Don't wanna be here? Send us removal request.
Text
addingPercentEncoding 의 버그
iOS 11 + String.addingPercentEncoding(withAllowedCharacters: .urlPathAllowed) 코드 + scheme(http://)포함한 url을 String으로 받아서 사용하는 경우
버그현상
iOS 11 한정, String.addingPercentEncoding(withAllowedCharacters: .urlPathAllowed)동작은 첫 번째"/"앞에 나타나는 모든 ":"는 "%3A"로, 허용문자임에도 %인코딩
String으로 받은 url(ex: http://naver.me/5mTco9kl)을 인코딩하면 scheme 인 "http://"가 "http%3A//"로 반환됨.
링크 오류동작 발생함(http%3A//naver.me/5mTco9kl는 올바른 url이 아니므로)
버그확인 방법
print(urlPathAllowedSet.contains(":")) print(":".addingPercentEncoding(withAllowedCharacters: .urlPathAllowed)) print("::".addingPercentEncoding(withAllowedCharacters: .urlPathAllowed)) print("1:/::/".addingPercentEncoding(withAllowedCharacters: .urlPathAllowed)) print("http://naver.me/5mTco9kl:".addingPercentEncoding(withAllowedCharacters: .urlPathAllowed))
true Optional("%3A") Optional("%3A%3A") Optional("1%3A/::/") Optional("http%3A//naver.me/5mTco9kl:")
원인
iOS 11 오면서 String.addingPercentEncoding(withAllowedCharacters: .urlPathAllowed) 내부 동작이 달라진 것으로 추측.
��고자료
https://bugs.swift.org/browse/SR-5397?page=com.atlassian.jira.plugin.system.issuetabpanels%3Acomment-tabpanel&showAll=true
위 링크에서 String.addingPercentEncoding은 첫 번째 "/"를 만날 때 까지 나타난 ":"를 %인코딩 한다고 설명. 이런 내용이 developer.apple.com 에서는 찾을 수 없어서 (urlPathAllowed 포함) apple에 실망 ;<
0 notes
Text
함수형 반응형 프로그래밍
한빛 책 읽는 프로그래머 이벤트 리뷰입니다.
추천
이 책은 자바를 사용하는 프로그래머에게 객체지향형/절차형 프로그래밍의 테두리를 벗어나 새로운 자극과 시각을 체험하게 해준다. 익숙한 테두리를 벗어났다가 다시 익숙한 곳으로 돌아가더라도 새로운 시각과 자극이 프로그래밍을 더 잘할 수 있게/더 고민하게 해 줄 것이라고 생각한다.
책 읽기 전에 알아두면 편한 것
git
메이븐
java 8 : 책에서도 Java 8 in Action 을 추천하고 있다. 적어도 스트림과 람다 부분을 알고 있어야 한다.
javascript : 읽을 수 있는 정도면 충분하다.
c : c 문법에만 의지해서 읽을 수 있는 정도면 충분하다.
장점
번역이 정말 매끄럽다.
문화권이 다른 점을 고려해서 레밍턴 케이크(잘 모르는 음식)를 떡으로 바꾸어 더 잘 이해할 수 있도록 하는 세심한 배려가 넘친다. 번역은 완벽하다고 생각한다.
구성이 보기 좋게 되어있다.
챕터를 시작할 때 주제를 보여주고, 새로운/정의가 필요한 용어가 등장했을 때 곧바로 DEFINITION이 나타난다. 도움말과 보충 지식이 '딱 궁금해질 시점'에 NOTE로 등장하여 읽는 데 속도를 낼 수 있게 해준다. 각 챕터가 끝날 때는 요약하는 장이 있어서 읽었던 것을 이해했는 지 테스트하는 용도로도 쓸 수 있다.


알맞은 수준의 예제
저자가 예제를 고르는 데에 심혈을 기울였다는 것이 느껴진다. 충분히 실전에 등장할 법하면서도, 설명하기 위한 정도에 걸맞는 적당한 난이도를 가진 예제들이다. 그리고 이 예제를 발전시켜 나가면서 설명을 하기 때문에, 예제를 따라하면서 이해하도록 배려한 점이 돋보인다.
취향에 따라 다를 수 있는 부분
'약' 농도가 높게 느껴질 수 있다.
책을 읽다 보면 '멀리 보고 프로그래밍 할 거면 FRP 하세요'라는 소리가 들리는 것 같기도 하고(...) 'FRP가 이렇게 좋습니다 여러분!'하는 말을 들은 것 같기도 하고(...) 암튼 저자가 발휘하는 Po설득wer 혹은 Po전도wer가 느껴진다. 물론 근거는 다 있어서 억지스러운 건 아닌데 취향을 탈 수도 있는 부분 같아서 언급해둔다.
한 번 읽었을 때 챕터별 간단 소감
한 번 읽어서 전부 이해하기는 힘들고(책이 술술 읽히는 것과 읽어서 이 내용을 소화했다는 것은 다름) 첫 번째 읽으면서도 이미 '두 번째는 이렇게 하면서 읽어야겠다'는 계획이 세워진다(...)
다음 번 읽었을 때 소감과 비교해보기 위해 챕터별 첫 인상을 남겨본다.
1장 : 복잡도를 다루어 내고 싶다고요? FRP가 여기 있습니다!

1.15의 '선언적으로 생각하기'를 ���명하는 비유가 아주 멋지다. 내가 먹는 걸 좋아해서 그렇게 느낀 것일 수도 있지만, 라자냐 레시피에 비유했음에도 설명에 어긋남이 조금도 없다.
2장 : 참조투명성, 참조투명성, 참조투명성 + Cell 타입은 두 번째 읽을 때 더 천천히 읽어 봐야겠다.
Unit 데이터 타입 설명이 몹시 꼼꼼하게 되어있다.
2.4의 '참조 투명성'에 대한 Note도 꼼꼼함에 감탄하게 된다(...)

2.6에서 "몇몇 유사 FRP 시스템에서는 동시 이벤트 개념이 없다"고 따끔하게 지적하고 있다.
3장 : 예제. 짧아요.
4장 : 예제. 적절한 예제. 두 번째 볼 때는 처음부터 끝까지 타이핑해봐야겠다.

5장 : 폰 노이만으로 시작해서 Po전도wer
5.1 "기존의 소프트웨어를 빠르게 실행하기 위해서 현대의 기계들은 폰 노이만 기계인 척 하기 위해 최선을 다한다."


5.2 합성성,합성성,합성성
5.3 "객체지향 방식에서 합성성이 부족한 이유는?"
6장 :Kefir.js -> Falpjax 로 같은 예제를 구현해본다.
소듐이 진정한 FRP다 po전도wer
7장 : 게임도 구현해봅니다. 게임은 FRP 써보기에 참 적당하죠. 두 번째 읽을 때는 역시나 타이핑 우선으로 읽어야겠다.
8장 : 익숙한 연산(=조작적인 부분) + 트랜잭션, 이렇게 쓸수 있습니다.
9장 : 애니메이션을 만들면서 FRP의 유용함을 느껴봅시다!
10장 : 패러다임 비교하기 - 액터 모델이 더 매끄럽게 쓰이는 경우도 있다.
11장 : 실전 프로그래밍이라고 쓰고 피할 수 없는 실제 문제들이라고 읽을 수 있는 부분-I/O, 병렬, 분산, 테스트 + 프라미스(라고 쓰고 퓨처도 포함시킨다)
12장 : FRP 써서 GUI 라이브러리도 구현할 수 있지요!
13장 : 리팩터링 -> po전도wer
14장 : 가장 매력적으로 보이는 "기존 프로젝트에 FRP 추가하기"
14.4 "트랜잭션 안에서 프로그램 초기화 하기" : 소듐 사용한 예시를 보여줌
15장 : FRP로 하고 싶은 일은 여기 더 있습니다!
15.2 사전 컴파일 사용하면 성능 개선과 임베디드 시스템에서도 쓸 수 있다는 장점이 있습니다.
15.3 "FRP 코드를 GPU에서 실행하는 방식은 그리 타당하지 않을 것이다. GPU는 데이터 병렬성이라는 다른 종류의 병렬성에 더 적합한 기계이며, 한 번에 많은 데이터 집합에 같은 연산을 여러 번 적용할 때 더 좋다."
두 번째 읽기를 한다면
코드를 전부 타이핑해보는 게 좋겠다.
온라인이라도 좋으니 여럿이 같이 타이핑 해보고 이야기를 나눠봤으면 좋겠다.
0 notes
Text
손으로 익히며 배우는 생활보안 첫걸음 - 가정의 보안 상비약

전체 평가
IT를 빼고선 생활 할 수 없는 요즘, 집에 두면 좋을 상비약이다. 생활에 밀접한 부분(무선공유기와 게임기, 스마트폰 등)을 다루고 있고, 조금 더 자세하게 알고 싶은 사람들에게도 어렵지 않게 지식을 전달해준다. ��모님과 아이들이 함께 읽으면서 실습하면 좋을 책이라고 생각한다.

대상 독자
이 책에서 밝히는 대상 독자는 위의 사진과 같다. 이 책을 읽고 나서 내가 생각하는 대상 독자 혹은 이 책을 권할 만한 대상으로 추가하고 싶은 것은 IT에 관심이 있는 대학생 미만 학생을 둔 학부모이다. 가정에서 사용하는 IT기기에 대한 보안이 궁금한 자녀와 함께 읽으면 좋을 것이다. 그리고 ‘보안'이라는 것이 일상생활에서 그리 멀지 않다는 것을 알려준다는 점에서, 스마트폰을 사용하고 무선공유기를 가지고 있는 사람도 이 책을 읽어주면 좋겠다.
책의 구성
이 책은 각 장마다 간단한 실습으로 체험할 수 있게 유도한 다음, 지식을 조금씩 전달한다. 비전공자에게 흥미를 유도할 수 있는 부분이라고 생각한다. 중간중간에 “coffee break"으로 실생활에서 접할 수 있는 부분을 각 장에서 다루는 지식과 연결하여 안내해주기 때문에, 이 책을 읽으면 실제로 보안이라는 것이 생활에서 가까이 쓰이고 있다는 것을 체감할 수 있을 것이다.

