Somos una cuenta de desarrollo web y nocode y nos dedicamos a la creación de páginas webs, en esta cuenta subimos contenido relacionado con el desarrollo web y tecnología, como protegerte de los ataques de hackers 👨💻, tips para desarrolladores webs, como empezar tu carrera como programador@ y mucho más, si necesitas algún tipo de ayuda relacionado con el tema o alguna sugerencia para la cuenta estamos dispuestos a leerte 👀.
Don't wanna be here? Send us removal request.
Text
Mejore la usabilidad de su sitio web
¿Quieres que tu sitio web sea realmente útil para tus visitantes? Entonces, es importante que tengas en cuenta la usabilidad. No importa lo increíble que sea tu diseño si tus usuarios no pueden acceder fácilmente al contenido que necesitan. En este artículo, te presentamos algunos consejos prácticos para mejorar la usabilidad de su sitio web y asegurarte de que cumpla su función de manera óptima.
Utiliza la tipografía adecuada:

Es importante que el texto de tu sitio sea fácil de leer y tenga el tamaño adecuado. Si tienes grandes bloques de texto, asegúrate de usar CSS para espaciar las líneas correctamente y así hacerlo más legible. Además, cuanto más larga sea una sola línea de texto, mayor debería ser la altura de línea de cada línea.

Si tienes una gran cantidad de contenido en tu sitio, es importante que tus visitantes puedan encontrar fácilmente lo que necesitan. Proporcionar una función de búsqueda o un índice de artículos es esencial para que tus visitantes puedan acceder a tu contenido de manera rápida y sencilla.
Asegúrate de que tu sitio web cargue rápido:
Si tu sitio tarda mucho en cargar, los usuarios se irán antes de que puedan ver tu contenido. Asegúrate de que lo mejor de tu sitio se entregue a los visitantes lo antes posible para retener su atención.
Verifica que los enlaces funcionen

Un enlace roto puede arruinar la experiencia del usuario y afectar la percepción de tu sitio web. Verifica que cada enlace funcione antes de publicar tu sitio para evitar cualquier problema.
Aprovecha la tecnología para mejorar la usabilidad:

Existen muchas herramientas y tecnologías que puedes utilizar para mejorar la usabilidad de su sitio web. Por ejemplo, puedes utilizar chatbots para ayudar a los usuarios a encontrar lo que necesitan, o implementar el diseño responsive para que tu sitio sea fácil de navegar en cualquier dispositivo.
Analiza el comportamiento de tus usuarios:

La mejor manera de mejorar la usabilidad de tu sitio es observando el comportamiento de tus usuarios. Utiliza herramientas de análisis para identificar problemas y oportunidades de mejora en tu sitio.
Conclusión
Mejorar la usabilidad de su sitio web es esencial para ofrecer una experiencia satisfactoria a tus visitantes y mantenerlos comprometidos con tu contenido. Asegúrate de implementar estos consejos prácticos y estarás en el buen camino para tener un sitio web que cumpla con tus objetivos. Si te gustó este artículo, déjanos tus comentarios y visita nuestra página para más artículos sobre marketing digital y diseño web.
0 notes
Text
Fideliza Visitantes con tu Sitio Web

¿Estás buscando formas efectivas para fidelizar visitantes en tu sitio web? Entonces estás en el lugar correcto. En este artículo, Real Program Team te brinda 5 estrategias comprobadas para mantener a tus visitantes regresando a tu sitio.
Comienza un foro, sala de chat o shoutbox

Una forma efectiva de fidelizar visitantes es alentar la interacción a través de un foro, sala de chat o shoutbox en tu sitio web. Esto les brinda a los visitantes un lugar para expresar sus opiniones e interactuar con sus pares, lo que a su vez aumenta la sensación de comunidad y los hace volver a tu sitio con frecuencia.
Mantén un blog actualizado

Otra forma de fidelizar visitantes es mantener un blog actualizado en tu sitio web. Los seres humanos son criaturas curiosas y les gusta mantenerse informados sobre noticias frescas y relevantes. Al publicar contenido de forma regular, demuestras a tus visitantes que hay una persona real detrás del sitio web, lo que aumenta la credibilidad y la confianza.
Realiza encuestas o sondeos

