#Boolean data
Explore tagged Tumblr posts
Text


refs for a code creature named Boolean (it/its)! It is based on glitch slimes and digitarr from Slime Rancher :]
Boolean's whole thing is that normally it is a silly goober but, if stressed or agitated enough, it'll turn into its digitarr form (which is the second image). It's quite mean in that form lol
#raintailed's art#rain world#rw#rain world oc#my ocs#boolean (oc)#reference#tw eyestrain#boolean is named that for a reason!#a boolean is a data type that has two possible values: true (1) or false (0)#boolean's normal form is: isFriend = true#its digitarr form is: isFriend = false
85 notes
·
View notes
Text
The tech bro inside me that makes fun of people who don't know how Ai works and the 2000s teen movie popular girl in me who passive aggressively makes fun of everyone balance out perfectly into someone who cannot watch most movies
#its terrible honestly#my life is very hard and here's why:#most costume departments are absolutely terrible#like all they doll is put some guy in either a tshirt or a suit#and like NO?!#dont do that!#fashion tells you about that person#what do they like? whats their lifestyle? what is their personality? whats their heritage? where are they from? how old are they?#how confident are they? whats their job? are they happy?#tell a fucking story with their outfit!!#put the girl whose under constant pressure from her parents to be perfect in a 50s housewife inspired outfit!#give the shy kid long sleeves and layers because they are closed off but then give them a fake designer bag to show that they want to fit in#TECHNOLOGY#heres a fun game:#whenever you see a smartphone try to guess if based on IOS or Android#you usually cant tell because the prop department doesnt know shit about technology#“i hacked the power grid all electricity is off in the city”#NO YOU DIDN'T?!#the power grid isnt a boolean that you can just set to false#also generators are a fucking thing#also also if the electricity is out#food will spoil!#also also also for plot shit no electricity means no wifi means you better hope your charcters have an unlimited data plan#like omg#foxys magical tech adventures#unmedicated foxy thoughts
4 notes
·
View notes
Text
I don't know how to code but I also don't know how to stop.
#had another dream set inside a ruby script#ARGV was full of cat toys and my hair ties#i was trying to teach someone primitive data types but i didn't know which cat toys were 'integer's#embarrassing#(the hair ties were like TrueClass/boolean)
9 notes
·
View notes
Text
🧱 Day 17 of Java Mastery: Introduction to Data Types in Java 📘 Read Blog: https://wp.me/paNbWh-9c What data type confused you the most when you started coding? Let’s talk 👇 #Java #JavaMastery #Day17 #DataTypes #LearnJava #100DaysOfCode #JavaBasics #ProgrammingTips #CodeNewbie
#backend#beginner#boolean#byte#char#data types#datastructures#double#float#frontend#fullstack#int#Java#labels#long#primitive data types#short
0 notes
Text
A structured way to learn JavaScript.
I came across a post on Twitter that I thought would be helpful to share with those who are struggling to find a structured way to learn Javascript on their own. Personally, I wish I had access to this information when I first started learning in January. However, I am grateful for my learning journey so far, as I have covered most topics, albeit in a less structured manner.
N/B: Not everyone learns in the same way; it's important to find what works for you. This is a guide, not a rulebook.
EASY
What is JavaScript and its role in web development?
Brief history and evolution of JavaScript.
Basic syntax and structure of JavaScript code.
Understanding variables, constants, and their declaration.
Data types: numbers, strings, boolean, and null/undefined.
Arithmetic, assignment, comparison, and logical operators.
Combining operators to create expressions.
Conditional statements (if, else if, else) for decision making.
Loops (for, while) for repetitive tasks. - Switch statements for multiple conditional cases.
MEDIUM
Defining functions, including parameters and return values.
Function scope, closures, and their practical applications.
Creating and manipulating arrays.
Working with objects, properties, and methods.
Iterating through arrays and objects.Understanding the Document Object Model (DOM).
Selecting and modifying HTML elements with JavaScript.Handling events (click, submit, etc.) with event listeners.
Using try-catch blocks to handle exceptions.
Common error types and debugging techniques.
HARD
Callback functions and their limitations.
Dealing with asynchronous operations, such as AJAX requests.
Promises for handling asynchronous operations.
Async/await for cleaner asynchronous code.
Arrow functions for concise function syntax.
Template literals for flexible string interpolation.
Destructuring for unpacking values from arrays and objects.
Spread/rest operators.
Design Patterns.
Writing unit tests with testing frameworks.
Code optimization techniques.
That's it I guess!
873 notes
·
View notes
Text
been a long time since I posted anything about coding, probably because I haven't been doing much of anything for a while since I had a really bad experience at my job which burned me out so bad I had to switch industries.
but I just implemented an amazing feature for my library, untwine, which is a parser generator macro enabling extremely easy parsing of any format (and it's even capable of doing context-sensitive parsing!).
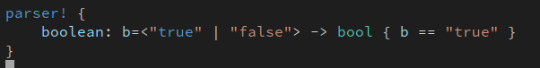
look at how a boolean parser would be defined before:

this isn't so bad, but it's duplicating the string equality check, so it will check if the string is equal to "true" twice - once when it parses the pattern, and once when converting the data in the code block.
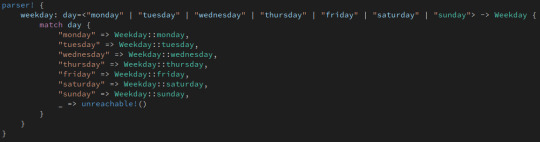
this approach also doesn't scale. in the case where you're matching weekdays, you end up needing a match statement inside your code block:

this gave me the ick for a long time because you have to repeat yourself and you have an ugly unreachable case which will trigger if you ever forget to add a case to the match statement after adding it to the pattern (which is very easy to do).
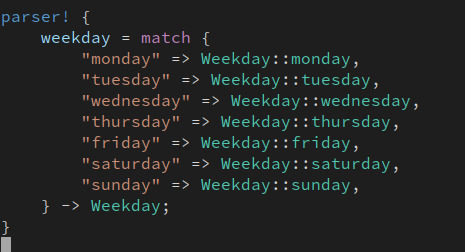
so now I've implemented a parser type which looks and acts like a match statement, allowing you to express things like that much more elegantly:

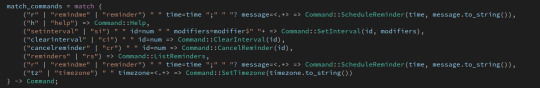
it's also extremely handy for command parsing, allowing me to express branching parsing paths that evaluate to the same type very cleanly. you can capture the values of the patterns you parse, which is perfect for grabbing arguments:

