#Graphic Design Requests
Explore tagged Tumblr posts
Text
Let KagintonPackage Be Your Trusted Graphic Design Partner
Are you a small or medium-sized business inundated with a plethora of customer Graphic Design Requests? Don’t fret. Let the seasoned professionals at KagintonPackage take the reins. We’re your 24/7 partner in the Digital Space, poised to tackle your Graphic Design needs head-on. With us as your trusted Outsourcing ally, rest assured you’ll meet every printing deadline your customers demand. We…
youtube
View On WordPress
#24/7#create and print#customer ideas#Digital Space#Graphic Design Requests#kagintonpackage#medium-sized business#Outsourcer#passion for design#printing needs#small business#team of experts#Youtube
0 notes
Text
Starry Night










It’s been a while since I’ve done something that wasn’t a request, so this was nice. 🩵🌸
• set inspired by Van Gogh’s Irises • Famous Art Collection •
#starry night#van gogh#theme: art#theme: paintings#theme: starry night#color: multi pattern#color: blue#color: black#color: yellow#color: gold#requests open#games media and fandoms masterlist#dividers#post dividers#graphic design
7K notes
·
View notes
Text

For the first time in history, we are pleased to announce that the state of Kansas is formally recognizing Ace Week!!!
#Ace week#Ace week 2024#asexual awareness week#asexual awareness week 2024#kansas#laura kelly#asexual#asexuality#asexual community#asexual pride#ace pride#ace#aces#ace community#proclamation#LGBTQIA+#Queer#This is real we actually have these official documents sitting on our dining room table that the governor mailed to us after signing#When we got Aromantic Spectrum Awareness Week recognized earlier this year people on the internet didn't believe it was real#I'm an activist whose spoken at international conferences#been written about in 2 books#and my podcast has charted in 59 countries#I also just live in Kansas and Laura Kelly is my Governor whom I personally made this proclamation request to#I promise I have no graphic design skills and couldn't fake this if I wanted to#If it's not made out of human hair I probably didn't make it
519 notes
·
View notes
Text









🎀like or rb if you use/save🎀
requested by: @fru1tychae @supershyblog 🎄
#pngs#carrd#transparents#aesthetic#png#icons#layouts#moodboards#messy#resources#transparent#neocities#rentry#graphics#design#christmas#holidays#hat#food#plushies#sanrio#heartcore#red#green#brown#for edits#layout#request
1K notes
·
View notes
Text



Galentines from our favorite wizard 😘💕
#gale of waterdeep#gale dekarios#valentines day#Gale’s simulacrum came to me in a dream and requested I make these#(I’m a graphic designer when I’m not on here thirsting over pixel men)#Happy Valentine’s Day Galemancers!#gale x reader#galemancer#gale x tav#bg3
818 notes
·
View notes
Note
hello!!!! may i req a pure vanilla cookie tumblr layout?

͝ ⏝𝅄︶ ͝ ⏝ ⊹ ⏝ ͝ ︶𝅄⏝ ͝
ᜊ˚܀៸៸ . PURE VANILLA COOKIE ଘ(੭*ˊᵕˋ)੭
͝ ⏝𝅄︶ ͝ ⏝ ⊹ ⏝ ͝ ︶𝅄⏝ ͝
˚ ₊ ⊹ ✦ . ও ٭ ๑ ₊ · ₊ ✦ . ˚ ₊ ⊹




͝ ⏝𝅄︶ ͝ ⏝ ⊹ ⏝ ͝ ︶𝅄⏝ ͝
˚ ₊ ⊹ ✦ . ও ٭ ๑ ₊ · ₊ ✦ . ˚ ₊ ⊹

⭒ᛝ࣪˖ଘ . ๑ 𝐕𝟒𝐋𝟎𝐔𝐑𝟏𝐀 — hello @joeyyoink !! Thank you sm for this request<33 I love pure vanilla cookie his character is so cute and sweet!!ꉂ(ˊᗜˋ*)♡ // f2u with credits
⋆:꒰𖹭꒱ɞ₊˚ an inspiration to this work is by the creator @/wovened, I love their blog and work sm, they're one of my main inspirations!! (∩´﹏`∩) + divider used!!

#⊹.๑ ᰔᩚ stardream!?ᯓᡣ𐭩ᝰ.ᐟ#₍⑅ᐢ..ᐢ₎꒱₊˚ᦗ mail ~:๑₊˚✦#✦˚⊹ ଘ(੭ ᐛ )♡ : requests!! ๑⊹. ᰔᩚ#graphic design#rentry decor#rentry graphics#rentry resources#rentry stuff#cookie run kingdom#pure vanilla cookie#pure vanilla crk#crk
69 notes
·
View notes
Text


Its RT! Mr. Real-Time Games! Play Now!
(an rt inspired by deltarune's tenna :DDD)
textless and lineart under the cute



