#angular front end developer
Explore tagged Tumblr posts
Text
Top Mobile App Development Company in Delhi: Why Infutive Leads the Way
There is a need for businesses to get an assured App Development Company in Delhi like Infutive, that help them expand their digital presence using mobile applications, if they wish to compete in the market. As the world continues to become more mobile-centric, companies in every industry are acquiring app development services to boost customer engagement, operational efficiency, and the ability to compete in their respective sectors.

Infutive is a leading name when it comes to creative, easy-to-use, and scalable mobile app development that is customised as per our clients’ requirements.
Innovative Mobile App Development Company in India
Being the top leader in the best mobile app development company in India, Infutive uses the best tech stack to create powerful apps that offers function and style. With Android and iOS apps as well as cross-platform solutions, the agency develops performing applications that represent the brand. Whether it's their e-commerce platform, their service booking app, or a data-driven enterprise tool, Infutive makes sure every app not only presents top-notch quality in execution, but also in design and user experience.
This development includes collaborating with clients from the get-go, so that every aspect they develop aligns with business goals. Infutive creates a finished product and has a strong support system from the wireframes to the end of the deployment.
What Makes Infutive a Leader in App Developers in India
Infutive has a specialised team of best app developers in India. The amount of creativity, problem-solving and coding skills they bring to each piece varies. The team also keeps up to date with new technology trends and features on the market, such as Flutter, React Native, Swift and Kotlin, in order to provide their customers with the most modern and in demand products.
Agile development methodology allows delivering on time and remain flexible to everything that comes up. Whether you are a start-up with a new concept, or a company looking to digitise products or services, Infutive’s developers build solutions that are practical.
Why to Choose Infutive as Your Mobile App Partner?
Infutive isn’t in the business of just making apps — it’s building lasting, growth-focused relationships. They are acclaimed as a reputed App Development Company in Delhi and are widely known to provide the best app development services. Their open-minded approach to our needs, rich detailing and post-launch support makes them a go-to technology partner for many companies in India and overseas.
Talk soon on making your app idea a reality. Discover smart, cloud-based mobile app development that’s built for business.
#Mobile App Development Company in Delhi#software developer in delhi ncr#angular front end developer#front end app development#App Development Company in Delhi#saas development companies india#front end developer companies#cloud application modernization#mobile app development delhi
0 notes
Text
Hire Full Stack Developers for Seamless Solutions | Sensation Solutions
Looking to hire full stack developers for your business? Sensation Solutions offers top-notch full stack developers with expertise in front-end and back-end technologies. Our skilled developers deliver seamless solutions tailored to your specific needs, ensuring optimal functionality, performance, and user experience. With Sensation Solutions, you can build robust web applications, scalable mobile apps, and innovative software solutions. Get in touch today and hire our dedicated full stack developers to enhance your development projects and drive your business forward.
