#ui academy
Explore tagged Tumblr posts
Text

Gift giving
#why did I choose to draw the UI aaAAAUGh gonna cry dattebayo#the homosexual line last defense academy#the hundred line#last defense academy#thllda#takumi sumino#eito aotsuki#the hundred line last defense academy#fanart
117 notes
·
View notes
Text
I HATE BAD UI. I HTAE BAD UI. I HATE BAD UI.
#one thing is that i cannot parse frustrating ui right now so i fly into a terrible rage#free code camp python lesson i am going to kill you for splitting my code into two different looking sections#with the instructions slicing it in half and with me needing to fiddle with BOTH SIDES#i literally cannot remember the info jumping between the two blocks if there's a wall of unrelated shit in there#i'm going to cry lmao#back to khan academy i go#really like that one but i've been trying out the freecodecamp lessons#guess i'm just going back except for like the html and css lessons#like i cannot emphasize enough how frustrating it is to not be able to parse basic information on my computer screen#'you are human you can make your own grocery list' i'm going to fucking kill you
3 notes
·
View notes
Text
Visual Media Academy, Chandigarh
Visual Media Academy, located in Chandigarh, is a well-established institute offering professional courses in 3D Animation, VFX, Graphic Design, and Multimedia. With over 18 years of experience, the academy focuses on practical, project-based learning guided by industry experts. Their Diploma in 3D Animation & VFX is a popular program that equips students with hands-on skills in animation, visual effects, and film-making, along with placement assistance. The academy is known for its creative environment, live project training, and commitment to building strong portfolios for aspiring media professionals.
0 notes
Text
Understanding Graphic Design: What and Why?
The Role of a Graphic Designer
Overview of Design Software and Tools (Adobe Suite, Canva, etc.)
Trends and Career Opportunities in Graphic Design
0 notes
Text
Unlearn Academy offers a 3-month cohort-based program to help you start a career in UI/UX design. The program focuses on practical skills and real-world experience, with a focus on user-centered
design principles.
Here's what you can expect from the program:
Hands-on training: You'll learn how to use industry-standard tools like Figma and Sketch to create wireframes, prototypes, and high-fidelity designs.
Real-world projects: You'll work on real-world projects with real clients, giving you the opportunity to apply your skills and get feedback from industry professionals.
Mentorship: You'll be mentored by experienced UI/UX designers who will guide you through the learning process and help you develop your skills.
100% placement assistance: Unlearn Academy has a strong track record of placing its graduates in top companies.
If you're interested in a career in UI/UX design, Unlearn Academy is a great place to start. The program is affordable and offers a comprehensive education that will prepare you for success in the field.
0 notes
Text
Delve into the essential principles of UI/UX design with our informative course. Perfect for designers aiming to create intuitive and engaging user experiences.
0 notes
Text
Designing Success: UI/UX Strategies for Effective Full Stack Development