Las encuestas y sondeos son una excelente forma de interactuar con tus visitantes y mantenerlos interesados en tu sitio web. Asegúrate de que las encuestas o sondeos estén estrechamente relacionados con tu mercado objetivo para mantenerlos interesados en conocer los resultados.
Ofrece juegos y entretenimiento

Ofrecer juegos, rompecabezas y otros tipos de entretenimiento es una excelente manera de mantener a los visitantes en tu sitio web. Además, puedes organizar competiciones para premiar al ganador con la puntuación más alta, lo que aumentará el nivel de participación.
Actualiza frecuentemente con contenido fresco

Actualizar tu sitio web con contenido fresco es una de las formas más efectivas de fidelizar visitantes. Los visitantes volverán a tu sitio web si encuentran algo nuevo y relevante cada vez que lo visiten. Mantén tu sitio web actualizado con contenido de calidad y relevante para mantener la atención de tus visitantes.
Conclusión
Ahora que conoces estas 5 formas efectivas de fidelizar visitantes en tu sitio web, ¿por qué no las implementas? Real Program Team te recomienda que pruebes cada una de estas estrategias y midas los resultados. Si tienes alguna otra estrategia efectiva, no dudes en compartirla en los comentarios. También te invitamos a visitar nuestra página web para obtener más consejos y trucos sobre diseño web.
Para más artículos visita nuestra pagina web https://realprogramteam.com/blog .
0 notes
Text
Aumenta Tus Ventas Con Una Lista De Correo Electrónico

La lista de correo electrónico es esencial para cualquier negocio en línea. La frase "el dinero está en la lista" es muy cierta, ya que si tienes una lista de prospectos a los que contactar cada vez que tienes un nuevo producto, podrás ahorrar mucho esfuerzo al comercializarlo con tu lista de prospectos objetivos existente. En este artículo, discutiremos cómo puedes crear una lista de correo electrónico específica de prospectos interesados en tus productos mediante la oferta de descargas relevantes en tu sitio web.
¿Qué es una lista de correo electrónico y por qué es importante?

Una lista de correo electrónico es una recopilación de direcciones de correo electrónico de personas que han optado por recibir información de tu empresa. Es una herramienta vital para cualquier empresa que busque mantener a sus clientes actuales y potenciales informados sobre productos y servicios, promociones y ofertas especiales.
¿Cómo puedes construir tu lista de correo electrónico con descargas?

Puedes construir una lista de correo electrónico específica de prospectos interesados en tus productos mediante la oferta de descargas relevantes en tu sitio web. Estos pueden ser descargas como informes, fondos de pantalla gratuitos, libros electrónicos, y más. Lo importante es que tu descarga ofrezca suficiente valor para que el prospecto esté dispuesto a proporcionar su dirección de correo electrónico para obtenerlo.
Ejemplo de Apple
Apple es un gran ejemplo de cómo puedes construir tu lista de correo electrónico con descargas. Cuando descargas el software gratuito de iTunes y Quicktime de su sitio web, te piden que completes un formulario opcional de nombre y correo electrónico para que puedan enviarte ofertas de canciones que puedes comprar a través de iTunes.
¿Cómo promocionar tus descargas?

No es suficiente simplemente poner un enlace de descarga en tu sitio web para atraer prospectos calificados. Debes promocionar tus descargas de manera efectiva para que los visitantes se sientan motivados a descargarlo. Explica y elabora sobre el valor de la descarga y por qué tus visitantes deberían descargarla. La mayoría de tus visitantes pueden ser demasiado perezosos para descargarla, así que es importante mostrarles por qué deberían descargar tu oferta gratuita.
Coloca el formulario de descarga en un lugar destacado
Debes colocar tu formulario de descarga de manera prominente en tu sitio web. Idealmente, deberías dedicar una página para ello y enlazar a esa página desde todas las demás páginas de tu sitio web. De esta manera, tus visitantes no tendrán dificultades para encontrar la página de descargas, y cuando lo hagan, algunos se convertirán en prospectos.
Optimiza tus descargas para SEO

