#embed tag and attributes
Explore tagged Tumblr posts
Text
my muse
(muse x gn!reader)


content: muse painting you while you finish (oh my gosh)
tags: 18+ smut, minors dni, porn w/no plot really, slight dom!muse, fingering (reader receiving), mentions of blood, a scalpel, and an accidental cut if that makes you uncomfy (the cut is not with a blade), reader doesn’t show bastian is muse (assume its prior to him being on the news and his little hideout is kept tidy so reader doesn’t know)
notes: meant to post this so damn long ago but im swamped with everything. also at one point I realized this was a bit self-indulgent...bc I might be into an artist right now lol
。·:*:·゚★,。·:*:·゚☆
The gravelly path along the train tracks was one you knew intrinsically, as if it were a required part of your anatomy. It was one you’d traveled often, mostly in search of the man you were entranced by. You couldn’t explain why, and neither could he.
Bastian was someone who would linger, always in the background. He’d watch you often, blissfully unaware that you knew of his stares. Where the attention would usually make you uncomfortable, this made you tingle in excitement. Where this would unsettle you with other men, you found yourself craving this man’s gaze.
He frequented this specific bookstore…so you became a repeat customer.
Admittedly, not an avid reader, you wandered around aimlessly often. He’d watch your hands trailing over books and smirk at your indecision. Occasionally, your eyes would light up at a work you recognized, recollection creasing your face in delight. Each change allowed him to see you more intently…really embed your features in his mind.
The intricacies of you flooded his brain, nestled, until finally…the dam broke.
He approached you one day, not meaning to startle, but rather to make himself known. He had one goal, a single most motivation.
His throat cleared, bobbing against the skin of his neck. “I’d like to paint you.”
It dumbfounded you. He was so abrupt. A sound escaped him that you could only imagine until now, a voice so reserved yet anxious that it made you weak. The nerves made his vocal cords shake, a sound you could only imagine would echo in your ears for several minutes if you let it...the both of you wrapped in each other.
“You—wanna paint me?”
“I can make you beautiful…if you’d let me.”
So you found yourself in what you’d best call a workshop, one tucked underneath a railroad. The ambient sound would resound and bounce off the walls, creating a continuous hum that soothed you.
This was all against your better judgment, too, letting someone paint you. Meeting him in an area so desolate and arriving alone felt idiotic. Yet you couldn’t help the draw—the feeling of magnetism that felt like needles on your skin. The sensation became a comfort to you, so you returned whenever Bastian called.
You let him paint you often and it showed. Despite this being the epicenter for all his creations, almost all of it had signs of you. He was able to capture you in a light you’d never seen yourself, a mirror never quite doing you justice. He’d call you beautiful, his inspiration, his muse…all of which you grew to believe with unwavering certainty.
You observed him, back turned to you, as he worked on another piece. It was red, they always were. No matter the opacity, the maroon lines were present in every work of his. You didn’t question it, attributing to artistic vision that you must’ve lacked.
“So,” you clasped your hands together, sitting down in one of his chairs. “What’s on the agenda today?”
He turned at the sound of your voice, acknowledging it but already well aware you were here. The man held a blade and pointed it, “You’re always on the agenda.” He discarded the tools he was using, placing them in an order he preferred. “I wanna try something different today, though.”
You watched him cross the room, a canvas and a stand in hand now. He got closer, nestling his materials just next to you. Even more aware of the sound of your own breathing, you realized it was quick and short, anticipating the way he’d undoubtedly be tearing you apart soon.
“Hi.” He spoke softly, a slight waver in his voice that you always loved.
You watched him kneel in front of you. “Hi.” You smiled at that, the way he was always so willing to tend to you before anything else.
“Did you,” you motioned to your pants, “Did you want these off?”
“Please.”
He answered quickly, not a hint of hesitation in his voice. There was an uptick in tone, though, one that only occurred when he found himself slipping into comfort with you. He’d let you do anything to him, without a doubt. But Bastian sometimes liked to show his dedication to you by making you come and do so with him nestled in front of you…no other place he’d rather be.
You observed him as you stood up to undo and slide your pants off, a look of adoration in his eyes as he peered through his lashes. You sat back down slowly, gliding your legs open for him to fully look at you. He was like that often, looking at every detail and imagining just how amazing you’d look on yet another canvas of his.
He’d fulfill that wish today—to make a portrait of you at your most vulnerable.
Without thinking, he let a single finger swipe over your wetness, already building at the thought of his hands on you. Bastian was calculated, deliberately sliding a single finger into you simply to watch the way your chin tilted. He reached his free hand over to the side, then grasped a pint of paint from just beside both of you.
As your breath became more ragged, he dragged his finger in and out of you. He remained so slow, curling the single finger and tilting his head at your reaction. He went to work on his painting, creating a rough sketch of the outline of your face. He used his hand, no brush, wanting to encapsulate the rawness of your reactions to him.
You reached down to grip his wrist, shocked at how good it felt with only a single finger. He could tell you wanted more and obliged without a second thought. He let you writhe into him and slid in two more of his fingers at the moment your skin met his, ignoring the tightness he met with. He knew you liked it this way, the tension. The resistance inside your walls made it that much sweeter; you were able to feel each crease of his hand on you.
He kept going, speeding up slightly as he continued to paint. He didn’t miss the furrow of your brows, how one of them raised slightly higher than the other. It was as if you were questioning the sensation, that it could be this good. He made note of the way your cheeks puffed out, releasing the slightest bit of air every few seconds. He’d dip a finger into the paint and continue on you, digging into you just sharply enough to get a new reaction. The dedication to his craft is one you noticed, especially when you realized how good he was with both of his hands.
The thought of him painting with such ease as he unraveled you with a similar skill had you dripping even more. You thought of the parallel, that he could do both things so well simultaneously. He knew you like he knew the art he’d been at for years. Bastian knew that sweet spot in you like he knew each of these canvases, and it turned you on so much.
The wetness from you seeped onto his fingers and back into you, a squelching sound now playing in his ears that Bastian could fall asleep to. He was meticulous, eyes falling closed to let the sound guide his movement. Art often relied on pressure, on how hard or soft the strokes of a hand could be. He noticed his push into you was lighter now, fingers guiding themselves in and out with little resistance compared to before. He let his free hand swipe over the canvas, rogue lines of red hitting and dragging over the edges.
Your hand still rested on him, now pushing him into you faster. The speed was torturous now, so much quicker than before, and driving you toward the sort of climax that would have your eyes completely unfocused. Your eyes met his, his examining gaze going between the details of your face.
His eyes glazed over, his entire being enveloped by the sounds and reactions he was getting from you. He watched you swirl on his hand, circling yourself for a new sensation. He obliged, now pressing his thumb onto you and letting it drive his fingers into you harder. Bastian’s movements sped up in your peripheral as your jaw dropped, slackened at the way he was at your walls.
Bastian admired the way you looked, a slight sheen on your forehead, mouth agape. He let his hand move on its own, eyes still on you.
“You’re beautiful like this.” Your breath hitched. “You always are, but this-“ he continued, pumping into you. “You're picturesque.”
You gasped then, stilling your writhing on him as you came. You gripped his wrist tighter now, body shaking at the way he continued into you. He didn’t care about the aftershocks, only that your face continued to twist in a way that would make for amazing additions to his art. He sped up, fingers moving impossibly faster. The screeching in your voice resounded in the room, now heard over the ambient sounds of his workshop.
Your fingers dug into his skin, eventually breaking the flesh there. He gasped slightly, looking up at you as a small trickle of blood started to form. His movements slowed, watching his arm in intrigue.
“Fuck,” your voice faltered, “I’m sorry.”
“It’s fine, I’m okay.”
He slipped out of you slowly, quickly turning to wash his arm and hands. The ambient sound returned, this time no longer drowned out by your cracking voice, moans, and whines.
Bastian was delicate with you, kneeling again and letting a hand glide over the drops of sweat on your forehead. He offered a small towel, then, letting you clean yourself up. He looked between you and the canvas, lips slightly twisted in anticipation of your reaction.
"It's nice...different." You nodded as you spoke, never having seen yourself this way. "It's raw. I like it, I think."
"Really?"
You nodded again, this time reassuring him with a smile. "I might have to take this one home."
#jaggedamethyst#muse smut#smut#daredevil born again#bastian cooper#muse daredevil#bastian cooper smut#bastian cooper x reader#muse x reader smut
24 notes
·
View notes
Text
Oft Asked Questions
“Who is this ‘Master of Revels’?”: T’would be I, your servant. Humble host and facilitator of this fair contest.
“Isn’t this a medieval tournament? Why are there Tudors/Borgias here?”: The Medieval Period is generally agreed by historians to span the years AD. 500 to AD 1500. However, the Renaissance period is a little fuzzier. The Renaissance was not only a period of history, but a cultural movement that kicked in earlier in some places than in others. One looks at Cesare Borgia and can immediately identify him as belonging to the Italian Renaissance. However, you look at the span of his life and it does fall within the late 1400’s—so still what is commonly considered the Medieval period. The Renaissance was a period of transition, so clean cutoffs aren’t always easy to reconcile. Vestiges of Medieval sentiment persisted in England up to the reign of Henry VIII, and it’s for this reason I chose to stretch the definition of “Medieval” for the purposes of the tournament to include the period of Henry VIII’s reign (because English history is what I’m most familiar with.)
“Wait! My Medieval Hot Man isn’t here! Can I still submit him?”: First we advise you to check to make sure that your man isn’t here. It's linked above too, but here is a complete list of our 296 contenders. If he’s not there, then sadly he was not submitted and, as the Tourney is underway, he cannot be submitted now.
