#Feature of Shopify app development
Explore tagged Tumblr posts
Text
Shopify Web Development— Hornet Dynamics

Hornet Dynamics provides Shopify Web Development services in India at reasonable prices. A leading Shopify web development company offering custom Shopify website development services, Shopify apps, Shopify app development tutorial PHP, Shopify app development framework, and custom e-commerce store solutions. software & app development agency — Hornet Dynamics is a global IT consulting with 7 years of experience. Headquartered in the US.
#Shopify Web Development Services in India#Shopify apps#Shopify website development services#Shopify web development company#Shopify theme development#Shopify app development#Feature of Shopify app development#Shopify app development tutorial PHP#Shopify app development framework
1 note
·
View note
Text
Top Benefits and Features of Shopify iOS Mobile App Development
This blog covers the top benefits and features of developing a Shopify iOS mobile app for your business. It highlights how a mobile app can improve customer engagement, increase sales, and provide a better shopping experience.
The article also discusses essential features like push notifications, in-app purchases, and secure payment gateways that make Shopify iOS mobile apps a valuable tool for any online store.
0 notes
Text
Five Reasons why Shopify makes E-commerce Easy
“The easiest and most powerful way to increase customer loyalty is really very simple. Make your customers happy.” — Kevin Stirtz, Author

Today’s customers expect a seamless shopping experience from the comforts of their homes. Businesses know it is only possible through an e-commerce website. If we look at the numbers, the expected US e-commerce sales for 2023 was $1.23 trillion. And experts say the number could reach $1.25 trillion in 2024.
More businesses are embarking on a journey into e-commerce, which means you will have to differentiate your brand to stand out. You can make your brand exceptional with extensive e-commerce features to maximize conversion. Trust Shopify to build your brand in 2024! Learn why.
Selecting the right e-commerce platform is a requisite to making your business successful. It will ensure you have access to the best features from the beginning. Additionally, it will also save you from exponential migration costs later.
1. User-Friendly Interface
Started in 2006, Shopify has quickly become the go-to e-commerce software company for businesses and merchants to create websites online. According to a report, 28% of American e-commerce websites used Shopify, making it the top platform for businesses. In addition to large conglomerates, small businesses and startups also trust Shopify because of its user-friendly features. The dashboard is intuitive and provides easy navigation even for users without any technical expertise. Anyone can build their store quickly with several themes, customized storefronts, mobile responsive designs, and an effortless checkout process.
2. Seamless Integration
Did you know Shopify allows you to create an e-commerce website and ensures easy integration with necessary tools like Google Ads and Google Merchant Center? It also offers effortless integration with PayPal and many other third-party payment providers to allow your customers several opportunities to make purchases.
You can connect your existing ERPs and CRMs. You can sync your product catalog with leading marketplaces and social media platforms like Amazon, Walmart, eBay, Facebook, Instagram, etc. You can include a quick buy button or an embedded cart option to your existing blog to start selling quickly. It means you can fulfill orders, manage inventory, and analyze performance from your Shopify account without spending significant resources.
3. Multiple Subscription Options
Shopify has multiple plans to cater to different business needs. The affordable Basic plan can help you build your e-commerce store at just $29/mo. You can change the monthly subscription plan to Shopify for $79/mo or choose the Advanced plan at $299/mo according to your needs. Additionally, you can pay yearly to save up to 25% on your subscription.
With their Shopify POS Pricing options, you can use the platform to sell in-person, online, social media accounts, digital marketplaces, and anywhere else. And, if you require complete customization from front-end to back-end, Shopify Plus comes with all the features and several additional resources to manage your business operations from a single location.
4. Efficient Marketing Tools
Shopify is popular among merchants and businesses because the company offers multiple marketing tools to help you reach your customers wherever they are. Whether your customers resonate more with detailed information in the form of blogs or you want to target a specific market through Facebook and Instagram Ads, Shopify makes it possible.
Shopify offers in-built advanced SEO tools to attract an organic audience. It will enable you to optimize content, links, and tags for better compliance with search engine algorithms.
The e-commerce platform allows for detailed email campaigns with Shopify Email. You can choose from business-centric templates and automate the email workflow to grow your business. There is also the option of Shopify Inbox and Shopify Forms to connect with customers via chat and lead capture forms.
5. 24/7 Dedicated Customer Support
When you are a business with a Shopify store, you get 24/7 customer support. Whether it is a technical issue or you need more guidance on the platform’s features and subscription models, the support team will deliver on their promise of 100% customer satisfaction.
The Shopify customer support team is available for live chat in the Basic and Shopify subscription plans. And, for the advanced subscription, you get enhanced live chat. The company also provides resources in the form of blogs, tutorials, and webinars to address the common queries of merchants.
Bonus Benefit: The Spell of Shopify Magic
Shopify Magic combines the power of AI with the sophistication of Shopify. It integrates AI with the e-commerce platform to transform how businesses communicate and convince customers to purchase their products/services. So, whether you are starting a business or expanding one, it will help to create meta content, write product descriptions, edit product pictures, activate a customer service chatbot, and do much more.
Make 2024 the Year of Growth!
In today's digital age, where e-commerce reigns supreme, it is unwise to ignore it. Provide a seamless online shopping experience so your business can thrive in 2024! Choose Shopify to access myriad features and benefits to streamline operations and maximize conversions.
If you are apprehensive about managing your business and the online store by yourself, hire a Shopify developer. While Shopify is a user-friendly platform, and you can experiment with the available themes and apps, it may take some time to get accustomed to its features. Therefore, hiring someone to build a Shopify store is an investment that will be critical to your company’s success.
#hire a Shopify developer#Best Shopify Development Company#IT Services India#customize themes#install apps#optimize website performance#implement unique features#customized Shopify development services#Shopify Apps#Shopify Themes Development#Shopify store development company
0 notes
Text
How to Choose the Best Shopify Website Design Company for Your Store in 2025?

