#PlaceholderText
Explore tagged Tumblr posts
Text

Explore the world of design with 'Lorem ipsum dolor,' the quintessential placeholder text that has been a staple in web and graphic design for decades. Originating from a scrambled passage of Cicero's writings, this text serves as a visual tool to help designers focus on layout without the distraction of meaningful content. Perfect for mock-ups, presentations, and drafts, 'Lorem ipsum dolor' embodies the intersection of form and function in creative projects.
#LoremIpsum#PlaceholderText#DesignTools#WebDesign#GraphicDesign#Typography#CreativeProcess#ContentCreation#VisualDesign#MockupDesign
0 notes
Text

Explore the world of design with 'Lorem ipsum dolor,' the quintessential placeholder text that has been a staple in web and graphic design for decades. Originating from a scrambled passage of Cicero's writings, this text serves as a visual tool to help designers focus on layout without the distraction of meaningful content. Perfect for mock-ups, presentations, and drafts, 'Lorem ipsum dolor' embodies the intersection of form and function in creative projects.
#LoremIpsum#PlaceholderText#DesignTools#WebDesign#GraphicDesign#Typography#CreativeProcess#ContentCreation#VisualDesign#MockupDesign
0 notes
Text
📄 Create Placeholder Text with the Lorem Ipsum Generator.
Need filler text for your design or development projects? Our Lorem Ipsum Generator helps you quickly generate placeholder text, letting you focus on layout and design. Perfect for designers, developers, and content creators!
Generate Lorem Ipsum now https://seotools.report/tools/lorem-ipsum-generator
0 notes
Text
Instant Placeholder Text with Our Lorem Ipsum Generator!
Need text to fill your mockups and layouts? Look no further! Our Lorem Ipsum Generator creates customizable dummy text in seconds. Perfect for designers and developers.
🔧 Why Use It?
Unlimited text generation
Easy customization
Simple and quick
Give it a go and enhance your productivity!
0 notes
Note
@krisandsoul Get over here
I DONT HAVE ANYTHING TO SAY TO THIS SO HAVE MY AWESOME [PlaceholderText] [(warning:side effects may include: death)]
3 notes
·
View notes
Photo

Online Shopping site in India: Shop Online for Mobiles, Books, Watches, Shoes and More - Amazon.in Comfy Clothing
Amazon.in: Online Shopping India - Buy mobiles, laptops, cameras, books, watches, apparel, shoes and e-Gift Cards. Free Shipping & Cash on Delivery Available buy best products in amazon.
https://www.amazon.in/s?k=Comfy+Clothing&i=hpc&dc&crid=1MU5CNHS4TQT7&qid=1644572112&sprefix=comfy+clothing%2Caps%2C912&ref=sr_nr_i_10
0 notes
Note
hello I feel my posts are very dangerous can you please rate them? ✔:)
[placeHoldertext]
3 notes
·
View notes
Photo

Thanks for the tip @medium and helping me overcome fear of the blank canvas #uxcopy #microcopy #placeholdertext #helpertext #hinttext #ux #ui #userexperience #userinterface #designinspiration #copyinspiration #uxwriting
#uxcopy#placeholdertext#microcopy#designinspiration#ux#userexperience#copyinspiration#uxwriting#ui#hinttext#userinterface#helpertext
0 notes