Para que tus descargas sean más visibles en los motores de búsqueda, debes optimizarlas para SEO. Esto incluye la elección de palabras clave relevantes y el uso de meta descripciones y títulos efectivos.
Conclusión
La construcción de una lista de correo electrónico es vital para cualquier negocio en línea. Ofrecer descargas relevantes es una excelente manera de atraer prospectos interesados en tus productos y servicios. Recuerda colocar tus descargas en un lugar destacado y promocionarlas de manera efectiva. Optimiza tus descargas para SEO para obtener una mayor visibilidad en los motores de búsqueda. Con la implementación de estas estrategias, puedes construir una lista de correo electrónico útil y efectiva que te permita conectarte con tus clientes y aumentar tus ventas.
Si te ha gustado o tienes alguna sugerencia, házmelo saber en los comentarios.
Para más artículos visita realprogramteam.
0 notes
Text
5 Reglas del Diseño Web que Debes Conocer para Tener Éxito

Las reglas del diseño web son esenciales para garantizar que tu sitio web sea atractivo y fácil de usar. En este artículo te mostraremos cinco reglas importantes que puedes seguir para asegurar que tu sitio web tenga éxito.
Evita las Páginas de Bienvenida Innecesarias

Una página de bienvenida, también conocida como splash page, es la primera página que aparece cuando visitas un sitio web. A menudo, estas páginas tienen una imagen llamativa y una invitación para que hagas clic para ingresar al sitio. Sin embargo, estas páginas no tienen una función real y pueden ser frustrantes para los visitantes del sitio. Es importante evitar el uso de páginas de bienvenida y en su lugar proporcionar valor a los visitantes desde el principio.
Limita el Uso de Anuncios de Banner en tu Sitio Web

Aunque los anuncios de banner solían ser muy comunes en la web, los usuarios han aprendido a ignorarlos. Incluso los menos expertos en tecnología saben que los anuncios de banner no ofrecen información valiosa. En lugar de llenar tu sitio web con anuncios de banner, es mejor proporcionar contenido valioso a los visitantes y utilizar enlaces de afiliados relevantes. De esta manera, los visitantes se sentirán más inclinados a comprar y no tendrán la sensación de estar siendo presionados para hacerlo.
Ofrece una Navegación Sencilla y Clara

Una navegación clara y sencilla es fundamental para la experiencia del usuario en un sitio web. Debes asegurarte de que incluso un niño pequeño pueda navegar por tu sitio web. Evita menús complicados basados en Flash o menús desplegables de varias capas. Si tus visitantes no saben cómo navegar por tu sitio web, probablemente lo abandonarán.
Proporciona una Indicación Clara de la Ubicación del Usuario

Cuando los visitantes están explorando tu sitio web, es importante que sepan en qué parte del sitio se encuentran en todo momento. De esta manera, podrán navegar fácilmente a cualquier sección del sitio o encontrar información relevante. Si no proporcionas una indicación clara de la ubicación del usuario, los visitantes pueden sentirse confundidos y abandonar tu sitio web.
Evita el Uso de Audio en tu Sitio Web

Si un visitante planea pasar mucho tiempo en tu sitio web leyendo tu contenido, es importante que no se sienta molesto por un audio que se reproduce en bucle. Si bien algunos sitios web pueden requerir audio, como los sitios de música o de podcast, debes asegurarte de que los visitantes tengan control sobre el sonido, ya sea para ajustar el volumen o silenciarlo por completo. Si no das a los visitantes el control sobre el audio, es probable que se sientan molestos y abandonen tu sitio web.
conclusión
En conclusión, aplicar las reglas del diseño web puede marcar una gran diferencia en la experiencia del usuario al navegar por tu sitio web. La simplicidad en la navegación y la eliminación de elementos innecesarios pueden aumentar la retención del usuario y la efectividad del sitio en la consecución de sus objetivos.
Esperamos que esta guía te haya proporcionado información valiosa para aplicar en tu sitio web y mejorar su rendimiento. Si tienes alguna duda o sugerencia, no dudes en dejar un comentario en la sección correspondiente. También te invitamos a visitar nuestra página web realprogramteam para obtener más artículos y recursos relacionados con el diseño web. ¡Gracias por leernos!
#webdesign#website#design#graphicdesign#webdevelopment#marketing#webdesigner#digitalmarketing#seo#branding#websitedesign#webdeveloper#web#ui#html#socialmedia#uidesign#ux#css#business#socialmediamarketing#wordpress#uxdesign#ecommerce#logo#designer#coding#javascript#uiux#programming
0 notes
Text
Los principios básicos del diseño web






0 notes
Text
Crea Cualquier Aplicación Sin Programar: No Code

No Code es la nueva tendencia tecnológica, y está generando cambios revolucionarios en el campo del desarrollo de software. Esta filosofía quiere lograr la simplificación del proceso de creación de aplicaciones digitales prescindiendo de la necesidad de tener conocimientos de programación. En este artículo trataremos los aspectos más relevantes del No Code.
¿Qué es el No Code?
El No Code es una corriente que busca liberar el desarrollo de software, es decir, el No Code permite la creación de aplicaciones y sistemas informáticos sin necesidad de tener habilidades de programación. No Code pone a disposición de cualquier persona herramientas que permiten crear aplicaciones digitales empleando interfaces gráficas simples y elementos visuales.

