#Flutter SDK for macOS
Explore tagged Tumblr posts
Text
the world of mobile app development with our podcast, "Flutter Unleashed." In this episode, we provide a concise and easy-to-follow guide on installing and configuring Flutter SDK on macOS. Follow along step-by-step as we demystify the process, empowering you to kickstart your Flutter journey seamlessly. Tune in for expert insights and practical tips!
#hire a Flutter developers team#Flutter SDK for macOS#Android license status unknown#Flutter Doctor#Best Flutter App Development Company#Flutter App Development Company#Flutter Company#Flutter Development Company#Hire Flutter Agency#Top Flutter App Development Companies#Dedicated Flutter App Developers#Flutter App Developer#Flutter Mobile App Developer#Hire Flutter App Developers#Hire Flutter Application Developers#Hire Flutter Developer
0 notes
Text
Flutter
Flutter is an open-source UI software development kit (SDK) created by Google. It allows developers to build natively compiled applications for mobile, web, and desktop from a single codebase. With Flutter, you can create visually rich and highly performant apps that work on Android, iOS, Windows, macOS, Linux, and the web.

Here are the key features of Flutter:
Single Codebase for Multiple Platforms: You can write one codebase in Dart (Flutter’s programming language) and deploy it to different platforms like Android, iOS, web, and desktop.
Fast Development: Flutter offers a feature called "hot reload," which lets developers see changes instantly without needing to restart the app, speeding up the development process.
Rich UI Components: Flutter comes with a wide range of pre-built widgets that make it easy to create beautiful and responsive user interfaces. These widgets are customizable, and you can also create your own.
High Performance: Since Flutter apps are compiled to native code, they tend to have high performance, with smoother animations and faster startup times.
Dart Language: Flutter uses Dart, a language developed by Google, known for being easy to learn and offering a balance between performance and productivity.
Growing Ecosystem: There’s a large community around Flutter, which means lots of packages and plugins are available for adding functionality like accessing device hardware, network requests, animations, and more.
Flutter is popular among developers for its versatility and efficiency, especially for projects targeting multiple platforms.
Contact for more information : Sam Jose - 824-816-2712
2 notes
·
View notes
Text
Learning Flutter: A Hands-On Tutorial to Create and Deploy Your First App

Flutter is one of the most popular open-source frameworks for mobile app development, thanks to its efficiency, cross-platform capabilities, and fast development cycle. If you're looking to develop your first Flutter app, you’ve made a great choice. Whether you’re a beginner or have prior experience in app development, Flutter offers an easy entry point into mobile app creation. In this step-by-step guide, we'll walk you through the essential stages of building and deploying your first Flutter app. As you embark on your Flutter journey, if you require assistance, consider partnering with a Flutter App Development Company to get expert guidance and tailored solutions.
What is Flutter and Why Choose It?
Before we dive into building your Flutter app, let's take a moment to understand why Flutter has become so widely adopted. Flutter is a free, open-source framework created by Google for building natively compiled applications for mobile, web, and desktop from a single codebase. This means you can develop apps for both Android and iOS using the same code, which saves time and reduces the complexity of managing two separate codebases.
The main programming language used in Flutter is Dart, which is also developed by Google. Dart is easy to learn and well-suited for building high-performance apps, making it a great option for developers, both new and experienced. The Flutter framework comes with a rich set of pre-built widgets, which allows developers to create beautiful, responsive, and highly customizable user interfaces.
Step 1: Setting Up the Flutter Environment
The first step in building a Flutter app is to set up your development environment. This involves installing the necessary tools and dependencies.
Install Flutter SDK:
Download the Flutter SDK from the official Flutter website.
Follow the installation instructions for your operating system (Windows, macOS, or Linux).
Make sure that you have the latest version of Flutter and that your environment is correctly configured. You can run flutter doctor in your terminal to check for any issues.
Install an IDE:
Flutter supports a range of Integrated Development Environments (IDEs), including Android Studio, Visual Studio Code, and IntelliJ IDEA.
Install the Flutter and Dart plugins in your chosen IDE to enable features like code completion, debugging, and UI design tools.
Set Up Android Studio (Optional but Recommended):
While Visual Studio Code is lightweight, Android Studio provides additional tools for Android-specific development, including an emulator and device management.
Step 2: Creating Your First Flutter App
Once the development environment is set up, it's time to create your first Flutter app.
Create a New Flutter Project:
Open your IDE and create a new Flutter project by selecting New Flutter Project.
Choose a project name, set the location, and configure other project settings.
This will create a basic Flutter project structure with default files like main.dart in the lib directory.
Write the App Code:
Navigate to the main.dart file in the lib folder and replace the default code with a simple "Hello World" app.
dart
Copy code
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('Hello Flutter')), body: Center(child: Text('Hello, World!')), ), ); } }
This basic app will display a "Hello, World!" message in the center of the screen with a simple AppBar.
Run the App:
Connect a physical device or use an emulator to test your app.
Use the command flutter run to launch your app on the connected device. You should see the "Hello World" app running on your device or emulator.
Step 3: Enhancing the User Interface
Flutter allows you to easily build custom UIs using its rich set of widgets. You can start enhancing the UI of your app by adding buttons, text fields, images, and other elements.
Add a Button:
Update the body of the Scaffold widget to include a FlatButton that displays a message when clicked.
dart
Copy code
body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text('Hello, World!'), FlatButton( onPressed: () { print('Button Pressed'); }, color: Colors.blue, child: Text('Click Me', style: TextStyle(color: Colors.white)), ), ], ), ),
Test the UI:
Run the app again to see the changes in action. You should now have a button below the "Hello, World!" text, which will print "Button Pressed" in the terminal when clicked.
Step 4: Preparing the App for Deployment
Now that your Flutter app is ready for deployment, it’s time to prepare it for submission to app stores.
Build the App for Release:
Use the command flutter build apk to build the APK file for Android or flutter build ios to generate the iOS build.
This process optimizes the app for release and ensures it runs efficiently on devices.
Test on Real Devices:
It’s essential to test the release build on real devices before deploying it to the app store. Install the APK on your Android device or use Xcode to test the iOS version.
Sign the App:
For Android, you’ll need to sign your APK with a release key. You can generate this key using keytool and configure it in the build.gradle file.
For iOS, use Xcode to configure your app’s signing settings.
Step 5: Deploying the App
The final step is deploying your app to the app store.
Publish to Google Play:
Log in to your Google Play Developer account, upload the APK, and fill out the necessary app details.
After submitting, your app will go through the review process before it is published.
Publish to the Apple App Store:
For iOS, use Xcode to upload your app to the Apple App Store Connect platform.
Fill out app details, upload screenshots, and submit for review.
How Much Does It Cost to Build a Flutter App?
Developing a Flutter app involves several factors, including design, development, and testing. To get a rough estimate of the costs, you can use a mobile app cost calculator. This tool will help you determine the expenses based on the features and complexity of your app.
If you're interested in exploring the benefits of Flutter app development services for your business, we encourage you to book an appointment with our team of experts.
Book an Appointment
Conclusion
Building and deploying your first Flutter app is an exciting journey, and with the right tools and guidance, you can create high-quality apps quickly and efficiently. By following the steps outlined in this guide, you can create your app, test it, and deploy it to the app stores. If you want to ensure your app is developed and deployed with the best practices, consider reaching out to a Flutter App Development Company. Their expertise in Flutter App Development will help bring your app ideas to life while ensuring smooth performance and user experience.
0 notes
Text
Flutter Tutorial for iOS and Android: One Codebase, Two Platforms

