#Javascript Charts
Explore tagged Tumblr posts
Text
purecode ai company reviews | Top JavaScript charting libraries
Top JavaScript charting libraries such as FusionCharts and Highcharts offer robust integration with various frontend frameworks and backend plugins, providing a comprehensive solution for data integration. Whether it’s dynamic updates through API endpoints and AJAX calls with Chart.js and D3.js or server-side chart rendering with Highcharts and Plotly.js, these libraries ensure a seamless data exchange process.
#purecode ai reviews#purecode software reviews#purecode ai company reviews#Top JAvascript charting libraries
0 notes
Text
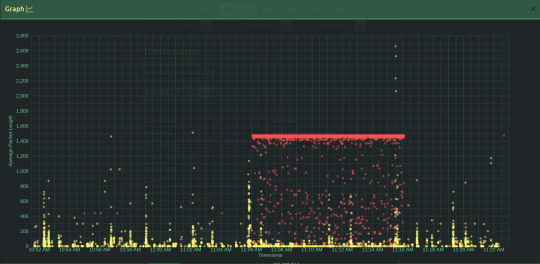
What a DDoS Attack Looks Like

I'm working on my senior design project rn. We have datasets (I don't remember where they're from specifically) of real DDoS attacks that we're using in it.
Using the Google chart javascript api I plotted all the TCP sessions in the sample dataset. Yellow dots are benign and red are malicious. Cool as shit to look at so I thought some people would like to see it.
#🍒🌹 rambles#computer science#comp sci#cyber security#cybersecurity#ddos#ddosattack#ddos attacks#cyber
22 notes
·
View notes
Note
Do you have any tip for working in RPG maker?
Don't be afraid to use the default assets. they're there to be used.
javascript stuff can feel really daunting at first but once you start to get it you're either going to start using it to your advantage or want to remake your game in its own engine. do not restart from scratch getting it all set up is going to take a long time if you're not like really experienced with that sorta thing. i sure as hell ain't gonna do that.
plugins can be your bestie (like the big yanfly pack for MV was instrumental in making a lot of mechanics i wanted) but don't be afraid to make things simple so that you dont need them.
if you're trying to figure out how to balance your games enemies i suggest learning how to use a spreadsheet editor to calculate how much damage you're going to do to an enemy with charts and stuff so you can better visualize how many hits something to takes to kill and in what contexts (ie: magical vs physical damage, elemental weaknesses and resistance, buffs and debuffs). because rpg maker lets you just straight up write the damage formula you could just make the baseline for damage be "attack - defense" and work with really small numbers like paper mario does.
and especially if you're new to making games in general you wanna have a small endpoint. like "only one or two dungeons" (preferably one) or like with The Unlife of Gorlak "30 day time limit" (3 or 7 days would also be a good short one if you wanted a time based game)
kinda the main things i think of when working with rpg maker idk if you had something more specific in mind. hope it helps!
7 notes
·
View notes
Note
hi there! sorry if you've gotten a similar ask before. do you write wayfarer directly into twine or do you keep it in a separate doc? do you just have really clearly labeled sections in a word doc or something or is there a specific program you use to keep track of every story path? basically, with something as expansive and w/ as many routes as wayfarer, how do you keep all your writing organized?
I have answered this before, but I can't seem to find my posts on the subject (you may want to peruse my coding in twine tag, the masterpost has a bunch of different resources for this kind of thing!).
But in short, no, I do not write Wayfarer directly into Twine. This could functionally work for a very small game, but I would still advise against it as Twine doesn't really work as a word processor. You can't proof-read in it.
My process has three main steps:
Outlining
Writing
Coding
Compiling
Outside of my big beat chart (which spans the whole game), I break each episode down into their own outlines, and then break the routes of each episode down into their own outlines. Sometimes specific sections end up with their own outlines too. My system probably doesn't make much sense to anyone other than me, but as long as I know what the divisions are, then it's all good.
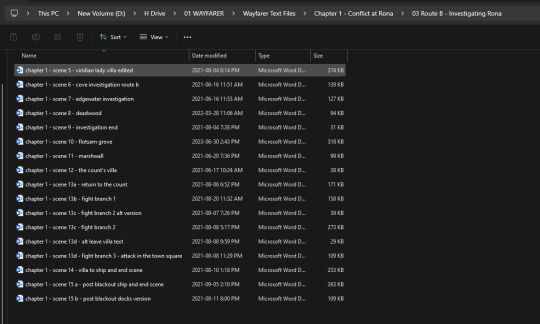
I write in MS Word. Each episode has its own folder (sometimes with subfolders) and every section of the game gets its own document.

Here's the main folders, each episode goes into its own thing.

This is an subfolder for Episode 1, specifically Route B.
Within my word documents themselves, I use a colour-coding system for separating out branches and sections. This is extremely useful for writing dialogue loops, like this:

I also add in any coding notes (variables, true/false states, stat checks) while I am writing so I know what I need to do when I sit down to code 4+ months later. I usually throw a X or XX on choices after I have written them as a note to myself that I have finished it (this is just personal shorthand - X means I've done the pass version of a check, XX means I've done the pass and fail states).
I use about 8-10 colours in my documents; I have a set of MS Word macros set up so I can easily switch between them.
I share my word documents with my editor via OneDrive, which makes it easy for her to got through and proofread.
I use MS Word because I've been using it to write since the 2000s and it's what I prefer to use. I have also been writing professionally for over a decade now, so I have systems and strategies in place that work for me that I've developed for myself over time. But if you're new to writing and you're looking for a word processor that can also help you with outlining and keeping your story straight, something like Scrivener may be helpful.
One the text is ready to be coded, it's a lot of copy/pasting from Word into Twine. When I'm coding I will typically be running multiple programs at once:
MS Word
MS Excel (for my variable sheets)
Twine
Notepad++ (which has some regularly used code stored in it; I also use it to edit CSS and Javascript, as well as any really code-heavy sections since it's easier to do that in Notepad++ than it is in the Twine editor)
Notepad (just the regular version - I use it for writing notes to myself while I'm coding)
a web browser to launch tests in as I code
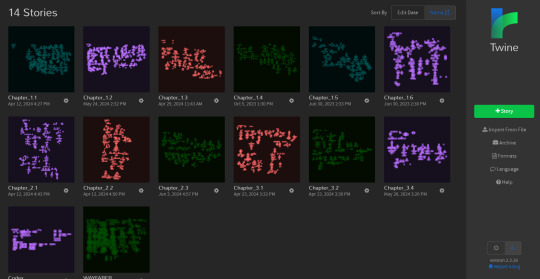
Once I am done coding and I have tested things, it's time to compile. The Twine editor can only handle so many passages and text in one file (around 500-700 passages before you hit massive lag), so I break Wayfarer into multiple story files. Having multiple story files also makes it really easy for me to cross-reference events (if I need to grab a passage title to reference it later) because I don't have to look through one big file. If I know the event happens in Episode 2's first scene, then I know I need to open Chapter_2.1.
My Twine library looks like this at the moment:

