#interfacedesign
Explore tagged Tumblr posts
Photo
i kind of like the last one







Unpleasant_(interface)_design
213K notes
·
View notes
Text

🔮 UI Animation Trends to Watch in 2025: Designing for Delight, Speed & Intent
As digital interfaces evolve, the role of UI animation is transforming from eye candy into a strategic tool for clarity, speed, and emotional engagement. In 2025, we’re entering a new phase — where motion is purposeful, subtle, and deeply user-centric.
Whether you’re a UI/UX designer, developer, or motion enthusiast, these UI animation trends for 2025 will shape how we create intuitive, delightful, and efficient digital experiences.
⚡ 1. Ultra-Fast Micro-Interactions Speed is king in 2025.
Users are no longer impressed by overly elaborate transitions. What they crave is instant feedback with lightning-fast animations that guide them subtly without slowing them down.
🔹 Think: tap-to-like haptic pops, one-frame loaders, and sleek hover glows.
Why it matters: Micro-interactions create a sense of control. When they’re snappy, users feel the system is responsive — even when there’s processing happening behind the scenes.
🌙 2. Dark Mode-First Motion Design Dark mode is now the default in many ecosystems — and motion must adapt.
Designers in 2025 are building animations that feel natural on dark surfaces: softer easing, desaturated gradients, and motion blur that doesn’t overpower.
🎯 Tip: Avoid bright flashes or harsh transitions — go for calm, fluid movement that respects the darker aesthetic.
🧠 3. AI-Driven Personalized Animations AI isn’t just powering recommendations — it’s now influencing how UIs animate.
From custom onboarding flows to predictive transitions, AI can now detect user intent and adjust animations dynamically.
🔍 Example: If a user consistently skips tutorials, animations get faster and more minimal next time.
The shift: Animation isn’t one-size-fits-all anymore. It’s adaptive.
🎥 4. Cinematic Scroll & Parallax Reimagined Scroll-based animation isn’t new — but in 2025, it’s smoother, smarter, and more purposeful.
Rather than just revealing elements with a fade or slide, designers now use cinematic parallax, horizontal narratives, and layered storytelling triggered by scroll.
📌 Best use case: Portfolio websites, storytelling brands, and luxury product pages.
🔄 5. Morphing & State Transitions One of the most exciting trends is the growing use of morphing animations to smoothly transition between states or views.
A button morphs into a loader. A card expands into a detailed modal. A tab bar transforms into a contextual menu.
🧩 Tools like Framer Motion, Lottie, and GSAP are empowering devs and designers alike to bring this to life.
💬 6. Text Animation for Storytelling 2025 sees a subtle resurgence of typographic animation — not flashy headline slides, but nuanced type interactions.
Letters appear with slight delays. Keywords pulse to draw attention. Dynamic blur, gradient flicker, and scroll-activated reveals all contribute to a more immersive experience.
🎨 Great for: News platforms, SaaS onboarding, and minimalist portfolios.
🧩 7. Component-Level Motion Systems Instead of building animations per screen, teams now develop reusable motion systems that tie into design systems like Material 3, Fluent, or custom tokens.
This modular approach:
Saves time
Ensures consistency
Scales beautifully across web and mobile
💡 Motion is becoming a design token, not just a layer on top.
🧘 8. Calm Design: Animating with Restraint In a noisy world, restraint is revolutionary.
Designers are now intentionally reducing animation frequency — only animating when it adds clarity. The new rule: If it doesn’t improve usability, cut it.
Less is the new more.
🔧 Bonus: Tools & Libraries to Explore in 2025 Framer Motion 4 — More performant and intuitive than ever
LottieFiles + Rive — Still leading for lightweight vector animations
Jitter.video — For quick animated prototypes and social exports
React Spring — For spring-based animations in React
Motion One by Popmotion — Web animations, reimagined
🚀 Final Thoughts In 2025, UI animation is not decoration — it’s intention. The best motion design doesn’t just look good; it feels good, improves usability, and builds trust.
Whether you’re building a product or a portfolio, these trends will help you animate with purpose — and stay ahead of the curve.
🔗 Stay Inspired For a curated library of modern UI animations and micro-interactions, check out Ripplix.com — a playground for motion-first designers.
0 notes
Text

