#UX UI Design
Explore tagged Tumblr posts
Text




Dragon Ball UI Part II
#dragon ball#dragon ball z#dragon ball gt#dragon ball super#akira toriyama#martial arts#anime#manga#sci fi#goku#gohan#piccolo#vegeta#frieza#android 16#dragon ball ui#ux ui design
189 notes
·
View notes
Text

Hi! My name is Ailén, I am from Argentina, I am an audiovisual designer but I am currently learning UX UI design. If you are from that work area, talk to me, I want to know more about that world ♥️
71 notes
·
View notes
Text
✨ Day 58 of Game Dev for 🫱Teleport Man🫲
I WANTED THE BUTTON FOR STARTING A NEW GAME TO FEEL IMPACTFUL
12 notes
·
View notes
Text
Аврора 5.1, впечатления
30.07.2024
Первые впечатления!
Немного испорчены установкой, это не так что ты нажал "Обновить" и оно обновилось как на Айфонах.
Сперва компания ОМП (Открытые мобильные платформы) в своей группе в ВК написали что вышлют инструкцию первым двадцати написавшим в комментарии под постом с новостью об обновлении и что нужно быть обязательно подписанным на их группу в ВК и всё в таком духе.
Ну я то упоротый — конечно я уже давно был подписан, оставил коммент, который они просили, но в первую двадцатку я не попал.
Бездельники которые отслеживают все уведомления и которым повезло больше меня уже наверное давно ходили с обновлением, но вот спустя пару недель новый пост в группе Авроры в ВК! Всё — пускают всех!
Нужно только написать им на почту, нуууу к счастью на электронную.
Я написал. На следующий день мне ответили, нужно было сфоткать номер устройства вместе с устройством!🤦🏻♂️
Повторюсь, мне очень ��адо, ну очень! ОООЧЕЕЕЕЕНЬ! Новый год дети так не ждут, как я ждал Аврору и как теперь жду и буду ждать новых обновлений! Если бы они попросили нюдсы на фоне устройства или номер устройства написать на нюдсах, ну корочь, очень мне нада было!
Хорошо что я коробку с номером не выбросил, всё сфоткал, отправил, на следующий день они мне ответили, что всё ок и через день, два, подготовят мою сборку и вышлют инструкцию.
Через день два, то есть 25 июля, пришло письмо с тремя файлами, один Куар код, второй файл лицензионный договор, третий инструкция.
Что порадовало, в лицензионном договоре на Аврору ни слова о США, ЕС и прочих, они исполняют только законы Российской Федерации!
Да, казалось бы, а чё, бывает по другому в русских компаниях?
Да, ещё как бывает, почти всегда по другому и почти всегда доходит до абсурда, когда русские компании вынуждены соблюдать незаконные, ничем не обоснованные, агрессивные санкции в отношении своих же людей!
В чем весь ужас и величие Штатов — они завязали на себе или на своих колониях почти всё лицензирование всего софта в мире! Хотя и не только софта. Когда-нибудь покупали русские проги? Например Касперский ставили? Лицензионный договор там прикольный!
Это интеллектуальное ограбление тысячелетия.
Хотя, после того как США варварски и не законно запретили у себя Касперского, да, Касперский обновил свое лицензионное соглашение, Каспер теперь работает в соответсвии с нормами ЕС, а не США, вот цитата из последнего соглашения с Касперским, пару дней назад столкнулся:

Короч, а вот лицензионное соглашение на действительно независимое ПО, в действительно суверенной стране:

Приходит правда пока по электронной почте, пока что так, да, не очень изящно, но зато там нет ни слово о том что они соблюдают чьи то там чужие правовые основания.
И ещё, что для меня важно — в чём различия Авторского лицензионного соглашения от большинства других что я читал раньше: Эпла, Микрософта ну или даже того же Касперского.
Касперский, Микрософт или Эпл пишут в пользовательском соглашении о том что они собирают, обрабатывают и передают персональные данные! Ох, какими они данными там оперируют — это кабзда! Они требуют разрешить собирать информацию о том что у тебя установлено, версию, когда, где, время использования, почти все активности и всем этим они делятся с Гуглом и остальными третьими лицами.
А в соглашении на Аврору, ОМП в основном просят не вносить изменение в их софт и самое кайфовое:

Это исчезающе редкие пункты в современных лицензионных соглашениях с софтверными компаниями.
В итоге, я выполнил всё по инструкци: бубен тряс, танцы были, но не сложные, так ОМП видимо отделили корпоративных пользователей от участников пробной простой коммерческой партии откуда и мой телефон, не изящно, впечатления не идеальные, но что ж — такова цена за новизну и уникальность, с другой стороны, всякие люксовые бренды поступают похожим образом!)
Корочь, всё установилось, итак, первые впечатления от системы:
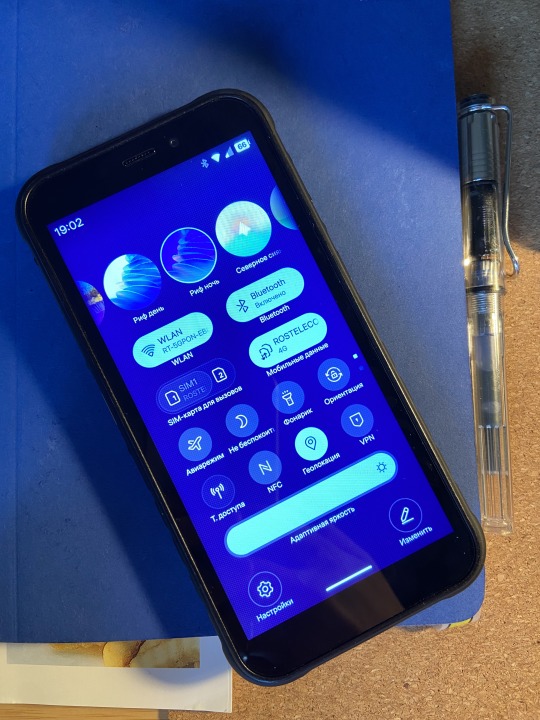
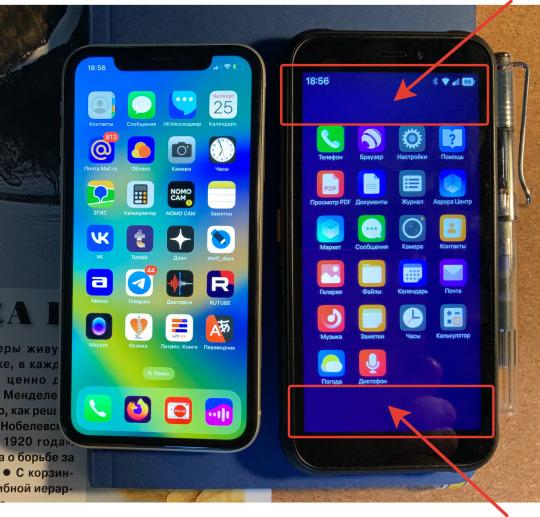
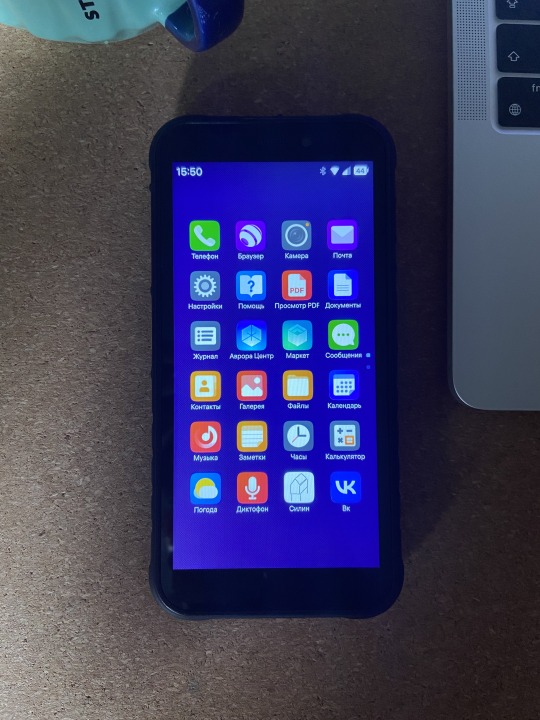
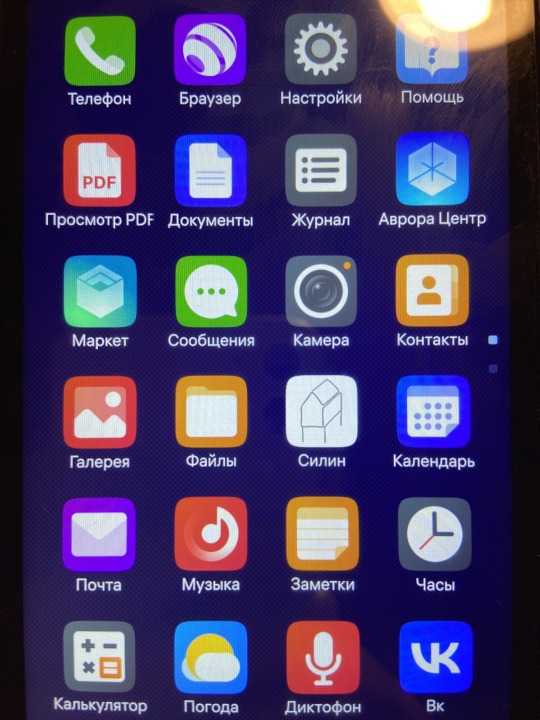
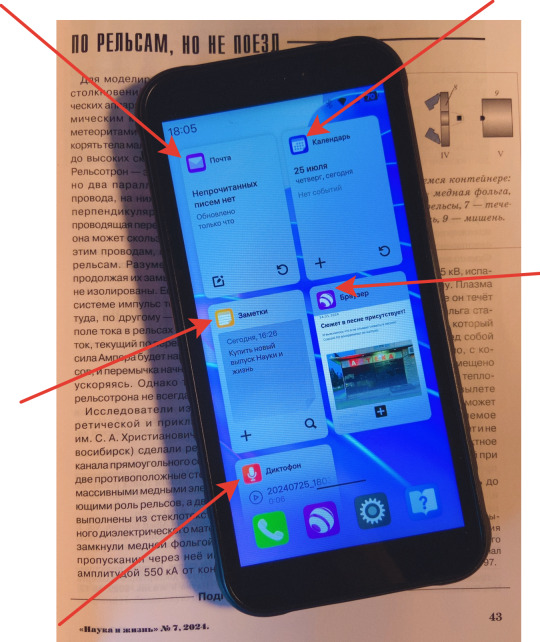
1) Стало красивее! 2) Плавнее! И в целом анимации теперь стало больше. 3) А работает быстрее! Хотя телефон стоил пятнадцать тысяч и там вообще не топовые компоненты. 4) Правда есть минусы, например какие-то шрифты кривые! Раньше было лучше. Да ОМП сделали размер иконок и расстояние между ними как у АйОС, один в один:

И это хорошо! Но вот размер шрифта оставили больше, и в некоторых местах это вылезло, особенно в шторке:

На фотке цвета экрана выглядят не очень, в реальности хорошо.
Шторка настроек вроде и пытается быть красивой, но с ней что-то не то, мне кажется шрифты большие, но может на этом не дорогом экране меньший шрифт хуже бы читался, буду ждать появление других моделей устройств.
На основном экране мне вот эти расстояния не нравятся:

Может когда появится Рустор и я установлю тысячу приложений эти пустоты уйдут.
Не, не ушли, я попробовал добавить ярлыков из браузера, добавился второй экран, а пустоты остались:

Зацените ярлычёк моего сайта!:

Стиииииль!
Что улучшилось и я сразу это заметил? Это кнопка назад, в Авроре всё свайпами, назад тоже свайпом и свайп дублируется кнопкой сверху, раньше это была странная светящаяся точка, теперь анимация. Мне нравится лайкос👍:

Ещё теперь управление напоминает Айфон, снизу полосочка — за неё тянешь, норм, я за то чтобы сделать вообще Айфон, просто скопировать всё! Нагло и беспощадно, с каменным лицом, чтобы я однажды очнулся, и понял что уже пару лет как пользуюсь Авророй, а думал что Афоном.

Но в реальности, конечно это не так тонко как на Айфоне, даже у Гугла и у Самсунга не получается сделать также классно как на Айфоне, а в реальности я чувствую, ощущаю кожей, пальцами и вижу глазами — с какой-же любовью сделан Айфон и как же в бесконечное количество раз у Эпла больше денег. Как же круто в Айфоне сделана анимация и эта самая полосочка снизу. Опишу!
Например у меня открыто приложение, любое, и я захотел перейти в другое приложение, я провожу пальцем снизу вверх и как бы подцепляю эту полосочку снизу. Лёгкое, приятное вибро даёт моему пальцу об этом знать, вибрация удачно имитирует подцепление, как будто это полосочка реальна, а дальше приложение следует за моим пальцем как приклееное, я могу потрясти его, если я не далеко увёл и отпустил палец, то приложение вернётся обратно — будет открыто на весь экран, если далеко увёл ближе к середине экрана, то лёгкое вибро сново даст мне знать и если я сейчас отпущу палец, то откроются карточки со всеми свёрнутыми приложками, а если я смахнул ещё выше, то приложка свернётся приятно коснувшись моего пальца напоследок при помощи вибро — отцепилось.
И это не возможно нормально описать, потому что интерфейсы у Эпла очень похожи на взаимодействие с реальным миром.
Аврора больше походит на Ан��ройд в этом плане, всё работает быстро, но от анимации не получаешь кайфа как на Айфоне. В Айфоне же приятно даже просто сворачивать и разворачивать приложки, приятно листать, не важно что листать и прокручивать, всё отскакивает и имеет инерцию, приятно ударяется об границы экрана и даёт знать обо всём при помощи многочисленных вибраций!
Но анимация на Авроре не мешает и не раздражает, что уже хорошо, она минимальна и достаточна. Андройдовские телефоны например в большей массе меня бесят своей анимацией, Аврора просто не раздражает, ну ок, немного раздражает отсутствие кинетики при прокрутке, при том что где-то есть кинетика, а в прокрутке нет. Наверное это дорого и сложно, я не программист, не знаю.
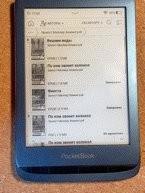
Но с другой стороны, вот моя чёрно-белая читалка с Е-инк экраном умеет прокручивать с кинетикой как на Айфоне!:

Ну ладно, ладно! Ладно! Не как на Айфоне, но отскакивает, а на Авроре нет, на некоторых Андройдах нет, ну ещё на некоторых Андройдах так стрёмно и убыстрено отскакивает что лучше бы и не отскакивало, может Эпл запатентовала единственную приятную антропоморфную анимацию?
Ещё улучшили отображение открытых приложек, раньше это были просто миниатюры, теперь добавили ярлычки, и казалось бы это вообще не важно, но нет — это супер важная штука, понимаешь какое приложение из открытых то самое которое тебе нужно с первого взгляда, стало намного быстрей!:

В четвёртой версии этого не было! Были только названия приложений буквами, казалось бы — можно и прочитать, но нет! Иконки удобней.
Сделали такую штуку — появляется дата при прикосновении к кромке экрана сверху, ничего не понятно из описания, вот так короч:

Опять же, на Айфоне чтобы посмотреть дату во время работы — нужно потянуть сверху экрана вниз и дату будет видно на самой шторке блокировки, а если на Айфоне тянуть шторку настроек то там тоже нет даты, а на Авроре теперь можно из любого места посмотреть дату, может даже чуть функциональней чем у Эпла, но на Айфоне вызывать шторку опять же приятней, там ты просто не можешь не попасть тянешь почти отовсюду сверху и всё, на Авроре иногда не попадаешь и ничего не происходит, и возникает маленькое ррррр)
Однозначно стало лучше и интерфейс уже современный, жду Рустор и приложки.
Подумал чего мне не хватает, чтобы действительно переехать:
1) Такси; 3) Доставки; 4) ВК; 5) ВК музыки; 6) Гусуслуг; 7) Литреса; 8) 2ГИСа или Яндекс карт; 9) Банковских приложек, хотя бы одного банка, которым я пользуюсь конечно. 10) Красивого устройства с нормальным названием, сейчас это трубка лесника с названием Ф+ течь, ��а латинице конечно, ибо безвкусица должна быть всеобъемлющей, корочь — анти стиль.
Я люблю английский язык, мне он нравится, но увлечение латиницей на территории кириллицы считаю безвкусицей, отсталостью, безпонтовостью, хуторщиной полной, беспросветной. Я никогда в жизни не скажу ничего, типо — пользуюсь Ф плюс течь и мне нравится! Большой палец вверх 👍 улыбаюсь! Потому-что я не еб__т.
Неет, даже Эф пласс не скажу, не, точно нет — зашкварная хуторщина. Р-фон кстати тоже не скажу, когда я куплю такой девайс, а я наверняка куплю, ведь Аврору допилят и там будет всё что нужно, и вот если на спинке такого устройства будет написано Р-фон или Плюс течь, я наклею стикер поверх названия и буду гов��рить я хз как эта штука называется или наверное если спросят, то я отвечу Аврора, да купил телефон Аврора, норм, так и буду говорить.
А вот Ф плюс течь — точно не скажу, только если под пытками.
Вот прост немного интерфейса:



Итоги короч: стало точно лучше, жду, надеюсь в течение пяти лет начнём переезжать и система будет появляться на улице. Но даже то что уже есть — это хорошо! Потому что операцонки — это сложно, собенно мобильные операционки, наверное сравнимо с космосом!
В общей сложности 86 стран пытались выйти в космос. Однако по состоянию на 2022 год только 11 стран имели возможность отправлять объекты в космос с помощью собственных ракет-носителей, и только три — США, Россия и Китай — самостоятельно запускают людей в космос! Так написано в энциклопедии.
С операционками примерно те же цифры как и с космосом, может даже скромней, с мобильными вообще труба, три страны которые имеют свои мобильные системы, кстати интересно — почему-то это те же страны что и в космос людей умеют запускать! Прикол.
Выбора по сути нет — массовые свои системы есть только у Штатов: АйОС и Андройд.
Вторая по уровню развития страна в мобильных операционных системах — это Россия со своей Авророй, с недочётами, с отсутствием большого количества приложений, даже пусть это и форк Селфиш, но он уже случился, далеко зашёл и развивается независимо, все права выкуплены и на Авроре десятки тысяч устройств, а с учётом старых версий может быть и сотни тысяч и масса будет только расти. А ещё есть ОС Касперского, эта система вообще ушла дальше всех в плане безопасности и независимости, у неё даже само ядро разработано с нуля и без Линукса.
Насколько бы Россия не отставала от Штатов по операционным системам, у остальных стран их просто нет! Они не участвуют в этой гонке и вряд ли смогут, они будут покупать технологии у США или у России, или у Китая, но с Китаем вроде как есть нюансы.
Китай пока с натяжкой входит в этот клуб, в Китае очень долго пытались форкнуть Андройд и не ��олучилось — Китай отстал, но у них есть Хуавей и Хуавей готовит свою систему, у них есть свои заводы, миллиард населения и деньги чтобы самые умные переезжали к ним — у Китая всё будет хорошо.
Всё, всего три страны в Мире которые могут предложить мобильные операционные системы, и да, пока что только одна страна занимает почти всё пространство.
А пока, когда я беру Аврору с собой, то иногда залипаю в метро от осознания что у меня в руках супер новая штука, возможно я один на всей ветке с такой системой, не знаю сколько всего людей в городе с таким новьём.
#аврора#арора ос#ос#россия#телефоны#смартфоны#русский блог#русский tumblr#русский тамблер#русский пост#russia#обзор на аврору#аврора 5#мобильные операционные системы#техника#технологии#питер#ОМП#Открытые мобильные платформы#интерфейс#uxdesign#ux ui design#жизнь в питере
23 notes
·
View notes
Text

