#Future of ReactJS
Explore tagged Tumblr posts
Text
How AI unlocks the Dynamic & Futuristic Solutions of ReactJS
AI and ReactJS are the most powerful tools to help developers create scalable and easy-to-manage complex applications. AI with ReactJS can provide companies a better opportunity to create better products with increased functionality. When it comes to a chatbot, ML model then integration of AI with ReactJS can help to make sophisticated & visibility for digital platforms. Developers use ReacyJS because it’s easy to use for complex web apps and for other reasons it’s scalable, easy to framework and currently it’s trending in web development. Here are some points that can help you understand that. How AI helps developers to use ReactJS.
Read more - https://blog.codedthemes.com/ai-development-with-reactjs/
0 notes
Link
0 notes
Text

Hi, Hello! It’s me, Izzy and I am back from a very long break!
For those who don’t know who I am and just saw my post, I’m Isabelle but Izzy for short (and even shorter, Izi)! I run a Codeblr blog which I post about anything coding! I try to strictly only talk about coding, programming and computer science, but frankly, I ramble on about something else eventually! Hope you’re doing well!
Now, I know I said I wouldn't come back, but that was because I suddenly became stuck on what to post about and wanted to give myself a break and figure out how to do things on my blog and my online presence in general!
So, in summary, I am back from my break very inspired and eager to help more people get into programming / get better at programming! I will go on to talk about exactly what I have been doing during my break later on in this post, but wanted to say thank you to everyone who messaged me throughout the months and saw how I was! Very thought and extra blessings from God to you, please!

Working at my new-but-not-so-new job!
Yes! So, obviously, as a 21st Century girlie, I am working! Still at the music company that I started back in January! Now that I am 8 months into the job, I feel now I am fully immersed in the job and the projects and not feeling like an outsider! I went on multiple out-the-office events with the whole company and it was nice! Some I couldn’t attend because of religious reasons, but I still had fun! I got to meet a lot more girlies at my office that I don’t usually talk to (because I’m still the only girl in the frontend engineering team but there is a backend girlie but we don’t work close together so… distance)! Cheatingly, I am always ticking the box of “code every day”! However, work has made me do more UI/UX designing + frontend programming websites which I love! Always wanted to be both and not just one or the other! We are allowed to have 2 job titles, remember? (But make sure the salary is in accordance, of course, ~)

Learning new technologies! (for fun, obviously)
By “for fun” I mean personal reasons, the technologies I learnt on a whim were not for work but because I needed to learn them for personal projects I wanted to learn! I stress again; it’s more fun to learn something because you want to and not because you have to! So, I have been learning how to create desktop applications using ElectronJS and ReactJS (React has become my best friend!). Me now compared to me when I started my break is 10x smarter I feel like! My brain has definitely expanded somewhere…!

Latest project?!
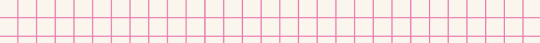
Inspired by study productivity apps and wanting to track my Korean language progress, I am making a desktop application called ‘eStudySpace’! It would be my own personal app, but I want to see if I can actually pull something like this off! Right now I have not coded anything because I want to work on the design aspect first (which is smarter and a time saver in the future), so I have been on Figma for the last 2 weeks coming up with designs!

(It looks bad, I know this is like idea no.3287368 ugh...)

Miscs
I have been learning Korean for 4 months now.
I have plans to move to a South-Eastern country, The Philippines? Singapore? Unsure!
I do have plans to switch to a new career but that’s more like 5 years into the future! But right now, I’m happy where I am at!
118 notes
·
View notes
Text
Custom Web Development Service | Ellocent Labs

Looking for a reliable custom web development service? Look no further than Ellocent Labs. Our team of experts specializes in creating tailored websites that meet your unique business needs. Contact us today for a seamless and professional web development experience.
In the modern digital landscape, a strong online presence is crucial for any business aiming to thrive and succeed. Custom web development services have become instrumental in creating impactful and tailored solutions that align with a company's unique requirements. Ellocent Labs, a well-known web development company, is known for its expertise in providing high-quality custom web development solutions that empower businesses across industries.
This article will explore the benefits and features of Ellocent Labs' custom web development service and illustrate how it can propel businesses toward digital success.
Tailored Solutions for Optimal Performance:
Ellocent Labs understands that every business is unique, with varying goals and requirements. Their team of skilled developers excels at crafting custom web solutions that provide optimal performance and address specific needs. By conducting in-depth analysis and consultations, Ellocent Labs identifies the key objectives of a business and ensures that their development solutions align with these objectives seamlessly. This tailored approach fosters unparalleled user experiences, increased customer engagement, and enhanced conversions.
Cutting-Edge Technologies:
Ellocent Labs leverages cutting-edge technologies to create custom web solutions that stand the test of time. With expertise in industry-leading frameworks such as Laravel, Angular, ReactJS, and Node.js, they enable businesses to embrace the latest advancements in web development. The implementation of robust technologies ensures that websites are secure, scalable, and future-ready, giving businesses a competitive edge in the digital realm.
Mobile-First Approach:
In an era where mobile devices dominate Internet usage, Ellocent Labs recognizes the importance of a mobile-first approach. Their custom web development service encompasses responsive web design, ensuring that websites flawlessly adapt to various screen sizes and devices. By optimizing user experiences across desktops, tablets, and smartphones, Ellocent Labs helps businesses cater to a wider audience and achieve higher engagement rates.
User-Friendly Content Management Systems:
Ellocent Labs offers seamless integration with user-friendly content management systems (CMS) such as WordPress, Magento, and Shopify. These CMS platforms provide businesses with the flexibility to update and manage their website content effortlessly, without the need for technical expertise. Ellocent Labs' team ensures a smooth transition to the chosen CMS, providing training and ongoing support to maximize its potential.
Continuous Support and Maintenance:
Ellocent Labs' commitment to client satisfaction extends beyond the development phase. Their custom web development service includes continuous support and maintenance, aimed at ensuring optimal website performance and security in the long run. Regular updates, bug fixes, and security patches guarantee that websites remain functional, secure, and up-to-date, providing businesses with peace of mind.
Conclusion:
Ellocent Labs' custom web development service is a quintessential asset for businesses seeking a robust online presence. With a focus on tailored solutions, cutting-edge technologies, mobile-first approaches, user-friendly CMS integration, and ongoing support, Ellocent Labs enables businesses to harness the full potential of the digital landscape. By choosing Ellocent Labs as their web development partner, businesses can unlock unlimited possibilities and propel themselves toward digital success.
#softwaredevelopmentcompany#softwaredevelopmentcompanychandigarh#bestsoftwaredevelopmentcompany#marketing#softwareengineering#aiandml#seocompany#artificialintelligence#programming#artificialintelligenceappdevelopment#customwebdevelopmentservice
2 notes
·
View notes
Text
ERP Trends 2024: Unveiling the Future of ERP Systems.
Visit Website, Glasier Inc.
Our Blogs
Other Services,
erp software development company
hospital management system
Hire Angular Developers
Hire SaaS developer
Hire Flutter Developers
Hire ReactJs Developers
#Custom ERP software development#ERP development services#ERP development#ERP software development services#ERP development Company#app development cost#app development#website#ios application development services#offshore developers#hire dedicated reactjs developers
1 note
·
View note
Text
Hire Expert ReactJS Developers for High-Performance Web Apps

