#Node.js – Pros and Cons
Explore tagged Tumblr posts
Text
Build a Website: With Code vs. Without Code – Which is Right for You?
In today’s digital-first world, having a website is more important than ever. Whether you’re a student showcasing your projects, a professional building your portfolio, or a business expanding its online presence, the big question remains: Should you build a website with custom website development or without writing a single line of code?
Both approaches have their pros and cons, and your choice depends on your needs and goals. In this blog, we’ll explore both options, compare their features, and help you decide the best way to build your responsive website. Let’s get started!
What is a Website?
A website is like your digital home. It’s where your audience learns about you, interacts with you, and engages with your content. Think of it as your online identity—a space that’s accessible 24/7 to showcase your work, sell your products, or connect with your community.
Why Do You Need a Website?
Visibility: Be found online by your target audience with SEO optimization.
Credibility: A professional website design boosts trust.
Engagement: Connect with visitors and build lasting relationships.
Growth: Scale your business or brand globally with e-commerce solutions.
Option 1: Building a Website Without Code
No-code platforms have revolutionized the web development space. They allow you to create a functional website without needing any technical expertise.
Popular No-Code Platforms
Wix: Intuitive drag-and-drop editor, perfect for beginners.
Squarespace: Sleek, creative designs for portfolios and small businesses.
WordPress (with Plugins): A versatile platform for blogs and small businesses.
How It Works
Choose a Template: Pick from pre-designed layouts that suit your needs.
Drag and Drop Elements: Add text, images, forms, and more—no coding required.
Customize Your Site: Personalize the design with your branding.
Publish Your Website: Launch your site with just a click.
Pros of No-Code Platforms
Ease of Use: Ideal for beginners and non-tech-savvy users.
Quick Setup: Build a website in hours or days instead of weeks.
Cost-Effective: Affordable for individuals and small businesses.
Cons of No-Code Platforms
Limited Customization: Restricted flexibility for unique designs or features.
Scalability Issues: Struggles with handling large-scale projects.

Popular No-Code Platforms
Wix: Intuitive drag-and-drop editor, perfect for beginners.
Squarespace: Sleek, creative designs for portfolios and small businesses.
WordPress (with Plugins): A versatile platform for blogs and small businesses.
Option 2: Building a Website With Code
Creating a website with custom website development gives you complete control over its design, functionality, and scalability. While it requires more effort, the results are worth it for those seeking a tailored and powerful online presence.
How It Works
Design Your Layout: Plan the structure and aesthetics of your site.
Write Code: Use HTML, CSS, and JavaScript to build the front-end.
Develop the Backend: Use frameworks like Node.js or Django for advanced functionality.
Optimize and Launch: Test, debug, and deploy your website for the world to see.
Pros of Coding Your Website
Full Customization: Build a unique website design tailored to your needs.
Better Performance: Optimize for speed, SEO, and user experience.
Scalability: Add features and expand effortlessly as your business grows.
Security: Implement robust measures to protect user data.
Cons of Coding Your Website
Time-Consuming: Development takes weeks or months to complete.
Requires Expertise: You’ll need coding knowledge or professional help.
Higher Initial Cost: Custom development can be more expensive upfront.

Comparison: With Code vs. Without Code
Ease of Use:
No-Code Platforms: Beginner-friendly and easy to use.
Custom-Coded Websites: Requires technical expertise.
Cost:
No-Code Platforms: Affordable for small projects.
Custom-Coded Websites: Higher upfront cost.
Customization:
No-Code Platforms: Limited design and feature flexibility.
Custom-Coded Websites: Unlimited customization possibilities.
Performance:
No-Code Platforms: Slower due to platform limitations.
Custom-Coded Websites: Optimized for speed and performance.
Scalability:
No-Code Platforms: Suitable for simple or smaller sites.
Custom-Coded Websites: Ideal for handling complex and large-scale projects.
Security:
No-Code Platforms: Provides standard security measures.
Custom-Coded Websites: Advanced and customizable security features.
Why You Should Prioritize Coding for Your Website
While no-code platforms are great for getting started quickly, custom website development offers unmatched long-term value. It represents professionalism, provides a seamless user experience (UX), and adapts to the evolving needs of your business.
Benefits for Businesses
A coded website represents professionalism, provides a seamless user experience (UX), and can adapt to the evolving needs of your business.
Benefits for Students and Professionals
A custom-coded portfolio or blog showcases your technical skills and helps you stand out in competitive job markets.

How KSoft Technologies Can Help You
At KSoft Technologies, we specialize in both no-code and custom-coded solutions, offering tailored services to meet your unique needs.
Why Choose Us?
Custom Website Development: Fully personalized websites designed for you.
Optimized Performance: Fast-loading, SEO-friendly websites.
Advanced Features: From e-commerce solutions to web application development.
Website Maintenance Services: Ongoing updates and support for long-term success.
Conclusion: Your Path to the Perfect Website
Choosing between building a website with or without code depends on your goals, budget, and technical expertise. At KSoft Technologies, we’re here to help you achieve your vision—whether that’s through a quick no-code solution or a fully customized masterpiece.
So, what are you waiting for? Let’s bring your responsive web design to life. Visit KSoft Technologies today to start your journey!
#WebDevelopment#nocode#WebsiteDesign#CustomSolutions#KSoftTechnologies#BuildYourWebsite#DigitalPresence#NoCodeDevelopment#WebDevelopmentMadeEasy#WebsitesForBusiness#ProfessionalDesign
1 note
·
View note
Text
The Ultimate Showdown: .NET vs Node.js – Decoding the Battle of Web Developers
🚀 Dive into the ultimate showdown of web development titans: .NET vs Node.js! 🤔💻 Unravel the coding clash as these powerhouses go head-to-head in the quest for supremacy. 🌐💪 Let's decode the battle, weigh the pros and cons, and discover which framework rules the realm of web development! 🔍🔥
#dotnet#nodejs#web development#coding#codingbootcamp#software#.net development#.net developers#node.js#node js developers#node js development company#node js development services#techtalentforce#.netforstartups#nodejsforstartups
2 notes
·
View notes
Text
Offshore Node.js Developers vs. In-House: What’s Best for Your Startup?