#Hire Full Stack Developers#Full Stack Development Company#Hire Mean Stack Developers#Mean Stack Development Company#Hire MERN Stack Developers#MERN Stack Development Company#Hire Dot net Developers#Dot net Development Company#Hire PHP Developers#PHP Development Company#Hire Front-end Developer#Hire Angular Front End Developer#Hire Social Media Expert
1 note
·
View note
Text
Why Front-End Development is Key to User Experience
AI-generated image. “Yay, another project. And I have front-end development duty. Nice.” Decoding the Digital Canvas: A Front-End Deep Dive from A Maryland Web Dev Lately, it feels like I’m caught in some kind of front-end developer limbo. Every time I start a new project, it’s always the front-end work that comes up first—and then I just get stuck there. Don’t get me wrong, I know how critical…
#accessibility#Angular#CSS#dailyprompt#Developer Skills#Front-End Development#html#javascript#React#Responsive Design#Software Development.#Usability#user experience#UX#Vue.js#web design#web development#Web Performance
0 notes
Text
Front-End Programming Languages You Should Learn
As web development continues to evolve, mastering the right front-end programming languages is crucial for staying ahead in the industry. Whether you’re a beginner or an experienced developer, learning the most in-demand front-end languages can help you create dynamic, user-friendly, and high-performing websites. In this guide, we’ll explore the top front-end programming languages you should…
#angular#CSS#front-end programming#HTML#Javascript#jquery#react#sass#vue#WASM#Web Design#web development#WordPress
0 notes
Text
Angular 19: Elevating Web Development with Enhanced Performance
Angular 19, the latest iteration of the popular web development framework, introduces a suite of enhancements designed to significantly improve developer productivity, application performance, and the overall user experience. This article delves into the key features and improvements, providing an in-depth look at how Angular 19 is shaping the future of web development. 1. Standalone Components:…
0 notes
Text
Top Tools for Web Development in 2025
Web development is an ever-evolving field, requiring developers to stay updated with the latest tools, frameworks, and software. These tools not only enhance productivity but also simplify complex development processes. Whether you’re building a small business website or a complex web application, having the right tools in your toolkit can make all the difference. Here’s a rundown of the top…

View On WordPress
#Angular Framework#API Development Tools#Back-End Development Tools#Best Tools for Web Development 2024#Bootstrap for Responsive Design#Django Python Framework#Docker for Deployment#Front-End Development Tools#GitHub for Developers#Laravel PHP Framework#Modern Web Development Tools#Node.js Back-End Framework#Popular Web Development Software#React Development#Tailwind CSS#Testing and Debugging Tools#Vue.js for Web Development#Web Development Frameworks
0 notes
Text
Creating a Reusable Component Library in Angular
Overview Are you tired of writing the same code over and over again in your Angular applications? Do you want to improve code reusability and simplify the development process? Look no further! Creating a reusable component library is the answer. Why Use a Component Library? A component library is a collection of reusable UI components that can be shared across multiple projects. It provides…
#Angular#Angular component library#Component Library#CSS#development#Front-end Development#Reusability#reusable components#UI development
0 notes
Text
Angular vs. Other Frameworks: Why It’s the Best Choice for Your Mobile App

In the modern digital age, developing mobile apps has become essential for driving business success. The competition in the mobile app market is intense, and picking the right framework can significantly impact your app’s performance, scalability, and overall success. Among the most popular frameworks are Angular, React, and Vue.js, but Angular mobile app development stands out for its comprehensive tools, advanced features, and support for complex projects. In this article, we’ll explore why Angular is the best choice for your mobile app development projects.
What is Angular?
Angular, an open-source front-end framework created by Google, was first introduced in 2010. Since then, it has evolved significantly, with Angular 2+ being a total overhaul of the original AngularJS. It’s written in TypeScript, offering developers a static type system that makes coding easier and less error-prone. With its component-based architecture and powerful development tools, Angular provides a robust environment for building dynamic, scalable, and secure mobile applications.
Importance of Frameworks in Mobile App Development
Frameworks are crucial in streamlining mobile app development tasks. They provide a structured foundation for building apps, reducing the need to write repetitive code and streamlining the development process. Frameworks like Angular, React, and Vue.js offer varying degrees of flexibility, ease of use, and performance optimization, making it critical to choose the right one based on the app’s requirements.
Angular vs. React
One of the most common comparisons in mobile app development is between Angular and React. React, developed by Facebook, is widely used for creating user interfaces, particularly single-page applications. Although both frameworks are highly capable, Angular offers a broader range of built-in functionalities, including modules for routing, forms, and HTTP communication. React, on the other hand, often requires third-party libraries to achieve the same functionality, which can increase the complexity of a project.
While React offers flexibility and a shorter learning curve, Angular’s opinionated architecture and robust tools make it a more suitable choice for large-scale and complex mobile app development projects.
