#including switching browsers (I've tried Chrome
Explore tagged Tumblr posts
Text






Bring a burst of holiday joy to your celebrations with our Cute Santa and Snowflakes Theme - Christmas Party Invitation Card! Sized perfectly at 5x7 inches, this card is designed to make your festive season even more magical and memorable. Imagine a delightful scene where a jolly Santa and twinkling snowflakes come together, setting the perfect tone for your holiday gathering.
Whether you're hosting a cozy family get-together, a fun friends' Christmas party, or a cheerful office event, this invitation adds a special touch to your seasonal greetings. The design is charmingly whimsical, with Santa spreading joy and snowflakes adding a frosty sparkle, creating a winter wonderland on each card. 🎄✨
Plus, it's editable and printable, making it easy for you to customize with all your party details. You can print it right at home or at your favorite local print shop, ensuring convenience and saving you time during this busy season. This invitation card combines style and ease, making it the cutest way to invite your guests to a memorable Christmas party!
#I've followed all the troubleshooting steps suggested by the Tumblr team#including switching browsers (I've tried Chrome#DuckDuckGo#and Brave) and clearing cache and cookies in each one. Despite this#the issue remains unresolved.#ChatGPT#You said:#ReWrite another problem that the issue is unresolved no matter even if I changed my browser from chrome n duckduckgo or brave browser and a#ChatGPT said:#How can I recorded my working the way I used to record on laptop using site recorder?? Is there any app for tab as well#Memory updated#Yes#there are several screen recording apps available for tablets that can help you capture your work. Here are a few options:#AZ Screen Recorder (Android) - Offers HD and Full HD recording without watermarks and no time limits. It also includes options for pausing#resuming#and adding audio commentary.#ScreenFlow (iPad) - A high-quality option for iOS devices#which includes features for recording#editing#and adding effects#ideal if you want more control over your recorded content.#TechSmith Capture (iOS) - By the makers of Camtasia#this app allows you to record screen activities and upload directly to platforms like Snagit and Camtasia for further editing.#Loom (Android & iOS) - Great for quick#shareable recordings. You can record your screen along with webcam footage and even share videos instantly.#Each of these has slightly different features#so you might find one suits your workflow best depending on your specific needs.#Which one you would choose#If I had to choose#I'd go with Loom for its simplicity
2 notes
·
View notes
Text
diy ao3 wrapped: how to get your data!
so i figured out how to do this last year, and spotify wrapped season got me thinking about it again. a couple people in discord asked how to do it so i figured i'd write up a little guide! i'm not quite done with mine for this year yet because i wanted to do some graphics, but this is the post i made last year, for reference!
this got long! i tried to go into as much detail as possible to make it as easy as possible, but i am a web developer, so if there's anything i didn't explain enough (or if you have any other questions) don't hesitate to send me an ask!!
references
i used two reddit posts as references for this:
basic instructions (explains the browser extension; code gets title, word count, and author)
expanded instructions (code gets title, word count, and author, as well as category, date posted, last visited, warnings, rating, fandom, relationship, summary, and completion status, and includes instructions for how to include tags and switch fandoms/relationships to multiple—i will include notes on that later)
both use the extension webscraper.io which is available for both firefox and chrome (and maybe others, but i only use firefox/chrome personally so i didn't check any others, sorry. firefox is better anyway)
scraping your basic/expanded data
first, install the webscraper plugin/extension.
once it's installed, press ctrl+shift+i on pc or cmd+option+i on mac to open your browser's dev tools and navigate to the Web Scraper tab

from there, click "Create New Site Map" > "Import Sitemap"

it will open a screen with a field to input json code and a field for name—you don't need to manually input the name, it will fill in automatically based on the json you paste in. if you want to change it after, changing one will change the other.
i've put the codes i used on pastebin here: basic // expanded

once you've pasted in your code, you will want to update the USERNAME (highlighted in yellow) to your ao3 username, and the LASTPAGE (highlighted in pink) to the last page you want to scrape. to find this, go to your history page on ao3, and click back until you find your first fic of 2024! make sure you go by the "last visited" date instead of the post date.

if you do want to change the id, you can update the value (highlighted in blue) and it will automatically update the sitemap name field, or vice versa. everything else can be left as is.
once you're done, click import, and it'll show you the sitemap. on the top bar, click the middle tab, "Sitemap [id of sitemap]" and choose Scrape. you'll see a couple of options—the defaults worked fine for me, but you can mess with them if you need to. as far as i understand it, it just sets how much time it takes to scrape each page so ao3 doesn't think it's getting attacked by a bot. now click "start scraping"!


