#dreamweaver tutorial
Explore tagged Tumblr posts
Text
ugh why am i gay for dreamweaver cookie
#cookie run.txt#i saw their ending line when you fuckin#first enter the event story mode#which is the lil tutorial thing#and my brain was rewired#help me how do i max them out without buying shit#i need them to join my only maxed legendaries collection#they can vibe with lychee idgaf#i love them both an unreasonable amt#brb changing my guild's name to dreamweaver fan club instead of lychee fan club /j
2 notes
·
View notes
Photo

Tenemos tres alternativas fáciles para vincular archivos CSS a nuestro HTML, el programa permite por medio de un panel especializado que estos procesos se realicen de manera intuitiva y rápida. Aquí está el enlace al video: https://youtu.be/SJMrydv82HY ___ Para ver clases y tutoriales paso a paso…no olvide visitar ✅ https://www.youtube.com/titocampos Encuentre en mi blog otras frases, tips, lecturas y recursos gratuitos ➡️ https://blog.titocampos.com Más contenido en los enlaces de la biografía ➡️ https://links.titocampos.com _____
#adobe#dreamweaver#tutorial#clase#programacion#codigo#html#css#archivoCSS#vincular#enlazarCSS#crearCSS#hojadeestilos#sitioweb#web#programacionWeb
1 note
·
View note
Text





Learn Bootstrap, AngularJS, DreamWeaver, PHP & MySQL @ChidresTechTutorials YouTube channel: https://www.youtube.com/chidrestechtutorials
#bootstrap#angularjs#angular#adobe dreamweaver cc#php#mysql#webdesign#web development#programming#coding#chidres tech tutorials
0 notes
Text
adobe products I know how to use from easiest to hardest to learn. really interesting stuff I know
acrobat pro - easy, intuitive, helpful. -1 point for being very hard to download illegally.. something about the software makes it only stay cracked for a few days so I download/crack it once a year when I really need to edit a pdf
lightroom - haven't used for anything very complicated but used it to compile high def photos of flies from a microscope for a whole summer. straightforward
dreamweaver - had to use it for website design in college once.. totally useless application, but not too difficult. could figure it out in a few hrs
audition - ive used this to edit podcasts for a school project... not too bad, but have never used it for actual music purposes, so hard to judge
indesign - I love you adobe indesign, so good for poster design, definitely easier to use if you come in with prev. experience from other adobe applications. kind of a learning curve if you haven't though. started using it middle school for a journalism class and now use it for making figures and posters— blends super well with illustrator
premiere pro - starting to get into the ones that have driven me to tears. I came into it with 0 experience from any other video editing software. I still don’t understand how to truly use keyframes. that said I have successfully edited and captioned videos multiple times with it, useful app
photoshop - by far the most experience with photoshop. I love you adobe photoshop but definitely takes practice. spent weeks watching tutorials when I was 11 just so I could make some horse edits and use it to this day all the time
illustrator - what’s a vector, really, and why does the pen tool never work like I think it should. what do you mean that didn’t form a path. extremely powerful software that is truly top of the line for figure making but requires more study than I ever have time to give it since i’m always using it super rushed
after effects - homer simpson am I disabled meme. like all the difficulties of photoshop combined with all the difficulties of premiere pro and then you also have to check every frame. total nightmare that I spent a solid week trying to learn one summer
8 notes
·
View notes
Text
Version 1.29 "Cinder Burns"

