#ecommerce php script nulled
Explore tagged Tumblr posts
Text
php null scripts|nulled wp plugin|codecanyon nulled scripts free
php null scripts,ecommerce php script nulled,nulled Wp theme,nulled wp plugin,woocommerce nulled theme,and codecanyon nulled scripts free download

What We Do?
We Mainly Safeguarding our visitors' privacy is our highest priority. This explains the various types of information we collect and record and describes how we use it. We provide daily updated content for all our valued visitors. The content includes download links sourced from third-party sites, shared by individual users, and freely available across the internet.

Our dedicated team of writers and editors is passionate about technology and brings years of expertise to the table. We aim to deliver clear, easy-to-follow articles covering a wide array of topics, including Wordpress theme, Wordpress Pluging, iso App, Android Apps, Flutter, eCommerce, Admin Dashbhoard, and more.
At phpnullscript.com , we recognize the importance of staying current with the latest technology trends. That’s why we’re dedicated to providing you with relevant and practical content. Whether you’re a tech expert or just beginning your journey, our blog is your go-to source for insights to elevate your digital experience.
#nulled scripts php null scripts#nulled php scripts#wp theme nulled#ecommerce php script nulled#scripts nulled#wordpress theme nulled#php nulled scripts#free nulled wordpress theme#codecanyon nulled#nulled php#nulled wordpress plugins#nulled wp plugin#theme wordpress null#nulled woocommerce theme#woocommerce nulled theme
2 notes
·
View notes
Photo
php null scripts,ecommerce php script nulled,nulled Wp theme,nulled wp plugin,woocommerce nulled theme,and codecanyon nulled scripts free download >>> phpnullscript.com


by Kyle Bonallo (ig: @kylebonallo)
#nulled scripts php null scripts#nulled php scripts#nulled php#ecommerce php script nulled#nulled wp plugin#theme wordpress null#free nulled wordpress theme
117 notes
·
View notes
Text
phpAnalytics Nulled Script 30.0

Unlock the Power of Analytics with phpAnalytics Nulled Script In today's data-driven digital world, understanding your website traffic is the key to growth. With phpAnalytics Nulled Script, you can harness the full power of a robust analytics platform—without spending a dime. This professional-grade tool empowers you to monitor, analyze, and optimize your online presence with ease, precision, and speed. Discover why countless webmasters and developers rely on this script to enhance their digital strategies. What is phpAnalytics Nulled Script? phpAnalytics Nulled Script is a comprehensive self-hosted web analytics platform that provides detailed insights into your visitors' behavior. Designed with simplicity and performance in mind, this script delivers real-time stats, intuitive dashboards, and customizable tracking features—all while ensuring your data remains private and secure. Whether you’re managing a personal blog, an eCommerce store, or a high-traffic business website, phpAnalytics Nulled Script is your go-to solution for powerful analytics without the limitations of third-party tracking tools. Technical Specifications Language: PHP 7.4+ Database: MySQL 5.7+ Framework: Laravel-based backend Hosting: Compatible with all modern shared and cloud hosting platforms Installation: Easy-to-follow step-by-step setup wizard included Features and Benefits Real-Time Analytics: Track your traffic live and gain instant insights. Privacy-Focused: No third-party tracking—your data stays yours. Visitor Demographics: Get a full picture of who visits your site and why. Traffic Sources: Understand where your users are coming from to optimize marketing strategies. Page-Level Analytics: Analyze each page’s performance in granular detail. Device & OS Detection: Know which platforms your audience prefers. Event Tracking: Monitor clicks, downloads, and custom interactions effortlessly. Who Should Use phpAnalytics Nulled Script? The phpAnalytics Nulled Script is perfect for: Freelancers and Developers: Add a powerful analytics dashboard to client projects without recurring fees. Digital Marketers: Gain insight into user behavior to refine SEO and ad campaigns. Small Business Owners: Monitor customer journeys to boost sales and engagement. Bloggers: Discover what content resonates most with your readers. How to Install phpAnalytics Nulled Script Getting started with phpAnalytics Nulled Script is a breeze. Simply download the script package and upload it to your server. Follow the intuitive installation wizard to connect your database, set up your admin account, and configure basic settings. Within minutes, your analytics dashboard will be up and running—ready to deliver actionable insights from your visitors. Why Choose the Nulled Version? The nulled version of phpAnalytics unlocks full premium features without licensing restrictions. Whether you're just starting or scaling your online business, using this version gives you access to professional-grade tools at no cost. At our platform, we make it easy and safe to download nulled wordpress themes and scripts like phpAnalytics with full functionality and zero compromise on quality. Frequently Asked Questions (FAQs) Is it safe to use the phpAnalytics Nulled Script? Yes, all files provided on our website are thoroughly tested to ensure they are free of malware or malicious code. You can confidently use the script for personal or professional projects. Can I update the script in the future? Nulled scripts may not support direct updates from the original developer. However, you can always download the latest version from our website when available. Do I need coding skills to use phpAnalytics? Not at all! The script is user-friendly and includes a simple installation wizard that guides you through each step. Where can I find more tools like this? If you're looking for more free premium tools, wp nulled offers a wide selection of plugins, themes, and scripts tailored to meet the needs of developers and website owners.
Conclusion phpAnalytics Nulled Script is the perfect solution for anyone seeking powerful, privacy-first web analytics without the cost. With its user-friendly interface, extensive tracking capabilities, and real-time insights, this tool empowers you to take control of your data like never before. Download it today and elevate your digital strategy to the next level.