In the ever-evolving world of web development, achieving success requires a harmonious blend of design and functionality. Enter the realm of Full Stack Development, where the fusion of Effective Full Stack Design Techniques and Optimized UI/UX is the key to unlocking unparalleled user experiences. Let's embark on a journey to explore the strategies that can elevate your Full Stack projects to new heights.
Understanding Effective Full Stack Design Techniques
Effective Full Stack Design Techniques involve a thoughtful approach to both front-end and back-end development. It's not just about creating a visually appealing interface but also ensuring a seamless user journey. Here are some techniques that can make a significant impact:
1. Responsive Design for All Devices:
Embrace a mobile-first approach to cater to users on various devices. Prioritize responsiveness to create a consistent and user-friendly experience across smartphones, tablets, and desktops.
2. Intuitive Navigation:
Simplify navigation by implementing clear and intuitive menus. Users should effortlessly find what they're looking for, ensuring a smooth flow through your application or website.
3. Consistent Branding:
Maintain a cohesive brand identity throughout your Full Stack project. Consistent branding, including color schemes, typography, and imagery, builds trust and recognition.
4. Performance Optimization:
Speed matters. Optimize your project for quick load times, enhancing the overall user experience and positively impacting search engine rankings.
Optimizing UI/UX for Full Stack Projects
Now, let's dive into the realm of Optimizing UI/UX for Full Stack Projects. This involves a strategic focus on the user interface and experience to maximize engagement and satisfaction.
1. User-Centric Design:
Prioritize the needs and preferences of your target audience. Conduct user research to gain insights and tailor your UI/UX accordingly.
2. A/B Testing for Continuous Improvement:
Implement A/B testing to experiment with different design elements and user flows. This data-driven approach allows you to refine and enhance your UI/UX based on user preferences.
3. Feedback Loops:
Establish feedback mechanisms to gather user input. Whether through surveys, reviews, or direct feedback, understanding user opinions helps in fine-tuning your design for optimal user satisfaction.
4. Accessibility:
Ensure your Full Stack project is accessible to all users, including those with disabilities. Prioritize inclusive design practices to create a more diverse and user-friendly experience.
Conclusion
In the dynamic landscape of Full Stack Development, success is rooted in the careful integration of Effective Full Stack Design Techniques and an unwavering commitment to Optimizing UI/UX for Full Stack Projects. By combining a visually appealing design with a seamless user experience, you can create digital solutions that not only meet but exceed user expectations
Web Development Tutorial
Full Stack Development Tutorial
Full Stack Developer job market
#full stack developer#attitude academy#“Optimizing UI/UX for Full Stack Projects”#“Effective Full Stack Design Techniques”
0 notes
Text