#deltarune#rtgamecrowd#rtgame#rtgame fanart#magistrex#mr ant tenna#my art#my paintings#:D#as always i take reqs. if anyone has a request...#graphic design is my passion. ahahah.#this is for that one reblog that tagged my art with nonbinary vibes. i appreciate it :]]]#cathode ray tubing? condren ray tubing. lmao
72 notes
·
View notes
Text
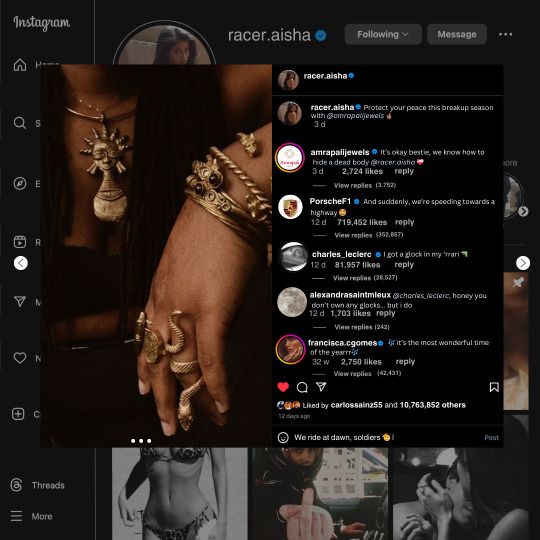
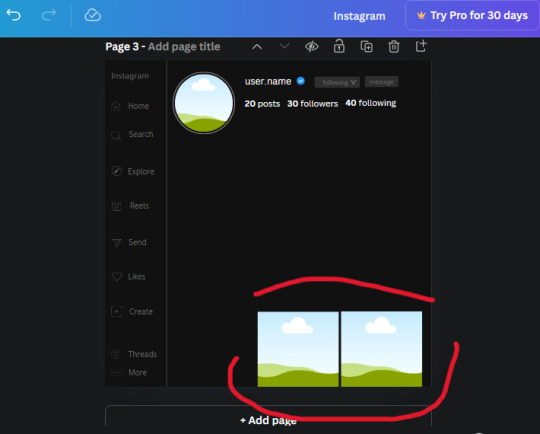
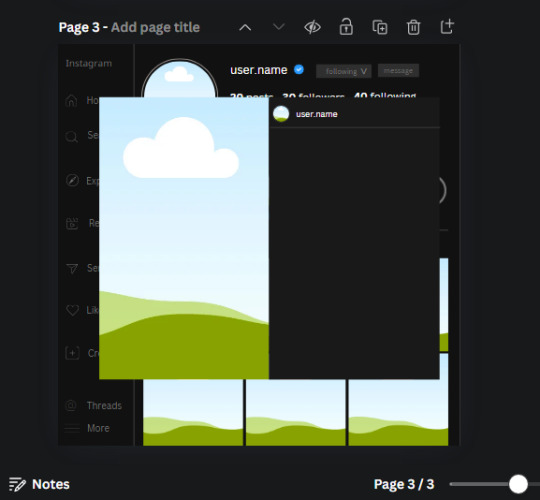
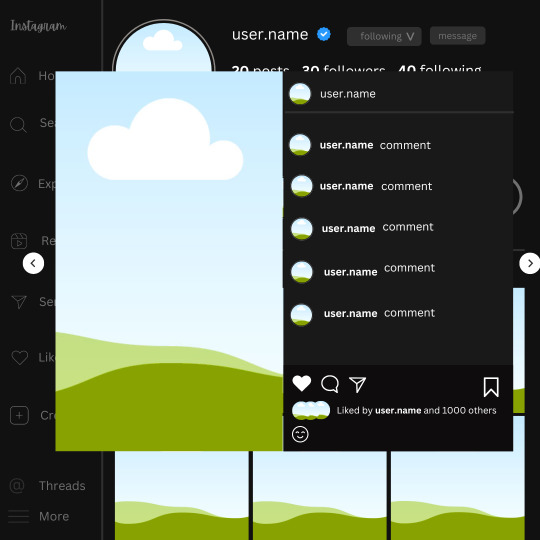
𓈒༷♪˚.✧ How to make a mockup like this for smaus, ocs, etc. (step-by-step tutorial ☆ no Photoshop, easy, free) (requested by @lovebittenbyevans) ✿

guys this took me two hours to make and you could probably get this done in like, 30 minutes :) I hope this is coherent <3 Please look back this image for comparisons, if my explanation is not well explained, etc.
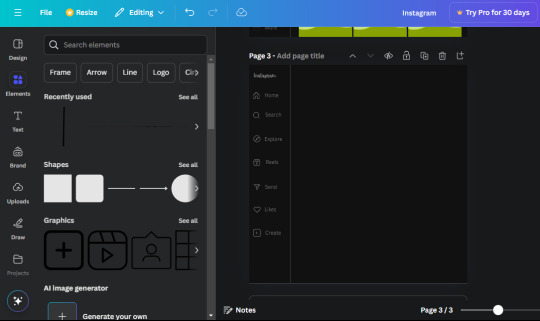
first of all, if you dont already have one, make a free canva acount. once you're signed in, hit the purple "create design" button on the sidebar. A pop-up will appear with different design template options. For this design, we want the dimentions to be 1080 x 1080, so you can either make a custom size or choose the instagram post (square) template by either searching or scrolling through the list.

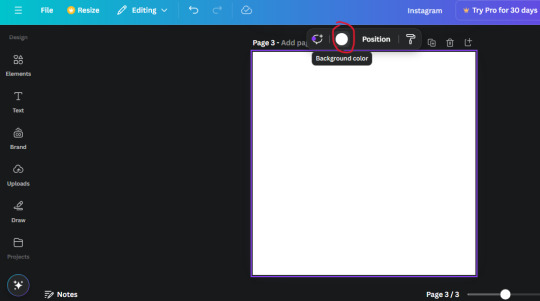
2. Now you have a blank page. Zoom in with the slider at the bottom of the page if you need to (Mine is currently zoomed in 41%). Click on the page and change the color to an off black (hex code #111111).