"I see Orcs and Centaurs here: what qualifies as a 'man'?": A "Man" for the purposes of our tournament is defined as any humanoid male character in a live-action film or television property set in the medieval period (see our definition of "Medieval" below.) Non-human characters are considered "humanoid" if the meet two of the following three requirements:
1) binocular vision (have 2 eyes)
2) have opposable thumbs
3) bipedal (walk upright on two feet)
“Why is Blank here, he’s not medieval!/Why isn’t Blank here he is medieval!”: The definition of a “Medieval Man” for the purposes of our tournament is “Any male character in a piece of live action visual media in which the Primary Action takes place between the years of AD 500 and AD 1550 (or a Fantasy property that emulates that period).” We define Primary Action as “at least one half-hour of a film, or three episodes (or the equivalent time) of a TV series. (Unless it is an adventure-of-the-week style show in which one episode’s story is set in the medieval period, as in the case of Doctor Who: “The Robot of Sherwood”).
“I have propaganda I would like to submit – how should I do that?”: If you are submitting text propaganda or pictures, send us an Ask. If you have a YouTube video link, you can send that in Ask form also and we will embed the video in the answer. If you have gifsets, meta or other posts here on Tumblr that you think are good propaganda, tag us (@medievalandfantasymelee) and we will reblog it. If you send us links to the post in an ask, we will reblog the post you’ve linked and tag you (unless submitted anonymously), but the ask will be deleted, largely to keep the feed streamlined.
“What makes for good text propaganda?”: Simply tell us why you think your character is hot. You may praise his physical attributes, his chivalry (or villainy), personal qualities such as valour or intellect – anything that you feel exemplifies his hotness. Please do not submit fanfiction as text propaganda.
An addendum to the above: Please remember that we are voting for the characters not the actors, so propaganda about personality and personal qualities should be centred on the character, not on the actor (but you can praise the actor’s physical hotness in the role all you like). Accolades won by the actor for the role are welcome. Anecdotes about the actor’s portrayal are also welcome, but anecdotes about the actors’ lives that do not relate to their portrayal of the characters or work on the properties are not admissible propaganda.
“What makes for good visual propaganda?”: Any picture/gif/video of the character that you think he looks especially hot in is good visual propaganda. Please do not copy and paste gifs off of tumblr unless you have the express permission of the original poster to do so. If there’s a gif or gifset here on tumblr that you want to send as propaganda, tag us in it (@medievalandfantasymelee) and we will reblog it. Please do not submit fan-art as propaganda (official paintings such as those done for vintage movie posters are acceptable, though).
“Can I submit counter-propaganda?”: We will not accept any propaganda that openly trashes a contestant or the actor that plays him. However, we do not discourage Comparative Propaganda – that is to say, propaganda weighing the qualities of a contender and his opponent against each other in a respectful manner.
“Why is HE here, he’s committed atrocities?!”: We are not here to judge the morality of a character, only his hotness. Whatever atrocities (and we mean “whatever” – side-glance at Ramsay Bolton) the character has committed do not prevent him from competing in the Tournament. If his crimes impact his hotness to you, then feel free to vote for his opponent (and if his opponent has committed atrocities as well, then, I guess feel free to skip that poll entirely.) If you think a contestant has committed atrocities but aren't absolutely certain, please don't talk about it in reblogs or in the comments on a poll, lest a hazy memory unfairly sway the voting public. (But atrocities you know for certain he's committed may be discussed freely - that's just an aspect of the character.)
“What is the Near Misses Pile/Tourney?”: The Near Misses Pile is what I’ve christened a small heap of characters who were submitted but who failed to qualify. The Near Misses Tourney was a mini-bracket held in the week leading up to the main tournament in which all 21 non-qualifiers were pitted against each other to determine who was the hottest reject. Kala Bhairava [Ram Charan] from Magadheera (2009) won that worthless honor.
“I have Hot Romans and Musketeers I’d like to see compete!”: Hold that thought. After the Hot Medieval and Fantasy Men Melee concludes, a new tournament will be held for another time period. Either we will host a Hot Men of Antiquity Tournament (which will accept male characters from any movie or TV show property set before AD 500), or a Hot Renaissance Men Tournament (which will accept men from any property set between AD 1480 and AD 1640. Which will be held first will be determined by popular vote. (In the meantime all ye Musketeer enthusiasts can get your fix over at @hotmusketeerspoll )
"Will there be a Hot Medieval Ladies Tournament?": It's unlikely in the foreseeable future, because we already have two full Men's tournaments planned following the conclusion of the Medieval Men Melee. (See above)
“My question isn’t here/I’m confused about something.”: Send me an ask!
19 notes
·
View notes
Text
HTML Tags and Elements You Must Know
HTML, or Hypertext Markup Language, is the backbone of web development. Whether you're a beginner or an experienced developer, understanding HTML tags and elements is crucial for creating structured and accessible web content. This guide will explore essential HTML tags, including headings, paragraphs, images, links, lists, and tables, complete with examples to help you grasp their usage effectively.
HTML Code
Headings
Headings are used to define the structure and hierarchy of content on a web page. They range from <h1> to <h6>, with <h1> being the highest level of importance and <h6> the lowest.
Example:
<h1>Main Heading</h1> <h2>Subheading</h2> <h3>Sub-subheading</h3>
Headings help search engines understand the structure of your content and improve accessibility for screen readers.
Paragraphs
Paragraphs are used to separate blocks of text, making content more readable. The <p> tag is utilized for creating paragraphs.
Example:
<p>This is a paragraph of text that provides information to the reader.</p>
Using paragraphs effectively can greatly enhance the flow and readability of your content.
Images
Images are a vital part of web content, providing visual interest and information. The <img> tag is used to embed images, and it requires at least the src and alt attributes.
Example:
<img src="image.jpg" alt="Description of image">
The alt attribute is crucial for accessibility, as it describes the image to users who cannot see it.
Links
Links connect web pages and provide a way for users to navigate through content. The <a> tag is used to create hyperlinks.
Example:
<a href="https://www.example.com">Visit Example</a>
The href attribute specifies the URL of the page the link goes to. Including descriptive text within the link improves accessibility and user experience.
HTML Code
Lists
Lists are a great way to organize information. HTML supports ordered lists (<ol>) and unordered lists (<ul>), with list items marked by the <li> tag.
Ordered List Example:
<ol> <li>First Item</li> <li>Second Item</li> <li>Third Item</li> </ol>
Unordered List Example:
<ul> <li>Bullet Item One</li> <li>Bullet Item Two</li> <li>Bullet Item Three</li> </ul>
Ordered lists are ideal for step-by-step instructions, while unordered lists are perfect for bullet points.
Tables
Tables are used to display data in a structured format. They consist of the <table>, <tr>, <th>, and <td> tags.
Example:
<table> <tr> <th>Name</th> <th>Age</th> </tr> <tr> <td>John Doe</td> <td>30</td> </tr> <tr> <td>Jane Smith</td> <td>25</td> </tr> </table>
Tables are useful for organizing data but should be used sparingly as they can be less mobile-friendly than other elements.
HTML Code
Conclusion
Understanding these essential HTML tags and elements is the first step toward creating well-structured, accessible, and visually appealing webpages. Incorporating headings, paragraphs, images, links, lists, and tables into your HTML documents will significantly enhance your ability to communicate content effectively.
FAQs
1. What is the purpose of the alt attribute in an <img> tag?
The alt attribute provides a text alternative for images, improving accessibility for users who cannot see the image, such as those using screen readers.
2. Can headers be used for styling purposes in HTML?
While headers can affect the appearance of text, they should primarily be used for content hierarchy and structure. Styling should be handled with CSS.
3. Are tables still relevant in modern web design?
Yes, tables are relevant for displaying structured data but should be used judiciously, especially in responsive designs, where other layout techniques might be more appropriate.
4. How do you create a link that opens in a new tab?
To open a link in a new tab, use the target="_blank" attribute within the <a> tag.
5. What is the difference between ordered and unordered lists?
Ordered lists (<ol>) display items in a sequential order, often numbered, while unordered lists (<ul>) use bullet points without implying a specific sequence.
#HTMLBasics#LearnHTML#WebDevelopment#HTMLTags#FrontEndDevelopment#WebDesign#HTMLForBeginners#CodeNewbie#HTMLTutorial#AssignmentHelp#WebDevTips#AssignmentOnClick#machinelearning#techforstudents#aiforstudents#assignmentwriting#assignment service#assignmentexperts#assignment help#assignment
3 notes
·
View notes
Text
8 Best Shopify Apps For Product Feed [Boost Visibility]
Are you trying to find the high-quality Shopify apps to manipulate product feeds and enhance visibility? Look no further! Experience hassle-free Shopify management with our top-tier Shopify Maintenance Service.
In this weblog publish, we will monitor powerful Shopify apps that can help you gain the fulfillment you want at the Shopify platform.
Whether it’s growing net visitors, generating income leads, or constructing an internet presence, those on hand gear will assist you get more visibility in no time.
Let’s dive in and find out the first-class Shopify apps for product feed!
List Of Shopify Apps For Product Feed
1. Socialwidget – Instagram Feed
Are you searching out an easy and efficient way to boost your product visibility? Look no further!
Socialwidget’s Instagram Feed is one of the quality Shopify apps to help your keep stand out.
Its pre-made templates and customizable product-tagging capabilities make it smooth to display beautifully-embedded Instagram and TikTok feeds right on your website, giving customers the ability to purchase right from the feeds.
Increase conversions and construct agree with with Socialwidget – the nice Shopify product feed app.