Flutter Tutorial for iOS and Android: One Codebase, Two Platforms
In a mobile-first world, creating apps for both iOS and Android is almost a necessity. But building native apps for two platforms can double your development time, effort, and cost. Enter Flutter — Google’s open-source UI toolkit that lets you build high-quality, natively compiled applications for iOS and Android from a single codebase. With Flutter, you write once and deploy everywhere. This blog post is your complete Flutter tutorial for building cross-platform apps efficiently and beautifully.
Whether you’re a beginner just getting started with mobile development or an experienced developer looking to transition into Flutter, this tutorial will walk you through everything you need to know — from setting up your environment to deploying your first app on both iOS and Android.
Why Choose Flutter?
Before diving into the how-to part of the tutorial, it's important to understand why Flutter has become one of the most popular frameworks for cross-platform mobile development.
One Codebase: Write your app in Dart once and deploy to both Android and iOS.
High Performance: Flutter uses a compiled programming language (Dart) and its own rendering engine, resulting in smooth performance on both platforms.
Beautiful UIs: Flutter provides a rich set of pre-designed widgets and tools to create responsive, custom, and expressive user interfaces.
Fast Development: Features like Hot Reload speed up the development cycle by allowing you to see changes instantly without restarting the app.
With Flutter, you don’t have to compromise between code reuse and native performance.
What This Flutter Tutorial Covers
This comprehensive tutorial covers every step of building a Flutter app for both iOS and Android. Even if you’ve never touched Flutter before, you’ll be able to follow along.
1. Setting Up the Development Environment
We’ll begin by setting up Flutter SDK on Windows, macOS, or Linux. You’ll also learn how to install Android Studio, Xcode (for iOS), and the Flutter and Dart plugins.
2. Understanding Flutter Basics
We’ll introduce you to the core concepts of Flutter:
Widgets and widget trees
Stateless vs. Stateful widgets
Material Design vs. Cupertino design
Layout principles in Flutter
You’ll also get familiar with the Dart programming language – Flutter’s primary language – which is concise, type-safe, and easy to learn.
3. Building Your First Flutter App
Next, you’ll create a basic “Hello World” app to understand the app structure. Then, we’ll walk you through building a fully functional mobile app that runs seamlessly on both iOS and Android devices.
You’ll learn how to:
Create and style widgets
Add navigation between screens
Handle user input and form validation
Work with assets like images and fonts
4. Implementing Platform-Specific Design
Flutter offers Material widgets for Android and Cupertino widgets for iOS. You’ll learn how to use adaptive design principles to make your app look and feel native on each platform — all without changing your codebase significantly.
5. Using Packages and Plugins
The Flutter ecosystem is rich with community-supported packages. We’ll show you how to add popular plugins for:
HTTP requests
Local storage (e.g., shared preferences, SQLite)
Firebase integration
Camera and location access
You’ll also learn how to manage your app dependencies with pubspec.yaml.
6. State Management Techniques
Managing state is one of the most important aspects of app development. This tutorial introduces basic state management techniques, such as:
setState
Provider
Riverpod (optional advanced section)
We’ll explain when and why to use each approach and show you how to structure your app for scalability.
7. Testing and Debugging
Flutter offers robust support for unit testing, widget testing, and integration testing. We’ll walk through:
Writing test cases
Debugging with Flutter DevTools
Using Hot Reload and Hot Restart effectively
8. Building and Running on iOS and Android
Once your app is ready, we’ll guide you through:
Running the app on iOS Simulator and Android Emulator
Testing on real devices
Building release APKs for Android
Creating and signing iOS builds via Xcode
You’ll learn what platform-specific configuration is needed (e.g., permissions, icons, splash screens) to make your app production-ready.
9. Publishing Your App
Finally, we’ll explain the process for publishing your app to the Google Play Store and the Apple App Store, including:
Setting up developer accounts
Creating store assets and descriptions
Configuring release builds
Submitting your app for review
Who Should Read This Tutorial?
This Flutter tutorial is perfect for:
Mobile developers tired of writing separate code for iOS and Android.
Web developers looking to expand into mobile apps with minimal learning curve.
Entrepreneurs and startups who want to prototype and launch apps quickly.
Students and self-learners preparing for their first mobile app development project.
Final Thoughts
Flutter has revolutionized the way developers approach mobile app development. With the ability to create fast, responsive, and visually appealing apps for both iOS and Android from a single codebase, it's no wonder Flutter is a top choice for startups, enterprises, and independent developers alike.
This Flutter Tutorial for iOS and Android: One Codebase, Two Platforms gives you all the foundational knowledge and hands-on experience you need to build your first cross-platform app. Whether you want to launch your own mobile startup or improve your mobile development skills, Flutter is the perfect tool — and this tutorial is your gateway to mastering it.
Ready to dive in? Let’s start building your first Flutter app — the smart way.
Would you like this turned into a full blog post with code snippets, images, or a downloadable PDF version?
0 notes
Text
How to Build a Successful Career as a Flutter Developer?

Introduction to Flutter Development
What is Flutter? Flutter is an open-source framework created by Google that allows developers to build apps for multiple platforms using a single codebase. It’s designed to simplify the process of creating high-quality applications for mobile devices, web, and even desktop. With Flutter, you can craft visually appealing and functional apps without needing separate setups for iOS and Android, making it a popular choice among developers worldwide.
Why Choose Flutter for App Development? Flutter stands out because it speeds up the app creation process while delivering smooth performance. Its ability to work across different platforms reduces effort and ensures consistency in design and functionality. Developers appreciate its rich library of customizable widgets, which help bring creative ideas to life quickly. Plus, businesses value Flutter for its cost-effectiveness and ability to reach users on various devices with one project.
Getting Started with Flutter
Setting Up Your Flutter Environment To begin your journey as a Flutter developer, you’ll need a proper workspace. Start by preparing your computer with a suitable operating system like Windows, macOS, or Linux. You’ll also need an editor, such as Visual Studio Code or Android Studio, to write and manage your code. Ensuring your system meets Flutter’s basic requirements is the first step toward building apps efficiently.
Installing Flutter SDK and Tools The Flutter Software Development Kit (SDK) is essential for coding and testing apps. Download it from the official Flutter website and follow the installation guide for your operating system. After that, set up additional tools like Dart, the programming language Flutter uses, and an emulator or physical device for testing. Once everything is in place, you’re ready to start exploring Flutter’s features.
Key Skills Required to Become a Flutter Developer
Core Programming Languages for Flutter Flutter relies heavily on Dart, a straightforward and efficient language. Learning Dart is a must, as it powers the framework’s functionality. Familiarity with basic programming concepts like variables, loops, and functions will also help you adapt quickly. While prior knowledge of languages like Java or Python isn’t required, it can ease your transition into Flutter development.
Knowledge of Mobile App Design Principles Creating apps isn’t just about coding; it’s also about how they look and feel. Understanding mobile design basics, such as layouts, navigation, and user interface elements, is key. Flutter’s widget system makes it easier to design, but knowing how to arrange components for a great user experience will set you apart as a developer.
Learning Flutter: Step-by-Step Guide
Beginner Resources for Learning Flutter New to Flutter? Start with beginner-friendly materials like official documentation, tutorials, and community guides available online. Platforms like YouTube and tech blogs offer simple explanations and walkthroughs. Joining developer forums or groups can also provide support and inspiration as you learn the ropes.
Building Your First Flutter App Once you grasp the basics, try creating a small app, like a to-do list or calculator. This hands-on practice helps you understand Flutter’s structure and workflow. Experiment with widgets, test your app on an emulator, and tweak it as you go. This first project is a practical way to build confidence and see results.
Tips for Mastering Flutter Development Consistency is vital when learning Flutter. Dedicate time daily to practice coding and explore new features. Focus on understanding how to solve common app-building challenges, like managing data or improving performance. Engaging with the Flutter community can also offer fresh ideas and solutions to enhance your skills.
Building Your Portfolio as a Flutter Developer
Importance of a Flutter Portfolio A strong portfolio showcases your abilities and helps you stand out to potential employers or clients. It’s a collection of your work that proves you can build functional, attractive apps. Having a portfolio demonstrates your practical skills and commitment to Flutter development.
What to Include in Your Portfolio? Include a variety of projects, such as simple apps, interactive tools, or creative designs you’ve built with Flutter. Highlight apps that solve real-world problems or show off unique features. Adding a brief description of each project’s purpose and the skills used will give context to your work.
Showcasing Your Projects Effectively Present your projects clearly, using screenshots or live demos if possible. Share them on platforms like GitHub or a personal website to make them accessible. Explain your approach and the tools you used, keeping it simple yet informative to impress viewers.
Finding Jobs as a Flutter Developer
Job Opportunities for Flutter Developers Flutter’s growing popularity has created demand for skilled developers. Companies in industries like tech, healthcare, and e-commerce seek Flutter experts to build cross-platform apps. Roles range from junior positions to senior developer jobs, offering diverse paths to explore.
Freelance vs Full-time Jobs Freelancing lets you work on short-term projects with flexibility, ideal if you enjoy variety and independence. Full-time roles, on the other hand, offer stability and benefits, often with larger teams and bigger projects. Weigh your preferences and career goals to choose the best fit.
Why Choose SkillonIT for Learning Flutter Development?
Key Benefits of SkillonIT’s Flutter Training Program SkillonIT provides a structured program to help you master Flutter development. It focuses on practical skills, guiding you from basics to advanced app-building techniques. The course emphasizes real-world applications, ensuring you’re job-ready upon completion.
Learning from Industry Professionals at SkillonIT SkillonIT connects you with experienced instructors who share insights from the tech field. Their guidance helps you understand industry trends and best practices, giving you an edge as a Flutter developer. This mentorship bridges the gap between learning and professional success.
Conclusion
Building a successful career as a Flutter developer is an exciting journey filled with opportunities. By starting with the basics, mastering essential skills, and showcasing your projects, you can position yourself for success in this fast-growing field. Flutter’s versatility and demand make it a smart choice for anyone eager to create impactful apps. Whether you choose freelancing or a full-time role, programs like SkillonIT can guide you with practical training and expert advice. Start Your Flutter Career with SkillonIT’s Expert Training!
0 notes
Text
Choosing the Right Mobile App Development Tools
Choosing the Right Mobile App Development Tools
Mobile apps are essential in today's world, driving a high demand for skilled developers and a diverse range of development tools. Selecting the right tools is crucial for efficient, fast, and high-quality app creation. This article explores some of the top mobile application development tools available.
Native Development:
Xcode (iOS): The official IDE for Apple platforms (iOS, macOS, watchOS, tvOS), Xcode offers a powerful code editor, visual interface builder, access to Apple's latest technologies, and comprehensive documentation. It's the go-to choice for developers focused solely on the Apple ecosystem.
Android Studio (Android): Google's official IDE for Android development, Android Studio provides a flexible layout editor, intelligent code editor, and seamless integration with the Android SDK. It supports both Kotlin and Java and is essential for developers targeting the Android platform.
Cross-Platform Development:
React Native: This open-source framework uses JavaScript to build native-looking apps for both iOS and Android from a single codebase. Its "learn once, write anywhere" approach, large community, and fast development cycles make it a popular choice.
Flutter: Google's open-source UI software development kit allows developers to build cross-platform apps for iOS, Android, web, and desktop using a single codebase. Flutter's fast rendering engine, customizable UI components, and growing community contribute to its increasing popularity.
Xamarin: Owned by Microsoft, Xamarin enables cross-platform app development using C#. Developers can leverage existing C# skills and the .NET ecosystem, share code across platforms while maintaining native performance, and integrate with Visual Studio.
No-Code/Low-Code Platforms:
Appy Pie: For those without coding expertise, Appy Pie offers a no-code/low-code platform with a drag-and-drop interface, pre-built templates, and features to simplify app creation. It's a good option for businesses and individuals with limited technical skills.
Backend and Support Tools:
Firebase: This platform provides a suite of tools for building, improving, and scaling mobile apps. Its features include a real-time database, cloud storage, authentication services, crash reporting, performance monitoring, and cloud messaging.
Factors to Consider When Choosing Tools:
Selecting the best tools depends on several key factors:
Target Platform: Are you developing for iOS, Android, or both?
Team Expertise: What programming languages and frameworks are your developers familiar with?
Project Requirements: What are the performance needs, budget, timeline, and complexity of your project?
Development Approach: Will you use a native, cross-platform, or hybrid approach?
Conclusion:
The mobile app developers world offers a wide array of tools to meet diverse needs. Carefully evaluating your project requirements and the strengths of each tool will allow you to make an informed decision and choose the optimal tools to streamline your development process and create successful mobile applications.
0 notes
Text
Is App Development Casy in Flutter?
Whether you know it or not, you have been using Flutter apps in your daily lives.
From shopping from Alibaba to making swift and secure payments using Google Pay and running ad campaigns on Google ads, all powered by Flutter.
Most of us did not know that.
Flutter has made cross-platform app development easier than ever. It has been powering many brands across platforms and devices. Its popularity says it all.