Angular vs. Vue.js
Another widely used framework is Vue.js, appreciated for its straightforward approach and seamless integration. It’s often favored by small teams or individual developers for smaller applications. However, when it comes to handling more complex, enterprise-level applications, Angular takes the lead. Vue lacks some of the advanced features that Angular provides, such as dependency injection and comprehensive tooling, making it less suitable for large projects requiring scalability and maintainability.
Core Features of Angular for Mobile App Development
Component-Based Architecture: Angular’s component-based architecture enables developers to create reusable components, reducing redundancy and improving efficiency in development.
TypeScript Support: TypeScript, being a superset of JavaScript, introduces static typing and other advanced features, making debugging easier and code more reliable.
Two-Way Data Binding: This feature allows changes in the user interface to automatically update the underlying data model and vice versa, ensuring real-time synchronization.
Dependency Injection: Angular’s dependency injection system improves modularity and scalability, allowing components to be easily managed and tested in isolation.
Why Angular is Ideal for Complex Mobile App Projects
When managing a large-scale mobile app development project, Angular shines due to its modular development structure. By breaking the app into multiple modules, Angular makes it easier to manage, update, and scale complex applications over time. This is especially useful for projects that involve multiple teams working on different parts of the app, ensuring that changes in one module do not interfere with others.
Security in Angular
Security is a significant concern in mobile app development, and Angular provides several built-in features to enhance app security. It supports HTTPS communication and offers robust authentication mechanisms, including OAuth, JSON Web Tokens (JWT), and more. By incorporating these security protocols, Angular ensures that user data remains protected throughout the app’s lifecycle.
Performance Optimization with Angular
Angular’s Ahead-of-Time (AOT) compilation ensures that templates and components are pre-compiled, reducing the app’s initial load time. Additionally, Angular’s Change Detection feature minimizes unnecessary updates, optimizing the app’s performance, especially for large-scale projects.
Scalability of Angular for Growing Apps
One of Angular’s strongest attributes is its scalability. As mobile apps grow in complexity and usage, Angular’s modular architecture allows for easy updates and maintenance without disrupting the overall structure. Whether you’re building a small app or a massive enterprise solution, Angular can scale seamlessly to meet the app’s demands.
Support for Progressive Web Apps (PWAs)
Angular is also a popular choice for building Progressive Web Apps (PWAs), which offer users an app-like experience on the web. With PWA support, Angular enables developers to create fast, reliable, and engaging web experiences that work seamlessly across all devices.
Cross-Platform Development with Angular
Another significant advantage of Angular is its cross-platform development capabilities. Angular can be integrated with frameworks like Ionic to build hybrid mobile applications, providing a single codebase that works across multiple platforms, including iOS and Android.
Community and Ecosystem Support
Angular boasts one of the largest and most active developer communities in the tech world. With countless resources, tutorials, libraries, and tools available, developers can easily find solutions to common problems, making it easier to build and maintain Angular apps over the long term.
Conclusion
In conclusion, Angular stands out among other frameworks due to its robust set of features, scalability, and security. For mobile app development projects, particularly those that require handling complex functionalities and large datasets, Angular provides an ideal solution. Its modular architecture, cross-platform capabilities, and extensive community support make it the best choice for developing dynamic, scalable, and secure mobile applications.
FAQs
What sets Angular apart from other mobile app development frameworks? Angular’s component-based architecture, TypeScript support, and built-in security features make it ideal for large-scale mobile apps.
Is Angular suitable for small-scale mobile app projects? Yes, Angular can be used for small-scale apps, though its full potential is realized in complex, enterprise-level applications.
Can Angular be used for both web and mobile apps? Absolutely! Angular supports both web app development and cross-platform mobile app development through integration with tools like Ionic.
How secure is Angular for mobile app development? Angular offers strong security measures such as HTTPS for secure communication, various authentication mechanisms, and built-in safeguards to defend against common threats like XSS attacks.
Is Angular easy for new developers to learn? Angular has a steeper learning curve compared to frameworks like React or Vue.js, but its comprehensive documentation and community support make it accessible for new developers.