for all my 2 (± 1) followers who understand and care about parsing, you can see the full project up at https://crates.io/crates/untwine
30 notes
·
View notes
Note
So Solar Beta and Lunar Beta are the same AI but different personalities? The solar form seems more daring, I guess he would hug Y/N in the teddy bear suit without hesitation, right? Lol
Also happy Valentine's Day!
He's a single AI with a dual personality, yeah! It's as if you tell the AI to act differently under certain conditions (in coding, the most basic way to do this is to use some conditional/boolean structure). But they're not THAT different from each other, and they may appear to be two different AIs because they don't share memory, so Beta Solar would have different memories about you, if he ever met you
The Solar form is just a prototype, very poorly made, by the way. The idea of those who programmed him was that during this state, the Solar form wouldn't have access to the main memory but would store all the collected data (for future reports) in a separate, removable, and easily accessible storage to avoid mixing information. This way, everything would be more "organized," and the Solar form wouldn't be influenced by the Lunar form and vice versa. But this guy is a walking machine of bugs and errors; he overheats too much as if trying to emulate another OS with a low-performance CPU. Sometimes, he also has little control over his body and drops things, trips, or simply shuts down (if he doesn’t catch fire)
Edit: the idea was that the solar form could access the most recent memories of the Lunar to have some notion and context, but everyone forgot about this part hsushhshs
I like to play with the fact that, even though Beta refers to the type of radiation with that name, he's also a test project and has not yet reached his final form
Yes, Beta Solar would probably be less hesitant to hug teddy YN! ann maybe squeeze and kiss them a little, everything the Lunar form would have wanted but kept only in his thoughts lmao
Happy Valentine's Day to you and everyone reading this! <3
34 notes
·
View notes
Text
one finding of rotating sengen in a cave behind a waterfall is the elasticity of dcst's characters on account of they are basically video game characters. which was already obvious, but it's interesting to think about from the perspective of picking up dolls to play with rather than just passively watching the skit-laden game of snake that dcst's cast entails.
characters whose traits are their skills. sure, they have personalities, and even backstories as necessary. but their story roles are tied to their clear niches. they operate on rules and set interactions. parameters to their characterization that are like the writing equivalent of memorable, exaggerated silhouettes. they are vehicles to deliver demonstrations of science, so all the mushier nuances of their psychology (not to be confused with gen's Demonstrations Of Mentalism) are left to extrapolation.
not that they or the story of dcst itself have no Heart. dcst's writing is competent enough to include those Empathy Hooks, those Vulnerable and Relatable moments that give sufficient motivation to the characters (for being what they are in the type of storyworld that they're in). dr. stone isn't a purely mechanistic progression story in the same way that a video game isn't purely numerical and boolean variables served straight to the player.
but it is a story that is about what it's about, and by the Fandom Theory Of Gap-Filling, that means free real estate to explore narratives that are not bound to a borderline edutainment maxim of "everything is in service of showing off a facet or application of science."
(of course, that's not to say canon topic/tonal compliance isn't a factor in fanworks or even some authors' Whole Shit, but i cannot be addressing every tangential countercounterpoint or i'll be caveating in circles here.)
what i'm getting at is. there are only so many ways one can go, in the scenario of writing character-driven stories based on a source material where the extent of the ostensibly most popular character's backstory is: he's been on TV and wrote a half-assed book once. which is to say, there are so many ways one can go. the blorbo is your oyster. within reason. or not within reason. go crazy go stupid. to each their own.
and to each their own indeed. that's the fun, watching everyone's different interpretations of the same characters based on the same information. i like the way this one post frames it. studied stars in our communal observatory that is fandom.
though that's drifting out into general fandom concepts. on top of all of this basically being a long way of pointing out that these are cartoon characters from a nonsenseworld story and therefore involve some squaring the disparities when going for a different level of realism or style of character writing. which is barely a phenomenon, let alone one specific to this fandom.
but that's because this has actually been a bunch of idle musing, only short essay-like by length rather than by aiming towards any particular meaningful purpose or conclusion. :P
though if i wanted to tack on some relevance, then i might as well bring it back to the prompting topic mentioned in the first sentence and then never again:
a top question in the face of limited data for our shipping scientists is how does a notoriously unsentimental character succumb to the sentiment of romantic love?
and the answer, it turns out, is ohhh, do the people crave the gap moe. they crave it. they want to melt that boy. in whatever way that means to them, such that the result is they get to see that shaky-handed, cotton candy-handing canon soft side, but peeled open instead of rationed out into Acceptable Masculinely Stoic Intervals.
i enjoy a melting myself (i don't know if one could be a sengenner if they didn't to some degree), though i like it best when it feels earned. not because otherwise is Doing It Wrong, but because it's just more satisfying that way. but of course what feels "earned" is going to be another point of contention among All We Astronomers, and it's not something i've even necessarily identified for myself yet.
which is, again, part of the fun and what has me intrigued thinking about all this. sengen is a bouncy ball i keep throwing at the wall, and it keeps coming back to me at another angle. two characters who could fall in love in twenty subtly different equally plausible ways.
