#custom fields
Explore tagged Tumblr posts
Text
Custom field ideas
(I don't even use all of them, but maybe they'll help you)

NOTICE: REMEMBER that you must keep this information to yourself and those closest to you. Try to avoid giving too much information to strangers. Remember that you can choose who sees and who doesn't see the information you add. Prioritize your security.
BASIC:
— Name/s
— Nickname/s
— Pronouns
— Age + maturity
— Species
COMMUNICATION:
— Languages
— Preference
— Verbality
— typings quirk
LGBTIQA+
— Main identity/identities
— Secondary identity/identities
— Main orientation/orientations
— Secondary orientation/orientations
— Type of relationship
SYS INFO
— Main role/roles
— Secondary role/roles
— Alter type (formed, semi-formed, fragment, etc.)
— proxy
— Fronting... (Often, rarely, in emergencies, etc.)
— Level / status
— I work with:
SUB SYS
— sub sys
— Main role/roles
— Secondary role/roles
— Alter type (formed, semi-formed, fragment, etc.)
— Level / status
— I work with:
INTROJECT
— source/es
— Source's opinion
— Can we talk to you about your source?
— Can we treat you as your source?
Limits + interaction
— BYI
— Age range between alters
— Body age range
— DNI
— the ice
— interact
RELATIONSHIP + STATUS
— Opinion on the system
— Relationship with the system
— Opinion on the subsystem
— relationship with the subsystem
— Opinion about outsiders
— Relationship with outsiders
— Online status
— Status in irl
— BFF
— Family
— Friends within the system or subsystem
— Friends outside the system
— Interaction status
MORE SPECIFIC INFORMATION
— Likes
— Dislikes
— Hiperfix
— Hobbies
— Religious beliefs
— Ideology
— Position
— Movies
— Games
— Music
— Books
— Activities
— Meal
— Objects
— colors
— Series
— Season
— Problematic
— More
Alterhuman
— Otherkin
— therian
— fictionkin
(this is short, I know...)
IW
— Visibility
— Appearance
— Height
— Area in which I work
— I work in...
— Internal function
Even more specific information
— Biography
— AGAF
— Recognized as... (Friend, enemy, fool, etc. at birth)
— ships/shipper
— Terminologies
— MBTI
— Furry
— Data
FUNNY IMAGES
— userboxer
— Moodboard
— Aesthetics
— shiny buttons
End
— Fields completed
— Who completed it?
— Update date

#did system#did osdd#did community#did alter#simply plural inspo#custom field#💥 mw#ideas simply plural#simply plural ideas#simply plural#alterhuman#lgbtq community#lgbt pride#lgtbqia+#lgbtqia#lgbtq#otherkin#fictionkin#alter help#traumagenic system#plural system#osdd system
299 notes
·
View notes
Text
Ideas for custom fields in simply plural!
Personal info:
Names and their meaning
Age
Birthday
Formation date
Gender, sexuality and MOGAI identities
Pronouns
Source
Species
System role info:
'Alter may be fronting if'
Fronting triggers (I would always recommend keeping these private, but they're good for us to note)
Role and/or alter type
Subsystem
Personal info:
Appearance
Relationships (inside and outside of the system)
Music, aesthetic and fashion taste
Likes and dislikes
Interests
Language(s) an alter can understand
Disability stuff:
Speech capability
If other disorders/conditions effect them
Boundaries:
Tone tags
Nicknames
Compliments
Source talk
Physical touch
Other bits:
Icon credit
Pixels and/or graphics credit
#feel free to use ect ect no credit needed! if you're confused about these feel free to ask#also this will probably be added to#simply plural resources#simply plural#custom fields
358 notes
·
View notes
Text

꒰ 💭 ꒱ simply plural custom field template — F2U
·⠀⠀𝐓ext⠀⠀✿⠀ 𓈒
✿ ㅤㅤ⌓⌓ 𝐭ext 𓈒ㅤ
𝐀𝐁𝐂𝐃𝐄𝐅𝐆𝐇𝐈𝐉𝐊𝐋𝐌𝐍𝐎𝐏𝐐𝐑𝐒𝐓𝐔𝐕𝐖𝐗𝐘𝐙