Mastering User Interface Design
Dice Academy offers User Interface (UI) design training, helping individuals and professionals master the skills needed to create visually stunning and user-friendly digital interfaces. Whether you're a beginner or an experienced designer, our courses cover essential topics like design principles, prototyping, usability testing, and modern tools like Figma, Sketch, and Adobe XD. Learn from industry experts, build a standout portfolio, and advance your career from a UI academy like Dice's with hands-on projects and personalized feedback.
0 notes
Text
10 + Sims 4 Mods & Overrides for Realistic Gameplay
youtube
Analyze Book Mod -Analyze Book mod ft. Bookworm Sims ♥ | Patreon
Lo-Fi Station - LO-FI STATION MOD | Patreon
Beige UI - [WIP] Beige UI Mod for The Sims 4 | Patreon
Cutesy Font Replacement - Xureila's Cutesy Font Replacements 💗 | Patreon
Hair Care -HAIR CARE {Mini Mod} | Patreon
Holiday Loading Screen - CottageCore Holiday Collection Loading Screens |
Holiday Loading Screen Patreon Panda & Elf Holiday Collection Loading Screens | Patreon
Automatic Sleep Mask - Automatic Sleep Masks v1.1 | Patreon
Girls Night IN - Mini Mod - Girls Night In | Patreon
10. Tennis Enthusiast Pack-Tennis Enthusiast Pack | Patreon
11. Tennis Net & Racket Override - Tennis Net and Racket Override |
Patreon
12. Take a Nap with Infant - take a nap with infant | Patreon
Mentions
YakFarm Uno Card Replacement - (68) TS4 Card Default Replacement – @yakfarm on Tumblr
Tennis Academy Court On Sims 4 Gallery - LifeofSimsYT
Plumbob Recolor - more plumbob recolors 🤍
#sims4mods#thesims4mods#simblr#sims4cc#sims4#ts4#ts4mods#thesims4#youtube#sims 4 gameplay#ts4 simblr#Youtube
97 notes
·
View notes
Note
Three Houses primary problem isn't even gameplay imo. I think the art direction is easily the worst part about the game.
The gameplay loop and actual maps are very boring, yes. But it's still a fire emblem game and the gameplay is still good at its worst. The academy hub does become a chore at some point, but you can also skip it if you can't bear it at all. I think a large part of why people despise the gameplay in particular is because everything looks extremely drab.
The UI, graphics, art style and character portraits aren't necessarily bad, just... They just don't offer anything interesting. The environments of each map are really detailed, however 90% of the time you don't even see it. The colors are all sad greys and browns. While the character designs are inoffensive, they often don't have any unique identifier ( besides the main lords) like characters in past games did. Most of them are only unique by their hair color and maybe hair style ( Although that is mostly because they only wear uniforms. Post-time skip their designs get better). Characters don't strike any unique or memorable poses in their portraits, it's all just yearbook pictures.
This all confounds into a boring-looking game that is pretty great beneath that veneer of drabness.
Actually thinking on it... Quite a lot of stuff gets better post-time skip. Still not great per se, but a lot better. I think Three Hopes is where the art direction is at its peak.
.
29 notes
·
View notes
Text
I don't have a whole lot of post-TennoCon-2025 thoughts and speculation, because all of it was just plain ol' good stuff in my opinion. Not as explosive as 1999 was, but still an exciting direction to explore.
...Okay, maybe I got a couple in me.
I was definitely thinking "Don't you need a bit more time to come up with a whole second galaxy chart while you're still ironing out the kinks of the first?" Turns out I was right - we're going there in single-node alternate-universe form before we go there for real next year. Smart way to cheat our way there for a test run. (Meant entirely positively - I will always be in favor of clever, sustainable cost-effectiveness in gamedev.)
That mission drop entry was extremely Helldivers-coded. (Again, complimentary - these devs wear the inspirations they clearly love on their sleeve and I support stealing strong inspirations.)
I'm actually not as excited about wall-running as everyone else, mostly because it's going to be interesting on older maps where there's a lot of wall geometry. And I've been playing this game long enough to actually remember the original wall-running that used stamina and was finicky as all heck. But I can't deny it's a guaranteed crowd-pleaser, if only because it's a little silly that our space ninja game is missing such a classic ninja move, even if infinite wall-hopping accomplishes the same thing mechanically.
This is definitely going to be an instance where the question "Are we the baddies?" turns out to be a more clear "Yes." Because there's no way the Orokin Empire actually making it to Tau ultimately turns out to be a good thing for anybody involved. (Who didn't immediately cringe at Ballas being back in this timeline?) But hey, it's an alternate possible reality, so we can more safely indulge in a bit of what-if.
Finally, time for the 33% of us who picked Operator over Drifter at the opening of The New War's third act to shine. The Drifters had their time in the spotlight, now it's our turn, darnit!
...Hold on, wait, doesn't that mean the Warframe / Transference development projects took a VERY different route post-Zariman-jump since it actually succeeded? What ARE the Tenno in this timeline, what do they represent, and why were the Warframes created? These are very different circumstances!
Archimedean Yonta's comments about "I had just figured out how to actually do it" are probably going to come into play. This'll be the timeline where she actually solved it.
The whole academy setting feels very much like DE's take on the "young adults with superpowers in a military academy on the edge of war / colonization / apocalypse" that is such a common setting for online multiplayer action RPGs these days, especially coming out of east Asia. And I love that for them, because I usually hate that setting, but getting to see the Sentients as such strange classmates is well worth it, and you know they're going to poke the right holes in the premise.
...I dunno, I just love when they add new UI styles to the game, like the new communication popups on the side. I don't know why, that's just a thing that tickles my aesthetic sensibilities because it says so much without being intrusive.
Tired: Breaking up with your best friend because you had to defend yourself and kill one of their kind. Wired: Breaking up with your best friend despite everything you've overcome together because this is an alternate reality and you never became friends at all in the prime timeline
#warframe#warframe the old peace#warframe thoughts#I'm also down for Focus supermoves#anything that makes the Operator more of a character and participant really
16 notes
·
View notes
Text
With a curriculum covering everything from image editing and typography to advanced motion graphics and UI design, the academy ensures comprehensive training for aspiring designers.
30 notes
·
View notes
Text
Collab Event PV
youtube
New Operators