In August 2024, Flutter released its latest version Flutter 3.24 with a Dart 3.5 update. The new updates have not only improved the app development experience but also introduced advanced features to elevate the user interface and improve the app’s versatility.
As a Flutter enthusiast, I have been in awe of its beauty, simplicity, and performance.
If you truly ask why we as a OnGraph Flutter professionals prefer it anytime. Let’s explore the reasons for what makes Flutter unique and how it streamlines app development.
What is Flutter?
Flutter is a widely used cross-platform app framework developed by Google. It allows developers to build apps for mobile, desktop, and web using just a single codebase. Flutter is an all-rounder tool for every app developer. A Flutter is-
Library: A piece of reusable code for specific tasks.
Framework: A base structure for building apps, where you add your own code.
SDK: A full set of tools, including libraries and documentation, needed to create software.
Flutter is an SDK, so it provides everything you need to build apps across different platforms. Other tools like Xamarin, React Native, and Ionic also help with cross-platform app development.
Flutter SDK
We can simply say that Flutter is a full-stack SDK, consisting of a rendering engine, pre-built widgets, testing, third-party integration APIs, and much more?

Source
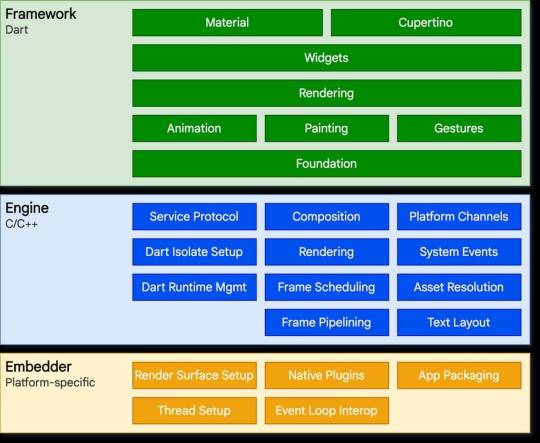
Flutter has three main parts:
Embedder: This part makes sure the app runs on any operating system, like iOS or Android, using platform-specific code.
Engine: This is written in C/C++. It takes care of the core functions needed for the app, such as drawing graphics, handling text, managing files and networks, supporting accessibility, and running Dart code.
Framework: This part is built with Dart, a programming language from Google. It includes a lot of libraries and tools for creating apps. It has basic classes, tools for rendering graphics, widgets (pre-made building blocks for apps), and design libraries for both Android and iOS.
Flutter uses Dart because it can directly turn into native code (code that runs directly on a device) or JavaScript (for web apps).
This makes Flutter apps start faster and run more smoothly compared to some other tools.
Widgets in Flutter are the pieces you use to build your app’s interface. You can use the pre-made widgets that Flutter provides or make your own.
Flutter also has tools for testing and debugging apps. It supports continuous delivery with tools like Fastlane and integrates with popular CI systems.
What to Expect from Flutter 3.24 Version?
New Flutter GPU API: An early preview of a powerful, low-level graphics API is introduced, allowing developers to create custom raster pipelines and submit draw calls directly to the GPU.
flutter_scene Package: A new package leveraging the Flutter GPU API for importing animated glTF models and constructing 3D scenes.
iOS and macOS Improvements:
Early support for Swift Package Manager, enabling access to the Swift package ecosystem.
Modernization and expansion of the Cupertino widget library, with 15 issues resolved and 37 new widgets added.
Platform view and web view support added for Flutter macOS apps.
Community Contributions: The release includes almost 1,500 commits from over 167 unique contributors, including 49 new contributors.
Real-world Impact: Highlighted several companies using Flutter for significant applications, including Xiaomi, SNCF Connect, Wolt, Whirlpool, and Monta.
Impeller Progress: Substantial progress was made with the Impeller and shaders, unlocking new possibilities in graphics, including 3D rendering.
Ongoing Development: The Flutter team is committed to further improvements, including additional Cupertino widget fidelity and better integration with Apple's platforms.
These advanced features and improvements have made Flutter an easy-going option for smooth and efficient app development.
Let’s explore other key reasons to choose Flutter for the next app development project in 2024.
What Makes Flutter an Easy Option for App Development?
Here are some reasons.
Flutter Widgets for Quick UI Design
Flutter uses pre-made widgets to build user interfaces. You could say Flutter is all about widgets.
This makes it easy to create UIs because everything in Flutter is a widget—buttons, padding, fonts, and more.
You can mix and match widgets to design layouts using its ready-made widgets. You can either create your design from scratch for more control.
All widgets are organized in a tree structure that can help with rendering. But, if you have a complex app, things can get complex, so you must plan your code accordingly.

Source
You can integrate Flutter’s widgets within Android’s Material Design and Apple’s Cupertino style to develop more customizable apps.
Dart Programming Language – Simple and Effective for Java Programmers
Dart is a modern programming language that looks similar to Java or C++. It is easy to learn because it supports both strong and weak typing. Dart plays a key role in Flutter. Here’s why it’s important:
Compilation Types: Dart uses two types of compilation. During development, it uses Just-in-Time (JIT) compilation, which speeds up testing because you can quickly switch between writing and running your code. For final app releases, Dart uses Ahead-of-Time (AOT) compilation, which makes the app load faster by converting code to native machine code beforehand.
No XML Files: In Android development, you separate layout and code, using XML files for layout and Java code for functionality. Dart simplifies this by combining layout and code into one place. In Flutter, everything is a widget, so layouts are created directly in Dart.
No Intermediate Bridges: Dart compiles directly to native code. This is different from tools like React Native, which use a JavaScript bridge to connect with native features. This bridge can slow things down and make debugging harder. Dart’s direct compilation makes Flutter faster and more efficient.
Easy to Learn and Well-Supported
If you know Dart, learning Flutter is simple. Even beginners have successfully built apps with it, and you don’t need prior mobile development experience.
Google provides clear documentation, video tutorials, and hands-on exercises on Codelabs.
There are also many courses on Udemy and Udacity, plus you can join Facebook groups and Slack channels for extra support.
Flutter Community for Support
However, although Flutter has a small market time, still it has a growing user base and supportive community. They work consistently to improve it for developers and businesses.

