Photo




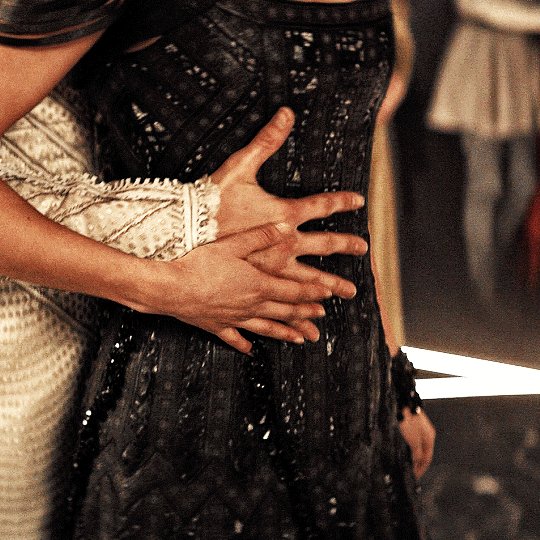
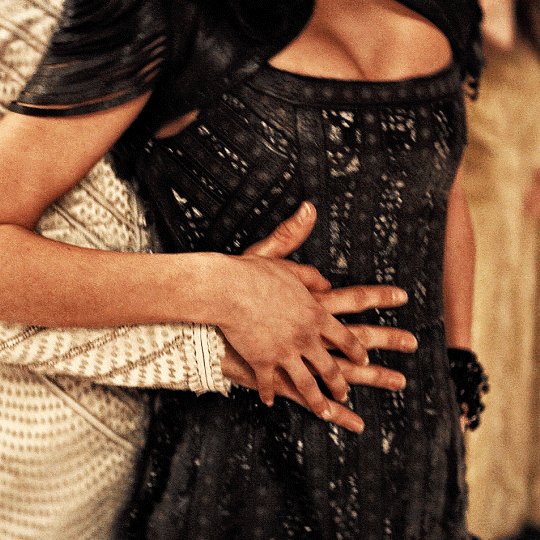
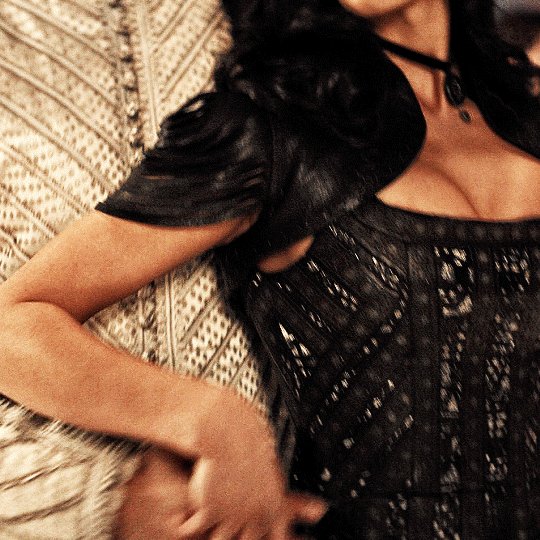
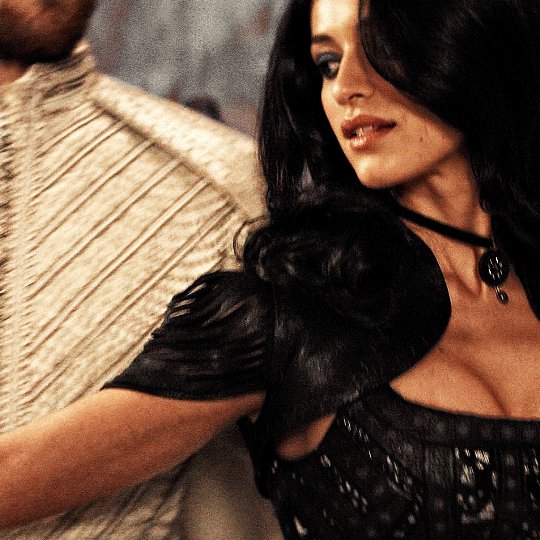
𝕬𝖓𝖞𝖆 𝕮𝖍𝖆𝖑𝖔𝖙𝖗𝖆 𝖆𝖘 𝖄𝖊𝖓𝖓𝖊𝖋𝖊𝖗 ♢ 𝕿𝖍𝖊 𝖂𝖎𝖙𝖈𝖍𝖊𝖗
#tv: the witcher#ch: yennefer of vengerberg#my brain physically will not Focus on anything else#it's her or nothing
2K notes
·
View notes
Text
You need background noise that isn't distracting? I got you bestie, mynoise.net, scroll down to "I am a student with ADHD" and there are 10 studying background soundtracks + all of the other categories they have. You can control each noise individually, whether you want the pen clicking quieter, or you want the pages turning to be louder. I hope this helps <3
253 notes
·
View notes
Text
COLORING TUTORIAL
as requested by @theonlytruerevolutionaryideals i will be making a tutorial on how i made this post in which i will be showing you how to go from this

to this:

i will be using photoshop cc 2018
Keep reading
281 notes
·
View notes
Photo


ROSE TYLER + Boom Town
#dwedit#rosetyleredit#rtdedit#rose tyler#billie piper#god these have been in my drafts for so long#she's cute#that's all#*
159 notes
·
View notes
Photo