Senshi, 5* Collab Welfare Guardian Defender
Now, which is the better dish to make...?
Chilchuck, 5* Collab Agent Vanguard
For the record, i'm only a scout, don't expect me to fight.
Laios, 5* Collab Dreadnought Guard
I can't help but notice, but you're actually quite interested in monster cuisine, right?
Marcille, 6* Collab Splash Caster
It's just like what i used to do back in the Magic Academy, I've learned how to use all the magical instruments you have here, so don't worry and leave it all to me!
I just had a full meal and now i have plenty of magical energy to spare.
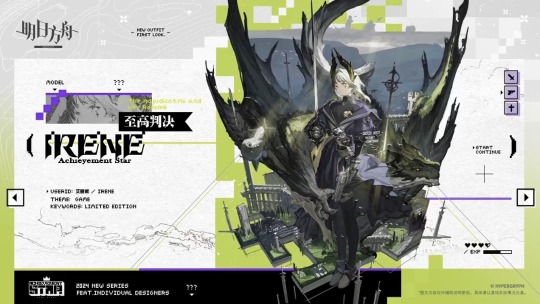
Operator Outfits Update








Total of 7 new outfits, a new collab outfit, 4 new additions for the Achievement Star brand, 1 new addition for the Raythean Striker brand and 1 new addition for the 0011/Yun brand
Collab Series
Terra & Traveller - Marcille
Achievement Star
The Archivist and Her Pilgrimage - Leizi
The Apprentice and Her Aura - Kroos the Keen Glint
The Adjudicatrix and Her Resolve - Irene
The Zoophilist and Her Mollusca - Vanilla (Event Reward)
0011/Yun
Moon Under The Pines - Wind Chimes
Raythean Striker
Dawnbreak - Coldshot
Coldshot's outfit will be up for sale during Come Catastrophes and Wakes of Vultures Retrospect
Vanilla's outfit is a reward from Vector Breakthrough


Announced a rerun for Akafuyu, Mountain and Wild Mane's Epoque outfits, up for sale at the same time as the new Achievement Star outfits
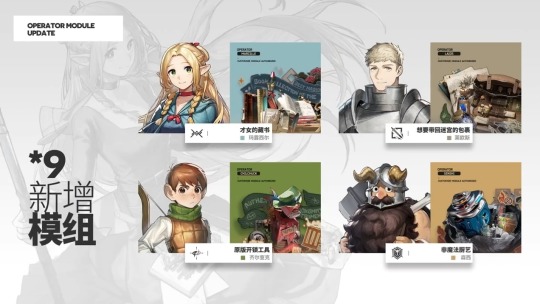
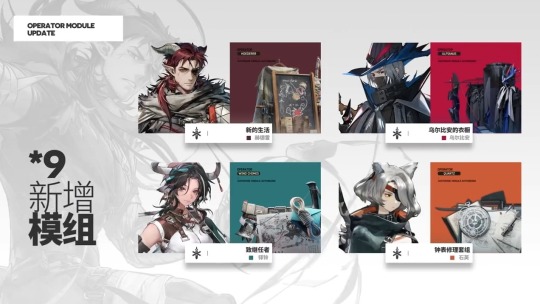
Operator Modules Update



All the collab operators immediately get their modules including Chilchuck despite being part of a branch that DOESN'T have a module yet
SPC-Y module base effect reduces Marcille's deployment cost by -8 DP
DRE-Y module base effect allows Laios to revive himself and gain a +30 ASPD boost at the cost of reducing his Max HP by -60% once per deployment
The base effect of Chilchuck's module is unknown at the time of writing
GUA-Y module base effect makes Senshi take 15% less damage
Crusher Guard branch gets 1 module type
Irene gets her 2nd module
SWO-X module base effect makes Irene's skills deal 10% more damage
Events and Stories

Delicious on Terra, a limited collaboration side story event
When adventuring with no way back, don't ask where the food comes from, you can't defeat monsters on an empty stomach. "Eat and be eaten", is it a cruel curse, or a natural law? A never before seen place, an unfamiliar menu—— i don't care about all that, let's chow down!

