#TextManagement
Explore tagged Tumblr posts
Text
New Tool: Text Replacer.
Looking to replace specific words or phrases across large text files? Our Text Replacer Tool makes it easy and fast to find and replace text accurately. Ideal for content creators, editors, and developers.
🔗 https://seotools.report/tools/text-replacer
0 notes
Photo

✅ Texte erstellen leicht gemacht mit der zeitersparenden Social Poster Funktion "Textmanager". ➡ Texte erstellen Schreibe selbst oder nutze Ideen der KI und lasse diese für dich schreiben. Du hast die Wahl! ➡ Texte speichern: Speichere deine Texte im Texte-Manager. Hier sind sie übersichtlich geordnet und können jederzeit von dir für neue Beiträge abgerufen werden. ➡ URL-Shortner: Wichtig für deine Statistiken und Analysen! Verwende den URL-Shortner um deinen Link zu kürzen und die Klicks nachzuverfolgen. 👉🏽Teste jetzt die kostenlose 14-Tage-Vollversion und lass deiner Kreativität freien Lauf! 📸 🔗Link in Bio oder www.social-poster.io/ #SocialMediaMarketing #ContentStrategie #ContentErstellung #SocialMediaWachstum #MarketingTipps #OnlineMarketing #SocialMediaTools #ContentPlanung #SocialMediaAutomatisierung #InstaMarketing #ContentKalender #SocialMediaErfolg #DigitaleInhalte #Socialmediasoftware
#Social Media Planungstool#Social Media Marketing#Unternehmertum#Selbstständigkeit#Online-Unternehmer#Digitalisierung
0 notes
Text