63 notes
·
View notes
Text

Simply plural custom field || label/identity
 „ label
![]()  „ label
![]()  „ label
![]()  „ label
#anti endo#systemblr#traumagenic system#endos are ableist#endos arent valid#endos aren't real#endo dni#system stuff#system template#simply plural#sp template#simply plural layout#simply plural inspo#custom fields#sp custom fields#system layout#system post#system things#pluralkit#actually traumagenic#non traumagenic dni#traumagenic osdd#did osdd#osdd system#osddid#actually osdd#osdd 1b#osdd alter#did system#did alter
32 notes
·
View notes
Text
Simply Plural Custom Fields: A Thread 🧵
To answer some questions in advance:
Can I use this? Yes, use it all. We don't care!
Do you really know all this about your alters? Nope.
Why did you include [specific thing]? I included everything.
Why didn't you include [specific thing]? Check our groups post to see if it's there. If not, drop us a message and we'll add it.
Discourse? Don't!
What's your SP? Can I add it? It's forestdwellers_ and yes you can.
This is meant to be a starting point for fields where you write a lot, and decorate it how you want. I update often on SP. Actually this will likely be updated soon.
Now onto the list. TWs for everything.
Part 1/3
Groups to quickly throw info in, basic information, and appearance



#simply plural inspiration#simply plural inspo#simply plural#sp inspo#sp inspiration#custom fields#sp custom fields
31 notes
·
View notes
Text

Custom Field Title Template Webcore/Internet Inspired

The first one is to make a separation between categories, is optional
Example being used:

Template:
၊၊||၊𓂃˖ ִֶָ Text .ᐟ⩩
ᯤ⋮ Textᯓ⟢
Edits are allowed, don't change more than half the template
Credits are optional but really appreciated!


#ᯓᡣ𐭩 Eeveelutions 𐂯 All ♯#ᯓᡣ𐭩 Black Paws 𐂯 Text Decor ♯#simply plural custom fields#simply plural layout#simply plural inspo#simply plural template#simply plural#custom fields
25 notes
·
View notes
Text
Simply Plural Custom Fields (To Prioritise Functioning)
In our last post I discussed the pressure we felt to present our system a certain way, something I'm sure is prevalent in online spaces as well. So as part of undoing this belief system we've been redoing our simply plural.
In very few posts have we seen advice on sorting simply plural and custom fronts or profile layouts to prioritise communication and functioning. So here's the changes we've made, if anyone wants well share an example of a whole alter profilem
Main Things We've Added To Custom Fields:
More private sections, to detail roles and take related to it, triggers, fusion, dormancy and etc updates
A system to categorise general amnesia barriers between individual alters and everyone else (taken from the BASK structure of memories as seen in a post by @granulesofsand)
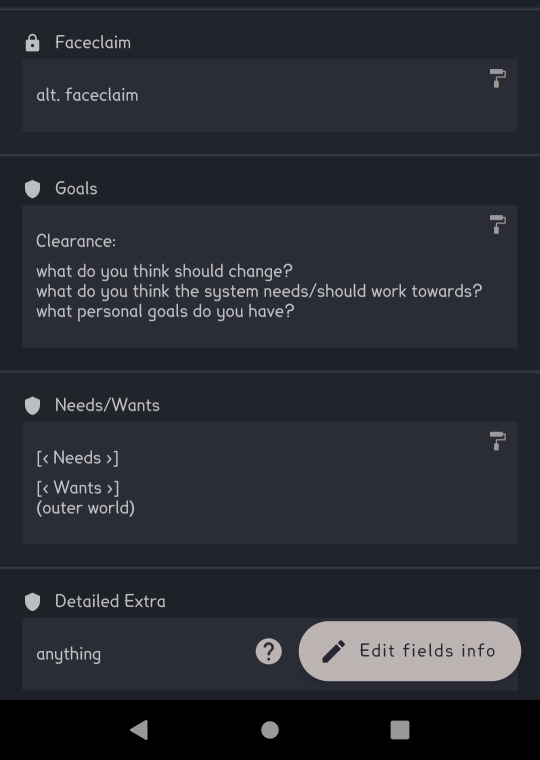
A section for wants and needs, to highlight anything that people need externally (mainly physical items)
A section for goals. These are three questions people answer as they want. We also added a "clearance" section to specify who can view this part
1. What are your goals for yourself?
2. What goals do you think the system should work towards?
3. What is something you think needs improvement?
Of course, you can do whatever kind of questions you need, but we found it a really helpful section
A section for coping skills, and any safety plans in place for the alter
Disorder Info, all of us have the same mental health issues but in this section it gives an opportunity to specify which aspect may affect someone the most/least to help specify what someone may need
Limiting what people can pick as an avatar. We had problems with people purposely changing them, or being uncomfortable with them as they tried to make them attractive to others especially our irls. To prevent this we've limited the picrews they can choose and are encouraging picking it like a pfp, with a section for alternative face claims (which can be anything they want) in cf
Example screenshots are below the cut!



