#Angular course
Explore tagged Tumblr posts
Text
From Beginner to Pro: Learn Git Free and Boost Your Job Prospects

In the dynamic world of software development, where collaboration is key and codebases evolve at lightning speed, a single tool stands as an indispensable cornerstone: Git. More than just a version control system, Git is the distributed backbone that enables teams to manage changes to their code efficiently, track revisions, and seamlessly collaborate on projects of any scale. For anyone aspiring to a career in tech—be it as a developer, a data scientist, a DevOps engineer, or even a technical writer—mastering Git is no longer optional; it's a fundamental requirement. The good news? You can Learn Git Free and unlock a world of professional opportunities. This comprehensive guide will walk you through the journey from Git novice to a confident pro, highlighting how this crucial skill can significantly boost your job prospects. Start your journey to become a Git master by exploring how you can learn git free.
The Imperative of Version Control in Modern Development
Imagine a world where every change to a document required saving a new file with a slightly altered name: "document_final.docx," "document_final_v2.docx," "document_final_really_final.docx." Now, apply that chaos to millions of lines of code being worked on by dozens, or even hundreds, of developers simultaneously. This is the scenario that version control systems were designed to prevent.
The Chaos Before Git
Before the widespread adoption of modern version control, developers faced myriad challenges:
Lost Work: Accidental deletions or overwrites of critical code.
Merge Conflicts: Nightmare scenarios where combining different team members' changes led to endless manual corrections.
Lack of Accountability: No clear history of who made what change and when.
Difficult Rollbacks: Inability to easily revert to a previous, stable version of the code when bugs were introduced.
Collaboration Headaches: Sharing code updates manually was slow, error-prone, and inefficient.
Git to the Rescue: A Paradigm Shift
Git revolutionized software development by providing a distributed version control system (DVCS). Unlike centralized systems (like SVN or CVS) where a single server holds the master copy, Git allows every developer to have a full copy of the entire repository and its complete history. This distributed nature offers immense advantages:
Offline Work: Developers can commit changes locally without an internet connection.
Speed: Operations like committing, branching, and merging are incredibly fast since they are local.
Resilience: No single point of failure; if the central server goes down, developers still have their full local repositories.
Seamless Collaboration: Branching and merging capabilities make it easy for multiple developers to work on different features simultaneously without stepping on each other's toes.
Comprehensive History: Every change, every commit, every branch merge is meticulously recorded, providing a clear audit trail.
Why You Must Learn Git Free for Your Career
Beyond its technical advantages, mastering Git translates directly into tangible career benefits. It's not just a tool; it's a skill that demonstrates professionalism, adaptability, and an understanding of modern software development practices. This is precisely why you should actively seek to Learn Git Free from reliable resources.
A Universal Language in Tech
Git is ubiquitous. From small startups to tech giants, virtually every software development team uses Git (or a similar DVCS) to manage their code. If you want to work in tech, speaking the language of Git is non-negotiable.
Industry Standard: Recruiters actively look for Git proficiency on resumes.
Collaboration Tool: It's how you'll interact with colleagues on shared projects.
Open Source Gateway: Git and platforms like GitHub (which is built on Git) are the entry points for contributing to open-source projects, a fantastic way to build a public portfolio.
Boosting Your Job Prospects
In a competitive job market, every skill counts. Git proficiency signals several desirable qualities to potential employers:
Team Player: Demonstrates your ability to work collaboratively in a version-controlled environment.
Organized & Meticulous: Shows that you can manage code changes systematically.
Problem Solver: Indicates you can navigate codebase history, debug effectively, and recover from errors.
Up-to-Date: Proves you're familiar with modern development tools and practices.
A strong grasp of Git can often be the differentiator that lands you that interview or even the job offer.
From Beginner to Pro: What You'll Cover When You Learn Git Free
A comprehensive "Learn Git Free" program will take you through the entire spectrum of Git functionality, from basic commands to advanced workflows. Here’s a typical roadmap of what you can expect to master:
Git Fundamentals: Laying the Groundwork
This section focuses on the absolute essentials to get you comfortable with Git's core concepts.
Installation and Setup: Getting Git installed on your system (Windows, macOS, Linux).
Git Configuration: Setting up your user name and email.
Understanding the Git Workflow: The three states – working directory, staging area (index), and local repository.