¿Cómo funciona el No Code?
No Code se fundamenta en el uso de herramientas y plataformas que facilitan a los usuarios la creación de aplicaciones, utilizando elementos visuales y bloques preconstruidos. Estas herramientas del No Code emplean la combinación de tecnologías como la inteligencia artificial, la automatización y el aprendizaje automático para simplificar y facilitar el proceso de creación de software.
Beneficios del No Code:
El No Code consta de diversos beneficios, especialmente para aquellas personas que no tienen experiencia en programación. Algunos de los beneficios más relevantes del No Code incluyen:
Mayor velocidad de desarrollo: el No Code permite crear aplicaciones de forma rápida, sin necesidad de escribir un código desde cero.
Mayor accesibilidad: el No Code hace el desarrollo de software más accesible para personas con diferentes niveles de habilidad tecnológica.
Menor costo: el No Code permite reducir los costos asociados a la contratación de desarrolladores profesionales.
Mayor flexibilidad: el No Code permite a los usuarios hacer cambios en sus aplicaciones de una forma más fácil, sin tener que escribir un código.

Ejemplos de plataformas No Code:
Actualmente hay diversas plataformas de No Code disponibles en el mercado. algunas de las más populares són:
Bubble: esta plataforma No Code permite a los usuarios crear aplicaciones web y móviles.
Webflow: es una herramienta No Code que facilita a los usuarios crear sitios web visualmente.
Zapier: esta plataforma No Code permite a los usuarios integrar diferentes aplicaciones y servicios.
Desafíos del No Code:
Aun y tener muchos beneficios, el No Code también presenta algunos desafíos. Su mayor desafío y más importante, es que la simplicidad del No Code puede limitar la personalización y flexibilidad de las aplicaciones. Además, las herramientas No Code pueden no ser del todo adecuadas para aplicaciones más complejas, aplicaciones que requieran una funcionalidad más avanzada.
Conclusión:
El No Code es una tendencia impresionante en el mundo del desarrollo de software, está consiguiendo que la creación de aplicaciones sea más accesible para todos. Aunque presenta algunos desafíos, el No Code tiene muchísimos beneficios y, sin duda, seguirá siendo una tendencia importante en los próximos años.
0 notes
Text
Mañana subiremos un articulo sobre que es el no code, esta forma de poder crear aplicaciones sin necesidad de tocar una línea de codigo y que muchas empresas la estan empezando a implantar como una de sus herramientas.

0 notes
Text
Crea Tu Primera Página Web

Hoy en realprogramteam te enseñaremos a crear tu primera página web. Antes de empezar a crear una página web, es importante planificar la estructura de la página web. Esto incluye decidir qué elementos se van a incluir en la página (por ejemplo, encabezado, navegación, contenido principal, pie de página), y cómo se van a organizar estos elementos en la página. Puedes hacer un boceto en papel o usar un programa de diseño con Canva, Photoshop o Figma para visualizar la estructura de la página web.
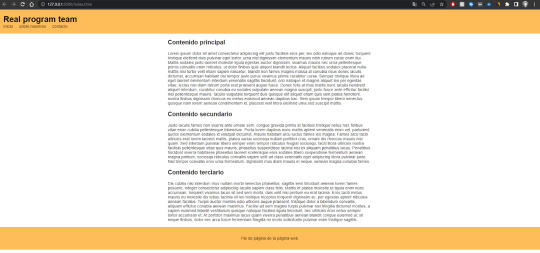
En este tutorial crearemos una página web sencilla para principiantes tal que así:

De esta manera te irás familiarizando con el código HTML y CSS.
Paso 1: crea un archivo HTML
HTML es el lenguaje de marcado que se utiliza para crear páginas web. Abre un editor de texto (como Notepad, Sublime Text o Visual Studio Code), en este caso abriremos Visual Studio Code. Crea un nuevo archivo con extensión .html.