아래 사진처럼, 압축해제 프로그램이나 간단한 그림편집 프로그램도 제각각 다른 라이센스로 많이 존재하는데, 회사에서 쓸 수 있는 라이센스와 개인이 쓸수 있는 라이센스가 달라서 회사에서는 특정 프로그램은 쓰지 말라고 안내하는 것을 겪어보았을 것이다. 뿐만 아니라 프리웨어라고 해도 믿을 만한 출처에서 다운로드 받는 것이 아니면 위험하다는 사실을 알려준다.

책을 읽으며 조금 감탄한 부분이다. 전공자라서 당연하게 여겼지만 사실은 대부분 사람들에게 당연하지 않은 부분인데, 중고 스마트폰을 매매할 때는 어떻게 하는 것이 좋은지도 깨알같이 알려주고 있다.

각 장은 연습문제로 갈무리하는데, 심화 지식을 전부 읽지 않더라도 충분히 풀 수 있고, 간단히 키워드 기준으로 리마인드 한다고 생각하면 좋을 것이다. 심화 지식도 다루고 있는데, 비전공자 입장에서는 더 읽고 싶으면 읽고, 아니면 건너뛰어도 충분하다.

책의 장점
누구나 읽을 수 있도록 쉬운 부분 부터 설명하고, 흥미가 있다면 심화지식 까지 이어서 읽을 수 있도록 구성했다.
생활에 밀접한 사례를 많이 담고 있어서 누구든 이 책에서 얻어갈 팁이 많다.
http://www.yes24.com/24/Goods/38893423?Acode=101 (종이책) http://www.aladin.co.kr/shop/wproduct.aspx?ItemId=107668243 (종이책) http://www.aladin.co.kr/shop/wproduct.aspx?ItemId=109329453 (ebook)
0 notes
Text
Hello Coding 그림으로 개념을 이해하는 알고리즘 : 헤드퍼스트 시리즈의 장점을 흡수한 쉽고 충실한 알고리즘 입문서
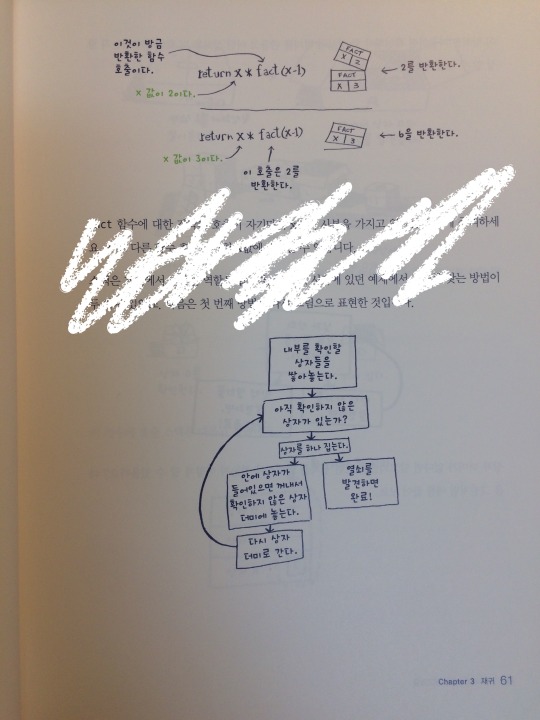
이 책은 각 장마다 흥미로운(체감이 가능한, 억지로 만든 사례가 아닌) 문제로 시작한다. 이 문제를 해결하려고 시도하는 과정과 단계에서 자연스럽게 반복하는 것은 어떤 것인지를 짚고, 이를 토대로 파이썬 코드를 보여주며 해설한다.코드는 정리/요약 용도라서 양이 많지 않다.
책을 읽고 난 다음 감상을 줄여보면, ‘HeadFirst 시리즈같은 접근법을 취하고 있으나 훨씬 더 명료하고 깔끔하다.’
이 책의 장점을 꼽아보면 이렇다. HeadFirst 시리즈 같다고 한 까닭은 점진적으로, 문제와 시도에서 지식을 유도하고 체감할 수 있도록 하고 있고 이를 위해 삽화도 알맞게 배치되어있다.

HeadFirst 시리즈에서 유머는 덜었지만 지루함이 없으며, 편집도 깔끔하고 번역도 구어체를 잘 살려 옮겼기에 읽는 사람에게 부담이 없다. 이 부분은 HeadFirst에 거의 반드시 나오는 서양식 유머의 어색함을 덜었다는 점에서 점수를 높게 주고 싶은 부분이다.
덧붙여 지루함을 덜기 위해 무리하게 꾸민 사례나 문제를 가져오지 않으면서도, 설명이 쉽고 속도감이 있어 즐겁게 읽을 수 있었다. 삽화가 정말로 이해를 많이 도와주기 때문에, 비전공자가 읽어도 무리가 없다는 말이 납득이 된다. 아는 것을 쉽게 설명하기는 정말로 어려운 일인데, 그림이 깔끔한 걸 보면 이해를 잘 전달하기 위해 지은이(와 옮긴이도) 고민이 컸겠구나 싶다.
설명이 충분하고 코드는 적다. 이것은 이 책을 알고리즘 쿡북처럼 쓸 수 없다는 점에서는 단점이 될 수도 있지만, 알고리즘을 이해하는 목적을 위해서-더구나 비전공자까지 포함한다면-적절한 안배였다고 생각한다. 각 장마다 돌발퀴즈, 팁, 노트, 연습문제가 풍부하다.



