#UX and UI design
Explore tagged Tumblr posts
Text
youtube
Is your website accessible? (Beginners Guide)
Making your website as accessible as possible is not just a legal or ethical requirement, it’s also a practical concern—allowing everyone to benefit from your content. Here are four areas to review.
#beginners guide#ui ux design#ui design#youtube#ux and ui design#web design#education#free education#How to Design Accessible UX#web accessibility#ui design inspiration#ux design process#ux research#ux designer#ux ui design#breaking barriers#accessibility#accessibleliving#accessible design#accessibility for all#website accessible#app developers#Youtube
4 notes
·
View notes
Text
Software Product Engineering Services | Irom Technologies
Considering how the world is moving forward, businesses need more than just software development. They need innovation, quality, and speed. This is where product engineering in software development becomes essential. It helps companies build scalable, secure, and user-focused digital products from idea to launch.
Let us explore what software product engineering services are and why they matter in today’s tech-driven landscape.
Understanding Software Product Engineering Services
What are Software Product Engineering Services?
Software product engineering services involve end-to-end development of a software product. It includes designing, developing, testing, deploying, and maintaining a digital product. These services are not limited to coding alone but cover the full product lifecycle.
They aim to create reliable, scalable, and innovative software solutions that meet both user needs and business goals.
Key Components of Software Product Engineering Services
1. Product Ideation and Strategy
Companies begin with an idea and turn it into a workable product concept.
Teams study the market, analyze competition, and identify user needs. This step ensures the product idea solves a real problem and fits current market trends.
A clear product roadmap is created based on research and user feedback. The roadmap sets the direction for development and aligns stakeholders on goals and milestones.
Stakeholders work together to define goals and success metrics. Everyone involved agrees on what success looks like, which guides progress tracking and decision-making.
#software product engineering#product development services#agile software development#digital transformation#UX and UI design#scalable software solutions#end-to-end software services#product lifecycle management#quality assurance testing#innovative tech solutions
0 notes
Text
How Top Brands Use Micro Interactions for Better UX
0 notes
Text
It's kind of funny how Teams users have been complaining for the better part of a decade that the minimum width of the dockable chat windows is too wide, and Microsoft has basically been telling them to get fucked, then they discontinue Skype and tell all of its former users to switch to Teams, and within 72 hours of Skype going down for good, Microsoft suddenly pushes a "critical" update for Teams that gives it more flexible dockable chat windows.
4K notes
·
View notes
Text


Blame! (2017)
#blame!#cyberpunk aesthetic#scifi anime#user interface#anime#user interaction#graphic design#aesthetic#japanese animation#scifi aesthetic#japanese anime#anime gif#ui ux design#uidesign#ui#glitch video#glitch#glitch art#glitch aesthetic#robotics
1K notes
·
View notes
Text