Key Features:
Showcase an aesthetically desirable Instagram gallery
Let clients ‘store the appearance’ with five item tags in keeping with image/video
Sort posts from Instagram accounts & hashtags
Increase Instagram fans with profile show
Leverage shoppable Instagram & TikTok feeds to your website online
Pricing:
Starter: Free
Standard: $9.Ninety/Month
Professional: $19.90/Month
Advanced: $49.90/Month
View App
2. FeedHub: Facebook, Google Feed
Boost your online visibility with FeedHub, the excellent Shopify app for product feed control. FeedHub lets you effortlessly create, optimize and publish product feeds to Google Shopping, TikTok and Facebook channels. Let us handle the upkeep while you focus on growth with our Shopify Maintenance Service.
With FeedHub, you could without difficulty configure product feeds to maximise accuracy and optimize your descriptions, titles and images.
Moreover, the app updates feeds in actual-time so that no capacity sale opportunity is overlooked, and also supports localized product feeds to amplify your reach.
Use FeedHub to get the maximum out of online product advertising and boost visibility.
Key Features:
Automate & sync google purchasing, Facebook, & TikTok feeds
Create product feeds w/ rules from collections & editions
Globalize feed in more than one languages & currencies
Optimize feed attributes, titles & pictures
Instantly replace feed on any store modifications
Pricing:
Starter: Free
Standard: $9.Ninety/Month
Professional: $29.Ninety/Month
Advanced: $49.Ninety/Month
View App
three. Pin it: Pinterest Save Button
Pin it: Pinterest Save Button Shopify app
Pin it: Pinterest Save Button is the excellent unfastened Shopify App for product feed.
It permits customers to quickly and effortlessly add the Pinit button functionality to their Shopify keep so that customers can keep their favored products to Pinterest.
With one easy click on, clients can add product pics, pricing, and product links to their Pinterest forums to share with their Pinterest followers, boosting visibility for his or her business.
The Pin it function is a brilliant manner to promote merchandise on Pinterest and in addition interact with customers.
Key Features:
Embed a ‘pin it’ button with one click
Easily upload an ‘upload to cart’ button
Discover content organized in boards
Build a customised Lookbook with option to save merchandise
Integrate pins with website analytics
4. Google Shopping Feed XML/CSV
Google Shopping Feed XML/CSV app for Shopify
Are you looking to boom visibility and income? With the Google Shopping Feed XML/CSV app for Shopify you can quickly and effortlessly boost your shop’s visibility to customers worldwide!
This app creates an XML feed that integrates seamlessly with Google Shopping, allowing store owners to easily and appropriately exhibit their merchandise.
It also helps multi-language, multi-currency, and even neighborhood inventory ads feeds, perfect for groups working in diverse locations.
With this app, you could without problems make certain customers could make informed decisions and make the most of their buying revel in.
Get the maximum out of online purchasing with the Google Shopping Feed XML/CSV app for Shopify—the pleasant product feed apps for Shopify.
Key Features:
Support for more than one countries & currencies
All variations & custom attributes tagging
Support for nearby inventory feeds
Csv record subsequent to the xml feeds
Works on Bing, Meta/Facebook, & marketplaces
Pricing:
Default Plan: $7/Month
View App
five. Google Shopping Feed Advanced
Google Shopping Feed Advanced Shopify app
Boost your product visibility with Google Shopping Feed Advanced – the satisfactory Shopify App for product feed.
With its powerful AI-driven functions, this app makes it less difficult than ever earlier than to maximize your product publicity on Google Shopping, Facebook Ads, Microsoft Ads, TikTok, Pinterest, PriceCheck, Takealot, ShareASale, and different channels.
It facilitates you dynamically map attributes to create powerful product titles, descriptions, and version information like Color, Age & Gender, fix problems in Google Merchant Center, and embed unlimited recommendations.
Now you could take your eCommerce business presence to the next degree thru powerful product records feed control.
So, get ready to increase your product publicity and enhance your income with Google Shopping Feed Advanced!
Key Features:
One-click synchronization of stock and orders
Ai powered product titles & barcodes
Automatically map categories with statistics-manipulation guidelines
Price differentiation for better manipulate over income
Enjoy dynamic discounts & clever feed recommendations
Pricing:
Basic: $20/Month
Premium: $one hundred twenty/Month
Feednexus: $500/Month
View App
6. FeedAPIs For Bing Shopping /MS
FeedAPIs For Bing Shopping /MS app for Shopify
For Shopify merchants in need of a reliable, clean-to-use product feed solution as a way to raise visibility and brings consequences, the FeedAPI for Bing Shopping/MS app ought to pinnacle the listing.
It’s one of the excellent Shopify apps for product feed and without problems integrates with Microsoft Merchant Center Store, allowing you to optimize product statistics feeds and personalize product titles, descriptions, and product sorts for a hit product listings.
With it you may song dynamic remarketing tagging and conversion monitoring and create promotions feed for unique and all products – supplying you with whole manipulate over your product feed.
FeedAPI for Bing Shopping/MS app is your one-stop answer to enhance visibility and maximize your product feed’s potential.
Key Features:
Automatically extract product feed out of your ecommerce save
Submit optimized product statistics to Microsoft merchant center store
Enable conversion monitoring & dynamic remarketing with UTM tag
Optimize campaigns with clever filters & bulk edit alternatives
Create & put up service provider promotions for particular merchandise
Pricing:
Up To 500 Products: $four.Ninety nine/Month
Max one thousand Products: $eight.Ninety nine/Month
Max 5000 Products: $thirteen.99/Month
Max 10000 Products: $17.Ninety nine/Month
View App
7. AfterShip Feed for TikTok Shop
AfterShip Feed for TikTok Shop Shopify app
Are you seeking to expand your keep’s visibility through promoting your merchandise on TikTok Shop? AfterShip’s Feed for TikTok Shop is one of the high-quality Shopify apps for product feed to effortlessly sync and switch product and order information from Shopify to your TikTok Shop — in few clicks!
With Feed for TikTok Shop, you can seamlessly combine with different eCommerce platforms, trouble-free.
Its robust API services assure a clean overall performance and problem-free save control, while its devoted customer support crew affords well timed and complete answers to any of your questions concerning product feed management.
Now, improve your store’s visibility with AfterShip’s Feed for TikTok Shop and take gain of this thrilling new possibility to attain ability customers!
Key Features:
Sync product & fees to TikTok shop & mobile app
Auto satisfy orders from ecommerce keep’s admin
Map products & classes to what merchants want
Immersive mobile shopping with notifications & wishlists
One-click on automobile product sync to TikTok & cell apps
Pricing:
Free: Free
Essentials: $18/month
Pro: $119/month
8. Flexify: Facebook Product Feed
Flexify: Facebook Product Feed Shopify app
Introducing Flexify – the pleasant Shopify app for seamlessly optimizing product statistics for Facebook channels.
Flexify simplifies the method of making wonderful product feeds, routinely including in missing product attributes for boosted visibility and similarly optimizing product listings on Facebook and Instagram – an appropriate answer for traders looking to generate greater income.
With Flexify, you’ll be able to reveal, compare, and improve your product facts to its top of the line level – making the maximum of the huge reach of the two social media giants and the capability to target capability customers.
Make your product records shine with Flexify – the leading Shopify app for product feed optimization.
Key Features:
Automatically create Facebook & Instagram advertisements
Customize ads and targeting options
Supports multiple languages and currencies
Easy checkout revel in for Facebook & Instagram
Monetize & control product feeds in one vicinity
Pricing:
Free-Forever: Free
Premium – Small: $29/Month
Premium – Medium: $forty nine/Month
Premium – Large: $seventy nine/Month
Final Words
The apps we mentioned have the ability to growth your product visibility and amplify your reach.
Feed optimization let you enhance your keep’s universal performance and generate greater conversions.
By taking the time to research and put in force the exceptional product feed app in your precise wishes, you’ll be capable of take your keep and product visibility to the following degree.
Also Read : 6 Best Shopify Apps For Frequently Bought Together
5 Best Inventory Management Apps for Shopify
2 notes
·
View notes
Text
Let's understand HTML

Cover these topics to complete your HTML journey.