Operator Archives update for Goldenglow, Eunectes, Mitm and Courier


Come Catastrophes and Wakes of Vultures Retrospect, scheduled after Delicious on Terra
Vector Breakthrough, an improved version of Interlocking Competition, scheduled after Come Catastrophes and Wakes of Vultures Retrospect
Misc Stuff


Tuye and her potential tokens along with Myrrh's [Bitter Herbs] Outfit will be available in the certs shop to players that don't have them
Special collab profile icon pack and collab main menu background + UI theme pack sold in the shop during collab event period
85 notes
·
View notes
Text
Wenclair Dating Sim Game Update #1


It's been over a week since I posted my preview for a Wenclair dating sim game project I'm working on and I wanted to share more of my progress :)
For anyone interested, these are implemented so far (subject to change and further improvements):
More of the Nevermore Academy campus (places to explore, including for class attendance and a shop to purchase things)
Schedules (for attending classes and gathering NPCs)
Grade penalties for missing classes
Branching dialogue system
Affection system based on dialogue and gifts
More sprites, including uniforms
An actual UI, including a minimap
Will see where else this project takes me 🫡
206 notes
·
View notes
Text
Elevate Your Design Skills: Full Stack UI/UX Mastery Unveiled

Introduction
Are you ready to take your design skills to the next level? In today's digital landscape, mastering Full Stack UI/UX is essential for creating engaging and user-friendly websites and applications. Whether you're a seasoned developer or just starting out, understanding the principles of responsive web design and Full stack development techniques is crucial for success.
Responsive Web Design: Creating Dynamic Experiences
Responsive web design is the foundation of modern digital experiences. With the proliferation of devices and screen sizes, it's more important than ever to ensure that your website is accessible and usable across all platforms. Responsive design allows your site to adapt seamlessly to different screen sizes, ensuring a consistent experience for users whether they're on a desktop, tablet, or smart phone.
By implementing responsive web design principles, you can create dynamic and engaging experiences that keep users coming back for more. From flexible layouts to fluid images and media queries, responsive design techniques allow you to optimize your site for performance and usability on any device.
Full Stack Development Techniques: Bridging the Gap
Full stack development encompasses both frontend and backend technologies, allowing developers to work on all aspects of a project from start to finish. By mastering full stack development techniques, you gain a deeper understanding of how all the pieces of a website or application fit together, enabling you to create more cohesive and integrated experiences for users.
From HTML and CSS to JavaScript frameworks and server-side languages, full stack developers are fluent in a wide range of technologies. This versatility allows them to tackle complex projects with confidence, knowing they have the skills and knowledge to overcome any challenge that comes their way.
By combining responsive web design principles with full stack development techniques, you can create truly transformative digital experiences. Whether you're building a simple portfolio site or a complex web application, mastering these skills will set you apart from the competition and elevate your design capabilities to new heights.
Conclusion
The journey to mastering Full Stack UI/UX begins with understanding the importance of Responsive web design and full stack development techniques. By incorporating these principles into your workflow, you can create dynamic and engaging experiences that delight users and drive results. So what are you waiting for? Elevate your design skills today and unleash your full potential in the world of digital design and development.
0 notes
Text
I am so mad. I am soooo mad. I am usually never this mad about a show but somehow Pantheon has proved me wrong. This is going to be a very unpopular opinion, I feel, and to be frank, I don’t care.
I’m not actually mad, but, god was Pantheon difficult to watch.
This is going to be a big long stupid rant, so forgive me. Spoilers for all of Pantheon