Hello all, I ended up needing a little bit of help this month so I decided to open this account to advertise commissions! I'm able to do pixel art, reference images, and more. Just ask and I'll most likely be okay with what you want!
#art#my art#anime#video games#manga#commission#commissions open#art commissions#art commissions open#old internet#early 2000s#kemono#kemonomimi#kemono art#character design#pixel art#pixel graphics#digital#furry#furry art#reference art#ux ui design#paint tool sai#artwork#game design#game dev#game development#design work#manga style#lineart
6 notes
·
View notes
Text
youtube
Is your website accessible? (Beginners Guide)
Making your website as accessible as possible is not just a legal or ethical requirement, it’s also a practical concern—allowing everyone to benefit from your content. Here are four areas to review.
#beginners guide#ui ux design#ui design#youtube#ux and ui design#web design#education#free education#How to Design Accessible UX#web accessibility#ui design inspiration#ux design process#ux research#ux designer#ux ui design#breaking barriers#accessibility#accessibleliving#accessible design#accessibility for all#website accessible#app developers#Youtube
4 notes
·
View notes
Text
2 notes
·
View notes
Text
User Experience Research vs. Usability Testing: Understanding the Difference

“User experience”
“Usability”
“User experience research”
“Usability testing”
New designers often use the terms interchangeably.
That’s because all of these terms are related. But, they are not identical:
User experience (UX) research and usability testing are both critical research methodologies in digital design
But, they are conducted at different stages of the design process and they serve different purposes
Similarly, it is vital for a digital product to offer both good UX and usability
But again, UX is not usability
In this article, we’ll list the differences between these terms.
We’ll explain:
What is user experience (UX)?
What is usability?
What is UX research?
What is usability testing?
Differences between UX research vs. usability testing
What is User Experience?
User experience (UX) refers to all aspects of a user’s interaction with a digital product and the brand behind it:
How users feel about using the product
How easily users can access and use the product
How users feel when using the product – do their experiences feel meaningful or personally relevant
The range of features in the product and how well they meet user needs
The visual appeal and design quality of the product
The goal of UX design is to make a product exciting to interact with before, during, and after using the product
Since it is not easy to create comprehensive experiences that effectively meet all user needs, UX research and research-based iterations are huge parts of the UX design process.
What is Usability?
Usability is an aspect of the user’s experience (UX) that focuses on how easily users can interact with the product and accomplish specific goals.
A product’s usability is defined by its:
Learnability: How quickly users can perform basic tasks the first time they encounter the product and its interface and UX design
Efficiency: How quickly can users perform essential tasks within the product?
Memorability: How easily can users return to the product after not using it for a while?
Error-Handling: The frequency of errors users face within the product and their ability to recover from them
Usability is just one of the many components of UX - albeit a critical component.
UX covers a broader range of components that contribute to how users perceive ALL of their interactions with the product.
It even covers things like how meaningful, valuable, or personally relevant the product feels to users.
What is UX Research?
User Experience or ‘UX’ research covers various qualitative and quantitative research methods
All of these research methods aim to capture a user base’s needs and expectations regarding a product or service
UX research can be conducted at all stages of product development:
Most teams perform it in the initial concept exploration phase to gauge audience needs and expectations regarding the digital product or service they are proposing
UX research can also be conducted after product development to find ways to improve the product’s overall UX
UX research can be broadly categorized into two types: qualitative and quantitative:
Qualitative Research
Qualitative research focuses on understanding user attitudes, motivations, and experiences through methods such as:
Interviews that dive deep into users’ thoughts and feelings about a product
Focus groups where researchers explore collective user perspectives
Observational studies where researchers observe users in their natural environment to see how they interact with a product or prototype
Card sorting helps researchers understand how users naturally categorize information and navigate through digital products
Usability testing also falls under qualitative UX research as it involves evaluating how easily users can complete specific tasks within a product.
Quantitative Research
Quantitative research involves collecting numerical data that can be analyzed statistically via methods like:
Surveys and structured questionnaires that gather data from larger user bases
Tools like Google Analytics provide insights into user behavior on websites
Heatmap analyses, eye-tracking studies, click map studies, etc.
Usability Testing
Usability testing is an important user research method within the broader scope of User Experience (UX) research
It focuses on evaluating how effectively users can interact with a product to complete specific tasks
The emphasis is on understanding how users interact with the product, what confuses them, and where they experience difficulties
This process gives designers invaluable insights into user behavior
It helps designers identify areas for improvement in their work and create product designs that meet user needs more effectively
Components of Usability Testing
Usability testing involves:
Real users who are not familiar with the product
The users are recruited and asked to complete specific tasks within the product that reflect real-world scenarios
These tasks are designed to mimic how users would naturally interact with the product
Researchers observe users (either in-person or remotely) as they navigate through the product
They take note of their behaviors, frustrations, points of joy or confusion
After completing tasks, users also provide subjective feedback on their experiences in interviews
By the end of a usability test, the design team will have:
Real, observed data on how different types of users operate within the product
Anecdotal data regarding the product’s usability
After the tests, researchers review the data collected to identify the most prevalent usability issues. They use the findings to strategically refine the product’s design and maximize its usability.
Differences Between the Research Methods
By now, it is probably clear that:
UX research = a comprehensive process with a broader scope
Usability testing = a specific type of evaluation that is a part of UX research
Here are all the other major differences between the two methods:
Purpose
UX Research: To gather insights that inform design decisions and improve overall user experience
Usability Testing: To identify specific usability issues in a product and assess its effectiveness
Scope
UX Research: Interviews, surveys, and observational studies
Usability Testing: Primarily involves task-based assessments where users interact with the product
Timing in the Design Process
UX Research: Conducted early in the design process to shape concepts and ideas
Usability Testing: Typically performed later, often on prototypes or final products, to refine specific usability-related issues
Outcome Focus
UX Research: Provides insights that shape product direction and overall user experience
Usability Testing: Identifies specific usability issues that need urgent resolution before product launch
Iterative Nature
UX Research: This can be an ongoing process throughout the product lifecycle as new features are developed
Usability Testing: Usually conducted in rounds during later stages of development to ensure usability improvements are implemented effectively
Feedback Type
UX Research: Feedback is often open-ended and exploratory
Usability Testing: Feedback is usually structured around specific tasks and scenarios
Conclusion