HTML (HyperText Markup Language) is the standard language used to create web pages. Here's a comprehensive list of key topics in HTML:
1. Basics of HTML
Introduction to HTML
HTML Document Structure
HTML Tags and Elements
HTML Attributes
HTML Comments
HTML Doctype
2. HTML Text Formatting
Headings (<h1> to <h6>)
Paragraphs (<p>)
Line Breaks (<br>)
Horizontal Lines (<hr>)
Bold Text (<b>, <strong>)
Italic Text (<i>, <em>)
Underlined Text (<u>)
Superscript (<sup>) and Subscript (<sub>)
3. HTML Links
Hyperlinks (<a>)
Target Attribute
Creating Email Links
4. HTML Lists
Ordered Lists (<ol>)
Unordered Lists (<ul>)
Description Lists (<dl>)
Nesting Lists
5. HTML Tables
Table (<table>)
Table Rows (<tr>)
Table Data (<td>)
Table Headings (<th>)
Table Caption (<caption>)
Merging Cells (rowspan, colspan)
Table Borders and Styling
6. HTML Forms
Form (<form>)
Input Types (<input>)
Text Fields (<input type="text">)
Password Fields (<input type="password">)
Radio Buttons (<input type="radio">)
Checkboxes (<input type="checkbox">)
Drop-down Lists (<select>)
Textarea (<textarea>)
Buttons (<button>, <input type="submit">)
Labels (<label>)
Form Action and Method Attributes
7. HTML Media
Images (<img>)
Image Maps
Audio (<audio>)
Video (<video>)
Embedding Media (<embed>)
Object Element (<object>)
Iframes (<iframe>)
8. HTML Semantic Elements
Header (<header>)
Footer (<footer>)
Article (<article>)
Section (<section>)
Aside (<aside>)
Nav (<nav>)
Main (<main>)
Figure (<figure>), Figcaption (<figcaption>)
9. HTML5 New Elements
Canvas (<canvas>)
SVG (<svg>)
Data Attributes
Output Element (<output>)
Progress (<progress>)
Meter (<meter>)
Details (<details>)
Summary (<summary>)
10. HTML Graphics
Scalable Vector Graphics (SVG)
Canvas
Inline SVG
Path Element
11. HTML APIs
Geolocation API
Drag and Drop API
Web Storage API (localStorage and sessionStorage)
Web Workers
History API
12. HTML Entities
Character Entities
Symbol Entities
13. HTML Meta Information
Meta Tags (<meta>)
Setting Character Set (<meta charset="UTF-8">)
Responsive Web Design Meta Tag
SEO-related Meta Tags
14. HTML Best Practices
Accessibility (ARIA roles and attributes)
Semantic HTML
SEO (Search Engine Optimization) Basics
Mobile-Friendly HTML
15. HTML Integration with CSS and JavaScript
Linking CSS (<link>, <style>)
Adding JavaScript (<script>)
Inline CSS and JavaScript
External CSS and JavaScript Files
16. Advanced HTML Concepts
HTML Templates (<template>)
Custom Data Attributes (data-*)
HTML Imports (Deprecated in favor of JavaScript modules)
Web Components
These topics cover the breadth of HTML and will give you a strong foundation for web development.
Full course link for free: https://shorturl.at/igVyr
2 notes
·
View notes
Text
Exploring the Basics of HTML: A Journey into Web Development with an Online Compiler for HTML
In the vast universe of web development, HTML (Hypertext Markup Language) is the essential building block that transforms creative ideas into interactive web experiences. HTML provides the structural foundation for web content, allowing web developers to create well-organized and readable web pages. In this article, we will embark on a journey into the basics of HTML, exploring its core elements and their functions. Additionally, we will introduce you to a valuable resource: the Online Compiler for HTML, a tool that empowers aspiring web developers to experiment, test, and refine their HTML skills in a practical and user-friendly online environment.

HTML: The Language of the Web
HTML is the language of the web, serving as a markup language that defines the structure of web content. Its fundamental elements, or tags, are used to identify and format various aspects of a web page. Let's dive into some of the basic elements that form the foundation of HTML:
1. HTML Document Structure: An HTML document starts with the <!DOCTYPE html> declaration, which defines the document type. It is followed by the <html> element, which encapsulates the entire document. The document is divided into two main sections: the <head> and the <body>. The <head> contains metadata and information about the document, such as the page title, while the <body> contains the visible content.
2. Headings: Headings are essential for structuring content and providing hierarchy to text. HTML offers six levels of headings, from <h1> (the highest level) to <h6> (the lowest level). Headings help create a clear and organized content structure.
3. Paragraphs: To create paragraphs of text, the <p> element is used. This element defines blocks of text separated by blank lines and is a fundamental tool for organizing and formatting content.
4. Lists: HTML allows for the creation of both ordered (numbered) and unordered (bulleted) lists. Ordered lists are created with the <ol> element and list items with <li>. Unordered lists are created with the <ul> element, also with list items using `<li>.
5. Links: Hyperlinks are a crucial feature of the web. HTML provides the <a> (anchor) element for creating links. The href attribute within the <a> element specifies the URL of the page or resource to which the link should navigate.
6. Images: To embed images in a web page, HTML employs the <img> element. The src attribute within the <img> element points to the image file's location.
Introducing the Online Compiler for HTML
To practice and experiment with these basic HTML elements, there's a valuable resource at your disposal: the Online Compiler for HTML. This user-friendly online tool allows aspiring web developers to write, modify, and test HTML code in a practical environment. What sets it apart is its real-time rendering feature, enabling users to see immediate results as they make changes to their HTML code. It's an ideal platform for beginners and experienced developers alike to fine-tune their HTML skills and explore the language's capabilities.
Conclusion: The Journey Begins
Understanding the basics of HTML is the first step in your journey into the world of web development. HTML's fundamental elements serve as the building blocks upon which you'll construct your web pages. With the assistance of the Online Compiler for HTML, you have a practical and interactive resource to help you explore and master the language. As you become more proficient in HTML, you'll gain the ability to structure content, create links, and embed images, laying the foundation for the websites and web applications of the future. The journey into web development has just begun, and HTML is your trusty guide.
#coding#programming#webdevelopment#online learning#programming languages#html5#html#html website#webdev
5 notes
·
View notes
Text
Pinswizard’s Ultimate Pinterest Tag Setup Guide: A Step-by-Step walkthrough to Boost Your Tracking & ROI

Introduction
In today’s visual-first digital landscape, Pinterest is more than a discovery platform—it’s a powerhouse for driving traffic, conversions, and brand awareness. At the heart of Pinterest marketing lies the Pinterest Tag Setup, an essential tool for tracking visitor actions on your website and optimizing ad performance.
1. What Is the Pinterest Tag?
The Pinterest Tag is a piece of JavaScript code you embed on your website. It collects data about visitors and their actions—such as page views, sign-ups, or purchases—and sends that data to Pinterest. This empowers advertisers to:
Build audience segments for targeted campaigns
Measure campaign performance accurately
Optimize bids automatically based on conversions
Without the tag, you’re flying blind—Pinterest ads lose clarity and purpose without reliable data.
2. Why You Should Set Up the Pinterest Tag
2.1 Precision in Tracking
Capture critical events: view content, sign-ups, add-to-cart, purchases.
Understand which pins drive the most valuable actions.
2.2 Smarter Audience Targeting
Retarget users who’ve visited key pages.
Build lookalike audiences of high-value visitors.
2.3 Optimization Efficiency
Use Pinterest's conversion-optimized campaigns.
Reduce cost-per-acquisition by automating bidding.
2.4 Better Attribution
Attribute conversions back to campaigns/pins.
Measure ROI across devices and sessions.
3. Before You Start
Before diving in, gather:
Access to your Pinterest business account
Admin-level access to your website (CMS or code)
Basic tech knowledge (or developer help)
Pinswizard also recommends setting up Google Tag Manager (GTM) if you're not comfortable editing site code directly.
4. Pinterest Tag Setup: Step-by-Step Guide
4.1 Create or Locate Your Pinterest Tag
Log into your Pinterest Business account.
Go to Ads > Conversions.
Under “Pinterest tag,” click Set up tag.
Copy the base code snippet provided.
4.2 Verify Installation
In Pinterest Ads Manager, use the Tag Helper (browser extension) to check firing on pages.
Use your browser’s “View Source” or GTM debug mode.
Wait 24 hours for Pinterest to register and validate. A green checkmark confirms activity.
5. Implementing Conversion Tracking Events
Key events:
pagevisit: logged on every page load
signup: user completes a form
Add to cart: product added to cart
checkout: purchase confirmation page
lead: lead capture submission
HIP: set up only the events essential to your business goals.
6. Analyzing Data & Optimizing Ads
Once the tag is firing correctly:
Go to Ads > Conversions — view event count and metrics.
Build Retargeting & Lookalike audiences based on site activity.
Run Conversion-optimized campaigns to let Pinterest bid for you.
Utilize attribution windows (1-day, 7-day view/click) for performance analysis.
7. Best Practices & Tips from Pinswizard
Always install the base tag sitewide first.
Track only meaningful events to prevent unnecessary noise.
Verify tag with Pinterest’s Tag Helper or GTM preview.
Wait 24–48 hours after installation to collect data.
Use a staging/test environment to verify custom GTM triggers.
Be mindful of GDPR/CCPA privacy laws—remember to include tag in your cookie policy.
8. Pinterest Tag Setup for Popular Platforms
8.1 Shopify (with GTM)
Add GTM script in Shopify admin > Online Store > Theme > Edit Code.
Follow GTM instructions above.
8.2 WooCommerce (WordPress)
Use plugins like DuracellTomi Pinterest Tag, or add base tag manually.
For events on checkout, map WooCommerce hooks to Pinterest tags.
9. Pinterest Tag Debug & Maintenance Checklist
Base tag installed on every page
Conversion (or other) events set up and validated
Tag Helper shows events firing
GTM triggers validated in preview mode
Dynamic values tested in test orders
Cookie consent banners allow tag to fire
Tag maintenance scheduled (e.g., review quarterly)
FAQ
1. What’s the difference between base tag and event tags?
The base tag collects general visitor data sitewide, while event tags capture specific actions (e.g., purchases, sign‑ups) tied to meaningful conversions.
2. Do I need GTM to set up a Pinterest Tag?
No—you can add the base and event snippets manually. But for better manageability and fewer code deployments, GTM is highly recommended.
3. Why is my "checkout" event showing zero conversions?
Potential causes:
Snippet missing on conversion page
Variables for price or currency misconfigured
Ad blocker or cookie consent blocking tag loading
Delay—Pinterest can take up to 48 hours to register events
4. Can I track dynamic product IDs or values?
Yes—via GTM, you can insert dynamic variables (like transactionTotal or productID) into the Pinterest event code.
5. Is Pinterest Tag GDPR/CCPA compliant?
Pinterest requires user consent before firing tags in regions with privacy regulations. Make sure your cookie consent banner supports Pinterest scripts.