Once we've organised our folder situation we plan to do a post on how were sorting that, and what custom fronts we create. I hope this is helpful to someone! Pleaseeee send asks related to it, or anything I'd love to answer questions
#also dune if youd rather remove the reference to you i can#sorry for not asking earlier#simply plural#custom fields#sp#system#system management
54 notes
·
View notes
Text
Day 4: Customizing Fields and Forms in Dynamics 365 CRM – No Code, Big Power
Welcome to Day 4 of our Dynamics 365 CRM Fundamentals course! In today’s session, we’ll unlock one of the most important superpowers of Dynamics 365: form and field customization — all without writing a single line of code. This is what makes Dynamics 365 so powerful for businesses: you can tailor your CRM interface and database to match your unique needs, processes, and teams. 🎯 Why Customize…
#Business Rules#CRM Admin#CRM Forms#Custom Fields#Dataverse Tables#Dynamics 365 Customization#No Code CRM#Power Apps
0 notes
Text
Using Pages CMS for Static Site Content Management
New Post has been published on https://thedigitalinsider.com/using-pages-cms-for-static-site-content-management/
Using Pages CMS for Static Site Content Management
Friends, I’ve been on the hunt for a decent content management system for static sites for… well, about as long as we’ve all been calling them “static sites,” honestly.
I know, I know: there are a ton of content management system options available, and while I’ve tested several, none have really been the one, y’know? Weird pricing models, difficult customization, some even end up becoming a whole ‘nother thing to manage.
Also, I really enjoy building with site generators such as Astro or Eleventy, but pitching Markdown as the means of managing content is less-than-ideal for many “non-techie” folks.
A few expectations for content management systems might include:
Easy to use: The most important feature, why you might opt to use a content management system in the first place.
Minimal Requirements: Look, I’m just trying to update some HTML, I don’t want to think too much about database tables.
Collaboration: CMS tools work best when multiple contributors work together, contributors who probably don’t know Markdown or what GitHub is.
Customizable: No website is the same, so we’ll need to be able to make custom fields for different types of content.
Not a terribly long list of demands, I’d say; fairly reasonable, even. That’s why I was happy to discover Pages CMS.
According to its own home page, Pages CMS is the “The No-Hassle CMS for Static Site Generators,” and I’ll to attest to that. Pages CMS has largely been developed by a single developer, Ronan Berder, but is open source, and accepting pull requests over on GitHub.
Taking a lot of the “good parts” found in other CMS tools, and a single configuration file, Pages CMS combines things into a sleek user interface.
Pages CMS includes lots of options for customization, you can upload media, make editable files, and create entire collections of content. Also, content can have all sorts of different fields, check the docs for the full list of supported types, as well as completely custom fields.
There isn’t really a “back end” to worry about, as content is stored as flat files inside your git repository. Pages CMS provides folks the ability to manage the content within the repo, without needing to actually know how to use Git, and I think that’s neat.
User Authentication works two ways: contributors can log in using GitHub accounts, or contributors can be invited by email, where they’ll receive a password-less, “magic-link,” login URL. This is nice, as GitHub accounts are less common outside of the dev world, shocking, I know.
Oh, and Pages CMS has a very cheap barrier for entry, as it’s free to use.
Pages CMS and Astro content collections
I’ve created a repository on GitHub with Astro and Pages CMS using Astro’s default blog starter, and made it available publicly, so feel free to clone and follow along.
I’ve been a fan of Astro for a while, and Pages CMS works well alongside Astro’s content collection feature. Content collections make globs of data easily available throughout Astro, so you can hydrate content inside Astro pages. These globs of data can be from different sources, such as third-party APIs, but commonly as directories of Markdown files. Guess what Pages CMS is really good at? Managing directories of Markdown files!
Content collections are set up by a collections configuration file. Check out the src/content.config.ts file in the project, here we are defining a content collection named blog:
import glob from 'astro/loaders'; import defineCollection, z from 'astro:content'; const blog = defineCollection( // Load Markdown in the `src/content/blog/` directory. loader: glob( base: './src/content/blog', pattern: '**/*.md' ), // Type-check frontmatter using a schema schema: z.object( title: z.string(), description: z.string(), // Transform string to Date object pubDate: z.coerce.date(), updatedDate: z.coerce.date().optional(), heroImage: z.string().optional(), ), ); export const collections = blog ;
The blog content collection checks the /src/content/blog directory for files matching the **/*.md file type, the Markdown file format. The schema property is optional, however, Astro provides helpful type-checking functionality with Zod, ensuring data saved by Pages CMS works as expected in your Astro site.
Pages CMS Configuration
Alright, now that Astro knows where to look for blog content, let’s take a look at the Pages CMS configuration file, .pages.config.yml:
content: - name: blog label: Blog path: src/content/blog filename: 'year-month-day-fields.title.md' type: collection view: fields: [heroImage, title, pubDate] fields: - name: title label: Title type: string - name: description label: Description type: text - name: pubDate label: Publication Date type: date options: format: MM/dd/yyyy - name: updatedDate label: Last Updated Date type: date options: format: MM/dd/yyyy - name: heroImage label: Hero Image type: image - name: body label: Body type: rich-text - name: site-settings label: Site Settings path: src/config/site.json type: file fields: - name: title label: Website title type: string - name: description label: Website description type: string description: Will be used for any page with no description. - name: url label: Website URL type: string pattern: ^(https?://)?(www.)?[a-zA-Z0-9.-]+.[a-zA-Z]2,(/[^s]*)?$ - name: cover label: Preview image type: image description: Image used in the social preview on social networks (e.g. Facebook, Twitter...) media: input: public/media output: /media
There is a lot going on in there, but inside the content section, let’s zoom in on the blog object.
- name: blog label: Blog path: src/content/blog filename: 'year-month-day-fields.title.md' type: collection view: fields: [heroImage, title, pubDate] fields: - name: title label: Title type: string - name: description label: Description type: text - name: pubDate label: Publication Date type: date options: format: MM/dd/yyyy - name: updatedDate label: Last Updated Date type: date options: format: MM/dd/yyyy - name: heroImage label: Hero Image type: image - name: body label: Body type: rich-text
