#Overview of PHP
Explore tagged Tumblr posts
Text

More
#animals#art#comics#funny#writing#free software#free apps#site#fullter app#free php#codecanyon#code geass#javascript#software#skz code#coding#frontend#codes#lana coded#codename#overview
0 notes
Text
I'm a Web developer
Hello, my name is Bettina and i'm 27 years old. I live in Sweden 🇸🇪 but i'm born in Hungary 🇭🇺.
I'm currently studying web development focusing e-commerce. I've done it for a year now and i have one year left in school. I have not had my internship yet.
The languages i'm learning:
HTML
CSS
JavaScript, React.js, Node.js, expess.js,
MySQL, PHP.
I've even experience UX-design, web design, digital marketing, SEO and entrepreneurship. And i love talking about problem solving and accessibility 🪄🪲
Currently i'm developing wordpress with PHP, HTML and hierarchical CSS.
So, if you are into this stuff, especially wordpress and php, talk nerdy stuff with me! I would be so happy if i had more connections with people who are into this stuff, especially women. 🌸
My github:
My portfolio:
It is not done yet, i will update it soon 🫣🐢
🌦️ A weather app made in our Javascript course:
#web developer#webdeveloer#web developers#website#web design#web development#tiikiboo#frontenddevelopment#frontend#backend#php#phpdevelopment#php developers#php programming#php training#html css#javascript#reactjs#wordpress ecommerce#wordpress#wordpress php#wordpress development#portfolio#developer#juinor#women in tech#tech#codeblr#code#programming
36 notes
·
View notes
Note
Do you have recommended resources for a total php noob?
Beginner-Friendly Tutorials and Courses
The official PHP manual It’s the best place to understand core functions, examples, and the most recent updates in PHP. To be used for consultations.
W3Schools PHP Tutorial: beginner-friendly. It’s easy to follow and gives you simple examples that you can run quickly.
PHP: The Right Way: good overview of best practices, coding standards, and modern PHP usage.
Laracasts is more known for Laravel (the framework) users, but they have a fantastic PHP basics series.
There’s a comprehensive YouTube tutorial from freeCodeCamp that covers the fundamentals of PHP.
Books
PHP & MySQL: Novice to Ninja by Kevin Yank
Modern PHP by Josh Lockhart
Join local PHP communities!
7 notes
·
View notes
Text
United Nations Recruitment Results: An Overview
The United Nations (UN), as one of the maximum prestigious and globally recognized businesses, attracts a numerous pool of candidates eager to make a contribution to its project of promoting peace, human rights, and sustainable development. Securing a position at the UN is incredibly competitive, with the recruitment process being rigorous and multifaceted. Understanding the recruitment manner and the character of results is important for applicants aiming to sign up for this esteemed institution.

Understanding United Nations recruitment process results
The Recruitment Process
The recruitment technique for the United Nations is based to make certain transparency, inclusivity, and meritocracy. It normally entails the subsequent degrees:
Job Posting and Application Submission: Vacancies are published at the UN Careers Portal, outlining unique qualifications, competencies, and reports required. Applicants post their programs on-line, ensuring that their Personal History Profile (PHP) aligns with the requirements.
Initial Screening: After submission, packages undergo an preliminary screening to assess whether candidates meet the minimum qualifications, consisting of educational historical past, professional experience, and language skillability.
Assessment Exercises: Candidates shortlisted throughout the initial screening may be invited to participate in evaluation sports. These can consist of written checks, case research, or technical exams designed to evaluate the candidate's abilties and abilties relevant to the role.
Interview: Successful candidates from the assessment level are invited for an interview, frequently carried out using the Competency-Based Interview (CBI) approach. The CBI makes a speciality of past stories to gauge how candidates display key competencies which include teamwork, conversation, and problem-solving.
Reference and Background Checks: Before very last choice, references furnished by applicants are verified, and history checks are conducted to make sure the authenticity of qualifications and paintings records.
Final Selection and Results Notification: The final selection is made by way of a panel, thinking about all factors of the candidate's performance at some point of the recruitment procedure. Successful candidates are then informed approximately their selection.
Understanding the Results Notification
Results of UN recruitment are communicated through the applicant’s account on the UN Careers Portal. Depending at the stage of recruitment, the effects should imply whether an applicant has been shortlisted, located on a roster, or selected for a role.
Key Outcomes of Recruitment Results
Shortlisted for Further Consideration: Being shortlisted suggests that the applicant has met the preliminary standards and will boost to the next degree of the recruitment manner. At this factor, applicants ought to put together for capability assessments or interviews.
Rostered: Candidates who perform well but are not at once supplied a function may be positioned on a roster. A roster is a pool of pre-authorised candidates who can be taken into consideration for destiny process openings with out present process the whole recruitment procedure again. Being rostered is an encouraging final results, as it signifies sturdy capacity for destiny placement.
Selected for the Position: This is the last purpose for most candidates. A selection be aware way the candidate has been presented the position, subject to accepting the terms and situations of the position.
Not Selected: Unfortunately, not all candidates receive positive effects. If an applicant is not selected, it could be due to different factors, which includes better competition or confined vacancies. Receiving such results can be disheartening but affords an possibility for reflection and improvement.
Implications for Applicants
For Successful Candidates
Being selected for a UN position is a widespread milestone in a single’s career. It opens doors to a global platform, imparting possibilities to work on troubles of worldwide significance and make contributions to meaningful alternate. For a success applicants, the next steps consist of onboarding, information organizational way of life, and aligning with the UN’s values and ethics.
For Rostered Candidates
Rostered applicants ought to stay proactive and engaged, as they're in a favorable role for future roles. It’s really useful to periodically replace one’s profile and explicit interest in relevant vacancies to increase the chances of placement.
For Unsuccessful Candidates
Rejection is not the cease of the adventure. Many applicants reapply after gaining extra revel in or refining their packages. It’s important to are trying to find remarks, if available, to understand regions for development.
Challenges within the Recruitment Process
The UN recruitment manner isn't without its challenges. Some commonplace troubles confronted by means of applicants consist of:
Lengthy Process: The recruitment timeline can span numerous months, requiring patience and resilience from applicants.
High Competition: With heaps of candidates vying for restrained positions, the opposition is fierce.
Lack of Feedback: Often, unsuccessful applicants do now not acquire certain remarks, making it difficult to perceive particular areas for development.
Complexity: The multi-stage method, including technical assessments and interviews, can be daunting, especially for first-time applicants.
Tips for Applicants
Thoroughly Research the Role: Understanding the task description and organizational context can assist tailor packages efficaciously.
Highlight Relevant Experience: Emphasize stories that align closely with the position’s requirements and demonstrate the core abilities sought with the aid of the UN.
Prepare for Competency-Based Interviews: Familiarize yourself with the CBI format and exercise responding to questions using the STAR technique (Situation, Task, Action, Result).
Be Persistent: Many a success UN experts confronted more than one rejections before securing their roles. Persistence and continuous self-development are key.
2 notes
·
View notes
Text


Giving Tuesday – Sponsoring on GitHub… Debian, Ubuntu, PHP packaging … #GivingTuesday 💻📦
If you're on GitHub and see that your favorite open-source code, tools, or packages have a sponsorship for the developer, please consider doing it today.
We (Adafruit) sponsored oerdnj on GitHub, and we get a massive benefit from Ondřej Surý, who maintains Debian and Ubuntu packages that allow installing multiple versions of PHP. This includes backporting security updates to PHP7.4 and PHP8.0, which are no longer officially supported by the PHP.net folks.
OR! Check out Ondřej Surý's Patreon -
==
Join a worldwide celebration of generosity – GivingTuesday is an opportunity for people worldwide to come together through generosity in all its forms by sharing acts of kindness and giving their voice, time, money, goods, and advocacy to support communities and causes. More about Giving Tuesday on their site – https://www.givingtuesday.org/
The posts on Adafruit and its social media are resources, groups, causes, organizations, and more from the Adafruit team and community.
Since we’re in the techy and maker circles, we’ll spotlight many charities and open-source efforts.
The posts are not sponsored in any way. Adafruit provides paid time off for charity for all team members all year. We also want to thank the Adafruit team for the biggest gift one can give: their time. Many posts are about the charities, groups, and organizations in which the Adafruit team participates.
This year, we are getting the word out about ones we have not covered before, so don’t worry if you don’t see a previous one here!
Check the past and present posts on Adafruit with the #GivingTuesday tag.
#GivingTuesday#opensource#developercommunity#githubsponsors#phpdevelopment#debianteam#ubuntupackages#securityupdates#php74#php80#opensourceprojects#codinglife#techcommunity#givingback#digitaltools#thankyoudevelopers#supportopensource#opensourcecontribution#opensourcefunding#techteamwork#givingtuesday2024
5 notes
·
View notes
Note
I came across the Phoenixdex website while researching for my own fan-region. I'm curious as to how you build the website to display your works, and do you have any recommendations when it comes to website-building?
Hi!
The Phoenixdex website is custom-coded, built on top of the ProcessWire PHP framework. ProcessWire and frameworks like it are great for building full-on database applications, but a project of that scope is usually way beyond what most people are interested in when they just want an easy personal website for showing off their fakemon stuff. I only bothered building all that myself because I work with web design and development as my actual job and it's a hobby I've had for a long time, so it used a skillset I happened to have already.
You can always go the same route if you either have or want to learn the same skills, but if you're not yet familiar with coding for the web, be aware that you'll need to obtain hosting for your site, and to learn about databases and the programming language/frameworks of your choice. (If you are curious about this, let me know and I can share some resources to help you get started/see if it's something you're really interested in!)
The much, much easier route is to sidestep all that and create a wiki-style site for your project. This is what I did before I created the fully-custom site, actually! (Although I still used my own hosting and made a few modifications, because again that is adjacent to my job/hobby and also I am a nerd.) This gives you a website that's nice and searchable but is also much easier to put together pages for than needing to learn full HTML or some kind of templating language and database APIs or whatever. It would basically be making your own custom Bulbapedia.
Most people used to recommend Fandom/Wikia for this, but there are a lot of awkward limitations and obnoxious ads and policies and it's probably best to stay away from all that. It looks like Miraheze ( https://miraheze.org/ ) is the big not-crappy wiki farm these days. I haven't used them myself so I don't have any personal experience to share about Miraheze as a host, but as I understand it they run a pretty straightforward version of MediaWiki (the same software created for Wikipedia and used for sites like Bulbapedia) so there are plenty of guides and resources out there for learning to use and customize it without Fandom's janky corporate nonsense confusing things. It's even possible to lay things out in the same format Bulbapedia uses, if you're interested in that and up for learning a little bit about MediaWiki templates, but that's far from necessary—you can just put your fakemon info, or trainer or move or whatever you're making a page for, onto the page in whatever format's easiest for you.
You can see an example of a fangame wiki made using Miraheze + MediaWiki on Pokémon Flux's wiki here: https://pkmnflux.miraheze.org/wiki/Main_Page They've opted to use a Bulbapedia-like layout for their content as well.
Sorry for the super basic yet kinda lengthy overview, but there're a lot of weeds you can get into when talking about website creation. I hope it at least helps get you pointed toward something that'll work for you! Let me know if anything was unclear, and best of luck getting your fan region site set up!
10 notes
·
View notes
Text

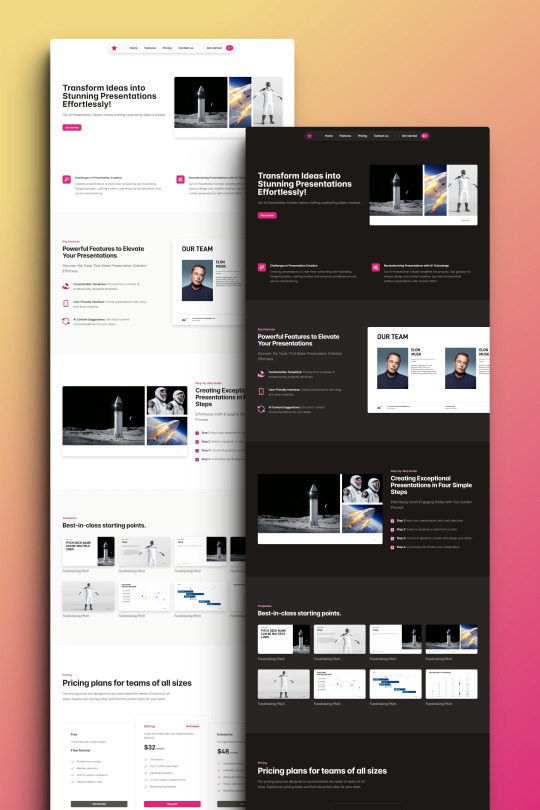
Prezenta - The AI-Powered Presentation Architect HTML Landing Page Template
Prezenta, the AI-Powered HTML template, offers a modern design, responsive layout, and RTL support. It’s SEO-optimized with accessible and interactive features for a superior user experience.
Live Demo Buy Now
Overview:
Step into the future of presentations with Prezenta, the AI-Powered Presentation Architect HTML Landing Page Template. Designed to transform your ideas into visually stunning and interactive experiences, Prezenta is the epitome of innovation in web design. With its clean and modern design, this template offers a canvas that makes your content stand out in the most sophisticated way possible. It’s not just about looks; Prezenta is responsive across all devices, ensuring your audience enjoys a flawless experience whether on desktop, tablet, or mobile.
Prezenta understands the global market, offering RTL language support for scripts like Arabic and Hebrew, making it an inclusive solution for diverse audiences. The template’s adaptability extends to its light and dark themes, catering to user preferences and different lighting environments. Behind the scenes, Prezenta is fortified with W3C validated HTML and CSS, guaranteeing maximum compatibility and top-notch performance across all major web browsers. It’s built on the latest technologies and coding standards, promising regular updates and ongoing support to keep your presentations at the cutting edge.
Dive into a world of possibilities with comprehensive documentation that guides you through easy customization, allowing you to tailor your landing page to perfection. Prezenta’s accessible design ensures that it’s a landing page for everyone, including users with disabilities. It’s not just user-friendly; it’s also optimized for search engines, ensuring your content gets the visibility it deserves. With fast loading times, Prezenta respects your audience’s time, providing an efficient browsing experience.
Social media integration means your landing page can achieve increased fame with just a click. Customize to your heart’s content with SCSS files, and captivate your audience with interactive animations and effects. Prezenta doesn’t just present content; it enhances it with advanced features for an unparalleled user experience. Add visual flair with icon and badge libraries, and build trust with testimonial and review sections. Showcasing your content is a breeze with customizable sliders and carousels, and navigation is made effortless with a back-to-top button. Lastly, stay connected with your audience through a PHP contact form. Prezenta is more than a template; it’s a comprehensive landing page that empowers you to create, share, and succeed.
Live Demo Buy Now
2 notes
·
View notes
Text
Certificate Course in PHP Full Stack Developer at Nextskill Technologies, Coimbatore