Initializing a Repository: Creating your first Git repository (git init).
Basic Commands: git add (staging changes), git commit (saving changes), git status (checking repository status), git log (viewing commit history).
Branching and Merging: The Heart of Collaboration
This is where Git's power for concurrent development truly shines.
What are Branches? Understanding why branches are essential for feature development and bug fixes.
Creating and Switching Branches: git branch, git checkout.
Merging Branches: git merge – combining changes from different branches.
Handling Merge Conflicts: Strategies and tools for resolving conflicting changes.
Rebasing: An alternative to merging for a cleaner commit history.
Working with Remote Repositories: Collaboration with the World
This section introduces how to collaborate with others using remote repositories, typically hosted on platforms like GitHub, GitLab, or Bitbucket.
Understanding Remotes: What are remote repositories and why do we use them?
Cloning Repositories: git clone – getting a copy of a remote repository.
Pushing and Pulling: git push (sending local changes to remote), git pull (fetching and merging remote changes).
Fetching: git fetch – downloading remote changes without merging.
Forking and Pull Requests: The common workflow for contributing to open-source projects.
Advanced Git Techniques: Polishing Your Skills
Once you're comfortable with the basics, these advanced topics will elevate you to "pro" status.
Undoing Changes: git revert, git reset, git reflog – how to undo mistakes and manage history.
Stashing Changes: Temporarily saving changes without committing them (git stash).
Cherry-Picking: Applying specific commits from one branch to another.
Git Tags: Marking significant points in history, like release versions.
Git Aliases: Creating shortcuts for frequently used commands.
Understanding HEAD: What HEAD refers to and how it moves.
Throughout your journey to learn Git free, hands-on practice is paramount. The best courses will incorporate practical exercises, real-world scenarios, and opportunities to apply each command as you learn it. This practical application ensures that the concepts stick and that you build muscle memory for common Git workflows.
Practical Application: Git in Your Workflow
Knowing Git commands is one thing; effectively integrating it into your daily development workflow is another. This section emphasizes how a solid understanding of Git translates into more efficient and less stressful coding.
Daily Development Flow with Git
Starting a New Feature: Create a new branch.
Making Changes & Committing: Add and commit frequently with clear, concise commit messages.
Staying Updated: Regularly pull changes from the main branch to avoid large merge conflicts.
Pushing Your Work: Share your completed feature with the team.
Code Reviews & Pull Requests: Collaborating on code quality and merging features.
This structured approach, enabled by Git, minimizes errors, improves code quality, and accelerates development cycles.
Troubleshooting Common Git Issues
Even experienced developers encounter Git issues. A good "Learn Git Free" course will teach you how to:
Resolve Merge Conflicts: Step-by-step guidance on identifying and fixing conflicts.
Undo Accidental Commits: Using git revert or git reset.
Recover Lost Commits: Utilizing git reflog to find and restore seemingly lost work.
Dealing with Detached HEAD: Understanding this state and how to recover.
The ability to troubleshoot Git problems independently is a highly valuable skill that reflects your understanding of the system's underlying mechanics.
Beyond Git: Integrating with GitHub and Other Platforms
While the core focus is to Learn Git Free, most professional environments will involve using Git with a web-based hosting platform like GitHub. Understanding this ecosystem is crucial for maximizing your job prospects.
GitHub: Your Professional Portfolio
GitHub is not just a place to store your code; it's your public resume.
Showcase Your Projects: Employers frequently check GitHub profiles to assess a candidate's practical skills and contribution history.
Collaborate on Open Source: Contribute to open-source projects to gain real-world experience and network with other developers.
Host Your Portfolio: Use GitHub Pages to host your personal portfolio website.
A well-maintained GitHub profile, showcasing your projects and contributions, can be a game-changer in your job search.
Other Platforms and Tools
While GitHub is dominant, be aware of others:
GitLab: Another popular web-based Git repository manager that offers integrated CI/CD features.
Bitbucket: Often preferred by teams using Atlassian products like Jira.
Integrated Development Environments (IDEs): Most modern IDEs (like VS Code, IntelliJ, Eclipse) have built-in Git integrations, making it even easier to perform Git operations directly from your coding environment.
