#DesignFeedback
Explore tagged Tumblr posts
Text

We Rebuilt Based on Dentist Feedback
You told us what wasn’t working—and we listened.
Your voice built this.
Because great design starts with real-world feedback.
Submit your feedback → https://thekingofcarts.com/
#DentalDesign#BuiltForDentists#WeListened#productinnovation#DentistTools#ClinicEfficiency#HealthcareDesign#DentalEquipment#VoiceOfTheCustomer#DesignFeedback#InnovationInAction#TheKingOfCarts#betterbydesign
0 notes
Text

🌟 Client Satisfaction is Our Priority! 🌟
Reliable, communicative, and skilled! Another happy client shares their experience with CodesAlpha.
Thank you, Jeff Cook, for trusting us with your medical illustration needs.
We’re proud to deliver excellence one project at a time! 💼🎨
Contact us at +1 859-287-4237
or
Visit http://codesalpha.com to get started
#CodesAlpha #ClientReview #HappyClient #DesignFeedback #MedicalIllustration #DigitalServices #CustomerSatisfaction #FeedbackMatters #GraphicDesign
#CodesAlpha#ClientReview#HappyClient#DesignFeedback#MedicalIllustration#DigitalServices#CustomerSatisfaction#FeedbackMatters#GraphicDesign#911 abc#agatha harkness#bucktommy#captain curly#cats of tumblr#artists on tumblr#anya mouthwashing#agatha all along#batman#dan and phil
0 notes
Text
Here are 14 websites where you can find free illustrations to use in your UX/UI design projects
unDraw: Offers a wide range of customizable illustrations for various themes and concepts. https://undraw.co/
DrawKit: Provides high-quality illustrations for both personal and commercial use. https://www.drawkit.io/
Lukaszadam: A collection of hand-drawn illustrations with a unique and creative style. https://lukaszadam.com/illustrations
IRA Design: Offers a diverse set of illustrations, including characters, objects, and scenes. https://iradesign.io/
Manypixels: Regularly updated collection of illustrations for various design needs. https://www.manypixels.co/gallery/
Illustrations.co: Provides a range of flat-style illustrations for different design projects. https://illlustrations.co/
Ouch!: Offers a variety of illustrations, icons, and concept packs for designers. https://icons8.com/ouch
Blush: Create custom illustrations using various elements and styles. https://blush.design/
Open Peeps: A hand-drawn illustration library for creating characters with unique poses and styles. https://www.openpeeps.com/
Absurd Design: Offers surreal and abstract illustrations for adding a unique touch to your designs. https://absurd.design/
Free Illustrations: A curated collection of free illustrations from various sources. https://freeillustrations.xyz/
Humaans: Create customizable human characters for your designs. https://www.humaans.com/
Illustration Gallery: A collection of free illustrations and design resources. https://www.illustration-gallery.com/
Pixeltrue: Offers beautifully crafted illustrations for modern design projects. https://www.pixeltrue.com/free-illustrations
#UXDesign#UIDesign#UIUX#UserExperience#UserInterface#DesignPortfolio#DesignCaseStudy#DesignProcess#DesignInspiration#InteractionDesign#UXResearch#WebDesign#AppDesign#MobileUI#UIPatterns#DesignFeedback#VisualDesign#DesignThinking#Wireframing#Prototyping#UsabilityTesting#UserCentricDesign#DesignSolutions#UXStrategy#DesignShowcase#leopardtechlabs#bealeopard
0 notes
Text

