#Fast website design
Explore tagged Tumblr posts
Text
HTML Website Development by Hashtechy – Custom, Fast Sites for Your Business
Hashtechy builds HTML websites that are quick, reliable, and made to fit your business. We design clean, professional sites that work well on phones, tablets, and computers. Whether you’re starting a new website or giving your current one a fresh look, our team helps you create a strong online presence that makes it easy for customers to find and trust you.
#HTML web development#Custom business websites#Fast website design#Responsive site building#Professional web services
0 notes
Text
How to Improve Website Loading Speed and Boost Conversions

Website loading speed is a crucial factor in user experience, SEO, and conversion rates. Studies show that 53% of users abandon a site that takes longer than three seconds to load. Additionally, Google considers page speed as a ranking factor, meaning slow websites are less likely to appear in search results.
If your website is sluggish, you’re losing potential customers. But don’t worry! This guide will walk you through actionable steps to reduce website load time and enhance your conversions.
Why Website Loading Speed Matters
Better User Experience – A fast website keeps users engaged and encourages them to explore further.
Higher SEO Rankings – Google’s Core Web Vitals emphasize speed and responsiveness.
Increased Conversions – Amazon found that a 100ms delay in website loading speed can reduce conversions by 1%.
Lower Bounce Rate – Pages that load within 2 seconds have a 9% bounce rate, while those taking 5 seconds see a 38% bounce rate.
How to Reduce Website Load Time and Boost Speed
1. Optimize Images and Media
Images often make up 60-70% of a webpage’s total weight. To optimize them:
Use formats like WebP or JPEG 2000 instead of PNGs.
Compress images using tools like TinyPNG or ImageOptim.
Implement lazy loading so images load only when they come into view.
2. Enable Browser Caching
Browser caching stores static files (CSS, JavaScript, images) on a user’s device, so they don’t have to reload everything when revisiting the site. Use caching tools like W3 Total Cache or WP Rocket for WordPress.
3. Minimize HTTP Requests
Each HTTP request adds loading time. Reduce them by:
Combining CSS and JavaScript files.
Using CSS sprites for images.
Removing unnecessary third-party scripts.
4. Use a Content Delivery Network (CDN)
A CDN distributes content across multiple servers worldwide, reducing latency and improving website loading speed. Popular CDNs include Cloudflare, Amazon CloudFront, and Akamai.
5. Optimize Server Response Time
Choose a reliable website design agency in Delhi to ensure your hosting environment is optimized.
Use a fast and reliable hosting provider like Kinsta, WP Engine, or SiteGround.
Reduce server response time by optimizing databases and reducing bloat.
6. Enable Gzip Compression
Gzip compression reduces the size of HTML, CSS, and JavaScript files by up to 70%. Enable it via .htaccess or use plugins like Brotli Compression.
7. Implement AMP (Accelerated Mobile Pages)
AMP enhances website loading speed on mobile devices, improving rankings and user experience.
8. Optimize CSS and JavaScript
Minify CSS and JS using tools like CSSNano and UglifyJS.
Defer non-essential JavaScript to prevent render-blocking.
9. Reduce Redirects
Excessive redirects cause unnecessary delays. Use 301 redirects sparingly and eliminate outdated redirects.
10. Monitor Performance Regularly
Use Google PageSpeed Insights to analyze performance.
Track improvements with GTmetrix and Pingdom.
How to Instantly Improve Website Loading Speed
Compress images and enable lazy loading.
Use a Content Delivery Network (CDN).
Enable browser caching.
Minify CSS, JavaScript, and HTML files.
Reduce HTTP requests and avoid unnecessary redirects.
Conclusion
Improving website loading speed is essential for better rankings, higher conversions, and an enhanced user experience. If you’re struggling with slow load times, consider working with a website design agency in Delhi that specializes in speed optimization.