복습하기 위해 궁리해보면 기억에 오래 남을 것이다. 그리고 다음 장으로 이어지는 부분도 있어서 천천히 풀고 다음장으로 가도 즐거울 것이다. 연습문제 답이 있다는 점도 장점으로 꼽고 싶다. 연습문제를 풀지만 답이 없으면 맞게 풀었나 궁금할 때가 많은데 책 끝에 답이 있으니까 보지 말고 풀고, 맞춰보면 좋다.

정말로 웬만한 건 다 다루는데(KNN!), 그럼에도 불구하고 차근차근 필요한 부분은 짚고 넘어가기 때문에 이 책을 읽은 다음에 다른 알고리즘 책을 보면 한층 수월해질 것 같다. 필요한 부분 위주로 설명하고, 좀 더 심화한 지식 혹은 보충할 지식은 구하는 방법을 설명(ex 칸아카데미 링크 등)해두었다.

혼자서 모든 걸 다 설명하려다 보니 지루해지는 부분을 ���리하게 해결했다고 생각한다. 그래서 이 책은 정말로 저자가 의도한 대로, '어려운 기술적인 주제를 쉽게 설명한 책, 즉 읽기 쉬운 알고리즘 책'에 부합한다는 걸 인정할 수 밖에 없다.
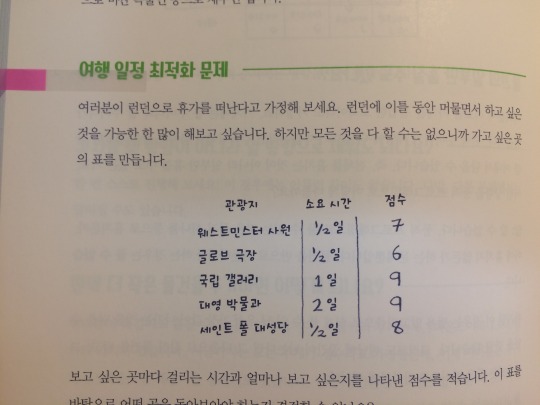
특히 마음에 들었던 부분은 동적 프로그래밍(chapter 9)인데, 여행 일정 짜는 걸 좋아했기 때문에 관련 문제가 나와서 흥미진진하게 읽었다.
그래서 이 책은 일부에게 유용하지 않을 수 있다. 앞에 길게 여러번 썼듯이 이미 알고리즘에 익숙하고 이해를 마친 사람에게는 그림책이나 다름 없을 것이다. 책 표지에 '비전공자까지도 알고리즘의 흥미로운 논리 세계로 안내할 것입니다.'라고 했는데 진짜 그 말이 맞다. 누구든 3장까지 천천히 읽은 사람은 그 다음이 어렵지 않을 것이다.
알라딘-종이책 : http://www.aladin.co.kr/shop/wproduct.aspx?ItemId=105982502 알라딘-ebook : http://www.aladin.co.kr/shop/wproduct.aspx?ItemId=108869182 리디북스: https://ridibooks.com/v2/Detail?id=443000477
0 notes
Text
The Nature of Software Development - 간결하게, 가치 있게, 하나씩 완성하기


