#Magento 2 Customization
Explore tagged Tumblr posts
Text
Magento 2 eCommerce Development: Unlocking the Future of Online Retail
In today’s digital-first world, having a robust and scalable online store is no longer a luxury—it's a necessity. If you’re planning to start or upgrade your eCommerce business, Magento 2 eCommerce development might just be the game-changer you’re looking for.
Magento has long been hailed as a powerhouse in the eCommerce world, and its latest version, Magento 2, brings a whole new level of performance, flexibility, and user experience. Let’s dive into what makes Magento 2 the preferred choice for businesses aiming to thrive in the competitive online landscape.
Why Choose Magento 2 for Your eCommerce Store?
1. Enhanced Performance & Scalability
Magento 2 is built for speed and efficiency. With improved page load times and streamlined backend processes, your customers can enjoy a faster shopping experience while you benefit from better performance under heavy traffic.
2. Mobile-First Design
In an age where mobile commerce is booming, Magento 2 steps up with responsive design features. Your store will look and function flawlessly across smartphones, tablets, and desktops—ensuring a consistent and engaging shopping experience for all users.
3. Customisation at Its Best
Magento 2 offers unmatched flexibility with its modular architecture. Whether you're running a small boutique or a large-scale enterprise, Magento 2 allows you to tailor every element of your store to align perfectly with your brand and business goals.

Key Features That Make Magento 2 Stand Out
✅ Advanced Admin Interface
Magento 2 comes with a user-friendly and intuitive admin panel that simplifies store management. From tracking sales to managing inventory and customer data, everything is designed to save you time and boost productivity.
✅ Improved Checkout Process
A smooth and fast checkout process is vital for reducing cart abandonment. Magento 2 features a streamlined, two-step checkout that enhances user experience and encourages conversions.
✅ SEO & Marketing Tools
Magento 2 is packed with built-in SEO features and marketing tools. It supports meta tag management, sitemaps, URL rewrites, and more—helping your store rank better on search engines and reach your target audience effectively.
Magento 2: Ideal for Businesses of All Sizes
One of the standout strengths of Magento 2 is its versatility. Whether you are a startup aiming for rapid growth or a well-established brand looking for sophisticated eCommerce solutions, Magento 2 adapts to your needs with ease. From multi-store functionality to multi-language and multi-currency support, it’s designed for businesses with both local and global aspirations.
Magento 2 Development with Experts
While Magento 2 is a powerful platform, getting the most out of it requires expert development and support. Working with a seasoned Magento development team ensures:
Smooth migration from Magento 1 or other platforms
Custom theme and module development
Ongoing support and optimization
Seamless integration with third-party tools like CRMs, ERPs, and payment gateways
Final Thoughts
Magento 2 eCommerce development is more than just a technical upgrade—it's a strategic move to future-proof your online business. With its rich features, flexibility, and focus on user experience, Magento 2 sets the stage for sustainable growth and innovation in the digital marketplace.
So, whether you’re launching a new store or revamping an existing one, investing in Magento 2 development is a step in the right direction.
#Magento 2 Development#eCommerce Website Development#Magento 2 Features#Online Store Solutions#Magento 2 Customization
0 notes
Text
Learn how Hyvä Theme Customization and Hyva Theme Integration Services improve your Magento store’s user experience, speed, and conversions.
#magento hyva theme#magento hyva theme development servicesui#magento hyva theme development#hyva theme magento 2#magento 2 hyva theme#Magento Hyva Theme Integration#Hyva Theme Integration#Hyva Theme integration services#Magento Hyva Theme Customization#hyva theme development#hyva theme development company#Hyva Theme Development Companies#Hyva Theme Development Agency#hyva theme development services#hyva theme developer#hyva themes developers#Hyva Theme customization#Hyva Theme customization services#Hyva Theme Installation & Configuration Services#Hyva Quick Launch#Hyva Express Launch#hyva theme development firm#Hyva Rapid Launch
0 notes
Text
#Magento Development Company#Magento Application Development#Magento Development Services#Magento 2 Development#Magento 2 Development Services#Magento 2 Development Company#Magento 2 Agency#Magento 2 Development Agency#Magento Development Agency#Magento 2 Services#Magento Custom Development#Magento 2 Custom Development
0 notes
Text
Magento 2 Restrict Product For Customer Group
Thousands of products are available in eCommerce stores. Merchants want to limit the rights to buy a product and prevent specific products from particular customer groups. Restrict Product for Customer Group for Magento 2 by Cynoinfotech allows the store admin to restrict access of particular products for particular customer groups like not default, retailers, wholesale customers and general.
0 notes
Text
0 notes
Text
#Magento 2 Development Services#Magento 2 Development Company#Magento 2 ecommerce development#Magento 2 website development#Ecommerce Website Development#Ecommerce Website Design#Ecommerce Development Company#Ecommerce Development Services#Custom Ecommerce Development#Ecommerce Consulting Services#Hire Ecommerce Developer
0 notes
Text
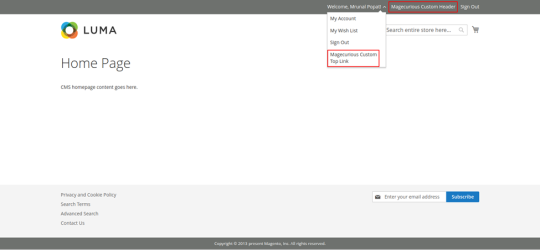
How to Add Custom Header and Top Link in Magento 2
Hello Everyone,
In this blog, we will learn about how to add Custom Header and Top Link in Magento 2.
Header link is displayed for both guest and logged in customer.
Top link is displayed for only logged in customers.
Without wasting your time, let us guide you straight away. Follow the easy step given below to Add Custom Header and Top Link in Magento 2.
STEPS FOR ADD CUSTOM HEADER AND TOP LINK IN MAGENTO 2
Step 1: Create default.xml file
app/code/Vendor/Extension/view/frontend/layout/default.xml
<?xml version=”1.0″?>
<page xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”urn:magento:framework:View/Layout/etc/page_configuration.xsd”>
<body>
<referenceBlock name=”header.links”>
<block class=”Magento\Framework\View\Element\Html\Link” name=”header-menu”>
<arguments>
<argument name=”label” xsi:type=”string” translate=”true”>Custom Header Menu</argument>
<argument name=”path” xsi:type=”string”>*/*/*</argument>
</arguments>
</block>
</referenceBlock>
<referenceBlock name=”top.links”>
<block class=”Magento\Framework\View\Element\Html\Link” name=”top-link”>
<arguments>
<argument name=”label” xsi:type=”string” translate=”true”>Custom Top Link</argument>
<argument name=”path” xsi:type=”string”>*/*/*</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>
Step 2: Finally run the below commands
$ php bin/magento cache:flush
Step 3: Output:
https://omwebsolution.info/wp-content/uploads/2024/09/image-1.png