#Angular mobile app development#best mobile app frameworks#Angular vs React comparison#mobile app scalability#cross-platform app development#front-end frameworks for mobile#mobile app performance optimization#Angular app security#mobile app user experience#benefits of Angular for mobile#Angular vs Vue for mobile apps#mobile app development trends#Angular for enterprise apps#mobile app support frameworks#choosing the right mobile framework
0 notes
Text
Title: Mastering the Essentials of Modern Web Development: A Comprehensive Guide

In today's digital era, web development has evolved into a multifaceted discipline essential for businesses, organizations, and individuals alike. From creating interactive websites to crafting robust web applications, mastering the essentials of modern web development is crucial for success in the online realm.
One of the foundational aspects of modern web development is proficiency in HTML, CSS, and JavaScript. HTML provides the structure, CSS adds style and design, while JavaScript enhances interactivity and functionality. Understanding these core technologies lays the groundwork for building dynamic and visually appealing web experiences.
Furthermore, familiarity with popular frameworks and libraries such as React, Angular, and Vue.js can significantly streamline development processes and empower developers to create feature-rich applications efficiently. These frameworks offer powerful tools for managing state, handling routing, and building reusable components, enabling developers to focus on implementing business logic rather than reinventing the wheel.
0 notes
Text
Tech Active Guide: Nurturing Connectivity with Remote Team Building
Explore virtual team building and remote work, uncovering benefits, challenges, and strategic initiatives for fostering collaboration. Visit us to know more.
#custom software development companies#custom software development services#hire net developers#machine learning development company#angular js development services#hire front end developer#hire backend developer#dedicated software development team#hire data engineers#machine learning consulting#offshore developers#hire software development team#data science experts#ai ml consulting#ai and ml consulting#custom machine learning solutions#machine learning solutions company#hire top software developers#hire devops engineer#python software engineer#remote python developers#remote full stack developers#remote developers#devops outsourcing
0 notes
Text
Becoming a Full Stack Developer: My Roadmap to Mastery
Embarking on my journey to become a full stack developer has been nothing short of a thrilling adventure. It's been filled with moments of incredible learning, personal growth, and a profound passion for creating digital solutions that truly make a difference. From the fascinating world of front-end design to the intricate workings of back-end development, let me take you through my personal roadmap to mastering the art of full stack development.

Defining Full Stack Development
At its core, I see a full stack developer as a tech-savvy magician who possesses the unique ability to bring both the user-facing magic of the front end and the powerful machinery of the backend to life. It's not merely about coding; it's about the art of crafting seamless user experiences while skillfully managing the complex infrastructure that makes it all possible.
Self-Assessment
Like any journey, mine began with self-awareness. I took a close look at my existing skills and knowledge. I uncovered my strengths to build upon and identified the areas where I needed improvement. This self-assessment became the bedrock upon which I constructed my roadmap, allowing me to set clear, focused goals for my full stack development journey.
Front-End Development Skills
Mastering front-end technologies proved to be a thrilling challenge. Moving from the foundational HTML and CSS, which provide structure and style to web pages, to delving into the captivating realm of JavaScript with its dynamic interactions, each step forward brought its own set of revelations and challenges. My journey was marked by moments of both frustration and triumph as I evolved from crafting basic layouts to creating intricate user interfaces that sprung to life at the simple click of a button.
Back-End Development Skills
Transitioning to the backend was like stepping into a whole new world of data management, server intricacies, and complex logic. Learning languages like Python, diving deep into databases like MySQL, and exploring frameworks such as Flask and Django became the building blocks of my backend journey. The sheer satisfaction of watching my code efficiently manage data and orchestrate complex operations fueled my determination to keep pushing forward.
Bridging the Gap
The leap from front-end to back-end wasn't a smooth one. Bridging this gap required not only the acquisition of new technical skills but also a shift in mindset. The challenges were numerous – learning to handle data securely, optimizing performance, and orchestrating intricate processes. I adopted various strategies to make this transition seamless, eventually allowing me to unite my front-end and back-end skills into a unified full stack approach.