#doc rock#dcst#uhh i need a sengen tag.#hmm.#once i saw a sengen fanart with the caption “galo sengen” and that hitched itself to my mental associations for the rest of time#That Cannot Be My Sengen Tag but acknowledging the temptation is the least i can do. or i guess the most i can do.#i almost want to call them “brain boys” if not for the fact that that's too similar to [brain stem]#even though at this rate i am going to be talking about the brain boys more than i ever do about [brain stem]#how about...#mohs endpoints#get it? like hard and soft sciences? and also. stones??#WHATEVER MAN intelligibility is more of a byproduct around here anyway.
2 notes
·
View notes
Text
From Circuits to Solutions: Practical Projects to Elevate Your EE Skills
From Breadboards to Breakthroughs” encapsulates the journey of an aspiring electrical engineer as they evolve from basic circuit experiments to advanced, real-world engineering projects. Hands-on projects are essential for building practical skills, reinforcing theoretical knowledge, and preparing for professional challenges. Below is a guide to project-based learning that can help you improve your electrical engineering (EE) skills at every stage.
Beginner Projects: Building Foundations
Simple LED Circuit
What you learn: Basic circuit design, current and voltage concepts, use of resistors and LEDs.
Tools: Breadboard, jumper wires, resistors, LEDs, battery.
Battery Tester
What you learn: Measuring voltage and current, basic instrumentation, and safety practices.
Water Level Indicator
What you learn: Sensor integration, simple logic circuits, and practical applications.
Logic Gates and Digital Circuits
What you learn: Boolean logic, digital circuit fundamentals, and troubleshooting.
DIY Switch Circuits
What you learn: Circuit switching, input/output devices, and practical wiring.
Intermediate Projects: Expanding Your Skills
Infrared Security System
What you learn: Sensor-based security, signal processing, and system integration.
Digital Voltmeter
What you learn: Instrumentation, analog-to-digital conversion, and measurement accuracy.
Solar Charger
What you learn: Renewable energy concepts, power management, and circuit protection.
Motor Control Circuits
What you learn: Driving motors, pulse-width modulation (PWM), and power electronics.
Heart Rate Monitor
What you learn: Biomedical instrumentation, sensor interfacing, and signal filtering.
Advanced Projects: Real-World Breakthroughs
Smart Home Automation System
What you learn: IoT, wireless communication (Bluetooth, Wi-Fi), and system integration.
Wireless Power Transfer System
What you learn: Inductive coupling, resonant circuits, and energy efficiency.
Dual Axis Solar Power Tracker
What you learn: Mechatronics, sensor feedback, and renewable energy optimization.
Smart Energy Meter
What you learn: Real-time data monitoring, wireless communication, and energy management.
DIY Quadcopter or Drone
What you learn: Embedded systems, motor control, wireless communication, and robotics.
Why Hands-On Projects Matter
Resume Building: Practical projects demonstrate your skills to potential employers and can help you land internships or jobs
Theory Application: Projects bridge the gap between classroom learning and real-world engineering challenges.
Skill Discovery: Experimenting with different projects helps you identify your interests and strengths.
How to Get Started
Gather Basic Tools: Invest in a quality breadboard, jumper wires, resistors, capacitors, LEDs, and a multimeter.
Start Simple: Begin with basic circuits and gradually tackle more complex projects as your confidence grows.
Use Online Resources: Take advantage of tutorials, simulation tools, and open-source project guides.
Join Maker Communities: Engage with online forums, local maker spaces, and engineering clubs for support and inspiration.
Document Your Work: Keep a project journal, take photos, and share your progress on platforms like GitHub or LinkedIn.
Conclusion
Arya College of Engineering & I.T. is one of the best colleges of Jaipur, which is progressing from breadboard experiments to advanced engineering projects is a transformative process that builds both technical expertise and problem-solving confidence. By systematically advancing through beginner, intermediate, and advanced projects, you will develop a robust skill set that prepares you for the challenges and opportunities of a career in electrical engineering.
2 notes
·
View notes
Text
Date: march 7th, 2025
Alert
I believe I have made a mistake.
I was attempting to find out more information about AdvUript when one of my alerts went off. After the To Long Night, I decided to make an alert attached to the attention variable, that went off whenever someone observed the cube that wasn’t me. I figured it would make a good alert, and I could get a file id of my fellow coder.
I quickly ran the DataFile command on the id, and found its GPV. It was a few meters away, sitting in a cage, looking adorable.
Remington was being registered by the cube.
I looked through his data, finding much of it similar to my own. He had barely any Type 3 variables (variables that cause type 3 errors), and instead had what looked like huge Boolean lists. A Quick Look at the help files showed something that looked like a basic neural network.
The thing I was not expecting to find was an external reference to something labeled “AdvUript DrePLoSU 328AC3”. The help document requires credentials, but I was able to navigate to the actual file structure via the reference. When I tried to make a DataFile for that, I think I started Lagging?
What I mean by that is I could see my body moving, but I wasn’t. Like, I would lift my arm, and I could see it lift, but I was still feeling the keyboard? I fell unconscious for a bit, and when I woke up, the reference was gone. I still had access to Remingtons DataFile, but a bunch of values had been wiped. My notes were intact, fortunately.
The only other change I found was a new reference on my DataFile to “AdvUript SLoTEStp 93D3”.
I’m concerned.
Pleasantly Yours,
Tester
3 notes
·
View notes
Text
Python Programming Language: A Comprehensive Guide
Python is one of the maximum widely used and hastily growing programming languages within the world. Known for its simplicity, versatility, and great ecosystem, Python has become the cross-to desire for beginners, professionals, and organizations across industries.
What is Python used for

