#mobile-friendly design
Explore tagged Tumblr posts
Text
Five Common Reasons Your Website is Sluggish and How I Fixed Mine
[et_pb_section fb_built=”1″ _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_row _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_column type=”4_4″ _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_text _builder_version=”4.27.4″ _module_preset=”default” hover_enabled=”0″ global_colors_info=”{}”…
#BigCommerce#blog traffic#brand authority#brand mentions#breadcrumb schema#clean code SEO benefits#domain authority#fast Shopify themes#fast-loading websites#faster site#improve Shopify load time#keyword optimization#minimal HTML markup#mobile-friendly design#on-page SEO#online presence#organic traffic#page speed optimization#position attribute#rank higher#rich results#schema markup#search engine indexing#search engine rankings#semantic HTML#Shopify#Shopify lazy loading#Shopify load speed#Shopify minify CSS#Shopify mobile optimization
0 notes
Text
Elevate Your Website with These SEO-Friendly Web Design Tips
Creating a website that stands out in search engine results requires more than just aesthetics. It’s about blending technical precision with user-focused design. When done right, this approach can significantly boost your site’s visibility and performance. Search engines prioritize websites that load quickly and offer a seamless experience. For instance, pages that load within 2 seconds have a…
#Content hierarchy#Internal linking strategy#Meta tags optimization#Mobile-friendly design#On-page SEO#Search engine optimization strategies#SEO-friendly design#User experience optimization#Web design tips#Website navigation
0 notes
Text
How to identify when it's time for a Website Revamp
Imagine walking into a party dressed as last year’s Halloween costume—awkward, right? If your branding has evolved and your website hasn’t kept up, that’s your cue for a website revamp. Branding isn’t just a snazzy logo; it’s the voice, vibe, and values your business presents to the world.

#Website Revamp#Website Redesign#Digital Transformation#Digital Marketing Strategy#Outdated Websites#Website Optimization#Website Trends#Business Website Tips#Website Performance#SEO Best Practices#Mobile-Friendly Design#Modern Web Design Trends
0 notes
Text
#app development#Mobile Optimization#Website Speed Optimization#Responsive Design#User Experience (UX)#Mobile Navigation#Content Delivery Networks (CDN)#Mobile-Friendly Design#Performance Analytics#Mobile Testing#Mobile SEO
1 note
·
View note
Text
Improving Website Speed for Better User Experience and SEO
Did you know Google has used page speed for SEO since 20101? A one-second delay can lead to a seven percent drop in conversions, Google says1. Over a quarter of users leave if a page takes more than three seconds to load, hurting your bounce rate1. Making your website faster is key for a better user experience and higher search rankings. Key Takeaways Website speed optimization is essential for…
#Mobile-Friendly Design#Page Load Speed#Search Engine Rankings#SEO Performance#Site Speed Optimization#User Experience Enhancement#Website Loading Time
0 notes
Link
Berikut adalah beberapa langkah dan tips untuk mengoptimasi website agar mobile-friendly atau memudahkan penggunan pengguna di perangkat apapun.
0 notes
Text
Unlocking Success: How Professional Ecommerce Design Boosts Business

Many brain-storming questions might be revolving around your grey cell and you might be looking for best possible solutions. Well, the best option is to get in touch with some skilled web professionals who are able to provide quality ecommerce web design services as per your business requirements.
#Web development agency#E-commerce solutions#Responsive design#SEO optimization#Web design trends#Mobile-friendly design#Custom website development
0 notes
Text
The Growth of Low-Code/No-Code App Development
This is about a new way to make mobile app development services called Low-Code/No-Code. It's much easier than before, even for beginners. In the past, only experts who knew special coding languages could make apps, making it expensive and slow.
Now, with Low-Code/No-Code, you don't need to be a coding expert. These tools have simple drag-and-drop features, and you can create apps even if you only know a bit about technology. This makes it possible for more people to create their own apps, making the process fair for everyone.
Low-Code/No-Code has some benefits:
Cost Savings: It's much cheaper to use these platforms compared to traditional ways. You don't need as many professional developers, so businesses can make apps for less money.
Faster Development: These platforms are visual, and they have ready-made parts, so making an app is quicker. This lets companies get their apps to people faster and helps with marketing.
