Don't wanna be here? Send us removal request.
Photo









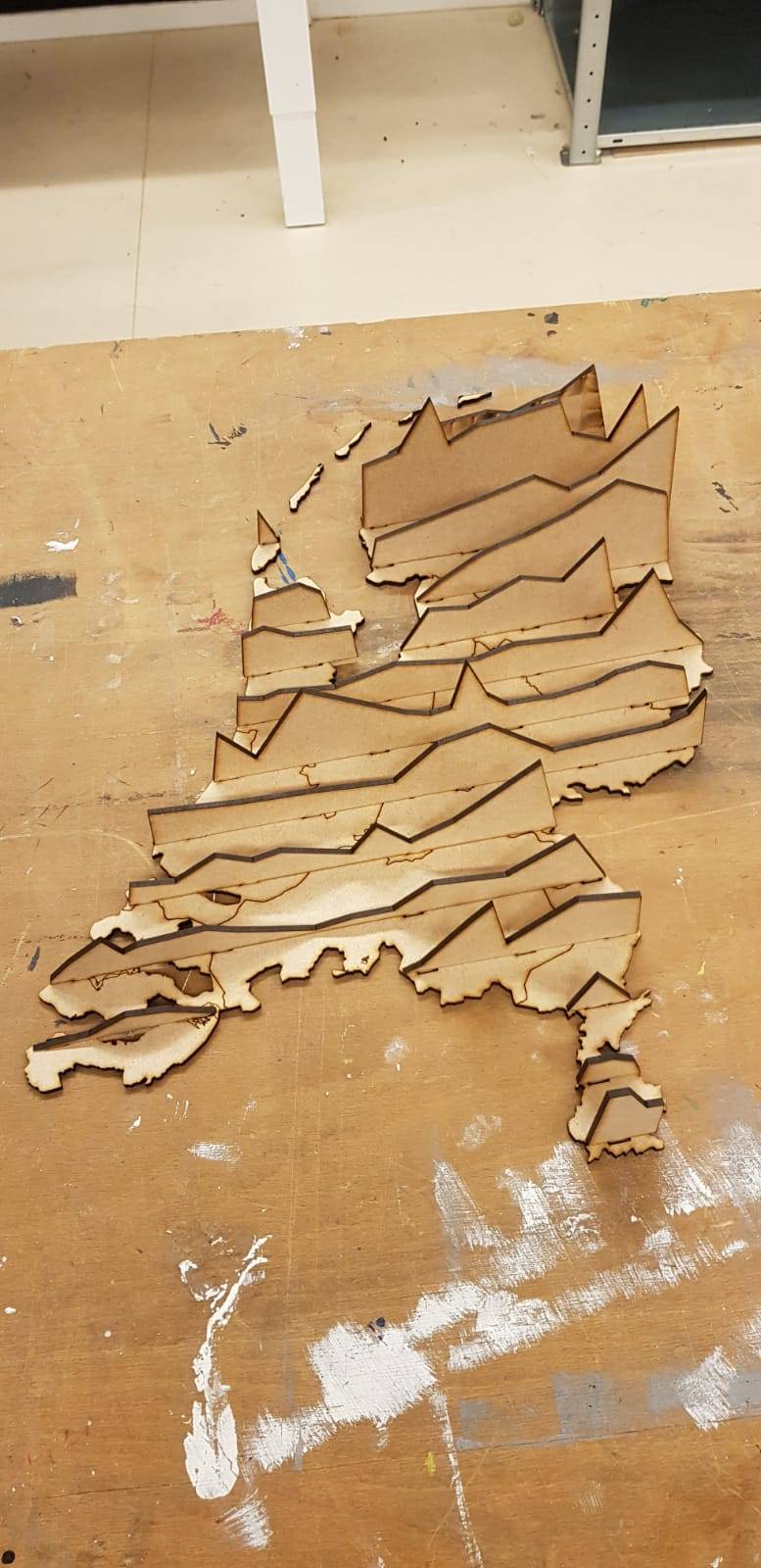
Tijdens het uitsnijden van de plaat kregen we nog een idee. Wat nou als we aan de bovenkant de animatie laten spelen en we aan de onderkant de regen als het ware laten zien vallen. Dus besloten we om touw aan de onderkant te hangen. Dit was nogal een karwei omdat er erg veel plaatsen in Nederland zijn waar neerslag wordt gemeten. Ook waren de kleine getallen niet goed zichtbaar. Toch is het er mooi uitgekomen omdat we toen we het opgehangen hadden met licht op zijn gaan schijnen en er wat interessants uit kwam qua schaduw.
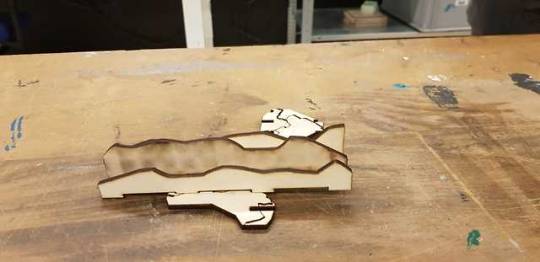
Ons eindproduct.
