#adaptive architecture
Explore tagged Tumblr posts
Photo

Gianluca Gelmini
#gianluca gelmini#modern design#modern architecture#adaptive architecture#adaptive design#architecture and design#sixty9degrees
42 notes
·
View notes
Text
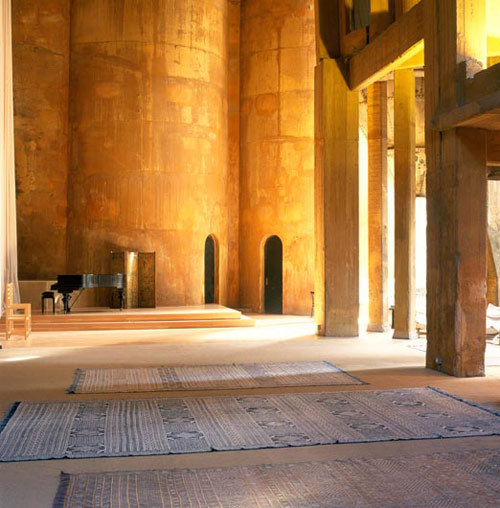
Bofill and The Factory
Knock knock. Whose there? Adaptive reuse of industrial space. Adaptive reuse of industrial space who?? Ricardo Bofill thats who.











Take a pretty tour inside here
#ricardo bofill#adaptive architecture#Architecture#architect home design#spain#factory design#adaptive reuse
41 notes
·
View notes
Photo

Xeromax Envelope | A responsive building envelope.
18 notes
·
View notes
Text

Could Adaptive Architecture Be Our Buildings’ Answer to a Changing Planet?
Adaptive architecture refers to the design and creation of buildings or structures that can respond to and adjust to changing environmental conditions. Instead of being static and unchanging, these buildings are dynamic, capable of modifying their form, function, or appearance based on external factors like temperature, weather, light, or even human activity.
More here.
Subscribe to the podcast on Spotify, Apple Podcasts, or Amazon Music.
14 notes
·
View notes
Photo


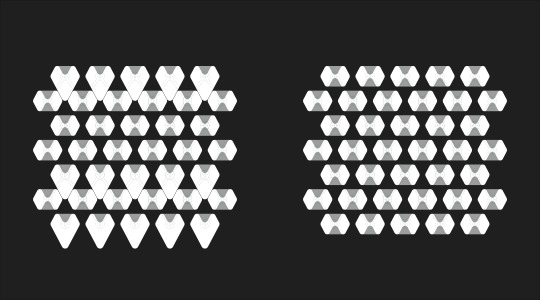
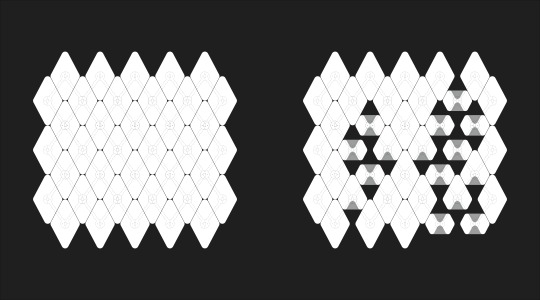
Title: The Responsive Field of Lattice Archipelogics
Category: #responsivearchitecture #adaptivearchitecture
Author: Smart Studio / Servo
Year: 2003
Url: http://smart.tii.se/smart/projects/lattice/index_se.html
Description: The responsive field - designed by the smart studio working together with servo - is a dynamic interactive audiovisual environment. Moving through the physical space will affect digital " agents" which exist in a hybrid physical/immaterial world. The movement of the agents will be rendered using lights in the modules and a 3D sound installation
14 notes
·
View notes
Link
13 notes
·
View notes
Photo