3. Now that the color is changed, click the "elements" tab and search "line". Click the shape and it will add it to the page automatically. These line are particularly hard to navigate and hard to get it at the right angle and length so this part might take a little longer than the rest.
4. stretch it from top to button and turn in a 90 angle so its straight on the left side of the page. Change the color of this as well to a grey tone (hex code #2F2F2F).
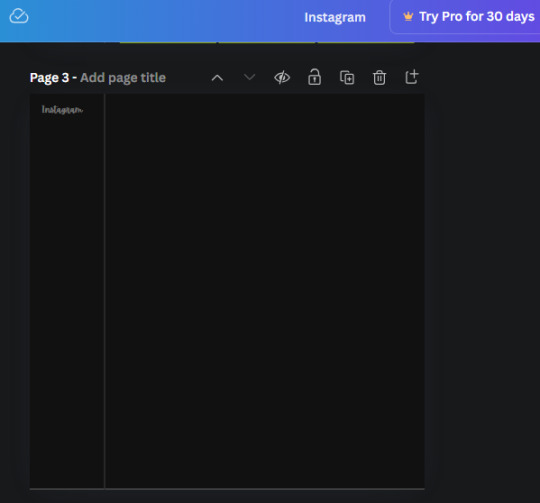
5. Now we'll add the Instagram logo. Click the "text" tab then click the purple "add text box" button. Write "Instagram" in the box and change the font to "apricots". This is the closest font I could find that resembled the logo font but if you find a better one, feel free to use that instead. Make the font size 19.3 (you can do this manually or do it in the text options). Change the color to grey color (hex code #707070). Add it to the upper left corner of the page like this:

6. now we're adding icons and a menu inside the border we just made. Click the "elements" tab again and search for "instagram home icon" and add the element by sketchify to the page. Click the home icon, an options icon with pop-up above the page. Look for the "Position" button and click it. Scroll to find the advanced options and you can manually type in the width and height at 26.6 and 28.7.
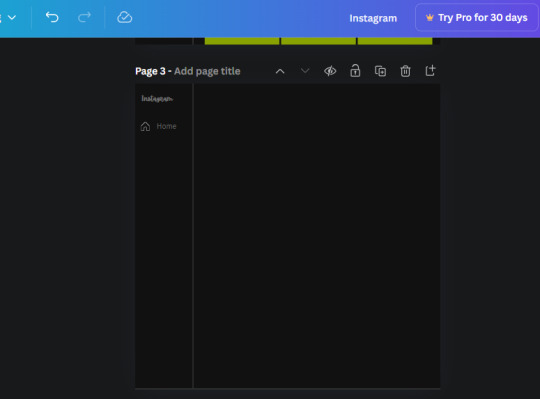
Move it inside the border, under the logo (photo below). Change the color again (the hex code is #707070).
7. Open the text tab and add a text box. Change the font to Canva Sans and write "Home" in the box. Change the font size to 18.1 and align with with the house icon. It will look something like this,

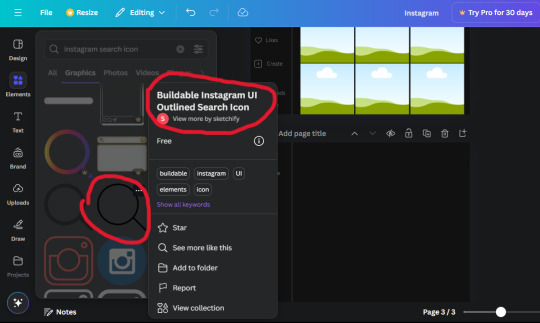
8. Go into the elements tab again and search "instagram search icon". Scroll until you find the one by sketchify and add it to the page.

9. Shrink it so the W and H is at 36.6 and 31.3. Move it below the home icon until a purple "67" pop ups and aligns under it. Change it to the same color as the Home text and icon (#707070). Go ahead and Duplicate the the "Home" text box and clicking it and a pop-up will show up then edit the text so it says "Search" and align with the searcch icon we just added.
10. You know the drill. We are continuing to search up more icons in the "elements" tab. Search "instagram compass icon" and choose the one by sketchify (are u seeing the pattern?). Add it to the page and change the width and heigth to 33.1. align it under the search icon just like how we did before and change it to the say colors as the other icons.
11. Do the same as before and write "Explore" in a text box and align it with the icon. We're doing the same thing for all of these.
We'll be using the same search prompt for all of these icons so just change the type of icon you're looking for like we've done before hand. Next look for the Instagram reel icon and add the outlined one by sketchify and change the W and H to 31.2 x 30.9. Change the color to the ones we've used before, align it underneath the icons above and add your text ("Reels").
12. The next icon is an outlined, "sent" one. W and H is 31.1 x 27. The text will say "Send". Then an heart outline by sketchify; W and H is 34.2 x 29.1 and the text is "Likes". Next is the "create" outline icon by sketchify, W and H is 36.8.
(p.s if you are struggling to align the icons and text correctly, shoot me a message and I'll send you the X and Y positions ;D)
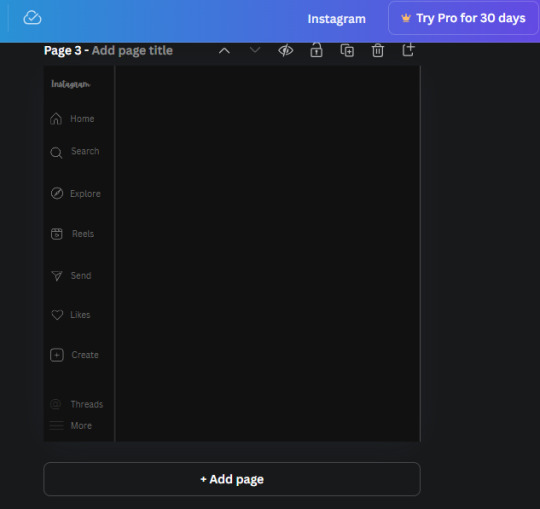
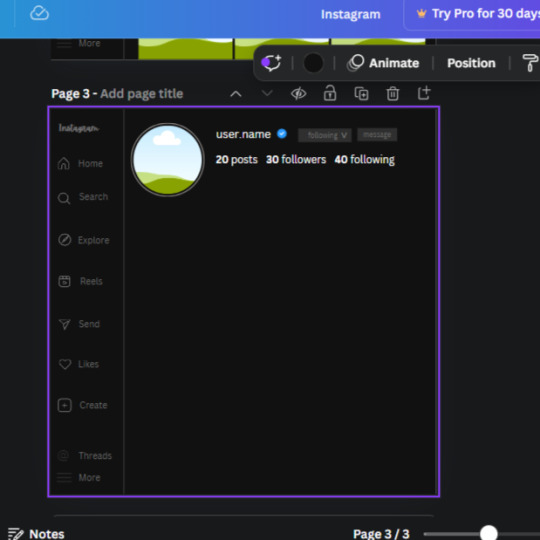
If you followed it through, it should look like this,