Understanding how Git integrates with these tools enhances your overall productivity and makes you a more versatile team member. This deeper understanding truly helps you learn Git free and apply it across various tools and platforms.
Your Journey to Professional Success: Start Now!
The journey from a coding enthusiast to a sought-after professional in the tech industry requires dedication, continuous learning, and mastery of foundational tools. Git is undoubtedly one of those foundational tools. By choosing to Learn Git Free, you are making a strategic investment in your career, equipping yourself with a skill that is universally demanded and highly valued. Don't underestimate the power of mastering version control; it's a skill that will empower your collaboration, streamline your workflows, and significantly enhance your appeal to prospective employers. Take the initiative, dive into the available free resources, and begin your transformation from beginner to Git pro today. The path to boosting your job prospects is clearer than ever.
FAQs
What is version control, and why is it essential for developers?
Version control is a system that records changes to a file or set of files over time so that you can recall specific versions later. It's essential for developers because it enables collaborative work, tracks every change, allows easy rollbacks to previous states, and helps manage different versions of software projects.
How does a distributed version control system (DVCS) like Git differ from a centralized one?
In a centralized system, there's a single server storing all versions of the code. In a DVCS like Git, every developer has a complete copy of the entire repository and its full history locally. This allows for offline work, faster operations, and greater resilience.
Can learning this tool help me if I'm not pursuing a software development role?
Absolutely. Many roles, including data scientists, technical writers, web designers, and even project managers, increasingly benefit from understanding how to use it to manage their projects, track changes in documents, or collaborate on content.
What is the significance of committing changes frequently?
Committing changes frequently means saving your work in small, logical chunks. This creates a detailed history of your project, makes it easier to track down bugs, allows for precise rollbacks, and reduces the complexity of merging changes when collaborating.
What is the purpose of branching in a repository?
Branching allows developers to diverge from the main line of development to work on new features or bug fixes independently without affecting the stable main codebase. Once the work is complete and tested, the branch can be merged back into the main line.
How important are good commit messages?
Good commit messages are crucial for understanding the history of a project. They explain why a change was made, what problem it solves, or what feature it implements, making it easier for present and future team members to comprehend the codebase.
Is GitHub the only platform to host repositories?
No, while GitHub is the most popular, there are other excellent platforms to host repositories, such as GitLab and Bitbucket. They offer similar functionalities for remote collaboration and project management.
What should I include in my public profile to impress potential employers?
Include a clear profile picture, a concise bio, links to your personal website or LinkedIn, and most importantly, pin your best and most relevant projects. Ensure your repositories have good README files explaining what they are.
How can I contribute to an open-source project after learning the basics?
Start by looking for projects that interest you or use technologies you're learning. Many projects have "good first issue" labels for beginners. You can begin with small contributions like fixing typos, improving documentation, or addressing minor bugs.
What are the common pitfalls to avoid when starting to learn this tool?
Avoid "tutorial hell" (only consuming content without practicing), neglecting to build your own projects, fearing to make mistakes (it's part of learning), and not utilizing the command line interface enough, as it provides the most powerful control.
0 notes
Text
Angular vs React: What to Choose in 2025?
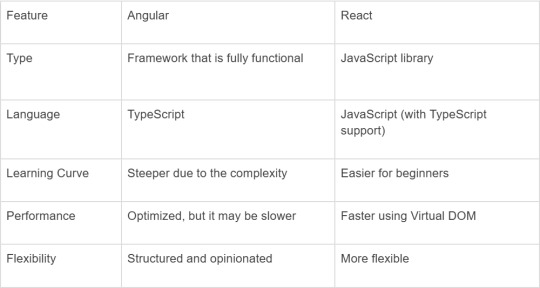
With the constantly evolving web development landscape, selecting the best front-end framework is vital. Of the top options, Angular and React have been on the cutting edge for many years. Which one is the best option for 2025? Both have strengths and weak points, and the correct option will depend on your specific project's requirements. This article will discuss their advantages and disadvantages and other important aspects to take into consideration before making a choice.
What is Angular?
Angular is a fully-fledged front-end framework that was developed and is managed by Google. The framework is built on TypeScript. platform that is structured and has an opinionated method, which makes it an excellent choice for business-level applications.
What is React?
