#nekoweb
Explore tagged Tumblr posts
Text

Welcome to the BlinkieWiki sideblog! We're a Tumblr account for one of the largest ongoing collections of blinkies, devoted to being searchable and exhaustively credited! Anyone can submit creators and metadata for blinkies directly on the site as well. This account will post site updates and collections of blinkies, and maybe other sorts of things!
Currently @maxillo and @vesselvindicate work on this website together, and we both run this blog. Take a gander, give us feedback, and tell your friends about us!




#intro post#blinkies#blinkie.wiki#old web#old internet#web graphics#web decor#old web graphics#neocities#nekoweb
422 notes
·
View notes
Text

















some more original content... pixel art page decor for u... no kredit necessary, just enjoy...
#old web#y2k#pixel#pixel art#pixel graphics#pixelated#cute pixels#pixel aesthetic#pixel dailies#pixel illustration#pixel scenery#pixels#tiny pixels#page decor#web graphics#web weaving#neocities#nekoweb#carrd graphics#geocities#morrowind#tes morrowind#dagoth ur#nerevar#tes art#almalexia#ashlander#oblivion#the elder scrolls#tes oblivion
3K notes
·
View notes
Text












f2u house of leaves graphics
1K notes
·
View notes
Text


Old Web/Windown 98 Style HIGHLY CUSTOMIZABLE Neocities/Nekoweb Template

LIVE PREVIEW DOWNLOAD FOR FREE

FOLLOW ME ON KO-FI!
#old web graphics#css#cybercore#html#html css#htmlcoding#web graphics#web resources#neocities#neocities template#nekoweb#web development#temple os#free template#template#rentry template#blog theme#tumblr theme#themes#theme#neocities theme#neocities themes#neocities website#neopets#old tech#old internet#old web#oldweb#techcore#webcore
591 notes
·
View notes
Text
Coding/Website Themed Web Graphics!

I've made a bunch of these, so I thought I'd share :3




















I wanna make more stuff, but I gotta figure out what 😞💔

f2u, no credit needed :D

#⋆˚ my posts ˖°#⋆˚ my graphics ˖°#stamps#blinkies#88x31 buttons#shiny buttons#web graphics#neocities#nekoweb#rentry#bundlrs#sntry#stellular#carrd#rentry stuff#rentry graphics#sntry graphics#carrd graphics#web stamps#coding#github#flash warning
539 notes
·
View notes
Text