I am using an old version of the editor (with an up-to-date version of SugarCube) since I didn't like the new one. I don't necessarily recommend using the Twine editor when you can easily make your game with Twee extensions in Visual Studio Code and have better support and functionality, but this is what I like and it really comes down to personal preference.
But because everything is in separate files, I have to merge them altogether. I have Tweego installed on my PC; it's run through the command prompt and outputs multiple story files into one HTML file. I've talked about this process here and here.
And that's basically it! I don't think there's a one-size-fits-all solution to keeping track of your IF. You need to figure out what works for you, based on your writing and outlining habits, how big your story is, and how much you intend to keep track of.
Hope this helps!
#wayfarer#wayfarer if#coding in twine#twine#twine game#interactive fiction#interactive novel#answered
46 notes
·
View notes
Text




꒰ ͙ ❄ girly things. ꒱
wake up , babe ! a new gordonramsei code just dropped ! it is my pleasure to introduce to u all girly things , a javascript free muse bio page ! she has some super unique features such as a transitioning cover image , a birth chart , a pantone color section , a bio box , and a cute lil mini playlist ! i heavily annotated this code to make editing as easy as possible but this code isn't recommended for anyone who isn't at least familiar with html . as per usual , let me know if u encounter any errors and i will do my best to troubleshoot asap !
if u intend on using this theme or just want to be a supportive hottie , please give this post a like and a reblog ! stay hydrated and be sure to pet a cute animal today ! mwuah ! 🤍 🤍 🤍

ⅰ. PAGE FEATURES .
x. 100% javascript free ! x. browser ui styled container x. cute background wave design x. animated transitioning cover images ( 3 ) , sized at 380px x 400px x. animated pulsing icon sized at 60px x 60px x. single modal ( tab ) with several content boxes x. grid paper design for modal background x. bio section complete with a quote box and two images sized at 90px x 90px and 70px x 70px , respectively . x. optional bio section sticker sized at 60px x 60px x. birth chart box that appears upon hovering over it , complete with all planet alignments to be easily filled in by the user x. playlist box with three different spots for songs and a ui - centric design with a cover image sized at 70px x 70px x. pantone box with three pantones to show off the colors that inspire u for ur muse x. for a more detailed compilation of credits and features , please see the google doc containing the code

͙ ❄ this page is a patreon exclusive : want access ? consider signing up to join the fam - a - lam to get ur hands on this theme as well as my entire coding catalogue . click here to learn more !
source link directs to a live preview of girly things .

#rph#rp theme#rpt#indie rp theme#premium rp theme#muse page#supportcontentcreators#mine#for patreons#for patrons
51 notes
·
View notes
Text
Why Should You Do Web Scraping for python

Web scraping is a valuable skill for Python developers, offering numerous benefits and applications. Here’s why you should consider learning and using web scraping with Python:
1. Automate Data Collection
Web scraping allows you to automate the tedious task of manually collecting data from websites. This can save significant time and effort when dealing with large amounts of data.
2. Gain Access to Real-World Data
Most real-world data exists on websites, often in formats that are not readily available for analysis (e.g., displayed in tables or charts). Web scraping helps extract this data for use in projects like:
Data analysis
Machine learning models
Business intelligence
3. Competitive Edge in Business
Businesses often need to gather insights about:
Competitor pricing
Market trends
Customer reviews Web scraping can help automate these tasks, providing timely and actionable insights.
4. Versatility and Scalability
Python’s ecosystem offers a range of tools and libraries that make web scraping highly adaptable:
BeautifulSoup: For simple HTML parsing.
Scrapy: For building scalable scraping solutions.
Selenium: For handling dynamic, JavaScript-rendered content. This versatility allows you to scrape a wide variety of websites, from static pages to complex web applications.
5. Academic and Research Applications
Researchers can use web scraping to gather datasets from online sources, such as:
Social media platforms
News websites
Scientific publications
This facilitates research in areas like sentiment analysis, trend tracking, and bibliometric studies.
6. Enhance Your Python Skills
Learning web scraping deepens your understanding of Python and related concepts:
HTML and web structures
Data cleaning and processing
API integration
Error handling and debugging
These skills are transferable to other domains, such as data engineering and backend development.
7. Open Opportunities in Data Science
Many data science and machine learning projects require datasets that are not readily available in public repositories. Web scraping empowers you to create custom datasets tailored to specific problems.
8. Real-World Problem Solving
Web scraping enables you to solve real-world problems, such as:
Aggregating product prices for an e-commerce platform.
Monitoring stock market data in real-time.
Collecting job postings to analyze industry demand.
9. Low Barrier to Entry
Python's libraries make web scraping relatively easy to learn. Even beginners can quickly build effective scrapers, making it an excellent entry point into programming or data science.
10. Cost-Effective Data Gathering
Instead of purchasing expensive data services, web scraping allows you to gather the exact data you need at little to no cost, apart from the time and computational resources.
11. Creative Use Cases
Web scraping supports creative projects like:
Building a news aggregator.
Monitoring trends on social media.
Creating a chatbot with up-to-date information.
Caution
While web scraping offers many benefits, it’s essential to use it ethically and responsibly:
Respect websites' terms of service and robots.txt.
Avoid overloading servers with excessive requests.
Ensure compliance with data privacy laws like GDPR or CCPA.
If you'd like guidance on getting started or exploring specific use cases, let me know!
2 notes
·
View notes
Text
Python Day 5
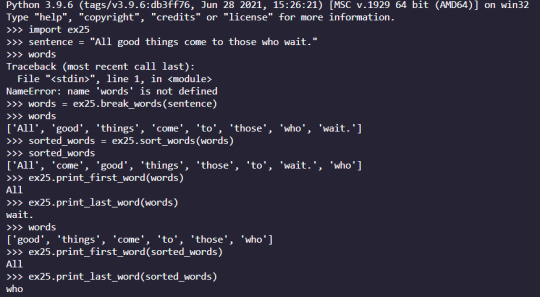
Today we warm up by completing Exercise 25. This is even more practice with functions and variables!

To run the program we call python in the terminal and import ex25 from there.

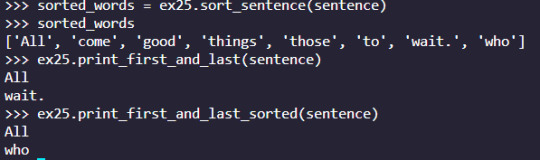
As I was working through calling the different functions in the terminal I realized that I missed a function - specifically the one that sorted a sentence. I called it and ended up getting a mess of individual letters. After bug hunting I found the issue to be that I called sort_words(sentence) instead of sort_words(words)

After fixing those issues I finished running through the function calls in the terminal and it went great!