I wanted to compile all info about this version in a post and i might do this with every version so i dont forget anything :3
New Floating Record Chapter: "Cinder Burns"
2. New uniframe "Noan: Arca": - 10% Physical + 90% Lightning - Weapon: Expulsion Blade - Signature: Prometheus
3. New weapon "Expulsion Blade": - 4* Hope of the village: DMG of Basic Attacks increase by 15%; - 5* High Frequency Particle Sword: Increases Signal Orb DMG by 20%; - 6* Prometheus: Increases ATK by 10%. Using Exceed Deduction and Sublimation Strike restores 10 Energy. Doubles Dodge Gauge recovery rate.
4. New coatings: - Dreamweaver: SFX coating for Pulao: Dragontoll, 168 RC; - Red Blossom: Weapon coating for Dragon Axe, 28 RC; - Homecoming: coating for Noan: Arca, 68 RC, 49 Blueprints after patch 1.30. - This version's battle pass weapon coating will be for Camu: Crocotta's Greatsword.
Returning coatings: - Street Rebellion: SFX coating for Luna: Laurel, 168 RC.
5. New memory set "Shelley": - 2-Piece Set: Increases Lightning DMG by 10%. - 4-Piece Set: Gain Super Armor during 3-pings and Exceed Deduction. When performing a 3-ping, DMG received during Exceed Deduction and Sublimation Strike is nullified and Dodge Gauge proportional to the amount of HP lost will be consumed instead. This effect will not occur if there is insufficient Dodge Gauge remaining. - 6-Piece Set: Doubles the base DMG multiplier for Exceed Deduction and Sublimation Strike.
6. Events: - Inner world - Operation uniframe - Immunopolis - Limit Break
7. Uniframe skills: - Qu: Pavo - Noan: Arca
8. Character leap: - Watanabe: Astral
9. Miscellaneous: - Simulated Siege: Added 2 categories of skills, Linked tactics and Solo tactics. After choosing a category, players will obtain one fixed skill and then get to choose 3 more between 6 skills related to the category they picked. Linked tactics favors character swapping, while Solo tactics favors QTEs; - Stronghold: chapters 16, 17 and 18 added; - The maximum amount of skill points that can be kept in inventory has been raised; - More enemies coming in Data simulation; - Voucher store will have a timer to show how much time is left before the next shop refresh; - The skill UI is modified for a better formatting, making it easier to read; - The Ascension tutorial can now be directly accessed from the Ascension interface; - A shortcut that allows you to quickly add artworks to the list of your custom loading screens has been added to the Codex.
10 notes
·
View notes
Text
Pure Photoshop

One of my personal favorites.
1 note
·
View note
Text
"ipad unavailable" BITCH i haven't touched it in a few days. something is triggering my touch id/passcode on my screen and somehow attempting to sign into it. what the mcfuck. i just want to bring up a tutorial for dreamweaver to have a second display while i'm here at library.
1 note
·
View note
Text
Adobe Full App group buy from Share Tool