When launching a tech startup, one of the biggest decisions you'll face is how to build your development team. Should you hire in-house developers, or go with offshore Node.js developers? Both options have their pros and cons, and the right choice depends on your budget, goals, and how quickly you need to scale.
In this article, we’ll break down the key differences to help you decide what’s best for your startup.
🚀 Understanding the Two Options
In-House Node.js Developers
Hiring in-house means your developers are full-time employees who work on-site (or remotely but as part of your direct team). You manage them directly and they are immersed in your company culture.
Offshore Node.js Developers
Offshore developers are typically located in another country and are hired through an agency or directly as freelancers. They work remotely, often in different time zones, and are usually more cost-effective.
💰 Cost Comparison
In-House
High salaries (especially in the US, UK, or Europe)
Office space, equipment, and benefits add to the cost
Long hiring process can slow down your startup growth
Offshore
Significantly lower hourly rates
No need for physical space or local benefits
Faster to scale up or down based on project needs
Winner for startups on a budget: Offshore Node.js Developers
⏱️ Time to Hire and Flexibility
In-House
Can take weeks or months to find the right fit
Harder to scale quickly if project requirements change
Offshore
Agencies and freelance platforms offer ready-to-start developers
Easy to add or reduce team size depending on workload
Winner for speed and flexibility: Offshore Node.js Developers
🧠 Skillsets and Expertise
In-House
Long-term hires can be trained to fit your exact needs
Better alignment with your company vision
Offshore
Access to a wider global talent pool
Many offshore developers have deep expertise in Node.js and related technologies
Winner for variety and access to talent: Offshore Node.js Developers (with the right vetting)
💬 Communication and Collaboration
In-House
Easier real-time communication
Shared time zone and cultural alignment
Smoother collaboration in agile teams
Offshore
Time zone differences may require adjustments
Need for clear documentation and structured communication
Possible language or cultural barriers
Winner for daily interaction and tight teamwork: In-House
🔐 Security and Control
In-House
More control over data, source code, and work process
Easier to enforce company policies
Offshore
Potential data security concerns if not managed carefully
Need to sign NDAs and use secure collaboration tools
Winner for control and security: In-house (though offshore can be safe with the right protocols)
🎯 Final Thoughts
If your startup needs to launch fast, save money, and scale flexibly, then Offshore Node.js Developers could be the ideal choice. However, if your project demands close-knit collaboration, high security, and deep company integration, in-house developers might be worth the investment.
In many cases, startups choose a hybrid approach—having a small in-house core team supported by offshore developers. This offers the best of both worlds.
Choose what fits your vision, budget, and pace of growth—and build something great!
0 notes
Text
Is Node.js the game-changer your next AI project needs? Dive into the pros, cons, and surprising use cases where Node.js shines in AI development.
0 notes
Text
How To Hire Mobile App Developers In The USA & Canada (2025 Guide)
Mobile App Developers

In 2025, a robust mobile presence isn't just an advantage – it's a necessity. From streamlining logistics to enhancing customer engagement, mobile apps are at the heart of digital transformation. But the secret sauce to a truly successful app? A highly skilled development team.
For businesses in North America, or those eyeing the vibrant North American market, hiring mobile app developers from the USA or Canada offers unparalleled benefits. However, navigating the hiring landscape requires a strategic approach. This guide will walk you through everything you need to know to secure top-tier talent in 2025.
Why North America? The Strategic Edge
Opting for developers in the USA or Canada isn't just a matter of proximity; it's a strategic decision that yields significant advantages:
Time Zone Compatibility: Say goodbye to frustrating delays and miscommunications. Working within similar time zones ensures seamless collaboration, real-time feedback, and quicker decision-making.
High Technical Standards: Developers in North America are renowned for their expertise in cutting-edge frameworks like Flutter, React Native, Kotlin, and Swift, alongside robust backend stacks like Node.js, Firebase, and Python. This translates into scalable, secure, and high-performing applications.
Stronger Legal Protections: Contracts governed by U.S. or Canadian law provide robust safeguards for your intellectual property, data privacy, and project confidentiality, offering peace of mind.
Clear Communication & Cultural Alignment: Beyond language fluency, North American teams often possess a deep understanding of Western consumer behavior and business etiquette. This cultural alignment is invaluable for crafting intuitive user experiences that resonate with your target audience.
Choosing Your Hiring Model for 2025

The right hiring model depends on your project's scope, budget, and long-term vision.
Freelancers:
Ideal for: Small projects, MVPs, or budget-conscious initiatives.
Pros: Cost-effective, fast hiring.
Cons: Less accountability, potential for delays or abandoned projects, typically no post-deployment support.
Where to find: Upwork, Freelancer, Toptal.
In-House Developers:
Ideal for: Companies seeking maximum control with a long-term product roadmap.
Pros: Direct control, easier daily collaboration.
Cons: Higher costs (salaries, benefits, infrastructure), lengthy hiring processes.
Agencies & Development Companies:
Ideal for: Businesses needing full-cycle development, from ideation to maintenance.
Pros: Access to experienced teams, clear contracts, end-to-end service.
Cons: Can be pricier for very small startups.
Dedicated Remote Teams (The Best of Both Worlds):
Ideal for: Those who want the flexibility of remote work with the stability of an agency.
Pros: Scalable, cost-effective, transparent workflows, consistent communication, and a dedicated focus on your project.
Where to Discover Top Talent in North America

Finding the right talent requires knowing where to look:
Clutch & GoodFirms: Reputable platforms for verified B2B agency reviews and portfolios.
LinkedIn & AngelList: Excellent for vetting individual developers or discovering tech startups.
GitHub & Stack Overflow: Explore public contributions and assess a developer's reputation and coding skills.
Google Search: Simple yet effective. Keywords like "hire app developers in Canada" or "USA mobile app development company" can yield trusted results.
Tech Directories: Explore industry-specific listings on platforms like BuiltIn, G2, and TopDevelopers.co.
Essential Skills to Prioritize
When evaluating potential candidates or agencies, look beyond basic coding abilities:
Platform Knowledge: Expertise in iOS (Swift, Objective-C), Android (Kotlin, Java), or cross-platform solutions (Flutter, React Native).
Design Integration: Ability to seamlessly work with UI/UX designers using tools like Figma or Adobe XD.
Backend & API: Experience with robust backend technologies such as Node.js, Firebase, GraphQL, and MongoDB.
Testing & QA: Proficiency in automated testing, CI/CD integration, and bug tracking.
Post-Launch Support: A commitment to ongoing updates, maintenance, and performance optimization.
Communication & Project Management: Familiarity with Agile methodologies, regular sprints, and collaboration tools like Slack, Jira, and Trello.
The Cost of Hiring Mobile App Developers in 2025