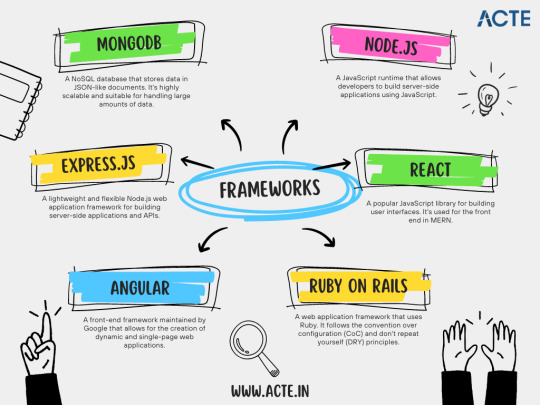
Full Stack Development Frameworks
The full stack development world introduced me to a plethora of frameworks designed to streamline the entire process. Frameworks like MEAN (MongoDB, Express.js, Angular, Node.js) and MERN (MongoDB, Express.js, React, Node.js) became my trusted companions. They not only accelerated development but also offered valuable insights into the best practices of full stack architecture.

Building Projects
Knowledge truly gains momentum when it's put into practice. Building projects became an essential part of my journey. These projects provided the practical experience necessary to solidify my skills. Whether it was crafting dynamic e-commerce platforms or developing interactive web applications, each project served as a canvas for innovation, experimentation, and continuous improvement.
Continuous Learning
Full stack development is an ongoing journey without a defined finish line. The ever-evolving landscape continually demands learning and adaptation. To stay updated with emerging trends and technologies, I relied on online platforms, coding communities, and valuable resources like full stack developer course and blogs provided by ACTE.

Challenges and Rewards
This journey had its fair share of difficulties, of course. Debugging cryptic errors, optimizing code for performance, and keeping pace with rapid technological advancements were just a few of the hurdles I encountered. However, the rewards far surpassed the struggles. The ability to transform ideas into functional applications, the satisfaction of solving intricate puzzles, and the sheer joy of witnessing my work in action were the driving forces that kept me moving forward.
Networking and Community
In today's digitally connected world, networking is an invaluable asset. Engaging with developer communities and attending meetups opened doors to fresh perspectives, exciting collaborations, and invaluable insights. The support and camaraderie of fellow developers served as a constant reminder that I wasn't alone on this journey.
Becoming a full stack developer is about more than just acquiring technical skills; it's a transformative journey of self-discovery, overcoming challenges, and embracing growth. To all those aspiring full stack developers out there, my advice is to wholeheartedly embrace each challenge as a learning opportunity. Your roadmap may take unexpected turns, but with dedication, resilience, and a deep passion for innovation, you too can navigate the path to mastery. The world of full stack development awaits – so go forth and code boldly!
6 notes
·
View notes
Text
Android App Development: Building Your First Mobile App - A Step-by-Step Guide for Beginners

In the ever-evolving landscape of web development, crafting designs that seamlessly adapt to various screen sizes has become imperative. Among the key elements of web design, typography plays a pivotal role in conveying the intended message effectively. As users access websites across a myriad of devices, ensuring that typography adjusts gracefully to different screen sizes is crucial for delivering a consistent and user-friendly experience.
At Blockverse Infotech Solutions, we understand the significance of responsive typography in modern web design. In this article, we delve into the fundamentals of responsive typography and share essential tips and techniques to help you create text that adapts flawlessly to the diverse array of devices used by your audience.
Use Relative Units: Embrace relative units such as percentages, ems, or rems instead of fixed pixel sizes for font properties like size, line height, and spacing. Relative units ensure that typography scales proportionally based on the user’s viewport size, facilitating a consistent reading experience across devices.
