#TumblrTips
Explore tagged Tumblr posts
Text
I don't know if it needs to be mentioned, but tumblr activity has been so passive these past few years, i want to do something
tumblr updates were hardly ever met with approval, and a while ago it occured to me that it's gotten stupidly difficult to get to the origins of reblogged posts you see on your dash. Not exactly difficult, but unnecessarily complicated?
It used to be you could click on reblogged from, and it took you where you wanted it to. Now it simply leads you to the front page of the blog where the post in question came from.
Reblogging posts used to have more impact, it really helped people find more interesting things. But now it's like... nobody wants to find anything, (or maybe they'd forgotten how to look?) they just take whatever shows on their dashboard? I'm not trying to attack anyone, and hope nobody takes offense to this, only want to remind you that there's a tonne of interesting stuff that lies out there. It's not even hidden! Go and grab it! You can find things for yourself without waiting for me to put it on your dash.
Say, hrhase's dragon Hawke comic series? I know it's well loved by the fandom, those posts have thousands of notes, and I know you all get happy when it's reblogged here, but that's where it always ends? Nobody ever cares to look for more?
Few people wish to explore the tag list, I understand that it's pretty long, may be overhelming and you may not know where to even start?
You could start with something simple. Did you like that dragon Hawke comic? Go to the original post on THIS blog (not the OP's)

This will take you to fuckyeahmhawkefenris blog page - one of its latest posts.

There you'll need to find where that latest post was reblogged from (surprise, it's the same old fuckyeahmhawkefenris!) BUT that post has all the relevant tags that COULD be relevant to your interests!

You see hrhase's tag and it will let you find the continuation of this dragonHawke's story, and more of their art (seriously, check it out, it's so soft and beautiful!). You'll see more things about dragon Hawke - the tag is DragonTheme. Long haired Fenris too!
We just have so many fantastic things, but they lay forgotten in the back of this blog.
And it works for every other post here. Lately I've been tagging everything as delete later, and it will be deleted eventually, but until then you CAN use them to find things similar to what you keep liking that you'll enjoy as well.
I hope it will at least be helpful to the new people in the fandom. I really do. Please remember that the tags are here for a reason, and not just for hushed whispers.
#dragon age 2#da2#fenhawke#hawris#fenris#garrett hawke#male hawke x fenris#fenris x m!hawke#theBlog#tagPromo#tumblrTips
113 notes
·
View notes
Text
#TumblrSocial#DigitalGrowth#EarnOnline#ContentIsCurrency#GrowthMindset#TumblrEarnings#PassiveIncomeJourney#CreatorsEconomy#SocialMediaSuccess#ReelToReal#InspireToGrow#TumblrTips#DailyReelDose#MindsetMatters#GrowthVibesOnly#ContentCreatorLife#parag parvadiya
2 notes
·
View notes
Text
🧠 How Many Types of Domain Names Are There? And Which One Should You Choose?
If you're planning to build a website, don’t just jump into design — start with the right domain name. It’s your brand's digital identity. Here's a quick guide to help you choose the perfect domain extension:
1️⃣ .COM – The most popular and widely accepted. Great for all types of businesses. 2️⃣ .IN / .CO.IN – Perfect for Indian businesses and local services. 3️⃣ .ORG – Ideal for NGOs, charitable trusts, and social organizations. 4️⃣ .NET – Best for tech companies, networking businesses, or digital platforms. 5️⃣ .EDU / .AC.IN – Made for schools, colleges, and educational institutions.
✨ Your domain reflects your audience, purpose, and professionalism. 💡 Choose wisely to stand out in the crowded digital world.
🛠️ Need help? We’re a full-service Website & Digital Marketing Agency – From domain registration to design and online promotion.
📌 Connect with us: 👉 @paramwebinfo 🌐 www.paramwebinfo.in 📱 +91 877-044-7379 📍 Pandri, Raipur (C.G.)
#DomainName#WebsiteTips#SmallBusinessHelp#DigitalMarketing#OnlineBusiness#WebDevelopment#Branding#paramwebinfo#BusinessGrowth#TumblrTips#InternetBasics#MarketingAdvice#TechBlog#DigitalJourney#paramwebinfo raipur training webdevelopment#paramwebinfo.in raipur#paramwebinfo raipur digitalmarketing#digital marketing
1 note
·
View note
Text
📝 How to Turn Your LinkedIn Profile into Multiple Resumes in 5 Easy Steps 📝
Having a polished, tailored resume is essential in today’s job market. Did you know you can easily transform your LinkedIn profile into multiple targeted resumes? Here’s a step-by-step guide to make the process simple and effective!
Step 1: Download Your LinkedIn Profile
Log in to LinkedIn and go to your profile.
Click "More" under your profile photo and select "Save to PDF." This will download a resume-like PDF version of your profile.
Step 2: Upload to an AI-Based Resume Builder
Head to an AI Resume Builder like KudosWall and upload the PDF you downloaded.
The builder will convert it into an editable resume, serving as your master version.
Step 3: Use AI to Enhance Your Resume
Tools like KudosWall scan and enhance your resume, suggesting improvements, keyword additions, and formatting tweaks. 💡
Step 4: Create Multiple Versions
Duplicate your master resume and adjust sections for different job applications.
Focus on customizing job titles, skills, and experiences for each role.
Step 5: Download and Apply
Save your resumes in various formats and use them to apply for jobs tailored to each role you're interested in.
Pro Tip: Make sure your LinkedIn profile aligns with your resumes. You can use an AI-based LinkedIn optimizer (like KudosWall’s) to keep everything polished and consistent.
🚀 Ready to make your job applications stand out? 🚀 Try KudosWall to get started.
#linkedin#ResumeTips#LinkedInHacks#JobSearch#CareerAdvice#ResumeBuilder#JobApplications#LinkedInProfile#ResumeEnhancement#CareerGrowth#TumblrTips#ai resume
2 notes
·
View notes
Text