Note: You are reading Adobe Full App group buy from Share Tool. For more details and support, please visit: https://sharetool.net/adobe-full-app/?feed_id=267 Experience Adobe’s full potential with an Adobe Full App account. Gain complete access to applications like Photoshop, Illustrator, InDesign, and more. All the tools you need for creating exceptional work are at your fingertips. What is Adobe Full App? Adobe Full App offers a complete suite of apps, web services, and resources for various creative projects. Whether you're into photography, graphic design, video editing, UX design, drawing, painting, or social media, you have everything you need. FE: Adobe Full App Graphic design software: Adobe Photoshop, Illustrator, Indesign, Acrobat, Lightroom Website design software: Adobe Dreamweaver, Contribute, Muse, Flash, Flash Builder, Edge Video editing software, making movies: Adobe After Effects, Premiere Pro, Premiere Rush, Prelude, Media Encoder Audio Tuning Software: Adobe Audition Motion design software: Adobe Animate, Character Animator There are many other software with many uses. 100 GB of storage Use freely the font store of Adobe, Adobe Portfolio, Adobe Spark. #row-791509541 > .col > .col-inner { padding: 10px 20px 2px 20px; } #col-484635270 > .col-inner { margin: 0px 0px 25px 0px; } Unlock the full potential of your creative projects by choosing to buy Adobe Account Full App at Share Tool. Why should use adobe account app? An Adobe Full App account opens doors to a vast array of creative possibilities with access to nearly 100 Adobe products. Whether you're diving into graphic design with Photoshop for image editing and social media graphics, crafting precise vector graphics with Illustrator, or laying out publications with InDesign, Adobe provides robust tools for every creative endeavor. What do you get when you buy an Adobe Full App Account at Share Tool? Adobe offers nearly 100 products. After activating Adobe Full App, you will be able to fully use Adobe applications such as: PTS: Very popular graphic design and image editing software. From posting photos on social media to retouching photos, banners for beautiful websites, or completely transforming everyday images – whatever you have in mind, Photoshop can help you. . AI: Professional vector graphics editing software, with many tools to help create products such as banner design, logo design, advertising background, program, ... ID: Software used in graphic design, layout creation, page layout, aimed at serving the printing industry, magazines, newspapers, books and digital media. XD: Graphics software includes many useful features to help create and share a variety of UI/UX designs for mobile apps and websites. PR: Top notch editing software, integrated with many smart features. Video creation just got easier. Whether you need tough drone shots or epic landscapes, you can find, preview, license, and download it all right inside Premiere Pro. LR: Professional image management and editing software. Create photos the way you want, anywhere. Add presets for instant shading, easy lighting and color adjustments, and discover plenty of tips and tutorials to make your best photos even better. Frequently Asked Questions Why should you use copyrighted Adobe software? Helps you reduce the risk of viruses, encrypt data when using software cracking and cracking tools. You are always updated with the new version and the latest features when the company makes a new version available. Increase productivity and efficiency with full-featured proprietary software. When using crack software some features will not be used. Earn respect from your partners knowing you're using copyrighted software. Get support from the manufacturer, avoid copyright inspection. Uses of software in Adobe Full App After purchase, will I be able to upgrade on my account? This package Share Tool will send you the account, no upgrade on your account. Is there any limit on this account?
This account with us as long as you are not in Russia or use Russian IP to log in, there will be no limit. In conclusion, Adobe Full App emerges as a premier choice for maximizing productivity and unlocking creative capabilities. At Share Tool, we ensure a seamless and secure purchase process, offering competitive pricing. Embrace the chance to elevate your workflow and discover limitless opportunities with Adobe Full App. Seize this potent tool now to supercharge your productivity and creative endeavors!
0 notes
Text
Anon, I'm pretty sure there are some great aO3 formatting tutorials out there, but feeling a little overwhelmed in which to point you to.
In my case, I'm not the best coder cause, like with Tumblr, I live in the chaos.
But here's the jist of my workflow:
I made my separate CSS style document in Adobe Dreamweaver.
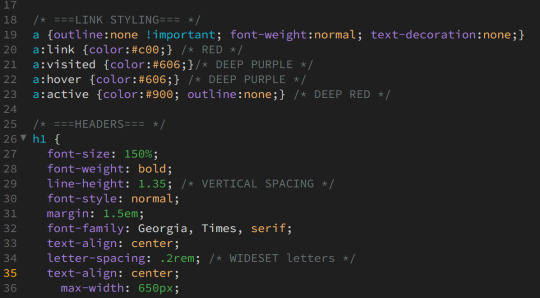
I divided up my sections and added styling (bold, font, spacing, etc) to each. The headings, notes, body copy etc all have their own style sections. These styled sections correspond to those sections in your writing document (HTML). Later, you make sure your writing zones are wrapped in the style tags <> <> and that's what makes them take on the styling.

///
Ao3 lets you upload your CSS style as a work skin.
After you save it, it automatically tweaks some things to fit in their guidelines, so you'll see it change a little bit after you put it in there.

After your skin is uploaded, you gain the ability to select it from the dropdown on your individual stories!
////
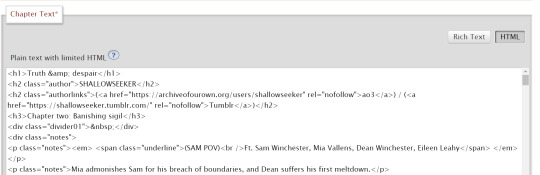
Making sure my chapter takes on the skin style
I think most folks copy-paste their writing into ao3 from their word processer, and it works well enough.
If you flip between the rich text and HTML (top right), you can check and clean up how your styles are being applied.