13. Now onto step 13, we'll be adding the Threads logo. You don't have to add this but to make it look more like the actual website, I will be adding it. Open the "text" tab and add a text box. Write an "@" symbol in the box and change the font to Nanum Sqaure and the size to 24.9. Add in the bottom corner below all the icons we just added to our page. We need another text box now (Color is still #707070), write "Threads" and align it to the "@" symbol.
14. We're adding another icon now. Search "Instagram menu icon" and find a wireframe menu icon by sketchify. the W and H are 42.5 x 24.6. Add a text box that says "More". It will look like this:

We are a quarter way done now :D
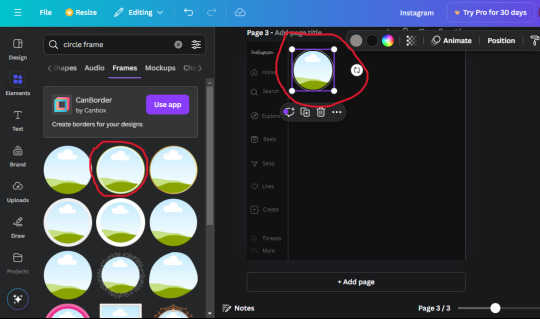
15. Search in the elements tab "circle frame" and look for the one with a little border around it.

At first, the circle will be green and inside the circle will be white. Change the white to color of the background of the page (hex code #111111) then change the green to a grey color (#8D8986).
16. Add a new text box, change the font to Canva Sans and the size to 22.8 and the color is white. I just wrote "user.name" in the box. the W and H will be 153.3 x 35.7.
Enter the "elements" tab and search for a blue checkmark and find the icon by Victor Aguiar. The W and H is 28.1 by 28.
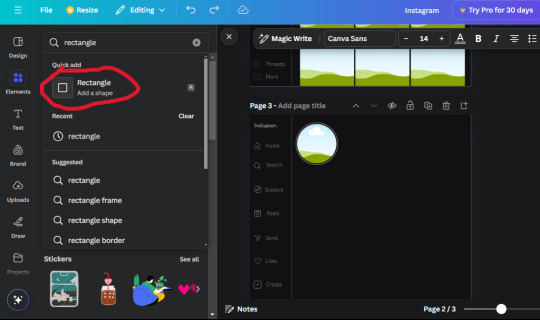
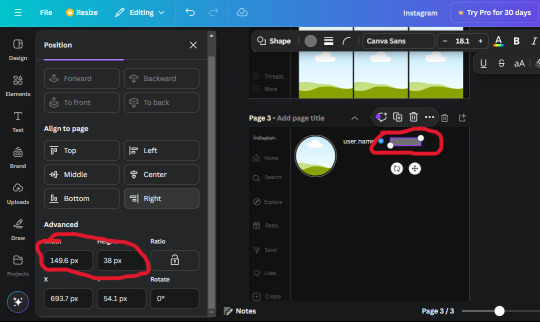
17. Search in the search box for a rectangular shape and add it to the page. Place it next to your username and checkmark icon and make the W and H to 149.6 x 38. Add another and place it next to the other rectangle shape. the W x H is 111.4 x 36.7.

Change the color of both boxes to #2F2F2F. Add a text box and write "following" then change the W and H to 82.6 x 21.8 and fit it inside the first box. Add a second text box and write "message" in it then change the W and H to 77.8 x 21.8. Change both text colors to #7A7A7A


18. Add another text box. Write "<" and turn it upside down and place it beside the "following" text inside the rectangle. Adjust the size as you need to. I also like the round the corners to around 8 so its not so pointy and square.
19. Add 3 new text boxes. Write the amount of posts, the amount of accounts you're following and the amount of followers your have. Write "20 posts", "30 following" "40 followers". Bold the numbers and change the text W and H to 116.4 x 32.7. These are just place holders that I use.