#FashionBlog#FashionPhotography#FashionLovers#FashionBuyers#ShopFashion#FashionShopping#FashionDeals#FashionBoutique#FashionSale#BuyFashion#FashionBuyer#FashionFinds#FashionStore#TumblrReblogs#TumblrTips#TumblrGrowth#SocialMediaTips#BloggingTips#ContentStrategy#DigitalMarketing#FashionInspo#OOTD (Outfit of the Day)#FashionTrends#StreetStyle#Fashionista#StyleInspiration
4 notes
·
View notes
Text
😍Free URL Shortener is Here !
🆓 Bigify.in: The Best Free URL Shortener You Can Use!
Hi there, Tumblr family! 👋
Sick of those awkward, lengthy URLs? Would you prefer to share slick, easy-to-manage links? Bigify.in is the free URL shortener that can help you save time and effort. 🌟

Q. A URL shortener: what is it? 🤔 A useful tool for condensing long URLs into short, snappy links is a URL shortener. For instance, if you would like to share a longer link like this:
😁How Bigify.in Works 🙠️ 1. Go to Bigify.in: Visit Bigify.in now. 2. Copy and Paste the Extended URL: Put your lengthy URL in the input field. 3. Obtain Your Short URL Here: In order to create your short URL, click the button. 4. Share & Monitor: You can use your newly created short link in emails, posts, and bios. You can even start tracking clicks!
#FREE BEST URL SHORTENER#Bigifyin#URLShortener#FreeTools#DigitalMarketing#SocialMediaHacks#LinkShortening#TumblrTips
2 notes
·
View notes
Text
This style is a lifesaver!
Tutorial for Tumblr gif sizes
Some people have asked for help on how to properly size gifs and edits when creating tumblr posts. So I’m going to try and explain it (in crazy detail!) here. It’s going to get complicated bc tumblr sucks, but please bear with me.
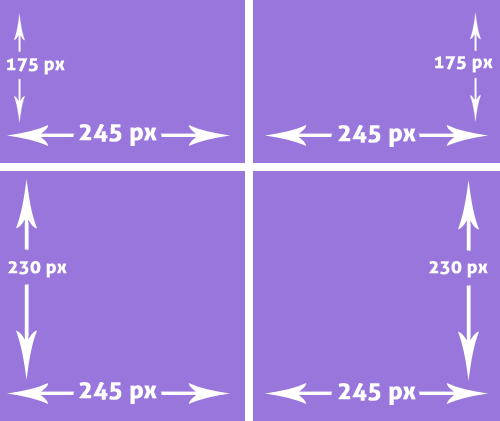
BASICS 1. You can have anywhere from 1 to 10 edits/gifs per set. 2. Each gif has to be under 3MB. If it’s bigger than that, they won’t move. 3. You can have anywhere from 1-3 gifs per row. (remember that row is –> and columns are ↓ ) 4. All gifs in the SAME row have to be the same height. 5. The gifs in row 1 can be a different height than the gifs in row 2, etc. 6. Sizes: Old: 500px | 245px | 160px New: 540px | 268px | 177px
(I have basic giffing tutorials [here] and [here])
(Script everyone should install regardless of whether you make your own gifs or just like to look at them [HERE]. It will make posts on your dash look better!)
OLD SIZES VS. NEW SIZES This is what I’m referring to when I say tumblr sucks. A while back (omg 3 years now???), tumblr changed their code and it affected how sets appeared on people’s dashes. Basically, it widened the post width. Along with this, tumblr was resizing people’s gifs to in order to fit the wider posts. This made everyone’s gifs look blurry (especially apparent with text…the gifs just don’t look “crisp”). People were PISSED. It was bad. So people figured out NEW sizes to make the gifs so they look good on people’s dashes. Sounds straight forward, right? WRONG.