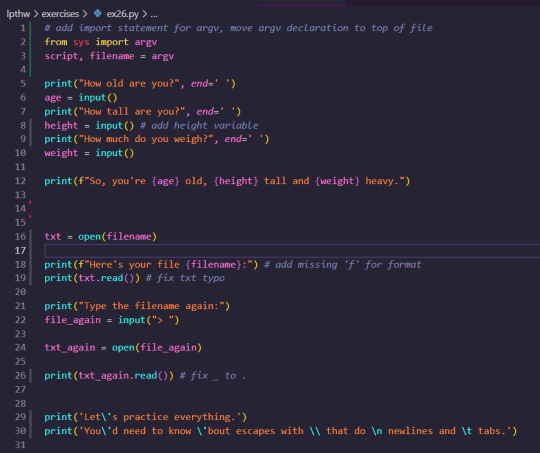
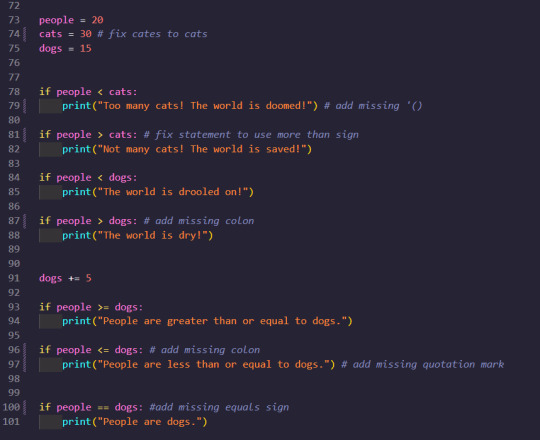
Up next is Exercise 26! We are halfway through the book and it is time for a test. We are given broken code that we copy paste into a file. Our job is to fix it and get the program running! As I went through the program I left comments wherever I was fixing code. Below is my finished and fixed program.



And here is the output in the terminal:

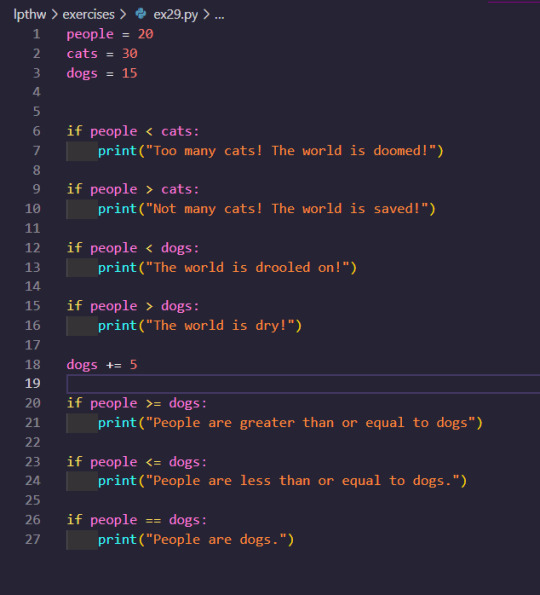
Exercise 27 went over different booleans as well as a chart to memorize. The next practical was exercise 28 where you type in different statements then guess if they will be true or false. With my previous experience in programming I already knew a lot - the only thing that tripped me up was NOT OR booleans. Here's the output of the terminal!

Chugging right along to Exercise 29! ex29 introduced if statements. I already know lots about if statements from Javascript so this is more of a refresher than anything.

And then the output:

Exercise 30 introduces Else If statements.

And the output:

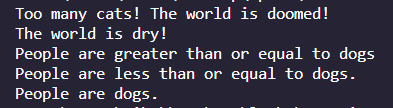
Exercise 31 combines everything that we've learned about If/Elif statements with the new concept of Nested statements. Using nested statements we are able to write a very simple Choose Your Own Adventure text game.

Here are a couple different runs I did with this program. My first try was not the best - I ended up having my mind turned into Jello!

My second run went better! I ran into a bear but I survived.

For the study drill it challenged me to write my own text game. I made a very simple one and got about halfway through where I want it to be.

That's it for today folks!
#learn python with f.m.#learn to code#lpthw#python#learn python#codeblr#coding#code#programming#transgender programmer#image undescribed
6 notes
·
View notes
Text
Minimal Bar/Line/Pie Chart JavaScript Library - Chartly.js
Chartly is a lightweight and easy-to-use JavaScript library that can be used to create basic charts using HTML5 canvas. It supports bar, line, and pie charts with customizable options. You can customize colors, adjust options, and even add axis labels and gridlines to enhance your charts. How to use it: 1. Install & download Chartly using NPM: # NPM $ npm install chartly 2. You can choose to…
1 note
·
View note
Text
Exploring the Powerhouse: 30 Must-Know JavaScript Libraries and Frameworks for Web Development
React.js: A declarative, efficient, and flexible JavaScript library for building user interfaces.
Angular.js (Angular): A web application framework maintained by Google, used for building dynamic, single-page web applications.
Vue.js: A progressive JavaScript framework for building user interfaces. It is incrementally adaptable and can be integrated into other projects.
Node.js: A JavaScript runtime built on Chrome's V8 JavaScript engine that enables server-side JavaScript development.
Express.js: A web application framework for Node.js that simplifies the process of building web applications.
jQuery: A fast, small, and feature-rich JavaScript library that simplifies HTML document traversal and manipulation, event handling, and animation.
D3.js: A powerful library for creating data visualizations using HTML, SVG, and CSS.
Three.js: A cross-browser JavaScript library and application programming interface (API) used to create and display animated 3D computer graphics in a web browser.
Redux: A predictable state container for JavaScript apps, often used with React for managing the state of the application.
Next.js: A React framework for building server-side rendered and statically generated web applications.
Svelte: A radical new approach to building user interfaces. It shifts the work from the browser to the build step, resulting in smaller, faster applications.
Electron: A framework for building cross-platform desktop applications using web technologies such as HTML, CSS, and JavaScript.
RxJS: A library for reactive programming using Observables, making it easier to compose asynchronous or callback-based code.
Webpack: A module bundler for JavaScript applications. It takes modules with dependencies and generates static assets representing those modules.
Babel: A JavaScript compiler that allows developers to use the latest ECMAScript features by transforming them into browser-compatible JavaScript.
Jest: A JavaScript testing framework designed to ensure the correctness of your code.
Mocha: A feature-rich JavaScript test framework running on Node.js and in the browser.
Chai: A BDD/TDD assertion library for Node.js and the browser that can be paired with any testing framework.
Lodash: A modern JavaScript utility library delivering modularity, performance, and extras.
Socket.io: A library that enables real-time, bidirectional, and event-based communication between web clients and servers.
GraphQL: A query language for APIs and a runtime for executing those queries with your existing data.
Axios: A promise-based HTTP client for the browser and Node.js, making it easy to send asynchronous HTTP requests.
Jasmine: A behavior-driven development framework for testing JavaScript code.
Meteor.js: A full-stack JavaScript platform for developing modern web and mobile applications.
Gatsby.js: A modern website framework that builds performance into every website by leveraging the latest web technologies.
Chart.js: A simple yet flexible JavaScript charting library for designers and developers.
Ember.js: A JavaScript framework for building web applications, with a focus on productivity and convention over configuration.
Nuxt.js: A framework for creating Vue.js applications with server-side rendering and routing.
Grunt: A JavaScript task runner that automates common tasks in the development process.
Sass (Syntactically Awesome Stylesheets): A CSS preprocessor that helps you write maintainable, scalable, and modular styles.
Remember to check each library or framework's documentation and community support for the latest information and updates.
4 notes
·
View notes
Note
Hi! I love the WOSO Chart that you've made. It's amazingly well done. We've been looking into making something like this for a while for my queer team. I have HTML and design knowledge but my javascript knowledge is below par. Could I maybe use your code as a base to create something for my team? Would love to hear from you, thanks in advance!
Heyyy thanks so much!! The code was made by @notafrakkingtoaster so it's a question for them!
4 notes
·
View notes
Text
25 Udemy Paid Courses for Free with Certification (Only for Limited Time)