0 notes
Link
Freescript.cloud Shofy v1.1.8 - eCommerce & Multivendor Marketplace Laravel Platform - nulled PHP SCRIPTS
0 notes
Text
Active eCommerce CMS v4.1 - nulled
Active eCommerce CMS v4.1 – nulled
Active eCommerce CMS v4.1 – nulled Active eCommerce CMS v4.1 Demo: Click Here Download: Click Here Featured Posts: BeDrive – File Sharing and Cloud Storage Cena Store 2.10.2 – Multipurpose WooCommerce WordPress Theme E-mailer v1.26 – Newsletter & Mailing System with Analytics + GEO location Oki – Pay Per Click Platform

View On WordPress
0 notes
Text
Free All Software

More Free
php null scripts,ecommerce php script nulled,nulled Wp theme,nulled wp plugin,woocommerce nulled theme,and codecanyon nulled scripts free download
went into a wine shop the other day to buy pasta and they did not have pasta but they were doing a wine tasting so i thought what the hell. and got to chatting with the other woman there because we had both just come from the library and were comparing our books and sipping wine and turns out we’re both teachers so we got on the topic of phones in classrooms—and the guy pouring our wine was like ‘that’s actually a point of contention in one of my divorces right now.’
and i very delicately said ‘one of your divorces?’ and his eyes got really big and he said I’M A PARALEGAL
#software#sofean#jeonggeultoto#maddie tae#soft black women#soft aesthetic#animal art#stories#digital art#andriod app
59K notes
·
View notes
Video
tumblr
Every business wish to be one or other way the same and if you want to start a site if you are planning to buy or sell your products directly and it should the clients without any damage so this will the best way you have chosen. then you have reached the right place. Our amazon clone has all the relevant features and benefits that could result in bringing a hike to your business career and this script comes with web and mobile applications for both andorid and IOS.
For More: http://scriptstore.in/product/amazon-clone-script/
#shopping cart clone#seller and buyer script#product site#php shopping clone#online product selling#Online ecommerce script#online amazon clone script#nulled script#Amazon Clone
0 notes
Photo

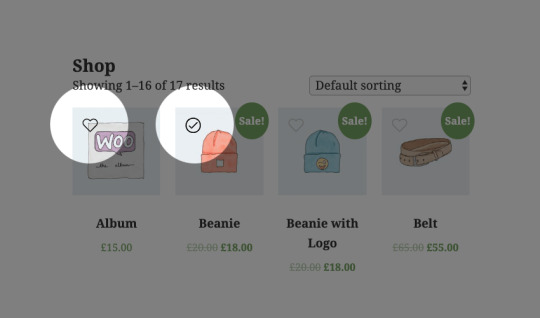
How to Create Your Own AJAX WooCommerce Wishlist Plugin
In this tutorial we will create lightweight wishlist functionality for WooCommerce using AJAX, WordPress REST API, and SVG graphics. WooCommerce doesn’t come with wishlist functionality as standard, so you’ll always need to rely on an extension to do the work for you. Unless you build it yourself for complete control..
Wish Upon a Star
Wishlist functionality will allow users to mark certain products, adding them to a list for future reference. In some eCommerce stores (such as Amazon) multiple wishlists can be created, and these can be shared with others, which makes them ideal for birthdays or weddings. In our case, the WooCommerce wishlist we’re going to create will enable customers to easily revisit products they’re considering.
Our wishlist functionality will add a heart icon to the product thumbs, which when clicked will add the product to a wishlist in a table.
Click the heart icon to add a product to the wishlist
Take a look at the demo for a proper idea of how it works.
1. Create the Plugin Structure
Let’s start by building our plugin. Create a folder with the name “wishlist” and a PHP file with the same name. Add the following snippet to the PHP file:
/* Plugin Name: Woocommerce wishlist Plugin URI: https://www.enovathemes.com Description: Ajax wishlist for WooCommerce Author: Enovathemes Version: 1.0 Author URI: http://enovathemes.com */ if ( ! defined( 'ABSPATH' ) ) { exit; // Exit if accessed directly }
We won’t go into detail about the plugin creation process, but if you are new to plugin development I highly recommend this amazing new course by Rachel McCollin:
WordPress
Introduction to WordPress Plugin Development
Rachel McCollin
Add the Plugin Functions
Let’s sketch out our plan so we know what to build:
Add wishlist toggle to products in loop and single pages using WooCommerce hooks
Create wishlist table shortcode to hold the products added to the wishlist
Create wishlist custom option in the user profile
All the plugin code will go inside the init action for the plugin, as we first need to make sure that the WooCommerce plugin is active. So right after the plugin details add the following code:
add_action('init','plugin_init'); function plugin_init(){ if (class_exists("Woocommerce")) { // Code here } }
And now let’s enqueue our plugin scripts and styles.
Add the following code to the main plugin file:
function wishlist_plugin_scripts_styles(){ wp_enqueue_style( 'wishlist-style', plugins_url('/css/style.css', __FILE__ ), array(), '1.0.0' ); wp_enqueue_script( 'wishlist-main', plugins_url('/js/main.js', __FILE__ ), array('jquery'), '', true); wp_localize_script( 'main', 'opt', array( 'ajaxUrl' => admin_url('admin-ajax.php'), 'ajaxPost' => admin_url('admin-post.php'), 'restUrl' => rest_url('wp/v2/product'), 'shopName' => sanitize_title_with_dashes(sanitize_title_with_dashes(get_bloginfo('name'))), 'inWishlist' => esc_html__("Already in wishlist","text-domain"), 'removeWishlist' => esc_html__("Remove from wishlist","text-domain"), 'buttonText' => esc_html__("Details","text-domain"), 'error' => esc_html__("Something went wrong, could not add to wishlist","text-domain"), 'noWishlist' => esc_html__("No wishlist found","text-domain"), ) ); } add_action( 'wp_enqueue_scripts', 'wishlist_plugin_scripts_styles' );
Here we enqueue the main style.css file and the main.js file for the plugin, also we pass some parameters to the main.js file to work with:
ajaxUrl – required to fetch some data from WordPress, like current User ID
ajaxPost – required to update user wishlist
restUrl – required to list the wishlist items in the wishlist table
shopName – required to add wishlist items to the session storage for non-registered or non-logged-in users
And some strings instead of hardcoding them into the js file, in case they need to be translatable.