Your Business, Powered by AI—Go Online Instantly. Are you waiting to take your business online? With SITEDECODE, you're just a step away from intelligent automation, data analytics, and smart digital dashboards that transform your workflow. 🌐 Explore the new era of AI commerce and smart solutions with ease.
#Sitedecode#TechArt#DigitalTransformation#FuturisticDesign#BusinessOnline#SmartSolutions#AIDesign#StartUpTools#TumblrTech#InterfaceDesign
0 notes
Text

so after the taco bell sluice cleared i had some free time to catch up on gotham. it was a great episode... always look on the bright side at least the toilet scrubbed easy.
#snapchatfeatures#videoedit#socialmediaui#appdesign#userinterface#mobileuiux#snapchatupdate#appfunctionality#socialmediatrends#videoediting#uxdesign#snapchatfilters#applaunch#mobileapp#interfacedesign#uidesign#socialmediamarketing#appinterface#snapchatmarketing#mobiledesign#socialmediastrategy#appdevelopment#snapchatstories#userinterfacedesign#mobileui#snapchatads#digitalmarketing#appmockup#snapchatadvertising#mobileexperience
0 notes
Text

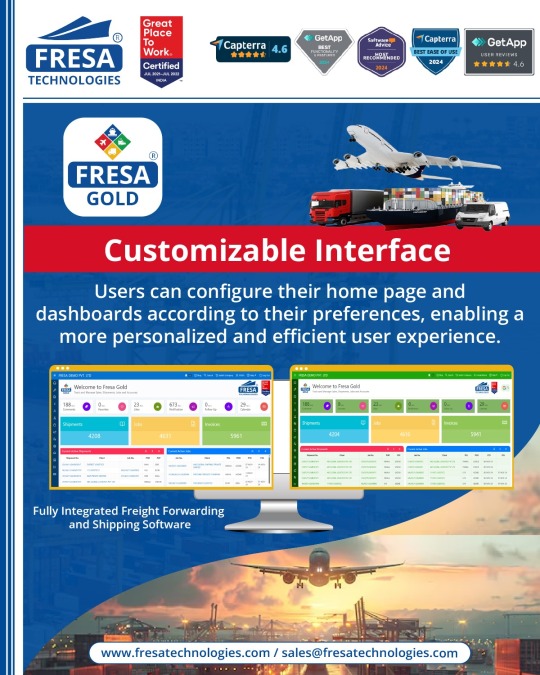
Customizable Interface Users can configure their home page and dashboards according to their preferences, enabling a more personalized and efficient user experience.
Unlock actionable insights now! Schedule your demo today! https://calendly.com/fresatechnologies
For more queries please visit below link 👇https://fresatechnologies.com/fresa-gold/
For further inquiries, please contact us : [email protected]
#Fresa#Freightsolutions#Freightforwarding#Import#FresaGold#ERPSoftware#FresaAIChatbot#SmartFreightAssistant#G2Awards#EasyUsability#BestSupport#AutomateYourBusiness#FresaTechnologies#LogisticsSoftware#ERPforLogistics#FreightSolutions#CustomizableInterface#UserDashboard#PersonalizedExperience#EfficientUI#TechInnovation#UserPreferences#DashboardDesign#UserExperience#DigitalCustomization#InterfaceDesign#ModernSolutions
0 notes
Text
UI/UX Design That Elevates Your Brand Identity

Your brand is more than just a logo — it’s how users feel when they interact with your product. That’s where UI/UX design steps in. We design user journeys that align with your brand personality, ensuring every tap, click, and scroll feels consistent and intentional. Whether it's a website, app, or software, good design bridges the gap between functionality and storytelling.
#UXDesign#UIDesign#DigitalExperience#BrandIdentity#UserJourney#DesignWithPurpose#AppDesign#InterfaceDesign#ModernUX#UXUIStudio
0 notes
Text
🌊 Introducing the Wave Oval Interface Lineal Icon Pack — Free from Iconadda!

Would you like to make the UX/UX design look more contemporary, streamlined and Polish? You simply need to take a gander at Wave Oval Interface Lineal Icon Pack, which is now available on iconadda for free!
Wave Oval Interface Lineal Icon Pack: What is it? A fashionable collection of contour style icons that feature a single oval and wave design theme is the Wave Oval Interface Lineal Icon Pack. This icon set that features a vast collection of the principal interface icon in a uniform lineal design is the best choice for web, mobile and interface designers.
This icon set will provide a Polish and modern appearance to your project, whatever you create dashboards, mobile app, admin panel or mother -i -law products.

