#CodeForBeginners
Explore tagged Tumblr posts
Text
HTML for Absolute Beginners: Building Your First Web Page
Welcome to the exciting world of web development! If you've ever wondered how websites are made, you're in the right place. We'll be diving into HTML, the foundational language used to create web pages. By the end of this guide, you'll have built your very first webpage. So, let's get started!
What is HTML?
HTML stands for HyperText Markup Language. It's the standard markup language used to create web pages. HTML structures the content on the web and tells the browser how to display text, images, and other media. It uses a system of tags and attributes to define the structure and appearance of a webpage.
Basic Structure of an HTML Document
An HTML document is composed of several key elements. Let's break down a simple HTML document structure:
<!DOCTYPE html> <html> <head> <title>Your First Web Page</title> </head> <body> <h1>Welcome to My Web Page!</h1> <p>This is my very first webpage created using HTML.</p> </body> </html>
Here's what each part means:
: This declaration defines the document type and version of HTML. It's essential for the proper rendering of your webpage.
: This tag tells the browser that the document is an HTML file.
: This section contains meta-information about the document, such as its title and links to stylesheets or scripts.
: This is where the content of the webpage goes, such as text, images, and other media.
Setting Up Your Workspace
Before creating your first webpage, you'll need a few tools. Fortunately, you don’t need anything fancy.
Text Editor
To write HTML, you only need a simple text editor. Here are a few options:
Notepad (Windows) or TextEdit (Mac): Basic text editors that come pre-installed on most computers.
Visual Studio Code: A free, powerful code editor available for Windows, Mac, and Linux, with plenty of extensions to enhance your coding experience.
Sublime Text or Atom: Other popular text editors used by web developers.
Web Browser
You'll also need a web browser to view your webpage. Popular browsers include:
Google Chrome
Mozilla Firefox
Microsoft Edge
Safari
HTML Code
Creating Your First Web Page
Now that you have a text editor and browser ready, let’s create a simple webpage step by step.
Step 1: Open Your Text Editor
Open your preferred text editor and create a new file. Save it with a .html extension, for example, index.html. This tells the computer that this is an HTML file.
Step 2: Write the HTML Code
Copy the basic HTML document structure provided earlier into your new file. Modify the content within the <body> tag to personalize your page. Here's an example:
<!DOCTYPE html> <html> <head> <title>My First Web Page</title> </head> <body> <h1>Hello, World!</h1> <p>My journey into web development begins here.</p> <p>Stay tuned for more updates!</p> </body> </html>
Step 3: Save and View Your Webpage
Save your HTML file and open it in your web browser by double-clicking the file. You should see the content you wrote displayed on the screen.
Understanding HTML Tags and Attributes
HTML is made up of elements, and each element is represented by a tag. Tags usually come in pairs: an opening tag <tagname> and a closing tag </tagname>. Some elements, like the line break <br> or image <img>, are self-closing and don't need a closing tag.
Common HTML Tags
Headings: Use to tags to define headings, with being the largest.
Paragraphs: Use the tag to define a paragraph of text.
Links: Use the tag to create hyperlinks. Example: Visit Example.
Images: Use the tag to display images. Example: .
Lists: Use for unordered lists and for ordered lists, with to define list items.
Attributes
Attributes provide additional information about an element. They are placed inside the opening tag and usually come in name/value pairs, like name="value". For example, in the <img> tag, src is an attribute specifying the path to the image file, and alt provides alternative text for accessibility.
Enhancing Your Web Page with Basic HTML Elements
Now that you know the basics, let's enhance your webpage with some additional elements.
Adding an Image
Find an image you'd like to include on your webpage. Save it in the same directory as your HTML file and use the <img> tag to add it:
<img src="myphoto.jpg" alt="A description of the image">
Creating a Link
Add a hyperlink to your page using the <a> tag. For example, if you want to link to a website:
<a href="https://www.yourwebsite.com">Visit My Website</a>
Organizing Content with Lists
Lists are a great way to organize information. Here's how to create an unordered list:
<ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul>
For an ordered list, simply replace <ul> with <ol>.
Testing and Troubleshooting
After adding elements, save your HTML file and refresh your browser to see the changes. If something doesn't look right, here are a few troubleshooting tips:
Check for Typos: Ensure all tags and attributes are spelled correctly and properly nested.