Source
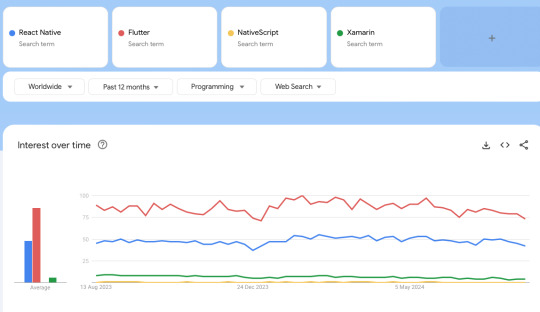
Not only this, as per Statista, Flutter is one of the loved cross-platform app development platforms and is preferred by 46% of developers.
Google’s Long-Term Support
Flutter is backed by Google, which means it will get ongoing support and updates.
Google uses Flutter itself, so you can expect quick fixes and continued development.
Google is also working on a big project called Google Fuchsia, an open-source operating system.
Flutter is being used to build its UI and apps. This shows that Flutter will likely be supported for a long time.
Hot Reload for Quick Updates
Flutter’s hot reload feature is built into its system. It lets you see changes to your code instantly without restarting the app.
If you find and fix an error, you can apply the fix right away and continue where you left off.
Hot reload improves productivity and speeds up testing. There is also a hot restart option, which restarts the app from scratch and takes a bit longer.
Note that hot reload doesn’t work for web apps with Flutter; you’ll need to use hot restart instead.
High Performance
App performance is measured by factors like CPU usage, request speed, response time, and frame rate.
Flutter aims to deliver a steady 60 frames per second (fps), or 120 fps on high-refresh-rate screens.
In tests, Flutter outperformed Xamarin and React Native. Flutter ran at 58 fps with a 220-millisecond launch time. Xamarin took 345 ms with 53 fps, and React Native had 57 fps with 229 ms.
Flutter is close to native app performance. It’s faster because it compiles code directly, without performance-slowing bridges.
Flutter 3 also introduced a feature that helps optimize memory use based on how complex the graphics are.
Portability
Flutter 3 has expanded from mobile apps to a range of platforms. The same code can now run on iOS, Android, Linux, macOS, and Windows. Google is also working on making Flutter work with cars, TVs, and smart home devices.
Internationalization and Accessibility
Google helps make apps accessible to more people by supporting multiple languages and regions.
Flutter’s built-in widgets use the Dart intl package to handle 78 languages, currencies, date formats, and more. This makes it easier to create apps for a global audience.
Flutter is growing at a fast pace and helping brands and developers with efficient app development.
To elevate your Flutter app development, you must Hire Flutter Developers with expertise in the latest versions.
Build Future-ready Flutter Apps with OnGraph
Flutter has been a game-changer for us. It has helped us improve our development experience.
From pre-build widgets to advanced improvements and UI, it helps us build future-proof solutions.
For businesses seeking cost-effective yet performative solutions, Flutter is your way to go with quick development.
It is a recommended framework if you are starting new projects. Not only this, you can use Flutter with existing apps that were built with other languages.
Also, read- How Leveraging Flutter App Development Can Scale Your Business
If you think Flutter can be a game-changer for your company too, then we are happy to help you build scalable and cost-efficient Flutter apps.
OnGraph has a dedicated team of Flutter developers who have been skilled in developing new or migrating existing Flutter apps to newer versions.
We are just a call away. Schedule a call and share your requirements.
Content Source URL: https://ongraph4.wordpress.com/2024/10/24/is-app-development-easy-in-flutter/
#IsappdevelopmenteasyinFlutter#IsFlutterappdevelopmenteasyorhard#HowlongdoesittaketobuildaFlutterapp#IsFlutterbetterforappdevelopment#IsFluttereasierthanwebdevelopment
0 notes
Text
Pros and Cons of Flutter Development – Why Use It in 2024?
Introduction
Flutter is unquestionably the most widely used framework for developing cross-platform mobile apps. Flutter app development services provides a number of advantages to speed up the app development process in addition to the advantages of cross-platform development over native app development in terms of saving time and resources.
What is Flutter?
Vacillate is a cross-stage application development system based upon the Dart programming language and zeroed in on conveying versatile, web, and work area applications from the equivalent codebase, and conveying natural, performant, and rich UIs. Dart is an item situated programming language with a C-style punctuation and is principally utilized for front-end interfaces. A software development kit with tools for translating code to the native machine language and built-in testing tools are the two main components of Flutter.
Flutter app development supports desktop platforms and web development in addition to mobile app development for iOS and Android from a single codebase.
"Flutter: Where the 'pros' fly high and the 'cons' flutter away like butterflies."
Pros of Flutter
Flutter hangs out in the domain of cross-stage versatile application development. Its characterizing highlight is the capacity to utilize a solitary codebase across different stages, including iOS, Android, web, and work area (MacOS, Windows, and Linux). The forthcoming Flutter variant 4 further improves work area development support.
Vacillate's Exhaustive SDK
Dissimilar to common systems or libraries, Flutter gives an extensive programming development unit (SDK). This SDK outfits developers with instruments for both front-end and back-end development, supporting an assortment of programming dialects like JavaScript, Java, C++, and Dart. Highlights include:
Headless test sprinters for Windows, Macintosh, and Linux
Dart DevTools for application testing, investigating, and profiling
Order line devices for application creation, building, testing, and arranging
Superior Execution Delivering Motor
Flutter's presentation intently reflects that of local applications, because of its elite exhibition delivering motor that utilizes the 2D material SKIA. Flutter, in contrast to other cross-platform frameworks, does not require an abstraction layer between the user interface and the hardware of the device, ensuring performance comparable to that of native Android and iOS app development.
Smooth, Instinctive UI Plan
Flutter is eminent for its capacity to convey connecting with and instinctive UIs. It does this by using a large number of UI widgets that provide a wide variety of customizable and functional components like text fields, buttons, and user input fields. Complex UI features can be easily customized and integrated thanks to these widgets' availability in both iOS (Cupertino) and Android (Material Components) styles.
Accelerating Development
Key to Vacillate's allure is its fast development process. There are a number of tools in the SDK that make app delivery easier. Furthermore, Flutter's hot reload highlight empowers prompt testing of minor changes in the application UI without full recompilation, altogether speeding up the development cycle.
Cons of Flutter
Prologue to Flutter's Assets and Shortcomings Vacillate, as a cross-stage structure, offers huge benefits, however it's critical to perceive that its shortcomings are frequently situational and stem more from the application development biological system instead of the actual system.
Programming Language
A Blade that cuts both ways Flutter's special programming language is a possible shortcoming. Although it does not have any inherent flaws, its limited use outside of Flutter app development makes it difficult to locate skilled developers. This differences with the more extensive work market for dialects like JavaScript, utilized in various different systems.
Software Maintenance on Different Platforms
The way React Native uses a JavaScript bridge to communicate with native components has implications for app maintenance. Flutter, on the other hand, may be more difficult to maintain because updating Material Components and Cupertino widgets for iOS and Android requires constant attention.
In comparison to Ionic
Compromises in Cross-Stage Development Ionic, a more seasoned cross-stage arrangement, accentuates fast development across numerous stages utilizing web interface innovations. Nonetheless, its exhibition, particularly in UI delivering, lingers behind Vacillate and Respond Local.
Flutter's Way to deal
With UI and Application Size Flutter's far reaching approach includes its own UI material, parts, and delivering motor. This can prompt bigger application measures yet in addition empowers execution contrasting Flutter applications with local applications.
Structure Prescriptiveness and Inventive Requirements
Flutter's temperament as an undeniable SDK, in addition to a system, can here and there be prescriptive. It directs key plan choices, device decisions, and explicit work processes, which could restrict the inventive flow opportunity in application development.
When is Flutter Useful in 2024?
Flutter app Development Company is a good option for many different use cases, but it's especially good for teams working on MVPs and startups. If you need to quickly set up an application's basic functionality and have a limited budget, Flutter app development services are ideal. This is on the grounds that:
The flexible and user-friendly UI makes the design simpler and simpler by integrating functionality into the components through UI widgets.
Hot reload and the numerous different apparatuses given by the Vacillate SDK can assist with accelerating tests, fix bugs, and development time.
Vacillate tasks can frequently be conveyed with more modest groups.
Flutter works well in situations where you're just getting started. In the event that you don't as of now have huge development time put into JavaScript or different arrangements, and you wish to make another biological system of utilizations across portable, work area, and web, utilizing Vacillate innovation may be the quickest method for setting up a coordinated arrangement across all stages.
Flutter app development services are suitable for almost any project in which you want to develop cross-platform applications due to the typical benefits of such solutions. It is serious areas of strength for a practically any venture that Respond Local is appropriate for and a preferred decision for execution over web innovation driven arrangements like Ionic.
When should you avoid flutter?
There are a couple of circumstances where Flutter may not accommodate your hierarchical requirements. Of course, there are situations in which cross-platform app development is not appropriate, particularly when you require both performance and a lightweight app. The primary reasons to consider alternatives to Flutter for cross-platform software development are largely determined by the resources you currently have and the investments you have made in your technology stack.
For instance, on the off chance that you presently can't seem to construct a group, and are under a period mash to convey an item, shaping a group without prior warning Vacillate developers can be troublesome. Because we've already mentioned how well it works for MVP development, working with a team generally speeds up development. Consider nearshore staff augmentation services if you don't already have a team but still want to use Flutter.
On the off chance that you are fundamentally put resources into JavaScript-based arrangements, including Respond. JS, or back-end arrangements like Node.js, then, at that point, Respond Local can convey the cross-stage abilities you really want to incorporate well with your current framework. Chances are, the developers associated with these tasks will have the range of abilities important to handle the ongoing cross-stage project.
Respond Local may likewise be more reasonable for projects in which long haul upkeep and manageability are of essential significance. It very well may be harder to track down developers to fill holes in a Flutter group, and to track down top-end ability to oversee and keep up with Flutter projects. Besides, while Flutter is very much upheld by Google, and has a moderately solid local area, the general indefinite quality of Dart programming language, the more modest bundle store for customizations, and Google's propensity to leave projects really intends that there is no assurance that Vacillate will keep up with its positive progress. For instance, a lead project based on Flutter innovation, Google Stadia, was as of late closed somewhere near Google. While this was surely through no shortcoming of Flutter, it can prompt an impression of precariousness. This is the slope that each exceptional innovation should climb, and for this situation, being "past that certain point" may simply be something to be thankful for.
"Fluttering into the future: Pros make it a breeze, cons get blown away in the wind of progress."
Summary
Developing cross-platform apps with Flutter is more than just a sure thing; it's a solid choice that can save money on development in addition to providing cross-platform capabilities. Siddhi Infosoft have a more up to date innovation, and all things considered, has less committed and experienced development specialists, yet it is not difficult to learn and can convey versatile applications, as well as web and work area applications, in an expense proficient and ideal way. It's especially useful for MVP projects where you want to quickly demonstrate an idea to app owners. There is a good reason why Flutter continues to gain ground and is, by many metrics, surpassing the popularity of the incumbent player. Flutter and React Native are the two top cross-platform technologies on the market today.
Resource: Pros and Cons of Flutter Development – Why Use It in 2024?
0 notes
Text
Code of How to set up an Emulator For VSCode? (Updated)