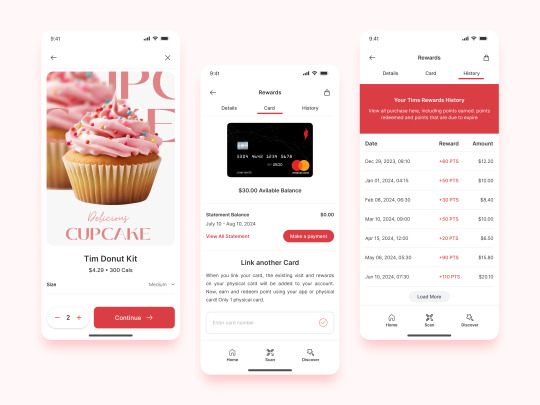
Here’s my latest design concept for a Cake Bakers app! 🍰✨
💬 Feedback Time:
I’d love to hear your thoughts!
• What do you love about this design?
• Any suggestions for improvement?
Drop your feedback in the comments or DM me—your input helps me grow! ❤️
🔎 Are you looking for a creative UI/UX designer? Let’s bring your vision to life together! 🚀
📧 Email: [email protected]
#UIDesign #UXDesign #CakeApp #AppDesign #MinimalUI #ModernDesign #FigmaDesign #DesignFeedback #UIUXDesigner
3 notes
·
View notes
Photo



Coffee anytime anywhere! #packagedesign #graphicdesign #designinspiration #designfeedback #coffeelover #behance #designboom #designlife
1 note
·
View note
Text
Typeform Design Feedback Survey
Here’s a link to the Typeform survey I created to give to a few of the users carrying out my remote usability testing for the final prototype of Bookmark - https://saoirsemullan.typeform.com/to/j5OP9S
Some of the Results
User 1 - UX Designer Early 20s


User 2 - Product Designer Early 30s


0 notes
Photo

⁉️ Would you be interested in owning this as a pin? ⁉️ I've been playing with a few designs to possibly send to be produced into enamel pins and/or patches. Part of this process is trying to gauge interest. Obviously this sketch is incredibly rough and there are many adjustments to be made; the finished product will be much, much cleaner. Before I go any further I'd like some feedback. Tell me what you think! Good, bad, ugly, I need the feedback to move forward. Gogogo! --- #pindesign #patchdesign #pingame #patchgame #pin #patch #flairgame #flair #enamelpin #embroideredpatch #designfeedback #sketch #drawing #thoughts #moon #moonpin #moonbabe #pinpals
#pindesign#patch#embroideredpatch#thoughts#pinpals#flair#designfeedback#sketch#pingame#patchgame#patchdesign#drawing#enamelpin#moon#moonpin#pin#flairgame#moonbabe
0 notes
Text
https://ipgmarketing.com.au/great-design-feedback-tips/
0 notes
Quote
@GregFowlerCAO: RT @sashatberr: Poster presentations at #SNHULeads Academic Retreat! @cyborgoddess #DesignFeedback rocking it!! https://t.co/V8oov92QuG
http://twitter.com/GregFowlerCAO
0 notes
Photo

Working on my logo today, any feedback you have would be awesome! Turned my initials into glasses to symbolize my love for learning and research. What is your initial impression? . . . . #GraphicDesign #IndustrialDesign #DesignFeedback #Futura #PersonalBrand #Glasses #DesignNerd #LogoDesign #Line #Geometric #SunGlasses via Instagram http://ift.tt/2n3oM3c
0 notes
Text