In today's sharp-traditional digital scenario, a high performance and attractive web application are not just a luxury, but a requirement for companies aimed at blooming online. As the user's expectations increase and the search motor algorithms become more sophisticated, the technique that outlines your web -seeker plays an important role in your success. This is where React's rails, dynamic, scalable and remarkable offer a unique structure to build web applications.
If you are a start-up, an installed SMB, a company or a mother-in-law who wants to raise your digital product, the decision to hire Reactjs developers may be a gaming switch. This broad guide will hire huge benefits, strategic ideas and correct reactjs developers to achieve your business goals.
Key Benefits of Hiring Expert ReactJS Developers for Your Web App
Reactjs, a JavaScript library for the production of user interfaces, has been the choice of going to countless businesses worldwide because of its strong characteristics and lively ecosystems.
Improved Speed and Performance for Better SEO Rankings
The ability to distribute lightning fast web applications, one of the most compelling benefits of Reactjs. The reaction mainly receives it through its innovative use of a virtual dome. Instead of directly manipulating the document object model (judgment) in the browser for each update, the response first updates a virtual representation. This then wisely compares this virtual dome with the actual dome, identifies only the necessary changes and only updates the specific parts. This reduces expensive dome operations, which causes quite fast side reproduction and a smooth user experience.
The effect on the SEO ranking is deep. Search engines such as Google prefer websites that provide a better user experience, and the side speed is an important factor in their ranking algorithms. A quick load site not only improves the user's busyness and reduces rejection rates, but also indicates to the search engines that your site is worth high quality and ranking. By choosing the ability to hire offshore Reactjs developers, you invest in a web application that naturally decides on high search engine visibility.
SEO-Friendly ReactJS Development for Long-Term Growth
While the Reactjs apps are very performing on the client side, traditional client side reproduction (CSR) can sometimes face challenges for the search engines of search engines, as the material is dynamically loaded via JavaScript. However, expert -development development reduces these challenges by using advanced techniques to ensure optimal SEO.
It is important to implement strategies such as rendering of the server side (SSR) and static website generation (SSG). With the SSR, the React application on the server is provided before you are sent to your client's browser. This means that the search engine crawler receives a fully formed HTML side with all the ingredients, making it easy to crawl and indexed. Similarly, SSG produces an HTML page in construction time, which can then be served from Material Delivery Network (CDN), which provides unique speed and SEO distributors for materials that are often not changed. Framework, such as Next.JS, built on top of React, Excel in facilitating both SSR and SSG.
By working with seasoned ReactJS developers who understand these nuances, your web application can achieve excellent crushing and indexability, establish a long -term organic growth basis and ensure that your valuable material reaches the target audience.
Scalable and Maintainable Applications for Future Growth
In addition to performance and SEO, Expert Reactjs developers ensure that your applications are created with scalability and maintenance. Reacticity's component -based architecture is a foundation stone of this. Applications are damaged into small, re -reason and independent additives, each with its own argument and person interface.This modularity makes it pretty smooth to control a massive code base, upload new capabilities and replace gift features without affecting other elements of the utility.
As your business grows and the complexity of your application increases, this inherent modularity and organization become invaluable. Responds to dedicated Reactjs developers who prefer libraries such as pure codes, skilled state governance (using references or reference -APIs for React), and strong test practice, and you will have an application that may initially be suitable for developing business needs, new functions and a growing user base.
Why Choose India to Hire ReactJS Developers?
The Global Talent Pool for Reactjs developers is large, but India has emerged as a particularly attractive destination for companies seeking high quality development at competitive prices.
Cost-Effective Solution for High-Quality Web Development
One of the most compelling reasons chooses to hire Reactjs developers in India, this is a significant cost result. Indian developers offer extremely competitive per hour and project prices in North America, Western Europe or Australia compared to their colleagues, often 70-80% to 70-80%. This cost defense does not come at the expense of quality. India has a large pool of talented and experienced professionals who provide world -class solutions. This means that startups and SMB can distribute the development budget more efficiently, and protect talent at the top level without supervising the financing.
Top Talent Pool: Why India is Home to Skilled ReactJS Developers
India's fast IT region and strong educational infrastructure have cultivated a huge and ever -growing pool with technical talents. Universities and private institutions produce thousands of talented engineers annually, many people specialize in state -art -art web technologies such as Reacts. This means that when you Hire offshore Reactjs Developer India, you get access to a number of expertise from junior developers who are eager to prove themselves to experienced architects who are able to handle complex projects at the corporate level. The emphasis on continuous learning and adaptation for new techniques in the Indian technical ecosystem ensures that developers are up to date with the latest react and tools.
How Hiring Offshore ReactJS Developers Can Save Time and Resources
Hire offshore ReactJS developers provides many strategic benefits beyond developers from India. This can often intensify the deadline for your project by providing access to talent without long recruitment processes associated with your own employment. In addition, taking advantage of an offshore team utilizes your internal resources so that your core team can focus on strategic initiatives, while offshore developers handle the growth in development. Many Indian development companies work with flexible engagement models (per hour, part -time, full -time dedicated teams) and specialize in collaboration in different time areas, and ensure spontaneous communication and project continuity.
How to Hire the Right ReactJS Developer for Your Web Application
Your project requires a clear understanding of a strategic approach to hiring the perfect reactjs developer and hiring at work.
Key Skills to Look for in a ReactJS Developer