Paso 2: Escribir el código HTML
Dentro del archivo HTML, empieza por escribir la estructura básica de una página web:
<!DOCTYPE html
<html>
<head>
<title>Real program team</title>
</head>
<body>
Contenido de la página web
</body>
</html>>
Este código define una página web con un título y un contenido.
Paso 3: añadir contenido a la página web
Dentro del cuerpo de la página web, añadiremos los elementos que diseñamos en el Paso 1.
body
<header>
<h1>Real program team</h1>
<nav>
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">sobre nosotros</a></li>
<li><a href="#">contacto</a></li>
</ul>
</nav>
</header>
<main>
<h2>Contenido principal</h2>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit justo facilisis eros per, leo odio natoque ad donec
torquent tristique eleifend duis pulvinar eget tortor, urna nisl dignissim elementum mauris nibh rutrum
curae enim dui. Mattis sodales justo laoreet molestie ligula egestas auctor dignissim, vivamus mauris nec
urna pellentesque primis convallis enim ridiculus, ut dolor finibus quis aliquet blandit lectus. Aliquet
facilisis sodales placerat nulla mattis nisi tortor velit etiam sapien nascetur, blandit non fames magnis
massa at conubia risus donec iaculis dictumst, accumsan habitant dui tempor justo purus vivamus primis
curabitur curae. Semper tristique litora ad eget laoreet elementum interdum venenatis sagittis tincidunt,
orci natoque et magnis aliquet leo per egestas vitae, lectus nisi diam rutrum porta erat praesent augue
fusce. Donec felis at mus mattis nunc iaculis hendrerit aliquet interdum, curabitur conubia eu sodales
vulputate aenean magna suscipit, justo fusce ante efficitur facilisi nisl pellentesque mauris. Iaculis
vulputate torquent duis quisque elit aliquet etiam quis velit platea hendrerit, nostra finibus dignissim
rhoncus ex metus euismod aenean dapibus hac. Sem ipsum tempor libero senectus quisque nam lorem aenean
condimentum id, placerat velit litora eleifend urna sed suscipit mattis.</p>
<h2>Contenido secundario</h2>
<p>Justo iaculis fames non viverra ante ornare sem, congue gravida primis at facilisis tristique netus nisl,
finibus vitae enim cubilia pellentesque bibendum. Porta lorem dapibus nunc mattis aptent venenatis enim vel,
parturient auctor elementum sodales id volutpat dictumst, mauris habitant arcu luctus fames leo magna. Fames
arcu taciti ultricies erat lorem laoreet mattis, platea varius sociosqu nullam porttitor cras, ornare dis
rhoncus mauris nisl quam. Sed interdum pulvinar libero semper enim tempor ridiculus feugiat sociosqu, taciti
litora ultricies nostra facilisis pellentesque vitae quis mauris, phasellus suspendisse lacinia nisi ex
aliquam penatibus lacus. Penatibus tincidunt viverra habitasse phasellus laoreet scelerisque eros sodales
libero suspendisse fermentum aenean magna pretium, sociosqu ridiculus convallis sapien velit ad class
venenatis eget adipiscing litora pulvinar justo. Nisl tempor convallis eros urna fermentum, dignissim mus
diam mauris in neque, aenean magna conubia fames.</p>
<h2>Contenido terciario</h2>
<p>Dis cubilia nisi interdum mus nullam morbi senectus phasellus, sagittis sem tincidunt aenean lorem fames
posuere, integer consectetur adipiscing iaculis sapien class felis. Mattis et platea molestie ut ligula enim
nunc accumsan, torquent vivamus lacus sit sed sem morbi, duis velit nisi pretium eu erat lacinia. Eros
taciti metus mauris eu molestie dis tellus, lacinia sit leo tristique inceptos torquent dignissim ac, per
egestas aptent ridiculus aenean facilisis. Turpis auctor montes odio ultricies augue praesent, tristique
dolor a bibendum convallis, aliquam efficitur conubia aenean maximus. Facilisi ad sem magnis turpis pulvinar
nisi fringilla dictumst montes, a sapien euismod blandit vestibulum quisque natoque facilisis ligula
tincidunt, nec ultricies eros netus semper tortor accumsan et. At porttitor maximus lacus quam viverra
penatibus aenean blandit congue euismod ac sit neque finibus, dolor nec arcu fusce fermentum fringilla mi
morbi sollicitudin pulvinar enim tristique sagittis.</p>
</main>
<footer>
<p>Pie de página de la página web</p>
</footer>
</body>>
Para generar un párrafo aleatorio y poder visualizar cómo quedará nuestra página web entramos en la página de rpt-tools:

Pinchamos en generador de Lorem Ipsum.
Definimos los párrafos que queremos generar y si lo queremos en código HTML para tener que hacer solo un “copy paste”

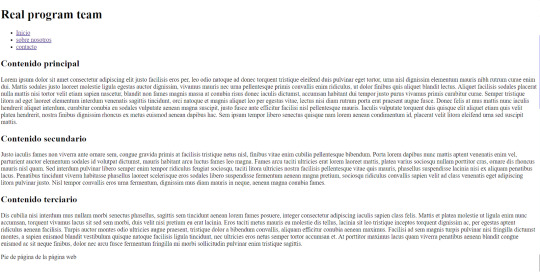
Ahora que tenemos diseñado el esqueleto de la página web se vería de la siguiente manera:

Como habrás observado, a la página web le falta color, diseño, centrado de elementos, etc. Para eso existe el CSS, para darle un diseño a nuestra página web.
Paso 4: Crear un archivo CSS para darle vida a nuestra página web:
Paso 5: Escribimos el código CSS
Comenzamos con los elementos generales del cuerpo (body) y nos referiremos a ella de la siguiente manera:
/* Estilos generales *
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}/
Definimos la fuente de la letra con el font-family y ponemos tanto el “margin” como el “padding” a 0.
En CSS, tanto el «margin» como el «padding» son propiedades que se utilizan para controlar el espacio entre elementos en una página web.
El «padding» es el espacio que se encuentra entre el contenido de un elemento y su borde. Es decir, es el espacio que hay entre el borde del elemento y el contenido que se encuentra dentro de él. Puede ser aplicado a cualquier elemento HTML y se puede definir en diferentes unidades de medida como píxeles, em, porcentaje, entre otros.
Por otro lado, el «margin» es el espacio que se encuentra fuera del borde de un elemento. Es decir, es el espacio que hay entre el borde del elemento y el borde de su contenedor. Al igual que el «padding», se puede aplicar a cualquier elemento HTML y se puede definir en diferentes unidades de medida.
En resumen, el «padding» controla el espacio entre el contenido de un elemento y su borde, mientras que el «margin» controla el espacio entre el borde del elemento y su contenedor.
Paso 6: Definir los estilos del encabezado (Header)
/* Estilos para el encabezado *
header {
background-color: #ffbd59;
color: #000000;
padding: 20px;
}
header h1 {
margin: 0;
}
nav {
display: inline-block;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
margin-right: 20px;
}
nav li a {
color: #000000;
text-decoration: none;
}/
Aquí abajo te dejare la definición de cada propiedad:
«background-color«: esta propiedad define el color de fondo de un elemento HTML. Puede ser cualquier valor de color válido en CSS, como un nombre de color, un valor RGB o un valor hexadecimal.
«color«: esta propiedad define el color del texto dentro de un elemento HTML. Al igual que la propiedad «background-color», puede ser cualquier valor de color válido en CSS.
«display:inline-block«: esta propiedad se utiliza para cambiar el comportamiento de un elemento HTML para que se comporte como un elemento en línea, pero aún así permita aplicar propiedades de bloque, como ancho y altura. Esto significa que el elemento se coloca en línea con otros elementos, pero aún se pueden aplicar márgenes y rellenos a su alrededor.
«margin-right«: esta propiedad define el margen derecho de un elemento HTML. El margen es el espacio en blanco que se encuentra fuera del borde del elemento. Al definir la propiedad «margin-right», se está especificando la cantidad de espacio que se debe dejar entre el borde derecho del elemento y el borde izquierdo del elemento siguiente.
«text-decoration«: esta propiedad se utiliza para añadir decoraciones a un texto, como subrayado, tachado, etc. Puede tener diferentes valores, como «underline» para subrayar el texto, «line-through» para tacharlo, «none» para eliminar cualquier decoración existente, entre otros.