Let iWrite India Optimize Your Website
At iWrite India, we specialize in website optimization, design, and digital marketing to ensure your site loads at lightning speed. Don’t let slow speed hurt your conversions—contact us today and boost your online presence!
FAQs About Website Loading Speed
1. How does website loading speed affect SEO rankings?
Google considers page speed as a ranking factor. A slow website reduces dwell time and increases bounce rates, negatively impacting SEO.
2. What is an ideal website loading speed?
The recommended website loading speed is under 2 seconds. Faster sites provide a better user experience and lead to higher conversions.
3. How can I test my website loading speed?
You can analyze website loading speed using tools like Google PageSpeed Insights, GTmetrix, and Pingdom.
4. What is lazy loading, and how does it help?
Lazy loading defers the loading of off-screen images and videos until they are needed, reducing initial load time and improving performance.
5. Why should I use a Content Delivery Network (CDN)?
A CDN distributes content across multiple servers, reducing latency and improving load speeds for users across different geographic locations.
#website loading speed#reduce website load time#website design agency in Delhi#website speed optimization#improve site performance#SEO ranking factors#fast website design
0 notes
Text











???? gifset//pansycore??
not sure what to call this, if even an aesthetic.... anyways- *throws the gifs at u and runs away*
((check out my new gumroad i made for my html themes>.<))
#webcore#web graphics#old web graphics#carrd graphics#rentry decor#carrd resources#neocities#animated gif#gifset#gif#fast gif#pixel gif#rentry gif#transparent gif#gift#anime gif#flashing cw#flashing gif tw#cw flashing#carrd inspo#transparent pngs#cute pngs#aesthetic pngs#random pngs#transparent png#pngimages#png#web resources#web design#website
106 notes
·
View notes
Text
AZAYAKA MURASAKI IMPULSE DESIGN

Azayaka Murasaki IMPULSE will be releasing soon :] HUGE THANKS TO @lunozapp FOR DRAWING HIS VB ART all information about his soon to release voice bank can be found here.
#utau#utau voicebank#utauloid#original utau#oc#not my art#friends art#his bank should be releasing sometime in the next few weeks depending on when his oto gets adjusted and how fast i can get a demo reel made#me a day later realizing that luno just drew the boy and didnt actually design him#design credits go to me kiwi pinpoints and demo. you'd know that if you checked his supa cool website
24 notes
·
View notes
Text

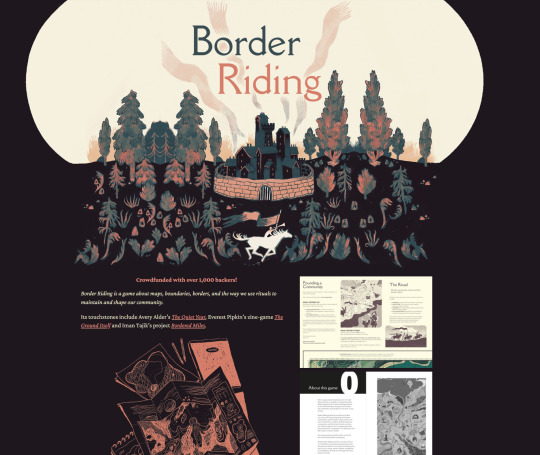
Working on the Border Riding itch page while I wait for feedback to come in on a freelance project :3
Been picking at it for days with a warm cream background and it just wasn't working. I've tried flipping things and going with a dark aubergine background instead!
