#draganddrop
Explore tagged Tumblr posts
Text

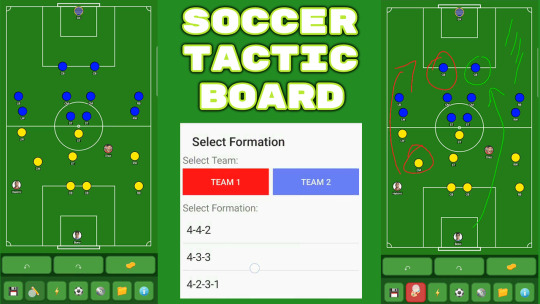
A tactical soccer coaching tool that allows users to create and manage field formations with customizable player positions and team setups. The application features drag-and-drop player positioning, support for various formations like 4-4-2 and 4-3-3, and the ability to customize players with names, colors, and images. Users can save their tactical setups as JSON files to external storage, ensuring data persistence even after app uninstall, and share formations with other coaches or team members. The tool includes drawing capabilities for adding annotations and arrows to illustrate tactical movements and strategies on the field…
#SoccerCoaching#TacticsBoard#FootballFormation#CoachingTool#SoccerApp#FootballTactics#DragAndDrop#4_4_2#4_3_3#TeamStrategy#SoccerTraining#CoachingApp#SoccerTactics#FootballCoach#SoccerFormation#TacticalSetup#SoccerTools#CoachingMadeEasy#SportsTech#CoachLife
0 notes
Text
Advanced SAPUI5 – 21: Custom Button Control with Drag and Drop
UI5 offers a wide range of interactive features to deliver a fantastic user experience. The Drag and Drop design pattern was added to SAPUI5 version 1.56 in order to create a straightforward and intuitive user interface. Drag and drop can be used in a number of contexts, such as rearranging things in a list, moving items between controls, and rearranging items on a calendar. Almost all controls now allow for drag and drop capability. read more

#SAPUI5#SAPUI5Development#WebDevelopment#CustomButton#DragAndDrop#FrontendDevelopment#UI5#JavaScript#UI5Framework#TechInnovation#SAPDevelopment
0 notes
Link
Shopify 2.0 has revolutionized the way entrepreneurs build their online stores. This new version introduces an easy-to-use platform for creating a functional and visually appealing storefront. The Shopify 2.0 theme customizer stands out as a game-changing feature for merchants who want to create an attractive and fully functional website without needing coding expertise. A seamless
0 notes
Text

Why WPForms is a Game-Changer for WordPress Users
User-Friendly Interface: WPForms offers a drag-and-drop builder, making it easy for everyone! ✨
Pre-built Templates: Save time with professionally designed templates. ⏱️
Feature-Rich: Includes advanced features like conditional logic, file uploads, and payment integrations. 💳
Responsive Design: Forms look great on any device! 📱
Integration Options: Easily connects with tools like Mailchimp and Salesforce. 🔗
0 notes
Text
DFY Chief Review: Transform Your Web Development Game with Effortless Ease!
Welcome to my DFY Chief review. In today’s competitive market, having a professional website is not just a luxury but a necessity for businesses. However, for many, the challenge lies in creating and deploying such sites efficiently and affordably.
Enter DFY Chief, a revolutionary web design solution by Joshua Zamora that promises to turn this challenge into a seamless experience. With its ready-to-use templates, built-in AI customization, and comprehensive hosting solutions, DFY Chief aims to empower anyone—from freelancers to agencies—to deliver top-notch websites with minimal effort.
In this review, we’ll explore how DFY Chief can be a game-changer for your web development needs.
Read the full review here>>>

#DFYChief#WebDevelopment#WebsiteTemplates#AIDesign#DigitalMarketing#JoshuaZamora#DragAndDrop#CostEffective#Freelancers#SmallAgencies#WebDesign#HostingIncluded#CustomizableTemplates#ScalableBusiness#EasyDeployment
0 notes
Text

🚀 Showcase Your Creativity with Norstar! 🚀
It introduces Norstar, the ultimate Personal Portfolio WordPress Theme designed for creative professionals and agency websites. With its sleek, modern design and powerful features, Norstar helps you build a stunning online presence effortlessly.