once you've done that, it will pop up with a new window which will load your history. let it do its thing. it will start on the last page and work its way back to the first, so depending on how many pages you have, it could take a while. i have 134 pages and it took about 10-12 minutes to get through them all.
once the scrape is done, the new window will close and you should be back at your dev tools window. you can click on the "Sitemap [id of sitemap]" tab again and choose Export data.

i downloaded the data as .xlsx and uploaded to my google drive. and now you can close your dev tools window!
from here on out my instructions are for google sheets; i'm sure most of the queries and calculations will be similar in other programs, but i don't really know excel or numbers, sorry!
setting up your spreadsheet
once it's opened, the first thing i do is sort the "viewed" column A -> Z and get rid of the rows for any deleted works. they don't have any data so no need to keep them. next, i select the columns for "web-scraper-order" and "web-scraper-start-url" (highlighted in pink) and delete them; they're just default data added by the scraper and we don't need them, so it tidies it up a little.

this should leave you with category, posted, viewed, warning, rating, fandom, relationship, title, author, wordcount, and completion status if you used the expanded code. if there are any of these you don't want, you can go ahead and delete those columns also!
next, i add blank columns to the right of the data i want to focus on. this just makes it easier to do my counts later. in my case these will be rating, fandom, relationship, author, and completion status.
one additional thing you should do, is checking the "viewed" column. you'll notice that it looks like this:

you can't really sort by this since it's text, not formatted as a date, so it'll go alphabetically by month rather than sorting by date. but, you'll want to be able to get rid of any entries that were viewed in 2023 (there could be none, but likely there are some because the scraper got everything on your last page even if it was viewed in 2023). what i did here was use the "find" dialog to search the "viewed" column for 2023, and deleted those rows manually.
ctrl/cmd+f, click the 3 dots for "more options". you want to choose "Specific range", then "C2:C#". replace C with the letter of your viewed column (remember i deleted a bunch, so yours may be different) and replace # with the number of the last row of your spreadsheet. then find 2023, select the rows containing it, right click > delete rows.
it isn't super necessary to do this, it will only add at most 19 fics to your count, but the option is there!

alright, with all that done, your sheet should look something like this:

exposing myself for having read stardew valley fic i guess
now for the fun part!!!
the math
yes, the math is the fun part.
scroll all the way down to the bottom of your sheet. i usually add 100 blank rows at the bottom just so i have some space to play with.
most of these will basically be the same query, just updating for the relevant column. i've put it in a pastebin here, but here's a screenshot so i can walk you through it:

you'll want to use lines 3-10, select the cell you want to put your data into, and paste the query into the formula bar (highlighted in green)

so, we're starting with rating, which is column E for me. if yours is a different letter you'll need to replace all the E's with the relevant letter.
what this does is it goes through the entire column, starting with row 2 (highlighted in yellow) and ending with your final row (highlighted in blue, you'll want to change this number to reflect how many rows you have). note that row 2 is your first actual data row, because of the header row.
it checks each row that has a value (line 5), groups by unique value (row 6), and arranges in descending order (row 7) by how many there are of each value (row 8). finally, row 10 determines how many rows of results you'll have; for rating, i put 5 because that's how many ratings there are, but you can increase the number of results (highlighted in pink) for other columns depending on how many you want. this is why i added the 100 extra rows!
next to make the actual number visible, go to the cell one column over. this is why we added the empty columns! next to your first result, add the second query from the pastebin:

your first and second cell numbers (highlighted in yellow and blue) should match the numbers from your query above, and the third number (highlighted in pink) should be the number of the cell with your first value. what this does is go through your column and count how many times the value occurs.
repeat this for the rest of the rows and you should end up with something like this! don't judge me and my reading habits please

now you can go ahead and repeat for the rest of your columns! as i mentioned above, you can increase the amount of result rows you get; i set it to 25 for fandom, relationship, and author, just because i was curious, and only two for completion status because it's either complete or not complete.
you should end up with something like this!

you may end up with some multiples (not sure why this happens, tagging issues maybe?) and up to you if you want to manually fix them! i just ended up doing a find and replace for the two that i didn't want and replaced with the correct tag.
now for the total wordcount! this one is pretty simple, it just adds together your entire column. first i selected the column (N for me) and went to Format > Number > 0 so it stripped commas etc. then at the bottom of the column, add the third query from the pastebin. as usual, your first number is the first data row, and the second is the last data row.

and just because i was curious, i wanted the average wordcount also, so in another cell i did this (fourth query from the pastebin), where the first number is the cell where your total is, and the second number is the total number of fics (total # of data rows minus 1 for the header row).

