#Wordpress visual composer plugins folder
Explore tagged Tumblr posts
Text
JNews Newspaper Magazine Blog AMP Theme v11.5.4
https://themesfores.com/product/jnews-newspaper-blog-amp-theme/ Note: Before installing the theme, please read the ReadMeFirst.txt given in the zip folder, (the theme is GPL Activate Error Showing ignore it). JNews is a theme designed to provide an “all-in-one” solution for every publishing need. With JNews, you can explore endless possibilities in crafting the best fully functional website. We provide 50+ demos perfect for your News site, Magazine site, Blog site, Editorial site, and all kinds of publishing websites. It also provides an automatic import feature to replicate one of the demos you like with just by one click. JNews Newspaper Magazine Blog AMP Theme JNews Theme Feature: Ready Layouts In JNews Theme Responsive Design. Tested on Google Mobile Friendly Header Builder with Live Preview 7 Footer Styles 10 Single Blog Templates Sidefeed Layout Built-in Mega Menu 5 Template Split Contents Ready SEO In JNews Theme SEO performance Share bar with social proof counter Optimized for Google Page Speed as SEO Signal Website schema using JSON LD which is recommended by Google Google AMP Support Support SSL & HTTPS Valid HTML checked using W3.org Validator ALT Image Fallback to make sure your images have ALT tag Performance & Code Minified Javascript Super Lightweight Page Lazy load Image that reduces half of the website size at the first load PHP 7 Ready to improve loading time 2x faster than the older PHP version Compatible with WP Super Cache Database Query Optimized to reduce query by 50% Clean and easy-to-read code with filter & action on each element Advertisement & Marketing Marketing referral & affiliate Easy integration with Google Ads Responsive Advertisement for both Image & Google ads Integrated Email Subscriber with Widget & Visual Composer Block Support for level ads format with Anchor & Vignette Ads. Option & Backend Very intuitive Live preview option panel (Customizer) More than 700 options on Customizer which grant you limitless possibilities Automatic Import will install Plugin, import content, and style to replicate the demo completed with uninstall feature Full integration with Visual Composer (Including Frontend Editor) Add Thousands of fonts from Google Font, Typekit font, or upload your own font Easy Translation using our own easy translation tool Video documentation access right from your backend Automatic Themes Update Social Feature View Counter and Popular Post Live Search Built-in Mega Menu Facebook & Discuss Comment Review System with 3 Point Types Community Forum by BBPress Shopping Cart Popular Plugin Integration Website Push Notification Paywall System Content Locker Content Subscription Membership Pay Per Post Recurring Payment Please note that any digital products presented on the themesfores website do not contain malicious code, viruses or advertising. For License Key:- themesfores.com products are functional without entering a product license code. We are unable to provide a license code for you, and it’s because we already obtain the Plugin/Theme to the original developer. The use of a license code usually is for automatic updates and premium support from the original developer. Besides, we guarantee you to deliver a free manual update and minor assistance for your convenience of using the product. Refund Policy:- If the plugin or theme is not working properly and we also fail to help you then, in that case, you will get the money back. If the plugin and theme are working properly then you will not get the money back. How to fix “style.css missing” error while uploading themes? A common issue that can occur with users new to installing WordPress themes is a “Broken theme and/or stylesheets missing” error message being displayed when trying to upload or activate the theme. This is because the theme download package on ThemeForest includes additional files to the theme such as the documentation, license etc. To solve this simply unzip the theme package you downloaded from themesfores and upload the themename.zip file which is included (with the file being the name of the theme). https://themesfores.com/product/jnews-newspaper-blog-amp-theme/ #NewspaperThemes #WordpressTheme
1 note
·
View note
Text
Wordpress visual composer plugins folder

#Wordpress visual composer plugins folder pro#
#Wordpress visual composer plugins folder professional#
#Wordpress visual composer plugins folder free#
Image Carousel for a responsive carousel of images.Video Gallery to build a beautiful grid of videos to help showcase a collection of YouTube/Vimeo videos on your site.Image Gallery addon that lets you create a grid of images with options for masonry or fit rows, pagination, lazy load, lightbox support etc.Image Slider to create a responsive slider of images with support for captions, multiple slider types like Nivo, Flex, Slick and lightweight sliders, thumbnail navigation etc.Comes with AJAX filtering, pagination and load more features to help visitors navigate your entire collection of blog posts or custom post types and their categories without reloading the page. Posts Block to help present your blog posts, events, news items or portfolio in a dozen creative ways.
#Wordpress visual composer plugins folder pro#
The PRO version of the plugin comes with additional addons and advanced features added to elements above –
Clients List extension to showcase the clients that you have handled.
Spacer element that displays lets you set space between elements and vary the spacing across device resolutions.
Generic Carousel element that displays lets you present a list of HTML content in a carousel.
Post Carousel extension that displays your posts as a highly responsive carousel.
Testimonials slider is a responsive touch enabled slider that cycles through testimonials.
Testimonials to tell everyone the good things you often hear from your clients/customers.
Animated Pie charts for visual depiction of percentage stats.
Bar charts addon to capture skills or any type of percentage stats.
Odometers/Counters to show impressive numbers pertaining to your work or company.
Team Profiles extension to display all the team members.
Masonry and packed options are supported.
Blog Posts Grid that displays portfolio/blog entries in a nice responsive grid.
Portfolio Grid addon that displays portfolio/blog entries in a nice responsive grid.
Heading styles to capture effective headings for your page sections.
Accordion/Toggle that capture collapsible content panels when space is limited.
Responsive Tabs that function seamlessly across all devices and resolutions.
Services that capture what you can offer for your clients/customers.
Almost all of the elements come with a dark version. The plugin comes with the following WPBakery Page Builder Addons or extensions. See the all of addon elements in action here – After you activate the required plugins, the elements should be available for use in WPBakery Page Builder. WPBakery Page Builder plugin must be installed and activated to use this plugin. Every premium page builder element you need is available for easy drag and drop into your page by just activating this plugin.
#Wordpress visual composer plugins folder free#
All the addons that help turn your free theme into a premium one with just a few clicks.
#Wordpress visual composer plugins folder professional#
This plugin comes with widgets for just about everything you need to build a professional website without switching to a premium theme – services, team profiles, counters, bar charts, piecharts, testimonials, clients list, portfolio/posts grid, posts carousels, varieties of tabs, accordions or toggles, pricing plan and much more in the PRO version. This is really a premium plugin that you can get for free. Livemesh Addons for WPBakery Page Builder features professional looking, easy to use yet highly functional extensions that can be used in WPBakery Page Builder.

0 notes
Text
How to Properly Change a WordPress Theme (Ultimate Guide)
Are you planning to change the WordPress theme of your website? WordPress makes it super easy for users to change and manage themes on their site.
However, you must remember that changing the appearance of your live website is a major event. You need to keep certain things in mind before and after you change a theme, so you don’t lose any data and website traffic.
In this article, we’ll show you the step by step process on how to properly change a WordPress theme with a step by step checklist.
Here’s a quick overview of what you’ll learn in this article:
Things to Do Before Changing a WordPress Theme
How to Install a WordPress Theme
How to Change WordPress Theme Without Going Live
How to Change WordPress Theme on a Live Site
How to Change WordPress Theme Manually from the Database
Things to Do After Changing a WordPress Theme
Things to Do Before Changing a WordPress Theme
While changing a theme is literally a few clicks away, you must take some precautionary steps before starting the process.
We recommend that you to go through the following checklist to ensure that the process of changing your WordPress theme goes smoothly, and you don’t end up losing important data.
1. Copy Snippets from Your Current Theme
Some intermediate WordPress users like to customize their website by adding code snippets directly to the functions.php file of their theme.
Since these changes were made once, people usually forget about them.
If you or your web developer made these changes, then make sure to go through the files of your current theme and note down all the additional code that you’ve added previously. This will allow you to add them later into your new theme’s functions.php file or a site-specific WordPress plugin.
2. Test Load Time
Before changing your theme, you should check the load time of your website, so you can easily compare the differences in the page load time after you made changes to your website.
Remember, WordPress speed is an important factor in user experience and SEO, so you need to make sure that the new theme is faster than your previous one.
You can check your website speed by using a tool like Pingdom.
Make sure that you test the load time of the homepage and also some of your inner pages.
3. Don’t Lose Any Tracking Code
Some users add their analytics tracking code directly to their theme files. Also, there are WordPress themes that allow you to add Adsense or Analytics code in their settings panel.
One of the most common mistakes beginners make is to overlook these codes.
You need to make sure that you copy all the tracking codes, so you can add them to your new site after changing the theme.
To future proof this, we always recommend users to install Google analytics using a plugin like MonsterInsights, and for other tracking code we recommend using the header and footer plugin.
4. Make a Full Backup
It’s always recommended to back up your posts, images, plugins, and the database before changing your theme.
You can use a WordPress backup plugin to create the backup of your entire site. Make sure that you download this backup to your computer before moving forward.
This step will ensure that you can recover your website easily if anything goes wrong.
5. Sidebar Content
Sidebars are used for adding different widgets including social links, advertisements, subscription forms, or a contact form.
Make a note of these changes. If there is any custom code added into a widget, then make sure you copy and paste this code on your computer, so you can reuse it in your new theme.
6. Keep Your Site on Maintenance Mode
It’s a good practice to put your website on maintenance mode when you’re making changes to it. You don’t want your visitors to see an under construction site, right?
We recommend using the SeedProd plugin for this purpose.
It’s a popular WordPress plugin that allows you to easily create beautiful coming soon and maintenance mode pages for your site.
To keep your site on maintenance mode, you need to install and active the SeedProd plugin.
Next, head over to SeedProd » Settings page to configure plugin settings. Here you need to select the Enable Maintenance mode radio button and click on the Save All Changes button.
How to Install a WordPress Theme
After following the above precautions, the next step is to install a theme that you want to use on your site.
There are thousands of free and paid WordPress themes available for you to pick from. The fact that you’re reading this article means you’ve likely found a good theme for your needs.
If you haven’t already selected a theme, then we can highly recommend the following WordPress themes to you:
1. Divi
Divi is one of the most popular WordPress theme in the market. It’s powered by the drag and drop Divi Builder which allows you to easily build any kind of website.
It comes with 20+ pre-built layouts and 46 different content elements. You can easily customize each element of your site and see the changes in real time.
2. Astra
Astra is a lightweight and speed-optimized WordPress theme. It’s compatible with various page builder plugins like Beaver Builder, Divi, and Visual Composer.
It’s a translation and RTL-ready theme. This allows you to start your website in any language and even create a multilingual website.
Astra can be easily integrated with the WooCommerce plugin, so you can easily create an online store without much hassle. You can also customize the header, footer, layout, and more using the WordPress Theme Customizer.
Our favorite part about Astra is all the starter website templates it comes with.
3. StudioPress
Genesis is the most popular WordPress theme framework and has been built by the StudioPress team. You can create amazing websites using the Genesis framework and other StudioPress themes.
In case you don’t know, StudioPress is now a part of WP Engine, the most popular managed WordPress hosting company.
The best part is you’ll get 35+ StudioPress themes for free if you sign up for any WP Engine hosting plan.
4. OceanWP
OceanWP is a responsive and multi-purpose WordPress theme. It offers multiple demo templates that have been built with different professions and businesses in mind.
It is compatible with the major page builder plugins. You can also use different extensions to take your site to the next level.
5. Beaver Builder
Beaver Builder is one of the best drag and drop page builder plugins that allow you to build stunning pages for your site without any coding skills.
Beaver Builder is compatible with almost every WordPress theme, and you can even use it to create a custom WordPress theme without writing any code.
Anyways, we hope the above recommendations will help you to choose a WordPress theme for your site.
Once you’ve selected a theme, you need to install it on your WordPress site. Y
ou can use any of the following 3 methods to install a WordPress theme:
Using the WordPress theme search option
Uploading a theme from your WordPress Dashboard
Installing a theme using FTP
You can check out our beginner’s guide on how to install a WordPress theme for help.
How to Change WordPress Theme Without Going Live
Once you’ve installed your new theme, you are ready to switch themes.
However, it’s always recommended to test a theme before switching to it on your live website.
This way you’ll be able to check the compatibility of the new theme with your existing plugins and make sure that everything is working properly as desired.
There are two ways that you can use to change your WordPress theme without going live:
1. Live Preview Option
By default, WordPress allows you to preview a theme on your website without changing it.
To do that, head over to Appearance » Themes from the left sidebar of your admin panel.
On this page, you’ll see all the installed themes on your site. You need to hover your mouse over the theme you want to preview and click on the Live Preview button.
This will open your new theme in the WordPress Theme Customizer. You can now test your new theme and make sure that everything is working properly.
2. Theme Switcha Plugin
Another option is to use the Theme Switcha plugin. It allows you to preview your new theme without activating it.
First, you need to install and activate this free plugin. Next, go to Settings » Theme Switcha from the left sidebar of your admin panel.
On the Settings page, you need to select the “Enable theme switching” option and then, scroll to the bottom of the page to click on Save Changes.
This plugin will now display all your installed themes at the bottom of this page. Go ahead and click on your new theme to preview it on a new tab of your web browser.
How to Change WordPress Theme on Live Site
After you have tested your new theme, it’s time to start the process of switching the theme on your WordPress site.
To do that, go to Appearance » Themes from the left sidebar of the WordPress admin panel.
On this page, you need to hover the mouse cursor over the theme you want to use and then click on the Activate button to change the WordPress theme.
Now you can visit the homepage of your website to see the new theme in action.
How to Change WordPress Theme Manually
Sometimes an error can make your WordPress admin area inaccessible. In that case, you won’t be able to change the theme using the above method.
To recover your website, you need to restore it from backup, or you may troubleshoot the WordPress error causing the problem.
However, if you don’t have a backup, then you can change the theme manually with the help of phpMyAdmin.
This method allows you to inform WordPress which theme to use by changing the information in the database.
First, you need to connect to your website using an FTP client and go to the /wp-content/themes/ folder.
Here you’ll be able to see all the themes that are currently installed on your website. You can also install a WordPress theme via FTP if you don’t see it.
Next, you want to write down the folder name of the theme you want to use because you’ll need it later.
After that, you need to go to the cPanel of your WordPress hosting account. On this page, you will have to scroll down to the Databases section and then click on phpMyAdmin.
Once you are in phpMyAdmin, you’ll see a list of databases on the left side of the screen. Simply click on the database that you are using for your WordPress site.
Next, it’ll show you the list of tables in this database. You need to click on the “wp_options” table to open it.
Note: By default, WordPress use wp_ as the prefix for the table names. However, it’s possible to have a different database prefix, as shown in the above image.
Now you need to locate the template and stylesheet rows on the right panel.
Next, click on the Edit link present in the “template” row to open the editor.
Here you need to change the value in the option_value field to the theme name that you want to use. It’s usually the same as the folder name in /wp-content/themes/ folder that you copied earlier.
Once you’re done, click on the Go button to save the changes. Next, go ahead and repeat the same process for the “stylesheet” row.
After making changes to both the rows, you can go to your website to see the new theme in action.
Things to Do After Changing Your Theme
Once you’ve changed the theme on your website, you need to take care of certain things before turning off the maintenance mode.
You can check out the following checklist of things to do after changing your WordPress theme:
1. Test Your Website
First, you need to make sure that all the functionalities, plugins, and widgets are working properly.
You should invest some time to test your website and check out different things including the posts, comment section, images, and the contact form.
2. Cross Browser Compatibility
Browsers have a tendency of showing certain things differently.
To make sure that your website looks good in every major browser, you should test your site in different web browsers including Google Chrome, Firefox, Safari, and Internet Explorer.
3. Add Tracking Code
After you’ve tested the features and the cross-browser compatibility, you should add your analytics and Adsense tracking code to your site.
You can use the MonsterInsights plugin to add the Google Analytics tracking code. This will allow you to properly setup analytics and view detailed website stats right inside your WordPress dashboard.
4. Turn Off Maintenance Mode
You can disable the maintenance mode on your site to make it go live.
If you’re using the SeedProd plugin, simply go to SeedProd » Settings from the left sidebar. On the settings page, select “Disabled” and click on Save All Changes to turn off the maintenance mode.
5. Test Loading Time
You need to go to the Pingdom website again to test the loading time of your homepage after changing the theme.
Next, compare it to the load time when your old theme was installed. If you see any major differences, you can follow our guide to improve WordPress speed.
6. Monitor Bounce Rate
After switching themes, you should monitor the bounce rate of your site.
If your new theme is not user-friendly and difficult to navigate, it may increase the bounce rate of your site.
You can add related posts, popular posts widget, and breadcrumbs to reduce the bounce rate and increase page views.
7. Ask for Feedback
You can also ask your users for feedback and suggestions on how to improve your site design. You can use survey forms or online poll to gather user input.
You can share the new design with your subscribers using an email marketing service and ask them for their suggestions. This will help you to get ideas on what they would like to see improved.
We hope this step by step guide helped you easily change your WordPress theme. You may want to see our list of the must-have WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for more WordPress video tutorials. You can also follow us on Twitter and Facebook.
The post How to Properly Change a WordPress Theme (Ultimate Guide) appeared first on WPBeginner.
😉SiliconWebX | 🌐WPBeginner
1 note
·
View note
Text
DEVELOPING WOOCOMMERCE
In the past years, WooCommerce has gotten immense attention. It has become the most-liked and favored eCommerce plugin for WordPress. Woocommerce powerfully blends content and commerce. There is no denying that WooCommerce is designed for every business size, from minor to significant, using WordPress.