✨ Key Features:
✅ Elegant Design: A clean, professional look that highlights your work.
✅ Fully Customizable: Tailor every aspect to match your style.
✅ Responsive Layout: Looks great on all devices.
✅ Easy to Use: User-friendly interface with drag-and-drop functionality.
✅ SEO Optimized: Boost your visibility on search engines.
Whether you’re a designer, developer, photographer, or artist, Norstar is the perfect platform to showcase your portfolio and attract potential clients.
🔗 Get Started Today
#PersonalPortfolio#WordPressTheme#CreativePortfolio#ResponsiveDesign#SEOOptimized#EasyCustomization#ModernDesign#ProfessionalPortfolio#DragAndDrop#UserFriendly#PortfolioShowcase#CreativeProfessionals#FreelancerPortfolio#ArtistPortfolio#DesignerPortfolio#DeveloperPortfolio#PhotographyPortfolio#AgencyPortfolio#CustomizableTheme#MobileFriendly
1 note
·
View note
Text

Effortlessly automate workflows with Bautomate's low-code drag-and-drop modeler. Boost efficiency and streamline processes without coding hassles!
Visit : www.bautomate.com
0 notes
Text
How to Build a Website Without Touching a Single Line of Code

My Best Recommended & Proven Way to Make $100 Daily — Watch THIS FREE Training to START >>
The Rise of No-Code/Low-Code Platforms
The digital era has given birth to a new wave of website development — the no-code/low-code movement. These platforms empower users to design, customize, and launch websites without the need for programming skills. Popular options such as Wix, WordPress, and Squarespace have gained immense popularity due to their user-friendly interfaces and powerful features.
Advantages of Using No-Code/Low-Code Platforms
The allure of no-code platforms lies in their accessibility. Users with diverse backgrounds can leverage these platforms to bring their ideas to life. The advantages include rapid development, cost-effectiveness, and the ability to iterate quickly without being tethered to a coding environment.
Understanding No-Code Tools
No-code tools utilize intuitive interfaces, allowing users to build websites through drag-and-drop mechanisms, pre-designed templates, and seamless integrations with third-party applications. These tools democratize website creation by eliminating the technical barriers that once confined it to the realm of developers.
Drag-and-Drop Interfaces
One of the hallmark features of no-code platforms is the drag-and-drop interface. Users can simply select elements, drag them onto the canvas, and position them according to their preferences. This level of visual control makes website design a creative and enjoyable process.
Pre-Designed Templates
No-code platforms often come equipped with an array of professionally designed templates. Users can choose a template that aligns with their vision and then customize it to suit their brand or personal style. This streamlines the design process and ensures a polished result.
Integrations and Plugins
To enhance functionality, no-code platforms offer integrations and plugins that enable users to incorporate features like e-commerce, social media feeds, and contact forms seamlessly. This flexibility allows for the creation of dynamic and feature-rich websites.
Choosing the Right Platform
Selecting the right no-code platform is crucial for the success of your website. Consider your specific needs, the complexity of your project, and the scalability of the platform you choose. Let’s delve into the factors that should guide your decision-making process.
Assessing Your Website Needs
Before jumping into the world of no-code website development, evaluate your requirements. Are you creating a personal blog, an online portfolio, or an e-commerce site? Different platforms cater to various needs, so understanding yours is the first step.
Comparing Features of Different Platforms
Different no-code platforms offer varied features. While Wix may excel in its drag-and-drop capabilities, WordPress might be favored for its extensive plugin library. Make a list of features that are crucial for your website and compare platforms accordingly.
Considering Scalability and Flexibility
As your website grows, scalability becomes a vital factor. Ensure that the chosen platform can accommodate future expansions and modifications. Flexibility in design and functionality is essential for adapting to changing needs.
My Best Recommended & Proven Way to Make $100 Daily — Watch THIS FREE Training to START >>
Step-by-Step Guide to Building a Website Without Code
Now that you have a grasp of the foundational concepts, let’s embark on a step-by-step journey to build your website without touching a single line of code.
Selecting a No-Code Platform
Begin by choosing a no-code platform that aligns with your goals. Evaluate factors such as ease of use, available templates, and the overall user experience. Wix, for instance, is known for its simplicity, while WordPress offers unparalleled customization.
