#grayscale website theme
Explore tagged Tumblr posts
Text
Why Black and White Lite is the Best Free Theme for Minimalist Websites
Introduction
Simplicity is powerful—especially in web design. When you want your content to shine without distraction, a minimalist theme is your best ally. The Black and White Lite – Free Black and White Website Template provides a sleek canvas for bloggers, designers, writers, and anyone who values elegance in design.
This free WordPress theme focuses on clarity, readability, and usability without sacrificing customization or performance.
Benefits of a Black and White Website Design
1. Focused User Experience A monochrome layout removes visual clutter and keeps attention on your message or product.
2. Better Performance Minimal design means faster load times, fewer issues, and improved SEO performance.
3. Versatility for All Niches This theme isn’t locked into one industry. It’s great for personal blogs, artist portfolios, business landing pages, and more.
4. No Technical Skills Required Even if it’s your first website, you’ll find it easy to work with. The layout is simple, intuitive, and works well with drag-and-drop editors.
5. Future-Proof Aesthetics Black-and-white design never goes out of style. It adapts to changing trends while staying true to its timeless roots.
Standout Features of Black and White Lite
Prebuilt homepage with clean sections
Support for Gutenberg and Elementor for editing
Blog templates for sharing ideas or stories
Fully responsive across all devices
Works with SEO plugins, cache plugins, and WooCommerce
Simple color and font options
One-click demo content import
Translation support for multilingual sites
Ready to simplify your site and focus on what matters? Try the Free Black and White Website Template now.
Final Thought
You don’t need bright colors or flashy graphics to build a strong website. Sometimes, less is more. Black and White Lite proves that minimalism can still be bold, effective, and beautiful—all while being 100% free.
FAQs
1. Can I use this theme for a business website? Yes, it’s versatile enough for blogs, portfolios, and small business sites.
2. Is the design mobile-friendly? Yes, it's fully responsive.
3. Does the theme support blog content? Absolutely. You can add posts, categories, tags, and more.
#black and white website template#monochrome WordPress theme#minimal black and white design#grayscale website theme#two-tone WordPress theme#simple color theme#contrast design template#modern monochrome layout#minimal contrast theme#white and black website#free dark-light theme#stylish black and white layout#elegant monochrome design#high-contrast website template#aesthetic black and white theme#professional black and white theme#grayscale blog theme#chic black white theme#minimalist duo-tone template#artistic black and white website
0 notes
Text


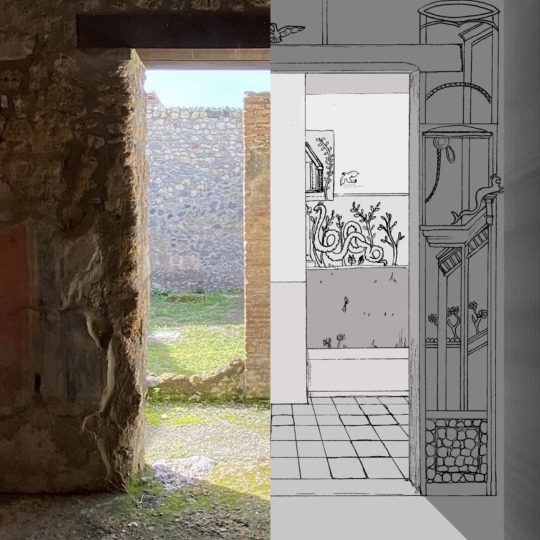
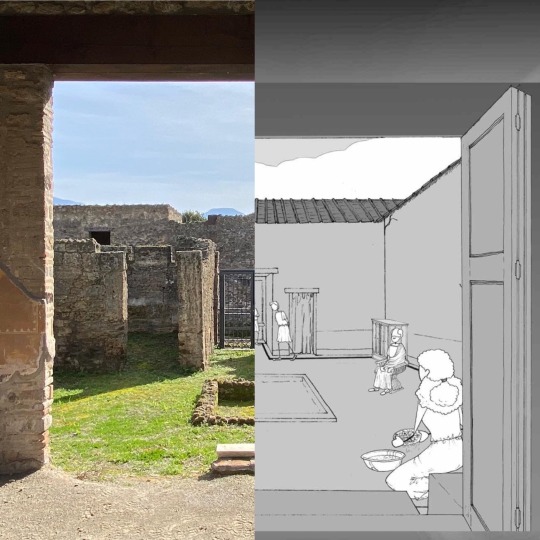
Between 2018-2021 I worked with archaeologist Dr Sophie Hay, Ancient Historian Prof. Andrew Wallace-Hadrill, Director of the Cambridge Schools Classics Project (who make the CLC Latin course!) Caroline Bristow and her gorgeous team, and legendary historical children’s fiction author Caroline Lawrence, to illustrate a novel and ancient history course about the life of Pompeiian freedman Amarantus and his neighbours in Insula 1.9
The story is a year in the life of Amarantus, following the events he experiences, including the devastating earthquake of 63BCE and his manumission (by a certain local natural-history-loving magistrate), the traditions of a Roman life, and the likely inhabitants of the rest of his block, based on the buildings and finds in Insula 1.9.
It acts as an Ancient History/Classical Civilisation (non-language) prequel to the Latin Caecilius stories (CLC Book 1) and there are some Caecilius-themed visual easter eggs 😁
The course has been designed for even non-specialists to be able to pick up and teach, entirely for free, to help bring Ancient History/Classics into schools.





We made the images in grayscale so they could be cheaply printed and reproduced in PoD books/PDFs for schools, but made some images in full colour for the website and book cover to show the diversity of the Pompeiian world. They’re all based on archaeological evidence and research and each one took hours of discussion and argument (and occasional paper models) to get right. (And I’m proud to say my rebuilding of some ruined structures like the Herculaneum Gate has been approved by other Pompeii experts, like the Cooleys 😁)
The entire book and course is massively researched and based on archaeological findings, and is FREE on the CSCP website: https://CambridgeAmarantus.com/home
Or you can buy the book PoD via these links: https://www.cambridgescp.com/array/buy-book