iconadda : Why opt for it? At Iconadda we believe that all must have access to best resources. We provide free icon packages, graphics and professional design assets. Our growth collection of innovative tools for designers, developers and digital producers includes wave oval interface Linious icon package.
Download it now for free, always! Ready to add an impressive lines to your interface. Download wave oval interface Linual icon package on iconadda now free.
To fill up your design tool, remember to browse through our other free materials and icon sets.
Stay connected Connect with iconadda on Instagram, Twitter and LinkedIn for the latest icon sets, images and creative tips.
#WaveOvalIcons#InterfaceIcons#LinealIcons#UIDesign#MinimalIcons#ModernUI#CleanDesign#VectorIcons#UXDesign#IconPack#FlatDesign#DesignAssets#WebDesign#AppDesign#UIComponents#SmartIcons#IconIllustration#UIElements#UXResources#MobileUI#WebUI#CreativeAssets#DigitalDesign#IconLibrary#LineArtIcons#InterfaceDesign#GraphicDesign#IconSet#DesignInspiration#ModernDesign
1 note
·
View note
Text
A Sketch in Digital Decay (2024)
This hanging collage frame is a preliminary sketch for a larger installation, a prototype that condenses the core themes of my work- obsolete interfaces, digital artifacts, and the uncanny persistence of technological nostalgia.
Constructed from fragments of past interfaces and decommissioned digital aesthetics, this piece explores the tension between the ephemeral and the archival. The materials - printed circuits of lost data and reflections of outdated media - are arranged in layers, mirroring the way memory accumulates in digital space and windows open on desktop devices. Like corrupted files or glitched screen captures, the surfaces distort, refract, and fragment, resisting a singular interpretation.
By hanging freely, the frame exists in a state of suspension, untethered from traditional display methods. It oscillates between physical object and interface, inviting interaction while remaining an artifact of its own obsolescence. The final versions will be larger, immersive, meant to envelop the viewer in a landscape of broken systems and ghosted connections.
#DigitalNostalgia#ObsoleteTech#GlitchArt#InterfaceArchaeology#MediaDecay#NewAesthetic#TechMemories#DigitalGhosts#ArtefactsOfTheNet#PostDigital#FragmentedMemory#LostFutures#InterfaceDesign#CyberReliquary#OvergrowingTechnology#DataDetritus#DigitalHauntology#ExperimentalCollage#MixedMedia#GhostsInTheMachine
1 note
·
View note
Text
instagram
#SoftwareSolutions#CustomSoftware#TechInnovation#SecureSoftware#OmegaSoftwares#DigitalTransformation#BusinessGrowth#UpgradeNow#upgrade#softwarecompany#softwaresolutions#softwaredeveloper#softwaredevelopment#interfacedesign#userinterface#Instagram
0 notes
Text

Your website is your first impression. Let’s make it unforgettable. 🌐
#WebDevelopment#WebDesign#FrontendDeveloper#BackendDeveloper#FullStackDeveloper#CodingLife#WebDevCommunity#Programming#DeveloperLife#DigitalTransformation#UXDesign#UIDesign#ResponsiveDesign#CreativeDesign#UserExperience#WebCreativity#InterfaceDesign#DesignThinking#JavaScript#HTML#CSS#ReactJS#NodeJS#Python#PHP#WordPress#Bootstrap#CodeNewbie#WebTechnologies#CodingTools
0 notes
Text
Share thoughts on our trading bot's interface! How intuitive was it? Compare with others for user experience. Your feedback matters!
1 note
·
View note
Text

📈🔧🚀Customizable Interface📊⚙️💻
Users can configure their home page and dashboards according to their preferences, enabling a more personalized and efficient user experience.💻
For more queries please visit below link 👇 🌐 www.fresatechnologies.com/products/fresa-gold
For further inquiries, please contact us : ✉️ [email protected]
#Fresa |#Freightsolutions |#Freightforwarding |#Import |#FresaGold |#ERPSoftware |#G2Awards |#capterra |#SoftwareAdvice |#MostRecommended2024 |#GetApp |#UserReviews |#BestFunctionality |#BestFreightForwardingSoftware |#BestSupport |#FreightForwarding |#ShippingSoftware |#CustomizableInterface |#UserDashboard |#PersonalizedExperience |#EfficientUI |#TechInnovation |#UserPreferences |#DashboardDesign |#UserExperience |#DigitalCustomization |#InterfaceDesign |#ModernSolutions
0 notes
Text
Techaircraft
Elevate your digital experience with cutting-edge UI/UX design! 🌟 Whether you’re revamping an app or crafting a sleek website, the right design isn’t just about aesthetics—it’s about creating intuitive, engaging, and user-centered interfaces that captivate and convert. 🎨✨ From wireframes to final touches, every detail counts in making sure your users have a seamless and delightful journey. Remember, great design blends form and function, ensuring your digital products aren’t just beautiful but also user-friendly. 🌐💡 Ready to transform your vision into an unforgettable user experience? Let’s make magic happen! . 𝐖𝐞𝐛𝐬𝐢𝐭𝐞 - www.techaircraft.com
𝐓𝐞𝐜𝐡𝐚𝐢𝐫𝐜𝐫𝐚𝐟𝐭 𝐬𝐮𝐩𝐩𝐨𝐫𝐭 𝐝𝐞𝐭𝐚𝐢𝐥𝐬:
𝐌𝐨𝐛𝐢𝐥𝐞 𝐍𝐮𝐦𝐛𝐞𝐫 - 8686069898
#UIUXDesign#UserExperience#DesignThinking#UserInterface#DigitalDesign#CreativeProcess#WebDesign#AppDesign#UXUI#DesignInspiration#UserCenteredDesign#DesignMagic#TechDesign#InterfaceDesign#ModernDesign#VisualDesign#DesignTrends#CreativeJourney#DigitalInnovation#UIUX#DesignExperts