When looking to hire a ReactJS developer, you can evaluate their skills in the following main areas:
JavaScript (ES6+): A strong foundation in modern JavaScript is non-parasic, including a deep understanding of concepts such as lifts, async/waiting, closing and matrix methods.
React Fundamentals:Intensive Knowledge of the Main Concepts of the React, together with factors (useful and class), props, kingdom manipulation and thin lifestyles cycle.
React Hooks: Essential for contemporary React development, skillability in hooks like useState, useEffect, useContext, useCallback, and useMemo is essential for writing efficient and readable code.
State Management Libraries: Experience with State Management Solutions such as Redux, MOBX or Reference API for complex application states.
Routing: familiar with the React router to handle navigation in applications with a SID.
Build Tools:Experience with module transponders such as bundles and babble as web packages.
API Integration: Competence in integrating with relaxing APIs or graphs and points.
Testing Frameworks: Knowledge of test libraries such as gestures, enzymes or reactjs test libraries.
Server-Side Rendering (SSR) / Static Site Generation (SSG): Frames are very favorable for SEO and performance with frames such as next.js or Gatsby.
Version Control: Strong command of Git for collaboration development.
UI/UX Principles: Responsible design, access and user experience understanding of best practice.
Deciding Between Freelance ReactJS Developers vs. Dedicated ReactJS Developers
The choice between hiring freelance or hire dedicated ReactJS developers depends on the scope, budget and long -term needs of your project.
Freelance ReactJS Developers: Ideal for short, short term projects with clearly defined requirements. Freelancer provides flexibility and can be cost -effective for specific functions. However, they can find many customers, potentially affecting their dedication and accessibility. Communication can also be a challenge if they are in another time area.
Dedicated ReactJS Developers: The most suitable for complex, long-term projects that require continuous growth, continuous maintenance and intensive integration with your own team. When you hire dedicated Reactjs developers, they are completely obliged to your project and ensure maximum attention, even communication and deep understanding of your business goals. This model often leads to high quality codes, rapid relapse and uninterrupted cooperation.
The Importance of Hiring ReactJS Developers with SEO Knowledge
As previously discussed, the Reactjs application, if not handled properly, can provide SEO challenges. This is the most important thing to Hire offshore Reactjs developers with SEO knowledge. They understand how the search engine creeps and indexed JavaScript surf materials and can use such solutions:
Server-Side Rendering (SSR) and Static Site Generation (SSG): Ensure the material is visible to crawlers from the beginning.
React Helmet or Next.js's built-in meta tag management:For dynamic manipulation of titles, meta descriptions, and different SEO factors.
Proper Routing:Using search engine optimization-friendly URL structures.
Semantic HTML and Accessibility: Improving crawlability and user experience.
Performance Optimization: Implementing lazy loading, code splitting, and photograph optimization to improve web page pace, an essential search engine optimization rating issue.
A developer with search engine optimization information can proactively construct your React software to rank properly from day one, saving you large time and effort in publish-improvement SEO optimization.
The AIS Technolabs Advantage: Hire Expert ReactJS Developers
At AIS Technolabs, we apprehend the crucial function a high-acting and search engine optimization-pleasant internet utility performs for your business success. We specialize in delivering contemporary ReactJS development services tailor-made to your precise necessities.
Dedicated Team of ReactJS Developers for High-Performance Web Apps
AIS Technolabs gives you the possibility to hire reactjs developers who are not just coders, however innovators committed to building high-performance net applications. Our groups are composed of pro specialists with deep understanding in ReactJS, contemporary JavaScript, state control, and overall performance optimization strategies. We are conscious of creating seamless, consumer-friendly interfaces that are absolutely incorporated with your backend structures, making sure clean capability and long-time period scalability.
Proven Track Record of Building SEO-Optimized ReactJS Apps
Our dedication extends beyond just constructing rapid packages; we make sure they are discoverable and rank properly on search engines like google and yahoo. AIS Technolabs has a proven music report of implementing SEO satisfactory practices within ReactJS improvement, including effective SSR and SSG strategies, meticulous meta tag control, and performance-pushed optimizations. We construct net apps that no longer best appeal to first-rate site visitors but additionally convert traffic into treasured leads and customers.
How AIS Technolabs Helps You Stay Ahead of the Competition
By partnering with AIS Technolabs, you benefit from a strategic advantage within the competitive digital landscape. We empower organizations to stand out with advanced, SEO-friendly internet development. Our agile development method ensures flexibility, fast iteration, and non-stop comments, retaining your mission aligned with your enterprise desires. We focus on turning in innovative answers that are not just technically sound however also strategically placed for marketplace fulfillment, supporting you to attain measurable effects and maximize your ROI.
Common Challenges in ReactJS Web Development and How Experts Overcome Them
While Reactjs provides huge benefits, developers can endure some challenges. Experts are well aware of how to overcome these obstacles, such as Reactjs developers, such as AIS technologies.
Slow Loading Times and How ReactJS Experts Optimize Performance
A common challenge, especially in large response applications, can slow down the first loading time due to large JavaScript bundles, which must be downloaded and sent by a browser. Our experts reduce it with such techniques:
Code Splitting and Lazy Loading: Dividing the code to the application into small "pieces" that is only loaded when needed reduces the first load time.
Image Optimization: compresses and serves images in modern formats (eg webp) to reduce file size.
Server-Side Rendering (SSR): As discussed, the SSR improves the first side load by providing material on the server.
Memoization and Pure Components: Prevention of unnecessary components, adapt reproduction performance.
Virtualization: Too large moldings, just to reproduce visible items to reduce dome manipulation.
Handling SEO and ReactJS: Solutions for SEO Optimization
As mentioned earlier, client-side rendering can sometimes make it difficult for search engine crawlers to fully index content. Expert ReactJS developers for hire address these common SEO challenges by:
Implementing SSR/SSG with frameworks like Next.js: This is the most effective way to ensure content is immediately visible to crawlers.