Understanding the financial commitment is crucial. Here's a general overview of expected costs in the USA and Canada:
Hiring Type
Estimated Cost (USD)
Freelancers
$40–$120/hour
In-House Developers
$100K–$180K/year (salary + benefits)
Development Agencies
$25K–$200K+/project
Dedicated Remote Team
$4,000–$10,000/month per developer
Key Questions to Ask Before You Hire
Thorough vetting is paramount. Arm yourself with these questions:
What mobile platforms and frameworks do you specialize in?
Do you have experience with projects in my industry (e.g., eCommerce, healthcare)?
Can you provide a portfolio of live apps or past projects?
What does your testing and QA process look like?
Who owns the source code once the project is complete?
How do you handle communication, project management, and reporting?
What kind of post-launch support and maintenance do you offer?
Safeguarding Your Project: Legal Considerations
Protecting your intellectual property and user data is non-negotiable:
NDAs (Non-Disclosure Agreements): Always sign these before sharing any sensitive ideas or proprietary information.
Contracts: Ensure your contract clearly defines deliverables, timelines, payment terms, and intellectual property ownership.
IP Ownership: The agreement must explicitly state that you retain full rights to the source code and all creative assets.
Compliance: For industries like healthcare, ensure HIPAA compliance. For any international user base, familiarity with GDPR and other data privacy regulations is crucial.
Industry-Specific Developer Needs
Different industries have unique requirements. When hiring, ensure your developers understand these nuances:
Ecommerce Apps: Real-time inventory syncing, secure payment gateways, push notifications for promotions.
Healthcare Apps: HIPAA compliance, telemedicine integration, medical data encryption.
Real Estate Apps: MLS/IDX integrations, geo-fencing, map APIs, virtual property tours.
Education Apps: User progress tracking, AI tutors, adaptive learning algorithms.
Logistics & Delivery Apps: Route optimization, real-time tracking, fleet management dashboards.
CQLsys Technologies — Your Trusted Partner in Mobile App Development
At CQLsys Technologies, we understand the complexities of modern mobile app development. With a proven track record of delivering cutting-edge mobile applications across diverse sectors, we are your ideal partner.
Why Choose Us?
Global Reach: Offices in India & Canada provide comprehensive global coverage.
Extensive Experience: Over 12 years in the industry.
Proven Success: 4,500+ successful projects delivered.
Cutting-Edge Expertise: Proficient in Flutter, AI apps, PWAs, and enterprise mobility solutions.
Agile Project Management: End-to-end project management with transparent Agile sprints.
Client Success Story: We helped a logistics startup in Toronto reduce delivery delays by 70% by developing a real-time, AI-powered mobile solution that optimized their entire delivery process.
Your Step-by-Step Hiring Journey
Define Your Project Scope: Clearly outline features, target platforms (iOS, Android), and overall goals.
Select a Hiring Model: Choose the approach that best fits your needs: freelance, in-house, dedicated team, or agency.
Create a Shortlist: Utilize platforms like Clutch, GoodFirms, LinkedIn, and targeted Google searches.
Interview Candidates: Evaluate technical skills, ask project-specific questions, and assess communication.
Request Proposals: Review detailed project timelines, cost breakdowns, and proposed tech stacks.
Sign Contracts & NDAs: Ensure all legal agreements clearly define milestones, payment terms, and IP ownership.
Kick Off the Project: Leverage collaboration tools like Jira, Trello, and Slack for seamless teamwork.
Test & Launch: Conduct rigorous QA testing, manage beta releases, and optimize for app store visibility.
Post-Launch Support: Establish a plan for ongoing monitoring, bug fixes, and future updates.
Conclusion
Hiring mobile app developers in the USA and Canada in 2025 is more than just sourcing technical skill; it's about finding a trusted partner who truly understands your market, your business goals, and your target users. Whether you're embarking on a brand-new app venture or looking to scale an existing one, making the right hiring choice is fundamental to ensuring long-term success and digital growth.
Before You Hire, Use This Final Checklist:
✅ Have you clearly defined your app features and goals?
✅ Have you thoroughly shortlisted candidates or agencies?
✅ Are you clear on your preferred hiring model and budget?
✅ Do you have robust NDA and contract templates in place?
✅ Have you discussed and secured commitments for post-launch support?
Ready to bring your mobile app vision to life? 📞 Book a free consultation with CQLsys Technologies — your trusted mobile app development partner in Canada and the USA.
#app development#mobile app development software#app development software#best app development companies#mobile app development#mobile development#flutter app development#app development agency#app development company#android app development software#ios app development#app making company#mobile app development company#android application development#best app developers#app development service#android app development#cross platform app development#web app development#website and app development
0 notes
Text
React vs NodeJS — What should you learn first in 2025?
Whether you're an aspiring developer or scaling your dev team, understanding the strengths of both tools is crucial. React shines in the frontend world, while Node.js powers scalable backend systems.
✅ When to use each ✅ Pros & cons ✅ Which one fits your goals
🔍 Dive into the full breakdown here:
0 notes
Text
What Makes a PHP Development Company Stand Out in a Competitive Market?

In today’s rapidly evolving tech landscape, selecting the right PHP development company can make or break your web project. With businesses moving online at lightning speed, the demand for robust, scalable, and cost-effective web solutions is higher than ever. PHP, being one of the oldest and most widely used server-side scripting languages, continues to dominate the web development space.
But not all development firms are created equal. What really makes a PHP development company stand out in this competitive and saturated market?
Experience Matters in a PHP-Driven World
The first distinguishing factor is experience. A seasoned PHP development company will have in-depth expertise in building websites and applications across a wide variety of domains—from eCommerce to healthcare, and from finance to social media.
Such companies have seen PHP evolve and know how to use its full potential. They can create scalable solutions, write clean and optimized code, and integrate third-party APIs efficiently. Their developers are also well-versed in Why PHP Development: Is Still Worth it in 2025?, understanding how PHP continues to adapt to the needs of modern businesses.
Proven Portfolio and Industry Recognition
A trustworthy PHP development company showcases its capabilities through a solid portfolio. Whether it’s custom content management systems (CMS), enterprise-level web apps, or dynamic eCommerce platforms, you should expect to see real-world applications that reflect innovation and functionality.
It also helps to see if they’re featured in industry listings or review platforms as one of the Top PHP Web Development Companies. Recognition by platforms like Clutch, GoodFirms, or TechReviewer adds a layer of credibility and assures quality service.
Leveraging the Latest PHP Tools and Frameworks
Modern PHP is not just about procedural scripting. The best PHP development company uses powerful tools and frameworks like Laravel, Symfony, Zend, and CodeIgniter to accelerate development, improve maintainability, and ensure security.
They also work with modern version control systems like Git, CI/CD pipelines for automated testing, and use Docker or Kubernetes for deployment. Keeping up with the most Powerful PHP Development Tools ensures your app is built on a solid and future-ready tech foundation.
Moreover, a proficient company always ensures backward compatibility with older PHP versions while fully embracing the latest upgrades.
Technical Versatility and Language Comparison
In a world of multiple tech stacks, a standout PHP development company doesn’t just know PHP—they understand when and why to use it. Often, clients are confused about whether to go with PHP or an alternative like Python, Node.js, or Ruby on Rails.
This is where expertise in PHP vs Python: Which is Best comes into play. A top-tier company will guide you on the pros and cons of each based on your specific business goals, application complexity, scalability requirements, and future growth potential.
They won’t sell you PHP as the only solution—they’ll position it where it fits best.
Agile Methodology and Transparent Communication
Top PHP development companies follow agile development practices, allowing for continuous integration and feedback throughout the project. Clients are involved at every stage—from requirement gathering to prototyping, development, testing, and deployment.
Weekly sprints, task boards, progress trackers, and sprint reviews ensure that clients are always in the loop. Agile also allows for flexibility in scope and timely adjustments—critical for evolving digital needs.
They also provide clients with a Guide to Web Application Development so that even non-technical stakeholders can stay informed and make strategic decisions confidently.
Strong Support and Post-Launch Maintenance
One of the most overlooked yet crucial qualities of a leading PHP development company is its dedication to post-launch support and maintenance. Technology is dynamic—updates, patches, and new feature rollouts are inevitable.
Reliable companies offer continuous monitoring, performance optimization, bug fixing, and security updates. They don't disappear after project delivery. Instead, they stay engaged to help your application adapt and scale with changing user behavior and market trends.
Competitive Pricing Without Compromising Quality
While cost is often a key concern, a successful PHP development company strikes the right balance between affordability and value. Their pricing model is transparent, and they provide clear deliverables at each milestone.
These companies may offer multiple engagement models—fixed-cost, hourly, or dedicated resource hiring—based on project scope and client preference. They offer clear ROI through productivity, reliability, and rapid time-to-market.
When you pay for seasoned expertise, optimized development workflows, and comprehensive QA testing, the long-term savings far outweigh the initial investment.
Final Thoughts: What Really Sets a PHP Development Company Apart?
To sum it up, a great PHP development company is defined by its experience, technical capability, transparency, client-first approach, and adaptability. In 2025, with tech trends changing faster than ever, businesses need partners that don’t just write code—but craft complete digital experiences.
Whether you’re building a small business website or a scalable enterprise web application, choosing the right partner ensures stability, speed, and success. With their mastery of Powerful PHP Development Tools, understanding of modern tech comparisons like PHP vs Python, and guidance through the Web Application Development lifecycle, these companies help you unlock the full power of PHP.
So, as the digital race accelerates, partnering with a forward-thinking PHP development company could be the smartest move for your business this year.
0 notes
Text
Build a Crypto Exchange from Scratch: Tech, Time & Budget Guide