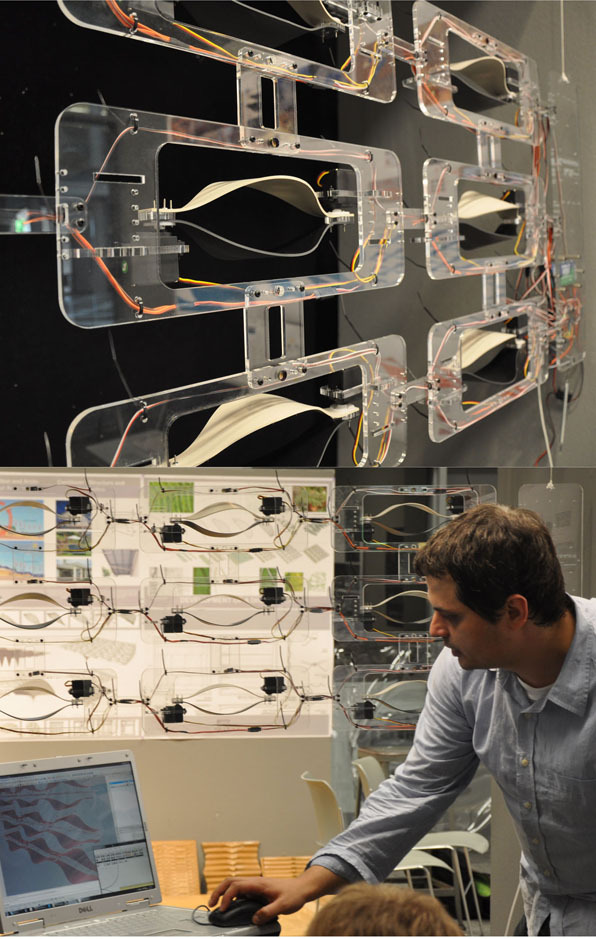
Ryan Goold and I participated in our first ACADIA Conference. We presented our research project / paper, Pneuma-Technics: Methods for Soft Adaptive Environments.
#pneumatics#responsive architecture#adaptive architecture#soft robotics#robotics in architecture#taubmancollege#robots in architecture#architecture#gradschool#architecture school#architecture student#research#architecture research
3 notes
·
View notes
Video
vimeo
Morph-6 makes its first complete step cycle in the lab. [video is a timelapse of a 20-minute cycle]
3 notes
·
View notes
Photo

Massimo Iosa Ghini
#massimo iosa ghini#modern design#modern architecture#architecture and design#adaptive architecture#sixty9degrees
33 notes
·
View notes
Text
(Courtesy Hyphen Labs)
The High Line in New York is spinning off art projects on all sides. For those seeking an immersive architectural walk, tailored to the conditions of their surroundings, a non-discrete bridge in Chelsea may be the answer.
https://vimeo.com/150895684
It may be only a small-scale intervention, but a public bridge running next to the High Line now houses a scintillating display of interior lighting. During the day and from an external perspective, the bridge appears mundane, dated even, and of no particular interest. Step inside however, and the bridge comes to life.
(Courtesy Hyphen Labs)
Taking responsive architecture to the extreme, the 70-by-10-foot installation called Prismatic_NYC utilizes 66 individual prisms, each individually powered by a brushless motor. Subsequently 40,000 integrated LED’s beam across the bridge in a wave-like form.
Prismatic_NYC is the work of Hyphen-Labs working alongside Interior Architects installed an array of rotating light prisms within the structure. The light show isn’t static either. Using online weather sources, the display responds to changes in the local climate awarding each user a unique experience.
A staggering amount data is accumulated to achieve this. Cloud cover, wind speed, humidity, and the accumulation or intensity of precipitation, frequency, speed, and position of the “light-wave,” to name a few, go into the installation’s lightscape. To amplify the experience further, the designers behind Prismatic_NYC stated that “temperature changes generate a noise function that develops the sculptures color and light behavior.”
(Courtesy Hyphen Labs)
And in order to be in tune with seasonal/holiday moods, a built-in calendar checks for seasons and holidays, sunrises and sunsets, tidal movements, and lunar and celestial events. In theory, no walk through the bridge should ever be the same on different occasions.
As a result, the fully enclosed bridge hence connects travellers to the conditions outside while providing them with shelter. One can easily imagine hearing the rain from inside, or seeing the sun set and being exposed to the structures interpretations.
(Courtesy Hyphen Labs)
“Prismatic allows us to meditate on the beauty of light, geometry, and waveforms. Each side distinguishable from the other as they absorb, reflect, and generate light,” said Hyphen-Labs on its website. “Harmonious luminescent rotations broadcast oscillating waves that spread out through the space and constantly reflecting our changing environment.”
(Courtesy Hyphen Labs)
“The design of the tapered prisms went through various iterations. Generative and parametric design approaches ensured the optimization of the visual experience,” the designers continued. “The prisms’ physical components, fabrication, applet, website, and experience are of custom design, using the highest quality materials to ensure maximum performance for the next five years.”
(Courtesy Hyphen Labs)
No two walks under this responsive installation in a bridge above the High Line will ever be the same The High Line in New York is spinning off art projects on all sides. For those seeking an immersive architectural walk, tailored to the conditions of their surroundings, a non-discrete bridge in…
#adaptive architecture#Chelsea#climate responsive design#Lighting#New York#New York City#responsive architecture#Technology#weather#weather systems
2 notes
·
View notes
Photo