Setting Up Your Account
Once you’ve chosen a platform, create an account. This typically involves providing basic information, selecting a username, and, in some cases, choosing a subscription plan. Most platforms offer free trials, allowing you to explore their features before committing.
Choosing a Template or Starting From Scratch
No-code platforms often provide a plethora of templates categorized by industry or purpose. Select a template that resonates with your vision. Alternatively, if you prefer to start from scratch, choose a blank canvas and let your creativity flow.
Customizing Your Website
Personalize your chosen template to make it uniquely yours. Modify colors, fonts, and layout elements to match your brand or personal style. Most platforms allow granular customization, ensuring your website reflects your individuality.
Adding Content and Media
Populate your website with compelling content. Whether you’re showcasing your portfolio, writing blog posts, or setting up an online store, use the platform’s intuitive tools to add text, images, and multimedia elements seamlessly.
Integrating Third-Party Tools
Enhance your website’s functionality by integrating third-party tools. If you’re running an e-commerce site, connect payment gateways. For social media integration, link your accounts to keep your audience engaged across platforms.
Testing Your Website
Before going live, thoroughly test your website. Check for responsiveness on different devices, assess loading times, and ensure all interactive elements function correctly. Testing is a crucial step in delivering a seamless user experience.
Publishing Your Website
Once satisfied with your website’s design and functionality, it’s time to publish. Most no-code platforms offer straightforward publishing processes. Follow the prompts to make your website accessible to the world.
Common Challenges and Solutions
While no-code platforms offer a user-friendly experience, challenges may arise. Understanding common issues and their solutions is essential for a smooth website development journey.
Limitations of No-Code Development
No-code platforms have certain limitations, especially when compared to custom-coded websites. Recognize these limitations and choose a platform that aligns with your project’s scope. For highly complex projects, consulting with a developer may be necessary.
Troubleshooting Common Issues
Issues like layout discrepancies, broken links, or slow loading times may occur. Most no-code platforms provide troubleshooting guides or customer support. Leverage these resources to address issues promptly and maintain optimal website performance.
Seeking Help from Community Forums
No-code platforms often have vibrant user communities. Engaging with these communities through forums and discussion boards can provide valuable insights, tips, and solutions to common challenges. Don’t hesitate to seek help from experienced users.
Tips for Optimizing Your Code-Free Website
Building a website without code doesn’t mean compromising on quality. Implementing the following tips will ensure your code-free website stands out and performs well.
SEO Strategies for No-Code Websites
While no-code platforms handle many SEO aspects automatically, optimizing your content for search engines is still crucial. Pay attention to meta tags, image alt text, and keyword placement to improve your website’s visibility.
Ensuring Mobile Responsiveness
Given the prevalence of mobile users, ensure your website is responsive on various devices. No-code platforms typically prioritize mobile responsiveness, but it’s essential to double-check and make adjustments if needed.
Regularly Updating Content
Frequent content updates not only keep your audience engaged but also signal to search engines that your website is active and relevant. Utilize the easy content management features of no-code platforms to regularly refresh your website.
My Best Recommended & Proven Way to Make $100 Daily — Watch THIS FREE Training to START >>
Success Stories
To inspire confidence in code-free website building, let’s explore a few success stories of individuals and businesses that have thrived using no-code platforms.
Real-World Examples of Websites Built Without Code
Personal Blog: John’s Journeys John, an avid traveler, used Wix to create a stunning blog showcasing his adventures. The drag-and-drop features allowed him to highlight his travel experiences with captivating visuals.
Online Store: Handmade Haven Handmade Haven, an e-commerce site built on Shopify, showcases unique handmade products. The platform’s simplicity enabled the store owner to manage inventory, process orders, and offer a seamless shopping experience.
Achievements and Benefits of Using No-Code Platforms
No-code platforms have empowered individuals and businesses in various ways. The flexibility, affordability, and ease of use contribute to their success. Whether it’s launching a personal brand or establishing an online store, the benefits are tangible.
Future Trends in No-Code Development
The landscape of no-code development is continually evolving. As technology advances, so do the features and functionalities of these platforms. Let’s explore some potential future trends in the realm of code-free website building.