Text
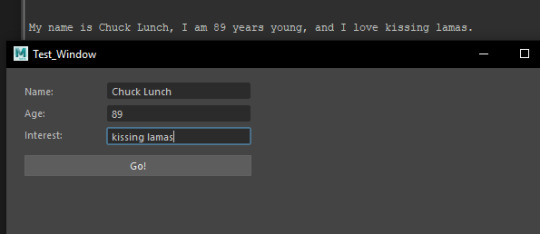
Python: Fields
import maya.cmds as cmds
windowName = “Test_Window”
if cmds.window(windowName, exists=True): cmds.deleteUI(windowName)
myWin = cmds.window(windowName)
mainFormL = cmds.formLayout() yourNameText = cmds.text(label=“Name:”) yourNameField = cmds.textField(“name”, placeholderText=“Your name”, width=160) ageText = cmds.text(label=“Age:”) ageField = cmds.intField(“your age”, min=0, step=1, width=160) interestText = cmds.text(l=“Interest:”) interestField = cmds.textField(“loveThing”, placeholderText=“A thing you love”, width=160) runButton = cmds.button(label=‘Go!’, width=250, command='button_command()’)
cmds.formLayout(mainFormL, edit=True, attachForm = [ (yourNameText, “left”, 20), (ageText, “left”, 20), (interestText, “left”, 20), (yourNameText, “top”, 19), (yourNameField, “top”, 15), (yourNameField, “left”, 110), (ageField, “left”, 110), (interestField, “left”, 110), (runButton, “left”, 20)], attachControl = [ (ageText, “top”, 11, yourNameText), (interestText, “top”, 11, ageText), (ageField, “top”, 5, yourNameField), (interestField, “top”, 5, ageField), (runButton, “top”, 11, interestField)]) cmds.showWindow(myWin)
def button_command(): x = cmds.textField(yourNameField, q=True, text=True) y_init = cmds.intField(ageField, q=True, value=True) z = cmds.textField(interestField, q=True, text=True) y = str(y_init) print('My name is ’ + x + ’, I am ’ + y + ’ years young, and I love ’ + z + ’.’)

0 notes
Photo

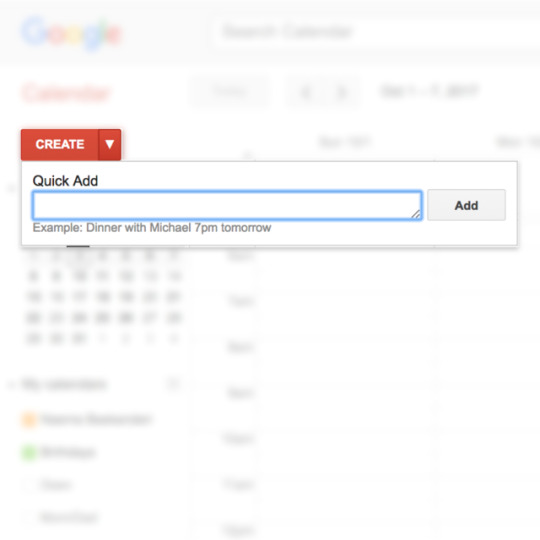
Clear button copy, microcopy and label copy packed in such a small space! Awesome job Google
0 notes
Link
an example:
<!-- start slipsum code --> <h4>No, motherfucker</h4> <h4>Are you ready for the truth?</h4> <h4>I gotta piss</h4> <p>Now that we know who you are, I know who I am. I'm not a mistake! It all makes sense! In a comic, you know how you can tell who the arch-villain's going to be? He's the exact opposite of the hero. And most times they're friends, like you and me! I should've known way back when... You know why, David? Because of the kids. They called me Mr Glass.</p> <!-- end slipsum code -->
8 notes
·
View notes
Photo

Online Shopping site in India: Shop Online for Mobiles, Books, Watches, Shoes and More - Amazon.in Comfy Clothing
Amazon.in: Online Shopping India - Buy mobiles, laptops, cameras, books, watches, apparel, shoes and e-Gift Cards. Free Shipping & Cash on Delivery Available buy best products in amazon.
https://www.amazon.in/s?k=Comfy+Clothing&rh=n%3A1571271031%2Cn%3A1968428031&dc&crid=28664PVZ6ZSKM&qid=1643964833&rnid=3576079031&sprefix=comfy+clothing%2Caps%2C383&ref=sr_nr_n_8
#Comfy Clothing#store#apparel#merchantId#merchantName#placeholderText#Buy online sports wear#sports wear in amazon#girls sports wear
1 note
·
View note
Text
Online Shopping site in India: Shop Online for Mobiles, Books, Watches, Shoes and More - Amazon.in Comfy Clothing
Amazon.in: Online Shopping India - Buy mobiles, laptops, cameras, books, watches, apparel, shoes and e-Gift Cards. Free Shipping & Cash on Delivery Available buy best products in amazon.