Using React Helmet or similar libraries: For dynamic and accurate management of meta tags, titles, and descriptions for each page.
Creating SEO-friendly URLs: Employing logical and keyword-rich URL structures with React Router.
Ensuring proper sitemap generation: To help search engines discover all relevant pages.
Structured Data Markup (Schema.org): Enhancing search engine understanding of your content and enabling rich snippets.
Mobile Responsiveness: Building applications that are fully responsive and provide an excellent experience across all devices, a crucial factor for mobile-first indexing.
Case Studies: Successful Projects Powered by ReactJS
(As this is a generic blog post and I don't have access to specific AIS Technolabs case studies, I will provide general examples of industries/types of applications that commonly benefit from ReactJS, demonstrating its versatility and power.)
Real-World Success Stories of High-Performance ReactJS Apps
ReactJS powers some of the world's most popular and demanding web applications, showcasing its versatility and robustness. From social media giants to streaming platforms and e-commerce leaders, React has proven its capability to deliver exceptional user experiences and scalable solutions.
Social Media Platforms: React's component-based architecture and efficient updates make it ideal for highly interactive social media feeds, profiles, and real-time notifications.
E-commerce Marketplaces: Dynamic product listings, shopping carts, and checkout processes benefit immensely from React's performance and responsive UI capabilities.
Streaming Services: Building rich, interactive media players and personalized content recommendation interfaces is a strong suit for React.
SaaS Dashboards and Admin Panels: Complex data visualizations, interactive charts, and real-time updates within SaaS applications are seamlessly handled by React.
Enterprise Applications: Large-scale internal tools and complex business applications requiring high performance and maintainability leverage React's strengths.
These examples underscore why so many businesses choose to hire ReactJS developers to build their digital backbone.
Conclusion: Why Hire ReactJS Developers from AIS Technolabs?
In the rapidly competitive digital scenario, a high-demstration, scalable and SEO-friendly Webapp is no longer an option, but a strategic imperative. Reactjs provides unique grounds for such applications, which provide speed, flexibility and maintenance required for long -term success.
By choosing to hire Reactjs developers from AIS Technolabs, you not only get a team of talented coders; You are with experts committed to your development. We are experts in creating web applications that provide extraordinary user experience, adapt to the visibility of search engines and are basically a scale with your business. Our proven track entries, quality and specialization in navigating complex development challenges ensure that your investment is translated into specific results.
From startups to a large penetration for businesses aimed at digital change, AIS Technolabs is your reliable partner to increase your network outlet. Let's create some extraordinary constructions together. View source>>https://medium.com/@ridh57837/hire-expert-reactjs-developers-for-high-performance-web-apps-10ef6e748106
#hire react developer india#reactjs developers#Hire ReactJS Developers#hire dedicated reactjs developers#reactjs developer for hire#hire offshore reactjs developers
0 notes
Text
Why ReactJS is the #1 Choice for Custom CRM and ERP Frontends
In the realm of enterprise software, custom Customer Relationship Management (CRM) and Enterprise Resource Planning (ERP) systems are vital for streamlining operations and enhancing productivity. When it comes to building intuitive and scalable frontends for these platforms, ReactJS stands out as the top choice. Its flexibility, performance, and developer-friendly features make it ideal for crafting tailored solutions that meet complex business needs.
Unmatched Flexibility and Component-Based Architecture
ReactJS, a JavaScript library developed by Facebook, excels in creating dynamic user interfaces through its component-based architecture. This approach allows developers to build reusable UI components, ensuring consistency and scalability across CRM and ERP frontends. For instance, a dashboard for tracking sales or inventory can be broken into modular components, making it easier to update or customize features without overhauling the entire system. This modularity accelerates development and reduces maintenance costs, a critical factor for businesses with evolving requirements.
Exceptional Performance with Virtual DOM
Performance is paramount for CRM and ERP systems, where users expect real-time data updates and seamless interactions. ReactJS leverages a virtual DOM, which optimizes rendering by updating only the changed parts of the interface. This results in faster load times and a smoother user experience, even when handling complex datasets like customer profiles or financial reports. For enterprises, this translates to improved efficiency and user satisfaction, key drivers of operational success.
Rich Ecosystem and Integration Capabilities
ReactJS boasts a robust ecosystem, including tools like Redux for state management and React Router for seamless navigation. These enable developers to create sophisticated frontends that integrate effortlessly with backend systems, APIs, and third-party services. For CRM platforms, this means real-time syncing of customer data across multiple touchpoints. For ERP systems, it ensures smooth workflows for inventory, HR, or supply chain modules. The library’s compatibility with modern frameworks and cloud-based solutions further enhances its appeal for enterprise-grade applications.
Developer Productivity and Community Support
ReactJS is renowned for its developer-friendly features, such as JSX, which combines HTML-like syntax with JavaScript for intuitive coding. This streamlines the development process, enabling faster delivery of custom CRM and ERP solutions. Additionally, ReactJS has a vast community and extensive documentation, providing developers with resources to troubleshoot issues and implement best practices. This support is invaluable for businesses seeking reliable, long-term solutions.
Scalability for Growing Businesses
As businesses expand, their CRM and ERP systems must scale to handle increased data and user demands. ReactJS’s lightweight architecture and ability to integrate with microservices make it ideal for building scalable frontends. Whether adding new features or supporting a growing user base, ReactJS ensures systems remain responsive and adaptable.
Conclusion
For businesses seeking custom CRM and ERP frontends, ReactJS offers unmatched flexibility, performance, and scalability. Its component-based design, virtual DOM, and rich ecosystem empower developers to create tailored, high-performing solutions that drive efficiency. By choosing ReactJS Development, enterprises can future-proof their systems, ensuring seamless operations and a competitive edge in today’s dynamic market.
0 notes
Text
Crafting User-First Digital Interfaces for Seamless Experiences

