#not working to an algorithm to generate specific 'content' (and can we agree that reducing art to 'content' is part of the problem here)
Explore tagged Tumblr posts
Text
There’s another post going around about this, but tumblr won’t let me reblog it but...
When I read a story written by a human being, I’m not just reading it because I want to read a coffee shop AU with a specific plot description. I’m reading it because it’s making a connection to another human storyteller and seeing a piece of them carved into the words. Storytelling is a human act of sharing joy, angst, tension, resolution, satisfaction. It’s an act of love.
Writing and reading a story isn’t just an act of creation and consumption. I hate that commercialism and AI are reducing it to that sort of transaction. Like oh, you need words on this subject and that’s the end of it. Like what we really needed was just a vending machine we can push buttons on to get a fix, as if the human creating the story wasn’t a factor. That the author’s life experience and views and feelings haven’t infused the words with their own unique touches.
I’ve read hundreds of coffee shop AU’s over the years (and thousands of fics in general). I’ve seen many similar tropes reused across stories, and just like an AI would, I’ve learned things about writing them that I will always carry with me. But unlike an AI, a human author is not just the sum total of coffee shop AU’s we’ve consumed. Even if we used the same prompt, the same sets of tropes, the same characters. I will always choose the human-crafted story over the computer generated one.
Because again, I’m not just looking for a very specific fix via a series of words. I’m looking for a human connection through story.
Unlike an AI, I have BEEN to a coffee shop. I’ve had experiences in coffee shops. I’ve had funny little meet-cutes with people. I’ve accidentally spilled coffee on myself and knocked heads with someone as we both rushed to wipe it up. I know what it FEELS like. The machine doesn’t.
I’ve also read millions of things that aren’t fanfic, or coffee shop AU’s. I’ve experienced things OTHER than going to coffee shops and having meet-cutes. And I know what all those things feel like when processed through my personal human lens of experience, which is different from every other personal human lens of experience.
All the machine can do is spit out what it THINKS a human experience is, and I honestly don’t care about that at all. Fic is not a “product” to be “generated.” It’s an art form that connects us to other people who share the same love of a thing that we do.
People who, even when all writing the same characters in the same setting to the exact same prompt, will all add something or have a viewpoint about something or bring a completely different personality and life experience to the story that no one else on the planet could. That’s what I’m actually reading.
#ai shit#adventures in fanfic#i detest this commodification of art being accelerated by ai tech#as if art was nothing more than a consumer product#i want to engage with art made by people who were driven by a passion to make something and share it with us#not working to an algorithm to generate specific 'content' (and can we agree that reducing art to 'content' is part of the problem here)#and this whole concept of 'death of the author' that has been warped so far beyond what it actually means >.>#it just... makes me incredibly sad to see so many people arguing FOR the use of ai in the arts#like way to miss the whole entire point of what the arts even are#but this reminds me of the fic writer challenge i did one summer...#same prompt same set of tropes and every week a dozen completely different stories from a dozen different authors#because we all took our own unique spin on the subject because that's what PEOPLE do...#i just lament what will happen to that vast well of creativity and humanity that will be lost if everything just gets replaced#by a machine that just keeps spitting out the 'content' it believes the 'consumer' wants... it's just... depressing af
134 notes
·
View notes
Text
Lifestyle trends based on my target audience
When research gaps in the market, I began to think of ways I could get as much content in my zine. Although I had my own personal advice and tips, I also need some content that would help enable more engagement. This is why I have began to look at potential lifestyle trends from the website LSN so I could use in my zine. I also looked into my target audience and how they are researched to behave so I can understand my target audience better. My age group will be people aged 16-24 meaning currently, most of these women fall into Generation Z.
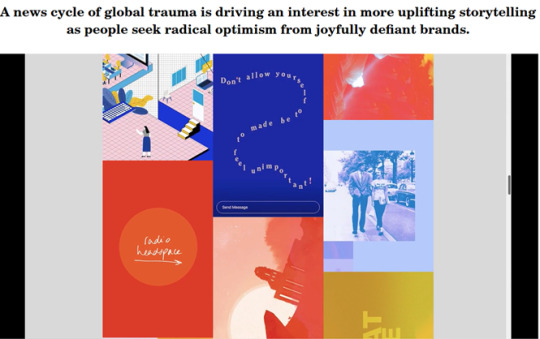
Article 1: How Joy scrolling can uplift brand storytelling (March 2021)
The first article I looked into explains the new aesthetic for story telling. As the pandemic hit, there was a lot of bad news surfaced. Artists took a step forward to create uplifting news and advice that can help distract society and focus on the good temporarily. Ives seen this surge of design all over the internet and a lot of news has been produced in an artistic way to make the articles easier to read. This is a less intimidating approach to new which i like and want to follow for the magazine however i am also weary of the dangers of this. I don't want to distract or wash the important information with pretty art but influence it to be more visible. This article helped influence my decision as this way for creating has become popular in society. A lot of this style seems to be digital however I hope to move this movement into physical consumerism to aid the popularity of magazines.