I just noticed this on my phone's mail app. UI design is my passion.
652 notes
·
View notes
Text
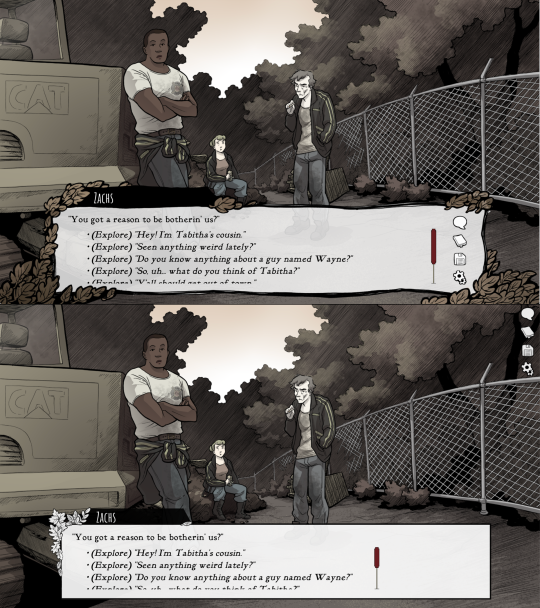
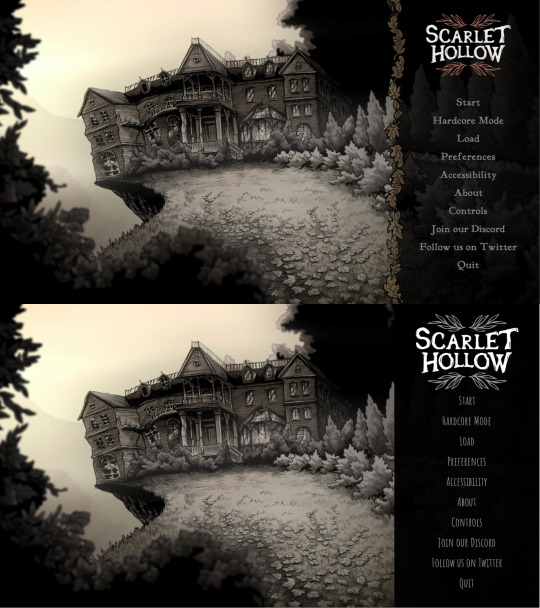
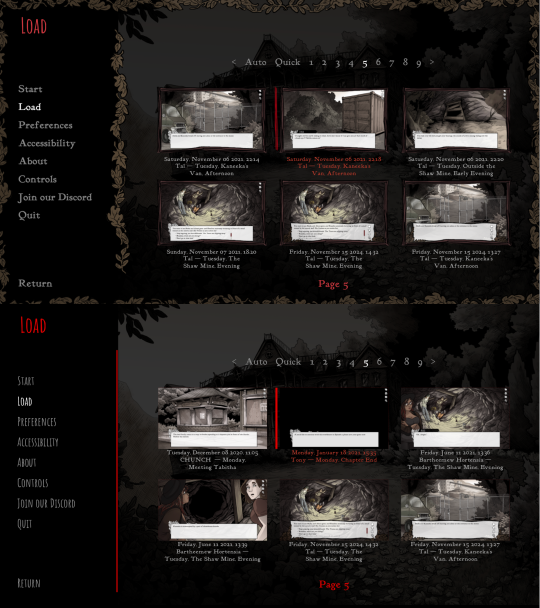
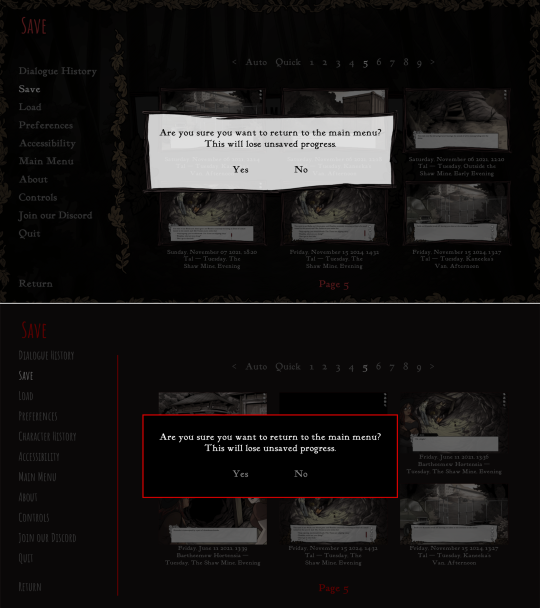
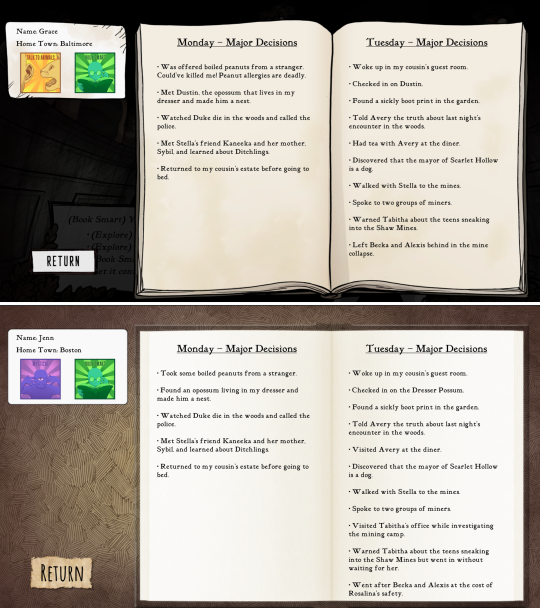
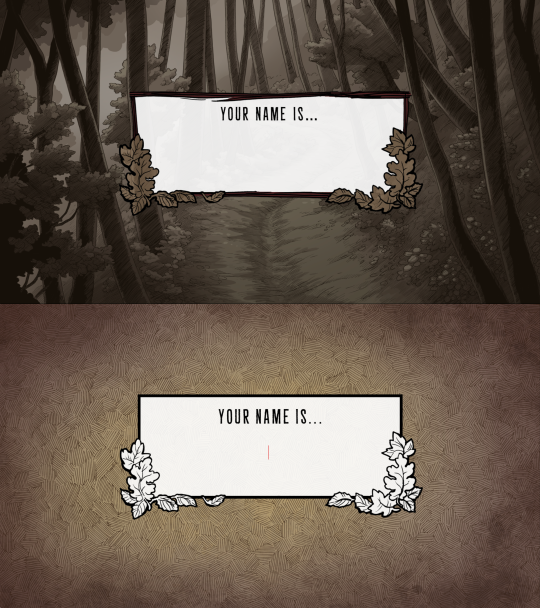
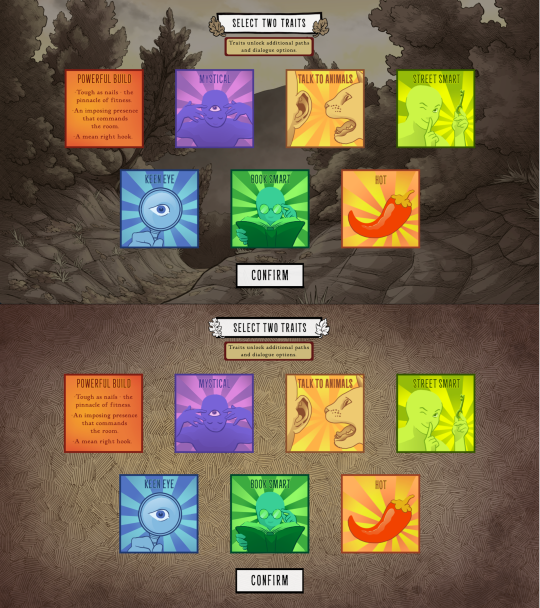
Scarlet Hollow UI Redesign Work In Progress
HELLO! As some of you may know we've been hard at work on a large overhaul patch for the first four episodes of Scarlet Hollow to bring the game closer to our ever-higher standards. While there are a lot of content changes and additions coming with the update, here's spoiler-free look at how the UI side of it is coming along. New UI on top, old UI on bottom. First, and most importantly is the updated textbox. We've been adding a lot of detail to small UI elements, and this is no exception — there are more leaves, and those leaves have some color in them now, which we feel makes the in-game art feel a lot richer. On the usability side, you'll notice that this new box is both taller, meaning that we can fit more options before you need to scroll, and that the scrollbar is located further to the right, meaning options can be longer before flowing onto the next line. (Again, meaning there will be less scrolling.) We've also moved the quick menu into the textbox so it no longer overlaps with any background art.