2023 Complete SQL Bootcamp from Zero to Hero in SQL
Become an expert in SQL by learning through concept & Hands-on coding :)
What you'll learn
Use SQL to query a database Be comfortable putting SQL on their resume Replicate real-world situations and query reports Use SQL to perform data analysis Learn to perform GROUP BY statements Model real-world data and generate reports using SQL Learn Oracle SQL by Professionally Designed Content Step by Step! Solve any SQL-related Problems by Yourself Creating Analytical Solutions! Write, Read and Analyze Any SQL Queries Easily and Learn How to Play with Data! Become a Job-Ready SQL Developer by Learning All the Skills You will Need! Write complex SQL statements to query the database and gain critical insight on data Transition from the Very Basics to a Point Where You can Effortlessly Work with Large SQL Queries Learn Advanced Querying Techniques Understand the difference between the INNER JOIN, LEFT/RIGHT OUTER JOIN, and FULL OUTER JOIN Complete SQL statements that use aggregate functions Using joins, return columns from multiple tables in the same query
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Python Programming Complete Beginners Course Bootcamp 2023
2023 Complete Python Bootcamp || Python Beginners to advanced || Python Master Class || Mega Course
What you'll learn
Basics in Python programming Control structures, Containers, Functions & Modules OOPS in Python How python is used in the Space Sciences Working with lists in python Working with strings in python Application of Python in Mars Rovers sent by NASA
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Learn PHP and MySQL for Web Application and Web Development
Unlock the Power of PHP and MySQL: Level Up Your Web Development Skills Today
What you'll learn
Use of PHP Function Use of PHP Variables Use of MySql Use of Database
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
T-Shirt Design for Beginner to Advanced with Adobe Photoshop
Unleash Your Creativity: Master T-Shirt Design from Beginner to Advanced with Adobe Photoshop
What you'll learn
Function of Adobe Photoshop Tools of Adobe Photoshop T-Shirt Design Fundamentals T-Shirt Design Projects
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Complete Data Science BootCamp
Learn about Data Science, Machine Learning and Deep Learning and build 5 different projects.
What you'll learn
Learn about Libraries like Pandas and Numpy which are heavily used in Data Science. Build Impactful visualizations and charts using Matplotlib and Seaborn. Learn about Machine Learning LifeCycle and different ML algorithms and their implementation in sklearn. Learn about Deep Learning and Neural Networks with TensorFlow and Keras Build 5 complete projects based on the concepts covered in the course.
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Essentials User Experience Design Adobe XD UI UX Design
Learn UI Design, User Interface, User Experience design, UX design & Web Design
What you'll learn
How to become a UX designer Become a UI designer Full website design All the techniques used by UX professionals
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Build a Custom E-Commerce Site in React + JavaScript Basics
Build a Fully Customized E-Commerce Site with Product Categories, Shopping Cart, and Checkout Page in React.
What you'll learn
Introduction to the Document Object Model (DOM) The Foundations of JavaScript JavaScript Arithmetic Operations Working with Arrays, Functions, and Loops in JavaScript JavaScript Variables, Events, and Objects JavaScript Hands-On - Build a Photo Gallery and Background Color Changer Foundations of React How to Scaffold an Existing React Project Introduction to JSON Server Styling an E-Commerce Store in React and Building out the Shop Categories Introduction to Fetch API and React Router The concept of "Context" in React Building a Search Feature in React Validating Forms in React
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Complete Bootstrap & React Bootcamp with Hands-On Projects
Learn to Build Responsive, Interactive Web Apps using Bootstrap and React.
What you'll learn
Learn the Bootstrap Grid System Learn to work with Bootstrap Three Column Layouts Learn to Build Bootstrap Navigation Components Learn to Style Images using Bootstrap Build Advanced, Responsive Menus using Bootstrap Build Stunning Layouts using Bootstrap Themes Learn the Foundations of React Work with JSX, and Functional Components in React Build a Calculator in React Learn the React State Hook Debug React Projects Learn to Style React Components Build a Single and Multi-Player Connect-4 Clone with AI Learn React Lifecycle Events Learn React Conditional Rendering Build a Fully Custom E-Commerce Site in React Learn the Foundations of JSON Server Work with React Router
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Build an Amazon Affiliate E-Commerce Store from Scratch
Earn Passive Income by Building an Amazon Affiliate E-Commerce Store using WordPress, WooCommerce, WooZone, & Elementor
What you'll learn
Registering a Domain Name & Setting up Hosting Installing WordPress CMS on Your Hosting Account Navigating the WordPress Interface The Advantages of WordPress Securing a WordPress Installation with an SSL Certificate Installing Custom Themes for WordPress Installing WooCommerce, Elementor, & WooZone Plugins Creating an Amazon Affiliate Account Importing Products from Amazon to an E-Commerce Store using WooZone Plugin Building a Customized Shop with Menu's, Headers, Branding, & Sidebars Building WordPress Pages, such as Blogs, About Pages, and Contact Us Forms Customizing Product Pages on a WordPress Power E-Commerce Site Generating Traffic and Sales for Your Newly Published Amazon Affiliate Store
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
The Complete Beginner Course to Optimizing ChatGPT for Work
Learn how to make the most of ChatGPT's capabilities in efficiently aiding you with your tasks.
What you'll learn
Learn how to harness ChatGPT's functionalities to efficiently assist you in various tasks, maximizing productivity and effectiveness. Delve into the captivating fusion of product development and SEO, discovering effective strategies to identify challenges, create innovative tools, and expertly Understand how ChatGPT is a technological leap, akin to the impact of iconic tools like Photoshop and Excel, and how it can revolutionize work methodologies thr Showcase your learning by creating a transformative project, optimizing your approach to work by identifying tasks that can be streamlined with artificial intel
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
AWS, JavaScript, React | Deploy Web Apps on the Cloud
Cloud Computing | Linux Foundations | LAMP Stack | DBMS | Apache | NGINX | AWS IAM | Amazon EC2 | JavaScript | React
What you'll learn
Foundations of Cloud Computing on AWS and Linode Cloud Computing Service Models (IaaS, PaaS, SaaS) Deploying and Configuring a Virtual Instance on Linode and AWS Secure Remote Administration for Virtual Instances using SSH Working with SSH Key Pair Authentication The Foundations of Linux (Maintenance, Directory Commands, User Accounts, Filesystem) The Foundations of Web Servers (NGINX vs Apache) Foundations of Databases (SQL vs NoSQL), Database Transaction Standards (ACID vs CAP) Key Terminology for Full Stack Development and Cloud Administration Installing and Configuring LAMP Stack on Ubuntu (Linux, Apache, MariaDB, PHP) Server Security Foundations (Network vs Hosted Firewalls). Horizontal and Vertical Scaling of a virtual instance on Linode using NodeBalancers Creating Manual and Automated Server Images and Backups on Linode Understanding the Cloud Computing Phenomenon as Applicable to AWS The Characteristics of Cloud Computing as Applicable to AWS Cloud Deployment Models (Private, Community, Hybrid, VPC) Foundations of AWS (Registration, Global vs Regional Services, Billing Alerts, MFA) AWS Identity and Access Management (Mechanics, Users, Groups, Policies, Roles) Amazon Elastic Compute Cloud (EC2) - (AMIs, EC2 Users, Deployment, Elastic IP, Security Groups, Remote Admin) Foundations of the Document Object Model (DOM) Manipulating the DOM Foundations of JavaScript Coding (Variables, Objects, Functions, Loops, Arrays, Events) Foundations of ReactJS (Code Pen, JSX, Components, Props, Events, State Hook, Debugging) Intermediate React (Passing Props, Destrcuting, Styling, Key Property, AI, Conditional Rendering, Deployment) Building a Fully Customized E-Commerce Site in React Intermediate React Concepts (JSON Server, Fetch API, React Router, Styled Components, Refactoring, UseContext Hook, UseReducer, Form Validation)