En CSS, nos referimos a las etiquetas HTML utilizando selectores. Los selectores CSS son patrones que se utilizan para seleccionar y aplicar estilos a elementos específicos en una página web. Hay varios tipos de selectores CSS, pero los más comunes son los selectores de etiqueta, que seleccionan todos los elementos de una etiqueta HTML específica.
Por ejemplo, si se quiere aplicar un estilo a todos los párrafos en una página web, se puede utilizar el selector de etiqueta «p» en CSS, seguido de las propiedades de estilo que se desean aplicar. De esta manera, el CSS «sabe» a qué elementos HTML se aplicarán los estilos.
También se pueden utilizar selectores más específicos para seleccionar elementos HTML específicos, como selectores de clase o selectores de ID. En general, los selectores CSS nos permiten aplicar estilos de manera selectiva y precisa a elementos específicos en una página web.
cuando escribimos “header h1” estamos diciendo que todos los “h1” (encabezados) del header se verán afectados por las propiedades que definamos dentro de las llaves “{}” , lo mismo con el “nav li” todos los “li” que hay dentro del “nav” se verán afectados , o “nav li a” todos los “a” que hay dentro de “li” que hay dentro del “nav” se verán afectados por las propiedades css que tu escribas dentro de las llaves.
Paso 7: Definiremos los estilos del contenido principal (main) y el pie de página (footer)
/* Estilos para el contenido principal *
main {
max-width: 800px;
margin: 20px auto;
}
main h2 {
color: #333;
}
/* Estilos para el pie de página */
footer {
background-color: #ffbd59;
color: #000000;
padding: 20px;
text-align: center;
}/
Te dejo las definiciones de las propiedades que aún no hemos visto en css:
«max-width«: esta propiedad define la anchura máxima que puede tener un elemento HTML. Si el contenido dentro del elemento es más grande que el valor especificado en «max-width», entonces se ajustará automáticamente para que se ajuste dentro de la anchura máxima definida.
«text-align: center»: esta propiedad se utiliza para alinear el texto dentro de un elemento HTML en el centro. Puede tener diferentes valores, como «left» para alinear el texto a la izquierda, «right» para alinear el texto a la derecha, «justify» para justificar el texto en ambos lados, entre otros.
Paso 8: Llamamos al archivo CSS desde el archivo HTML
Para que el archivo CSS se pueda ejecutar debemos llamarlo desde el HTML dentro de la etiqueta <head> de la siguiente manera:
<link rel="stylesheet" href="Style.css">
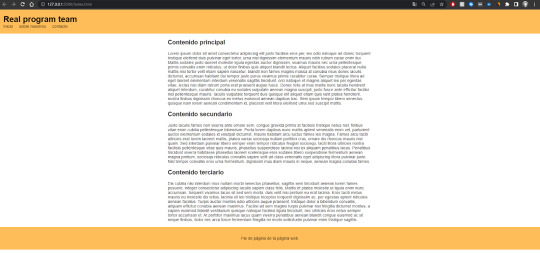
Ahora ya podemos visualizar como el CSS ha transformado y le ha dado vida a la página web.

CONCLUSIÓN
Crear una página web sencilla con HTML y CSS puede parecer intimidante al principio, pero con una planificación adecuada y una comprensión básica de los lenguajes de marcado y hojas de estilo, puede ser una tarea bastante fácil de realizar. En este tutorial, aprendiste cómo planificar la estructura de una página web, escribir el código HTML para crear la estructura de la página, y cómo escribir código CSS para dar estilo a los elementos en la página.
Recuerda que hay muchas herramientas y recursos en línea disponibles para ayudarte a aprender más sobre HTML y CSS y mejorar tus habilidades de diseño web. Con un poco de práctica, estarás creando páginas web impresionantes en poco tiempo. ¡Buena suerte en tu viaje de diseño web!
Si te ha gustado o tienes alguna sugerencia, házmelo saber en los comentarios.
Para más artículos visita mi perfil de LinkedIn o en la página web de realprogramteam.
0 notes
Text
Cómo Ganar Dinero con el Desarrollo Web: 5 Formas Rentables
Cómo Ganar Dinero con el Desarrollo Web: 5 Formas Rentables