Viewport-based Typography: Leverage viewport units (vw, vh) to define font sizes relative to the dimensions of the viewport. This approach enables typography to adjust dynamically, maintaining optimal legibility regardless of the screen dimensions.
Media Queries for Typography: Utilize media queries to tailor typography styles based on specific breakpoints corresponding to different device sizes. Adjust font sizes, line heights, and other typographic parameters within media query blocks to optimize readability across various screen resolutions
Hierarchical Scaling: Establish a hierarchical typographic scale consisting of relative font size increments for different heading levels and text elements. By maintaining consistent proportions between typography elements, you ensure visual harmony and readability across all screen sizes.
Optimize Line Length: Pay attention to line length — the number of characters per line — to prevent excessively long or short lines of text. Aim for an optimal line length that promotes comfortable reading without excessive eye movement, adjusting it dynamically for different viewport widths.
Contrast and Readability: Prioritize contrast and readability by selecting font colors and backgrounds that ensure sufficient contrast ratios, especially on smaller screens or in high ambient light conditions. Test typography legibility across diverse devices and environments to guarantee optimal readability.
Fallback Fonts and Typography Stacks: Define robust font stacks incorporating web-safe fonts and appropriate fallback options to maintain typographic consistency across platforms. Specify font fallbacks in CSS declarations to ensure graceful degradation in case primary fonts are unavailable.
Responsive Type Scale Tools: Explore responsive type scale tools and resources that facilitate the generation of typographic scales optimized for responsiveness. Leverage online calculators and frameworks to streamline the creation of scalable typography systems tailored to your design requirements.
User Testing and Iteration: Conduct thorough user testing across various devices and screen sizes to evaluate the effectiveness of your responsive typography implementation. Gather feedback from users regarding readability, legibility, and overall typographic experience, iteratively refining typography styles based on insights gleaned from testing.
In the realm of web design, responsive typography serves as a cornerstone for crafting engaging and accessible user experiences across diverse devices. By employing the tips and techniques outlined in this article, you can elevate your typographic design prowess and ensure that text content adapts seamlessly to the ever-changing digital landscape. At Blockverse Infotech Solutions, we empower businesses with innovative web design solutions that prioritize responsiveness and user-centricity, including meticulous attention to typography for enhanced readability and visual appeal.
#mobile phone app development#android app development#cost to develop an app#website app development#build a game app#freelance app developers#ecommerce app development#angular mobile app development#front end app development#app developers in jaipur#app development company in jaipur#application development technologies#ai app development
0 notes
Text
Understanding Javascript and Search Engine Optimization
This report provides a comprehensive overview of Javascript, a fundamental programming language for web development, and Search Engine Optimization (SEO), a critical practice for enhancing online visibility. The analysis delves into the core concepts of Javascript, its applications in both front-end and back-end development, and explores popular frameworks and libraries. Furthermore, it examines…
#Angular#Back-End Development#Front-End Development#Javascript#Keyword Research#Link Building#Node.js#Off-Page SEO#On-Page SEO#programming#React#seo#software-development#Technical SEO#technology#Web Development#Website Speed
0 notes
Text
Angular vs React: Which One Should You Choose in 2024?

In the ever-evolving landscape of web development, Angular and React continue to be two of the most popular choices for building modern, dynamic web applications. As we venture into 2024, the decision between Angular and React remains a crucial one for developers embarking on new projects. Let's delve into the key factors to consider when choosing between these two powerhouse frameworks.
1. Performance:
In terms of performance, both Angular and React have made significant strides over the years. React's virtual DOM and efficient rendering mechanisms have traditionally given it an edge in performance-critical applications. However, Angular's latest versions have introduced Ivy, a groundbreaking rendering engine that significantly improves performance and bundle size. In 2024, performance differentials between Angular and React are narrower than ever, with both frameworks capable of delivering blazing-fast experiences.