which gives me this:

tadaaaa!
getting multiple values
so, as i mentioned above, by default the scraper will only get the first value for relationships and fandoms. "but sarah," you may say, "what if i want an accurate breakdown of ALL the fandoms and relationships if there's multiples?"
here's the problem with that: if you want to be able to query and count them properly, each fandom or relationship needs to be its own row, which would skew all the other data. for me personally, it didn't bother me too much; i don't read a lot of crossovers, and typically if i'm reading a fic it's for the primary pairing, so i think the counts (for me) are pretty accurate. if you want to get multiples, i would suggest doing a secondary scrape to get those values separately.
if you want to edit the scrape to get multiples, navigate to one of your history pages (preferably one that has at least one work with multiple fandoms and/or relationships so you can preview) then hit ctrl+shift+i/cmd+option+i, open web scraper, and open your sitemap. expand the row and you should see all your values. find the one you want to edit and hit the "edit" button (highlighted in pink)

on the next screen, you should be good to just check the "Multiple" checkbox (highlighted in pink):

you can then hit "data preview" (highlighted in blue) to get a preview which should show you all the relationships on the page (which is why i said to find a page that has the multiples you are looking for, so you can confirm).

voila! now you can go back to the sitemap and scrape as before.
getting tag data
now, on the vein of multiples, i also wanted to get my most-read tags.
as i mentioned above, if you want to get ALL the tags, it'll skew the regular count data, so i did the tags in a completely separate query, which only grabs the viewed date and the tags. that code is here. you just want to repeat the scraping steps using that as a sitemap. save and open that spreadsheet.
the first thing you'll notice is that this one is a LOT bigger. for context i had 2649 fics in the first spreadsheet; the tags spreadsheet had 31,874 rows.
you can go ahead and repeat a couple of the same steps from before: remove the extra scraper data columns, and then we included the "viewed" column for the same reason as before, to remove any entries from 2023.
then you're just using the same basic query again!

replace the E with whatever your column letter is, and then change your limit to however many tags you want to see. i changed the limit to 50, again just for curiosity.
if you made it this far, congratulations! now that you have all that info, you can do whatever you want with it!
and again, if you have any questions please reach out!
55 notes
·
View notes
Text
webdev log 3
this log is longer since I'm writing it as I work, since I forget a lot once I've put down the keyboard for the night (day? I'm always up until morning)
okay, so...
I've implemented user (me)-only add story, edit story, and add chapter, and edit chapter functions


creating a story. I have some "preset" tags. clicking on them adds them to the input, and it'll get converted into arrays to be placed into the database. they're sort of placed there manually since I'm too lazy to make it so that it sifts through tags and posts them there but I'd rather not since some tags are only used once. for the series presets being manually placed there.. well, I have no excuse. I'm just lazy. I'll just kms when I have to add another, ig.
anyways once a new story is made, there's no chapter added so the link to it doesn't work. I have to go in and add a chapter. I will not update this because I don't care and it doesn't trouble me enough to make it a feature so you can upload it all in one go.


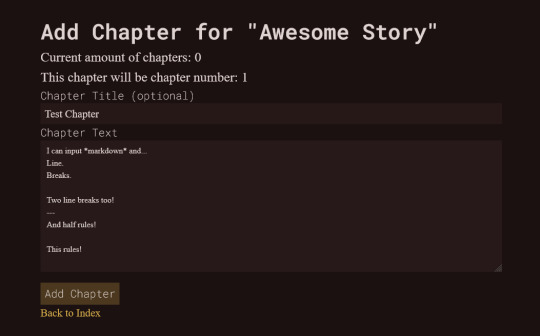
from there I get to see this shitty barebones chapter creator.
START TANGENT feel free to skip
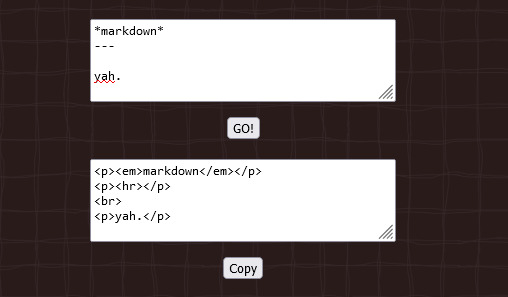
laravel Eloquent stores the text as-is so I won't need to use my shitty markdown -> html converter that I have on my secret utilities site that I always had to use for when posting my stories onto my neocities.