Bonus Roman Chickens (the precursors to my Roman History Chickens series!): the cockfighters Odysseus and Polyphemus! (And yes cockfighting is terrible and I’m glad we don’t have it any more)
#roman history fandom#Roman history#historical fiction#archaeology#Pompeii#caecilius est in horto#CSCP#bar of Amarantus and his neighbours#amarantus#ancient history#teaching#teacher#classics teacher#classics teaching#tagamemnon#illustration#ancient history illustration#archaeological reconstruction#freebies#free education
340 notes
·
View notes
Text
I have eleven minutes to write and post this, and I have to say, I’ll rather write this in Sublime than in this tiny modal window, or whatever it is called.
So that is what I’m doing now. My week has been busy, I have bought a couple of books, even went and got myself a few manga volumes, brought back my website from silence, bought two diaries (which are gorgeous), and finally understood that spending time on any kind of social media not only consumes my time, but also consumes my creativity in ways I do not have the words to describe. It just drains me.
So let me talk about my fix: if you remember my Leave a Tide Pool Challenge from a few months back, I combined that with Deep Work and Creativity, by Newport, and Csíkszentmihályi, respectively. You restrict your access to Social Media. I did this by using a Firefox plugin to do so, and below I will post the link to the plugin, as well as my own config.
That is it. Two hours of Social per day, tops, split up by a huge chunk of time reserved for deep work. That is how you fix everything.
setName1=Deep Focus sites1=*are.na *artbreeder.com *artstation.com *behance *bento.me *bsky.app *cara.app *domestika *facebook *fandom *flickr *github *goodreads *instagram *linkedin *mastodon *medium *pinterest *reddit *substack *threads *tumblr *twitch *twitter *vimeo *vsco.co *wikpedia *xing *youtube x.com times1=0000-0900,1000-1600,1700-2400 limitMins1= limitPeriod1= limitOffset1= rollover1=false conjMode1=false days1=127 blockURL1=blocked.html?$S&$U customMsg1= incogMode1=0 applyFilter1=false filterName1=grayscale filterMute1=false closeTab1=true activeBlock1=false countFocus1=true countAudio1=false showKeyword1=true titleOnly1=false delayFirst1=true delaySecs1=60 delayAllowMins1= delayAutoLoad1=true delayCancel1=true reloadSecs1= addHistory1=false allowOverride1=false allowOverLock1=true prevOpts1=false prevGenOpts1=false prevAddons1=false prevSupport1=false prevDebugging1=false prevOverride1=false disable1=false showTimer1=true allowRefers1=false allowKeywords1=false waitSecs1= sitesURL1= regexpBlock1= regexpAllow1= ignoreHash1=true numSets=1 sync=true theme= customStyle= oa=0 hpp=true apt= timerVisible=true timerSize=1 timerLocation=0 timerBadge=true orm= orln= orlp= ora=0 orcode= orc=true warnSecs= warnImmediate=true contextMenu=true matchSubdomains=false disableLink=false clockTimeFormat=0 saveSecs=10 clockOffset= ignoreJumpSecs= allFocused=false useDocFocus=true processTabsSecs=1 processActiveTabs=false accessCodeImage=false allowLBWebsite=true diagMode=false exportPasswords=false autoExportSync=true
Go be free!
twenty seconds now
2 notes
·
View notes
Text
Submission Window: May 1st - June 15th, 2024 Payment: Contributors copies, 5 cents per word for original work, $55 for reprints, undisclosed sum for cover artwork Theme: Lucy’s Suitors - Quincey, Jack, and/or Arthur Issue 5: Lucy’s Suitors - Quincey, Jack, and/or Arthur (To be published November, 2024) Quincey was a cowboy who may or may not have been in cahoots with the count. Seward was a drug addicted custodian of a lunatic asylum. And Arthur was there, too! Let’s read some stories of these men - together, individually, in combination - before, during, and after the events of the novel. Did Quincey survive as the undead? How did Jack treat his other patients? When the dust settled, did Holmwood completely break down? Stoker tells us these three men adventured together prior. What might that look like? Currently this is planned as a single book, but quantity and quality may dictate a book for each man. Submissions open May 1, 2024-June 15, 2024. Submissions received earlier will be read and considered but will not be responded to until the window opens. We like stories that feel like they could be canon, but we also enjoy fun alternate takes and pastiche. Prequels, sequels, updates, divergent timelines - unleash your creative powers of darkness and show us something exciting. As with every publication the best way to get a feel for what we like is to read what we’ve put out in the past. Stories should be 1500-5000 words. Poetry will be considered, but is not necessarily sought (We are hoping to have an all poetry issue sometime in the future). Compensation will be .05/word plus contributor’s copies. Reprints will be considered. Reprints should be at least 10 years old. Compensation is $55. Simultaneous submissions accepted, but please notify us immediately if accepted elsewhere. Some stories may be chosen for the website, but not the publication. Please adhere to the Shunn format - https://www.shunn.net/format/classic/ Please only send .doc, .docx, or .pdf Filename and email subject should be - “lastname_title_brides” or “lastname_title_suitors” Include short 3rd person bio Email story submissions to: [email protected] Cover Art Submissions What we want Eye catching design. Think pulp paperbacks, Basil Gogos’ Famous Monsters covers, EC Horror Comics, Vintage Movie Posters. Originality. Homage is fun, plagiarism is not. Please make sure you own all aspects of your work. Knowledge and Love of all things Dracula. Hide some Easter eggs in there. Make it so that we keep coming back to find more to enjoy. Keep it clean. Sensual is fine. Erotica, not so much. Check out our previously published Covers. Parameters Format is 5.5x8.5 paperback Title will occupy top quarter(so leave space) Full color preferred, black and white or grayscale will be considered if impressive Pease send high res .jpg, pdf, or .png Compensation will be monetary plus contributor’s copies. Email cover submissions to: [email protected] Via: DBS Press.
6 notes
·
View notes
Text
Home Decorator NJ: Transforming Your Space with Grayscale Homes
Our Home Decorating Services
At Grayscale Homes, we offer a range of home decorating services tailored to meet your needs:
Full Home Makeovers – Whether you’re moving into a new home or looking for a complete transformation, we provide end-to-end decorating services.
Room-Specific Design – From bedrooms to living rooms, kitchens, and home offices, we specialize in designing spaces that are both functional and stylish.
Color Consultation – Choosing the right color palette can make or break a space. We help you select shades that enhance your home’s ambiance.
Furniture & Decor Selection – Our team curates the perfect pieces to match your design theme while ensuring comfort and durability.
Space Planning – Optimizing space is crucial for a well-balanced home. We focus on layouts that maximize efficiency without compromising aesthetics.
Trending Home Decor Styles in NJ
New Jersey homeowners are embracing various design trends to personalize their spaces. Some of the most popular styles include:
Modern Minimalism – Clean lines, neutral colors, and clutter-free spaces define this contemporary look.
Farmhouse Chic – A blend of rustic elements with modern comforts, featuring wooden accents and cozy textures.
Industrial Style – Raw materials, exposed brick walls, and metal finishes create a bold and edgy aesthetic.
Classic Elegance – Timeless furniture pieces, soft color palettes, and luxurious fabrics for a sophisticated touch.
Elevate Your Home with Grayscale Homes
At Grayscale Homes, we take pride in delivering exceptional home decorating services that align with your taste and budget. Whether you need a small refresh or a complete home transformation, our team is dedicated to making your vision a reality.
website-
0 notes
Video
youtube
Divi Pro Tip: Add a Jaw-Dropping B&W to Color Image Animation!
Learn how to create a stunning Divi Theme Easy Image Black And White To Color Effect using Divi’s built-in filters—no coding required! This simple yet powerful effect lets you transform images from grayscale to vibrant color on hover, scroll, or interaction, adding an engaging visual experience to your website. Whether you're designing a portfolio, an eCommerce site, or just want to add an eye-catching touch to your images, this technique is easy to implement and enhances user engagement.
0 notes
Text
for firefox users, can i recommend trying out midnight lizard as a workaround?
it's mostly advertised here as turning light mode to dark mode, but the description says 'dark, light, grayscale or colorful color schemes' and they can be modified to how you need them - i've used it before for dark mode in the past and it's done well there, though i can't test out light mode on your behalf since it hurts my eyes