So, you’ve got your eyes on the booming crypto industry and are thinking, “Why not build a crypto exchange of my own?” Well, you're not alone—and you're not wrong. With cryptocurrencies now a mainstream financial asset, launching a crypto exchange can be a goldmine. But here's the kicker: it's no walk in the park. Between regulations, tech complexities, and budget planning, there’s a lot to unpack. That’s why this guide exists—to walk you through everything step-by-step. Let’s get into it.
What is a Crypto Exchange?
At its core, a crypto exchange is a digital marketplace that lets people buy, sell, and trade cryptocurrencies. Think of it like a stock exchange, but for Bitcoin, Ethereum, and other digital assets.
There are two main types of exchanges:
Centralized (CEX): A third party manages the trades and assets.
Decentralized (DEX): Trades occur directly between users, without intermediaries.
Why Start Your Own Crypto Exchange?
Launching an exchange isn’t just about riding the crypto wave—it’s about building a sustainable, revenue-generating business.
Here’s how you make money:
Trading Fees: Small cuts per transaction. Multiply that by thousands of trades per day.
Listing Fees: Charge projects to list their tokens.
Premium Features: API access, margin trading, analytics dashboards.
Bottom line: the profit potential is high if you play it right.
Step 1 – Define Your Exchange Type
Before writing a single line of code, decide what type of exchange you want to build.
Centralized Exchange (CEX)
Pros:
Easier user onboarding
High liquidity
Faster transactions
Cons:
Prone to hacks
Requires strict regulation
Use case: Ideal for beginners or regions with established financial laws.
Decentralized Exchange (DEX)
Pros:
No need for user data (privacy)
No custody of funds
Cons:
Harder UX
Limited trading pairs
Use case: Perfect for DeFi audiences and privacy-focused traders.
Hybrid Exchange
Combining the liquidity of CEXs with the privacy of DEXs. Though complex to build, this model is gaining traction.
Step 2 – Regulatory Compliance & Licensing
Let’s face it—crypto has a bit of a reputation problem. That’s why regulation matters.
Choosing a Jurisdiction
Want fewer headaches? Pick countries known for crypto-friendly policies:
Malta
Estonia
Switzerland
Singapore
Cost of Licensing
Malta: $30,000 - $70,000
Estonia: $15,000 - $35,000
USA: Up to $500,000 depending on state licenses
Get legal counsel. It’s worth every penny.
Step 3 – Core Features of a Crypto Exchange
No one wants a clunky platform. Your exchange must be sleek, secure, and fast.
User Interface (UI)/User Experience (UX)
Clean dashboards, simple navigation, and responsive design. Mobile-ready? Absolutely.
Trading Engine
This is the brain of your exchange. It handles:
Order matching
Trade execution
Transaction history
Milliseconds matter here.
Wallet Integration
Use hot wallets for quick access and cold wallets for secure storage.
Security Features
Security is non-negotiable:
SSL encryption
2FA
Anti-DDoS
IP Whitelisting
Admin Panel
For your team to manage users, review transactions, and control settings.

Step 4 – Choose the Right Tech Stack
Here’s your digital toolbox. Pick wisely.
Backend Technologies
Popular choices:
Node.js
Python
Golang
They offer high performance and scalability.
Frontend Technologies
Make it look good and feel good:
React.js
Vue.js
Angular
Blockchain Integration
Connect with:
Ethereum
Binance Smart Chain
Polygon
You’ll need APIs or smart contracts, depending on the setup.
Step 5 – Hiring a Development Team
DIY is great for furniture, not crypto exchanges.
In-house team: More control but costlier.
Outsourcing: Cost-effective, especially in India, Ukraine, or Vietnam.
Cost Estimate
MVP Exchange: $50,000 - $150,000
Full-fledged Platform: $200,000 - $500,000+
Timeframe: 6 to 12 months
Step 6 – Designing the Architecture
Your platform should be:
Scalable (handle growth)
Modular (easier to update)
Fault-tolerant (avoid downtime)
Use cloud services like AWS or Google Cloud for infrastructure.
Step 7 – Testing & Security Audits
Before you go live, test everything. And then test it again.
Load Testing
Penetration Testing
Bug Bounties
Smart Contract Audits (for DEXs)
Better safe than hacked.
Step 8 – Marketing & Launch Strategy
Even the best exchange is useless without users.
Listing Initial Coins
List popular coins like BTC, ETH, and USDT. Then add new tokens to draw attention.
Incentive Programs
Airdrops, sign-up bonuses, referral bonuses. Get creative. Build hype.
Also consider:
PR Campaigns
Community Building (Telegram, Discord)
Influencer Outreach
Maintenance and Upgrades
The crypto space evolves fast. Your exchange must too.
Regular patches
Feature rollouts
Security updates
Consider launching a mobile app for broader reach.
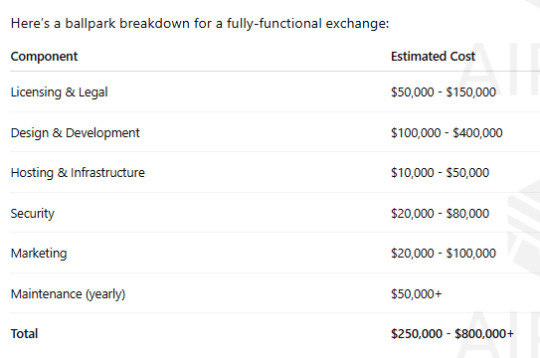
Cost Breakdown

