#Secure Ecommerce Website Script
Explore tagged Tumblr posts
Text
The Significance of Regular Maintenance for Your WordPress Site

WordPress stands as one of the leading content management platforms, driving millions of websites across the globe. Its flexibility, scalability, and ease of use make it a go-to platform for businesses, bloggers, and eCommerce stores. Much like a car needs routine maintenance to run smoothly, your WordPress site demands regular care to maintain peak performance, strong security, and a seamless user experience.
Why Regular Maintenance Matters
Improved Website Security
Frequent updates to the WordPress core, plugins, and themes safeguard your site against security risks. Neglecting updates can leave your site exposed to hackers, malware, and data breaches.
Enhanced Performance and Speed
A sluggish website can deter visitors and harm your visibility in search engine results Regular maintenance involves optimizing your site’s performance by clearing cache, minimizing scripts, and addressing server-related issues. These steps ensure a seamless and fast browsing experience for visitors.
Better SEO Rankings
Search engines like Google prioritize websites that are fast, secure, and free of errors. Maintenance activities such as fixing broken links, updating content, and optimizing images can improve your site's SEO, helping you rank higher in search results.
User Experience (UX) Improvement
Old themes, malfunctioning links, and sluggish pages can annoy visitors and increase bounce rates. Consistent upkeep guarantees your site remains user-friendly, with operational features, seamless navigation, and compelling content.
Key Aspects of WordPress Maintenance
WordPress consistently publishes updates to enhance performance and address security vulnerabilities. Maintaining up-to-date core, plugins, and themes is vital for reducing risks and ensuring flawless compatibility.
Backups: Your Safety Net
A dependable backup system allows you to swiftly recover your site in the event of accidental data loss, failed updates, or cyber threats. Implement regular backups to safeguard your information and reduce the chance of downtime."
Database Optimization
Over time, your WordPress database may gather clutter like spam comments, redundant post revisions, and obsolete records. Streamlining your database boosts site performance and frees up valuable storage space.
Security Checks
Use security plugins to monitor your site for malware, unauthorized logins, and other potential threats. Regular scans and firewall settings can safeguard your site from harmful attacks.
Broken Link Fixes
Broken links harm user experience and SEO. Conduct regular checks to identify and fix these issues, ensuring a smooth browsing journey for your visitors.
Content Review and Update
Consistently evaluate your content for relevance, correctness, and audience interaction.. Refreshing outdated blog posts or removing irrelevant information ensures your site remains current and beneficial to visitors."
Performance Testing
Test your site’s speed and responsiveness across different devices and browsers. Platforms like Google PageSpeed Insights or GTmetrix offer valuable insights to pinpoint opportunities for optimization.
Consequences of Skipping Maintenance
Failing to maintain your WordPress site can lead to serious repercussions:
Increased Downtime: Neglected sites are more prone to crashes, especially after updates.
Loss of Traffic and Revenue: Security breaches or slow loading times can deter visitors, affecting both traffic and sales.
SEO Penalties: Issues like broken links or outdated content can harm your search engine rankings.
Higher Repair Costs: Fixing a neglected site can be more expensive than regular upkeep.
DIY vs. Professional Maintenance
Tips for Regular WordPress Maintenance
Schedule weekly or monthly maintenance tasks.
Use reliable tools and plugins for backups, security, and performance optimization.
Monitor your site's uptime and analytics to identify potential issues early.
Optimize your WordPress site with image compression, responsive design, lazy loading, modern formats, and metadata cleanup. Get expert help at wpwebsitefix.com.
#digital marketing#local seo#off page seo#seo#seo agency#seo company#seo expert#seo services#website#wordpress
2 notes
·
View notes
Text
PHP Development Services: Powering Scalable, Secure, and Dynamic Web Solutions
In today’s digital-first world, businesses need powerful and flexible web solutions to meet ever-evolving user demands. PHP development services offer an excellent path to build scalable, secure, and performance-driven applications. From dynamic websites to enterprise-level platforms, PHP has remained one of the most reliable server-side scripting languages powering over 70% of the world’s websites, including platforms like Facebook, WordPress, and Wikipedia.
Why Choose PHP for Web Development?
PHP (Hypertext Preprocessor) is a general-purpose scripting language designed for web development. It offers a robust set of features that makes it ideal for building custom web applications, CMS platforms, eCommerce solutions, and more.
1. Open Source & Cost-Effective
PHP is free to use and supported by a massive global community. Businesses can reduce development costs without compromising quality or scalability.
2. Highly Scalable & Flexible
Whether you're building a simple website or a complex enterprise solution, PHP provides the scalability needed to grow with your business. It easily integrates with front-end technologies and third-party APIs.
3. Fast Performance
PHP scripts are executed on the server, offering faster loading times and improved performance—especially when paired with caching tools and PHP 7+ improvements.
4. Cross-Platform Compatibility
PHP supports major operating systems including Windows, Linux, and macOS, and it works seamlessly with popular databases like MySQL, PostgreSQL, and MongoDB.
5. Secure Frameworks
With robust frameworks like Laravel, Symfony, and CodeIgniter, PHP development ensures enhanced security, rapid development cycles, and structured codebases.
Core PHP Development Services
Professional PHP development companies offer a wide array of services tailored to meet diverse business needs:
✅ Custom PHP Web Application Development
Tailored web apps built from scratch to match your unique business logic and goals, using clean, maintainable, and scalable PHP code.
✅ PHP-based CMS Development
Build or customize content management systems like WordPress, Joomla, or Drupal to enhance user experience and streamline content workflows.
✅ eCommerce Solutions
Leverage platforms like Magento, OpenCart, or custom PHP scripts to develop high-performance, secure, and feature-rich online stores.
✅ API & Third-Party Integration
Integrate your application with payment gateways, CRMs, social media platforms, or analytics tools to streamline operations and enhance functionality.
✅ PHP Migration & Upgradation
Upgrade outdated PHP applications to the latest version or migrate legacy systems to modern PHP frameworks for improved performance and security.
✅ PHP Maintenance & Support
Ensure your applications run smoothly with regular updates, bug fixing, performance tuning, and 24/7 technical support.
Industries Benefiting from PHP Development
PHP development services cater to a wide range of industries, including:
Retail & eCommerce
Healthcare & Telemedicine
Education & E-learning
Finance & FinTech
Real Estate
Logistics & Transportation
Media & Entertainment
Popular PHP Frameworks for Efficient Development
To streamline development and reduce time-to-market, PHP developers use a variety of frameworks:
Laravel – Modern, elegant, and ideal for rapid development
CodeIgniter – Lightweight and performance-optimized
Symfony – Enterprise-level framework with reusable components
Zend – Ideal for complex, enterprise-grade applications
Yii2 – Fast, secure, and great for large-scale applications
Why Hire a Professional PHP Development Company?
Partnering with a skilled PHP development agency ensures:
Access to experienced developers
Agile and transparent project management
On-time delivery and post-launch support
Customized, user-centric solutions
Scalable architecture and clean code
Final Thoughts
PHP continues to be a top choice for businesses looking for robust, cost-effective, and scalable web solutions. Whether you need a custom CMS, an eCommerce portal, or a cloud-based SaaS platform, PHP development services provide the right tools and expertise to turn your ideas into reality.
If you’re looking to build or upgrade your web platform with expert PHP developers, now is the perfect time to leverage this dynamic technology.
0 notes
Text
Why Startups and Enterprises Alike Need Application Security Testing

In today’s digital-first world, applications have become the backbone of business operations—from customer-facing websites and mobile apps to back-end systems that drive logistics, payments, and communication. As organizations increasingly rely on software to deliver value, they also become more exposed to cyber threats.
Unfortunately, many businesses—especially startups—tend to deprioritize application security testing in favor of rapid development and feature delivery. Meanwhile, enterprises, despite having more mature processes, can fall victim to complacency or outdated testing strategies.
The truth is: whether you're a scrappy startup or a global enterprise, application security testing (AST) is not a luxury—it’s a necessity.
This article explores why application security testing matters for businesses of all sizes, the risks of neglecting it, and how it can be integrated into modern software development lifecycles to build safer, more resilient applications.
What Is Application Security Testing?
Application security testing is a procedure used to identify, assess, and address security vulnerabilities in software applications. It ensures that applications are designed, developed, and deployed with security in mind—protecting data, users, and the business itself.
There are several types of AST methods, including:
Static Application Security Testing (SAST): Analyzes source code before the app is run
Dynamic Application Security Testing (DAST): Tests the running application in a live environment
Interactive Application Security Testing (IAST): Combines elements of SAST and DAST
Software Composition Analysis (SCA): Identifies vulnerabilities in third-party libraries and open-source components
Penetration Testing: Simulates real-world attacks to find exploitable vulnerabilities
The goal? Find and fix security issues early—before attackers can exploit them.
Why Application Security Is Non-Negotiable
Applications are one of the most targeted attack surfaces for cybercriminals. According to industry reports, over 80% of data breaches are linked to application-layer vulnerabilities.
These can include:
SQL injections
Cross-site scripting (XSS)
Broken authentication
Insecure APIs
Unpatched open-source components
A single overlooked vulnerability can open the door to data theft, financial fraud, reputation damage, or even legal consequences under regulations like GDPR, HIPAA, or PCI-DSS.
Why Startups Need Application Security Testing
Startups, by nature, are focused on growth, speed, and innovation. But in the rush to launch MVPs, attract investors, or capture market share, security often takes a backseat.
1. Reputation Is Everything
For startups, credibility is fragile. One breach—especially in industries like fintech, healthcare, or eCommerce—can destroy user trust before the business even takes off.
Security testing helps startups demonstrate responsibility, gain customer confidence, and differentiate from competitors that neglect security.
2. Start Secure, Stay Secure
Building security into the foundation of your software (also known as “shifting left”) is far more cost-effective than fixing flaws later.
According to IBM, fixing a security flaw in production costs 6x to 15x more than resolving it during development. Thanks to AST, startups may integrate security early and minimize technical debt, hence preventing future rework.
3. Compliance from Day One
Many investors and enterprise customers now demand security and compliance as part of due diligence. Businesses that use application security testing are more equipped to handle:
ISO 27001 standards
GDPR or CCPA privacy requirements
Vendor security assessments
Penetration test requirements in B2B contracts
4. Defend Against Common Threats
Most startup applications are built using frameworks and open-source libraries. Without proper testing, startups are exposed to vulnerabilities like unpatched packages or misconfigured APIs.
Security testing tools like SCA can alert developers about these issues before hackers do.
Why Enterprises Also Need Application Security Testing
Large organizations often have mature IT ecosystems, but that doesn’t make them immune to breaches. Enterprises have more complexity, attack surfaces, and legacy code, making them frequent targets.
1. Volume and Scale Demand Automation
Enterprises often manage hundreds or thousands of applications across multiple business units. Manual testing isn’t scalable.
Application security testing, especially automated SAST and DAST tools, enables security to keep pace with rapid development cycles and global operations.
2. Legacy Systems and Technical Debt
Many enterprises still run on legacy code that was developed before modern security practices. These systems are frequently difficult to fix and might not have the most basic security.
Based on business risk, AST assists in identifying vulnerabilities in older codebases and prioritizing fixes.
3. Regulatory Compliance
Enterprises must comply with an array of standards, including:
PCI-DSS (for payment systems)
HIPAA (for healthcare data)
SOX (for financial transparency)
NIST and CIS (for cybersecurity best practices)
Application security testing helps ensure ongoing compliance, especially during audits and vendor risk assessments.
4. High-Profile Targets
The objective is more appealing the larger the organization. Cybercriminals, hacktivists, and even nation-state actors actively seek ways to exploit enterprise apps.
Regular testing—especially penetration testing and red teaming—helps stay one step ahead of attackers.
How to Integrate Application Security Testing into Development
1. Shift Left in the SDLC
Security should be part of the software development lifecycle (SDLC) from the start. Integrate tools like SAST into your CI/CD pipelines to catch issues as code is written.
2. Automate What You Can
Use automated testing tools to run regular scans on code, libraries, APIs, and live environments. These tools reduce testing time and help cover more ground.
Recommended tools include:
Snyk, SonarQube (SAST)
OWASP ZAP, Burp Suite (DAST)
Checkmarx, Veracode (enterprise-grade AST)
3. Conduct Regular Penetration Testing
Manual testing by ethical hackers can reveal business logic flaws, authentication weaknesses, and real-world exploits that automated tools might miss.
Do this quarterly or after major releases.
4. Train Your Developers
Security is a team effort. Equip your developers with knowledge about secure coding practices, OWASP Top 10, and how to remediate findings.
5. Monitor and Measure
Track metrics like:
Number of vulnerabilities found
Time to remediation
Severity levels
App coverage percentage
Use dashboards and reports to improve continuously.
Final Thoughts
Application security testing is no longer optional—it's a core business function. Whether you're launching your first app or managing thousands, you need to know your code is secure.
For startups, testing builds trust, ensures compliance, and sets the foundation for sustainable growth. For enterprises, it provides the scale, visibility, and protection needed to defend massive ecosystems.
The investment in application security testing today prevents far more expensive problems tomorrow. It's not just about checking boxes—it's about building software your users can trust and your business can rely on.
Are you doing enough to secure your applications?
Now’s the time to make application security testing part of your development strategy—no matter your size.
#application security auditing#app security audit#mobile application security audit#application security testing#application security review#web app security#web application security
0 notes
Text
Extract Laptop Resale Value from Cashify