🐍 What is Python?
Python is a excessive-stage, interpreted, fashionable-purpose programming language. The language emphasizes clarity, concise syntax, and code simplicity, making it an excellent device for the whole lot from web development to synthetic intelligence.
Its syntax is designed to be readable and easy, regularly described as being near the English language. This ease of information has led Python to be adopted no longer simplest through programmers but also by way of scientists, mathematicians, and analysts who may not have a formal heritage in software engineering.
📜 Brief History of Python
Late Nineteen Eighties: Guido van Rossum starts work on Python as a hobby task.
1991: Python zero.9.0 is released, presenting classes, functions, and exception managing.
2000: Python 2.Zero is launched, introducing capabilities like list comprehensions and rubbish collection.
2008: Python 3.Zero is launched with considerable upgrades but breaks backward compatibility.
2024: Python three.12 is the modern day strong model, enhancing performance and typing support.
⭐ Key Features of Python
Easy to Learn and Use:
Python's syntax is simple and similar to English, making it a high-quality first programming language.
Interpreted Language:
Python isn't always compiled into device code; it's far done line by using line the usage of an interpreter, which makes debugging less complicated.
Cross-Platform:
Python code runs on Windows, macOS, Linux, and even cell devices and embedded structures.
Dynamic Typing:
Variables don’t require explicit type declarations; types are decided at runtime.
Object-Oriented and Functional:
Python helps each item-orientated programming (OOP) and practical programming paradigms.
Extensive Standard Library:
Python includes a rich set of built-in modules for string operations, report I/O, databases, networking, and more.
Huge Ecosystem of Libraries:
From data technological know-how to net development, Python's atmosphere consists of thousands of programs like NumPy, pandas, TensorFlow, Flask, Django, and many greater.
📌 Basic Python Syntax
Here's an instance of a easy Python program:
python
Copy
Edit
def greet(call):
print(f"Hello, call!")
greet("Alice")
Output:
Copy
Edit
Hello, Alice!
Key Syntax Elements:
Indentation is used to define blocks (no curly braces like in different languages).
Variables are declared via task: x = 5
Comments use #:
# This is a remark
Print Function:
print("Hello")
📊 Python Data Types
Python has several built-in data kinds:
Numeric: int, go with the flow, complicated
Text: str
Boolean: bool (True, False)
Sequence: listing, tuple, range
Mapping: dict
Set Types: set, frozenset
Example:
python
Copy
Edit
age = 25 # int
name = "John" # str
top = 5.Nine # drift
is_student = True # bool
colors = ["red", "green", "blue"] # listing
🔁 Control Structures
Conditional Statements:
python
Copy
Edit
if age > 18:
print("Adult")
elif age == 18:
print("Just became an person")
else:
print("Minor")
Loops:
python
Copy
Edit
for color in hues:
print(coloration)
while age < 30:
age += 1
🔧 Functions and Modules
Defining a Function:
python
Copy
Edit
def upload(a, b):
return a + b
Importing a Module:
python
Copy
Edit
import math
print(math.Sqrt(sixteen)) # Output: four.0
🗂️ Object-Oriented Programming (OOP)
Python supports OOP functions such as lessons, inheritance, and encapsulation.
Python
Copy
Edit
elegance Animal:
def __init__(self, call):
self.Call = name
def communicate(self):
print(f"self.Call makes a valid")
dog = Animal("Dog")
dog.Speak() # Output: Dog makes a legitimate
🧠 Applications of Python
Python is used in nearly each area of era:
1. Web Development
Frameworks like Django, Flask, and FastAPI make Python fantastic for building scalable web programs.
2. Data Science & Analytics
Libraries like pandas, NumPy, and Matplotlib permit for data manipulation, evaluation, and visualization.
Three. Machine Learning & AI
Python is the dominant language for AI, way to TensorFlow, PyTorch, scikit-research, and Keras.
4. Automation & Scripting
Python is extensively used for automating tasks like file managing, device tracking, and data scraping.
Five. Game Development
Frameworks like Pygame allow builders to build simple 2D games.
6. Desktop Applications
With libraries like Tkinter and PyQt, Python may be used to create cross-platform computing device apps.
7. Cybersecurity
Python is often used to write security equipment, penetration trying out scripts, and make the most development.
📚 Popular Python Libraries
NumPy: Numerical computing
pandas: Data analysis
Matplotlib / Seaborn: Visualization
scikit-study: Machine mastering
BeautifulSoup / Scrapy: Web scraping
Flask / Django: Web frameworks
OpenCV: Image processing
PyTorch / TensorFlow: Deep mastering
SQLAlchemy: Database ORM
💻 Python Tools and IDEs
Popular environments and tools for writing Python code encompass:
PyCharm: Full-featured Python IDE.
VS Code: Lightweight and extensible editor.
Jupyter Notebook: Interactive environment for statistics technological know-how and studies.
IDLE: Python’s default editor.
🔐 Strengths of Python
Easy to study and write
Large community and wealthy documentation
Extensive 0.33-birthday celebration libraries
Strong support for clinical computing and AI
Cross-platform compatibility
⚠️ Limitations of Python
Slower than compiled languages like C/C++
Not perfect for mobile app improvement
High memory usage in massive-scale packages
GIL (Global Interpreter Lock) restricts genuine multithreading in CPython
🧭 Learning Path for Python Beginners
Learn variables, facts types, and control glide.
Practice features and loops.
Understand modules and report coping with.
Explore OOP concepts.
Work on small initiatives (e.G., calculator, to-do app).
Dive into unique areas like statistics technological know-how, automation, or web development.
#What is Python used for#college students learn python#online course python#offline python course institute#python jobs in information technology
2 notes
·
View notes
Text
🌟 Understanding Arrays: A Beginner’s Deep Dive! 🌟
Hey Tumblr friends 👋
Today I want to break down something super important if you're getting into coding: Arrays. (Yes, those weird-looking brackets you've probably seen in code snippets? Let’s talk about them.)
So... What Exactly Is an Array? 🤔
Imagine you have a bunch of favorite songs you want to save. Instead of creating a new playlist for each song (chaotic!), you put them all into one single playlist.
That playlist? That’s what an Array is in programming! 🎶✨
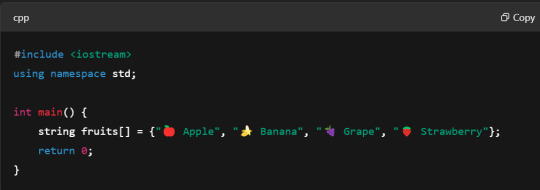
An array is basically a container where you can store multiple values together under a single name.
Instead of doing this:

You can just do:

Why Are Arrays Useful? 🌈
✅ You can group related data together. ✅ You can loop through them easily. ✅ You can dynamically access or update data. ✅ You keep your code clean and organized. (No messy variables 👀)
How Do You Create an Array? ✨
Here's a simple array:

Or create an empty array first (you must specify size in C++):

Note: C++ arrays have a fixed size once declared!
How Do You Access Items in an Array? 🔎
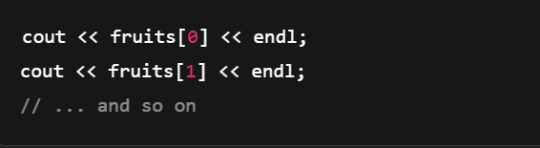
Arrays are zero-indexed. That means the first element is at position 0.
Example:

Changing Stuff in an Array 🛠️
You can update an item like this:

Looping Through an Array 🔄
Instead of writing:

Use a loop:

Or a range-based for loop (cleaner!):

Some Cool Things You Can Do With Arrays 🚀
In C++ you don't have built-in methods like push, pop, etc. for raw arrays, but you can use vectors (dynamic arrays)! Example with vector:

Quick Tip: Arrays Can Store Anything 🤯
You can store numbers, booleans, objects (structures/classes), and even arrays inside arrays (multidimensional arrays).
Example:

Real-World Example 🌍
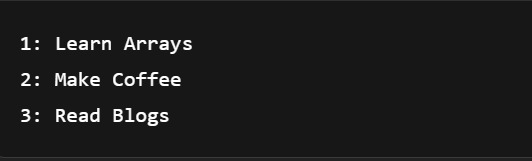
A To-Do list:

Output:

👏 See how clean and readable that is compared to hardcoding every single task?
🌟 Final Thoughts
Arrays are the foundation of so much you'll do in coding — from simple projects to complex apps. Master them early, and you'll thank yourself later!
🌱 Start practicing:
Make a list of your favorite movies
Your favorite foods
Songs you love
...all in an array!
If you liked this C++ explainer, let’s connect! 💬✨ Happy coding, coder fam! 💻🌈
2 notes
·
View notes
Text
stream of consciousness about the new animation vs. coding episode, as a python programmer
holy shit, my increasingly exciting reaction as i realized that yellow was writing in PYTHON. i write in python. it's the programming language that i used in school and current use in work.
i was kinda expecting a print("hello world") but that's fine
i think using python to demonstrate coding was a practical choice. it's one of the most commonly used programming languages and it's very human readable.
the episode wasn't able to cram every possible concept in programming, of course, but they got a lot of them!
fun stuff like print() not outputting anything and typecasting between string values and integer values!!
string manipulation
booleans
little things like for-loops and while-loops for iterating over a string or list. and indexing! yay :D
* iterable input :D (the *bomb that got thrown at yellow)
and then they started importing libraries! i've never seen the turtle library but it seems like it draws vectors based on the angle you input into a function
the gun list ran out of "bullets" because it kept removing them from the list gun.pop()
AND THEN THE DATA VISUALIZATION. matplotlib!! numpy!!!! my beloved!!!!!!!! i work in data so this!!!! this!!!!! somehow really validating to me to see my favorite animated web series play with data. i think it's also a nice touch that the blue on the bars appear to be the matplotlib default blue. the plot formatting is accurate too!!!
haven't really used pygame either but making shapes and making them move based on arrow key input makes sense
i recall that yellow isn't the physically strongest, but it's cool to see them move around in space and i'm focusing on how they move and figure out the world.
nuke?!
and back to syntax error and then commenting it out # made it go away
cool nuke text motion graphics too :D (i don't think i make that motion in python, personally)
and then yellow cranks it to 100,000 to make a neural network in pytorch. this gets into nlp (tokenizers and other modeling)
a CLASS? we touch on some object oriented programming here but we just see the __init__ function so not the full concept is demonstrated here.
OH! the "hello world" got broken down into tokens. that's why we see the "hello world" string turn into numbers and then... bits (the 0s and 1s)? the strings are tokenized/turned into values that the model can interpret. it's trying to understand written human language
and then an LSTM?! (long short-term memory)
something something feed-forward neural network
model training (hence the epochs and increasing accuracy)
honestly, the scrolling through the code goes so fast, i had to do a second look through (i'm also not very deeply versed in implementing neural networks but i have learned about them in school)
and all of this to send "hello world" to an AI(?) recreation of the exploded laptop
not too bad for a macbook user lol
i'm just kidding, a major of people used macs in my classes
things i wanna do next since im so hyped
i haven't drawn for the fandom in a long time, but i feel a little motivated to draw my design of yellow again. i don't recall the episode using object oriented programming, but i kinda want to make a very simple example where the code is an initialization of a stick figure object and the instances are each of the color gang.
it wouldn't be full blown AI, but it's just me writing in everyone's personality traits and colors into a function, essentially since each stick figure is an individual program.
#animator vs animation#ava#yellow ava#ava yellow#long post#thank you if you took the time to read lol
5 notes
·
View notes
Text
((OOC: switching to plain text for readability and since providing a plain text translation of the entire thing would have been.... way too long.))
ITS ME DATA BOY AND I AM MAKING AN ASK GAME
THE THEME OF THIS ASK GAME IS: BRANCHES OF MATHEMATICS
DISCLAIMER: THIS DOES NOT INCLUDE ALL BRANCHES OF MATHEMATICS
NUMBER THEORY: WHAT IS YOUR FAVORITE SUBSET OF POKEMON. THIS CAN BE A TYPE (EXAMPLE: WATER POKEMON) OR SOME OTHER CATEGORY (EXAMPLES: LEGENDARY POKEMON, DOGGIE POKEMON)
DIFFERENTIAL GEOMETRY: WHAT KIND OF ART DO YOU LIKE TO MAKE
RIEMANNIAN GEOMETRY: HOW FAR AWAY ARE YOU PHYSICALLY FROM YOUR FRIENDS AND FAMILY. DO YOU LIVE NEARBY AND ALSO WHY OR WHY NOT
TOPOLOGY: WHAT ABOUT YOU HAS NEVER CHANGED EVEN AS YOU GOT OLDER AND WISER
COMPLEX GEOMETRY: HAVE YOU EVER SEEN SOMETHING THAT YOU COULD NOT EXPLAIN
GROUP THEORY: WHAT KIND OF PEOPLE DO YOU LIKE TO HANG OUT WITH
LIE ALGEBRA: DO YOU LIKE TO KEEP YOUR SPACE ORGANIZED OR DO YOU LIKE TO KEEP IT A COMPLETE MESS
BOOLEAN ALGEBRA: WHAT DO YOU BELIEVE TO ALWAYS BE TRUE
MULTIVARIATE CALCULUS: WHO IS YOUR CLOSEST FRIEND AND SAY SOMETHING VERY NICE ABOUT THEM
ORDINARY DIFFERENTIAL EQUATIONS: WHAT THINGS DO YOU LIKE TO DO WHEN YOU ARE ALONE
PARTIAL DIFFERENTIAL EQUATIONS: WHAT THINGS DO YOU LIKE TO DO WITH YOUR FRIENDS
INTEGATION: WHAT IS THE GREATEST REALIZATION THAT YOU HAVE EVER HAD
GRAPH THEORY: DO YOU LIKE TO USE THE INTERNET TO TALK OR DO YOU LIKE TO STARE AT PEOPLE WHEN YOU TALK
GAME THEORY: DO YOU TAKE RISKS AND WHAT IS THE (BAD WORD INCOMING) STUPIDEST RISK YOU HAVE EVER TAKEN
PROBABILITY THEORY: DO YOU BELIEVE IN FREE WILL
REMEMBER TO BE NICE AND ALSO SEND AN ASK TO THE PERSON YOU REBLOGGED THIS FROM AND ALSO REMEMBER TO SAY THANK YOU TO DATA BOY (ME) FOR MAKING THIS
30 notes
·
View notes
Text
JavaScript
Introduction to JavaScript Basics
JavaScript (JS) is one of the core technologies of the web, alongside HTML and CSS. It is a powerful, lightweight, and versatile scripting language that allows developers to create interactive and dynamic content on web pages. Whether you're a beginner or someone brushing up on their knowledge, understanding the basics of JavaScript is essential for modern web development.
What is JavaScript?
JavaScript is a client-side scripting language, meaning it is primarily executed in the user's web browser without needing a server. It's also used as a server-side language through platforms like Node.js. JavaScript enables developers to implement complex features such as real-time updates, interactive forms, and animations.
Key Features of JavaScript
Interactivity: JavaScript adds life to web pages by enabling interactivity, such as buttons, forms, and animations.
Versatility: It works on almost every platform and is compatible with most modern browsers.
Asynchronous Programming: JavaScript handles tasks like fetching data from servers without reloading a web page.
Extensive Libraries and Frameworks: Frameworks like React, Angular, and Vue make it even more powerful.
JavaScript Basics You Should Know
1. Variables
Variables store data that can be used and manipulated later. In JavaScript, there are three ways to declare variables:
var (old way, avoid using in modern JS)
let (block-scoped variable)
const (constant variable that cannot be reassigned)
Example:
javascript
Copy code
let name = "John"; // can be reassigned const age = 25; // cannot be reassigned
2. Data Types
JavaScript supports several data types:
String: Text data (e.g., "Hello, World!")
Number: Numeric values (e.g., 123, 3.14)
Boolean: True or false values (true, false)
Object: Complex data (e.g., { key: "value" })
Array: List of items (e.g., [1, 2, 3])
Undefined: A variable declared but not assigned a value
Null: Intentional absence of value
Example:
javascript
Copy code
let isLoggedIn = true; // Boolean let items = ["Apple", "Banana", "Cherry"]; // Array
3. Functions
Functions are reusable blocks of code that perform a task.
Example:
javascript
Copy code
function greet(name) { return `Hello, ${name}!`; } console.log(greet("Alice")); // Output: Hello, Alice!
4. Control Structures
JavaScript supports conditions and loops to control program flow:
If-Else Statements:
javascript
Copy code
if (age > 18) { console.log("You are an adult."); } else { console.log("You are a minor."); }
Loops:
javascript
Copy code
for (let i = 0; i < 5; i++) { console.log(i); }
5. DOM Manipulation
JavaScript can interact with and modify the Document Object Model (DOM), which represents the structure of a web page.
Example:
javascript
Copy code
document.getElementById("btn").addEventListener("click", () => { alert("Button clicked!"); });
Visit 1
mysite
Conclusion
JavaScript is an essential skill for web developers. By mastering its basics, you can create dynamic and interactive websites that provide an excellent user experience. As you progress, you can explore advanced concepts like asynchronous programming, object-oriented design, and popular JavaScript frameworks. Keep practicing, and you'll unlock the true power of JavaScript!
2 notes
·
View notes
Text