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Run Multiple Sites on a Cloud Server: AWS & Digital Ocean
Server Deployment | Apache Configuration | MySQL | PHP | Virtual Hosts | NS Records | DNS | AWS Foundations | EC2
What you'll learn
A solid understanding of the fundamentals of remote server deployment and configuration, including network configuration and security. The ability to install and configure the LAMP stack, including the Apache web server, MySQL database server, and PHP scripting language. Expertise in hosting multiple domains on one virtual server, including setting up virtual hosts and managing domain names. Proficiency in virtual host file configuration, including creating and configuring virtual host files and understanding various directives and parameters. Mastery in DNS zone file configuration, including creating and managing DNS zone files and understanding various record types and their uses. A thorough understanding of AWS foundations, including the AWS global infrastructure, key AWS services, and features. A deep understanding of Amazon Elastic Compute Cloud (EC2) foundations, including creating and managing instances, configuring security groups, and networking. The ability to troubleshoot common issues related to remote server deployment, LAMP stack installation and configuration, virtual host file configuration, and D An understanding of best practices for remote server deployment and configuration, including security considerations and optimization for performance. Practical experience in working with remote servers and cloud-based solutions through hands-on labs and exercises. The ability to apply the knowledge gained from the course to real-world scenarios and challenges faced in the field of web hosting and cloud computing. A competitive edge in the job market, with the ability to pursue career opportunities in web hosting and cloud computing.
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Cloud-Powered Web App Development with AWS and PHP
AWS Foundations | IAM | Amazon EC2 | Load Balancing | Auto-Scaling Groups | Route 53 | PHP | MySQL | App Deployment
What you'll learn
Understanding of cloud computing and Amazon Web Services (AWS) Proficiency in creating and configuring AWS accounts and environments Knowledge of AWS pricing and billing models Mastery of Identity and Access Management (IAM) policies and permissions Ability to launch and configure Elastic Compute Cloud (EC2) instances Familiarity with security groups, key pairs, and Elastic IP addresses Competency in using AWS storage services, such as Elastic Block Store (EBS) and Simple Storage Service (S3) Expertise in creating and using Elastic Load Balancers (ELB) and Auto Scaling Groups (ASG) for load balancing and scaling web applications Knowledge of DNS management using Route 53 Proficiency in PHP programming language fundamentals Ability to interact with databases using PHP and execute SQL queries Understanding of PHP security best practices, including SQL injection prevention and user authentication Ability to design and implement a database schema for a web application Mastery of PHP scripting to interact with a database and implement user authentication using sessions and cookies Competency in creating a simple blog interface using HTML and CSS and protecting the blog content using PHP authentication. Students will gain practical experience in creating and deploying a member-only blog with user authentication using PHP and MySQL on AWS.
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
CSS, Bootstrap, JavaScript And PHP Stack Complete Course
CSS, Bootstrap And JavaScript And PHP Complete Frontend and Backend Course
What you'll learn
Introduction to Frontend and Backend technologies Introduction to CSS, Bootstrap And JavaScript concepts, PHP Programming Language Practically Getting Started With CSS Styles, CSS 2D Transform, CSS 3D Transform Bootstrap Crash course with bootstrap concepts Bootstrap Grid system,Forms, Badges And Alerts Getting Started With Javascript Variables,Values and Data Types, Operators and Operands Write JavaScript scripts and Gain knowledge in regard to general javaScript programming concepts PHP Section Introduction to PHP, Various Operator types , PHP Arrays, PHP Conditional statements Getting Started with PHP Function Statements And PHP Decision Making PHP 7 concepts PHP CSPRNG And PHP Scalar Declaration
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Learn HTML - For Beginners
Lean how to create web pages using HTML
What you'll learn
How to Code in HTML Structure of an HTML Page Text Formatting in HTML Embedding Videos Creating Links Anchor Tags Tables & Nested Tables Building Forms Embedding Iframes Inserting Images
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Learn Bootstrap - For Beginners
Learn to create mobile-responsive web pages using Bootstrap
What you'll learn
Bootstrap Page Structure Bootstrap Grid System Bootstrap Layouts Bootstrap Typography Styling Images Bootstrap Tables, Buttons, Badges, & Progress Bars Bootstrap Pagination Bootstrap Panels Bootstrap Menus & Navigation Bars Bootstrap Carousel & Modals Bootstrap Scrollspy Bootstrap Themes
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
JavaScript, Bootstrap, & PHP - Certification for Beginners
A Comprehensive Guide for Beginners interested in learning JavaScript, Bootstrap, & PHP
What you'll learn
Master Client-Side and Server-Side Interactivity using JavaScript, Bootstrap, & PHP Learn to create mobile responsive webpages using Bootstrap Learn to create client and server-side validated input forms Learn to interact with a MySQL Database using PHP
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Linode: Build and Deploy Responsive Websites on the Cloud
Cloud Computing | IaaS | Linux Foundations | Apache + DBMS | LAMP Stack | Server Security | Backups | HTML | CSS
What you'll learn
Understand the fundamental concepts and benefits of Cloud Computing and its service models. Learn how to create, configure, and manage virtual servers in the cloud using Linode. Understand the basic concepts of Linux operating system, including file system structure, command-line interface, and basic Linux commands. Learn how to manage users and permissions, configure network settings, and use package managers in Linux. Learn about the basic concepts of web servers, including Apache and Nginx, and databases such as MySQL and MariaDB. Learn how to install and configure web servers and databases on Linux servers. Learn how to install and configure LAMP stack to set up a web server and database for hosting dynamic websites and web applications. Understand server security concepts such as firewalls, access control, and SSL certificates. Learn how to secure servers using firewalls, manage user access, and configure SSL certificates for secure communication. Learn how to scale servers to handle increasing traffic and load. Learn about load balancing, clustering, and auto-scaling techniques. Learn how to create and manage server images. Understand the basic structure and syntax of HTML, including tags, attributes, and elements. Understand how to apply CSS styles to HTML elements, create layouts, and use CSS frameworks.