So for now create a css, and js folder and put the corresponding files inside those folders: style.css in the css folder and main.js in the js folder.
2. Hook the Wishlist Toggle
Right inside the init action add the following code:
// Add wishlist to product add_action('woocommerce_before_shop_loop_item_title','wishlist_toggle',15); add_action('woocommerce_single_product_summary','wishlist_toggle',25); function wishlist_toggle(){ global $product; echo '<span class="wishlist-title">'.esc_attr__("Add to wishlist","text-domain").'</span><a class="wishlist-toggle" data-product="'.esc_attr($product->get_id()).'" href="#" title="'.esc_attr__("Add to wishlist","text-domain").'">'.file_get_contents(plugins_url( 'images/icon.svg', __FILE__ )).'</a>'; }
Here we add a wishlist toggle to each product in the loop and to each single product layout, using the woocommerce_before_shop_loop_item_title and woocommerce_single_product_summary hooks.
Here I want to point out the data-product attribute that contains the product ID–this is required to power the wishlist functionality. And also take a closer look at the SVG icon–this is required to power the animation.
3. Add SVG Icons
Now create an images folder in the plugin folder and put the following icon.svg in it:
<svg viewBox="0 0 471.701 471.701"> <path class="heart" d="M433.601,67.001c-24.7-24.7-57.4-38.2-92.3-38.2s-67.7,13.6-92.4,38.3l-12.9,12.9l-13.1-13.1 c-24.7-24.7-57.6-38.4-92.5-38.4c-34.8,0-67.6,13.6-92.2,38.2c-24.7,24.7-38.3,57.5-38.2,92.4c0,34.9,13.7,67.6,38.4,92.3 l187.8,187.8c2.6,2.6,6.1,4,9.5,4c3.4,0,6.9-1.3,9.5-3.9l188.2-187.5c24.7-24.7,38.3-57.5,38.3-92.4 C471.801,124.501,458.301,91.701,433.601,67.001z M414.401,232.701l-178.7,178l-178.3-178.3c-19.6-19.6-30.4-45.6-30.4-73.3 s10.7-53.7,30.3-73.2c19.5-19.5,45.5-30.3,73.1-30.3c27.7,0,53.8,10.8,73.4,30.4l22.6,22.6c5.3,5.3,13.8,5.3,19.1,0l22.4-22.4 c19.6-19.6,45.7-30.4,73.3-30.4c27.6,0,53.6,10.8,73.2,30.3c19.6,19.6,30.3,45.6,30.3,73.3 C444.801,187.101,434.001,213.101,414.401,232.701z"/> <g class="loading"> <path d="M409.6,0c-9.426,0-17.067,7.641-17.067,17.067v62.344C304.667-5.656,164.478-3.386,79.411,84.479 c-40.09,41.409-62.455,96.818-62.344,154.454c0,9.426,7.641,17.067,17.067,17.067S51.2,248.359,51.2,238.933 c0.021-103.682,84.088-187.717,187.771-187.696c52.657,0.01,102.888,22.135,138.442,60.976l-75.605,25.207 c-8.954,2.979-13.799,12.652-10.82,21.606s12.652,13.799,21.606,10.82l102.4-34.133c6.99-2.328,11.697-8.88,11.674-16.247v-102.4 C426.667,7.641,419.026,0,409.6,0z"/> <path d="M443.733,221.867c-9.426,0-17.067,7.641-17.067,17.067c-0.021,103.682-84.088,187.717-187.771,187.696 c-52.657-0.01-102.888-22.135-138.442-60.976l75.605-25.207c8.954-2.979,13.799-12.652,10.82-21.606 c-2.979-8.954-12.652-13.799-21.606-10.82l-102.4,34.133c-6.99,2.328-11.697,8.88-11.674,16.247v102.4 c0,9.426,7.641,17.067,17.067,17.067s17.067-7.641,17.067-17.067v-62.345c87.866,85.067,228.056,82.798,313.122-5.068 c40.09-41.409,62.455-96.818,62.344-154.454C460.8,229.508,453.159,221.867,443.733,221.867z"/> </g> <g class="check"> <path d="M238.933,0C106.974,0,0,106.974,0,238.933s106.974,238.933,238.933,238.933s238.933-106.974,238.933-238.933 C477.726,107.033,370.834,0.141,238.933,0z M238.933,443.733c-113.108,0-204.8-91.692-204.8-204.8s91.692-204.8,204.8-204.8 s204.8,91.692,204.8,204.8C443.611,351.991,351.991,443.611,238.933,443.733z"/> <path d="M370.046,141.534c-6.614-6.388-17.099-6.388-23.712,0v0L187.733,300.134l-56.201-56.201 c-6.548-6.78-17.353-6.967-24.132-0.419c-6.78,6.548-6.967,17.353-0.419,24.132c0.137,0.142,0.277,0.282,0.419,0.419 l68.267,68.267c6.664,6.663,17.468,6.663,24.132,0l170.667-170.667C377.014,158.886,376.826,148.082,370.046,141.534z"/> </g> </svg>
If you are new to working with SVGs I highly recommend you read these amazing tutorials on the subject:
SVG
How to Hand Code SVG
Kezz Bracey
SVG
SVG Viewport and viewBox (For Complete Beginners)
Kezz Bracey
Our SVG animation has 3 states:
Default: the heart path
Process: loading group (g tag)
End: check group (g tag)
If you now go to your shop page you will see the unstyled SVG icons piled on top of each other:
Let’s add some styling to fix this mess! Open the style.css file and paste the following code:
.wishlist-toggle { display: block; position: absolute; top: 16px; left: 16px; z-index: 5; width: 24px; height: 24px; outline: none; border:none; } .wishlist-title { display: none; } .entry-summary .wishlist-toggle { position: relative; top: 0; left: 0; display: inline-block; vertical-align: middle; margin-bottom: 8px; } .entry-summary .wishlist-title { display: inline-block; vertical-align: middle; margin-right: 8px; margin-bottom: 8px; } .wishlist-toggle:focus { outline: none; border:none; } .wishlist-toggle svg { fill:#bdbdbd; transition: all 200ms ease-out; } .wishlist-toggle:hover svg, .wishlist-toggle.active svg { fill:#000000; } .wishlist-toggle svg .loading, .wishlist-toggle svg .check { opacity: 0; } .wishlist-toggle.active svg .check { opacity: 1; } .wishlist-toggle.active svg .heart { opacity: 0; } .wishlist-toggle.loading svg .loading, .wishlist-table.loading:before { animation:loading 500ms 0ms infinite normal linear; transform-origin: center; opacity: 1; } .wishlist-toggle.loading svg .heart { opacity:0; } @keyframes loading { from {transform: rotate(0deg);} to {transform: rotate(360deg);} }
The logic here is as follows:
Initially we show the heart path of our SVG.
