#UI UX Designers
Explore tagged Tumblr posts
Text
Have you ever landed on any website with a very bad user experience? Such as low loading speed, low image quality, and not responsiveness etc.
#UI UX Designers#webdevelopment#webdesign#seo#responsive web development#digitalmarketing#edmonton seo agency#egghead marketers#seo services edmonton#digital marketing#seo agency edmonton
5 notes
·
View notes
Text
Why UI/UX Design Courses Are the Future—Skills That AI Won’t Replace

0 notes
Text
It's kind of funny how Teams users have been complaining for the better part of a decade that the minimum width of the dockable chat windows is too wide, and Microsoft has basically been telling them to get fucked, then they discontinue Skype and tell all of its former users to switch to Teams, and within 72 hours of Skype going down for good, Microsoft suddenly pushes a "critical" update for Teams that gives it more flexible dockable chat windows.
4K notes
·
View notes
Text
UI UX Designers Outsourcing Company in India

Hourly Techjobs is a premier UI/UX designers outsourcing company in India, offering top-notch design services. They provide skilled designers dedicated to creating intuitive, user-friendly interfaces that enhance user experience. Committed to high-quality solutions, Hourly Techjobs serves diverse industries, ensuring client satisfaction through innovative and aesthetically pleasing designs tailored to specific business needs.
0 notes
Text
Technological advancements in the 21st century are faster than ever before! Making the most of the Perks of UI/UX design is more crucial than most individuals perceive!
Click the link to read more - https://www.netiapps.com/blogs/whatre-ui-and-ux-designs-significance-of-ui-ux-design-for-web-development
#webdevelopment#netiapps#netiapps software#wordpress#drupal development agency#software development company#ecommerce#web application development#javascript#uidesign#ui ux development company#ui ux designers#web and app development company#software development#software company#software applications
0 notes
Text
7 Best AI Tools for UX Designers
In today's digital landscape, user experience (UX) design plays a critical role in the success of any product or service. With the rapid advancements in artificial intelligence (AI), UX designers now have access to a wide array of powerful tools to streamline their workflow and create more intuitive and engaging experiences for users. Here, we'll explore seven of the best AI tools that are revolutionizing UX design.
Role of AI in UX Design
AI is redefining the UX design process. AI offers a range of capabilities that enhance the quality of digital products and services. It helps analyze user data to uncover user insights, personalize content, and enable natural language interactions through chatbots and voice interfaces.
Automated Layout Design AI tools for UX designers can automatically generate layout designs based on the content and purpose of the interface, saving designers time and effort.
Offer Great Ideas: AI can predict design trends and suggest colors, fonts, and other elements to keep designs looking fresh and exciting.
Analyze Content: It can look at the content of a website or app and suggest images, icons, or videos to make users more engaged.
Learn from Users: AI can analyze how users behave and help designers make the interface work better, like putting buttons in the right place and improving navigation.
Create Prototypes: Some AI tools can even make interactive prototypes, so designers can test and improve their designs more easily.
There are several AI-driven design tools available in the market that produce tailored digital experiences. These tools make UI UX design and development services an exciting era for UI UX designers.

Read the complete article here: https://codiant.com/blog/7-best-ai-tools-for-ux-designers/
#best ai tools#AI Tools for designers#AI driven design tools#UI UX designers#Role of AI in UX Design
0 notes
Text


Blame! (2017)
#blame!#cyberpunk aesthetic#scifi anime#user interface#anime#user interaction#graphic design#aesthetic#japanese animation#scifi aesthetic#japanese anime#anime gif#ui ux design#uidesign#ui#glitch video#glitch#glitch art#glitch aesthetic#robotics
1K notes
·
View notes
Text