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
PHP & MySQL - Certification Course for Beginners
Learn to Build Database Driven Web Applications using PHP & MySQL
What you'll learn
PHP Variables, Syntax, Variable Scope, Keywords Echo vs. Print and Data Output PHP Strings, Constants, Operators PHP Conditional Statements PHP Elseif, Switch, Statements PHP Loops - While, For PHP Functions PHP Arrays, Multidimensional Arrays, Sorting Arrays Working with Forms - Post vs. Get PHP Server Side - Form Validation Creating MySQL Databases Database Administration with PhpMyAdmin Administering Database Users, and Defining User Roles SQL Statements - Select, Where, And, Or, Insert, Get Last ID MySQL Prepared Statements and Multiple Record Insertion PHP Isset MySQL - Updating Records
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Linode: Deploy Scalable React Web Apps on the Cloud
Cloud Computing | IaaS | Server Configuration | Linux Foundations | Database Servers | LAMP Stack | Server Security
What you'll learn
Introduction to Cloud Computing Cloud Computing Service Models (IaaS, PaaS, SaaS) Cloud Server Deployment and Configuration (TFA, SSH) Linux Foundations (File System, Commands, User Accounts) Web Server Foundations (NGINX vs Apache, SQL vs NoSQL, Key Terms) LAMP Stack Installation and Configuration (Linux, Apache, MariaDB, PHP) Server Security (Software & Hardware Firewall Configuration) Server Scaling (Vertical vs Horizontal Scaling, IP Swaps, Load Balancers) React Foundations (Setup) Building a Calculator in React (Code Pen, JSX, Components, Props, Events, State Hook) Building a Connect-4 Clone in React (Passing Arguments, Styling, Callbacks, Key Property) Building an E-Commerce Site in React (JSON Server, Fetch API, Refactoring)
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Internet and Web Development Fundamentals
Learn how the Internet Works and Setup a Testing & Production Web Server
What you'll learn
How the Internet Works Internet Protocols (HTTP, HTTPS, SMTP) The Web Development Process Planning a Web Application Types of Web Hosting (Shared, Dedicated, VPS, Cloud) Domain Name Registration and Administration Nameserver Configuration Deploying a Testing Server using WAMP & MAMP Deploying a Production Server on Linode, Digital Ocean, or AWS Executing Server Commands through a Command Console Server Configuration on Ubuntu Remote Desktop Connection and VNC SSH Server Authentication FTP Client Installation FTP Uploading
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Linode: Web Server and Database Foundations
Cloud Computing | Instance Deployment and Config | Apache | NGINX | Database Management Systems (DBMS)
What you'll learn
Introduction to Cloud Computing (Cloud Service Models) Navigating the Linode Cloud Interface Remote Administration using PuTTY, Terminal, SSH Foundations of Web Servers (Apache vs. NGINX) SQL vs NoSQL Databases Database Transaction Standards (ACID vs. CAP Theorem) Key Terms relevant to Cloud Computing, Web Servers, and Database Systems
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Java Training Complete Course 2022
Learn Java Programming language with Java Complete Training Course 2022 for Beginners
What you'll learn
You will learn how to write a complete Java program that takes user input, processes and outputs the results You will learn OOPS concepts in Java You will learn java concepts such as console output, Java Variables and Data Types, Java Operators And more You will be able to use Java for Selenium in testing and development
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Learn To Create AI Assistant (JARVIS) With Python
How To Create AI Assistant (JARVIS) With Python Like the One from Marvel's Iron Man Movie
What you'll learn
how to create an personalized artificial intelligence assistant how to create JARVIS AI how to create ai assistant
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
Keyword Research, Free Backlinks, Improve SEO -Long Tail Pro
LongTailPro is the keyword research service we at Coursenvy use for ALL our clients! In this course, find SEO keywords,
What you'll learn
Learn everything Long Tail Pro has to offer from A to Z! Optimize keywords in your page/post titles, meta descriptions, social media bios, article content, and more! Create content that caters to the NEW Search Engine Algorithms and find endless keywords to rank for in ALL the search engines! Learn how to use ALL of the top-rated Keyword Research software online! Master analyzing your COMPETITIONS Keywords! Get High-Quality Backlinks that will ACTUALLY Help your Page Rank!
Enroll Now 👇👇👇👇👇👇👇 https://www.book-somahar.com/2023/10/25-udemy-paid-courses-for-free-with.html
#udemy#free course#paid course for free#design#development#ux ui#xd#figma#web development#python#javascript#php#java#cloud
2 notes
·
View notes
Text
[ID text– Slick visual representation of a continuously-updating pie chart titled "Web browsers for the last 28 years" showing the month-by-month market share of various web browsers and the total number of Internet users in the world, starting with January 1994 and ending at March 2022. At the beginning Mosaic dominates the market; at the end it is Google Chrome.
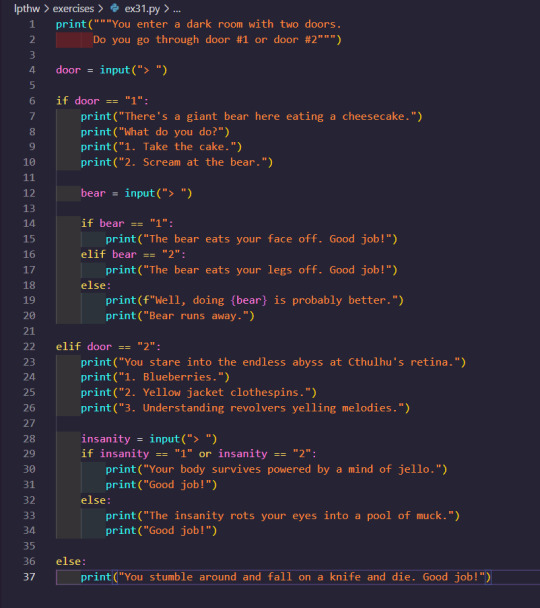
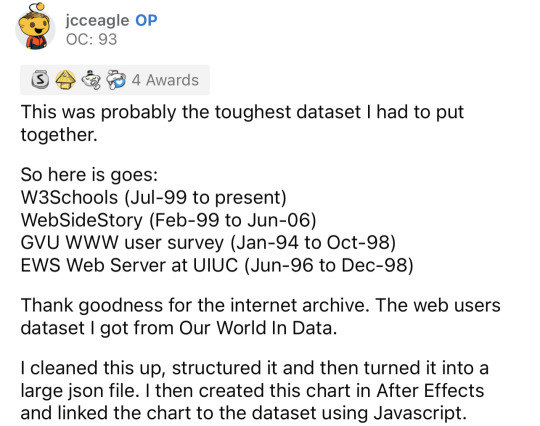
This is followed by an explanation of the graphic's creation that its creator (Redditor "JCCEagle", real name James Eagle from his accounts on Twitter and YouTube) posted on Reddit around June 2022:
This was probably the toughest dataset I had to put together. So here it goes: W3Schools (Jul-99 to present) WebSideStory (Feb-99 to Jun-06) GVU WWW user survey (Jan-94 to Oct-98) EWS Web Server at UIUC (Jun-96 to Dec-98) Thank goodness for the internet archive. The web users dataset I got from Our World In Data. I cleaned this up, structured it and then turned it into a large json file. I then created this chart in After Effects and linked the chart to the dataset using Javascript.
End ID.]
A summary of the data for selected months – percentages are approximate only as they change across the months:
January 1994 Mosaic: 97.0% market share Others: 3.0% market share Internet users globally: 14 million (about 0.3% of the world population) January 1999 Internet Explorer: 58.3% market share Netscape: 41.2% market share Opera: 0.5% market share Internet users globally: 191 million (about 3.2% of the world population) January 2004 Internet Explorer: 83.5% market share Other Mozilla: 7.3% market share Other: 4.3% market share Netscape: 2.5% market share Opera: 1.5% market share Firefox: 0.9% market share Internet users globally: 792 million (about 12.4% of the world population) January 2009 Firefox: 46.1% market share Internet Explorer: 44.0% market share Chrome: 4.0% market share Safari: 3.0% market share Opera: 2.2% market share Other: 0.7% market share Internet users globally: 1.568 billion (about 23.1% of the world population) January 2014 Chrome: 55.9% market share Firefox: 26.8% market share Internet Explorer: 10.1% market share Safari: 3.9% market share Opera: 1.8% market share Other: 1.5% market share Internet users globally: 2.655 billion (about 36.8% of the world population) January 2019 Chrome: 79.5% market share Firefox: 10.2% market share Edge: 4.0% market share Safari: 3.3% market share Opera: 1.6% market share Other: 1.4% market share Internet users globally: 3.734 billion (about 49.0% of the world population) March 2022 Chrome: 80.3% market share Edge: 7.5% market share Firefox: 5.3% market share Safari: 3.7% market share Opera: 2.3% market share Other: 0.9% market share Internet users globally: 4.878 billion (about 61.9% of the world population)
(Above descriptions courtesy of @telomeke.)