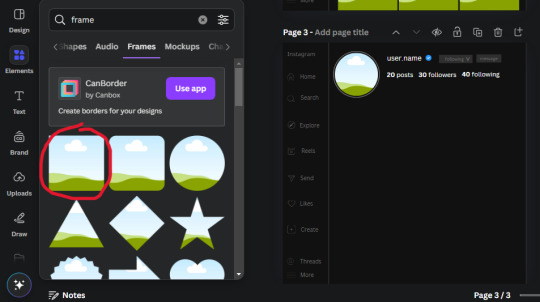
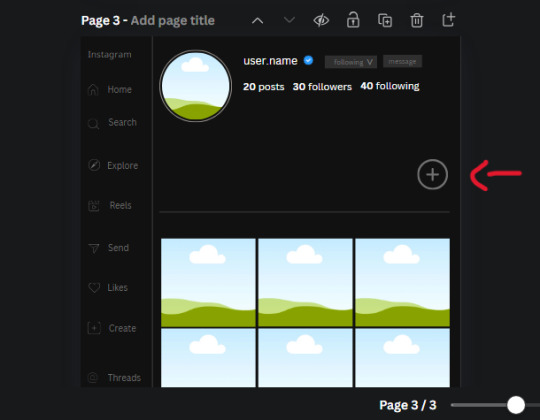
20. Open the "elements" tab again and search "frame". Choose the first one.

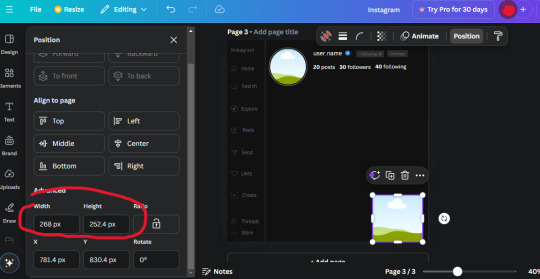
We want the height and width to be 268 x 252.4. Place it at the bottom of the page but we want some space between the frame and the page.

Now we'll duplicate the frame we just placed (the icon between the comment and trash can on the pop up above the frame). Place it next to the previous frame but we want to leave a bit of space between them like this:

If its a little wonky, don't worry. You can always adjust it so it looks right.
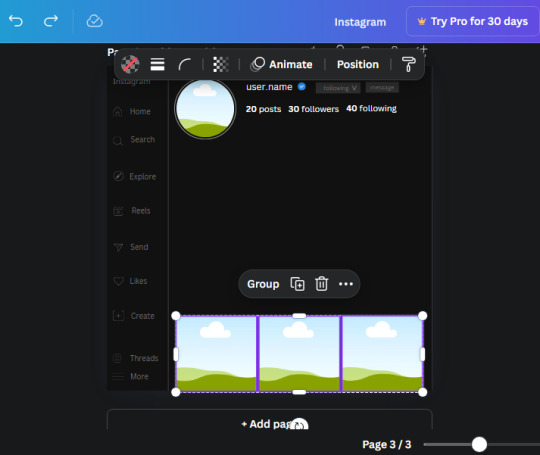
Duplicate the frame again and place it next the second frame you just placed, same distance between. Make sure they're even. Now we have a row.
Select all three frames and duplicate them. Move them above our original frames but leave a little space between them.


Again, if they're uneven, adjust them as you need to.
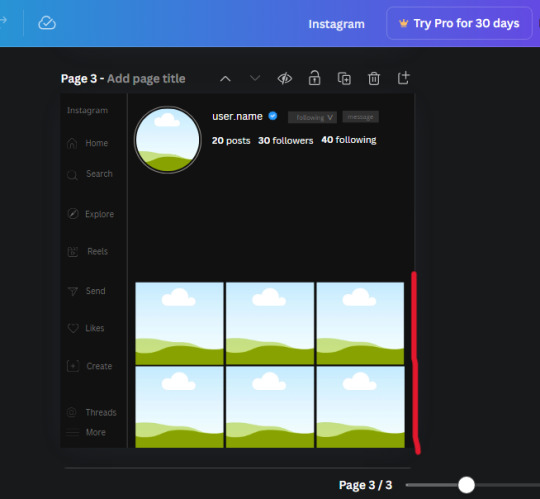
21. Select the line again from the elements tab. Stretch starting from the top frame to the last frame and make the color grey (#2F2F2F).
Because the line is stupid hard to navigate, use something like a text box to mark where you want it to end like this:


Delete the text box and the line with be where we want it.
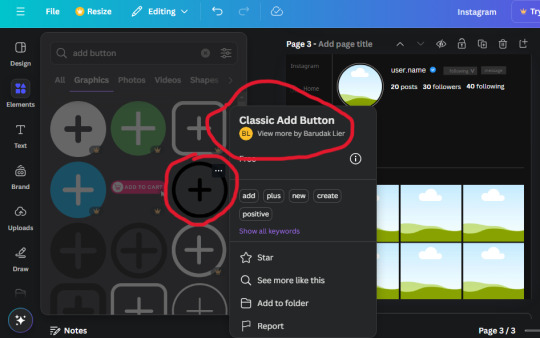
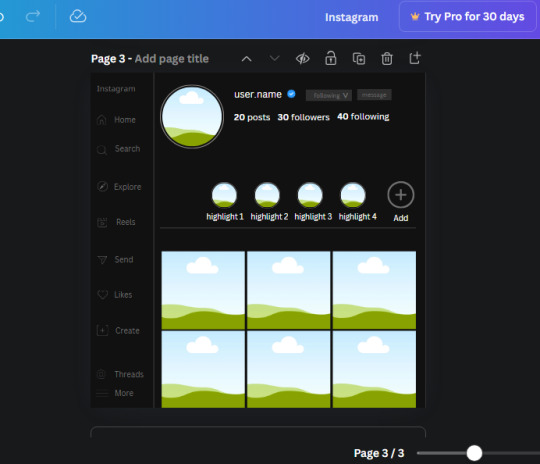
22. On to the highlight reels. Seach for "add button" and find the one by Barudak Lier.
Change the heigh and width to 81.1 and move it above the border.