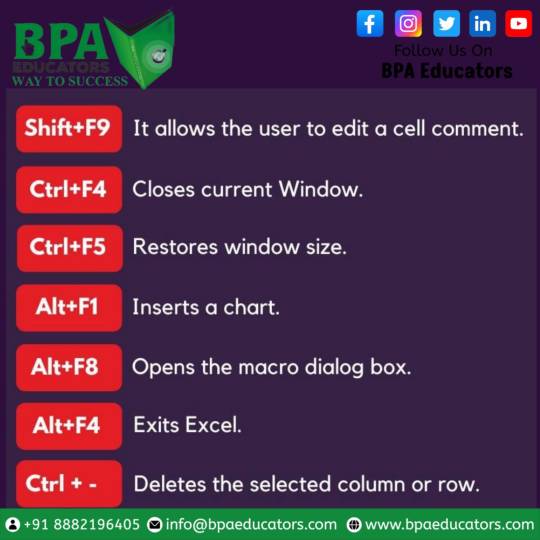
Master Excel 2019 like a pro with these essential shortcut keys! 💻🔑 Boost your productivity and save time by learning these time-saving commands. #Excel2019 #ShortcutKeys #ProductivityHacks
#WordEditing
#OfficeShortcuts
#TextEditingTips
#MicrosoftWordHacks
#ProductivityTips
#TechShortcuts
#Word2019Tricks
#EfficientEditing
#KeyboardShortcuts
#WordDeleteShortcut
#TextManipulation
#TechProductivity
#QuickEditing
#OfficeSkills
#WordPowerUser
#TimeSaverTips
#EditingEfficiency
#TextManagement
#WordHackaday
#DigitalProductivity
0 notes
Text
Processing Code
import processing.serial.*;
Serial myPort;
String val = null;
float num;
TextManager t; int textsize = 10; color blackfield = #000000; color whitefield = #FFFFFF; boolean blackNotWhite = false; PImage img;
void setup() { size(500, 639); colorMode(HSB, width, height, 100); clearScreen(); t = new TextManager(); textSize(textsize); textAlign(CENTER, CENTER); frameRate(900); // change if paint events seem to be too rapid curPaintMode = 2; // paint with background color. setImage(4);
String portName = Serial.list()[1]; myPort = new Serial(this, portName, 9600);
}
void draw() {
while ( myPort.available() > 0) { // If data is available,
val = myPort.readStringUntil('\n'); // read it and store it in
if (val != null) {
println(val);
num = float(val); //convert val into a float in the name of num
if (num <100) { toggleAutoPaintMode(); break;
} else { fill(255); rect(0,0,500,639);
}
}
}
if (autoPaintMode) { autoPaintRegion(0, 0, width, height); return; }
if (mousePressed && mouseY > 0 && mouseY < height && mouseX > 0 && mouseX < width) { paintWordAtPoint(mouseX, mouseY); }
}
void paintWordAtPoint(int locX, int locY) {
// absolute positioning float offX = getJitter(), offY = getJitter(); setFill(locX + (int)offX, locY +(int)offY); text(t.getWord(), locX + offX, locY + offY);
}
void clearScreen() { color field = blackNotWhite ? whitefield : blackfield; background(field); }
void changeTextsize(int direction) { int step = 5; textsize = (textsize + step*direction); if (textsize < 1) textsize = step; textSize(textsize); }
int jitRange = 20; float getJitter() { return random(-jitRange, jitRange); } void setJitRange(int direction) { int step = 5; jitRange = (jitRange + step*direction); if (jitRange < 1) jitRange = 1; }
// select one of the 4 images // this BEGS for a refactoring /* @pjs preload="001.jpg,002.jpg,003.jpg,004.jpg"; */ void setImage(int image) { switch(image) { case 1: img = loadImage("002.jpg"); break;
case 2: img = loadImage("002.jpg"); break;
case 3: img = loadImage("002.jpg"); break;
case 4: img = loadImage("002.jpg"); break;
}
img.resize(0, height); loadPixels(); }
// print a grid of characters from upper-left to lower-right void paintGrid() { textAlign(LEFT, BOTTOM); int nextX = 0, nextY = 0, yOffset = (int)(textAscent() + textDescent()); char w = t.getChar(); nextY = nextY + yOffset; while (nextX < width && (nextY - yOffset) < height) { // println(w + " : " + nextX + ", " + nextY); setFill(nextX, nextY); text(w, nextX, nextY); nextX = nextX + (int)textWidth(w); w = t.getChar(); if (nextX + (int)textWidth(w) > width) { nextX = 0; nextY = nextY + yOffset; } } textAlign(CENTER, CENTER); }
int paintModes = 3; int curPaintMode = 0; void nextPaintMode(int direction) { curPaintMode = (curPaintMode + direction) % paintModes; if (curPaintMode < 0) curPaintMode = paintModes - 1; }
void setFill(int locX, int locY) {
if (locX < 0) locX = 0; if (locX >= width) locX = width-1; if (locY < 0) locY = 0; if (locY >= height) locY = height-1;
switch(curPaintMode) {
case 0: default: if (blackNotWhite) { fill(0, height, 0); } else { fill(0, 0, 100); }
break;
// this is the one I'm really interested in for the project case 2: int loc = locX + locY * width; // println(loc + "/" + img.pixels.length + " locX: " + locX + " locY: " + locY); float h = hue(img.pixels[loc]); float s = saturation(img.pixels[loc]); float b = brightness(img.pixels[loc]); fill(h, s, b); break;
case 1: // TODO: fill based on... mouseX/MouseY + offset? fill(locX, locY, 100); break; } }
boolean autoPaintMode = false; void toggleAutoPaintMode() { autoPaintMode = !autoPaintMode; }
void autoPaintRegion(int minX, int minY, int maxX, int maxY) { int locX = (int)random(minX, maxX), locY = (int)random(minY, maxY); paintWordAtPoint(locX, locY); }
String save() { String filename = "image.text." + frameCount + ".png"; saveFrame(filename); //println("saved as: " + filename); return filename; }
void keyPressed() {
if (key == CODED) { if (keyCode == UP || keyCode == DOWN) { if (keyCode == UP) { changeTextsize(1); } else { changeTextsize(-1); } } else if (keyCode == RIGHT || keyCode == LEFT) { if (keyCode == RIGHT) { setJitRange(1); } else { setJitRange(-1); } } else if (keyCode == BACKSPACE || keyCode == DELETE) { clearScreen(); }
}
switch(key) {
case '1': setImage(1); break;
case '2': setImage(2); break;
case '3': setImage(3); break;
case '4': setImage(4); break;
case 'a': toggleAutoPaintMode(); break;
case 'c': clearScreen(); break;
case 'g': paintGrid(); break;
case 'm': nextPaintMode(1); break; case 'M': nextPaintMode(-1); break;
case 's': save(); break;
case 'x': case 'X': blackNotWhite = !blackNotWhite; setFill(mouseX, mouseY); break;
// not working in processing.js case DELETE: case BACKSPACE: clearScreen(); break; }
}
class TextManager {
String w = ""; String defaultText = "Love many things, for therein lies the true strength, and whosoever loves much performs much, and can accomplish much, and what is done in love is done well."; String SPLIT_TOKENS = " ?.,;:[]<>()\""; String words[]; int charIndex = 0; int wordIndex = 0;
TextManager() { w = defaultText; words = splitTokens(w,SPLIT_TOKENS); }
TextManager(String wInput) { w = wInput; words = splitTokens(w, SPLIT_TOKENS); }
// getChar and getWord indexes are not yoked together char getChar() { char c = w.charAt(charIndex); charIndex = (charIndex + 1) % w.length(); return c; }
String getWord() { String word = words[wordIndex]; wordIndex = (wordIndex + 1) % words.length; return word; }
}
0 notes
Photo