Next up, we've got the main menu. Not a ton to say here. Logo is smaller and has some color so it feels less stark. The font choice is tighter, and we added a border where the text options start to improve the feel of things. In general we're trying to make options that make the interface feel warmer, more organic, and less sterile.

Next we've got the in-game menu. Again, framing things with organic shapes to provide better flow and separation. We've also added a wooden "frame" around each save game thumbnail give them a more natural feeling.

Similar notes for the new confirmation screen. We're probably going to increase the opacity a little bit. At the moment is a little too transparent.

The journal has new assets, and instead of a generic cross-hatched background, we add a semi-transparent black layer so you can still see the game world behind it.

And speaking of generic cross-hatching, we've also removed it from character creation, instead replacing it with backgrounds from inside the game. Overall this should feel a lot more welcoming.

These backgrounds change with each new slide, too. Here's how trait selection works.

Anyways that's it for now! Happy new year :)
744 notes
·
View notes
Text
Hey, everyone! I've been experimenting with some ideas I had for improving Myspace's mobile navigation. These are just personal thoughts and prototypes—not official changes—but I had a lot of fun reimagining the experience. Would love to hear your thoughts!
489 notes
·
View notes
Text



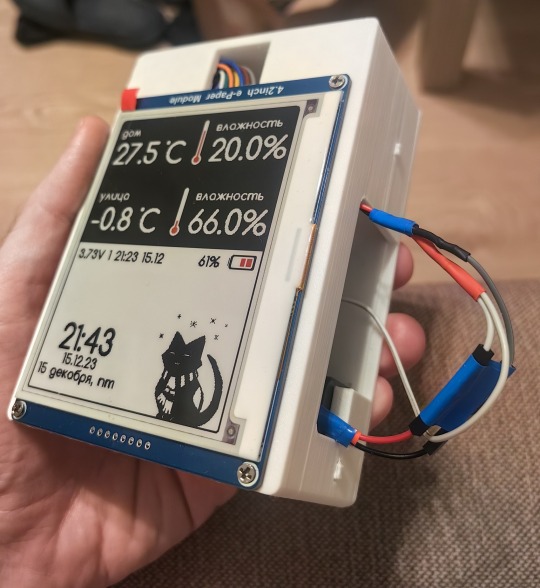
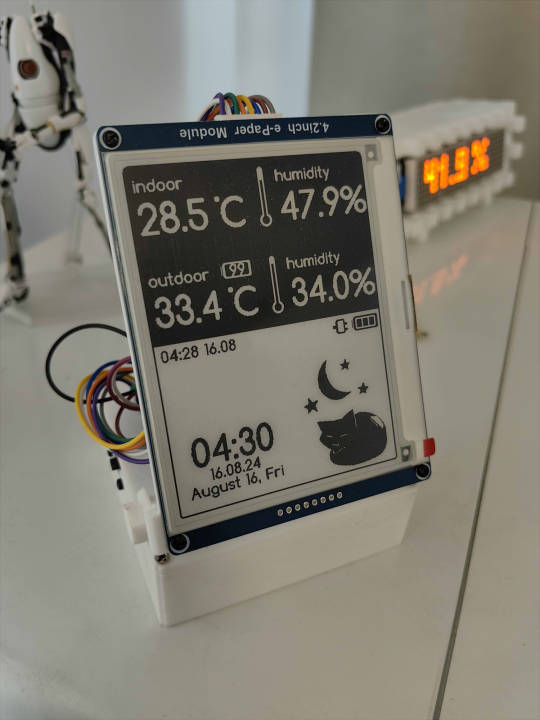
Released my open source weather station firmware, works with E-INK 4.2' \ 1.5' displays; compatible with ESP8266 \ ESP32 Default kitty icon is depends on time \ temperature; Upload custom interfaces is also available via web panel; Optional °F \ °C, English Source code : https://github.com/NC22/Volna42BW Documentation : https://volna42.com
631 notes
·
View notes
Text

#motion graphics#art#graphic design#ui design#animation#scifi art#cyberpunk#cyberpunk art#futuristic#ui#ui ux design#uidesign#black and white#monochrome#gif#dark aesthetic#dark scifi
1K notes
·
View notes
Text






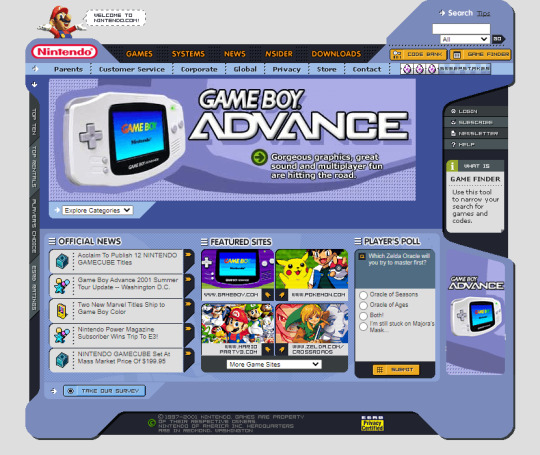
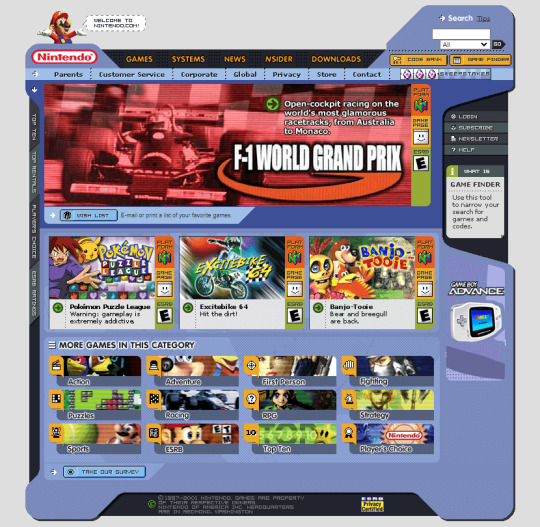
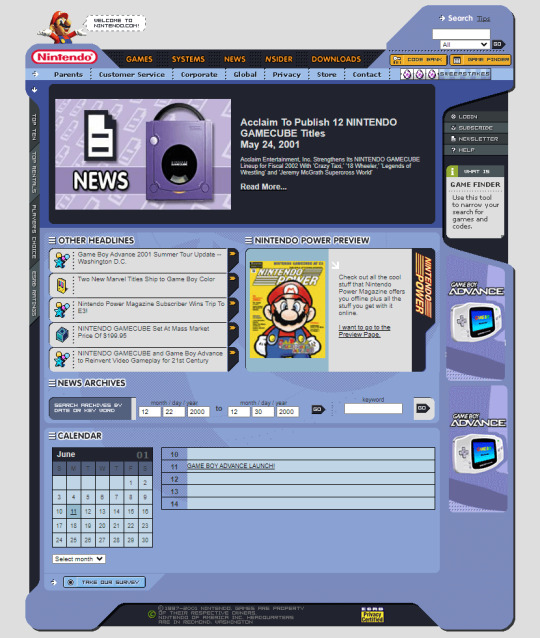
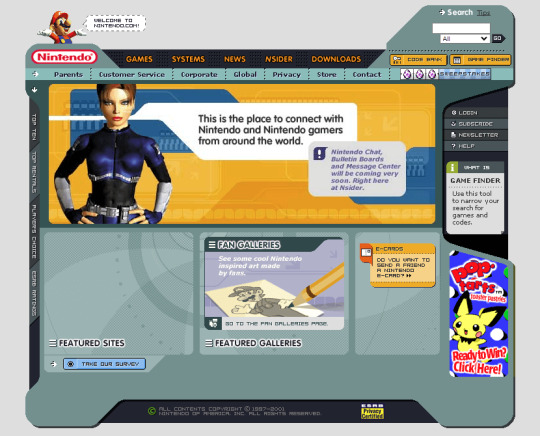
Nintendo in 2001
#2001#2000s#01#00s#art#console#cybercore#cyber y2k#design#graphic design#games#gaming#graphics#internet archive#internet#kaybug#nintendo#old internet#old tech#screenshots#tech#technology#uidesign#ui#ui ux design#video games#y2kcore#y2kore#y2k aesthetic#y2k art
845 notes
·
View notes
Text
Curated collection of A/B test results from best-in-class apps
0 notes
Text