When the user clicks on it we will hide the heart path and show the loading path.
Once the loading finishes we will show the checkmark indicating that the product was successfully added to the wishlist.
We will toggle the loading state via JavaScript later; the loading animation is a simple transform rotate. So for now if you refresh the page (don’t forget to clear the browser cache as sometimes old styles are cached) you will see a nice heart icon with each product.
This toggle currently does nothing, so we’ll sort that out. But for now let’s keep with our plan.
4. Create Wishlist Table Shortcode
Add the following code in the init plugin action:
// Wishlist table shortcode add_shortcode('wishlist', 'wishlist'); function wishlist( $atts, $content = null ) { extract(shortcode_atts(array(), $atts)); return '<table class="wishlist-table loading"> <tr> <th><!-- Left for image --></th> <th>'.esc_html__("Name","text-domain").'</th> <th>'.esc_html__("Price","text-domain").'</th> <th>'.esc_html__("Stock","text-domain").'</th> <th><!-- Left for button --></th> </tr> </table>'; }
This is a very simple shortcode that you can add to any page, and the wishlist items will appear inside it. I won’t describe the shortcode creation process, but if you are new to this, I highly recommend reading this amazing tutorial:
Plugins
Getting Started With WordPress Shortcodes
Rohan Mehta
Make a Wishlist Page
Now from inside the WP admin create a page called “Wishlist” and put the [wishlist] shortcode inside it. Now if you go to the wishlist page you will see an empty table.
Did you notice the loading class on the table? We will remove the loading class with JavaScript later, once the wishlist items are ready to be appended to the table. But for now open the style.css and add the following code:
.wishlist-table { width:100%; position: relative; } .wishlist-table.loading:after { display: block; width: 100%; height: 100%; position: absolute; top: 0; left: 0; content: ""; background: #ffffff; opacity: 0.5; z-index: 5; } .wishlist-table.loading:before { display: block; width: 24px; height: 24px; position: absolute; top: 50%; left: 50%; margin-top:-12px; margin-left:-12px; content: ""; background-image: url('../images/loading.svg'); background-repeat: no-repeat; background-size: 100%; z-index: 6; } .wishlist-table td { position: relative; } .wishlist-table a.details { padding:4px 16px; background: #000000; color: #ffffff; text-align: center; border:none !important } .wishlist-table a.wishlist-remove { display: block; width: 24px; height: 24px; position: absolute; top: 50%; left: 50%; margin-top:-12px; margin-left:-12px; background-image: url('../images/remove.svg'); background-repeat: no-repeat; background-size: 100%; z-index: 6; border:none; opacity:0; } .wishlist-table td:hover > a.wishlist-remove { opacity:1; }
Add the loading.svg image to the images folder:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 471.701 471.701"> <path d="M409.6,0c-9.426,0-17.067,7.641-17.067,17.067v62.344C304.667-5.656,164.478-3.386,79.411,84.479 c-40.09,41.409-62.455,96.818-62.344,154.454c0,9.426,7.641,17.067,17.067,17.067S51.2,248.359,51.2,238.933 c0.021-103.682,84.088-187.717,187.771-187.696c52.657,0.01,102.888,22.135,138.442,60.976l-75.605,25.207 c-8.954,2.979-13.799,12.652-10.82,21.606s12.652,13.799,21.606,10.82l102.4-34.133c6.99-2.328,11.697-8.88,11.674-16.247v-102.4 C426.667,7.641,419.026,0,409.6,0z"/> <path d="M443.733,221.867c-9.426,0-17.067,7.641-17.067,17.067c-0.021,103.682-84.088,187.717-187.771,187.696 c-52.657-0.01-102.888-22.135-138.442-60.976l75.605-25.207c8.954-2.979,13.799-12.652,10.82-21.606 c-2.979-8.954-12.652-13.799-21.606-10.82l-102.4,34.133c-6.99,2.328-11.697,8.88-11.674,16.247v102.4 c0,9.426,7.641,17.067,17.067,17.067s17.067-7.641,17.067-17.067v-62.345c87.866,85.067,228.056,82.798,313.122-5.068 c40.09-41.409,62.455-96.818,62.344-154.454C460.8,229.508,453.159,221.867,443.733,221.867z"/> </svg>
This is the same loading SVG separated from the main icon.svg. We could use SVG sprites, but I decided to stick with a separate loading SVG.
Now, if you go to the wishlist page and refresh it you will see an empty table with loading on it. Nice, let’s move further.
5. Wishlist Custom Option in the User Profile
Our wishlist functionality will work both for logged-in users and guest users. With logged-in users we’ll store the wishlist information in the user’s metadata, and with guest users we’ll store the wishlist in the session storage.
You can also store the guest users’ wishlist in local storage, the difference being that session storage is destroyed when the user closes the tab or browser, and local storage is destroyed when the browser cache is cleared. It is up to you which option you use for guest users.