#indie ttrpg#border riding#common riding#ttrpg#itch.io#digital art#getting the banner image and border to sync up consistently was such a bitch#why is itch so finnicky to design for#it's like learning to ride a bike for the first time#but every time#I could make like 20 itch pages look really good right now#when I need to make another page in 7 months time i will have forgotten#all of this (itch) was for nothing#design fast learn nothing leave a pretty website
76 notes
·
View notes
Text




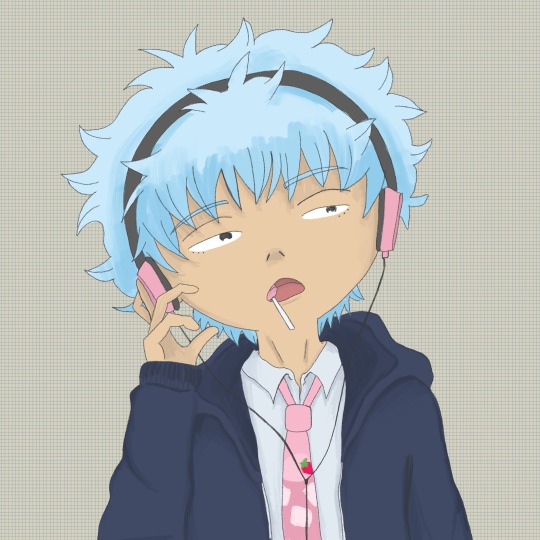
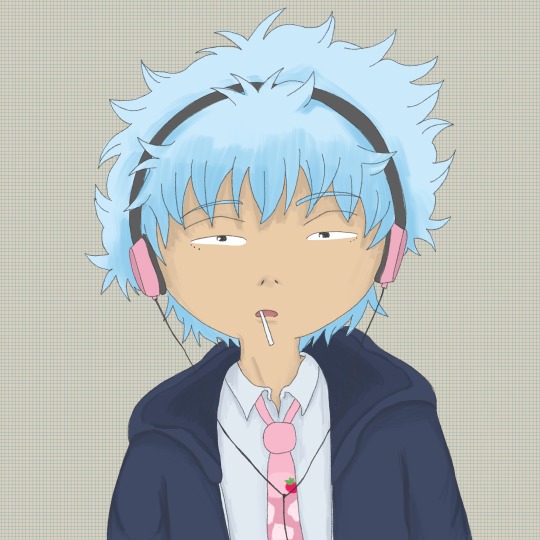
Gin: What's this? Yearbook photo day? Art director/graphic designer: Boss wants to update the website photos. Gin: Why bother? They'll end up hiding mine anyway. Art director/graphic designer: Look, I don't know. I'm just trying to do my job. Please don't land me more in trouble with HR. Gin: ... Gin: Okay, what do you want me to do. Art director/graphic designer: No worries, I had it while talking to you. Gin: ...
[Id. Gintama fanart. Four panels of Gintoki in his salary men AU persona, wearing headphones and a lollipop in his mouth. He's looking increasingly annoyed in each panel. End Id.]
#gintama#gintama fanart#my art#sakata gintoki#salary men AU#office worker AU#found this series of yearbook like photos probably from a drama on ponterest#for now let's say i'm the designer but I already know who to give my shitty job#i just want to introduce Kagura first#got a little carried away with this one i mean i thought it was gonna be a fast doodle#i mean look at the time#look a his tieeeeeeeeeeeeeee in full color#the website photos saga continues
9 notes
·
View notes
Text
panic! at the disco? did you mean

#ooc#a) someone rolled by blasting this song so it came to my head again but#b) i've had this joke in mi skull for 5 years and i keep forgetting to make the post#in other news 2 of the sites i made for work went live today and i am now realizing that i have become the sole website builder in the org#i am scheming on how to make this into a new title and/or a pay raise#real talk i'm just making squarespace sites which anyone can do! but i do it fast n good so [gestures vaguely]#in other other news this has prompted me to consider updating my graphic design website because it's still in teh old version of squarespac#..........Much To Think About................#this is just how i give y'all updates i guess
6 notes
·
View notes
Text
WHY IS THE ASK BUTTON RIGHT NEXT TO THE FOLLOW/UNFOLLOW BUTTON

#sometimes I have to question website and app design choices#bro I click things too fast. half the time I end up fucking reporting people by accident on other apps too#stop putting those buttons so close together
4 notes
·
View notes
Text

🚀 Attention Business Owners!