In today's rapidly evolving digital landscape, the demand for skilled web developers is at an all-time high. Among the various programming languages, PHP Full Stack has emerged as a powerful and widely-used scripting language for web development. If you are keen on exploring a career in this exciting field, look no further than the Certificate Course in PHP Full Stack Developer offered by Nextskill Technologies in Coimbatore. This comprehensive program is designed to equip you with the knowledge and practical skills necessary to excel in the world of web development. Let's dive into the details of this exceptional course.
Why Certificate Course in PHP Full Stack Developer?
Before delving into the specifics of the course, let's understand why PHP Full Stack Developer is a lucrative and sought-after skill in the tech industry.
Versatility: PHP Full Stack can be seamlessly integrated with various databases, frameworks, and content management systems, making it a versatile language for developing dynamic web applications.
High Demand: Many popular websites, including Facebook and WordPress, are built using PHP Frameworks. The language's prevalence ensures a steady demand for skilled PHP Full Stack developers.
Open Source Advantage: Being an open-source language, PHP Frameworks is constantly updated and enriched by a vibrant community of PHP developers, providing access to a vast array of libraries and tools.
Career Growth: PHP developers can explore various career paths, such as PHP full-stack developers,PHP backend developers, or even specialize in PHP-based frameworks like Laravel or CodeIgniter.
Nextskill Technologies: Empowering Your Journey
Located in the heart of Coimbatore, Nextskill Technologies has earned a reputation as a leading IT training institute with a focus on cutting-edge technologies. Their Certificate Course in PHP Full Stack Developer is a well-structured program that caters to both beginners and experienced professionals looking to enhance their web development skills.
Course Curriculum Certificate Course in PHP Full Stack Developer at Nextskill Technologies is designed to provide a comprehensive understanding of web development principles and practical hands-on experience. The well-organized curriculum includes:
Introduction to Web Development: An overview of web development, its technologies, and the role of PHP Full Stack Developer.
HTML, CSS, and JavaScript Fundamentals: Building a strong foundation in front-end development.
PHP Programming Basics: Learning PHP syntax, variables, operators, and control structures.
MySQL Database Integration: Understanding database design and integration with PHP frameworks.
Object-Oriented PHP: Mastering object-oriented PHP programming concepts and their implementation in PHP.
PHP Frameworks: Exploring popular PHP frameworks like Laravel for efficient development.
Front-end Frameworks: Implementing front-end frameworks like Bootstrap for responsive design.
Project Work: Applying the learned concepts to real-world projects under the guidance of experienced mentors.
Key Features of the Course
Experienced Faculty: The course is taught by industry experts with extensive experience in PHP Full Stack Developer, ensuring a quality learning experience.
Hands-on Training: Practical exercises and real-world projects provide students with valuable hands-on experience.
Placement Assistance: The institute offers placement support and guidance to help students kickstart their careers.
Certification: Upon successful completion of the course, participants receive a recognized certificate, adding value to their resumes.
Conclusion
The Certificate Course in PHP Full Stack Developer at Nextskill Technologies, Coimbatore, is an excellent opportunity for aspiring web developers to gain the skills and knowledge required to thrive in the competitive tech industry. With a well-structured curriculum, experienced faculty, and a supportive learning environment, this course serves as a stepping stone towards a successful career in PHP Full Stack Developer. Embrace this opportunity, and let Nextskill Technologies be your guide on this rewarding journey.
For More Details: https://nextskilltechnologies.com/
#PHP Full Stack Developer#PHP Developer#web development#PHP Programming#Front-end Development#Back-end Development#PHP Frameworks#html#css
2 notes
·
View notes
Text
WordPress Training Course in Dehgam
WordPress Training Course syllabus in Dehgam Gandhinagar ( Dahegam )
A brief overview of how WordPress works
• An introduction to how a web server works with WordPress • The WordPress file system • Creating basic things like posts, pages, and users, and changing settings • Permalinks, and how they work with the rewrite module on both Apache and Nginx • How a dashboard page request loads • How a front-end page request loads
The programming languages of WordPress
• HTML • Introduction to Accessibility • CSS • JavaScript • PHP • MySQL
WordPress development fundamentals
• Setting up a local development environment • Action Hooks and Filter Hooks • The WordPress database • WordPress coding standards • Enabling the debug.log
An introduction to developing WordPress themes
• Classic themes vs block themes • Theme requirements • Templates and template parts • The WordPress Template Hierarchy • Classic themes – Template tags and conditional tags • Block themes – patterns • Block themes – theme.json • Enqueuing CSS and JavaScript • Custom functions
An introduction to developing WordPress plugins
• Plugin requirements • Creating custom post types and taxonomies • Using post meta • Enqueuing CSS and JavaScript • Introduction to developing plugins securely • Preventing common vulnerabilities
An introduction to Internationalization
• The commonly used Internationalization Functions • An overview of the Internationalization
An introduction to Roles and Capabilities
• How to create/modify/remove roles and capabilities • How to check user capabilities • Custom content types and capabilities
An introduction to Common WordPress APIs
• Responsive Images • Dashboard widgets • Database • Filesystem • Global Variables • Metadata • Options • HTTP Requests • Rewrite • Settings • Shortcode • Transients
An introduction to the WordPress REST API
• Using the WordPress REST API • Interacting with the WordPress REST API • The WordPress REST API under the hood • an overview of how the REST API works, detail about design decisions • Interacting with the WordPress REST API • Extending the WordPress REST API • custom fields, authentication • modifying responses • creating custom routes and endpoints
An introduction to developing WordPress blocks
• An introduction to React • Using JSX vs vanilla JavaScript • Setting up the block development requirements • Building your first simple block • Converting a Shortcode into a Block • Styling your WordPress Blocks • Using Block Attributes to Enable User Editing
An introduction to WordPress multisite
• Setting up a Multisite network • Managing a Multisite network • Advanced Multisite Management • Building plugins and themes that support multisite (WIP) • The differences between developing for multisite vs single site (WIP)
Debugging in WordPress
• Enabling the built-in WordPress debugging options (WIP) • Examining the state of your PHP code using error_log and print_ror vardump (WIP) • Examining the state of your JavaScript code using the console object
0 notes
Text
Full Stack Web Developer with PHP, Javascript, VueJs and strong MySQL skills
JOB OVERVIEW Gaatu Inc. is a fast growing e-commerce technology company that focuses in the e-commerce distribution, and fulfillment. We have in house build ERP, OMS, WMS systems . We are looking for PHP candidates who can primarily help …
0 notes
Text
Web Development Company in Bangalore: Why Global Brands Trust Indian Tech Talent