0 notes
Photo






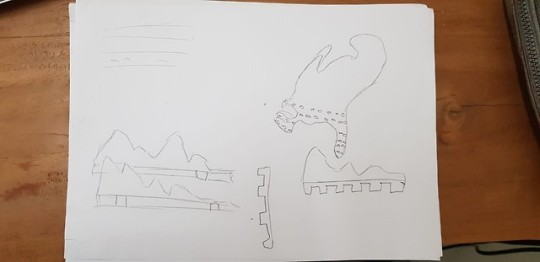
Het idee was om de regen in druppels aan de bovenkant te laten vallen. We projecteren de animatie van regendruppels op de bovenkant. Max kwam met het idee, en ik ben aan de slag gegaan met de animatie.
Daarnaast heeft Max nog een test gedaan naar materiaal dat we konden gebruiken om uit te snijden. Hieruit bleek dat het doorzichtige de provincies niet goed zichtbaar waren, hetzelfde met de zwarte. De geverfde MDF en normale MDF zagen er niet erg goed uit. Dus hebben we gekozen voor acryl mat wit.
0 notes
Photo




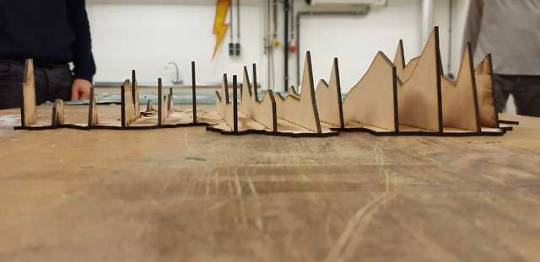
Bij de tweede uitvoering was het al een stuk beter. Alle data paste er goed in, en hebben we ze vast gelijmd met het lijmpistool. Alleen vroegen we ons af wat we met de eilanden moesten doen. Uiteindelijk hebben we besloten om deze weg te laten omdat we hier ook geen data van hebben gebruikt.
Tijdens de presentatie kregen we als feedback dat we hem misschien op z’n kop moesten draaien omdat het neerslag is. Dus hebben we dit meegenomen in ons volgende/uiteindelijke ontwerp.
0 notes
Photo





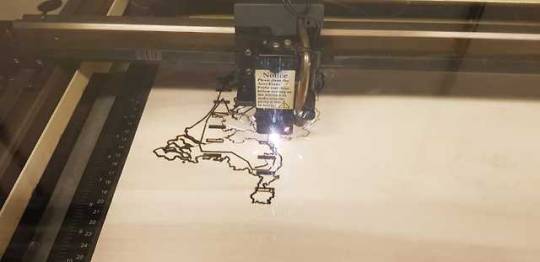
Tijdens het maken van de eerste test kwamen we een fout tegen in het bestand dat we gebruikt hadden. Max had per ongeluk nog een wit vlak laten staan die de lasersnijder ook heeft uitgesneden. Daarom was heel Nederland nu in stukken verdeeld.
Ook kwamen we tot de conclusie dat de gaten voor de data niet lang genoeg waren om ze erin te passen. Daarnaast was hij ook te breed waardoor hij te veel van Nederland zelf uit snijd.
0 notes
Text
3D-Thinking 1
Ik heb samen met Max het project van 3D-thinking gemaakt. De eerste les had ik persoonlijk geen motivatie of uberhaupt een idee waar ik moest beginnen en zag ik het somber in. Toen we na de tweede les te horen kregen dat we een bepaalde soort data moesten gebruiken had ik al meer zin om hieraan te beginnen.
Max en ik zijn met neerslag in Nederland aan de gang gegaan. We hadden als idee om twee jaren of maanden te vergelijken. Toen we bezig waren kwamen we een maand tegen die erg verschillende neerslag had in heel Nederland. In het zuiden bijna geen neerslag in tegenstelling tot het noorden. Dit was Juni 2018. Dus hebben we besloten om deze maand te visualiseren.
0 notes
Text
Final Assignment 5
Tijdens het maken van de animatie heb ik in het begin een test VO opgenomen met de microfoon die ik thuis heb. Nadat de animatie “af” was ben ik naar school gegaan om daar de VO opnieuw op te nemen met een stuk betere kwaliteit.
Ten slotte heb ik de animatie behoorlijk wat gefinetuned. Er zitten naar mijn mening nog steeds sommige bewegingen in die niet soepel verlopen vergeleken met de rest. Hij gaat soms te snel over naar een volgend scherm. Hier had ik geen tijd meer voor om dit op te lossen voor de expositie.
https://youtu.be/jxEvnB2M-hY
0 notes
Text
Final Assignment 4
Hierna ben ik het digitaal gaan maken. Ik heb de stijl hetzelfde gehouden als in de poster, dezelfde kleuren en achtergrond. Ik had nog wel geprobeerd om de achtergrond zwarte te maken maar dan zouden de afbeeldingen die erin komen te erg wegvallen. Dus heb ik de originele gehouden.





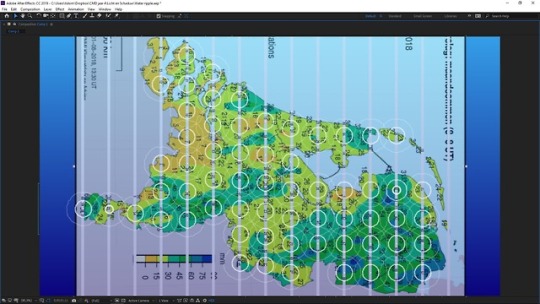
Tijdens het digitaal maken van het storyboard ben ik ook gaan animeren. Meer om te controleren of het wel nodig was om elke tegel digitaal te maken, wat uiteindelijk niet het geval was. Dit heeft mij veel tijd gescheeld. Animeren in After Effects geeft mooi de mogelijkheid om de lijnen zelf te trekken en meteen te animeren, daarnaast is het makkelijk om dingen te importeren vanuit Illustrator. Dus de layout van de meeste schermen heb ik in illustrator gemaakt en ze direct geïmporteerd.
0 notes
Text
Final Assignment 3
Vervolgens ben ik begonnen met het verhaal te schrijven die ik zou gaan gebruiken in mijn voice-over (VO). Ik heb deze in het totaal 5 keer herschreven, kleine fouten die ik eruit heb gehaald daar buiten gelaten. Ik was het steeds niet eens met de flow, of wat er nu daadwerkelijk verteld werd.


Nadat ik het verhaal eindelijk af had, ben ik het op gaan splitsen in zinnen die zouden dienen voor tegels van het storyboard. Ik kwam uiteindelijk uit op 37 tegels die ik zou moeten tekenen. Ik heb er veel samengevoegd door aantekeningen in de tekeningen te zetten qua animatie en bewegingen.
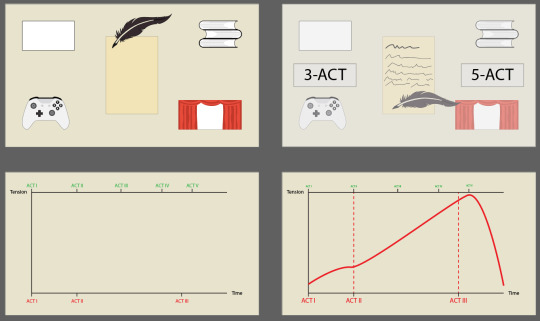
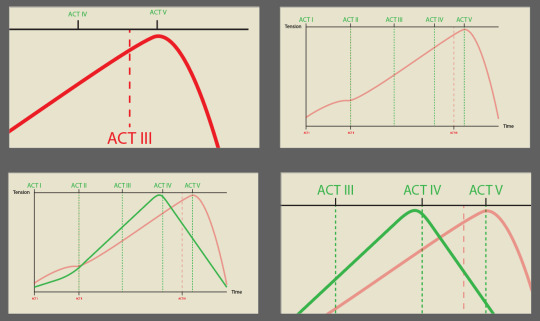
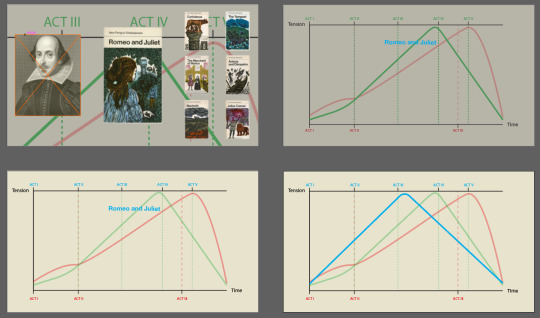
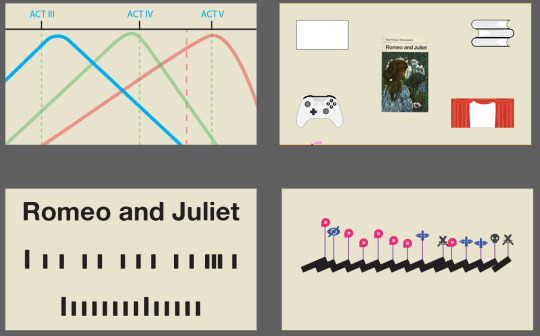
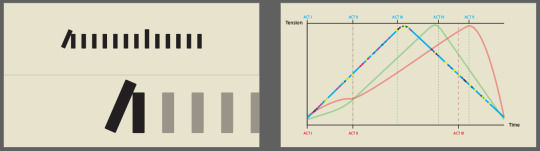
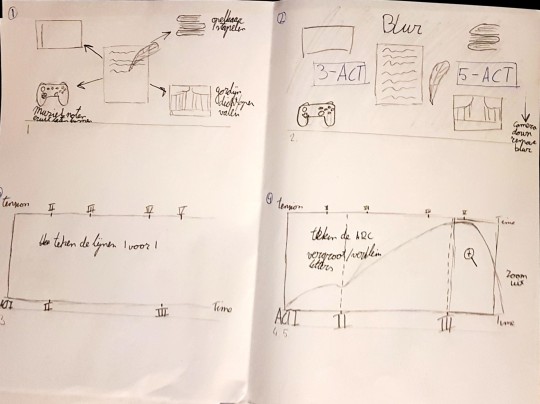
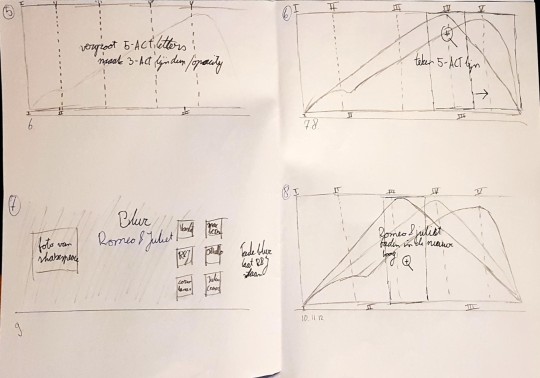
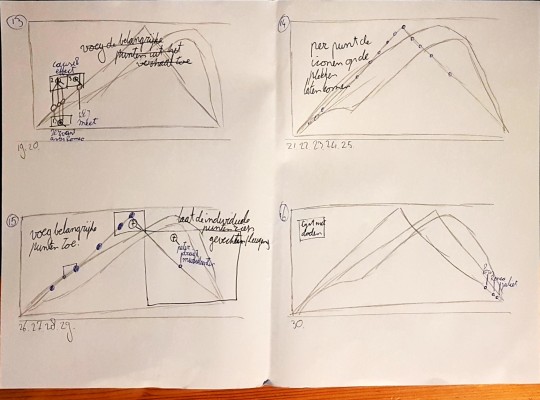
1. When writing stories there are generally two types of story arcs you can follow, 2. the 3-ACT and 5-ACT structure. 3. The way the story is told is significantly different in the 3 and 5 act structure. 4. The 3-ACT structure for example 5. ends only a few pages after the climax has happened. 6. In the 5-ACT structure, however, 7. the climax happens almost in the middle of the story 8. after which the characters must deal with the consequences. 9. Romeo and Juliet is one of the stories written by Shakespeare which uses this 5-act structure. 10. Even though it is written as a 5-ACT structure, 11. it is still different from the usual one. 12. Romeo and Juliet has the climax at the start of the third ACT. 13. Like every story, Romeo and Juliet has its own set of causes and effects 14. that keeps the story flowing. 