Setting up an emulator for VSCode, especially when working with Flutter app development, involves a few key steps. This setup will allow you to test your Flutter applications in an emulator directly from VSCode. If you’re looking to streamline your Flutter app development process, hiring a Flutter developer can be a great asset. They can assist with not just setting up your development environment but also in efficiently building and testing your applications. Here’s how you can set up an emulator for VSCode:
1. Install Flutter and Dart Plugins in VSCode
First, ensure you have the Flutter and Dart plugins installed in VSCode. These plugins provide essential tools and support for Flutter Development Services.
Open VSCode.
Go to Extensions (you can use the shortcut Ctrl+Shift+X on Windows or Cmd+Shift+X on macOS).
Search for “Flutter” and install the Flutter extension. This should automatically prompt you to install the Dart extension as well.
2. Install the Android SDK & Android Studio (For Android Emulator)
The Android SDK is required to run the Android emulator. The easiest way to install the Android SDK is by installing Android Studio.
Download and install Android Studio from the official website.
During installation, ensure the Android SDK, Android SDK Platform-tools, and Android SDK Build-tools are selected.
Open Android Studio and go through the initial setup process. This should include downloading the necessary SDK components.
3. Set up the Android Emulator
Open the AVD Manager in Android Studio (Tools > AVD Manager).
Click “Create Virtual Device.”
Choose a device definition and click “Next.”
Select a system image (e.g., the latest API level) and download it if necessary.
Finish the setup and name your emulator.
4. Running the Emulator from VSCode
With everything set up, you can now launch your emulator directly from VSCode.
Open the Command Palette in VSCode (Ctrl+Shift+P on Windows, Cmd+Shift+P on macOS).
Type “Flutter: Launch Emulator.”
Select the emulator you’ve set up. It should start running.
5. Run Your Flutter Application
Once the emulator is running, you can launch your Flutter application.
Open the terminal in VSCode.
Navigate to your Flutter project directory.
Run flutter run to build and run your app on the emulator.
Hiring a Flutter developer can help streamline this process further, especially in setting up a robust development environment and tackling any project-specific configurations or challenges. Whether you’re building a new app or refining an existing one, a skilled Flutter developer can significantly enhance your project’s success by leveraging Flutter’s full potential.
0 notes
Text
#hire a Flutter developers team#Flutter SDK for macOS#Android license status unknown#Flutter Doctor#Best Flutter App Development Company#Flutter App Development Company#Flutter Company#Flutter Development Company#Hire Flutter Agency#Top Flutter App Development Companies#Dedicated Flutter App Developers#Flutter App Developer#Flutter Mobile App Developer#Hire Flutter App Developers#Hire Flutter Application Developers#Hire Flutter Developer
0 notes
Text
What's New in Flutter 3: Everything You Need to Know
Google developed Flutter many years ago, intending to build the best cross-platform software framework for mobile applications. One of the greatest advantages of using Flutter is that it can help build robust and scalable mobile applications for multiple platforms, such as Android, iOS, Windows, macOS, Linux, and even the web, using the same codebase.
Although both Windows and Linux were in beta when building apps for Windows back in February, those platforms were still in stable support. But that has changed thanks to Flutter 3, which stably supports macOS and Linux during this year's Google I/O. In its announcement, Google highlights two points: The first is the low-cost Linux support provided by Canonical (Ubuntu’s publisher) and Google's collaboration to "offer a highly-integrated, best-of-breed development environment for developers".
Thanks to the hard work of our Flutter contributors who made Flutter now stable for macOS and Linux, in addition to Windows. There are various exciting things to come with the release of the Flutter 3 version, including the update on Flutter’s support for macOS and Linux, huge performance enhancements, mobile & web updates, and many more.
Research shows that more than 91% of developers agreed that Flutter is a much smoother and seamless platform that doesn’t take much time to create and publish an application. On top of that, around 85% of developers mentioned that they could publish their app on multiple platforms than before.
This article will explore what’s new in Flutter 3, including new features, performance improvements, and recent updates one by one. Let us dive in!
What’s New in Flutter 3?
Let us get a close look to see what’s next in the new release of Flutter 3.
Firebase Support in Flutter
There are more tools and services needed by app publishers than just the UI framework to allow them to move forward in terms of developing, releasing, and operating the apps, including data authentication, device testing, cloud functionality, and storage. Various services like AppWrite, Sentry, and AWS Amplify have received Flutter’s back for enhanced functionality.
Research shows that over 63% of app developers make use of Firebase in their mobile applications. The suite of Firebase plugins for Flutter has now become a key part of Firebase's offering in response to the real-life reality and the growth of Flutter. That means plugins now come under the Firebase’s repo and website. In addition to this, Google focuses on building new Flutter widgets that make it easier to use Firebase in your application.
Additionally, you can now get an overview of your app's stability via the Firebase Crashlytics plugin, which will allow you to identify the bugs simply by tracking the errors. They are built around critical metrics such as "crash-free users", which make it easy for you to keep an eye on the stability of your app.
Linux and macOS Support
In the days when Flutter was released, the developers' community was highly appreciative of it - Flutter is, to this day, considered to be the most powerful cross-platform development framework on the market. It is now also possible to build apps for Windows, Web, and embedded devices directly from the framework, in addition to Android and iOS apps.
Flutter developers no longer face any challenges in creating applications for macOS and Linux devices since Flutter 3 is now available. Developers no longer have to do the tedious work of adding platforms to their products.
Gradle version update
You might have noticed that the generated files in Flutter 3 use the latest versions of the Gradle and Android Gradle plugins while creating a new project using the Flutter tool. While in an older version of Flutter, you used to crash the versions to 7.4 for Gradle, and 7.1.2 for the Android Gradle plugin manually.
Dart 2.17
The latest version of Flutter 2.17 features a new Dart SDK, a version with a new language - regardless of whether you use Flutter, these new features are accessible to all developers.
The hallmark feature of Dart 2.17 offers app developers the ability to extend enums and override its default functions quickly and more efficiently. It allows enums to work very similarly to custom-written classes.
Flutter’s Games Toolkit
The Flutter 3 is way more focused on casual gamers and has released an easy-to-use casual games tool kit for game developers. It comes as a starter kit of templates and credits for Ads, and cloud services.
The most interesting fact about Flutter 3 is that its engineers have created a fun pinball game powered by Firebase and Flutter’s web support, showing the versatility of the latest Flutter 3 update.
Theme Extensions
Theme Extensions allow app developers to add anything to the ThemeData of the material library. Developers no longer need to extend ThemeData and implement copyWith, lerp, and other methods, and they can now mention ThemeData.extensions to get their job done in no time. In addition, they can offer ThemeExtensions as a package developer.
Menu Cascading and Support for the MacOS System
The latest version of Flutter offers a wide range of features, including interactive models for compilation to build support, internationalization, and fresh inputs for platform-specific integration, and offers the best accessibility.
The main objective for all these updates is to offer complete flexibility in using the operating system and share optimal UI and logic based on requirements more effectively. The new features of Flutter offer great support to the platform beyond rendering pixels.
Ads
With the new release of Flutter 3, it is now possible to create personalized ads based on the unique needs of publishers and manage Apple's App Tracking Transparency (ATTT) requirements. Google provides a User Messaging Platform (UMP) SDK that substitutes the previous open-source Consent SDK.
Web and Mobile Updates in Flutter 3
Let us take a look at the following features of Flutter 3 in terms of web and mobile
For Mobile Updates
iOS Variable Refresh Rate Support
Flutter 3 will now support variable refresh rates on iOS devices that have ProMotion displays, along with iPhone 13 Pro and iPad Pro. The increase in refresh rates for Flutter apps from 60 Hz to 120 Hz can provide smoother animations on these devices than they had earlier been able to.
Foldable Phone Support
Foldable mobile devices will be supported and will have a great collaboration with Microsoft. With these new features of Flutter 3, Flutter app developers can now create dynamic and productive experiences on foldable devices.
Streamlined iOS Releases
Flutter 3 offers a new option to create an ipa command that helps app developers to launch their iOS applications more efficiently than before.
For Web Updates
Web App lifecycle
Flutter 3 comes with its new lifecycle API for web applications that gives complete flexibility for developers with full control over the bootstrap process of their Flutter app from the hosting HTML page.
This helps Lighthouse to determine the speed of your app and can be applied to various use cases to streamline the development process.
Image Decoding
The image decoding feature in Flutter 3 made it possible for Flutter Web to perceive and use the imagecoder API in the browser automatically. Asynchronously, this API decodes images with the browser's codecs to ensure there is no interruption to the main thread.
Thus, images will run twice as fast without blocking the main thread, and it will remove all the junk caused by images previously.
Significant Improvements in Flutter 3
The development of Flutter isn't just about the extended platform support of the framework. In addition to the new support for Material Design 3, the framework has added a host of other features and functionalities to make it easy to use.
Furthermore, Flutter is now fully native to Apple silicon for development. When Flutter was released, it was compatible with Apple M1-powered devices. Now, Flutter takes full advantage of Dart's support for Apple silicon, enabling much faster compilation on M1 devices and universal binaries for macOS application development.
What to Expect Next in Flutter?
The major highlight of Flutter 3 is that it is now available on 6 different platforms: Android, iOS, Web, Windows, Mac, and Linux. Now the next and most important question that people may have is ‘what to expect next in Flutter?’
According to Google's product manager for Flutter, Tim Sneath, the project will support both Chrome and Firefox. The goal of building support for those platforms has been to provide Flutter with a robust platform to develop.
Moreover, Google will continue to enhance Flutter in two significant areas: improving developer productivity and expanding its capabilities in the upcoming years.
Closing Line
Therefore, it can be said that the latest release of Flutter 3.0 shows the massive success of Google, which will attract many more businesses to join its community. As a result, the Flutter community is expected to grow continually much faster with the increasing number of Flutter applications. Finding technology better than Flutter is a question to think about when building applications for multiple platforms to cover a wide range of audiences and provide the best experiences.
If you are planning to build an application for multiple platforms and are not sure how to get started, I would recommend you hire an experienced Flutter developer from a leading Flutter app development company that can help build robust, scalable, and feature-rich applications at affordable prices.
0 notes
Text
Step-by-Step Tutorial for Creating and Launching Your First Flutter App