https://www.amazon.in/s?k=Comfy+Clothing&rh=n%3A1571271031%2Cn%3A1967936031&dc&crid=2863Q1V2RCN7J&qid=1643880419&rnid=3576079031&sprefix=comfy+clothing%2Caps%2C739&ref=sr_nr_n_7
1 note
·
View note
Photo

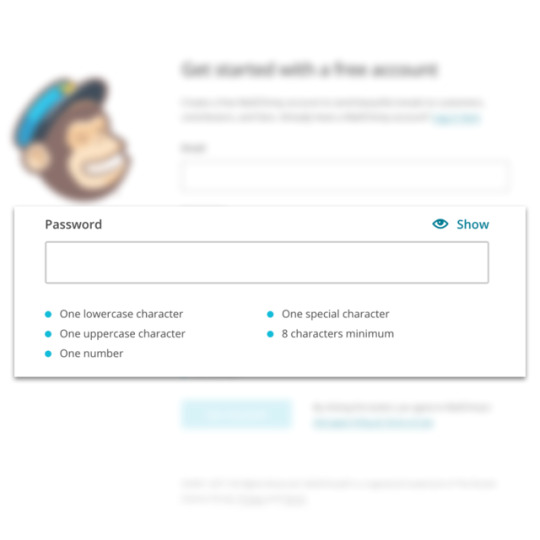
Thanks for the clear password instructions upfront mailchimp. Now I don’t have to scratch my head in wonder or hit a wall of error messages
0 notes
Photo

Thanks for the tip @medium and helping me overcome fear of the blank canvas
0 notes
Text
How to Add Chat Service and Cross-Platform Leaderboard with User Profiles to Your iOS or Android App
A user chat, friend system or leaderboards increase app retention and engagement rates. This applies for games as well as business apps. V-Play Engine makes it easy to add such features with ready-made social services.
Boost Retention and Engagement Rates with Gamification Services
App retention and user engagement are important key drivers to build up your user base. Many games include features like leaderboards, friend systems or an in-app user chat. They help to keep players engaged and boost long-term retention. It is important to allow your users to connect, compete and form social relationships.
V-Play Engine offers a ready-made solution to help you do that. With the SocialView services, you can add Gamification features within minutes. You can for example:
Add User Accounts, Authentication and User Profiles
Show Leaderboards with User Highscores
Integrate an In-app Chat and Friend System
Store Custom User Data in the Cloud
and much more.
See this 10-minute video tutorial for a quick overview how it works:
youtube
How to Add a Leaderboard Cloud Service with User Profiles
Use a Cross-platform User Login Service for Authentication
It’s easy to integrate gamification features to your app. As everything starts with your users, the first step is clear. Your app has to provide user authentication and user account management.
To make this as easy as possible, the SocialView services work without registration. Every user that installs your app gets a unique user account linked to his device. The following example app takes care of the service configuration and shows the profile of the logged-in user:
import VPlay 2.0 import VPlayApps 1.0 App { // service configuration VPlayGameNetwork { id: gameNetwork gameId: 285 secret: "AmazinglySecureGameSecret" } // social view setup SocialView { id: socialView gameNetworkItem: gameNetwork } }
These few code lines are sufficient. Here is how the application looks like on iOS and Android:
The default profile view supports changing the user name, country or profile picture. Furthermore, the profile is also extensible with a Facebook login. This allows to share the same synchronized user profile across different devices.