15. In this play, most of them are caused by miscommunication 16. or by not telling the truth. 17. The whole story is set in motion because 18. a simple servant cannot read the list of names he received from Capulet. In this case the problem is that the servant doesn’t tell Capulet the truth about his disability to read. 19. He then asks Romeo to read it for him, 20. and eventually invites him to the party where Romeo and Juliet meet. 21. During the play there are 16 instances of miscommunication, 22. 7 lies or concealments, 23. 16 threats, 24. 4 fights 25. and eventually 5 dead characters. 26. All these instances have their own cause and effect. 27. After the climax, the battle between Romeo and Tybalt, 28. there are no more instances of miscommunication, 29. only lies, threats, fights and concealment 30. which eventually lead to the death of both Romeo and Juliet. 31. When you read the play again 32. you notice that the deaths of Romeo and Juliet 33. have been foreshadowed from the start. 34. In the first and third ACT there are lines hinting 35. to the fact that it will not have a happy ending. 36. Even the official title confirms this: 37. “The Most Excellent and Lamentable Tragedy of Romeo and Juliet”.




0 notes
Text
Final Assignment 2
Ik ben begonnen met het heronderzoeken van de data van de poster die ik gemaakt had. Ik merkte dat de data niet helemaal klopte en dat er nog veel aanpassingen aan gedaan konden worden om het nog wat duidelijker te maken. Ook ben ik zoek gegaan naar feiten over R&J en Shakespeare die ik er mogelijk in kon verwerken. De meeste interessante wat ik heb gevonden dat aansloot bij de rest van mijn verhaal was dat de dood van Romeo en Julia in principe al aangekondigd zijn vanaf de proloog en zo verder in het verhaal nog een aantal keer.
Bronnen:
the play was so popular in its own time that it was published twice during Shakespeare's life (1597 and 1599).
Despite its fancy pedigree, Romeo and Juliet is also considered to be one of Shakespeare's most accessible works.
Romeo and Juliet. (z.d.). Geraadpleegd op 20 december 2018, van https://www.shmoop.com/romeo-and-juliet/
Any love story needs an obstacle, something that keeps the lovers apart, at least temporarily. – The tougher the obstacles, the better the love story.