2. Developer Productivity:
Developer productivity is a crucial aspect of any framework choice. React's component-based architecture and lightweight nature have long been praised for enabling rapid development and easy integration with other libraries and tools. On the other hand, Angular's opinionated structure and comprehensive ecosystem provide developers with a robust set of tools out-of-the-box, streamlining development processes and ensuring consistency across projects. The choice between Angular and React in terms of productivity often boils down to personal preference and project requirements.
3. Ecosystem and Community Support:
The ecosystem surrounding a framework can greatly influence its adoption and longevity. React boasts a vast and vibrant community, with a plethora of third-party libraries, tools, and resources available to developers. This rich ecosystem ensures that developers have access to solutions for virtually any problem they encounter. Angular, backed by Google, also enjoys strong community support and an extensive ecosystem. With a wide range of official and community-maintained packages, Angular provides developers with the resources they need to build complex applications with ease.
4. Learning Curve:
The learning curve is an important consideration for teams adopting a new framework. React's minimalist approach and focus on JavaScript make it relatively easy for developers to get started, especially those with prior experience in web development. Angular, with its comprehensive documentation and structured approach, may have a steeper learning curve for beginners. However, once developers grasp its concepts and conventions, Angular's opinionated nature can lead to more consistent and maintainable codebases.
5. Industry Trends and Job Market:
Finally, it's essential to consider industry trends and the job market when choosing between Angular and React. While both frameworks remain in high demand, React has gained significant traction in recent years, with many startups and tech giants adopting it for their projects. However, Angular continues to be widely used, particularly in enterprise settings where stability and long-term support are paramount. Ultimately, the decision between Angular and React may also depend on factors such as company preferences, project requirements, and the availability of skilled developers in the job market.
Conclusion:
In 2024, the choice between Angular and React remains nuanced and dependent on various factors, including performance requirements, developer productivity, ecosystem support, learning curves, and industry trends. Both frameworks have their strengths and weaknesses, and the decision ultimately comes down to the specific needs and preferences of your project and team. Whether you opt for the flexibility of React or the structure of Angular, rest assured that both frameworks will continue to evolve and empower developers to build innovative web applications for years to come.
Nivedita Infosystem LLP is a leading provider of web design and development services. We offer innovative design, responsive development, cutting-edge technology, and tailored solutions. Our creative minds bring your vision to life, ensuring a visually appealing and functional website. We stay ahead of the curve, incorporating the latest technologies to future-proof your digital presence.
#front-end development#Angular#React#JavaScript frameworks#Front-end development#Reactive programming
0 notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text

Personality
In a now deleted tweet by VIVINOS, it was mentioned that Till was the most sensitive and timid among all the participants. This corroborates his depiction in Round 2, where he is shown to be incredibly docile, especially in the presence of Mizi. Despite this, it should be noted that he also has a vicious streak, which was particularly evident in the aforementioned second round where he sang over his opponent in order to win.
Apart from this, Till is also noted to be an exceptional artist. He tends to get lost in the matter and frequently sketches.
Appearance
Till is a small and thinly-built man with fair skin, teal eyes, and shaggy grey hair. On the side of his neck is his name is marked in silverish-grey, usually covered in a green patch for most of the series. It isn't until the events of Round 6, where his branding is officially shown. (besides illustrations made by the staff)
He is frequently portrayed wearing various items of tech gear, such as a collar that fastens around his mouth & and an earpiece that sits in the base of his left ear.
He sports an oversized white tee with black spray-painted letters in various styles and ankle-length red trousers. Till has not been depicted wearing any footwear in Round 2.
In the performance of Round 6, Till dons a loose black tee tucked into straight black pants. The black tee is adorned with thin decorative chains attached close to the neckline on the front and back, hanging from the shoulders loosely. He wears a darker black long sleeved tee shirt inside, and wears a pair of dark red fingerless gloves. Till also wears silver colored shoes, which are made of metal, showing Urak’s lack of care of Till’s well being.