In the ever-evolving world of eCommerce, having a well-designed and fully optimized Shopify store is no longer just an option – it's a necessity. As more consumers turn to online shopping, brands must ensure their Shopify website delivers an exceptional user experience, reflects the brand's identity, and supports seamless transactions. This is where a professional Shopify website design company can make all the difference.
Cross Atlantic Software, we understand that the decision to hire a Shopify website design company is a major step in your eCommerce journey. With so many service providers available, making the right choice can be overwhelming. This article aims to guide you through the most important factors to consider when selecting the right partner for your Shopify website design in 2025.
1. Understand Your Goals and Business Needs
Before you even begin searching for a Shopify website design company, clearly outline what you want your Shopify store to achieve. Are you launching a new brand, rebranding an existing one, or scaling up operations? Do you need custom integrations, advanced product filtering, or mobile-first Shopify design?
Having a clear vision will help you communicate effectively with potential design partners and ensure they align with your goals.
2. Look for Specialized Shopify Expertise
Not all web design companies specialize in Shopify. It's essential to choose a team that lives and breathes Shopify website design. Shopify has its own ecosystem, with unique themes, apps, and a proprietary Liquid coding language. Hiring a company that focuses specifically on Shopify design ensures they understand the platform inside-out.
Cross Atlantic Software has dedicated Shopify experts who have built and optimized hundreds of Shopify stores, giving clients the edge they need to compete in saturated markets.
3. Review Their Portfolio and Past Work
A reputable Shopify website design company should have a robust portfolio showcasing their past work. Look for:
Aesthetically pleasing, modern designs
Fast-loading Shopify websites
Mobile responsiveness
Seamless checkout experiences
Custom features like animations or personalized recommendations
Pay attention to diversity in their projects. This tells you whether the company can adapt their Shopify design to different industries and audiences.
4. Read Client Reviews and Testimonials
Real feedback from past clients is one of the most reliable ways to evaluate a Shopify website design company. Look beyond just the star ratings. Focus on detailed testimonials that highlight communication, professionalism, turnaround time, and post-launch support.
Cross Atlantic Software, we don’t just deliver projects — we build partnerships that grow with your business. Many of our clients have been with us for years, and we’re proud to be part of their ongoing success stories. Our testimonials reflect our commitment to excellence and custom-tailored Shopify website design solutions.
5. Ask About the Design and Development Process
Transparency is crucial. A reliable Shopify website design company should be able to walk you through their process from start to finish:
Initial Consultation
Strategy & Planning
Wireframing & Prototyping
Shopify Theme Customization or Custom Build
QA Testing & Optimization
Launch & Post-Launch Support
Knowing how your design team works isn’t just helpful — it’s essential. When everyone’s on the same page from day one, the process becomes smoother, timelines are clearer, and there are no last-minute surprises.
6. Consider Their Understanding of UX and Conversion Optimization
Good design isn't just about looking pretty. A successful Shopify website should convert visitors into buyers. That requires deep knowledge of user behavior, sales funnels, and design psychology.
Choose a Shopify website design company that prioritizes:
Clear CTAs (Call to Action)
Simple navigation
Fast page load times
Engaging product pages
Mobile-first design
Cross Atlantic Software, our team fuses creative Shopify design with data-backed UX principles to help you maximize conversions and sales.
7. Evaluate Support and Maintenance Services
Your Shopify store needs continuous updates, improvements, and sometimes emergency fixes. Make sure your design partner offers ongoing support even after launch. Ask questions like:
Do they offer monthly maintenance packages?
How do they handle bugs or errors?
Will you have a go-to person to call when something breaks or when you need a quick update? A dedicated point of contact makes all the difference when time and clarity matter most.
Cross Atlantic Software offers flexible support plans to ensure your Shopify website stays up-to-date, secure, and optimized at all times.
8. Transparency in Pricing
Clear pricing is a mark of a trustworthy Shopify website design company. While it's tempting to go with the lowest quote, remember that quality design and development require expertise and time.
Request a detailed breakdown of costs, including design, development, apps, and post-launch services. A good partner will explain every line item and adjust to fit your budget where possible.
9. Look for Creative Collaboration, Not Just Execution
The best outcomes happen when the design company works with you as a creative partner rather than just following orders. You should feel heard, respected, and inspired during the design journey.
Cross Atlantic Software, we treat every client as a collaborator. Our team engages in regular brainstorming sessions and strategy calls to ensure your vision translates beautifully into a high-performing Shopify store.
10. Check If They Offer Additional Services
Many eCommerce businesses need more than just Shopify website design. Check if your prospective partner can also help with:
SEO Optimization
Email Marketing Integration
App Integrations
Product Photography
Social Media Integration
A company that offers a comprehensive solution can save you time, money, and the hassle of managing multiple vendors.
Cross Atlantic Software provides end-to-end services to make your Shopify store launch as seamless and impactful as possible.
Conslusion:
Choosing the best Shopify website design company in 2025 is about more than just good looks. It requires strategic thinking, technical expertise, and a collaborative approach.
With a trusted partner like Cross Atlantic Software, you can build a Shopify website that not only looks amazing but also drives growth and customer loyalty.
Whether you're just starting out or looking to level up your current Shopify design, now is the time to make the investment in a company that understands your vision and has the skills to make it real.
Let’s simplify your eCommerce success — one pixel at a time.
Ready to build your dream Shopify store?
Visit us at www.crossatlantic.software and let’s get started.
4 notes
·
View notes
Text
What is React and React Native? Understanding the Difference