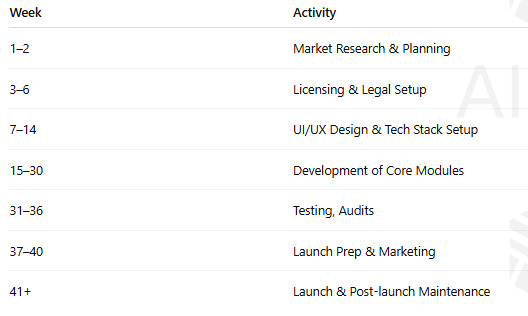
Timeline Overview
A realistic timeline might look like this:

Conclusion
Building a crypto exchange from scratch isn’t just about slapping together some code and flipping a switch. It’s a meticulous journey through regulatory hurdles, technical architecture, and business strategy. But if you get it right, it’s one of the most lucrative ventures in the digital finance world. So, whether you're a startup or a fintech giant, the roadmap is here—you just need to follow it.
FAQs
1. Can I build a crypto exchange without coding knowledge?
Technically yes, with white-label solutions. But for full control and scalability, you’ll need developers or a dev agency.
2. How do crypto exchanges make money?
Mainly through trading fees, listing fees, and premium service offerings like APIs or advanced analytics.
3. What licenses do I need to launch a crypto exchange?
That depends on your target market. Countries like Malta and Estonia offer favorable regulatory environments for crypto businesses.
4. How long does it take to launch a crypto exchange?
A basic platform can go live in 4-6 months. A more sophisticated, scalable exchange might take 9-12 months.
5. Is it safe to build and operate a crypto exchange?
Yes—if you invest in strong security infrastructure, conduct regular audits, and comply with all legal requirements.
#CreateACryptocurrencyExchange#HowToCreateACryptocurrencyExchange#BuildYourOwnCryptocurrencyExchange#LaunchYourCryptocurrencyExchange#CryptocurrencyExchangeDevelopment#ShamlaTech#CryptoExchange#BlockchainSolutions#CryptoBusiness#CryptoDevelopment
0 notes
Text
WordPress vs. Webflow vs. Custom Code: What to Choose?

In today’s digital-first world, building a powerful, scalable, and visually stunning website is more important than ever. Whether you're a startup, small business, or enterprise, your website is the digital face of your brand. But with so many development options available—WordPress, Webflow, and Custom Code being the most popular—it can be challenging to choose the right one.
Each of these platforms has its strengths, limitations, and ideal use cases. In this blog, we'll break down WordPress vs. Webflow vs. Custom Code to help you decide which approach best fits your needs. We’ll also discuss why partnering with a Website Development Company in India can ensure you get the best out of whichever path you choose.
1. WordPress: The Popular All-Rounder
Overview:
WordPress is the world’s most widely used Content Management System (CMS), powering over 40% of all websites globally. It's open-source, flexible, and supported by a massive ecosystem of themes, plugins, and developers.
Pros:
Ease of Use: Ideal for beginners and non-developers. The interface is intuitive and user-friendly.
Large Plugin Ecosystem: Thousands of free and premium plugins to add features like SEO, security, eCommerce, and more.
Huge Community Support: Ample documentation, tutorials, and forums.
SEO-Friendly: Plugins like Yoast SEO make optimization accessible to non-tech users.
Cost-Effective: Especially beneficial for small businesses with limited budgets.
Cons:
Security Concerns: Being widely used, it’s a common target for hackers. Regular updates are essential.
Speed & Performance: Can become slow if bloated with plugins or heavy themes.
Limited Design Flexibility: Customizing themes deeply often requires developer expertise.
Best For:
Blogs and content-heavy websites
Small to medium business websites
Basic eCommerce stores using WooCommerce
2. Webflow: The Modern Visual Builder
Overview:
Webflow is a newer no-code/low-code platform that enables designers to build fully responsive and interactive websites visually—without writing extensive code.
Pros:
Design Flexibility: Offers total control over layouts and interactions. Great for pixel-perfect designs.
Built-in Hosting: Comes with fast, secure hosting via AWS CDN.
SEO Capabilities: Clean code output and powerful SEO tools built in.
CMS Capabilities: Suitable for dynamic content like blogs and portfolios.
No Plugins Needed: All essential features like forms, animations, and CMS are built into the platform.
Cons:
Learning Curve: Requires understanding of HTML/CSS layout concepts.
Cost: More expensive than WordPress over time, especially for teams and larger sites.
Limited Scalability: Not ideal for complex logic, custom integrations, or advanced eCommerce features.
Platform Lock-In: Your site is tied to Webflow's infrastructure unless exported and recoded manually.
Best For:
Portfolio and creative websites
Small business and landing pages
Agencies looking for rapid prototyping
3. Custom Code: The Powerhouse of Performance and Flexibility
Overview:
Custom-coded websites are built from the ground up using HTML, CSS, JavaScript, and backend technologies like PHP, Node.js, or Python. This approach is the most flexible and scalable but requires experienced developers.
Pros:
Unlimited Customization: Total control over every pixel, interaction, and backend functionality.
High Performance: Lightweight, clean code leads to faster load times.
Security: Can be built with robust security practices and without third-party vulnerabilities.
Scalability: Perfect for complex platforms with APIs, integrations, and user-based content.
Cons:
Time-Intensive: Development takes longer than WordPress or Webflow.
Higher Cost: Requires expert developers and ongoing support.
Maintenance: Requires regular updates, security patches, and server management.
No Built-in CMS: Everything has to be built from scratch unless integrated with a headless CMS.
Best For:
Large-scale enterprise websites
SaaS platforms and web applications
Complex eCommerce solutions
Portals and marketplaces
When performance, security, and scalability are critical, working with a Website Development Company in India for custom-coded solutions is the best choice. Indian firms often combine global standards with cost-effective services, making them ideal development partners.
Choosing the Right Platform: What to Consider
Before making a decision, ask yourself:
What’s the purpose of your website? Informational, eCommerce, lead generation, SaaS platform?
What is your budget? WordPress is the most budget-friendly. Custom code is best for larger budgets.
How fast do you need it launched? Webflow and WordPress allow faster development. Custom coding takes time.
Will you need to scale in the future? If yes, custom code offers the highest flexibility and future-proofing.
Do you have an in-house team or will you outsource? Partnering with a Website Development Company in India ensures you get expert guidance, whether you choose WordPress, Webflow, or custom solutions.
Why Work With a Website Development Company in India?
India has emerged as a global hub for IT services and digital development. Hiring a Website Development Company in India offers several advantages:
Cost-Effectiveness: Get premium-quality development at affordable rates.
Skilled Talent Pool: Access to experienced developers, designers, and QA experts.
Flexible Engagement Models: Choose between project-based, dedicated, or hourly billing.
Time Zone Compatibility: Many Indian companies provide 24/7 support for international clients.
Diverse Technology Expertise: From WordPress and Webflow to full-stack development.
Conclusion
Choosing between WordPress, Webflow, and Custom Code depends on your business goals, budget, timeline, and desired features.
Choose WordPress if you want flexibility, plugins, and fast deployment on a budget.
Go for Webflow if you need modern design, CMS features, and don’t want to deal with plugins or hosting.
Opt for Custom Code if performance, scalability, and tailor-made features are critical.
No matter which option you choose, partnering with a reputable Website Development Company in India ensures your website is professional, secure, scalable, and optimized for success in 2025 and beyond.
0 notes
Text
How to Choose the Right Tech Stack for Mobile App Development for iOS and Android

