#Free Books APIs
Explore tagged Tumblr posts
Text
Lazy Loading Page Speed Optimization: Efficient Practices & Tips

Key Takeaways
Lazy loading can significantly improve page speed by loading only necessary content initially, reducing initial load times.
Implementing lazy loading can save bandwidth, which is crucial for users on limited data plans.
This technique enhances user experience by ensuring faster interactions and smoother scrolling.
SEO can benefit from lazy loading as search engines prefer faster websites, potentially improving rankings.
To effectively implement lazy loading, use browser-native features and ensure compatibility across different devices.
Enhancing Web Performance with Lazy Loading
In today's fast-paced digital world, web performance is more critical than ever. Slow websites can drive users away, impacting engagement and conversions. One powerful technique to boost performance is lazy loading. By understanding and implementing lazy loading, you can optimize your website's speed and efficiency, keeping your visitors engaged and satisfied.
Understanding the Need for Speed
Users expect websites to load quickly and efficiently.
Slow loading times can lead to higher bounce rates.
Improved speed enhances user satisfaction and retention.
Most importantly, speed is not just a luxury; it's a necessity. Users are increasingly impatient, and a delay of even a few seconds can cause them to abandon your site. Therefore, ensuring that your site loads swiftly is crucial for maintaining user interest and engagement.
Lazy loading offers a solution by optimizing the loading process. Instead of loading every element of a page at once, lazy loading prioritizes essential content and defers non-essential elements. This approach can make a dramatic difference in how quickly your site feels to users.
Lazy Loading: A Game Changer for Web Efficiency
Lazy loading is more than just a buzzword; it's a transformative technique for web optimization. By deferring the loading of non-essential elements, such as images and videos, until they are needed, lazy loading reduces the initial load time of a webpage.
Images and videos load only when they enter the viewport.
Reduces server requests, enhancing page speed.
Particularly beneficial for mobile users with limited bandwidth.
Besides that, lazy loading helps in conserving resources, which is particularly beneficial for mobile users who might be on limited data plans. By only loading what's necessary, users experience faster interactions and smoother scrolling, which can significantly improve their overall experience.
Eager Loading: When Immediate Isn't Ideal
Eager loading, the opposite of lazy loading, involves loading all page elements at once. While this approach might seem straightforward, it can lead to longer initial load times, especially on content-heavy pages. Therefore, eager loading is not always the best choice, particularly when dealing with large images or videos.
Lazy loading, on the other hand, ensures that your website delivers essential content swiftly, making it an ideal choice for optimizing page speed and improving user experience.
Benefits of Lazy Loading
Lazy loading isn't just about speed; it's about creating a seamless and efficient user experience. Let's delve into the various benefits it offers.
Faster Initial Load Times
By loading only the necessary elements initially, lazy loading significantly reduces the time it takes for a page to become interactive. Users can start engaging with the content almost immediately, without waiting for all elements to load.
This immediate engagement is crucial in retaining user interest. For instance, if your homepage loads quickly, users are more likely to explore further, increasing the chances of conversion.
Additionally, faster load times can have a positive impact on your website's bounce rate. Users are less likely to leave if they don't have to wait for content to load, which can improve your site's overall performance metrics.
Loading Images Efficiently
Images often account for the majority of a webpage's load time. By implementing lazy loading for images, you can significantly improve your page speed. This involves loading images only when they are about to enter the viewport. As a result, users won't have to wait for all images to load before they can interact with your content.
To do this effectively, you can use the loading="lazy" attribute in your image tags. This attribute tells the browser to defer loading the image until it is close to being visible. Additionally, consider using responsive image techniques to serve different image sizes based on the user's device, further optimizing load times.
Handling Videos and Media Content
Videos and other media content can be resource-intensive, causing significant delays in load times if not managed properly. Lazy loading can also be applied to these elements. By embedding videos with lazy loading techniques, you ensure they only load when a user scrolls to them.
For example, instead of directly embedding a video, use a thumbnail image with a play button overlay. When the user clicks the play button, the video loads and plays. This not only saves bandwidth but also improves the initial loading speed of the page.
JavaScript and CSS Deferred Loading
JavaScript and CSS files are essential for modern web applications, but they can also be a bottleneck if not handled correctly. Lazy loading these resources involves deferring their loading until they are needed. This can be achieved using the defer and async attributes for JavaScript files.
The defer attribute ensures that the script is executed after the HTML document has been parsed, while the async attribute allows the script to be executed as soon as it's available. For CSS, consider using media queries to load stylesheets conditionally based on the user's device or viewport size.
Tips for Optimizing Lazy Loading
Implementing lazy loading is just the beginning. To truly optimize your website's performance, follow these additional tips and best practices.
Use Browser Native Features
Modern browsers offer native support for lazy loading, making it easier than ever to implement this technique. By using native features, you can ensure compatibility and reduce the need for third-party libraries, which can add unnecessary overhead.
To take advantage of these features, simply add the loading="lazy" attribute to your image and iframe tags. This simple addition can have a significant impact on your page speed, especially for image-heavy sites.
Besides, using native features ensures that your site remains future-proof, as browsers continue to enhance their support for lazy loading and other performance optimizations.
Minimize Default Image Size
Before applying lazy loading, it's crucial to optimize your images for size. Large images can still slow down load times, even with lazy loading. Use image compression tools to reduce file sizes without sacrificing quality.
Optimize Animations
Animations can enhance user experience, but they can also impact performance if not optimized. Use CSS animations instead of JavaScript whenever possible, as they are more efficient and can be hardware-accelerated by the browser.
Ensure that animations are smooth and don't cause layout shifts, which can negatively affect user experience. Test your animations on different devices to ensure they perform well across the board.
Remember, the goal is to create a seamless experience for your users. By optimizing animations, you can enhance the visual appeal of your site without compromising performance.
Test Across Multiple Devices
It's essential to test your website on a variety of devices and screen sizes. What works well on a desktop might not perform the same on a mobile device. Use tools like Google PageSpeed Insights to analyze your site's performance and identify areas for improvement.
Regular testing ensures that your lazy loading implementation works as intended across different platforms, providing a consistent experience for all users.
Overcoming Common Lazy Loading Challenges
While lazy loading offers numerous benefits, it's not without its challenges. Addressing these issues ensures that your implementation is successful and doesn't negatively impact your site.
Dealing with SEO Concerns
Lazy loading can sometimes interfere with search engine indexing if not implemented correctly. To ensure your content is indexed, use server-side rendering or provide fallbacks for search engines that may not execute JavaScript. For more insights, check out how lazy loading decreases load time and increases engagement.
Ensure all critical content is available without JavaScript.
Use structured data to help search engines understand your content.
Regularly monitor your site's indexing status in Google Search Console.
These strategies help maintain your site's visibility in search engine results, ensuring that lazy loading doesn't negatively impact your SEO efforts.
Addressing Browser Compatibility Issues
While most modern browsers support lazy loading, some older versions may not. To ensure compatibility, consider using a polyfill or fallback solutions for browsers that don't support lazy loading natively.
By addressing these compatibility issues, you can provide a consistent experience for all users, regardless of their browser choice. Regularly updating your site and testing on different browsers can help you identify and resolve any issues that arise.