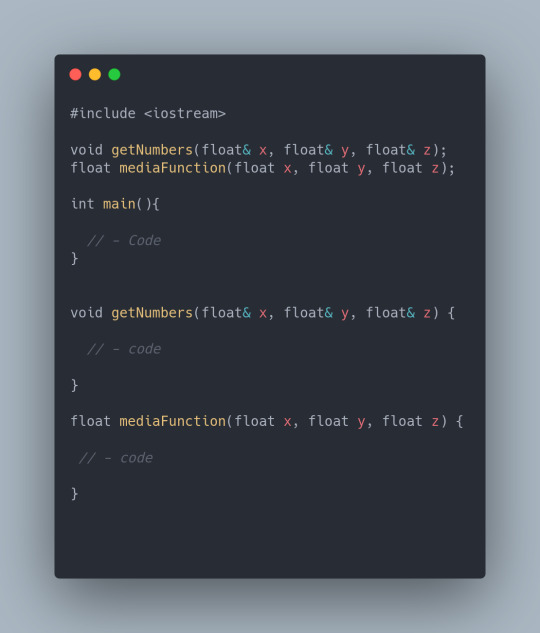
Day 5 - 100 days of code with C++
One of the main or fundamental characteristics of any programming language is Functions, but why? Because functions help us maintain order, organization, and also greatly assist in inevitable future maintenance of our code. All the dynamics of programs are carried out through functions.
What are functions ?
But what are functions? Functions are generally small pieces or parts of code that exist outside the main scope of the program, meaning they are code snippets that are called by the function's identifier (name) and also by its return type for that functionality. Therefore, they are responsible for performing a specific task in our program, such as processing a piece of data or a certain number of data that other parts of the program do not handle.
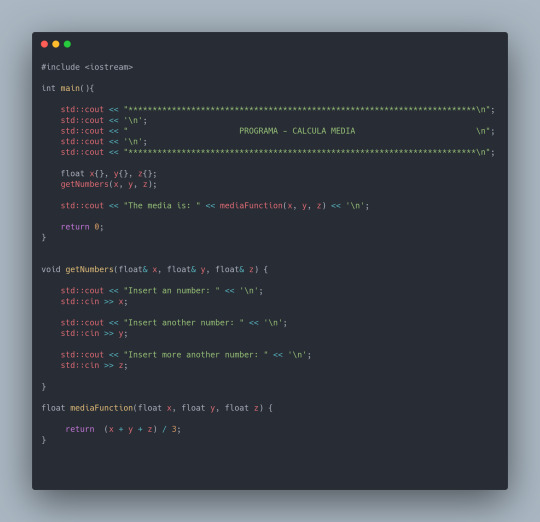
Imagine a program that requests 3 grades to calculate the student's average. Although the program is simple, you can break it down or divide it into parts for future modifications.

All functions must be specified by a type, meaning the type of data they will return. Return types in C++ basically come down to: integer, float, boolean, and void, with the latter not returning any value.
What Not to Do - Typical Errors
Do not give functions names that are not clear about their functionality. This makes the code harder to read and, consequently, more time-consuming when it comes to maintenance or corrections.
In C++, there is an order that functions must follow to avoid errors during compilation.

Notice that now the program's organization has changed. 1) Incredibly, this will result in a compilation error. Why? Because the C++ compiler does not find the function mediaFunction() - now you might be thinking, "But why, since mediaFunction() is there in main()?" For the C++ compiler, there is an order.
But how do you solve this problem in C++? There are 2 options: a) You declare the function at the beginning of the code, or b) you place the function before main. However, there is a problem with this last detail. What if another function A calls function B, and function B calls function A?
We would have the same problem again. Therefore, what must be done is to declare a prototype of the function at the beginning.

Conclusion:
From the little shown here about functions, it is clear that this is a fundamental skill for anyone aspiring to be a good programmer. I tried not to go into too many details because the intention is not to be a course on how to create, but at least to make it a little clear about the fundamental aspect of functions within any code.
19 notes
·
View notes