WooCommerce completely alters the careers, and struggles have become easier that woocommerce makes people complete digital nomads.
Moreover, Woocommerce is an open-source plugin that converts a WordPress site into an eCommerce store. And for that, SaffireTech has a team of woocommerce plugin developers that helps you in converting a WordPress site into a store.
WHAT IS WORDPRESS?
It is essential to know Wordpress. It is a free and open-source content administration framework (CMS). Highlights incorporate plugin architecture and a template system, referred to within WordPress as Themes. WordPress was initially made as a blog-distributing framework however has developed to help other web content sorts, including more customary mailing records and gatherings, media displays, participation destinations, learning the executive's frameworks (LMS), and online stores.
WORDPRESS DIRECTORY STRUCTURE
The WordPress file structure is straightforward and less complicated at the more elevated levels. Users, You have their public_html folder, where its three key folders are situated, and plenty of important files, for example, wp-config.php and .htaccess.
WHAT ARE PLUGINS?
Plugins are bundles of code that expand the center usefulness of WordPress. WordPress plugins are composed of PHP code and can incorporate different resources like pictures, CSS, and JavaScript.
Plugins are one of the greatest and essential assets for WordPress. They are the modules one activates on a business website to provide various features or elements. There is a wide range of plugins, from simple, which adds styles or minor changes in theme, all the way to extensive or complex plugins that provide significant changes such as third-party connections.
WHY CONSIDER WOOCOMMERCE PLUGIN DEVELOPMENT?
The essential goal of WooCommerce plugins is to make a customized insight on the eCommerce stage. Moreover, WooCommerce Plugins help the main elements of a WooCommerce store. One can make a WooCommerce Plugin to cover various issues that may not be accessible in center WooCommerce. One primary function of a plugin is to add new functions to a host program without changing the program itself.
WHAT ARE WOOCOMMERCE EXTENSIONS?
Like the WordPress plugins, Woocommerce extensions add significant features to an online store. It may include the type of products, discounts, memberships and subscriptions, tracking products, shipping, and whatnot? Extensions help alter the platform precisely to what a merchant demands, and there is a chiliad of extensions.
ONE-STOP SOLUTION FOR WOOCOMMERCE EXTENSION DEVELOPMENT
SaffireTech has expertise in woocommerce extension development, which adds custom functions to fulfill business requirements necessary for merchants and businesses to work flexibly and smoothly with WooCommerce.
The company provides creative and exciting themes and templates as SaffireTech has an impressive and effective team for woocommerce plugin developers who extensively work to create brands with fresh and innovative designs that are visually appealing eye-soothing WordPress Codex compliant WooCommerce themes. They have a dedicated team of WooCommerce developers who provide bespoke WooCommerce solutions.
SaffireTech answers all the business owners' questions and provides customized and fulfilling unique demands.
There is no question that both plugins and extensions play a vital role in WooCommerce. It, therefore, improves the overall quality of business as it blends content and commerce to give the best results for all types of companies using WordPress.
0 notes
Text
Peace – Insurance Agency WordPress Theme
New Post has been published on https://click.atak.co/peace-insurance-agency-wordpress-theme/
Peace – Insurance Agency WordPress Theme
Peace – Insurance Agency WordPress Theme – current version 2.5.3 available for download!
– Latest Version 2.5.3 – April 27, 2018 – WordPress Version 4.9.x Ready – Hosting Requirements
Peace is an insurance agency WordPress Theme designed for insurance company, individual agent, small insurance company or other companies with insurance & financial related services.Peace is modern, clean & professional layout makes sure your insurance agency builds trust.
Peace template has a lot of features like Slider, insurance product gallery. Find an agent, claim center, Agent, Single Investor, Financial report, Annual meeting Reopen ? Download, Career, Wizard form, call to Actions, How it works & many short codes.
Pre-sale questions can be asked in item comments.
Need some help or have a question? Send us a support ticket via Dedicated support forum and we?ll be in touch as soon as we can!
OUR THEME INCLUDE ALL FEATURES THAT YOU NEED
Work on WordPress 4.9.x
Visual Composor Page Builder with Drag and Drop layout – 20+ web element
Unlimited Color Styles. Create your custom color scheme with only a few clicks!
Theme Options with Redux Framework
1-Click Import Demo Content Include Watch Video Guide
Translation-ready using provided POT file
800+ Google Fonts Support
Bootstrap v3.3.1
600+ Font Awesome icons
Insurance product
Get a Quote (With landing page Working form)
Each Product Landing Pages
Find an agent
Claim center
Investor
Partner
Career
Accordions, Tabs
100% Responsive with Bootstrap 3.X
Cross Browser
Support contact form 7
Child Theme Ready
iPad and iPhone compatible
Very Clearly Documentation (Step by Step)
Changlog Peace – Insurance Agency WordPress Theme
27/04/2018 – Version 2.5.3
- Updated: Visual Composer version 5.4.7 - Improved: Improving the CSS style - Improved: Improving the theme options - Files Edited: functions.php, sample-config.php, style.css
17 November, 2017 – Version 2.5.2
- Updated: Visual Composer version 5.4.3 - Updated: Theme compatible with WordPress 4.9.x - Improved: Improving css code, php code in the theme - Files Edited: functions.php, style.css
10 August, 2017 – Version 2.5.0
- Updated: Visual Composer version 5.2.1 - Updated: Theme compatible with WordPress 4.8.x - Files Edited: functions.php, style.css
12/04/2017 – Version 2.4
- Updated: Visual Composer version 5.1.1 - Updated: Theme compatible with Newsletter 4.8.9 - Updated: FontAwesome 4.7.0 - Files edit : style.css, footer.php, functions.php, sample-config.php, vc_shortcode.php, shortcode.php
15/12/2016 – Version 2.3
- Updated: Visual Composer version 5.0.1 - Updated: Theme compatible with WordPress 4.7 - Fixed: Conflict js with Visual Composer Tab, Tour, Accordion - Files edit : style.css, sample-config.php, archive-insurance.php, insurance.js, functions.php
27/09/2016 – Version 2.0
- Update Visual Composer 4.12.1 - Update theme compatible with WordPress 4.6.1 - Remove folder plugins in theme with path insurance/framework/ - Improve back to top button and look nice now. - Files edit : style.css, insurance.js, functions.php
11/07/2016 – Version 1.9
- Update Visual Composer Version 4.12 - Update Font Awesome Version 4.6.3 - Update TGM-Plugin-Activation Version 2.6.1 - Added : require install plugin "Redux Framework" from version 1.9 - Removed folder ""Redux-Framework" in folder theme. - Files edit : style.css, functions.php, vc_row.php, vc_shortcode.php, etc...
20/04/2016 – Version 1.8.5
- Update Visual Composer 4.11.2.1 - Fixed menu parent missing arrow down icon. - New added option on/off newsletter on footer and change text about newsletter form in Insurance Options.
13/04/2016 – Version 1.8.4
- Update Visual Composer 4.11.1 - Compatible with WordPress latest version 4.5 - Fixed js in file insurance.js - Files edit : functions.php, vc_row.php
01/02/2016 – Version 1.8.2
- Update Visual Composer 4.9.2 - Fixed for menu the first level click to link out. - Files update : style.css, insurance.js, header.php
7/01/2016 – Version 1.8.1
- Fixed menu top (button "Get Quote") click and do not show submenu. - Update Visual Composer latest version 4.9.1 (You can find in folder plugins)
11/12/2015 – Version 1.8.0
- Update Visual Composer latest version 4.9 - Change new file plugin Visual Composer latest version 4.9 in folder "plugins" - Remove file vc_column.php in folder theme insurance/vc_templates/ - Added new sticky header - Added new back to top button - Files update : header.php, insurance.js, style.css, functions.php, - Added new file in folder theme : - insurance/images/ui.totop.png - insurance/js/jquery.ui.totop.js - Fixed responsive menu display on mobile. - Update demo content. - Added new files languages translate : en_US.po & en_US.mo in folder theme insurance/languages/
10/11/2015 – Version 1.4
- Update Visual Composer latest version 4.8.1 - Update theme compatible with Visual Composer latest version - Update some file and css. - Fixed mobile menu and parent menu on desktop.
27/10/2015 – Version 1.2.0
- Add function for Slider Autoplay - Add option show / hide : Button Search, Button Login, Button Quote on Header - Fixed Logo
06/10/2015
- Update Visual Composer latest version 4.7.4
5 October 15
- Fixed Search Form Agent by name, by Zipcode, by City, Shortcode Insurance, Shortcode Testimonial with field number post to show. - Fixed Dropdown menu level 3.
15 September 15
* First release!
BUY From ENVATO Marketplace
#agency#auto insurance#broker#business & financial#business & service#business template#clean template#corporate websites#home insurance#insurance#insurance agency#insurance theme#investment#mortgage#peace#theme#wordpress
1 note
·
View note
Photo