Flutter is one of the most popular open-source frameworks for mobile app development, thanks to its efficiency, cross-platform capabilities, and fast development cycle. If you're looking to develop your first Flutter app, you’ve made a great choice. Whether you’re a beginner or have prior experience in app development, Flutter offers an easy entry point into mobile app creation. In this step-by-step guide, we'll walk you through the essential stages of building and deploying your first Flutter app. As you embark on your Flutter journey, if you require assistance, consider partnering with a Flutter App Development Company to get expert guidance and tailored solutions.
What is Flutter and Why Choose It?
Before we dive into building your Flutter app, let's take a moment to understand why Flutter has become so widely adopted. Flutter is a free, open-source framework created by Google for building natively compiled applications for mobile, web, and desktop from a single codebase. This means you can develop apps for both Android and iOS using the same code, which saves time and reduces the complexity of managing two separate codebases.
The main programming language used in Flutter is Dart, which is also developed by Google. Dart is easy to learn and well-suited for building high-performance apps, making it a great option for developers, both new and experienced. The Flutter framework comes with a rich set of pre-built widgets, which allows developers to create beautiful, responsive, and highly customizable user interfaces.
Step 1: Setting Up the Flutter Environment
The first step in building a Flutter app is to set up your development environment. This involves installing the necessary tools and dependencies.
Install Flutter SDK:
Download the Flutter SDK from the official Flutter website.
Follow the installation instructions for your operating system (Windows, macOS, or Linux).
Make sure that you have the latest version of Flutter and that your environment is correctly configured. You can run flutter doctor in your terminal to check for any issues.
Install an IDE:
Flutter supports a range of Integrated Development Environments (IDEs), including Android Studio, Visual Studio Code, and IntelliJ IDEA.
Install the Flutter and Dart plugins in your chosen IDE to enable features like code completion, debugging, and UI design tools.
Set Up Android Studio (Optional but Recommended):
While Visual Studio Code is lightweight, Android Studio provides additional tools for Android-specific development, including an emulator and device management.
Step 2: Creating Your First Flutter App
Once the development environment is set up, it's time to create your first Flutter app.
Create a New Flutter Project:
Open your IDE and create a new Flutter project by selecting New Flutter Project.
Choose a project name, set the location, and configure other project settings.
This will create a basic Flutter project structure with default files like main.dart in the lib directory.
Write the App Code:
Navigate to the main.dart file in the lib folder and replace the default code with a simple "Hello World" app.
dart
Copy code
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('Hello Flutter')), body: Center(child: Text('Hello, World!')), ), ); } }
This basic app will display a "Hello, World!" message in the center of the screen with a simple AppBar.
Run the App:
Connect a physical device or use an emulator to test your app.
Use the command flutter run to launch your app on the connected device. You should see the "Hello World" app running on your device or emulator.
Step 3: Enhancing the User Interface
Flutter allows you to easily build custom UIs using its rich set of widgets. You can start enhancing the UI of your app by adding buttons, text fields, images, and other elements.
Add a Button:
Update the body of the Scaffold widget to include a FlatButton that displays a message when clicked.
dart
Copy code
body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text('Hello, World!'), FlatButton( onPressed: () { print('Button Pressed'); }, color: Colors.blue, child: Text('Click Me', style: TextStyle(color: Colors.white)), ), ], ), ),
Test the UI:
Run the app again to see the changes in action. You should now have a button below the "Hello, World!" text, which will print "Button Pressed" in the terminal when clicked.
Step 4: Preparing the App for Deployment
Now that your Flutter app is ready for deployment, it’s time to prepare it for submission to app stores.
Build the App for Release:
Use the command flutter build apk to build the APK file for Android or flutter build ios to generate the iOS build.
This process optimizes the app for release and ensures it runs efficiently on devices.
Test on Real Devices:
It’s essential to test the release build on real devices before deploying it to the app store. Install the APK on your Android device or use Xcode to test the iOS version.
Sign the App:
For Android, you’ll need to sign your APK with a release key. You can generate this key using keytool and configure it in the build.gradle file.
For iOS, use Xcode to configure your app’s signing settings.
Step 5: Deploying the App
The final step is deploying your app to the app store.
Publish to Google Play:
Log in to your Google Play Developer account, upload the APK, and fill out the necessary app details.
After submitting, your app will go through the review process before it is published.
Publish to the Apple App Store:
For iOS, use Xcode to upload your app to the Apple App Store Connect platform.
Fill out app details, upload screenshots, and submit for review.
How Much Does It Cost to Build a Flutter App?
Developing a Flutter app involves several factors, including design, development, and testing. To get a rough estimate of the costs, you can use a mobile app cost calculator. This tool will help you determine the expenses based on the features and complexity of your app.
If you're interested in exploring the benefits of Flutter app development services for your business, we encourage you to book an appointment with our team of experts.
Book an Appointment
Conclusion
Building and deploying your first Flutter app is an exciting journey, and with the right tools and guidance, you can create high-quality apps quickly and efficiently. By following the steps outlined in this guide, you can create your app, test it, and deploy it to the app stores. If you want to ensure your app is developed and deployed with the best practices, consider reaching out to a Flutter App Development Company. Their expertise in Flutter App Development will help bring your app ideas to life while ensuring smooth performance and user experience.
0 notes
Text
What is Flutter and its Advantages?