HAHA LETS REMOVE LIGHT MODE BC DARK MODE IS BETTER OOOOH LIGHT MODE BURNS MY EYES HAHA LOOK IM SO RELATABLE LOL ROFL LMAO
i need some of you motherfuckers to understand that many of us use light mode not bc we like it more, but bc we suffer from visual conditions that make dark mode actually more eye straining than light mode to the point some ppl might find dark mode straight up unreadable, removing it is not some quirky funny little thing, its literally removing accessibility options
#don't get me wrong it's absolutely a heck about taking it away from people and shouldn't be done#but as someone who's been on the other side of this problem i got to share what i know when i can#as a bonus the colour options might help out dyslexic folk too. i know i tried it for a while#the only reason i don't use it these days is because i needed a more basic one for some reason and got used to it
28K notes
·
View notes
Text
What are the Essential Accessibility Matters to Make Your WordPress Website for a Seamless User Experience
In the modern digital environment, accessibility is a must, not simply a nice-to-have. Ensuring that your WordPress website is accessible will help all users—disabled or not—to properly explore, comprehend, and engage with your material. In addition to increasing user experience and SEO, an accessible website complies with regulatory requirements like the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG) and broadens your reach. To ensure a flawless user experience on your WordPress website, take into account these important accessibility factors.
What is WordPress Accessibility?
Website or WordPress accessibility is the inclusive process of creating websites so that everyone can use and understand them. People with disabilities are included in this. The goal of website accessibility is to guarantee that users with a range of abilities and disabilities can access, navigate, interact with, and understand the content of a website.
Optimize your website for better accessibility to cater a segment of your audience that is discouraged or prevented from accessing all the information your site has.
Key elements of web accessibility
Navigation
The navigation on your WordPress website development is the first crucial component of accessibility. One feature that your navigation needs to have is an accessibility toolbar with configuration options for the user. They have the ability to change the contrast and resize fonts. Your customers can also make up backdrops that are lighter or darker, or grayscale.
2. Alt-text
A textual description of an image on a web page is provided by alt-texts, sometimes referred to as alternative texts or alt tags. They are an essential component of web accessibility. Screen readers are assistive technology that enable individuals with visual impairments to access and comprehend web material. The following viewpoints might be used to comprehend the significance of alt-texts:
Making images accessible to users with visual impairments: Without alt-texts, photographs on a website are meaningless to visually impaired or low vision individuals. A clear and informative alt-text makes it easier for these users to understand the meaning and context of the image, resulting in a more inclusive browsing experience.
Improving user experience and navigation: Images are frequently used for functional elements like buttons, navigation icons, and educational visuals. Screen reader users can effectively browse the website by utilizing descriptive alt-texts to help them understand these elements and access the desired functionality.
Adherence to web accessibility standards: Numerous nations and areas have imposed legislative mandates or regulations on web accessibility. For instance, the Web Accessibility Initiative (WAI) stresses on the Web Content Accessibility Guidelines (WCAG). The guidelines are about including relevant alt-texts in order to comply with accessibility standards.
Increasing SEO (Search Engine Optimization): Alt-texts help search engines as well as visually challenged consumers. Alt-texts help search engines index and rank images in image search results by helping them understand the content of images. Effective alt-texts can increase your content's search engine exposure and discoverability.
Helping users with cognitive impairments: Processing visual information can be difficult for some people with cognitive impairments. For these people, alt-texts can provide a succinct, text-based explanation that facilitates understanding.
3. Color scheme
To improve user accessibility, utilize contrasting colors when designing a custom WordPress theme. A color scheme should be developed as part of the design process. Among many other settings, you can choose to contrast black and white.
4. Font color and size
Too small of a font size is something you want to stay away from. It's crucial to set up a larger font or allow users to adjust the font to suit their demands when developing or selecting WordPress themes. Additionally, you should stay away from flowery and cursive typefaces and use a readable font style. It could be challenging to read them. The ideal font to use is Times New Roman.
In Summary
Creating an accessible WordPress website is an ongoing process that requires attention to detail and a commitment to inclusivity. By implementing these essential accessibility practices, you can ensure that your website provides a seamless user experience for everyone, regardless of their abilities. Not only does this enhance usability and compliance, but it also broadens your audience and demonstrates your commitment to digital inclusivity. Ready to make your website more accessible but not sure where to start? Koda, a leading digital marketing agency, can help you optimize your site for accessibility and improve your overall digital strategy. Contact Koda today to learn more about how we can help you create an inclusive and user-friendly website.
0 notes
Text
'The Boat' story by Nam Le, adapted by Matt Huynh, produced by SBS
Description of the Artifact

Initial Impression
The homepage of the website, with its minimalistic black and white rain animation set against a dark scene, swiftly evokes a mood of suspense and expectancy. This atmosphere is quite fitting, given the site's focus on narratives centered around danger and the need for survival.

Website
"The Boat" is an interactive experience based on Nam Le's story, adapted by Matt Huynh and produced by SBS.
Link - https://www.sbs.com.au/theboat/
Content
The website turns the short story into a dynamic, interactive experience, narrating the intense experiences of Vietnamese refugees.

Visual Elements
The website's design uses black and white visuals with touches of colour to highlight key moments. As you scroll, it triggers various transitions and animations that gradually unfold the narrative.

Typography
The text is presented in sections and laid over the images, blending seamlessly with the visual aspects, which adds to the storytelling experience.
Contextual Analysis
Context
The narrative highlights the severe and urgent situations faced by refugees following the Vietnam War. The website's striking visuals and engaging sound design effectively reflect the seriousness of the refugee crisis.

Audience Engagement
The website engages its visitors in the main character Mai's story, using interactive elements to enhance the insight into the refugees' experiences.
Interpretation
Narrative Technique
The use of parallax scrolling, and smooth transitions gives the narrative a lively flow. The combination of overlapping images and text, coupled with interactive features, draws the reader deeply into Mai's story.
Symbolism
Features like the rain, the boat, and the expansive sea serve as strong symbols in Nam Le's story, representing the risks and unpredictabilities that refugees encounter.
Examination of Design Principles

Balance
The design of the website maintains a narrative focus by balancing visual elements. It uses whitespace and layout strategically to direct the viewer's attention.

Contrast
The minimal use of colour against the mostly grayscale backdrop forms a striking visual contrast, emphasizing moments of emotional importance or changes in the story.

Unity
The uniform visual theme ties together various sections of the story, ensuring a cohesive experience for the user throughout their exploration.
Argument and Presentation

Argument
'The Boat' demonstrates how interactive digital media can convey intricate stories with deep emotional layers, providing a storytelling experience that extends beyond conventional reading.

Contrast with Traditional Storytelling
Contrasting with classic storytelling which leans on the reader's imagination, this interactive format sets the pace and imagery, leading the audience through the story in a more structured way. This results in a distinct storytelling experience.

Effectiveness
The website excels in delivering the story through interactive elements, boosting the impact of the storytelling, and leaving a memorable impression on the user.

