ana. a sideblog for my codes and other resources. follows from tuseranita
Last active 60 minutes ago
Don't wanna be here? Send us removal request.
Text
updates:
i updated the tumblr controls button in both versions of valentina—instead of changing the icon altogether, now it only changes its color
i won't be updating juliette anymore and it's now retired, since valentina is an improved version of it, so i deleted both the post and the file on github. you can achieve almost the same thing if you keep the stats cells empty in the spreadsheet/you delete the right parts from the code. if you need help with that kind of customization, feel free to ask!
it's been a long time since i wrote an update here! not much coding has been happening on my part this year and the only thing i did was a sort of redesign for my characters page (you can check it out here), which i'm not releasing as it is since it's still too similar to valentina. however, i plan on changing the layout at some point along with other ideas i have, so i might release it eventually when it's ready. i don't know when that will happen, so it might take me a while to do such a big change.
0 notes
Text




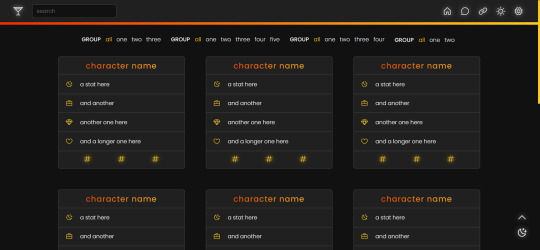
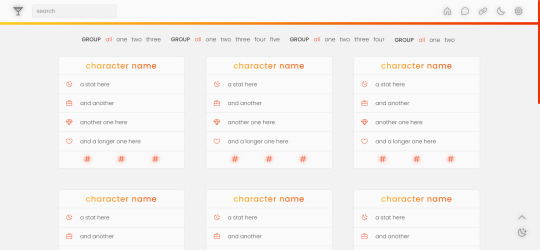
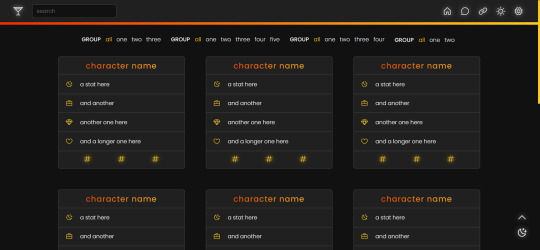
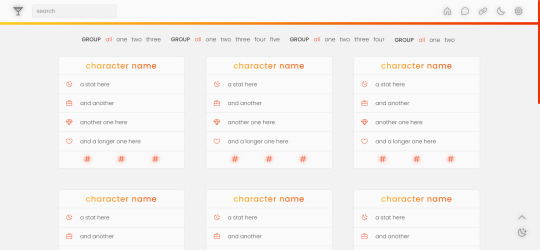
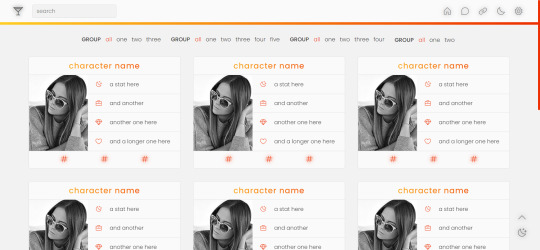
page 002: valentina
a character page that can be used with or without images, but with enough imagination and intermediate level coding skills, it can be edited to be used for other purposes. instructions are in the code and in the spreadsheet.
v1 (no images): preview / code + spreadsheet / code (without gsheets)
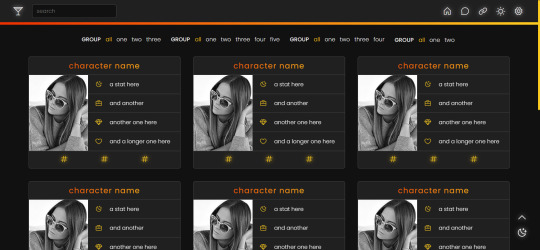
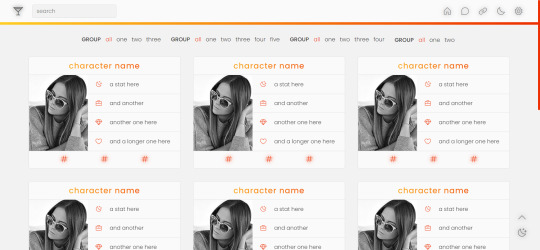
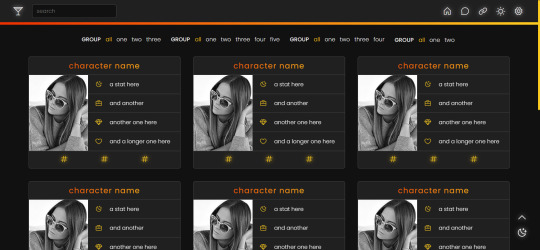
v2 (with images): preview / code + spreadsheet / code (without gsheets)
features
navigation links, filters, search filter and hide/show controls
endless muses boxes with a title, stats and links in each box
customizable colors (gradient, links and accent), font-size and width of the boxes and images
140x180 images in v2
google sheets integration
day/night mode
responsive
terms
reblog this post if you like it or use it
do not edit, move or delete the credit
do not use as a base code and take credit for it
full terms of use
credits and notes under cut:
credits
google sheets integration by @nonspace
day/night mode tutorial by @mournstera
masonry layout by desandro (+ tutorial by @suiomi)
isotope combination filtering + combination of filtering and search by metafizzy
hide/show controls by @seyche
phosphoricons by helena zhang and tobias fried
images taken from unsplash
full list of credits
notes
instructions on how to integrate google sheets are both in the code and in the spreadsheet, as well as on this page
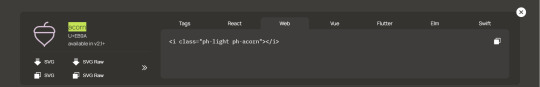
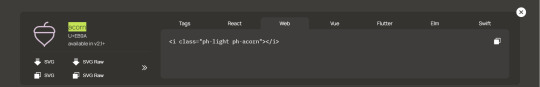
to change any of the icons in the code, visit phosphoricons, find the icon you want to use and change the weight and icon like in the example below:

306 notes
·
View notes
Text
code updates:
valentina can now be used without google spreadsheets (in both versions)
0 notes
Note
hi! i really like your valentina page and was wondering if there was an option to use it without google sheets? thank you!
hi there! there isn't because it requires quite a few changes in the entire code, but i can try to upload a version without the google sheets integration in the next couple of days. do you want it for a version in particular?
0 notes
Note
hi, ana! i'm currently using your valentina v2 page (i absolutely love it btw, it's perfect!!) and have no use for the filters, so is it alright to get rid of it?
hi! thank you! i'm glad you love it!
yes, you can, it's a minor customization after all. to get rid of the filters, delete everything between <!-- FILTERS --> and <!-- // FILTERS --> and they'll be gone.
this is an optional step, but you can also delete the FILTERS column in the spreadsheet to get rid of it as well or leave all the cells empty if you want to keep the spreadsheet clean.
0 notes
Text




page 002: valentina
a character page that can be used with or without images, but with enough imagination and intermediate level coding skills, it can be edited to be used for other purposes. instructions are in the code and in the spreadsheet.
v1 (no images): preview / code + spreadsheet / code (without gsheets)
v2 (with images): preview / code + spreadsheet / code (without gsheets)
features
navigation links, filters, search filter and hide/show controls
endless muses boxes with a title, stats and links in each box
customizable colors (gradient, links and accent), font-size and width of the boxes and images
140x180 images in v2
google sheets integration
day/night mode
responsive
terms
reblog this post if you like it or use it
do not edit, move or delete the credit
do not use as a base code and take credit for it
full terms of use
credits and notes under cut:
credits
google sheets integration by @nonspace
day/night mode tutorial by @mournstera
masonry layout by desandro (+ tutorial by @suiomi)
isotope combination filtering + combination of filtering and search by metafizzy
hide/show controls by @seyche
phosphoricons by helena zhang and tobias fried
images taken from unsplash
full list of credits
notes
instructions on how to integrate google sheets are both in the code and in the spreadsheet, as well as on this page
to change any of the icons in the code, visit phosphoricons, find the icon you want to use and change the weight and icon like in the example below:

#rph#tumblr page#character page#free content#free page#themehunter#supportcontentcreators#completeresources#allresources#dearindies#resourcemarket#userthmrec#*#* page#* valentina
306 notes
·
View notes
Text
2024 updates
happy new year! i want to start the new year by saying i'm sorry for being so inactive and not releasing anything new over the last six months. life can get in the way of coding in so many ways and i feel it hit me in every possible way, which has affected to my ability to code anything new, but i plan to change that in the new year.
while this blog won't be posting often because i want to take my time with things i want to code for myself, i have a few ideas in mind i want to experiment with and see if they can be done. i have a few designs in mind, but it's just a matter of finding the time to sit down and work on those. but don't worry! i'll start with the muses page version with images i promised i would release eventually.
to make it more official, i changed my theme and icon on this blog with the hopes it helps me motivate me to get things done once things calm down for me in the next couple of weeks. i don't like to have a deadline in mind for that reason, so be patient with me and stay tuned!
0 notes
Text
blog update
i haven't been having a great time lately with the high temperatures i've been having over here, so coding hasn't been at the top of my mind for the last month. at least, i have a clear idea how the version of my characters page with image is going to look like though, so it's a matter to get to it whenever i'm in the right mindset. let's hope i can get it done before the month ends
i'm not sure when i'll get to it, so i can't say when is it going to be released. this blog wasn't meant to be really active anyways and i rather not have a deadline in mind that might lead to rush and overlook any bugs in the code, so please be patient about it and stay tuned for more updates!
0 notes
Note
hi, i really love your page. I was wondering if it is possible some version with images.
hi! thank you for your words!
i was already planning on releasing one! i have a design in mind based off the one i released and i'm working on a second one to see which one looks better, so it's a matter of having the time, motivation and peace to focus on it. i can't tell you when i'll released, but i hope i can work on that soon
0 notes