Download ZoomTimeline - Visual Composer Timeline Pack on Codecanyon
Description ZoomTimeline - Visual Composer Timeline Pack :
Download ZoomTimeline - Visual Composer Timeline Pack. The theme releases on Thursday 24th March 2016 By The author ZoomIt on Codecanyon. It’s makes use of with admin timeline,firm timeline,date,historical past,historical past timeline,lightbox timeline,slider,time line,timeline,timeline slider,Web Timeline,wordpress timeline,12 months time,zoom timeline. Item Title: ZoomTimeline - Visual Composer Timeline Pack Category: wordpress/add-ons Price: $16 Author: ZoomIt Published Date: Thursday 24th March 2016 07:04:44 AM More Info / DownloadDemo
Ultimate Timeline Intro – high
Looking for a corporation timeline ? A transport log ? Shipping historical past ? Personal History ? A cool timeline slider ? This plugin has all of it. No matter the wants for a timeline, the six modes included cowl all of the timeline wants.
Link to Full model
Includes this model ( Visual composer assist )
Awesome for – firm timeline, time line, historical past, firm historical past, transport historical past, parcel monitor show, timeline slider.
ZoomTimeline Features
HTML5 expertise - zoomtimeline makes use of the most recent html5 tehniques ( like Histroy API ) to ship a by no means seen earlier than expertise to your purchasers
absolutely responsive – seems nice from cell to HD
six modes – full skins to suit each model
CSS3 expertise - this participant makes use of reducing-edge css3
SCSS Powered - straightforward for builders to change
Retina-ready - graphics have double decision for easy retina viewing
straightforward set up – buy, obtain the zip, learn the docs
iPhone / iPad optimized – this gallery has been optimized for Apple contact units
Android optimized – this part has been examined on Android 4.Zero and works superior
developer / SASS powered – this part’s CSS has been constructed on high of SASS which suggests SASS customers could have a straightforward time modifying the skins. For non-SASS customers it’s no downside both as a result of CSS files ( generated by SASS ) are offered
100% css skinable – wish to make slight modifications to the skins ? The skins are 100% constructed from the css and it is rather straightforward to edit with css data
web optimization pleasant – constructed with search engine marketing on thoughts from the bottom up, the Testimonial Rotator makes use of non hidden legitimate html markup to construct the widget
appropriate with all main browsers, together with IE – appropriate from IE9 to IE11, Edge, Chrome, Safari and Firefox
With Shortcode Generator
Other Great Plugins
FAQ
I can not perceive what I've to buy: is ZoomTimeline – Visual Composer Timeline Pack an add-on to purchase along with ZoomTimeline – WordPress Ultimate Timeline Pack?
Either one works standalone when you want solely Visual Composer performance
Updates
For updating, disable and delete the earlier model, and set up the brand new downloaded one. Or simply unpack the zip you get from the obtain and overwrite the earlier folder from wp-content material/plugins/ by way of FTP
UPDATE 1.02 [ 10/13/2016 ]
[FIX] up to date js files
UPDATE 1.01 [ 05/07/2016 ]
[ADD] order choices
Credits
fontawesome
preview patterns
Icon made by Freepik from www.flaticon.com is licensed below CC BY 3.0
More Info / DownloadDemo #ZoomTimeline #Visual #Composer #Timeline #Pack
#admin_timeline#All_Code_amp_plugin#Code_amp_plugin_New_releases#company_timeline#date#history#history_timeline#lightbox_timeline#New_releases#plugin#slider#time_line#timeline#timeline_slider#Web_Timeline#Wordpress_New_releases#Wordpress_plugin#wordpress_timeline#year_time#zoom_timeline
0 notes
Text
GET Lottie Animations Addon for WPBakery Page Builder (Formerly Visual Composer) - WPCroc.com
GET Lottie Animations Addon for WPBakery Page Builder (Formerly Visual Composer) – WPCroc.com
[ad_1]
DOWNLOAD FOR FREE
LIVE PREVIEWBUY FOR $10

information
The Lottie Animations Plugin allows you to include interactive motion graphics animations on your WordPress site. This is a WPBakery Page Builder / Visual Composer plugin.
You can upload your animation from a remote URL or you can upload your own animation.


Install on pc
Unzip the zipped folder
Upload the extracted…
View On WordPress
#bodymovin#illustrations#interactive animations#lottie#lottie addon#lottie animations#lottie files#motion graphics#wordpress#wordpress plugins#wordpress themes#wpbakery page builder
0 notes
Text
A Beginners Guide to WordPress Plugin Development
More than 50,000 custom WordPress plugins have been made, including capacities going from basic contact form to completely built e-commerce store to WordPress sites of various sorts. Alongside free WordPress topics and the product's center code, modules balance the rundown of the three basic components of the WordPress platform.
These website tools are made by plugin developers everywhere on the world to perform pretty much any capacity a WordPress site may require—however any client with a fundamental knowledge on code can design a plugin as well. Regardless of whether you're hoping to fill an unique need on your own WordPress site or offer another plugin with the world, here's a review of custom WordPress plugin improvement for beginners.
What Is a WordPress Plugin?

The core WordPress code contains the essential components for building a WordPress site, and its many topic choices permit clients to tweak a site's appearance and design. Yet, those two segments don't give the full scope of capacities a particular site may require. Plugins fill that hole, giving an approach to broaden the usefulness of any WordPress site by including extra pieces of code intended to play out a solitary arrangement of activities. While web designers can discover a large number of helpful WordPress plugins directly on the WordPress plugin registry, here and there they may have explicit requirements that must be fulfilled by making a custom plugin.
Plugins are independent plugins that exist outside the WordPress core code so they can be changed and refreshed varying without influencing the site's general structure and theme. This gives plugin developers practically boundless adaptability and power over the performance of a WordPress site while leaving the core code untouched—a significant thought since any updates or changes made to the WordPress core code overwrites any local changes a designer may make to an individual site. Plugins can be initiated, deactivated, and erased freely, albeit some other capacities associated with the plugin may likewise be affected by a plugin's removal.
Plugins comprise of a single file or multiple files written in the PHP programming language, which is likewise the language of the WordPress core code. A common plugin contains four components, including:
Actions, which depict explicitly what activity is to occur
Filters, which set up factors that can be adjusted when an activity is set off
Shortcodes, client confronting pieces of code that are embedded into the site's visual editor to embed a particular sort of activity, for example, a slideshow
Widgets, zones on the site landing page that can be independently controlled to get the ideal plugin impacts.
Depending on its purpose, a plugin may likewise contain pictures, templates, or pieces of JavaScript.
Why Create a Plugin?
WordPress plugin extend from the silly Hello Dolly plugin that frequently welcomes new clients to completely working on the online shops and payment gateways, however they all exist since somebody had a requirement for a capacity that the essential components of a WordPress introduce just couldn't give. A site manufacturer may experience a difficult that could be illuminated with another plugin, or an engineer may have a thought for another capacity. Since plugins are by and large focused to play out a specific activity or set of activities, a mind boggling site may utilize a few viable plugins.
Getting Started With Plugins
You don't need to be a web developer to make a plugin for your own website or for public utilization, however you do should be in any event modestly acquainted with the essential structure squares of WordPress locales: PHP, CSS (falling templates), and HTML, the plain content language of the web.
With a fundamental comprehension of WordPress coding standards and how these frameworks work, you'll have the option to follow the numerous WordPress plugin improvement instructional exercise bit by bit controls that are accessible from the WordPress codex itself and from other on the web and disconnected courses and aides. On the off chance that you have a thought for a plugin that would address a hole or tackle an issue on your own site, or for the bigger hover of WordPress users, it is conceivable to code it into being.
Installing a New Plugin

Some plugins are extremely basic: a page or two of written instructions. Others, however, can be unmistakably more mind boggling. Whatever the size of your plugin record, it needs a home inside your site's WordPress files. Inside your site's content directory, make a folder for the new plugin. At that point, make a PHP record for the plugin code. Once the plugin record has been composed, it very well may be actuated and overseen like some other introduced plugin from the site's WordPress plugin directory.
Going Public With Your Plugin
A few clients may make a plugin for private use, just on their own websites, yet you can likewise make it accessible to different WordPress users. In the event that a plugin opens up to the world, it should be authorized, which sets up the terms and conditions under which others in the WordPress people group can utilize or adjust it. An assortment of authorizing choices are accessible, however the permit you pick should be viable with the GNU General Public License (GPL v2 or higher) that oversees WordPress itself.
Learning Plugin Development
Since plugins assume such a significant part in WordPress webpage improvement and working, a considerable rundown of coding courses, WordPress plugin advancement instructional exercises, and books on web composition are accessible to assist tenderfoots with learning the structure squares of making whatever plugins they need.
For example, WordPress.org, the source for the WordPress interface itself, offers a complete handbook for custom plugin development, and the WordPress community sponsors a variety of events such as WordPress boot camps, meetups, and workshops aimed at teaching new site owners how to build plugins, themes, and more. For users on a budget, many online learning portals also offer courses in basic coding and offer WordPress plugin development tutorial step by step guides to show beginners the basics of coding and website design.
For instance, WordPress.org, the source for the WordPress interface itself, offers a total handbook for custom plugin improvement, and the WordPress people group supports an assortment of occasions, for example, WordPress training camps, meetups, and workshops pointed toward showing new site proprietors how to manufacture plugins, themes, and more. For clients on a tight spending plan, numerous web based learning gateways additionally offer courses in essential coding and offer WordPress plugin improvement instructional exercise bit by bit advisers for show amateurs the fundamentals of coding and web architecture.
Most custom WordPress plugin improvement instructional exercises expect a working information on code, so in case you're intending to make your own plugin, you may need to learn or review the essentials of PHP, CSS, and HTML so as to accurately compose the code that executes your plugin idea.A custom WordPress plugin speaks to a thought caught in code, intended to add particular capacities to any viable WordPress site. In spite of the fact that WordPress site manufacturers can look over an ever-growing rundown of plugins made by developers around the globe, it's feasible for pretty much anybody with straightforward coding aptitudes to make useful, productive plugins that smooth out the work process and expand the usefulness of any WordPress site.
0 notes
Photo

https://www.wpplatformhelp.com/learn-wordpress/wordpress-media-library-folders-free-plugins-for-better-organization/
WordPress Media Library Folders - FREE Plugins For Better Organization
youtube
WordPress Media Library Folders with FileBird and MediaMatic.
Alleviate the frustration of trying to manage all your uploaded media inside WordPress with this weeks guide to 2 free plugins that will help organize larger media libraries.
If there’s one thing that frustrates me more than anything when working with WordPress and the uploaded media in the media library is how it lacks any structure tools.
Everything is uploaded to a single location and lumped into one massive list. Why no time has been spent on providing a more computer-like set of organizational tools to manage and organize everything you upload boggles my mind.
Today we take a look at 2 free tools (Pro versions are available if you need more folders) that help you get things perfectly organized. The best thing is that should you change your mind and remove or change plugins, the folders are totally virtual and don’t change your URL’s, so it super easy to test and change your mind later.
Now you can use WordPress Media Library Folders to organize everything you upload.
– Filebird: https://wordpress.org/plugins/filebird/ – MediaMatic: https://wordpress.org/plugins/mediamatic/
Take your WordPress website and skills to the next level!
AFFILIATE DOWNLOADS If you like what we do and would like to support us, please consider using these affiliate links when purchasing any of the plugins covered in our tutorials. Thank you for your support.
– CartFlows Pro: https://bit.ly/2KuxhCm – GeneratePress Premium: http://bit.ly/2Ydn1SE – Crocoblock: https://bit.ly/2BD7e6E – Pre Order Brizy Pro NOW: https://bit.ly/2Ji97r8 – OCEANWP: http://bit.ly/2fRHBr0 – ELEMENTOR PRO: http://bit.ly/2u3mzYX – WPBakery Page Builder (Formerly VISUAL COMPOSER): https://bit.ly/2NVbVNP – DIVI 3 Page Builder: http://bit.ly/2HiiDcE – DIVI Theme: http://bit.ly/2G8JMiA – SMART SLIDER 3: http://bit.ly/2G0G1vB – Astra Pro: http://bit.ly/2zruoKn – CSSHERO: http://bit.ly/2qbrRl6 – SLIDER REVOLUTION 5 – https://bit.ly/2NYr8NV – IMPREZA THEME: https://bit.ly/2mpK9wp
SUBSCRIBE http://bit.ly/2rX7rhu
LETS CONNECT: https://twitter.com/WPTutz
SUPPORT: Our website offers additional information and perks. Please check it out! http://wptuts.co.uk source
0 notes
Text
Cryptoland - ICO Landing Pages WordPress Theme
New Post has been published on https://intramate.com/wordpress-themes/cryptoland-ico-landing-pages-wordpress-theme/
Cryptoland - ICO Landing Pages WordPress Theme

LIVE PREVIEWGet it now for only $39

Cryptoland – ICO Landing Pages – Cryptocurrency & Bitcoin WordPress Theme
To introduce your crypto productions, Cryptoland is the Cryptocurrency, Bitcoin & Altcoin ICO theme that you’re looking for so far, providing a powerfull and unique design. You’re capable of doing anything without a ’ zero code knowledge required ’ thanks to the WPBakery Page Builder which also has been empowered by many features included by our dedicated team. You can easily modify any kind of mobile visibility with the help of Visual Composer mobile options included into the theme.
Choosing Cryptoland in order to access to a new innovation, which come up with Bitcoin will move you one step ahead if you decide to pick up this incredible designed theme. What you exactly need in regards with the notion of ICO will be easily provided as expected with no doubts. There will absolutely NOT be any kind of 3rd party plugins to make this theme to work this theme, which also includes unlimited pages and a clean blog system.







Crypto coins have joined our lives with Bitcoin, and thanks to the Blockchain technology, we can take on important tasks to make our future safer. You will need an attractive design and powerful background management for your Bitcoin and Crypto coins projects. Cryptoland is a WordPress Bitcoin ICO Theme that can meet all your needs for ICO and Crypto Coins. Thanks to the options included into this theme, you can use the pre-made templates for your Blog pages as well as your front pages. You can create an unlimited number of pages using shortcode, which has dozens of click-to-create features.
All sections of this theme have been built with the use of WPBakery Page Builder ( formerly as visual composer ) so you can easily edit the theme sections without a code knowledge is required. You wont need to make a search on google or on other browsers when you try to make simple fixes because we do provide completely free customer support service to our clients. you’ll usually complete your project without paying something extra.
Please feel free to ask your questions. We’re always ready to answer any of your questions related to our theme.

How To Use
With the use of WPBAKERY Visual Composer shortcode elements, this theme makes you able to build unlimited and unique pages very easily. All the components such as Logo, Menu, Sidebar etc. are built specifically for the theme and you can easily control those components hide or remove them completely in Theme Options without any other codes required. You can quickly edit pre-made pages that come with Oneclick Import. Thanks to the functional options included into the sections, you can hide /remove any unwanted elements. You will receive 7/24 support from our dedicated Support Team, which is at the 5 star level ( https://themeforest.net/user/ninetheme-support ) in case any assistance is required.
Support
The appeal of a design when you build a website might not mean everything because when we purchase a product, one of the most important issues is Customer Support. No matter how good it looks, you may have to give up on a product if you do not receive a good customer support service. You will be fully refunded if there are bugs that cannot be resolved ( which never happened so far ), while using our templates to empower your website or we will provide any of our WordPress themes you want from our Themeforest profile for free.
Update
We add every possible options that you request for the theme and also we update our themes immediately if there is a reported bugs. All you have to do to update your theme is to click on a button and then the update is automatically installed on your server. The theme supports WP 3.0+ and all later versions. We follow regularly the WordPress updates and we update the important codes that need to be updated, accordingly.
WordPress 5.0+ & Gutenberg
With the latest major update from the WordPress team, there might be some trouble with the usage of WPBAKERY Visual Composer in most of the websites. We’ve checked all our themes and we resolved those issues that come with the current version of WordPress. Besides, Our dedicated support team will be happy to help you if you have problems with WP 5.0.
Customer Satisfaction
Our team (10th level Elite Author), which has sold 11,000+ products to 7500+ customers, has succeed to get 5 stars from almost all of our customers reviews, especially since the last 3 years. One of the most important issues we learned in our 12 years of business experience in this sector has been to keep our customers’ satisfaction higher and everything including small customizations is always free! We are looking forward to seeing you in our big family with our experienced developers and support team in the WordPress field for years.
Who Can Use
You can use this theme for Bitcoin, Altcoins, ICOs, Etherium – Waves Tokens and Crypto Currencies sectors. Thanks to the advanced theme options, you can control all colors and fonts and build your desired typography and color schemes. We add hundreds of features so you don’t need to use any additional plugins in almost all of our themes and also, you can build a onepage page style on a multipage website.
What The Theme Includes ?
WPBakery Visual Composer
You can create unlimited page structures with more than 40 shortcodes and perfect grid control system in all pages, posts and Custom Post Types. You can handle all your problems without a code knowledge is required, thanks to the hundreds of additional features added by our team, especially for the space issues on mobile devices.
heme Options
Thanks to the control panel that created with Redux or Option Tree, you can control everything like preloader, gototop logo, menu, colors, the general layout of the theme, footer, page structures and sidebar on the inner pages etc. You can also edit any page structure with available controls on the headings and structures of all internal pages such as 404, search and archive pages.
Metabox
With the help of metabox plugins that integrated into the theme, you can make specific definitions per page such as adding unique menus and background images and also this theme makes you enable to apply any css codes to your website’s header-footer areas such as special colors, spaces, height etc.
Revolution Slider
You can use a slider which is prepared with eye-catching animations anywhere on your website or you can use hundreds of ready-made demos that already come with the plugin. You are one step ahead, if you got your visitor’s attention!
Envato Theme Update Toolkit
Thanks to your Envato API, you won’t have to follow the changelog or or any updates because when we release an update for the theme, you will see a notification on your website’s control panel and update your theme with one click. Yes it is as simple as updating the plugins.
Typography
You can use the Google Webfonts list unlimitedly through the Theme Options panel and you can use the Google Webfonts list unlimitedly through the Theme Options panel and change all of the typographic details of the design by defining the fonts and features of elements such as body – H1-H6 – p.
Design Editor
Thanks to the shortcodes of the theme and powerful design options added to the Theme Options panel, you can change everything from colors to spaces without the need for coding information without the coding knowledge is required. Besides, if you want to change the comprehensive elements without coding knowledge, our customer support will help you for free.
Woocommerce
When you need an e-commerce system based on a WordPress infrastructure on your website, you can prepare it in minutes with WooCommerce. All our themes work well with WooCommerce and are fully compatible with WooCommerce plugins.
Code Quality
All of our themes have been reviewed by the Envato team in details and receive high scores from all performance tests such as Validator, Pingdom, PageSpeed and it provides you with important advantages in SEO. When you want to make some editions, you’ll easily be able to apply your changes without getting lost between perfectly organized files and codes.
Page Layouts
You can use the left, right sidebar and full width options in page and post layouts, and you can make unique edition on each page and post. This theme easily enables you to create any page you imagine of, using the features we’ve added to create Onepage and Multipage pages styles.
Theme and Plugin Updates
The theme comes with a plugin that is integrated into the Envato API and includes free lifetime updates. In case you want to update paid plugins, you will be able to download and install the latest versions of the paid plugins such as WPBakery Visual Composer or Revolution Slider from our server.
Icons
You can use any important font icon families such as Font Awesome anywhere you want with the customizable inputs. After downloading Child Theme or icon plugins and integrate them into to your website, you can place them in your website.
Language and Translatation
As a standard, we can encode all lines of text as convertible into different languages. When the theme is completed, we place a .POT file that stores all of these text strings in convertible format in different languages, in the language folder of the theme. When you want to translate your website from English to a different language, you can easily translate each line to the language you want using an application such as POEDIT. The instructions needed to adapt a theme to different languages is available in our documentation.
SEO & Page Speed Optimizations
We calculate everything related to the Page Speed and SEO, which expresses the satisfaction of your website visitors, search engines and the consumption of server resources. In order to keep your site speed and SEO rates at the top, we process every detail carefully. Thanks to the theme that works seamlessly with important plugins like WordPress SEO by Yoast, you can save a lot of time and server resources. As you apply our well-prepared document to your WordPress system, you will maximize your website conversions by exceeding the 85% Page Speed rate.
Template Features
WPBakery Visual Composer Page Builder
Revolution Slider
Contact Form 7
WPML supported
Metabox supported
Total Cache file for quick theme cache and speed options
Google Web Fonts
Blog ready
.POT for all languages – Multi language
7/24 fast support
Oneclick demodata installer ( Oneclick Migrate ) and XML
Oneclick theme update
Onepage and Multipage theme layouts supported
Custom menus for per page via metaboxes
Parallax background image and video supported
Different header and footer layouts
Unlimited sidebar
Unlimited background
Unlimited color
Well Documentation
6 ICO Landing pages
6 Animated pages
6 Customizable PSD files
Pages:
01 ICO Creative Landing
02 ICO Counter Landing
03 ICO Light Landing
04 ICO Black Landing
05 ICO White Landing
06 ICO Color Landing
Technology Design
Fully Layered PSD
Fully Customizable
Fully Responsive
Free Update
Seo Optimized
Fast Performance
Documentation
1400+ Font Icons
Google Fonts
Google Maps
HTML5 & CSS3
Based on Bootstrap
Based on jQuery
Elements
Parallax Effect
Animate Library
Carousels
Charts
Isotope
Lightbox Gallery
Social Icons
Breadcrumbs
Clients Logos
Testimonials
Team Members
Tabs
Buttons
Progress Bars
Pagination
Accordions
Alerts
Counters
Gallery
Media Embeds
Columns
Video
Lists
Headings
Text Styles
Code Blocks
Address
Blockquotes

Support & Docs
Online Docs
Support Center
Changelog
V-2.1.2- 08.09.2019 Added text transform options Fixed ie animate problems
LIVE PREVIEWGet it now for only $39
0 notes
Text
DOWNLOAD AVA | Agency










AVA a modern agency theme suitable for creative agencies, personal portfolios, print services, and business. Developed by RT-Themes with the powerful RT-Theme framework.
Key Features
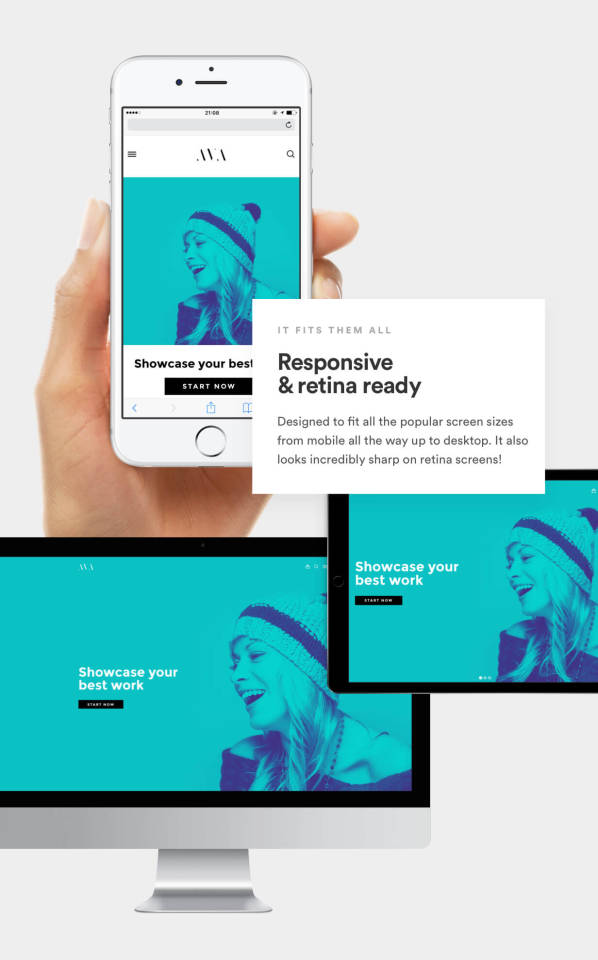
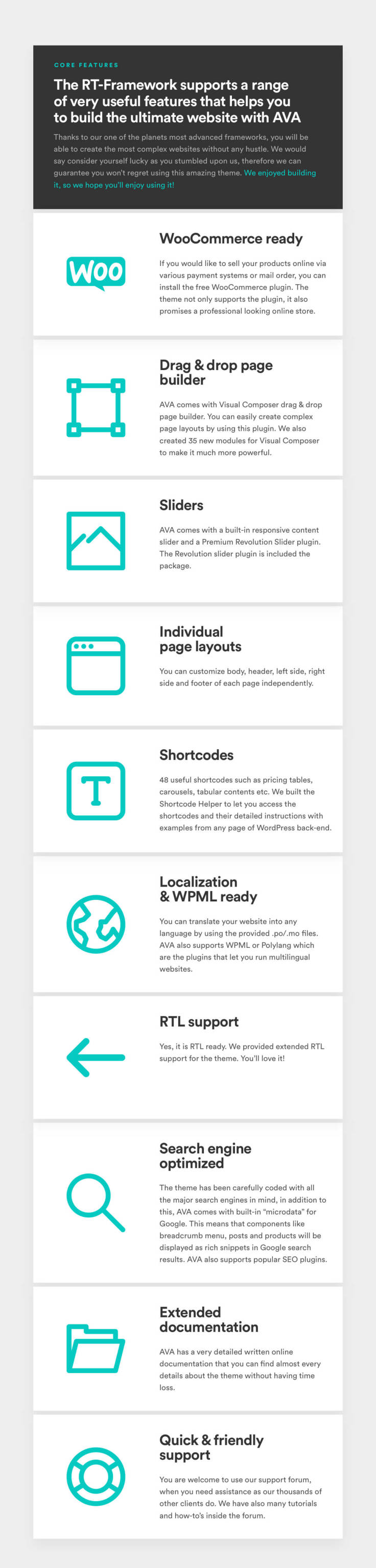
Responsive Design Page Builder (Visual Composer included! Save $34 ) 39 custom modules for the builder Add unlimited contents Use the global color sets Easily create google maps with multiple locations Add pre-styled contents or create yours Drag&drop user interface. Add your portfolio, testimonials, team members or blog posts in any page with extended module options. Premium Slider (Revolution Slider included! Save $19 ) Extended Theme Options Agency Portfolio Custom Portfolio Posts Single image, gallery or video posts Ability to select a different gallery layout for each post. Unlimited Layout Options. Use default layout or create a custom layout by using the page builder. Supports image,video portfolio items Pre-designed portfolio posts Fullwidth, right or left sidebar options Ability to customize portfolio post and category permalinks Header & Footer Options Control the header styling. Many header styles possible including fullwidth or grid header, transparent, centered and side panel with menu. Control the layout of footer widgets Typography options Use many Google fonts Control font sizes, coloring etc. Styling Options Manage all colors Create your own skin Shortcodes & Shortcode Helper Access the theme shortcodes from any page Edit and insert your content quickly Find all information about a shortcodes Internationalized and Translation ready Works great with the WPML plugin master .po file included RTL support Some Other Functionalities 100% Responsive Theme Pre-designed agency, personal portfolio and business pages Enable/disable the sticky main navigation Ability to change main navigation for each post individually Ability to change sidebars and widget locations for each post individually Enable/disable the WPML plugins language selector Change the default sidebar position for any part Change the styling of the sub page header Built-in social share icons SEO Optimized Valid HTML5 Markup Cross browser support One-Click Demo Importer
Testimonials
You can check our testimonials page to read some feedbacks from our clients.
Support
If you would like to receive support, please post on our forum at http://support.rtthemes.com You will receive much faster support because we can easily see who needs assistance, and also you’ll be able to use search to see if your problem has been solved in the past and find a fix for it without having to wait.
Updates
------------------------------------------------------------ AVA- v 1.7.2 - 6.11.2019 ------------------------------------------------------------ * Updated — added nofollow parameter to the social media links * Updated — Slider Revolution Plugin v6.1.3 * Updated — Visual Composer Plugin v6.0.5 * Updated — AVA Extensions Plugin v1.7.1 ------------------------------------------------------------ AVA- v 1.7.1 - 23.10.2019 ------------------------------------------------------------ * Improved — WooCommerce compatibility * Updated — Slider Revolution Plugin v6.1.5 * Updated — AVA Extensions Plugin v1.7.2 ------------------------------------------------------------ AVA- v 1.7 - 5.6.2019 ------------------------------------------------------------ * Improved — Several WordPress compatibilities and security improvements * Improved— Several CSS improvements * Updated — Slider Revolution Plugin v5.4.8.3 * Updated — Visual Composer Plugin v5.7 * Updated — AVA Extensions Plugin v1.7 ------------------------------------------------------------ AVA- v 1.6 - 7.12.2018 ------------------------------------------------------------ * Improved — WordPress 5.0 and Gutenberg editor compatibility * Fixed — Styling issue of Twitter embeds on small screens * Fixed — Twitter share improved for mobile devices * Fixed — Page translation effect stays when back button clicked on Safari & Firefox * Improved — Structured data of the breadcrumb menu improved * Update — Slider Revolution Plugin v5.4.8.1 * Update — Visual Composer Plugin v5.6 * Update — AVA Extensions Plugin v1.6 ------------------------------------------------------------ AVA- v 1.5 - 10.07.2018 ------------------------------------------------------------ * New — Gutenberg compatibility * New — GDPR compatibility of the default contact and comment forms * Improved — WooCommerce compatibility * Update — Slider Revolution Plugin v5.4.8 * Update — Visual Composer Plugin v5.5.2 * Update — AVA Extensions Plugin v1.5 ------------------------------------------------------------ AVA- v 1.4.2 - 27.04.2018 ------------------------------------------------------------ * Fix- Team images not scaling correctly * Fix — Issue on links when “Open link in a new tab” option checked * Fix — Minor security issue patched * Improved — Demo importer improved * Improved — Revolution Slider sample sliders updated * Improved — Added PHP 7.2 compatibility ( theme only, Slider Revolution and WPBakery Builder may have issues with PHP 7.2 ) * Updated — AVA Extensions Plugin v1.4.2 * Updated — Slider Revolution Plugin v5.4.7.2 * Updated — WPBakery Builder Plugin v5.4.7 ------------------------------------------------------------ AVA- v 1.4.1 - 22.02.2018 ------------------------------------------------------------ * New — WooCommerce 3.3 support added * Fix — Compatibility issue fixed with YOAST breadcrumb menu plugin. * Fix — Icons issue fixed on the Contact info widget. * Fix — Post navigation thumbnails issue fixed * Fix — WooCommerce store notice leaves empty space behind when ignored. * Update — Visual Composer Plugin v5.4.5 * Update — Slider Revolution Plugin v5.4.7.1 * Update — AVA Extensions plugin version 1.4.1 ------------------------------------------------------------ AVA- v 1.4 - 18.11.2017 ------------------------------------------------------------ * Improved: WordPress 4.9 compatibility * Fixed: Bug fixed on the Media search when the grid view selected. * Fixed: Styling issue in the Woocommerce checkout page. * Improved: Main navigation on touch devices * Improved: WooCommerce compatibility * Fixed: Skype link issue fixed in social media icons * Fixed: Pagination Issue fixed on portfolio masonry lists. * Updated: Slider Revolution Plugin v5.4.6.3.1 * Updated: Visual Composer Plugin v5.4.4 * Updated: AVA Extensions plugin version 1.4 ------------------------------------------------------------ AVA- v 1.3.1 - 22.08.2017 ------------------------------------------------------------ * Fixed: Plus-minus icon functionality improved in the cart page * Fixed: Fixed the PHP error during bundled plugin installation * Updated: Visual Composer Plugin v5.2.1 * Updated: Slider Revolution Plugin v5.4.5.2 * Updated: AVA Extensions plugin version 1.3.1 ------------------------------------------------------------ AVA- v 1.3 - 28.07.2017 ------------------------------------------------------------ Fixed: Admin scrollbar issue. Updated: Parent and child theme’s wpml-config.xml files has been updated Improved: WPML Media Translation compatibility Updated: Demo content [icon shortcode replaced [rt_icon Updated: WooCommerce add-to-cart.php template version number. Updated: WooCommerce mini-cart.php template version number. Updated: Slider Revolution Plugin version 5.4.1 Updated: Visual Composer Plugin version 5.1 Updated: Ava Extensions plugin version 1.3 ------------------------------------------------------------ AVA- v 1.2 - 05.04.2017 ------------------------------------------------------------ Added: WooCommerce 3.0 support. Fixed: Shape background style position issue on Internet Explorer Fixed: Missing YouTube and RSS icons Improved: Contact form improved, added referrer page’s URL bottom of the email. Updated: Slider Revolution Plugin version 5.4.1 Updated: Visual Composer Plugin version 5.1 Updated: Ava Extensions plugin version 1.2 WooCommerce 3.0 note: If you update manually via FTP - don’t forget to delete /ava/woocommerce/single-product/ folder. ------------------------------------------------------------ AVA- v 1.1 - 10.01.2017 ------------------------------------------------------------ Improved: PHP 7.1.0 compatibility Fixed: Content slider issue on iPads Fixed: Retina logo issue fixed on Windows phones Improved: Tabular contents module & shortcode improved Improved: Accordion contents module & shortcode improved Improved: Compatibility with Visual Composer pageable and tabs modules —————————————————————————————— AVA - v 1.0.1 - 12.12.2016 —————————————————————————————- Fixed: A CSS bug fixed on the content slider on Internet Explorer 10-11 —————————————————————————————— AVA - v 1.0 - Initial Release —————————————————————————————- tags: Ava WordPress Theme, RT-Theme 22, RT-Themes
Keep in touch







Read the full article
0 notes
Text
MedicalPress - Health WordPress Theme
New Post has been published on https://babesgobananas.com/medicalpress-health-wordpress-theme/
MedicalPress - Health WordPress Theme





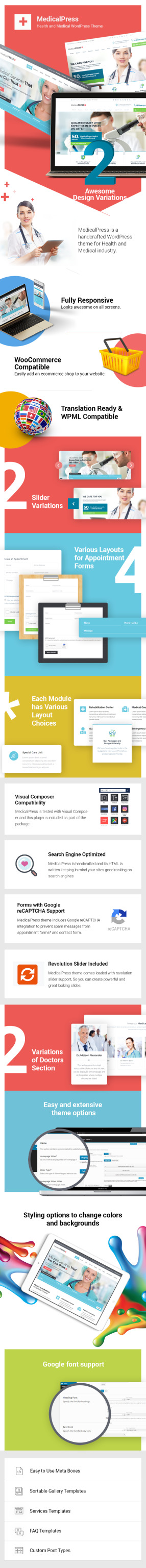
MedicalPress is a handcrafted WordPress theme for Health and Medical industry. It is a highly suitable theme for doctors, dentists, hospitals, health clinics, surgeons and other types of health organizations.
It has purpose oriented design, responsive layout, and special features to manage contents for Medical and Health websites.


