#Figma Design
Explore tagged Tumblr posts
Text


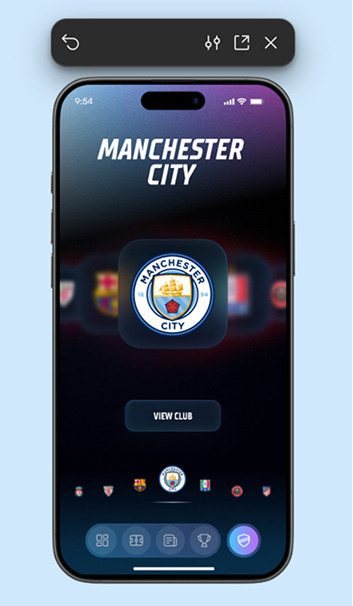
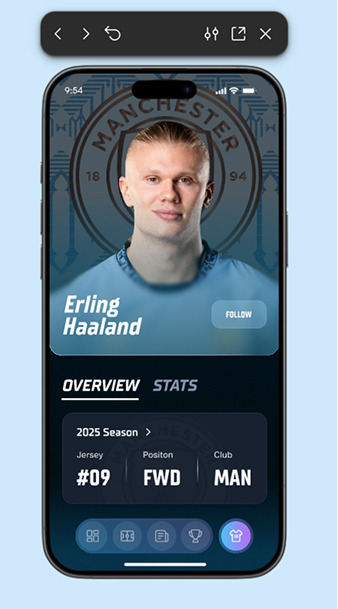
⚽ Meet the future of football apps — STRIQ. Here’s the Player Profile UI for Erling Haaland: clean layout, real-time stats, & immersive card-style design. Built for fans. Designed for emotion.
👟 UX Focus: hierarchy, stat grouping, smart CTA 🎯 Tools: Figma, subtle neumorphism, dark-light blend
#uidesign#product design#football App#StriQ_APP#Figma Design#erling haaland#DesignForFans#UIUX#StriqApp
2 notes
·
View notes
Text
I will do mobile app, website, dashboard, software, design, UX UI design with Figma, photoshp or xd
Fiverr Gig link : https://www.fiverr.com/s/Ajjml4
UI Design
UI design involves creating the user interface of a digital product, focusing on its visual elements and layout.
UI/UX Design
UI/UX design combines user interface and user experience design to create a seamless and user-friendly digital product.
Mobile App Design
Mobile app design is the process of creating the visual elements and layout for a mobile application.
App Design
App design refers to the overall design of an application, encompassing both its user interface and user experience.
Figma
Figma is a popular design and prototyping tool used by designers and teams for creating digital designs and collaborating on projects.
Mobile App UI
Mobile app UI design focuses specifically on the user interface elements of a mobile application.
UX Design
UX design, or user experience design, involves creating a positive and efficient experience for users when interacting with a digital product.
Mobile App
A mobile app is a software application designed to run on mobile devices like smartphones and tablets.
App UI Design
App UI design focuses on the visual elements and layout of the user interface within an application.
UI/UX
UI/UX combines user interface and user experience design to ensure a product is both visually appealing and user-friendly.
Website Design
Website design involves creating the visual elements and layout for a website.
UX UI Design
UX UI design combines user experience and user interface design to create an optimal user interaction with a digital product.
Figma Design
Figma design refers to the design work done using the Figma design and prototyping tool.
UX
UX, or user experience, focuses on enhancing user satisfaction by improving the usability and accessibility of a digital product.
UI
UI, or user interface, pertains to the visual elements and layout that users interact with in a digital product.
Prototype
A prototype is a preliminary model of a digital product used for testing and evaluation before full development.
User Interface
The user interface (UI) is the point of interaction between the user and a digital product.
UX UI
UX UI combines user experience and user interface design to create a cohesive and user-friendly product.
Mobile UI Design
Mobile UI design focuses on creating the visual elements and layout specifically for mobile devices.
App UI UX
App UI UX design combines user interface and user experience design for an application.
Web UI Design
Web UI design involves creating the visual elements and layout for web applications and websites.
User Experience
User experience (UX) refers to the overall experience a user has while interacting with a digital product.
Web Design
Web design is the process of creating the visual elements and layout for websites.
Mobile UI
Mobile UI encompasses the visual elements and layout specifically designed for mobile devices.
Website UI Design
Website UI design focuses on creating the user interface for websites.
Mobile Design
Mobile design involves designing for mobile devices, including both UI and UX considerations.
Landing Page Design
Landing page design focuses on creating a compelling and conversion-friendly webpage for marketing purposes.
Wireframe
A wireframe is a visual representation of the layout and structure of a digital product, used as a blueprint for design and development.
Figma App Design
Figma app design refers to using the Figma tool for designing mobile and web applications.
Wireframe Design
Wireframe design involves creating visual blueprints of digital products to plan their layout and structure.
UI UX Designer
A UI/UX designer specializes in both user interface and user experience design.
Website
A website is a collection of webpages accessible on the internet, designed for various purposes.