In the digital age, your website is often the first interaction customers have with your brand. A professionally built, responsive, and fast-loading website isn’t a luxury anymore—it’s a necessity. From startups to Fortune 500 companies, businesses are investing heavily in web development to stay ahead of the curve. And increasingly, they are turning to India for help. India, especially Bangalore, has become a go-to destination for outsourcing digital services. The country’s skilled tech talent, cost-effective solutions, and strong communication capabilities make it a reliable partner for global enterprises. Among the many names in the region, WebSenor has emerged as a top choice for businesses seeking a dependable and experienced web development company in Bangalore.
Why India Has Become a Global Hub for Tech Talent
Skilled Workforce and Top-tier Engineering Education
India produces over a million engineering graduates every year, with a significant number specializing in computer science and IT. These graduates are trained in modern development languages and frameworks such as JavaScript, PHP, Python, Laravel, and React—forming the foundation of scalable, secure, and interactive web solutions.
This technical knowledge, combined with practical problem-solving capabilities, enables Indian developers to excel in both front-end and back-end development, including large-scale web application development services and custom website design.
English Proficiency and Cultural Compatibility
India’s strong English-speaking population makes communication smooth and professional. This allows for effective collaboration with clients from the U.S., UK, Europe, and beyond. Furthermore, Indian development firms are well-versed in Agile, Scrum, and other methodologies aligned with Western business operations.
Cost-Effectiveness Without Compromising Quality
Outsourcing to India offers a unique value proposition: world-class development at affordable pricing. Startups and enterprises alike can benefit from this by investing more in innovation and marketing while maintaining a high-quality product. This is particularly useful for brands seeking custom web development in Bangalore or full-scale transformation on a budget.
Why Bangalore Leads India’s Web Development Industry
Tech Ecosystem & Infrastructure
Bangalore is home to major tech giants, unicorn startups, and hundreds of innovative companies. The city’s thriving digital ecosystem offers unparalleled access to skilled talent, tech events, mentorship, and R&D hubs. It is the backbone of digital transformation in Bangalore and across India.
Whether you're looking for a full-stack web development company in Bangalore or a design-first agency, the city provides it all under one roof.
A Pool of Experienced Full-Stack Developers and Designers
Bangalore’s talent pool includes not just coders but expert UI/UX designers, project managers, and DevOps professionals. These specialists bring real-world experience from industries such as healthcare, eCommerce, fintech, and logistics.
Global brands trust this workforce to build secure, scalable, and mobile-friendly website development solutions.
WebSenor: A Trusted Web Development Company in Bangalore
Company Overview and Global Presence
Founded with the vision to deliver high-quality digital products, WebSenor Technologies has grown into a recognized name in the web development space. With clients in over 20 countries, WebSenor blends local expertise with a global mindset.
Their portfolio spans small business websites, enterprise portals, SaaS platforms, and everything in between. With offices in India and abroad, WebSenor brings global accessibility with the reliability of a local partner.
What Sets WebSenor Apart from Other Web Development Companies
Customized Web Solutions for Diverse Business Needs
Whether you need an intuitive eCommerce website development in Bangalore or a high-speed enterprise dashboard, WebSenor tailors every solution based on business goals.
Their services include:
Corporate and business websites
Product landing pages
CRM/ERP portals
SaaS solutions
Booking engines
Secure admin panels
All built to be scalable, secure, and SEO-friendly.
UI/UX-Centered Design Philosophy
WebSenor prioritizes clean, responsive design. Their custom website design services are powered by tools like Figma, Adobe XD, and Sketch.
Each design is tested for:
Usability and accessibility
Speed and mobile responsiveness
Brand alignment
This ensures that every user’s journey is seamless and goal-oriented.
Agile Processes & Global Delivery Standards
WebSenor follows Agile methodology with 2–4 week sprints, sprint reviews, and continuous delivery. Clients are kept in the loop through:
Milestone tracking
Real-time dashboards
Regular video meetings
Their post-launch support includes performance monitoring, version updates, and 24/7 technical assistance.
Testimonials: What Global Clients Say About Indian Tech Teams
“Partnering with WebSenor was a turning point for us. Their team built our eCommerce platform from scratch and scaled it to handle 50K+ daily visitors without issues.” – CTO, U.S.-based Retail Brand
“They understood our brief instantly. From branding to deployment, everything was smooth. A truly professional web development agency we trust.” – CEO, European Fintech Startup
“Their team is proactive, cost-efficient, and reliable. We continue to engage WebSenor for multiple projects.” – Product Manager, Middle East Hospitality Group
Advantages of Partnering with an Indian Web Development Company Like WebSenor
Flexible Engagement Models
WebSenor provides a variety of collaboration options:
Dedicated developers: For long-term or in-house-like collaboration.
Fixed-price projects: Ideal for well-defined scopes.
Time & Material: Best for agile and evolving requirements.
This flexibility is particularly helpful for web development for startups needing to scale gradually.
Data Security and IP Protection
WebSenor takes security seriously. They adhere to:
GDPR and other international data privacy laws.
Encrypted code repositories and staging environments.
Strong IP protection through NDAs and service contracts.
They are one of the few affordable web development companies in Bangalore that also maintain international compliance standards.
Common Misconceptions About Outsourcing to India
Myth 1: Lower cost means lower qualityReality: Lower cost is due to favorable currency conversion and operational efficiencies. India delivers high-quality, scalable, and secure web solutions.
Myth 2: Communication gaps hinder progressReality: Firms like WebSenor use English fluently and integrate with your communication stack (Slack, Zoom, Jira) for real-time collaboration.
Myth 3: Time zone differences are a problemReality: Overlapping hours and flexible teams ensure round-the-clock development cycles—ideal for businesses looking to reduce time-to-market.
How to Get Started with WebSenor
Simple Onboarding Process
Getting started is easy:
Discovery Call – Understand your project goals and challenges.
Proposal & Estimation – A clear breakdown of scope, timeline, and cost.
Technical Feasibility Review – Analyze infrastructure and recommend the right tech stack.
Project Kickoff – Agile sprint planning and development.
A free initial consultation is available for all new clients.
Collaboration and Communication Tools We Use
To ensure full transparency and efficiency, WebSenor uses:
Jira for task management
Slack for communication
Zoom for reviews and demos
GitHub/GitLab for version control
These tools help maintain visibility, accountability, and quality assurance throughout the development cycle.
Conclusion
India has established itself as a powerhouse of global tech talent, and Bangalore sits at the heart of it. With a rich talent pool, a modern tech ecosystem, and cost-efficient service delivery, the city continues to attract international attention for web development services. WebSenor Technologies, a leading web development company in Bangalore, combines this local advantage with global standards. From custom web development to responsive web design, WebSenor is trusted by global brands for its experience, transparency, and technical excellence. If you’re looking to build a high-performing website or web application that truly represents your business, WebSenor is the right partner. Visit us at WebSenor Technologies to explore our portfolio or schedule a free consultation today.
#WebDevelopmentCompanyInBangalore#WebDevelopmentBangalore#BestWebDevelopmentCompany#TopWebDevelopmentCompaniesInBangalore#CustomWebDevelopmentBangalore#ResponsiveWebDesignCompany#FullStackWebDevelopment#ProfessionalWebDevelopmentAgency#WebsiteDesignAndDevelopmentBangalore#AffordableWebDevelopment
0 notes
Text
2025 Development Essential! The All-in-One Integrated Development Toolkit
Integrated development environments, encompassing web servers, databases, and server-side scripting languages, streamline the entire development life cycle for web applications. Here, we present a visually engaging overview of key all-in-one development tools designed to simplify the development process and offer a convenient environment for developers.
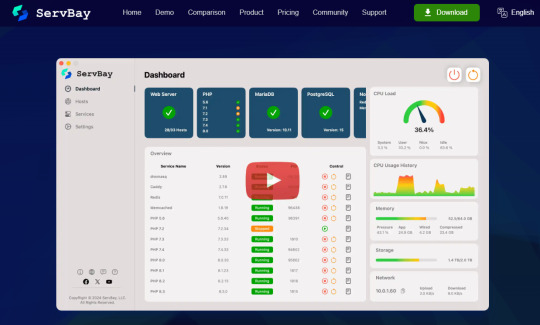
ServBay