Evolving Features and Functionalities
No-code platforms are likely to incorporate more advanced features, providing users with increased creative control and flexibility. Expect to see improved customization options, AI-driven design suggestions, and enhanced collaboration tools.
Integration with Emerging Technologies
The integration of emerging technologies, such as augmented reality (AR) and virtual reality (VR), into no-code platforms could revolutionize website design. This opens up new possibilities for creating immersive and interactive online experiences.
Potential Impact on the Web Development Industry
The growing popularity of no-code platforms could reshape the web development industry. As more individuals and businesses opt for code-free solutions, traditional development practices may see a shift. Developers may find themselves focusing on more complex and specialized projects.
Conclusion
In conclusion, the era of website development being confined to coding experts is behind us. No-code and low-code platforms have democratized the process, allowing anyone with a vision to create a website without touching a single line of code. The accessibility, flexibility, and future potential of these platforms make them an attractive option for individuals and businesses alike.
FAQs
Q. How much does it cost to build a website without code?
The cost of building a website without code varies depending on the platform and features you choose. Many platforms offer free plans with limited features, while premium plans with advanced functionalities may range from $10 to $50 per month.
Q. Can I migrate my existing website to a no-code platform?
Yes, most no-code platforms provide tools or services to help you migrate your existing website. However, the process may involve some manual adjustments to ensure a seamless transition, especially if your current site relies heavily on custom code.
Q. Are no-code websites secure?
No-code platforms prioritize security and often include built-in features to protect your website. However, it’s essential to follow best practices, such as using secure passwords and keeping your platform and plugins up to date, to ensure the security of your no-code website.
Q. Do I need any technical skills to use no-code platforms?
No, that’s the beauty of no-code platforms. They are designed to be user-friendly, allowing individuals without technical skills to create and manage their websites. The intuitive interfaces, drag-and-drop functionality, and pre-designed templates make the process accessible to everyone.
Q. What happens if the no-code platform shuts down?
Most no-code platforms have measures in place to ensure data safety and provide users with the option to export their content. It’s advisable to regularly back up your website and stay informed about the platform’s policies in case of any unforeseen circumstances.
My Best Recommended & Proven Way to Make $100 Daily — Watch THIS FREE Training to START >>
Affiliate Disclaimer :
This article Contain may be affiliate links, which means I receive a small commission at NO ADDITIONAL cost to you if you decide to purchase something. While we receive affiliate compensation for reviews / promotions on this article, we always offer honest opinions, users experiences and real views related to the product or service itself. Our goal is to help readers make the best purchasing decisions, however, the testimonies and opinions expressed are ours only. As always you should do your own thoughts to verify any claims, results and stats before making any kind of purchase. Clicking links or purchasing products recommended in this article may generate income for this product from affiliate commissions and you should assume we are compensated for any purchases you make. We review products and services you might find interesting. If you purchase them, we might get a share of the commission from the sale from our partners. This does not drive our decision as to whether or not a product is featured or recommended.
Source : How to Build a Website Without Touching a Single Line of Code
Thanks for reading my article on “How to Build a Website Without Touching a Single Line of Code“, hope it will help!
#NoCodeWebsite#EasyWebDesign#CodingFree#DIYWebsiteCreation#WebDevelopment#UserFriendlyDesign#DragAndDrop#OnlinePresence#howtomakemoneyonline#makemoneyonline#makemoneyonline2023#makemoneyonlinefromhome#makemoneyfast#affiliatemarketing#cpamarketing#blogging#dropshipping#ecommerce#passiveincome#makemoneytutorials#methodsandtutorials#internetmarketing#digitalmarketing#clickbankaffiliatemarketing#affiliatemarketingtraining#cpamarketingtraining#cpa#blog#makemoney#makemoneyonlineguide
0 notes
Text
#freewebsite#professionalwebsite#jumpstartyourbusiness#webdesign#webdevelopment#startups#smallbusiness#entrepreneur#digitalmarketing#growyourbusiness#websitebuilder#easywebsite#DIYwebsite#nocodewebsite#freetemplates#draganddrop#mobilefriendly#responsive#SEOfriendly
0 notes
Text
Explainer Videos AI Review 2024 Plus Discount Codes and Bonuses Worth $43,000!