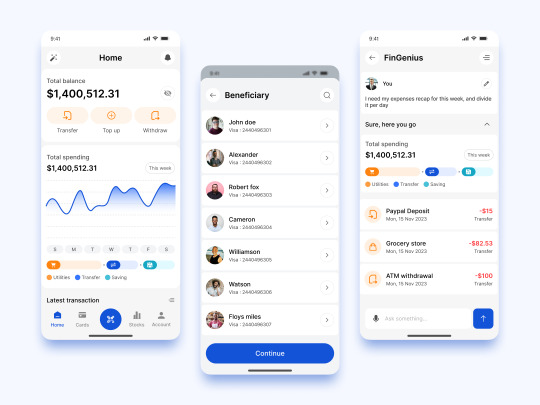
Presenting my latest UI for a financial dashboard app design! 📊✨
💬 Feedback Time:
I’d love to hear your thoughts!
• What do you love about this design? • Any suggestions for improvement? Drop your feedback in the comments or DM me—your input helps me grow! ❤️
🔎 Are you looking for a creative UI/UX designer? Let’s bring your vision to life together! 🚀
📧 Email: [email protected]
#UIDesign#UXDesign#FinancialApp#DashboardDesign#MinimalUI#ModernDesign#FigmaDesign#DesignFeedback#UIUXDesigner
1 note
·
View note
Text
Semester 2 Final Links - Jan - April 2020
Prototypes
Low Fidelity Prototype - https://xd.adobe.com/view/c35875ad-8f9c-4621-455a-ce381f2015cf-b569/
Semester 1 Prototype - https://xd.adobe.com/view/91c78b93-ebd1-4e59-70d2-d576431d532c-e7f6/
Final Prototype Semester 2 - https://xd.adobe.com/view/2a4ebf12-9071-4101-6fa3-5784d164e99c-5c7f/?fullscreen
App Walk Through Video - https://bookmarkapp.co.uk/img/video/bookmark_walkthrough.mp4
Websites
Dashboard - https://bookmarkapp.co.uk/dashboard.html
Promotional Website - https://bookmarkapp.co.uk/
Sketchbook
Digital Sketchbook - https://bookmarkapp.co.uk/pdfs/sketchbook.pdf
Onboarding Research & Inspo
General Onboarding Research -https://saoirseann.tumblr.com/tagged/apponboarding
Favourite onboarding apps - #https://saoirseann.tumblr.com/tagged/favonboarding
Onboarding research- https://saoirseann.tumblr.com/tagged/onboarding
Personalised Onboarding Research & Inspo for Bookmark- https://saoirseann.tumblr.com/tagged/peronboarding
General UX/UI Design Research
Mental Models in Design - https://saoirseann.tumblr.com/tagged/mentalmodels
Week 4 catchup - https://saoirseann.tumblr.com/tagged/todo
UI Styles - https://saoirseann.tumblr.com/tagged/uistyle
Steve Krug book list summary and key points - https://saoirseann.tumblr.com/tagged/dontmakemethink
The Design of Everyday Things- https://saoirseann.tumblr.com/tagged/readlist2
Principle of Consistency and Standards in User Interface Design - https://saoirseann.tumblr.com/tagged/uistyle
UX Planet 7 best tips for button design - https://saoirseann.tumblr.com/tagged/buttondesign
Colour Scheme & Card Design Research
New colour scheme - https://saoirseann.tumblr.com/tagged/newcolourscheme
Fathom Crit and feedback with UX Designer - https://saoirseann.tumblr.com/tagged/fathomcrit
Colour Assibility Checker for my final Alpha prototype - https://saoirseann.tumblr.com/tagged/colouraccessibility
Card UI Design - Questions I need to ask first -https://saoirseann.tumblr.com/tagged/carddesign
Successful card design in 3 steps: UX, UI, and Framework - https://saoirseann.tumblr.com/tagged/cardresearch
Tips on Designing Better Cards - https://saoirseann.tumblr.com/tagged/designbettercards
Bookmark User Personas- https://saoirseann.tumblr.com/tagged/userpersonas
User Task flows - https://saoirseann.tumblr.com/tagged/taskflows
Launch Strategy
Social Media platform research - https://saoirseann.tumblr.com/tagged/lsresearch
Initial research - LinkedIn learning course - https://saoirseann.tumblr.com/tagged/launchstrategy
Research on successgul launch strategy - https://saoirseann.tumblr.com/tagged/SCLS
BookMark Social Media - https://saoirseann.tumblr.com/tagged/socialmedia
Promotional Website
Single page websites inspiration - https://saoirseann.tumblr.com/tagged/webinspo
Creating an effective Promotional Website - https://saoirseann.tumblr.com/tagged/websitetips
Website Low Fidelity Wireframes - https://saoirseann.tumblr.com/tagged/promositesketches
Bookmark website outline - https://saoirseann.tumblr.com/tagged/promotionalwebsite
Bookmark is live - https://saoirseann.tumblr.com/tagged/promotionalwebsite
Business Strategy