** My writing flow currently goes like this. I write in Scrivener (it was gifted to me and I don't lose my stuff as often), and then I upload to Google docs for beta-ing.
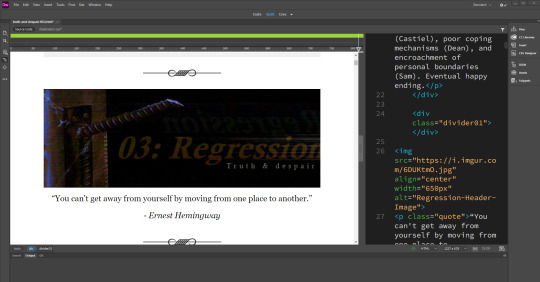
When I think it's good to go, I plop it inside Dreamweaver to clean it up for posting. I'm sticking with Dreamweaver right now, mostly because I already have it for my freelancing job.
A lot of the online word processors put extra spaces and bloated span classes in there, so I use search/find/replace to get rid of the spans and replace them with cleaner tags that correspond to my style sheet (<h1>, <h2>, <p>, etc.)
I also make sure all my pictures come through okay, so I check the <div class="divider01"></div> are displaying and that the links are correct inside the <img> tags. (I store the images on imgur.com)

I keep a copy of my style sheet on my harddrive, so the HTML can "call it" and apply the styling. That way, I get to preview it! After it looks okay, I copy-paste this into the HTML section of the new chapter zone of AO3. (Note// It's rich text by default.)
So, that's where I stand! I might change something later, like maybe tweak the body copy spacing or switch the body copy to Verdana, but when I do, the change will affect all the chapters that are using the skin, which is veryhandy!
///
If you wanna come off anon, I can send you my CSS to work from. It's well noted like this. It's probably a bit bloated and could be more elegantly done, but it could get you started!

0 notes
Text
June 30, Day 181/182
Day 181 2015

Teaching myself how to design a website
#website #design #imustbecrazy #crazy #dreamweaver #tutorials #learning #picoftheday #project365 #day181
Day 182 2016

I wanted a sunflower but I haven't seen any in the normal areas this year.
#quilted #flower #yellow #shadesofyellow #june #picoftheday #project365 #day181
Mom always has something beautiful or quirky around that I can photograph!
Day 181 2017

My favorite hobbies: reading and photography 🙂
#hobbies #hobby #read #books #stephanieplum #camera #nikon #photography #me #mirror #reflections #june #picoftheday #project365 #day181
Day 181 2018

I know what I wanted but it was difficult #to execute it today.
#lastdayofjune #thatwentbyfast #notes #notepad #stationary #paper #inkpen #pen #write #writingtool #takenforgranted #objects #everydayobjects #june #picoftheday #project365 #day181
Day 181 2019

"I'm cute"
#nephew #family #socute #luckyaunt #firsttimehold #doingbettereveryday #babyboy #love #nationalsocialmediaday #june #june30 #2019 #nationalday #nationaldaycalendar #picoftheday #project365 #day181
He sure is!!
Day 182 2020

Festive colors for the holiday weekend!
#cool #chill #frozen #frozenflowers #flowers #carnations #bright #sky #clouds #beauty #ice #color #june #june30 #2020 #picoftheday #project365 #day182
Day 181 2021

Breeding male sunfish protecting his nest in the creek 😍
#nature #outdoors #creek #buffalocreek #water #breedingmale #sunfish #nest #fish #june #june20 #2021 #picoftheday #project365 #day181
Oh, I love this picture from the creek. The creek really was a great way to get away from the library for a few minutes when it got overwhelming.
Day 181 2022