Troubleshooting Loading Delays
Even with lazy loading implemented, you might encounter loading delays. This often happens when elements are not optimized or when there are too many third-party scripts running on your site. To troubleshoot these issues, start by identifying the elements that are causing delays. Use tools like Google Chrome's Developer Tools to pinpoint these elements and analyze their loading times.
Once you've identified the culprits, consider compressing images, deferring non-essential scripts, and minimizing the use of third-party plugins. By doing so, you can significantly reduce loading times and improve the overall performance of your website.
The Future of Lazy Loading in Web Development
Lazy loading is set to become an integral part of web development as websites continue to grow in complexity and size. With the increasing demand for faster and more efficient websites, lazy loading offers a practical solution to enhance user experience without compromising on content richness.
"Lazy loading is not just a trend; it's a necessity for modern web development. As websites evolve, so do the techniques we use to optimize them."
As more developers recognize the benefits of lazy loading, we can expect to see advancements in browser support and new tools that make implementation even easier. This evolution will ensure that lazy loading remains a vital component of web optimization strategies.
Emerging Technologies that Support Lazy Loading
Several emerging technologies are poised to enhance lazy loading capabilities. For instance, progressive web apps (PWAs) and server-side rendering (SSR) can work alongside lazy loading to deliver content more efficiently. PWAs offer offline capabilities and faster load times, while SSR ensures that content is rendered on the server, reducing the load on the client's device.
Additionally, advances in artificial intelligence and machine learning could further optimize lazy loading by predicting user behavior and preloading content accordingly. These technologies have the potential to revolutionize how we approach web performance optimization.
The Growing Importance of Mobile Optimization
As mobile usage continues to rise, optimizing websites for mobile devices has become more critical than ever. Lazy loading plays a crucial role in this optimization by reducing data usage and improving load times on mobile networks.
By implementing lazy loading, you can ensure that your mobile users have a seamless experience, regardless of their network conditions. This is particularly important for users in regions with slower internet speeds, where every byte counts.
Frequently Asked Questions
Lazy loading is a powerful tool, but it can also raise questions for those unfamiliar with its implementation. Here are some common questions and answers to help you better understand lazy loading and its impact on your website.
These insights will help you make informed decisions about implementing lazy loading on your site and address any concerns you may have.
"Lazy loading can seem daunting at first, but with the right guidance, it becomes an invaluable asset for web optimization."
What is lazy loading and how does it work?
Lazy loading is a technique that defers the loading of non-essential elements, such as images and videos, until they are needed. This reduces the initial load time of a webpage, allowing users to interact with the content more quickly. By only loading elements when they enter the viewport, lazy loading conserves resources and improves performance.
How does lazy loading affect page speed and SEO?
Lazy loading can significantly enhance page speed by reducing the number of elements that need to be loaded initially. This not only improves user experience but also positively impacts SEO. Search engines favor faster websites, which can lead to improved rankings.
However, it's essential to ensure that lazy loading is implemented correctly to avoid any negative impact on SEO. This includes providing fallbacks for search engines that may not execute JavaScript and ensuring that all critical content is accessible without JavaScript. For more insights, check out this beginner's guide to lazy loading.
By addressing these considerations, you can harness the benefits of lazy loading without compromising your site's visibility in search engine results.
"Faster websites are favored by both users and search engines, making lazy loading a win-win for performance and SEO."
Therefore, lazy loading is an effective strategy for enhancing both user experience and search engine rankings.
What types of content should be lazy loaded?
Lazy loading is particularly beneficial for large images, videos, and other media content that can slow down a webpage. By deferring these elements, you can ensure that users only load what they need, when they need it.
Additionally, lazy loading can be applied to JavaScript and CSS files, further optimizing load times. By prioritizing essential content and deferring non-essential elements, you can create a more efficient and user-friendly website.
Are there any drawbacks to implementing lazy loading?
While lazy loading offers numerous benefits, it does have some potential drawbacks. If not implemented correctly, it can interfere with search engine indexing and result in missing or delayed content. To mitigate these risks, ensure that your lazy loading implementation is compatible with search engines and provides fallbacks for non-JavaScript environments. For more insights, check out Boost Your Website Speed With Lazy Loading.
How do I verify if lazy loading is working on my site?
To verify that lazy loading is working, use browser developer tools to inspect the network activity. Check if images and other media elements are loading only when they enter the viewport. Additionally, tools like Google PageSpeed Insights can help you analyze your site's performance and confirm that lazy loading is functioning as intended.
By regularly monitoring your site's performance and addressing any issues that arise, you can ensure that lazy loading continues to enhance your website's speed and user experience.
#A/B testing strategies#abstract design#Adobe Sensei automation#affordable AI tools#AI capability experimentation#AI-driven design suggestions#AI-driven innovation#alternate reality game#API integration#Appointment booking#appointment cancellation policy#ARG#authentic partnership#automated resizing#background removal#behind-the-scenes content#Blue color scheme#budget-friendly design software#Canva free version#Canva Pro features#Client data protection#client feedback tools#Client testimonials#Cloud Libraries#community building#community engagement#community engagement platforms#content automation#Conversion tracking#cost-effective strategies
0 notes
Text
How to Choose the Right Flight Booking API
A flight booking API is a computerized bridge between websites or apps and aircraft databases. It permits designers to coordinate flight booking usefulness into their stages without building everything from scratch. With this flight API, clients can look for flights, see accessible alternatives, and make bookings straightforwardly from the app or site. It gives to get to real-time information on flight plans, costs, and situate accessibility from different carriers. This makes it less demanding for clients to compare diverse choices and select the best flights for their needs. Moreover, the API handles the booking handle safely, guaranteeing that users' individual and installment data is secured. In general, a flight booking API streamlines the booking preparation, making it more helpful and proficient for designers and clients.
0 notes
Text
Elevating Travel Experiences: Unleashing the Power of Travel API with Benzope’s Payment Gateway
Embark on a journey of innovation with Benzope’s latest blog post, as we delve into the transformative world of Travel API. Discover how Benzope’s payment gateway is revolutionizing the travel industry, offering users and businesses a seamless, efficient, and personalized travel booking experience.
Streamlined Booking Process: Showcase how Benzope’s Travel API streamlines the booking process, making it swift and hassle-free for users looking to plan their journeys.
Personalized Travel Solutions: Discuss how Benzope’s Travel API enables users to tailor their travel experiences, offering personalized solutions that match their preferences and requirements.
Security at the Forefront: Assure users of the robust security measures incorporated into Benzope’s Travel API, emphasizing the safety of transactions and the protection of sensitive data.
Developer-Friendly Documentation: Explore the developer-friendly documentation that accompanies Benzope’s Travel API, ensuring easy integration for businesses and developers.
Future Visions for Travel Technology: Conclude the blog post by offering insights into the future of travel technology, discussing potential enhancements, features, and Benzope’s vision for the evolving landscape.
Through this exploration of Benzope’s Travel API, the blog post aims to inform readers about the game-changing impact of this technology on the travel industry, emphasizing how Benzope is at the forefront of shaping the future of travel payments.
0 notes
Text