UX research and usability testing complement each other. Together, they help design teams create products ready to be adopted by the masses.
Here’s a recipe for maximizing your product’s chances of succeeding by integrating both methods:
Start by performing UX research at the very beginning of the project
Use methods like interviews, surveys, and observational studies to gather qualitative data about user preferences and pain points
Use all of that information to guide your design direction and to develop prototypes
Create high-fidelity (interactive) prototypes based on the UX research
Plan for usability testing once you have a prototype ready
Select participants who match your target audience and conduct usability testing
Review both qualitative feedback (user comments) and quantitative data (task completion rates to iterate on the product’s design
Make necessary adjustments to the design based on user feedback
Resolve all identified usability issues before the final product launch
After launch, conduct periodic UX research to guide future design decisions
To get the best of these two methods, find user experience research services that include usability tests. Give both methods equal importance.
2 notes
·
View notes
Text
I will do mobile app, website, dashboard, software, design, UX UI design with Figma, photoshp or xd
Fiverr Gig link : https://www.fiverr.com/s/Ajjml4
UI Design
UI design involves creating the user interface of a digital product, focusing on its visual elements and layout.
UI/UX Design
UI/UX design combines user interface and user experience design to create a seamless and user-friendly digital product.
Mobile App Design
Mobile app design is the process of creating the visual elements and layout for a mobile application.
App Design
App design refers to the overall design of an application, encompassing both its user interface and user experience.
Figma
Figma is a popular design and prototyping tool used by designers and teams for creating digital designs and collaborating on projects.
Mobile App UI
Mobile app UI design focuses specifically on the user interface elements of a mobile application.
UX Design
UX design, or user experience design, involves creating a positive and efficient experience for users when interacting with a digital product.
Mobile App
A mobile app is a software application designed to run on mobile devices like smartphones and tablets.
App UI Design
App UI design focuses on the visual elements and layout of the user interface within an application.
UI/UX
UI/UX combines user interface and user experience design to ensure a product is both visually appealing and user-friendly.
Website Design
Website design involves creating the visual elements and layout for a website.
UX UI Design
UX UI design combines user experience and user interface design to create an optimal user interaction with a digital product.
Figma Design
Figma design refers to the design work done using the Figma design and prototyping tool.
UX
UX, or user experience, focuses on enhancing user satisfaction by improving the usability and accessibility of a digital product.
UI
UI, or user interface, pertains to the visual elements and layout that users interact with in a digital product.
Prototype
A prototype is a preliminary model of a digital product used for testing and evaluation before full development.
User Interface
The user interface (UI) is the point of interaction between the user and a digital product.
UX UI
UX UI combines user experience and user interface design to create a cohesive and user-friendly product.
Mobile UI Design
Mobile UI design focuses on creating the visual elements and layout specifically for mobile devices.
App UI UX
App UI UX design combines user interface and user experience design for an application.
Web UI Design
Web UI design involves creating the visual elements and layout for web applications and websites.
User Experience
User experience (UX) refers to the overall experience a user has while interacting with a digital product.
Web Design
Web design is the process of creating the visual elements and layout for websites.
Mobile UI
Mobile UI encompasses the visual elements and layout specifically designed for mobile devices.
Website UI Design
Website UI design focuses on creating the user interface for websites.
Mobile Design
Mobile design involves designing for mobile devices, including both UI and UX considerations.
Landing Page Design
Landing page design focuses on creating a compelling and conversion-friendly webpage for marketing purposes.
Wireframe
A wireframe is a visual representation of the layout and structure of a digital product, used as a blueprint for design and development.
Figma App Design
Figma app design refers to using the Figma tool for designing mobile and web applications.
Wireframe Design
Wireframe design involves creating visual blueprints of digital products to plan their layout and structure.
UI UX Designer
A UI/UX designer specializes in both user interface and user experience design.
Website
A website is a collection of webpages accessible on the internet, designed for various purposes.
Web UI UX
Web UI/UX design combines user interface and user experience principles for web-based products.
Adobe XD
Adobe XD is a design and prototyping tool used for creating user interfaces and experiences.
Website UI
Website UI refers to the user interface elements of a website.
Dashboard UI UX
Dashboard UI/UX design involves creating user-friendly and informative dashboards for data visualization.
Application
An application (app) is a software program designed to perform specific tasks or functions on a digital device.
Responsive Design
Responsive design ensures that a digital product adapts and functions well on various screen sizes and devices.
Dashboard Design
Dashboard design focuses on creating visually appealing and functional dashboards for data presentation.
iOS
iOS is the operating system developed by Apple for their mobile devices such as iPhones and iPads.
Mobile
Mobile refers to devices like smartphones and tablets that are portable and typically run on mobile operating systems.
Android
Android is the operating system developed by Google for a wide range of mobile devices.
Web App Design
Web app design involves designing the user interface and user experience for web-based applications.
Website UX
Website UX focuses on optimizing the user experience of a website to meet user needs and expectations.
App
An app, short for application, is a software program designed for specific functions or tasks.
Design
Design encompasses the process of creating visual and functional elements for a product or project.
Web UI
Web UI refers to the user interface elements of a web-based product or application.
App Screenshots
App screenshots are images captured from a mobile app to showcase its features and design.
App Prototype
An app prototype is a preliminary model of a mobile application used for testing and demonstration.
App UI
App UI refers to the user interface elements within a mobile application.
App Development
App development involves the process of creating and building software applications.
Web Application
A web application is a software program accessed and used through a web browser.
NFT Website Design
NFT website design focuses on creating websites for buying, selling, and trading non-fungible tokens (NFTs).
App Mockup
An app mockup is a static representation of an application's user interface, used for design and presentation purposes.
UI Website Design
UI website design involves creating the user interface elements for a website.
UI UX Website
UI/UX website design combines user interface and user experience principles for web-based products.
Landing Page UI
Landing page UI design focuses on creating the user interface elements of a landing page.
Android App UI
Android app UI design involves designing the user interface for applications on the Android platform.
PSD Design
PSD design refers to creating design layouts and elements using Adobe Photoshop (PSD) files.
#Certainly#here are the points with the “hax” tag added:#UI Design#UI/UX Design#Mobile App Design#App Design#Figma#Mobile App UI#UX Design#Mobile App#App UI Design#UI/UX#Website Design#UX UI Design#Figma Design#UX#UI#Prototype#User Interface#UX UI#Mobile UI Design#App UI UX#Web UI Design#User Experience#Web Design#Mobile UI#Website UI Design#Mobile Design#Landing Page Design#Wireframe
10 notes
·
View notes
Text
Top UX and UI Designing Institutes in Ara You Need to Know About