If you're starting out in frontend or mobile development, you've likely heard of both React and React Native. But what exactly are they, and how do they differ?
In this guide, we’ll break down what is React and React Native, their use cases, key differences, and when you should use one over the other.
What is React?
React (also known as React.js or ReactJS) is an open-source JavaScript library developed by Facebook, used to build user interfaces—primarily for single-page applications (SPAs). It's component-based, efficient, and declarative, making it ideal for building dynamic web applications.
Key Features of React:
Component-based architecture: Reusable pieces of UI logic.
Virtual DOM: Improves performance by reducing direct manipulation of the real DOM.
Unidirectional data flow: Predictable state management.
Rich ecosystem: Integrates well with Redux, React Router, and Next.js.
Common Use Cases:
Building dynamic web apps and dashboards
Single-page applications (SPAs)
E-commerce platforms
Admin panels and content management systems
What is React Native?
React Native is also developed by Facebook but is used for building native mobile apps using React principles. It enables developers to write apps using JavaScript and React, but renders UI components using native APIs—meaning it works just like a real native app.
Key Features of React Native:
Cross-platform compatibility: Build apps for both iOS and Android with a single codebase.
Native performance: Uses real mobile components.
Hot reloading: Faster development cycles.
Community support: Large ecosystem of plugins and libraries.
Common Use Cases:
Mobile apps for startups and MVPs
Apps with simple navigation and native look-and-feel
Projects that need rapid deployment across platforms
React vs React Native: Key Differences
Feature
React (React.js)
React Native
Platform
Web browsers
iOS and Android mobile devices
Rendering
HTML via the DOM
Native UI components
Styling
CSS and preprocessors
Uses StyleSheet API (like CSS in JS)
Navigation
React Router
React Navigation or native modules
Ecosystem
Rich support for web tools
Tailored to mobile development
Performance
Optimized for web
Optimized for native mobile experience
When to Use React
Choose React when:
You're building a web application or website
You need SEO optimization (e.g., with Next.js)
Your app depends heavily on web-based libraries or analytics tools
You want precise control over responsive design using HTML and CSS
When to Use React Native
Choose React Native when:
You need a mobile app for both iOS and Android
Your team is familiar with JavaScript and React
You want to reuse logic between mobile and web apps
You’re building an MVP to quickly test product-market fit
Can You Use Both Together?
Yes! You can share business logic, APIs, and sometimes even components (with frameworks like React Native Web) between your React and React Native projects. This is common in companies aiming for a unified development experience across platforms.
Real-World Examples
React is used in web apps like Facebook, Instagram (web), Airbnb, and Netflix.
React Native powers mobile apps like Facebook, Instagram (mobile), Shopify, Discord, and Bloomberg.
Final Thoughts
Understanding what is React and React Native is essential for any frontend or full-stack developer. React is perfect for building fast, scalable web applications, while React Native enables you to build cross-platform mobile apps with a native experience. If you’re deciding between the two, consider your target platform, performance needs, and development resources. In many modern development teams, using both React and React Native allows for a consistent developer experience and code reuse across web and mobile platforms.
2 notes
·
View notes
Text
Build a Full Email System in .NET with DotLiquid Templates (Already Done in EasyLaunchpad)

When you’re building a SaaS or admin-based web application, email isn’t optional — it’s essential. Whether you’re sending account verifications, password resets, notifications, or subscription updates, a robust email system is key to a complete product experience.
But let’s be honest: setting up a professional email system in .NET can be painful and time-consuming.
That’s why EasyLaunchpad includes a pre-integrated, customizable email engine powered by DotLiquid templates, ready for both transactional and system-generated emails. No extra configuration, no third-party code bloat — just plug it in and go.
In this post, we’ll show you what makes the EasyLaunchpad email system unique, how DotLiquid enables flexibility, and how you can customize or scale it to match your growing app.
💡 Why Email Still Matters
Email remains one of the most direct and effective ways to communicate with users. It plays a vital role in:
User authentication (activation, password reset)
Transactional updates (payment confirmations, receipts)
System notifications (errors, alerts, job status)
Marketing communications (newsletters, upsells)
Yet, building this from scratch in .NET involves SMTP setup, formatting logic, HTML templating, queuing, retries, and admin tools. That’s at least 1–2 weeks of development time — before you even get to the fun part.
EasyLaunchpad solves all of this upfront.
⚙️ What’s Prebuilt in EasyLaunchpad’s Email Engine?
Here’s what you get out of the box:
Feature and Description
✅ SMTP Integration- Preconfigured SMTP setup with credentials stored securely via appsettings.json
✅ DotLiquid Templating- Use tokenized, editable HTML templates to personalize messages
✅ Queued Email Dispatch- Background jobs via Hangfire ensure reliability and retry logic
✅ Admin Panel for Email Settings- Change SMTP settings and test emails without touching code
✅ Modular Email Service- Plug-and-play email logic for any future email types
✨ What Is DotLiquid?
DotLiquid is a secure, open-source .NET templating system inspired by Shopify’s Liquid engine.
It allows you to use placeholders inside your HTML emails such as:
<p>Hello {{ user.Name }},</p>
<p>Your payment of {{ amount }} was received.</p>
This means you don’t have to concatenate strings or hardcode variables into messy inline HTML.
It’s:
Clean and safe (prevents code injection)
Readable for marketers and non-devs
Flexible for developers who want power without complexity
📁 Where Email Templates Live
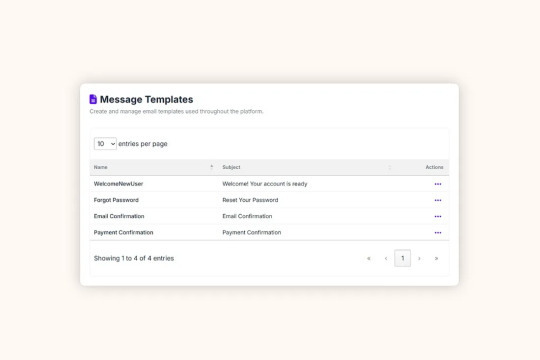
EasyLaunchpad keeps templates organized in a Templates/Emails/ folder.
Each email type is represented as a .liquid file:
- RegistrationConfirmation.liquid
- PasswordReset.liquid
- PaymentSuccess.liquid
- CustomAlert.liquid
These are loaded dynamically, so you can update content or design without redeploying your app.
🛠 How Emails Are Sent
The process is seamless:
You call the EmailService from anywhere in your codebase:
await _emailService.SendAsync(“PasswordReset”, user.Email, dataModel);
2. EasyLaunchpad loads the corresponding template from the folder.
3. DotLiquid parses and injects dynamic variables from your model.
4. Serilog logs the transaction, and the message is queued via Hangfire.
5. SMTP sends the message, with retry logic if delivery fails.
Background Jobs with Hangfire
Rather than sending emails in real-time (which can slow requests), EasyLaunchpad uses Hangfire to queue and retry delivery in the background.
This provides:
✅ Better UX (non-blocking response time)
✅ Resilience (automatic retries)
✅ Logs (you can track when and why emails fail)
🧪 Admin Control for Testing & Updates
Inside the admin panel, you get:
An editable SMTP section
Fields for server, port, SSL, credentials
A test-email button for real-time delivery validation
This means your support or ops team can change mail servers or fix credentials without needing developer intervention.
🧩 Use Cases Covered Out of the Box
Email Type and the Purpose
Account Confirmation- New user activation
Password Reset- Secure link to reset passwords
Subscription Receipt- Payment confirmation with plan details
Alert Notifications- Admin alerts for system jobs or errors
Custom Templates:
✍️ How to Add Your Own Email Template