I just noticed this on my phone's mail app. UI design is my passion.
655 notes
·
View notes
Text
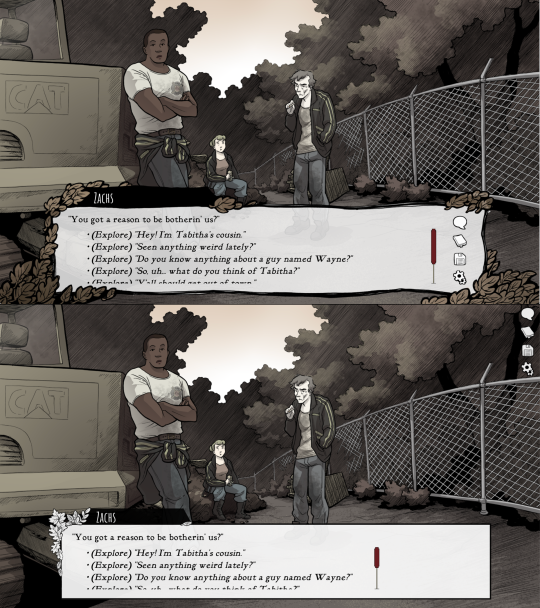
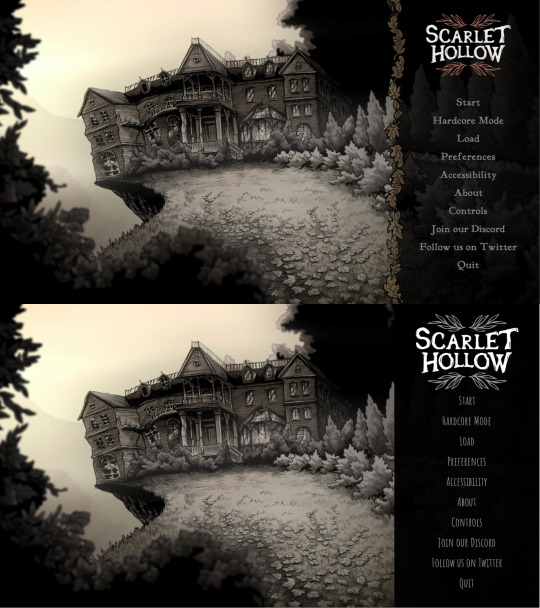
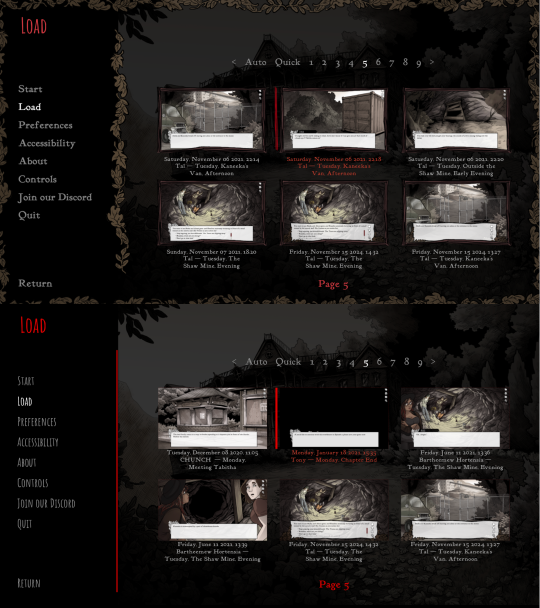
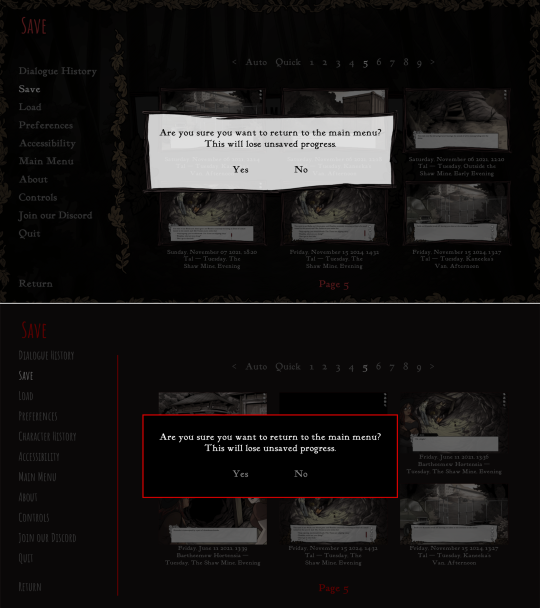
Scarlet Hollow UI Redesign Work In Progress
HELLO! As some of you may know we've been hard at work on a large overhaul patch for the first four episodes of Scarlet Hollow to bring the game closer to our ever-higher standards. While there are a lot of content changes and additions coming with the update, here's spoiler-free look at how the UI side of it is coming along. New UI on top, old UI on bottom. First, and most importantly is the updated textbox. We've been adding a lot of detail to small UI elements, and this is no exception — there are more leaves, and those leaves have some color in them now, which we feel makes the in-game art feel a lot richer. On the usability side, you'll notice that this new box is both taller, meaning that we can fit more options before you need to scroll, and that the scrollbar is located further to the right, meaning options can be longer before flowing onto the next line. (Again, meaning there will be less scrolling.) We've also moved the quick menu into the textbox so it no longer overlaps with any background art.

Next up, we've got the main menu. Not a ton to say here. Logo is smaller and has some color so it feels less stark. The font choice is tighter, and we added a border where the text options start to improve the feel of things. In general we're trying to make options that make the interface feel warmer, more organic, and less sterile.

Next we've got the in-game menu. Again, framing things with organic shapes to provide better flow and separation. We've also added a wooden "frame" around each save game thumbnail give them a more natural feeling.

Similar notes for the new confirmation screen. We're probably going to increase the opacity a little bit. At the moment is a little too transparent.

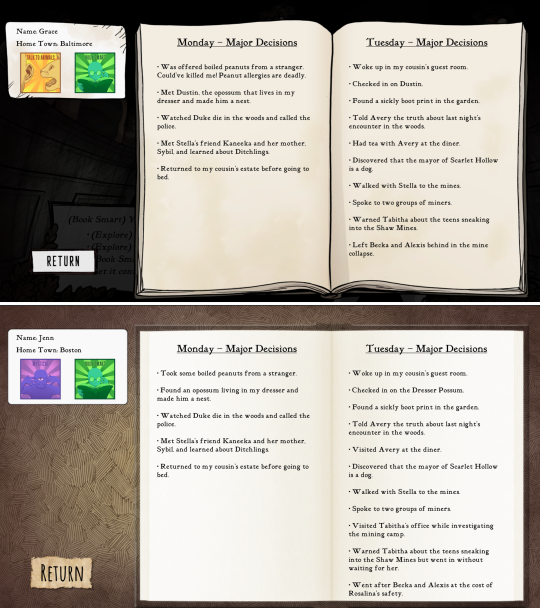
The journal has new assets, and instead of a generic cross-hatched background, we add a semi-transparent black layer so you can still see the game world behind it.

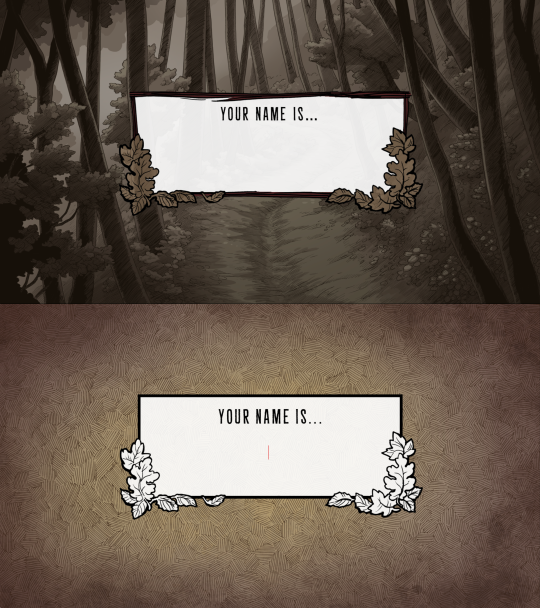
And speaking of generic cross-hatching, we've also removed it from character creation, instead replacing it with backgrounds from inside the game. Overall this should feel a lot more welcoming.