Why Is Romeo And Juliet So Famous. (z.d.). Geraadpleegd op 20 december 2018, van https://www.enotes.com/homework-help/why-romeo-juliet-famous-139285
Rix, K. (2015, 18 juni). Tthe 3- and 5-act Structure of Dramatic Writing - Kristin Rix. Geraadpleegd op 20 december 2018, van http://kristinrix.com/dramatic-division/
https://www.lcps.org/cms/lib/VA01000195/Centricity/Domain/11412/PDF%20-Tragedy%20Plot%20Structure-%20Romeo%20and%20Juliet%20Tragedy%201.pdf
http://shakespeare.mit.edu/romeo_juliet/full.html
https://www.scribd.com/document/356454872/ARISTOTLE-5-ACT-Structures-of-a-Play
http://www.shakespeare-online.com/plays/numberofplays.html
Afbeeldingen
https://maraid.co.uk/blog/2016/04/david-gentlemans-illustrations-for-shakespeare-penguin-books/
Fonts
https://www.fontzillion.com/fonts/yann-le-coroller/alte-haas-grotesk
0 notes
Text
Final Assignment 1
Ik ben begonnen met het afwegen van voor en nadelen van de projecten van de afgelopen tijd. Persoonlijk viel bij mij het project met Romeo en Julia het beste in de smaak. Ik heb er veel plezier aan beleefd om de dingen te onderzoeken die ik uiteindelijk heb uitgewerkt. Daarnaast vond ik het CBS-project niet geslaagd. Ik had mijzelf voorgenomen voor de minor om dingen te maken die ik op mijn portfolio kan zetten. Ik had gedacht om een animatie te maken, maar degene van het CBS was mij niet goed bevallen. Ook het onderwerp sprak mij totaal niet aan. Ten slotte was er nog het project van de Baby Data. Ik vond dit project wel OK. Het was waarschijnlijk het project geweest waar ik de meeste ontwikkeling had kunnen laten zien, toch ben ik geen fan van coderen en een fysiek project.
Dit is de reden waarom ik voor R&J heb gekozen. Ik had mezelf vanaf het begin aangenomen om een animatie te maken. Ik wilde dit graag doen omdat ik echt iets wilde maken waar ik trots op kan zijn. Tijdens het bedenken/maken van de animatie ben ik gelijk in het Engels begonnen en heb dit doorgezet tot het eind. Dit had niet echt een reden. Ik vind het soms fijner om dingen in het Engels te behandelen, daarnaast is het verhaal origineel ook in het Engels. Anders had ik sommige dingen moeten vertalen.
0 notes
Text
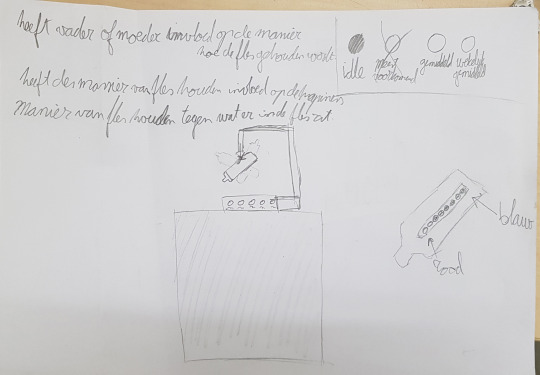
Philips fysiek project 4
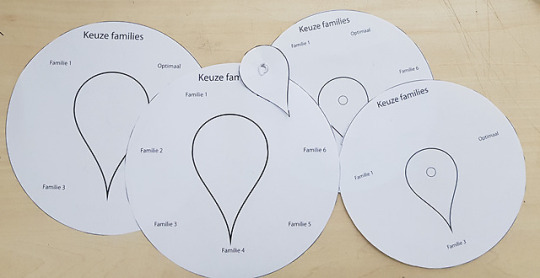
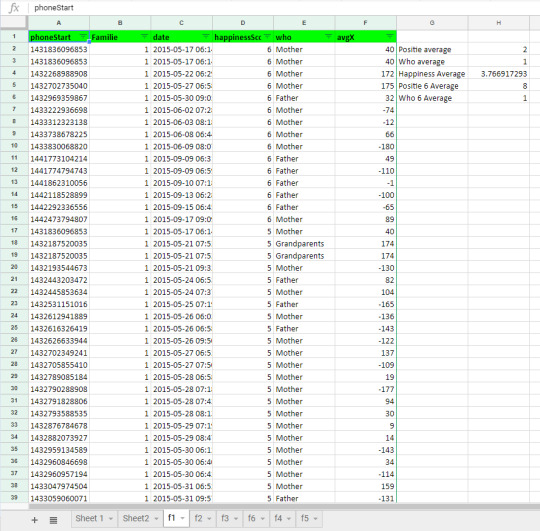
Om alles klaar te zetten voor in de code van de Arduino hebben we de data opgesplitst die we gingen gebruiken. Dit is per familie gedaan, zoals te zien onder in de afbeelding. Ook was er nog een probleem dat sommige gemeten data van de x-waarde te ver gedraaid was. Deze heb ik één voor één om moeten rekenen in de tegengestelde richting. Dus als er bijvoorbeeld -223 º stond dan werd dat 137 º.