In the fast-changing world of the internet, video content has become absolutely essential for businesses and marketers. It's the go-to tool for catching the attention of audiences everywhere. Among the many types of videos out there, explainer videos have emerged as powerful assets. They excel at breaking down complex ideas or products into simple, easy-to-understand formats.
Now, step into the spotlight, Explainer Video AI! This cutting-edge platform promises to completely transform the way we create animated explainer videos. Imagine a world where making these engaging, informative videos is easier and more accessible than ever before.
In this detailed review, we're going to delve deep into what Explainer Video AI has to offer. We'll explore its impressive features, discover how it can benefit businesses and marketers alike, and ultimately find out if it truly lives up to the excitement surrounding it. Get ready to uncover the potential of this game-changing tool!
Read more here also get premium exclusive bonuses free crafted specially for you...

#explainervideo hashtag#aipoweredvideo hashtag#videomaker hashtag#animatedvideo hashtag#easyvideo hashtag#draganddrop hashtag#diyvideo hashtag#BlogTraffic hashtag#WebsiteTraffic hashtag#GrowYourBlog hashtag#ContentCreation hashtag#creativesoftware hashtag#marketingtools hashtag#businessvideos hashtag#videocontent hashtag#socialmedia hashtag#explainervideoai hashtag#review hashtag#worldclassvideo hashtag#animated hashtag#explainer
0 notes
Text
What is the use of power bi certification courses?

The Data Driven Revolution: Introductory
Data's golden age is now. Every swipe, click, and tap produces a track. Companies all around the world are scrambling to find significance in this data tsunami; those who can see and understand this deluge are the actual game changers.
The Development of Business Intelligence Tools
Nothing less than revolutionary has been the rise of corporate intelligence (BI) solutions. As every sector seeks to make wiser choices more quickly, BI solutions like Power BI have become essential for turning unprocessed data into meaningful insights.
What is Power BI?
One of the top suite of business analytics tools, Microsoft's Power BI lets users see data and communicate insights around their companies. From interactive dashboards to thorough reports, it provides a one-stop solution for anybody seeking clarity from intricacy.
The rising demand for data visualization abilities
The capacity to tell stories using numbers has become a valued asset in a world drowning in data. Companies want professionals who can turn complex datasets into engaging visuals that guide decisions at all levels.
Reasons why Power BI leads the market
Power BI stands out for its strong data modeling features, userfriendly draganddrop interface, and smooth integration with other Microsoft services. Preferred by Fortune 500s as well as startups, it is nimble, scalable, and sturdy.
Fundamental Advantages of Learning Power BI
Learning Power BI gives professionals abilities to:
Evaluate and visualize enormous datasets.
Develop dashboards interactive.
Perform predictive analytics.
Cooperate in live.
Most importantly, though, is to clarify business discussions and offer value.
Understanding Courses in Power BI Certification
A Power BI Certification Course is a systematic program created to impart intermediate as well as fundamental knowledge. These credentials confirm your knowledge and let prospective employers know you're ready to face actual BI problems.
Whom should give thought about a Power BI Certification?
Anybody wanting to collaborate with data—business analysts, data scientists, project managers, even marketers—can gain. Professionals seeking to improve their skills, change jobs, or get a competitive edge in their present positions particularly benefit from certification.
Practical Uses of Power BI Expertise
From monitoring sales performance to examining customer behavior, Power BI is applied in all sectors—healthcare, banking, logistics, education, and even government. It sorts chaos into clarity with just a few clicks.
Improved career prospects with certification
Certified specialists often appreciate:
Enhancement of employment prospects
Better wages categories.
more confidence and acknowledgment.
Faster promotions.
A Power BI Certification sharpens your course rather than just buffing your resume.
Power BI Certification Course in Riyadh: Entrance to the Middle Eastern Market
Professionals in a cutthroat employment market have an advantage from a Power BI Certification Course in Riyadh as it fast becomes a data center. Companies in Saudi Arabia are going digital and certified BI experts are much sought after.
A Strategic Investment for Omani Experts: Power BI Certification Course in Muscat
Data driven jobs are blooming in Oman's expanding knowledge economy. A Power BI Certification Course in Muscat helps both local and expatriates for roles in banking, oil & gas, and public sectors—fields where real time analytics is crucial.