While the posts on the dash got bigger, posts on people’s blogs (your main page) are still the old size. So if you started using the new sizes, they looked good on the dash, but looked bad on your blog page (because tumblr needs to resize the bigger gifs to fit in the smaller post width). Basically, when tumblr resizes gifs (up OR down), it makes them look shittier than they really are.
So now every gif-maker must face a choice: Do you want your posts to look good on the dash (use the new sizes!) or on your/people’s main blog pages (use the old sizes!)? This is s shitty choice to have to make. Most people see your stuff via the dash, so honestly most people might want to use the new sizes. But it just makes me super depressed to go to my page and scroll through my blog and see my posts look shitty. Also, I harbor illusions of grandeur and think that people actually go to my page and scroll through old stuff (lol right). I want my stuff to look good when they do this. SO I STILL USE THE OLD SIZES! So if my posts look kind of blurry and shitty to you on the dash…this is why. If you reblog something of mine and look at it on your page, it should look better (unless your theme is one that makes posts 400 px or blows them up super huge. If that’s the case, WHY??? WHY DO YOU USE THAT THEME??? ::cries::).
Also, THERE’S A STYLISH SCRIPT EVERYONE SHOULD INSTALL [x] that makes everyone’s posts look good on your dash regardless of whether the gif-maker is using the old or new sizes. I installed this, so I can live in ignorance and pretend like everyone is seeing my gifs look good instead of crappy. In this case, ignorance is bliss. lol. I also delude myself into believing that EVERYONE has this script installed, so the fact that I’m using the old sizes doesn’t matter bc they look fine on everyone’s dash bc everyone uses the script (REALITY is that most people don’t use it but SHHHHH leave me alone!).
In case you’re curious and want to investigate this, I use the old sizes and I know @mabesies uses the new sizes. So you can compare how our sets look on your dash. If you don’t have the Stylish script installed, Mabel’s should look nice and crisp and mine will look blurry and gross. Then go to my blog page and look at posts I made vs. posts of Mabel’s that I reblogged. Mine should look crisp, and hers will look a bit blurry. NO FAULT OF EITHER MINE OR MABEL’S!!! Just stupid tumblr. >.<
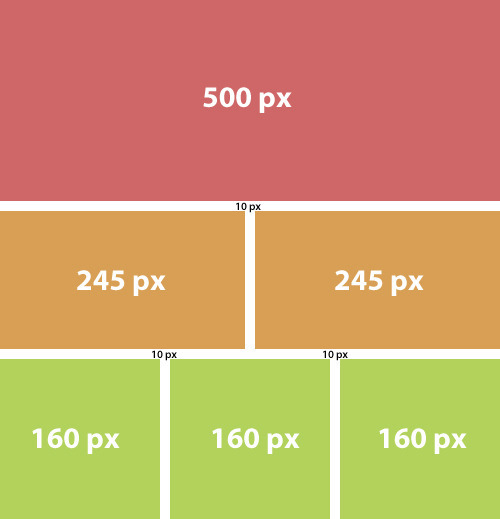
OLD SIZES 500px | 245px | 160px
The total width of the post is 500px. The 10px (seen below) indicates the white space between the gifs, which is why when you have two gifs in a row, they’re 245px, not 250px – you need to account for the 10px of space between the two gifs: 245 + 245 + 10 = 500px. And for 3 gifs you have: 160 + 10 + 160 + 10+ 160 = 500px.