Here are some examples which were published on the LSN article. (March 2021)

Spreading this positivity across social media has created a lifted and conscious internet algorithm and i think has broken the dark internet cycle of having to look perfect and be ‘amazing’ all of the time. Getting rid of this influencer life and spread important events and news that could educate a person is much more important than having to look a certain way to feel accepted. I wish to do this with my zine and these examples validify my urge to change and create a positive society.

When completing trend research, we looked at trends for the summer and there seemed to be a lot more colour plastered onto life. I can see this now coming into action with this new approach to news by adding sketches and other forms of art into important messages and advice. Just like the Trend project, I hope to bring a euphoric feel and uplift a reader with the assistance of bright colours.
Article 2: Need to know (11/02/21)
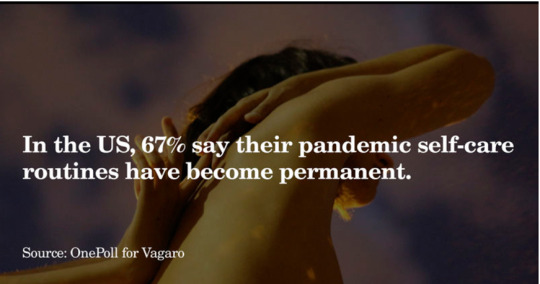
The second trend article i looked at involved a lot of information which became popular over the new year. The most distinctive article was about post pandemic self-care. As you should know already, this subject is heavy within my concept so I was interested to see what has changes when taking care of yourselves pre and post covid lockdown. This LSN article states that- ‘Many US citizens plan to continue engaging in the self-care routines they've established during the pandemic.’

The Need to know article also reports that- ‘According to a recent survey conducted by OnePoll for US wellness software company Vagaro, two-thirds (67%) of people agreed that the routines they developed during the pandemic have become a permanent part of their life. Meanwhile, 69% of respondents say they plan to dedicate more time to self-care in 2021 than they did in the previous year.’
I am happy to see this occurring within peoples life as this is the perfect opportunity to use my zine to spread this awareness. My zine should produce self- care tips that can help them to continue this dedication. Although this is my sole purpose of the zine, I also think I should add personal and education information that can assist the zine in becoming more personal and enjoyable to read as there is more than one category.
Article 3: Reading Market (March 2021)
This was probably the most informative article from the four I looked at on LSN as I was able to understand how much demand there is for reading. There's a obvious increase in digital media so I am interested to develop ideas that could help these statistics transform into the physical media outlets. The LSN articles says that- ‘According to Nielsen, time spent reading books among UK consumers has nearly doubled – from an average of three-and-a-half hours per week to six hours.’ Knowing that there is a growth in reading eases my worry of my magazine not gaining any recognition especially since I plan to print physical copies. They also state that- ‘As well as offering solace, comfort and helping to bolster knowledge, the reading market is adapting. It's embracing digital acceleration through new interactive formats, while also tuning in to the desires of younger generations, namely their ethical mindsets. For brands, media outlets and publishers, even greater disruption awaits a sector that has long been bound to tradition.’
‘We were expecting possibly to see a spike in comfort reads, like cosy crime or light comic novels,’ says Jess Harrison’

From this information, I can see there is a demand in books and most importantly pivotal media. The drastic change from fiction books decreasing and non-fiction becoming popular, proves the fact that people want to become more educated about world matters which they may not have had to do previously. I must remember to add in important information about specific matters I’d like to cover to aid the increase in monumental reads. My only dilemma is the competition with digital reads as screen time as plummeted this past year. Publishing physical copies carries a lot more problems. For example; when I’d publish I would want the copies to be long term for readers, having content that they can keep referring to rather than quick consumption. This would help reduce the carbon footprint of the magazine. I would defiantly want to be a sustainable zine, having more authentic materials that would not only benefit the planet but also add texture to the brand. The article states that- ‘Publishing house Penguin, meanwhile, is taking an environment-first approach to bookselling, targeting the 65% of readers who prefer the tactile experience of a physical book while addressing the impact on the planet. Its Naked Books are printed on demand, use recycled paper, eschew cover art in favour of a simple manuscript, and are delivered using carbon-neutral transport.’

Following up with the digital competitors this fact proves this point. Despite this I can use technology to my advantage when I would publish the book. For example using YouTube or TikTok to improve new customers with the help of algorithms etc.