I’ve noticed a lot of people advocating for it, and I do think season 1 is incredible. And maybe they were planning the ending since the beginning, I’m not sure, but season 2, had a noticeable drop in writing quality, imo.
I liked the unpredictability of season 1. I liked the character development and how their pasts shaped their current predicaments. But season 2? Just, completely dropped the ball.
I could tell they were aiming for something, I could tell they were trying to have this profound message, and, honestly, maybe they did and I’m too stupid to understand, but the thing is, it was muddled by an ENTIRELY UNNECESSARY ROMANTIC SUBPLOT THAT RUINED THE ENTIRE SHOW FOR ME.
And, I might be dramatic for this, I don’t care. I absolutely despise, and I mean truly despise, Maddie and Caspian’s romance. People might dispute me for this, but their age gap was strange, and it was ACKNOWLEDGED IN THE SHOW HOW IT WAS STRANGE.
Caspian makes a remark in season 1 that Maddie sounds like she’s in middle school. She is a freshman and Caspian is a senior. This is confirmed from their IDs. At absolute worst, Maddie is 14 and Caspian is 18. An adult. It’s mentioned multiple times in s2 that he is 18, a legal adult. If the writers tried to age Maddie up in s2, it’s not clear. They changed her design alone, and made no effort to confirm any temporal differences besides “40 days.”
And she. Gets. Pregnant. As, AT WORST, A FOURTEEN YEAR OLD GIRL.
They added a pregnancy plotline. They added a fucking pregnancy plotline. AND SHE DECIDES TO KEEP THE BABY. FOR SOME REASON.
They make 1 joke, about Maddie deciding to be a teen mom, and then don’t acknowledge it with the proper contemplation it needs to work.
And guess what! This wouldn’t have been an issue, had they just decided not to make CASPIAN AND MADDIE AN ITEM.
You know what I would’ve loved actually? Instead of trying to make the sister plotline with MIST work, (which is one of the better parts of the season actually), they could’ve had a found family plotline with Caspian and Maddie, where Caspian finds a way to differentiate himself from Stephen Holstrom by doing what he never could. Taking responsibility for someone else younger than him. Protecting them in a way he never thought he would. Like he wanted to do with his fake mother.
Instead the writers decide to do a contrived love plot, because “they only have each other.” PLEAAASEE, IF YOU WANTED TO INTRODUCE A LOVE INTEREST, YOU COULD’VE DONE SO EASILY. God knows they included so many new UIs with completely unique backstories.
Speaking of that, even their love plotline is executed weirdly? I get it’s slow burn or whatever, but they don’t really have, chemistry? They did romantic acts, and then, never really acknowledged them. Their one night stand was especially forced.
And then their love becomes the final FOCAL POINT OF THE STORY. And it gets weird but in the opposite direction??? 18 year old consciousness with a 34 year old woman, at youngest.
Oh and don’t get me started with Caspian x Mist. Don’t even get me started. (Literally no reason for that other than, they are digital man and digital woman)
And I’m mad because this show had the framework to be absolutely amazing. It’s literally right up my alley, concepts of science, ethical dilemmas, philosophies, combining technology and the divine, mending the world through a shared understanding of humanity, ethnic diversity, AND YET THEY RUINED THE ENTIRE GOD DAMN SHOW, WITH ONE TERRIBLE ROMANCE PLOT
Call me a puritan, I don’t care, but this just actually ruined the show for me
Pantheon reminds me of Umbrella Academy season 4, or the rebuild Evangelion movies. An amazing concept, an amazing framework, that just, fails at what it tries to do.
The Maddie x Caspian romance reminds me a lot of Lila x Five, something forced just due to close proximity and because they’re male and female.
The overall execution reminds me of the Rebuild movies, playing into a lot of predictable tropes, while trying to convey a deep philosophical message. I’ll admit I was intrigued by the concepts they tried to introduce in the final episode, but it was so muddled by other aspects that it just completely killed my emotional investment.
You know a show that does pull off digital godhood well? Serial Experiments Lain. Go watch that. Go watch that instead of Pantheon. I beg.
Thank you for listening to my ted talk.
#seriously go watch#serial experiments lain#not#pantheon amc#pantheon show#pantheon netflix#caspian keyes#maddie kim#big stupid rant no one will read#pantheon
28 notes
·
View notes