Validate Your HTML: Use an online validator like the W3C Markup Validation Service to check for errors in your code.
Consult Documentation: Websites like MDN Web Docs provide comprehensive HTML documentation and examples.
Taking the Next Steps
Congratulations on creating your first webpage! You now have a basic understanding of HTML and how to structure a webpage. From here, you can explore CSS (Cascading Style Sheets) to style your webpage and JavaScript to add interactivity.
Resources for Further Learning
Online Courses: Websites like Codecademy, freeCodeCamp, and Coursera offer beginner-friendly courses on HTML, CSS, and JavaScript.
Books: "HTML and CSS: Design and Build Websites" by Jon Duckett is a highly recommended book for beginners.
Communities: Join online forums like Stack Overflow and Reddit’s r/webdev for advice and support from fellow learners.
HTML
FAQs
1. What is the difference between HTML and CSS?
HTML provides the structure of a webpage, while CSS is used to control the presentation, formatting, and layout. CSS allows you to apply styles, such as colors and fonts, to HTML elements.
2. Can I create a webpage using only HTML?
Yes, you can create a basic webpage using only HTML. However, it will have no styling or interactivity. To enhance your webpage, you should learn CSS for styling and JavaScript for interactivity.
3. How do I make my webpage accessible?
Ensure your webpage is accessible by using semantic HTML, providing alt text for images, and using labels for form elements. Accessibility guidelines, such as WCAG, offer detailed recommendations.
4. What are HTML tags and attributes?
HTML tags define elements on a webpage, such as headings, paragraphs, and images. Attributes provide additional information about elements, like specifying an image's source or a link's destination.
5. How can I view my HTML file on a mobile device?
To view your HTML file on a mobile device, upload it to a web server or use a local server setup. Alternatively, you can email the file to yourself and open it in a browser on your device.
#LearnHTML#HTMLBasics#WebDevelopment#FrontEndDevelopment#CodeForBeginners#BuildWebPages#HTMLTutorial#TechForStudents#WebDesign101#HTMLForBeginners#AssignmentHelp#AssignmentOnClick#assignment#assignment help#aiforstudents#machinelearning#assignmentexperts#assignment service#assignmentwriting
0 notes
Text
Raspberry Pi Projects
Raspberry Pi is a tiny computer that packs a punch! It's a single board computer that's small enough to fit in the palm of your hand, but powerful enough to run a variety of projects. Whether you're a beginner or a seasoned pro, there's a Raspberry Pi project for you.
One of the most popular projects for Raspberry Pi is creating your own media center. With software like Kodi, you can turn your Raspberry Pi into a streaming device that can play all of your favorite movies and TV shows. You can even add a touch screen and use it as a portable media center.
Another popular project is creating a retro gaming console. With software like RetroPie, you can emulate all of your favorite classic games and play them on your Raspberry Pi. You can even connect it to a TV or monitor and use it as a standalone gaming console.
Raspberry Pi can also be used for home automation projects. You can use it to control lights, thermostats, and other smart devices in your home. You can even use it to set up a security system or create a smart mirror.
Raspberry Pi is also great for learning to code. You can use it to learn programming languages like Python and Scratch. There are also a variety of educational resources available that can help you learn how to code and build projects with Raspberry Pi.
Overall, Raspberry Pi is a versatile and affordable computer that can be used for a wide range of projects. Whether you're into gaming, home automation, or coding, there's a Raspberry Pi project that's perfect for you. So why not give it a try and see what you can create!
#raspberrypi#DIY#electronics#programming#arduino#codeforbeginners#DIYelectronics#DIYtech#DIYrobotics#DIYcomputers#makermovement#makersgonnamake#DIYscience#DIYengineering#DIYeducation#STEM#STEMeducation#computerscience
2 notes
·
View notes
Link
The world of coding is showing more and more rapid growth. Across all careers and disciplines, coding has become an invaluable skill that can set any resume apart.
If you have taken an interest in coding, it is important to break down the reasons why you want to learn coding. Knowing this can set you on the right foot of deciding which language to learn first, what your end goal is and where to start off on your learning journey. If you are making a transition into a tech career, a self-paced, short term coding course may be sufficient to meet this goal. However, you may benefit more from formal education if you are looking to advance in computer science research.
Click on the link to know more.
1 note
·
View note
Photo