Jungkook's Solar Return Chart 2024-2025



₊ ⊹ ALLEGEDLY FOR ENTERTAINMENT PURPOSES ONLY₊ ⊹
All pictures were found on Pinterest
Other posts you could like:
જ⁀➴ JK's Solar Return for 2023-2024
જ⁀➴ Jungkook's Fashion Style Evolution
જ⁀➴ When will Jungkook marry?

PRIVATE BOOKING OPEN
email adress: [email protected]
Soft To You presentation and Q&A ᡣ𐭩 rules ᡣ𐭩 private readings reviews
astrology menu ᡣ𐭩 tarot menu ᡣ𐭩 special astrology & tarot readings

What is a Solar Return Chart?
A solar return chart is a chart that literally describes your year from your birthday of a year until the day before next year. For example, Jungkook's 2024-2025 Solar Return will starts on September 1st 2024 until August 31st 2025. It describes the year for you, what will mostly happens. It said as a solar return chart because your sun returns in its home sign (your natal sun).
How to check your Solar Return Chart?
Go to astro.com > Free Horoscopes > Horoscope Drawings and Data > Extended Chart Selection
Enter your birth day, month, year, time and location
Where it's written chart selection with "natal chart", scroll to Solar Return Chart
On the box down there you can add asteroids to see more details ("additional objects")



ᯓ★ Annual Profection Year: 4H
When one is turning 27 years old, they are in their 4H APY. A 4H APY can mean JK will be focused on stability this year, family, close relationships too. What does he want to settle for, and what does he want to invest in. This year will be filled with reflections about his future, and what kind of life he wants to live in. It's also a time to move, to think of children, future, and building a foundation, but what kind of foundation? What kind of future does he want to build.
ᯓ★ 2H Sun means this year for JK will be focused on Money and Possessions. JK can start to think differently about money, perhaps also be more responsible. He can also make more money this year, find other ways to make money, or just have a new source of income. He can also manifest more money in his life. Very ambitious this year, it can also mean taking risks with money because of his ambition and projects.
ᯓ★ Leo Rising is a time for extra popularity for JK! I know it's strange to say that considering he is already very famous lol. But JK will be more under the projectors the year. I think he can be talked about more and will be more "seen" by other people. Getting more attention. JK's appearance could again make a lot of success for people around him. JK Could also look more proud and confident this year. JK can also do some activities this year that will make him way more famous, just having more attention on his activity this year.
ᯓ★ Moon 12H can mean JK will be more sensitive this year, will feel everything more intensely too. Perhaps will need more sleep as well. Could feel lonely sometimes this year, or just will need more time alone.
ᯓ★ Leo Moon means JK will feel more popular this year, perhaps he will feel seen again, with Military in between. He could also have some spotlight again, and perhaps also feel seen for his talent. He could feel like his popularity will go higher. Though he can react in a more dramatic way this year, he could also have a lot of inspiration for his work coming from his emotions.
ᯓ★ Mercury 1H can be a sign of JK standing more for himself this year. JK can also be more confident about his opinions. He can discover a lot about himself too, and perhaps even learn something new about him.
ᯓ★ Leo Mercury can mean JK can speak in a more confident way this year, and can be more confident in his ideas, and what he believes in. He can speak louder too, or just be more proud and less shy about his voice. JK can also talk a lot about what inspire him this year.
ᯓ★ Moon conjunct Mercury can mean JK will speak more about his feelings and his emotions, how things make him feel. He can be more real with people such as ARMY on certain situations. He will say what he thinks and thinks what he says.
ᯓ★ Part of Fortune 2H can be another big sign of having money this year, being lucky with money. JK can def attract a lot of money. Could also mean a glow up, JK can take better care of himself and put more money in clothings for example.
ᯓ★ Sun conjunct POF can be a sign JK will be more lucky this year.
ᯓ★ Venus 2H can be a sign JK will make more money this year. I guess also strange in a way to say that about him, but I truly think he will make a deal that can make him have more money. He can attract more in general, and he can also buy more clothing, luxuries, etc. We could also see JK be more in touch with his feminine side, perhaps also doing photoshoots with more feminine vibe perhaps!
ᯓ★ Juno 3H is a sign of this year being the year he will meet or see his Future Spouse! Many people asked me this, I think they won't meet for sure this year. But I think with this placement JK will be introduced to his FS online. I think he will see her online, on social media, and won't totally be able to reach out.
ᯓ★ Briede 3H means something similar, but the fact that Briede and Juno conjunct each other is a great sign. I think JK will def encounter his FS online this year. This can also be a sign of getting to know your FS better, learning more infos about your FS, etc.
ᯓ★ Vertex 5H is a sign JK will live a transformative experience in his love life. Perhaps also Something significant will happen to him this year. It can also mean he will get a sudden good idea or inspiration.
ᯓ★ Pluto 6H is an indictor or losing or gaining weight! JK could gain weight this year, but it can be muscles since Pluto trine Mars. JK could also overwork himself this year, perhaps working so much he can get sick because of that.
ᯓ★ Saturn 8H can mean JK can feel stuck in his inner world, he could actually realize something needs to change in his life. He needs to face what needs to change and do some actions towards it. It can still be hard and confusing since Neptune is there too. Saturn also opposite Sun, which means this transformation JK will need to get this year will be hard on him.
ᯓ★ Neptune 8H can mean JK can be confused about his spirituality this year. He can have signs, and even be lead to be more open on this side of his life, but he can be confused about what to do. He can also be more into occult and esoteric researches.