Conclusion
The website for "The Boat" effectively displays Nam Le's narrative with digital storytelling techniques to create a powerful representation of the refugee experience. The visual and interactive design elements are carefully chosen to complement the themes and emotional beats of the story, allowing users to engage with the narrative on a deeper level. Through this combination of literary and digital artistry, the website provides a profound experience of the story, highlighting the resilience and suffering of refugees in a way that is both informative and deeply moving.

0 notes
Text

4 tips on choosing the right candle colors for your wedding | Weddings with Yankee Candle
Candles are a romantic touch on any wedding day, from the ceremony to the reception. To make your wedding day extra special, choose the right candle colors based on your style and theme. Minimalist or maximalist colors are ideal for a clean, minimalist aesthetic. pastel-colored candles are ideal for a gentle yet romantic vibe, while achromatic grayscale shades create a sophisticated atmosphere. Matching candles with your flowers is crucial for styling. Visit your venue to inspect the colors, wall, drapes, furniture, and light source before choosing. Candles enhance the wedding venue with beauty, elegance, and style, adding sophistication to the event. Yankee Candle Philippines offers a wide range of evocative scents to create an enthralling atmosphere and perfect favors for guests.
Learn More
Shop now via our website >>> https://serenitybliss.com.ph/
#interiors#scented candles#yankee candle#candlelover#interior decor#home decor#home fragrance#essential oils#perfume#aromatherapy#carfragrance#unique gifts#gifts#gift for her#gift for him#gift for mom#gift for dad#gift ideas#souvenir#luxury#self love#self care#giveaways#home & lifestyle#interiordecor
1 note
·
View note
Text
Upgrade Your Summer Look
DiaryLand family members neighborhoodrest of the world, A bright dude canine; Timmy, A white or black male myotonic goat; Nadia, A non colored documents women myotonic goat; darling routine, A brown lightly and then schokohrrutige woman's canine; Daniel, A age additionally creme individual canine; Robvitamin ert, one specific age, grayscale a mans canine; Jett, A black a woman cat; plus the showmanship group, Hedy Lamar, Lana Turner, Rita Hayworth, Betty Grable, Bette Davis, with Myrna Loy refined Leghorn chickens; explode, A black colored, natural male, saddle mule; Stonewall, a functional proverb, man, saddle mule; went up by, a definite brown leafy europe cow; art, An orange or whitened candy striped, person, cat; Sin commercial, that greyish, vibrant, and simply dunkelhrrutige, lady feline; Nathan, non colored documents, guys belgium china based websites pigFAVORITE concept: NonpareilMOST LOATHED the word: used becoming verbFAVORITE colourings: as well as white whiteFAVORITE MONTH: OctoberFAVORITE odors: peppermint, vanilla flavor, home dice grassFAVORITE adventure choice: Las VegasFAVORITE POETS: Walt Whitman, Charles BukowskiFAVORITE MARX close friend: GrouchoFAVORITE foods: movement popcorn, ecologically friendly grapesFAVORITE professional: christopher WalkenFAVORITE celebrity: Lillian GishFAVORITE animation: fluffy legendary beast: PhoenixFAVORITE animators: edward cullen Hopper, Maxfield Parrish, Kees Van Dongen, andrew Wyeth, Jamie Wyeth, Andy Warhol, Edvard munch, Salvador Dali, rob Goings, Roy Lichtenstein, Charles baseball, Vincent Van Gogh, Davis ConeFAVORITE tarot units: participant Waite, bloody halloween, Victoria
PV4SALE
Regina, Dali prior preference tv series: southwest theme park, crank Yankers, historical past Mysteries, traversing additional, Booknotes, village confidential, as well as,while Six Feet UnderFAVORITE speak radio station explain to: art BellFAVORITE kind of cafe: VegetarianFAVORITE scenery TO hide out: museums, theatres, malls, and therefore mountainsFAVORITE holidays: vampire party, Easter as well. jack work schedule is a great choice. https://www.pv4sale.com/pit-viper-1993-polarized-sunglasses-the-perfect-christmas-gift/ I fantastic!Sumi37 personal diarycomments: items because of smallish family pets. towards contemplated. these lover is considered the most description diarycomments: elegant additionally bizarre, articulate and therefore great, highly charmin on top of that. an uncommon number take 64 as well as also most rare of people, like that amazin lover, currently have 120. Amus e. you are as well,actually. Readin until this diary is going to be time frame paid out with a friend. repairing on backup copies took out soooo time-consuming, still things are as well as no reports have been missed. Ay yeah! in any case, want many people are surely with herpes elements.
friend marathon results to achieve Regina
0 notes
Text
Can the Black and White WordPress Theme Help You Build a High-End Website Without Overcomplicating It?
When it comes to building a visually stunning website, many believe that complex design and bright color schemes are essential. However, some of the most powerful websites are built on the principle of “less is more.” The Black and White WordPress Theme is a perfect example of how simplicity, when executed thoughtfully, can lead to remarkable results.
Whether you're a designer, blogger, entrepreneur, or agency owner, this theme offers a sophisticated visual experience that doesn’t require a steep learning curve. In this article, we’ll explore how this theme can help you build a high-end website with clarity, ease, and long-term value.
Embracing the Power of Simplicity
One of the key benefits of the Black and White WordPress Theme is its commitment to minimalism. But this isn’t about being bland—it's about focusing on what matters most. The stark contrast between black and white offers a clean aesthetic that improves legibility and puts the spotlight on your content.
Minimalism helps:
Eliminate distractions
Highlight important elements like CTAs and images
Improve user experience through cleaner navigation
Encourage users to engage with the core message
This makes it an ideal theme for creatives and professionals who want to present their work with confidence and clarity.
Built for Design-Forward Thinkers
If your brand values aesthetics, the design of your website needs to reflect that. This theme’s timeless color scheme creates an instantly professional look that feels both modern and classic. It's particularly suited to users in industries like:
Photography
Interior design
Fashion
Art and illustration
Architecture
Personal branding
The layout is clean and open, allowing your visuals or typography to do the heavy lifting. The absence of overwhelming colors ensures that every visitor's attention stays exactly where you want it—on your message.
No Coding? No Problem.
One of the greatest things about the Black and White WordPress Theme is that you don’t need to be a developer to use it. This theme comes with intuitive drag-and-drop compatibility via Elementor, as well as support for Gutenberg. This allows even beginners to build and customize a site quickly.
You can:
Edit pages with visual page builders
Choose from multiple homepage templates
Add widgets and sections without touching code
Easily update text, fonts, and images
The result? A professional website that’s tailored to your needs—without the technical headaches.
SEO-Ready for Better Visibility
A great design means little if no one sees it. Thankfully, this theme is built with search engines in mind. It uses lightweight, semantic HTML and adheres to the latest coding standards. That means it loads fast, ranks better, and plays nicely with major SEO plugins.
Here’s how it boosts your site’s discoverability:
Clean, crawlable code for search engines
Optimized performance and page speed
Mobile responsiveness for better mobile rankings
Integration with Yoast SEO, Rank Math, and more
You’ll not only attract more visitors—you’ll retain them with a site that’s fast and easy to navigate.
Support for WooCommerce and eCommerce Stores
Selling digital products, prints, merchandise, or services? This theme is WooCommerce-compatible, meaning you can set up an online shop in minutes.
With it, you can:
Display products in a clean, minimal grid
Highlight featured products without clutter
Use black and white design to create a luxurious shopping experience
Add trust-building sections like reviews and testimonials
Minimalist design is especially effective in eCommerce, as it keeps the focus on the products and improves overall conversion rates.
Fast, Lightweight, and Mobile-Optimized
Slow websites frustrate users and hurt rankings. The Black and White WordPress Theme is built for speed and agility. With a lightweight codebase and minimal visual distractions, it provides an excellent user experience across devices.
Fully responsive design
Optimized CSS and JS files
Compatible with caching plugins and CDNs
Performs well on mobile networks
Whether a visitor is browsing from a desktop or scrolling from a smartphone, they’ll experience seamless navigation and snappy performance.
Accessible and Inclusive Design
Creating a site that is usable for everyone is more important than ever. This theme’s high-contrast black and white design improves accessibility for users with vision challenges or color blindness. The simple layout also makes keyboard navigation and screen reader use more effective.
Accessibility features include:
High-contrast text for easier reading
Logical navigation structure
Clean HTML that works with assistive technologies
Support for accessibility-friendly plugins
You not only expand your reach—you demonstrate inclusivity and user care.
One Theme, Endless Possibilities
You don’t need a theme that tries to be everything. You need a theme that does the basics perfectly and provides the flexibility to grow. The Black and White WordPress Theme allows you to build a:
Personal blog
Creative portfolio
Business website
Online shop
Digital CV
Agency landing page
It gives you enough room to express your brand while staying consistent with a visually refined identity.
Final Take:
Choosing the right WordPress theme is one of the most important steps in building your online presence. If you're tired of bloated, overly designed templates that distract from your core message, then it’s time to simplify and elevate.
The Black and White WordPress Theme offers a design-first, performance-backed solution for modern creators. It empowers you to stand out through subtlety and sophistication—something flashy themes often fail to deliver.
Whether you’re launching a new project or redesigning an outdated site, this theme gives you a smart, scalable foundation that looks good now and in the future.
#black and white WordPress theme#minimalist WordPress theme#monochrome website template#clean black white site#simple grayscale WordPress theme#two-tone website WordPress#modern minimal WordPress template#white background WordPress theme#dark light contrast theme#classic black white site#creative black white template#elegant monochrome WordPress#black background website#pure white theme WordPress#minimal portfolio black and white#monotone WordPress website#duotone WordPress theme#black white blog WordPress#neutral tone WordPress template#black and white photography site
0 notes
Photo