2 notes
·
View notes
Text
Explore the Ultimate Colored Line Vector Icons from Iconadda

The design trend evolves daily, and staying on top implies having the right assets on your fingertips. That is why Iconadda offers the icon package, being a top-notch set of the free icon with energetic color schemes coupled with a minimalist attitude.
Whether you are creating a user interface, creating marketing values or creating educational content, our lineal color icons assist you in conveying your message with clarity and visual beauty
What is unique about lineal color icon? The lineal color icons offer a hybrid visual style that blends microscolors with pure line-based designs, as opposed to the conventional flat or disposition icon. This two-tone approach: Drawing attention to key elements The user enhances engagement Current Ui/UX grievances with trends
What’s on the package? You can have the following upon downloading the Lineal Color Icon Pack via Iconadda: Over 100 + icons Technology, health, education, business, food and other Various file types: PDF , ICO , PNG and SVG Adjustable filling and stroke color Icon that can be used on both dark and light background What’s the best part? It is fully independent!

Designer’s view of the Iconadda icon “Lineal Color Icon Collection of Iconadda is now a staple in my user interface toolbox. Simple, bright and extremely easy to use. — Ui designer Janvi Gajera
“My two-option for free design budget is Iconadda these days. The quality is always top-notch. — Freelance developer Om Motisariya
Promote your projects with free resources Iconadda provides more than just icons. Our goal is to offer free, good design resources to developers and designers who promote creativity and save time. Explore our expansion choice:
Free vector symbol Elegant template for logo Grand Picture Minimum sticker package In fact, everything is available under a right, free permission!
Are you ready to download? Visit iconadda.com and download a color line vector icon package today. Don’t forget to review our other icon groups, such as: Icon that is flat Symbol in duality Gliff icon
#LinealIcons#VectorIcons#ColorfulIcons#FlatDesign#IconPack#UIIcons#DesignAssets#MinimalIcons#CreativeDesign#VectorArt#IconSet#ModernDesign#GraphicDesign#IllustrationArt#CleanDesign#FreeDesignAssets#DigitalDesign#InterfaceDesign
1 note
·
View note
Text

https://dribbble.com/shots/26316145-Roamify-Book-Hotels-Worldwide-Get-Reward
"Roamify – Book Hotel & Get reward
App Ui For Dribbble
"Retreat Montreux: Elegance Meets Nature"
Step into a world where minimal UI meets majestic landscapes.
This concept is part of the Roamify App, a luxury retreat and hotel booking experience—inspired by the award-winning IGH App aesthetic.
Designed to feel like an invitation to wander, Roamify blends modern architecture with immersive visuals, creating a space where travel planning feels serene, personal, and elevated.
In this frame, we highlight the Alpine Retreat Montreux, showcasing an elegant harmony between glass-front architecture and natural wonders. Perfect for dreamers, explorers, and digital nomads.
---
🔍 Concept Keywords:
• IGH-inspired UI
• Luxury travel interface
• Elevated booking experience
• Visual storytelling through design
• Immersive destination highlights
---
Link For Better View:
https://lnkd.in/dRST5bK4
📨 For design inquiries or collaboration:
#travelappdesign #dribbblepopular #traveluxury #Sketch
#ighinspired #mobileux #uidesigninspiration
#minimalui #interfacedesign #uxtrends #designexplorer
#visualinterface #appdesigncommunity #dribbbleux
#designsystem #luxurytravelapp #hotelbookingapp #dribbbleweekly
#uidesign#ui ux agency#uxuidesign#mobileuiux#sketch#figmadesign#dribbble#MobileApplicationUiDesign#travelapps#logisticssolutions#Trans Marine
1 note
·
View note