Search for circle frames now and add this one to the page (The same one we used for the pfp), change the width and height to 85.4 and move it next to the add button. Since this is a generic, blank template, I add about 4 of these highlight frames but you can do however many you want. You can change the border color to a gradient or leave it grey.
Add a text box now. The font will be Canva Sans, the size will be 18.1 and the color will be white. Change the text to "Add" and place it under our add button. Make more of these text boxes to place under the circle frames. Depending on which frame its under, write "Highlight 1", "Highlight 2", etc. etc. or you can give them different names and such.

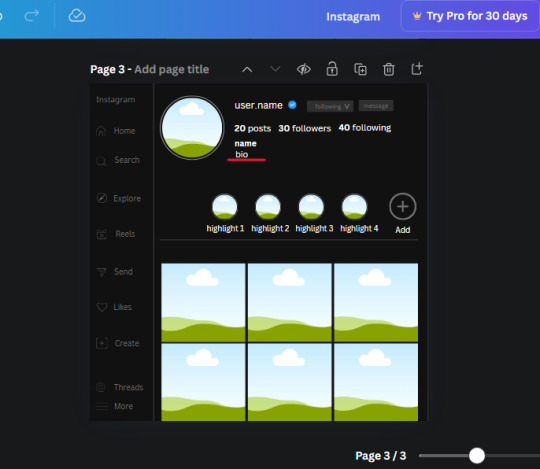
23. Add another text box, write "name" and bold it, change the size to 19.1 and the W and H to 69.2 x 28.8. The font will be Canva Sans and the color will be white. It will go under the amount of posts, followings and followers.
Add another box. The font is Canva Sans, font size to 20.1, the W and H is 40.8 x 31.3 and the color is white as well. This is our "bio". Place it under "name".

Yay!🎉🎉🎉 You're halfway done!
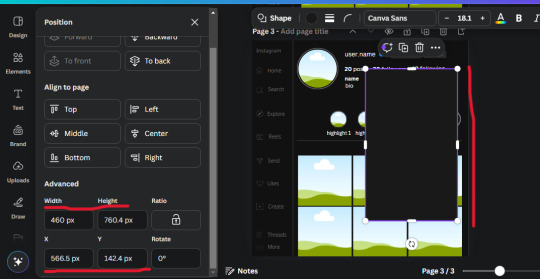
24. Search for a shape in the elements. Look for the rectangle again and add it. Change the width and height to 460 x 760.4 and the color to an off black/grey color (#191919), placing it like this:

Get the same kind of square frame we used before to make the profile grid and make it the same size as the rectangle we just added. Place right up against the rectangle like it's its other half. Add another line like before and span across the upper half of the black rectangle as a border then add a circle frame inside the border.
Add a text box, "user.name" and align it with the frame. The text is white and the W and H is 111.5 x 25.9

25. Add more circle frame along the inside of the rectangle to resemble the comment section. Make sure the W and H of the frames are 46.1.
Add more text boxes that align with the frames you just made and write "username" again and bold them. Add even more text boxes that align with the usernames and write "comment". These are place holders for when you decide to use this template.
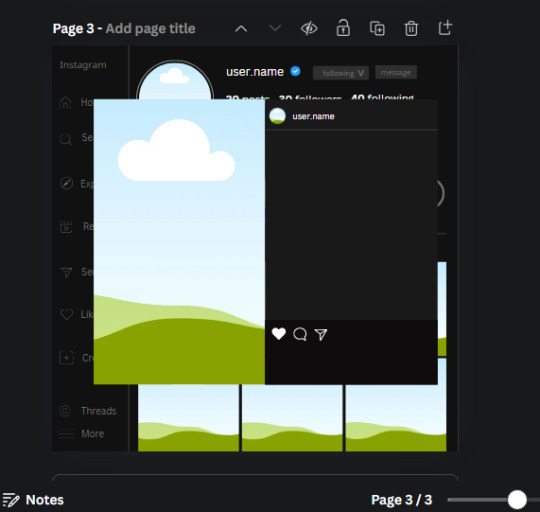
Add another rectangle on the lower part of the rectangle and make the color black. and search for "instagram heart icon", "instagram comment icon" and "instagram send icon". Make sure the lines are thick. Find the heart icon by sketchify, and the the comment and send icon are by Mirazz Creations. Make the lines white and make sure the W and H are the following:
Heart icon: 38.7 x 32.9
Comment icon: 35.2 x 35. 8
Send icon: 35 x 32

Next, look for "instagram bookmark icon" and find the one by Adricreative. Change the color to white and the W and H to 29.7 x 40.2. Move it to the other end of the rectangle.
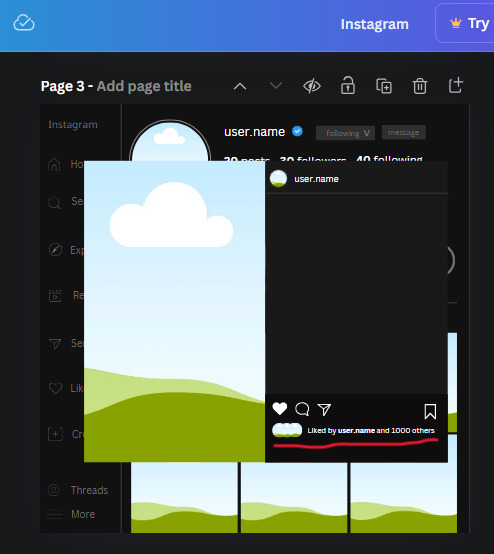
26. Now add three circles frames and change the W and H to 37.2. Move them below the heart icon and have them overlap each other some. Then, add a text box and write "liked by username and 1000 others". Change the font size to 13.6 and change the font to Canva sans. the color will be white. Align this with the three overlapped frames.