Introduction
In India’s fast-evolving second-hand electronics market, Cashify has emerged as a leading platform for selling used gadgets, especially laptops. This research report investigates how to Extract laptop resale value from Cashify, using data-driven insights derived from Web scraping laptop listings from Cashify and analyzing multi-year pricing trends.
This report also explores the potential of building a Cashify product data scraping tool, the benefits of Web Scraping E-commerce Websites, and how businesses can leverage a Custom eCommerce Dataset for strategic pricing.
Market Overview: The Rise of Second-Hand Laptops in India

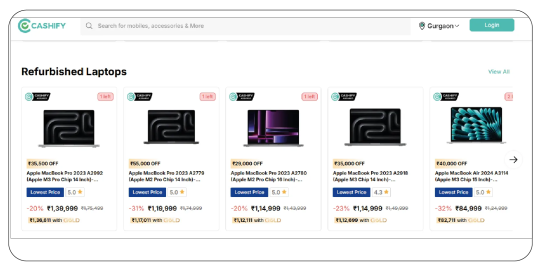
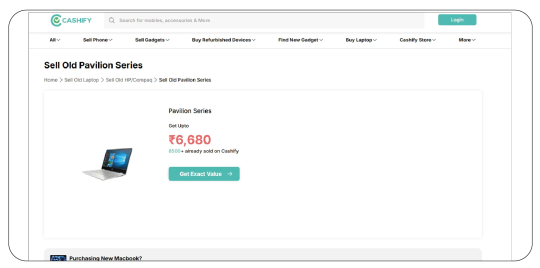
In India, the refurbished and second-hand electronics segment has witnessed double-digit growth over the last five years. Much of this boom is driven by the affordability crisis for new electronics, inflationary pressure, and the rising acceptance of certified pre-owned gadgets among Gen Z and millennials. Platforms like Cashify have revolutionized this space by building trust through verified listings, quality checks, and quick payouts. For brands, resellers, or entrepreneurs, the ability to extract laptop resale value from Cashify has become crucial for shaping buyback offers, warranty pricing, and trade-in deals.
Web scraping laptop listings from Cashify allows stakeholders to get a clear, real-time snapshot of average selling prices across brands, conditions, and configurations. Unlike OLX or Quikr, where listings can be inconsistent or scattered, Cashify offers structured data points — model, age, wear and tear, battery health, and more — making it a goldmine for second-hand market intelligence. By combining this structured data with a Cashify product data scraping tool, businesses can identify underpriced segments, negotiate better supplier rates, and create competitive refurbished offerings.
With millions of laptops entering the resale loop every year, the scope of scraping and analyzing Cashify’s data goes far beyond academic interest. For retailers, this data can translate into practical business actions — from customizing trade-in bonuses to launching flash sale campaigns for old stock. The bigger goal is to build an adaptive pricing model that updates dynamically. This is where Web Scraping Cashify.in E-Commerce Product Data proves indispensable for data-driven decision-making.
Technology & Tools: How to Scrape Laptop Prices from Cashify India

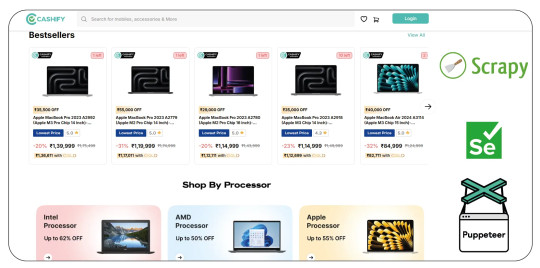
Building an efficient pipeline to scrape laptop prices from Cashify India demands more than just basic scraping scripts. Cashify uses dynamic content loading, pagination, and real-time pricing updates, which means your scraper must be robust enough to handle AJAX calls, handle IP blocks, and store large datasets securely. Many modern scraping stacks use Python libraries like Scrapy, Selenium, or Puppeteer, which can render JavaScript-heavy pages and pull detailed product listings, price fluctuations, and time-stamped snapshots.
Setting up a Cashify web scraper for laptop prices India can help businesses automate daily price checks, generate real-time price drop alerts, and spot sudden changes in average resale value. Combining this with a smart notification system ensures refurbishers and second-hand retailers stay one step ahead of market fluctuations.
Additionally, deploying a custom eCommerce dataset extracted from Cashify helps link multiple data points: for example, pairing model resale values with the original launch price, warranty status, or historical depreciation. This layered dataset supports advanced analytics, like predicting when a specific model’s resale value will hit rock bottom — an insight invaluable for maximizing margins on bulk procurement.
A good Cashify product data scraping tool should include error handling, proxy rotation, and anti-bot bypass methods. For larger operations, integrating this tool with CRM or ERP software automates workflows — from setting competitive buyback quotes to updating storefront listings. Ultimately, the technical strength behind web scraping e-commerce websites is what makes data actionable, turning raw pricing into real profit.
Opportunities: Turning Scraped Cashify Data into Business Strategy

Once you extract laptop resale value from Cashify, the next step is turning this raw pricing intelligence into a clear business advantage. For individual resellers, knowing the exact resale price of a MacBook Air or HP Pavilion in real-time can mean the difference between a profit and a loss. For larger refurbishing chains or online marketplaces, scraped data powers dynamic pricing engines, localized offers, and even targeted marketing campaigns for specific models or city clusters.
For instance, with a robust Cashify.com laptop pricing dataset India, a company can forecast upcoming spikes in demand — say during the start of the academic year when students buy affordable laptops — and stock up on popular mid-range models in advance. Additionally, trends in price drop alerts help predict when it’s cheaper to buy in bulk. With a Cashify web scraper for laptop prices India, these insights update automatically, ensuring no opportunity is missed.
Beyond pricing, the data can reveal supply gaps — like when certain brands or specs become scarce in specific cities. Using Web Scraping Solutions, retailers can then launch hyperlocal campaigns, offering better trade-in deals or doorstep pickups in under-supplied zones. This level of precision turns simple scraping into a strategic tool for growth.
In summary, the real power of web scraping laptop listings from Cashify lies not just in collecting prices, but in transforming them into a sustainable, profitable second-hand business model. With a solid scraping stack, well-defined use cases, and data-driven action plans, businesses can stay ahead in India’s booming refurbished laptop market.
Key Insights
Growing Popularity of Used Laptops

Analysis:
With over 7 million units projected for 2025, there’s a clear demand for affordable laptops, boosting the need to extract laptop resale value from Cashify for resale arbitrage and trade-in programs.
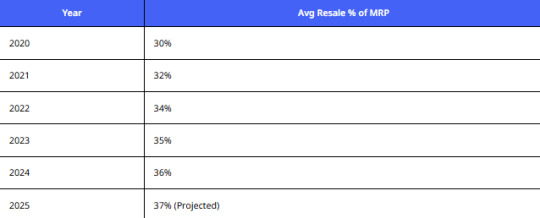
Average Resale Value Trend

Analysis:
Consumers get back an average of 30–37% of the original price. This data justifies why many refurbishers and dealers scrape laptop prices from Cashify India to negotiate smarter buyback deals.
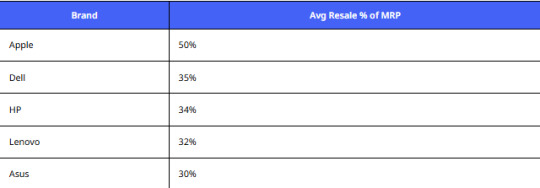
Brand-wise Resale Premium

Analysis:
Apple retains the highest value — a key insight for businesses using a Cashify.com laptop pricing dataset India to optimize refurbished stock.
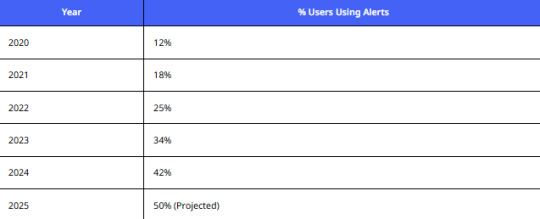
Price Drop Alerts Influence

Analysis:
More users want real-time price drop alerts for laptops on Cashify, pushing resellers to deploy a Cashify web scraper for laptop prices India to monitor and react instantly.
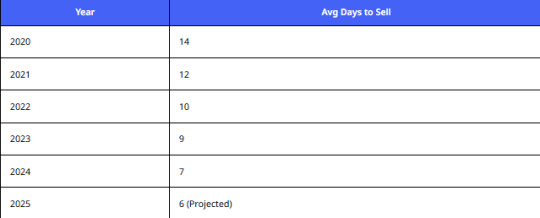
Average Listing Time Before Sale

Analysis:
Faster selling cycles demand real-time tracking. Extract laptop resale value from Cashify in near real-time with a robust Cashify product data scraping tool.
Popular Price BracketsPrice Band (INR)% Share< 10,00020%10,000–20,00045%20,000–30,00025%>30,00010%
Analysis:
The ₹10k–₹20k band dominates, highlighting why Web Scraping Cashify.in E-Commerce Product Data is crucial for budget-focused segments.
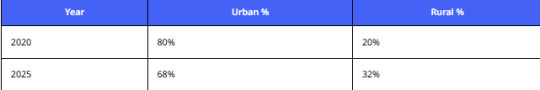
Urban vs Rural Split

Analysis:
Growth in rural demand shows the need for local price intelligence via Web Scraping Solutions tailored for regional buyers.
Top Cities by Resale Listings

Analysis:
A Custom eCommerce Dataset from Cashify helps brands target these hubs with region-specific offers.

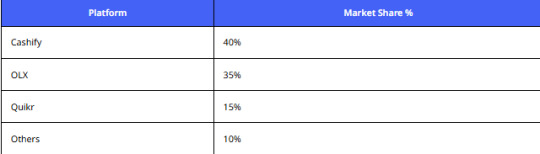
Analysis:
Cashify’s stronghold makes web scraping laptop listings from Cashify vital for second-hand market trend research.
Projected Market Value

Analysis:
The second-hand laptop market will surpass INR 6,000 Cr by 2025 — a clear opportunity to build a Cashify web scraper for laptop prices India and lead the arbitrage game.
Conclusion
From real-time price tracking to building custom pricing datasets, this research shows that to stay ahead in the resale game, businesses must extract laptop resale value from Cashify with smart Web Scraping E-commerce Websites strategies. Ready to unlock hidden profits? Start scraping smarter with a custom Cashify product data scraping tool today!
Know More >> https://www.productdatascrape.com/extract-laptop-resale-value-cashify-market-trends.php
#ExtractLaptopResaleValueFromCashify#WebScrapingLaptopListingsFromCashify#ScrapeLaptopPricesFromCashifyIndia#CashifyComLaptopPricingDatasetIndia#CashifyProductDataScrapingTool#WebScrapingEcommerceWebsites
0 notes
Text
Low-Cost Linux Hosting with High Performance Top Picks for Indian Users
Launching a website doesn’t have to come with a heavy price tag. Whether you're a student, blogger, startup founder, or a small business owner, cheap Linux hosting provides an ideal solution for a high-performance, secure, and budget-friendly online presence. In India, where cost-effectiveness is crucial for digital growth, choosing the right web hosting provider can mean the difference between a slow, unreliable site and a thriving online business.

With more people going online every day, even smaller websites now require reliable hosting to meet user expectations and compete in search rankings. A hosting solution that balances price, performance, and scalability can help you establish a strong digital foundation.
In this guide, we explore low-cost web hosting options that offer the power of Linux hosting. We'll also touch upon alternatives like cheap Windows hosting, and how managed hosting can be a smart upgrade when your site starts scaling and needs professional support.
Why Linux Hosting is the Best Bet for Budget-Conscious Users?
Linux is an open-source operating system, meaning no licensing costs are involved — making cheap Linux hosting significantly more affordable than its Windows counterpart. That’s just the beginning. The flexibility and cost-efficiency offered by Linux-based servers have made them a favorite among developers, entrepreneurs, and digital enthusiasts. In a competitive online environment where every rupee counts, Linux hosting helps users launch and scale their websites without compromising on essential features.
Here are more reasons why users prefer cheap Linux hosting:
Cost-Effective from the Start
With no licensing fees and a wide variety of free development tools (like PHP, MySQL, and WordPress), Linux hosting helps keep both development and operational costs to a minimum. It's a great solution for startups and freelancers working with tight budgets.
Stability and Uptime
Linux servers are known for their exceptional stability, often delivering uptime rates above 99.9%. This ensures your website remains accessible to users at all times — a crucial factor for eCommerce platforms and high-traffic blogs.
Security
Linux offers strong built-in security that can be further enhanced with open-source tools such as firewalls, malware scanners, and intrusion detection systems. This is especially important for users looking to protect sensitive data and ensure compliance with cybersecurity norms.
Compatibility with Popular Platforms
CMS platforms like WordPress, Joomla, and Drupal work seamlessly on cheap Linux hosting environments, making it easy for both beginners and advanced users to build and manage websites. Developers also appreciate the full control over server-side scripting and access to advanced settings.
Community and Documentation Support
With a massive global community, Linux users benefit from extensive forums, documentation, and free online support — making it easier to troubleshoot problems or customize server configurations without hiring expensive experts.
All these factors combined make cheap Linux hosting the best-value option for users looking for a balance between performance, affordability, and flexibility.
Factors to Consider Before Choosing a Low-Cost Web Hosting Provider-
Not all cheap hosting plans are created equal, especially when you're targeting performance, uptime, and reliability on a budget. In the rapidly growing digital landscape, selecting the wrong web hosting provider can lead to slow loading speeds, security vulnerabilities, and poor customer experience. That’s why it’s essential to evaluate key technical and service-related factors before committing to a plan. Below are some of the most important aspects to consider when choosing a low-cost web hosting provider:
Server Location
For optimal website performance and low latency, always prioritize web hosting providers that have local data centers within the country or a CDN (Content Delivery Network). This ensures that your web pages load faster for unique visitors, improving user experience and SEO rankings.
Storage Type
While many budget web hosting providers offer traditional HDD storage, it's worth choosing a plan that provides SSD (Solid-State Drive) storage. SSDs have significantly faster read/write speeds, which translate to quicker load times and better performance, especially for dynamic websites running CMS platforms like WordPress.
Support for CMS
A good low-cost web hosting plan should include one-click installers or built-in support for content management systems (CMS) such as WordPress, Joomla, Magento, and Drupal. This feature simplifies website creation and management, particularly for users with limited technical knowledge.
24/7 Customer Support
Reliable and responsive support is non-negotiable. Choose the best web hosting provider that offers 24/7 customer service through multiple channels — like chat, email, and phone. This becomes especially valuable for beginners or business owners who may face unexpected technical issues and need immediate resolution.
Free SSL and Automated Backups
In 2025, even the cheapest web hosting plans should include basic security features. A free SSL certificate ensures your website uses HTTPS, which not only protects user data but also improves your search engine rankings. Regular automated backups are equally critical for recovering your site in case of accidental data loss or cyberattacks.
Scalability Options
While you're starting small with a cheap Linux hosting plan, your hosting provider should offer easy scalability to higher-tier plans or even managed hosting as your website grows. This ensures that you won't need to migrate to a new web hosting provider when your traffic increases.
By thoroughly evaluating these factors, users can find a hosting solution that combines affordability with reliability, performance, and essential features — setting the stage for long-term online success.
Top Picks: Best Low-Cost Linux Hosting Providers-
Based on performance, pricing, and features, here are our top recommendations for cheap Linux hosting:
1. Dollar2Host
Why It Stands Out: Not the cheapest upfront, but offers blazing speed and developer tools, perfect for serious web projects.
Top Features:
Turbo servers for 20x faster performance
Free site migration
Developer-friendly tools (SSH, GIT)
Free SSL, CDN & backups
Best For: Web developers, coders, and tech startups needing speed and flexibility.
2. Hostinger
Why It Stands Out: Hostinger delivers exceptional performance with LiteSpeed servers and SSD storage.
Top Features:
Local data centers
One-click WordPress installer
Free SSL & weekly backups
Optimized for speed with caching
Best For: Bloggers, portfolio sites, and startups wanting a sleek yet low-cost web hosting solution.
3. Bluehost
Why It Stands Out: Officially recommended by WordPress, Bluehost India blends affordability with beginner-friendly tools.
Top Features:
Free domain for the first year
Free SSL and CDN
cPanel access
24/7 expert support
Best For: Users looking to scale from shared to managed hosting solutions later.
4. HostGator
Why It Stands Out: Offers budget cheap Linux hosting and cheap Windows hosting under the same umbrella.
Top Features:
Free website builder
Linux & Windows options
45-day money-back guarantee
24/7 chat and call support
Best For: Those unsure whether to go with Linux or Windows hosting.
When Should You Choose Cheap Windows Hosting Instead?
While cheap Linux hosting caters to most use cases and is ideal for PHP-based applications, there are specific scenarios where cheap Windows hosting becomes the better — and sometimes the only — choice. If your website or application is built using Microsoft technologies such as ASP.NET, MSSQL databases, or frameworks like .NET Core, Windows hosting is essential. Similarly, developers using Visual Basic or working on enterprise environments that integrate with Microsoft Exchange or SharePoint should opt for Windows-based servers. These platforms are not compatible with Linux hosting, making the Windows alternative the right fit despite slightly higher costs.
Many cheap web hosting providers offer both Linux and Windows hosting under their cheap hosting plans. However, it's crucial to ensure that the plan aligns with your specific technology stack and software requirements. Choosing the wrong environment could result in compatibility issues and wasted development time. If your project is Microsoft-based and you're looking for a budget-friendly solution, cheap Windows hosting ensures both performance and compatibility without needing complex workarounds.
What is Managed Hosting, and Is It Worth It?
As your website or online business grows, the limitations of basic shared Linux or Windows hosting may start to show. That’s where managed hosting comes in — a premium hosting solution that offers hands-off server management. In managed hosting, the web hosting provider takes complete responsibility for the backend: from server maintenance, operating system updates, and patch management to proactive security measures, malware scans, and data backups.
This type of hosting is perfect for users who want to focus on running their business rather than managing technical tasks. Whether you're running an eCommerce store, a membership site, a client-facing platform, or a fast-scaling blog, managed hosting eliminates the need for in-house server management. This is especially valuable for small business owners and non-technical users who may not have a dedicated IT team.
While it may cost more than traditional cheap hosting, the value of managed hosting lies in time savings, enhanced security, and optimized performance. It's an investment that often pays off through better uptime, faster site speeds, and peace of mind — allowing you to scale confidently.
Tips for Getting the Most Out of Your Cheap Hosting Plan-
Just because you're using cheap hosting doesn’t mean your website has to suffer in performance. With the right practices and optimizations, even the most budget-friendly and affordable web hosting plans can deliver excellent speed and reliability. Here are some essential tips to help you maximize your web hosting resources:
Use a Lightweight Theme
Avoid using heavy or overly designed themes, especially on WordPress. Lightweight themes reduce loading time and make your site run more efficiently on limited server resources.
Enable Caching
Implement caching to improve speed by storing a static version of your website for users. Most cheap Linux hosting providers support caching plugins or offer built-in server-side caching tools.
Compress Images
Large image files slow down websites. Use free tools like TinyPNG or ShortPixel to compress images before uploading them. Smaller image sizes lead to faster load times and better SEO.
Use a CDN
A Content Delivery Network (CDN) like Cloudflare can dramatically improve your site’s loading speed by delivering content from servers closest to the user. Most low-cost web hosting plans allow free or low-cost CDN integration.
Schedule Regular Backups
Even if your web hosting provider offers automated backups, it’s wise to manually schedule or store backups externally as a precaution. Weekly backups can protect you from data loss due to technical failures, hacks, or accidental deletions.
By following these tips, users can squeeze out top-tier performance even from the most basic cheap Linux hosting or cheap Windows hosting plans — ensuring a smooth, secure, and fast online experience without the hefty price tag.
Linux Hosting vs. Managed Hosting vs. Windows Hosting: Quick Comparison-
When comparing cheap Linux hosting, managed hosting, and cheap Windows hosting, it's important to consider your specific needs and technical capabilities. Cheap Linux hosting is typically the most cost-effective option, making it ideal for individuals, bloggers, and startups who want to launch their websites without a high upfront investment. It requires moderate technical knowledge and supports widely used technologies like PHP, MySQL, and cPanel. Server control is generally offered through shared or VPS environments.
In contrast, managed hosting comes at a higher price point but significantly reduces the technical workload. It’s best suited for growing businesses or users who don’t want to handle server maintenance, security updates, or backups themselves. While it can be based on either Linux or Windows platforms, the key benefit is that the web hosting provider manages everything behind the scenes. However, server control is limited since the hosting provider handles most administrative tasks.
Cheap Windows hosting falls in the mid-range in terms of cost and also demands moderate technical expertise. It’s designed specifically for developers or businesses that need Microsoft technologies like ASP.NET and MSSQL. Like Linux hosting, Windows hosting is available in shared or VPS setups, offering flexibility but requiring users to manage more of the technical side compared to a managed solution.
Final Thoughts: Affordable Doesn’t Mean Compromised-
With a little research, you can land a cheap Linux hosting plan that delivers impressive speed, security, and support. Whether you're just starting out or planning to scale, India has plenty of low-cost web hosting providers that fit the bill.
Don't be lured by price alone — consider uptime guarantees, server location, and included features. If you need ASP.NET, go for cheap Windows hosting. And if your site starts to outgrow basic hosting, consider upgrading to managed hosting for peace of mind.
Start small, think big — your perfect hosting solution is just a click away.

Dollar2host Dollar2host.com We provide expert Webhosting services for your desired needs Facebook Twitter Instagram YouTube
#dollar2host#webhostingprovider#webhostingservices#webhosting#linuxserver#website#linuxhosting#hostingsolutions#cheaphosting#affordable web hosting
0 notes
Text
Cloud Web Server Hosting in 2025 The Ultimate Cloud Web Server Guide by SEOHostKing

What Is Cloud Web Server Hosting in 2025? Cloud web server hosting in 2025 is the most advanced, scalable, and reliable way to host websites and web applications. It utilizes a network of virtualized servers operating in the cloud to provide lightning-fast performance, elastic resource allocation, and nearly 100% uptime. Unlike traditional hosting, it doesn’t rely on a single physical machine, which means your website stays online even if one server fails. Why Cloud Web Hosting Is the #1 Choice in 2025 High Availability Architecture Your website is hosted across multiple cloud servers. If one goes down, another instantly takes over. This fault-tolerant infrastructure ensures your web presence is always available. Automatic Resource Scaling In 2025, websites can experience unpredictable traffic surges. Cloud web hosting automatically scales your resources—CPU, RAM, and bandwidth—so you’re always ready for growth without downtime. Blazing-Fast Load Times With SSD/NVMe drives, global CDN integration, and advanced caching layers, cloud web hosting provides sub-second page load times—critical for SEO and user experience. Top Benefits of Cloud Web Hosting with SEOHostKing Unlimited Scalability Add or remove resources instantly without migration or reconfiguration. Perfect for startups, agencies, and enterprises alike. 99.99% Uptime Guarantee Cloud-based redundancy and self-healing systems eliminate single points of failure, ensuring your website is always online. Real-Time Server Monitoring Proactive monitoring tools detect issues before they happen. SEOHostKing’s AI-based alerts provide early warnings and automated fixes. Daily Offsite Backups With daily backups and fast restoration, you can restore your entire site or individual files anytime with one click. 24/7 Technical Support Cloud experts are available around the clock to help you with server setup, optimization, and issue resolution. Full Root Access Whether you need to install custom software, run scripts, or configure your own environment, full root access puts you in control. Use Cases of Cloud Web Server Hosting in 2025 High-Traffic Blogs and News Portals Websites publishing regular content need scalable hosting to handle massive visitor spikes without compromising performance.

eCommerce Stores From WooCommerce to Magento, cloud hosting ensures fast product loading, secure checkouts, and minimal downtime—key to higher conversions. Corporate Business Sites Businesses benefit from reliable uptime, branding security, and responsive support with cloud infrastructure powering their websites. Digital Agencies Manage client websites with ease. Create isolated environments, scale per client, and automate updates. Educational Platforms and LMS Deploy Moodle, LearnDash, or custom learning systems on cloud servers with global reach and low latency for students. How to Launch a Cloud Web Server with SEOHostKing Step 1: Select a Hosting Plan Choose a plan based on traffic expectations, required resources, and scalability needs. Options range from entry-level to enterprise-ready. Step 2: Choose a Control Panel Decide between cPanel, Plesk, or a custom dashboard for managing your files, domains, databases, and emails. Step 3: Deploy Your Cloud Server Launch your server from SEOHostKing’s dashboard with pre-configured templates or your own OS of choice. Step 4: Point Your Domain Configure your domain’s DNS to connect it to your cloud server and go live instantly. Step 5: Optimize for Performance Install caching plugins, enable CDN integration, configure compression, and set up SSL for maximum speed and security. Cloud Hosting vs Traditional Hosting Cloud Hosting vs Shared Hosting Cloud hosting provides isolated environments with guaranteed resources, while shared hosting puts your site at risk of neighboring sites’ issues. Cloud Hosting vs VPS Hosting While VPS is a step up from shared hosting, cloud web hosting offers even more flexibility, redundancy, and scalability. Cloud Hosting vs Dedicated Servers Cloud hosting removes hardware limitations, offering better uptime, scalability, and cost-efficiency over physical servers. Why Cloud Hosting Is SEO-Friendly in 2025 Faster Page Speeds Google rewards fast websites. Cloud web hosting with SSD storage and CDN boosts performance dramatically. Higher Uptime = Better Rankings Sites that are constantly down lose traffic and rankings. Cloud hosting’s high-availability design keeps your site online. Global Data Centers for Geo-Targeting Choose server locations closest to your audience to reduce latency and improve regional rankings. Built-in SSL and HTTP/3 Support Secure websites with fast modern protocols increase trust and SEO signals. Best Features of SEOHostKing’s Cloud Web Hosting One-Click App Installer Deploy WordPress, Laravel, Joomla, Drupal, and hundreds of other platforms instantly. DDoS Protection and WAF Built-in security layers protect your site against hackers, bots, and malware. Staging Environments Test changes in a staging area before pushing live, avoiding disruptions to your live site. Email Hosting Integration Easily add professional email accounts with anti-spam protection and SMTP/IMAP/POP3 support. Developer-Friendly Tools SSH, GIT, Composer, Python, Node.js, and custom stacks available with full root access for advanced users. How to Optimize Cloud Web Hosting for Speed Use a Content Delivery Network (CDN) Serve static content from global edge nodes to minimize server load and increase delivery speed. Enable GZIP Compression and Browser Caching Speed up page rendering by compressing files and storing assets in users’ browsers. Optimize Images and Lazy Load Reduce page size and load times with image compression and lazy loading for media-rich sites. Leverage PHP 8.x and HTTP/3 Modern web tech ensures faster processing, better compatibility, and more stable performance. Best Control Panels for Cloud Web Hosting cPanel User-friendly, powerful, and loaded with tools like Softaculous, email management, and security modules. Plesk Ideal for Windows or multi-platform users with advanced development tools and Docker support. CyberPanel A lightweight, open-source panel based on LiteSpeed, offering powerful caching and WordPress support. SEOHostKing’s Cloud Hosting Plans in 2025 Startup Cloud Plan Perfect for small businesses or blogs with up to 10,000 monthly visits. Comes with 1 CPU core, 1 GB RAM, and 20 GB SSD. Professional Cloud Plan For medium-sized businesses, marketing agencies, and growing sites. Includes 2 CPU cores, 4 GB RAM, and 60 GB SSD. Enterprise Cloud Plan Built for high-traffic eCommerce, SaaS, and media-heavy platforms. Offers 4+ CPU cores, 8+ GB RAM, and 120+ GB SSD. Fully Managed Cloud Hosting Option Worry-Free Maintenance Let SEOHostKing handle OS updates, patching, malware removal, and server configuration while you focus on business. Guaranteed Optimization Your website is optimized by cloud engineers to ensure max speed, security, and performance. 24/7 Monitoring and Repair Downtime and errors are detected and fixed automatically before they affect your site. Top Security Measures for Cloud Web Hosting Firewall and Intrusion Detection Automated firewalls and monitoring systems detect and block unauthorized access. Two-Factor Authentication Protect your control panel and server with 2FA to prevent unauthorized logins. Malware and Vulnerability Scanning Daily scans detect threats, outdated software, and suspicious activity. SSL Certificates and HSTS All plans come with SSL and can be configured with HSTS for better encryption and browser trust. Cloud Hosting Trends in 2025 AI-Powered Server Optimization Intelligent algorithms automatically adjust server performance based on user behavior and traffic patterns. Green Hosting and Sustainability Data centers now run on renewable energy, and SEOHostKing ensures carbon-neutral hosting solutions. Edge Computing Expansion Data is processed closer to users at edge nodes for even faster response times and minimal delay. Zero-Downtime Deployments Sites can be updated or migrated live without affecting user access or search rankings. Cloud web server hosting in 2025 has redefined how websites are launched, managed, and scaled. With powerful servers, instant resource flexibility, airtight security, and developer-ready tools, it’s the perfect solution for modern businesses. SEOHostKing delivers industry-leading cloud web hosting that’s built for SEO, optimized for performance, and ready for your digital future. Read the full article
0 notes
Text
The Role of Smart Ecommerce Website Development in Business Growth

Smart Websites Are Built to Sell—Not Just to Look Good
It’s easy to get caught up in how an ecommerce website looks. Sleek sliders, trendy fonts, and product galleries might catch someone’s eye—but if the site doesn’t run smoothly, that customer won’t stick around for long.
Behind every successful online store is something far more important than appearance: Ecommerce Website Development that focuses on functionality, speed, user experience, and long-term scalability.
Let’s look at what that really means—without the fluff.
What Makes Ecommerce Website Development So Important?
Speed Isn’t Optional—It’s Expected Every second counts when someone’s deciding whether to buy. A smartly developed ecommerce site loads fast by using clean code, optimized images, caching tools, and lightweight scripts. Good development keeps your visitors from bouncing before they even see what you sell.
2. Mobile Is Where the Money Is Most people are shopping from their phones. Mobile-first development ensures that your site works perfectly on any screen size. That means buttons are easy to tap, checkout forms don’t glitch, and your products display exactly the way they should—every time.
3. The Backend Should Work for You (Not Against You) You don’t need to be tech-savvy to run your store—but your backend should make you feel like you are. A professionally developed site makes it easy to update products, manage orders, apply discounts, and keep everything organized without needing constant developer help.
4. Navigation That Makes Sense Ever been to a site where you just couldn’t find what you were looking for? That’s a navigation problem. Proper development sets up clean menus, filters, and product categories so users can move through your site quickly and naturally. The easier it is to shop, the better your conversion rate.
Features That Support Growth (Not Just Launch)
Here are a few services and features that matter more than you might think:
Custom Functionality for Your Brand Templates are great—until they limit your business. Need a product configurator? Gift subscription system? Wholesale pricing tool? Custom development builds these features around your process, not the other way around.
2. Seamless Integrations That Just Work Whether it’s your CRM, inventory system, or email platform, every moving part in your store needs to work together. Smart development ensures your site plays well with your tools—without breaking or slowing down.
3. Secure Infrastructure Security isn’t just for big businesses. Every ecommerce site needs proper payment gateway integration, SSL, data protection features, and ongoing patching. Customers need to trust your site before they enter a credit card.
4. Scalability Without the Stress Are you planning to grow your product range, run seasonal campaigns, or expand globally? A strong development foundation makes sure your site can grow without slowing down or crashing under pressure.
The Developer’s Role Doesn’t End After Launch
One of the most common misconceptions is that development ends when the site goes live. But just like any tool in your business, your ecommerce site needs regular updates and improvements to stay functional.
Ongoing development includes:
Fixing bugs or broken links
Improving site speed
Adding new features as your business evolves
Staying current with security updates
Making sure everything keeps running smoothly as you scale
A Website That Works With You
You shouldn't have to fight your own website to get things done. When ecommerce development is done right, your site becomes a natural extension of your business. It supports your goals, serves your customers, and frees up your time to focus on growth—not glitches.
Final Thought
When you build an ecommerce site with long-term success in mind, you don’t just create a place to sell—you create a platform that helps your business thrive. That’s where the real value lies.
And that’s exactly The Role of Smart Ecommerce Website Development in Business Growth—not just getting you online, but setting you up for lasting success.
0 notes
Text
From Slow to Super: WordPress Fixes That Work

In today’s digital-first world, having a high-performing website isn’t a luxury; it’s a necessity. WordPress remains one of the most popular platforms for building business websites, blogs, and eCommerce stores. It’s flexible, user-friendly, and full of potential. But here’s the reality: while anyone can build a WordPress site, not everyone can make it fast, secure, scalable, and conversion-ready.
That’s where a skilled developer steps in. A professional with real experience can take your basic site and turn it into a business asset that performs across speed, SEO, design, and functionality. Whether you’re running a local service business, an online store, or a content platform, partnering with the right developer can lead to long-term digital success.
What Does a WordPress Developer Actually Do?
Before we dive into the benefits, it’s important to understand the role of a WordPress developer. Unlike a general web designer or someone using drag-and-drop tools, a skilled WordPress developer works on:
Custom theme development and optimization
Plugin customization and performance improvements
Code-level enhancements (HTML, CSS, JavaScript, PHP)
Security setup and regular updates
Integration with third-party tools (CRMs, email, payment gateways, etc.)
A certified WordPress developer brings both technical skill and platform-specific knowledge, ensuring your site meets modern web standards while also being tailored to your unique business needs.
1. Improved Speed and Performance
A slow website can cost you leads, sales, and rankings. Skilled developers know how to:
Compress images and optimize media
Reduce server load and implement caching systems
Minify scripts and clean unused code
Select fast, lightweight themes and plugins
The result? A website that loads in seconds, not sluggish minutes — improving user experience and SEO rankings.
2. Enhanced Website Security
Many DIY-built WordPress sites lack essential security configurations. Skilled developers implement robust security layers such as:
SSL certificates and HTTPS enforcement
Secure admin access (2FA, limited login attempts)
Malware scanning and firewall integration
Safe plugin usage and regular updates
This protects your website from hackers, spam attacks, and data breaches, which is vital for building trust with your visitors.
3. Custom Functionality You Can’t Get from Templates
Off-the-shelf WordPress themes may look nice, but they often lack the features businesses really need. A skilled developer can:
Build custom features to match your workflow
Integrate booking systems, custom forms, or dashboards
Ensure smooth compatibility across devices and browsers
Future-proof your site with scalable solutions
You’re no longer stuck with generic options. You get a website that fits your exact goals. Read more: From Slow to Super: WordPress Fixes That Work
0 notes
Text
Kickstart Your Career as a PHP Full Stack Developer with Samyak IT Solutions
In today’s fast-paced digital world, full stack developers are among the most sought-after professionals in the tech industry. Whether you're a student, job seeker, or tech enthusiast aiming to break into web development, learning full stack PHP development can open the doors to exciting and high-paying career opportunities. That’s where Samyak IT Solutions comes in, offering a comprehensive PHP Full Stack Developer Course designed to turn beginners into industry-ready professionals.
Why Choose PHP for Full Stack Development?
PHP (Hypertext Preprocessor) remains one of the most popular server-side scripting languages in the world, powering over 75% of websites globally. When paired with front-end technologies like HTML, CSS, JavaScript, and frameworks such as Bootstrap and jQuery, PHP becomes an essential component of a robust full stack skillset.
PHP’s flexibility, ease of learning, open-source nature, and wide community support make it an ideal choice for beginners and professionals alike.
What Makes Samyak’s PHP Full Stack Developer Course Stand Out?
Samyak IT Solutions, a trusted name in IT training and software development, offers a career-oriented PHP Full Stack course that covers both front-end and back-end development. Here's what sets this program apart:
✅ Comprehensive Curriculum
The course covers all essential technologies needed to become a full stack PHP developer:
Frontend: HTML5, CSS3, JavaScript, jQuery, Bootstrap
Backend: Core PHP, Advanced PHP, MySQL
Frameworks: Laravel, CodeIgniter
Tools: Git, cPanel, XAMPP, and more
This ensures you gain hands-on experience with real-world tools and coding standards.
✅ Live Projects and Practical Training
Samyak’s teaching model emphasizes learning by doing. Through real-time projects and assignments, students gain practical experience, helping them build a strong portfolio for job applications.
✅ Experienced Trainers
All instructors are industry professionals with years of hands-on experience. They not only teach theoretical concepts but also mentor students through practical challenges faced in actual development work.
✅ Flexible Learning Options
Samyak offers both offline and online training, allowing learners to choose a format that best suits their schedule. Weekend and fast-track batches are also available.
✅ 100% Placement Assistance
One of the biggest advantages of enrolling in Samyak’s PHP Full Stack course is the dedicated placement support. With strong connections to top IT companies, they help students secure internships and job opportunities after course completion.
Who Can Enroll?
Whether you're a beginner with no coding background, a college student, a job seeker, or even a working professional looking to upgrade your skills—this course is designed for everyone. The only requirement is a passion to learn and build.
Career Opportunities After Completion
After completing the PHP Full Stack Developer course, students are equipped for various roles in the IT industry, such as:
Full Stack Web Developer
Backend PHP Developer
Front-End Developer
Web Application Developer
Software Engineer
With PHP and Laravel skills, you’ll be qualified to work on dynamic websites, eCommerce platforms, CMS systems, and more.
Final Thoughts
Samyak IT Solutions isn’t just another training institute. It’s a career launchpad for aspiring developers who want to build real-world skills and step confidently into the software industry.
If you're looking for a solid foundation in full stack development with PHP, along with practical exposure and placement support, Samyak’s PHP Full Stack Developer Course is a great place to start.
0 notes
Text
Master the Digital Future with Artifact Geeks: DevOps Training in Jaipur & WordPress Online Course
In today’s rapidly evolving digital world, technology continues to redefine how we work, connect, and grow. Businesses, startups, and even individuals need up-to-date tech skills not just to survive—but to thrive. At Artifact Geeks, we are committed to equipping you with the practical knowledge and tools you need to succeed in tech, whether you're an aspiring developer, digital marketer, or IT professional.
Our two most sought-after programs—DevOps training in Jaipur and our industry-recognized WordPress online course—are designed to empower learners with the latest skills in web development and IT operations. Whether you're in Jaipur or learning remotely from anywhere in the world, Artifact Geeks has a path tailored for you.
Why Choose Artifact Geeks?
Artifact Geeks is not just another training institute. We focus on practical learning, real-world projects, and industry-relevant curriculum. Our mentors are experienced professionals who bridge the gap between theory and application. We offer both classroom and remote learning options so you can train at your own pace and convenience.
We’re proud to offer:
Hands-on projects
Certification upon completion
Small batch sizes for personalized attention
Career support and interview preparation
Affordable pricing with EMI options
DevOps Training in Jaipur – Get Future-Ready with Cloud and Automation Skills