React in contrast is an JavaScript library that was developed by Facebook. It is mostly utilized to create interactive user interfaces that use components-based architecture. In contrast to Angular, React is more flexible and lets developers incorporate third-party libraries with ease.
Key Differences Between Angular and React

Advantages of Angular
Comprehensive Framework Angular offers everything you need to build sophisticated applications, including integrated route routing, dependency injection and form handling.
Two-Way Data Binding This feature makes sure that any change made in the user interface will be immediately visible in the model, and reversed.
Secure security: Angular offers built-in security features such as DOM Sanitization, which makes it a safe choice.
Business-Grade Service: The largest businesses are more likely to use Angular because of its structured approach and the support that is long-term from Google.
Modular Development Modular Development: The modular design aids in organizing code effectively, making huge projects easier to manage.
Advantages of React
Virtual DOM to speed up performance React makes use of a Virtual DOM that makes rendering quicker and faster.
React is a Component Based Architecture. It facilitates reuse, which makes development more efficient and more flexible.
Flexibility In contrast to Angular, React is less than a skeptic and allows developers to choose their own libraries and tools.
Strong Community and Ecosystem with a huge developers' community React provides extensive assistance from 3rd party vendors as well as a broad variety of libraries.
SEO-Friendly: React apps perform better in SEO since they can support Server-side rendering (SSR) with frameworks such as Next.js.
When to Choose Angular?
It is recommended to use Angular If:
You are creating a massive enterprise application that needs a structured framework.
Your project requires high security and robust built-in security features.
You like TypeScript and you require an unambiguous framework and guidelines.
You're looking for a comprehensive package that covers everything from state management to routing without having to rely on libraries from outside.
You are looking for an Angular Course to master TypeScript-based development with a well-structured framework.
When to Choose React?
React is a better option If:
You must design a light, fast and user-friendly interface.
You want a more flexible approach and would like the ability to combine and mix different third-party libraries.
Your project needs to be highly efficient thanks to React's virtual DOM.
You are creating an application with a single page (SPA) or a progressive web application (PWA).
You're looking to make use of the server-side rendering (SSR) using Next.js to improve SEO.
Final Verdict: Angular or React in 2025?
The two Angular and React both are effective in their own way. Your decision should be based on the needs of the project as well as the team's expertise and the long-term objectives.
If you're developing an extensive, complex system that has strict guidelines, Angular is the better choice.
If you require flexibility in your application, speed, and a flourishing ecosystem React is the best way to take.
The bottom line is that both technologies will continue to advance and being aware of the latest developments will allow you to make informed decisions for 2025 and beyond.
Which do you prefer? Let us know your thoughts in the comments below!
0 notes
Text
SOFTCRAYONS: Best angular training institute in noida
Best Angular institute in Noida is to provide the knowledge necessary for the student.student successful work in the area of web development. A team of professional teachers offers practical training sessions, teaching students how Angular, a well-known JavaScript framework, works. The programs of the institute are created in such a way that the student who has just started developing can learn as much as the student who has been developing for years and wants to improve themselves. It maintains a strong focus on the practical fulfillment. of theory and real-world projects, allowing its graduates to excel in the evolving tech environment. If you are searching for an institute to start or upgrade your level in Angular, softcrayons best institute for JS Angular training in Noida is perfect for you.

0 notes
Text
Angular News and Last Updates (August 2023)
Angular News and Last Updates (August 2023)
Angular v16 is released: Angular v16 was released in May 2023. This release includes a number of new features and improvements, such as a new reactivity model, support for server-side rendering, and improved performance.
Angular at Google I/O 2023: Angular had a big presence at Google I/O 2023. The Angular team announced a number of new features and projects, such as Angular Elements, Angular Material 15, and Angular Ivy.
Angular is still being updated: Angular is still being actively developed and updated. The Angular team releases a new version of Angular every six months.
Angular is a popular choice for enterprise development: Angular is a popular choice for enterprise development. It is used by a number of large companies, such as Google, Netflix, and Adobe.
Here are some other news and updates for Angular in August 2023:
The Angular community is growing: The Angular community is growing rapidly. There are now over 1 million Angular developers worldwide.
There are a number of new Angular projects: There are a number of new Angular projects being developed, such as Angular Universal and Angular Elements.
Angular is being used in a variety of industries: Angular is being used in a variety of industries, such as e-commerce, healthcare, and finance.