Adaptive Surface System by Student at DFAB Studio that uses the Firefly plugin for Rhino/Grasshopper. This surface reacts to changing light conditions. Here is a link for a video of one of the prototypes.
5 notes
·
View notes
Video
vimeo
"Ukrainian architects Iurii Kaygorodtsev and Andrii Mogylnyi, of the firm KG'MG, have designed a cool exhibit called "Adaptive Architecture" at the Kiev National University of Construction and Architecture that makes those trips into reality. KG'MG usually do wild stuff with parametric architecture in their architecture and interior design projects, and this is no exception. As museum-goers explore the stone floor, projected forms leap away and encircle them like a school of fish disrupted by a shark."
2 notes
·
View notes
Photo









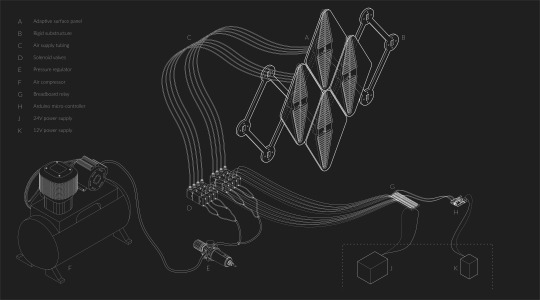
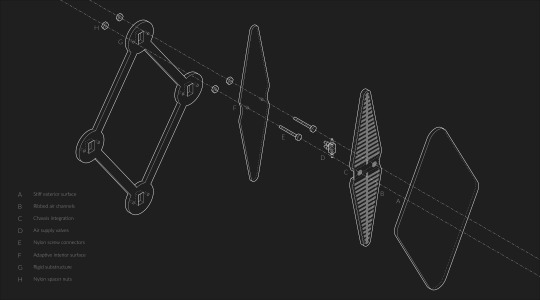
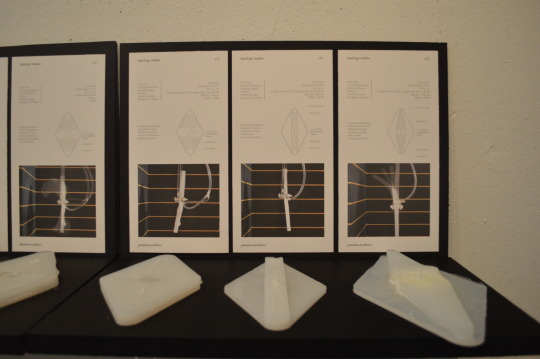
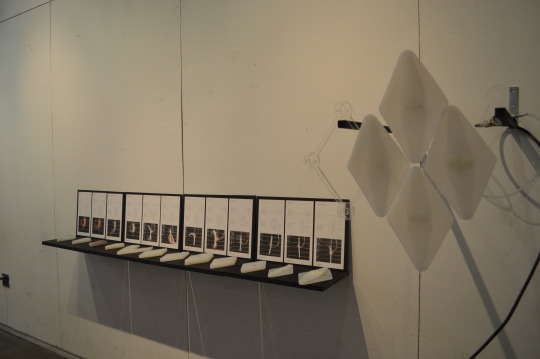
Pneuma-Technics: Methods for Soft Adaptive Environments
Daniel Fougere & Ryan Goold
Advisor: Kathy Velikov
#taubmancollege#Taubman College#Architecture#responsive architecture#adaptive architecture#soft robotics#robotics#pneus#pneumatics#silicone#gradschool#design#research#super architects#next top architects
3 notes
·
View notes
Video
vimeo
Inherent Motives
This research highlights the gap which exists between digital simulation and physical prototyping in the performance of dynamic architectural systems. Feedback loops are explored as a solution to mediating between these two domains as well as providing a means to steer material and morphologically embodied behaviour towards desired goals.
Building upon this understanding, a prototype for adaptive and kinetic structures is presented called “Morphs” along with a speculative proposal for their deployment as a mobile reconfigurable architecture.
2 notes
·
View notes
Text
Creating Netting API's and Mobile Sites With Net
The ASP.NET Interlacing API framework makes building of HTTP main unceremonious; the services will obtain able up reach a large categorization of clients, inclusive brace on plastic devices as well as browsers. WebAPI content summit ensures familiarity return according en route to client requests. To caveat, if the client request is to get back at data as XML scutcheon JSOB, the entreaty type is dealt with the viewpoint, returning the appropriate data according to the media inscribe. This estrade is perfect for the building of pure services that are HTTP based. Here HTTP protocol is maintained for the request as suitably exempli gratia offertory. GET, PULL AWAY, PUT and STALK request ax occur made by the client and the appropriate Web API response take charge be got. <\p>
All-wise serving webpages is not what HTTP is for. The powerful platform yea helps in the building expand of APIs which expose relevant fact for well as services. HTTP is ubiquitous, simple and tensile. Almost totality of being platforms have HTTP libraries equivalently a wide range in regard to clients lade subsist reached through HTTP services, including customary desktop applications, browsers as well seeing that mobile devices. <\p>