DevOps is one of the most in-demand tech skills today. As businesses continue to adopt cloud computing, automation, and continuous deployment models, DevOps engineers have become central to agile operations and modern software development.
Our DevOps training in Jaipur is designed for IT professionals, developers, system administrators, and fresh graduates looking to build a future-proof career.
🔧 What You’ll Learn in Our DevOps Course:
Introduction to DevOps and the software development lifecycle (SDLC)
Linux fundamentals and shell scripting
Version control with Git and GitHub
Continuous integration/continuous delivery (CI/CD) pipelines
Tools like Jenkins, Docker, Kubernetes, Ansible, Terraform
Cloud platforms: AWS basics and deployment
Monitoring and logging tools: Nagios, Prometheus, Grafana
Real-world DevOps projects and case studies
🏆 Why Join DevOps Training in Jaipur at Artifact Geeks?
Industry Experts as Trainers: Learn from working professionals who have built and managed DevOps pipelines for real companies.
Live Projects: Work on real-time deployments and CI/CD workflows.
Certification: Get certified with an Artifact Geeks DevOps badge, which adds credibility to your resume.
Placement Assistance: We offer resume reviews, mock interviews, and connections with hiring partners across Jaipur and India.
Whether you're looking to upskill, switch careers, or land your first tech job, our DevOps training in Jaipur gives you the tools and confidence you need.
WordPress Online Course – Build Beautiful, Functional Websites Without Coding
Looking to start a blog, launch a portfolio, or build an eCommerce website? WordPress is your go-to solution. Powering over 40% of websites globally, WordPress is the most accessible and powerful content management system (CMS) out there.
At Artifact Geeks, our WordPress online course is perfect for beginners and intermediate learners who want to design, build, and manage websites with ease—even if they don’t have a technical background.
🌐 What You’ll Learn in Our WordPress Online Course:
Introduction to WordPress, domain registration, and hosting setup
Installing WordPress manually and using one-click tools
Understanding the WordPress dashboard and settings
Choosing and customizing themes
Installing and configuring plugins
Creating and organizing content: pages, posts, menus
Setting up contact forms, galleries, and SEO plugins
Building a blog, business site, or WooCommerce store
Website security and performance optimization
💡 Why Artifact Geeks is the Best for WordPress Learning?
Beginner-Friendly Modules: Designed for people with little or no coding experience.
Self-Paced Learning: Study at your own pace with full access to recorded sessions and downloadable resources.
Live Mentor Support: Weekly Q&A sessions with WordPress experts.
Real Projects: Build your own website from scratch during the course.
Affordable Pricing: Get high-value training without breaking the bank.
Whether you're a freelancer, entrepreneur, or content creator, our WordPress online course gives you the skills to take control of your web presence—without relying on expensive developers.
Who Can Benefit from These Courses?
Both of our flagship programs—DevOps training in Jaipur and the WordPress online course—are designed to serve a wide variety of learners: Learner Type DevOps Course WordPress Course IT Professionals ✅ Advance your career with automation ❌ Not the primary audience College Students ✅ Gain industry-relevant skills ✅ Build a personal website or blog Entrepreneurs ❌ Not relevant unless tech-specific ✅ Create your own business website Freelancers ✅ Add DevOps as a skill ✅ Offer WordPress services to clients Career Changers ✅ Enter the tech domain with demand ✅ Transition to freelance or design work
What Our Students Say
Ankur Mehta – DevOps Learner, Jaipur "The DevOps training at Artifact Geeks was detailed, structured, and hands-on. I landed a job at a startup in just 3 months after completing the course."
Ritika Singh – WordPress Student, Remote "As a graphic designer, I wanted to offer website design too. The WordPress course helped me build websites for clients without needing to code. Highly recommend it!"
Rahul Bansal – Freelancer "Thanks to both courses, I now offer DevOps consulting and WordPress website packages to small businesses. Artifact Geeks gave me the foundation I needed."
Why Learning with Artifact Geeks Makes a Difference
What sets us apart from the rest is our commitment to skill-based education and career transformation. Here's why learners love us:
Hands-On Learning: Not just theory—our focus is on real-world implementation.
Flexible Access: Whether you're learning from Jaipur or New York, our LMS (Learning Management System) keeps everything organized and accessible.
Mentor Support: One-on-one sessions, career advice, and direct feedback from professionals.
Community Access: Join a growing community of tech learners and freelancers.
Enroll Now and Shape Your Digital Future
Whether you’re passionate about cloud computing, automation, and infrastructure, or you dream of building stunning websites that reflect your personal or business identity—Artifact Geeks has the right course for you.
🎯 Choose DevOps training in Jaipur for a future-proof tech career. 🎯 Take the WordPress online course to build, manage, and launch your own websites.
Get in Touch Today
📞 Call: [9024000740] 🌐 Website: [https://artifactgeeks.com/] 📧 Email: [[email protected]] 📍 Location: Jaipur, Rajasthan, 302034
0 notes
Text
Why Linux VPS is the Best Choice for Developers and Businesses in 2025
In 2025, businesses and developers alike are seeking more reliable, scalable, and cost-effective hosting solutions. Whether you’re launching a web app, managing an eCommerce store, or running multiple client websites, choosing the right hosting environment can make a huge difference in performance, security, and scalability.

Among the many options available, Linux VPS (Virtual Private Server) hosting continues to stand out as a top choice. Known for its stability, flexibility, and developer-friendly environment, the Linux VPS server is becoming the backbone of modern digital infrastructure. But what makes it so appealing, especially in 2025? Let’s dive deep into the reasons.
1. Cost-Effective Without Compromising Performance
One of the most attractive features of a Linux VPS is its affordability. Unlike dedicated servers, VPS hosting allows you to get dedicated-like resources at a fraction of the cost. With Linux being open-source, there are no licensing fees, which significantly reduces overall expenses compared to a Windows-based VPS.
Businesses can scale their infrastructure efficiently without burning through their IT budgets, and developers can experiment or deploy projects without worrying about high monthly hosting costs.
2. Superior Performance and Uptime
In 2025, user expectations are higher than ever. Websites and applications need to load fast and be accessible 24/7. A Linux VPS server offers dedicated resources such as CPU, RAM, and SSD storage, ensuring that your applications perform smoothly even during high traffic spikes.
Unlike shared hosting, where resources are distributed among hundreds of users, VPS guarantees that your environment remains isolated. This leads to consistent uptime and fast load times — essential factors for SEO rankings and user experience.
3. Full Root Access for Complete Control
One of the key reasons developers prefer Linux VPS hosting is the root-level access it provides. This level of control allows for full customization of the server environment. Developers can:
Install and configure any software or packages
Modify system files and server settings
Deploy custom applications or scripts
This freedom makes Linux VPS ideal for complex development environments, testing, and production servers. In 2025, when developers need more power and flexibility than ever, having full access is a massive advantage.
4. Security and Privacy
With the increasing number of cyber threats in 2025, securing your server infrastructure is non-negotiable. A Linux VPS server is inherently more secure than shared hosting. You get isolated server resources, making your server less susceptible to attacks caused by neighboring users.
Moreover, Linux as an OS is known for its strong security protocols. Regular updates, strong community support, and customizable firewall configurations ensure your server remains secure. Users can also implement advanced security tools such as Fail2Ban, IPtables, and SELinux for added protection.
5. Scalability for Growing Projects
Whether you’re a startup with growing traffic or a development agency handling multiple client sites, scalability is crucial. A Linux VPS allows you to scale your resources as your needs grow. With just a few clicks (or commands), you can upgrade your server’s RAM, CPU, or storage without affecting your existing configurations or data.
This flexibility makes Linux VPS an ideal choice for businesses aiming to scale in a cost-effective and disruption-free manner.
6. Developer-Friendly Environment
Most developers are familiar with Linux-based environments, especially if they work with tools like Git, Apache, Nginx, Docker, Node.js, and MySQL. A Linux VPS server provides a native environment for these tools, making deployment and server management seamless.
Additionally, Linux distributions such as Ubuntu, CentOS, Debian, and AlmaLinux offer users the choice to work in environments they are most comfortable with.
7. Automation and Scripting Capabilities
In today’s DevOps-driven world, automation is key. Linux VPS servers allow developers to automate tasks using shell scripts, cron jobs, or more advanced tools like Ansible and Puppet. This improves efficiency and helps maintain consistency across deployments.
From automated backups to server monitoring, a Linux VPS environment supports robust automation capabilities that simplify the life of sysadmins and developers alike.
8. Large Community and Documentation
Linux has a massive global community and an abundance of resources. Whether you’re a beginner or an expert, you can find forums, tutorials, GitHub repositories, and documentation to help you resolve issues or improve server performance.
In 2025, this ecosystem is even more valuable. New developers can quickly learn and troubleshoot, while experienced users benefit from the community’s collective knowledge and tools.
Conclusion
As the digital landscape continues to evolve, the demand for reliable, scalable, and secure hosting solutions grows stronger. A Linux VPS server offers the perfect balance of performance, control, and affordability, making it the go-to solution for both developers and businesses in 2025.
0 notes
Text
The way to hold Your Shopify store in 2025: A whole guide
In 2025, the eCommerce scene is anticipated to increase fast, with international sales achieving $6.56 trillion via the end of the year. Shopify remains the main force in this arena, with over four.82 million lively stores worldwide. Get professional Shopify experts to craft a high-converting online store for your business.
but, with multiplied opposition and changing client expectations, managing your Shopify web page is more essential than ever. overall performance issues, outdated user experiences, and safety flaws will have a big influence on patron happiness and sales.
a brand new look at found out that fifty three% of cellular users cut off web sites that require more than three seconds of loading time, that's a clear indicator of how lots web page overall performance can certainly affect the variety of capability customers retained.
This guide will walk you through the biggest techniques for Shopify preservation offerings in 2025. With a constant preservation sketch, you can guarantee most advantageous overall performance, improved safety, and an convenient user enjoy to preserve your commercial enterprise’ competitiveness.
Importance of website upkeep
As client expectations alternate, web page overall performance, plan aesthetics, ideal checkout studies, and personalization come to be non-negotiable. furthermore, Google’s algorithm improvements now emphasize fast, mobile-friendly, and tightly closed web sites in seek results.
With the growing integration of AI and automation in on-line shops, sustaining your Shopify setup in 2025 calls for greater than simply computer virus fixes. It entails optimizing for seo, updating stock structures, enhancing UX/UI, and ensuring compatibility with new era.
safety compliance is an increasing subject, with guidelines which includes GDPR, CCPA, and PCI-DSS necessitating ongoing monitoring. Failure to replace your apps, themes, or SSL certificates can make your keep susceptible.
Omnichannel promoting, throughout Instagram, TikTok, Amazon, and even POS, calls for linked inventories, unified client data, and constant branding.
Sustainability and accessibility are more and more important to clients. keeping an environmentally conscious, available internet site (e.g., WCAG two.1 compliance) would possibly effect buying decisions and brand loyalty.
The significance of website preservation is that it maintains your internet site up to date, secure, and optimized for attracting and preserving customers.
Step-by means of-Step Shopify maintenance essentials
it is fundamental to adopt habitual preservation to maintain your store working at its peak efficiency after eCommerce website development. here are some indispensable steps that you can take to keep your Shopify keep updated:
Step 1. hold Your Shopify subject and Plugins updated
Shopify topics and updates are frequently made to 0.33-celebration apps to address issues, offer new functionality, and improve safety. Compatibility issues could stand up if they're no longer updated, especially following great Shopify changes. Make a word to test for plugin fixes and topic adjustments as soon as a month. additionally, understand, previous to going live, usually test topic updates in a staging surroundings. shopify experts india you can trust to design, develop, and optimize your online store.
Step 2. Optimize website online velocity and performance
page velocity has an instantaneous effect on seo and conversion fees. To find bottlenecks, use assets like Shopify’s integrated overall performance analyzer or Google PageSpeed Insights. here’s how you can optimize the site pace:
lessen the dimensions of excessive-decision pictures.
cut down on the amount of plugins and scripts that load.
make use of international CDN services and allow lazy loading.
Step three. Prioritize cellular Responsiveness
Your Shopify site ought to work flawlessly across all display sizes, as cellular trade is expected to account for 42% of all eCommerce purchases inside the US with the aid of 2025. right here’s how you can prioritize mobile responsiveness:
test your commercial enterprise often throughout more than a few gadgets.
make sure buttons are really tappable and letter sizes are readable.
keep away from pop-united statesthat interfere with the user enjoy.
Step 4. Audit Product Pages and stock
previous product listings may impact both seo and consumer faith. subsequently, as a part of maintenance offerings, you need to:
update or remove products that have been discontinued.
add applicable keywords to product descriptions to make them greater powerful.
add alt text for snap shots for accessibility and seo motives.
you should hold your inventory systems in backend sync, specifically if you use a dissimilation of sales channels.
Step 5. make certain to follow search engine optimization great Practices
To stay aligned with the best practices, search engine optimization is in no way a one-time element. you have the option of editing alt-tags, meta titles, and outlines in Shopify. it is really helpful to verify their status at least once 1 / 4.
make use of JSON-LD established data to beautify rich snippets.
put into effect inner linkage between blogs and products.
replace sitemap.xml after making fundamental changes, then resubmit it the use of Google seek Console.
Step 6. Automate store Operations wherein viable
AI gear for electronic mail advertising, customer support, and stock control have emerge as an indispensable a part of eCommerce workflows. whilst there may be an upfront funding of time and money in equipment like Shopify go with the flow or integrations with AI assistants like ChatGPT, the blessings a ways outweigh the expenses. those gear significantly streamline recurring, repetitive responsibilities, permitting groups to attention on better-fee paintings. AI may be used to:
computerized cart recovery reminders are despatched out.
user browsing patterns are used to indicate merchandise robotically.
strategies for pricing are revised in actual-time.
as an example, AR integration or product pointers may be introduced to make the fine furniture web sketch.
Step 7. take a look at protection Protocols
safety breaches ought to deeply hurt the photograph of your brand. Periodic protection tests are necessary, specifically whilst managing massive client statistics. right here’s how you may make certain the security of your Shopify internet site:
prompt two-element authentication or 2FA for all users with administrator rights.
make use of Shopify’s SSL and PCI DSS-licensed checkout.
Take frequent backups of your store using external apps or manually.
Step 8. tune statistics and patron trends
rent tools like Shopify Analytics to maintain an eye fixed at the bounce fee and consultation period.
decide the productivity of the merchandise.
identify the problems inside the purchaser’s itinerary.
This information will let you improve your overall performance by converting your advertising and UI/UX strategies.
Step 9. Create a month-to-month renovation time table
Create a month-to-month Shopify upkeep checklist, and make sure to strictly follow this:
very last ideas
The approach which you hold your Shopify has became in 2025 isn't always just a mission you periodically get right anymore, it’s all approximately it being the panoramic, equipped for the destiny eCommerce web site. retaining track of your plugins is not the sole project you can do, however also optimizing the mobile pace and integrating quintessential AI gear, not to say observant client conduct, every step of those is obligatory for reservoir growth and patron belief.
if you are searching for professional support on your Shopify shop to be optimized, Icecube digital is at your service. we are a most important digital enterprise, and Shopify website improvement, seo optimization, and AI-based totally eCommerce answers which are designed specially in your logo are our areas of know-how.
Also Read : What's Magic Checkout? pleasant Magic Checkout gear for Shopify
Person enjoy layout: the name of the game to eCommerce website fulfillment
0 notes
Text

Why Math CAPTCHA Is Shaping the Future of Online Human Verification
The Evolving Need for Smarter CAPTCHA Systems
As the digital world becomes increasingly complex and automated, the need for reliable, user-friendly security measures is more critical than ever. CAPTCHAs (Completely Automated Public Turing test to tell Computers and Humans Apart) have long served as a frontline defence against bots and malicious actors. But traditional image-based and text-based CAPTCHAs often frustrate users while still being vulnerable to advanced bots. Enter Math CAPTCHA — a simple, elegant, and more human-centric solution that is rapidly redefining the future of online human verification.
What Is Math CAPTCHA and How Does It Work?
Math CAPTCHA is a type of challenge-response test that presents users with a basic mathematical problem—such as addition, subtraction, or multiplication—that they must solve to gain access to a website or form submission. For example:
"What is 7 + 5?"
"Solve: 9 - 3"
Unlike distorted images or hard-to-read characters, these challenges are intuitive and accessible to the average human while remaining difficult for bots to solve without advanced programming.
The Rise of Math CAPTCHA in Web Security
User-Friendly Experience
One of the primary advantages of Math CAPTCHA is its simplicity. It offers a smoother, less frustrating user experience compared to traditional CAPTCHAs that require users to identify blurry images or decipher distorted text. Visitors can solve basic math problems in seconds, improving overall engagement and reducing bounce rates.
Enhanced Bot Protection
While some bots can decode image-based CAPTCHAs using machine learning or OCR (Optical Character Recognition) tools, solving math problems adds a layer of cognitive reasoning that many automated systems lack. Math CAPTCHAs are particularly effective against low- to mid-level bots and are difficult to bypass without dedicated AI scripts.
Accessibility Benefits
Math CAPTCHAs are generally more accessible for users with disabilities, especially those relying on screen readers or keyboard navigation. Text-based math problems can be easily interpreted by assistive technologies, ensuring broader usability and compliance with accessibility standards like WCAG (Web Content Accessibility Guidelines).
SEO and UX: Why Google Loves Math CAPTCHA
From an SEO perspective, user experience (UX) is a ranking factor. If a website’s CAPTCHA frustrates users, increases page load time, or causes form abandonment, it negatively affects engagement metrics like dwell time and bounce rate—both of which can impact search engine rankings.
Because Math CAPTCHAs load quickly and are easy to solve, they enhance UX and promote better site interaction, which search engines reward. Additionally, they help prevent spammy user behavior that could harm a site's credibility in Google's eyes.
Math CAPTCHA vs. Traditional CAPTCHA: A Comparison
Feature Traditional CAPTCHA Math CAPTCHA
User Experience Often confusing and time-consuming Simple and quick
Bot Resistance Can be bypassed by AI Harder to solve without cognitive logic
Accessibility Limited support for screen readers Highly accessible
SEO Impact May slow down page speed Fast and lightweight
Mobile Usability Difficult to interact on small screens Mobile-friendly
Ideal Use Cases for Math CAPTCHA
Contact and Registration Forms
Math CAPTCHAs are ideal for contact pages, sign-up forms, and newsletter subscriptions where user friction must be minimal. Their simplicity keeps conversion rates high while maintaining strong anti-bot protection.
eCommerce Checkout Pages
In online stores, traditional CAPTCHAs can lead to cart abandonment. Math CAPTCHAs reduce this risk by offering frictionless verification, ensuring a smoother checkout experience.
Blog Comment Sections
To fight spam while encouraging real interaction, many bloggers use Math CAPTCHA in comment sections. It filters out automated submissions without driving away real users.
Future-Proofing with Customizable Math CAPTCHA Solutions
Modern implementations of Math CAPTCHA allow for custom configurations. Site owners can adjust the difficulty level, use multiple languages, and combine Math CAPTCHA with other forms of validation (like honeypot fields or time-based triggers) for added security.
API-based Math CAPTCHA solutions now make it easy to integrate this system into websites, mobile apps, and SaaS platforms. Developers can deploy it with minimal code, ensuring scalability and performance across devices.
The Role of AI and CAPTCHA Evolution
While AI is making bots smarter, it’s also helping developers design more adaptive Math CAPTCHA systems. These new versions can dynamically adjust difficulty based on user behaviour or suspicious activity—balancing usability with robust security.
Some hybrid models now integrate behavioural analytics with Math CAPTCHA, using mouse movement and input timing to verify authenticity before even showing a challenge. This keeps the user experience seamless for humans while frustrating even the most advanced bots.
Final Thoughts: Why Math CAPTCHA Is Here to Stay
The future of online security demands more than just hard-to-read images or logic puzzles. It calls for verification methods that are intuitive, fast, secure, and accessible — all strengths of Math CAPTCHA.
Whether you run a blog, manage an eCommerce site, or build SaaS platforms, Math CAPTCHA provides a smart, scalable solution to today’s human verification challenges. Its blend of simplicity and security makes it a top choice for businesses looking to improve user experience while staying ahead of automated threats.
#Math CAPTCHA#accessible CAPTCHA#bot protection#CAPTCHA API#CAPTCHA security#human verification#SEO CAPTCHA benefits.#user-friendly CAPTCHA
1 note
·
View note
Text
Title: How to Maintain Your Website After It's Launched

Introduction
Launching a website is a significant achievement for any business or individual, but the work doesn’t stop there. A website is not a static digital brochure—it’s a dynamic platform that requires ongoing care and attention. Post-launch maintenance is essential to ensure that the site remains functional, secure, and relevant to its audience. Many businesses rely on professional website development services not only to build but also to maintain their websites effectively.
In this blog, we’ll explore why website maintenance is vital and outline the key tasks involved in keeping your website healthy and high-performing after launch.
1. Regular Content Updates
One of the simplest yet most powerful ways to maintain your website is by keeping content fresh and relevant. Whether it's updating blog posts, product descriptions, or company news, frequent updates signal to search engines and users that your website is active.
A professional website development team can assist in setting up a content management system (CMS) that makes updates easy and ensures all changes are aligned with SEO strategies and branding guidelines. Keeping your content up to date also helps you maintain authority and trust in your niche.
2. Monitoring Website Performance
After a site goes live, it’s crucial to track how well it performs. This includes monitoring metrics like page speed, bounce rate, average session duration, and user behavior through analytics tools.
Performance issues such as slow loading times or high bounce rates can indicate deeper technical problems. Professional website development services use diagnostic tools to identify performance bottlenecks and implement necessary optimizations, such as image compression, script minification, and server-side enhancements.
3. Security Updates and Backups
Cybersecurity threats are constantly evolving. A newly launched site is particularly vulnerable if security updates are not maintained regularly. This includes keeping all plugins, themes, and core files up to date.
A professional website development provider ensures your website is protected through automated security patches, regular backups, and malware scanning. They also implement firewalls and SSL certificates, helping to secure both user data and your brand’s reputation.
4. Technical SEO Maintenance
SEO isn’t a one-time task—it requires ongoing attention. Technical SEO elements such as broken links, crawl errors, sitemap issues, and outdated redirects can negatively impact your search engine rankings.
By partnering with a professional website development team, you can run regular SEO audits and resolve issues before they harm your site's visibility. They can also optimize site structure, URL formatting, and metadata to ensure continued alignment with SEO best practices.
5. Functionality Testing
Over time, plugins and third-party tools can become incompatible with your website, leading to broken features like contact forms, payment gateways, or social media feeds. Regular functionality testing helps ensure everything works as expected.
Professional website development teams perform periodic testing on all key functionalities. This includes checking forms, testing eCommerce processes, verifying mobile responsiveness, and ensuring that all scripts and APIs are running smoothly.
6. Design Refresh and User Experience (UX) Optimization
Web design trends evolve quickly, and what looked modern a year ago may appear outdated today. Moreover, user expectations continue to change, influenced by new technologies and competitor innovations.
Maintenance should include periodic design assessments and UX audits. A professional website development partner can recommend subtle or major design updates based on user feedback, performance data, and current design standards—ensuring your site remains visually appealing and user-friendly.
7. Database Optimization
As content and user data accumulate, your website’s database can become bloated, slowing down performance and affecting user experience. Routine database maintenance includes clearing out post revisions, spam comments, and unused tables.
A professional website development team will schedule regular database cleanups and optimizations, improving site speed and reducing server load. This ensures that both frontend performance and backend processes remain efficient.
8. Mobile and Browser Compatibility Checks
Devices, browsers, and operating systems are constantly being updated. Your site might display perfectly today but develop display issues next month if not tested regularly.
A vital part of website maintenance is ensuring compatibility across platforms. Professional website development teams use tools to test websites on multiple browsers and devices to detect and correct inconsistencies, ensuring a seamless experience for all users.
9. User Feedback and Behavior Analysis
Your users can be a valuable source of insight into your website’s effectiveness. Encouraging feedback and monitoring user behavior helps identify areas that need improvement, from navigation issues to confusing checkout processes.
Professional teams analyze heatmaps, session recordings, and feedback forms to make data-backed improvements. Professional website development services often include UX reviews based on this feedback to ensure your site continues to meet the needs of its audience.
10. Compliance and Legal Updates
With growing awareness around data privacy and digital compliance, it’s essential to keep your website aligned with regulations such as GDPR, CCPA, or accessibility standards like WCAG.
Ongoing maintenance should include periodic compliance checks. A professional website development company can audit your policies, cookie consent mechanisms, and accessibility features to ensure your site remains legally sound and user-friendly.
Conclusion
Maintaining a website after launch is just as important as building it. Regular updates, security patches, performance monitoring, and user experience enhancements all contribute to a thriving digital presence. Neglecting website maintenance can lead to lost traffic, decreased conversions, and even security breaches.
To ensure your website continues to perform at its best, it’s wise to partner with experts in professional website development. Their comprehensive approach covers both the technical and strategic aspects of maintenance, allowing you to focus on growing your business while your website continues to serve your audience efficiently and securely.
0 notes
Text
Why Choose CakePHP Development Services for Your Next Web Project?