#neophytecoder #codeforbeginners #cproject #cprogramming C project for Numbers Guessing Game https://www.instagram.com/p/CHQT5oyL9_W/?igshid=1lqmj2jykh2yk
0 notes
Photo

#neophytecoder #codeforbeginners #programming #coding Website- www.neophytecoderblog.wordpress.com https://www.instagram.com/p/CHDWXVPLfYH/?igshid=r4oz2cw79t5g
0 notes
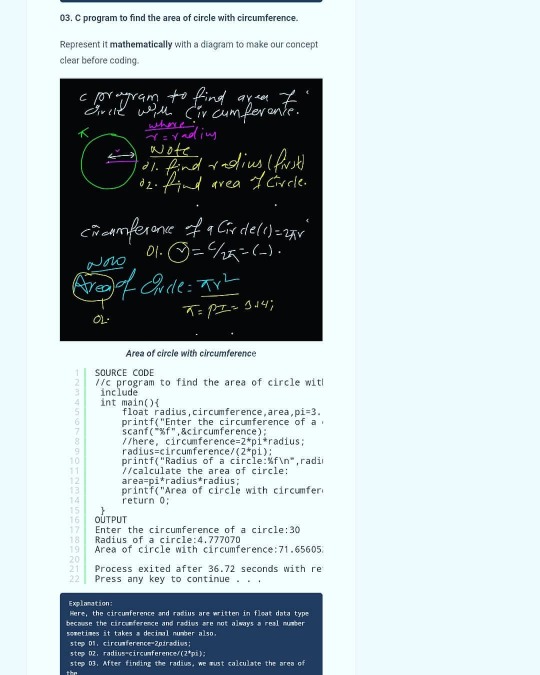
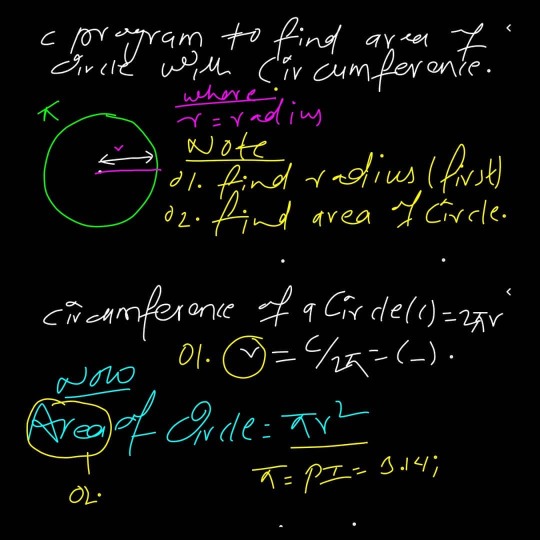
Photo

#neophytecoder #codeforbeginners #cprogramming Source- www.neophytecoderblog.wordpress.com https://www.instagram.com/p/CHDTyfnrt2U/?igshid=1w1g5i6b1sq77
0 notes
Photo

#neophytecoder #codeforbeginners #cprogramming https://www.neophytecoderblog.wordpress.com/ https://www.instagram.com/p/CHDTLoWLya5/?igshid=v4fro0ssy1hy
0 notes
Photo

#neophytecoder #codeforbeginners #cprogramming https://www.instagram.com/p/CHDTAU9rmRk/?igshid=1h5rdojq3b7wb
0 notes
Photo

#neophytecoder #codeforbeginners #cprogramming https://www.instagram.com/p/CHDSdB5rU21/?igshid=wzbfhrggyaai
0 notes
Photo

#neophytecoder #codeforbeginners #cprogramming https://www.instagram.com/p/CHDN-4wrZTK/?igshid=5gqv8hca96ar
0 notes
Photo

#neophytecoder #cprogramming #codeforbeginners https://www.instagram.com/p/CHDN6oJLsfJ/?igshid=tbgsb8iajpe0
0 notes