Above is a digital book company which would be my competitor along side Audio books and Kindle. These have grown in the past year as there is a wider platform for smaller authors to get their books known.
Article 4: Anxiety Rebellion (2018)
Despite this trend report being slightly older than the others, I thought it would be intriguing to see if this article has come into play in the more recent years or if my magazine could do this instead to make this trend more long lasting. This article was under the macro trend category on the content page of LSN meaning this should still be present within todays society and I can apply it to my work. This article provides a insight on the new generation and how they are more diverse in comparison to Millennials creating a new wave of life. I looked into this survey by IPSOS MORI below to get a better understanding of my target market of gen z’s.


This video was attached to this article and it was brought to my attention quickly as I think it perfectly portrays my ideas and thoughts around my idea which you may not have seen yet. The next post will be the full advertisement of this video which was made by ASOS. This advertises Collusion which is a brand created by ASOS that offers clothing and accessories for the new generation. They spread positivity and urge consumers to invert their own style.
Gen z:
A quote from IPSOS- ‘For previous generations of teens, anxiety could be attributed to teenage angst – a temporary cocktail of the hormones and emotions that come with growing up – but Generation Z are fighting this stereotype. Rather than allowing themselves to become trapped in a web of anxiety, teens are speaking out against practices that cause them unnecessary pressure and turning their worries into productivity. In September 2018, a 15-year-old student tweeted ‘stop forcing students to present in front of the class and give them a choice not to’, garnering more than 130,000 retweets and nearly half a million likes.’
As seen from previous events from the past year, teenagers are becoming more vocal on specific matters important to them. I am pleased by this as I think they are breaking this preformed ways of living, how to behave and creating a new and more expressive society. IPSOS Mori’s recent survey found that, ‘contrary to many clichés about today’s young, our new survey data and analysis reveals a better behaved, more trusting, socially minded and less materialistic generation’. There are many prejudgments about teenagers however, everyone has been one at some stage of their life. The common personality assumptions are laziness, rudeness and anti-social behaviour. Seeing the survey data results and proving these judgments wrong is refreshing. Teenagers actually are more motivated than ever and I hope to give them help. The survey also states that Generation Z are showing new attitudes to their placement in the world. for example, improved self-care solutions, spiritual healing practises, cleaner lifestyles, future-proof financial systems and a new entrepreneurial mindsets. These features have defiantly broke the judgments and are radically different from the actions of the former generations. As you can see in the states on the post- ‘Which noted that illicit drug use by US teenagers, including cocaine and heroin, fell from 22.6% in 2007 to 14% in 2017. The study also found that teenagers are having significantly less sex.’
To conclude this post, researching current lifestyle trends within the current youth market has further developed the urgency for a demand of zines like this. I am excited to begin some creative processes now and really make these ideas come together with the help of this trend research.
0 notes
Text
Why Site Speed Still Matters (Revisited)
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
via Blogger https://ift.tt/2XRPm3U
0 notes
Text
Why Site Speed Still Matters (Revisited)
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don’t have time to hunt down but want to read!
Why Site Speed Still Matters (Revisited) published first on http://goproski.com/
0 notes
Text
Why Site Speed Still Matters (Revisited)
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Why Site Speed Still Matters (Revisited)
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
from https://dentistry01.blogspot.com/2020/04/why-site-speed-still-matters-revisited.html
0 notes
Text
Why Site Speed Still Matters (Revisited)
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Why Site Speed Still Matters (Revisited)
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Why Site Speed Still Matters (Revisited)
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Why Site Speed Still Matters (Revisited)
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Why Site Speed Still Matters (Revisited)
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
https://ift.tt/2VnBzAD mwiegand
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
https://ift.tt/2xIk2di April 19, 2020 at 05:02PM Moz Blog https://moz.com/blog
0 notes
Text
Why Site Speed Still Matters (Revisited)
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Why Site Speed Still Matters (Revisited)
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Why Site Speed Still Matters (Revisited)
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Why Site Speed Still Matters (Revisited)
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Why Site Speed Still Matters (Revisited)
Posted by mwiegand
The marketing stack dictates infrastructure before content
Success in an earned media channel like organic search hinges on content. Specifically, on producing helpful content that has the ability to rank. Google has focused its recent algorithmic updates largely on promoting great content and natural links, and penalizing weak content with unscrupulous links (see also: Medic, BERT, and its legacy predecessors like Panda, Penguin, and Hummingbird).
But as SEO professionals prioritize content recommendations, keyword research, and link acquisition strategies (the more immediate factors in obtaining rankings), they risk devaluing technical changes — including site speed — that absolutely make clients more money on their existing organic audiences.
No content or channel initiative works without infrastructure (i.e. fast websites) and analytics. They are foundational to digital marketing success.