6. How do I test the tag without impacting real data?
Use a staging environment or add a debug parameter in GTM to simulate events. Pinterest also provides Tag Helper to validate firing.
7. Can I use Pinterest Tag for retargeting?
Absolutely—you can create website-segment audiences (e.g., “visited product page” or “added to cart”) and retarget them in ads.
8. Do I need to redo the setup if I redesign my site?
Revisit the tag after redesign or codebase changes. Ensure the base tag and all event triggers are still present on the correct pages.
9. Why does Pinterest tag count differ from GA?
Different tracking methods and attribution windows. Pinterest tracks pixel-level events; Google Analytics uses JavaScript and session-based tracking. Expect discrepancies.
10. How long does Pinterest retain tag data?
Pinterest keeps data for audience building and analytics. Typically, pixel data is retained for up to 180 days, though audience recency may define targeting.
Conclusion
Successful Pinterest Tag Setup is essential for powering your Pinterest advertising with data-driven insights. With Pinswizard’s guide, you can:
Install reliably (base + event tags)
Track meaningful conversions
Analyze and optimize ads effectively
Troubleshoot common issues quickly
Ready to level up your Pinterest campaigns? Implement the tag today, fine-tune your targeting, and watch your ROI climb!
#Pinterest Management Service#Affiliate Marketing Pinterest#Pinterest Marketing Service#Benefits Of Pinterest Marketing For Interior Designers
0 notes
Text
Best Website Development Company in Delhi for SEO-Friendly Websites
In today’s digital-first world, a beautiful website isn’t enough. If your website looks great but doesn’t rank on Google, you’re practically invisible to potential customers. That’s why modern businesses aren’t just searching for a development agency—they're looking for the best website development company in Delhi that knows how to build SEO-friendly websites from the ground up.
Enter Maverick India—a name that’s become synonymous with performance-driven, search-optimized, and visually stunning websites.
Whether you're a startup, SME, or a large enterprise, if ranking on Google and converting visitors into customers is your goal, this guide is your roadmap—and Maverick India is your destination.
Why SEO-Ready Web Development Is the New Standard
Let’s get one thing straight: SEO is not something you add after the website is built. It starts right from the wireframe, design layout, coding structure, and content architecture.
Here’s why an SEO-friendly website matters more than ever:
72% of online experiences begin with a search engine
SEO brings in organic, high-intent traffic
Websites optimized for search engines also improve user experience
Google’s Core Web Vitals now impact rankings directly
Mobile-first, fast-loading sites have higher engagement and conversions
If your developer doesn’t understand SEO, your marketing efforts will always fall short.
What Makes a Website SEO-Friendly?
Before we dive into why Maverick India is the go-to website development company in Delhi, let’s cover what goes into creating an SEO-friendly website:
Clean, Structured Code
Search engines love organized code. HTML5, schema markup, and semantic tags help bots understand your content better.
Mobile Responsiveness
Over 70% of users access websites via mobile. Google rewards mobile-first design and penalizes poor mobile UX.
Fast Loading Speeds
Page speed is a direct ranking factor. A well-optimized backend with compressed assets, clean CSS, and lazy loading makes all the difference.
SEO-Optimized Architecture
URL structure, internal linking, navigation, and crawlability—all these influence how Google sees your website.
Optimized On-Page Elements
Title tags, meta descriptions, alt attributes, header hierarchy—these should be part of the design process, not afterthoughts.
Maverick India: SEO Meets Stunning Design
So, what sets Maverick India apart as the best website development company in Delhi when it comes to building SEO-friendly websites?
1. Built for Search from Day One
Unlike generic developers who only focus on aesthetics, Maverick India embeds SEO logic right into the development process. From clean coding practices to schema integration, every element of your website is designed to rank.
2. Mobile-First, Lightning-Fast Websites
Speed matters. Maverick India uses lightweight frameworks, optimized image loading, and clean scripts to create websites that load under 3 seconds, ensuring higher Google rankings and better UX.
3. Keyword-Informed Architecture
Working alongside their in-house SEO experts, the web development team structures your site for targeted keyword performance. Whether it’s service pages or product categories, Maverick India ensures that the content is discoverable and indexable.
4. UX/UI Meets SEO
A visually stunning website that’s also optimized for search is rare, but Maverick India nails the balance. With intuitive navigation, conversion-focused layouts, and SEO-smart design elements, they build sites that please both users and search engines.
5. SEO Plugin Integration & CMS Best Practices
For WordPress or other CMS platforms, they install and configure SEO plugins (like Yoast or RankMath) to simplify ongoing optimization. They also guide you on content publishing, image SEO, and meta-tag management—even post-launch.
Trusted by Brands Across Industries
From e-commerce stores and tech startups to healthcare clinics and law firms, Maverick India has delivered custom, SEO-optimized websites across verticals.
Their clients report:
3x faster indexing of new websites
Up to 60% increase in organic traffic post-launch
Drastic improvements in bounce rate and user engagement
Faster ROI from digital marketing campaigns
That’s the power of combining technical web development with smart SEO.
Why Maverick India Is the Best Website Development Company in Delhi
In a city full of agencies offering cookie-cutter websites, Maverick India stands out for three key reasons:
Strategy-First Development
They don’t just ask, “What do you want your website to look like?” They ask, “What do you want your website to achieve?”
Holistic In-House Expertise
Unlike firms that outsource SEO or design, Maverick India offers a full-stack digital team—SEO strategists, UI/UX designers, developers, and content writers all under one roof.
Transparent Process & Support
They involve you at every stage—sharing design prototypes, technical audits, and SEO reports—so your website launches not only on time but with long-term visibility in mind.
Final Thoughts
Your website is more than your digital storefront—it's your #1 marketing asset. And in 2025, that asset must be fast, responsive, and—most importantly—search engine optimized from the very start.
So, if you’re looking to work with the best website development company in Delhi for creating a site that’s SEO-friendly and future-ready, look no further than Maverick India.
They don’t just build websites—they build high-performing digital experiences that rank, convert, and grow your business.
Want to Rank Higher on Google with a Brand-New Website?
Get in touch with Maverick India today and take the first step toward building a website that works for your business and wins on search engines.
0 notes
Text
HTML Interview Questions: Crack Your Web Developer Interview

HTML (HyperText Markup Language) is the foundation of every website you see on the internet. Whether you're a fresher stepping into the tech world or an experienced developer preparing for a job switch, mastering HTML interview questions is crucial for clearing any web developer interview.
In this guide, we’ll explore the most commonly asked HTML interview questions, along with clear explanations and examples. These questions are ideal for both beginners and intermediate developers aiming to showcase their front-end knowledge.
Why HTML is Important in Web Development Interviews
HTML is the standard markup language used to create the structure of web pages. It forms the base upon which CSS and JavaScript work. Employers test HTML skills in interviews to evaluate a candidate’s understanding of webpage structure, semantic elements, accessibility, and proper coding practices.
Basic HTML Interview Questions and Answers
1. What is HTML?
Answer: HTML stands for HyperText Markup Language. It is used to structure content on the web using elements like headings, paragraphs, links, lists, and images.
2. What are HTML tags and elements?
Answer: HTML tags are the building blocks used to create HTML elements. Tags are enclosed in angle brackets, like <p> for paragraphs. An element includes the start tag, content, and end tag, e.g., <p>This is a paragraph</p>.
3. What is the difference between HTML and HTML5?
Answer:
HTML5 is the latest version of HTML.
HTML5 supports semantic elements like <article>, <section>, and <nav>.
It introduces multimedia tags like <audio> and <video>.
HTML5 supports APIs for geolocation, local storage, and canvas graphics.
4. What is a semantic HTML element?
Answer: Semantic HTML elements clearly describe their meaning to both the browser and developer. Examples include <header>, <footer>, <article>, and <aside>. These improve SEO and accessibility.
5. What is the difference between <div> and <span>?
Answer:
<div> is a block-level element used for grouping content.
<span> is an inline element used for styling small pieces of text or elements.
Intermediate HTML Interview Questions
6. How do you create a hyperlink in HTML?
Answer: Use the <a> tag with the href attribute. Example: <a href="https://example.com">Visit Example</a>
7. How can you insert an image in HTML?
Answer: Use the <img> tag with the src and alt attributes. Example: <img src="image.jpg" alt="Description of image">
8. What is the purpose of the alt attribute in images?
Answer: The alt attribute provides alternative text if the image can't load and improves accessibility for screen readers.
9. What is the use of the <meta> tag?
Answer: <meta> provides metadata about the HTML document such as character encoding, page description, keywords, and author. It is placed inside the <head> tag.
10. What are void (self-closing) elements in HTML?
Answer: Void elements do not require a closing tag. Examples include <img>, <br>, <hr>, <input>, and <meta>.
Advanced HTML Interview Questions
11. What is the difference between id and class attributes in HTML?
Answer:
id is unique and used to target one specific element.
class can be used on multiple elements for grouping and styling.
12. How do you create a form in HTML?
Answer:<form action="/submit" method="post"> <input type="text" name="username"> <input type="password" name="password"> <input type="submit" value="Login"> </form>
This creates a form that takes input and submits data to a server.
13. What are some new input types in HTML5?
Answer: HTML5 introduced new input types such as:
email
date
time
number
range
color These enhance validation and user experience.
14. What is the use of <iframe> in HTML?
Answer: <iframe> is used to embed another HTML page or external content (like YouTube videos) within a current webpage.
Example:<iframe src="https://example.com" width="600" height="400"></iframe>
15. How does HTML handle accessibility?
Answer: HTML supports accessibility through:
Semantic tags
alt attributes for images
ARIA (Accessible Rich Internet Applications) roles
Proper use of forms and labels
These features make content more usable for screen readers and assistive technologies.