✅ Texte erstellen leicht gemacht mit der zeitersparenden Social Poster Funktion "Textmanager". ➡ Texte erstellen Schreibe selbst oder nutze Ideen der KI und lasse diese für dich schreiben. Du hast die Wahl! ➡ Texte speichern: Speichere deine Texte im Texte-Manager. Hier sind sie übersichtlich geordnet und können jederzeit von dir für neue Beiträge abgerufen werden. ➡ URL-Shortner: Wichtig für deine Statistiken und Analysen! Verwende den URL-Shortner um deinen Link zu kürzen und die Klicks nachzuverfolgen. 👉🏽Teste jetzt die kostenlose 14-Tage-Vollversion und lass deiner Kreativität freien Lauf! 📸 🔗Link in Bio oder www.social-poster.io/ #SocialMediaMarketing #ContentStrategie #ContentErstellung #SocialMediaWachstum #MarketingTipps #OnlineMarketing #SocialMediaTools #ContentPlanung #SocialMediaAutomatisierung #InstaMarketing #ContentKalender #SocialMediaErfolg #DigitaleInhalte #Socialmediasoftware
#Social Media Planungstool#Social Media Marketing#Unternehmertum#Selbstständigkeit#Online-Unternehmer#Digitalisierung
0 notes
Photo

✅ Texte erstellen leicht gemacht mit der zeitersparenden Social Poster Funktion "Textmanager". ➡ Texte erstellen Schreibe selbst oder nutze Ideen der KI und lasse diese für dich schreiben. Du hast die Wahl! ➡ Texte speichern: Speichere deine Texte im Texte-Manager. Hier sind sie übersichtlich geordnet und können jederzeit von dir für neue Beiträge abgerufen werden. ➡ URL-Shortner: Wichtig für deine Statistiken und Analysen! Verwende den URL-Shortner um deinen Link zu kürzen und die Klicks nachzuverfolgen. 👉🏽Teste jetzt die kostenlose 14-Tage-Vollversion und lass deiner Kreativität freien Lauf! 📸 🔗Link in Bio oder www.social-poster.io/ #SocialMediaMarketing #ContentStrategie #ContentErstellung #SocialMediaWachstum #MarketingTipps #OnlineMarketing #SocialMediaTools #ContentPlanung #SocialMediaAutomatisierung #InstaMarketing #ContentKalender #SocialMediaErfolg #DigitaleInhalte #Socialmediasoftware
#Social Media Planungstool#Social Media Marketing#Unternehmertum#Selbstständigkeit#Online-Unternehmer#Digitalisierung
0 notes
Photo