Useful for Developers: Even professional developers find these platforms helpful. They can quickly make prototypes, saving time in the early stages of development.
Focus on Hard Stuff: These platforms handle the easy stuff, so professional developers can focus on the hard parts like complex features and keeping the app secure.
Low-Code/No-Code is also good for:
Making Apps Look Nice: It makes designing the look of the app easy and user-friendly.
Testing Ideas Quickly: You can try out new ideas and fix problems faster.
Keeping Apps Updated: It's easier to keep apps up to date and fix problems with these platforms.
Smart Marketing: It encourages companies to try new ideas and make plans to reach their audience.
However, there are some limitations:
Not for Very Complex Apps: These platforms might not be great for super complex apps that need a lot of customization.
Tied to Specific Companies: If you use these platforms, you might become too dependent on one company, which could cause problems later.
Security Concerns: There could be security issues, so companies need to be careful and check the security of the platform they choose.
In conclusion, Low-Code/No-Code is a good option for many people and businesses. It makes creating apps faster and easier. But, it's not a total game-changer, and there are some things to watch out for. Make sure to understand its limits and think about your project carefully before using it.
#Low-Code/No-Code#website development#mobile app development#ui ux design#responsive website#business#coding#user experience#web design#marketing#mobile-friendly design
0 notes
Text
Improve Your Online Presence in Himachal Pradesh with Skilled Website Design Services.
Customized Solutions: We believe in creating websites that reflect the unique essence of your brand. Our team of expert designers works closely with you to understand your business goals and develop a tailor-made website that sets you apart from the competition.
Responsive Design: With the increasing use of mobile devices, having a responsive website is non-negotiable. Our websites are designed to seamlessly adapt to any screen size, ensuring a consistent user experience across all devices.
SEO Optimization: A beautiful website is ineffective if it doesn't rank well on search engines. Our websites are optimized for search engines, helping you climb the ranks and attract organic traffic to your site.
Fast Loading Speed: In today's fast-paced world, nobody likes waiting for a website to load. We optimize our websites for speed, ensuring that your visitors have a smooth browsing experience without any frustrating delays.
Reliable Support: Our commitment to your success doesn't end once your website is live. We provide ongoing support and maintenance to ensure that your website remains up-to-date, secure, and performing at its best.
Partner with us for Website Designing in Himachal and take your online presence to new heights. Contact us today to discuss your project requirements and let us help you unlock the full potential of your business online.
1 note
·
View note
Text
Mastering SEO: A Guide to Boost Your Website's Search Ranking
In the vast online landscape, achieving top positions in search engine results is the key to unlocking the full potential of your WordPress website. In this guide, we’ll explore practical strategies to enhance your website’s visibility and climb the ranks of search engine results pages (SERPs). 1. Keyword Mastery: Unveiling the Power of SEO Embark on your SEO journey by delving into the art of…

View On WordPress
#Backlink Building#Content Strategy#digital marketing#Google My Business#Keyword Research#Local SEO#Mobile-Friendly Design#On-Page Optimization#Online Visibility#Page Speed Optimization#Search Engine Optimization#SEO Best Practices#SEO Guide#Social Media Integration#Technical SEO#User Experience (UX)#Website performance#Website Ranking#WordPress SEO#WordPress Tips
1 note
·
View note
Text
Dark Mode: A Trend That Makes It Easier for Users to Enjoy the Web on Any Device
[et_pb_section fb_built=”1″ _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_row _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_column type=”4_4″ _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_text _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”] Introduction Dark mode…
#accessibility#adaptive themes#CSS dark mode#dark mode#dark mode benefits#mobile-friendly design#night mode#OLED battery saving#prefers-color-scheme#tech trends#UI design#user experience#visual comfort#web development#website optimization
0 notes
Text
Mobile-Friendly Design The Key to Enhancing User Experience
Learn the value of mobile-friendly design in the modern digital world. Learn how to improve your search engine ranking with a responsive design.
0 notes
Text
Seo Playbook Smiles
Address: 1735 Pacific Street, Brooklyn, NY 11213
Website: Seo Playbook Smiles
Discover SEO Joy Your companion to Google Success Drink to SEOPlaybookSmiles, where we simplify SEO with humor and creativity, making it an enjoyable trip. Let's enhance your online presence together, one step at a time."