We can point Pages CMS to the directory we want to save Markdown files using the path property, matching it up to the /src/content/blog/ location Astro looks for content.
path: src/content/blog
For the filename we can provide a pattern template to use when Pages CMS saves the file to the content collection directory. In this case, it’s using the file date’s year, month, and day, as well as the blog item’s title, by using fields.title to reference the title field. The filename can be customized in many different ways, to fit your scenario.
filename: 'year-month-day-fields.title.md'
The type property tells Pages CMS that this is a collection of files, rather than a single editable file (we’ll get to that in a moment).
type: collection
In our Astro content collection configuration, we define our blog collection with the expectation that the files will contain a few bits of meta data such as: title, description, pubDate, and a few more properties.
We can mirror those requirements in our Pages CMS blog collection as fields. Each field can be customized for the type of data you’re looking to collect. Here, I’ve matched these fields up with the default Markdown frontmatter found in the Astro blog starter.
fields: - name: title label: Title type: string - name: description label: Description type: text - name: pubDate label: Publication Date type: date options: format: MM/dd/yyyy - name: updatedDate label: Last Updated Date type: date options: format: MM/dd/yyyy - name: heroImage label: Hero Image type: image - name: body label: Body type: rich-text
Now, every time we create a new blog item in Pages CMS, we’ll be able to fill out each of these fields, matching the expected schema for Astro.
Aside from collections of content, Pages CMS also lets you manage editable files, which is useful for a variety of things: site wide variables, feature flags, or even editable navigations.
Take a look at the site-settings object, here we are setting the type as file, and the path includes the filename site.json.
- name: site-settings label: Site Settings path: src/config/site.json type: file fields: - name: title label: Website title type: string - name: description label: Website description type: string description: Will be used for any page with no description. - name: url label: Website URL type: string pattern: ^(https?://)?(www.)?[a-zA-Z0-9.-]+.[a-zA-Z]2,(/[^s]*)?$ - name: cover label: Preview image type: image description: Image used in the social preview on social networks (e.g. Facebook, Twitter...)
The fields I’ve included are common site-wide settings, such as the site’s title, description, url, and cover image.
Speaking of images, we can tell Pages CMS where to store media such as images and video.
media: input: public/media output: /media
The input property explains where to store the files, in the /public/media directory within our project.
The output property is a helpful little feature that conveniently replaces the file path, specifically for tools that might require specific configuration. For example, Astro uses Vite under the hood, and Vite already knows about the public directory and complains if it’s included within file paths. Instead, we can set the output property so Pages CMS will only point image path locations starting at the inner /media directory instead.
To see what I mean, check out the test post in the src/content/blog/ folder:
--- title: 'Test Post' description: 'Here is a sample of some basic Markdown syntax that can be used when writing Markdown content in Astro.' pubDate: 05/03/2025 heroImage: '/media/blog-placeholder-1.jpg' ---
The heroImage now property properly points to /media/... instead of /public/media/....
As far as configurations are concerned, Pages CMS can be as simple or as complex as necessary. You can add as many collections or editable files as needed, as well as customize the fields for each type of content. This gives you a lot of flexibility to create sites!
Connecting to Pages CMS
Now that we have our Astro site set up, and a .pages.config.yml file, we can connect our site to the Pages CMS online app. As the developer who controls the repository, browse to https://app.pagescms.org/ and sign in using your GitHub account.
You should be presented with some questions about permissions, you may need to choose between giving access to all repositories or specific ones. Personally, I chose to only give access to a single repository, which in this case is my astro-pages-cms-template repo.
After providing access to the repo, head on back to the Pages CMS application, where you’ll see your project listed under the “Open a Project” headline.
Clicking the open link will take you into the website’s dashboard, where we’ll be able to make updates to our site.
Creating content
Taking a look at our site’s dashboard, we’ll see a navigation on the left side, with some familiar things.
Blog is the collection we set up inside the .pages.config.yml file, this will be where we we can add new entries to the blog.
Site Settings is the editable file we are using to make changes to site-wide variables.
Media is where our images and other content will live.
Settings is a spot where we’ll be able to edit our .pages.config.yml file directly.
Collaborators allows us to invite other folks to contribute content to the site.
We can create a new blog post by clicking the Add Entry button in the top right
Here we can fill out all the fields for our blog content, then hit the Save button.
After saving, Pages CMS will create the Markdown file, store the file in the proper directory, and automatically commit the changes to our repository. This is how Pages CMS helps us manage our content without needing to use git directly.
Automatically deploying
The only thing left to do is set up automated deployments through the service provider of your choice. Astro has integrations with providers like Netlify, Cloudflare Pages, and Vercel, but can be hosted anywhere you can run node applications.
Astro is typically very fast to build (thanks to Vite), so while site updates won’t be instant, they will still be fairly quick to deploy. If your site is set up to use Astro’s server-side rendering capabilities, rather than a completely static site, the changes might be much faster to deploy.
Wrapping up
Using a template as reference, we checked out how Astro content collections work alongside Pages CMS. We also learned how to connect our project repository to the Pages CMS app, and how to make content updates through the dashboard. Finally, if you are able, don’t forget to set up an automated deployment, so content publishes quickly.
#2025#Accounts#ADD#APIs#app#applications#Articles#astro#authentication#barrier#Blog#Building#clone#cloudflare#CMS#Collaboration#Collections#content#content management#content management systems#custom fields#dashboard#data#Database#deploying#deployment#Developer#easy#email#Facebook
0 notes
Text