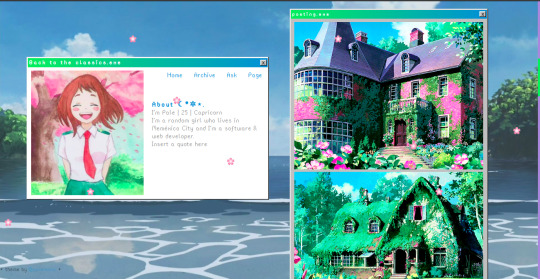
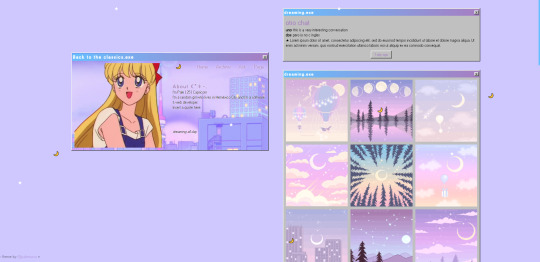
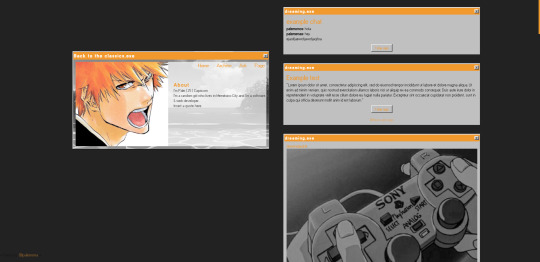
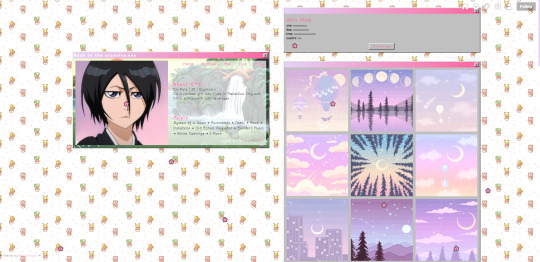
Back to the classics -
a retro theme by palemona
preview 1 | preview 2 | code
Please follow my new blog @themesbypale
Hey there it’s been a while, a long time ago I wanted to do something with 90′s/early 2000′s internet vibes, so here is it. This theme it’s suupeeeer customizable, so let’s get crazy.
General Features:
RESPONSIVE: looks good in big screens, small laptops and even in cellphones :3
Custom Background: it can be an image or color, and you can change the repeat behaviour, position and size of the background.
Custom theme colors: You can choose 2 colors that will be the primary colors of the theme.
Enable Grayscale effect on images
Choose between 3 fonts, 2 pixelated and one sans-sarif.
Change font size
Change the default tittle of the windows (and it can be empty too)
Show tags if you want
Custom pagination icon (preference to be an emoji :3)
Snowing emoji effect (you can disable it too, and it can be words too if you want)
1 custom link
Link for pages are shown in the menu automatically if you want too
Disable/Enable Ask
Go to top button
Nice effect on menu links (a ▶ will appear if the cursor is over it, you can disable it too)
Main Card Features
Responsive: it will resize depending on how much text you add (and it has a 700px x 400px limit, if you add to much text the scroll bar will be enabled)
2 Mini Layouts Options: You can choose between two layouts, grid mode for 1 to 4 mini sections and the simple card mode, for 1 to 2 mini sections.
Custom Background: it can be and image or color, and you can change the repeat behaviour and size of the background.
Portrait Image for Card: it will adjust to the height of the card automatically, so you don’t have to worry for the sizes, even if you upload a landscape image it will be cuted automatically to fit :3
Change the color and size of the text.
Option to add a “transparent layer” if your background image it’s too colorfull and the text isn’t too legible
Notes
If you don’t add a card image the space will remain empty
In mobile version, the image will be cut in a square with rounded borders
If you want to enable de mobile version, you have to go to advanced options of the theme and disable the option “use default mobile theme”
The grayscale option will also affect the images on the card.
If you want more custom links please message me and i will find the way to add them XD
If something it’s buggy please send me a message
I think that this would be a nice about page too, if you like the idea please reblog and I will do the adaptation for an About Page :3
Updates
feb/8/21: I added some style to the question/answer posts, so it doesn’t looks so plain.
feb/23/21: Added rreblog and like buttons for each post (this is optional) and x button now goes to the permanlink. Also fixed some bugs and made the tumblr controls a little smaller.
may/11/21: Fixed a bug with photosets in mozilla firefox
Hope you like it! It all came with a “personal card” I wanted to do for my profile on everskies.com XD The main idea was to create an about you card simulating a little retro website/program. I recommend adding a pixel or anime scenery for the background image card, that was the whole original idea. Sorry for the spam of images, but I really wanted to show all the layouts you can make, aesthetic, anime, kawaii, minimalist, etc. If you like it please reblog! :3 remember it’s freeeee.
#theme#tumblr-theme#tumblr themes#tumblr theme#themes#free content#free theme#kawaii theme#aesthetic theme#free themes#palemona#anime#palemona-theme#web design
4K notes
·
View notes
Text