ServBay is a local web dev environment designed for macOS, integrating popular components such as the Apache/Nginx/Caddy server, MariaDB, PostgreSQL databases, Redis, Memcached, and database management tools like phpMyAdmin and adminer.
Features: It provides the ability to run multiple hosts simultaneously, supports custom domain names using non-existent TLDs, offers free SSL certificates to developers, and simplifies local network request routing and management through local DNS services. Additionally, it includes a standalone development package, allowing developers to recompile and integrate uniquely or custom-built software, greatly enhancing the smoothness and efficiency of web development, like Python, Java, Node.js.
XAMPP

XAMPP is a cross-platform solution supporting operating systems such as Windows, Linux, Mac OS X. It integrates tools like the Apache server, MySQL database, PHP, and Perl.
Features: Easy installation and configuration suitable for both beginners and experienced developers. It provides a control panel for quick starting and stopping of the server, allowing developers to easily set up a local development environment, meeting most web development needs.
WampServer

WampServer is a web development environment designed specifically for the Windows operating system, integrating Apache server, MySQL database, PHP, and phpMyAdmin.
Features: Similar to XAMPP, it offers an intuitive user interface for easy server configuration and database management. It supports quick switching of PHP versions, enabling developers to easily test different PHP environments.
Laragon

Laragon is a lightweight and efficient web development environment supporting Windows. It integrates Apache or Nginx servers, MySQL database, PHP, and tools like Composer.
Features: A portable web development tool offering fast virtual host creation and configuration, supporting multiple PHP versions, and automated SSL settings. It includes additional tools such as Quick App creation and automatic virtual host mapping.
Docker

Docker is a containerization platform that allows developers to package applications and their dependencies into containers. Docker Compose can define multi-container application stacks, including web servers, databases, and other services.
Features: Provides strong portability and consistency, enabling developers to easily deploy applications in different environments. It supports rapid container building, sharing, and management, suitable for complex application architectures with a learning curve.
Ampps

Ampps is a cross-platform web development environment supporting Windows and Mac OS X. It includes Apache server, MySQL database, PHP, Perl, and Python.
Features: Ampps provides an intuitive graphical user interface, supports one-click installation and configuration. It includes additional tools such as domain management and SSL settings. Currently, it is a paid tool.
Conclusion
The presented tools cater to various needs, allowing developers to choose based on their preferences. Beginners may find high-integration and user-friendly options like XAMPP, ServBay, or WampServer suitable. Cross-platform support is available through XAMPP or Docker, and specific functionalities can be addressed with tools like Servbay's custom domain and database management. This introduction aims to guide developers in selecting the most fitting all-in-one integrated development tool for their unique requirements.
1 note
·
View note
Text
The Ultimate Guide to Hospital Website Development in Kerala by Dplus Connect