It rained almost all day today. Simply lovely.
#rain #outback #lake #water #view #outdoors #june #june30 #2022 #picoftheday #project365 #day181
It's actually a bayou but I didn't know that at the time :)
Day 181 2023

That's lights out on another month. Anyone's guess what the next will be!
#art #create #crayons #neon #color #invert #june #june30 #2023 #picoftheday #project365 #day181
Day 182 2024

I am so ready for spooky season and cooler weather!
#teapot #dailytheme #jackolantern #ghost #grandmasteapot #june #june30 #2024 #picoftheday #project365 #day182
0 notes
Text
Best Website Development Course Institute in Rewa | Krishna Academy Rewa
Introduction to Web Design Courses Are you passionate about creating stunning websites that captivate audiences? A web design course might be just what you need to turn your passion into a fulfilling career. Whether you're a beginner looking to dive into the world of web design or an experienced designer seeking to enhance your skills, a comprehensive web design course can provide you with the knowledge and tools you need to succeed.
What is Covered in a Web Design Course? A web design course typically covers a wide range of topics, including:
Basic Web Design Principles: Learn the fundamentals of design theory, color theory, typography, and layout to create visually appealing websites. HTML and CSS: Dive into the building blocks of web development with lessons on HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) to structure and style web pages. Responsive Design: Discover how to create websites that adapt and respond to different screen sizes and devices, ensuring a seamless user experience across desktops, tablets, and smartphones. JavaScript and jQuery: Explore client-side scripting languages like JavaScript and jQuery to add interactivity and dynamic functionality to your websites. Web Development Tools: Familiarize yourself with popular web development tools and frameworks such as Adobe Dreamweaver, Sublime Text, and Bootstrap to streamline your workflow and enhance productivity. User Experience (UX) Design: Gain insights into user-centered design principles and techniques to create intuitive and user-friendly website interfaces.

Where to Find Web Design Courses?
Web design courses are available through various channels, including:
Colleges and Universities: Many educational institutions offer degree programs, diplomas, or certificates in web design and development. Specialized Tech Schools: Dedicated tech schools and vocational institutes often provide hands-on training and industry-focused courses tailored to meet the demands of the job market. Online Learning Platforms: Platforms like Udemy, Coursera, and Codecademy offer a plethora of online courses and tutorials on web design and development, allowing you to learn at your own pace from anywhere in the world.
Why Choose Krishna Academy Rewa? Krishna Academy Rewa stands out as one of the best institutes for website development courses in Rewa. Here's why:

Expert Faculty: Learn from experienced instructors who are industry professionals with a wealth of knowledge and expertise in web design and development. Comprehensive Curriculum: The curriculum at Krishna Academy Rewa covers all essential aspects of web design and development, ensuring that students receive a well-rounded education. Hands-on Training: Get hands-on experience through practical assignments, projects, and workshops that simulate real-world scenarios and challenges. Placement Assistance: Benefit from placement assistance and career guidance services to help kickstart your career in the field of web design.
Conclusion Embark on your journey to becoming a skilled web designer with a website development course at Krishna Academy Rewa. Whether you're a beginner or a seasoned professional, our comprehensive courses will equip you with the knowledge and skills needed to thrive in the dynamic world of web design and development. Enroll today and take the first step towards a rewarding career in website development.
0 notes
Link
En Adobe Dreamweaver podemos facilmente incrustar un PDF que tenemos guardado en Google Drive. Para esto necesitaremos utilizar la etiqueta "iframe" y asi aprovechar las ventajas de Google Drive incrustadas en nuestro sitio web. Les comparto el tutorial con el proceso paso a paso -> https://youtu.be/PQZbo-FKfBo
0 notes
Text