╰┈➤ Get your own Solar Return Chart, from 15€ to 50€ ⋆౨ৎ˚⟡˖ ࣪
ᯓ★ Chiron 9H can be a sign of JK learning a hard and painful lesson when it comes to spirituality this year. Can be about friendship, online presence, community, fandom, perhaps JK will realize something painful about his relationship to ARMY.
ᯓ★ MC Taurus can be a sign of JK having a pleasant reputation. JK can be seen as respectable, someone who is hard working and works well. Someone who has a lot of money too, someone people should respect. He can also be admired for his beauty. Because his Solar Return MC falls in his Natal 5H, he could also be seen as a true artist, someone who has a lot of imagination. JK can perhaps even touch to the movie making world this year more than before.
ᯓ★ Uranus 10H is something I wanted to talk about for sure here. This placement is gonna make some noise I think. So Uranus 10H is a sign of a major and perhaps sudden change in one's career. The thing is, Uranus is ruled by Aquarius, and JK has Aquarius 7H, which is the house of contract and partnership. Now, hear me out. I think JK will change his contract perhaps with HYBE this year. There is a major change, and since 10H Ruler in 2H is here, he can get a lot of money from this. Or actually be the winner in this change. Uranus 10H can also be a sign of being fired, but I don't see it particularly here. But the change will def give JK a lot of money, and also attention. JK will also perhaps be seen in a different light. He will want to change his reputation. JK can also do a project in his career that no one will be expecting, and it will make him get a lot of money.
ᯓ★ Jupiter 11H is a sign JK will achieve dreams, and goals he had. He could also meet new people or feel very blessed with people who are around him. JK will spend more time with people this year. He could also have new goals and will be very into achieving them. He could be veryyyy popular this year.
ᯓ★ Mars 11H means JK will have more popularity this year. He can find himself meeting new friends, but at least this means everyone will wanna be his friends. He can find himself being chased after people wanting to be close to him. JK can collab with a lot of different people, he will be approached mostly. He can also be seen more with friends.
ᯓ★ 1H Ruler in 2H can mean changing aesthetic, changing how you look. JK can change his style this year, his appearance, perhaps his hair, etc. He can also buy new clothings. JK can also happen to shop more this year, and be more interested in fashion. He can spend more money on himself too.
ᯓ★ 2H Ruler in 1H is very similar to the one I just said. Overall, spending a lot of money on himself and for himself. He can also make a lot of money because of him, his appearance. Perhaps he can get more modeling contracts.
ᯓ★ 3H Ruler in 2H can mean JK can post a lot about his new aesthetic online, or he can show more his outfits, or we will have more contents on jk's outfits lol. More people can talk about his fashion sense, and he can do it too.
ᯓ★ 4H Ruler in 6H can mean jk can find a new routine at home, or with family. He can also work with family members, or he can also move in or live often with a coworker. He can also live in his office lol, or his work can become a comfort place.
ᯓ★ 5H Ruler in 11H can mean he can become very inspired by his friends. But it can mean having a crush on someone online, on a friend, etc.
ᯓ★ 6H Ruler in 8H can mean JK's routine at work will change, transform this year. He can do new projects that will make him go out of his comfort zone he was used to in his career. Since JK will go out of Military in June 2025, this can also translate change in his career (Military to being a Singer again).
ᯓ★ 7H Ruler in 10H is a change in relationships! JK can have a sudden change in his relationships, but also this can mean he will change his contract with HYBE perhaps.
ᯓ★ 8H Ruler in 8H is a sign of having a deep transformation. JK can change a lot of things about himself this year, perhaps it's a year JK will change his appearance, his relationship with his fans, he can also change his career, goals. He will not be the same man. Though, this is part of the process. He can also discover more about himself this year.
ᯓ★ 9H Ruler in 11H can mean having long distance friendships, perhaps he can have friends who live abroad lol. Or he can also be away from his friends and mostly communicate online with them. He can learn a lot on social medias in general, if he wanna learn or study something, internet will be his best friend! He can also be truly inspired by his relationships and friends.
ᯓ★ 10H Ruler in 2H can mean making more money because of work. JK can happen to do a change in his career that will bring him more money for sure. He can change his aesthetic at work too.
ᯓ★ 11H Ruler in 1H can mean JK can be more present on social medias this year, or he can change his aesthetic online too. He can also be more talked about online.
ᯓ★ 12H Ruler in 12H means it can be a more spiritual year for JK. JK can be more spiritual. He can feel more alone, and desire to be more alone, on his own. He can also be more private about what he feels this year. This is also an indicator of sleeping more.

Thank you for reading!
back to index ; ask ; request ; rules
#astrology#jk#bts#jungkook#astro#astro tumblr#astro notes#astro community#astro observations#solar return chart#astrology solar return#solar return#bts jungkook#jungkook bts#astro jk#astro jungkook#jungkook astrology#bts jungkook astrology#jungkook astro#jungkook solar return#bts astrology#bts astro
177 notes
·
View notes
Note
not me saying i’ll be right back and then taking forever sorry mama life duties unfortunately 😭
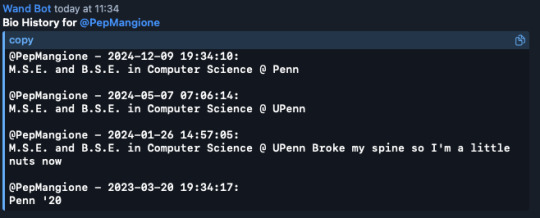
i remember this kinda getting swept over bc it was on the literal day his identity was revealed and so it was all a big blur, but the few ppl that did talk abt it were kinda unable to debunk it/delve into it deeper bc in technicality the timeline checks out? this was tweeted like, maybe an hour or 2 after his identity was revealed, before his reddit account going into detail abt his back was found (a day or 2 later). like there were his goodreads w his books on back pain, but those were in 2022, and this tweet https://x.com/JackMacCFB/status/1866208569512907216 but apart from that and his twitter banner, nothing else for this op to get a precise enough reading like that to fake the timing, unless really lucky 🤷🏽♀️ (they do have their own business w software that can seemingly override twitter's API paywall so theres that too) the dated time of that bio change was also when he returned to being active on twitter again end of jan after 9 months of being inactive (that duration being when his back was at its worst & ultimately undergoing surgery + recovery) and then 2 days later made that his bio. i remember us being like k but it doesn't explain why tf it says he updated his bio on the 9th just to change "Penn" to "UPenn" if he was in custody at that point like. this boy ain't playing bffr!!! but his twitter account did briefly get nuked for the first time and then reinstated on that same day, and if we're talking API, then yea the last data from his acc (bio) would be from before it got nuked and then logged as an update on record after being restored. if anything his last bio change would’ve been from may 7th–dec (imo seeing as how the last two bios stayed identical apart from Penn -> Upenn, it’s most likely a change from the same day on the 7th and him realising Upenn looked better lmao) all that to say take it w a grain of salt and such, y'all know the drill! free our mans and happy mf bday! we’re gon get u outta there TRUST babyyyy!!!
https://x.com/oz_dao/status/1866208518644338712?s=46

Interesting. My thing is, I don’t know how he would’ve changed his bio right before he got arrested that morning bc if that were the case, the timestamp should’ve read 09:34:10 in 24-hour format. 19:34 means that it would have changed at 7:34 PM that day, which would’ve been after he was already arrested (unless APD randomly gave him access to his laptop, but I highly doubt that 😭) but I do remember when his account was allegedly suspended for a bit.
idk. If we don’t know the full extent of this now, then maybe we will soon
13 notes
·
View notes
Text
Blog 10: Overpriced Jackets and Underrated Poems
London Markets and street culture
The London markets are not exactly what I was expecting…though, to be fair, I’m not sure what I was expecting. It felt like a huge, permanent flea market. Shops and eateries lined the streets, with even some street performers sprinkled in for atmosphere.

The shops were fascinating because they ranged from antiques to retro clothing to books to brand-new items, and even some handmade originals. The Notting Hill shops (Portobello Road) ended up being some of my favorites. Our API guide offered to take anyone interested there on one of our free days, and a group of us took her up on it; partly because she knew the way, and partly because phone data wasn’t always reliable.

When we got there, I realized the shops were only a small part of the experience. The buildings, the homes, even the graffiti on the walls of the market— all of it seemed to be part of a larger story. My favorite was a mural of eyes above a shop. I couldn’t stop thinking about the detail that went into those eyes. Whose eyes were they? They looked old and wise, almost like they had seen the entire history of the market. And maybe I’m reading too much into it, but they reminded me of my grandfather. Like my own guardian, who watches over me and protects me. Maybe these were the eyes of the market’s grandfather, silently guarding the place. Or maybe I’m just getting sentimental and overanalyzing everything… but then again, I wouldn’t be an English major if I didn’t.

I quickly came to understand, though, that not all markets are created equal. Some, like Camden Market and Borough Market, were… not as original. Sure, they had shops and food, but the small stalls that lined the streets were full of knockoffs. Bad ones, at that. And the prices? Let’s just say they didn’t exactly scream “street vendor,” they were closer to a high-end boutique.

While walking through Camden, a friend of mine, Justin, was checking out jackets. He found one he really liked and was about to buy it, that is until the vendor told him it would set him back nearly seventy pounds (about $95). For a fake jacket! It blew my mind. I thought these markets were supposed to be cheap. Maybe they’re just cleverly disguised tourist traps where locals make their living.

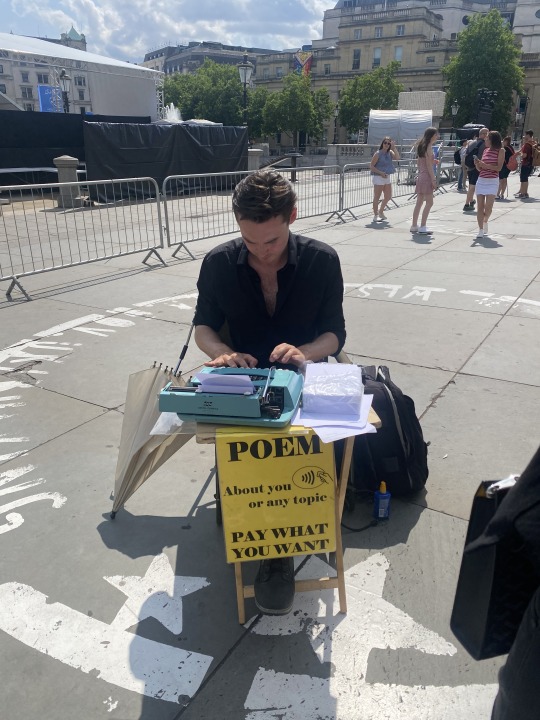
Still, the street life all around London was just as lively as the marketplaces. One day, while walking in front of the National Gallery, I came across a man sitting with an old typewriter and a small cardboard sign that read: “Pay What You Want for a Poem.” Naturally, I had to take him up on it. I was broke, I love poetry, and it felt like a once-in-a-very-London opportunity.


When I approached him, he smiled and asked what kind of poem I wanted. I’d never had a poem written about me before, so I asked for one based on his first impression of me. Without missing a beat, he started typing, occasionally glancing up at me. At one point, he even asked me to take off my glasses so he could get a better look at my eyes (a bit intense, but we’re leaning into the poetic, right?).
When he finished, I gave him what I could and walked back to meet my group. We read the poem together, and I couldn’t help but smile. But not because it was the best thing ever written, but because it was something I never expected to experience. It was spontaneous, human, and full of imperfect charm.

At the end of my trip, as I was going through everything I’d bought, I came back to that piece of paper. The poem. And I realized it was my favorite thing I’d picked up in London (yes, even counting the Harry Potter Studio Tour).
#shakespeare#william shakespeare#literary criticism#literary analysis#literary fiction#shakespeare memes#rhode island college#books#drama#london#england#notting hill#camden market#borough market#united kingdom#UK#poetry#street culture#street poems#graffiti#graffittiart#eyes#electric avenue#portobello road#street markets#markets#flea market
3 notes
·
View notes
Note
Hi, i used to follow you on here ages ago, then wandered off. If it's not too much bother, do you happen to remember the name of a very low-level graphics programming tutorial you did once? Someone i know wants to write their own rasterizer
hello! you are probably thinking of either Scratchapixel (the tutorial I was following), specifically their article on rasterisation, but maybe also my Building My Own Rasteriser series, which is the slightly more detailed notes I wrote while following along their guide some years back.
Scratchapixel is a fantastic resource, I highly recommend it. And a simple rasteriser is also a great way to learn what's going on under the hood in graphics programming, it's a great project to do, good luck to your friend!
Other useful articles and books you may find of interest:
Vulkan tutorial - in case you want to move beyond toy software rasterisers and use an actual hardware graphics API, but you don't want to just abstract it away using a library, this is where to learn how to drive Vulkan.
Physically Based Rendering: From Theory to Implementation - the definitive textbook on how to write a raytracer, available free online. A lot of the theory (microfacets etc.) will also be extremely relevant for surface shaders in a rasteriser.
Inigo Quilez's website: Inigo Quilez is the cofounder of Shadertoy, and probably the world expert on raymarching signed distance fields. There's a huge amount to explore in there if you're interested in that kind of technique and all sorts of other weird graphics tricks.
A list of frame breakdowns/graphics studies, another one - I remember finding another site with these but I can't find it right now. In any case, games usually use quite complex deferred rendering techniques, with multiple render passes combined in various ways. One of the best ways to learn about this is to use a tool like RenderDoc to break down all the draw calls in the frame, and see exactly what it does. So have a look through those pages to learn a bit how games are rendered!
game art tricks - I actually just found this one while writing this post but it's good! primarily visual effects focused, lots of very ingenious approaches to rendering things cheaply.
...I could def go on, at some point maybe I gotta just make a page on my website for 'useful graphics programming/tech art resources', but I'm probably getting a bit ahead here haha. Hope your friend has some fun drawing those triangles!
15 notes
·
View notes
Text
Day 19