Reddit • YouTube
#technology#firefox#mozilla#google#google chrome#microsoft#microsoft edge#internet#internet safety#advertisements#video#internet history#reddit#long post
106K notes
·
View notes
Text
Why Rapid URL Indexer Outperforms Speed Links for Google Indexing
If you're serious about SEO, getting your URLs indexed quickly and efficiently is non-negotiable. After an extensive comparison between two leading indexing services—Rapid URL Indexer and Speed Links—the results show a clear winner that deserves your attention.
Indexing Success: Numbers Don't Lie
Rapid URL Indexer maintains an impressive 91% average indexing rate. This means that for every 100 URLs you submit, approximately 91 will successfully appear in Google's index. This high success rate provides confidence that your critical pages will be discovered and included in search results.
Speed Links, however, doesn't publicly disclose its average indexing rate. Their FAQ candidly states, "There is no any guarantee that yours links will be indexed. There are many individual factors on which indexing depends." This lack of transparency makes it difficult to assess their effectiveness and set proper expectations.
Turnaround Time: When Speed Matters
In the fast-paced world of SEO, timing can significantly impact your results. Rapid URL Indexer delivers initial indexing results in as little as 4 days, with final comprehensive reports after 14 days. This quick turnaround allows you to see results and adjust strategies promptly.
Speed Links typically takes 20-30 days to show results—potentially delaying your SEO progress by weeks. For time-sensitive content like seasonal promotions or trending topics, this delay could mean missing valuable opportunities.
Pricing Models: Pay for Success vs. Pay Regardless
Rapid URL Indexer operates on a pay-as-you-go credit system with a unique advantage: you only pay for successfully indexed URLs. If a URL doesn't get indexed within 14 days, you automatically receive a 100% credit refund. This risk-free approach ensures you get what you pay for.
The service offers various credit packages: - 500 Credits: $25 (5 cents per indexed URL) - 1,500 Credits: $68 (4.5 cents per indexed URL, 9% savings) - 5,000 Credits: $213 (4.3 cents per indexed URL, 15% savings) - 50,000 Credits: $2,000 (4 cents per indexed URL, 20% savings)
Speed Links uses a subscription model with various monthly and daily plans. While this might seem convenient, you're paying the same amount regardless of how many URLs actually get indexed. Without a refund policy, unsuccessful indexing attempts still cost you money, potentially leading to wasted resources.
Safety Considerations: Protecting Your SEO Efforts
Rapid URL Indexer employs white hat techniques that align with search engine guidelines, protecting your website from potential penalties. Their methods focus on natural, sustainable indexing patterns that benefit your site long-term.
Interestingly, Speed Links actually warns users that "large number of links indexed in short time can be harmfull for Your website," suggesting potential risks associated with their service. They advise using only 10-500 links per domain monthly to avoid issues—a concerning limitation for larger websites.
Feature Comparison: Beyond Basic Indexing
Rapid URL Indexer offers several additional features that enhance its value:
Free WordPress plugin for automatic submission of new content
Detailed visual reports and charts for performance analysis
CSV data export for further analysis and reporting
No requirement for Google Search Console access
Comprehensive RESTful API for integration with other tools
Speed Links provides basic features like API access and progress tracking, but lacks the additional tools that make Rapid URL Indexer more versatile and user-friendly for SEO professionals.
Effectiveness for Different URL Types
Websites contain various types of URLs, each with unique indexing challenges. Rapid URL Indexer excels at handling this diversity:
New content pages index quickly and reliably
Backlinks across different tiers get properly recognized
Dynamic and JavaScript-heavy pages are handled effectively
E-commerce product pages and category pages index efficiently
Speed Links doesn't provide specific information about its capabilities with different URL types, suggesting a more generalized approach that might not be optimal for all content types.
Integration with Broader SEO Strategy
Rapid URL Indexer seamlessly integrates with other SEO tools and strategies:
Works alongside Google Search Console for comprehensive indexing management
API capabilities allow for automation and integration with custom workflows
WordPress plugin connects directly with content management
Detailed reports complement analytics data for informed decision-making
This integration capability makes Rapid URL Indexer not just a standalone service but a valuable component in a comprehensive SEO strategy.
Best Practices for Maximum Results
To get the most from Rapid URL Indexer:
Prioritize high-quality, unique content for submission
Ensure proper on-page SEO before submission
Focus on mobile-friendly pages for better indexing success
Stagger submissions for natural indexing patterns
Monitor reports to refine your strategy over time
Combine with other SEO efforts like content optimization
Following these practices maximizes your indexing success rate and overall SEO performance.
The Clear Winner for SEO Professionals
SEO professionals consistently select Rapid URL Indexer for several compelling reasons:
Cost-effectiveness: Pay only for results, not attempts
Proven performance: 91% success rate provides confidence
Flexibility: Scale usage based on current needs without long-term commitments
Safety: No risk to client websites or overall SEO efforts
Comprehensive reporting: Better client communication and strategy refinement
Integration capabilities: Fits seamlessly into existing workflows
Whether you manage an e-commerce site needing quick product indexing, a content-heavy website with frequent updates, or an SEO agency handling multiple client projects, Rapid URL Indexer provides the reliability, speed, and features needed for success.
The evidence clearly shows that Rapid URL Indexer outperforms Speed Links in nearly every important aspect, making it the superior choice for anyone serious about maximizing their search visibility and organic traffic.
https://rapidurlindexer.com/speed-links-alternative/
0 notes
Text
What Is Vibe Coding In AI And Why It’s Gaining Attention