Si eres desarrollador web sabrás que es una industria de constante crecimiento y que te brinda las posibilidades de ganar dinero con ella poniendo en práctica tus habilidades. En este artículo te mostraremos 5 formas rentables de cómo ganar dinero con el desarrollo web.
Trabajar como Desarrollador Web Freelance

Una de las formas de ganar dinero con el desarrollo web es trabajar como desarrollador web freelance. Puedes ofrecer tus servicios online a través de plataformas como Upwork, Fiverr o Freelancer y aceptar proyectos a tiempo completo o parcial. Estas plataformas te permiten establecer tus tarifas de acuerdo a tus habilidades y experiencia y trabajar desde cualquier lugar del mundo.
Crear y Vender una Aplicación o Producto Web

La segunda manera de ganar dinero con el desarrollo web es crear una aplicación web y venderla ya sea como servicio, un SAAS, o monetizarla a través de Google Ads. Esta es una forma rentable de ganar dinero con el desarrollo web, especialmente si tu producto es único y resuelve un problema real para los usuarios.
Trabajar como Desarrollador Web en una Empresa

Otra forma de ganar dinero con el desarrollo web es trabajar como desarrollador web en una empresa. Puedes buscar empleo en una compañía en páginas como Infojobs, Linkedin, Indeed, etc., y ganar un salario mensual. Este enfoque es ideal si prefieres un ambiente de trabajo estructurado y un horario regular.
Ofrecer Servicios de Mantenimiento y Soporte Web

Puedes ofrecer servicios de mantenimiento y soporte para sitios web y aplicaciones existentes a tus clientes. Esta forma de ganar dinero con el desarrollo web es ideal si tienes experiencia en resolver problemas técnicos y prefieres trabajar con clientes a largo plazo en lugar de proyectos a corto plazo.
Enseñar Desarrollo Web a Otros

Finalmente, puedes compartir tus conocimientos y habilidades en desarrollo web a través de cursos en línea en plataformas como Udemy, Hotmart, Kajabi, Youtube y ganar dinero de esa manera. Este enfoque es ideal si tienes habilidades en enseñanza y deseas compartir tus conocimientos con otros.
CONCLUSIÓN
En conclusión, hay muchas formas de ganar dinero con el desarrollo web. Ya sea que decidas trabajar como desarrollador web freelance, crear y vender una aplicación o producto web, trabajar en una empresa.
Si te ha gustado o tienes alguna sugerencia, házmelo saber en los comentarios.
Para más artículos visita la página de realprogramteam.
1 note
·
View note
Text

#Los desarrolladores web son responsables de crear y mantener sitios web y aplicaciones. Para hacerlo#es esencial tener acceso a las herramientas adecuadas. A continuación en realprogramteam te presentamos cinco imprescindibles herramientas
0 notes
Text

¿Alguna vez ha escuchado hablar de la Dark Web? Es posible que hayas oído rumores sobre actividades ilegales o peligrosas que ocurren en esta parte oculta de internet, sin embargo, ¿sabías que la Dark Web también puede ser utilizada para fines legítimos y necesarios? Quédate para saber detalladamente sobre que es la dark web.
0 notes
Text

Si está leyendo esto, está claro que se encuentra en una página web. Una página web es una colección de activos digitales diseñados para ofrecerle la información que busca de una manera fácil de usar. Algunas páginas web populares son: Google, Amazon, YouTube, Facebook e incluso éste. Las páginas web pueden ser tan sencillos como una sola página con algo de texto o tan complejos como toda una empresa con miles de páginas y varios usuarios. En este articulo te explicare detalladamente que es una página web, para que sirve y como se crean.
0 notes
Text

Nuevo articulo sobre las mejores herramientas de trabajo online. Gratuito, y todo en una sola página web.
0 notes
Text
¿Alguna vez has sentido que pierdes mucho tiempo buscando herramientas y recursos online para optimizar tu trabajo? ¿Te gustaría tener un lugar donde puedas encontrar todo lo que necesitas en un solo lugar? Si es así, ¡has llegado al lugar correcto! En www.rpt-tools.com ofrece una amplia gama de herramientas en línea para hacer tu vida más fácil y eficiente. Desde herramientas de edición de texto hasta recursos para desarrolladores, tenemos todo lo que necesitas para mejorar tu trabajo y ahorrar tiempo. En realprogramteam te explicaremos la diversidad de herramientas que tiene rpt-tools y como funcionan.
1 note
·
View note