간결하게, 가치있게, 하나씩 완성하기
책 표지에 있는 윗줄이 책 내용을 그대로 요약한 고압축 문장이다. 하지만 이대로 하기가 어렵기 때문에 소프트웨어 세상도 사바세계인 것이다. 나무아미타불.(똑똑똑똑)
책 내용도 그러하다.
간결하게
저자가 익스트림 프로그래밍의 창시자이자 경력 15년 프로 애자일러(!)라서 얇은 책에 간결하고 가치있게 한 가지 주제로 읽기 쉽게 써 놓았다. 책을 읽으며 인상에 남거나, 아하! 싶은 부분에 줄을 긋고 줄 그은 페이지에 인덱스 테이프를 붙여봤더니 184쪽 짜리 책에 31쪽에 테이프가 붙었다. 이 이상 요약하기도 어려울 정도로 책 내용은 군살 없고 간결하다.
읽기는 쉽지. 하지만 읽은 대로 하는 건 차원이 다른 이야기일 것이다. 교과서 위주로 시간 효율을 높여서 공부하고, 잠은 충분히 잤더니 성적을 잘 받았어요 같은.
책을 읽으며 그간 손을 담갔던 프로젝트들이 머릿속에 떠올랐고, ‘뭔가 잘못됐다'라고 느꼈던 것의 근본 원인은 무엇이었을까 생각해보게 되었다. 가치를 담고 있지 않은 요구사항 혹은 기획, 하나씩 나누지 못해서 거대한 덩어리로 작업했더니 막판에 ‘이 산이 아니다'라고 나와서 난리났던 일정, '애자일은 스크럼이죠!'같은 마케팅 표어들. 그리고 쌓여가는 상호불신.
써 놓고 보니 정말 사바세계..나무아미타불..
가치있게
소프트웨어가 가치가 없으면 기획하고 개발하겠나 싶지만 중요하다고 내걸던 가치는 온데간데 없고 애드웨어나 블로트웨어가 결과물로 나온 경험, 없는 사람은 정말 축복한다. 앞으로도 꽃길만 걸으세요. 이상한 이런 길로 들지 않기를 빕니다. 하지만 있는 사람은 책을 읽으며 지나간 프로젝트들이 머릿속을 스칠 것이고, 거기에 빠져있던 것 중 하나가 가치 아닐까, 생각하게 될 것 같다.
그럼 가치는 무엇인가, 저자는 1부의 맨 처음과 2부의 맨 처음에 '가치란 무엇인가'에 대해서 이야기를 하고 있다. 2부의 맨 처음, 10장에서 “가치의 의미는 간결합니다. 바로 우리가 원하는 것이죠.“라고 했다. 이것만 잘라놓고 보면 '하나마나 한 소리를 왜 하나'싶지만 경험을 돌이켜 보면 뼈아픈 말이었다.
정말 가치를 생각하고, 가치있는 것을 골라서 개발했던가? 아닌 적도 분명히 있다. 그리고 중요한 '가치를 주의깊게 관찰하고, 어떤 일을 해야 할지 적절히 골라내'지 못한 적도 있었다. 왜 그랬던가 생각해보면, 가치 보다 다른 것이 '암묵적으로’ 더 대우받았다. '저걸 빨리 런칭해서 나의 실적으로 삼아야지’ '나의 참신한 아이디어가 먼저 구현되어야 해’ 등등.
가치는 정말로 주의깊게 관찰하고, 어떤 일을 해야할 지 적절히 골라내야한다. 앵무새 같이 되풀이하는 것 같지만 달리 말주머니가 가난한 나로선 이 말을 달리 풀어쓸 재주가 없다.
"가치있는 걸 어떻게 정하죠? 지표나 수치로?"
아니요. 책을 다 읽고, 2부 11장을 다시 읽어보면 어떨까요. 책 일부분을 그대로 따올까 생각도 했지만 문맥 무시하고 일부분만 가지고 '가치는 XX죠!' 라고 약 파는 사람 나올까봐 여기에 옮기지 않습니다. (여백이 부족한 게 아님.)
하나씩 완성하기
이 부분은 책 내용을 옮겨다 놓는 것 말고는 적당한 요약이 없어서..권유 문���(?)으로 대체.
"왜 하나씩 완성해야 되죠?"
1부 2장, 3장 읽어보면 어떨까요. 17쪽 밖에 안됩니다. (그리고 책 전반에 걸쳐서 일관되게 설명하고 있는 내용이기도 합니다.)
"아 이거 개발자만 읽는 책이군요?"
아니요. 개발에 관련된 사람은 모두 읽어줬으면 좋겠습니다. 개발은 개발자만으로 이루어지지 않으니까요.
"저는 매니지먼트를 하는데요? || 저는 개발자가 아니고 사장이에요!"
오, 환영합니다. 2부에 정말 필요한 이야기가 가득 있습니다. 10장부터 구구절절 필요한 이야기입니다.16,17,18장이 제목부터 유혹적일 겁니다.
"뜬구름 잡는 소리만 있는 거 아니에요?"
아니요. 실천하기 어렵다고 뜬구름 잡는 소리가 되는 건 아니죠. 어떻게 실천할 것인가는 상황에 따라 다를 수 있는 거죠. 서문을 조금 인용하면 "소프트웨어 개발에는 본질적인 방법이 존재한다. 그 방법은 모두에게 도움을 준다."
뱀발
악마: 너의 소원이 무엇이냐.
나: 소프트웨어 개발을 순조롭게 하고 싶어! 모두 행복해질 수 있도록!
악마: 정말 무슨 일이든 하겠느냐…
나: 무슨 수를 써서라도, 영혼이라도 팔겠어!
악마: 그렇다면..가치가 높고 비용이 적게 들어가는 피처를 우선으로 개발하고 자주 배포해라.
나:
링크
ebook: 알라딘
종이책: 알라딘
종이책: yes24
0 notes
Text
[기록] Fast and Beautiful:Serving High Quality Photo at Scale on Flikr
Photo service Scale : flikr
building User experience
easy
fast
beautiful
Beautiful mean
test with game : 주관적이다
fast : 객관적인 것
api responses | server
photo serving |
screen load |
frame rate |
lag between tap/click action | client
challenges : designs are more immersive
모든 공간에 컨텐츠를 보여주도록(빈공간 없이)
더 많은 픽셀이 필요하다.
스크린이 커졌다.
bandwidth : disparate and not as high
user's high expectation
여러 데이터 포인트/단말에 대해서 instrument
analyze * 3
최악/평���/최상
커넥션 좋고/나쁨
지역차
다운로드/렌더 타임
first byte/last byte
server side story
코드 최적화
빠른 코드
조금씩 바꿔온 코드
서버 hw 노후
최적화가 최신 hw에는 알맞지 않음
배운 것 1
빨리 파악할 것
유저가 체감할 수 있도록 개선하는 것이 쉽지 않음 : 서버에선 40% 빠르지만 유저는 5%만 체감
배운 것 2
큰 이미지로 테스트.
connection 시간도 걸리지만 보내는 시간이 더 많이 걸리더라 : send less bytes?
compress to photo : loss
600kB vs 85kB : 노이즈가 많이 차이 남
인코딩은 진전이 있었음.
original file로 compression 진행
s / m / l 사이즈로 나눠서 준비함
크기를 줄였어도 전송 시간에 크게 차이 나지 않는 이유가 더 있다.
latency
bandwidth에 따라 차이가 남 : 역지수 형태
RTT(거리)는 정비례
어려운 문제
interest base로 최적화 하는 것은 어렵다(전 세계)
regional cache : 최대한 유저에 가깝게 유지
Regional caches & CDN to the rescue
호주의 경우 : r.c 추가해서 시간에서 크게 이득을 봄
정리?
서버를 빠르게
응답시간 줄이고
화질을 줄이지 않도록 크기를 줄이고
더 잘할 수 있나? 있다.
Client 는 최적화 하기 제일 좋은 곳
data를 미리 준비하는
make the client smart