Liber Liberi vel Lapidis Lazuli
VII
1. By the burning of the incense was the Word revealed, and by the distant drug.
2. O meal and honey and oil! O beautiful flag of the moon, that she hangs out in the centre of bliss!
3. These loosen the swathings of the corpse; these unbind the feet of Osiris, so that the flaming God may rage through the firmament with his fantastic spear.
4. But of pure black marble is the sorry statue, and the changeless pain of the eyes is bitter to the blind.
5. We understand the rapture of that shaken marble, torn by the throes of the crowned child, the golden rod of the golden God.
6. We know why all is hidden in the stone, within the coffin, within the mighty sepulchre, and we too answer Olalám! Imál! Tutúlu! as it is written in the ancient book.
7. Three words of that book are as life to a new aeon; no god has read the whole.
8. But thou and I, O God, have written it page by page.
9. Ours is the elevenfold reading of the Elevenfold word.
10. These seven letters together make seven diverse words; each word is divine, and seven sentences are hidden therein.
11. Thou art the Word, O my darling, my lord, my master!
12. O come to me, mix the fire and the water, all shall dissolve.
13. I await Thee in sleeping, in waking. I invoke Thee no more; for Thou art in me, O Thou who hast made me a beautiful instrument tuned to Thy rapture.
14. Yet art Thou ever apart, even as I.
15. I remember a certain holy day in the dusk of the year, in the dusk of the Equinox of Osiris, when first I beheld Thee visibly; when first the dreadful issue was fought out; when the Ibis-headed One charmed away the strife.
16. I remember Thy first kiss, even as a maiden should. Nor in the dark byways was there another: Thy kisses abide.
17. There is none other beside Thee in the whole Universe of Love.
18. My God, I love Thee, O Thou goat with gilded horns!
19. Thou beautiful bull of Apis! Thou beautiful serpent of Apep! Thou beautiful child of the Pregnant Goddess!
20. Thou hast stirred in Thy sleep, O ancient sorrow of years! Thou hast raised Thine head to strike, and all is dissolved into the Abyss of Glory.
21. An end to the letters of the words! An end to the sevenfold speech.
22. Resolve me the wonder of it all into the figure of a gaunt swift camel striding over the sand.
23. Lonely is he, and abominable; yet hath he gained the crown.
24. Oh rejoice! rejoice!
25. My God! O my God! I am but a speck in the star-dust of ages; I am the Master of the Secret of Things.
26. I am the Revealer and the Preparer. Mine is the Sword — and the Mitre and the Wingèd Wand!
27. I am the Initiator and the Destroyer. Mine is the Globe — and the Bennu bird and the Lotus of Isis my daughter!
28. I am the One beyond these all; and I bear the symbols of the mighty darkness.
29. There shall be a sigil as of a vast black brooding ocean of death and the central blaze of darkness, radiating its night upon all.
30. It shall swallow up that lesser darkness.
31. But in that profound who shall answer: What is?
32. Not I.
33. Not Thou, O God!
34. Come, let us no more reason together; let us enjoy! Let us be ourselves, silent, unique, apart.
35. O lonely woods of the world! In what recesses will ye hide our love?
36. The forest of the spears of the Most High is called Night, and Hades, and the Day of Wrath; but I am His captain, and I bear His cup.
37. Fear me not with my spearmen! They shall slay the demons with their petty prongs. Ye shall be free.
38. Ah, slaves! ye will not — ye know not how to will.
39. Yet the music of my spears shall be a song of freedom.
40. A great bird shall sweep from the abyss of Joy, and bear ye away to be my cup-bearers.
41. Come, O my God, in one last rapture let us attain to the Union with the Many!
42. In the silence of Things, in the Night of Forces, beyond the accursèd domain of the Three, let us enjoy our love!
43. My darling! My darling! away, away beyond the Assembly and the Law and the Enlightenment unto an Anarchy of solitude and Darkness!
44. For even thus must we veil the brilliance of our Self.
45. My darling! My darling!
46. O my God, but the love in Me bursts over the bonds of Space and Time; my love is spilt among them that love not love.
47. My wine is poured out for them that never tasted wine.
48. The fumes thereof shall intoxicate them and the vigour of my love shall breed mighty children from their maidens.
49. Yea! without draught, without embrace: — and the Voice answered Yea! these things shall be.
50. Then I sought a Word for Myself; nay, for myself.
51. And the Word came: O Thou! it is well. Heed naught! I love Thee! I love Thee!
52. Therefore had I faith unto the end of all; yea, unto the end of all.
8 notes
·
View notes
Text
How to Get Flight Booking APIs - The Ultimate Guide
Getting Free Flight Booking API Introduction: In today's digital landscape, the process of booking flights has undergone a significant transformation, largely attributed to ground breaking technologies such as Application Programming Interfaces (APIs). Flight Booking APIs have emerged as indispensable tools, empowering developers to seamlessly integrate flight booking functionalities into their applications and websites. This article delves into the realm of Free Flight Booking APIs, elucidating their myriad benefits and essential considerations for leveraging them effectively. Understanding Flight Booking APIs: Flight Booking APIs are tools that enable developers to access flight-related data and services from airlines and online travel agencies. They provide a standardized way for applications to interact with booking systems, retrieve flight information, and facilitate reservations. Key Benefits of Free Flight Booking APIs: Cost-effective: Free Flight Booking APIs eliminate the require for strong ventures in exclusive computer program or expensive information memberships. They offer a budget-friendly arrangement for businesses and designers alike, opening up openings for even little ventures to coordinated flight booking capabilities into their stages without breaking the bank. Streamlined Integration: Integrating a Free Flight Booking API into your application or site is like fitting pieces of a puzzle together. These APIs typically come with clear documentation and support, making the integration handle smooth and hassle-free. Developers can save time and resources by leveraging the readymade functionalities provided by the API. Access to Rich Data: Free Flight Booking APIs provide access to a treasure trove of flight-related information. From flight plans and accessibility to costs and situated maps, engineers can tap into riches of information to upgrade their applications. This comprehensive information engages engineers to make featurerich booking stages that cater to the differing needs of travelers. Enhanced User Experience: By integrating flight booking usefulness directly into their stages, businesses can offer clients a consistent and helpful booking encounter. From looking for flights to completing reservations, clients can fulfil everything without leaving the application or site. This coordinates approach leads to increased client satisfaction and loyalty. Monetization Opportunities: Some Free Flight Booking APIs offer roads for revenue generation through affiliate programs or commission-based models. Designers can gain commissions on bookings made through their platforms, providing an additional source of income. This monetization potential adds value to the integration of Free Flight Booking APIs for businesses. Flexibility and Customization: Free Flight Booking APIs is highly customizable, permitting developers to tailor the booking experience according to their specific requirements. Whether it's designing a user-friendly interface or executing unique features, designers have the flexibility to make personalized solutions that stand out in the market. Global Reach: With Free Flight Booking APIs, businesses can tap into a worldwide network of airlines and travel agencies. These APIs interface to multiple booking systems and carriers, enabling clients to look for flights over various goals worldwide. This worldwide reach opens up modern horizons for businesses looking to grow their presence in the travel industry. Real-Time Updates: Free Flight Booking APIs give real-time updates on flight accessibility, costs, and other relevant data. This ensures that clients have got to the most recent data when making booking decisions. Real-time updates enhance the reliability of the booking stage and instill confidence in users. Scalability: Free Flight Booking APIs are designed to scale with the development of your business. Whether you're catering to a few hundred users or millions of travelers, these APIs can handle the demand without compromising performance.
0 notes
Text
High-Yield Savings Accounts: Earn More with the Best Savings Rates in 2025
Meta Description:
Discover the benefits of high-yield savings accounts in 2025. Learn how to find the best savings rates and top-performing online savings accounts to grow your money faster.