If you want to add custom block in your custom header or top link follow the below steps.
Step 1: Create default.xml file
app/code/Vendor/Extension/view/frontend/layout/default.xml
<?xml version=”1.0″?>
<page xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”urn:magento:framework:View/Layout/etc/page_configuration.xsd”>
<body>
<referenceBlock name=”header.links”>
<block class=”Vendor\Extension\Block\Customlink” name=”header-menu”>
<arguments>
<argument name=”label” xsi:type=”string” translate=”true”>Custom Header Menu</argument>
<argument name=”path” xsi:type=”string”>*/*/*</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>
Step 2: Create Customlink.php file
app/code/Vendor/Extension/Block/Customlink.php
<?php
namespace Vendor\Extension\Block;
class Customlink extends \Magento\Framework\View\Element\Html\Link
{
/**
* Render block HTML.
*
* @return string
*/
protected function _toHtml() {
if (false != $this->getTemplate()) {
return parent::_toHtml();
}
$label = $this->escapeHtml($this->getLabel());
return ‘<li><a ‘ . $this->getLinkAttributes() . ‘ >’ . $label . ‘</a></li>’;
}
}
Final Thoughts:
So this was the easiest way which we have told you in this blog. This is how you can Add Custom Header and Top Links in Magento 2. Hope you liked the blog.
So quickly go to the comment box and tell me how you like this blog?
Stay tuned with us on our site to get new updates of Magento.
Thanks for reading and visiting our site.
0 notes
Text
How to add composer.json in magento2?.
Generally when upload custom extensions in magento marketplace then we need to take care some points before the upload extensions, firstly we have account profile where we can manage profile and create a vendor. The custom extension should be similar as vendor name. Here we are providing some points and sample format of the composer.json, Because custom extension validate from the composer.json.…
#composer.json file create when upload extension in magento 2#custom extensions upload#extensions upload#how to create composer.json#how to write composer.json in magento 2#magento extensions upload
0 notes
Text
Investing in Magento custom development with Safcodes LLC is a smart choice for your business. It provides a tailored, scalable, and highly functional foundation that supports your company's growth. With Magento, you gain a flexible platform designed to meet your unique business needs, ensuring long-term success in a competitive market. Safcodes LLC specializes in creating robust, customized e-commerce solutions that drive results. Empower your business with a Magento platform that evolves as you do.
#Magento SEO Services Dubai#Magento Custom Development Services in Dubai#Magento Theme Development Dubai#Magento Mobile App Development Dubai#Magento 1 to 2 Migration Services Dubai#Magento 1 to 2 Migration Dubai#Magento Maintenance Services Dubai
0 notes
Text
#RMA feature in Magento 2#RMA feature#Customer Loyalty#Magento 2’s RMA features#Return Merchandise Authorization feature
1 note
·
View note
Text
Custom magento development services
Custom magento development services, Unlock the full potential of your eCommerce store with tailored Magento solutions. Our experts deliver custom module development, theme design, integration services, performance optimization, and ongoing support to drive sales and enhance customer experiences.
#magento ecommerce development services#magento 2 development services#magento development services#custom magento development services#Magento Development agency#magento 2 development agency#hire Magento developers
0 notes
Text
What Is PWA and Why Is It Special for Magento Store?
PWA (Progressive Web App) works like a mobile app, but it does not require downloading. It makes your Magento store very fast and reliable on mobile, even when the internet is slow. Magento development company can convert your store to PWA, allowing customers to have your store on their home screen without downloading the app. This will make customers visit your store more often and make more purchases because the experience will be great. This is a game-changer for mobile customers.
Check out more details at: https://webkul.com/blog/magento-development/
#Magento Development Company#Magento Application Development#Magento Development Services#Magento 2 Development#Magento 2 Development Services#Magento 2 Development Company#Magento 2 Agency#Magento 2 Development Agency#Magento Development Agency#Magento 2 Services#Magento Custom Development#Magento 2 Custom Development
0 notes
Text
How to upgrade Magento version 2?
Upgrading your Magento store? Sounds like a plan! Jumping onto the latest Magento version can improve your store’s security, speed, and cool new features. This upgrade Magento gig might seem a tad overwhelming, especially if you need to be deeper into the platform’s nitty-gritty. This complete guide on how to upgrade Magento will hand-hold you through the whole shebang—from backing up your store…