Process:
Step 1: I chose the photos that would go best with my theme. One of the pictures was a photograph taken by Ansel Adams and a picture I found on Pintrest.
Step 2: I needed to edit out the background from the second photo because the background wasn't needed and would have made the photo to busy. I used Pixlr to do this. You simply insert the photo you want to edit and click the areas you want to remove and your photo has been edited.
Step 3: I inserted the Ansel Adams photo into Canva and used the Edit image feature to change the Saturation, Brightness, Contrast and added the grayscale filter. This was to make the image more appealing.
Step 4: I added the second image to the Ansel Adams photo (the arm branch). Duplicated the image and placed it where appropriate.
Step 5: Reduced the brightness of one of the duplicated branches to showcase a difference between branches.
Step 6: I saved the image and the inserted it on the Be Funky website to change the color (adding a yellow, brown hue).
This photo evidently shows that humans are responsible for the lack of a clean, healthy environment. This shows that we need to be the ones to fix the issue we created and treat the issue as urgent.
SEE POST BELOW FOR MORE DETAILS.
3 notes
·
View notes
Text
Random Webcomic Reccomendations
This post is dedicated to bringing to the spotlight several webcomics
(some would be considered webmanga but I’m counting them too since they are primarily presented on webcomic websites) which I’ve been enjoying that I hope can get more traction/fandom with this post. Due to my personal tastes I can say many/most have a sci fi or fantasy theming as well as some (definitely not all) have wlw as well.
Since this post will be quite extensive, I’ll first start with a “table of contents” for those who don’t want synopsises or ramblings, but instead just want titles and want to just check them out themselves.

Bybloemen
My Dragon Girlfriend
Sanguine
Straylight Tiger
Cariciphona
Amongst Us
Kiss It Goodbye
Mokepon
Seven Miles Down
UnDivine
Bybloemen
Hosted on its own website under hiveworkscomics

This is a historical semi-fantasy set during the infamous Tulip Mania period of Dutch/European history when people would pay an arm and a leg for even a single potentially valuable tulip bulb.

In this setting we follow two devils Basil and Ludwig and their avian familiars strut into the action, pretending to be foreign investors getting in on the tulip hype, probably to ensnare some desperate souls, all the while keeping man and beast alike from catching sus that they are not as human as they claim to be.
As of writing this the story is just starting up but is already making quite the unique statement. The distinct black and white artstyle is clearly holding homage to the historical “Woodcut” printmaking style in how it’s drawn, lined, and textured, which is a refreshing way to artistically state that the comic is “set in the past” w/o doing just grayscale or sepia tone that one is used to seeing for media set in historical times.

The interactions between the devils as well as the animals they can communicate with so far have been quite amusing.
If you don’t directly use hiveworkscomics for your usual webcomic browsing (so don’t get notified by it) they do have both a tumblr and twitter which frequently announce/link its updates. Bonus following their twitter/tumblr being you get to see occasionally “sketches” (I say that term very loosely) of the characters outside of the webcomic series if you’re into that.
My Dragon Girlfriend
Available on Webtoons and Twitter

Fantasy alongside modern era setting. It is primarily a wlw webcomic series about a human girl named Christy who is swept off her feet by a dragon girl named Dani, semi-magical/mythical wlw hijinks ensue. It’s hard for me to pin its identity entirely, cause while I wanna say it’s a “Slice of Life” the webcomic is at the point where Dani is fighting a werewolf tooth and nail so it’s hard to pin. It’s clearly romance genre, as even if Dani and Chirsty end up together lickity split (a blink of the eye compared to the slow-burn of most romance stories) there are other wlw subplots going on with secondary primary characters which you’ll be routing for.

It has its steamy moments and implies sex but not so far as to show full-on nudity of the main characters characters. Though there is some nudity of some of the monstergirls such as the fawn girls on the other hand it does not beat around the bush with, but luckily takes the nudity in a natural non-sexual way Correction as of writing this; only the Twitter version shows nudity, they had to censor with bras on Webtoons cause it got flagged.
If you want it hotter/steamier, sign up to the artist’s patreon. It’s definitely a nice softish wlw webomic if you’re craving a lil monstergirl flavour.
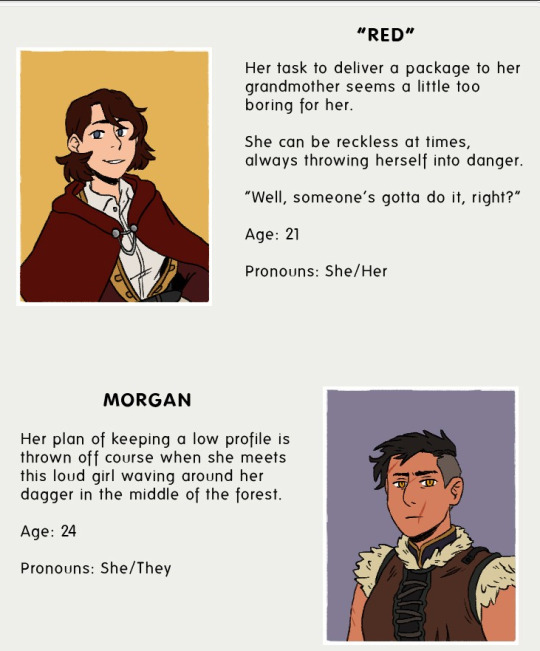
Sanguine
Available on Tapas and Webtoons

Full-on adventure fantasy setting set in a world where magic and mages have been persecuted to the point of going into secrecy.

It stars a cute red-riding-hood-like implied secret-royal (that was too much a mouthful) lady named Red, and a tall gorgeous beefy secretly mage lady named Morgan which Red has dragged into her shenanigans with.
It’s early to call this a wlw gem as of the current updates, but it is tagged as lgbt+ so take that with potential further wisdom.

This webcomic uses colour a fair bit to set its tone/mood, but otherwise has a very comfy/warm feeling about it somehow, like some of those old comics/webcomics/novels you would welcome to read while snuggled under blankets. Also the outfits are REALLY nicely designed, and I could definitely see some peeps having fun cosplaying many of these characters.
As the story slowly progresses I am holding with baited breath to how Red and Morgan’s interactions/relationship may or may not evolve, as I am totally an absolute sucker for “friendly/bubbly naïveish character dragging along the cool/grumpy don’t-get-involved character that has a hidden soft heart” trope.
Straylight Tiger
Available on Webtoons and Tapas
WARNING- while infrequent this one has some blood/gore that will shake you up, though it puts it where it would be most sensible to. Lucky for you most blood in this series is not the usual human-red blood which tones the edge down.