Bonus Tips to Crack HTML Interviews
Practice Real Code: Use platforms like CodePen or JSFiddle to experiment with HTML structures.
Understand Semantic HTML: Many companies focus on code that is SEO- and accessibility-friendly.
Be Clear with Fundamentals: Interviewers often focus on basic but important questions.
Combine with CSS & JavaScript: Know how HTML works in combination with styling and scripting.
Ask Clarifying Questions: If you're given a coding task, ask questions before you begin coding.
Final Thoughts
Cracking a web developer interview starts with having a strong grip on the basics, and HTML is at the core of front-end development. This guide — “HTML Interview Questions: Crack Your Web Developer Interview” — has walked you through a range of frequently asked questions from beginner to advanced levels.
By preparing these questions and practicing real-world HTML code, you’ll be well-equipped to confidently answer your interviewer and demonstrate your understanding of webpage structure, elements, and best practices.
So, keep coding, stay curious, and crack that web developer interview!
0 notes
Text
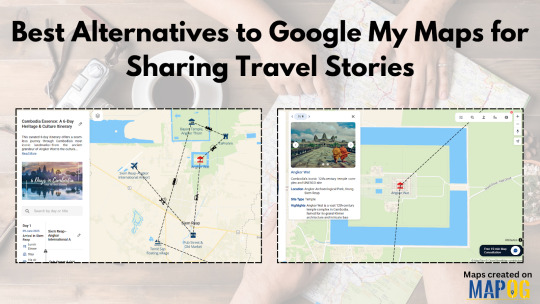
Best Alternatives to Google My Maps for Sharing Travel Stories
For many travelers, documenting and sharing itineraries visually has become just as important as the journey itself. But with Google My Maps reaching its limits in terms of customizability and collaboration, users are increasingly searching for more flexible, GIS-powered alternatives. The challenge is clear: how can one create rich, day-by-day travel narratives that are both interactive and informative without being restricted by basic plotting tools? That’s where modern story mapping solutions come in.

Why Traditional Mapping Tools Fall Short
Google My Maps is simple, but that simplicity can also be a limitation. When planning multi-day international trips like a week in any place, users often want more than just pins. They want to plot detailed locations, organize travel days, upload photos, write personal notes, and even collaborate with others—all without cluttering the map. Tools that rely purely on basic markers and labels can't deliver the depth required for serious travel storytelling.
GIS in Travel Storytelling
Geographic Information Systems (GIS) bring depth and structure to map-based storytelling. Unlike static maps, GIS-powered platforms allow travelers to create layered narratives by combining spatial data with multimedia elements. From tourism boards creating national heritage trails to travel bloggers curating personalized city walks, GIS has revolutionized the way stories are told through location. Not only does it enhance visualization, but it also allows a more organized, attribute-rich approach to storytelling.
Industries like ecotourism, cultural preservation, travel journalism, and local tourism boards are already embracing GIS to create immersive, shareable travel content. When paired with tools that support real-time collaboration, role-based access, and custom attributes (like accommodation type or transport mode), GIS becomes a storytelling engine, not just a map.

What Makes a Modern Story Mapping Tool Stand Out?
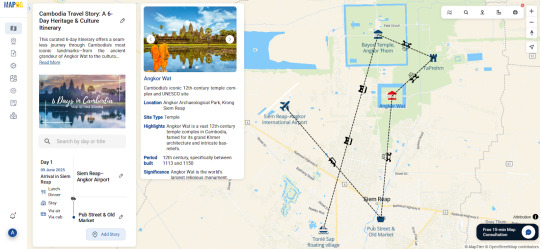
Imagine planning a Cambodia itinerary where each day is mapped with purpose. You begin by manually searching for addresses, dropping custom markers for landmarks like Angkor Wat, Phnom Penh markets, or Kampot’s riverside. You label them with titles like "Day 2 - Sunrise at Angkor," add brief descriptions, images from your camera roll, and even tag them with categories like "food stop" or "hiking trail."
Now imagine being able to preview the entire map as a story, share it through a private link, embed it in a blog, or even collaborate with a friend as a contributor or editor. That level of freedom isn’t science fiction anymore. Some platforms are quietly enabling exactly this kind of intuitive travel storytelling.

A Platform Worth Exploring
One such platform worth checking out is MAPOG. It allows users to plot travel journeys day-by-day, attach images and descriptions, and assign custom attributes that help you track every detail—from hotel check-ins to scenic routes. For bloggers and teams, the ability to share editable versions or simply allow viewers to explore your story map makes it a well-rounded alternative to Google My Maps. Though not mentioned often, it’s quietly making travel mapping far more intuitive.
In short, as the need for immersive travel sharing grows, switching to a more GIS-centered, customizable, and story-first platform can turn your trip into something not just remembered, but experienced by others.
0 notes
Text
How an E-commerce SEO Agency and a Website Development Agency in India Drive End-to-End Growth
Traffic without uptime is pointless; speed without keyword alignment wastes potential. Blending technical builds with search strategy ensures every page not only looks sharp but ranks and sells. That’s why partnering with a specialist ecommerce SEO agency alongside a reliable website development agency in India delivers lasting gains.
1. SEO Begins at the Code Level
Clean HTML, structured headings, and schema lay the groundwork for crawler comprehension. Page-speed optimisation through lazy loading and asset compression supports user satisfaction and ranking signals. ecommerce SEO agency
2. Keyword Mapping to Information Architecture
Category pages target transactional phrases, while blogs capture informational intent. A sitemap that mirrors this journey helps visitors move from curiosity to checkout with minimal friction.
3. Technical Checkpoints
Canonical tags to prevent duplicate URL dilution.
XML sitemaps submitted through Search Console.
Robots.txt tuned to block staging areas, not core pages.
HTTPS everywhere for trust and security.
4. DI Infotech’s Integrated Framework
Developers and SEO analysts sit in the same scrum. A ticket for a new collection page includes design specs, meta tag guidelines, and internal linking paths. Weekly audits catch redirect loops or script bloat before they hurt rank.
5. Content That Converts and Ranks
Buying guides solving common pain points.
Comparison tables aiding decision making.
Video embeds increasing time on page.
Each asset earns backlinks naturally by offering depth rather than fluff.
6. Data-Driven Iteration
Use Search Console, GA 4, and Hotjar insights to refine on-page copy, adjust keyword focus, and test new CTA colours. Track revenue attributed to organic sessions to prove direct website development agency in India impact.
7. Managing International SEO
If your catalogue ships worldwide, handle Hreflang, local currency displays, and warehouse-specific delivery times. Indian agencies familiar with both domestic GST rules and global e-commerce taxation simplify compliance.
8. Budget Benchmarks
Allocate roughly one-third of total site build cost to SEO in the first year, with a maintenance slice covering content refresh, link earning, and tech tune-ups in subsequent years.
9. Red Flags When Choosing Partners
Reliance on outdated link-farm tactics.
Generic templates with no room for brand differentiation.
No clear SLA for uptime or bug fixes.
10. Conclusion Without Saying “Conclusion”
Growth happens when site architecture, content quality, and authority signals reinforce one another. An ecommerce SEO agency paired with a website development agency in India like DI Infotech unites those pillars under one strategy. Visit DI Infotech to start turning clicks into loyal customers.
0 notes
Text

🕛 Midnight Pro Tip: Master Dynamic SEO with Webflow Collection Pages
If you're creating a blog, real estate listings, or service pages, Collection Pages are a hidden gem for boosting SEO and saving time.
What’s a Collection Page?
It’s an auto-generated template page in Webflow for each item in a CMS Collection. One design, unlimited content!
How to Leverage Collection Pages:
Go to CMS → Choose your Collection.
Design the Collection Page once.
Webflow auto-generates a unique page for every CMS item (with its own URL!).
SEO Power Moves:
Add dynamic meta titles using fields like Name | Blog Title | City.
Optimize each page with custom Open Graph & meta descriptions.
Add schema markup with attributes using custom code embeds.
Set canonical tags for CMS templates to avoid duplicate content.
Use Case Examples:
Property listings with unique SEO titles per listing
Blog posts with automatic structure
Service pages tailored by location or category
Portfolios where each project has its own shareable page
Save hours of work and boost Google visibility with dynamic CMS magic!
📌 Connect With Me:
🌐 Webflow Portfolio: www.webflowwork.com
🎯 Upwork: https://bit.ly/4iu6AKd
🎯 Fiverr: https://bit.ly/3EzQxNd
#Webflow #WebflowTips #WebflowExpert #CMSpages #SEO #NoCode #WebDesign #WebflowCMS #PortfolioDesign #WebflowDevelopment #DynamicContent #WebflowCommunity #fiverr #upwork #figmatowebflow
#webflow#freelancewebdeveloper#web design#web development#webflowdesign#webflowlandingpage#webflowexperts#website#nocode#ui ux design
0 notes
Text
Tips to Discover the ROI of Your Social Media Posts
Measuring the ROI of organic social media posts is often challenging—but it’s essential to understand what’s working and where to focus your resources. At Webigg Technology, we consulted marketers who have successfully cracked the code to measuring ROI and compiled the most effective strategies below.
1. Use URL Tracking to Trace Conversions
To accurately evaluate ROI, it’s critical to track traffic driven from social platforms to your website—and more importantly, track how that traffic converts. As Jerry Haffey Jr. of Ambrosia Treatment Center notes, “Platform analytics are useful, but they don’t paint the complete picture. We use URL tracking on every piece of content—blogs, videos, or inspirational quotes—to identify the exact source and assess performance.” Pro Tip from Webigg: Leverage UTM parameters in combination with Google Analytics to monitor source, medium, and campaign-level performance for every post.