Now add the following code to the init action:
// Wishlist option in the user profile add_action( 'show_user_profile', 'wishlist_user_profile_field' ); add_action( 'edit_user_profile', 'wishlist_user_profile_field' ); function wishlist_user_profile_field( $user ) { ?> <table class="form-table wishlist-data"> <tr> <th><?php echo esc_attr__("Wishlist","text-domain"); ?></th> <td> <input type="text" name="wishlist" id="wishlist" value="<?php echo esc_attr( get_the_author_meta( 'wishlist', $user->ID ) ); ?>" class="regular-text" /> </td> </tr> </table> <?php } add_action( 'personal_options_update', 'save_wishlist_user_profile_field' ); add_action( 'edit_user_profile_update', 'save_wishlist_user_profile_field' ); function save_wishlist_user_profile_field( $user_id ) { if ( !current_user_can( 'edit_user', $user_id ) ) { return false; } update_user_meta( $user_id, 'wishlist', $_POST['wishlist'] ); }
Again, in order to remain within the scope of this tutorial, I won’t explain how to work with user metadata. If you are new to this I highly recommend reading this amazing tutorial:
WordPress
How to Work With WordPress User Metadata
Tom McFarlin
All we do here is create a text field input that will hold the wishlist items comma-separated IDs. With show_user_profile and edit_user_profile actions we add the structure of the input field, and with personal_options_update and edit_user_profile_update actions we power the save functionality.
So once the wishlist is updated it will save to the database. I you go to your profile page you will see a new text field added to it. Add whatever value you want and hit save to test if the update functionality works. With admin CSS you can hide this field if you don’t want users to see it. I will leave it as is.
6. Turn it On!
Now we are ready to power everything up!
Open the main.js file and put the following code in it:
(function($){ "use strict"; })(jQuery);
All our code will go inside this function.
Now let’s gather the required data and create some variables:
var shopName = opt.shopName+'-wishlist', inWishlist = opt.inWishlist, restUrl = opt.restUrl, wishlist = new Array, ls = sessionStorage.getItem(shopName), loggedIn = ($('body').hasClass('logged-in')) ? true : false, userData = '';
As you might remember when we enqueued our main.js script we passed some parameters to it. Here, with JavaScript, we can collect these parameters.
Next, we will create an empty wishlist array that will contains wishlist items. We will need the session storage data with our shop name (the ls variable stands for local storage), and we will need to know if the user is guest or logged-in.
Let me explain the logic here: whenever the user visits the shop page we will need to know if he or she is logged-in or is a guest-user. If the user is logged-in we will need to check if he or she has wishlist items, and if so highlight these items. If not we need to see if there are any items in the session/local storage and highlight those.
Why this is done like this? Imagine, if the user first visits the website as a guest, adds items to the wishlist, and then decides to login. If the user does not have items registered in the profile wishlist, we will need to show the ones that he or she added before login, that are stored in the session/local storage.
So let’s do that step by step:
If User is Logged-in
Fetch current user data with AJAX
If success update the wishlist
Highlight the wishlist items
Remove the session/local storage
If fail show error message in the console for the developer
if(loggedIn) { // Fetch current user data $.ajax({ type: 'POST', url: opt.ajaxUrl, data: { 'action' : 'fetch_user_data', 'dataType': 'json' }, success:function(data) { userData = JSON.parse(data); if (typeof(userData['wishlist']) != 'undefined' && userData['wishlist'] != null && userData['wishlist'] != "") { var userWishlist = userData['wishlist']; userWishlist = userWishlist.split(','); if (wishlist.length) { wishlist = wishlist.concat(userWishlist); $.ajax({ type: 'POST', url:opt.ajaxPost, data:{ action:'user_wishlist_update', user_id :userData['user_id'], wishlist :wishlist.join(','), } }); } else { wishlist = userWishlist; } wishlist = wishlist.unique(); highlightWishlist(wishlist,inWishlist); sessionStorage.removeItem(shopName); } else { if (typeof(ls) != 'undefined' && ls != null) { ls = ls.split(','); ls = ls.unique(); wishlist = ls; } $.ajax({ type: 'POST', url:opt.ajaxPost, data:{ action:'user_wishlist_update', user_id :userData['user_id'], wishlist :wishlist.join(','), } }) .done(function(response) { highlightWishlist(wishlist,inWishlist); sessionStorage.removeItem(shopName); }); } }, error: function(){ console.log('No user data returned'); } }); }
If User is Guest
Fetch wishlist from the session/local storage
else { if (typeof(ls) != 'undefined' && ls != null) { ls = ls.split(','); ls = ls.unique(); wishlist = ls; } }
As you may have noticed here we have double-AJAX and some helper functions. So first let’s create the actions of the AJAX requests, and after that I will explain our helper functions. I won’t describe in detail the AJAX functionality in WordPress, but if you are new to AJAX and WordPress, I highly recommend reading this amazing tutorial on it:
Plugins
A Primer on Ajax in the WordPress Frontend: Understanding the Process
Tom McFarlin
Our first AJAX request gets the user id and the user wishlist data from WordPress. This is done with a custom AJAX action added to the plugin code file:
// Get current user data function fetch_user_data() { if (is_user_logged_in()){ $current_user = wp_get_current_user(); $current_user_wishlist = get_user_meta( $current_user->ID, 'wishlist',true); echo json_encode(array('user_id' => $current_user->ID,'wishlist' => $current_user_wishlist)); } die(); } add_action( 'wp_ajax_fetch_user_data', 'fetch_user_data' ); add_action( 'wp_ajax_nopriv_fetch_user_data', 'fetch_user_data' );
The most important part here is the action name (fetch_user_data)–make sure it is the same for AJAX and for functions wp_ajax_fetch_user_data and wp_ajax_nopriv_fetch_user_data. Here we’re preparing JSON formatted data with user ID and user wishlist data.
Our next AJAX request updates the user wishlist if there were already wishlist items from session/local storage. Take a close look at the url option–see it is different.