Are you fascinated by the user experience (UX) and user interface (UI) that define our everyday interactions with technology? Do you dream of crafting intuitive and visually appealing digital products? If Ara is your stomping ground, you are in luck! This blog delves into the top institutes that can equip you with the coveted skills to become a sought-after UX/UI designer. Before we jump right in, let's take a quick chai break to understand the world of UX/UI design for those just starting their tech design journey at Career Boss Institute. This way, we can all dive into this exciting field with a clear cup!
UX/UI Design: A Match Made in Design Heaven
Imagine using an app so frustrating that you fling your phone across the room. Now, picture an app that's so intuitive and visually delightful, it becomes an extension of yourself. That's the power of UX/UI design working its magic.
UX Design (User Experience): It's the mastermind behind creating a smooth and satisfying user journey. UX designers understand user needs, research behavior patterns, and craft information architecture to ensure users can achieve their goals effortlessly.
UI Design (User Interface): Think of UI design as the visual language that brings the UX to life. UI designers focus on aesthetics, layout and usability, ensuring a user-friendly and aesthetically pleasing interface.
A successful UX/UI designer juggles both aspects, creating a seamless marriage between functionality and visual appeal.
Why Ara Holds the Key to Your UX/UI Design Dreams
While metropolitan cities might boast a plethora of design institutes, Ara is no stranger to top-notch education.
Here's what makes Ara a flourishing ground for aspiring UX/UI designers:
Accessibility: You will experience a friendly and focused learning atmosphere at Career Boss Institute. Our small class sizes allow us to give you the individual attention you deserve, while also creating a supportive network of classmates who will be there to cheer you on.
Cost-Effectiveness: Compared to metro cities, learning UX/UI design at Career Boss Institute in Ara can be significantly lighter on your wallet.
Emerging Design Hub: Institutes in Ara are constantly evolving their curriculum to stay ahead of the curve with the growing importance of UX/UI design.
Top UX/UI Design Institutes in Ara
Now that you are armed with the knowledge of UX/UI design and its potential in Ara, let's explore the institutes that can turn your design aspirations into reality.
1. Career Boss Institute
Career Boss Institute has carved a niche for itself standing tall amongst Ara's design education landscape. Their UX/UI design course curriculum is designed to be comprehensive, covering:
UX Fundamentals: User research, information architecture, interaction design principles.
UI Design Essentials: Design tools like Adobe XD, Figma, Sketch, visual design principles, typography and UI animation.
Industry-Standard Practices: Design thinking, prototyping, user testing, creating design portfolios and interview preparation.
Career Boss Institute goes beyond just technical know-how. They emphasize project-based learning, giving students hands-on experience tackling real-world design challenges. This practical approach prepares students to hit the ground running upon entering the design workforce.
BCA Coaching Classes Near Me
Since UX/UI design often goes hand-in-hand with a strong foundation in computer applications, here's a quick tip for those seeking BCA (Bachelor of Computer Applications) coaching classes in Ara. Utilize online resources like education portals and local listings to find reputable coaching centers near you.
Building Your Design Dream Team: Beyond Institutes
Remember, an institute is just one piece of the puzzle. Here are some additional tips to bolster your UX/UI design journey:
Online Learning Platforms: Supplement your learning with online courses offered by platforms like Coursera and Udemy.
Design Communities: Immerse yourself in the design community. Attend workshops, participate in online forums and connect with fellow design enthusiasts.
Personal Projects: Don't wait for a formal project! Design mockups for apps or websites you use regularly. This practical application builds your portfolio and hones your skills.
Conclusion
Ara, with its emerging design scene and top-notch institutes like Career Boss Institute (and the other institutes you discover during your research!), offers a fertile ground for aspiring UX/UI designers. Remember, your design journey doesn't end with a course completion certificate. Keep learning, build your portfolio, network actively and most importantly, don't be afraid to experiment and find your unique design voice. You can carve your path towards a thriving career in the ever-evolving world of UX/UI design with dedication and a touch of Ara's magic!
4 notes
·
View notes
Text