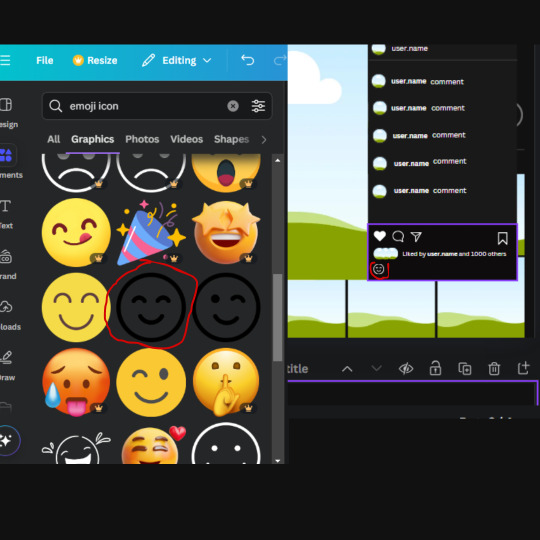
27. Look in the elements tab for an emoji icon and choose the one by Soni Soukell from Noun Project. The W and H will be 32.8 and the color is white.

Now add a another text box and write "Write a comment". The color will be white, the font size will be 14.2 and align with the emoji icon you just placed.
Search for "next arrow button" by Pixeden and make the W and H 42.8 then add it to both sides of the post.

And you're all done with your template! All that is left to do is fill it but before doing that, duplicate the page so you always have an extra blank mockup if you want to use it again.
To fill the frames, upload an image (or use a Canva stock photo), drag and hover it over the frame and it will fill the frame.
Hope this was helpful and you you successfully made one :D <3
#requests#text#smau#template#mockup#moodboard#instagram#instagram moodboard#instagram mockup#graphic design#canva#psd#free tutorial#tutorial#instagram au#social media au#free psd#photoshop#resources#fanfiction resources#graphic design resources#graphic design tutorial#psd tutorial#photoshop tutorial#au#au ideas#mockups#digital design#digital design tutorial
184 notes
·
View notes
Text
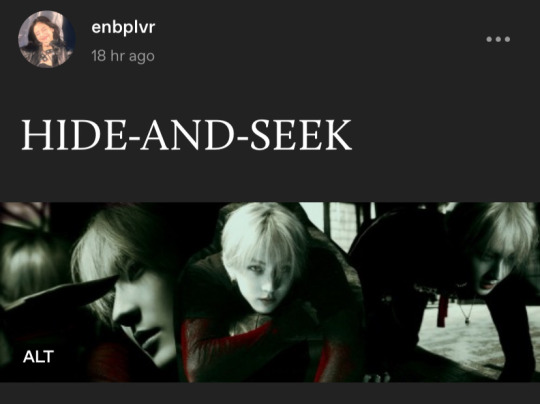
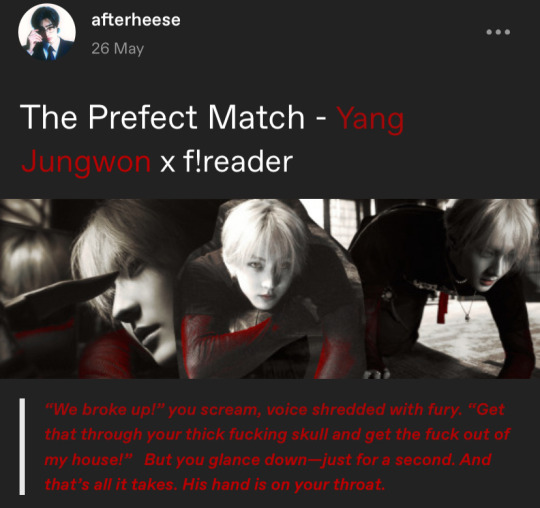
As some of you know, @afterheese is my side blog for K-pop fics, and recently someone took my Jungwon header and used it as their own without giving me any credit.
I put a lot of time and effort into creating my headers, so it’s really disheartening to see them being used without credit. If you didn’t make the header yourself, the least you can do is give proper credit or not use it at all. I’ve reached out privately before, and being ignored only adds to the frustration. I wasn’t able to use my side blog to comment on their post because it looks like they restricted my account.
@enbplvr
This might seem like an overreaction to some, but this isn’t the first time someone has used my work without asking or giving credit, and it doesn’t sit right with me. If you had just asked, I probably would’ve said yes. Instead, you chose versions without watermarks, thinking I wouldn’t notice but I did. I know how to handle this moving forward, and I’ll be more careful with how I share my work. Just a reminder: crediting creators is basic respect.