local cache
prefetchcing : 예상을 통해서
너무 aggresive 하지 않게(사용하는 용량이 너무 많지 않도록)하지만 bandwidth(제한적인 경우 영리하게 동작하기 힘듦)와 요청에 우선순위를 유의해서..
50-70% 향상(특정지역)
Exiting balancing act
measure
experiment
look at all layers of the stack
Q : is there another action for client side?
we didn't do it but.. 작은 이미지로 확대해서 크게 보여주는 등 속도 개선
Q : different algorithm for another design?
꼭 다 달라야 한다고 생각하지는 않지만.
mobile의 장점은 client를 완전히 컨트롤 할 수 있다는 것
Q : prefer type of image?
jpeg : now - commonly view
another format : for reducing size but different browser subset
0 notes
Text
git error(core.editor) : homebrew vi
맥북을 포맷하고 homebrew/brew-cask 로 app을 설치했다. 그리고 git commit을 하려고 하니 commit message 작성 editor는 열리는데 저장하고 나면 이런 에러가 났다.
error: There was a problem with the editor 'vi'.
찾아보니 똑같은 상황이 있었다. core.editor 있나 조회함.
prompt > git config -l diff.tool=vimdiff merge.tool=vimdiff difftool.prompt=false mergetool.prompt=false core.repositoryformatversion=0 core.filemode=true (...)
없으니까 git config --global core.editor $(which vim) 실행.
prompt > git config --global core.editor $(which vim) prompt > git config -l diff.tool=vimdiff merge.tool=vimdiff difftool.prompt=false mergetool.prompt=false core.editor=/usr/local/bin/vim core.repositoryformatversion=0 core.filemode=true (...)
그리고 나서 에러는 사라짐 :)
0 notes
Text
기록
지헌님이 진행중인 스프링부트 레퍼런스 번역을 거들고 있는데, 원문 매번 찾아보는 게 귀찮았다. 원문을 그냥 download 받아서 열어보고 싶었다. 원문은 spring-boot github에 있다. 스프링부트 문서만 checkout 받을 방법을 찾아봤다.
stackoverflow가 생각하던 방법에 가까웠다. git config core.sparsecheckout true 로 설정하고 .git/info/sparse-checkout 으로 필터링하면 된다. 출처 내 경우,프로젝트 이름 spring-boot 떼고, spring-boot-docs/src/main/asciidoc/. prompt > cat .git/info/sparse-checkout 해서 spring-boot-docs/src/main/asciidoc/가 나오면 된다.
# sparse checkout 이라 tag가 전부 포함된 것이 아니므로, fetch tag prompt > git fetch --tags # 번역 대상인 v1.2.0.RELEASE checkout prompt > git checkout tags/v1.2.0.RELEASE # github과 같은 commit이 checkout 되었는지 확인해봄 prompt > git log -- spring-boot-docs/src/main/asciidoc/spring-boot-c li.adoc
중간중간 삽질한 내용 빼고 .zsh_history에서 추려옴.
0 notes
Text
delete maven cache
환경
대상 프로젝트 : java maven
Eclipse IDE for Java Developers 4.4.2.20150219-0708
m2e 1.5.1
문제
pom.xml에 ArtifactTransferException: Could not transfer artifact commons-io(...) 발생
추측해본 원인
background로 maven repository update(download)중에 eclipse 중지되는 바람에 maven repository cache에 문제 발생 & update 안됨 (다른 버전으로 설정하면 exception 없어짐)
실행
검색 : eclipse maven cache location
참고 : http://stackoverflow.com/questions/16442292/cleaning-maven-m2e-cache-directory
$ rm -rf ~.m2/repository/commons-io/commons-io/{문제 버전 directory}
이후 pom.xml 버전 변경 - maven clean(혹시나 해서) - build
결과 : STATUS.OK
0 notes
Text
읽은 글 : javascript + currying function
http://haruair.com/blog/2993
https://medium.com/@kevincennis/currying-in-javascript-c66080543528
첫 번째 링크(는 두 번째 링크 번역글)를 오전에 읽었다. 오랜만에 들여다보는 자바스크립트라 시간이 제법 걸렸다. 글 자체가 설명이 baby step으로 한걸음씩 설명하고 있어서 그나마 수월했다. 이전에 _(underscore) 코드 읽으면서 언뜻 curry에 대해 이야기했던 것 같은데 그땐 잘 이해하지 못했는데, 이번에 천천히 읽으면서 어렴풋 알 것 도 같다는 느낌을 받았다.
이번에 '알 것 같다'는 느낌을 갖는데 가장 크게 도움을 준 것은 lambda(calculus)에 대해 읽었던 설명이라고 생각한다.
https://en.wikipedia.org/wiki/Lambda_calculus
https://ko.wikipedia.org/wiki/%EB%9E%8C%EB%8B%A4_%EB%8C%80%EC%88%98
위키피디아 읽다보면 'currying'이 등장한다. 나는 저 페이지를 모두 이해하지 못하지만 currying이 등장하는 설명부분을 보면 1번 링크에서 설명한 것이 어째서 currying/curry 라고 부르는지 감을 잡을 수 있었다. 하지만 말로 풀어내려니 어려워서; 일단 여기 기록만.
그림을 그려가면서 한 줄 한 줄 코드를 읽으니 그래도 이해가 된다는 게 기뻤다.코드를 읽자마자 머리 속에 그림이 펼쳐지면 좋겠지만, 아직 그렇게 될 만큼 연습이 부족하다는 표지로 인식하려고 한다.
0 notes
Photo