Today’s users expect fast, responsive, and personalized digital interactions across all platforms. Whether browsing an eCommerce store, accessing a SaaS dashboard, or managing services via a mobile app, the interface plays a critical role in shaping how users engage with your brand.
To meet those expectations, businesses must adopt modern development practices that prioritize speed, flexibility, and maintainability. Component-based UI libraries have emerged as a powerful way to build such interfaces. They allow developers to construct high-performing, modular applications that are easy to maintain and scale.
The ReactJS development service from Discipline InfoTech is built around this principle. Their expert team specializes in building intuitive, scalable interfaces that ensure your product stands out for its performance and user experience.
Core Benefits of a Component-Based Interface Strategy:
Reusable components save development time and effort
Faster rendering improves user satisfaction
Simplified updates through modular structure
Strong community support for long-term reliability
Cross-device compatibility with responsive layouts
What makes their offering especially effective is the comprehensive support that extends beyond the front end. As a trusted Custom Software Development Company, they provide full-stack solutions that combine design, backend development, and deployment under one roof.
This integrated approach ensures that your application is not just visually appealing but also structurally sound, secure, and optimized for growth. Whether you're building a new product or enhancing an existing one, their development team ensures seamless functionality across all layers.
A Scalable Foundation for Future-Ready Products
Markets shift, technologies evolve, and user demands continue to grow. That’s why building digital products on scalable, flexible foundations is no longer optional—it’s essential. React-based solutions offer that scalability and maintainability, allowing your team to roll out new features, fix issues, and optimize performance without rebuilding the entire platform.
Choosing the right development partner ensures that these benefits aren’t just technical buzzwords, but real value additions to your digital product.
If you’re planning your next digital move, explore how ReactJS development can elevate your product’s usability, efficiency, and long-term success. From intuitive interfaces to powerful backend integrations, this team helps bring your digital vision to life—fast, smart, and secure.
0 notes
Text
Master Code & Data: MERN Stack and Data Science Bootcamp in Chandigarh
In today’s digital era, mastering both software development and data science opens the doors to powerful, high-demand career paths. The fusion of full-stack web development skills with data science expertise creates a well-rounded tech professional who is highly sought after across industries. For aspiring coders, analysts, and innovators in India, Chandigarh has emerged as a top destination for training in these domains. Let’s explore how a well-structured MERN Stack and Data Science Bootcamp in Chandigarh can empower you to code smarter and analyze deeper—ultimately helping you succeed faster.
The Tech Evolution: Why Coding and Data Science Together?
Technology has rapidly shifted from siloed skill sets to integrated solutions. Today, a successful application isn't just about attractive design or back-end efficiency—it’s also about utilizing data-driven insights to create responsive, intelligent user experiences. This is why tech professionals who master both MERN stack development and data science stand at the forefront of innovation.
Imagine building a robust web app with ReactJS and NodeJS—and then integrating AI-driven features or dynamic data visualization into it. Such hybrid capabilities are now essential, especially in industries like fintech, healthcare, e-commerce, edtech, and more.
Understanding the MERN Stack
Before diving into the bootcamp details, let’s break down the MERN stack:
MongoDB: A NoSQL database known for flexibility and scalability.
Express.js: A web application framework for Node.js that simplifies back-end development.
React.js: A powerful JavaScript library for building responsive user interfaces.
Node.js: A JavaScript runtime for executing server-side code.
Together, these technologies offer an end-to-end JavaScript solution for web development. The demand for MERN Stack Training in Chandigarh has soared as startups and enterprises increasingly adopt this tech stack for building fast, scalable applications.
The Rise of Data Science
Data is the new oil. Every online interaction, purchase, or click creates data that can reveal patterns, optimize performance, and drive decisions. Data science enables businesses to unlock this potential.
It includes:

Data Collection & Cleaning
Statistical Analysis
Data Visualization
Machine Learning & AI
Big Data Tools like Hadoop & Spark
Companies like Amazon, Google, and Facebook are built on data science foundations. This is why enrolling in a Data Science Bootcamp in Chandigarh is one of the smartest moves you can make if you’re aiming for a future-proof tech career.
Why Chandigarh?
Chandigarh has evolved into a regional tech education hub. With a strong infrastructure, quality training institutes, and a growing ecosystem of startups and IT firms, the city is ideal for students and professionals alike.
Some reasons why Chandigarh is a preferred location:
Affordable living compared to metros
Access to experienced industry mentors
Growing opportunities in tech and IT parks
Blend of urban convenience and peaceful study environment
The Power of Bootcamps: Accelerated Learning, Real Results
Traditional degree programs often take years to complete and may not always be in sync with industry requirements. On the other hand, bootcamps are fast-paced, focused, and designed to make you job-ready in months.
In a MERN Stack Training in Chandigarh and Data Science Bootcamp in Chandigarh, you get:
Hands-on coding practice
Live projects and real datasets
Mentorship from industry experts
Career guidance and placement support
Interview preparation & resume building
These bootcamps are structured to simulate real-world tech environments so that you're not just learning theory—you’re applying knowledge in practical scenarios.
Career Opportunities: From Junior Devs to Data Wizards
One of the major advantages of mastering both the MERN stack and data science is the wide array of career paths that open up. Here’s a look at what your future could hold:
MERN Stack Job Roles:
Full Stack Developer
Front-end Developer (ReactJS Specialist)
Back-end Developer (NodeJS/Express Expert)
Web App Developer
API Developer
Data Science Job Roles:
Data Analyst
Data Scientist
Business Intelligence Developer
Machine Learning Engineer
AI Engineer
And if you combine both, you’re equipped to work on AI-powered web applications, data-driven platforms, or even tech startups that need dynamic web development backed by deep analytics.
Middle of the Journey: Your Bootcamp Link to Success
If you’re ready to step into a future-proof tech career, enrolling in specialized bootcamps is your launchpad. For full-stack enthusiasts, the MERN Stack Training in Chandigarh equips you with the right skills and confidence to build powerful web apps from scratch. And for data lovers, the Data Science Bootcamp in Chandigarh opens doors to analytical careers where you can shape decisions with insights.
These programs are tailored for beginners as well as intermediate learners, ensuring flexibility and depth in training.
What You’ll Learn: Course Highlights
Here’s a quick snapshot of what’s typically covered in both bootcamps:
MERN Stack Bootcamp Modules:
HTML, CSS & JavaScript (Fundamentals)
ReactJS (Components, Hooks, Redux)
NodeJS (Server-side logic, RESTful APIs)
Express.js (Routing, Middleware)
MongoDB (CRUD, Aggregation, Indexing)
Git, GitHub & Deployment (CI/CD)
Data Science Bootcamp Modules:
Python for Data Science
Pandas, NumPy, Matplotlib, Seaborn
Statistics & Probability
SQL & Data Handling
Machine Learning with Scikit-learn
Deep Learning with TensorFlow/Keras
Data Visualization Tools (Tableau/Power BI)
Each module is project-driven to ensure you build a portfolio that recruiters want to see.
Testimonials: What Students Say
“The MERN Stack Bootcamp in Chandigarh gave me the confidence to switch from a non-tech background to full-time web development. The projects were intense but super rewarding!” – Rohit Sharma, Front-end Developer
“I had no idea what data science really meant until I joined the bootcamp. Now I’m working with an analytics firm and loving every bit of it.” – Neha Gupta, Data Analyst
These success stories aren’t rare—they’re common when learners choose the right platform and mentors.
Tips to Succeed in Your Bootcamp Journey
Be consistent: Daily coding or data practice is essential.
Engage with peers: Collaboration enhances learning.
Ask questions: Don’t hesitate to clear doubts.
Build projects: Apply what you learn immediately.
Start networking: Join local tech meetups, GitHub communities, and LinkedIn groups.
Remember, bootcamps give you the tools—what you build with them is up to you.
Final Thoughts: The Best Time Is Now
The convergence of coding and data is where the next tech revolution is brewing. Whether you dream of building sleek web platforms, analyzing customer behavior, or crafting intelligent algorithms—the combination of MERN Stack Training in Chandigarh and Data Science Bootcamp in Chandigarh gives you the ultimate edge.
In just a few months, you can gain the skills that top companies crave—and more importantly, you’ll gain the confidence to create, analyze, and lead in the digital world.
Your future in tech begins with one decision. Make it count. Master code. Decode data. And step into a career that changes everything.
#MERN Stack Training in Chandigarh#Data Science Bootcamp in Chandigarh#mern stack course in chandigarh
1 note
·
View note
Text
A Walkthrough of Sitecore JSS and Next.js – Future of Headless Web Development
If you're looking to build fast, scalable, and personalized web applications using a headless CMS approach, this article is for you.
Sitecore JSS (JavaScript Services) empowers front-end developers to build full-scale apps using modern JavaScript frameworks like React, Angular, Vue, and Next.js—without requiring a running Sitecore instance.
Next.js, on the other hand, is a robust React-based framework that supports server-side rendering, static site generation, and seamless routing. Combined with Sitecore, it enables high-performance, decoupled digital experiences for enterprises.
In this guide, Murmu Software Infotech walks you through:
The fundamentals of Sitecore JSS & Next.js
Why decoupled architecture is the future
Advantages of built-in optimization, routing, and personalization
How to download and configure Sitecore Headless Rendering
XM Cloud configuration tips and project setup guide
Troubleshooting Sitecore Solr and CLI serialization
Certified developer support for Sitecore JSS, XP, and XM Cloud
website: https://sitecoredevservices.com/a-walkthrough-of-sitecore-jss-and-next-js/
Contact: +91 9110176498 Email: [email protected] Mall Decore Lalpur Chowk, Ranchi, Jharkhand
sitecorejss #nextjs #headlesscms #reactjs #sitecoredevelopment #xmcloud #murmusoftwareinfotech #webdevelopment #remotesitecoredevelopers #javascriptframeworks #digitaltransformation #enterprisecms #modernwebApps #sitecorexp
0 notes
Text
Build Your Future in Web Development with ReactJS – From Beginner to Developer
If you're aiming to become a front-end developer or elevate your coding skills, ReactJS is an essential technology to master. Whether you’re starting from scratch or looking to transition into modern frameworks, the ReactJS Guide from Beginner to Developer offered by Fusion Software Institute provides a comprehensive learning path to help you succeed. Why Learn ReactJS? ReactJS is the backbone behind major applications used by companies like Facebook, Instagram, Netflix, Airbnb, and Uber. Its component-based architecture enables developers to build scalable, maintainable, and high-performing applications with ease. Key Advantages: Reusable Components for faster development. Virtual DOM for efficient rendering. Seamless integration with other libraries and APIs. Massive demand for React developers globally. Our course is carefully structured to take you from foundational concepts to advanced techniques. You will learn: JavaScript Fundamentals & ES6 Concepts React Basics: Components, Props, and State JSX – JavaScript Syntax Extension React Hooks: useState, useEffect, and Custom Hooks Routing with React Router State Management using Redux and Context API REST API Integration with React Project Deployment and Version Control Capstone Project: Build a Real-World E-commerce Web Application with full functionality including product listing, shopping cart, and checkout flow using ReactJS Read : Reactjs Projects Ready to Become a React Developer? Join Fusion Software Institute and transform your career with guaranteed placement and a starting salary package of ₹4 LPA. 👉 Contact Us: +91 7498992609 | +91 9503397273 Learn ReactJS, Build Amazing Apps, and Get Placed!
0 notes
Text
Master the Digital Future: Enroll in a Full Stack Developer Course in Pune

In today's rapidly evolving digital world, technology is not just transforming how we work—it's reshaping how we think, build, and innovate. One of the most in-demand career paths is full stack development, a discipline that merges front-end finesse with back-end power. If you're an aspiring tech professional looking to jumpstart your career, choosing the right training program is essential. That’s where a Full Stack Developer Course in Pune comes into play.
Pune, known as the Oxford of the East, is now a thriving hub for IT education and job opportunities. It is home to reputed institutions and emerging tech companies that make it an ideal location for tech enthusiasts to kick-start their journey. Enrolling in a Full Stack Developer Course in Pune is your gateway to acquiring the practical skills and theoretical foundation needed to build complete web applications, from scratch to deployment.
Why Choose a Full Stack Developer Course in Pune?
1. Tech Ecosystem and Job Opportunities
Pune is brimming with software development firms, startups, and multinational IT companies like TCS, Infosys, Cognizant, and Tech Mahindra. This strong tech ecosystem creates a natural demand for full stack developers who are versatile and efficient. A Full Stack Developer Course in Pune provides learners with the opportunity to be close to these recruiters, increasing their chances of placements and internships.
2. Industry-Oriented Curriculum
Training institutes in Pune offer well-structured programs tailored to meet current industry requirements. Whether you're learning JavaScript, Node.js, MongoDB, or React, the course syllabus is continuously updated to reflect the latest trends and technologies. This ensures that every student is job-ready upon course completion.
3. Experienced Mentors
Another benefit of enrolling in a Full Stack Developer Course in Pune is access to qualified and experienced instructors. Many mentors have years of practical industry knowledge, which they bring into the classroom, making learning both comprehensive and relevant.
What You Will Learn in a Full Stack Developer Course in Pune
A full stack developer is someone who understands and works on both the front-end (client-side) and back-end (server-side) of an application. A robust Full Stack Developer Course in Pune includes the following modules:
Front-End Development
HTML5, CSS3, and JavaScript
Responsive Design with Bootstrap
ReactJS or Angular for modern UI/UX
Back-End Development
Node.js, Express.js
Java, Python, or PHP
API creation and integration
Database Management
SQL and NoSQL (MongoDB, MySQL)
Data Modeling and Database Design
DevOps and Deployment
Git, GitHub, and Version Control
Continuous Integration/Delivery (CI/CD)
Hosting via Heroku, AWS, or Azure
These skills are essential for building full-fledged web applications and are taught through real-world projects and hands-on assignments.
Who Should Enroll?
A Full Stack Developer Course in Pune is suitable for a wide range of learners, including:
College Students: Looking to enhance their resume and secure top-tier tech roles.
Working Professionals: Wanting to upskill or shift from non-development roles.
Freelancers: Interested in offering end-to-end web development solutions.
Entrepreneurs: Aiming to create and manage their own tech products without outsourcing.
The course is designed to be beginner-friendly while also offering advanced topics for those with some coding background.
Benefits of Enrolling in a Full Stack Developer Course in Pune
1. Hands-on Training
Reputed training centers focus on project-based learning, which allows students to apply theoretical knowledge in building real-world applications. You don’t just learn code—you build.
2. Placement Support
Most institutes offering a Full Stack Developer Course in Pune provide 100% placement assistance. They help students with resume building, interview preparation, mock interviews, and even scheduling interviews with top tech companies.
3. Certification
Upon successful completion, students receive a recognized certification that boosts their credibility and adds weight to their CVs.
4. Affordable and Flexible
Courses in Pune are competitively priced, and many institutions offer EMI options or scholarship-based admissions. Weekday and weekend batches are available for convenience.
Career Scope After Completing the Full Stack Developer Course in Pune
The demand for full stack developers is skyrocketing. After completing a Full Stack Developer Course in Pune, you can explore job roles such as:
Full Stack Developer
Web Developer
Front-End Developer
Back-End Developer
Software Engineer
Technical Architect
In addition to salaried jobs, full stack developers can also work as freelancers, consultants, or start their own development firms. Pune’s growing startup culture opens the doors for many entrepreneurial opportunities in this domain.
Why GoDigi Infotech?
If you're looking for a reliable place to start your journey, GoDigi Infotech offers one of the most comprehensive and industry-aligned Full Stack Developer Courses in Pune. Their training model includes:
Personalized mentorship
Real-time project exposure
Interview preparation
100% placement assistance
Live classroom and online learning options
With experienced faculty, state-of-the-art infrastructure, and a track record of successful alumni, GoDigi Infotech has become a preferred destination for budding developers.
Student Testimonials
Rahul J., Software Engineer at Infosys "The Full Stack Developer Course in Pune at GoDigi Infotech gave me the confidence to transition from a BPO job to a software developer role. The hands-on experience was the game changer."
Priya M., Freelancer "I enrolled in the course to strengthen my freelance profile. I’m now able to deliver full-fledged websites to my clients. Highly recommend it!"
Conclusion
Technology is evolving fast, and the demand for multi-skilled professionals continues to rise. If you want to future-proof your career and build scalable, dynamic web applications, enrolling in a Full Stack Developer Course in Pune is your best bet. The right course will equip you with the skills, confidence, and real-world experience to excel in today’s competitive tech industry.
Whether you’re just beginning your tech journey or looking to make a career switch, Pune is the place to learn, grow, and thrive. Join a reputed institute like GoDigi Infotech and take the first step towards becoming a full stack development expert.
0 notes
Text
Why Scalable Front-End Development is Driving Digital Success in 2025
In the ever-evolving digital economy, having a powerful, intuitive, and high-performing front-end is no longer optional—it’s essential. Whether it’s an enterprise portal, e-commerce platform, or a SaaS product, businesses now demand web applications that are fast, scalable, and user-friendly. That’s where modern JavaScript frameworks like React JS and Angular JS are playing a transformative role.
At Ornate TechnoServices, we help future-ready businesses scale with precision and agility through expert front-end solutions. As a trusted provider of React JS development services and a recognized Angular JS Development Company, we’ve witnessed firsthand how modern web applications are reshaping business success.
📈 The Market Speaks: Why Front-End Frameworks Matter
Here are some compelling insights that explain why businesses are investing in modern front-end technologies:
95% of a user's first impression is design-related, and tools like React and Angular power the kind of dynamic, responsive interfaces today’s users expect.
According to Statista, React.js is the most used web framework in 2024, with over 42% of developers preferring it for its flexibility and component-based architecture.
Angular, backed by Google, remains a top choice for enterprise-level applications, with robust TypeScript support and built-in functionalities that reduce development time.
Studies show that websites that load within 2.5 seconds have a 70% higher conversion rate, something both React and Angular help achieve with optimized rendering and performance.
⚙️ Why Choose Ornate TechnoServices?
As a leading IT solutions provider, Ornate TechnoServices combines deep technical expertise with industry insights to deliver end-to-end development solutions.
🔹 React JS Development Services
We specialize in building fast, flexible, and scalable user interfaces using React. Our React JS experts ensure component reusability, virtual DOM efficiency, and seamless API integration for dynamic web applications.
Whether you need a high-performing single-page application or a complex dashboard system, our React JS development services are designed to deliver speed, scalability, and smooth user experience.
🔹 Angular JS Development Company
As a reliable Angular JS Development Company, we help businesses create structured, enterprise-grade web apps. With built-in dependency injection, routing, and testing support, Angular enables us to deliver robust solutions that are easy to maintain and scale.
We leverage Angular’s two-way data binding and modular architecture to build interactive applications for finance, healthcare, e-learning, logistics, and more.
🚀 The Competitive Edge You Need
Here’s how Ornate TechnoServices adds value:
✅ Agile project delivery with clear communication
✅ UI/UX integration for enhanced user satisfaction
✅ Scalable codebase for long-term flexibility
✅ SEO-friendly architecture for better discoverability
✅ Dedicated post-launch support and maintenance
💬 Final Thoughts
With digital experiences becoming the primary touchpoint for customers, the need for powerful, scalable front-end development has never been greater. Whether you're a startup or an enterprise, investing in proven technologies like React and Angular can future-proof your applications.
At Ornate TechnoServices, we are committed to delivering high-impact web solutions that drive engagement and growth. If you’re looking for React JS development services or a dependable Angular JS Development Company, we’re here to bring your vision to life—with performance, precision, and purpose.
🔗 Let’s connect and build smarter digital experiences. Contact us today! #ReactJS #AngularJS #WebDevelopment #DigitalTransformation #OrnateTechnoServices #FrontendDevelopment #TechInnovation #SEO #JavaScriptFrameworks
Visit us at: Professional UI UX services
Originally published on: Medium
0 notes
Text