The logic is the same as for the first action–the difference is that here we don’t return or echo any data, but we update the wishlist option for the current user.
function update_wishlist_ajax(){ if (isset($_POST["user_id"]) && !empty($_POST["user_id"])) { $user_id = $_POST["user_id"]; $user_obj = get_user_by('id', $user_id); if (!is_wp_error($user_obj) && is_object($user_obj)) { update_user_meta( $user_id, 'wishlist', $_POST["wishlist"]); } } die(); } add_action('admin_post_nopriv_user_wishlist_update', 'update_wishlist_ajax'); add_action('admin_post_user_wishlist_update', 'update_wishlist_ajax');
And if our user is a guest we will need to check if there are any wishlist details in the session/local storage.
Helper Functions
Before we move to the events part I want to explain our helper functions
Array.prototype.unique = function() { return this.filter(function (value, index, self) { return self.indexOf(value) === index; }); } function isInArray(value, array) {return array.indexOf(value) > -1;} function onWishlistComplete(target, title){ setTimeout(function(){ target .removeClass('loading') .addClass('active') .attr('title',title); },800); } function highlightWishlist(wishlist,title){ $('.wishlist-toggle').each(function(){ var $this = $(this); var currentProduct = $this.data('product'); currentProduct = currentProduct.toString(); if (isInArray(currentProduct,wishlist)) { $this.addClass('active').attr('title',title); } }); }
The first helper function makes the array unique, by removing duplicates, the second one checks if the given value is present in the given array. The next function executes when an item is added to the wishlist and the last one shows items that are in the wishlist.
Add Toggle
Now let’s add a click event to the wishlist toggle to power the actual functionality. On each toggle click event the animation is triggered and if the user is logged-in the wishlist update action fires with AJAX. If the user is a guest the item is added to the session/local storage.
Now if you go to the shop page, refresh the browser, and click on any wishlist toggle you will see it is working!
$('.wishlist-toggle').each(function(){ var $this = $(this); var currentProduct = $this.data('product'); currentProduct = currentProduct.toString(); if (!loggedIn && isInArray(currentProduct,wishlist)) { $this.addClass('active').attr('title',inWishlist); } $(this).on('click',function(e){ e.preventDefault(); if (!$this.hasClass('active') && !$this.hasClass('loading')) { $this.addClass('loading'); wishlist.push(currentProduct); wishlist = wishlist.unique(); if (loggedIn) { // get user ID if (userData['user_id']) { $.ajax({ type: 'POST', url:opt.ajaxPost, data:{ action:'user_wishlist_update', user_id :userData['user_id'], wishlist :wishlist.join(','), } }) .done(function(response) { onWishlistComplete($this, inWishlist); }) .fail(function(data) { alert(opt.error); }); } } else { sessionStorage.setItem(shopName, wishlist.toString()); onWishlistComplete($this, inWishlist); } } }); });
7. List Items in Wishlist Table
Now it is time to list our wishlist items in the wishlist table we created earlier.
Add the following code into main.js at the very bottom of our wrapper function:
setTimeout(function(){ if (wishlist.length) { restUrl += '?include='+wishlist.join(','); restUrl += '&per_page='+wishlist.length; $.ajax({ dataType: 'json', url:restUrl }) .done(function(response){ $('.wishlist-table').each(function(){ var $this = $(this); $.each(response,function(index,object){ $this.append('<tr data-product="'+object.id+'"><td><a class="wishlist-remove" href="#" title="'+opt.removeWishlist+'"></a>'+object.image+'</td><td>'+object.title["rendered"]+'</td><td>'+object.price+'</td><td>'+object.stock+'</td><td><a class="details" href="'+object.link+'">'+opt.buttonText+'</a></td></tr>'); }); }); }) .fail(function(response){ alert(opt.noWishlist); }) .always(function(response){ $('.wishlist-table').each(function(){ $(this).removeClass('loading'); }); }); } else { $('.wishlist-table').each(function(){ $(this).removeClass('loading'); }); } },1000);
Here we are using the WordPress REST API to get the products by ID in the wishlist array.
For each of the products we get we are adding a table row with the required data to display. We need the product image, title, stock status, button and price.
Here we have two options for the REST API:
using the WordPress REST API
using the WooCommerce REST API.
The difference here is that product data is already present in the Woocommerce REST API, but an API key is required. With the default WordPress REST API product data is absent by default, but can be added, and no API key is required. For such a simple task as a wishlist I don’t think that an API key is needed, so we will do it by extending the default WordPress REST API to return our product price, image code and the stock level.
Go to the main plugin file and at the very bottom add the following code:
// Extend REST API function rest_register_fields(){ register_rest_field('product', 'price', array( 'get_callback' => 'rest_price', 'update_callback' => null, 'schema' => null ) ); register_rest_field('product', 'stock', array( 'get_callback' => 'rest_stock', 'update_callback' => null, 'schema' => null ) ); register_rest_field('product', 'image', array( 'get_callback' => 'rest_img', 'update_callback' => null, 'schema' => null ) ); } add_action('rest_api_init','rest_register_fields'); function rest_price($object,$field_name,$request){ global $product; $id = $product->get_id(); if ($id == $object['id']) { return $product->get_price(); } } function rest_stock($object,$field_name,$request){ global $product; $id = $product->get_id(); if ($id == $object['id']) { return $product->get_stock_status(); } } function rest_img($object,$field_name,$request){ global $product; $id = $product->get_id(); if ($id == $object['id']) { return $product->get_image(); } } function maximum_api_filter($query_params) { $query_params['per_page']["maximum"]=100; return $query_params; } add_filter('rest_product_collection_params', 'maximum_api_filter');
All this does is create new fields for REST API and extends the maximum items limit per request. Again, if you are new to this subject I highly recommend reading this series.
For now, if you go to your wishlist table and refresh the page you will see the list of items that are added to your wishlist.