In today’s fast-paced financial world, making your money work harder is more important than ever. One of the easiest and safest ways to do that is by opening a high-yield savings account. These accounts offer significantly better returns than traditional savings accounts, especially when paired with online banking platforms that provide the best savings rates.
If you’re looking to boost your savings without taking on risk, this article will guide you through everything you need to know about high-yield savings accounts, including where to find the top offers and how to make the most of them.
What Is a High-Yield Savings Account?
A high-yield savings account is a type of savings account that pays a much higher interest rate compared to a standard savings account offered by brick-and-mortar banks. While traditional savings accounts may offer around 0.01% to 0.10% APY (Annual Percentage Yield), high-yield accounts can offer anywhere from 4.00% to 5.50% APY in 2025.
These accounts are typically offered by online banks, which have fewer overhead costs and can pass the savings on to you in the form of better savings rates.
Top Benefits of High-Yield Savings Accounts
Higher Interest Earnings The standout benefit is earning significantly more on your savings with the best savings rates available today.
FDIC Insurance Just like traditional accounts, most online savings accounts are FDIC-insured up to $250,000, providing peace of mind.
Easy Online Access Manage your money from anywhere using secure apps and online dashboards.
No Monthly Fees Most high-yield accounts come with zero maintenance or service fees.
Low or No Minimums You can often open these accounts with $0–$100, making them accessible to everyone.
Best High-Yield Savings Accounts in 2025
Here are some of the top-performing online savings accounts offering the best savings rates:BankAPYMinimum BalanceMonthly FeeAlly Bank4.25%$0$0Marcus by Goldman Sachs4.40%$0$0Discover Online Savings4.35%$0$0SoFi Savings4.60%$0$0American Express Personal Savings4.30%$0$0
Note: Rates are accurate as of May 2025 and are subject to change.
How to Choose the Right High-Yield Savings Account
When comparing high-yield savings accounts, consider the following:
APY: Look for the highest yield, but watch out for promotional rates that may drop.
Fees: Choose an account with no maintenance or transaction fees.
Ease of Use: Opt for an intuitive mobile app and online platform.
Deposit & Withdrawal Limits: Some accounts limit the number of monthly withdrawals.
Customer Service: Choose banks known for reliable customer support.
Tips to Maximize Your High-Yield Savings
Automate Your Savings Set up recurring transfers from your checking account to your high-yield savings account.
Avoid Withdrawals Let your money grow uninterrupted by minimizing withdrawals.
Monitor APY Changes Interest rates can fluctuate, so stay updated and consider switching if better rates emerge.
Use for Short-Term Goals Perfect for emergency funds, vacation savings, or a new car—anything that requires a safe place to grow cash.
Need Personal Or Business Funding? Prestige Business Financial Services LLC offer over 30 Personal and Business Funding options to include good and bad credit options. Get Personal Loans up to $100K or 0% Business Lines of Credit Up To $250K. Also credit repair and passive income programs.
Book A Free Consult And We Can Help - https://prestigebusinessfinancialservices.com
Email - [email protected]
Final Thoughts
In 2025, there’s no reason to settle for pennies on your savings. With high-yield savings accounts, you can safely and easily grow your money faster. Whether you’re saving for a rainy day or planning for a large purchase, choosing the best online savings account with the highest savings rates is a smart move.
Start comparing today and take control of your financial future—your money deserves to work just as hard as you do.
Need Personal Or Business Funding? Prestige Business Financial Services LLC offer over 30 Personal and Business Funding options to include good and bad credit options. Get Personal Loans up to $100K or 0% Business Lines of Credit Up To $250K. Also credit repair and passive income programs.
Book A Free Consult And We Can Help - https://prestigebusinessfinancialservices.com
Email - [email protected]
Learn More!!
Prestige Business Financial Services LLC
"Your One Stop Shop To All Your Personal And Business Funding Needs"
Website- https://prestigebusinessfinancialservices.com
Email - [email protected]
Phone- 1-800-622-0453
#high yield savings account#best savings rates#online savings accounts#entrepreneur#businessfunding#personalfunding#personal finance
1 note
·
View note
Text
People I'd like to know better
Tagged by: @sunderedstar
Oooh an opportunity to talk about me, don't mind if i do
Last song: AJR - Burn The House Down (I'm still not fully started on my ToT reread, but wheelfic was what introduced me to this song, so I've already been getting anticipatory cravings 😆)
Favourite color: Red! Deep, saturated red my beloved
Last book read: Well, I'm currently bouncing between 'I Became A God In A Horror Game' and 'Evil As Humans' because I'm super reluctant to finish either of them and have no more of them left (they're both so good). But let me check what i last finished. OH. 'How To Feed An Abyss'! That was fun enough, nothing brain-rewiring. It was outside my usual wheelhouse, but I had a nice time, and I do love me a nonhuman protagonist.
Last movie: Transformers One! I had to see it before I went to tfcon. Guys, I'm dormant in the fandom, but I love these silly silly space robots so much. I think the bumblebee movie was probably a better movie, but this is my favorite of the transformers movies. Just aesthetically, i was eating WELL.

Last show: Show.... boy, I don't really television. A friend asked me to watch once episode of tv by Friday and I was like 'I'll try, but we both know this is Unlikely.' oh, wait, progress has been slow, but a different friend and I are working through 'Love Between Fairy and Devil', and I'm LOVING it so far!
Sweet/savory/spicy: Oh no, that's hard. I think... spicy
Relationship status:

Last thing I looked up: 'transformers one iacon gif' lmao. Earlier today I spent some time trying to look up the difference between redis and rest api interactions between software services, but I'm fighting my own deep apathy towards programming, so i forget what i learned
Current obsession: oh god. SVSSS, GHG, and EAH are all jockeying very hard for attention, and ffvii, raksura, and transformers are all making noise too. This isn't sustainable, at least not with all the work/home pressure I've been fighting, but I'm not sure what will slip
Looking forward to: I'm so close to having real hobby time back. I'm SO close. I'm rapidly losing my mind from lack of Making Things, but I am doing a really good job at work, apparently. If I can update a word doc draft, excel sheet, and make sysml progress tomorrow, then pick up fence brackets, dryer vent thing, and scope out fridge at home depot before work... That's technically a lot, but if i can do it, I'll be SET for free time tomorrow evening
4 notes
·
View notes
Text
Blog 7: Row, Row, Row Your Book
During one of the free days I had in London, I took a walk behind King’s Cross near the canal. To my surprise, I found a bookstore so unique that I deemed it necessary to highlight it for an entire blog post.


The bookshop was called Word on the Water. And like the name would suggest, it was, in fact, located on the canal… in a boat. Yeah, a bookshop on a boat in the middle of London was not on my 2025 Bingo card, but I’m sure glad it was there. Our API guide was actually the one who suggested the shop to our group, but I genuinely thought it was going to be a boat-shaped building next to the canal.
This shop was surprisingly bigger than I expected—and unsurprisingly, very busy. It took me forever to get photos without other patrons in the shots. The inside was beautifully decorated with nautical themes that also played into the bookish vibes. There were crates stacked along the walls acting as bookshelves, lanterns with pictures of butterflies in them, and even artwork hanging from the ceiling that looked like photos someone had casually pinned up. There were a few different chairs, all mismatched, but somehow they brought the space together. Carpets were worn from many feet strolling by, browsing. And the outside was just as magnificent. At the very edge of the boat were containers of books upon books; meanwhile, sitting on the very top of the boat were pots of different plants and flowers. The boat seemed to be overgrown with greenery and parchment from the books.



Even more surprising was that the boat didn’t just have nautical-themed books about fish and rope-tying techniques. It was filled with both new and old books—children’s books, non-fiction, fiction, and even some new releases sitting beside donated, well-loved books. At first, it looked like there was no rhyme or reason to where anything was placed. But on closer inspection, the inside of the boat had sections: children’s books all together, pre-loved adult books, politics and economics grouped together, fiction in its own section, and then the rest of the non-fiction. On the outside, it was more of a mishmash of mostly new books. Nearly all of the used books were inside the boat.
The moment I stepped foot onto the boat, I knew it wasn’t just built there—it was actually floating on the water. The sway of the boat with each step put you into an almost lucid state. The best way to describe it is the way you feel when you read. It’s sort of a place in between reality and the world you’re reading about.


Now, I know what you're probably thinking: “Did you buy any books?!” Duh!! I ended up getting one pre-owned book and one new book. I wanted something physical—other than pictures—to remember this hidden gem. But what was even better is that the shop worker STAMPED my book with a profile of the boat. Now I’ll definitely never forget that wonderful little bookshop on the canal. (Yes, they also had merch. No, I did not buy any.)
#shakespeare#william shakespeare#literary analysis#literary criticism#literary fiction#rhode island college#shakespeare memes#books#drama#books and reading#bookshop#booklr#book store#book shopping#word on the water#london#england#united kingdom#canal#kings cross#floating bookshop
2 notes
·
View notes
Text
Welcome !