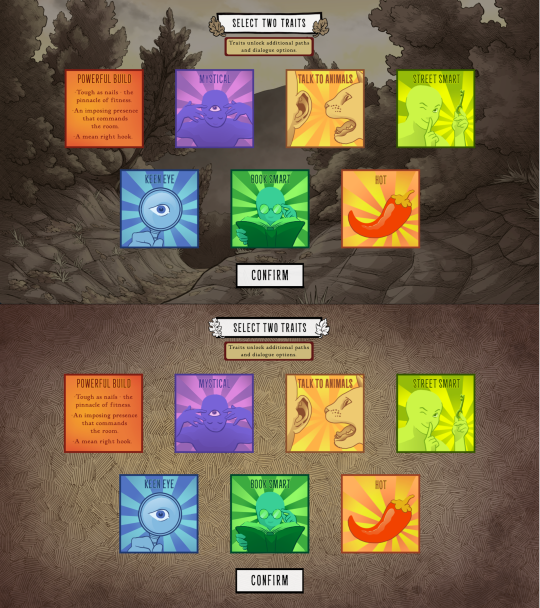
These backgrounds change with each new slide, too. Here's how trait selection works.

Anyways that's it for now! Happy new year :)
745 notes
·
View notes
Text
Hey, everyone! I've been experimenting with some ideas I had for improving Myspace's mobile navigation. These are just personal thoughts and prototypes—not official changes—but I had a lot of fun reimagining the experience. Would love to hear your thoughts!
489 notes
·
View notes
Text



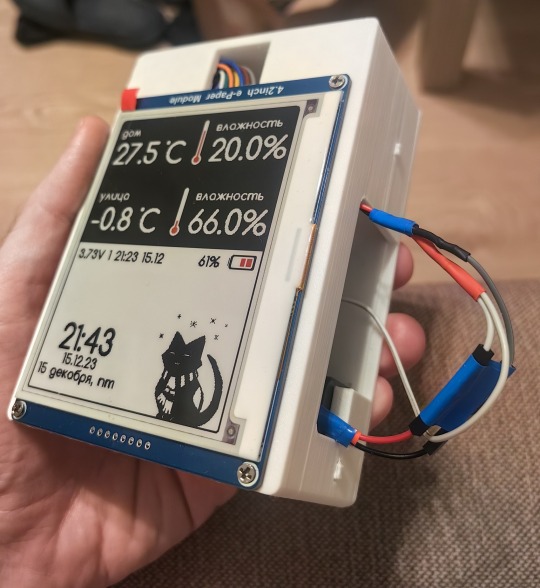
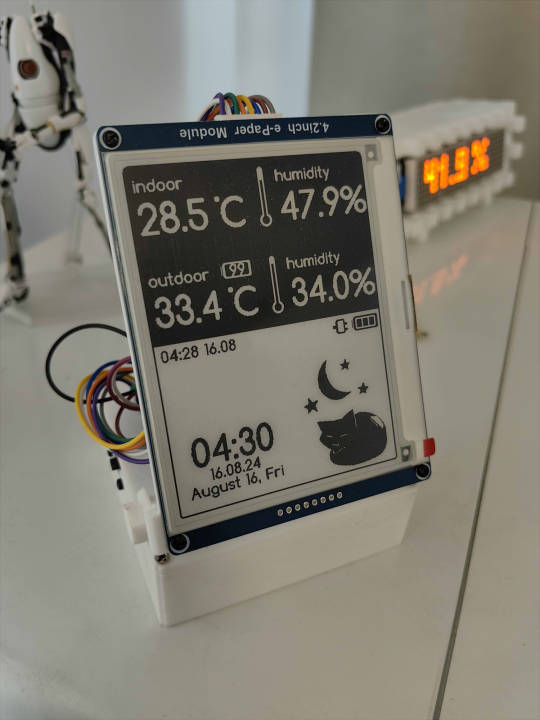
Released my open source weather station firmware, works with E-INK 4.2' \ 1.5' displays; compatible with ESP8266 \ ESP32 Default kitty icon is depends on time \ temperature; Upload custom interfaces is also available via web panel; Optional °F \ °C, English Source code : https://github.com/NC22/Volna42BW Documentation : https://volna42.com
632 notes
·
View notes
Text
What is the Salary After a UI/UX Design Course in India?