Content marketing is undeniably effective at getting sites to rank in search engines, which might satiate a client’s curiosity about what SEO can do for their visibility. And you might even be able to get slow sites to rank consistently, but the lack of attention to infrastructure will eventually come back to haunt you in conversion rates.
Site speed study
Sending prospective customers generated by good content to websites with slow experiences erodes trust literally by the second.
Our latest site speed study refresh looked at 10 websites spanning a number of industries and 26,000 different landing pages, ranging in performance from extremely slow pages (upwards of 9 seconds) to extremely fast (under one second).
The results showed that every second you can shave off your page load speed has intense conversion rate benefits that defy differences in verticals or selling approaches.
Pages that loaded in under one second converted at a rate around 2.5 times higher than pages that loaded slower than five seconds or more.
But the gains weren’t limited to fast vs. slow pages. The difference in conversion rates between “fast” pages (two-second load times) and “really fast” pages (under one second) was also more than double. This brings me to my next point.
Users will demand even faster sites
We first ran this survey in 2014 and, compared to today, the difference between “really fast” sites and “fast” sites wasn’t as stark as it is now. When we run it again in five years, expect the difference to be even more dramatic. Why? 5G adoption.
Ericsson’s mobility report, run back in November of last year, predicted 5G coverage would cover 65% of the world’s population in 2025.
Another study run by Parks Associates last April shows that, while gigabit internet adoption has slowed in the US, worldwide broadband adoption is expected to reach one billion households worldwide by 2023.
When you factor in both those trends, the only thing throttling a mobile or desktop user’s experience will be poor web infrastructure.
Prioritizing site speed
If you’ve read this far, then you’ll agree the conversion rate benefits of a fast site are significant and the marketplace demand for fast user experiences is widening quickly. But what practical steps should you take toward a faster page speed and which of those steps should you prioritize?
Moz, of course, has a great guide on page speed best practices. From that list, you have the following recommendations:
Enable compression
Minify JavaScript, CSS, and HTML
Rede redirects
Remove render-blocking JavaScript
Leverage browser caching
Improve server response time
Use a content distribution network (CDN)
Optimize images and video
If you were to reorder those recommendations in terms of difficulty to implement for the average search marketer and impact on site speed, it would probably go something like this:
Low difficulty, low impact
Optimize images and video
Marketers at any skill level can install a WordPress plugin like Smush and automatically reduce the size of any image uploaded in a piece of new or existing content. It saves a surprising amount of time when every image on a page is appropriately sized and compressed.
Minify JavaScript, CSS, and HTML
Minifying code is another quick win. There are plenty of tools out there that minify code, like minifycode.com. These tools essentially strip out all the spaces in the code, which can save a few kilobytes of size here and there. Those add up across an entire experience. It may take a developer to put these changes into place, but anybody can copy and paste code into the tools and send the minified version to the team doing the work.
Remove render-blocking JavaScript
Migrating to a tag management platform like Google Tag Manager can take the JavaScript weight off of your pages and put them in a container where they can load as fast or as slow as they need to without impairing the rest of the content or functionality on the page. Tag Managers are really easy to use for non-technical folks, too!
Medium difficulty, medium impact
The three recommendations below can be a little harder depending on who manages your CMS or existing web server. It could be as easy as clicking a checkbox, or as difficult as writing custom redirect rules on your setup. You’ll probably need to consult with either an IT and/or web developer to get these done.
Reduce redirects
Most SEOs can relay a URL redirect map to a client or internal stakeholder to determine server-side redirects with ease. But some sites include more complicated client-side redirect schemes using JavaScript. Working with a front end developer to tackle changes to script-based redirects can be tricky if those JS files impact the site functionality in other material ways.
Enable compression
Enabling compression in Apache or IIS is a pretty straightforward process, but requires access to servers and htaccess files that IT organizations are reluctant to hand marketers control over.
Leverage browser caching
Similarly, browser caching of website resources that don’t change very often is easy to do if you have control of the htaccess file. If you don’t, there are caching plugins or extensions for various CMS platforms that marketers can install to manage these settings.
High difficulty, high impact
Improve server response time
Common ways to improve response times include finding a more reliable web hosting service, optimizing databases that deliver functionality to the site, and monitoring PHP usages. Again, all these things fall under IT purview and require additional decision-makers and costs to execute.
Use a content distribution network (CDN)
Adopting a CDN can be time-consuming, expensive (hundreds or thousands of dollars per month per domain depending on site traffic), and require expertise that the average marketer or consultant doesn’t have to enable. But if you can do it, studies suggest Google is measuring time to first byte as a ranking factor and the payoffs can be huge.
Godspeed, everyone!
Hopefully, this inspires you to go out and make progress on site speed initiatives in your organization or for your clients. Not only is it worth the undertaking from a business perspective, but it’s actively making the internet a better place to be for the average person. Those are both things every search marketer can be proud of.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes