#Mock-up and Prototyping Agency
Explore tagged Tumblr posts
Text
Leading Packaging Mock-ups and Prototyping Services in Noida
Enhance your packaging with Octopus & Jam's specialized mock-up and prototyping services. We provide realistic visual representations and functionality testing to ensure your packaging is both visually appealing and practical. Let us help you create packaging solutions that captivate and deliver. Reach out to us today!
#Packaging Mock-up Agency#Packaging Prototyping Services#Mock-up and Prototyping Agency#Custom Packaging Mock-ups#Professional Packaging Prototypes#Creative Packaging Mock-up Solutions#Expert Packaging Prototyping Agency#Prototyping for Packaging Design Agency
0 notes
Text
Streamline your packaging printing process with Octopus & Jam’s Coordination Services. From design to production, we ensure your packaging materials meet the highest standards of quality and accuracy, delivering exceptional results without the hassle.
#Packaging Mock-up Agency#Packaging Prototyping Services#Mock-up and Prototyping Agency#Custom Packaging Mock-ups#Professional Packaging Prototypes
0 notes
Note
if you feel like doing so, i think a main 4 x aahw defector reader would be neat. bonus points for an atp defector
Four egg yolks hot and ready!
MAIN 4 X EX ATP READER
---------------------------
Hank:
-It still baffles him to think about. How could somebody who brings him such joy use to be part of one of the many banes of his existence?
-At least that explains some familiar behaviours he's seen in you. Whether it be in how you fight, your technical capacities, or just general habits you've picked up from the AAHW, he's spent too much time being hunted for sport not to notice.
-He'll ask you what yellow blood tastes like. And also ask for a taste. What? He's curious!
-They like to have sparring matches with you. They'd like it regardless of your background, but it's especially interesting now, especially if you know a few weaknesses of his based on what they've seen at the agency, he likes a challenge.
-It's sort of weird to see the man you were attempted-brainwashed into killing be so... calm. He isn't very good at affection, so he hopes their staring, defending you in battle, head pats or decreased grumpiness makes you understand he appreciates you.
-If your old job had somebody specific tourment you in any way, pass him the word. He's always happy to kill, especially if it's more violent than ususal, and especially if it's for you.
Sanford:
-He has... mixed feelings. On one hand, it's good to have some genetically engineered expertise on hand, plus one less AAHW member, but on the other he's always had a vicious hate of anything ATP, both on the field and even with the prototypes back when he was still an agent. Don't take it against you though, his intial aprehension will eventually melt down.
-However, as a lover of chemistry and bomb-making himself, you most likely have more than one opportunity to bond over what you know. It's sweet to see him so passionate about what he does and how he does it.
-He's rather worried about you being an AAHW dissenter. They have a very strong vendetta against thair traitors, and he really hates the idea of you having to face the consequences of a power hungry organization, just because you wanted a more deserved life.
-Sometimes he thinks about the "logistics" of you being an ex agent. He doesn't like to think about how any of those mooks he has killed or tortured in cold blood at best, and with delight most often, could have been you if you were just at the wrong place at the wrong time. It's something that makes him realize these are people he's murdering.
-If you kept any of your gear, he's actually quite curious to try it! For what it is, the stuff ATP units are given can be quite interesting technology, especially the headgear. Not the suits though, those were always too tight for him.
-He's also pretty curious about your organs and such. He's overheard a little about the machines making up ATP bodies, or the differences in metabolism from that yellow blood, but he's never had any sort of testimony on what it actually feels like. Plus, he's a bit of a gym rat, so he likes to hear how differently your body works from his.
-(Bonus: I like to think ATP engineers have more type 1 muscles fibers, while ATP soldats have more type 2.)
Deimos:
-"Yeah, they suck, don't they?" Lots of shit-talking the agency and reminiscing on bad memories between you two.
-He's actually quite curious about you being an ATP. Likes to ask a bunch of questions, like how the upgrade process goes, what was different about the work assigned, if you got paid better than him, etc etc.
-Gives you a bunch of yellow based nicknames. Sometimes it's cute, like 'lemon cake', sometimes it's cuter, like 'jaundice'.
-He likes to take selfies with you and hack them onto the AAHW websites and computers along with one to twenty messages made just to piss them off.
-And he'll invite you to vandalize and mock the AAHW with him! You can help him out in slathering their walls with graffiti or partake in a bit of online trolling!
-"Say, uh, do you still have one of those suits or something?" He'll try to convince you he's just curious to see what you would have looked like back in the agency days, but you can tell why he wants you to wear your old suit again. The dusting of red on his face when he thinks about it is enough to know.
2BDamned:
-He already knew. Even if the circumstances would have made it hard to find out, he could have guessed from the yellowish skintone alone, and that's not counting after he's made and got the documents about you.
-Will most definitely ask you questions about the AAHW. He already knows a lot from being an ex-agent and S.Q info stealing, but you most likely have some extra information he doesn't.
-You definitely notice how some of these questions seem a little more personal though. Like how you were treated, how monitored was your personnal life, if there was anyone in particular you didn't like... Safe to say, he's more worried about you than he lets on.
-He knows how brutal the agency can be towards any dissenter it finds; he's suffered the consequences himself. So he wants to make sure he knows what it did to you. (So he can know how he can take revenge.)
-S.Q doesn't actually have that many ATP members, not as much as redbloods at least, so you might get a liiiitle bit of a higher rank over the others. It's not favouritism, it's strategy!
-He'll also ask if he can taste your blood. Though he's a lot more civil than Hank, as he says it's for science that he spills the blood drawing syringes content into his mouth; hidden from you of course, he's got some discipline and a respectful attitude to uphold. Though you definitely notice how he can start staring for a little too long when he's healing you. Maybe the unliscensed medicine has gotten to his head a little bit...
---------------------------
#FINALLY#madness combat#madcom#madness combat x reader#hank j wimbleton x reader#deimos x reader#sanford x reader#2bdamned x reader#hank j wimbleton#madness combat sanford#madness combat deimos#madness combat 2bdammed#madness combat doc
44 notes
·
View notes
Text
Difference between Web Design and Development: Build Your Site with Buzzz Booster
Web design and development are two closely related but distinct disciplines that involve creating and maintaining websites.

Web Design:
Web design focuses on the aesthetic and user experience aspects of a website. It involves creating the layout, visual elements, typography, and overall look and feel of the site.
Web designers use tools like Adobe Photoshop, Sketch, or Adobe XD to create mock-ups and prototypes of websites. They also consider factors such as user interface (UI) design, colour schemes, branding, and accessibility.
Key skills for web designers include graphic design, typography, colour theory, and understanding of user experience (UX) principles.

Web Development:
Web development refers to the process of building and maintaining the functionality of a website. It involves writing code that powers the website and makes it interactive and dynamic.
Web developers use languages like HTML, CSS, and JavaScript for front-end development (what users see and interact with in their browsers) and languages like PHP, Python, Ruby, or Node.js for back-end development (server-side scripting and database management).
Web developers may also work with frameworks and libraries like React.js, AngularJS, or Vue.js for front-end development and frameworks like Django, Ruby on Rails, or Express.js for back-end development.
Key skills for web developers include proficiency in programming languages, understanding of web architecture, databases, APIs, and knowledge of web security best practices.

Buzzz Booster is a trusted web design and development agency dedicated to building innovative and user-friendly websites. With a focus on both design and functionality, Buzzz Booster combines creative expertise with technical proficiency to deliver outstanding web solutions. Their commitment to crafting engaging user experiences and implementing cutting-edge technologies sets them apart in the industry. Whether it's designing captivating visuals or developing robust functionalities, Buzzz Booster ensures that every aspect of their websites aligns with the client's goals and exceeds expectations. Clients can rely on Buzzz Booster for reliable, scalable, and visually stunning web solutions that leave a lasting impression on users.
Contact Details:
Website: BuzzzBooster.com
Phone: +91 88262 14661/ +91 77019 29228/ +1 727 239 7957
2 notes
·
View notes
Text

Revealed: How Area 51 Hid Secret Craft
Area 51 plane crash cover-up picture: a mock-up of a secret spy plane is hoisted upside down on a pylon.
A mock-up of an A-12 plane is radar tested on a pylon at Nevada's secret Area 51 base in the late 1950s.
Photograph from Roadrunners Internationale via Pangloss Films
ON TV: Area 51 Declassified premieres on the National Geographic Channel on Saturday, May 28, at 10:00 p.m. ET/PT.
No word yet on alien starships, but now that many Cold War-era Area 51 documents have been declassified, veterans of the secret U.S. base are revealing some of the clever—and surprisingly low-tech—ways they hid futuristic prototypes from prying eyes.
(Also see "Exclusive Area 51 Pictures: Secret Plane Crash Revealed.")
The CIA created Area 51 in 1955 to test and develop top secret U.S. military projects in the remote Nevada desert. More than 50 years later, the base still doesn't officially exist and appears on no public U.S. government maps.
In the 1950s and '60s, Area 51 was the epicenter of the OXCART project, intended to create the successor for the U-2 spy plane.
The OXCART plane was expected to be undetectable in the air as it flew surveillance and information-gathering missions over the Soviet Union. But Area 51 personnel soon found it necessary to conceal the craft from the Soviets eyes even when it was still being tested on the ground.
Cat and Mouse at Area 51
It was discovered that Soviet spy satellites, dubbed ash cans by Area 51 staff, were making regular rounds over Nevada.
U.S. intelligence agencies, though, provided Area 51 workers with a decisive advantage in this international "game of cat and mouse," according to T.D. Barnes, a former hypersonic flight specialist at Area 51 whose expertise was in electronic counter measures.
No longer sworn to secrecy by the CIA, Barnes said, "In our morning security meetings, they'd give us a roster of the satellites that the Soviets had in the air, and we'd know the exact schedule of when they were coming over.
"It was like a bus schedule, and it even told us whether it was an infrared satellite or what type it was," Barnes told National Geographic news.
The Area 51 Hoot and Scoot
Often hoisted atop tall poles for radar tests of the planes' stealthiness, OXCART prototypes were tested outside—making the Soviet spy satellites especially aggravating.
"We had hoot-and-scoot sheds, we called them," Barnes says in the new National Geographic Channel documentary Area 51 Declassified. (The Channel is part-owned by the National Geographic Society, which owns National Geographic News.)
"If a plane happened to be out in the open while a satellite was coming over the horizon, they would scoot it into that building."
Former Area 51 procurement manager Jim Freedman adds, "That made the job very difficult, very difficult.
"To start working on the aircraft and then have to run it back into the hangar and then pull it out and then put it in and then pull it out—it gets to be quite a hassle," Freedman says in the film.
(Also see "Cold War Spy Plane Found in Baltic Sea.")
Shadows of Area 51
It turned out that even laborious hooting and scooting weren't enough. Spies had learned that the Soviets had a drawing of an OXCART plane—obtained, it was assumed, via an infrared satellite.
As a plane sat in the hot desert, its shadow would create a relatively cool silhouette, visible in infrared even after the plane had been moved inside.
"It's like a parking lot," Barnes told National Geographic News. "After all the cars have left you can still see how many were parked there [in infrared] because of the difference in ground temperatures."
To thwart the infrared satellites, Area 51 crews began constructing fanciful fake planes out of cardboard and other mundane materials, to cast misleading shadows for the Soviets to ponder. (Not intended to be seen, the decoys themselves were scooted out of sight before satellite flyovers.) Sometimes staff even fired up heaters near imaginary engine locations to make it look as if planes had just landed.
"We really played with the infrared satellites," Barnes recalled.
Ahead of Its Time—And Gone Before Its Time?
As for the real U-2 successor, the Soviets never solved the secrets of OXCART before the program was made public in the mid-1960s.
But during the course of some 2,850 top-secret test flights numerous people did see an oddly shaped (for the time), Mach-3 aircraft. Unidentifiable even to air controllers or commercial pilots, the gleaming titanium craft no doubt helped fuel the persistent rumors connecting UFOs with Area 51.
In the end, the result of all the subterfuge was the Archangel-12, or A-12, considered by some to be the first true stealth plane. (Related: "'Hitler's Stealth Fighter' Re-created.")
The A-12 could travel over 2,000 miles an hour (3,220 kilometers an hour) and cross the continental U.S. in 70 minutes—all while taking pictures that could resolve foot-long objects on the ground from an altitude of 90,000 feet (27,430 meters).
But despite being "the most advanced aircraft ever built," as CIA historian David Robarge writes, the A-12 never saw spy service over the Soviet Union. And just as the Archangel was to be deemed ready for operation, its successor, the U.S. Air Force's famed SR-71 Blackbird, was already in the works.
Due to fiscal pressures and Air Force/CIA competition, Robarge writes, the A-12, one of Area 51's greatest creations—at least that we know about—was decommissioned in 1968 after only a year in active service.
5 notes
·
View notes
Text
AI Millionaire in 6 Months? These 8 Business Ideas Say Yes
AI isn’t just a trend — it’s an engine for income.
Forget what you’ve been told about needing investors, massive teams, or years of grind to build a profitable business. The rules have changed. With the right AI-powered development idea, a laptop, and a strong strategy, you can build a lean business that’s scalable, automated, and insanely profitable in under six months.
We’re seeing creators, solopreneurs, and founders hit $10k, $50k, even $100k MRR by solving niche problems with AI — fast.
Let’s break down high-potential, low-barrier AI business ideas that can genuinely get you to millionaire status sooner than you think.
1. AI-Powered Agency-as-a-Service
What You Do: Use AI to deliver services like content writing, lead generation, customer support, or even data analysis — but position it as a full-service agency.
Example: Offer LinkedIn content creation packages using ChatGPT + Canva + scheduling tools. Sell monthly retainers to founders or personal brands.
Why It Works:
Clients don’t care how you deliver, just that it works.
You can scale output without scaling team size.
Monetization: $1k–$5k per client/month. You can scale to 10+ clients solo using automation.
2. Micro-SaaS Tools Built With AI APIs
What You Do: Build small, focused tools using ChatGPT, Claude, or Gemini APIs — like a blog title generator, pitch deck analyzer, or startup name generator.
Example: Launch a tool that writes optimized product descriptions for Shopify stores.
Why It Works:
AI APIs do the heavy lifting.
You don’t need to be a developer — tools like Bubble, Softr, and Glide get you going fast.
Monetization: Monthly subscription ($9–$199), or lifetime deals on platforms like AppSumo.
3. Prompt Marketplaces and Template Stores
What You Do: Sell optimized prompts or custom AI workflows to specific industries — HR, eCommerce, real estate, etc.
Example: “50 Prompts to Scale Instagram Engagement Using ChatGPT” as a Gumroad product.
Why It Works:
Prompts are digital assets. Build once, sell forever.
High margins and almost zero fulfillment cost.
Monetization: Direct sales ($5–$99/prompt pack), upsell courses or memberships.
4. Faceless AI Content Channels
What You Do: Use AI voices, avatars, and scripts to run faceless YouTube or Instagram channels.
Example: A YouTube Shorts channel explaining AI tools using HeyGen + ElevenLabs + Opus Clip.
Why It Works:
AI handles content creation, editing, and posting.
You can run 3–5 channels at once.
Monetization: Ad revenue, affiliate links, digital product sales, or brand partnerships.
5. AI-Powered Online Course Empire
What You Do: Use AI to plan, write, and build courses fast — then sell them on platforms like Teachable, Podia, or your own site.
Example: “Learn Prompt Engineering for Marketing Teams” — scripted by ChatGPT, narrated with ElevenLabs.
Why It Works:
Zero need for you to be on camera.
AI allows for rapid prototyping and iteration.
Monetization: $49–$499/course. Bonus: offer community access or 1-on-1 coaching for extra cash flow.
6. B2B Automation Consulting Using AI
What You Do: Set up automations and GPT integrations for businesses — like chatbots, outreach sequences, CRM triggers, or lead filters.
Example: Build and sell an AI-based lead qualification system for real estate agencies.
Why It Works:
Businesses need AI, but don’t know where to start.
You build it once, charge monthly for maintenance/support.
Monetization: One-time setup fees + monthly retainers ($500–$5000/client).
7. AI-Enhanced Resume & LinkedIn Optimization Studio
What You Do: Combine ChatGPT + Canva to optimize resumes, bios, cover letters, and personal branding.
Example: $199 packages with 48-hour delivery, plus upsell options for mock interviews and AI-generated portfolio websites.
Why It Works:
Job seekers will pay for visibility and speed.
Templates can be reused across clients.
Monetization: Tiered packages ($99–$499), or $29/month subscription for ongoing tweaks and updates.
8. Launch a Micro-Certification AI Academy
What You Do: Offer short, skill-specific AI certifications — like “Prompt Engineering for HR,” “AI Copywriting Basics,” or “No-Code AI Apps for Startups.”
Example: Use tools like Typeform + ChatGPT + Zapier to deliver lessons, quizzes, and certificates.
Why It Works:
People want job-proof, proof-of-skill credentials.
Businesses are adopting AI and need to upskill fast.
Monetization: One-time purchases or B2B licenses for teams. ($49–$199 per certification)
Real People. Real Revenue. Real Fast.
These aren’t just ideas. They’re already happening:
A solo creator on Gumroad made $70k in under 3 months selling prompt bundles.
An AI content creator hit $120k in ad revenue running 3 faceless YouTube channels in just 6 months.
One micro-SaaS built with ChatGPT for Amazon sellers hit $20k MRR within 4 months of launch — no code, no VC funding.
A freelancer turned AI resume optimizer now charges $1,200+ for packages that take 90 minutes to fulfill with GPT.
You don’t need a team. You don’t need funding. You just need a problem, a clear outcome, and a bit of smart tooling.
So, What’s Holding You Back?
Let’s be honest: most people don’t fail because of bad ideas. They fail because they try to build the next “big thing” instead of solving one valuable problem for one specific group.
Here’s your 3-step playbook:
Pick your target: Real estate agents, startup founders, Shopify brands, job seekers, etc.
Find the friction: Slow content, no leads, confusing workflows, etc.
Build the fix with AI: Use the tools at your fingertips — GPT, Midjourney, Zapier, Bubble.
Get your first version out fast. Charge money. Iterate. Then scale.
Final Word: AI Isn't Just the Tool — It's the Business
This is your window.
Right now, AI is the single biggest leverage tool in entrepreneurship. It writes, designs, automates, sells, pitches, edits, and scales. The people who treat it as a cofounder — not just a tool — are the ones building cash-flowing machines from home.
Whether you're aiming for $10k/month or $1M in revenue, these AI business models are real, repeatable, and already generating results.
Don’t wait to get disrupted. Be the one doing the disrupting.
Want to Build Your AI Business With a Trusted Partner?
Oyelabs helps founders, creators, and entrepreneurs:
Launch scalable AI startups
Build micro-SaaS tools and marketplaces
Validate and grow fast without wasting time Let’s take your idea from napkin to revenue.
0 notes
Text
What Is Generative AI and Why It Matters in 2025
Published by Prism HRC – Leading IT Recruitment Agency in Mumbai If 2023 was the year the world discovered ChatGPT, 2025 is the year we stop being surprised by what generative AI can do. Creating digital art, writing code, developing business models, and composing music are all ways that generative AI is changing the way we learn and work. Now, it is not only a buzzword but something that actually improves the way work gets done in different industries. Whether you’re a fresher stepping into the job market, a tech enthusiast looking to specialize, or an HR professional adapting to smarter hiring tools, understanding what generative AI really is and why it matters has never been more critical.

What is generative AI, really? At its core, Generative AI (GenAI) refers to algorithms and models that create new content text, images, audio, video, and code based on patterns they've learned from massive datasets. The most well-known examples include: • ChatGPT (language generation) • DALL·E (image generation) • Codex or GitHub Copilot (code generation) • Synthesia (AI-generated video content) These tools don’t just automate; they create. They’re trained on billions of data points and can produce results that mimic human-level creativity and decision-making, often in seconds. Why Generative AI Matters in 2025 1. It’s Changing the Way We Work From marketing teams generating ad copy in minutes to developers prototyping apps with AI-assisted code, GenAI is reshaping productivity. In fact, in our experience at PrismHRC, even small businesses are adopting generative tools to streamline tasks that previously took hours or days. 2. It’s Creating a New Class of Jobs Yes, some roles are evolving. But that doesn’t mean AI is taking over; it means we need new skills. Roles like: • Prompt engineers • AI trainers • Ethical AI auditors • Generative product specialists …are already gaining traction in the Indian job market. This is why Prism HRC, as one of the best IT recruitment agencies in Mumbai, actively scouts for talent that can adapt quickly to such emerging fields, especially in startups and innovation hubs. 3. It Powers Innovation Across Sectors In 2025, we’re seeing GenAI being used to: • Help doctors draft reports faster in healthcare • Enable architects to visualize 3D spaces instantly • Assist educators in creating personalized learning material • Support HR teams in screening and onboarding with AI-enhanced tools This isn't theoretical anymore. It’s the reality of modern tech ecosystems. 4. It Levels the Playing Field for Freshers You don’t need 10 years of experience to create something impactful. If you understand GenAI tools and use them well, you can: • Build portfolio-ready apps with AI-generated code • Create design mock-ups with tools like Midjourney or Adobe Firefly • Write smarter content and documentation for your GitHub or LinkedIn We’ve seen countless candidates at PrismHRC boost their marketability just by integrating GenAI into their daily learning and projects. The Catch: It’s Powerful, But Not Perfect Generative AI isn’t magic. It still: • Hallucinates or creates false information • Reflects bias in the data it’s trained on • Needs strong human oversight for quality control That’s why companies aren’t just looking for people who use AI they want those who use it wisely.

How to Get Started with Generative AI (Even as a Beginner) Want to stand out in 2025? Here’s what you can do: • Learn prompt engineering (how to ask the right questions to AI tools) • Experiment with tools like ChatGPT, Bard, Midjourney, and Canva AI • Take beginner-friendly courses on platforms like Coursera or DeepLearning. AI • Document your projects and showcase how you used GenAI to solve a problem And if you’re applying for roles in product, content, design, or development, share these examples in your resume or interviews. That real-world usage speaks volumes. Before you go Generative AI isn’t just a trend; it’s a foundational shift in how we create and collaborate. Whether you're writing your first line of code or preparing for your fifth job switch, understanding GenAI gives you an edge in 2025’s fast-moving job landscape. At PrismHRC, we’re already helping candidates and companies align with the future of work, where creativity, adaptability, and smart AI usage are the new superpowers. If you're ready to step into the future with skills that actually matter, we’re here to guide your journey.
Based in Gorai-2, Borivali West, Mumbai Website: www.prismhrc.com Instagram: @jobssimplified LinkedIn: Prism HRC
#generativeAI#ChatGPT#AIjobsIndia#PrismHRC#BestITRecruitmentAgencyinMumbai#artificialintelligence#careertrends2025#upskill2025#techcareers#machinelearning
0 notes
Text
hello, welcome to this monstrosity of a masterpost about nat because i think we all can use some. for reference, you can find these information in deadly origin, bw 2010, tws 2012, bw 2014, tos 2018. some variations of it are dropped around on other bw comics as well but these are the ones that look most linear ( to me, at least )
natalia was entrusted to the military ( ivan ) as a baby because she would have otherwise died. she grew up on a military education, because that was all ivan knew. he entrusted her to taras when he could no longer split between work and raising her - whether he knew or not HE sentenced her to having to survive in the widow program ( personally i think he did know, he just thought he was doing something good which is very arguable )
natalia did NOT like being in the widow program. her efficiency was an effort into not dying, because she would see other trainees being "washed" overnight and was scared it would happen to her if she slacked.
her anger towards anya is born from the fact that being the daughter of the headmistress, there's a certain leniency that natalia and other widows are not granted - so she pushes anya away, calls her a recluse.
i think there's a tendency to believe natalia was under the influence of programming all the time, but the point of her situation is that she is not. she runs away all the time, she defies her superiors - and most of the time ivan aid and abets her ( which again, opens a whole conversation on whether he was actually helping her or it was a test every time ). her being given the black widow was not something positive, it was for all intentions and purposes a slur; she'd wear it with pride, but surely not because her superiors were proud of her.
back to ivan. he's somewhat of an handler to her as time goes, on the run they're allied with people you'd generally consider good - cap, logan ... you get the gist. it's not like when away from the program natalia does nothing, she continues her missions, she just decides who falls based on her own judgement. until ivan is heavily injured.
natalia makes a point to keep her spy persona up all times, but her heart always betrays her intentions. her first meeting with bucky happens in the middle of the street, ivan bleeding all over - she swears loyalty to another organisation like it's nothing just because they have the means to save her father figure. then of course trouble follows.
her early twenties are spent training more in espionage and combat, being a problem because a) she breaks her own conditioning and runs away again several times, b) she manages to break bucky's conditioning ... which is not exactly good, since he is, you know, THE perfect soldier prototype along with the others from the zephyr project. professors from department x have tampered with natalia's mind MANY times - more than she can remember probably. the one that works the longest is her being a retired bolshoi ballerina.
necessarily worth to mention is that natalia has tried to escape graduation several times. she would intentionally do wrong so that superiors would give her more time in the training room. her graduation ceremony is something horrific, done on purpose and on retaliation.
on to alexei! i can't stress enough how much natalia does NOT want to marry him. she lies about her age, lies about her relationship status. breaks up with her actual boyfriend just to go back. the only reason why natalia doesn't get killed despite bringing nothing but problems into the program is that nobody can do the things she does. every replacement can't compare ( and both widow program and department x have tried to find a permanent solution ).
so she's forcedly retired, married off to a military pilot who then is picked up for experimentation, hence faking his death. alexei has no respect for natalia, he never loses the chance to mock her misfortunes - which by the way are always born from the fact that she lacks agency. she's not completely oblivious, but there's only so much she can do when outnumbered.
what is necessary to understand is that before getting married natalia tells ivan she doesn't know anymore what is real and what is not. she sees things, hears things. doesn't know if they ever actually happened. nobody will help her make clarity of it - but then alexei "dies" and her instincts kick back in, she remembers being a spy as her first identity, so she asks to go back to work. avenge her husband, whatever. she needs to feel useful again.
she still is the most efficient spy ever gotten out of the widow program, and it ALWAYS comes back to bite her. her mission in cuba might be the greatest example, where the breaking point happens: marina's death, at her hands. now marina used to escape the red room along with natalia, they would look at ballerinas all day then scrape around for food, sleep whenever. they dreamed of freedom, and natalia ends up killing marina exactly because in cuba she had found that freedom ( in frienships, love ... all things reprogrammed natalia finds useless )
in cuba her superiors even tell her to kill the spouses she was supposed to gain intel from - but not their child, because we don't want people to think there's agents going around killing children. and there's irony in that because the widow program and all the cells reborn after its dismantle thrive on kidnapping children, orphans, condition them into becoming weapons and have no problem killing them if they don't meet expectations.
natalia's mission post defection is tightly tied to the trauma of what the widow program, department x, hydra, the kgb did to her. she roams the earth and kills whoever is left alive to continue the experimentations. frees and returns the children back to their homes, parents, relatives. she didn't have someone to save her back then, so almost a century in she is being that savior for them - be what she needed when she was younger. so that the people who suffered along with her haven't died for nothing.
you can't erase the horrfying circumstances of her life and chalk it up to "yeah some lower threat bad guys were running experiments on kids and then sent them to fight their war" because natalia ( and anya, marina, yelena, melina ... i could go on forever ) are ALL victims of an ideology that would throw every defenseless person under the bus for the sake of gaining power. it existed, it was there, it still stains these people's reputation even though at least two of them have decided to use their skillset for the greater good rather than disappear in the middle of nowhere and never be seen again.
post death natalia's journey has been about finding a middle ground about how to wipe the red from her ledger too. she simply can't be sanitized to "ex soviet spy turned superhero" because she doesn't see herself as good and makes a point to make the people around her understand that. she's not scared of getting her hands dirty if it alligns with doing something good. she doesn't particularly care about rules or jurisdiction unless it's absolutely necessary - and even then we should open a conversation about how SHIELD loves her skillset but doesn't mind pretending not to know her when something happens.
bottom line is: yes, the world has gone to hell, comics largely take inspiration from real life events. lean into copaganda, and military power, and glorify intelligence agencies which we vastly know are out there creating the sort of international conflicts that should warrant putting them in jail and throw away the key. the black widow is rooted into all of that, both from russian and american side. tws movie might be one of my favourite cinematic natasha appareances because she outright says that she's traded "bad" for "good" and in the end she's still lying for shitty people regardless. erasing that part of her story means erasing several layers that make her the way she is ... for better or worse.
this thing has turned into a novel so let me wrap it up with a few panels from tales of suspense, which in my opinion encapsulates very well the nonsense i've been seeing on my dash all morning:

0 notes
Text
Difference Between UI/UX Development and Web Development

Think you can avoid hiring a UI/UX design agency just because you know a good web development company? Think again. Just because both jobs involve working on digital products, does not mean they are the same. Web developers will typically use:
Code editors like Sublime Text or Visual Studio Code to write and edit code efficiently in multiple programming languages
Chrome Developer or Firefox Developer to inspect HTML/CSS and debug JavaScript
API development and testing tools like Postman or Swagger
Frontend frameworks like Bootstrap or React to create responsive user interfaces
Exposure to tools like this gives web developers an edge at almost any technical job. But, it does not make them UI/UX developers. UI/UX developers have a different toolset:
UI/UX developers use prototyping tools like Figma or Adobe XD to rapidly create dozens of interactive mockups and prototypes of their designs
They use UI design tools like Sketch and Webflow to create unique website design elements from scratch
User testing tools like Lookback or Usability-Hub help them recruit and conduct design tests with users
They visualize and map out the entire user journey through the product or service with tools like Smaply or UXPressia
You can tell that UI/UX development and web development are two totally different fields just by learning about these tools.
UI/UX Development vs Web Development
UI/UX development and web development are both essential components of a successful, well-designed website that is loved by the masses. But, one cannot ever supplant the other because the two fields are completely different:
UI/UX Development
UI/UX development is the art of building websites and applications from the target user’s perspective. The primary responsibilities of UI/UX developers are:
Designing all aspects of a digital product to enhance the quality of user experience
Examining user experiences and creating easily accessible and navigable web applications
Using wireframes, prototypes, user flows, and mock-ups to visualize designs
Conducting user research and usability testing
Collaborating with product managers and engineers
Web Developer
Web developers, on the other hand, focus on the technical aspects of building websites:
They specialize in writing code for websites
Using programming languages like HTML, JavaScript, Python, and CSS
Integrating multimedia content and testing web applications
Troubleshooting problems to improve website performance
Collaborate with designers who handle the user end of the website
Different Focus Areas
UI/UX development concentrates on the aesthetics and overall experience of a website or any other digital product
UI (User Interface) development deals with the visual elements
UX (User Experience) development focuses on refining the user’s journey and interactions within the product
Web development focuses on the technical aspects of building websites - coding, server management, database integration, etc.
Different Responsibilities
UI/UX development and design are responsible for making digital products usable and ‘fun’
To do so, UI/UX developers conduct research, create prototypes, and help create interface elements from scratch
Web developers do not do any of that – they focus on writing and reviewing code
Yes, they do design navigation menus, add multimedia content to sites, and troubleshoot issues to enhance website performance
But, user experience is not the main driving force in web development – it is one of many
Different Career Paths
Both UI/UX development and web development offer a variety of career paths
These paths are totally different
They each have unique roles, responsibilities, and salary expectations
UI/UX Development Career Paths
UX Designer – leads product design teams, focusing on UX and user needs
Salary - approximately $129,000
UI Designer - specializes in designing the visual aspects of a product
$90,000+
UX Researcher – specializes in user research and usability testing
$90,000+
Principal UX Designer - making strategic design decisions and mentoring junior designers
$115,000 - $150,000
UX Consultant - create UX strategies
$70,000 - $90,000
Product Designer - managing the product lifecycle
$119,000
Freelance UI/UX Designer - work independently and often remotely on various projects
$50 - $150 per hour
Web Development Career Paths
Frontend Developer - specializes in developing the visual and interactive aspects of a website
$75,000
Backend Developer - focuses on server-side development
$85,000
Full-Stack Developer - working on both front and backend
$100,000
Web Designer – managing the website’s aesthetics and usability
$70,000+
DevOps Engineer – automating the web development lifecycle
$100,000+
UI/UX developers and designers generally earn more than web developers because they have
A more specialized skill set (e.g., proficiency in Figma, Adobe XD)
A skillset that applies in both app and web development projects
An increasing number of businesses understand the crucial role user experience plays in driving customer satisfaction; so, skilled UI/UX designers are in great demand
With Webflow, WordPress, Shopify, and other website-building platforms crowding the blocks, the demand for web developers has reduced. Overall, a career in UI/UX development is currently way more promising than a career in web development.
Different Skills
Since UI/UX and web development have completely different focus areas, the skills needed to succeed in these fields also differ greatly:


UI/UX developers conduct extensive user research, web developers do not
UI/UX developers require strong visual design skills, web developers do not
UI/UX personnel create prototypes to test user interactions, web developers do not
Project Approach
UI/UX developers primarily follow two methodologies User Centered Design and Agile. UCD is basically keeping users at the forefront of every UI/UX decision.
Agile is a product development approach that UI/UX developers have adopted from software designers. In this approach, UI/UX developers work in short ‘sprints’:
Discovery and Planning
Identify target users and their problems
Set project expectations, deadlines, and define sprints
Design
Create wireframes and MVPs
Develop a prototype that allows easy task creation and tracking
Send prototypes, wireframes, and MVPs for stakeholder testing
Add features based on user feedback
Prototype Development
Design UI, create user flows, and finalize layouts
Break down design stages into sprints
Ensure final prototypes resemble the final app/website closely
Testing
Test prototypes with target users
Address design errors based on feedback
Iterate designs to include user-preferred features
Launch and Iterate
Launch the app after passing reviews
Collect user behavior data
Use insights to enhance features
Continuously iterate based on feedback
Cyclical Process
Repeat the Agile UI/UX cycle, excluding the research phase, until project goals are met
Web developers typically follow a less cyclical and more linear approach. There are of course web developers who follow methodologies like Agile, Scrum, and Kanban. But, those feedback and refinement-oriented methodologies aren’t the norm in web development.
Conclusion
Want to build a website from scratch? Invest in high-quality web development. Want that same website to impress users to the point they convert? Then, you need professional UI/UX development services!
1 note
·
View note
Text
Optimize your packaging solutions with Octopus & Jam's comprehensive Packaging Material Selection Service. Ensure product protection, sustainability, and brand integrity by choosing the right materials. Let us guide you to make informed decisions that align with your goals.
#Product Label Design Services#packaging material selection#Octopus & Jam#packaging solutions#product protection
0 notes
Text
Custom UI/UX Design Services in India?

Every top-notch Custom UI/UX Design Service in India will understand the importance of seamless user interactions and captivating visual designs. With their team of experienced UI UX designers, they bring a perfect blend of creativity and functionality to every project with the UI and UX Designing Services, including App UX designs in India, ensuring that your digital experiences leave a lasting impression on your users.
From blueprint designs to wireframes and prototypes, they craft impressive web layouts and mock-ups for your online website or mobile application. Their team works innovatively to transform your ideas into creative and intuitive designs.
When searching for a Custom UI/UX Design Service in India, it’s essential to evaluate certain key qualities to make a well-informed choice?
Experience and Expertise
Look for companies with a strong track record of successful projects. They should have experience in your industry or similar projects, showcasing their ability to handle your specific needs.
Strong Client Testimonials
Positive feedback from previous clients indicates reliability and high-quality work. Look for detailed reviews that highlight specific strengths and the company’s ability to meet client expectations.
Clear Communication and Collaboration Skills
Effective communication is crucial for project success, as it ensures both parties are on the same page. Assess Custom UI/UX Design Service in India’s ability to understand and respond to your needs promptly and clearly.
PRO TIP
Evaluate Portfolio
One of the first things you should look for is a strong portfolio. Look at Custom UI/UX Design Service in India’s designs so far and compare them to your own business and aesthetic.
What to Look for in a Portfolio:
Consistency in delivering high-quality designs across different projects
Creativity that demonstrate the company’s ability to create unique solutions
Identify whether their style aligns with your brand and the message you want to convey
Look for designs that are not only visually appealing but also functional and user-friendly
Red Flags to Watch Out For:
Lack of variety in projects, which might indicate a limited skill set
Overly complicated or out-dated designs that may not meet current user expectations
Another factor to evaluate is pricing
This one should be obvious, but it's still worth noting. Getting an accurate estimate before allowing work to begin is something you should prioritize. It's important not to go far over your budget nor too far under budget and risk not getting a high-quality result.
When choosing App UX designs in India from a Custom UI/UX Design Service in India, price matters in both directions. Have a budget, stick to it, and communicate your needs clearly with the agency. It's a team effort, not barter.
Rounding if off; your new Custom UI/UX Design Service in India provider should work directly with you to ensure the highest level of compatibility. You should feel free to ask anything so they can build a rapport and bring your site or App UX designs in India to life. The collective experience and variety of case studies prove the range of clients they can and will successfully work with.
0 notes
Text
Mastering the Art of T-Shirt Design: A Guide for Creates
T-shirt design isn't just about putting graphics on fabric; it's a form of self-expression, a way to convey messages, showcase creativity, and make a statement. Whether you're an aspiring designer or a seasoned pro, mastering the art of t-shirt design requires a blend of creativity, skill, and a good understanding of the market. In this comprehensive guide, we'll delve into the world of t-shirt design, exploring techniques, trends, and tips to help you create standout designs that resonate with your audience.
Understanding the Basics
Before diving into the creative process, it's essential to understand the basics of t-shirt design. Familiarize yourself with different printing techniques such as screen printing, digital printing, and heat transfer. Each method has its pros and cons, influencing the design process and the final outcome. Additionally, consider the t-shirt fabric, as certain materials may affect how your design appears on the garment.
Finding Inspiration
Inspiration can come from anywhere – nature, art, music, pop culture, or even everyday experiences. Keep an open mind and immerse yourself in various sources of inspiration. Browse through design magazines, visit art galleries, explore online platforms like Pinterest and Behance, and observe the latest fashion trends. Remember, inspiration is everywhere; it's up to you to harness it and infuse it into your designs.
Developing Your Style
Developing a unique style sets you apart as a designer. Experiment with different techniques, colors, and themes to find your signature aesthetic. Whether you prefer bold and edgy designs or minimalist and understated ones, consistency in style helps build brand recognition and attract a loyal following. Don't be afraid to push boundaries and think outside the box – innovation often stems from daring to be different.
Creating Compelling Designs
When creating t-shirt designs, consider the target audience and the message you want to convey. Whether its humor, activism, or aesthetics, your design should resonate with the people who will wear it. Pay attention to typography, imagery, and composition, ensuring that each element complements the overall design concept. Keep it simple yet impactful – sometimes, less is more.
Embracing Trends
While staying true to your style is important, it's also essential to stay abreast of current trends in the world of t-shirt design. From retro-inspired graphics to abstract patterns and eco-friendly designs, trends evolve constantly, reflecting changes in culture, technology, and consumer preferences. Incorporating trending elements into your designs can help keep your brand relevant and appeal to a broader audience.
Testing and Iterating
Once you've created a design, it's crucial to test it before finalizing it for production. Print out mock-ups or create digital prototypes to visualize how the design will look on a t-shirt. Seek feedback from friends, colleagues, or online communities to gather different perspectives. Be open to constructive criticism and use it to refine your design further. Remember, the design process is iterative – don't be afraid to make revisions until you're satisfied with the result.
Final Thoughts
T-shirt design is a dynamic and rewarding creative pursuit that allows you to showcase your talent and connect with people on a personal level. By mastering the fundamentals, finding inspiration, developing your style, and staying abreast of trends, you can create compelling designs that leave a lasting impression. So, roll up your sleeves, unleash your creativity, and let your imagination run wild – the world is your canvas, and the possibilities are endless in the realm of t-shirt design.
Visit: https://futureitcare.com/best-t-shirt-design-services-agency/
0 notes
Text
Attraction to the doomed


Page 2089
The game has no explicit rule that demands something dead for prototyping. But in practice, the kernelsprite has particular attraction to the deceased or the doomed. Across every session ever played, exceptions to this pattern are extremely rare.

One thing we as players - indeed, as sapient beings - like to hold onto is the notion of agency in this game. However, there is little denying that there are some things that Sburb - that Skaia - just prefers, and will mock our attempts to deviate from what it considers the norm. Even something as variable as a kernalsprite tends to be fated to end up being prototyped with something dead or doomed, which can lead to bittersweet reunions.

Come to think of it, Dave’s seppucrowsprite seemed to insist that Lil Cal be prototyped as well... The mystery of that evil puppet grows and grows...
9 notes
·
View notes
Text
Industry Identity
It became necessary to do research into what is currently available and the skills/personalities that businesses seek to figure out how to start building my portfolio. I decided to look for some examples of suitable job position vacancies in the industry, starting at the entery-leve; and researched the skills they required. which will give me an idea of what they are looking for and a good opportunity to build my strength and weaknesses in the nearer future, which would analyse my skill set and weak areas that can be improved for the projects, before enetering such a position, in areas where i have no experinence about or have an idea about.
The jobs i mostly look forward to applying for after graduation are Ux & UI designer,Graphics Designer also a Freelance Designer these are jobs i have also had an eye on or admired the people behind the job role.
Here are some of the examples of jobs i came across during my research.
Sauce Recruitment- Graphic Designer
ROLE
Creating high quality vector and photoshop artwork, including creating original designs and art working existing designs.
Setting up technical files, including print material, cutter guides, 3D concepts, packaging artworks, spec sheets, design templates.
Ensuring all files are accurate and technical specifications are met.
Researching current and new graphics and design trends.
Communicating with designers and manufacturers, setting up font licenses
Assisting the design team with day-to-day design, package mock-ups and projects
KEY SKILLS & QUALIFICATIONS
Experience working on commercial projects or as an in-house designer.
An advanced practical understanding /proficiency in Adobe Creative Cloud, particularly Illustrator, Photoshop (essential) and InDesign
A good creative eye and strong graphic design skills.
An understanding of 3D.
Design degree level qualification in graphic design or a related subject and or Art Foundation.
Deerfoot I.T. Resources Limited- UX Designer - User Experience (Digital)
RESPONSIBILITIES INCLUDE:
Researching users and business needs, turning these into insights that will help define user journeys and inform the design
Designing and presenting concepts and user interfaces for both mobile, tablet and desktop - including annotations for best practice in information architecture, navigation, and user flows.
Creating prototypes using tools such as Axure, Sketch and InVision to create and iterate clickable prototypes for user testing and stakeholder validation.
Mentoring other team members, and liaising with development teams and architects to ensure data and technical considerations are accommodated within the design
KEY SKILLS:
Experience as a senior level UX Designer, leading the design and UX activity for critical projects (preferably working for a consulting firm or agency)
Good knowledge of User-centred design methods and techniques
Adobe Creative Cloud applications such as Sketch, InVision, Axure
Agile experience within a commercial environment
An understanding of web technologies (HTML/CSS/Javascript) and mobile design patterns
Ability to show a strong portfolio of work (web-link or PDF) outlining your contribution towards each project ideally
Degree preferred within a design-related discipline: i.e.: Interaction, Information or Interface design; Human-Computer Interaction, Graphic Design, although not essential
Eastwick International Limited t/a Excellent careers- Junior Graphic Designer
ROLE
Working on client projects for both digital and print media – working on a combination of display banners, logos, web design, emails, infographics and social media
Delivering projects within tight timeframes that meet brand standards
Managing full creative optimisations (scheduling, producing concepts and assets, testing, reporting)
Liaising with internal teams and clients
Skills required:
Degree in Graphic Design or similar preferable
A portfolio with examples of design work
Proficiency in the Adobe Creative Suite
Solid communication skills and interpersonal skills
Able to manage time effectively and work to deadlines
Available for a long-term position
Bonus skills
Experience with HTML and CSS
Experience with JavaScript
Video editing experience
2 notes
·
View notes
Text
TYPES OF HEAT MAP

Types of the heat map
1. Mouse Tracking
Those are the most popular and commonly used heat map types. In order to capture the user's data, you need to add some monitoring code on your website, allow it to operate long enough to gather appropriate data and end up with a fascinating insight into how consumers communicate with their mouse while browsing a website. There are three major forms of mouse heat map that you can use.
Click and Tap Heat Map

Image source- https://www.hotjar.com
Click or tap heat maps to see where the users click. Tapping can be monitored if it is on mobile / tablet devices based on a touch screen. Such heat maps help you spot problems easily with your website such as are people clicking on the links? or are they clicking on links that are not clickable? They view which sections of a page are clicked on most (and least). Click maps are helpful to visualize what links & buttons are being used and also to find usability issues. The heat map is color-coded to display the most clicked items to least clicked (red, green, yellow).
Mouse Movement Heat Map

Image source - https://vwo.com/
Move maps are mouse tracking heat maps. Move maps watch where users move and stop their mouse when browsing the website. The red spots points in a move map display when you stop the mouse Evidence in research shows a correlation between where users are searching and where their mouse is. A moving map informs you of where users are seeing when they are scrolling around the website.
Scroll Heat Map

Image source -https://www.crazyegg.com
Scroll maps give you the actual proportion of people who scroll to any point on the page: the more red the location, the more users had seen it. A scroll map is a website heat chart displaying how quickly users travel down a site. The most noticeable and least prominent portions of a website from hot (popular) to cold (unpopular) can be obtained with scroll maps on a laptop, smartphone, tablet, and screen.
Confetti Heat Map

Image source - https://www.crazyegg.com
Confetti maps are special because they don’t just show the density of clicks. Instead, they show it like it is, that is, how many users clicked and where exactly they clicked. As a result, you can see all the mouse clicks on the page in the form of dots.
Most tools offering the confetti heat map as a feature often also feature a method of seeing which clicks came from which sources. For example, depending on how long you waited to aggregate the results, you’ll see a number of multi-colored dots strewn about the screen (hence the name confetti).
2. Eye Tracking Heat Map

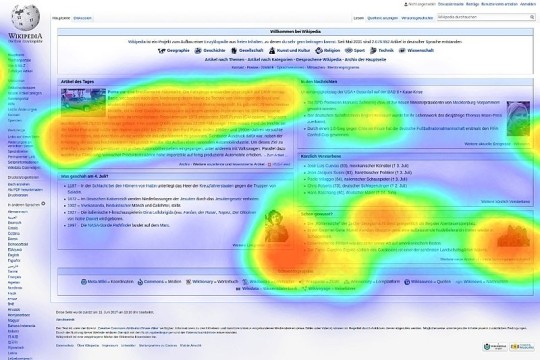
Image Source – https://imotions.com/
There are 2 main types of heat maps in eye tracking, and they're very different. A fixation volume heat map shows which parts of the page attracted the highest number of eye fixations. Fixation duration heat map shows how long they looked in a particular spot. For example, a fixation volume heat map will be more useful to understand which content actually stands out in a design (i.e. is the most eye-catching), while a fixation duration heat map might provide more insight into which content was most visually interesting for users.
Pros and Cons with eye-tracking heat maps
Pros –
1. In-depth insight beyond the transactional nature of clicks and mouse movements.
2. Can conduct a controlled study on prototypes and mock-ups designs
Cons –
1. It tends to be expensive and time-consuming
2. It needs respondents and takes weeks to complete the project
3. Attention Heat Map