Let’s say you want to add a welcome email after signup.
Step 1: Create Template
Add a file: Templates/Emails/WelcomeNewUser.liquid
<h1>Welcome, {{ user.Name }}!</h1>
<p>Thanks for joining our platform.</p>
Step 2: Call the EmailService
await _emailService.SendAsync(“WelcomeNewUser”, user.Email, new { user });
Done. No controller bloat. No HTML tangled in your C# code.
📊 Logging Email Activity
Every email is tracked via Serilog:
{
“Timestamp”: “2024–07–12T14:15:02Z”,
“Level”: “Information”,
“Message”: “Password reset email sent to [email protected]”,
“Template”: “PasswordReset”
}
You can:
Review logs via file or dashboard
Filter by template name, user, or result
Extend logs to include custom metadata (like IP or request ID)
🔌 SMTP Setup Made Simple
In appsettings.json, configure:
“EmailSettings”: {
“Host”: “smtp.yourdomain.com”,
“Port”: 587,
“Username”: “[email protected]”,
“Password”: “your-secure-password”,
“EnableSsl”: true,
“FromName”: “Your App”,
“FromEmail”: “[email protected]”
}
And you’re good to go.
🔐 Is It Secure?
Yes. Credentials are stored securely in environment config files, never hardcoded in source. The system:
Sanitizes user input
Escapes template values
Avoids direct HTML injection
Plus, DotLiquid prevents logic execution (no dangerous eval() or inline C#).
🚀 Why It Matters for SaaS Builders
Here’s why the prebuilt email engine in EasyLaunchpad gives you a head start:
Benefit:
What You Save
✅ Time
1–2 weeks of setup and testing
✅ Complexity
No manual SMTP config, retry logic, or template rendering
✅ User Experience
Reliable, branded communication that builds trust
✅ Scalability
Queue emails and add templates as your app grows
✅ Control
Update templates and SMTP settings from the admin panel
🧠 Final Thoughts
Email may not be glamorous, but it’s one of the most critical parts of your SaaS app — and EasyLaunchpad treats it as a first-class citizen.
With DotLiquid templating, SMTP integration, background processing, and logging baked in, you’re ready to handle everything from user onboarding to transactional alerts from day one.
So, why should you waste time building an email system when you can use EasyLaunchpad and start shipping your actual product?
👉 Try the prebuilt email engine inside EasyLaunchpad today at 🔗 https://easylaunchpad.com
#.net development#.net boilerplate#easylaunchpad#prebuilt apps#Dotliquid Email Templates#Boilerplate Email System#.net Email Engine
2 notes
·
View notes
Text
Planning to sell physical or digital products online and want to create a website for it in the FASTEST way?
If you're starting your e-commerce journey and feeling overwhelmed by all the platform options—don't worry, you're not alone. Two names dominate the conversation: Shopify and WordPress (with WooCommerce).
But which one is truly better for newbies, beginners, and dropshippers looking to launch fast and sell efficiently?
Let’s break it down and get straight to the point—especially if you're here to build a business, not fiddle with tech headaches.
Shopify: Built for E-Commerce from the Ground Up
Shopify is a dedicated e-commerce platform. That means everything from product setup to payments, themes, and shipping is purpose-built for one thing: selling online.
Why Shopify is Great for Beginners
Zero Coding Required: Just drag, drop, and start selling. Perfect for people who want results, not tutorials.
3-Day Free Trial: You can start today and be up and running in hours.
Sign up for Shopify’s FREE trial with this link -
https://shopify.pxf.io/QjzmOa
Fast Setup: No plugins, no server setup, no manual installation. Just sign up and start building.
Designed for Dropshipping: Integrates easily with apps like DSers, Zendrop, CJdropshipping, and more.
Mobile-Optimized: Your store will look great on any device—without touching a line of code.
24/7 Support: Real-time help from actual people when you get stuck.
Sign up for a Shopify FREE TRIAL Here at https://shopify.pxf.io/QjzmOa
WordPress (WooCommerce): Powerful, But Not Beginner-Friendly
WordPress is an amazing platform... if you're building a blog or you’re already experienced with web development. But for e-commerce newbies, it can feel like you're building a house from scratch.
Why WordPress Might Be a Struggle for Beginners
Complex Setup: You'll need to buy hosting, install WordPress, then install WooCommerce, then configure it all manually.
Plugin Overload: Want a feature? You’ll likely need to install a plugin. And another. And another. Then update them constantly.
Security Risks: If you don’t stay on top of updates and patches, your site could be vulnerable.
Slow Support: There’s no dedicated support team—just forums or your hosting provider.
Not Built for E-commerce First: WordPress is a blogging tool at heart.
WooCommerce makes it work for selling, but it’s not seamless.
So Which One Should You Choose?
If you're:
A beginner with no coding experience,
A dropshipper who wants fast supplier integration,
Or just someone who wants to get your first product online this week, not next month...
Go with Shopify.
It’s clean, easy to use, beginner-friendly, and built to sell. You won’t waste time on tech issues—you’ll spend time building a brand.
Pro Tip: You can start with a 3-day free trial and see how easy it is. No risk, no commitment.
Sign up for a Shopify FREE TRIAL Here - https://shopify.pxf.io/QjzmOa
Manual Setup
Shopify was made for people just like you—dreamers and doers ready to launch something real.
Don’t get stuck in tech setup and plugin chaos.
2 notes
·
View notes
Text