If you want one gif in a row, it needs to be 500px wide. It’s height can be anywhere from 1px to…idk. 810px I think??? (I really am not sure the max height for gifs, so don’t take this as absolute fact)

But honestly, If you’re making a 500 px gif and you want it to be more than a few frames, you’ll probably aim for the height to be around 300 or less, otherwise it’s really hard to keep it below the 3MB limit. You can have a post with just one 500px gif. Or you can make a post with ten 500px gifs (and anything in between), but they each need to go in their own row. When I make 500px sets, I usually make them all the same height bc I think it looks aesthetically pleasing, but if you wanted them to be different heights, that’s totally cool. The top gif height can be 200px, the second gif height can be 300 px, the third 250px, etc. But the width on all should be 500px.
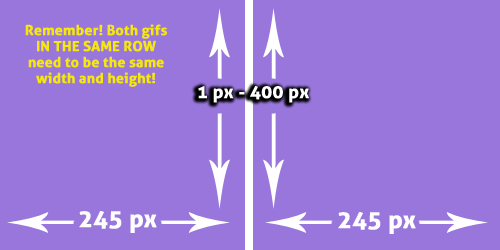
If you want want 2 gifs in a row, they need to be 245px wide and their height can be anywhere from 1px to 400px. (I think this is the height limit)

Each gif in the same row needs to be the same height. So, for example, If you have a gif in the top row that is 245 x 150, then the gif next to it ALSO HAS TO BE 245 x 150. But if you also have 2 gifs in the second row, they don’t also have to be 150px. They can be any other height (between 1-400). But again, the two gifs next to each other (in the SAME ROW) need to be the same height. So your second row of gifs might include 2 gifs that are 245 x 300. It doesn’t matter that the gifs in row 1 and the gifs in row 2 have different heights. Every row can be different heights, as long as the gifs IN THE SAME ROW are the same height. So you CAN do this:

Same rules apply for 3 gifs in a row. They need to be 160px wide and their height can be anywhere from 1-400???px. (I honestly aren’t sure how tall they can be…I never make tall skinny gifs and this is always tough info to find out. It might be less than 400px??). All 3 gifs in the same row need to be the same height. But different rows can be different heights (same concept as above).
And you can mix and match all you want, but remember you can only have a total of 10 gifs per set. So you can have a set that looks like:
Top row: 1 gif that’s 500px x 250px Second row: 3 gifs that are 160px x 200 px Third row: 3 gifs that are 160px x 300px Fourth row: 2 gifs that are 245px x 190px Fifth row: 1 gif that is 500px x 150px
That’s 10 gifs, so you can’t have more. Notice that all the rows have different heights, but all the gifs in the same rows are the same dimensions.
NEW SIZES 540p | 268p | 177p
The SAME rules apply here as above, you just need to substitute the new numbers where the old ones are. ALSO NOTE: the space between the gifs is only 4 px, not 10. That’s why the math is a bit different. Just roll with me here. Don’t think about it, just accept it. lol
COMPLICATING FACTOR: For reasons I don’t want to get into, If you’re doing 3 gifs in a row, the middle gif should actually be 178px, while the 1st and 3rd gif in that row should be 177px. This is super annoying, and I don’t know how many people do this, but if you want to be a perfectionist, there you go. Here’s a good post for new sets: http://kimwoobinseyebrows.tumblr.com/post/139232304438
403 notes
·
View notes
Text

Monetization Problems? Let’s Break It Down.
If your content isn’t generating income, here's what could be wrong:
🔻 Violating platform policies 🔻 Low reach or poor engagement 🔻 Using copyrighted material 🔻 Not meeting eligibility criteria
💡 Quick Fixes: ✔️ Post consistently ✔️ Follow content guidelines ✔️ Check your analytics ✔️ Stay original & creative
Your content deserves to get paid. Don’t let small mistakes cost you big!
#SocialMediaMonetization#CreatorSupport#EarnOnline#BibiKhadija#TumblrTips#DigitalMarketing#ContentCreation#MonetizationIssue
0 notes
Text
🎥 Watch Unavailable YouTube Videos Easily – Here’s How!