Introduction of Flutter: Google developed the open-source Flutter UI software development framework. With only one codebase, developers can create natively developed desktop, web, and mobile applications.
Flutter mostly assisted with mobile app development when it was first introduced in 2018. Six platforms are now supported by Flutter for developing applications: Windows, MacOS, Linux, iOS, Android, and the web.
Using a single codebase, Flutter is a portable UI toolkit that lets you create native-looking apps for desktop, web, and mobile platforms. It features Material Design and Cupertino widgets, and it is written in the Dart programming language. Developers may create beautiful, native-looking user interfaces by utilizing Flutter. Usually, it runs on every platform.
Benefits of Flutter: Here are some of its advantages:
Single Codebase: Flutter enables developers to write code only once and have it run on several different platforms, including desktop, web, iOS, and Android. Because there is no longer a need to maintain distinct codebases for various platforms, this saves time and effort.
Quick Development: Flutter has a hot reload feature that lets developers see their code changes instantaneously reflected in the application, which speeds up development and facilitates quick iterations.
Rich UI: Flutter makes it simple to develop stunning and expressive user interfaces by offering a wide range of customizable widgets. With Flutter, developers can effortlessly craft intricate user interface designs and animations through the use of pre-built widgets or the creation of bespoke widgets.
High Performance: Flutter apps have quick startup times because they are built straight to native machine code. This guarantees an easy-to-use responsive interface, even for intricate applications.
Access to Native capabilities: Using platform channels, Flutter gives developers access to native platform capabilities and APIs, facilitating the integration of features unique to each device, such as the camera, location, sensors, and more.
Robust Community Support: Flutter boasts a sizable and vibrant developer community that makes plugins, libraries, and development contributions and offers assistance via forums, tutorials, and documentation.
Open Source: Flutter's open-source nature promotes creativity and teamwork among developers. The framework is continuously changing and getting better thanks to the contributions of developers who can report problems and offer changes.
Consistent User Interface (UI) Across Platforms: Flutter draws UI elements using its rendering engine, which guarantees consistent UI across many platforms. This helps ensure that the brand is consistent and gives customers a comfortable experience on any device.
Cost-effective: Flutter is a desirable choice for companies and startups as it lowers development costs and time-to-market by enabling developers to target many platforms with a single codebase.
All things considered, Flutter provides a strong and effective framework for creating cross-platform apps with stunning user interfaces, excellent performance, and a quick development cycle.
Best Flutter Development Company
Using the Flutter app framework, Mobantica Solution provides scalable and highly functioning mobile application development services. Employ our developers for Flutter apps. Our group of Flutter app developers is skilled in creating unique apps with cutting-edge tools and technology. With a single codebase, Flutter, a versatile framework, facilitates cross-platform application development for iOS and Android platforms with its open-source mobile app SDK. As one of the leading Flutter app development companies in Pune.
Why Should I Hire Mobantica's Flutter Developers? Analysts and business owners typically search for quicker, more adaptable answers to the market's ever-changing patterns and trends. Top brands and new companies have been drawn to this severe and fiercely competitive industry. Everyone wants to gain from a quick launch, after all.
The EU, China, India, Brazil, and the United States are the top five markets for Flutter. Because India has a large talent pool with the necessary knowledge and experience, there is a growing need for flutter developers to be outsourced. But you should make sure a flutter app developer has experience in the field before hiring them.
It is important to make sure that software is delivered on time and that deadlines are met. A supplier who gives you a schedule, total transparency, and quality guarantee is someone you can rely on. Our engineers promise to fulfill all of your expectations using a special methodology for virtual employees.
Developers are aware that project management determines how cost-effective and timely your project will be. They provide a range of internal expertise for consultation and aid in streamlining execution. You can use dynamic team scaling and ask your project management questions when outsourcing. Our Flutter app developers meticulously create one-of-a-kind, incredibly dependable apps by hand, and they run multiple tests to make sure the app is perfect. Our development team completes tasks on time and stays up to speed with the latest technological advancements.
Our flutter development company in Pune provides the best flutter developer to businesses.
We provide complete flutter app development services with cutting-edge tools like Dart. Using a single code base, our talented flutter app developers create cross-platform, highly functioning applications. Our skilled Flutter app developers make sure to provide clients worldwide with affordable Flutter app development solutions. Because Flutter includes a robust widget-based UI toolkit, the app looks visually appealing and gives users a native-like experience.
Conclusion: Flutter represents a paradigm shift in cross-platform app development, empowering developers to build high-quality applications for mobile, web, and desktop with unprecedented speed, flexibility, and performance. Its growing popularity, rich feature set, and strong community support make it a compelling choice for businesses and developers looking to stay ahead in the competitive app development world. As Flutter continues to evolve and expand its capabilities, it is poised to become the go-to framework for building the next generation of innovative and immersive experiences across platforms. Get in touch with us right now to hire Flutter developer to validate your business idea.
Read More: https://mobantica.com/hire-flutter-developer/
0 notes
Text
How do you select a top Flutter app development company?

Developing a mobile app is an excellent way to provide your target audience with actionable solutions. Apps for mobile devices should be aesthetically pleasing, with simple navigation, a straightforward user interface, and the ability to configure various parameters.
Many more options exist, but Flutter is one of the most popular. Recent surveys show over 2 million developers have used Flutter to create applications. So, let’s cover more about it in the article below.
What is Flutter?

When Swift/Objective C and Java/Kotlin were the de facto mobile programming languages, making apps was expensive. You had to work twice as hard to develop two apps.
Many frameworks for creating hybrid applications out of HTML5 and Javascript have emerged in response to this need. Along with other cross-platform toolkits like PhoneGap, Xamarin, and React Native, the Flutter framework has quickly become popular with entrepreneurs, companies, and consumers.
Developers can build native-feeling mobile, web, and desktop apps with a single set of source codes using Flutter, a lightweight user interface toolkit. Using Cupertino widgets and Material Design, it is mostly written in Dart. Flutter makes it possible for developers to create stunning, native-feeling user interfaces. It behaves uniformly across all platforms, even though you're just dealing with one codebase.
Flutter is the only framework that provides a responsive approach for mobile SDKs. Flutter can compete with its cousin and primary rival, React Native, in terms of performance by doing away with the need for a Javascript bridge. It works well with Windows, Linux, iOS, Mac OS X, Android, and Google Fuchsia, among all the other popular OSes and applications.
What is the purpose of Flutter?
Flutter is one of the finest ways to design Android and iOS applications without using separate codebases. Before release, these smartphone applications are assembled for Apple and Android devices and work as native apps. No browser or runtime module is needed. The same codebase may be used to develop browser web applications and Windows, Linux, and macOS native programs.
Google utilizes Flutter for Google Assistant modules and the Google Home hub interface. Auction sites like eBay, Groupon, and Alibaba Group utilize Flutter to standardize mobile and online applications.
Selecting top Flutter app development company

Define company requirements and budget
The first stage is to determine your business's precise and digital product requirements. Determining your objectives is the first step in selecting a development platform. In your opinion, what features should your Flutter app have?
In what ways would this app be useful? You will need all of this information to formulate a plan and choose top flutter app development company whose skills match the requirements of your project.
Create a spending limit based on your willingness to invest in the development of your Flutter project. Before commencing work on your digital product, the development company you collaborate with will want knowledge of your financial limitations.
The program's total cost will, of course, depend on your specific requirements. To better understand the aspects that influence the prices of custom software development, feel free to download our free e-book on the subject.
Review all of your internet relationships and networks
Finding the perfect partner is a piece of cake if you know exactly what you want. If you are looking for some guidance, you may know someone who has previously worked with software development partners. Two other places that gather names of the top Flutter app developers are Techreviewer and Clutch. Once you find a compelling alternative, it's time to confirm.
Assess their resources
If your company has worked on many mobile applications before, they could know exactly which technology stack would work best for your project. Learn more about the technical fields where the business is active.
Fluency in iOS and Android would be a massive plus for this software developer. Choosing the right technology partner is crucial. To that end, check if the company has experience with projects likes yours before hiring them.
Research their past projects and portfolios
If you follow this simple strategy, finding a top app development company that fits your demands and product might be more straightforward. The portfolio is crucial to assess technical abilities, project concepts, business domains, and other aspects. Before hiring, verify if the firm has experience with development projects that are comparable to yours.
Examining a company's previous work via case studies is an excellent evaluation approach. You may read reviews and ratings to understand what is required. Online sites such as Clutch or the company's website may include testimonials. How does the app get built when working with the Flutter development team?
Conclusion
Flutter is an excellent tool to have on hand when creating mobile device apps. Get your strategy and budget in order before searching for leading Flutter app developers. Find a development team that fits your needs by researching their web profiles, portfolio, and technology stacks. Finding a trustworthy companion is not easy.
0 notes
Text
What is your development process for Flutter apps?