Are you struggling with your WordPress site’s performance? 🖥️📱
Let The Big Shoutout help you optimize your website for lightning-fast speeds and top-notch responsiveness, especially on Google PageSpeed Insights for Mobile. 🔧✅
🎯 What we do:
• Boost your site speed
• Enhance mobile-friendliness
• Improve user experience across all devices
Don’t let a slow website hold you back! 💼💻
📩 WhatsApp us now: Click Here
👉 Get your WordPress site performing at its BEST!
#wordpress expert#website optimization#page speed insight#mobile friendly design#website speedboost#user experience design#web performance#seo optimization#local business growth#website consultant#web dev solutions#digital marketing#wordpress services#mobile optimization#fast load website
3 notes
·
View notes
Text
Dream Site Pro Review - Good or Bad?
In today’s digital age, having a strong online presence is not just an option, but a necessity. Whether you’re a small business owner, a freelancer, or an entrepreneur, your website is your digital storefront, the place where first impressions are made and lasting relationships are built. But let’s face it—building a professional, eye-catching website can be a daunting task, especially if you’re not a tech wizard. Enter Dream Site Pro, the game-changing platform designed to simplify website creation with the power of AI.
What is Dream Site Pro?
Dream Site Pro is a revolutionary AI-powered tool that allows anyone to create stunning, professional WordPress websites in just minutes. Whether you’re an experienced web designer or a complete beginner, Dream Site Pro provides the tools and templates you need to bring your vision to life without the headaches of coding or design complexities.
How Does It Work?
Dream Site Pro’s magic lies in its simplicity and AI-driven features. Here’s a step-by-step look at how it works:
1. Select a Theme: Start by choosing from over 200 beautifully designed templates, organized into more than 30 niches. Whether you’re looking to create a site for a coffee house, a travel blog, or a dental clinic, there’s a template that fits your needs.
2. Customize with Ease: With the intuitive drag-and-drop editor, you can easily tweak the layout, colors, fonts, and other design elements to match your brand. The AI tools also offer suggestions to enhance your site’s appearance and functionality, ensuring it looks professional and is user-friendly.
3. Enhance with Features: Dream Site Pro comes packed with built-in features like call-to-action management, Google Maps integration, and social media tools to boost engagement. For e-commerce needs, the seamless WooCommerce integration allows you to set up an online store effortlessly.
4. Publish and Optimize: Once you’re happy with the design, you can publish your site with a single click. Dream Site Pro handles all the technical details, ensuring your website is fast, secure, and optimized for SEO.
5. Manage and Grow: The platform includes advanced lead management and analytics tools, helping you track performance and refine your strategies. Plus, with the built-in autoresponder integration, you can automate your email marketing to nurture leads and drive conversions.
Why Choose Dream Site Pro?
AI-Powered Efficiency: Dream Site Pro leverages AI to simplify and accelerate the web design process. From automatic SEO optimization to compliance with ADA and GDPR regulations, the AI handles it all, letting you focus on what matters most—your business.
Cost-Effective Solution: Forget about expensive developers or recurring monthly fees. Dream Site Pro offers a one-time payment for lifetime access, making it a budget-friendly choice for entrepreneurs and small business owners.
Versatility and Customization: With a wide range of templates and customization options, Dream Site Pro is versatile enough to cater to any industry or niche. The drag-and-drop editor and AI enhancements ensure that your site is not only unique but also highly functional.
Commercial Licensing: Looking to expand your business? Dream Site Pro comes with a commercial license, allowing you to create and sell unlimited websites to clients. It’s a fantastic opportunity for freelancers and agencies to boost their revenue.
Comprehensive Support and Training: Dream Site Pro provides extensive training resources and dedicated customer support to help you every step of the way. Whether you’re setting up your first website or managing multiple client projects, you’re never alone.