recent ciros 🦊
#my art#fields of mistria#fom farmer#ocs#farmer ciro#a face that makes you want to make mistakes <3#these are also both custom brush tests :3#art#artists on tumblr#MK/RET
2K notes
·
View notes
Text
Residence Real Estate WordPress Theme
LIVE PREVIEWBUY FOR $69 WP Residence is a state-of-the-art WordPress theme that offers you the instruments to construct an astonishing actual property website for impartial brokers, businesses or firms. It presents excessive customizability, flexibility and wonderful documentation with narrated video tutorials. The theme has all the pliability you must present the best consumer expertise. Over…

View On WordPress
#advanced search#agency#agent#custom fields#elementor#Estate#idx#listing#maps#modern & clean#property#Real#Real Estate#real estate agency#real estate agent#realtor#Residence#responsive#theme#wordpress
0 notes
Text



*turns your favourite character into a mysims avatar
•••
There isn’t enough Zero Escape merch and absolutely no figures of any of the characters, so I took it into my own hands to create the merch I wanted haha;;
This figure is made of polymer clay and epoxy putty. She was just supposed to be a chibi figurine, but somehow she ended up looking like a MySims character LOL
Fun fact: I made a Clover figurine 10 years ago (10 years! I can’t even believe it!) It’s pretty neat to see just how much my skills have improved over the years.