In today’s digital world, mobile apps are no longer a luxury-they’re a necessity. Whether you’re a startup with a disruptive idea or an established business looking to expand your digital footprint, investing in mobile app development for iOS and Android is a smart move. However, one of the most critical decisions you’ll face early on is choosing the right tech stack.
The tech stack-the combination of programming languages, frameworks, and tools used in app development-will directly impact your app’s performance, scalability, cost, and time-to-market. Selecting the wrong stack can result in a slow, buggy app or an inflated budget. On the other hand, choosing the right one sets the foundation for a smooth development process and long-term success.
In this blog, we’ll walk you through the essential factors to consider when selecting a tech stack for mobile app development for iOS and Android, and how a custom mobile app development company can guide you in making the right choices.
1. Understand the Project Requirements
Before diving into specific technologies, outline the goals and features of your app:
What’s the core functionality?
Do you need real-time features like chat or location tracking?
Will your app rely heavily on graphics or animations?
What platforms do you want to target-iOS, Android, or both?
What’s your timeline and budget?
Knowing these answers will help you and your development team match the right technologies to your needs.
2. Native vs. Cross-Platform Development
This is often the first fork in the road when choosing a tech stack:
Native Development
If performance, speed, and full access to platform-specific features are a priority, native development is your best bet.
iOS: Swift or Objective-C
Android: Kotlin or Java
Native apps generally provide a smoother user experience and better performance, but they also require separate codebases-meaning higher development costs and longer timelines.
Cross-Platform Development
Cross-platform frameworks allow you to write one codebase and deploy it to both platforms. Popular choices include:
React Native (JavaScript)
Flutter (Dart)
Xamarin (C#)
These tools are ideal for startups or businesses looking to enter the market quickly. A custom mobile app development company can help you weigh the pros and cons based on your app’s complexity and user expectations.
3. Frontend and Backend Technologies
Your mobile app isn’t just the user interface-it likely requires a backend to handle data storage, user authentication, and other services.
Frontend
For cross-platform apps:
React Native (by Facebook): Great for dynamic UIs and native-like performance.
Flutter (by Google): Ideal for high-performance, visually rich applications.
Backend
Popular backend stacks include:
Node.js: Scalable and event-driven, great for real-time applications.
Django (Python): High-security applications and rapid development.
Laravel (PHP): Suitable for content-heavy or enterprise apps.
Firebase: Backend-as-a-Service (BaaS), good for MVPs and quick development cycles.
Your choice should align with the expected user load, app features, and scalability requirements.
4. Database Choices
Your app’s data storage needs also affect your tech stack. Some common options are:
SQLite: Lightweight and good for local storage.
Realm: Ideal for real-time applications.
Firebase Realtime Database or Firestore: Best for cloud-based apps.
PostgreSQL or MongoDB: Suitable for complex, high-volume applications.
A custom mobile app development company can assess which database suits your app based on its size, structure, and security needs.
5. Security Considerations
Security should never be an afterthought. The right tech stack must support modern security standards, including:
Data encryption
Secure authentication (OAuth 2.0, JWT)
Compliance with regulations (e.g., GDPR, HIPAA)
Ensure your chosen technologies are actively maintained and widely used, so you benefit from community support and security patches.
6. Scalability and Maintenance
A good tech stack doesn’t just work today-it should be easy to maintain and scale tomorrow. Technologies with strong community support and regular updates are better choices in the long run.
You’ll also want to consider:
Ease of hiring developers
Cost of long-term maintenance
Integration capabilities with third-party services
7. Work With Experts
Choosing the right tech stack isn’t just about picking popular tools-it’s about selecting the right tools for your specific project. That’s where partnering with a custom mobile app development company can make a difference. They bring experience across multiple stacks and can offer strategic guidance, helping you avoid costly mistakes and focus on what matters most: building a successful product.
Choosing the right tech stack for mobile app development for iOS and Android is a foundational step in your digital journey. From native vs. cross-platform development to backend services and database choices, each decision impacts the app’s performance, cost, and future scalability.
If you’re unsure where to begin, a reputable custom mobile app development company like iTechVision can provide the expertise needed to turn your vision into a high-performing, user-friendly app.
0 notes
Text
🌍 Popular Locations to set up an ODC in 2025
When establishing an Offshore Development Center (ODC), location is important. Discover which region fits your goals and why these hotspots are leading the offshore development trend. Here's an overview of popular regions:
1. Asia-Pacific: Cost-Effective & Skilled Talent
Vietnam 🇻🇳: The Rising Star
* Cost: Highly competitive (30-50% lower than Western Europe/US).
* Talent: Strong software engineering skills, growing tech ecosystem.
* Tech Stacks: Java, JavaScript, C#/.NET, Python, Go.
* Time Zone: UTC+7.
* Pros: Tax incentives, growing startup scene.
* Cons: Potential communication challenges.
India 🇮🇳: The Largest IT Hub
* Cost: Competitive but rising in major cities.
* Talent: Vast developer pool, strong SaaS industry.
* Tech Stacks: MongoDB, Express.js, React.js, Node.js, Java, C#.
* Time Zone: UTC+5:30.
* Pros: Well-developed tech parks, strong connectivity.
* Cons: Time zone differences, rising salaries.
Philippines 🇵🇭: Customer Support & IT Services
* Cost: Lower than India and Vietnam.
* Talent: Strong English proficiency, established IT infrastructure.
* Tech Stacks: Linux, PHP, Python, MongoDB, Express.js, Angular, Node.js.
* Time Zone: UTC+8:00.
* Pros: High English proficiency.
* Cons: Limited AI/blockchain expertise, BPO focus.
2. Eastern Europe: Strong Tech Talent & EU Compliance
Ukraine 🇺🇦:
* Cost: Higher than Asia.
* Talent: Strong technical skills.
* Tech Stacks: Linux, PHP, Python, JavaScript, MongoDB, .NET.
* Time Zone: UTC+3.
* Pros: Strong tech talent.
* Cons: Geopolitical instability, higher costs.
Poland 🇵🇱: EU-Based Companies
* Cost: Higher than Asia.
* Talent: Access to EU market, strong fintech innovation.
* Tech Stacks: Python, Java, JavaScript, C#, C++, PHP, .NET.
* Time Zone: UTC+2.
* Pros: EU compliance, strong talent pool.
* Cons: Higher costs.
3. Latin America: Best for US-Based Companies
Mexico 🇲🇽: Proximity & Cost-Effectiveness
* Cost: Mid-range.
* Talent: Growing IT sector, good for nearshore/onshore projects.
* Tech Stacks: Python, Java, JavaScript, Ruby on Rails, .NET.
* Time Zone: UTC-6.
* Pros: Proximity to the US, overlapping work hours.
* Cons: Higher costs than some Asian countries.
Brazil 🇧🇷: Largest IT Market in Latin America
* Cost: Mid-range.
* Talent: Strong AI/ML development, large English-speaking workforce.
* Tech Stacks: Python, JavaScript, Kotlin, Ruby on Rails, PHP, Java.
* Time Zone: UTC-3.
* Pros: Large IT market, strong AI/ML capabilities.
* Cons: Complex tax systems.
Choosing the right ODC location requires careful consideration of your specific needs and priorities.
🔗 Check out the full article here: https://saigontechnology.com/blog/offshore-development-center/

#SaigonTechnology#OffshoreDevelopmentCenter#ODC#Vietnam#India#Philippines#EasternEurope#LatinAmerica
0 notes
Text
Bumble vs Tinder vs Hinge - Which is The Best Dating App?