Web UI UX
Web UI/UX design combines user interface and user experience principles for web-based products.
Adobe XD
Adobe XD is a design and prototyping tool used for creating user interfaces and experiences.
Website UI
Website UI refers to the user interface elements of a website.
Dashboard UI UX
Dashboard UI/UX design involves creating user-friendly and informative dashboards for data visualization.
Application
An application (app) is a software program designed to perform specific tasks or functions on a digital device.
Responsive Design
Responsive design ensures that a digital product adapts and functions well on various screen sizes and devices.
Dashboard Design
Dashboard design focuses on creating visually appealing and functional dashboards for data presentation.
iOS
iOS is the operating system developed by Apple for their mobile devices such as iPhones and iPads.
Mobile
Mobile refers to devices like smartphones and tablets that are portable and typically run on mobile operating systems.
Android
Android is the operating system developed by Google for a wide range of mobile devices.
Web App Design
Web app design involves designing the user interface and user experience for web-based applications.
Website UX
Website UX focuses on optimizing the user experience of a website to meet user needs and expectations.
App
An app, short for application, is a software program designed for specific functions or tasks.
Design
Design encompasses the process of creating visual and functional elements for a product or project.
Web UI
Web UI refers to the user interface elements of a web-based product or application.
App Screenshots
App screenshots are images captured from a mobile app to showcase its features and design.
App Prototype
An app prototype is a preliminary model of a mobile application used for testing and demonstration.
App UI
App UI refers to the user interface elements within a mobile application.
App Development
App development involves the process of creating and building software applications.
Web Application
A web application is a software program accessed and used through a web browser.
NFT Website Design
NFT website design focuses on creating websites for buying, selling, and trading non-fungible tokens (NFTs).
App Mockup
An app mockup is a static representation of an application's user interface, used for design and presentation purposes.
UI Website Design
UI website design involves creating the user interface elements for a website.
UI UX Website
UI/UX website design combines user interface and user experience principles for web-based products.
Landing Page UI
Landing page UI design focuses on creating the user interface elements of a landing page.
Android App UI
Android app UI design involves designing the user interface for applications on the Android platform.
PSD Design
PSD design refers to creating design layouts and elements using Adobe Photoshop (PSD) files.
#Certainly#here are the points with the “hax” tag added:#UI Design#UI/UX Design#Mobile App Design#App Design#Figma#Mobile App UI#UX Design#Mobile App#App UI Design#UI/UX#Website Design#UX UI Design#Figma Design#UX#UI#Prototype#User Interface#UX UI#Mobile UI Design#App UI UX#Web UI Design#User Experience#Web Design#Mobile UI#Website UI Design#Mobile Design#Landing Page Design#Wireframe
10 notes
·
View notes
Text
#Figma#Figma Design#Figma UI/UX#Figma Interface Design#Figma Prototyping#Figma Wireframe#Figma Mockup#🧰 Design & Workflow Tags#UI Design in Figma#UX Design#Figma Components#Figma Auto Layout#Figma Variants#Figma Responsive Design#Figma Design System#Figma Style Guide
0 notes
Text
youtube
CURSO de FIGMA 2025 DESDE CERO
A tener en cuenta antes de empezar: Este no es un curso de diseño, sino un curso de Figma, en la introducción doy consejos si queréis aprender diseño web o producto. Se podrá seguir el tutorial con una cuenta totalmente gratuita. Siento los cortes de audio que hay en algunos partes, ya estoy trabajando en ello. ¡A disfrutar y a diseñar! Deja tus dudas y tu feedback en los comentarios para más contenido de este tipo.
#figma#ui ux design#figmadesign#ui design#ux and ui design#web design#figma tutorials#figma tutorial#youtube#education#cursosgratis#curso online#curso de Figma 2025 desde cero#curso de Figma gratuito#educación#front end#web designers#diseño#figma design#Youtube
0 notes
Text
How to Create Effective Figma Brand Guidelines