When it comes to choosing the proper framework for your web project, you have come across a sea of options. But there is one that has stood the test of time: CakePHP. Whether you are building a simple website or a complex web application, CakePHP development services offer a balance of power, simplicity, and flexibility. It has been around for over a decade, and it is a favourite for businesses looking for fast, secure, and scalable solutions. Why should you consider CakePHP development services for your next project? Let us dive into what makes CakePHP the go-to framework for many developers and businesses.
What is CakePHP, and Why is it Popular?
CakePHP is an open-source PHP framework that is known for its simplicity and efficiency. CakePHP is based on the Model-View-Controller (MVC) architecture, which simplifies code organization in contrast to many other frameworks that call for intricate setups.
Over the years, CakePHP has gained trust due to its flexibility, security features, and rich community support. Developers that need to quickly create dynamic, database-backed websites and applications without sacrificing quality frequently use it.
However, it goes beyond the rate of development. The framework is a dependable option for lengthy projects because of its vibrant community, which guarantees regular updates, security patches, and an abundance of resources.
Key Features of CakePHP Development Services.
By selecting CakePHP development services, you are selecting a framework that offers a number of features intended to simplify the lives of developers and companies alike.
First of all, the framework's integrated Object-Relational Mapping (ORM) makes database interactions more efficient and seamless by minimizing the need for repetitive scripting.
Another important feature of CakePHP is the rapid development tools that come with it. Its code generation and scaffolding capabilities enable developers to quickly build the foundational architecture of an application or website. Businesses will see reduced expenses and quicker response times as a result.
Security is always a concern when developing websites, and CakePHP development services tackle this by providing built-in protection against common vulnerabilities like SQL injection and cross-site scripting (XSS). With these features out of the box, you don’t need to spend time worrying about security flaws.
CakePHP and Website Development Services: A Perfect Match
Why are CakePHP development services often chosen for complex website development services? It is simple—CakePHP allows developers to create highly scalable, customizable websites that are easy to maintain. Whether you are building a blog, an eCommerce site, or a custom web application, CakePHP’s flexibility makes it adaptable to any project.
Additionally, the framework easily interfaces with third-party services and APIs, which is essential if you want to increase the functionality of your website without starting from scratch. Do you want to include a social media feed, an analytics tool, or a payment gateway? This is made simple using CakePHP development services.
CakePHP makes it possible for companies who want to grow gradually. You can start small with basic functionality and easily add features as your business grows.
How CakePHP Development Services Benefit Your Business
CakePHP development services are not just about building websites—they are about creating solutions that work for your business.
One of the significant benefits of using CakePHP is its rapid development cycle. It gives businesses a competitive edge by accelerating their time to market. CakePHP's simplified development tools enable quicker prototyping and iteration, which is crucial in today's fast-paced digital environment, rather than waiting months for a project to launch.
Since CakePHP development services reduce the amount of custom coding needed, they cut down on development time and expenses. This makes CakePHP an excellent option for startups and small businesses that want to deliver a top-tier web solution without breaking the bank.
Real-World Applications of CakePHP.
From simple websites to enterprise-level applications, CakePHP has been used across various industries to build robust digital solutions. CakePHP, for instance, is used by companies in the eCommerce industry to create online stores that manage thousands of transactions daily while guaranteeing a flawless user experience.
In the same way, CakePHP is used to build reliable online applications that securely and effectively handle data in the fields of education and healthcare. The flexibility of the framework allows businesses to build custom features based on their specific needs while still maintaining the reliability and performance they require.
If you are looking to develop a web application that needs to handle data or interact with external systems, CakePHP development services are a perfect fit.
Why Choose CakePHP Development Services for Your Next Project?
If you are still on the fence about CakePHP, here is a key reason why it stands out: it is built for developers and businesses who want more than just a basic website.
With CakePHP development services, you get the right mix of functionality, speed, and security—without the heavy lifting. Whether you are creating a business site, a content management system (CMS), or an eCommerce platform, CakePHP provides the tools and flexibility to bring your project to life.
Moreover, CakePHP has an active community of developers, so you can always rely on the support of others to overcome challenges. And with its proven track record, you can rest assured that you are choosing a framework that will continue to evolve and support your business as it grows.
Summing Up!
Choosing the proper framework for your website development project is no small decision.
But when you opt for CakePHP development services, you are choosing a framework that is trusted by developers and businesses alike. It provides scalability, security, quick development, and a multitude of tools to support your success.
Therefore, CakePHP is a strong tool that may assist you in reaching your objectives, whether you are starting a new project or making improvements to an existing one.
Ready to get started? Look no further than CakePHP development services to help you build the website of your dreams.
#CakePHP development services#CakePHP development services in india#Cakephp development company#Cakephp developer
0 notes
Text
How to Choose the Right Security Stack for Your Business Website
In an age where cyberattacks are growing more frequent and sophisticated, a secure website isn’t just a best practice—it’s a business necessity. Whether you're running an eCommerce store, SaaS product, or a company website, your security stack plays a critical role in protecting sensitive data, maintaining customer trust, and ensuring compliance.
A professional Web Development Company will always prioritize building a tailored security framework that addresses both current risks and future vulnerabilities. But how do you decide which tools and layers should be part of your website's defense system?
Let’s break down what a “security stack” means and how to choose the right one for your business.
What Is a Website Security Stack?
A security stack is a layered approach to website protection. It combines various technologies and tools—each targeting a specific set of threats—to create a comprehensive shield around your web infrastructure.
Think of it like a multi-lock system for your home:
One layer protects your doors (authentication)
Another secures your windows (firewalls)
And another watches for unusual activity (monitoring tools)
When configured properly, these layers work together to identify, prevent, and respond to attacks—without compromising website speed or functionality.
1. Start With an SSL/TLS Certificate
This is the most basic, yet crucial, layer. An SSL/TLS certificate encrypts the data exchanged between your website and its users. It ensures that personal information, passwords, and payment details can't be intercepted by third parties.
Make sure:
Your certificate is issued by a trusted Certificate Authority (CA)
It’s renewed automatically
All pages (not just the login or checkout) are secured with HTTPS
Modern browsers now flag non-HTTPS sites as "Not Secure"—a red flag for users and search engines alike.
2. Use a Web Application Firewall (WAF)
A WAF monitors and filters HTTP traffic between your website and the internet. It blocks common threats like SQL injection, cross-site scripting (XSS), and brute-force attacks.
Choose a WAF that:
Offers customizable rules
Supports DDoS protection
Provides real-time traffic analytics
Popular WAFs include Cloudflare, Sucuri, and AWS WAF—each with varying levels of control and reporting. Your development agency can help configure the best fit based on your tech stack and risk exposure.
3. Implement Secure Authentication Protocols
Weak passwords and poorly managed login systems are among the top causes of data breaches. Strengthen this layer with:
Two-Factor Authentication (2FA)
OAuth2 or SSO integrations for enterprise-level users
Rate-limiting and lockout mechanisms for failed login attempts
Make sure admin panels, user dashboards, and CMS backends are protected with hardened authentication protocols—not just simple passwords.
4. Harden Your CMS and Framework
If you’re using platforms like WordPress, Webflow, or custom frameworks like Laravel or Django, security starts with how well the code and plugins are managed.
Best practices include:
Removing unused plugins and themes
Regularly updating core software
Using only trusted third-party packages
Applying role-based access controls
A Web Development Company will often audit your codebase and extensions for hidden vulnerabilities and outdated dependencies.
5. Monitor and Log Everything
Security isn’t static—it requires continuous monitoring. Use log management and monitoring tools to detect suspicious behavior in real time.
Your stack should include:
Application-level logging (failed logins, unusual traffic)
Server and file integrity monitoring
Alerts for changes in configuration or permissions
Tools like Sentry, Datadog, or even open-source solutions like Fail2Ban can help detect threats early before they escalate.
6. Secure Your Hosting Environment
Your server and hosting setup must be as secure as your code. Ensure:
Firewalls are configured at the OS level
SFTP (not FTP) is used for file transfers
Admin panels are IP-restricted or hidden behind VPNs
Automated daily backups are stored off-site
Many breaches happen at the server level due to misconfigured permissions or outdated software—especially on unmanaged VPS environments.
7. Regular Penetration Testing and Updates
Security isn’t a one-time setup. Schedule regular penetration testing and vulnerability scans to identify new risks. Ensure:
Your software dependencies are up-to-date
Security patches are applied immediately
Reports are reviewed and acted upon
This proactive approach protects your business from evolving threats and demonstrates compliance with security standards and regulations.
Conclusion
Choosing the right security stack is not just about installing tools—it's about building a customized, layered defense system that protects your website from every angle. From SSL certificates and firewalls to authentication protocols and monitoring tools, each element plays a role in safeguarding your digital assets.
To ensure nothing is overlooked, work with a Web Development Company that specializes in security-first development. With the right guidance and configuration, your website can stay protected, performant, and trusted—no matter how fast your business grows.
0 notes