0 notes
Text
I kind of love it when websites both display relative timestamps for an unreasonably long span of time before switching to absolute timestamps and use unreasonable units for the span in question. "This post was made 37 weeks ago" under what conceivable circumstance is this a useful way to communicate that?
4K notes
·
View notes
Text

#motion graphics#art#graphic design#ui design#animation#scifi art#cyberpunk#cyberpunk art#futuristic#ui#ui ux design#uidesign#black and white#monochrome#gif#dark aesthetic#dark scifi
1K notes
·
View notes
Text






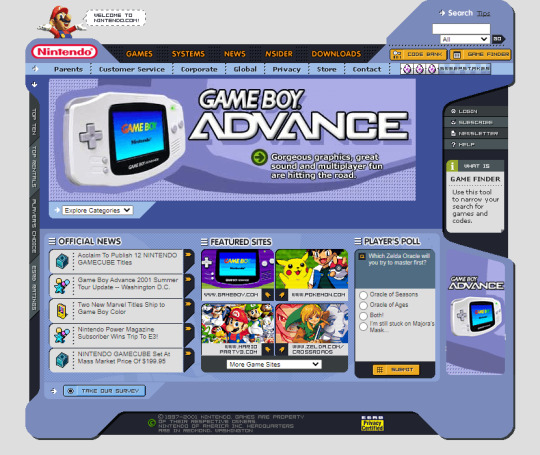
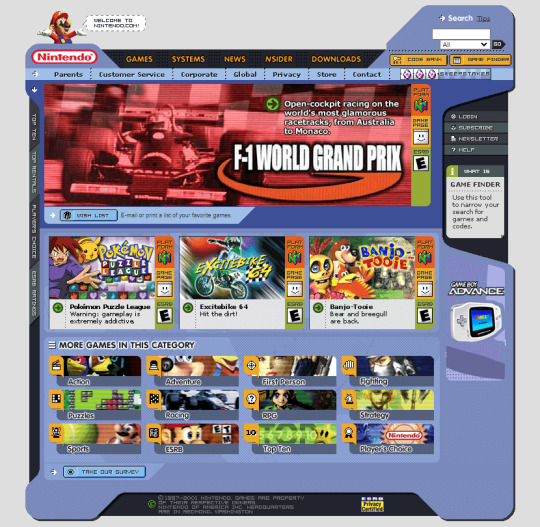
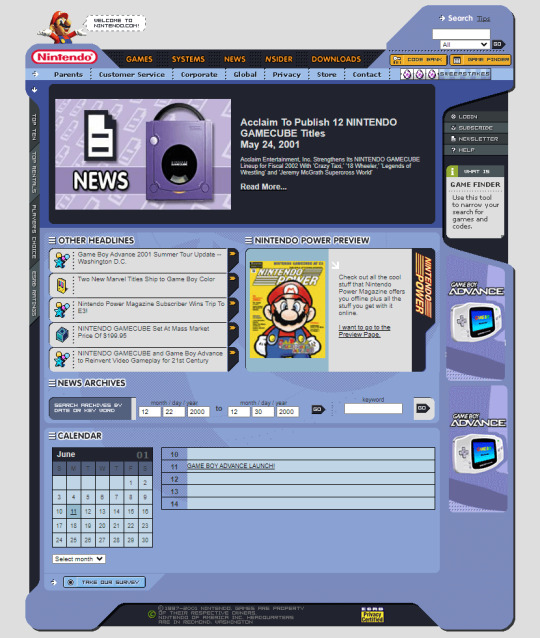
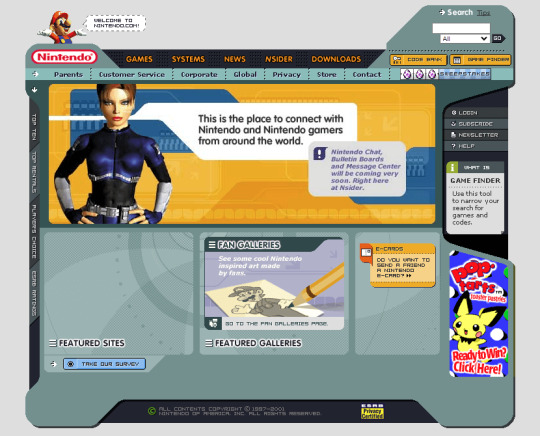
Nintendo in 2001
#2001#2000s#01#00s#art#console#cybercore#cyber y2k#design#graphic design#games#gaming#graphics#internet archive#internet#kaybug#nintendo#old internet#old tech#screenshots#tech#technology#uidesign#ui#ui ux design#video games#y2kcore#y2kore#y2k aesthetic#y2k art
846 notes
·
View notes