Hola! It's apy here,
So nice to meet yall! As you can guess im starting up a new account on tumblr. I write usually and shit post other times, whatever goes on in my head. If you wanna check out my writing, you can visit my ao3!
about the user !
18 | she/her. asian. student.
bicurious. infp. capricorn.
likes to read, write, draw, listen/write music, and socialize on social media only.
into anime, donghua, danmei novels, manga, and bl. I do read self care books sometimes.
favs haikyuu, tokyo rev, death note, monster, naruto, mdzs, svsss, 2ha, woh, the untamed (and many more)
loves noya, kenma, bokuto, miya twins, suna, mikey, kazutora, haitani brothers, sanzu, baji, itachi, wei wuxian, jiang cheng, jin zixuan, xue meng, luo binghe..(and all the hot mfs)
my preferences are sports, action, psychological thrillers and bl (so feel free to recommend some)
can't stand homophobia, racism, horror, infidelity and antis of my favs (dni if ure uncomfortable with my likes).
Rules !
I usually write my own ideas (since my head's full of em) but i do appreciate prompts or reqs. If i'll like the idea, I'll be writing it.
I dont write regularly since i have studies. So I'll be writing whenever i feel like it. (will be writing one shots, smau, smut and hcs usually. Multi ch fics will be rare)
I may cross post on ao3 (is that lame).
I won't be writing on incest or infidelity. Also i wont be writing for characters/ships i dont like. (ill be replying to the request privately if i cannot write about it due to above reasons).
I will be writing for character x character or reader x character. Mostly my character x character ships will be bl. As for the reader x character, I'll be writing f!reader mostly and gender neutral sometimes, but if you do want a m!reader you can request it.
Wont be writing heavy nsfw normally, but over the time i might.
Also, i won't be engaging in discloses and wouldn't appreciate any on my posts too. If you don't like it, then scroll past or unfollow.
I like interacting with people who share same interests as me, so if you wanna talk jus dm, dont be shy.

9 notes
·
View notes
Text

Experience The Best In IT software solutions with Connect Infosoft Technologies 25+yr Experience
All IT Software Services and Solutions :
Full Stack Development
WordPress / Laravel/ PHP Development
Mobile & Web Apps Development
SaaS Application Development
E-commerce / Shopify Plus Development
API Development & Integration
Special Offer: 20% Discount on Team Booking
Get Free Consultation Now
#connectinfosofttechnologies#connectinfosoft#webdesign#saas#mobileapps#webdevelopment#softwareasaservice#appdevelopment#digitalagency#fullstackdevelopment#shopifyplus#ecommerce#softwaredevelopment#itconsultant#itcompany#itindustry#itservices#outsourcing#technology#webdeveloper#softwaredeveloper#appdevelopers#webdevelopmentcompany#webdesigningcompany#saassoftware#usa#india#canada#unitedstates#estonia
3 notes
·
View notes
Text
How Web Scraping TripAdvisor Reviews Data Boosts Your Business Growth

Are you one of the 94% of buyers who rely on online reviews to make the final decision? This means that most people today explore reviews before taking action, whether booking hotels, visiting a place, buying a book, or something else.
We understand the stress of booking the right place, especially when visiting somewhere new. Finding the balance between a perfect spot, services, and budget is challenging. Many of you consider TripAdvisor reviews a go-to solution for closely getting to know the place.
Here comes the accurate game-changing method—scrape TripAdvisor reviews data. But wait, is it legal and ethical? Yes, as long as you respect the website's terms of service, don't overload its servers, and use the data for personal or non-commercial purposes. What? How? Why?
Do not stress. We will help you understand why many hotel, restaurant, and attraction place owners invest in web scraping TripAdvisor reviews or other platform information. This powerful tool empowers you to understand your performance and competitors' strategies, enabling you to make informed business changes. What next?
Let's dive in and give you a complete tour of the process of web scraping TripAdvisor review data!
What Is Scraping TripAdvisor Reviews Data?
Extracting customer reviews and other relevant information from the TripAdvisor platform through different web scraping methods. This process works by accessing publicly available website data and storing it in a structured format to analyze or monitor.
Various methods and tools available in the market have unique features that allow you to extract TripAdvisor hotel review data hassle-free. Here are the different types of data you can scrape from a TripAdvisor review scraper:
Hotels
Ratings
Awards
Location
Pricing
Number of reviews
Review date
Reviewer's Name
Restaurants
Images
You may want other information per your business plan, which can be easily added to your requirements.
What Are The Ways To Scrape TripAdvisor Reviews Data?
TripAdvisor uses different web scraping methods to review data, depending on available resources and expertise. Let us look at them:
Scrape TripAdvisor Reviews Data Using Web Scraping API
An API helps to connect various programs to gather data without revealing the code used to execute the process. The scrape TripAdvisor Reviews is a standard JSON format that does not require technical knowledge, CAPTCHAs, or maintenance.
Now let us look at the complete process:
First, check if you need to install the software on your device or if it's browser-based and does not need anything. Then, download and install the desired software you will be using for restaurant, location, or hotel review scraping. The process is straightforward and user-friendly, ensuring your confidence in using these tools.
Now redirect to the web page you want to scrape data from and copy the URL to paste it into the program.
Make updates in the HTML output per your requirements and the information you want to scrape from TripAdvisor reviews.
Most tools start by extracting different HTML elements, especially the text. You can then select the categories that need to be extracted, such as Inner HTML, href attribute, class attribute, and more.
Export the data in SPSS, Graphpad, or XLSTAT format per your requirements for further analysis.
Scrape TripAdvisor Reviews Using Python
TripAdvisor review information is analyzed to understand the experience of hotels, locations, or restaurants. Now let us help you to scrape TripAdvisor reviews using Python:
Continue reading https://www.reviewgators.com/how-web-scraping-tripadvisor-reviews-data-boosts-your-business-growth.php
#review scraping#Scraping TripAdvisor Reviews#web scraping TripAdvisor reviews#TripAdvisor review scraper
2 notes
·
View notes
Text
Getting Free Flight Booking API
Getting Free Flight Booking API Introduction: In today's digital landscape, the process of booking flights has undergone a significant transformation, largely attributed to ground breaking technologies such as Application Programming Interfaces (APIs). Flight Booking APIs have emerged as indispensable tools, empowering developers to seamlessly integrate flight booking functionalities into their applications and websites. This article delves into the realm of Free Flight Booking APIs, elucidating their myriad benefits and essential considerations for leveraging them effectively. Understanding Flight Booking APIs: Flight Booking APIs are tools that enable developers to access flight-related data and services from airlines and online travel agencies. They provide a standardized way for applications to interact with booking systems, retrieve flight information, and facilitate reservations. Key Benefits of Free Flight Booking APIs: Cost-effective: Free Flight Booking APIs eliminate the require for strong ventures in exclusive computer program or expensive information memberships. They offer a budget-friendly arrangement for businesses and designers alike, opening up openings for even little ventures to coordinated flight booking capabilities into their stages without breaking the bank. Streamlined Integration: Integrating a Free Flight Booking API into your application or site is like fitting pieces of a puzzle together. These APIs typically come with clear documentation and support, making the integration handle smooth and hassle-free. Developers can save time and resources by leveraging the readymade functionalities provided by the API. Access to Rich Data: Free Flight Booking APIs provide access to a treasure trove of flight-related information. From flight plans and accessibility to costs and situated maps, engineers can tap into riches of information to upgrade their applications. This comprehensive information engages engineers to make featurerich booking stages that cater to the differing needs of travelers. Enhanced User Experience: By integrating flight booking usefulness directly into their stages, businesses can offer clients a consistent and helpful booking encounter. From looking for flights to completing reservations, clients can fulfil everything without leaving the application or site. This coordinates approach leads to increased client satisfaction and loyalty. Monetization Opportunities: Some Free Flight Booking APIs offer roads for revenue generation through affiliate programs or commission-based models. Designers can gain commissions on bookings made through their platforms, providing an additional source of income.
0 notes