I love Clover so dearly (specifically in 999) so I’m glad to have a tiny little figurine of her now!
#zero escape#zero escape 999#999#clover 999#zero escape clover#clover zero escape#clover field#polymer clay#custom figure#clay figurine#polymer clay figures#tiffy misc
510 notes
·
View notes
Text


back to the landing spot in the dirt field 🪐 👽
#alien coded#my furby#furby#furby fandom#furblr#custom furby#furby community#safe furby#safefurby#furbies#all furby#desert#california#lowkey california is all dirt fields#f: scamper
91 notes
·
View notes
Text
SP CUSTOM FIELDS:
![]() ❝ㅤ**text text**ㅤ❞ㅤ ⟢
›ㅤinfo, info, info
›ㅤinfo, info, info
›ㅤinfo, info, info
***
❝ㅤ**text text**ㅤ❞ㅤ ⟢
›ㅤinfo, info, infoㅤ
›ㅤinfo, info, info
›ㅤinfo info info ![]()

#simply plural custom fields#simply plural template#simply plural#sp custom fields#sp template#anti endo
88 notes
·
View notes
Text

did this lil magazine cover type thing about a year ago and never finished it.. considering finally coloring it in. maybe.
#the mighty boosh#mighty boosh#vince noir#noel fielding#i had a really bad boosh hyperfix last year#and it made my art so good#and ive been chasing that high ever since#i made an entire custom font for this thing btw.
111 notes
·
View notes
Text

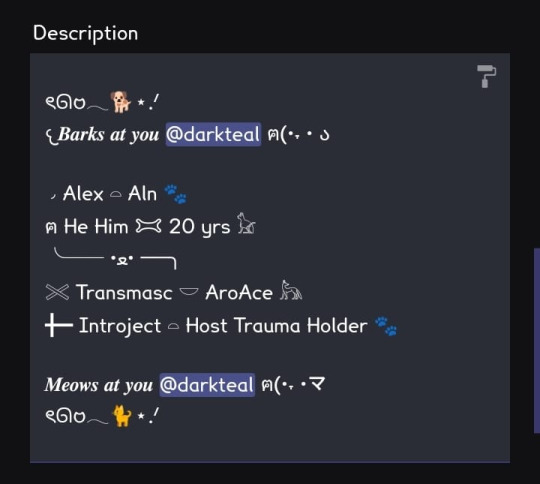
Matching Bio Template Dog & Cat Themed


You can change the emojis if wanted, another alt version of this can be made by making the middle symbols (𓃠 𓃦) the same. In the area that says @ name is to add the profile for the alters that are matching
Example being used:

Templates:
ৎᘏ𑄝𓂃🐕⭑.ᐟ 𐔌𝑩𝒂𝒓𝒌𝒔 𝒂𝒕 𝒚𝒐𝒖 @/name ฅ(•˕ • ა ㅤ ◞ name 𓏏 name 🐾 ฅ prn prn 𐂯 age 𓃠 ╰── •ﻌ• ──╮ 𓏵 gender 𓎟 orientation 𓃦 ╋━ alter type 𓏏 role 🐾 ㅤ 𝑴𝒆𝒐𝒘𝒔 𝒂𝒕 𝒚𝒐𝒖 @/name ฅ(•˕ •マ ৎᘏ𑄝𓂃🐈⭑.ᐟ
---
ৎᘏ𑄝𓂃🐈⭑.ᐟ 𐔌𝑴𝒆𝒐𝒘𝒔 𝒂𝒕 𝒚𝒐𝒖 @/name ฅ(•˕ •マ ㅤ ◟name 𓏏 name 🐾 ฅ prn prn 𐂯 age 𓃦 ╰── •ﻌ• ──╮ 𓏵 gender 𓎟 orientation 𓃠 ╋━ alter type 𓏏 role 🐾 ㅤ 𝑩𝒂𝒓𝒌𝒔 𝒂𝒕 𝒚𝒐𝒖 @/name ฅ(•˕ • ა ৎᘏ𑄝𓂃🐕⭑.ᐟ
Edits are allowed, don't change more than half the template
Credits are optional but really appreciated!


#ᯓᡣ𐭩 Eeveelutions 𐂯 All ♯#ᯓᡣ𐭩 Black Paws 𐂯 Text Decor ♯#simply plural custom fields#simply plural layout#simply plural inspo#simply plural template#simply plural#alter template#simply plural description#bio template#simply plural resources
92 notes
·
View notes