I hope this little log blog post has given you a quick overview of Angular news and updates in August 2023. If you are interested in learning more, I encourage you to check out the resources I have listed above.
Here are some additional tips for staying up-to-date on Angular news and updates:
Subscribe to the Angular newsletter.
Follow the Angular community on social media.
Attend Angular conferences and meetups.
Learn Angular Or Any Programming Language From Scratch Visit
By following these tips, you can stay up-to-date on the latest news and updates for Angular and be a more informed Angular developer.
0 notes
Text
0 notes
Text
you can't always tell things about a person by their handwriting, but everyone who writes in exclusively capital letters had to first make the choice to start doing that on purpose one day, and i think that at least says something about them
#i say this as a guy who writes in all caps of course#my dad does too but his is a lot scratchier and more angular. my handwriting is like my dad's handwriting but gay#shebbz shoutz
155 notes
·
View notes
Text

yippee
#[.art]#pathologic#burakhovsky ussr gay people poster pose. of course#daniil dankovsky#artemy burakh#<- first time i draw him btw. he's more angular than what I thought
214 notes
·
View notes
Text
personally i think solas is bald because of one or more of these reasons:
woke up after uthenera, couldn't immediately access the fade without effort, had a nervous breakdown and shaved his head. who among us hasn't had an Emotional Haircut.
he does have a bit of the facial structure of a silmarillion elf, and might blow his cover as a Nondescript Elven Apostate™ if he also had the long flowing hair of a silmarillion elf.
easier to maintain and keep clean while doing his hobo lifestyle of wandering around alone in thedas.
he's worried about any surviving murals/statues of him with hair still existing, because that would be awkward if someone sees one and goes "wow, this 5000 year old artifact looks exactly like you! how funny :)"
mourning/penance ritual in elven culture. possibly even bc he feels bad about felassan but cannot otherwise acknowledge the implications. since that would imply that a) it was unnecessary to do that and b) if felassan was right, that means they ran a whole insurgency together, he survived the fall of arlathan and however long in a hostile thedas afterwards, and then fell to his oldest friend's hand for no reason. this would also make sense with zathrian's baldness.
some kind of "i'm locking in, i'm shaving all my hair to show i'm really serious about this quest and nothing will stop me" ritual in elven culture. this would also make sense with shartan, since his ashes ghost is bald too.
#dragon age#solas#you can kind of see that in his concept art iterations#the versions with hair are very...#they look cool but also he looks like he's burdened by the memories of the two trees of valinor or some shit#like he does not look plausibly like a normal hermit at all#the long angular face is already slightly odd and adding the hair just makes him too tolkienesque in a way the other elves aren't#of course then they yassified him entirely for veilguard. awful.#it's so sad bc i read the dai artbook and they put SO much thought into the facial structure and design of every companion#and then veilguard is like ''every companion has to be 100% conventionally attractive and airbrushed or we're firing 12 more people''#it's like they actually took the unhinged chud feedback on cassandra having a Masculine Skull#and then decided to hit every major character with the same beauty standards beam too 💀
41 notes
·
View notes
Text

Day 7, the Razor! She was the last route I got on my first playthrough, which was one hell of a way to end the game
#slay the princess#stp#stp razor#art#something i love about each princess design in-game is how they use shapes#razor of course is drawn with all of these sharp angles#damsel has more soft shapes while pris is a bit more angular#its simple but its really fun#my first playthrough i knew i was on the last route bc of shifty's dialogue#id been trying to play with the mindset of 'pretend you're going in blind'#but since it was the last route i was like 'whatever i want to see the cute ghost girl from the demo'#but then after stabbing her there was an option id never seen before#and so. knife wife.#(i'd only watched the VERY early demo. Razor wasn't in that one)#honestly it was a fun pallete cleanser after apotheosis
49 notes
·
View notes
Text
orbits are straight lines is the fucked up thing. straight lines described by energy! unless they are three body orbits in which case things get really strange, but they are actually still completely straight lines. just dynamic ones. They aren't just straight, they are constant.