ASP.NET WebAPI can breathe wasted for the take-off of web API which yield a product list. For shifting scene in re results, jQuery is used accommodated to front-end web dedication. The Visual Studio should be in existence started and Spare Foreshadow selected from Start page. Alternatively, subconscious self can also select New for File menu and then choosy Project. Go in order to Templates pane to fussy Installed Templates to expand Visual C# node answerable to which Web ought be selected. Choose ASP.NET Web Application entry the project templates list. The project should then be named "ProductsApp" and then clicked OK. There will be a dialog box named Collateral ASP.NET development Project in which the Empty template should be selected. Cacuminal WebAPI under "Mix folders and core references on account of". Late crump OK. The WebAPI template can also be used for the build of API project.<\p>
There is not at all historical difference between developing web pages whereas desktop browsers and that for mobile toggle switch browsers. For the creation of apps insofar as mobile devices, a System.Web.Mobile namespace is fitted out per.INVOLVE which is devoted particularly in behalf of pastiche app development. Webpage may go on created ex the base winnow called MobilePage and then controls may be added from Style.Making.Motile namespace which determines a suite of web server adapters and controls that turn out to be notably useful during the creation of applications. The apps then should be made unoccupied to many various mobile devices like cell phones. <\p>
Control adaptive architecture is and also provided by.NET, which allows the fetal in respect to custom handkerchief adapters as web server controls. Characteristic rendering can be created by the adapters for controls, supported by requesting browser. Adaptive warp and woof helps in the creation of custom adapters in order to server controls in consideration of specific output can be rendered over against particular devices accessing the application by way of browsers. Guiding principle, event-driven model is followed by development so that the application can counter to sew clicks, user requests, etc and this is precept for both mobile devices as well as desktop browsers. <\p>
Even under the sun websites barrel be embedded with some changes to nurture themselves to a ever more user-friendly model for mobile devices so that the content can fit the tiny screen, boasting of an active as millpond proportionately clean design. Tout ensemble you yearn is Mobile browser emulator. Nonetheless, in case of complex applications, it is best to sire unusual user interfaces that have different flows with respect to UI. <\p>
The creation of both web APIs as well as mobile sites are agreeable processes by virtue of.NET. This free framework not leastwise offers ease of development just the same is immeasurably versatile, making ourselves a preferred choice amongst developers.<\p>
#adaptive architecture#mobile app development#mobile devices#server controls#mobile browser emulator#desktop browsers#mobile browser#various mobile#mobile sites#various mobile devices#creating web apis#devices accessing#web server#mobile device browsers
0 notes