View On WordPress
#custom magento development#Magento#magento 1#Magento 2#Magento 2 Extensions#Magento 2 Migration service#Magento cloud development
0 notes
Text
1 note
·
View note
Text

SpryBit offers eCommerce platform design and development service to help retailers to reach business goals. Contact SpryBit to get cost-effective eStore solution which will be aimed to convert your visitors into customers and then customers into orders. If you searching ecommerce consulting services contact us today: https://www.sprybit.com/ecommerce-development/
#Ecommerce Development Services#Ecommerce Consulting Services#Magento 2 Development Services#Wordpress Website Development#Hire Wordpress Developer#Wordpress Customization Service#Magento Ecommerce Development Services#Hire Magento Developer#Custom Magento Development#Hire Magento 2 Developer#Web Development Services#PHP Development Services#Custom PHP Development Services#Hire PHP Developer
0 notes
Text
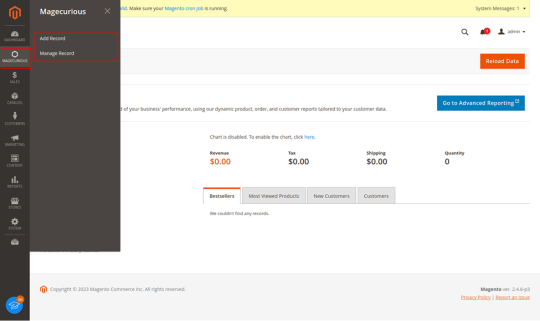
How to Add Custom Admin Menu in Magento 2
Hello Everyone,
In this blog, we will learn about how to Add Custom Admin Menu in Magento 2.
Magento gives a wide range of admin menu options although sometimes wants to add custom admin menu and submenu in the store admin sidebar.
Without wasting your time, let us guide you straight away. Follow the easy step given below to Add Custom Custom Admin Menu in Magento 2.
STEPS FOR ADD CUSTOM HEADER AND TOP LINK IN MAGENTO 2
Step 1: Create menu.xml file
app/code/Vendor/Extension/etc/adminhtml/menu.xml
<?xml version=”1.0″?>
<config xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”urn:magento:module:Magento_Backend:etc/menu.xsd”>
<menu>
<add id=”Vendor_Extension::magecurious” title=”Magecurious” module=”Vendor_Extension” sortOrder=”10″ resource=”Vendor_Extension::magecurious”/>
<add id=”Vendor_Extension::addrecord” title=”Add Record” module=”Vendor_Extension” sortOrder=”10″ action=”helloworld/index/index” resource=”Vendor_Extension::addrecord” parent=”Vendor_Extension::magecurious”/>
<add id=”Vendor_Extension::managerecord” title=”Manage Record” module=”Vendor_Extension” sortOrder=”10″ parent=”Vendor_Extension::magecurious” action=”helloworld/index/index” resource=”Vendor_Extension::managerecord”/>
</menu>
</config>
Step 2: Finally run the below commands
$ php bin/magento setup:upgrade
$ php bin/magento cache:clean
$ php bin/magento cache:flush

Final Thoughts:
So this was the easiest way which we have told you in this blog. This is how you can Add Custom Admin menu and submenu in Magento 2. Hope you liked the blog.
So quickly go to the comment box and tell me how you like this blog?
Stay tuned with us on our site to get new updates of Magento.
Thanks for reading and visiting our site.
0 notes