In today’s fast-paced digital era, having a strong online presence is indispensable for any organization, and hospitals are no exception. With Kerala emerging as one of the top destinations for medical tourism and advanced healthcare services in India, the demand for professional hospital website development in Kerala is growing rapidly. At Dplus Connect, we specialize in building comprehensive digital platforms tailored specifically to the healthcare sector. This in-depth blog will explore why hospital websites are crucial, what features they must include, and how Dplus Connect is revolutionizing hospital website development in Kerala.
Why Hospital Websites Matter
A well-designed hospital website is more than just a digital business card. It serves as a portal for patients, doctors, and healthcare providers to access vital information and services. Especially in a technologically advanced state like Kerala, the expectations for digital healthcare services are sky-high. Here are some reasons why hospital website development in Kerala is essential:
Patient Accessibility: A user-friendly website allows patients to book appointments, access test results, and consult doctors online.
Information Hub: It provides details about the hospital's services, departments, doctors, and facilities.
Brand Image: A well-designed website enhances the credibility and trustworthiness of the hospital.
Medical Tourism: Kerala attracts numerous international patients. A multilingual and SEO-optimized website helps capture this audience.
Compliance and Transparency: Websites can display accreditations, certifications, and policy updates.
Key Features of a Hospital Website
Dplus Connect ensures that every aspect of hospital website development in Kerala is covered. Here are the must-have features we include:
Online Appointment Booking
Doctor Profiles
Department Overviews
Emergency Contact Information
Live Chat Support
Health Blogs and Updates
Telemedicine Integration
Multilingual Support
Secure Patient Portals
SEO Optimization
The Dplus Connect Approach
At Dplus Connect, we bring a structured and client-focused approach to hospital website development in Kerala. Our process is designed to ensure maximum engagement, security, and functionality.
1. Needs Assessment
We start with a detailed consultation to understand the hospital's goals, target audience, and current digital presence. This forms the foundation for the entire development process.
2. Design and Branding
Our design team creates wireframes and mockups that align with the hospital's brand. Colors, fonts, and images are carefully chosen to convey trust, care, and professionalism.
3. Content Strategy
Our content team crafts informative and engaging content that not only communicates the hospital’s services but also boosts SEO performance. We ensure that the term hospital website development in Kerala is naturally integrated to increase visibility.
4. Development and Integration
We use modern technologies such as HTML5, CSS3, JavaScript, and frameworks like ReactJS or Angular to build the front end. The backend is powered by secure technologies like Node.js or PHP, integrated with hospital management systems.
5. Testing and Quality Assurance
Before going live, the website undergoes rigorous testing across various devices and browsers. We ensure HIPAA compliance and top-notch cybersecurity standards.
6. Launch and Support
After final approvals, the website is launched with full backend access given to the hospital administration. We provide ongoing support, updates, and performance analytics.
Benefits of Working with Dplus Connect
When you choose Dplus Connect for hospital website development in Kerala, you gain access to a host of benefits:
Industry Expertise: Years of experience in healthcare digital solutions.
Customized Solutions: Tailored to your specific needs.
Affordable Packages: Competitive pricing for all sizes of hospitals.
24/7 Support: Round-the-clock technical assistance.
Scalable Platforms: Easily add new features and functionalities as your hospital grows.
SEO and Marketing Services
In addition to development, Dplus Connect offers complete digital marketing solutions to enhance the visibility of your hospital. Our SEO strategy ensures that your website ranks high for keywords like hospital website development in Kerala.
We also offer:
Google Ads
Social Media Marketing
Email Campaigns
Content Marketing
Online Reputation Management
Trends in Hospital Website Development
To stay competitive, hospitals need to adapt to the latest trends. Dplus Connect stays ahead in hospital website development in Kerala by implementing:
AI-Powered Chatbots
Voice Search Optimization
Mobile-First Design
Augmented Reality for Facility Tours
Blockchain for Secure Patient Data
Compliance and Security
We ensure all websites comply with national and international standards. From GDPR to HIPAA, hospital website development in Kerala by Dplus Connect adheres to all regulations.
1. Why is hospital website development in Kerala becoming so important?
Kerala is a leading hub for medical tourism and advanced healthcare. A professionally developed hospital website helps healthcare providers reach more patients, streamline services, and improve overall patient engagement.
2. What features should a hospital website include?
Key features include online appointment booking, doctor profiles, department information, emergency contacts, secure patient portals, multilingual support, and telemedicine integration—essentials in effective hospital website development in Kerala.
3. How long does it take to develop a hospital website?
Depending on the complexity and number of features, a typical hospital website development in Kerala project can take anywhere from 4 to 12 weeks, including design, development, testing, and launch.
4. Will the website be mobile-friendly?
Absolutely. Dplus Connect ensures all hospital websites are fully responsive, offering seamless experiences across desktops, tablets, and smartphones.
5. Can Dplus Connect integrate the website with our existing hospital management system (HMS)?
Yes. We specialize in seamless integration with existing HMS, billing systems, and patient databases, ensuring your digital platform is cohesive and functional.
0 notes
Text
Why WebSenor Stands Out as the Most Trusted Web Development Company in Bangalore for Growing Enterprises

