#also added a cool grid pattern to the header/post background
Explore tagged Tumblr posts
Text

made some changes to the html for my art blog ✌️
#looks very cool#very polished & nice#personal#html stuff#my edits#i updated the tags page and got rid of the header image#also added a cool grid pattern to the header/post background#oh hey the search bar actually works :D#it didn't before and i couldn't figure out why
0 notes
Text
Best WordPress Retro Themes TopNotch Themes | Templified
New Post has been published on https://templified.com/best-wordpress-retro-themes/
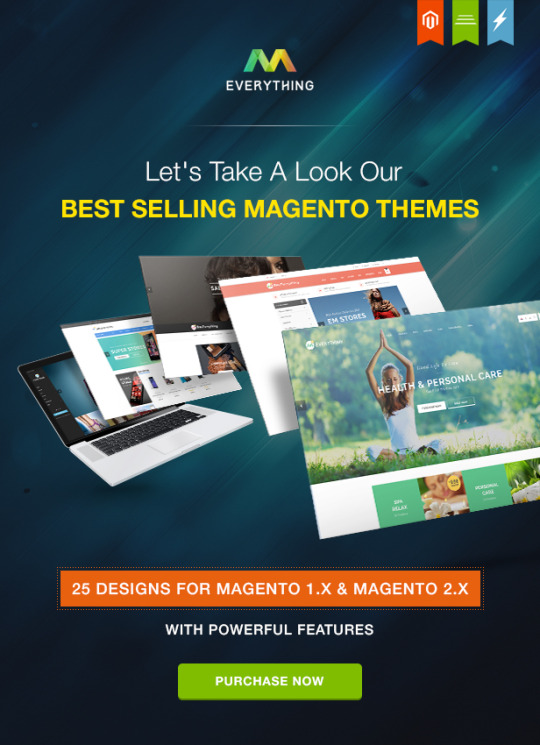
Best WordPress Retro Themes TopNotch Themes
Here they are, a great collection of amazing retro WordPress themes in an old-school, vintage style. Retro themes are as popular as ever, because sometimes, you just want to have a look and feel of a bygone era. These themes have all the cool style and layouts that really remind you of a different era. These themes are good for any sort of website that needs a retro style look and each one is both affordable and flexible. If you’ve got a magazine that needs a really cool vintage look, these themes are pretty great. hey, speaking of vintage, maybe you’ve got a brick-and-mortar antique shop of vintage clothing store? We’ve got eCommerce enabled themes to, so you can get your online presence out there with ease. Aw yeah!
Gray Lady Gray
Gray Lady Gray is a completely responsive, retro or vintage inspired WordPress theme that is modern, simple, monochromatic, minimalist and beautiful. Gray Lady Gray offers a fully loaded back-end dashboard to make customizations incredibly simple to execute. This template allows you to use images in the background, switch colors with a few clicks and even adjust the header to a custom look. Gray Lady Gray is a full featured theme, but it isn’t bogged down by a lot of extraneous information that takes away from the content, putting it squarely in the forefront of your website. The template is completely responsive, so it will look incredible on every kind of mobile device, resizing itself on the fly to fit whatever screen your readers use to view it. Supports a wide variety of browsers, like Firefox, Safari, Chrome and Opera. The blog can display excerpts or full content and your typography will look stunning, because of the hundreds of Google fonts that work well to create a vintage, retro, even antique feel. Page layout options include full width, left or right sidebar and more. Gray Lady Gray could be a fine addition to your website, eince it’s so flexible and attractive.
Demo Get Hosting
Sky
Sky floats above the pack in evocative, old-world style and its sense of whimsy is sure to leave your visitors surprised and refreshed. Sky is unique in the way it’s homepage operates, loading all of your content seamlessly using ajax. This means that no matter how many pages you have in the “slider,” your initial page load speed will be lightning fast as each page is only loaded when it is displayed.
Demo Get Hosting
Baylie
Baylie is a fantastic theme from ThemeTrust, a once page design with style and a simple to customize interface that has enough options to keep you happy. I’ve personally used some of ThemeTrust’s templates and they’re simple enough to understand, straightforward to get the site set up looking like the demo and they’re responsive and fast too, so SEO workd pretty well with these themes. ThemTrust offers filterable portfolios, a WPML compatible design, so you can translate this template into any language. Theme options, as we mentioned, are straightforward. There’s localization support, column shortcodes, video support and you can use one of the hundreds of google webfonts.
Demo Get Hosting
Blogo
Blogo is a stylish WordPress Theme designed for creative bloggers. It’s also suitable for Portfolio, Multimedia or Personal websites. I really love the fun layout and design in this template. This is absolutely perfect it you’re running a craft shop and it’s got loads of social networking tools built right in. Could be a great parental blog too.
Demo Get Hosting
Pure Retro
Pure Retro is a portfolio theme for WordPress with a little bit of hipster, country charm and a whole bunch of amazing features. This web template was built with photographers and videographers in mind, but web design companies and, frankly, anyone who wants a fun portfolio with a retro style, will benefit greatly from a well thought out design like this one. This theme is fully responsive, looks amazing and loads true on every browser and every screen size. That’s what responsiveness is all about. You’ll have this template up and loaded quickly, because it’s got well documented help files and the process of installation and creating a custom look is intuitive and well thought out. Pure Retro might be the only retro portfolio you need. Typography can be changed out too and the color scheme is currently based in Earth tones, but that can also be swapped out to fit your design concept and branding.