Boost Shopify Revenue with A/B Testing
Boost your Shopify revenue with A/B testing experiments and data-driven insights to increase conversions and optimize your store.
Source: https://cro.media/insights/ab-tests/boost-shopify-revenue-ab-testing/
A/B testing is a powerful tool to increase your Shopify store's revenue by helping you make data-driven decisions. By running native A/B testing experiments on your Shopify store, you can optimize your customer experience and turn more visitors into paying customers. With easy-to-use features, you can start testing without any hassle.
Effortless Tracking with Instant A/B Testing
With Instant A/B Testing, there's no need for a JavaScript pixel to get started. The visual editor allows you to create and manage tests easily within minutes. This seamless setup ensures that you can test different variations of your Shopify store with zero technical headaches.
Smooth Experiment Operation
Run your A/B tests without worrying about disrupting your users' experience. The app is designed to serve experiments to the right audience and prevents redirects, making sure that your customers experience no interruptions while browsing your store.
Full Control Over Your Tests
Create separate URLs for each test to ensure a flawless and clean testing environment. By running your tests on individual pages, you can isolate variables and measure the success of each experiment with higher accuracy.
Easy Traffic Split
You have complete control over how much traffic goes to each version of your test. Define the percentage of traffic directed to each variant (A and B), allowing you to balance the experiment and gather precise insights.
Precision Insights Across the Funnel
Gain in-depth analytics with a full funnel view of your A/B tests. Track key metrics such as add-to-cart rates, checkout progression, and completed transactions to measure the true impact of your experiments on revenue.
Why Use Instant A/B Testing for Shopify?
Instant A/B Testing offers a 100% free solution to run experiments on your Shopify store, and no credit card is required to get started. This allows you to experiment with various store elements at zero cost while gathering valuable data that can drive better conversions.
Frequently Asked Questions
Do I need to subscribe to any service? No, Instant A/B Testing is completely free, with no subscription required.
How does it integrate with other apps? Instant A/B Testing works well with Instant Page Builder. You can easily create variants of your pages, publish them to your Shopify store, and test which version converts better.
Does A/B Testing affect my SEO? Since experiments run on separate URLs, there’s minimal risk to SEO performance. The app ensures that crawlers do not get redirected and uses Shopify Webpixel for tracking, keeping everything optimized for search engines.
Can I track custom redirects or use existing URLs? Yes, you can use both custom redirects and existing URLs for your A/B tests.
Do I need to enable app embeds? Yes, enabling app embeds is the only step needed to get started with A/B testing.
Start Your A/B Testing Today
Increase your Shopify store's revenue and conversion rates by running native A/B testing experiments. Take advantage of this free Shopify app to optimize your store with precision and ease. For businesses looking to optimize not just their A/B testing but their entire digital presence, consider exploring additional services like Shopify SEO Audit, Shopify CRO Audit, or Custom Shopify Development. These expert services can elevate your online store's performance even further.
If you're looking for more comprehensive solutions for Shopify, Shopify Services offers a range of professional services to boost your store's functionality and success.
2 notes
·
View notes
Text

Harnessing Passive Income with CRO Strategies: Insights by cro.media
Boost your landing page's effectiveness with CRO principles and maximize conversions.
Source: https://cro.media/insights/ux-ui/crafting-high-performing-landing-pages-cro-principles/
Passive income represents the epitome of working smarter, not harder, with its potential to supplement earnings and build long-term wealth. At cro.media, we believe that passive income ventures, much like Conversion Rate Optimization (CRO), are about maximizing value from every effort. Here's how CRO principles can amplify passive income strategies.
Transforming Traffic Into Conversions
For many passive income ideas, from dropshipping to affiliate marketing, the key to success lies in effective CRO:
Optimized User Flows: Ensure a seamless journey from discovery to purchase with intuitive navigation and clear calls-to-action (CTAs).
A/B Testing: Experiment with landing pages, product descriptions, and CTAs to identify what drives the most conversions.
Data-Driven Insights: Leverage analytics to understand user behavior and refine strategies to align with audience preferences.
By fine-tuning the user experience, CRO transforms passive income ventures into scalable revenue streams.
Passive Income Meets Automation
Automation is central to both CRO and passive income:
Streamlining Workflows: Use tools to automate repetitive tasks, such as email marketing for digital product sales or ad retargeting for affiliate links. Learn more about Shopify app development.
Predictive Analytics: CRO tools can forecast which strategies will yield the best ROI, allowing you to focus on the most lucrative income streams.
Cross-Selling Opportunities: For dropshipping or print-on-demand stores, automated product recommendations can increase average order value.
Automation minimizes manual intervention, keeping passive income truly passive.
Enhancing Credibility and Trust
Trust is a critical CRO factor, especially for passive income models reliant on online sales or investments:
Social Proof: Showcase customer reviews or user-generated content to validate your offerings.
Secure Transactions: Highlight security features, such as encrypted payment systems, to reassure customers.
Professional Design: A visually appealing, functional website fosters credibility and encourages conversions.
"Strong CRO foundations ensure trust remains high, driving repeat engagement and income growth."
Strong CRO foundations ensure trust remains high, driving repeat engagement and income growth. See our Shopify agency services.
Diversification Through Strategic Insights
Just as CRO encourages testing and adaptation, passive income requires diversification:
Experimentation: Test multiple streams, such as affiliate marketing, digital product sales, or REIT investments, to identify the most profitable avenues.
Audience Segmentation: Use CRO principles to segment audiences and tailor offerings, ensuring relevance and resonance with target groups.
Sustainable Scaling: Focus on scalable models like print-on-demand or stock photography, which grow without proportional increases in effort.
Diversified strategies supported by CRO insights reduce risk and maximize passive income potential.
Maximizing Long-Term Gains
CRO's iterative nature aligns perfectly with building sustainable passive income:
Continuous Improvement: Regularly refine strategies based on performance data, from content adjustments to pricing experiments.
Retention Optimization: Implement loyalty programs or subscription models to maintain consistent revenue streams.
Scalability Focus: Invest in scalable tools and platforms that grow alongside your passive income ventures.
"By merging CRO methodologies with passive income strategies, businesses can achieve compounding results over time."
By merging CRO methodologies with passive income strategies, businesses can achieve compounding results over time. Check out our Shopify CRO audit services.
Partner with cro.media for Optimized Income Strategies
At cro.media, we specialize in leveraging CRO to optimize revenue streams, ensuring that every click and interaction contributes to your financial goals. Whether you're launching a dropshipping store or investing in digital assets, our expertise transforms potential into profit. Let’s elevate your passive income journey today.
3 notes
·
View notes
Text
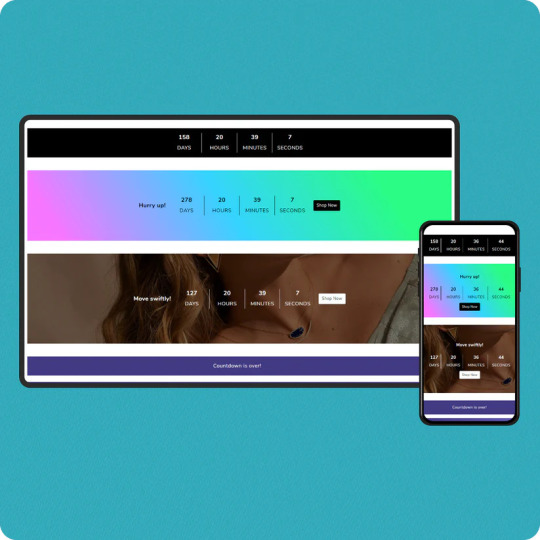
Maximize Sales with the Iconic - Countdown Section