By WebSenor TechnologiesBangalore, often called the Silicon Valley of India, is a thriving hub for technology, innovation, and startups. With thousands of enterprises launching each year and established businesses undergoing digital transformation, the demand for top-tier web development has never been greater. WebSenor Technologies has earned the trust of enterprises across industries by delivering more than just websites. We build tailored digital solutions designed to support your growth today and scale with you tomorrow. This article explores what makes WebSenor the most trusted web development company in Bangalore for modern, growth-focused businesses.
The Growing Need for Scalable Web Development in Bangalore
Why Enterprises Need Strategic Web Development
A modern website is no longer a digital brochure—it’s the core of your business presence, operations, and customer engagement. Companies now require:
Responsive and mobile-friendly websites for a seamless user experience.
Custom CMS platforms for better content control.
API integrations that connect tools and streamline operations.
Security-first design that protects user data.
Scalable infrastructure that can support growth and expansion.
In short, businesses need custom web development in Bangalore that combines innovation with practical results. It’s not just about coding—it’s about aligning digital infrastructure with long-term goals.
Bangalore’s Competitive Tech Landscape
As a center of digital transformation, Bangalore is home to some of the top web development companies in India. With this abundance of choice, comes the challenge: How do you find a web partner that delivers quality, value, and ongoing support?
This is where WebSenor sets itself apart—by not just building websites but offering complete web development services in Bangalore tailored for growth, performance, and scale.
WebSenor at a Glance
Company Overview and Mission
Established over a decade ago, WebSenor began with a clear purpose: to help businesses grow by crafting powerful and sustainable digital experiences. Since then, we’ve evolved into a full-stack, end-to-end professional web development agency in Bangalore with global clientele and cross-industry expertise. Our mission is simple—build digital products that drive measurable results while maintaining full transparency, reliability, and long-term value for our clients.
Core Services
WebSenor’s expertise covers a wide range of services, including:
Custom website design and development
eCommerce website development in Bangalore (Shopify, Magento, WooCommerce)
Web portal and SaaS platform development
Full-stack development using technologies like React, Angular, Laravel, PHP, and Node.js
Web application development services with a focus on performance, UX, and security
UI/UX design for intuitive user interfaces
Maintenance, updates, and performance optimization
Whether you're a startup or an enterprise, WebSenor is your go-to full-stack web development company in Bangalore.
Why Growing Enterprises Trust WebSenor
Proven Experience in Scalable Solutions
At WebSenor, experience isn’t just about how long we’ve been in the business—it’s about the diverse problems we’ve solved.
We’ve developed custom platforms for sectors like:
Healthcare – Appointment management systems and patient portals
Education – E-learning platforms with interactive content
Retail & eCommerce – Conversion-optimized online stores
Logistics – Real-time tracking and route optimization tools
Real Estate – Property listing platforms with custom search filters
Each solution was designed to scale as the client grew, reinforcing our expertise in web development for startups and enterprises alike.
Technical Expertise Across Platforms and Technologies
Our team includes certified developers and engineers with deep knowledge of:
Front-end and back-end development frameworks
Cloud-native development with AWS, Google Cloud
DevOps and CI/CD pipelines
RESTful APIs and third-party integrations
WordPress, Magento, Laravel, and custom CMS platforms
This broad tech expertise allows us to recommend the right technology stack for web development based on your unique needs.
Transparent, Collaborative Approach
Every project at WebSenor follows an agile methodology, ensuring:
Clear and regular communication
Involvement at every stage of development
Complete documentation and knowledge transfer
Ownership of code, design, and deployment
A dedicated project manager ensures your project stays on track, on budget, and aligned with your business goals.
Quality Assurance and Security-First Mindset
We implement:
Multi-level testing (unit, integration, UAT)
Automated testing for performance and UI
GDPR-compliant development
Secure coding practices to avoid vulnerabilities
This QA process guarantees reliable, safe, and future-proof digital products.
High Client Retention and Word-of-Mouth Referrals
Many of our clients come from referrals and long-term partnerships. With a 90%+ retention rate, businesses choose WebSenor not just for delivery—but for support, maintenance, and continuous improvement.
Here’s what one client shared:
“WebSenor didn’t just build our product—they helped shape our vision. Their ability to adapt and scale our platform has been key to our success.” – CTO, EdTech Startup
WebSenor’s Differentiators in a Crowded Market
Tailored Solutions, Not Templates
Unlike many agencies that push pre-built themes or limited frameworks, WebSenor offers truly custom website design from the ground up. Our work reflects your brand, business goals, and user needs.
Business-Centric Design Philosophy
Our web design process is grounded in:
Understanding your target audience
Prioritizing conversion and engagement
Building for SEO, performance, and accessibility
This user-first focus is what makes us a responsive web design company in Bangalore that actually helps businesses grow.
Support Beyond Launch
WebSenor offers:
Ongoing performance monitoring
Security patches and feature enhancements
Scalable infrastructure support
Analytics and reporting
Recognitions, Certifications, and Partnerships
Awards & Media Mentions
While WebSenor doesn’t chase awards, our work has been featured in:
TechMag India: “Top Emerging Digital Solution Providers 2024”
StartupTalky: “10 Best Web Development Companies in Bangalore to Watch”
Technology Partnerships
We’re proud to work with platforms and partners such as:
Amazon Web Services (AWS)
Google Cloud Platform
Shopify and WooCommerce
These partnerships enable us to bring enterprise-grade reliability to every project.
Team Certifications & Training
Our developers regularly complete certifications in:
Full-stack development
Cybersecurity and ethical coding
DevOps and CI/CD integration
Case Studies & Success Stories
A Startup to Scale Journey
A Bangalore-based logistics startup approached WebSenor to build an MVP. Today, it’s a full-scale platform handling over 50,000 deliveries a month.
We built:
Custom dashboard for tracking
API-based route optimization
Scalable back-end on AWS Lambda
Responsive mobile-first design
Enterprise Revamp
An established education company needed to modernize its outdated website. WebSenor delivered:
A fresh UI with intuitive navigation
Custom CMS for course management
Performance optimization that reduced bounce rate by 35%
Mobile-friendly website development for Android/iOS users
Why WebSenor Is the Right Web Development Partner for You
Ideal for Growing Enterprises
WebSenor understands that every business is different. Our custom web development in Bangalore focuses on solutions that are:
Flexible and scalable
Cost-effective
Built to grow with your business
Whether you're a startup or a growing SME, our team adapts to your pace and goals.
Industry Versatility
From real estate to eCommerce, from fintech to healthcare—our industry-spanning experience enables us to solve unique challenges with tailored digital solutions.
Long-Term Vision & Relationship Building
Our goal isn’t to be a vendor—it’s to become your technology partner. That means we invest in your success, not just your project.
Conclusion
In a fast-moving digital economy, you need more than a website—you need a trusted partner who can deliver performance, security, and scale. WebSenor stands out as the most trusted web development company in Bangalore by combining technical expertise with strategic thinking, a client-first approach, and deep experience across industries.
Ready to get started?Contact WebSenor Technologies today and build a digital future that works for your business.
#WebDevelopmentCompanyInBangalore#BestWebDevelopmentCompanyBangalore#TrustedWebDevelopmentPartner#WebSenorTechnologies#CustomWebDevelopmentBangalore
0 notes
Text
Want to develop a high-performance large-scale web application? You may probably get benefitted with Memcached distributed caching solution. Memcached is a popular distribute caching system. It is developed using PHP but available to use in all popular languages including Java, Python, and Ruby. It was developed by Brad Fitzpatrick in 2003 and has been heavily used in PHP applications after that. Memcached is very simple to use. It can store a key value pair in memory for fast retrieval. The Memcached API offers methods to manipulate and fetch data easily. Serious Memcache users may also want to check out these books on Memcached. This article provides a very high-level overview of Memcached system and its benefits. How Does Memcached Work? Memcached has a distributed caching architecture that relies on sharding of keys. Each key is stored in a dedicated shard that may be backed by one or more machines. This approach helps us scale better for caching really large amount of data. A single machine can cache only up to its RAM limit. Whereas in the case of Memcached you can add many machines to your system and cache really large amount of data. The design of Memcached abstracts the storage from API users, so the usage of the system is very simple. The application user need not worry about the complex logic it uses to divide keys between different machines. It guarantees that a provided key will be stored and retrieved without user knowledge about where it is stored. Can It Be Used Only For Web Applications? Memcached is usage in a web application is very common. However, its design does not limit it to be used in only web applications. You can use it in any application software where distributed caching can help. The key idea is to avoid IO and server data direct from RAM. Why Is Memcached Popular? Memcached is very popular among web applications. Below are some key benefits of using a distribute caching solution like Memcached. Much faster application since IO is reduced and most data is served from RAM. Better use of RAM - A lot of RAM may be left unused on multiple servers. You can easily add these machines as nodes to Memcached system and start making use of it. The application can scale out instead of scale up. Practical Scenarios Where Memcached Can Be Used Below are some practical scenarios where people have used Memcached successfully. Serving relatively static data that changes infrequently but gets read a lot. E.g. Blogs, Websites with dynamic pages that are generated, User profile pages etc. Preventing weak passwords attack. I will describe this in a separate blog post sometime this month. Page elements of websites can be cached that do not really change in the application lifecycle. There may be large tables in your relational database that are accessed often with a primary key. This access can be minimized by caching most common query results in Memcached. Who Is Using Memcached? Memcached is a popular library and used by thousands of apps. Below are some popular names that use Memcached. Apple Craigslist Wikipedia Flickr Wordpress Areas Of Concern About Memcached Memcached is a highly scalable solution however, it has some areas of concern that you need to be aware. It stores all data in RAM. This makes it fast, however, it also makes it easy to loose. This data is never persisted to a storage system. If there is a power loss or server crash, you will lose all your data in Memcached. Since it is always in RAM, you need to initialize the cache after every restart. This may require extra programming awareness towards serving data from cache or storage. Since it's not persisted in any storage, the application developer must take the onus of persisting and updating data for all scenarios. All CRUD (Create, Read, Update, Delete) scenarios must be considered while designing your system with Memcached. Memcached does not support transactions, this may be a big consideration if you are trying to cache transactional data.
It can be CPU intensive mainly due to generating a lot of garbage in memory. What Are Memcached Alternatives? Below are some alternatives to Memcached that you can consider using for highly scalable applications. Redis Redis is an open source in-memory caching solution with a lot many more features as compared to Memcached. It has support for data structures such as strings, list, and sets. Couchbase Couchbase is a leading noSQL database that is built on top of Memcached. It has enhanced features for persistent storage and low latency. There are other alternatives catching popularity in recent years. See below google trends. Summary Memcached is a powerful system and many applications are able to get faster response time with it. Are you using it? Please share your feedback about it in comments.
0 notes
Text
The ways to develop a website