#almost impossible to understand an orbit unless you look at it in multiple reference frames.#and yes I know the term is geodesic but understanding it as a straight line is helpful for understanding the forces involved#yes I know that with perturbations outside forces and station keeping they wont be truly straight.#but its important to understand them as naturally straight paths which are disturbed!#if you understand orbiting as circling an object actively you get weird intuitions that are completely wrong#because if you circle an object in a curved line your momentum is constantly shifting#generating centrifugal forces or “g force” in pilotspeak#but orbits are literally straight lines - ignoring station keeping. more than that they are CONSTANT straight lines. of continuous motion#there is no changing momentum or changing force. no stresses acting upon the object.#there isnt even acceleration when there is apparent acceleration to an observer! yes this includes elliptical orbits#its a constant endless straight line of continuous constant energy.#yes even irregular orbits are straight lines!#of course this is assuming your orbit is stable. unstable orbits are not straight lines.#and really all orbits are more or less unstable. its about matters of degree and time scales#even as the object apparently slows down towards apogee and apparently accelerates towards perigee it doesnt actually. the motions constant#you might think of it as moving through less space in more time and more space in less time respectively if you want to have something like#a workable heuristic for understanding why the apparent acceleration isnt real for the object.#this is actually really important to understand because acceleration acts on the object. apparent acceleration does not its just an artifac#it's only real outside the reference frame and therefore not important for the object. this isn't just a neat trick it really does matter#also yes energy is the correct term don't @ me angular momentcucks#for an engineer angular momentum is just energy you solve for.#“nooo angular momentum is real” astrophysics wojak vs#“just determine your desired orbital radius or period and solve for the required energy to get there” aerospace engineer chad
11 notes
·
View notes
Text
Sincerely, I have a fucking proble

@ballcrusher74, your newborn menace. [expect another at some point probably soon]
Close-ups! (lighting butchered the full image, especially the top right one.




have I ever told you how much I fucking hate hue on paper? How much I HATE turning this bitch's head? fuck yo colors!!!!
#LETHAL COMPANY#cw blood#cw gore#cw death#My Arto#Because of course you can't just present a past version of a character without me drawing their descent into madness#Oh and I also blame Junior for indirectly leading me to listen to HMMSIGI relentlessly fuck u [fhanks#lethal company art#lethal company OC#lethal company employee#lethal company fanart#lethal company eyeless dog#never drawing dawg agai#(that dog looked MUCH better without color)#I need to draw normal fucking things again (knows I won't#Because drawing other people stuff is fun! (that is — namely it's just my mind being plagued by angular peoplethings#Why must that incorrigible Inspector keep fucking Terrorizing my mind this Fuxa thinks they're slick#*sits the fuck down and cries#Anyway now to fucking set one of these doodles as my Discord profile because I can't get this batsard OUT#OFMYHEA#To be honest Idk what I was going for with the back I just went FUCK IT WE BALL
8 notes
·
View notes
Text
someone should study the phenomenon of the majority of postal fanartists being locked in like constantly. What is RWS feeding y’all
#it has to have something to do with the fact that dude is very angular#mostly in the face#you have to know what you’re doing for that (in my opinion as someone who doesn’t know what they’re doing)#but it isn’t just the faces#often they have a rly good grasp on anatomy and perspective#like skill levels differ yes of course but those things are arguably generalizable across the fandom#so many people are so talented….. i have a lot to learn#for a brief period in like freshman year of college i was more actively into postal but never did grasp dude (pause)#i am bad at him. and im also not that into the games#idk I really like 1 and 2 has its moments but everything else is kind of… ehhhhh…#i like that one russian mod or whatever it was but that’s just because i think shtopor is hot teehee#and ‘bro my dick got stolen’ was kind of a funny storyline minus the terribly dated jokes made#j.yammering
4 notes
·
View notes
Note
Did you like the old jojo ovas?
Sorry, I thought I answered this already <:D! But yes, I got to watch some of it with a friend recently and I really liked it!
The way the OVA handled the fight with DIO was SO COOL… I loved every minute of it.
#the style definitely changed over the course of the episodes I saw but I liked that too!#the more angular style with stronger shapes really worked for the finale#I need to study those episodes… I gotta absorb that style into my own work#thank you for the ask!
2 notes
·
View notes
Text
Get 45% commission
Sign up for my affiliate program to promote my Angular and React courses and earn 45% commission from every sale that comes through you.