Real Success Stories
Dream Site Pro isn’t just another web design tool—it’s a catalyst for success. Take Sarah, for example, who skyrocketed her website traffic by 200% after switching to Dream Site Pro’s AI-powered designs. Or John, who saw a 300% increase in revenue within three months of using the platform. These are just a few examples of how Dream Site Pro is transforming businesses and lives.
Conclusion
In a world where digital presence is key to success, Dream Site Pro offers an unparalleled solution to web design challenges. It’s more than just a tool; it’s a partner in your entrepreneurial journey, empowering you to create stunning websites with ease and efficiency. Ready to take your online presence to the next level? Discover the power of AI with Dream Site Pro today and watch your business soar.
So why wait? Unleash your creativity and build your dream website with Dream Site Pro now. Your digital future awaits!
#dreamsitepro#dreamsiteproreview#dreamsiteprooto#AIpoweredwebsitebuilder#dreamsiteprobundle#dreamsiteprocouponcode#dreamsiteprobonuses#WordPresswebsitetemplates#easywebsitecreationtool#Bestwebsitebuilder2024#Draganddropwebsiteeditor#Affordable web design software#SEO optimized website builder#AI-driven web design tool#One-time payment website builder#Small business website builder#Professional website templates#Fast website creation tool#Website builder for beginners#Best WordPress themes 2024#E-commerce website builder#AI website design software#Website builder with lead management#AI tools for web design#Commercial license website builder#Customizable website templates
2 notes
·
View notes
Text

Burger Restaurant Website / Дизайн Сайта Ресторана Быстрого Питания
Тёплый, сочный дизайн сайта для Бургерной!
Portfolio: https://www.behance.net/ilyafltv
#webdesign#web#design#fast food#restaurant#landing#website#tasty#кафе#сайт#создание сайтов#лендинг#graphic design#фастфуд#бургер#burger#вкусная еда
3 notes
·
View notes
Text
Why You Need a Professional Website in 2025: And Where to Get One Built Affordably
In an increasingly digital world, having a professional website is no longer optional—it’s essential. Whether you're a freelancer, entrepreneur, small business owner, or content creator, a strong online presence is key to building credibility, reaching customers, and growing your brand.
If you're looking for a reliable, affordable way to get your website developed professionally, we highly recommend checking out this excellent Fiverr gig by Faraz Ahmad, where you can get a high-quality business, blog, portfolio, or eCommerce site built quickly and affordably.
In this article, we’ll cover:
Why having a professional website matters in 2025
The key features every modern site needs
Common website development mistakes
How to choose the right developer
Why Faraz Ahmad’s Fiverr gig is an ideal solution
Why Your Business Needs a Website in 2025
A website is your digital storefront. Even if you operate primarily offline, people still search online before making buying decisions. Here's why a website matters more than ever:
1. First Impressions Count
Customers make judgments within seconds of landing on your site. A well-designed website makes your business appear professional, trustworthy, and competent.
2. Available 24/7
Your website works around the clock—answering questions, showcasing your work, generating leads, and even making sales while you sleep.
3. Control Over Branding
Social media platforms are great, but they limit customization. A website gives you full control over your brand, layout, message, and user experience.
4. Boosts Credibility
Customers expect every serious business to have a website. Not having one is often seen as a red flag.
5. Enables Marketing and SEO
With a website, you can use content marketing, search engine optimization (SEO), and digital ads to grow your audience and increase revenue.
Types of Websites You Can Build
Depending on your goals, the type of website you need may vary. The good news? Faraz Ahmad’s gig supports multiple site types, including:
🏢 Business Website
A sleek site that showcases your services, highlights testimonials, and helps convert visitors into clients.
🧳 Portfolio Website
Perfect for designers, developers, writers, or photographers who want to showcase their best work.
✍️ Blog or Personal Website
Ideal for content creators, authors, or thought leaders looking to publish articles and grow an audience.