Easy & Extensive Theme Options — MedicalPress theme has a comprehensive set of theme options that will help you configure and modify things around your website.
Responsive Design — MedicalPress theme is built in twitter bootstrap, So it has a fully responsive layout. Using this theme your website will look awesome on big screens as well as on tablets and smartphones.
WooCommerce Compatible — MedicalPress theme is compatible with WooCommerce plugin which enables you to easily add an ecommerce shop to your website.
Translation Ready and WPML Compatible — MedicalPress theme is translation ready and compatible with WPML plugin. So, You can build your website in multiple languages.
Visual Composer Compatibility — MedicalPress theme is compatible with Visual Composer plugin and this plugin is included within the theme package for free.
It is important to note that none of the demo pages are built using visual composer instead it is an extra facility that you can use to build your own custom pages.
Search Engine Optimized — MedicalPress is handcrafted and its HTML is written keeping in mind your sites good ranking on search engines.
Forms with Google reCAPTCHA Support — MedicalPress theme includes Google reCAPTCHA integration to prevent spam messages from appointment forms* and contact form.
Revolution Slider Included — MedicalPress theme comes loaded with revolution slider support, So you can create powerful and great looking slides.
Google Fonts Support — MedicalPress theme provides theme options to change the site fonts to any Google font.
Various Styling Options — MedicalPress theme provides easy to use style customization options within theme options. So, you can change the backgrounds and colors throughout the site.
Child Theme Included — MedicalPress theme comes with full support for child themes and one sample child theme is included as part of the package.
Easy and Comprehensive Documentation — Easy to understand and detailed documentation is included as part of the theme package. It will help you set up the theme quickly and get your most questions answered right away.
List of Features
Purpose Oriented Design
Fully Responsive Layout – Built in twitter bootstrap
Full Localization Support – Contains RTL styles and PO and POT files
WPML Plugin Compatibility
Easy and Extensive Theme Options
Easy to Use Meta Boxes
Theme Options comes loaded with Many Styling Options. So, you can change colors and backgrounds of almost everything.
You can change the text fonts to Any Google Font
Nicely designed news page with post formats support
Doctors Templates
2 Columns Doctors
3 Columns Doctors
4 Columns Doctors
Nicely designed doctor detail with related doctors listing
Sortable Gallery Templates
2 Columns Gallery
3 Columns Gallery
4 Columns Gallery
Gallery Item Type Page with Gallery Layout
Gallery Item Detail Page with Slider Support
Services Templates
1 Column Service
2 Columns Services
3 Columns Services
FAQ Templates
FAQs Template – with sidebar
FAQs Full width Template
Various Other Templates
Home Page Templates
1 – with full width content support
2 – with various theme options to customize the homepage
Contact Template – With Google Map and AJAX Contact Form Support
Appointment Template
Full Width Template
Various Custom Post Types (powered with easy to use meta boxes)
Doctors
Services
Gallery Items
FAQs
Testimonials
MedicalPress is also compatible with Contact Form 7 Plugin – So you can add your own custom forms if needed.
Child Theme included in the theme package
XML Import File Included
Easy to Understand and Detailed Documentation Included
Theme Support
We dedicated support staff and support for all our themes is provided through our support site.
Visit our Support Site | How to get ?Item Purchase Code?
Recent Updates
Version 3.0.0 – Updated on 19 April 2019
Related article for the existing users
Moved basic functionalities in MedicalPress Utilities plugin
Added basic gutenberg blocks compatibility
Improved overall styles
Added reborn doctors listing social icons
Added theme options control for doctors listing social icons display
Version 2.1.0 – Updated on 19 December 2018
Improved Security by adding Escaping and Validation
Improved escaping for translation strings
Improved Styles for slider on mobile view
Added Gutenberg block editor support
Added reCaptcha for default design appointment form variation one
Fixed Reborn FAQs appearance issue
Version 2.0.3 – Updated on 17 October 2018
Fixed home page read more buttons text visibility issues
Version 2.0.2 – Updated on 16 October 2018
Added Italian, French, Spanish and Turkish Translation Files
Added excerpt support for services
Added transition to tabs widget
Added slider contents plus sign control
Added ‘Read More’ control in theme options
Added URL Slugs support for doctors and services
Added excerpt count control for reborn skin
Added filter settings for News/Posts section
Added WPML language switcher for Reborn skin
Added translation support for Doctors and Services slug
Added hover with theme options control for doctors and services
Fixed comments closed visibility issue
Fixed autocompletes
Fixed reCaptcha translation issue
Fixed pagination issue
Fixed PHP 5.5 compatibility issues
Fixed responsive menu issue for ipad
Fixed slider contents issue
Fixed styling issue for WooCommerce
Improved FAQs filter animation
Improved Styles
Version 2.0.1 – Updated on 8th June 2018
Added GDPR Checkbox support for contact and appointment forms with related theme options to enable/disable and customize it.
Fixed few styles issues.
Updated translation files.
Version 2.0.0 – Updated on 30th May 2018
Added a fresh design variation named “Reborn”.
Added one click demo import for both design variations.
Added retina ready logo support.
Updated reCAPTCHA to reCAPTCHA V2.
Improved theme options.
Updated font-awesome to font-awesome v5.0.8.
Various fixes and improvements across the theme.
Updated translation files.
Updated documentation as per latest changes.
Updated included plugins.
Version 1.6.1 – Updated on 13th October 2017
Fixed slider description issue.
Improved product’s zoom, lightbox and slider.
Added various minor fixes.
Updated translation files.
Updated included plugins.
Version 1.6.0 – Updated on 2nd August 2017
Updated code with respect to latest version of WooCommerce.
Added theme options to sort doctors.
Added theme option for appointment’s initial response/confirmation message.
Added CC and BCC email addresses support for contact form and appointment form using theme options.
Added theme options to enable/disable banner.
Added Google+ and YouTube social icons for doctor.
Added boxed layout support.
Added horizontal tabs support in existing shortcode.
Improved slider headings.
Improved appointment form by adding support of Thank You page.
Fixed reCAPTCHA issue on SSL.
Fixed star rating issue.
Improved various styles and refactored code at various places.
Updated font-awesome.
Updated translation files.
Version 1.5.2 – Updated on 22nd July 2016
Added RTL styles
Added option for slider button text
Added theme option to hide pagination on services templates
Added Google Maps API key support
Added appointment form shortcode
Added appointment request received confirmation email
Added doctors shortcode
Added news shortcode
Added Visual Composer support for various theme based shortcodes
Improved existing code and styles for various WooCommerce elements
Updated TGM plugin activation class
Updated Visual Composer plugin
Updated Revolution Slider plugin
Updated documentation
Version 1.5.1 – Updated on 29th April 2016
Removed a redux message from dashboard
Improved gallery item detail page code
Updated Visual Composer Plugin
Updated Slider Revolution Plugin
Version 1.5 – Updated on 22nd December 2015
Updated Visual Composer Plugin
Updated Slider Revolution Plugin
Version 1.5 – Updated on 7th October 2015
Added flexibility to display more doctors on home with any number of columns
Improved breadcrumbs and introduced related theme options in header section
Changed blog post dates from modified to published
Fixed menu flickering issue
Fixed related gallery items bugs
Improved some JS code
Updated TGM related code
Improved Tabs Widget
Improved quick CSS and quick JS related code
Fixed slider background appearance bug
Updated WPML configuration XML file and translation files
Improved One Click Demo Importer
Updated Demo Importer Extension
Improved translation support in child theme and changed it?s version to 1.3
Updated Visual Composer Plugin
Updated Slider Revolution Plugin
Version 1.4.1 – Updated on 17th June 2015
Updated Visual Composer plugin
Fixed couple of debug notices
Version 1.4 – Updated on 28th April 2015
Added WooCommerce Plugin Support
Added theme option to enable/disable animation
Improved TGM plugin activation code
Improved meta boxes related code
Updated translation files
Updated documentation
Version 1.3 – Updated on 7th March 2015
Added one click demo importer
Improved contact and appointment forms handler code
Reorganized theme options related to appointment forms
Fixed double title issue
Renamed theme’s folder name to avoid conflict with free themes
Modified child theme to match new parent theme name.
Version 1.2 – Updated on 20th February 2015
Added – Visual Composer Plugin Support
Added – Homepage Layout Manager in Theme Options
Added – Theme options to change responsive menu colors
Added – Theme option to change number of blog posts (news) to display on homepage
Added – Theme option to change number of doctors to display on homepage
Added – Testimonial thumbnail placeholder
Added – Theme option to hide plus sign in slider
Added – Theme options to enable or disable breadcrumb
Added ��� Theme option to enable or disable swipebox lightbox plugin
Added – Custom post types dashboard icons
Added – Shortcode for two third column
Improved – Title tag support in header based on WordPress 4.1
Improved – Toggle and accordion short codes
Improved – Related doctors on single doctor page
Fixed – Redux dev mode notification
Included – PSDs as part of the package
Version 1.1 – Updated on 3rd December 2014
Updated translation file default.po
Version 1.1 – Updated on 27th November 2014
Added – Sticky header feature that can be enabled from theme options.
Added – Support for two columns sub menu
Added – Google reCAPTCHA support in contact form and three appointment forms ( Not added in one appointment form due to design restrictions )
Improved – Breadcrumbs code
Improved – Micro-formats related code
Fixed – Gallery thumbnail double anchor issue
Fixed – Slider height issue during loading
Photos License
Photos used in this theme are for demo purposes only and are not included as part of the theme license.
Source
0 notes
Text
Palazzo - Real Estate WordPress Theme
New Post has been published on https://click.atak.co/palazzo-real-estate-wordpress-theme/
Palazzo - Real Estate WordPress Theme
Latest Version 1.0.9 – Jul 25, 2018 – view changelog WordPress 4.9.x Ready Visual Composer 5.4.x Ready WooCommerce 3.4.x Ready
Palazzo, Beyond Functional Real Estate Theme, is our effort for a new and a great user experience in building up a real estate site. The theme is not only a theme for real estate business but also a great solution for all related real estate terms. We take care all needs that real estate agents, agencies and companies wish them being available in. Also, with easy-to-use front-end and powerful backend features the theme will engage to more users.
Being in details, Palazzo comes with the four smashing homepages with reasonable structures and a cool look insight. Plus, Advanced search gives users full of details that be needed for a specific property and also get a strong impression with comprehensive single property page in various style. Last but not least, Agency list we add will give a convenient way for companies to manage their real estate sites as well as all agents who work for them.
Palazzo goes beyond basic real estate theme with these core features below!
Palazzo Theme – Full Features List:
One Click Installation
Only a click to get all the demo content visible on your site.
Auto Update The Theme & Plugins
No more wasting your time updating theme and plugins manually. The theme can be easily updated automatically with just one click.
Live Theme Customizer
With Palazzo, you get to choose the color scheme of your site, ensuring that the aesthetics will match your vision.
Fully responsive and retina ready
Palazzo is optimized for any screen resolution and it looks fantastic on phones, tablets and PCs
Extensive Homepages
As an endless inspiration, Palazzo satisfies all your needs as you wish with distinguished functional homes.
4 Custom Post Types
Properties: You can add as many properties as you want in admin panel or frontend submission. Agents: Add and manage agents’ information easily with just a few steps. Gallery: Palazzo’s gallery is displayed beautifully with the UI-focused layout. Testimonial: Input testimonials and get them displayed on any pages using testimonial shortcode
Advanced Search
Help your visitors search for the appropriate property to meet their needs by multiple search criteria like property status, types, location, price range and more.
Live Property Search
Palazzo helps you save lots of time by live property search feature. It shows search results right after you choose the criteria, no need to click on Search Property button.
Frontend Submission
Exclusive: Easily customize Property’s icon and color on map
Floor Plans
Palazzo displays floor plans beautifully to make your visitors have the best impression on your properties.
Favorite Properties
Interested in a property? Just click on the heart button on the bottom of that property, then it will appear in your “My favorites” section on your dashboard/profile.
Properties Compare
Easily compare between two or even several properties by clicking on “Compare” button.
AJAX reviews and ratings
It helps your visitors to comment and rate the property effortlessly by AJAX.
Unlimited numbers of Custom Fields, Features & Amentities
Palazzo allows your visitors to smoothly add, edit and delete unlimited numbers of Custom Fields, Features & Amenities to be displayed in property details.
Advanced Search Options Panel
Default Search options can be simply customized in flexible backend settings panel
Membership Packages/ Pricing Table
Palazzo allows you to create as many membership packages as you want. You can also change package flexibly.
Fully detailed Agent Dashboard
Palazzo has distinct dashboard to let your users add, edit, delete or set featured property quickly and efficiently.
Agent Profile
Your visitors or agents will have their own profiles on Profile page in which they can easily manage their information.
dsIDXpress IDX Plugin & Optima Express IDX Plugin Compatible
We make sure that your MLS listing display appealingly in our theme. Palazzo is dsIDXpress and Optima Express ready. Integrating IDX plugin in your website enables you to update automatically the listings in your website, get enhanced search functionality and generate more leads. Note that the plugins are supported, not included, please download them at www.dsidxpress.com and wordpress.org/plugins/optima-express
WooCommerce compatible
Palazzo has style WooCommerce pages and elements. You can bring your business online and sell things right away with Palazzo.
Mega Menu
Palazzo included Mega Menu plugin to enhance the navigation and usability of your website.
Unlimited colors and Google Font
Set the color for an appropriate element with different color schemes. You can change the colors without any extra effort
SEO Friendly
Strong search engine optimization enhancements have been implemented from the codebase up within Palazzo, ensuring you get the traffic you need to kick off your real estate website.
Right to Left Supported
Palazzo supports right to left languages and repositions elements when necessary.
Slider Revolution Included (Save $19)
It also includes powerful Revolution Slider Plugin that enables you to showcase all the latest or featured properties with property name, price and detail information.
Visual Composer Included (Save $34)
Setting up and organizing your site is made easy with its built-in Visual Composer, a premium drag & drop builder plugin that allows you to generate unlimited pages in a flash.
Translation Ready
Palazzo supports multilingual translation using WPML.
Regular Update
We keep updating the theme regularly with more addon features and minor bug fixed. Just one time payment, you will get the update lifetime for free.
Translation Ready
Palazzo supports multilingual translation using WPML.
Comprehensive Documentation
We included in theme package dedicated document file to guide you step by step installing and customizing the theme.
Whole-hearted support
In addition to dedicated documentation, the senior developers of Palazzo will support you. We are happy to support you to build your amazing website.
And much more
Support
All support is handled by our Forum.We encourage you to post all your questions concerning to our template there as your questions may have already been answered or may be of help to other people that have also purchased the template.
Keep In Touch With Us
Keep updated with our latest news and release by subscribing to our newsletter at Blog NooTheme or follow us via social networks.
Change log
1.0.9 Jul 25,2018: - [Fix] Nearby API key issue. - [Improve] Agent, Agency logic. - [Fix] Floor plan adding at the front-end. - [Add] Sub property listing for submit property. - [Fix] Property saving data from Front-end submitting. - [Fix] Request viewing for property (Schedule a tour). - [Fix] Agent, agent properties front-end management. - [Fix] Agent member of the Agency.
1.0.8 Jun 19,2018: - [Add] Quick Setup for Realty Portal Setting. - [Add] Property tag input. - [Add] Delete account option for GDPR. - [Add] Show/hide agent info on the property submitting. - [Improve] Agent and Agency post type. - [Improve] Order history page, add print invoice option. - [Fix] Agent properties counting issue. - [Fix] Purchase package issue. - [Fix] Noo Service shortcode: URL issue. - [Fix] Noo Property Banner auto play issue. - [Improve] Responsive layout. - [Fix] Outdate WooCommerce template files.
1.0.7.1 May 28,2018: - [Check] WooCommerce 3.4.0 - [Fix] Property details fullwidth layout. - [Fix] Listing responsive issue on the dashboard.
1.0.7 May 24,2018: - [Improve] Front-end Submit logic. - [Improve] Theme style, hover effect. - [Add] 100+ currency. - [Add] Front-end submit: Additional information field. - [Fix] Order History issue. - [Fix] Profile setting issue.
1.0.6 May 18,2018: - [Fix] Front-end style issue. - [Improve] Submit Property upload image. - [Fix] Agent dashboard style issue - [Improve] Page options issue. - [Improve] Less file.
1.0.5 May 12,2018: - [Add] Quick setup for New Install. - [Add] Property Ref number config. - [Add] Search function for Property Ref number. - [Move] Custom-style.css file to upload folder. - [Fix] Yelp Nearby API key changed. - [Fix] Property Search result issue. - [Fix] Location popup windows on the Property details. - [Fix] Delete agent issue. - [Fix] Get the Type, Offer issue on the Shortcode. - [Fix] Sticky left sidebar issue and the mobile issue. - [Fix] Inactivate plugin issue. - [Fix] Properties list Shortcode load more issue.
1.0.4.1 Apr 20,2018: - [Fix] Dummy data issue.
1.0.4 Apr 10,2018: - [Fix] Set featured property via front-end management issue. - [Fix] Edit, publish, delete action on table view - Front-end management. - [Add] Confirm message when deleting property - Front-end management. - [Fix] Show all tab content on the Property details page. - [Add] On/Off neighborhoods function on the Property details page. - [Fix] Noo Mailchimp issue on the dummy data. - [Fix] Properties listing page with Ajax search issue. - [Fix] Noo Property listing - loading issue. - [Fix] Properties grid layout on the Safari browser. - [Fix] Styling option issue.
1.0.3 Mar 6,2018: - [FIX] Custom property contact, agent contact form not display at front-end. - [FIX] Topbar scheme custom in the page setting. - [FIX] Properties responsive issue. - [FIX] Login/ Register popup issue. - [FIX] Front-end submit property issue. - [FIX] Advanced search listing offer issue. - [Improve] Style layout. - [CHECK] The latest WordPress 4.9 and plugins.
1.0.2 Feb 10,2018: - [FIX] Install requirement plugins issue popup issue. - [FIX] WooCommerce 3.3.1 issue.
1.0.1 Feb 09,2018: - [FIX] Import demo data. - [FIX] Install requirement plugins.
1.0.0: - First stable release
BUY From ENVATO Marketplace
#advanced search#agent#Business#corporate#custom fields#estate#google map#Houzez#listing#palazzo#property#real estate#real estate agency#real estate agent#realtor#residence#theme#wordpress
1 note
·
View note
Text
NEWSPLUS V3.4.3 - NEWS AND MAGAZINE WORDPRESS THEME

A multi purpose magazine WordPress theme for online newspaper, news, blog and editorial ventures.
NewsPlus is an excellent choice for e magazine, online newspaper, travel blog, food recipe blog, fashion magazine, personal blog or editorial and review websites. It comes with built in style support for plugins like BuddyPress, bbPress forum, WooCommerce, TablePress, WPML and many more. NewsPlus encompasses clean and modern design, backed with best SEO practices, fast pagespeed scores, schema microdata and well optimized code. This all purpose magazine WordPress theme supports advertisement spots in best locations of page and posts which helps you make good revenue from Google AdSense and similar services. Choose your demo