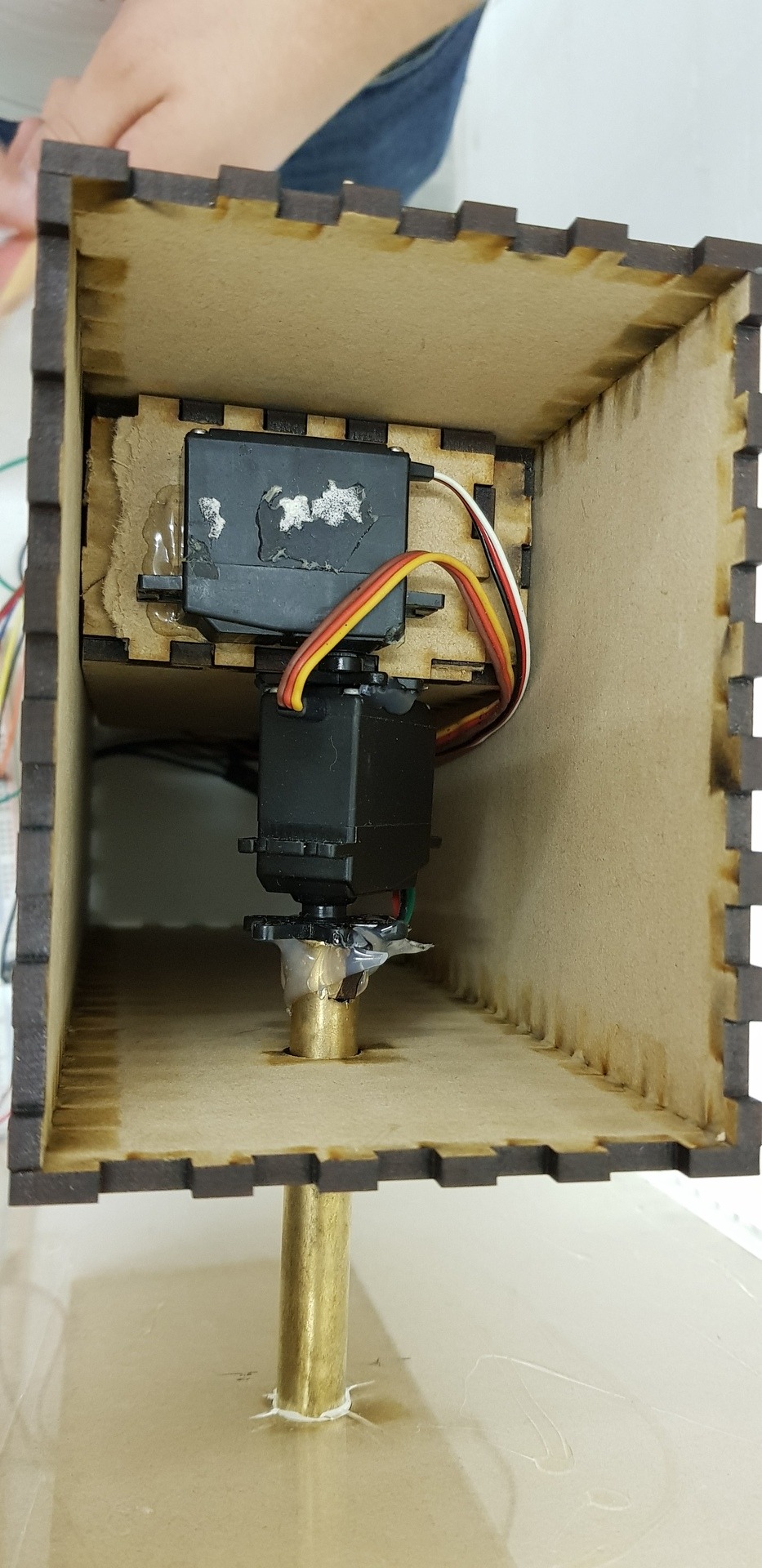
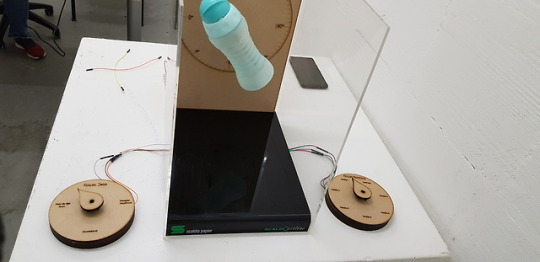
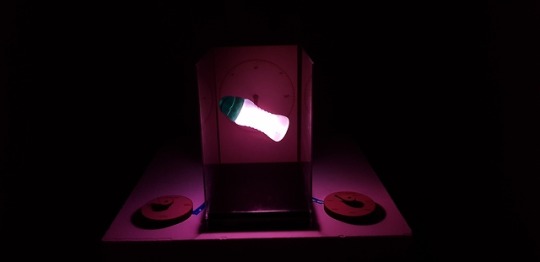
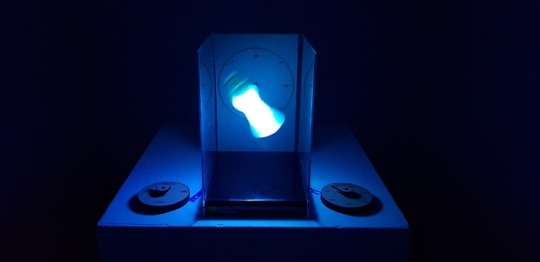
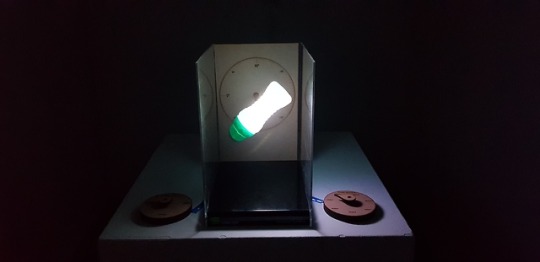
Uiteindelijk heeft Ryence de code van de Arduino gemaakt, en hebben we samen alles in elkaar gezet. Ook was het handig dat we dingen hebben kunnen gebruiken die we in het “verboden” deel van de kunstacademie hebben gevonden. Zoals de plexiglas doos die het ligt uit de fles goed weerkaatst en de staaf die aan de servo’s en de fles vast zat.