Ever been blocked from a YouTube video because of your location? That stops today. 🙌
✨ Top Fix: VPN
Hides your IP & lets you watch any video.
Best VPNs: ExpressVPN & NordVPN
🛠 Other Options:
Proxy servers.
Browser extensions.
🌐 Learn More Here ➡️ Watch Unavailable YouTube Videos
1 note
·
View note
Text
Unlock the Magic of QR Codes – For Free!
In 2025, QR codes are the unsung heroes of modern marketing, branding, and customer engagement. Whether you're a small business owner, designer, content creator, or someone who just loves to keep things efficient—QR codes offer a sleek way to bridge the physical and digital.
And guess what? You don’t need expensive software or design skills. With the Free QR Code Generator by CodeHunger, you can:
Create codes for:
Websites & portfolios
Email links
Payment pages
Contact info (vCard)
WhatsApp or social profiles
Customize colors, shapes, and even add your logo – all in a few clicks.
Then just download and use it in your flyers, menus, business cards, invoices, or Instagram bios!
Try it here: https://www.codehunger.in/free/qrcode-generator
No registration. No watermarks. Just results.

#QRCodeGenerator#TumblrTips#BusinessResources#SmallBusinessLove#MarketingTools#Freebies#TumblrBusiness#DigitalHacks
0 notes
Text
How to Listen to Spotify Offline Without Premium – The Secret Tool You Need!
youtube
Tired of needing Wi-Fi just to enjoy your favorite Spotify playlists? Hate that Spotify Free doesn’t allow offline listening unless you upgrade to Premium?
💡 Here’s the fix: Use Sidify Music Converter to download your Spotify songs as MP3 files and listen anytime, anywhere – no Premium needed!
🔥 Why Sidify?
✅ Works with Spotify Free and Premium ✅ Converts songs to MP3/AAC/WAV/FLAC/AIFF ✅ Keeps ID3 tags like artist, album, and cover art ✅ Up to 10X faster conversion ✅ Easy drag-and-drop interface
🛠️ How It Works:
Install Sidify on your computer
Log in to Spotify via the app
Drag your favorite songs or playlists into Sidify
Choose MP3 and hit “Convert”
Done! Play your music offline on any device 🎶
💬 “I finally listen to my Spotify playlists offline without paying monthly – Sidify saved me!”
#SpotifyFree#OfflineMusic#Sidify#SpotifyTips#MusicTools#SpotifyHack#MP3Downloader#TumblrTips#NoMoreAds#ListenAnywhere#Youtube
0 notes
Text
If your blog was incorrectly marked as expleessit
I decided to make a separate post about this, in case it might help someone else...
Do not hesitate to contact support! https://www.tumblr.com/support
I want to share a funny story that actually happened to me!
On one of my fairly modest sideblogs I decided to change the icon, make it something outrageously simple and uncomplicated. Wanted to make a blend of dark and light, so i took a part of a screenshot and used Blur filter in Photoshop to make the picture unrecognizable.
Get it? Blur effect? Like, all banned blogs have their icons blurred? Thing is, the very moment I uploaded my new icon that sideblog of mine got labeled as explicit, took me to the dashboard and denied me access to my cosmetic changes! I was baffled)
And though I was nervous, I figured the algorithm got confused by my aesthetic choices, and contacted the staff, explaining my suspicions. They reacted rather swiftly! The blog was vindicated in a few hours, no harm done, but I will always remember that incident and keep in mind that I should never be shy about contacting support.
Automation just calls for mistakes to occure.
These days everything on tumblr is VERY largely automated. When a picture you made gets flagged, you CAN appeal for it. So long long as it does not depict actual sex, in my experience, it does get vindicated!
Same with blogs!
Just because it was labeled as such once, does not mean you can't appeal for it.
DO NOT WAIT FOR IT TO be restored automatically!
The staff is busy enough, probably...
If you just bring it to their attention, they CAN help you!
Do not be SHY, I beg you.
Do it as many times you see fit. It's their job.
I KNOW it WILL work (I'm just ecstatic that I managed to help someone restore their blog to full status by encouraging them)
(though it IS recommended that you hide your p0rn if it's present!)
48 notes
·
View notes
Text
🧠 Build a Winning Social Media Marketing Strategy in 2025 🚀
Are you tired of posting and getting no engagement? Want to turn followers into real fans and customers?
Then it’s time to create a powerful social media marketing strategy that actually works.
In this post, you'll discover: ✅ How to define your goals and audience ✅ Which platforms to focus on (and why) ✅ Content planning tips that boost reach ✅ The best tools for scheduling and analytics ✅ Common mistakes to avoid
Whether you're a small business, influencer, or digital creator — this guide will help you win on every platform: Instagram, X (Twitter), Facebook, Pinterest, TikTok & more.
📲 Read the full post here 👉 https://nextgentechflow.blogspot.com/2025/07/build-winning-social-media-marketing.html
✨ Let 2025 be the year your social presence explodes with growth.
#SocialMediaMarketing#MarketingTips#DigitalMarketing#TumblrTips#GrowYourAudience#SocialMediaStrategy#Marketing2025#ContentStrategy#SmallBusinessMarketing#OnlineSuccess#TumblrMarketing
0 notes
Text
🆚 WhatsApp vs SMS in 2025: Who’s Winning the Messaging War?