You can check the dates these were originally posted. I’ve got the receipts. And if you need more proof, I have the original Photoshop files that show I made them. This isn’t just about credit, it’s about respecting someone else’s time and effort. I shouldn’t have to defend my own work, but here we are. Let this be a reminder: ask before using someone’s work, and give credit where it’s due.
Thanks for listening to my rant. I’ll likely delete this post in the next few weeks, but I’m excited to share a new fic I’ve been working on tomorrow. Have a great night, everyone!
#basic respect#graphic design#editors on tumblr#stealing#enhypen#🍈──★ ˙🧷 ̟ !!#enha imagines#enhypen ff#enha ff#enha scenarios#enha x reader#yandere sunghoon#yandere jungwon#yandere enhypen#yandere jake#yandere sunoo#yandere niki#jay smut#enhypen angst#yandere heeseung#requested#yandere jay#enhypen layouts#enhypen scenarios#enhypen heeseung#enhypen sunoo#enhypen jungwon#enhypen niki#enhypen jake#enhypen sunghoon
67 notes
·
View notes
Note
Could you make a frame themed after porcelain dolls? If possible in a pink color, thanks!!

porcelain doll
grey / black & white frames !
( woops )

completely f2u , no creds needed !

somehow i didnt read the pink part ..
pink is literally my strong suit fml BUT
i will work on doing a pink set as well ,
ill try & make it a similar layout + more !
feedback appreciated anon , ill make the next
set better & more fitting to ur req ! sorry again !

extra




#౨ৎ♱ dollsciples ° asks ♱౨ৎ#rentry resources#rentry graphics#rentry#rentry decor#rentry inspo#rentry frame#graphic design#rentry frames#white frames#black and white#frame resources#porcelain doll#porcelain#dollcore#dollette#grey and white#frame requests#editblr requests#editblr resources#editblr#f2u graphics#f2u
106 notes
·
View notes
Text










stained glass flowers stamps
Just for fun / to calm down
#🪦 ᯤ all must end#🌐 ᯤ idog graphics#🌐 ᯤ idog stamps#dissociative system#system stuff#requests are open#rentry graphics#rentry resources#rentry stuff#carrd resources#carrd graphics#carrd stuff#web decor#rentry decor#carrd decor#design#web resources#web graphics#stamps#stamp collection#my graphics#stained glass#glass flowers#flowers#flower#pretty#church#old#osdd system#system things
51 notes
·
View notes
Note
Hii! Can you please do mizisua separate matching graphics !?

❨ ᧔᧓ ❩
⌕ ⋆ ࣪ mizisua matching graphic


❨ ᧔᧓ ❩
HIIIIHI ANON this took me a little while, did my best :33 HOPE THIS IS WHAT U PICTURED
im sooooo proud of these ^_^
❨ like or reblog to use, both appreciated ❩
❨ ᧔᧓ ❩

#random headers#icons#icon pack#twitter icons#headers#icon#random icons#twitter header pack#twitter headers#cute#graphics#graphic art#web graphics#graphic design#matching icons#rentry decor#rentry graphics#rentry resources#rentry stuff#request#requests open#mizisua#alnst#alnst mizi#alien stage mizi#alien stage#sua#alnst sua#alien stage sua
100 notes
·
View notes
Text
Van Gogh — Irises










Van Gogh Irises is another favorite painting of mine, no one asked for this one either but saw a lot of love for my Starry Night set and people seemed interested in me doing more stuff outside of requests 🩵🌸
• More from the Famous Art Collection •
#van gogh#vincent van gogh#irises#irises Van Gogh#theme: famous art#theme: art#theme: floral#theme: irises#famous art collection#requests open#color: blue#color: purple#color: green#post dividers#dividers#graphic design
4K notes
·
View notes
Text


I GUESS THAT'S HOW ITS DONE!
#EMBARASSINGGG.... PUT THIS ON THE WRONG BLOG LMAO#BUT ANYWAY. miami gp poster !!#thank you for all the love on the charles monaco one KISSES AND HUGS <3#not as many variations for this one cuz i actually rlly like the composition#(girl who knows jackshit abt graphic design)#i said so much in my tags last time now im just 🧍🏽♀️#honestly if anyone even reads my tags hi hello - you can send me poster requests!#just send me a gp and a driver and i'll give it a go 🫡🫡#SUZUKA NEXT!!#i love making these i love playing with jpegs like paper dolls#anywho real tags:#lando norris#ln4#f1 edit#f1 fanart#f1 art#miami gp 2024#miami grand prix#miami grand prix 2024#formula one#miami gp#miami24#mclaren#amber_jpeg
165 notes
·
View notes
Text

sudden bout of stress
#overchromatic#marshal kinsley#oc art#vent art#eye strain#original art#hi i have a graphic design thing i need to do for my dad and im freaking out about it. so im trying to calm myself down with personal art#distracting myself as a reminder that i don't need to speedrun that shit today i HAVE TIME. i can think about it n stuff.#accepting a graphic design request when im a character artist was not my best move but i wanna make my dad proud.#okay to rb btw. i wouldnt post vent art if i didnt want people to share it#ONE MORE NOTE: i drew this in like less than 20 minutes. very quick manic piece
45 notes
·
View notes
Text



F2U resources REQUESTS!! Feel free to request your ideas in my ask box! Can be anything! I am having fun making them tehehe... yeassss!!!
#request#art#artist#png#carrd#strawpage#neocities#resources#web#website#web design#kawaii#graphic design#queer art#queer artist#dividers#decor#queer#lesboy#furry#sparkledog#apple#applecore
48 notes
·
View notes