Imagine changing a tiny decision from your past — sending that message, saying the right thing, or investing in Bitcoin back in 2009. It wouldn’t take much to reshape your present.
The 2004 movie The Butterfly Effect explored this concept — small tweaks to key moments altered reality. Now, imagine software development worked the same way. You wouldn’t start with lines of code but with intent:
“Build me a customer dashboard with login, charts, and alerts.”
That simple prompt could set everything into motion, with AI handling the rest. Sounds futuristic? Welcome to 2025, where AI-driven development is all about setting the vibe.
What Is Vibe Coding?
Vibe Coding is a conversational, AI-powered approach to software development. You describe what you want in plain language, and AI writes the code. No technical jargon, no manual syntax struggles — just intent turned into working software.
The term was introduced by AI expert Andrej Karpathy in early 2025, reflecting how AI tools have evolved. Early coding assistants merely suggested edits — now, LLMs like GPT, Claude, and tools like Cursor and Superwhisper can generate entire systems.
For a deeper dive, check out TechDogs’ full article: What Is Vibe Coding In AI And Why It’s Gaining Attention In 2025.
How Does It Work?
The process is simple:
Prompt the AI: Say, “Make a landing page with a welcome banner.”
AI Builds the Code: HTML, CSS, and JavaScript generated instantly.
You Review and Refine: Guide changes through conversation.
Tools like Replit, Bolt, and Superwhisper are making this workflow mainstream, transforming how developers — and even non-developers — build software.
Why It Matters
The Perks:
Faster development — weeks reduced to hours.
More accessibility — no coding background needed.
Greater creativity — less time on repetitive tasks.
Studies show AI-assisted developers work up to 55% faster.
The Challenges:
AI code can have bugs — human oversight is essential.
It’s not foolproof — skilled developers still play a key role.
Misuse risks — understanding the tool is critical.
Real-World Impact
Startups, hobbyists, and educators are already embracing Vibe Coding:
Startups prototype faster, cutting time to market.
Designers customize websites or apps without needing developers.
Students learn coding by focusing on logic, not syntax.
The future? AI won’t replace coders — it will amplify them. But developers need AI literacy and prompt engineering skills to fully leverage this new way of building.
Wrapping Up
Vibe Coding makes software development feel more intuitive, creative, and accessible — like setting the right vibe instead of getting lost in code. It’s not perfect, but it’s reshaping how we build software, one prompt at a time.
0 notes
Text
Angular- which has emerged as a powerful framework for front-end development was designed to address the issues faced in single page application development. Currently, Angular is the best choice of most of the front-end designers for creating an interactive dynamic application. It is the crossed platform supporting language which requires Also, most of the coders prefer Angular because JavaScript is the main pillar behind its development. And, the most famous MEAN stack development requires all the JavaScript technologies to completely develop your whole application which comprised of MongoDB, ExpressJS, AngularJS, and NodeJS. Thus, they don’t need to learn various languages for the entire development. Learning AngularJS can be very beneficial for those who are willing to mark their presence in front-end or complete full stack development. Anyone can go through Angular Training for learning AngularJS so that they can create interactive designs, templates and dynamic contents for their application. The only requirement is a basic understanding of common web technologies like HTML and CSS. There are multiple AngularJS libraries freely accessible over the internet after utilizing them you can include cool and interactive features like charts, navigation, popups etc., in your web application. Here, I’m discussing a few libraries through which you can easily drive front-end development making it outstanding and effective for the end-users. Let’s explore them in-depth: PrimeNG PrimeNG has a massive collection of UI components for your Angular program. It is an open-source package registered distributed under the MIT license and created by PrimeTek Informatics. It comprised of 80+ components for promoting your UI design easily. For mobile page development, it offers enhanced user experience with touch-optimized elements fulfilling your responsive design need. Its interactive customizable templates allow you to start web designing journey in very less time. Currently, PrimeNG is used by more than one million developers. Its impressive functionalities make more than 500 government, private and other non-profitable organizations to adopt this package for the development. Material 2The material is the official component library of Google. It is developed on Angular and TypeScript. It is comprised of various components for as per material specifications. Whether it is about form-controls, navigation, layout, buttons and indicators, popups, modals, or data table- you will have a complete access to these resources. Thus, you can optimize and organize your content according to your objective. Anyone can leverage this complete package over the github with the comprehensive, modern user interface which runs across the internet, mobile phone or a desktop. NG-Lightening This package holds native angular components and directories. It is created from Scratch in TypeScript over the Lightning Design System CSS framework. If you are facing any interoperable issue like cross-domain, and you want to implement Salesforce Lightning Design System (SDLC) icons- don’t worry. It will assist you with a clone of multiple sprite files such as symbols.svg to which you can access locally on your system through the server. These stateless resources are dependent upon their input properties so that you can achieve an enhanced performance and flexibility to use. NG2 ChartsIf you are dealing with the issues for base charts, NG2 chart is the best option. It offers a complete package to serve varieties of charts including line, polar area, doughnut, pie, radar, bar. It offers various properties, events, colors to effectively include interactive charts in your Angular application. You can easily download this package from Github, here where it is registered under the MIT license. Onsen-UI Onsen-UI is another open source framework licensed under Apache 2.0 written in JavaScript. It assists developers in hybrid app development including HTML5, Cascading Style Sheets (CSS) and Javascript like web technologies.
This package comes up with tabs, side menu, navigation and bunch of other valuable components like lists and forms. It supports iOS and Android material designing with attractive styling to achieve better performance result. The best part about Onsen-UI is that it can support both iOS and Android without any trouble with same source code. Fuel-UIFor those who want new and incredible UI patterns, this library is one of the best options. Fuel-UI is one of the evolving UI components which can be implemented with Angular 2 and Bootstrap 4 project applications. It presents varieties of components, directives, and pipes to utilize your work in the easiest way. For including alert boxes, scrolling effects, popups, tags, bars, navigations, tabs etc., in your template you can simply integrate this library. It also offers directives like animations, highlighting tools, tooltips with multiple pipes to cover the most critical and technical aspects of the development.Thus, you can see how Angular is taking front-end development to another level through its massive set of libraries.
0 notes
Text
Modern Canvas JavaScript Charting Library - MyChart.js
MyChart.js is a JavaScript charting library that creates interactive data visualizations using the HTML5 Canvas API. The library supports multiple chart types, including bar, line, pie, mixed, stacked bar, and multi-series line charts with built-in animations and interactive tooltips. Features: Interactive tooltips that respond to mouse events across all chart types Built-in animation system…
1 note
·
View note