Online dating has revolutionized the way people connect, making it easier than ever to find meaningful relationships. Among the most popular platforms, Bumble, Tinder, and Hinge stand out as industry leaders. Each has its unique features, catering to different audiences and relationship goals. If you're planning to develop a dating app like Tinder or looking for a dating app development company in the USA, understanding these market leaders is crucial. In this blog, we’ll compare Bumble, Tinder, and Hinge to help you decide which is the best dating app and explore what it takes to build a similar platform.
Overview of the Three Apps
1. Tinder: The Pioneer of Swipe Culture
Tinder is undoubtedly the most well-known dating app globally, thanks to its revolutionary swipe feature. Launched in 2012, it introduced the “swipe right for yes, swipe left for no” concept, making dating fun and intuitive.
Key Features of Tinder:
Swipe-based matchmaking
Super Likes to show extra interest
Tinder Boost to increase profile visibility
Smart Photos feature for better engagement
Tinder Gold and Plus subscriptions for exclusive perks
Pros:
Massive user base
Quick and easy to use
Best for casual dating and hookups
Cons:
High competition
Limited features in the free version
Not ideal for serious relationships
2. Bumble: Women Take the Lead
Bumble, launched in 2014, changed the dynamics of online dating by allowing only women to initiate conversations. It also offers additional modes like Bumble BFF (for friendships) and Bumble Bizz (for networking).
Key Features of Bumble:
Women must initiate the conversation
24-hour chat window before matches expire
Bumble Boost and Premium for advanced features
Video and voice call options within the app
Pros:
Encourages meaningful conversations
Safer dating experience for women
Multiple modes for different relationships
Cons:
Limited to women initiating chats
Shorter time limit for responses
3. Hinge: The Relationship-Oriented App
Hinge promotes itself as the app “designed to be deleted,” emphasizing serious relationships rather than casual encounters. It provides detailed profiles and unique prompts for engaging conversations.
Key Features of Hinge:
Like and comment on specific profile sections
Detailed profiles with prompts and Q&A
Weights matches based on your interactions
Premium subscriptions for unlimited likes and filters
Pros:
Ideal for long-term relationships
More engaging than simple swipes
AI-powered match suggestions
Cons:
Smaller user base compared to Tinder
Slower matching process
Which One is the Best Dating App?
Choosing the best dating app depends on personal preferences and goals:
For casual dating and fun: Tinder is the best choice due to its large user base and simple interface.
For women-focused dating: Bumble is a great option where women have control over the conversation.
For serious relationships: Hinge is the most suitable app, emphasizing meaningful connections.
How to Develop a Dating App Like Tinder, Bumble, or Hinge?
If you're considering dating app development, understanding the key steps is essential. Whether you want to create a white-label Bumble app or clone an app like Tinder, here are the fundamental steps:
1. Market Research & Target Audience Analysis
Identify your niche audience and analyze competitors. Do you want to develop an LGBTQ dating app, a relationship-focused app like Hinge, or a casual dating app like Tinder?
2. Essential Features of a Dating App
A successful dating app should include:
User Profiles: Detailed information, photos, interests
Matching Algorithm: AI-powered matchmaking for better user experience
Chat System: Text, voice, and video chat features
Geolocation & Filters: Location-based matches with advanced filtering
Security & Privacy: Profile verification, anti-catfishing features
3. Choosing the Right Tech Stack
A robust tech stack ensures smooth app performance.
Backend: Node.js, Django, Ruby on Rails
Frontend: React Native, Flutter, Swift
Database: PostgreSQL, Firebase
AI & Machine Learning: Personalized matchmaking algorithms
4. Development Cost of a Dating App Like Hinge or Tinder
The cost of building a Hinge-like app or Tinder varies depending on features, complexity, and location of the development team.
Basic Dating App: $25,000 - $50,000
Advanced App with AI & ML: $75,000 - $150,000
White-label Bumble App Development: $50,000 - $100,000
Finding the Right Dating App Development Company
If you’re looking for a dating app development company in the USA, ensure they offer:
Custom solutions tailored to your business model
Scalable architecture with advanced security
Ongoing support and maintenance
Expertise in AI-based matchmaking
Conclusion
Bumble, Tinder, and Hinge cater to different dating preferences. Whether you're looking for casual dating, women-first interactions, or serious relationships, each app has its strengths. If you're considering launching a dating app, investing in dating app development with the right dating app development company is crucial. Developing an LGBTQ app, a Badoo-like app from scratch, or a Tinder clone requires expert knowledge, and working with a professional development team ensures a seamless experience.
Are you ready to create the next big dating app? Contact us today for clone app like Tinder development services!
0 notes
Text
Express.js vs. Node.js: Which One Should You Use?
Not sure whether to use Express.js or Node.js for your next project? This guide explains their differences, advantages, and best use cases to help you make the right choice. Whether it's a web app, API, or real-time application, find out which framework suits your needs best! ⚡ 👉 Read more: https://www.infowindtech.com/express-js-vs-node-js-pros-cons-key-differences/
0 notes
Text
What is the MERN Stack? A Beginner’s Guide
Have you ever thought about how these modern web applications are made? What is the process of making these applications? What technologies are used to build this full-stack web application? Well, you will get all your answers in this blog, where you will know what is MERN Stack, what MERN Stack technologies are, what its pros and cons are, and how to become a MERN Stack developer.
What is MERN Stack?
MERN Stack is a web development technology that developers use. It is a collection of JavaScript-based technologies used for building efficient and scalable web applications. This makes it easy for developers because they have to use a single language across the entire stack, streamlining the development process. MERN Stack consists of four key technologies;
M — MongoDB (Database)
E — Express (Backend Framework)
R — React.JS (Frontend Framework)
N — Node.JS (Runtime Environment)
What are MERN Stack Technologies?
MERN Stack is the best choice for beginners as it uses only JavaScript across all layers and simplifies the learning process for them. The MERN Stack includes four technologies, and each plays a crucial role in the development process. Let’s explain it in detail:
1. MongoDB
MongoDB is a NoSQL database product that is used to store application data. It saves information in a flexible way, which helps combine data quickly and easily. MongoDB is great for handling large volumes of data and complex structures, which are often found in web applications. It is highly scalable and flexible, and best for large amounts of information.
2. Express
Express uses Node.JS web application framework that simplifies the backend process. It is used for building APIs and makes it easy to handle server-side applications easily. Express has a user-friendly interface, which makes it easy to create web applications efficiently and it is best for beginners.
3. React.JS
React.JS is a free and open-source JavaScript library designed by Facebook, which is used for building user interfaces, particularly used to make single page applications (SPAs). It enables developers to build fast, reliable, and scalable web applications. React.js is used to create interactive frontend components for websites.
4. Node.JS
Node.js is a tool that lets you run JavaScript code outside of a web browser, usually on a server. Its event-driven model allows servers to process requests without waiting for data to be returned. Node.JS is used to develop fast, non-blocking systems.
Pro And Cons of Using MERN Stack
The MERN Stack is highly popular among developers, as it offers various advantages, but not every developer uses it. There are some disadvantages to using it also. In this section, let’s look at the pros and cons of using MERN Stack in detail:
Pros
Easy to Learn: MERN Stack is easy to learn if the developers have detailed knowledge of JavaScript. Its development, freedom, and simplicity make it a great choice for building robust applications. Developers can benefit greatly from learning the MERN Stack.
Scalability and Performance: The MERN Stack is suitable for building applications that can handle large databases and high traffic. MongoDB, Express and React.JS are known for their scalability and high performance, making them the best for modern web applications.
Quick Development: With the MERN Stack, developers can use JavaScript for both frontend and backend development, which speeds up the development process. This reduces context switching between different programming languages and helps prevent potential errors.
Cons
Learning Curve: Even though JavaScript is used everywhere each part of MERN Stack works differently and it might be tricky for beginners to learn it. Mastering all these components can be time-consuming.
Poor Scalability: Even though MongoDB is highly scalable, poor database design can slow it down. The MERN Stack can have trouble handling a lot of data, and some developers may find it difficult to scale web applications.
Lack of JavaScript Coding Guidelines: The MERN Stack does not have a set of coding guidelines in written. If there are not fixed guidelines, it can be hard to maintain readability, and quality of code.
Roadmap to Become a MERN Stack Developer
Web development is a top career these days. If you are passionate about becoming a MERN Stack developer, you can look at the following MERN Stack roadmap to begin your career in this field:
Learn Foundational Languages: Begin by learning the fundamental web development languages like HTML, CSS, and JavaScript, then dive deep into the MERN Stack technologies. The main language that is used in MERN Stack is JavaScript, so you need to have a detailed knowledge of this language.
Enroll in an Online Course: There are various options available to begin learning. Read online tutorials, enroll in online courses, and stay updated on the latest news in web development.
Become Experts in MERN Stack Technologies: Before you start coding, install Node.js and MongoDB on your system. Learn each part of the MERN Stack one at a time. Start with one, understand how it works, and then move to the next. Study the features and workings of each technology and become an expert.
Practice Building Projects: You must practice a lot by working on various projects. Start by building simple applications and gradually move to more complex ones.
Conclusion
The MERN Stack is a full stack JavaScript solution used for building high performing and efficient applications. By using MERN Stack technologies developers can streamline their development process and create modern web applications.
If you are looking for a MERN Stack development company, you can reach out to Knotsync for expert solutions. Contact us today!
Original Source: https://knotsync.com/what-is-the-mern-stack/
0 notes
Text
How to Deploy Your Full Stack Application: A Beginner’s Guide