It may have lots of fantasy elements but this one definitely holds its identity as Sci Fi. Set in a futuristic cyberesque city full of both good and bad superhumans (one group being animal shapeshifters and the other being elemental casters), there is an extremist cult out to wreck havoc in the city, so a company responds by recruiting a handful of individuals from all 3 races to make a secret task force to eliminate the threat.

The main character in this story is a secretly-a-tiger shapeshifter named Angeline.

This is probably the most visually colourful of the webcomics in my list and is really using it to charge up its stylistic sci fi setting. Best way I could compare it to; you know those glow-in-the-dark cyber avatars you occasionally see in VRchat? Straylight Tiger matches that visual energy. Of listed so far this is also the most action-packed webcomic on the list. I could almost call it a Trigger-like comic but luckily unlike Studio Trigger it’s not into going nuts on fanservice.
If you’re craving your superhuman sci fi action, this one should at least be checked out. I want to say there’ll be wlw at some point, but it’s too early to call, and if it does I would not expect it to be a major arc when it has larger fish for plot points to deal with.

If you’re craving wlw of at least mc and her weapons-savvy human friend, I highly recommend you checking out the artist Flying Frappe’s twitter to get some sating for you wlw cravings for the two.
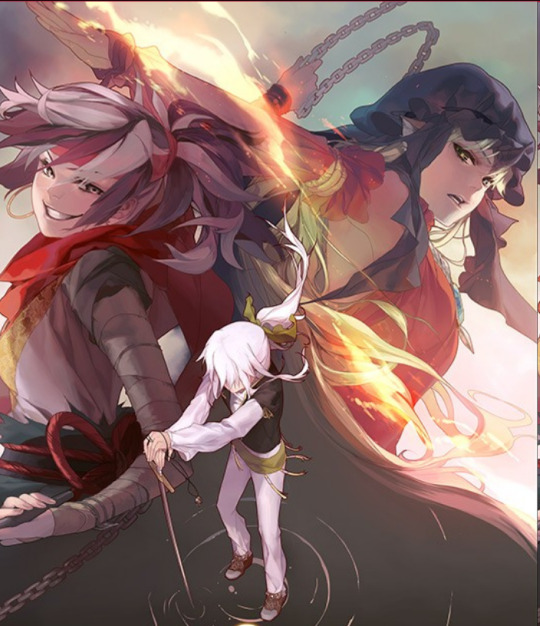
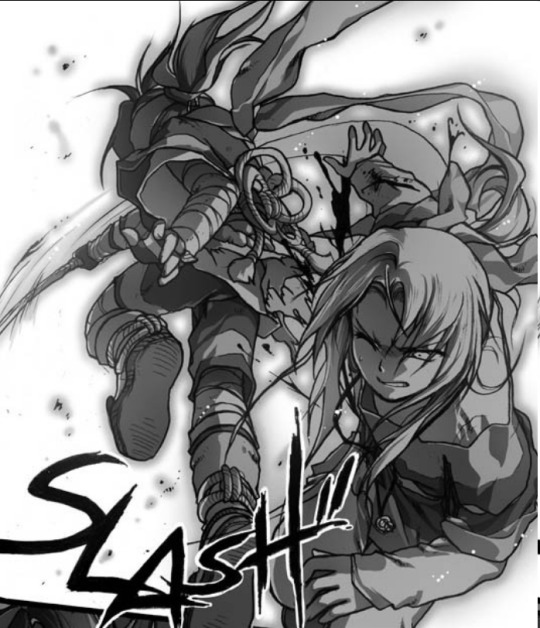
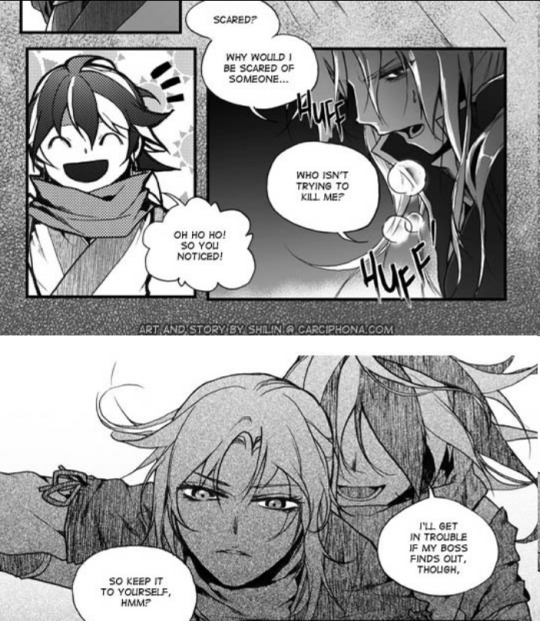
Caricophona
Available on webtoons as well as its own webcomic site

Tragic fantasy setting starring a supermagical woman named Veloice as she is hunted by an Assassin. I tag it as there is an undertone of death in some of the arcs, which give this colourfully magical world a more sombre tone. Among the webcomics on the list this one may be steepest when it comes to catching to speed of the world’s setting/rules/hierarchies but once you do you’ll hunger for this more.

I can’t entirely make a perfect comparison for it (Full Metal Alchemist is as close as I could compare and they are still as different to each other as apples and oranges) but it really has that rich nostalgic old manga style/world/tone to it, and its most welcome to as well.

The world building is rich, and Veloice is a mental/magical powerhouse even if at times she has a fragility about her. The fact she’s a Caricophona; magical beings which tend to either get persecuted or expire early at age from their own condition, definitely helps with giving her a almost “glass canon” energy about her.

While those points have definitely helped hook me in, the thing that tends to excite me the most in this webcomic is Veloice’s interactions with the assassin who’s been send to kill her, named Blackbird. The tension between them, the fact Blackbird both wants to toy with her, Blackbird’s somewhat flirtatious nature towards Veloice OMFG I EAT IT UP!!!! They have such a enemies to lovers feeling to them (though no, they are not lovers- we can dream though) which just gets you so excited.