You can approach various ways to developer website but depending on your goals, technical skill, and also resources. Below is an overview of the primary methods to develop a website:
1. Using website builders
Website builders are allow you to create website without calling knowledge and it is user friendly platform also. They offer pre designed templates and drag and drop interfaces.
• Popular tools: wordpress. com, shopify for eCommerce, wix, squarespace etc.
• How it works:
° You can choose the template that you want.
° Customize the design, layout and also content with using visual editor of the platform.
° You can also add forms, eCommerce, or blogs to plugins or also in built tools.
° Then publish the site with hosting that provided by the platform.
• Pros:
° No coding required and it is beginner friendly.
° Fast setup and development.
° Hosting, security and also updates are included.
• Cons:
°Compared to coding it have limited customisation.
° Monthly subscription costs.
° Migrating can be challenging because of platform dependency.
2. Content management system(CMS)
It require minimal coding and it allows you to manage website content efficiently with the customizable themes and plugins.
• Popular tools: wordpress. org, Joomla, drupal
• How it works:
° Install the CMS on a web server.
° With the basic coding or in built tool, you can select a theme and customize.
° To add functionality you can use plugins.
° Then you can manage content through dashboard.
• Pros:
° It is flexible and scalable and also it have thousands of themes and plugins.
° Provide community support and resources.
° It is useful for portfolios or blogs and also Complex sites.
• Cons:
° You should require some technical knowledge for the set up and maintenance.
° It have hosting and domain cost.
° It need security updates as also backups.
3. Coding from scratch (custom development)
Build a website with the raw code, it can give you complete control over design and functionality.
• Technologies:
° Frontend: HTML, CSS, JavaScript.
° Backend: python, PHP, Ruby, and node. JS
° Database: MySQL, mongoDB,postgreSQL.
° Tools: code editor, hosting, version control.
• How it works:
° You can design the site structure and visuals by using HTML/ CSS/ or JavaScript.
° For dynamic features build back end logic.
° You can connect to a database for data storage.
• Pros:
° Offers full customisation and flexibility.
° Unique functionality and also optimized performance.
° No platform restrictions.
• Cons:
° It requires coding expertise.
° Costly and also time intensive.
° Require ongoing maintenance such as security, updates.
4. Static site generator
It can create fast, and also secure website by pre rendering HTML files. It is useful for Blogs, or portfolios.
• Popular tools: Hugo, Jekyll, Next. js.
• How it works:
° You can write content in markdown or also similar format.
° Use template to generate static HTML, CSS, or JavaScript files.
° Use hosting platform like netlify,or vercel.
• Pros:
° It is fast and Secure and no server side processing.
° It provide free or low cost hosting.
° Easy to scale.
• Cons:
° It has Limited functionality.
° It required some technical knowledge.
5. Headless CMS with frontend frameworks
A headless CMS can provide a backend for content management with the conctent frontend for flexibility.
• Popular tools:
° Headless CMS: Strapy, contentful etc.
° Frontend framework: React, Vue. js etc
• How it works:
° To manage content via APIs, use headless CMS.
° With JavaScript framework built a custom frontend.
° To display the dynamic content connect both via APIs.
• Pros:
° Very much flexible and scalable.
° Allowing reuse across platforms such as web, mobile.
° Modern and also performant.
• Cons:
° It require coding skill and also familiarity with APIs.
° The setup can be complex.
6. Hiring a developer or agency
If you don't have time or lack of Technical skill, you can you can hire developer or agency.
• How it work:
° For custom development you can higher freelancers or agencies.
° They can provide your requirement such as design , features, and budget.
° In collaborate on design and functionality then launch the website.
• Pros:
° They provide professional result with your needs.
° Save time.
• Cons:
° Cost can be higher.
° Depend on third parties for maintenance.
7. Low code platforms
Low code platforms fill the gap between no code Builders and custom coding. And they offering visual development with the coding flexibility.
• Popular tools: bubble, Adalo, Outsystems.
• How it works:
° To design and configure the site, use Visual interface.
° And some custom code for specific features.
° Use built in or external hosting.
• Pros:
° It is faster than coding from scratch.
° You can offer more customizable than website Builders.
• Cons:
° Learning curve for advanced features.
° Require subscription or hosting cost.
Choosing the right method
• Beginners: if you are a beginner you can start the with the website Builders or wordpress.
• Budget conscious: if you are conscious about your budget you can use static site generators or also free CMS options.
• Developers: opt for custom coding or headless CMS for whole control.
• Businesses: for businesses, it is good to consider hiring professionals or using scalable CMS platform.
If you are looking for a website development with design, it is smart to work with an experienced agency. HollyMinds Technologies is a great choice, because they are the best website development company in Pune, and they make websites that are perfectly coded and structured to stand the test of time. The algorithms are set to bring visitors from across the globe. A structured website with right content, can bring more visitors to your business.
1 note
·
View note