#tutorialhtml
Explore tagged Tumblr posts
Text
Tablas HTML para Principiantes: Guía Completa HTML, HTML, TablasHTML, TutorialHTML https://codigonautas.com/tablas-html-para-principiantes-guia-completa/?feed_id=563&_unique_id=6823c8d7d534a
0 notes
Text
Cambiar color de una imagen con CSS — Minitutorial
¡Hola hola! Vengo con este tutorial porque en breves voy a subir una tablilla en la que os será super útil. Hay dos modos de hacer esto, pero yo explicaré solo uno ya que el otro es con JS y foroactivo no lo admite en sus posts. Yo lo uso para ornamentación y marcos, pero también sirve para iconos. Bien, comencemos:
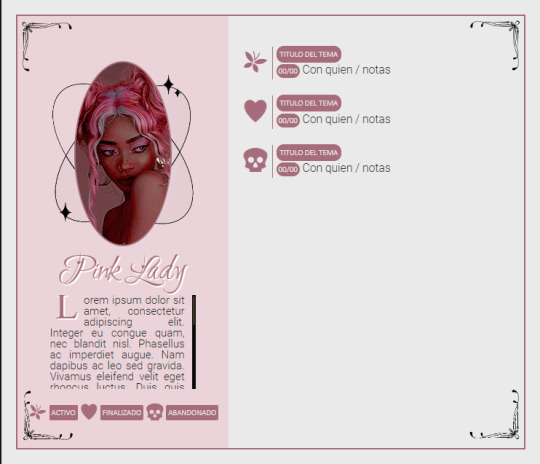
Lo primero es colocar las imágenes, el color exacto lo cogen si la imagen en sí es negra.

Como veis, tanto el marco cómo la ornamentación es negra pero yo la quiero del mismo color que los bordes y el fondo de los textos destacados.
Para eso vamos a cambiar el matiz de los colores jugando con los filtros.
Normalmente usamos RGB para definir un color (#fffff o #00000) pero en este caso usaremos HSL y el filtro "sepia" e "invert".
La propiedad de CSS que usaremos será "filter" con las funciones brightness, hue-rotate, saturate, sepia e invert.
Mi código RGB sería #a66c7b por lo que debería añadir al CSS: filter: invert(48%) sepia(26%) saturate(554%) hue-rotate(294deg) brightness(92%) contrast(86%).
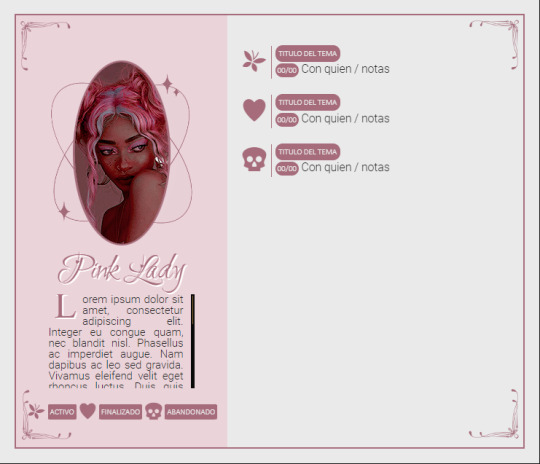
Y así quedaría:

Útil ¿verdad? Así no hay que pasar por un programa de edición de imagen para cambiar la decoración de nuestras tablillas.
Pero ¿Cómo se las propiedades de mi color? Para eso abría que hacer una amplia explicación sobre la teoría del color pero con esta herramienta creada por Barrett Sonntag uncamente tendreís que poner vuestro color en RGB, pulsar "Compute Filters" y os generara la propiedad "filter" con sus respectivas funciones.

Espero que os haya ayudado y en breves subiré la tablilla usada para el ejemplo.
¡Saludos!
8 notes
·
View notes
Text
Etiquetas básicas: PÁRRAFOS
Esta etiqueta es la cual se utilizará cada vez que queramos mostrar textos en nuestro cuerpo. Dentro de esta etiqueta tambien podremos utilizar otras etiquetas para darle variacíon a nuestro texto/párrafo.
La etiqueta es la siguiente...
<p> "AQUI VA EL TEXTO" </p>
#programacionhtml#programacion#tutorialhtml#html#aprendohtml#escape alternativo#ESCALT#capitulo 1#ETIQUETAS BÁSICAS
1 note
·
View note
Link
0 notes
Link
Bootstrap 5 cards responsive example designed with images. The layout of the bootstrap card grid in one row of three columns.
👉👉👉 View Full Source Code on MarkupTag
0 notes
Video
youtube
HTML audio and video tag tutorial#html
0 notes
Video
Intro To HTML -Web Engineering free bangla tutorial 2017
0 notes
Text
Etiquetas básicas: LÍNEA HORIZONTAL DIVISORIA.
<hr />
Esta etiqueta sirve para dibujar una linea horizontal en el cuerpo.
Si te percataste, no fue necesario replicar la etiqueta con "/" para cerrarla, si no, que en la misma etiqueta se ingresa el "/" separado por un "espacio".
#programacion#programacionhtml#html#codigohtml#codigo#tutorialhtml#escape alternativo#ESCALT#capitulo 1#ETIQUETAS BÁSICAS
1 note
·
View note
Text
Etiquetas básicas: TITULOS & SUBTITULOS
<h?>"AQUÍ VA EL TEXTO"</h?>
Esta etiqueta sirve para designar un título, su tamaño será dependiendo el numero que se ingrese al "?" de h.
Es posible del 1 al 6, y su tamaño varía de mayor a menor.
1 el mas grande, 2 un poco mas pequeño, 3 un poco mas, 4 mas aún, 5 esto ya es un subtitulo y 6 un subtitulo mas pequeño. Descubre por ti mismo:
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
#programacionhtml#programacion#tutorialhtml#html#codigohtml#escape alternativo#ESCALT#capitulo 1#ETIQUETAS BÁSICAS
1 note
·
View note
Text
El arte del ocultismo <!-- se rie -- >
Utiliza <!-- para ocultar parte del código -- > y que no se te olvide cerrarlo
ptss... <!--susurrando-- > también sirve para dejarte notas a ti mismo ;)
#html#programacion#programacionhtml#tutorialhtml#aprendohtml#escape alternativo#ESCALT#capitulo 1#ETIQUETAS BÁSICAS
0 notes
Text
ETIQUETAS BÁSICAS <HTML>
HTML es un lenguaje de programación basado en etiquetas que nos permite establecer la estructura de nuestra página web.
Las etiquetas básicas son las siguientes:
<html></html>
Esta etiqueta indica al navegador web que trabajará con HTML
<head></head>
Esta etiqueta nos permite crear enlaces entre documentos (.css ; .js ; .php ; entre otros), definir un título a la pagina web (este titulo será visible en la pestaña del navegador), definir el idioma de la página, entre otras instrucciones previas.
!!!!! cabe mencionar que esta etiqueta será la primera sección que leerá el navegador web, por ende toda instrucción dada en esta etiqueta será ejecutada en primera instancia que las siguientes instrucciones de la siguiente etiqueta. ¡¡¡¡¡¡
<body></body>
Esta etiqueta es la primordial, ya que todo lo que esté dentro de esta será visible en el cuerpo de nuestra página web.
#html#programacion#programacionhtml#tutorialhtml#aprendohtml#codigohtml#escape alternativo#ESCALT#capitulo 1#ETIQUETAS BÁSICAS
1 note
·
View note