a few pngs I made of some vintage aquamice, I did NOT know how many companies made these just to be promotional material! Wish companies did this more still, this is like 10x better than getting an okay pen
free to use ofc, credit if you wanna :3
#retro web#personal website#web 1.0#web resources#webcore#web graphics#old web#old internet#oldweb#old tech#90s web#aesthetic assets#assets#carrd graphics#rentry graphics#free to use#transparent pngs#aesthetic pngs#pngs#nekoweb#neocities#geocities#computer mouse#aqua mouse#retro tech#techcore#frutiger aero#mouse pngs#tech pngs#snapple
1K notes
·
View notes
Text
========================================================
[tutorial: build your own neocities/nekoweb page]
========================================================
a beginner's guide for making your very own home on the indie web—retro, personal, weird, and 100% yours.
this ain’t an average wix, squarespace, or tiktok aesthetic.
we’re talking full html/css with soul and attitude.
[ prerequisites ]
------------------
> an idea
> basic text editor (vscode, notepad++, or even notepad)
> account on https://neocities.org or https://nekoweb.org
> some gifs or tiles you love (dig deep or make your own)
> optional: image host or gif repo (or self-host everything)
[ feeling overwhelmed? read this. ]
-----------------------------------
you do *not* need to know everything.
html is not a mountain. it's a garden.
you plant one tag. then another. then a style. then a button.
you can build your site piece by piece.
and every piece is a portal to somewhere personal.
you are allowed to make broken pages.
you are allowed to use templates.
you are allowed to start over as many times as you want.
this is *your* world. you control the weird.
[ step 1: create an account ]
-----------------------------
> neocities: https://neocities.org
> nekoweb: https://nekoweb.org
register a name, log in, and enter your file manager.
this is where you upload your files and see your site live.
[ step 2: your first file - index.html ]
----------------------------------------
make a new file: `index.html`
basic starter:
<html>
<head>
<title>my weird little corner</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>welcome to the void</h1>
<p>this is my page. it’s strange. like me.</p>
<img src="mygif.gif">
</body>
</html>
> upload to the dashboard
> boom. you’re live at
https://yoursite.neocities.org
or https://nekoweb.org/u/yoursite
[ step 3: add a style sheet - style.css ]
-----------------------------------------
create a file called `style.css` and upload it.
here’s some nostalgic magic:
body {
background: url('tile.gif');
color: lime;
font-family: "Courier New", monospace;
text-shadow: 1px 1px 0 black;
}
img {
image-rendering: pixelated;
}
marquee {
font-size: 20px;
color: magenta;
}
link it in your html and the vibes activate.
[ step 4: decorate it like a haunted usb ]
------------------------------------------
> use <marquee> for chaos scrolls
> embed gifs from https://gifcities.org/
> steal buttons from https://cyber.dabamos.de/88x31/
> set up a guestbook at https://www.smartgb.com/
> loop audio with <audio autoplay loop>
> add fake errors, 90s web lore, random link lists
[ step 5: resources, themes, and comfort ]
------------------------------------------
> templates & layouts: https://numbpilled-themes.tumblr.com
> glitchy gifs & buttons: https://glitchcat.neocities.org/resources
> layout builder: https://sadgrl.online/projects/layout-builder/
> free tiled backgrounds: https://backgrounds.neocities.org/
> beginner html intro: https://www.w3schools.com/html/
> pixel fonts & cyber assets: https://fontstruct.com/
remember:
you don't need to know js. you don't need to be a coder.
you just need a mood, a direction, a dream.
the html will follow.
[ bonus concept: shrine pages ]
-------------------------------
> a page just for one character you love
> a room to house digital fragments of your identity
> embed quotes, music, images like altars
> call it shrine.html and link it from your homepage
[ closing mantra ]
------------------
you are not here to be optimized.
you are not a brand.
you are a ghost inside the machine,
carving your initials into the silicon void.
welcome to Your website.
========================================================
#webcore#old web graphics#neocities#web graphics#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#neopets#indie#indie web#early web#webdevelopment#web development#web resources#web design#old internet#old web#oldweb#nekoweb#transparent gif#tiny pixels#pixel gif#moodboard#tutorial#html page#html theme#htmlcoding
486 notes
·
View notes
Text
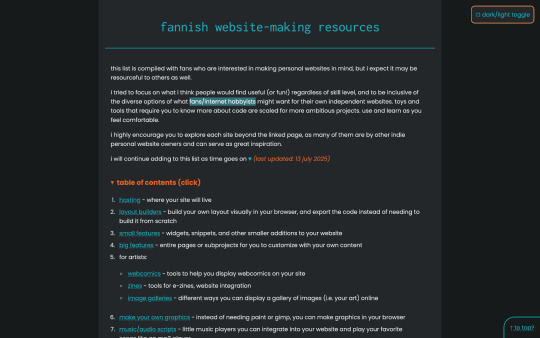
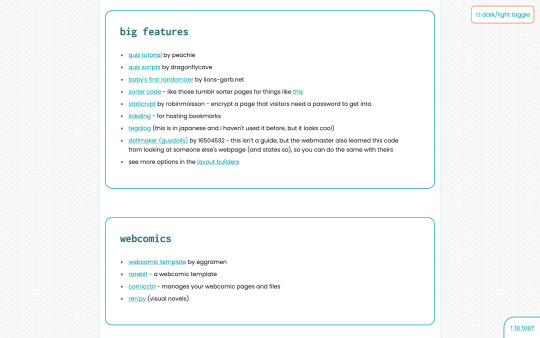
in my continued quest to help people in fandom make their own personal independently hosted websites, i've created a list of website resources specifically catered for fannish & creative hobbyists!
link: https://kingdra.net/fan/resources


this isn't just a list of resources, but specifically consists of FUN things you could add to your website, in addition to tried and tested options for necessary resources.
this list is made specifically for you if you want to:
a) enjoy your time on the internet beyond social media
b) explore the smaller, non-corporate web like in the old days, before social media
c) or just craft your own personalized website (FOR FREE!!!!), which i promise is much more accessible than it may seem
this page will be continuously updated, but my standards for what goes on it are very specific and limited, so don't expect to need to keep up with it regularly. everything on here is a great starting point no matter how much knowledge/experience you have. AND it consists of additional toys and resources for people already with websites.
be free and have fun!
(and remember, sharing is caring ♥️)
#neocities#nekoweb#ao3#indie web#website resources#also I made a css for ao3 ports lol but I'll advertise that one later#I'm just doing this to help people because i always see the complaining about social media and wanting to go back#and I'm like it's still here! the resources are here! but i realize that not everyone has the same level of familiarity#with this part of the internet as me especially in fan communities#so this list is to help people out :) and I hope it does!#there's quite a few sites to explore through this list as well so i encourage people to bookmark it!
198 notes
·
View notes
Text
you should make a website!
"my favorite social media site is shutting down!"
"the CEO of the site i use just committed another atrocity!"
"i want a webspace that's all my own!"
if any of these sound like you (and if you're on tumblr, i know at least one applies) you should make your own website!
why make a website?
incredibly customizable
you can put whatever you want on it
it's, well, your own! like a house you build with your own hands
things you'll need
a computer. you can maybe get away with doing this on a mobile device, but i have zero experience there
a code editor. i like VScodium, which is a de-microsoft-ed version of VScode.
a will to learn ;)
site hosting
neocities. everyone knows neocities. at this point i do feel like it's become a bit too centralized, but it's a good option nonetheless. do note that there are filetype restrictions for free users, but that shouldn't be a huge issue for most. what may be an issue, though, is that there's a content security policy that prevents sites made after jan 1st, 2024 to use outside scripts. also, you have to pay to use your own domain
nekoweb. similar to neocities, but there's no filetype restrictions or a content security policy. some differences are outlined in the FAQ (thinking about moving here... i am a traitor...) i'm not sure if domain support is free or paid.
github pages or codeberg pages. you'll need an understanding of git for this
pages.gay: run by besties.house, uses git
teacake: free hosting is currently closed, but paid hosting starts at 2 bucks a month.
leprd.space: i know next to nothing about this.
a web server. don't recommend this if you don't know computer stuff but it is an option (you'll likely have to provide your own domain though)
gripes & solutions (?)
i'm not comfortable maintaining pages in pure HTML / templating with JS sucks!
with a static site generator, you can write pages in markdown and they'll be converted into HTML and (if you'd like) be put into a template of your choosing. my personal choice is 11ty but there are tons of options!
static site generators can be a bit of a learning curve (and you will have to write some html for templating) but if you're making a lot of pages or blogging regularly it's something to consider
there are starters for 11ty online but i might make a more beginner-proofed starter and/or guide in the future? don't count on it
i don't want to write/maintain CSS
simpleCSS is a tiny CSS file you can use to make semantic HTML ("naked" HTML) look nice. it's got decent customization options too. it's not particularly fancy or opinionated, but it's a good starting point if you need something
i don't know what to put on my website!
small list of ideas:
weblog
art/writing/music gallery
movie/show/book tracker
place to store bookmarks/links
scary! i'm scared!
my askbox/messages/e-mail inbox/etc. are open to anyone who'd like to ask for help!
429 notes
·
View notes
Text
Alterhuman Assembly is now open to new members.