You are still lost in the forest, but lonely lost girls like us can rescue themselves.
The 10th Kingdom (2000) dir. David Carson and Herbert Wise
2K notes
·
View notes
Photo


#dwedit#rtdedit#rosetyleredit#doctorwhoedit#rose tyler#doctor who#*#she's literal perfection#tv: doctor who#ch: rose tyler
398 notes
·
View notes
Photo


#legaciesedit#legacies sebastian#tdohertyedit#thomasdohertyedit#thomas doherty#*#me: let's learn how to color better#my brain: ok but make it thomas#tv: legacies#ch: sebastian
462 notes
·
View notes
Photo


#legaciesedit#lizziesaltzmanedit#legaciesladies#legacies#lizzie saltzman#im a lizzie stan first human being second#idk how i feel about this coloring....#however !! i spent So long on it so#*#tv: legacies#ch: lizzie saltzman
88 notes
·
View notes
Photo


#legaciesedit#lizziesaltzmanedit#legaciesladies#lizzie saltzman#legacies#me: what are tags ???#*#tv: legacies#ch: lizzie saltzman
249 notes
·
View notes
Text



Garlands of blue ribbons (1659) by Nicolaes van Veerendael (Flemish, 1640-1691)
3K notes
·
View notes
Photo


That’s not going to work, I’m afraid. Because I’m not going back.
#legaciesedit#thomas doherty#tdohertyedit#legacies sebastian#when u just Looking for an excuse to stare at his face#*#tv: legacies#ch: sebastian
214 notes
·
View notes
Photo


— new enemies made.
#davinaedit#davinaclaireedit#davina stan club#dcampbelledit#toedit#i would die for her#*#tv: legacies#ch: sebastian
250 notes
·
View notes
Photo


Goodbye, Elizabeth.
202 notes
·
View notes
Photo

(Base) theme: Desmond / Live Preview / Download: Code Optional download (if you want more editing options): BG .PSD
Consider this a little bit of an early Christmas present, but primarily as yet another thank you to each and every single one of you that has found an interest in my aesthetic, my style and my themes as a whole. My sole intention at the very beginning was to merely release the theme I’d made for myself, but never did I think I’d release more after that. But the community’s interest, appreciation and overall support has been utterly inspiring. And in each of you, I’ve found a reason to continue releasing these. From the bottom of my heart, my sincerest and endless thank you’s.
I know that I must sound repetitve at this point, but here we go again: here’s another fully functional container theme with customizable popup pages. This theme IS MADE SPECIFICALLY TO BE EXTREMELY NON-CODER FRIENDLY because of meta tag usage, which allows all of the work (including popup pages) to be done in the customization instead of the coding itself.
Important note: Unlike its predecessors, this more minimalistic variant of my container theme does not require photoshop to set up the images. To simpify it for you guys further, I made it so that you can directly upload your chosen images into the theme, limiting the amount of work to potentially mere cropping, for which I’d recommend imageresize, the included default BG upon installation informs you of the ideal cropping dimensions.
Other important notes/help/commonly addressed issues:
1. POPUP PAGES NOT APPEARING? Go into your blog’s settings and make sure that the option ‘ALWAYS SERVE BLOG OVER SSL‘ is turned off, in other words, it needs to be grayed out, LIKE SO. This option has the tendency to interfere with a lot of coding, including popup pages and music players.
2. In regards to your popup pages. <h1> text here </h1> is the code needed for general headers. While subheaders are created by wrapping your text with <h4> text here </h4>
3. If you utilize the boxes on the customization page for your popup pages, I’m aware that they are a little wonky. Sadly, this is something on Tumblr’s end and therefore out of my control. I would suggest writing what you want in a program such as Notepad or Wordpad and then copying it over into the respective boxes.
If you intend on using the theme, PLEASE LIKE OR REBLOG THIS POST! You’re under zero obligation whatsoever to do so, but I’d immensely appreciate it! Thank you so incredibly much, guys. I wouldn’t be doing this without you. Have fun, and as always, I’m here to answer any/all questions and if you need aesthetic or editing help (or even if you have suggestions!), never hesitate to message.
650 notes
·
View notes