Source - www.dhitiai.com/
This map is the equivalent of a 5 seconds eye tracking session of 40 participants. It shows which content most and least eye is catching for users when they first arrive. The results from Dhiti are 90% as accurate as lab-based eye tracking. The Heat map displays the most attractive elements of the image for viewers in the form of "hot" and "cold" spots creating a so-called heat map.
The Core Principle - “As humans, irrespective of our cultures, genders, and age groups, our visual system is wired to look at very much the same aspect of any design/image in first few seconds of viewing. That’s why it is possible to generate a predictive model of human visual attention.”
Dhiti - Attention AI- A predictive eye-tracking tool for designers, advertisers, marketers, agencies, and brands to pre-test your print and digital advertisements, signage, websites, apps, e-mail, packaging & shelf layouts.
1 note
·
View note
Text
Creative-Problem Interviews
INTERVIEW 1
About Jay Josue. Jay Josue is Sr. Art Director in Los Angeles and currently works at Arcana Academy, an Ad Agency located in Venice. Jay is also a freelance concept and title designer. His selected work can be seen in The Current War (2019), Citizen (2016), Me and Earl and The Dying Girl (2015).
How do you generate ideas? (How, when, and where are you inspired? What inspires you?)
Jay is a big believer in completely submerging yourself in the world of your project. For example, when Jay was working on The Current War (2019), he engulfed himself in learning everything about the Industrial Age. He gained every bit of knowledge about the electricity titans that were Thomas Edison, George Westinghouse, and Nikola Tesla. Although Jay’s role in the project was more aligned with typography, he stressed that you need to dive into the world and sit with it. “Find an entry-level way to enter the world in any way, shape, or form. From there, you will begin to see the narrative pulled from the styles, history, and aesthetics of your research”.
When asked what inspires him, Jay answered, “Everything. Everywhere. Anytime.” Jay finds beauty in everything and draws on the emotional presence of his surroundings. He stresses that we often find ourselves strenuously seeking inspiration versus letting our subconscious do the work – it is why our greatest ideas come from the shower. An example of this is when Jay looks at a building, he not only sees the building holistically, but he draws his attention to the inner workings of the multiple layers that make up the building.
What obstacles do you face in coming up with a new idea, and how do you overcome them?
Due to the fast-paced nature of his work, Jay often finds himself challenged with what he calls “Trend Traps.” There is a time and place where a project can take the likings of the newest design trends. However, Jay always strives to come up with something more meaningful in his work.
When asked about overcoming challenges, Jay answered, “As cliché, as it sounds, thinking outside the box helps me combat trend traps.” He encourages always looking at the problem from different angles and allowing yourself to zoom out of the logical problem and think more emotionally. Jay concludes, “By giving yourself a broad perspective in problem-solving and sitting in the world, you will produce more meaningful work.”
What process(es) do you use to solve problems?
Identify the task at hand.
Be comfortable with the information and sit with it.
Research and place yourself within that world.
Begin ideating through sketching, mood boards, scanning books, etc.
Start experimenting through mock-ups and prototypes.
Distill your best ideas and see what works (perhaps ideas 1 and 3 can be the immediate solution).
Execute and continue polishing your final piece.
Finally, deploy.
Jay shared that his process is akin to a fine-artist discipline. Sometimes, the process can hinder his creativity, so he seeks the delicate balance of building parameters broad enough where he can still play without limitations.
INTERVIEW 2
About Blake Hill-Saya. Blake Hill-Saya is a published author and is the founder of Tenacity Communications, a verbal branding agency in Los Angeles. Blake is also a professional opera singer and licensed physical therapist. Blake brings a unique perspective in her writing with her multifaceted career background.
How do you generate ideas? (How, when, and where are you inspired? What inspires you?)
As a verbal coach, Blake is inspired largely by the conversations she has with her clients. One of her foundational questions is, "Tell me about a time with your job where everything just went incredible and tell me how you were feeling." Blake explains that such questions do not often get posed on clients when attempting to find their brand. What she finds from that question is an interesting language where the brand's true essence comes out.
Blake's original work is inspired by the entire literary landscape and the panoramic view it offers. She habitually reads all day and spends her time listening to podcasts about writing, seeking inspiration by writing down new phrases she has not tried out before or looking to see where she could insert herself into the story. Essentially, Blake enjoys and is inspired by the journey in which it took the author to get to where they are and finds a way to find her journey.
What obstacles do you face in coming up with a new idea, and how do you overcome them?
When it comes to obstacles, "writer's block is a real thing," and for Blake, it manifests when she is either overwhelmed or burnt out. For Blake, it means it is time to get active. She goes on what she calls "writers walk," where she puts on an audiobook of some of her favorite authors or writers. "I like to restore my faith in good writing and feeling like I have a companionship." She can also be found with a notepad on these walks to help with her writer's block. Blake has also adapted the advice by the late author Ray Bradbury which is to read two short stories and one poem.
As a musician, Blake has found that one way to combat being overwhelmed is with a few minor mental tricks which can be applied to any problem. When she needs to learn a new music piece, she breaks them out into portions and gets to rehearsing. Similarly, she finds herself repeating to herself, "just write X number of pages" to get the juices flowing with writing. "You have to find a system that works for you and stick to that system."
What process(es) do you use to solve problems?
Listen and sit with your client. Do it gracefully and inquisitively. Make them feel cared for. Often with businesses, you can get bogged down with business jargon, but as a consultant, you're able to harness the power of listening.
Build a structure but remember to remain flexible. For example, come to a meeting with prepared questions, but don't structure yourself so much that you can still react at the moment. You want your client the walk away to feel like they've been seen and heard.
Always follow up with a thank you email and a personal touch to know that "Hey! I see and hear you, and I'm on your side!"
INTERVIEW 3
About Jourel Baello. Jourel Baello is a Site Merchandiser at MeUndies where he oversees the digital storefront of MeUndies.com, CA-based underwear, and loungewear company. Jourel brings a broad perspective on fast fashion with his unique career journey from traditional brick and mortar retail to eCommerce. Before MeUndies, Jourel worked at Guitar Center as their eCommerce Specialist and spent seven years at Cotton On climbing the corporate ladder from Sales Associate in-store to eCommerce Merchandise Analyst at their LA headquarters.
How do you generate ideas? (How, when, and where are you inspired? What inspires you?)
MeUndies is a key player in the subscription-based business model, so in order to stay ahead, Jourel looks to the industry for emerging trends to elevate their customer experience. He reviews the competitive landscape and finds opportunities other brands may have that MeUndies could bring to the table.
What inspires Jourel is that eCommerce is still relatively in its infancy compared to the larger scope of retail. “Being at the forefront of what eCommerce can become excites me as an early pioneer in the space.” Jourel is also inspired by the ever-changing playing field eCommerce brings. He concludes, “There is no wrong answer, just lots of testing and different ways to approach problems. Finding the piece of the puzzle that no one else can provide is such a fun challenge.”
What obstacles do you face in coming up with a new idea, and how do you overcome them?
The biggest challenge Jourel faces is centered around bandwidth with the Developers and Engineers. MeUndies, like any eComm retailer, runs 24/7, 365 days of the year, which is great when collecting feedback on how to make the user experience better, but difficult when all of those changes become overlapping projects. Additionally, more pressure is added around seasonal promotions such as Black Friday where a set of new ideas are introduced. Jourel overcomes these challenges with transparent communication with his team. He reviews the project pipeline and identifies areas where things can be moved around. Then, with the blessings from his senior management, he optimizes new deadlines and manages deliverables. “I constantly revisit our roadmap because of how fast things are changing.” Jourel expresses that it is imperative to see the view of each project and its relation to how it may impact other projects.
What process(es) do you use to solve problems?
Ideating – What is the problem at hand? Are we able to come up with a hypothesis? What questions can we ask?
Cross Functional Discussions – Align with outside departments to ensure goals they have in mind are being addressed.
Internal Team Discussion – Discuss with the internal team about research and findings. Discussing what next steps are if it’s needed to go back to ideating phase.
Test. Test. Test. – Aggressively testing to see what options work and narrowing down solutions.
Analyzing Results – Reviewing test results and make implementation decision. At this stage, it can become iterative which helps drive clarity.
1 note
·
View note