We've just created a webring for alterhumans (any and all alterhumans!) called Alterhuman Assembly.
More information can be found on our website. An example of what the widget looks like can be found on our homepage on the left-hand sidebar.
We recently lost the Alterhuman Summoning Circle, a very large webring of alterhumans. We'd love to be able to rebuild such a community of netizens creating digital spaces all their own.
If you have any questions, feel free to reach out to us here on tumblr or at [email protected]
116 notes
·
View notes
Text







som OC buttons for ur sites.... checkem out,,, no kredit necessary...
#dividers#carrd graphics#carrd stuff#old web#geocities#y2k#rentry stuff#gif#buttons#pins#stamps#decora#carrd decor#page decor#neocities#88x31 buttons#web buttons#nekoweb#html#web graphics#blinkies
122 notes
·
View notes
Text




























1K notes
·
View notes
Text

hyperspace outlaws inspired html/css neocities and nekoweb etc theme template

MADE FOR THE ANON WHO REQUESTED THIS AS A THEME IN MY INBOX!! HOPE YOU ENJOY~
DOWNLOAD HERE

#css#cybercore#html css#web graphics#html#htmlcoding#old web graphics#web resources#neocities#neocities template#HYPERSPACE OUTLAW#y2k aesthetic#y2kcore#y2k#2000s nostalgia#early 2000s#2000s aesthetic#y2k theme#nekoweb#nekoweb theme#neocities theme#html theme#html5#coding#frontenddevelopment
66 notes
·
View notes
Text
Dog Themed Web Graphics!!
I haven't posted graphics in a long time (it's only been three days) so here's a small bundle! I'm trying to figure out what to do next, but I think these are cute :3











these are kinda silly but uhhhh yeah! puppy graphics! 🐾
f2u, no credit needed :D
#⋆˚ my posts ˖°#⋆˚ my graphics ˖°#dogs#puppies#dog aesthetic#puppy aesthetic#puppyposting#dogboy#dog girl#alterhuman#web graphics#neocities#nekoweb#rentry#sntry#bundlrs#carrd#stellular#rentry stuff#sntry graphics#rentry graphics#carrd graphics#web stamps#stamps#blinkies#imvu shiny buttons#shiny buttons
238 notes
·
View notes
Text






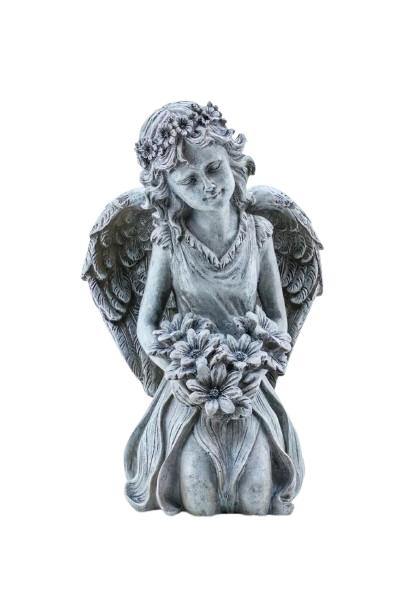
various angel statue pngs I made, I really like the look of marble and porcelain objects as pngs and thought these would be pretty
free to use, credit if you wanna :3
#retro web#personal website#web 1.0#web resources#webcore#web graphics#old web#old internet#oldweb#old tech#90s web#aesthetic assets#assets#carrd graphics#rentry graphics#free to use#transparent pngs#aesthetic pngs#pngs#nekoweb#neocities#geocities#vintage#vintage aesthetic#statue pngs#angels#angel pngs#angel graphics#angelcore#angel aesthetic
137 notes
·
View notes