Show a Leaderboard in Your iOS or Android App
Apart from the user profile, there are many other SocialView pages you can use in your app. The following example extends the app with a leaderboard page. The user score of this demo matches the total number of app starts. It also adds a main navigation with two menu items. This means, that users can now switch between the profile and leaderboard page.
import VPlay 2.0 import VPlayApps 1.0 import QtQuick 2.9 App { // app navigation Navigation { NavigationItem { title: "User Profile" icon: IconType.user NavigationStack { initialPage: socialView.profilePage } } NavigationItem { title: "Leaderboard" icon: IconType.flagcheckered NavigationStack { initialPage: socialView.leaderboardPage } } } // service configuration VPlayGameNetwork { id: gameNetwork gameId: 285 secret: "AmazinglySecureGameSecret" // increase leaderboard score by 1 for each app start Component.onCompleted: gameNetwork.reportRelativeScore(1) } // social view setup SocialView { id: socialView gameNetworkItem: gameNetwork multiplayerItem: multiplayer visible: false // we show the view pages on our custom app navigation } }
You get a native tab navigation on iOS, while Android users get a drawer menu. If this is not what you want, you can also change the default navigation mode for the platforms.
How to Integrate an In-App Chat Service and Store User Data in the Cloud
Add In-App Chat with Friend System and Push Notifications
Adding an in-app chat and friend system to your app is easy as well! With a few more configuration settings, the SocialView turns into a full-featured messenger.
This example replaces the leaderboard with a chat and adds the required configuration:
import VPlay 2.0 import VPlayApps 1.0 App { // app navigation Navigation { NavigationItem { title: "User Profile" icon: IconType.user NavigationStack { initialPage: socialView.profilePage } } NavigationItem { title: "Chat" icon: IconType.comment NavigationStack { initialPage: socialView.inboxPage } } } // service configuration VPlayGameNetwork { id: gameNetwork gameId: 285 secret: "AmazinglySecureGameSecret" multiplayerItem: multiplayer } VPlayMultiplayer { id: multiplayer appKey: "dd7f1761-038c-4722-9f94-812d798cecfb" pushKey: "a4780578-5aad-4590-acbe-057c232913b5" gameNetworkItem: gameNetwork } // social view setup SocialView { id: socialView gameNetworkItem: gameNetwork multiplayerItem: multiplayer visible: false // we show the view pages on our custom app navigation } }
When you open the chat, you first see the inbox page with all ongoing conversations. From this view you can start new chats or write with existing contacts. The chat service also allows to configure support for push notifications. Users are then notified whenever a new message comes in.
As soon as you add the chat to your app, your users can also become friends. This is possible by sending friend requests using the chat system. The SocialView is your single access point for all services. It also shows your friends in a separate section of your leaderboard.
Use Cloud Storage to Store and Search Custom User Details
Another cool feature of the SocialView is the integrated cloud storage: You can enrich your user accounts with custom data for your project. For example, you can let users enter their favorite music genre or food:
The following snippet extends the user profile with custom UI elements to enter and view this data:
// … SocialView { id: socialView gameNetworkItem: gameNetwork multiplayerItem: multiplayer visible: false // we show the view pages on our custom app navigation // extend user profile with fields to allow storing additional user details profileUserDelegate: SocialUserDelegate { height: otherUserCol.visible ? otherUserCol.height : userDetailCol.height // parse the JSON data stored in customData property, if it is set property var userCustomData: !!gameNetworkUser && !!gameNetworkUser.customData ? JSON.parse(gameNetworkUser.customData) : {} // column visible for logged-in user, allows editing the custom fields Column { id: userDetailCol x: dp(Theme.navigationBar.defaultBarItemPadding) // add indent width: parent.width - 2 * x spacing: x // only show if profile of logged-in user visible: gameNetworkUser.userId === gameNetworkItem.user.userId AppText { text: "Edit the fields below to set your details." } // custom data fields Column { spacing: parent.spacing Row { spacing: parent.spacing Icon { id: inputIcon icon: IconType.music; color: Theme.tintColor anchors.verticalCenter: parent.verticalCenter } AppTextField { id: songInput text: !!userCustomData.song ? userCustomData.song : "" width: userDetailCol.width - parent.spacing - inputIcon.width placeholderText: "Enter your favorite music genre." borderWidth: px(1) } } Row { spacing: parent.spacing Icon { icon: IconType.cutlery; color: Theme.tintColor anchors.verticalCenter: parent.verticalCenter } AppTextField { id: foodInput text: !!userCustomData.food ? userCustomData.food : "" width: userDetailCol.width - parent.spacing - inputIcon.width placeholderText: "Enter your favorite food." borderWidth: px(1) } } } // save button SocialViewButton { text: "Save" onClicked: { var customData = JSON.stringify({ "song": songInput.text, "food": foodInput.text }) gameNetworkItem.updateUserCustomData(customData) // store stringified JSON data } } } // column visible when viewing other users, show data of custom fields Column { id: otherUserCol x: dp(Theme.navigationBar.defaultBarItemPadding) // add indent width: parent.width - 2 * x spacing: x // only show if profile of other user visible: gameNetworkUser.userId !== gameNetworkItem.user.userId // show custom data Grid { spacing: parent.spacing columns: 2 Icon { icon: IconType.music; color: Theme.tintColor } AppText { text: !!userCustomData.song ? userCustomData.song : "" } Icon { icon: IconType.cutlery; color: Theme.tintColor } AppText { text: !!userCustomData.food ? userCustomData.food : "" } } } } }
With a single API call, you can load or store JSON objects to the cloud storage. The above example consists of two bigger Column elements. The first one holds all input fields for entering and storing the data. It is only shown when viewing your own profile. Other users see the second item, which only displays the data.
With this, your app offers a customized profile view and stores personal user details. But there are much more customization options to extend the SocialView. You can provide a unique user experience for your app with little effort. To learn more about the SocialView and available customization features, see this blog post.
Create Your Own App with Gamification in Minutes!
Gamification features like an in-app chat, a friend system or leaderboards increase app retention. As shown above, V-Play Engine makes it easy to add such features with the SocialView.
You can copy the full example code with all features mentioned above from below. It also shows how to add custom pages to the view and only requires ~230 lines of code!
import VPlay 2.0 import VPlayApps 1.0 import QtQuick 2.9 App { // app navigation Navigation { NavigationItem { title: "User Profile" icon: IconType.user NavigationStack { initialPage: socialView.profilePage } } NavigationItem { title: "Leaderboard" icon: IconType.flagcheckered NavigationStack { initialPage: socialView.leaderboardPage } } NavigationItem { title: "Chat" icon: IconType.comment NavigationStack { initialPage: socialView.inboxPage } } NavigationItem { title: "Search" icon: IconType.search NavigationStack { initialPage: mySearchPage } } } // service configuration VPlayGameNetwork { id: gameNetwork gameId: 285 secret: "AmazinglySecureGameSecret" multiplayerItem: multiplayer // increase leaderboard score by 1 for each app start Component.onCompleted: gameNetwork.reportScore(1) } VPlayMultiplayer { id: multiplayer appKey: "dd7f1761-038c-4722-9f94-812d798cecfb" pushKey: "a4780578-5aad-4590-acbe-057c232913b5" gameNetworkItem: gameNetwork } // social view setup SocialView { id: socialView gameNetworkItem: gameNetwork multiplayerItem: multiplayer visible: false // we show the view pages on our custom app navigation // add button to user profile, which opens a custom user detail page profileUserDelegate: SocialUserDelegate { id: userDelegate SocialViewButton { anchors.horizontalCenter: !!parent ? parent.horizontalCenter : null text: "Show User Details" onClicked: { // show custom social page and pass gameNetworkUser parentPage.navigationStack.push(userDetailPage, { gameNetworkUser: userDelegate.gameNetworkUser }) } } } } // page for entering and showing user details Component { id: userDetailPage SocialPage { title: "User Details" // add a property for the user we want to show on the page property GameNetworkUser gameNetworkUser: null // parse the JSON data stored in customData property, if it is set property var