You’ve probably noticed it. That WhatsApp icon is popping up everywhere — websites, Instagram bios, storefronts, ads.
So where does that leave SMS? Here’s what we found out 👇
📊 WhatsApp vs SMS: 2025 Stats You Should Know
📱 FeatureWhatsAppSMSOpens🔥 98%👍 75–80%Clicks🚀 15–25%⚠️ 4–6%Conversions💰 7–10%💸 2–3%Media Support✅ Yes❌ NoFeels Like Spam?❌ Rarely😬 Often
📲 Why WhatsApp Is the MVP in 2025
Customers want real-time replies
They love videos, photos, emojis
It feels more personal
Brands can automate without sounding robotic
🚨 But SMS Isn’t Dead!
✅ OTPs ✅ Delivery alerts ✅ Works offline ✅ Simple to launch
So... it’s not gone. It’s just... supporting cast, not the hero.
🧠 Our Takeaway? In the showdown of WhatsApp vs SMS Marketing, the crown goes to:
🏆 WhatsApp — for real connection, conversation, and conversion.
DM @TrendingBulb and let’s build your brand’s WhatsApp growth plan together 📈📱
1 note
·
View note
Text
Real Talk: Why Men Over 40 Are Switching to Prosta Peak
🚻 Struggling with sleep disruptions, urgency, or poor urinary flow? You're not alone. Thousands are turning to Prosta Peak—a natural prostate supplement trusted by men 40+. Start feeling better today 👉 https://us-prostapeake.com/

Related reads
. Prosta Peak Benefits: 7 Reasons Men Over 40 Are Switching to Natural Prostate Support
. Prosta Peak Reviews: Does It Really Work?
. Prosta Peak vs. Other Prostate Supplements: What Makes It the #1 Natural Solution?
. Discover Prosta Peak: A Natural Solution for Prostate Health and Vitality
. What Is Prosta Peak? The Men's Health Secret Everyone's Talking About
. Prosta Peak Review 2025: Can This Supplement Truly Support Prostate Health?
0 notes
Text

SHOP THE STORE
#fashion#FashionBlog#FashionPhotography#FashionLovers#FashionBuyers#ShopFashion#FashionShopping#FashionDeals#FashionBoutique#FashionSale#BuyFashion#FashionBuyer#FashionFinds#FashionStore#TumblrReblogs#TumblrTips#TumblrGrowth#SocialMediaTips#BloggingTips#ContentStrategy#DigitalMarketing#FashionInspo#OOTD (Outfit of the Day)#FashionTrends#StreetStyle#Fashionista#StyleInspiration
2 notes
·
View notes