Creating comprehensive brand guidelines in Figma requires careful planning and attention to detail. Here’s a step-by-step guide to help you get started:
Step 1: Define Your Brand Identity
Before diving into Figma, clarify your brand’s core values, mission, and target audience. Understand what makes your brand unique and how you want it to be perceived. This foundational work will inform every aspect of your guidelines.
Step 2: Organize Your File Structure
Set up a logical structure within your Figma file to keep everything organized. Use frames or pages to separate different sections, such as “logo,” “colors,” “typography,” etc. Consider adding a table of contents at the beginning for easy navigation.
Step 3: Add Visual Elements
Populate each section with relevant visuals and instructions. For example:
Logo Section: Include primary and alternate versions of your logo, along with minimum size requirements and prohibited uses.
Color Palette: Provide swatches with corresponding HEX, RGB, and CMYK values. Show examples of how colors should be applied in backgrounds, text, and accents.
Typography: Specify font names, weights, line heights, and letter spacing. Offer examples of headings, subheadings, body text, and captions.
Step 4: Incorporate UI Components
If your brand extends to digital products, include reusable UI components like buttons, input fields, and cards. Define their states (e.g., default, hover, active) and specify interactions.
Step 5: Document Voice and Tone
Although primarily visual, don’t forget to address verbal branding. Describe your brand’s tone of voice (e.g., professional, playful, authoritative) and provide writing samples for emails, social media posts, and website copy.
Step 6: Test and Iterate
Once your guidelines are complete, test them by applying them to mockups or prototypes. Gather feedback from your team to identify any gaps or ambiguities, then refine accordingly.
Figma Brand Guidelines are a game-changer for organizations seeking to maintain a consistent and professional brand presence. By leveraging Figma’s collaborative features, dynamic capabilities, and integration with design systems, you can create a centralized resource that empowers your entire team to uphold your brand’s integrity.
#figma design#figma template#template design#brand guideline#brand identity design services#branding#graphypix
0 notes
Text
0 notes
Text

Modern Mobile App UI Design In Jaipur
Our expert designers in Jaipur will turn your app idea into a visually captivating, seamless experience that keeps users coming back. Ready to make your app the next big thing? Let’s design something amazing together!
1 note
·
View note
Text
Uistudioz offers innovative and user-focused mobile app UI/UX design services tailored to enhance user engagement, increase conversion rates, and improve usability.
0 notes
Text