Power BI Course in Dubai: Powering the UAE's Business Hub
Dubai's varied, innovation-driven economy depends much on data. A Power BI Certification Course in Dubai is more than learning; it's a passport to high-impact positions in one of the most dynamic business environments anywhere.
Main Elements of a Power BI Curriculum
Courses usually cover:
Basic Power BI Desktop principles.
Transformation and import of data.
Formulas of DAX (Data Analysis Expressions).
Dashboard design and publication reporting.
Integration of real-time analytics.
Modern BI positions rely on these elements.
Learning Best : hybrid, offline, online
Key is flexibility: courses are given in styles fit every student:
Web-based instructor-led or self-paced learning.
Offline, in school setting.
hybrid; a mix of both.
Depending on your learning style and schedule, every mode has particular benefits.
Shared Techniques and Tools Taught
Beyond Power BI itself, courses frequently encompass:
Excel integration.
Fundamental SQL.
Modeling data.
Power BI Service's cloud-based teamwork.
These abilities help to make sure students become well-rounded BI specialists.
Demand in industry for certified Power BI professionals
Actively recruiting Power BI-certified personnel are companies like retail, manufacturing, fintech, and healthcare. The demand is pressing, not just worldwide. Organizations want data storytellers capable of in real time insight distribution.
How Certification Confirms Your Knowledge
Holding a certificate means you are:
Grasp fundamental principles. Able to handle real-world BI issues. Maintain knowledge of the most recent tools and best methods. Committed to constant learning. It's a certification that speaks volumes.
Post Certification Expected Compensation
Certified Power BI specialists frequently earn greater compensation than their uncertified peers. Depending on location and function, earnings can range from $50,000 to over $100,000 annually, particularly in techforward cities like Dubai or Riyadh.
Selecting the Perfect Certification Program
Selecting a course calls for some thought:
Depth of curriculum.
Trainer experience.
Projects that include hands-on activities.
Post course assistance.
universal recognition.
An ideal curriculum combines theory with actual, practical application.
Final Thoughts: A Wise Strategy for a Data Driven Future
In an age when data shapes decisions, being proficient in tools like Power BI is not discretionary—it's crucial. A Power BI Certification Course in Riyadh, Muscat, or Dubai is not merely a qualification; it is a launchpad into the most interesting jobs of tomorrow.
Whether you're shifting careers or ascending the corporate ladder, now is the moment to convert data into your superpower.
0 notes
Text

What would you like to build today?
A low-code platform built for complex operations with drag and drop approach.
Call : +65 31064154
#workflowsoftware #lowcode #DragAndDrop #workflow #workflowtools #workflowtools #singapore
0 notes
Text
#CareerTechs is the Leading and Best #UnqorkTrainingCourse.We focus on providing practical training with real-time scenarios and case studies. We provide to individuals globally in the USA, UK, Canada, Enroll Today!! Call on +91-7032290546
(Course covered) points:No-Code Development,Building Applications,Workflow Automation, Data Integration,Unqork Components, Testing and Deployment, AdvancedFeatures,
WhatsApp: https://www.whatsapp.com/catalog/919989971070/
Visit us: https://careertechs.in/unqorkonlinetraining.html

#careertechs#NoCode#Unqork#ApplicationDevelopment#InternalAPI#WorkflowAutomation#DragAndDrop#SchemaDriven#TechInnovation#EnterpriseApps#DigitalTransformation#Scalability#Efficiency#CostEfficiency#BusinessAutomation#TechTrends
0 notes
Text
AI PixelSite Review: Revolutionizing Website Creation with AI Technology!
Welcome to my AI PixelSite Review. In today’s digital world, establishing a professional online presence is more important than ever. However, traditional website building can be time-consuming, technically challenging, and cost-prohibitive.
Enter AI PixelSite, an innovative platform that promises to transform the website creation landscape. Powered by artificial intelligence, AI PixelSite aims to simplify the entire process, enabling users to build and host stunning websites in any niche within just 60 seconds.