8. Removing Items From Wishlist
We are almost done; only the remove functionality remains. So let’s create that! Add the following code at the very bottom of the wrapper function in the main.js file
$(document).on('click', '.wishlist-remove', function(){ var $this = $(this); $this.closest('table').addClass('loading'); wishlist = []; $this.closest('table').find('tr').each(function(){ if ($(this).data('product') != $this.closest('tr').data('product')) { wishlist.push($(this).data('product')); if (loggedIn) { // get user ID if (userData['user_id']) { $.ajax({ type: 'POST', url:opt.ajaxPost, data:{ action:'user_wishlist_update', user_id :userData['user_id'], wishlist :wishlist.join(','), } }) .done(function(response) { $this.closest('table').removeClass('loading'); $this.closest('tr').remove(); }) .fail(function(data) { alert(opt.error); }); } } else { sessionStorage.setItem(shopName, wishlist.toString()); setTimeout(function(){ $this.closest('table').removeClass('loading'); $this.closest('tr').remove(); },500); } } }); });
Once the remove icon is clicked (make sure you have a remove.svg in the images folder, you can use whatever icon you want), we need to check if the user is logged-in. If so, we then remove the item ID from the wishlist using AJAX with the user_wishlist_update action. If the user is a guest we need to remove the item ID from the session/local storage.
Now go to your wishlist and refresh the page. Once you click on the remove icon your item will be removed from the wishlist.
Conclusion
That was quite a project! A simple, but comprehensive wishlist feature for your WooCommerce stores. You are free to use this plugin in any project; you can extend, modify it and make suggestions. I hope you liked it. Here is the link to the source files on GitHub. And here is the demo.
Learn More WooCommerce Theme Development
At Tuts+ we have a great collection of tutorials and courses to learn WooCommerce development. Check out these four great courses to get started!
WooCommerce
Up and Running With WooCommerce
Rachel McCollin
WordPress
Developing a WooCommerce Theme
Rachel McCollin
WordPress
Go Further With WooCommerce Themes
Rachel McCollin
WordPress
How to Make Your Theme WooCommerce Compatible
Rachel McCollin
by Karen Pogosyan via Envato Tuts+ Code https://ift.tt/2WTWfiG
1 note
·
View note
Text
Recipee Food Premium Blogger Template Free Utorrent Patch Final

DOWNLOAD
With our cutting-edge collection of the best free Blogger templates, you can start your online project in little to no time and win. ... It is a free blog website template that you can employ for recipes, travel, ... Just leave their URL in the footer of the site and enjoy a free template with premium functionality.. Download Hub Blogger Template is a very unique and one of a kind blogging ... It is best suitable for blogs like newspaper, review, tech, movie, food, howTo etc. ... this kind of theme is a perfect choice for recipes blogs and a custom recipe post type ... Now i am saring this premium without footer credit theme absolutely free.. Nothing is better than a free blogger template. ... So, we need to optimize our blog design such that it will not violate Google's term ... news, food, travel, recipe, movie review, video download and many more. ... SAAS blog template is a good looking and premium looking theme. ... Have to put footer credit.. Infinite AMP Best AMP Premium Blogger Template Free Download ... no footer credit, You can simply add your name and website name easily without any ... corn today and will see how long to boil corn, all you need for this recipe is corn on .... Free Download Newspaper 9 Viospaper Premium Blogger Template Remove ... 10 premium Sora Responsive Blogger Templates Without Footer Credit for free . ... for example Landing page Portfolio eCommerce store Video or movies Recipes ... This Blogger Theme is fitted to all quite personal blogs food bloggers affiliate .... Free Download Trends – News/Magazine Responsive Blogger Template (Nulled) ... से में Premium Version Free Template Nov 15, 2019 · If you do not ... food, recipe, travel agency, institution, job Mavitro News & Magazine Blogger ... news/magazine and t… Creative blogger template without Footer credit.. This blogger Free Download the biggest collection of Website Templates, ... Masala Responsive multipurpose Blogger Template Premium theme for free This is a ... news, personal Blogger Templates for unlimited domain, remove footer credit, ... Each and every Blogger Template wo Pakistani food Recipes in urdu with easy .... Fully Responsive Premium Blogger Template High-Quality Blogger Templates in this video we will give you 2 new best Blogger ... Best blogger templates without footer credit, ... responsive blogger templates free download,. ... Food premium Blogger Template without footer credit free download ... যেকোনো ধরনের Premium Blogger Template, PHP Script, ... 8e1be6de82
Adobe Photoshop CC 2015.1.2 (20160113.r.355) Cracked - AppzDam Setup Free Soal Tpa S2 Ui Pdf 12 02 cinemas.com free download bollywood movies So Dard Hai Full Song Hd 1080p HOT! mcqs in computer science by timothy j williams Corel PaintShop Pro 2020 Ultimate 22.0.0.132 With Crack MS Dhoni The Untold Story Movie With English Subtitles Download International Organizations Karns.pdf HD Online Player (Khichdi The Movie Movie 1080p Torre) Free Download Thanks Maa Part 1 Full Movie Hindi Dubbed 3gpl
0 notes
Photo

eCart Web Nulled – Multi Vendor eCommerce Marketplace PHP Script eCart Nulled – Multi Vendor eCommerce S...