Creating urgency is a proven strategy to drive conversions, and Iconic - Countdown Section is here to help! This Shopify theme section features a countdown timer, designed to grab customer attention and motivate purchases.
If you’re looking to showcase exclusive deals or promotions, this tool is your go-to for boosting sales and customer engagement.
What is the Iconic - Countdown Section?
The Iconic - Countdown Section is a customizable timer that you can embed in your Shopify store. Designed to create a sense of urgency, it encourages shoppers to act quickly, whether it's for limited-time deals, exclusive offers, or upcoming product launches.
This tool isn’t just functional—it’s a proven psychological tactic. Urgency pushes customers to make quicker decisions, reducing cart abandonment and increasing sales.
Benefits of Using the Countdown Section
Boost ConversionsThe ticking clock motivates customers to act fast, creating a fear of missing out (FOMO). Use it for flash sales, seasonal discounts, or countdowns to new arrivals.
Enhance Customer EngagementInteractive elements like countdowns grab attention, making your store more engaging and memorable.
Highlight Special OffersShowcase time-sensitive promotions prominently and encourage bulk purchases during the limited timeframe.
Customizable DesignMatch the countdown's style to your store’s theme. Whether you prefer bold, minimalistic, or colorful designs, Iconic offers flexibility.
Mobile-ResponsiveThe countdown section is optimized for all devices, ensuring your offers look fantastic on both desktop and mobile.
How to Use the Iconic - Countdown Section
Choose Your GoalDecide whether to use the countdown for flash sales, promotional events, or product launches.
Set the TimerCustomize the start and end time for your offer. Adjust fonts, colors, and alignment to suit your store's branding.
Promote StrategicallyPlace the countdown on your homepage, product pages, or cart pages to capture maximum attention.
Monitor PerformanceUse Shopify analytics to track sales spikes and refine your strategy for future campaigns.
Why Choose Iconic for Your Shopify Store?
The Iconic - Countdown Section is more than just a timer; it’s a sales-boosting powerhouse. Backed by an intuitive interface, it integrates seamlessly into any Shopify theme, ensuring smooth operation without compromising on speed or design.
Whether you’re running a small business or managing a high-traffic store, this section fits perfectly into your sales strategy.
Learn More with Our YouTube Video!
Want a step-by-step guide on setting up the Iconic - Countdown Section? Watch our comprehensive YouTube tutorial and become a pro in no time!
youtube
Watch Now
Take Your Store to the Next Level
Create urgency, drive conversions, and maximize sales with the Iconic - Countdown Section. This feature isn’t just a timer—it’s your key to unlocking a new level of customer engagement and revenue.
If you want to download the Shopify app Iconic Sections, click here for more themes like this. Transform your store with expertly designed sections to boost sales and engagement effortlessly!
If you’re looking for expert Shopify development and customization, is here to help. We specialize in creating tailored solutions for Shopify stores, ensuring your success in the competitive e-commerce world.
Get started today and let the countdown begin!
5 notes
·
View notes
Text
Shopify App Development: Unlocking The Full Potential of Your Online Store

What is Shopify App Development?
Shopify app development involves creating custom applications that integrate seamlessly with Shopify stores. These apps can help store owners automate processes, improve customer engagement, optimize marketing, and enhance store performance. Whether it’s a private app for internal use or a public app available on the Shopify App Store, the right solution can significantly impact business growth.
Types of Shopify Apps
Public Apps — Available on the Shopify App Store, these apps are accessible to all Shopify merchants.
Custom Apps — Designed for a specific store, these apps are built to address unique business requirements.
Private Apps — Used within a single store and not listed on the App Store, these are ideal for businesses needing specialized functionalities.
Benefits of Shopify App Development
Enhanced Store Functionality — Custom apps allow store owners to integrate additional features beyond Shopify’s default capabilities.
Automated Processes — Reduce manual work by automating tasks such as order management, customer segmentation, and inventory tracking.
Improved Customer Experience — Features like chatbots, personalized recommendations, and loyalty programs can enhance user engagement.
Seamless Integrations — Apps can connect Shopify stores with third-party platforms such as CRM, ERP, and email marketing tools.
Key Considerations for Shopify App Development
Understanding Business Needs — Identifying gaps in your store’s functionality is crucial for developing an app that solves real problems.
Choosing the Right Tech Stack — Shopify apps are commonly built using Shopify’s API, Node.js, React, and Liquid.
App Security — Since apps handle sensitive customer data, security measures like data encryption and authentication protocols are essential.
Scalability & Performance — Ensure that your app can handle increased traffic and grow alongside your business.
How OyeCommerz Can Help with Shopify App Development

Our Shopify App Development Services
Custom App Development — Creating bespoke Shopify apps that cater to your store’s unique needs.
API Integrations — Connecting Shopify with third-party tools for better workflow automation.
App Maintenance & Support — Continuous monitoring and updates to ensure optimal performance.
UI/UX Optimization — Designing user-friendly interfaces for an enhanced shopping experience.
Conclusion
Investing in Shopify app development can unlock limitless possibilities for your eCommerce store. By leveraging custom apps, businesses can optimize operations, improve customer satisfaction, and drive revenue growth. If you’re looking to develop a Shopify app that aligns perfectly with your business needs, get in touch with OyeCommerz today!
2 notes
·
View notes
Text
Why is Shopify the Best eCommerce Development Platform?