🛒 Online Store (eCommerce)
Complete with product listings, shopping cart functionality, payment gateways, and inventory management.
No matter your niche, you can get a stunning, responsive, and fast-loading site by hiring an expert like Faraz Ahmad on Fiverr.
Must-Have Features of a Modern Website
If you're building a site in 2025, you need more than just pretty pages. Here’s what today’s websites must include: FeatureWhy It’s ImportantResponsive DesignMust look great on all devices (mobile, tablet, desktop)Fast Load TimeUsers leave if a site takes more than 3 seconds to loadSEO OptimizationHelps your site rank on Google and attract free trafficClear Call-to-ActionsGuides visitors toward taking action (contact, buy, subscribe)Security (HTTPS)Builds trust and protects sensitive user dataCMS IntegrationAllows you to manage and update content easilyContact Forms & MapsMakes it easy for users to reach you or find your locationAnalytics SetupTrack visitors, performance, and conversion rates
When you order from this Fiverr gig, you’ll get a site that includes all these essentials—professionally implemented.
DIY vs. Hiring a Professional Developer
While there are drag-and-drop website builders out there, they have serious limitations: DIY Website BuilderHiring a Professional DeveloperLimited design optionsCustom designs tailored to your brandOften slow and bloatedOptimized for performanceSEO limitationsSEO best practices built-inTime-consuming setupDeveloper handles everythingExtra costs for featuresAll-in-one package, no hidden fees
If you want a site that looks professional, ranks well, and performs reliably, hiring a developer is the smarter long-term investment. That’s where Faraz Ahmad’s gig comes in—offering affordable development with professional polish.
What Makes This Fiverr Gig Stand Out?
There are thousands of website developers online. So why choose this particular gig?
✅ Proven Track Record
Faraz Ahmad has strong reviews and a portfolio showcasing a variety of business, blog, and eCommerce sites.
✅ Versatility
Whether you need a WordPress site, an HTML/CSS/JS build, or an eCommerce store with WooCommerce or Shopify, he can do it all.
✅ Full Customization
Unlike template-based builders, this gig offers tailored design that reflects your brand identity.
✅ Speed and Communication
Projects are delivered on time, and Faraz maintains clear, prompt communication throughout the process.
✅ Budget-Friendly Packages
Whether you're a solo freelancer or an established business, there’s a pricing tier that works for you.
Explore the full offering here: https://www.fiverr.com/farazahmad307/develop-professional-website-for-your-business-portfolio-blog-or-online-store
Common Website Development Mistakes to Avoid
Don’t let your new site fall victim to rookie errors. Here are some pitfalls a professional developer will help you avoid:
Cluttered Design A busy homepage overwhelms users. A clean layout with strategic use of whitespace improves UX.
Ignoring Mobile Users Over 60% of web traffic comes from mobile devices. If your site isn’t mobile-friendly, you're losing visitors.
No Clear CTA A site without clear direction leads to high bounce rates. Guide your visitors to take action.
Slow Load Speed Unoptimized images, poor hosting, or messy code can hurt your performance—and your Google rankings.
Not Setting Up Analytics Without data, you can’t improve. A developer will ensure Google Analytics is properly installed.
Working with someone like Faraz Ahmad on Fiverr ensures your site avoids these common traps from day one.
How the Website Development Process Works
Here’s what to expect when you order a custom site from Fiverr:
Initial Consultation You’ll share your requirements, goals, and examples of websites you like.
Design Mockups Based on your brand, preferences, and niche, the developer may provide initial design concepts.
Development Phase The backend and frontend are built, including layout, images, contact forms, and integrations.
Review and Revisions You’ll be able to review the work and request changes before final delivery.
Launch and Handover Once approved, the site is published, and you’ll receive login credentials and instructions.
For a smooth and transparent process from start to finish, we recommend this trusted Fiverr gig.