Deploying a full stack application involves setting up your frontend, backend, and database on a live server so users can access it over the internet. This guide covers deployment strategies, hosting services, and best practices.
1. Choosing a Deployment Platform
Popular options include:
Cloud Platforms: AWS, Google Cloud, Azure
PaaS Providers: Heroku, Vercel, Netlify
Containerized Deployment: Docker, Kubernetes
Traditional Hosting: VPS (DigitalOcean, Linode)
2. Deploying the Backend
Option 1: Deploy with a Cloud Server (e.g., AWS EC2, DigitalOcean)
Set Up a Virtual Machine (VM)
bash
ssh user@your-server-ip
Install Dependencies
Node.js (sudo apt install nodejs npm)
Python (sudo apt install python3-pip)
Database (MySQL, PostgreSQL, MongoDB)
Run the Server
bash
nohup node server.js & # For Node.js apps gunicorn app:app --daemon # For Python Flask/Django apps
Option 2: Serverless Deployment (AWS Lambda, Firebase Functions)
Pros: No server maintenance, auto-scaling
Cons: Limited control over infrastructure
3. Deploying the Frontend
Option 1: Static Site Hosting (Vercel, Netlify, GitHub Pages)
Push Code to GitHub
Connect GitHub Repo to Netlify/Vercel
Set Build Command (e.g., npm run build)
Deploy and Get Live URL
Option 2: Deploy with Nginx on a Cloud Server
Install Nginx
bash
sudo apt install nginx
Configure Nginx for React/Vue/Angular
nginx
server { listen 80; root /var/www/html; index index.html; location / { try_files $uri /index.html; } }
Restart Nginx
bash
sudo systemctl restart nginx
4. Connecting Frontend and Backend
Use CORS middleware to allow cross-origin requests
Set up reverse proxy with Nginx
Secure API with authentication tokens (JWT, OAuth)
5. Database Setup
Cloud Databases: AWS RDS, Firebase, MongoDB Atlas
Self-Hosted Databases: PostgreSQL, MySQL on a VPS
bash# Example: Run PostgreSQL on DigitalOcean sudo apt install postgresql sudo systemctl start postgresql
6. Security & Optimization
✅ SSL Certificate: Secure site with HTTPS (Let’s Encrypt) ✅ Load Balancing: Use AWS ALB, Nginx reverse proxy ✅ Scaling: Auto-scale with Kubernetes or cloud functions ✅ Logging & Monitoring: Use Datadog, New Relic, AWS CloudWatch
7. CI/CD for Automated Deployment
GitHub Actions: Automate builds and deployment
Jenkins/GitLab CI/CD: Custom pipelines for complex deployments
Docker & Kubernetes: Containerized deployment for scalability
Final Thoughts
Deploying a full stack app requires setting up hosting, configuring the backend, deploying the frontend, and securing the application.
Cloud platforms like AWS, Heroku, and Vercel simplify the process, while advanced setups use Kubernetes and Docker for scalability.
WEBSITE: https://www.ficusoft.in/full-stack-developer-course-in-chennai/
0 notes
Text
10 Best Node.js IDEs for 2025: Enhance Your Development Workflow
Choosing the right Node.js IDE can improve your coding experience and productivity. This blog explores the 10 best IDEs for Node.js in 2025, comparing their features, pros, and cons.
Top IDEs like Visual Studio Code (VS Code), WebStorm, IntelliJ IDEA, Sublime Text, Atom, and Eclipse offer code suggestions, debugging tools, and Git integration to make development easier.
Whether you need a free and lightweight IDE like VS Code or a powerful paid option like WebStorm, this guide will help you choose the best one for your projects. Read on to find your perfect Node.js IDE!
0 notes