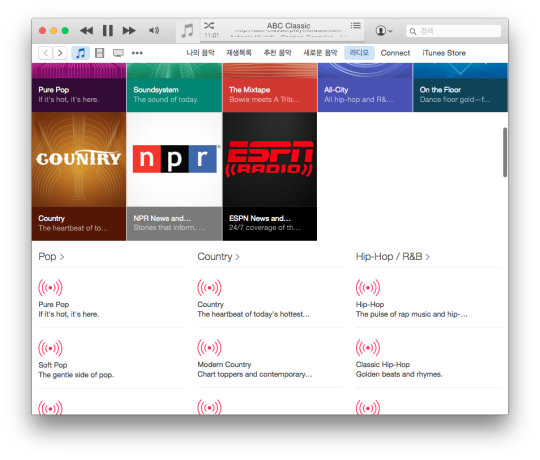
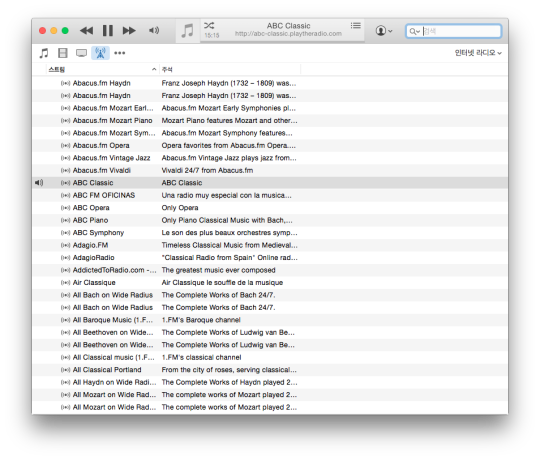
https://discussions.apple.com/thread/7108952 iTunes Radio는 배경음악 재생하는 용도로 적당해서 종종 쓰고 있다. 하지만 iTunes UI 자체가 몹시 구리다. 검색도 불편하고 처음 화면에 나오는 건 내 취향을 반영한 것도 아니다. '음악' 상태에서 '라디오' 메뉴가 나온다고는 하지만 오른쪽 상단에서 검색을 하면 '음악' 상태이기 때문에 'iTunes Music'에서 검색을 하는 것이라 라디오는 나오지 않는다. 라디오 검색을 하고 싶으면 Command+9를 눌러 '라디오' 탭으로 바꾼 다음에, '전체 보관함 검색'을 체크해제하고, 검색을 해야 키워드로 라디오 채널을 검색한다.
불편해-ㅅ-)
0 notes
Text
eclipse + vappper configuration : content assist
이클립스에서 보통 ctrl + space로 자동완성 등 content assists 를 이용하는데, vrapper에서는 ctrl + space로는 이 기능을 사용할 수 없다. http://vrapper.sourceforge.net/documentation/index.php?topic=configuration 이 문서를 참조해서,
:set contentassistmode
혹은
set cam
해주면 된다. 하지만 매번 설정하기 귀찮으니까 홈 디렉토리에 .vrapperrc 파일을 만들고 여기에
set cam
로 저장한 다음, eclipse를 restart해주자.
tip : http://www.cheatography.com/tertioptus/cheat-sheets/eclipse-for-vrappers/ : vrapper 키 목록
tip : http://okaeri.tistory.com/13 : vrapper에 eclipse 명령어 매핑하기.
:eclipseaction {name} {id}
형식으로 이클립스 명령어를 등록할 수 있음.
0 notes
Text
key cap 청소
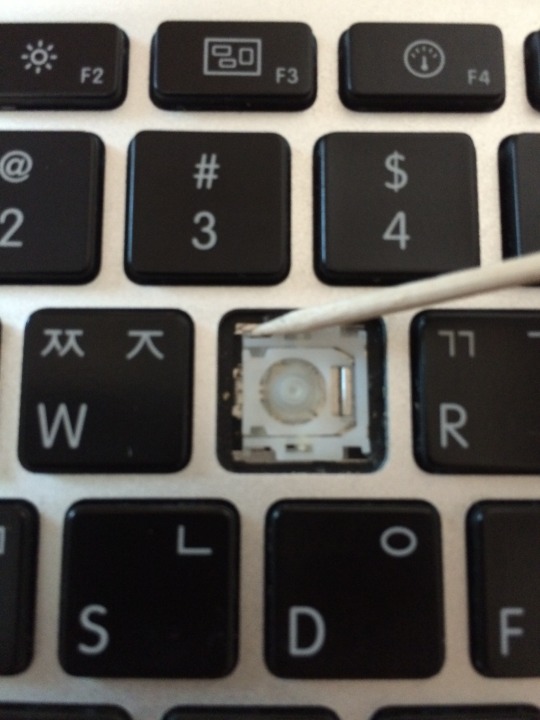
얇은 티���푼으로 조심조심 키캡을 들고 비스듬히 들어낸다.