Het flesje hebben we op 3 manieren getest om te kijken wat het beste was voor de lichten die erin moesten komen. 1 keer zonder aanpassingen. Hier waren we niet tevreden over omdat het licht te fel was. 1 keer hebben we hem geverfd, nu kwam het licht er niet goed meer door heen en ook waren er vlekken op te zien. Als laatst hebben we een flesje geschuurd, dit bleek positief uit te pakken omdat dit het licht een beetje minder fel maakte maar toch nog genoeg licht doorliet.


Tijdens het maken van de dozen, cirkels en platen die door de lasersnijder heen moesten zijn er ook erg veel dingen fout gegaan. Of de afmetingen waren niet goed, of de gaten zaten op de verkeerde plek. We zijn een hele dag bezig geweest met trial and error. Uiteindelijk hebben we toch nog alles op tijd in elkaar kunnen zetten.
Video: https://youtu.be/3c4gBVM9mHc
0 notes
Text
Philips fysiek project 3
Omdat we met erg veel data iets wilde gaan doen kwamen we met erg veel vragen. Gelukkig kregen we de mogelijkheid om deze vragen te kunnen stellen aan de contactpersoon van Philips.
Vragen/antwoorden aan de contactpersoon van Philips 1. namen bottles? wie heeft ze genoemd, who is peter? door hun. peter is een medewerker bij pillips die heeft bottles getest 2. als er geen breakcount staat is er wel een brake duration? Hoe kan dat? 3. wat zijn de eenheden per feeddur, drakedur, avr temp fdur: bdur: bij beweging ging die aan dus kan ook geen feeding zijn 4. wordt de brake duration opgeteld bij de feeding duration weet ze niet. waarschijnlijk geen brake count at that moment of een lange brake 5. wat was de schaal van de happiness 1 tot 10 of 1 tot 6? volgens haar 0 tot 5 en 6 is dont know 6. klopt het dat feedingnumber de families zijn zijn de families
Uiteindelijk zijn we keuzes gaan maken over wat we daadwerkelijk wilde laten zien. In eerste instantie wilde we ook nog de temperatuur van de flessen laten zien, maar veel van deze data klopte niet. Daarom hebben we besloten om de happiness te gebruiken.
Wat we willen laten zien: Het verschil tussen families, het verschil tussen vaders en moeders. Daarnaast willen we ook de temperatuur van de fles laten zien door middel van een neopixel thermometer. Opa en Oma geven bijna altijd hoge cijfers, op een enkele keer na. We gaan de stand waarop de happiness het grootste was, per familie gaan we dat vergelijken. Vervolgens geven wij aan hoeveel er in het flesje zat Data opspiltsen familie gemiddelde en door de tijd heen Ideale volgens experts wat per familie het meeste happiness heeft opgeleverd
0 notes
Text
Philips fysiek project 2
Nadat we voor de tweede keer de data door hadden gekeken kwamen we erachter dat er erg veel
data ontbrak. Vooral veel aan hoeveelheden en wat voor voeding er in de fles zat. Heel veel data was moeilijk te gebruiken. Dus hebben we besloten om onze selectie een stuk kleiner te maken. De data die we gaan/ kunnen gebruiken van de baby bottles 1. xyz waardes dan elke feed 2. welke baby/family 3. wie heeft er gevoed 4. wat er in de flesje zat 5. blijdschap 6. hoeveelheid 7. temperatuur 8. pauze tijd en de aantal pauzes

Op dit moment wilde we laten zien hoe lang de voeding duurde, dus dat de positie werd aangenomen en dat hij vervolgens zo lang in die positie bleef staan totdat de voeding klaar was. Maar hierbij kwamen we in de problemen dat we niet wisten of de pauze tijden ook erbij zouden moeten. Daarnaast zou het erg lang duren wil je een aantal posities zien omdat sommige meer van 15 minuten duren.

Ook hebben we nog gekeken naar mogelijke vergelijkingen die we konden trekken, misschien uit andere datasets of correlaties die we konden gebruiken. Helaas kwam er niks opvallends uit dit kleine onderzoek.