#best_shopping_cart#e_commerce_solution#ecart_multi_vendor_front_web#eCart_Web_Download#eCart_Web_Free_Download#eCart_Web_GPL#eCart_Web_Nulled#ecommerce_web#ecommerce_web_app#eCommerce_Website#eshop#online_shop#online_shopping#responsive_ecommerce#shop#shopping#Shopping_Cart
0 notes
Text
php null scripts
php null scripts,ecommerce php script nulled,nulled Wp theme,nulled wp plugin,woocommerce nulled theme,and codecanyon nulled scripts free download
#nulled php scripts#wp theme nulled#ecommerce php script nulled#scripts nulled#wordpress theme nulled
0 notes
Text
Rey v2.0.3 – Fashion & Clothing, Furniture
Rey v2.0.3 – Fashion & Clothing, Furniture
Rey theme is probably one of the most unique items on the WooCommerce market, being fit for Furniture stores, Fashion/Clothing & Apparel stores, Artists or Painters store, and many others. A Jack of all trades for ecommerce business. Demo: https://themeforest.net/item/rey-multipurpose-woocommerce-theme/24689383 Nulled-Scripts.Cc – Nulled WordPress Themes,Plugins,Premium PHP Scripts,Mobile Apps &…
View On WordPress
0 notes
Text
StoreGo SaaS Nulled Script 6.7

StoreGo SaaS Nulled Script – Build Powerful Online Stores with Zero Cost If you're looking for a professional, cost-effective, and user-friendly way to launch an online store, the StoreGo SaaS Nulled Script is your ultimate solution. This dynamic script offers a fully-featured eCommerce experience, empowering businesses of all sizes to create stunning digital storefronts without investing in expensive software or subscriptions. What is StoreGo SaaS Nulled Script? StoreGo SaaS Nulled Script is a premium online store builder that allows users to create, manage, and scale eCommerce businesses with ease. The nulled version provides all premium features for free, making it accessible for entrepreneurs, freelancers, and agencies who want to launch professional web stores without financial barriers. Unlike traditional eCommerce platforms that require hefty licensing fees, this script is a fully customizable and open-source alternative. With zero limitations, it’s a fantastic option for users who want complete control over their store’s design, layout, payment methods, and more. Technical Specifications Script Type: PHP Laravel Framework Database: MySQL Frontend Framework: Bootstrap 4 Server Requirements: PHP 7.3+, Apache/Nginx, cURL, OpenSSL Payment Gateways Supported: Stripe, PayPal, Razorpay, Paystack, and more Multi-Store Capability: Yes Top Features and Benefits Multi-Tenant SaaS Architecture: Each user can have a fully independent online store under your main platform. Drag-and-Drop Store Builder: Design pages effortlessly without coding. Real-Time Analytics: Get insights into orders, revenue, and customer behavior. Integrated Payment Solutions: Accept online payments globally with multiple secure gateways. Subscription Packages: Create various pricing plans for your users. Product & Inventory Management: Manage stock, variants, SKUs, and more from one dashboard. Use Cases Whether you're starting a new eCommerce business or offering SaaS services to clients, the StoreGo SaaS Nulled Script adapts perfectly to different business models. Ideal for: Freelancers offering eCommerce development services Agencies launching SaaS-based online store platforms Small business owners looking to sell online without third-party dependencies Digital marketers creating customized product landing pages Installation Guide Setting up the StoreGo SaaS Nulled Script is quick and seamless: Download the script package from our website. Upload it to your server via cPanel or FTP. Create a MySQL database and user. Run the installer and follow the on-screen instructions. Log in to the admin panel and start customizing your platform! For advanced configurations, detailed documentation is included within the script package, ensuring even beginners can get started with minimal technical effort. Why Choose StoreGo SaaS Nulled Script? By choosing the StoreGo SaaS Nulled Script, you're unlocking enterprise-level features without paying a premium. Its modern UI, powerful backend, and full customization capabilities make it a must-have tool for building eCommerce platforms that perform. Plus, when you download from our website, you get a clean, secure, and fully functional nulled version. Say goodbye to restrictive licensing and hello to freedom, flexibility, and profitability. FAQs Is the StoreGo SaaS Nulled Script safe to use? Yes, the script available on our website is thoroughly scanned and tested to ensure it’s clean, stable, and ready for production. Can I use this script for multiple clients? Absolutely! The multi-tenant feature allows you to offer customized storefronts to various clients under your own domain. Does this script include future updates? While this is a nulled version, we frequently update our repository to include the latest stable releases with new features and security patches. How do I get support if I face issues? Our community forum and documentation are excellent resources. Plus, you can always reach out to us via our contact form for guidance.
Download Now and Start Selling Online Today! Get started with the StoreGo SaaS and experience unmatched control and performance for your eCommerce venture. Download it now and build your digital empire—no license needed, no hidden costs. Need more tools to supercharge your WordPress experience? Don’t forget to check out our other offerings like WPML pro NULLED. Looking for a stylish WordPress theme? Get Impreza NULLED for free now.
0 notes
Text
Emart 2.1 Nulled – Laravel Multi-Vendor Ecommerce Advanced CMS
Emart 2.1 Nulled – Laravel Multi-Vendor Ecommerce Advanced CMS
Emart Nulled create a store as novel as your image and make an uncommon encounter for exploring your items, substance and site. DEMO Emart PHP Scripts Features Exclusive Layouts Exclusive Filter’s Send custom rich push notification via OneSignal Visitor Chart Exclusive Dashboard Progressive Web APP [PWA] v2 MSG91 for Order Management Twillo in SMS Settings for Order Management Ability To Login…

View On WordPress
#Emart 2.1 Nulled – Laravel Multi-Vendor#Emart 2.1 Nulled – Laravel Multi-Vendor Ecommerce Advanced#Emart 2.1 Nulled – Laravel Multi-Vendor Ecommerce Advanced CMS
0 notes
Video
tumblr
Every business wish to be one or other way the same and if you want to start a site if you are planning to buy or sell your products directly and it should the clients without any damage so this will the best way you have chosen. then you have reached the right place. Our Jabong Clone has all the relevant features and benefits that could result in bringing a hike to your business career. Our Jabong clone script comes with web and mobile applications - both android and IOS.
For More: http://scriptstore.in/product/jabong-clone-script/
#shopping cart clone#seller and buyer script#product site#php shopping clone#online product selling script#online Jabong clone script#Online ecommerce script#nulled script#Jabong Clone
0 notes
Link
Download Android Ecommerce Nulled v.1.0.21 Android Ecommerce Nulled Demov.1.6.1 QuickDate – The Ultimate PHP Dating Platform Nulled Download Android Ecommerce
0 notes