Welcome to SEOPlaybookSmiles, a platform dedicated to simplifying the complexities of SEO and transforming it into an enjoyable experience. Think of SEO as your guide, directing your website towards the top of Google rankings. We aim to demystify search engine optimization by incorporating humor and creativity. SEO doesn't have to be a tedious but rather an enjoyable journey. We aim to collaborate with you and enhance your online presence one step at a time.
Social Link:
Facebook
Twitter
Instagram
Pinterest:
Quora:
#Keyword Research#Backlinks#SERP (Search Engine Results Page)#Meta Tags#Content Marketing#SEO Audits#Website Speed Optimization#Google Algorithm Updates#SEO Tools#Organic Traffic#Social Media SEO#Schema Markup#Site Structure#Mobile-Friendly Design#SEO Strategy#Local Citations#On-Page SEO#Off-Page SEO#Technical SEO#Local SEO#Content SEO#Mobile SEO#E-commerce SEO#Voice Search Optimization#Link Building#SEO Analytics and Reporting
1 note
·
View note
Text
How on page SEO work?
On-page SEO (Search Engine Optimization) involves optimizing various elements on a webpage to improve its visibility in search engine results and provide a better user experience. It focuses on both the content and the HTML source code of a page. Here's how on-page SEO works:

Keyword Research: Identify relevant keywords that users might use to find your content. Use tools to analyze search volume, competition, and user intent.
Page Title (Title Tag): Craft a unique and descriptive title for your page that includes your target keyword. The title appears in search results and browser tabs.
Meta Description: Write a concise and informative meta description that summarizes the page's content and encourages users to click through from search results.
Heading Tags (H1, H2, H3, etc.): Use heading tags to structure your content hierarchically. The H1 tag typically represents the main topic, while H2 and H3 tags organize subtopics.
Keyword Placement: Incorporate your target keyword naturally in the content, including the introduction, subheadings, and body. Avoid keyword stuffing.
Content Quality and Relevance: Create valuable, relevant, and engaging content that addresses the user's query and provides useful information.
Internal Linking: Include internal links to relevant pages within your website. This helps users navigate and improves website structure.
URL Structure: Create short, descriptive, and user-friendly URLs that include the target keyword. Avoid complex and lengthy URLs.
Image Optimization: Optimize images by using descriptive filenames and adding alt text that describes the image's content.
Mobile-Friendly Design: Ensure your webpage is responsive and functions well on mobile devices. Mobile-friendliness is important for user experience and SEO.
Page Loading Speed: Optimize your page's loading speed by compressing images, using browser caching, and optimizing code.
Schema Markup: Implement structured data (schema markup) to provide additional context to search engines, potentially leading to enhanced search results.
Engaging User Experience: Aim for a user-friendly design with clear navigation, readable fonts, and a clean layout.
SSL/HTTPS: Secure your website with an SSL certificate to ensure secure data transmission and gain a slight ranking boost.
Canonical Tags: Use canonical tags to indicate the preferred version of a page when there are duplicate or similar content issues.
Monitoring and Optimization: Regularly monitor your page's performance in search results, track user behavior, and make adjustments based on data and trends.
On-page SEO helps search engines understand the content and context of your webpage, making it more likely to rank higher for relevant search queries. By following best practices and continually improving your on-page elements, you can enhance your chances of attracting organic traffic and providing a positive user experience.