How to define a Website in Dreamweaver - Tutorial 03
How to define a Website in Dreamweaver - Tutorial 03 ► https://youtu.be/KlbIJP0olgI?si=C2J_XxkCgMAv3nHx ► Learn how to define a website in Dreamweaver with this tutorial. Follow the steps to set up your site's name and root folder location. Launch the Site Setup Window, name your site, browse for the root folder, create a new folder, and save your settings.
Dreamweaver Tutorials Playlist: ► https://www.youtube.com/playlist?list=PLdE8ESr9Th_sGP0m9D68jHqZQr_qRzDXk
#Dreamweaver#DreamweaverTutorial#WebDesign#WebDevelopment#WebsiteDesign#WebsiteDevelopment#WebsiteSoftware
2 notes
·
View notes
Text

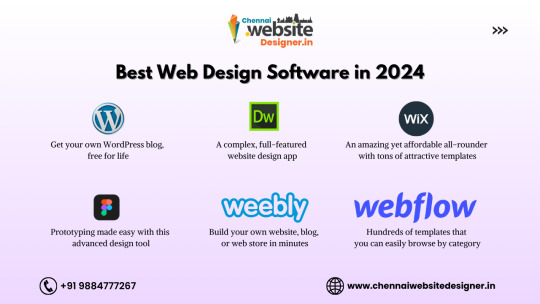
Top 6 Best Web Design Software in 2024
Take your creativity to new heights with the most advanced web design software of 2024. Enhance your website with state-of-the-art tools and groundbreaking features.
The finest software for web design enables you to create prototypes for website updates and effortlessly plan out user-friendly and visually appealing designs. No matter if you possess extensive knowledge in front-end development or if you have never designed a website before, there is a suitable option available for you.
Designing an aesthetically pleasing and fully functional website is crucial in capturing the interest of visitors and facilitating their seamless exploration of your content. With the aid of web design software, designers and developers can effortlessly achieve this objective without any unnecessary complications.
Our expertise indicates that the top web design software provides robust collaboration features, enabling users to effortlessly incorporate their individual creativity into projects. Numerous applications do not require extensive coding skills. Some of the finest website builders and free website builders are specifically designed for individuals without coding experience, while still producing high-quality outcomes.
Our team of professionals has conducted thorough testing on the leading web design platforms available in the market. As a result, we have carefully selected the finest options and compiled this comprehensive guide to assist you in finding the perfect platform that aligns with your requirements, skills, and financial resources.
The Ultimate Web Design Software Choice:
Wix:
An amazing yet affordable all-rounder with tons of attractive templates.
Wix is primarily a website builder rather than a coding platform. However, due to its variety of plans and products, it has become one of the top choices for both novice and experienced online website creators. The free version includes Wix branding, as well as restricted storage space and bandwidth. Yet, by upgrading to the most favored plan (unlimited), users can enjoy an ad-free experience without any Wix advertisements.
With over 500 templates, this exceptional collection provides a seamless start to the design process. The drag-and-drop editor offers a wide range of tools and features to explore, including an image editor, video backgrounds, animations, social buttons, and an integrated site blog. Moreover, Wix Turbo has recently been introduced to enhance the speed and performance of websites significantly.

Leading Web Design Software For Professionals:
Adobe Dreamweaver:
A complex, full-featured website design app.
Adobe Dreamweaver is undoubtedly a robust web design tool that has maintained its reputation for quite some time. However, there is a significant issue that needs to be addressed.
Dreamweaver is known for its flexibility, versatility, and user-friendly interface, provided you have the necessary skills. It is not a one-stop solution for website building, requiring some coding knowledge to create static and responsive sites. The advantage lies in the ability to customize your code for faster and more responsive sites, unlike other services. It supports HTML, CSS, JavaScript, and Bootstrap, offering creative freedom. Additionally, the app includes helpful tips and tutorials for enhancing design projects and workflows.
It appears flawless, doesn't it? Maybe a little too flawless, as despite being among the top web design software we've examined, it has not received a significant update in quite a while. In our thorough evaluation, we even questioned if this software is merely being sustained without any substantial improvements. The most recent update to the web design application was in 2022, when Apple Silicon support was introduced. To find a truly significant update, we had to go back to 2020.