2 notes
·
View notes
Text
Angular for Beginners: A Simple Guide to Learn Angular
Angular for Beginners
Angular is a popular open-source web application framework developed and maintained by Google. It is based on TypeScript, a superset of JavaScript, and uses declarative templates to describe the UI. Angular is known for its performance, scalability, and testability.
If you are a beginner in web development, Angular can be a great framework to learn. It is well-documented and has a large community of developers who can help you if you get stuck.
Here are some of the benefits of learning Angular:
Performance: Angular applications are known for their performance. This is because Angular uses a single-page application (SPA) architecture, which means that the entire application is loaded in the browser once. This reduces the number of HTTP requests that need to be made, which results in a faster loading time.
Scalability: Angular applications are scalable. This means that they can be easily extended to handle more users and more data. Angular uses dependency injection to make it easy to add new features and components to an application.
Testability: Angular applications are testable. This means that they can be easily tested to ensure that they are working correctly. Angular provides a number of testing tools and frameworks that make it easy to write unit tests and integration tests.
If you are interested in learning Angular, here are some resources that you can use:
The Angular documentation: The official Angular documentation is a great place to start learning the basics of Angular. It covers everything from installation to routing to forms.
Angular tutorials: There are a number of Angular tutorials available online. These tutorials can help you learn the basics of Angular by walking you through the creation of a simple application.
Angular courses: There are also a number of Angular courses available online. These courses can provide you with a more in-depth understanding of Angular.
Angular community: The Angular community is very active. There are a number of forums and chat rooms where you can ask questions and get help from other Angular developers.
I hope this blog post has given you a good overview of Angular for beginners. If you are interested in learning more, I encourage you to check out the resources I have listed above.
Here are some additional tips for learning Angular:
Start with the basics. Don’t try to learn everything at once. Start with the basic concepts of Angular, such as components, directives, and services.
Build small projects. Once you have a good understanding of the basics, start building small projects. This will help you practice what you have learned and learn more about Angular.
Don’t be afraid to ask for help. If you get stuck, don’t be afraid to ask for help from the Angular community. There are a lot of people who are willing to help beginners learn Angular.
With hard work and dedication, you can learn Angular and build amazing web applications.
Learn Angular Or Any Programming Language From Scratch Visit
0 notes
Text
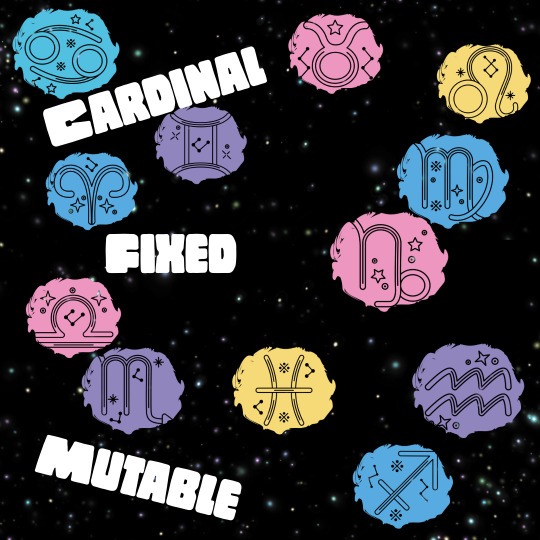
What Are the Qualities in Astrology: Cardinal, Fixed, and Mutable?
Similar to the idea of each zodiac sign being under the rule of an element, they are also influenced by, what we Astrologers call, qualities. Each of these qualities give the signs, (guess what), different qualities! In this post, we're going to talk abou
Similar to the idea of each zodiac sign being under the rule of an element, they are also influenced by, what we Astrologers call, qualities. Each of these qualities give the signs, (guess what), different qualities! In this post, we’re going to talk about the three qualities known as cardinal, mutable, and fixed, and see what makes them important to astrology and your zodiac sign. Elements…

View On WordPress
#air signs#alien#angular houses#Aquarius#Aries#astral#Astrologer#astrology houses#cadent houses#Cancer#Capricorn#cardinal signs#consciousness#dream#earth signs#eighth house#elements in astrology#eleventh house#Esoteric#fifth house#fire signs#fixed signs#free tarot class#free tarot course#Gemini#horoscope#Labyrinth#learn astrology free#learn astrology online#learn how to read tarot cards
2 notes
·
View notes