hyperfixated on this game so hard i tried to recreate ac syndicate's animus database using html css and js👍
i will make this responsive though, i've only started doing the frontend but i'll also start doing the backend as soon as i finish this
basically this is gonna be a website that will allow you to create a database of your assassin's creed OCs (btw this was inspired by @gwen-the-assassin's idea <33) and help you with worldbuilding and making AUs (i know the ac fanon wiki already exists for that but i wanted to make the experience of keeping a database more immersive u know....)
this might take a while to be completed, but I'll try to post updates on it as much as possible! if there are any programmers/web developers in the ac fandom that want to contribute to this project plsplspls DM me!!
actual pic of the database for comparison:

ik it's not entirely accurate but this is the simplest database in the game that i could recreate lmao
also code snippets just cuz (+ me crashing out)


#u know what#i might just pass this for my database systems class#assassin's creed#assassin's creed syndicate#ac syndicate#animus#video games#gaming#programming#coding#codeblr#web development#ui ux design#html css#javascript
166 notes
·
View notes
Text


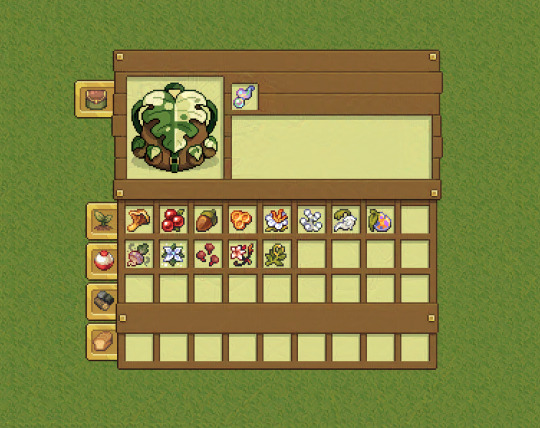
another UI for sprite festival to match a variegated monstera plant, which will be a special reward for kickstarter backers!!
#sprite festival#game art#indie game art#indie game#pixel art#pixel artist#pixelart#aseprite#pixel#ui#ui ux design#pixel graphics#pixel scenery#mine
698 notes
·
View notes
Text
I kind of love it when websites both display relative timestamps for an unreasonably long span of time before switching to absolute timestamps and use unreasonable units for the span in question. "This post was made 37 weeks ago" under what conceivable circumstance is this a useful way to communicate that?
4K notes
·
View notes