#seo#whitehatseo#Monitoring and Optimization Canonical Tags#Keyword Research:#on page seo#Schema Markup#Keyword Placement:#Page Title (Title Tag):#Meta Description#Content Quality and Relevance#Engaging User Experience#SSL/HTTPS#URL Structure#Image Optimization#Internal Linking#Page Loading Speed#Mobile-Friendly Design#tumblog#tumblr#article#my articles#search engine optimized (seo) articles#entrepreneur: latest articles#tumblr articles
1 note
·
View note
Text






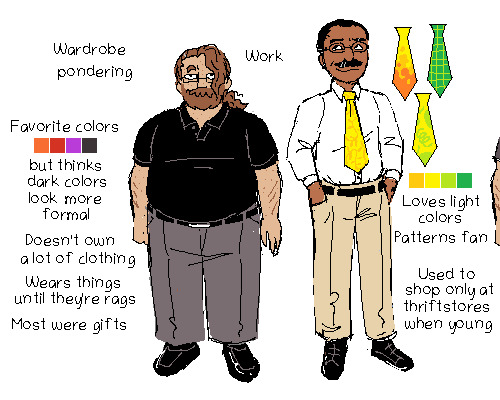
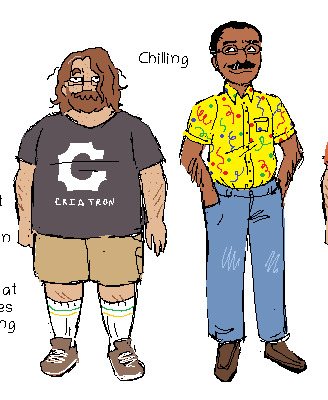
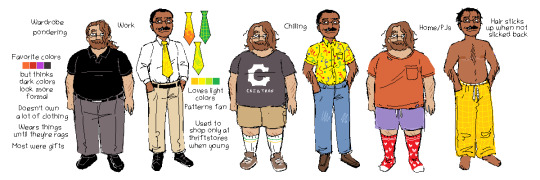
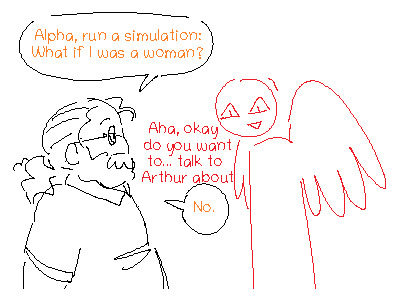
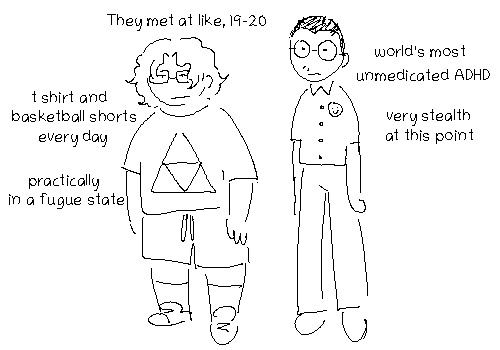
I am just hanging out and being regular.
#If nobody else has my back... designing wardrobes for my OCs will#terribyte#my ocs#beebfreeb art tag#I wish I was better at describing and summarizing my stories but also like#These characters are not where the camera is pointing if that makes any sense.#So it's whatever.#Also. These characters are Gavin and Arthur IDR if I said their names at any point.#Sorry about the self-identity obliterating ego death Gavin I love you <3#I think I'm startingn to actually get over being sick yayyy Finally.#Soon I will return to the website mines (started on code overhaul to make my site mobile friendly)#(also I have like 50 more assets to draw on the No Pickles page)#(And intermission 2 on DIDL which I put on hold until mobile friendly update is done)#(but i2 just needs finished illustrations teehee)#gavin oakley#arthur zamorano#phos alpha
199 notes
·
View notes
Note
HI i’m personally a crutch user and i love scout with crutches but consider
pyro or engie crutch user(s)
im a big enjoyer of my comfort characters being just like me i hope this is ok 👍
Pyro or Engie crutch users? ❌️
Pyro AND Engie crutch users ✅️

Hopefully these cane personalisations don't look too weird?? I have no idea where I was going with Pyro tbh, I think I was trying to make it a mini lighter but kinda failed miserably :')
Edit: FUCK, YOU SAID CRUTCH NOT CANE I'M SO SORRY I GOT IT MIXED UP
#tf2#team fortress two#my art#tf2 pyro#tf2 engineer#mobility aid#disability#canes#cane user#ALSO FRIENDLY REMINDER THAT I AM REALLY BAD AT TRYING TO DESIGN WEAPONS THAT MAKE SENSE SO IM SORRY IF THIS MAKES NO SENSE#plz correct me if the cane designs are incorrecting any way!#THANK U @waltzfantasia for correcting my cane lengths in ny last drawing!!#i looked at the drawings again and tbh u are so right bestie I drew the canes WAY too short#thanks for telling me tho- love you <3#disabilitymercs
987 notes
·
View notes