2. Ask Customers How They Found You
While digital tools are powerful, direct feedback still reigns supreme. Lauren Patrick of Motivo highlights, “Every time a new lead comes in, we ask: ‘How did you hear about us?’ Responses like ‘I saw your Instagram post’ help validate our digital strategy.” Webigg Insight: Combine qualitative inputs from leads with tools like HubSpot or Brightfunnel to correlate customer journeys across platforms.
3. Measure and Monitor Engagement
Engagement metrics—likes, comments, shares, and link clicks—serve as leading indicators of interest and potential ROI. Adrian Dolo of Team 15k explains, “Engagement is your early-stage ROI. Those who interact today are your paying customers tomorrow.” Webigg Reminder: Avoid vanity metrics. Focus on meaningful engagement—conversations, comments, DMs, and click-throughs.
4. Track Your Investment vs. Outcomes
Cristina Maria of Commusoft offers a grounded approach: “Break down the time spent by your team on social posts and calculate the cost using hourly rates. Then evaluate: did the investment achieve your intended traffic or branding goals?” Webigg Tip: Set clear KPIs—such as lead generation, reach, or website clicks—and tie them back to time and cost investments.
5. Leverage Google & Meta Tools
Both Google Analytics and Facebook (Meta) tools are essential for ROI tracking. As Dustin Radin of Online Visibility, Inc. suggests, “Install Google Analytics and Facebook Pixel. Create custom events and tracking URLs to pinpoint the actions taken from social posts.” Webigg Strategy: Use Google Tag Manager to simplify event tracking and get deeper insights into on-site actions from social campaigns.
6. Use Multi-Pronged Attribution Models
Rio Rocket recommends a diversified approach: “Measuring ROI across platforms is tricky, especially for external or third-party content. Embed tracking data in your CTAs and use incentivized campaigns to assess performance.” Webigg Practice: Mix first-party analytics, referral tracking, user surveys, and campaign-specific CTAs to triangulate performance across all touchpoints.
Final Thought from Webigg Technology
ROI on social media is not just about numbers—it’s about understanding behavior, refining your strategy, and aligning efforts with your business objectives. Use the above tactics as a starting point to build a smart, data-driven social media strategy that delivers real business value.
For more details on our products and services, please feel free to visit us at: Website Content Writing Services, Infographics Creation, Website Designing Services, Website Redesigning Services & Logo Design.
Please feel free to visit us at:https://webigg.com/
0 notes
Text
Product Filters nulled plugin 1.4.38

Unlock Advanced WooCommerce Filtering with the Product Filters Nulled Plugin Looking for a powerful way to enhance product discoverability on your WooCommerce store? The Product Filters nulled plugin is your ultimate solution. This premium plugin, now available for free, allows your customers to effortlessly find what they're looking for with advanced filtering options, increasing user satisfaction and driving conversions. What Is the Product Filters Nulled Plugin? The Product Filters is a fully-featured, flexible filtering tool designed to improve navigation on WooCommerce websites. Whether you manage a massive online store or a niche eCommerce platform, this plugin empowers your users to filter products by attributes like category, price, ratings, tags, custom taxonomies, and more. Best of all, you can download it for free and start using it immediately—no license required. Technical Specifications Plugin Name: Product Filters Version: Latest nulled release Compatibility: WordPress 5.0+ / WooCommerce 4.0+ File Type: .zip (Installable WordPress Plugin) License: GPL (General Public License) Top Features and Benefits Smart Filtering: Filter by product categories, price ranges, colors, tags, and more. AJAX Support: Seamless, real-time filtering without page reloads. Customizable Layouts: Choose from vertical or horizontal layouts and modify filter styles to match your theme. Widget & Shortcode Ready: Easily embed filters anywhere on your website. Mobile-Optimized: Fully responsive design for flawless filtering on any device. Why Use the Product Filters Nulled Plugin? This plugin transforms your WooCommerce store into a smooth and intuitive shopping experience. Instead of scrolling endlessly or switching pages, users can narrow down their options in seconds. For store owners, this means lower bounce rates, better customer engagement, and increased sales. Download the Product Filters today and enjoy a top-tier eCommerce feature—without the premium cost. Real-World Use Cases Clothing Stores: Let customers filter by size, color, material, and price range. Electronics Shops: Enable filtering by brand, features, battery life, or screen size. Furniture Marketplaces: Allow sorting by room type, material, dimensions, or availability. How to Install the Product Filters Nulled Plugin Download the latest version of the Product Filters nulled plugin from our website. Go to your WordPress dashboard. Navigate to Plugins > Add New and click Upload Plugin. Select the .zip file and click Install Now. Once installed, click Activate to start configuring your product filters. FAQs Is the Product Filters nulled plugin safe to use? Yes, the version provided on our website is clean, malware-free, and ready to install. We ensure only trusted GPL-distributed files are uploaded. Will this plugin work with my current theme? Absolutely! The Product Filters nulled plugin is compatible with most modern WooCommerce themes and supports responsive design. Can I use this plugin on multiple websites? Yes. Since it’s under a GPL license, you can install and use it on unlimited websites—personal or commercial. Get More Free Premium Plugins If you enjoy in with plugin, don’t forget to explore more free WordPress tools and themes on our trusted platform. Join our nulled club today and get unlimited access to top-tier resources without paying a dime. Also, for enhanced social media integration, we highly recommend checking out the FS Poster NULLED Plugin—a powerful tool that automates sharing your content across various networks. Conclusion The Product Filters is an essential tool for any WooCommerce store looking to streamline the shopping experience and increase conversions. With its intuitive filtering options, easy installation, and free availability, there’s no reason to miss out. Download it now and upgrade your store’s functionality instantly.
0 notes
Text
8 Best Shopify Apps For Product Feed [Boost Visibility]
Are you trying to find the high-quality Shopify apps to manipulate product feeds and enhance visibility? Look no further!
In this weblog publish, we will monitor powerful Shopify apps that can help you gain the fulfillment you want at the Shopify platform. Keep your Shopify store running at its best with our reliable Shopify Maintenance Service.
Whether it’s growing net visitors, generating income leads, or constructing an internet presence, those on hand gear will assist you get more visibility in no time.
Let’s dive in and find out the first-class Shopify apps for product feed!
List Of Shopify Apps For Product Feed
1. Socialwidget – Instagram Feed
Are you searching out an easy and efficient way to boost your product visibility? Look no further!
Socialwidget’s Instagram Feed is one of the quality Shopify apps to help your keep stand out.
Its pre-made templates and customizable product-tagging capabilities make it smooth to display beautifully-embedded Instagram and TikTok feeds right on your website, giving customers the ability to purchase right from the feeds.
Increase conversions and construct agree with with Socialwidget – the nice Shopify product feed app.
Key Features:
Showcase an aesthetically desirable Instagram gallery
Let clients ‘store the appearance’ with five item tags in keeping with image/video
Sort posts from Instagram accounts & hashtags
Increase Instagram fans with profile show
Leverage shoppable Instagram & TikTok feeds to your website online
Pricing:
Starter: Free
Standard: $9.Ninety/Month
Professional: $19.90/Month
Advanced: $49.90/Month
View App
2. FeedHub: Facebook, Google Feed
Boost your online visibility with FeedHub, the excellent Shopify app for product feed control. FeedHub lets you effortlessly create, optimize and publish product feeds to Google Shopping, TikTok and Facebook channels. Stay worry-free with our proactive Shopify Maintenance Service, ensuring your store runs smoothly.
With FeedHub, you could without difficulty configure product feeds to maximise accuracy and optimize your descriptions, titles and images.
Moreover, the app updates feeds in actual-time so that no capacity sale opportunity is overlooked, and also supports localized product feeds to amplify your reach.
Use FeedHub to get the maximum out of online product advertising and boost visibility.
Key Features:
Automate & sync google purchasing, Facebook, & TikTok feeds
Create product feeds w/ rules from collections & editions
Globalize feed in more than one languages & currencies
Optimize feed attributes, titles & pictures
Instantly replace feed on any store modifications
Pricing:
Starter: Free
Standard: $9.Ninety/Month
Professional: $29.Ninety/Month
Advanced: $49.Ninety/Month
View App
three. Pin it: Pinterest Save Button
Pin it: Pinterest Save Button Shopify app
Pin it: Pinterest Save Button is the excellent unfastened Shopify App for product feed.
It permits customers to quickly and effortlessly add the Pinit button functionality to their Shopify keep so that customers can keep their favored products to Pinterest.
With one easy click on, clients can add product pics, pricing, and product links to their Pinterest forums to share with their Pinterest followers, boosting visibility for his or her business.
The Pin it function is a brilliant manner to promote merchandise on Pinterest and in addition interact with customers.
Key Features:
Embed a ‘pin it’ button with one click
Easily upload an ‘upload to cart’ button
Discover content organized in boards
Build a customised Lookbook with option to save merchandise
Integrate pins with website analytics
4. Google Shopping Feed XML/CSV
Google Shopping Feed XML/CSV app for Shopify
Are you looking to boom visibility and income? With the Google Shopping Feed XML/CSV app for Shopify you can quickly and effortlessly boost your shop’s visibility to customers worldwide!
This app creates an XML feed that integrates seamlessly with Google Shopping, allowing store owners to easily and appropriately exhibit their merchandise.
It also helps multi-language, multi-currency, and even neighborhood inventory ads feeds, perfect for groups working in diverse locations.
With this app, you could without problems make certain customers could make informed decisions and make the most of their buying revel in.