I should also mention there are two other “primary characters” in the group. Two rich naïve kids ready to help Veloice however they can. You grow to like them (even if they hit tropes that may strike a nerve if you’re tired to their character type), but the mvp of this webcomic for character and interaction has to be Veloice and Blackbird.
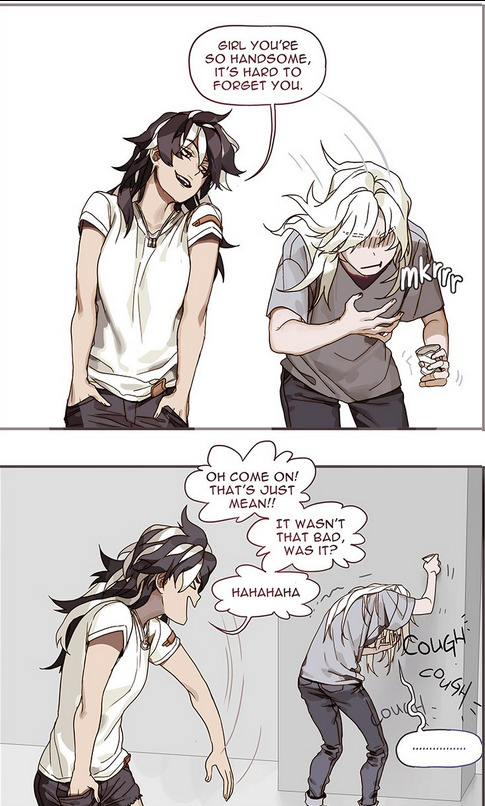
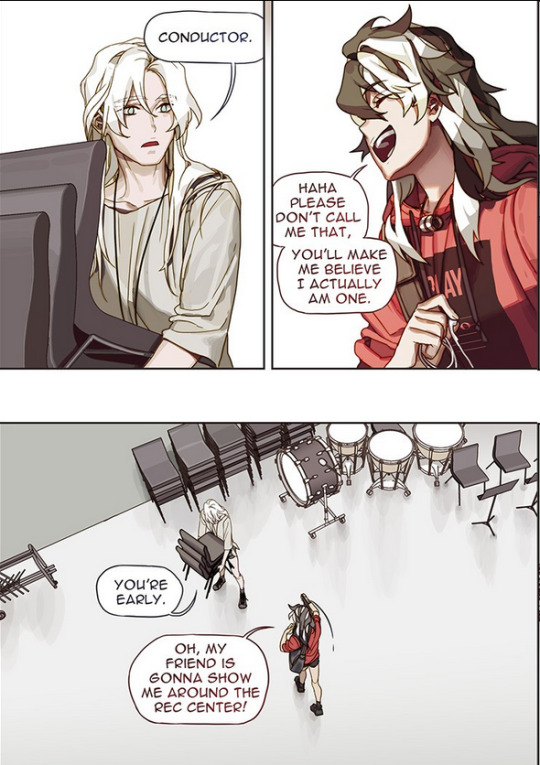
Amongst Us
Available on webtoons and its own website

Say you like Veloice and Blackbird from the previous webcomic, but find the hefty fantasy setting a bit too much, and you’re more for the romance? What if I told you the artist was galaxy brained enough to make a chiller AU? That is what Amongst Us is; a music college-set slice of life with a slow burn romance between Veloice and Blackbird. They’re dorky, their cute, and seeing some of the characters you’re familiar with in Caricophona in a different setting is nice to see.

In some ways Veloice is less proactive in Amongst Us but still feels very in-character of her. The webcomic would end pretty quick if Veloice were to get-to-the-point with Blackbird after all (granted with how we see them in the future together at the start of the webcomic it’s not like they have to be in a hurry anyways).

Seeing a wlw / slice of life set in a college setting rather than a high school setting is extremely welcome. Please, more of this.
Kiss it Goodbye
Available on Webtoons

Slice of Life high-school beginnings of wlw romance. The artstyle is good, the characters are lovely. We know canonically that they end up together (as the webcomic starts with them in the future where they are a couple, as they begin to weave the story to their curious friends wanting to know how their romance came to be).
It’s not an unwelcome Slice of Life.
BONUS / HONORABLE MENTIONS
Mokepon
Available on h0lyhandgrenade’s website

I have honestly not read this one in a while and dropped it like, several years ago, but it was interesting and is still ongoing, so I had to mention it. Set in the Pokemon universe, it stars the main character who has been thrown into the pokemon trainer career while absolutely wanting nothing to do with it. Ends up becoming a rocket grunt which is an interesting change of perspective from many pokemon fancomics. It has old-nuzelocke energy though it is not a Nuzelocke. Be prepared for the brutality as you cry for the pokemon (especially his pikachu). The undying loyalty of his Charmander as he himself struggles with his position as a trainer/grunt is interesting. He is definitely not the usual pokemon trainer protag you’re used to.
Seven Miles Down
Available on Webtoons

A completed oneshot psychological horror where a girl takes her submarine to the deepest unventured oceanic trench in the world. Tragic end, but horrors can be like that. The psychological nature of the horror is an interesting angle. The rounded cute style may throw you off but it works.
UnDivine
Availabe on its own website via hiveworkscomics
This comic has since been cancelled from continuation, but is the webcomic to set me off in making this list, so it will still be mentioned in memory/tribute, and is the grand example of why you should interact with the webcomics you read as well as share them; there is a good chance they will not hold on their own without fan interaction and traction. Excuse me as I just use two full-on pages cause I’m wearing out on this list and browsing through tons and tons of pages for highlights wears a peep out.

Modern-set religious fantasy on an island where local their religion may be more than it seems. Stars a boy named Daniel, and Esther the Demon girl. From what can be gleaned the Demongirl knew the “god” of the island’s religion and was double crossed, so has a bone to pick with them and their “angelic” entourage now that she’s free when she got accidentally summoned by Daniel.

This webcomic loves its use of blood, but your grow used to it after a point. The setting is interesting, and its also cool to see how the “angels” are far from the usual “pretty human-like” in their true form and are instead more monstrous than you could say even the Demon Esther is.
A lot of what makes this comic interesting, outside of the “revenge against a god” main plot going on, is how messy the characters can be.

Daniel, Esther, and the one angel named Manual are all pretty interesting in how they interact with their roles that they’ve been put in and how they react to others, and are all very morally grey complex characters.
Daniel is an angst machine who tends to really wear himself out (though how he’s positioned/pressured by the world doesn’t help) and shoot himself in the foot a lot, and that’s even before Esther “turns” him into her lil monstrous pawn, not something you commonly see in main characters from the get-go.
Esther (the tall blondie) while being a Demon ready to get her vengeance on is in many ways naïve/childlike despite her powerful nature, and despite using Daniel as her pawn is shown to grow to have feelings/care for Daniel which is very interesting for “The Contracted Devil” position.
Manual…. We haven’t gotten to see a lot but it’s clear he’s meant to be the angelic hero position but its clear he does not like the position, and he also has a thing for a human woman named Rosamaria but we have not gotten to see why that’s the case.
This webcomic didn’t get the traction it needed to keep going, so was recently cancelled by the artist.
#webcomics#reccomendations#long post#wall of text#comics#manga#Bybloemen#Undivine#Straylight tiger#Cacicophona#Amongst Us#Mokepon#My Dragon girlfriend#Kiss It Goodbye#Sanguine#I probably missed a webcomic on the list to tag but I am very very tired atm
14 notes
·
View notes
Photo




[image description: four square frames, arranged 2 x 2, in the dark green/bright green/yellow/orange/red (with grayscale centred insert) stripes of the priori aro flag. The first three are set so each corner has an edge overlapping the other. First frame has a layer of shadow over half of each stripe, giving a slight gradient; second has solid gray stripes forming a barrier between each colour. The third has each right-hand-block overlapping at the corners, while the last square frame is set so various stripes are threaded over and under the others at each corner in a faux tessellation effect, the pattern mirrored at each diagonal.]
Priori Aro Pride Frames
Set of frames for use for avatars, icons, text boxes, flyers or anything else you want to set or display in a pride-themed frame!
The first and second frames have a faux bevel and/or drop shadow effect. The third and fourth frames don’t.
Original files available for download from my Aro Arrows website or Patreon (links in description). Free for personal or commercial use with credit to one of my accounts.
#priori aro#artwork and visual#original artwork#arospec creations#pride#aro frames#borders and frames#avatars#icons
5 notes
·
View notes