✅ Texte erstellen leicht gemacht mit der zeitersparenden Social Poster Funktion "Textmanager". ➡ Texte erstellen Schreibe selbst oder nutze Ideen der KI und lasse diese für dich schreiben. Du hast die Wahl! ➡ Texte speichern: Speichere deine Texte im Texte-Manager. Hier sind sie übersichtlich geordnet und können jederzeit von dir für neue Beiträge abgerufen werden. ➡ URL-Shortner: Wichtig für deine Statistiken und Analysen! Verwende den URL-Shortner um deinen Link zu kürzen und die Klicks nachzuverfolgen. 👉🏽Teste jetzt die kostenlose 14-Tage-Vollversion und lass deiner Kreativität freien Lauf! 📸 🔗Link in Bio oder www.social-poster.io/ #SocialMediaMarketing #ContentStrategie #ContentErstellung #SocialMediaWachstum #MarketingTipps #OnlineMarketing #SocialMediaTools #ContentPlanung #SocialMediaAutomatisierung #InstaMarketing #ContentKalender #SocialMediaErfolg #DigitaleInhalte #Socialmediasoftware
#Social Media Planungstool#Social Media Marketing#Unternehmertum#Selbstständigkeit#Online-Unternehmer#Digitalisierung
0 notes
Photo

✅ Erstelle Texte für deine Social Media Postings kinderleicht und in Sekundenschnelle mit der Social Poster Funktion "Textmanager" 🙌🏽 Greife jederzeit auf deine gespeicherten Texte zu und nutze die Unterstützung von KI für deine Texterstellung! ➡ Du hast die Wahl: Schreibe deine Texte selbst, lasse dich von der KI inspirieren oder überlasse der Künstlichen Intelligenz die komplette Texterstellung. ➡ Alle von dir erstellten und gespeicherten Texte sind jederzeit abrufbar. Kombiniere sie in der "Beitragserstellung" mit Bildern oder Videos, um in wenigen Minuten einen neuen, kreativen Post zu erstellen. ➡ Ein integrierter Zeichenzähler sorgt dafür, dass deine Texte die optimale Länge haben. Mit dem URL-Shortener kannst du kurze Links generieren, die dir helfen, den Erfolg deiner Social-Media-Aktivitäten genau zu verfolgen und Klicks auf deine Links präzise nachzuverfolgen. Social Media Marketing leicht gemacht mit dem Social Poster! 🚀 👉🏽Teste jetzt die kostenlose 14-Tage-Vollversion: 🔗Link in Bio oder www.social-poster.io/ #SocialMediaMarketing #SocialMediaTools #ContentPlanung #SocialMediaAutomatisierung #InstaMarketing #ContentKalender #SocialMediaErfolg
0 notes
Text

📊 Did you know that Excel 2019 offers a variety of powerful functions to simplify your data analysis? From mathematical calculations to statistical analysis, Excel's function library has got you covered! 💡 Improve your productivity and unlock the full potential of this software by exploring its formula of the day. #ExcelFunctions #DataAnalysis
#WordEditing
#OfficeShortcuts
#TextEditingTips
#MicrosoftWordHacks
#ProductivityTips
#TechShortcuts
#Word2019Tricks
#EfficientEditing
#KeyboardShortcuts
#WordDeleteShortcut
#TextManipulation
#TechProductivity
#QuickEditing
#OfficeSkills
#WordPowerUser
#TimeSaverTips
#EditingEfficiency
#TextManagement
#WordHackaday
#DigitalProductivity
0 notes
Text
[19/12, 17:50] Anju Mam: In Microsoft Word 2019, you can delete a word at once using the following shortcut:
Windows PC:
Place your cursor at the beginning of the word you want to delete.
Hold down the "Ctrl" key.
Press the "Backspace" key.
This combination of keys (Ctrl + Backspace) will delete the word to the left of the cursor.
Mac:
Place your cursor at the beginning of the word you want to delete.
Hold down the "Command" key.
Press the "Delete" key.
This combination of keys (Command + Delete) will delete the word to the left of the cursor.
Using this shortcut can be a quick and efficient way to edit your document in Word.
[19/12, 17:51] Anju Mam: #WordEditing
#OfficeShortcuts
#TextEditingTips
#MicrosoftWordHacks
#ProductivityTips
#TechShortcuts
#Word2019Tricks
#EfficientEditing
#KeyboardShortcuts
#WordDeleteShortcut
#TextManipulation
#TechProductivity
#QuickEditing
#OfficeSkills
#WordPowerUser
#TimeSaverTips
#EditingEfficiency
#TextManagement
#WordHackaday
#DigitalProductivity
0 notes