Client Testimonials
Many users have had great experiences working with Faraz. Here are some snippets from real reviews:
“Professional and responsive throughout the project. The site looks amazing and functions perfectly. Highly recommend!”
“Delivered exactly what I wanted, on time, and with better quality than expected. 10/10!”
“Faraz helped me build my first online store. The process was stress-free and the results were great.”
Final Thoughts
In a digital-first world, your website is your most important asset. It’s how people find you, trust you, and decide to do business with you. Don’t settle for DIY templates or half-baked designs. Invest in a site that reflects your professionalism and drives real results.
Whether you're launching a new business, building your personal brand, or starting an online store, you don’t need to break the bank or hire a big agency. This Fiverr gig by Faraz Ahmad gives you a cost-effective, high-quality solution built to your exact needs.
Start your journey to a better website today. 👉 Click here to view the gig and get started
#professional website development#business website design#portfolio website builder#blog website developer#online store website#affordable website developer#Fiverr website development#custom website design#website for small business#responsive website design#WordPress website developer#eCommerce website setup#freelance web developer#website design services#mobile-friendly website#SEO-friendly website#personal website creation#website redesign service#fast website development#modern website layout#WebsiteDevelopment#BusinessWebsite#PortfolioWebsite#OnlineStore#WebDesign#FiverrGig#FreelanceDeveloper#CustomWebsite#WordPressDeveloper#EcommerceWebsite
0 notes
Text
Deiago Hero Section
Key Features
| LIVE DEMO | BUY NOW |

Perfect Responsiveness
Fully responsive layout optimized for all screen sizes
Mobile-first design with media queries for smooth adaptability
Flexible structure that adjusts to any container or section
Glossy & Modern Design
Elegant glossy background with soft gradient touches
Calming color palette for a professional look
Subtle floating elements with smooth CSS animations
Easy to Customize
Simple structure for quick edits to image, text, and layout
Clear placeholders for product visuals
Works effortlessly with any industry or niche
Modern UI Components
Animated product card with 3D tilt effect (pure CSS)
Stylish gradient buttons with interactive hover states
Feature icons designed for clarity and visual engagement
Performance-Optimized
Lightweight, clean HTML and CSS for faster loading
Efficient animation without extra libraries
Well-organized code, easy to maintain and extend

How to Use:
Just copy and paste the code into your project. Replace the image URL, text, and links as needed — and you're ready to go. Perfect for SaaS, product landing pages, or modern business websites.
. . . . .
#hero section#responsive hero#glossy hero#css hero section#html css landing section#animated hero#ui design#front-end#website template#product showcase#3d tilt effect#modern hero#easy customization#web design#mobile first#neifex#neifex store#html css template#landing page design#website header#animated ui#ui components#creative section#fast loading section#clean code#modern web layout#developer resources#ready to use section#css animation#website hero
0 notes
Text
Five Common Reasons Your Website is Sluggish and How I Fixed Mine
[et_pb_section fb_built=”1″ _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_row _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_column type=”4_4″ _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_text _builder_version=”4.27.4″ _module_preset=”default” hover_enabled=”0″ global_colors_info=”{}”…
#BigCommerce#blog traffic#brand authority#brand mentions#breadcrumb schema#clean code SEO benefits#domain authority#fast Shopify themes#fast-loading websites#faster site#improve Shopify load time#keyword optimization#minimal HTML markup#mobile-friendly design#on-page SEO#online presence#organic traffic#page speed optimization#position attribute#rank higher#rich results#schema markup#search engine indexing#search engine rankings#semantic HTML#Shopify#Shopify lazy loading#Shopify load speed#Shopify minify CSS#Shopify mobile optimization
0 notes
Text
HTML Website Development | Hashtechy | Custom and Fast Websites for Your Business
Hashtechy builds HTML websites that are quick to load, secure, and designed to match your business. We create sites that look great on phones, tablets, and computers, and are easy to keep updated. Whether you’re launching a new website or giving your current one a fresh look, we deliver solutions that help your business shine online.