Bookmark Business Strategy, mission statement etc - https://saoirseann.tumblr.com/tagged/businessstrategy
What makes a website effective - launch strategy LinkedIn learning course - https://saoirseann.tumblr.com/tagged/effectivewebsite
Usability Testing
Initial research into Usability Testing and its definition - https://saoirseann.tumblr.com/tagged/initialUR
Usability Research - https://saoirseann.tumblr.com/tagged/usabilityresearch
Usability Characteristics - https://saoirseann.tumblr.com/tagged/usabilityelements
6 Steps to Usability Testing - https://saoirseann.tumblr.com/tagged/UTsteps
User Testing 1 with UX Designer and Student - https://saoirseann.tumblr.com/tagged/usertesting1
User Testing 2 with User Interface designer - https://saoirseann.tumblr.com/tagged/usertesting2
User Testing 3 with a Product Designer - https://saoirseann.tumblr.com/tagged/usertesting3
User Testing 4 with a UI Designer - https://saoirseann.tumblr.com/tagged/usertesting4
User Testing 5 with a UX Designer - https://saoirseann.tumblr.com/tagged/usertesting5
NI Design slack Usability testing - https://saoirseann.tumblr.com/tagged/usabilitytesting
Usability testing benefits/ quote - https://saoirseann.tumblr.com/tagged/UTbenefits
Typeform Design Feedback Survey - https://saoirseann.tumblr.com/tagged/designfeedback
SUS Research and benefits - https://saoirseann.tumblr.com/tagged/sus
SUS Typeform and results - https://saoirseann.tumblr.com/tagged/susresults
What's changed Semester 1 - Semester 2 Development
Onboarding development for Bookmark - https://saoirseann.tumblr.com/tagged/onboardingdev
Illustration Inspo - https://saoirseann.tumblr.com/tagged/illustrationinspo
Genre screen development - https://saoirseann.tumblr.com/tagged/genrescreen
Genre last minute redesign changes - https://saoirseann.tumblr.com/tagged/genrefinalredesign
Home Screen redesign - https://saoirseann.tumblr.com/tagged/homeredesign
Personalised Book recommendations onboarding - https://saoirseann.tumblr.com/tagged/personalisedOB
Book Screen redesign & issues - https://saoirseann.tumblr.com/tagged/booksredesign
Filter Screen Redesign - https://saoirseann.tumblr.com/tagged/filterredesign
Improving my understanding of mobile UI - specifically modal overlays https://saoirseann.tumblr.com/tagged/modaloverlys
Profile Redesign - https://saoirseann.tumblr.com/tagged/profileredesign
Friends Redesign - https://saoirseann.tumblr.com/tagged/friendsredesign
Settings - https://saoirseann.tumblr.com/tagged/settingsredesign
Friends Profile Redesign - https://saoirseann.tumblr.com/tagged/friendredesign
Overall thoughts on the redesign VS Semester 1 - https://saoirseann.tumblr.com/tagged/oldvsnew
Semester 2 original goals - https://saoirseann.tumblr.com/tagged/semester2goals
The Future of Bookmark
Last Research Post/ Conclusion -https://saoirseann.tumblr.com/tagged/futureofbookmark
0 notes
Text
Looking for feedback on improving my website!
Looking for feedback on improving my website!
My website feels incomplete and like it’s missing a lot of essential elements. I’d greatly appreciate any tips, suggestions, or creative ideas to help enhance its design, functionality, and overall content. If you have any feedback, please take a look at it here: maelasae.com. Thank you in advance for your help!
#CreativeCommunity#CreativeFeedback#DesignFeedback#FeedbackLoop#FeedbackWanted#FreelanceWebDesign#MaelasaeWebsite#ResponsiveDesign#SupportSmallBusiness#UserExperience#UXDesign#WebDesignTips#WebDevelopment#WebsiteCritique#WebsiteDesign#WebsiteFeedback#WebsiteHelp#WebsiteImprovements#WebsiteOptimization#WebsiteProject#WordPressDesign#WordPressHelp#WordPressSupport#WordPressTips#WordPressWebsite#WPBeginner#WPFeedback
0 notes