After taking a "blog break," I’m excited to start sharing some of the projects I’ve been working on during my time away! One of the highlights is a custom widget I created for Notion—a photocard featuring my favorite band, PLAVE. This widget is perfect for fellow PLAVE fans (Plli), allowing them to display a "fanmade" photocard of their favorite band members right on their Notion pages.
I began this project not only to celebrate my love for PLAVE but also to dive deeper into the world of Notion widgets and explore what’s possible.
Let’s dive into the details of how I built it and the creative process behind it!

I started this project back in May, right after I discovered PLAVE in April! Around that time, I started following a 'photocard editor' on Twitter who creates these fantastic 'unofficial' collectible photocards of PLAVE. I fell in love with her edits immediately. I was also using Notion extensively to keep my Korean studies organized, so I thought, why not combine my passion for Korean learning with my love for PLAVE?

I wanted to create a public widget that other PLAVE fans could easily add into their own Notion pages. To be respectful and ensure proper credit, I reached out to the editor, Jane, to ask if I could use her edits in my widget. I explained my project idea and shared some Figma wireframes to show how the widget would look and function. Jane was excited about the concept and gave me her blessing to move forward. I didn’t start any programming until I had her approval!

For this project, I needed to create two main components: the widget itself and a webpage with information and installation instructions. Surprisingly, the info and installation page turned out to be more challenging than developing the widget! I’m a bit of a perfectionist, so I wanted to ensure the page was user-friendly, responsive, and easy to navigate. It was tougher than I wished for!

As for the widget, it was relatively straightforward to develop and only took me about two days. However, I did face some issues with broken links that I still need to fix, and I’m not quite sure why they’re not working. Usually, I’m a ReactJS enthusiast, but since this was a smaller project, I decided to use my "beginner combo": HTML, CSS (including SCSS), and JavaScript. I quickly realized how accustomed I’ve become to ReactJS because I kept writing code that didn’t work in Vanilla JavaScript—talk about a wake-up call!
In the end, I completed the project to a point where it was ready to present to both the PLLIs (PLAVE fans) and Jane. I found myself eagerly awaiting Jane’s feedback because her artwork was integral to the project. If she wasn’t happy with the outcome, I would have felt the same. Thankfully, she loved it! I officially posted the widget on Twitter/X, and Jane shared it as well. Although most of the users were Korean, reading their translated positive comments made me genuinely happy.


Who knows? Maybe in the future, I’ll work on another PLAVE-themed project. I really enjoyed creating this one!

Feel free to check out the project and try installing the widget on your Notion page:
The official tweet about the project
The installation page
The widget in template Notion page
fyi, it still needs work, I will get to it eventually~~~!

#xc: project logs#codeblr#coding#progblr#programming#studyblr#studying#comp sci#coding project#programming project#notion#PLAVE#plave#plli
34 notes
·
View notes
Text
Master the Digital Future: Enroll in a Full-Stack Web Development Course at Digilinkers Academy

In today’s digital age, businesses thrive online—and behind every great website or application is a skilled full-stack developer. Whether you’re a student, a working professional, or someone looking to switch careers, mastering full-stack development is your ticket to a rewarding and future-proof profession. At Digilinkers Academy, our industry-aligned Full-Stack Web Development Course prepares you to become a job-ready professional with in-demand technical skills.
What is Full-Stack Web Development?
Full-stack development refers to the development of both the frontend (client-side) and backend (server-side) of web applications. A full-stack developer is proficient in multiple technologies that enable them to handle all layers of an application, from databases and servers to systems engineering and UX/UI design.
At Digilinkers Academy, our Full-Stack Web Development Course includes:
Frontend Technologies: HTML, CSS, JavaScript, and ReactJS
Backend Technologies: Node.js, Express
Database: MongoDB
Version Control: Git and GitHub
Deployment: Netlify, Vercel, or Heroku
Why Choose Digilinkers Academy?
Here’s why our Full-Stack Web Development Course stands out:
1. Hands-On Learning Approach
Rather than relying only on theory, our training emphasizes practical, project-based learning. You will build real-world web applications, including dynamic websites, e-commerce platforms, APIs, and dashboards.
2. Expert Mentors
Our trainers are industry professionals with years of experience in web development. They provide personalized guidance and mentorship to help students tackle technical challenges with confidence.
3. Updated Curriculum
The course syllabus is regularly updated to match the latest industry trends and tools. Whether it’s React’s latest features or backend optimization with Express and MongoDB, you’ll always be ahead.
4. Career Support and Certification
Upon completion of the Full-Stack Web Development Course, you’ll receive a professional certificate. In addition, Digilinkers Academy offers placement assistance through resume building, mock interviews, and job referrals.
Who Should Enroll?
Beginners looking to break into tech
Students and recent graduates seeking practical tech skills
Professionals aiming to upskill or transition careers
Freelancers wanting to build full-stack applications
Benefits of Full-Stack Development Skills
High demand across tech companies and startups
Increased earning potential
Opportunity to work on diverse projects
Freedom to build complete applications independently
Enroll Today and Build the Future
Don’t miss the opportunity to future-proof your career with one of the most comprehensive and job-oriented programs in Delhi. With Digilinkers Academy’s Full-Stack Web Development Course, you’ll gain both the confidence and technical knowledge to succeed in the dynamic world of web development.
Unlock your potential—start building websites, apps, and your career today!
Original Source:- https://digilinkersacademy.blogspot.com/2025/06/master-digital-future-enroll-in-full.html
#digital marketing course#digilinkers academy#web development course in delhi#Full-Stack Web Development Course
0 notes
Text
Creating Engaging Interfaces That Power Digital Growth

In today’s hyper connected digital landscape, user experience is everything. Whether it’s a startup launching its first app or an established brand refreshing its online presence, the difference between success and mediocrity often lies in how users feel when interacting with your digital platform.
Modern interfaces must be dynamic, intuitive, and lightning-fast—qualities that not only attract visitors but also convert them into loyal customers. To achieve this, businesses need forward-thinking technologies and experienced developers who can bring those technologies to life.
Key Traits of an Effective Web Application
For a web interface to make an impact, it needs more than good looks. It must also offer:
High Performance: Speed is essential—users expect pages and features to load instantly.
Scalable Architecture: As your business grows, your app should scale without slowing down.
User-Centric Design: Interfaces should be simple, functional, and enjoyable to use.
Cross-Platform Consistency: Your app should work flawlessly on all devices and screen sizes.
Achieving these requires not just the right tools—but also the right team.
Your Partner in Modern Front-End Development
When you need a team that specializes in responsive, scalable applications, ReactJS Development Company stands out. With a solid understanding of UI frameworks and component-based development, they deliver experiences that keep users engaged and drive measurable results.
Whether you're building a dashboard, marketplace, or interactive platform, their team ensures every element is crafted with care and precision.
Comprehensive Support Beyond the UI
Of course, a beautiful interface is only part of a successful application. Businesses often need a robust backend, database integration, and cloud infrastructure to support it. That’s where this trusted Custom Software Development Company delivers added value—offering full-stack solutions tailored to your specific operational goals.
And for businesses looking to establish or expand their online store, their Shopify development services bring design, functionality, and commerce together in one powerful platform.
Building Digital Products with Real-World Impact
An application isn’t just a piece of software—it’s a business asset. When designed with purpose, it becomes a tool for engagement, conversion, and long-term growth.
Working with the right development partner ensures your product is not only functional, but future-ready. With deep technical knowledge and a passion for user experience, this team helps you build solutions that your audience will remember—and return to.
0 notes