#HTML website development#Custom web design#Fast website creation#Responsive site building#Business web services
0 notes
Text
Craft a Dynamic Website with Condimentum Robust WordPress Theme
Whether you’re a business owner, freelancer, or creative professional, the Condimentum Robust WordPress Theme by SKT Themes offers a versatile solution for building a standout website. This multipurpose theme blends sleek design with powerful functionality, making it ideal for corporate sites, portfolios, or e-commerce platforms. Its robust structure ensures a seamless and engaging user experience.
What Sets Condimentum Apart?
The Condimentum Robust WordPress Theme is designed to meet diverse website requirements. Its clean, lightweight code ensures fast page loading, which is critical for user retention and search engine rankings. The theme is fully responsive, adapting effortlessly to all devices, from desktops to mobile phones. With WooCommerce compatibility, you can easily create an online store or offer premium services.
The one-click demo import feature streamlines the setup process, enabling you to launch your site quickly. The theme’s SEO-optimized structure helps your site rank higher in search results, attracting organic traffic. Whether you’re building a business website, portfolio, or blog, Condimentum offers the flexibility to create a professional online presence.
Key Features for Your Website
The Condimentum Robust WordPress Theme is packed with features to enhance functionality and engagement. Its customizable layouts allow you to create unique pages for services, blogs, or portfolios. The theme supports advanced contact forms and social media integration, helping you connect with your audience. Compatibility with page builders like Elementor enables drag-and-drop customization, eliminating the need for coding.
The built-in slider highlights your products, services, or featured content, grabbing visitors’ attention. The theme also supports multilingual plugins, making it easy to reach international audiences. With clean code and optimized performance, Condimentum delivers a smooth browsing experience, keeping users engaged and reducing bounce rates.
Advantages for Your Digital Presence
The Condimentum Robust WordPress Theme provides a competitive advantage for your website. Its user-friendly dashboard simplifies content management, from blog posts to product listings. The theme’s SEO optimization ensures your site appears in search results, driving more visitors. Its mobile-friendly design caters to users browsing on smartphones, which is crucial for modern audiences.
Customize colors, fonts, and layouts to create a unique brand identity. Add sections for client testimonials, team bios, or project showcases to build trust. WooCommerce support lets you sell products or services directly, opening new revenue streams. The theme’s security features protect your site and user data, enhancing your credibility.
Tips to Optimize Your Website
To maximize the Condimentum Robust WordPress Theme, focus on creating engaging content that reflects your brand. Publish blog posts, guides, or case studies to establish expertise in your field. Use high-quality images and strong calls-to-action to drive user interaction. Keep your site updated with fresh content to boost SEO and retain visitors.
Add social media sharing options to expand your content’s reach. Leverage the theme’s multilingual features to target global markets. Use analytics plugins to monitor site performance and refine your strategy. By pairing Condimentum’s robust tools with a strategic approach, you can create a thriving online presence.
Final Thoughts
The Condimentum Robust WordPress Theme is a dynamic and versatile solution for building a professional website. Its responsive design, SEO-friendly structure, and customization options make it perfect for businesses, freelancers, or creatives. Whether you’re starting fresh or enhancing an existing site, Condimentum delivers the tools to succeed. Launch your website today and take your brand to new heights.
#robust WordPress theme#durable WordPress theme design#solid performance website template#stable WordPress theme layout#high-performance WordPress theme#premium robust WordPress template#secure and fast WordPress theme#responsive robust website theme#powerful WordPress business theme#modern robust WP theme design#flexible and stable WordPress theme#enterprise-ready WordPress theme#multi-industry WordPress layout#robust WooCommerce template#WordPress theme for heavy content#reliable WordPress business site#sturdy corporate WordPress theme#strong framework WordPress theme#lightweight robust website theme#resilient WordPress template
0 notes