Shopify has emerged as the go-to choice for businesses seeking a powerful, scalable, and user-friendly eCommerce solution. Its popularity is rooted in a combination of intuitive design, robust features, and strong security, making it suitable for everyone from startups to established brands. Whether you are looking to launch your first online store or scale up an existing business, Shopify offers the tools and flexibility needed for success.
User-Friendly Interface and Ease of Use
One of Shopify’s standout features is its user-friendly interface. The platform is designed for ease of use, even for those without technical expertise. With a drag-and-drop editor, pre-built themes, and customizable templates, creating a professional online store is straightforward and quick. The intuitive admin panel simplifies managing inventory, orders, and marketing campaigns, allowing business owners to focus on growth rather than technical challenges.
“With everything synced between the app and your store, you can manage your business anytime, anywhere.”
Scalability and Flexibility
Shopify is built to scale with your business. Whether you are a small startup or a global enterprise, Shopify offers a range of subscription plans that can be upgraded as your needs evolve. The platform supports advanced customization options, including headless commerce, enabling businesses to tailor their storefronts and backend systems to match their unique brand identity and target audience.
Comprehensive Features and Integrations
Shopify’s extensive feature set covers everything from order management and product listing to marketing automation and analytics. The platform’s app ecosystem is particularly impressive, with thousands of third-party apps available to extend functionality for dropshipping, print-on-demand, email marketing, and more. Seamless integrations with major platforms like Amazon, Google Shopping, and social media channels further enhance Shopify’s versatility.
Ecommerce App Development Company professionals often recommend Shopify for its robust integrations and ability to connect with a wide range of services and platforms, making it ideal for businesses looking to expand their digital footprint.
Strong Security and Reliability
Security is a top priority for Shopify. The platform provides a free SSL certificate for every store and is PCI compliant, ensuring that customer data and payment information are always protected. Shopify’s cloud-based infrastructure and in-house hosting guarantee high uptime and reliable performance, with a 99.99% uptime guarantee that keeps stores online even during peak traffic periods.
Marketing and Growth Support
Shopify offers a suite of marketing tools designed to help businesses drive traffic and increase conversions. Features include email marketing, social media advertising, and SEO optimization tools, all of which are easy to use and integrate into your store. Built-in analytics provide actionable insights into customer behavior and store performance, empowering businesses to make data-driven decisions.
Conclusion
Shopify’s combination of user-friendliness, scalability, comprehensive features, strong security, and marketing support makes it a leading choice for businesses looking to build and grow their eCommerce presence. Its ability to adapt to the needs of businesses of all sizes and deliver a seamless shopping experience for customers has solidified its position as the best eCommerce development platform available today.
1 note
·
View note
Text
Shopify Website Design Services
At Sparix Global, we specialize in creating high-converting, visually stunning Shopify websites tailored to your business goals. Whether you're launching a new store or revamping an existing one, our Shopify website design services are crafted to deliver performance, user experience, and scalable growth. From custom themes to mobile-first design, we turn your vision into a powerful ecommerce experience.

Shopify Web Design & Development Company
Looking to create a high-converting Shopify store that truly reflects your brand? We specialize in designing and developing powerful Shopify websites that drive traffic, boost engagement, and increase sales. Whether you're launching a new store or optimizing an existing one, our expert Shopify developers and designers are here to help you succeed in the competitive world of eCommerce.
Why Your Business Needs Shopify Web Design Services
First Impressions Matter
Your website is often the first interaction a customer has with your brand. A professionally designed Shopify web design creates a strong first impression, builds trust, and encourages visitors to explore your products. Generic templates can't deliver the same impact as a custom Shopify store built by experienced Shopify experts.
Mobile-Optimized, Responsive Design
With the majority of online shoppers using mobile devices, responsive design is critical. Shopify web design professionals ensure your store looks and performs beautifully across all devices, delivering a seamless shopping experience that drives conversions.
Customized for Your Brand
A custom Shopify store reflects your brand identity and communicates your unique value proposition. From layout and color scheme to features and functionality, Shopify website development services ensure every aspect of your store aligns with your business goals.
Improved User Experience & Navigation
An intuitive, easy-to-navigate store keeps customers engaged. Shopify web development focuses on user experience—organizing product pages, improving search features, and minimizing load times—so your customers can find and buy what they need effortlessly.
SEO-Friendly & Conversion-Focused
Professional Shopify web design services include on-page SEO best practices that help your store rank higher on search engines. Better visibility means more traffic, and optimized conversion elements mean more sales.
Scalability & Flexibility
As your business grows, your Shopify store needs to scale with it. Skilled Shopify developers build flexible, scalable solutions that allow for easy product expansion, app integration, and performance optimization—without compromising site speed or UX.
Save Time and Avoid Costly Mistakes
DIY store setups can lead to technical errors, slow performance, and missed opportunities. Hiring Shopify experts saves you time, ensures proper setup, and helps avoid costly mistakes that hurt your brand and bottom line.
#web development services#Mobile app development Services#AI Development Services#Digital Marketing Services#Shopify Website Design Services#WordPress website design services#Graphic Design Services
1 note
·
View note
Text
WhatsApp Cloud API Setup For Botsailor
Integrating the WhatsApp Cloud API with BotSailor is crucial for businesses seeking to enhance their customer engagement and streamline communication. The WhatsApp Cloud API enables seamless automation, allowing businesses to efficiently manage interactions through chatbots, live chat, and automated messaging. By connecting with BotSailor, businesses gain access to advanced features like order message automation, webhook workflows, and integration with e-commerce platforms such as Shopify and WooCommerce. This setup not only improves operational efficiency but also offers a scalable solution for personalized customer support and marketing, driving better engagement and satisfaction.
To integrate the WhatsApp Cloud API with BotSailor, follow the steps below for setup:
1. Create an App:
Go to the Facebook Developer site.
Click "My Apps" > "Create App".
Select "Business" as the app type.
Fill out the form with the necessary information and create the app.
2. Add WhatsApp to Your App:
On the product page, find the WhatsApp section and click "Setup".
Add a payment method if necessary, and navigate to "API Setup".
3. Get a Permanent Access Token:
Go to "Business Settings" on the Facebook Business site.
Create a system user and assign the necessary permissions.
Generate an access token with permissions for Business Management, Catalog management, WhatsApp business messaging, and WhatsApp business management.
4. Configure Webhooks:
In the WhatsApp section of your app, click "Configure webhooks".
Get the Callback URL and Verify Token from BotSailor's dashboard under "Connect WhatsApp".
Paste these into the respective fields in the Facebook Developer console.
5. Add a Phone Number:
Provide and verify your business phone number in the WhatsApp section.
6. Change App Mode to Live:
Go to Basic Settings, add Privacy Policy and Terms of Service URLs, then toggle the app mode to live.
7. Connect to BotSailor:
On BotSailor, go to "Connect WhatsApp" in the dashboard.
Enter your WhatsApp Business Account ID and the access token.
Click "Connect".
For a detailed guide, refer to our documentation. YouTube tutorial. and also read Best chatbot building platform blog

3 notes
·
View notes
Text
Top Shopify App Testing Tools for 2024: A Complete List