userCustomData: !!gameNetworkUser && !!gameNetworkUser.customData ? JSON.parse(gameNetworkUser.customData) : {} // for logged-in user, allow editing the custom fields Column { id: userDetailCol x: dp(Theme.navigationBar.defaultBarItemPadding) // add indent y: x // padding top width: parent.width - 2 * x spacing: x visible: gameNetworkUser.userId === gameNetworkItem.user.userId // only show if profile of logged-in user AppText { text: "Edit the fields below to set your details." } // custom data fields Column { spacing: parent.spacing Row { spacing: parent.spacing Icon { id: inputIcon icon: IconType.music; color: Theme.tintColor anchors.verticalCenter: parent.verticalCenter } AppTextField { id: songInput text: !!userCustomData.song ? userCustomData.song : "" width: userDetailCol.width - parent.spacing - inputIcon.width placeholderText: "Enter your favorite music genre." borderWidth: px(1) } } Row { spacing: parent.spacing Icon { icon: IconType.cutlery; color: Theme.tintColor anchors.verticalCenter: parent.verticalCenter } AppTextField { id: foodInput text: !!userCustomData.food ? userCustomData.food : "" width: userDetailCol.width - parent.spacing - inputIcon.width placeholderText: "Enter your favorite food." borderWidth: px(1) } } } // save button SocialViewButton { text: "Save" onClicked: { var customData = JSON.stringify({ "song": songInput.text, "food": foodInput.text }) gameNetworkItem.updateUserCustomData(customData) } } } // for other users, show data of custom fields Column { x: dp(Theme.navigationBar.defaultBarItemPadding) // add indent y: x // padding top width: parent.width - 2 * x spacing: x visible: gameNetworkUser.userId !== gameNetworkItem.user.userId // only show if profile of other user // show custom data Grid { spacing: parent.spacing columns: 2 Icon { icon: IconType.music; color: Theme.tintColor } AppText { text: !!userCustomData.song ? userCustomData.song : "" } Icon { icon: IconType.cutlery; color: Theme.tintColor } AppText { text: !!userCustomData.food ? userCustomData.food : "" } } } } } // page for searching users based on entered details Component { id: mySearchPage SocialUserSearchPage { filterToUsersWithCustomData: true // only show results for users with custom data userSearchUserDelegate: SocialUserDelegate { height: userSearchCol.height + 2 * userSearchCol.spacing // parse the JSON data stored in customData property, if it is set property var userCustomData: !!gameNetworkUser && !!gameNetworkUser.customData ? JSON.parse(gameNetworkUser.customData) : {} // background of user item Rectangle { anchors.fill: parent color: "white" border.width: px(1) border.color: socialViewItem.separatorColor } // show user details Column { id: userSearchCol x: dp(Theme.navigationBar.defaultBarItemPadding) // add indent y: x // padding top width: parent.width - 2 * x spacing: x anchors.verticalCenter: parent.verticalCenter // profile image + user name Row { spacing: parent.spacing SocialUserImage { height: dp(26) width: height source: gameNetworkUser.profileImageUrl } AppText { text: gameNetworkUser.name; anchors.verticalCenter: parent.verticalCenter } } // show custom data Grid { spacing: parent.spacing columns: 2 Icon { icon: IconType.music; color: Theme.tintColor } AppText { text: !!userCustomData.song ? userCustomData.song : "" } Icon { icon: IconType.cutlery; color: Theme.tintColor } AppText { text: !!userCustomData.food ? userCustomData.food : "" } } } // open profile when selected MouseArea { anchors.fill: parent onClicked: socialViewItem.pushProfilePage(gameNetworkUser, parentPage.navigationStack) } } } } }
You can also find the full source code of this example on GitHub:
Get SocialView Example from GitHub
To try out the SocialView and test all features, have a look at this year’s Qt World Summit Conference App:
You can download the app for iOS and Android here:
The full source code of the Qt World Summit demo is also available on GitHub:
Get Qt World Summit Demo from GitHub
More Posts Like This
youtube
Release 2.14.1: Update to Qt 5.9.3 | Use Live Code Reloading on macOS and Linux
How to Make Cross-Platform Mobile Apps with Qt – V-Play Apps
The post How to Add Chat Service and Cross-Platform Leaderboard with User Profiles to Your iOS or Android App appeared first on V-Play Engine.
How to Add Chat Service and Cross-Platform Leaderboard with User Profiles to Your iOS or Android App published first on http://ift.tt/2vCN0WJ
0 notes