Full feature list of NewsPlus magazine WordPress theme
Design Fully responsive, optimized for retina display Boxed / Stretched layout Dynamic layout width (choose between 800px to 1600px) WordPress customizer integration for theme colors and accents Global sidebar placement as left or right Unlimted Google Fonts for headings, site body and navigation menu Customizable colors for post shortcode headings, text and links Pages Drag and drop page builder by King Composer page builder plugin 20 prebuilt Home page layouts included for page builder in XML format Custom page options panel per page Sidebar placement as left, right or none per page (using page templates) Two sidebars layout option Exclusive widget areas for header and sidebar per page Header 4 header layout styles (default, three col, full width and slim menu) Sticky navbar for main menu and top menu (Sticky option can be disabled from theme options) Custom site title and logo image (show logo as text or image) Collapsible responsive menu Simple and easy-to-use megamenu using class names (Supports up to 6 columns) jQuery powered multi-level wordpress menu jQuery News Ticker (Can be added via theme options or shortcode) Archives 5 global archive styles (gird, list, classic, full post and Material card) 3 grid style archive templates 4 page templates for blog Image resize on-the-fly using BFI Thumb via theme options Image quality can be set from theme options(useful for serving scaled images at optimized quality) Post Modules Powerful and easy to use post shortcodes All post shortcodes shipped as King Composer Addon Insert posts in 10+ different styles. (Featured grid, 1 columnar, 2 columnar, 3 columnar, 4 columnar, vertical big list, small list, tiled grid, material card, etc.) Show posts as jQuery slideshow or carousel Query posts from category, tags, selective page or post IDs, custom post types, custom taxonomy, etc. Enable/disable post meta or post excerpt per shortcode Control excerpt length by characters or words Order posts by date, random, title, author, most commented, etc. Use any where within pages or text widgets Supports showing posts from multi site blog Image resize per shrotcode instance Built in style support for Post Views Counter and WP Review RTL and Multi lingual Translation ready with .pot template file and sample .po and .mo files included Supports languages with rtl orientation Fully compatible with WPML, WCML and qTranslate-x Single Posts Sidebar enabled or full width posts Full width header title – New Automated featured images per post (can be disabled from theme options) Video and gallery post formats Social sharing counters per post (Twitter, Facebook, LinkedIn, Google+, Pinterest, vKontakte, yandex, reddit) Inline advertisement areas per post (before and after main content) Related posts based on category or tags (can be disabled per post) Author bio with avatar and description Multi level nested comments with gravatar support Advertisement Posts – NEW Set any post as “Sponsored” advertisement post Custom advertisement label per post Global advertisement label for all ad posts in archives Custom content background per post or page Widget Areas 1 top widget area 2 fixed/floating widget areas in left and right side 1 header widget area (for logo + banner style layout) 3 header widget areas (for three columnar header layout) 2 global widget areas before and after main content 1 sidebar widget area Up to 6 secondary widget columns before footer (Number of columns can be set from theme options) 6 custom widgets (flickr, social icons, recent posts, popular posts, custom categories and mini folio) SEO support Optimized for SEO and schema microdata Semantic and heirarchical markup Dynamic heading tags for site title/logo Internal links on single posts via related posts Supports Yoast SEO plugin Miscellaneous features Recipe Generator Addon worth $16 included with the theme ajax/php contact page template with form validation Built in style support for contact form 7 plugin Flexslider and carousel for posts and HTML content prettyPhoto lightbox Fontawesome 4.7 icon library included Easy addition of Google fonts via theme options Social icons widget with built in brand color styles for 25+ icons WordPress Custom background supported WordPress site icon (favicon) supported Valid HTML5 markup on theme generated data Supported on all modern browsers, IE 9 and above Pre configured Child theme included in main download Step by step documentation guide and help manual for theme installation and setup Filter and action hooks applied wherever possible and required Sample site data included in XML format Performs well in pagespeed tests. Performance can be further improved by serving resized images Theme developed on WordPress 4.5+, php 5.5.12 to 7.0 and MySQL 5.6.17 Update log = April 20, 2019 - v3.4.3 = * Fixed: Undefined function newsplus_short_by_word() when using word length in archives = March 29, 2019 - v3.4.2 = * Updated CSS styling for gallery shortcode when used with Classic Editor plugin = Feb 21, 2019 - v3.4.1 = * Fixed: php error for newsplus_share_btns() on single post * Fixed: Show share buttons container only if some buttons are selected in theme options = Feb 06, 2019 - v3.4.0 = * NewsPlus Shortcodes Plugin update - Converted all standalone functions to class based static methods * Removed visual shortcode buttons for TinyMCE editor = Jan 01, 2019 - v3.3.1 = * Added new title header style for single posts - Show post title with featured image as background - See Theme Options > Single Post > Post Title Header > Full Width Overlay * Tweaked post update date and time for single posts - Show publish time along with the date - Inherit date and time format as set inside Settings > General - Show only updated time if the post was updated on same day - Show only publish date if the post was never updated - Show both publish date/time and updated date/time if the post was updated next day or later - Added labels "Published" and "Updated" for single posts date meta * Fixed: Removed rel nofollow from ad posts = Nov 21, 2018 - v3.3.0 = * Added full width post title option for single posts - See Theme Options > Single > Post Title Header * Added "Updated date" post meta on single posts * Added support and CSS styles for Media Gallery Widget * Added rel nofollow and target _blank for advertisement post links in archives * Added new color scheme "Charcoal" - See Theme Options > General > Color Scheme * Typography and style improvements * Fixed: Advertisement post label margin and full width on single post * Fixed: WP Color Picker JS file missing in Theme Options = Oct 20, 2018 - v3.2.4 = * Fixed: z-index of search form in main navigation bar to show above menu items * Fixed: Undefined index 'handler' in page options * Fixed: Empty Google Fonts API call when no font was specified in theme options * Added: Filter for overriding Google fonts list in child theme - See FAQ of documentation file for more details = Oct 08, 2018 - v3.2.3 = * Removed pre built templates as php package from King Composer - This is because of a bug in King Compser "The section does not exist or has been removed" (https://wordpress.org/support/topic/error-the-section-does-not-exist-or-has-been-removed/) - Due to lack of response from King Composer authors, this functionality needed to be removed - The pages can now be loaded using direct XML import of WordPress = July 24, 2018 - v3.2.2 = * Updated dummy data export files to latest ones. (See dummy_data folder of main download) * Removed "Food" package from pre built templates option of King Composer. (Use XML import via WordPress importer in Tools > Import) - The recent versions of King Composer are unable to handle multiple packages in prebuilt templates option. So one of them is removed. * Fixed checkbox styling for comment form after GDPR update of WordPress * Ensured compliance with EU GDPR rules - No personal data is stored or sent via theme except built in contact form - The built in contact form sends user email and comment to your email address which can be deleted upon user request - The theme doesn't use cookies or session storage. (You may need to show cookies notice if used by third party plugins) - If you find any compliance issue, please report it to me via comments section so that I can fix it. = April 22, 2018 - v3.2.1 = * Changed "ad" name prefix so that Ad Blocker doesn't block advertisement posts * Added color picker option for changing colors of ad label and background (See Theme Options > Archives) = April 09, 2018 - v3.2.0 = * Added advertisement posts concept - Set any post as advertisement post (See Post Options > Set this post as advertisement post) - Provide custom advertisement label for single post (See Post Options) - Provide custom content background per advertisement post or page (See Post Options) - Add global advertisement label for ad posts in archives (See Theme Options > Archives ) - Advertisement posts supported in all archives and post shortcodes * Added JavaScript popup for social sharing buttons in single posts * Updated Reference Daily Intake values for Nutrition Table as per 2018 data * Fixed category listing in King Composer for WPML = March 03, 2018 - v3.1.7 = * Added option for opening links in new tab in "NewsPlus Social Links" Widget * Added option for changing gutter width for main content and sidebar. (Appearance > Theme Options > General > Gutter width) * Improved related posts display style with smaller heading size and less gutter * Updated theme compatibility with WooCommerce 3.3.x - Supports WooCommerce 3.3 Product column, image resize, products per row, etc. - All customizer settings supported inside Appearance > Customize > WooCommerce = Dec 01, 2017 - v3.1.6 = * Change the modified date format to ISO 8601 format in NewsPlus Shortcodes = Nov 29, 2017 - v3.1.5 = * Fixed: Backward compatibility on some functions for php versions less than 5.5 = Nov 21, 2017 - v3.1.4 = * Fixed: php error in recipe template file * Fixed: Recipe method heading not changing when text changed in King Composer UI = Nov 14, 2017 - v3.1.3 = * Fixed: Replaced hard coded http protocol with SSL checked protocol = Nov 07, 2017 - v3.1.2 = * Changed dateModified Schema value to ISO 8601 format * Fixed: php notice in single post sharing buttons when no sharing buttons selected = Oct 23, 2017 - v3.1.1 = * Fixed: Empty customizer.css call when customizer is chosen for color scheme * Fixed: https protocol for schema * Fixed: Deprecated WooCommerce cart functions updated with latest ones July 27, 2017 - v3.1.0 = * Added Google fonts select menu for site body, headings and main menu (See Theme Options > Custom Fonts) * Added Social Sharing per post in archives (See Theme Options > Archives > Social Sharing ) * Added new Title element with different styles like Flag, bar, button, etc. (See "NewsPlus Title" element inside King Composer elements library) * Added Google fonts and font styling options for post modules (See "Styling" tab in post module elements) * Added color options for post headings, category links, excerpt and meta. (See "Styling" tab in post module elements) * Added 'overlay' display style for main post module element (See "Display" tab's "Display Style" field in post module element) * Fixed: Added number restriction 999 in get_terms to prevent memory limit issues * Fixed: Whatsapp sharing button shows 404 error Apr 07, 2017 - v3.0.2 = * Added compatibility for WooCommerce 3.0+ * Added single product gallery slider, swipe and zoom features Read the full article
0 notes
Photo

Common WordPress Errors & How to Fix Them
WordPress is an amazingly stable platform thanks to the dedication and talent of the hundreds of professionals contributing to it, and the strict code standards they follow. Even so, the huge variety of themes, plugins and server environments out there make it difficult to guarantee nothing will ever go wrong. This guide will help you pinpoint and fix common WordPress problems users encounter, quickly, and without being a WordPress guru.
Before You Begin
Step 1 – Many solutions involve editing, deleting or updating files in your WordPress install. Make sure you have an FTP client you are comfortable using, and a text editor capable of showing syntax highlighting for HTML and PHP.
Step 2 – Determine where to start: Can you see an error message or is the problem more vague?
Jump to quick answers to the following common errors:
Theme is missing the style.css stylesheet
404 Not Found
Error establishing a Database Connection
Maintenance Mode Message
Allowed Memory Size Exhausted
Fatal Errors
Internal Server Error (HTTP 500)
Customizer Won’t Load
The Blank White Screen
OR
Jump to 5 Step Solution
Theme is missing the style.css stylesheet

This message is caused by the theme you are trying to install having an incorrect file structure, the stylesheet actually being missing, or the theme not being a theme at all.
To solve it:
Make sure you have the correct file. If you downloaded your theme from Themeforest, for example, you must unzip that download to find the theme install file
Open the file to verify the structure is correct. Theme zips should show a folder inside. Inside that folder, you should see a style.css file.
Make sure the file is acually a theme. Is it possible the file is a plugin instead? This is a common mistake with theme-related plugins like Divi, Themify Builder and Visual Composer. To find out, you can try installing it under Plugins → Add New.
If all else fails, get in touch with the theme author to get you a working file.
See this detailed guide for Themeforest themes
404 Not Found

In most cases, this error is caused by a missing file, or an incorrect URL.
To solve it for post/page links:
From the WordPress Admin, go to Settings → Permalinks
Choose an option other than Default and click Save to regenerate your permalinks, then try again.
Didn’t work? Choose the Default option and try again. If that worked, skip down to .htaccess troubleshooting.
You can avoid 404 errors by periodically re-saving your permalinks, and making sure you never edit the slug of published posts, categories or tags. The Broken Link Checker and Redirection plugins can help if you really need to edit slugs and want to avoid broken link errors.
To solve it for images or other filetypes:
Edit the post, menu or widget where the link is set and make sure it is pointing to the right file by re-setting the link.
Make sure file names are lower-case with no special characters or spaces to reduce the chance of problems in the browser
Re-upload the file – sometimes the link is fine but the file is really missing!
Error establishing a Database Connection

The most common cause of this error on new setups is an incorrect database path in the wp-config.php, but sometimes it can mean your database server is down.
To solve it:
Connect to the site with your FTP client and download a copy of the wp-config.php file and open it up to verify the server name and login/password are correct. You can check these from the hosting control panel. If you make changes, simply rename the original file on the server to something like wp_config.old, then upload your fixed copy.
Login to WordPress. If you see a message indicating the database needs repair, follow the prompts to run the repair.
If these two steps do not solve it, get in touch with your host or check their server status pages for downtime affecting your website.
Maintenance Mode Message

Updates are a vital part of keeping your WordPress website functional, and sometimes they happen automatically. Whether you initiate an update yourself or are welcomed with a surprise maintenance message in your browser, wait a few minutes before taking action. You might just be trying to view your home page while an update is running on the back-end, in which case this message is totally normal. If the message doesn’t go away, or is keeping you from logging on, something has interrupted the update process, so you’ll need to delete the file yourself.
To solve it:
Log into the website via your FTP program or your hosting control panel’s File Manager and locate the .maintenance file in your root folder.
Right-click to delete it. Don’t worry, this is totally safe.
Allowed Memory Size Exhausted

You’re installing a plugin, trying to load the customizer or clicking around in your admin panel just to have it time out and tell you you have insufficient memory or that your site memory allocation has been exceeded. This is referring to the amount of memory your database and scripts can use on your server. On most shared (cheap) hosting, the default memory allocated to WordPress is often not enough to handle setups with database-heavy plugins. These can include translation plugins, image management, gallery, link checking or SEO plugins. In many cases, you can increase the memory limit yourself.
You may also see the error worded as “out of memory.”
To solve it:
1. First, try adding the following to your wp-config.php
define( 'WP_MEMORY_LIMIT', '64M' );
This will increase the memory limit to 64MB (you can also set it to 128MB or 256MB if you want).
2. When the first step is not enough, try deactivating all plugins except those that provide critical features to the front-end display of your site. This includes caching plugins. If the situation is improved, see the Check Plugins section of the 5 Step Solution below for more detailed advice on choosing plugins.
3. This may not be enough if your issue is related to script memory. If the problem persists, you will need to increase the PHP limit set in the php.ini. See your host documentation for how to do that. Below are links to documentation at popular webhosts:
Bluehost
Dreamhost
Media Temple
HostGator
GoDaddy
Fatal Errors
Fatal errors are almost always due to a plugin conflict, the file is damaged, or the file is not compatible with a dependency. In most cases, the function will tell you exactly what the problem is, and in which file. You can interpret fatal errors pretty easily by breaking them down into four parts:

Error type – Google this part when you’re unsure
Function or code issue – helps you find code errors
Path to file where error occurred
Line of code in the file that contains the error
Some common fatal errors are:
Call to undefined function …
This is caused by a plugin or theme using a function hook but the function not bein defined anywhere.
To solve it:
Make sure any plugins you have activated do not require a specific theme or other plugin. For example, a WooCommerce Paypal plugin needs WooCommerce to be installed and activated.
Check the code of the file indicated if you are comfortable with PHP, and solve the problem there.
If all else fails, go through the 5 Step Solution below.
Cannot redeclare ….
Similar to the above, except in this case the function is declared more than once instead of not at all. This happens if there are conflicting plugins activated, or if the theme or plugin author did not use a unique function name.
To solve it:
If you are comfortable with the code, follow the error message to find the duplicate function and change the function name to something unique. Make sure to update all hooks that use it.
Not code-savvy? Check plugins.
Parse Error: syntax error …
This message means there is a mistake in the code of your theme or plugins that needs to be corrected.
To solve it:
If you’ve just added some custom code to your theme’s functions.php, use your FTP client to download a copy of the file and fix the snippet. The easiest way to find syntax errors is to use an HTML editor with PHP syntax highlighting, but check for common mistakes such as missing quotes or semi-colons. If you’re really unsure, just delete your custom code and re-upload the file without it.
If the error is in a plugin file, skip down to Check Plugins.
You can avoid this problem in the future by always testing custom code locally before applying it to a live site, or making a backup of the file you are editing first so it can be easily restored via FTP if something goes wrong. The Solid Code Theme Editor is helpful for showing syntax errors before you hit Save when editing via your WordPress admin.
Warning: Creating default object from empty value in customizer.php
This error is due to your PHP version being too low for your current WordPress version. Get in touch with your host and make sure your site meets WordPress minimum requirements.
Temporary Fix for Errors
Often times fatal errors that do not block access to your WordPress admin are just reporting a problem with the code in your theme or an active plugin, and are visible due to DEBUG mode being active on your site.
To solve it:
Connect to the site via your FTP client and download a copy of the wp-config.php file.
See if this line exists:
define('WP_DEBUG',true);
If so, change it from true to false, then save and upload back to the server to overwrite the existing file.
See Editing your wp-config file for detailed help with this step
Make sure your theme and plugins are up to date, and work with the authors to solve the errors, as even hidden errors can cause functionality to fail or the site to load slowly.
Internal Server Error (HTTP 500)

This one is almost always caused by the server configuration. Skip down to the 5 Step Solution to troubleshoot.
The Blank White Screen

Known affectionately as the “white screen of death”, blank browser pages where your website should be are the most frustrating thing to deal with, as they also block access to your admin panel.
The most common cause of this problem is a plugin conflict, either with another plugin, or with your active theme, or it may be hiding a fatal error you just can’t see.
To solve it:
If you right-click and view the source, you may be able to see this error, OR:
Connect to the site via your FTP client and download a copy of the wp-config.php file.
See if this line exists:
define('WP_DEBUG', false);
If so, change it from false to true. If not, copy and paste the following right above "/* That's all, stop editing! Happy blogging. */"
See Editing your wp-config file for detailed help with this step
Save and upload back to the server to overwrite the existing file.
If any errors are available, this will allow you to see them. Don’t forget to set the value back to false once you solve your problem, or your visitors risk seeing all sorts of normal developer messages and errors, even on a working website!
If this does not help, you probably have a plugin conflict. Continue with the 5 Step Solution:
5 Step Solution

The following five steps solve just about any WordPress problem that is not caused by the server or bad code, or at the very least will help you determine what the problem is. Follow each step until your issue is solved or improved.
Step 1 – Update!
Having an out of date WordPress install or theme can cause a multitude of problems as files become unsynched or functions stop working because their dependencies have been removed or replaced.
If you can login to your WordPress admin, go to Dashboard → Updates and apply any WordPress updates, Plugin updates, and Theme updates available. If you can’t login, update the files manually using your FTP client.
If you have premium themes or plugins installed, be sure to check with the theme author or marketplace where you bought it to see if an updated file is available, then follow the author’s instructions for updating.
Step 2 – Check Plugins
Due to the open-source nature of WordPress, the code quality of plugins varies wildly. This leads to many common WordPress problems.
Connect to the site via your FTP client and navigate to the wp-content folder.
Rename the plugins folder to plugins-old
Renaming your folder forces all of your plugins to deactivate so they cannot conflict with one another.
Attempt to access the WordPress admin again
If this solved it, a plugin was probably the culprit. Rename the folder back to plugins and then visit the Plugins page in your WordPress admin. Reactivate your plugins one at a time, reloading your site in a new browser tab after each reactivation until it breaks (or hopefully doesn’t). This should help you narrow down which plugin triggers the problem. Simply repeat these steps again, then delete the offending plugin.
Step 3 – Check Your Theme
If your theme author has thoroughly tested your main theme, the problem is not likely inherent to the theme itself, but the theme may have become corrupted, become infected with malware or have a problem with your sever’s configuration that prevents your site from working. To ensure the theme files are sound, try reinstalling the theme and leave any customization or child themes out for now.
Step 4 – Check .htaccess
This file controls some aspects of security on your site, and how redirects work, including permalinks in WordPress. Some security plugins will modify this incorrectly or in too strict a manner which causes problems in WordPress. Your host may also enforce specific .htaccess rules that cause problems in WordPress.
Connect to the site using your FTP client and locate the .htaccess file in the root.
Right click and rename the file to something like .htaccess_old and try reloading your site.
If that fixed the issue, log into your site and go to Settings → Permalinks, make sure something other than Default is selected, and click Save to regenerate your permalinks. This will also generate a fresh .htaccess file if you have WordPress Multisite, visit NETWORK ADMIN NETWORK SETUP and verify your wp-config.php and .htaccess are configured as outlined on that page.
If turning on permalinks breaks things again, contact your host to troubleshoot. For best results, be sure to host your site on a host that offers WordPress hosting, and/or uses Unix-based servers.
For detailed .htaccess help, check out these .htaccess tips to speed up and secure WordPress.
Step 5 – Check PHP & Caching
PHP should be at 5.6. 5.7 is in beta and should not be used on a live site until your host approves it.
Disable eaccelerator for PHP. See this article for help?or ask your host.
Turn off server-side caching. In most cases, it is better to manage caching from WordPress with a plugin designed for WordPress. unless you are on Managed WP hosting. Your host can assist you with disabling server caching such as Varnish, Pagespeed, X-Cache or Cloudflare etc, usually there is a setting in your domain page on your cPanel to turn these off.
Conclusion
Sometimes the solution to a really tough issue in WordPress is to restore a recent backup, but that won’t help if you aren’t maintaining regular backups! In addition to backup options offered by your host, see this guide for keeping your Content Backed Up.
One of the ways to streamline this process is to explore your managed WordPress hosting options. If manage your site yourself, make sure you backup the entire site at least weekly and keep at least 3 previous backups. For sites that are updated often, make sure you backup the database daily and do periodic content exports as a fallback.
If all else fails, your problem may be with WordPress itself, or with the data in your database. Start by reinstalling WordPress, and if that fails, you may need to contact your host for further help.
Resources
Visit the WordPress Codex for a detailed overview of using WP_DEBUG
0 notes
Photo

How to Clone a WordPress Site
Sometimes you might need to clone your WordPress site. Maybe you want to use it as a template for a new site, or you want to make a copy of your old site on new hosting or a new domain.
Sometimes you don’t actually need to duplicate your site. If you’re moving it to new hosting or a new domain, you might find that following our guide to moving your WordPress site to a new domain gives you all the advice you need.
WordPress
How to Copy a WordPress Site From One Domain to Another
Rachel McCollin
WordPress
How to Migrate a WordPress Site
Rachel McCollin
But if you do need to make a copy of your WordsPress site, there are a few ways to do it.
In this tutorial, I’ll show you two ways to clone your WordPress site. The first is for a standalone site, and the second is for a site in a WordPress multisite network.
So let’s start with a standalone site, with one website and one WordPress installation.
Cloning Your WordPress Site with a Plugin
The easiest way to clone your WordPress site is to use the Duplicator plugin, which is free. This lets you create a package containing all the data relating to your site, and then import that to another location and clone the site there.
Create a Package of Your Starting Site
Start by installing and activating the plugin on the site you want to clone—your starting site.
Now go to Duplicator in the admin menu to access the duplicator screen.
To clone your site, you need to create a package. Click the Create New button to start the process.
This will open the new package screen.
Give your package a name and click the Storage tab to choose where you want to store it. With the free version of the plugin, you can store it on your server where your website is hosted. If you buy the premium version of the plugin, you have cloud storage options like Dropbox and Google Drive.
Open the Archive tab to choose to archive database tables and files. To run a quick clone, you can leave this as the default and move on to the next step.
Click the Next button to continue.
The plugin will then scan your site to check it can be duplicated. If there are any issues, it will generate a notice and warn you.
Here the plugin has flagged the fact that there are two very large files in the uploads folder. I can choose to omit those from the package if I want or to leave them in and run the risk of having problems when I import the package to my new site. If you’re using good hosting, you shouldn’t have a problem. We recommend SiteGround for reliable WordPress hosting.
If you do filter some files, click the link to rescan your site before building your package, so the installer file has the right metadata about the size and contents of your package.
If you’ve received notices and you’re happy to continue, check the box. Then (and this applies if your haven’t got any notices too), click the Build button to build your package.
The plugin will start the process of building a package and show you a progress screen.
Once it’s done, it will show you a success screen with a link to download the files. You’ll need the archive and the installer, so download them both.
Import the Package to Your New Site
Now it’s time to import the package from your old server and use it to populate your new site.
You’ll need FTP access to your new server as you’ll have to upload the installer and archive files to it. Upload them to a new empty directory inside your root directory, such as yourdomain.com/duplicate.
Important—don’t install WordPress on the new server—the installer will install it for you with any customisations you had in the starting site.
You’ll find them on your computer, in your downloads folder or wherever you saved them to. The installer is a PHP file called installer.php and the archive is a zip file. Don’t unzip that file: upload it as a zip file.
You should now have two files in that directory—the installer and the archive.
Note: Make sure the zip file is fully downloaded before you copy it to your server, and that it’s fully copied before you go to the next part of the process.
In your new site, go to newdomain.com/folder/installer.php in your browser, where folder is the name of the directory you uploaded the files to.
Note: If you get an error message, it’s probably because you went to this screen before the zip file had fully uploaded to your server. Just wait and refresh when it’s done.
This will take you to the first screen in the import process. If you want to configure the import, you can expand the tabs and explore the options, otherwise just leave things as they are. Check the terms & notices checkbox and click the Next button.
The plugin will extract the archive file and take you to the Install Database screen.
Here you have the option to create a new database or to remove all data from an existing database and overwrite it. As your server doesn’t have WordPress installed yet, you’ll be creating a new database. Type in the name of the new database and the username and password you’ve already set up with your hosting provider.
Tip: If you’re having problems connecting to create a database, try creating a new empty database in phpMyAdmin then use that database and its user with Duplicator's option to replace an existing database.
Select the options you want then click the Test Database button. When the test runs okay, click the Next button.
You’ll see a popup checking you want to proceed. Click the OK button.
The Duplicator plugin will then install the database and take you to the Update Data screen.
Change the URL and path to the new site if you want to. Right now they’ll be in the folder where you put the installer and zip files. You’ll probably want to edit those fields and use the root directory though. Then click the Next button.
You’ll then be taken to the Duplicator installer's final screen, which tells you to login to your new WordPress site and delete all installer files. This is important for security reasons.
If you keep the auto delete checkbox checked, the plugin will automatically delete those files the first time you log in to your new site. Your login details will be the same as they were for your old site.
Now log into your new site and you’ll find it’s identical to your old site. You’ve successfully cloned your WordPress site.
Cloning a WordPress Site in a Multisite Network
If you run a multisite network and want to clone one or more of the sites in it, this is even easier. Cloning sites in your network is useful when you want to create another similar site, maybe for another part of your business. Or maybe you have a base site that you use as a template for new sites in your network and you want to clone that.
To clone sites in your WordPress multisite network, use the NS Cloner—Site Copier plugin.
Start by installing the plugin and network activating it.
Then go to NS Cloner in the WordPress admin menu. Select the site you want to clone and give the cloned version of the site a name.
Then scroll down and click the Clone button.
The plugin will run the cloning process and give you a success message telling you it’s done. This could be quick for a small site but could take a while for a large site with lots of files. If you need to, go and make a coffee while you wait.
And that’s it! You now have a duplicate of your site on the new location in the network. You can now log in to the new site and make any adjustments you need to to perfect your new site.
Summary
Being able to easily clone your site without having to manually copy files and database tables to your new WordPress installation will save you lots of time if you need to move your site or create a copy of it in a new location.
Whether you’re copying your site to a fresh WordPress installation or cloning a site within a multisite network, the steps above will show you how to create a carbon copy of your site.
The Best WordPress Themes and Plugins on Envato Market
Explore thousands of the best WordPress themes ever created on ThemeForest and leading WordPress plugins on CodeCanyon. Purchase these high-quality WordPress themes and plugins and improve your website experience for you and your visitors.
Here are a few of the best-selling and up-and-coming WordPress themes and plugins available for 2020.
Inspiration
23+ Best WordPress Portfolio Themes for Creatives
Brenda Barron
WordPress
20+ Best WordPress Slider & Carousel Plugins of 2020
Daniel Strongin
WordPress
20 Best WordPress Calendar Plugins and Widgets (+5 Free Plugins)
Daniel Strongin
WordPress Themes
28+ Best Responsive WordPress Themes (For Sites in 2020)
Brenda Barron
WordPress
17 Best WPBakery Page Builder (Visual Composer) Addons & Plugins of 2020
Daniel Strongin
WordPress Themes
25+ Best Coaching & Consulting WordPress Themes (2020)
Brenda Barron
by Rachel McCollin via Envato Tuts+ Code https://ift.tt/3g9lTrD
0 notes