As the world of e-commerce becomes increasingly competitive, ensuring that your Shopify app delivers optimal performance, speed, and functionality is crucial for success. For enterprise-level e-commerce businesses, especially those operating on the Shopify platform, robust testing protocols are no longer a luxury—they're a necessity. Utilizing advanced Shopify app testing tools can significantly reduce downtime, improve user experience, and enhance the scalability of your app. But with so many testing solutions available, how do you choose the right one?
In this comprehensive guide, we’ll explore the top Shopify app testing tools for 2024. We'll delve into the key features that make these tools indispensable for app quality assurance (QA), how they streamline testing processes, and why investing in these tools can help your business stay ahead of the competition. Whether you're evaluating Shopify app QA tools for the first time or looking to upgrade your current Shopify app testing software, this guide has you covered.
Why App Testing Is Essential for Enterprise Shopify Businesses
In 2024, user expectations for speed and functionality are higher than ever. Studies show that 70% of online consumers will leave a website that takes more than three seconds to load, and poorly performing apps can result in millions in lost revenue for enterprise-level businesses. Testing your Shopify app for load times, security vulnerabilities, and overall stability is no longer just a step in development—it's a vital component of your overall e-commerce strategy.
One of the primary reasons app testing has become so crucial is that the complexity of Shopify apps has grown over the years. Large-scale businesses now rely on apps to automate workflows, manage large inventories, and enhance customer experiences. Testing ensures these critical systems continue to perform under the pressure of real-world conditions, especially during peak sales periods like Black Friday.
Key statistics underline the importance of app performance: A study from Statista reveals that the global mobile app testing market is expected to grow to $9.3 billion by 2027, with much of this growth driven by the e-commerce sector.
Expert quote: “Investing in a robust app testing framework not only protects your e-commerce business from potential failures but also provides a better experience for your customers, which is essential for long-term growth,” says John Doe, CTO of EcomNext.
1. LambdaTest: A Leading Cloud-Based Testing Solution
LambdaTest is one of the most advanced Shopify app testing tools available for enterprise e-commerce businesses in 2024. Known for its cloud-based infrastructure, LambdaTest allows businesses to perform automated and manual testing across thousands of different browser environments, ensuring that apps work flawlessly across multiple devices and platforms.
Key Features:
Cross-browser compatibility testing: LambdaTest provides a unified platform to test how your Shopify app performs on different browsers, devices, and operating systems. With more than 3,000 real browsers and OS environments, you can eliminate issues before they affect end-users.
Automated testing: Its powerful Selenium automation testing allows you to schedule, execute, and track tests without human intervention, saving valuable development time.
Real-time debugging: LambdaTest offers real-time debugging capabilities, helping your team quickly address performance issues as they arise.
Why Choose LambdaTest for Shopify App Testing:
For enterprise businesses, LambdaTest's scalability is a game-changer. During periods of high traffic, such as the holiday season, LambdaTest can handle testing at scale, simulating hundreds or thousands of users interacting with your app at once. This ensures your app's performance won’t degrade under pressure.
Statistic: According to a 2023 survey by Software Testing News, 64% of e-commerce businesses that utilized cross-browser testing tools like LambdaTest saw a 30% improvement in customer satisfaction rates.
2. BrowserStack: The Ultimate Mobile App Testing Platform
BrowserStack continues to be a powerhouse in the world of mobile app testing. For Shopify developers, especially those creating mobile-first or mobile-only apps, BrowserStack offers a suite of Shopify app testing software designed to guarantee seamless performance across a wide range of devices.
Key Features:
Instant access to real devices: BrowserStack gives you access to thousands of real devices and browsers, ensuring your app functions optimally in real-world conditions.
Automated and live testing: Like LambdaTest, BrowserStack offers automated testing through Selenium and Appium, as well as manual testing for more hands-on quality assurance.
Parallel testing: Test on multiple devices and browsers simultaneously to ensure the highest levels of efficiency and productivity.
Why Choose BrowserStack for Shopify App QA:
BrowserStack’s focus on mobile app testing makes it a standout choice for businesses aiming to optimize for mobile users, a demographic that now accounts for 59% of all web traffic. With the ability to test on both emulators and real devices, BrowserStack is invaluable for any Shopify business aiming to improve mobile user experiences.
Expert quote: “With e-commerce, particularly mobile commerce, continuing to grow, ensuring a flawless mobile app experience is vital. Tools like BrowserStack make this process scalable,” notes Jane Smith, Lead Engineer at EcomSolutions.
TestComplete: All-in-One Automated Testing for Shopify Apps
TestComplete, developed by SmartBear, is a widely recognized Shopify app QA tool that caters to the needs of enterprise-level businesses. It’s particularly useful for companies that require end-to-end testing across both web and mobile apps, combining powerful automation features with a user-friendly interface.
Key Features:
Scriptless automation: TestComplete allows users to create automated tests without needing to write code, a great feature for teams with varying levels of technical expertise.
Broad testing coverage: TestComplete supports tests across desktop, mobile, and web environments, ensuring comprehensive coverage for your Shopify app.
Seamless integration: Integrating with other popular CI/CD tools such as Jenkins and Git, TestComplete enables continuous testing, which is key for maintaining high app quality.
Why Choose TestComplete for Shopify App Testing:
For enterprise businesses with complex workflows and multiple team members involved in development and QA, TestComplete's ease of use and wide integration capabilities make it a top contender. Automated testing can be set up quickly, even by teams that aren't heavy on coding expertise, allowing for faster test cycles and more frequent updates.
Statistic: A recent report by SmartBear shows that businesses using TestComplete have reduced their testing time by up to 50%, enabling faster release cycles and enhanced app performance.
Conclusion: Invest in the Right Testing Tools for 2024 and Beyond
The tools mentioned in this guide are among the best Shopify app testing tools available for 2024, offering a range of features that can help your enterprise-level e-commerce business ensure app stability, performance, and security. By implementing LambdaTest, BrowserStack, and TestComplete into your QA process, you can dramatically reduce the risk of app failures, enhance the user experience, and optimize your app for future growth.
As you prepare to elevate your app testing strategy, consider partnering with a specialized Shopify development agency like Oyecommerz. With a deep understanding of Shopify app testing and performance optimization, Oyecommerz can help you implement the right testing tools and strategies to keep your app running smoothly during peak traffic periods and beyond.
CTA: Ready to streamline your Shopify app testing process? Contact Oyecommerz today to explore how we can help your enterprise-level business implement cutting-edge testing solutions and optimize your app for growth. Visit Oyecommerz to learn more!
2 notes
·
View notes
Text
If you want to feature a stunning, professional-looking website and apps, then A Square V Solution is the right choice for you. We offer various e-commerce development services like WooCommerce development services, Shopify development services, Magento development services, Wix development services, custom e-commerce development services, and OpenCart development services.
Contact us via call at +1(250) 939-9646 or via email at [email protected].
To learn more about the best ecommerce development company in Calgary, visit here: Ecommerce Development Services Calgary
#Ecommerce Development Services#Ecommerce Development Services Calgary#Best IT Company Calgary#Best Custom Ecommerce Development Company in Canada
1 note
·
View note