A futuristic meme coin concept with a fun-loving 😜 design.
Explore the King Cat Coin Web UI Kit for your upcoming ⏭️ crypto project.
Turn your meme coin dream 💡 into reality with a future-proof design.
✅ Designed in Figma
✅ Essential sections
✅ Attractive UI design
✅ Customizable
Visit Now- https://allclonescript.com/product-detail/king-cat-meme-token-ui-kit
#crypto#web template#website template#cryptocurrency#web design#bitcoin#memecoin#ui ux design#ui design#website ui kit#uikit#king cat#token#figma design#figma
1 note
·
View note
Text
Choosing between Figma vs FigJam? In this blog, we discuss the major elements, benefits, and key differences between Figma vs FigJam and making it possible for you to choose the most suitable one for your next project.
0 notes
Text

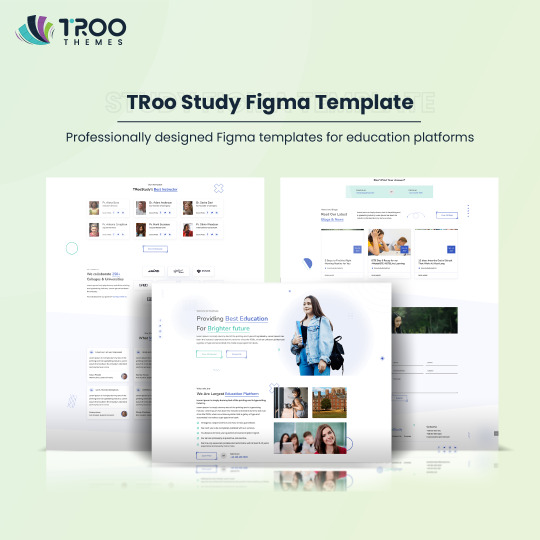
TRoo Study is a professionally designed Figma template for on-line education platforms, courses, webinars, training, study, masterclasses, etc. It is all necessary pages like course description that could be a course landing page, all courses library, media library, teachers, FAQ, Prices and all over. Home page designed like education platform
Features of TRoo Study
✅ Online Learning Figma Template
✅ Ready to Use
✅ Built with Figma
✅ Flexible & Pixel Perfect Design
✅ Easy Customizable Figma files
✅ Trendy and Creative Design
Preview 👉 Figma Template for Education Website
Similar Themes Figma Templates
Published on TRooThemes
0 notes
Text

765 notes
·
View notes
Text

Here's my mobile wallpaper design for @bycmykae's Year of the Snake mobile calendar project. See how many snake-related motifs and representations you can find in it! *
I had WAY too many concepts in mind for this, including circuit boards, Chinese/Celtic knots, Valentine's Day (I was assigned the month of February) and Chinese calligraphy — the characters 春・逢 respectively mean "spring (the season)" and "meeting face-to-face / a chance encounter".
Thanks again to mod Lucy for this sssuper interesting project, and happy Year of the Snake too to all of you!
🐍 [ Download the calendar for free on itch.io ] 🐍
* hint: at least 5!
#year of the snake#art#illustration#SNEK#circuit board#wallpaper#i LOVE circuit boards for non-engineering-related reasons#the 逢 definitely could have been executed better imo#but it was still fun designing this entirely in Figma#def fun: obsessing over angles 24/7#tangentials#❤️
120 notes
·
View notes
Text
youtube
Build Figma Layouts FAST | Build a Design System
#figma#youtube#web design#free education#educate yourself#ux wireframe#figmadesign#education#figma tutorials#figmatutorial#figma design#figma tips#figma to html#graphic design#figma tutorial#ux and ui design#ui ux design#uidesign#ux#ui#Youtube
1 note
·
View note
Text

Utopia | Best Brand Guidelines Template | 50+ Unique Pages
With 50 pre-designed slides, this comprehensive resource covers every facet of your brand identity, from your mission and values to typography and color palette. It also has a lot of elements that can be changed, so you can show your brand in a way that looks polished and professional.
If you have any questions regarding our products, please do not hesitate to write a message here on GraphyPix or by email at [email protected]
#figma template#figma design#figma#figmacommunity#branddesign#brand#personal brand#branding#print template#template design#graphypix
0 notes
Text
1 note
·
View note