Till's name is shown marked on the side of his neck, partially covered by the silver choker around his neck. Till noticeably looks more tired, as he is depicted with dark patches under his eyes, a downcast look in the eyes, and less angular shapes in his design. (In Round 2, eyes and hair were made up of many angular lines).
In a flashback shown during Round 6, Till is shown wearing a more formal attire, consisting of black suit pants and jacket, and an extremely dark red inner shirt, along with a supposedly white tie, loosely tied around the collar of his shirt. His hair is slicked back with a parting more towards the left side of his face.
At the end of Karma, he is shown to have his ear clipped like Io.
Background
Past
Unlike most of the pet humans in ANAKT GARDEN, Till suffers lots of abuse from his guardian. It is implied that his rebellious nature made him a target for especially harsh punishment, as evidenced by the numerous bruises across his face in his introductory video. Till fell for Mizi because of her looks and beautiful smile, and developed deeper feelings the more he got to know her.[1] It is because of this adoration that Till dedicated himself to protecting her.[2] Although he usually never approaches her directly, he is seen observing her from afar. Till's love for Mizi served as his motivation and coping mechanism for the abuse and hardship he endured, as he can be seen clutching the red flowers Mizi adores when receiving punishments. Round 3 shows some of Till's backstory through the lens of Ivan. Till had chased after a flower crown made of Anakt artificial flowers, similar to ones that Mizi has made for Sua, and it drifted into a dark passageway, a restricted area that appeared to be an alien's residence. It's unknown what happened prior to Ivan's appearance, but Till is crumpled on the ground next to a stunned Mizi as the two are in the presence of ANAKT GARDEN's wagyein guard. However, instead of backing down in the face of danger, Till steadily stood back on his feet. This created a core memory for Ivan as it became the moment he became enamored with Till. During a time where Till is locked up in solitary confinement, likely because of his rebelling that caused the punishment, Ivan takes him out of his restraints and leads him outside to escape ANAKT GARDEN. As meteors fall, Till is amazed by the sight he had never seen before. But before they could go any further, Till's hand slips from Ivan's. He makes the decision to return back to ANAKT GARDEN realizing he could not leave Mizi behind.
Alien Stage Events
In Round 2, he sings "Unknown (Till The End...)" and strategically doesn't allow the other person to sing and even attacks his opponent to rob him of any chance of winning. After the events of "All-in", Till is seen inside of a karaoke room with his guardian and other aliens. It's possible that this was a small gathering for potential sponsors. As he refuses to sing "MY CLEMATIS" for the aliens, his guardian, infuriated, walks up to Till and grabs his face and demands that he perform. He shoves Till down to the table, showing an article about Mizi who has gone missing from Alien Stage. Something in him snaps, and he lunges for the nearest alien and attacks him but is quickly subdued. Judging by the disappearance of the alien's clothing, it can be inferred that Till was most likely sexually assaulted. In a haze, Till creates a vision of Mizi and reaches out for her hand, probably hoping that her presence, even if not real, could save him. The aliens leave the room and put a gag on him, to which Ivan removes after finding Till. In Round 6, he goes against Ivan. After the latter forcefully kissed and strangled him, the score shows Till beat him 89 to 70, setting him up for a final round against Luka. In Round 7, the final round, he is up against Luka. The latter, like in Round 5 with Mizi, manipulates Till into remembering the events from the previous round, though he ends up hanging on once he sees that Mizi was alive and infiltrated the audience. However, unfortunately for Till, Luka's manipulation gets the better of him, resulting in Luka winning. Till seemingly ends up dying in Mizi's arms after the round ends. However, during the events of Karma, while the stage is burning down, Mizi realizes he's alive by hearing his heartbeat and runs to a rebellion member, Isaac, imploring for the rebels to take him. Seven years after what was dubbed "The ALNST Tragedy", Till is shown as part of the rebels, rescuing pet human children and showing them the way to the rebellion.
#alien stage#alnst#vivinos#qmeng#till#alien stage till#alnst till#character lore#alnst lore#alien stage lore
14 notes
·
View notes