Hoe wordt het flesje gehouden? 1. Een visuele representatie van hoe het flesje wordt gehouden door de tijd heen bij de baby(s) 2. Is er een patroon te zien van de mensen die de flessen hebben gegeven 3. Als de flessen heet zijn, worden ze dan op een andere manier vastgehouden/gegeven 4. Een display naast de Bottle die laat zien bij elke stap hoe warm het flesje tijdens die feed was.
0 notes
Text
Philips fysiek project 1
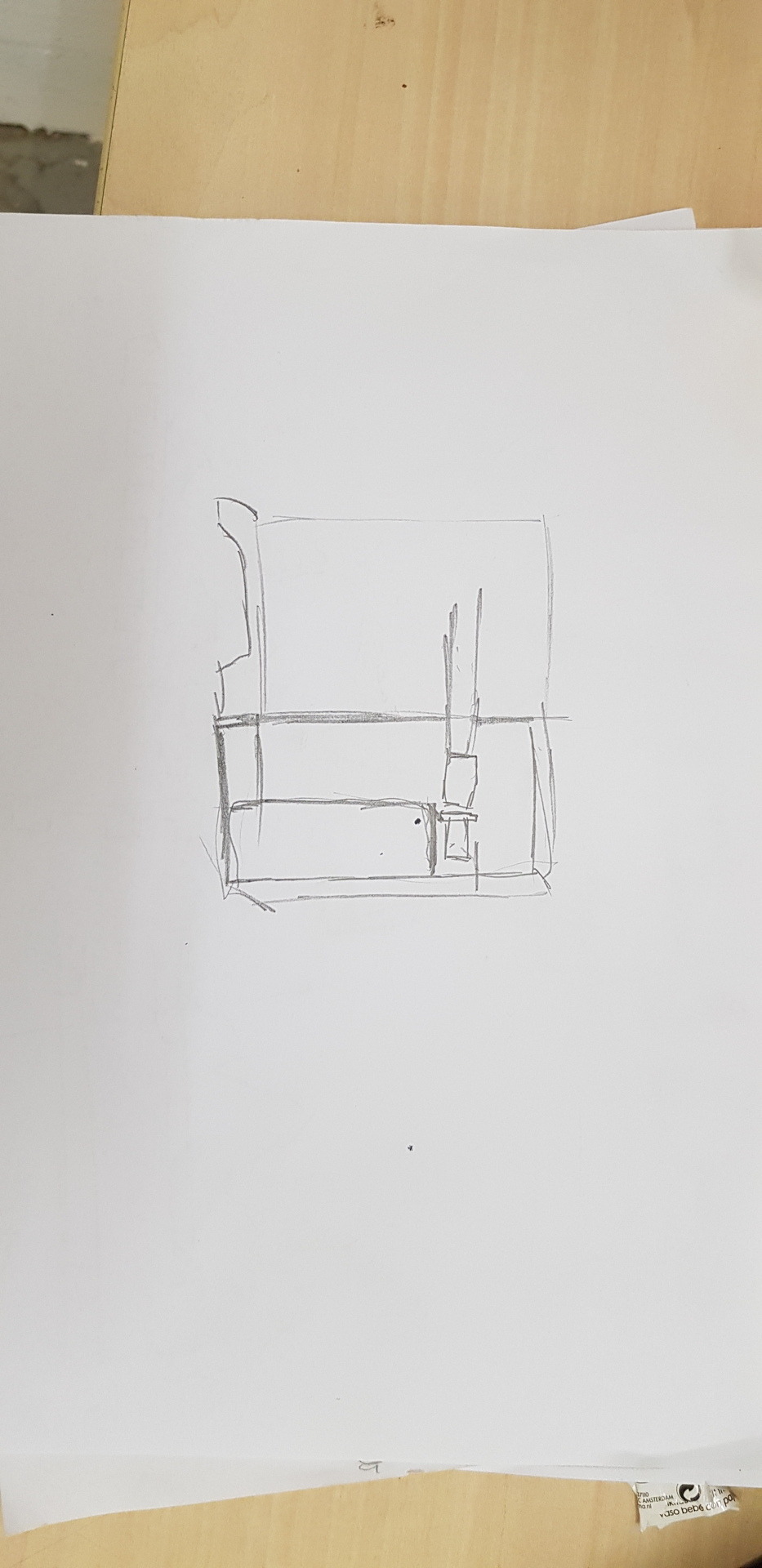
Allereerst kwamen Ryence en ik op het idee om iets te gaan doen met de positie waar de fles is gegeven. We hadden een aantal schetsen gemaakt en waren al meteen in een uitwerking aan het denken. Toen Brenda en Antal ons feedback gaven zeiden ze dat we ons meer moesten gaan focussen op de data zelf, we moesten onszelf afvragen wat we nou echt wilden laten zien, en waarom we dat zouden willen laten zien. Ze kwamen zelf nog met het idee om de inhoud van het flesje in kaart te brengen.

0 notes