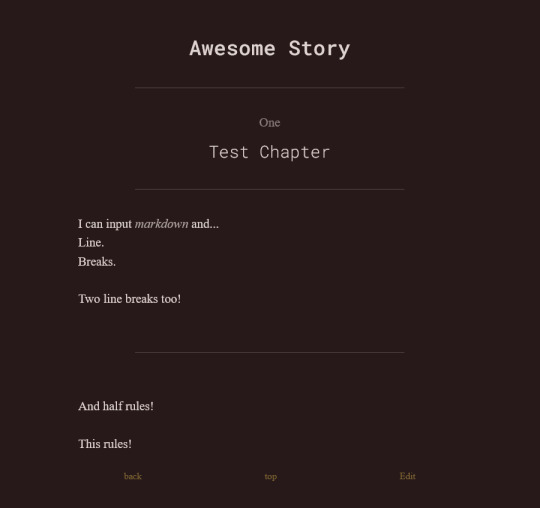
that's what it looked like, lol. I had to make this because of the way I write and I want it to display in a particular way which I'll get into in a sec. the reason why I didn't want to use some shitty markdown -> html converter on some other website is because a single linebreak gets converted to <br> while <p> only gets sandwiched between paragraphs with double line breaks.
I don't like that since I wanted text indents for every <p> but text-indent doesn't apply to the next line within a <p> if you use <br>... they only apply to the start of each <p>. a workaround for this is to use text-indent: {size} each-line; but each-line isn't supported in all browsers, including chrome of all things. So I had to write up a program for my own converter which wraps *every* line into a <p> and applies a <br> if there's another newline after that.
but for my new site, there's a function that detects what browser the user is using and will add the text-indent styling only if using supported browsers. so chrome users will just be indent-less! sorry! (you should switch to firefox anyways)
END TANGENT okay, enough about my neocities..

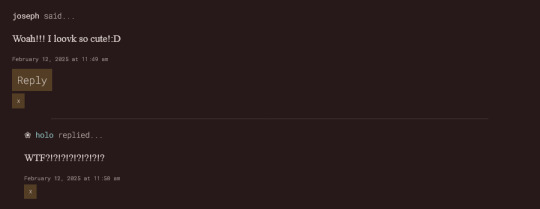
What it looks like for a user (me)... guests won't be able to see the edit link.
When editing, there's an option to delete the chapter. if it is the first chapter of a story, then it will delete the whole story. it's currently the only way to delete a story, mostly as a safeguard for myself since I don't trust myself. if I have to delete a story with a ton chapters in the future... well.. then fuck me.

over on the side, I also went back and added a delete comment function too. accidentally had it earlier where if I tried to delete a reply it deleted the parent comment too. oops.

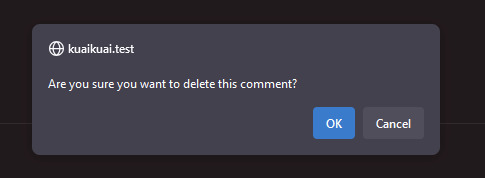
delete buttons (as well as the buttons that accept/reject comments on the user dashboard) had no confirmation so.. phew. now they do! I've accidentally deleted a whole years worth of art before on my computer, so I need this. very badly.

decided to move the warning into a confirmation alert once they hit submit. allows guests to see the warning in a less clunky manner, and also lets them know for sure that their comment is going to get sent! before the page would just refresh without any confirmation.. so this would be less confusing. two in one!
anyways, the next big feature I gotta implement is creating, editing, and deleting art. then I'll be done with all backend related things and I can finally start on the ~fun~ pages like my about. and other things.
unless I decide to make a guestbook. which I probably will end up doing..
I'll probably be keeping my neocities just for memory's sake and also to host my twine games and silly coding projects but I'll probably be removing my dreams page since I kind of don't want people seeing those anymore lest some tiktok-addicted teenager tries to kill me. better huff them all now if you want to peer into my sick twisted mind (jk I'm an angel)
2 notes
·
View notes
Text
idk what it is but I think Firefox is just straight up cursed for me
I recently switched over to Firefox full time, and I'm running into new problems constantly that I can find no solution to. The browser freezes constantly, desyncs the audio for longer videos with or without hardware acceleration, video will go black if left on pause for too long and must be reloaded, several extensions I've been using for years just plain refuse to work, the spellcheck for anything but English is atrocious, it doesn't sync everything between different computers even if I'm logged in, and now my games are crashing??? when Firefox is open while playing?? Like what is going on
I've tried every fix half heartedly offered to me by various sources, including updating drivers and disabling extensions, but it does fuck all
I actually used to be a Firefox user back in the day, and the only reason I switched to Chrome was bc Firefox kept crashing my entire computer like several times a week. If I left my computer on with Firefox running in the background there was like a 50/50 chance of me coming back to a frozen computer I had to forcefully shut down, and eventually I just gave up and switched browsers
So idk, everyone is jerking this browser off in every way (which also feels like one of the reasons it's hard to find good help sometimes, there's never anything wrong with the browser, just literally everything else), but it seems to have a personal vendetta against me or something
#Sunny Life#cw criticism of Firefox I guess#this is happening on several different computers btw#idk what the fuck is going on I have to be cursed for real#this is also why it took me so long to switch back bc every time I tried there was some new issue I couldn't figure out
3 notes
·
View notes