Flutter is an open-source portable application improvement structure made by Google. It assists you with making superior grade, quick, and delightful applications for iOS, Android, and the web - all from a single codebase.
Flutter has quickly become a popular choice among developers. Because of its usability and execution, you can construct lovely versatile applications utilizing Flutter.
Additionally Read More: Best Mobile App Development company in India
How Flutter is driving the race in cross-stage application advancement?
Ripple has advanced toward each industry simply in light of its powerful constitution with important apparatuses and highlights.
Developer friendly
Flutter has a simple expectation to learn and adapt, regardless of whether you have complete advancement experience. Engineers with information in Java, Python, C#, or other item situated programming dialects can begin a Shudder project in a moment or two. Since Ripple utilizes Dart, which is both primarily and linguistically like these languages.
In addition, designers with less experience can use Ripple's broad gadget library to make applications absent any coding. Also, Vacillate likewise has fastidious documentation and various model applications in its "cookbook" to direct engineers and suggest a Flutter boot camp.
Consistency of business logic and UI
Cross-stage application improvement should give the capacity to create applications for different stages with one single codebase. In any case, no structure empowers sharing of UI codebase inside various stages with the exception of Flutter.
Not at all like other cross-stage systems, Vacillate requires no stage explicit UI part to deliver the UI. In Flutter, the application UI is shown as a drawing on material and delivered utilizing the Skia motor. Subsequently, Ripple empowers sharing of business rationale as well as UI, settling time and endeavors without huge effect on the application execution.
Install Android Studio
Android Studio offers a total, incorporated IDE experience for Flutter. In addition, you can involve the Flutter SDK for any content manager advancement experience. However, IDEs furnish you with highlights like Sentence structure featuring, code fruition, and debugger which are truly useful during the improvement cycle.
Also Read More: Educational app development
Install the Flutter and Dart Plugins
Introduce these to begin another venture all alone or with the assistance of software development company:
•Start Android Studio
•Open module inclinations (on macOS go to Preferences> Modules; on Windows and Linux go to File>Settings>Plugins).
•Open module inclinations (Configure>Plugins as of v3.6.3.0 or later).
•Peruse vaults of the Ripple module and snap introduce
•Click yes when incited to introduce the Dart module.
•Click restart when prompted.
Create a Flutter Project
To make another ripple project, you really want to choose the Vacillate Application> Start Another Flutter Project> Android Studio.
When you click the Vacillate Application, on a next screen you should give the Flutter SDK way and basic project details.
At long last, presently set a space name for the bundle. You really must involve an extraordinary name for the bundle (for marking and distributing purposes). If you don’t have any domain, then you can use com.github.. And leave the other options set to default values and confirm by clicking finish.
Run the Build: Flutter Doctor
To ensure that your app set up the environment is correctly working, it is worth to open the terminal (Alt+F12 in Android Studio) and involve the Flutter Doctor command.
To make it capability appropriately, you really want essentially usable Vacillate with one working IDE and an associated gadget (physical or emulator)
Additionally Read More: E learning app development company in USA
•Testing Build on Android
In the event of utilizing the actual gadget, ensure it should be associated through a USB link and have USB troubleshooting empowered.
On account of Android Emulator, you really want to make a virtual gadget. And for that, you can either hire mobile app developer or just open an AVD manager by using the on the toolbar or pressing Ctrl Alt+F12 and typing the action name.
Start Coding the Flutter App
Since you have proactively made the undertaking with the name of Song App. When you begin coding the application, the greater part of the application engineers alter lib/main.dart, where the Dart code lives. You can supplant the items in the lib/main.dart or erase all of the code from lib/main.dart. Supplant all the code with the accompanying code which shows "Tunes Exhibition'' in the focal point of the screen.
Use An External Package
To keep your assignment arranged and straightforward, you are encouraged to begin utilizing an open-source bundle name english_words. Attempt to involve normal English words that have some usefulness also.
Add a Stateful Widgets to your App
In Flutter application development, everything is a gadget which is an application itself. Stateless and stateful gadgets are the gadgets which accompany variable and unchangeable circumstances. The platform gadget is a structure that incorporates the standard screen parts. Pecking order can be a seriously troublesome interaction and have an application bar, body, menu and others.
Flutter’s widget saves you a ton of time and endeavors on application improvement, however it includes a strategy to construct a Widget. The Widget should contain other widgets.
0 notes
Text
Flutter App Development Services: Transforming Ideas into Seamless User Experiences

Mobile apps have changed how we purchase, work, interact, and enjoy ourselves. To remain competitive, organizations seek creative solutions as technology evolves. Flutter, Google's UI toolkit, is a sophisticated cross-platform mobile app builder.
This article discusses Flutter app development services and how they may revolutionize enterprises. Flutter is a free and open-source UI SDK for building mobile, desktop, and even hybrid applications. With the assistance and the use of Flutter, you'll be able to create robust apps that are cross-platform and work equally well on iOS, Android, the web, Windows, MacOS, and Linux.
Benefits of flutter development for seamless app creation

1. Constantly changing environment
Google and its other reputable partners have a team of dedicated developers who work tirelessly to improve and expand the platform in response to user feedback and industry trends. Brand-based development with a strong emphasis on adaptability and personalization.
2. Accelerated growth
Flutter's fascinating UI can be created quickly and easily because to its Hot Reload, Ahead of Time (AOT), large population of widgets, internationalized widget library, and native performance.
3. Universal shared source code
Flutter allows developers to create desktop, mobile, web, and embedded apps for the iOS and Android platforms with a unified set of code. This function may guarantee a low-priced program that adheres to native UI standards and has fluid transitions.
4. Excellent speed to market
The rule of thumb is to create code just once and then recycle it in several places. It's easy, productive, and quick to reuse code. With best Flutter development services you can save time, energy, and money by developing, deploying, and rendering updates all in one place.
5. Strong support for widgets
Use the available widgets to easily adapt your project to the Flutter framework. Create dynamic, feature-rich widgets and facilitate their seamless integration with native iOS and Android frameworks.
Developing apps using the flutter framework

For cutting-edge businesses that want to increase customer involvement with the help of business-to-consumer (B2C) apps, feature-rich management apps, and Asset monitoring applications powered by the Internet of Things (IoT), they provide an array of high-performance corporate app development services.
Creating apps for multiple platforms
Investigate Flutter's many useful application codes that cater to a wide range of requirements and upgrade your business's applications to powerful hybrid frameworks.
Services for creating plugins
Invigorate the in-built messaging of your preexisting Android corporate applications. Maximize exposure for your software by porting it to iOS and other platforms using the same code.
Designing apps around topics
Apps may be used in several languages, and regional themes can be added. An internationalization widget is included in Flutter's Dart package.
Enhancement of existing functions
Take use of Flutter's in-app purchase API to manage user contributions, memberships, and purchases. Connect your database with corporate software and geolocation tools.
Innovations in web sockets
Use Web Sockets and Socket io, both of which are supported by Flutter, to provide seamless inter-device communication. Use advanced functions like live-action gaming and chat to your advantage.
Why use flutter for app development?
Every business should aim to market a valuable product or service eventually. To do so, you'll need to use modern technologies with the support of a trustworthy technology partner. Flutter's unrivaled flexibility and ease of use make it ideal for this application.
However, mastery of the technical and development know-how is essential for creating a successful Flutter project. Flutter has become a popular framework for building mobile apps.
Here are a few of Flutter's most appealing qualities for enterprise use:
Agile and speedy mobile app development
Customizing widgets is now easier than ever.
Spend less time testing and more time ensuring quality.
Cost-effective development promotes internationalization and simple accessibility.
Consistency across the board and a more simplified approach to development.
Conclusion
The ability to build for various platforms with a single codebase is a significant selling point for Flutter app development. It allows you to simultaneously create applications for several outlets, including iOS, Android, Windows, Mac, the Web, Google Fuchsia, and Linux.
By taking help from the best flutter app development company, you can develop innovative graphics and interactive, user-friendly applications for your business. That is to say, you may create applications with various features, such as games, streaming apps, ML-powered apps, and many more.
0 notes