36 Days of Type 2023
2 notes
·
View notes
Text

Android 16's Data on Goku | Dragon Ball Z | Cell Saga
#dragon ball#dragon ball z#dragon ball super#goku#martial arts#akira toriyama#sci fi#ui#ux ui design#greatest anime character of all time
28 notes
·
View notes
Text
UX Design Strategies for Improving Conversion Rates
In the competitive landscape of digital products and services, achieving high conversion rates is crucial for success. Whether it's driving sales, capturing leads, or encouraging user engagement, optimizing the user experience (UX) is essential for improving conversion rates. In this article, we'll explore effective UX design strategies that can help boost conversion rates and drive business growth.
1. Understand Your Users:
One of the foundational principles of UX design is understanding your target audience. Conduct user research to gain insights into your users' needs, preferences, and behaviors. Identify key user personas and create user journeys to map out the steps users take to complete desired actions. By understanding your users' motivations and pain points, you can design experiences that resonate with them and encourage conversion.
2. Simplify the User Journey:
Streamline the user journey to reduce friction and make it easy for users to complete desired actions. Remove unnecessary steps, simplify forms and checkout processes, and guide users through clear and intuitive pathways. Minimize distractions and design with clarity and simplicity in mind to keep users focused on the task at hand. By simplifying the user journey, you can reduce barriers to conversion and increase completion rates.
3. Optimize Page Speed and Performance:
Page speed and performance have a significant impact on user experience and conversion rates. Slow-loading pages can frustrate users and lead to high bounce rates and abandoned sessions. Optimize your website or app for speed by optimizing images, minifying code, leveraging browser caching, and using content delivery networks (CDNs). Monitor performance metrics regularly and make improvements to ensure fast and seamless experiences for users.
4. Implement Clear Calls-to-Action (CTAs):
Effective calls-to-action (CTAs) are essential for guiding users towards conversion. Use clear and compelling language to communicate the value proposition of your CTAs and encourage users to take action. Place CTAs prominently on relevant pages and design them to stand out visually. Use contrasting colors, whitespace, and directional cues to draw attention to CTAs and make them easy to find and click. Test different variations to identify which CTAs resonate best with your audience.
5. Leverage Social Proof and Trust Signals:
Social proof and trust signals can help alleviate user concerns and build credibility, ultimately leading to higher conversion rates. Incorporate testimonials, reviews, ratings, and trust badges strategically throughout your website or app to reassure users and validate their decision to convert. Highlight customer success stories, case studies, and endorsements to demonstrate the value of your products or services and inspire confidence in potential customers.
6. Continuously Test and Iterate:
Optimization is an ongoing process in UX design. Continuously test different design elements, layouts, and messaging to identify what resonates best with your audience and drives conversions. Conduct A/B tests, multivariate tests, and user testing to gather data and insights into user behavior and preferences. Use this data to inform iterative design improvements and optimizations that lead to incremental gains in conversion rates over time.
Conclusion:
Improving conversion rates requires a holistic approach to UX design that focuses on understanding user needs, simplifying the user journey, optimizing performance, and leveraging persuasive design elements. Enrolling in a UI course can equip designers with the skills and knowledge needed to implement effective user interface design strategies that complement UX efforts and further enhance conversion rates.
2 notes
·
View notes
Text
💥 Day 51 of Game Dev for 🫱Teleport Man🫲
Added the ability to 💥💥EXPLODE💥💥 your save files.
The player has to hold down the delete button to confirm their decision. Makes it feel more fun, impactful, and, most importantly, is easier to develop than a confirmation popup. 😅
11 notes
·
View notes
Text
Why is UX Design deemed necessary?
In our modern-day, technologically advanced society, competition grows fiercer as user demands evolve endlessly – amidst this environment, UX design takes on unprecedented significance.
increase user satisfaction
drive business success
save company's time and money
achieve their goals more effectively
coherent brand experience
strengthens brand identification
interesting experiences
Get in detail info about UI/UX design in Guide to UX design.
4 notes
·
View notes