Get the maximum out of online purchasing with the Google Shopping Feed XML/CSV app for Shopify—the pleasant product feed apps for Shopify.
Key Features:
Support for more than one countries & currencies
All variations & custom attributes tagging
Support for nearby inventory feeds
Csv record subsequent to the xml feeds
Works on Bing, Meta/Facebook, & marketplaces
Pricing:
Default Plan: $7/Month
View App
five. Google Shopping Feed Advanced
Google Shopping Feed Advanced Shopify app
Boost your product visibility with Google Shopping Feed Advanced – the satisfactory Shopify App for product feed.
With its powerful AI-driven functions, this app makes it less difficult than ever earlier than to maximize your product publicity on Google Shopping, Facebook Ads, Microsoft Ads, TikTok, Pinterest, PriceCheck, Takealot, ShareASale, and different channels.
It facilitates you dynamically map attributes to create powerful product titles, descriptions, and version information like Color, Age & Gender, fix problems in Google Merchant Center, and embed unlimited recommendations.
Now you could take your eCommerce business presence to the next degree thru powerful product records feed control.
So, get ready to increase your product publicity and enhance your income with Google Shopping Feed Advanced!
Key Features:
One-click synchronization of stock and orders
Ai powered product titles & barcodes
Automatically map categories with statistics-manipulation guidelines
Price differentiation for better manipulate over income
Enjoy dynamic discounts & clever feed recommendations
Pricing:
Basic: $20/Month
Premium: $one hundred twenty/Month
Feednexus: $500/Month
View App
6. FeedAPIs For Bing Shopping /MS
FeedAPIs For Bing Shopping /MS app for Shopify
For Shopify merchants in need of a reliable, clean-to-use product feed solution as a way to raise visibility and brings consequences, the FeedAPI for Bing Shopping/MS app ought to pinnacle the listing.
It’s one of the excellent Shopify apps for product feed and without problems integrates with Microsoft Merchant Center Store, allowing you to optimize product statistics feeds and personalize product titles, descriptions, and product sorts for a hit product listings.
With it you may song dynamic remarketing tagging and conversion monitoring and create promotions feed for unique and all products – supplying you with whole manipulate over your product feed.
FeedAPI for Bing Shopping/MS app is your one-stop answer to enhance visibility and maximize your product feed’s potential.
Key Features:
Automatically extract product feed out of your ecommerce save
Submit optimized product statistics to Microsoft merchant center store
Enable conversion monitoring & dynamic remarketing with UTM tag
Optimize campaigns with clever filters & bulk edit alternatives
Create & put up service provider promotions for particular merchandise
Pricing:
Up To 500 Products: $four.Ninety nine/Month
Max one thousand Products: $eight.Ninety nine/Month
Max 5000 Products: $thirteen.99/Month
Max 10000 Products: $17.Ninety nine/Month
View App
7. AfterShip Feed for TikTok Shop
AfterShip Feed for TikTok Shop Shopify app
Are you seeking to expand your keep’s visibility through promoting your merchandise on TikTok Shop? AfterShip’s Feed for TikTok Shop is one of the high-quality Shopify apps for product feed to effortlessly sync and switch product and order information from Shopify to your TikTok Shop — in few clicks!
With Feed for TikTok Shop, you can seamlessly combine with different eCommerce platforms, trouble-free.
Its robust API services assure a clean overall performance and problem-free save control, while its devoted customer support crew affords well timed and complete answers to any of your questions concerning product feed management.
Now, improve your store’s visibility with AfterShip’s Feed for TikTok Shop and take gain of this thrilling new possibility to attain ability customers!
Key Features:
Sync product & fees to TikTok shop & mobile app
Auto satisfy orders from ecommerce keep’s admin
Map products & classes to what merchants want
Immersive mobile shopping with notifications & wishlists
One-click on automobile product sync to TikTok & cell apps
Pricing:
Free: Free
Essentials: $18/month
Pro: $119/month
8. Flexify: Facebook Product Feed
Flexify: Facebook Product Feed Shopify app
Introducing Flexify – the pleasant Shopify app for seamlessly optimizing product statistics for Facebook channels.
Flexify simplifies the method of making wonderful product feeds, routinely including in missing product attributes for boosted visibility and similarly optimizing product listings on Facebook and Instagram – an appropriate answer for traders looking to generate greater income.
With Flexify, you’ll be able to reveal, compare, and improve your product facts to its top of the line level – making the maximum of the huge reach of the two social media giants and the capability to target capability customers.
Make your product records shine with Flexify – the leading Shopify app for product feed optimization.
Key Features:
Automatically create Facebook & Instagram advertisements
Customize ads and targeting options
Supports multiple languages and currencies
Easy checkout revel in for Facebook & Instagram
Monetize & control product feeds in one vicinity
Pricing:
Free-Forever: Free
Premium – Small: $29/Month
Premium – Medium: $forty nine/Month
Premium – Large: $seventy nine/Month
Final Words
The apps we mentioned have the ability to growth your product visibility and amplify your reach.
Feed optimization let you enhance your keep’s universal performance and generate greater conversions.
By taking the time to research and put in force the exceptional product feed app in your precise wishes, you’ll be capable of take your keep and product visibility to the following degree.
Also Read : 6 Best Shopify Apps For Frequently Bought Together
5 Best Inventory Management Apps for Shopify
0 notes
Text
Updating HTML Websites: A Beginner's Guide
Maintaining a current and engaging website is essential for any online presence, but updating an HTML website can feel daunting for beginners. The good news is that even non-technical users can make meaningful updates with a few basic steps. This guide will walk you through how to update my HTML website easily, covering everything from understanding the basics of HTML to making content and SEO adjustments to keep your site relevant and optimized.

Understanding HTML Basics
Before diving into updates, it's essential to familiarize yourself with the structure of HTML (HyperText Markup Language). HTML serves as the backbone of your website, and understanding a few key elements will make editing much easier.
Tags and Elements: HTML uses tags to define elements on a page. Common examples include:
: Denotes a paragraph of text.
to : Headings, with being the largest and the smallest.
: Creates hyperlinks.
: Embeds images.
Structure: HTML pages are typically structured with a section (containing meta information) and a section (containing visible content).
For beginners, recognizing these essential components will help you confidently identify and edit the right sections of your website.
Using the Right Tools
Editing HTML code doesn't require sophisticated software. There are several beginner-friendly tools available to make the process more intuitive:
Notepad++: A free text editor that supports syntax highlighting, making it easier to spot tags and errors.
Visual Studio Code: A versatile editor with features like autocomplete and extensions to streamline coding tasks.
Sublime Text: Known for its simplicity and efficiency, it is perfect for lightweight HTML editing.
These tools help you locate specific lines of code and preview changes before they go live, reducing the risk of mistakes.
Updating Text and Images
One of the most common updates to an HTML website involves changing text or replacing outdated images. Once you locate the right section in the code, these edits are straightforward.
Editing Text:
Open your HTML file in your chosen editor.
Locate the or tags containing the text you want to update.
Replace the text between the opening and closing tags.
html
<p>Welcome to our website!</p>
Change to:
html
<p>Welcome to our newly updated website!</p>
Replacing Images:
Locate the tag in the HTML code.
Update the src attribute to point to the new image file.
html
<img src="old-image.jpg" alt="Old Image">
Change to:
html
<img src="new-image.jpg" alt="Updated Image">
These simple edits ensure your content stays relevant and visually appealing.
Adding or Modifying Links
Links are critical to website navigation. Updating outdated links or adding new ones is another beginner-friendly task.
Modifying Existing Links:
Look for the tag in your code.
Update the URL within the quotation marks.
html
<a href="http://oldsite.com">Visit Us</a>
Change to:
html
<a href="http://newsite.com">Visit Us</a>
Adding New Links:
Insert a new tag in the desired location within your code.
html
<p>Check out our <a href="http://newblog.com">latest blog post</a>.</p>
Regularly checking and updating links ensures a seamless user experience and avoids the frustration of broken links.
Basic SEO Edits
Improving your website's visibility on search engines doesn't require an SEO expert. Minor tweaks to meta tags and content can make a big difference.
Update Meta Tags:
Locate the tags in your HTML file's section.
Update the name and content attributes to reflect relevant keywords.
html
<meta name= "description" content=" Learn how to update my HTML website easily with this beginner-friendly guide.">
Add Alt Text for Images:
Ensure all tags include a descriptive alt attribute.
html
<img src="product.jpg" alt="High-quality product image">
Refresh Titles:
Update the tag in the <head> section to match current content.
html
<title>Beginner's Guide to HTML Updates</title>
By making these simple adjustments, you can improve your site's ranking and accessibility.
Testing and Saving Changes
Before publishing updates, previewing your changes and testing for accuracy is crucial.
Preview in Browser:
Save your updated HTML file and open it in a web browser to check how it looks and functions.
Test all links and interactive elements to ensure they work correctly.
Backup Your Original File:
Always create a backup of your original HTML file before making changes. This allows you to revert to the previous version if something goes wrong.
Publish Updates:
Once satisfied with the changes, upload the updated HTML file to your hosting server using tools like FileZilla or your hosting provider’s file manager.
This careful approach minimizes errors and ensures a smooth user experience.
Taking Control of Your Website
Learning how to update my HTML website easily empowers beginners to maintain their sites confidently. Whether updating text, enhancing SEO, or replacing visuals, mastering these basics keeps your site fresh and relevant. With regular practice and the right tools, you can transform your website into a dynamic platform that meets your goals and engages your audience.
Take the first step today, and see how minor, consistent updates can make a big difference in your online presence!
0 notes