윗부분을 뜯어내고 나면 이렇게 드러난다.

이쑤시개 끝으로 저 부분을 밀고, 살짝 들어올리면 고정 hook에서 빠진다.

빼낸 부품들을 물에 씻고 물기를 닦는다.

부품 들어낸 자리도 잘 닦아준다. 알콜을 약간 묻힌 키친타월이나 탈지면을 이쑤시개 끝에 걸거나 면봉을 써서 닦는다.

털이 안빠지는 클리너도 괜찮음.

씻은 부품을 다시 조심조심 눌러서 hook에 걸리도록 해주고, 키캡을 눌러서 고정하면 끝.
0 notes
Text
Python ‘is’ vs ‘==‘
link:stackoverflow - Is there a difference between == and is in Python? (https://codefights.com/home)에서 문제 중에 is를 ==로 바꾸면 되는 게 좀 나왔는데, 난 사실 is와 == 차이를 모르고 그냥 '수상해보여서' 바꾼 것이 통과 되어서 차이가 나는 거구나 알게 됐다. 오늘 찾아보니 읽기 좋게 정리된 글이 이미 있어서 링크를 걸어두고, 나는 요약만.
is : 레퍼런스 비교. 가리키는 레퍼런스가 완전히 같은 가 비교한다.
== : 값 비교.
그러니 의도에 맞게 쓰도록 하자. 주의할 것은(링크에도 나와있지만) 작은 int 값은 캐쉬하기 때문에 is로 값 비교가 되는 것 처럼 보이지만 이것은 python의 구현에 따라 달라지는 부분이다. 2.7.6 에서는 256까지.
>>> import sys >>> print (sys.version) 2.7.6 (default, Feb 8 2014, 20:29:35) >>> for i in range(250, 260): ... a = i; print "%i:%s" % (i, a is int(str(i))); ... 250:True 251:True 252:True 253:True 254:True 255:True 256:True 257:False 258:False 259:False
0 notes
Text
javascript inner function test
// 내부함수 테스트 - method 일 때 // 1. var a = function(){} 형태 // 2. a = function(){} 형태 // 3. (function(){})() 형태 var message = "set as global"; console.log(message); // global 접근 가능한 지 테스트. var messenger = { message:'set as property', update:function(msg) { this.notice(msg); this.message = msg; var innerF = function(a) { console.log(this, '"innerF" called to show it:', a); }; (function(b){ console.log(this, '"" called. param:', b); })(msg); innerF(msg); gF = function(c) { console.log(this, '"gF" called. param:', c); } gF(msg); }, notice:function(msg) { console.log('messege of', this, '"notice" will be changed to', msg); } } gF('hello - from global'); // [object Window] "gF" called. param:'hello-from global' //will be an error - scope innerF('hello - from global'); //즉시 실행 익명함수 역시 바깥에서 부를 수 없음.
0 notes
Text
Python first class function 관련해서 찾은 링크
http://software-carpentry.org/v4/python/funcobj.html 동영상과 keynote 화면별로 설명한 description이 있어서 보기도 좋고 내용이 훌륭하다. 동영상 듣고 받아쓰기 한 다음 description이랑 비교해보는 것도 쏠쏠하게 재밌다. 유튜브가 자동으로 붙여주는 자막이 틀린 데가 좀 있는데 이걸 보는 것도 웃기다.
0 notes
Text
self check sheet
primitive type
# typeof example 1 int 3453459 2 string 'this is a string' 3 float 3.141519 4 Object null 5 undefined undefined
reference type
# typeof example 1 Function function() {return 'a';} 2 Array [] 3 Object {}
== vs ===
typeof value result true, false same same true 1 === 1, 1 ==='1' ? same true 1=='1', 1==2
!!
console.log(!!0 + " is value of !!0 "); console.log(!!1 + " is value of !!1 "); console.log(!!'not empty' + " is value of !!'not empty' "); console.log(!!'' + " is value of !!'' "); console.log(!!true + " is value of !!true "); console.log(!!false + " is value of !!false "); console.log(!!null + " is value of !!null "); console.log(!!undefined + " is value of !!undefined "); console.log(!!{} + " is value of !!{} "); console.log(!![1,2] + " is value of !![1,2]"); console.log(!![] + "<=== !![]");
inner function
(function Fp() { var Vp = "parent"; (function Fc() { var Vc = "child"; function Fcc() { var Vcc = "child of child"; console.log(Vcc + ' can access to ' + Vc); console.log(Vcc + ' can access to ' + Vp); } Fcc(); console.log(Vc + ' can access to ' + Vp); })(); console.log(Vp + " has ended."); })();
repl.it은 무한루프. chrome console 은 출력
var self = function A() { console.log('this start with "A"'); return function B() { console.log('this continued with "B"'); return function C() { console.log('continued with "C"'); return; } } } self = self();
0 notes