Ideal Web Design Tools for Beginners:
WordPress:
Get your own WordPress blog, free for life.
WordPress provides a different approach to creating and customizing your website compared to other options mentioned. It stands out as a content management system (CMS), allowing for quick and easy website setup. Many hosting packages offer a simple one-click WordPress installation through their Control Panel, making the process even more straightforward.
Upon installation, the backend interface for administration and management proves to be extremely user-friendly. Utilizing the pre-existing WordPress design templates for your website is an option, although it is more probable that you will opt to download and install a free or premium WordPress template – a process that can be completed with minimal effort.

Top-Notch Software For UI/UX Designers In Web Design:
Figma:
Prototyping made easy with this advanced design tool.
Figma — Adobe's recently acquitted prototyping tool — is a real industry favorite when it comes to perfecting UI/UX design.
The software offers a remarkably simple way to develop websites and mobile apps. In fact, it is comparable to a tool like Canva in terms of ease of use, although it surpasses Canva in terms of advanced features and its target audience of professional designers. Throughout the platform, there is a strong emphasis on online collaboration, which is crucial for top-notch web design software. Figma excels in this area, effortlessly facilitating the exchange of mockups and prototypes among teams.

BEST WEB DESIGN FOR E-COMMERCE:
Weebly:
Build your own website, blog, or web store in minutes.
Weebly stands out as an online CMS that is highly regarded for its exceptional web design software capabilities. It caters to users who have minimal or no coding experience, offering intuitive drag and drop tools for effortless website creation.
Weebly also offers users the option to build online stores by utilizing pre-designed templates that seamlessly integrate with their user-friendly website-building framework.
The selection of themes offered by Weebly may be somewhat restricted, however, the designs are sleek and exude a professional appearance. Moreover, users have the ability to customize them to their liking. Furthermore, these themes are responsive, ensuring compatibility with mobile devices, and come equipped with built-in SEO, analytics, and a convenient feature for posting ads on Facebook.

BEST WEB DESIGN SOFTWARE FOR NON-CODERS:
Webflow:
Webflow is an online web designer that operates on the cloud, making it accessible from any platform. Its primary objective is to empower individuals without coding skills to engage in web design. This is made possible through its intuitive drag and drop interface, enabling users to effortlessly add elements such as text and images to their webpages using a range of available templates.
Webflow's automation tool generates clean and well-written code, regardless of your coding experience level. Unlike other WYSIWYG editors, the code produced is of high quality even if you select the ‘I have no coding experience' option during setup. You have the flexibility to make detailed changes to specific elements using the panels located on the right side.
Webflow presents a no-cost demonstration of its features on its website, and you can also opt for a free Starter package that permits the creation of up to two projects.

#WebDesignSoftware#BestWebDesignTools#TopWebDesignPrograms#SoftwareForWebDesign#ProgramsForWebsiteCreation#AppsForWebsiteBuilding#ToolsForWebsiteDevelopment#AdobeDreamweaver#Webflow#Wix#Squarespace#WordPress#Drupal#Joomla#Magento#Shopify#BigCommerce#Weebly#1ShoppingCart#GoDaddyWebsiteBuilder#Jimdo#Webs#WebStart#Site123#Yola#ZohoSites
0 notes
Text
Getting Started with PHP: A Beginner's Guide to Your First "Hello World" Program

Introduction
PHP tutorial for beginners and professionals provides in-depth knowledge of PHP scripting language. Our PHP tutorial will help you to learn PHP scripting language easily.
This PHP tutorial covers all the topics of PHP such as introduction, control statements, functions, array, string, file handling, form handling, regular expression, date and time, object-oriented programming in PHP, math, PHP MySQL, PHP with Ajax, PHP with jQuery and PHP with XML.
What is PHP
PHP is an open-source, interpreted, and object-oriented scripting language that can be executed at the server side. PHP is well suited for web development. Therefore, it is used to develop web applications (an application that executes on the server and generates the dynamic page.).
PHP was created by Rasmus Lerdorf in 1994 but appeared in the market in 1995. PHP 7.0 is the latest version of PHP, which was released on 28 November. Some important points need to be noticed about PHP are as follows:
PHP stands for Hypertext Preprocessor.
PHP is an interpreted language, i.e., there is no need for compilation.
PHP can be embedded into HTML.
PHP is an object-oriented language.
PHP is an open-source scripting language.
PHP is simple and easy to learn language.