In this review, we delve into the features, benefits, and potential drawbacks of AI PixelSite, exploring how it offers a powerful, cost-effective alternative to conventional website builders.
Read the full review here>>>

#AIPixelSite#WebsiteBuilder#AIpowered#SEOOptimization#WebDesign#DigitalMarketing#AffordableHosting#UserFriendly#WebDevelopment#NicheWebsites#DragAndDrop#LifetimeHosting#OnlineBusiness#NewbieFriendly#WebAgency
0 notes
Text
Best 30 Construction & Building WordPress Theme
#construction #building #WordPress #theme #responsive #webdesign #architecture #constructionwebsite #draganddrop #builttoperform #designer #developer #creativity #userfriendly #easttouse #publishedlahyout #visualcomposer #WooCommerce #engineer #constructionbusiness
#consulting business wordpress theme#companies#computer#content marketing#wordpress premium themes#premium wordpress theme#education & online course wordpress theme#app landing wordpress theme#paid wordpress themes#education wordpress theme#premium wordpress themes#wordpress plugins#online learning wordpress theme
0 notes
Text
Designing Delicious Digital Destinations: Why WordPress Leads the Pack
Introduction:
In today's digitally-driven world, a strong online presence is indispensable for businesses, especially for restaurants. A well-designed website not only attracts customers but also enhances their dining experience, ultimately contributing to the success of the restaurant. However, with numerous website platforms available, choosing the best one for designing a restaurant's website can be daunting. In this comprehensive guide, we'll delve into the various factors to consider and ultimately unveil why WordPress is the best choice for restaurant websites.
Understanding the Needs of a Restaurant's Website:
Before diving into the discussion of the best platform, it's crucial to understand the specific needs of a restaurant's website. Unlike other businesses, restaurants require features such as menu displays, online reservations, enticing visuals, and easy navigation to provide a seamless user experience. Therefore, the chosen platform must cater to these requirements efficiently.
Exploring Different Website Platforms:
1. WordPress:
WordPress stands out as one of the most popular and versatile platforms for website design, making it the best choice for restaurant websites.
It offers a wide range of themes and plugins tailored specifically for restaurants.
With its user-friendly interface and extensive customization options, WordPress allows restaurants to create visually appealing and functional websites.
Additionally, WordPress facilitates SEO optimization, enabling restaurants to rank higher in search engine results and attract more customers.
2. Squarespace:
Squarespace is renowned for its sleek and modern templates, making it ideal for aesthetically pleasing restaurant websites.
The platform offers builtin features for online reservations, menu display, and photo galleries, simplifying the website design process for restaurant owners.
However, compared to WordPress, Squarespace may have fewer customization options and plugins available.
3. Wix:
Wix is another popular website builder known for its draganddrop interface and beginnerfriendly approach.
It offers a variety of templates suitable for restaurant websites, along with features like online ordering and table reservations.
While Wix is easy to use, it may lack the scalability and flexibility of WordPress for more complex restaurant websites.
4. Shopify:
Although primarily an ecommerce platform, Shopify can also be utilized for restaurant websites, especially for those offering online ordering and delivery services.
Shopify provides robust ecommerce functionalities, including inventory management and payment processing, which can benefit restaurants with online sales.
Factors to Consider When Choosing the Best Platform:
1. Ease of Use:
The chosen platform should have an intuitive interface that allows restaurant owners to easily update content, manage reservations, and customize the website without technical expertise.
2. Customization Options:
Look for platforms that offer extensive customization options, including themes, colors, fonts, and layout, to create a unique and branded website for the restaurant.
3. Features and Integrations:
Consider the specific features and integrations required for a restaurant's website, such as online reservations, menu display, social media integration, and SEO tools.
4. Scalability:
As the restaurant grows, the website should be able to accommodate increased traffic, additional features, and expanded functionalities without major disruptions.
Conclusion:
After careful evaluation, it's evident that WordPress emerges as the best choice for designing a restaurant's website. With its unparalleled flexibility, extensive features, and a robust ecosystem of themes and plugins, WordPress offers restaurant owners the tools they need to create compelling and functional websites tailored to their specific needs. By harnessing the power of WordPress, restaurants can enhance their online presence, attract more customers, and ultimately, thrive in the competitive culinary industry.
0 notes