Why use PHP
PHP is a server-side scripting language, which is used to design dynamic web applications with MySQL database.
It handles dynamic content, database as well as session tracking for the website.
You can create sessions in PHP.
It can access cookies variables and also set cookies.
Using PHP language, you can control the user's to access some pages of your website.
It helps to encrypt the data and apply validation.
PHP supports several protocols such as HTTP, POP3, SNMP, LDAP, IMAP, and many more.
PHP Features

Install PHP
To install PHP, we will suggest you to install AMP (Apache, MySQL, PHP) software stack. It is available for all operating systems. There are many AMP options available in the market that are given below:
WAMP for Windows
LAMP for Linux
MAMP for Mac
SAMP for Solaris
FAMP for FreeBSD
XAMPP (Cross, Apache, MySQL, PHP, Perl) for Cross Platform: It includes some other components too such as FileZilla, OpenSSL, Webalizer, Mercury Mail, etc.
How to install XAMPP server on windows
We will learn how to install the XAMPP server on windows platform step by step. Follow the below steps and install the XAMPP server on your system.
Step 1: Click on the above link provided to download the XAMPP server according to your window requirement.
Step 2: After downloading XAMPP, double click on the downloaded file and allow XAMPP to make changes in your system. A window will pop-up, where you have to click on the Next button.
Step 3: Here, select the components, which you want to install and click Next.

Step 4: Choose a folder where you want to install the XAMPP in your system and click Next
Step 5: Click Next and move ahead
Step 6: XAMPP is ready to install, so click on the Next button and install the XAMPP.
Step 7: A finish window will display after successful installation. Click on the Finish button
Step 8: Choose your preferred language
Step 9: XAMPP is ready to use. Start the Apache server and MySQL and run the php program on the localhost.
Step 10: If no error is shown, then XAMPP is running successfully

How to run PHP code in XAMPP
Generally, a PHP file contains HTML tags and some PHP scripting code. It is very easy to create a simple PHP example. To do so, create a file and write HTML tags + PHP code and save this file with .php extension.
All PHP code goes between the php tag. It starts with <?php and ends with ?>. The syntax of PHP tag is given below:
<?php
//your code here
?>
How to run PHP programs in XAMPP PHP is a popular backend programming language. PHP programs can be written on any editor, such as - Notepad, Notepad++, Dreamweaver, etc. These programs save with .php extension, i.e., filename.php inside the htdocs folder.
For example - p1.php.
As I'm using window, and my XAMPP server is installed in D drive. So, the path for the htdocs directory will be "D:\xampp\htdocs".
Step 1: Create a simple PHP program like hello world.
<?php
echo "Hello World!";
?>
Step 2: Save the file with hello.php name in the htdocs folder, which resides inside the xampp folder.
Step 3: Run the XAMPP server and start the Apache and MySQL.
Step4: Now, open the web browser and type localhost http://localhost/hello.php on your browser window.
Step 5: The output for the above hello.php program will be shown as the screenshot below

Most of the time, PHP programs run as a web server module. However, PHP can also be run on CLI (Command Line Interface).
Credits – Shweta Patil (Backend)
MetricsViews Pvt. Ltd.
MetricsViews specializes in building a solid DevOps strategy with cloud-native including AWS, GCP, Azure, Salesforce, and many more. We excel in microservice adoption, CI/CD, Orchestration, and Provisioning of Infrastructure - with Smart DevOps tools like Terraform, and CloudFormation on the cloud.
www.metricsviews.com
0 notes