Demo Get Hosting
Extinct
Extinct is a retro style WordPress Portfolio theme, handcrafted with delicate care to live up to the expectations of a descerning crowd, whether you’re a creative agency, a graphic designer, an ad agency or a toymaker. This theme will work for a wide variety of businesses, really. Extinct incorporates a lot of stylish design elements that give it a retro or vintage feel that give it a homey feel and a really DIY or handcrafted vibe. The makers of this theme, LiveMesh, studied a lot of retro designs to come up with this one, blending a lot of wonderful elements together.
The unique and attractive blog is designed to power any sort of business venture and it can be used as a portfolio too, or other content generation ideas you have can work. Extinct offers up several unique post types, this theme is completely responsive, and the vintage design will be ideal for any website that wants to create a feel of time past. There are plenty of shortcodes that will allow you to embed a multiple column portfolio or a blog archive summary on any page or post. There are also advanced WordPress widgets here to list recent blog posts or posts of a certain category.
Demo Get Hosting
Color Room
Color Room is a fun, spectacular looking parallax WordPress template for a design studio or a personal portfolio website. This theme has a distinct looking, throwback feel to it, making your content the star of the show. Color room has slick, showy CSS3 animation and nice looking jQuery effects too. The retro style is unique and the valid, completely debugged HTML5 code helps the site load in a flash, which helps with SEO. If you’re tired of having a boring, completely pedestrian WordPress theme and you’re looking for something that is ground breaking, maybe Color Room is the proper choice for your next website? PSD files, extensive documentation and demo content…they’re all included. Plus, this theme offers amazing support to help you out of any jams you might find yourself in during the process of installing and customizing your website. Color Room supports multiple languages too.
Demo Get Hosting
Tensor
Powerful site template designed in a clean and minimalistic style. This template is very flexible, easy for customizing and well documented, approaches for personal and professional use. Tensor has been coded in HTML5 & CSS3 and jQuery. It has a solid flexible responsive layout that scales from 320px to 1170px width all Bootstrap features. This very easy to use, adaptable, beautiful, well-built and fresh WooCommerce ready WordPress theme permits you to contact buyers, grow your small business, administer delivery and product stock, promote brand new merchandise and market old goods and more.
Demo Get Hosting
Old Car
Old Car is a retro inspired blog theme with a nice looking ‘Pinterest style’ grid layout. If you intend to create an on-line newspaper, you might seek a delightful and professional grid-layout theme like Old Car, because these themes are created to permit you to publish a wide selection of subject material in a suitably organized way and a manner that is very, very easy to navigate. I mean look at this thing, the information is all right there, highly visual and simple to navigate. And it’s all got a cool looking retro style, which a lot of people really seem to enjoy.
With Old Car, you are given an excellent, very well ordered method to show your content. That’s what WordPress grid themes are all about. What kind of content would look best with Old Car? Well, that’s up to you, because it’s going to look great no matter what on any device, since this theme is perfectly responsive. For a relatively new theme, Old Car is a great way to achieve that retro look that’s so popular and trendy today.
Demo Get Hosting
Fox
The Fox WordPress theme has a great, funky retro style perfect for creatives looking to showcase their work. The theme focuses on featuring your portfolio and connects to Dribble to display your latest shots. HTML5 and CSS3 mean that this theme has the newest and best coding for a fast and responsive site that is also incredibly customizable. This attractive, convenient to use, well-built, versatile and trendy WordPress theme helps you manage shipping and your stock, expand your small business, market fresh products, contact potential customers and sell existing goods and a lot more.
Demo Get Hosting
Retro
Retro Premium WordPress Theme is a combination of a strong period-style design and powerful admin panel. Retro offers full control over site color scheme as well as 5 predefined skins, the fancy Revolution Slider, custom portfolio & testimonials post types, various shortcodes, custom widgets…
Demo Get Hosting
Hipster
Introducing Hipster WordPress, the perfect responsive WordPress theme for any personal or business website brought to you by ThemeForest authors Beantown Design and Fialovy. Hipster’s fully responsive design looks great no matter what device you’re viewing it on, desktop, tablet, mobile phone, etc. Customize your site with the extensive options panel using over 30 backgrounds patterns, full screen rotating background images, and 2 page layout styles (stretched or boxed). Check out the custom mobile menu that was created for small screens! Hipster is full of premium plugins to build your dream website, tons of page layouts, and oh ya.. did we mention the awesome retro style design?!
Demo Get Hosting
The Artist
The Artist is a clean, well made and visually stunning retro inspired WordPress portfolio theme that has been around for a while, but remains a very popular choice on ThemeForest. This awesome vintage or retro portfolio theme that really avoids the trap of being boring or passe. The Artist is very clean, sleek and modern, despite having an overall retro inspired design. It’s a fine balancing act, but The Artist pulls it off with ease. With the admin panel and page builder in this theme, you can discover unlimited possibilities of what the theme can do. Moreover, responsive feature is applied as well. Now, you or your clients can explore your amazing works through phone or tablet easily.
Demo Get Hosting
Boutique
Boutique is a retro style theme that gives you the ability to run your own WordPress based online storefront. Boutique was designed to use some of the most popular eCommerce plugins available, like WooCommerce, and it allows you to use your favorite system without any conflicts. The shop sets up quickly and easily, allowing you to sell just about anything you can imagine. handbags, clothes, shoes, electronic gadgets, make-up…you name it. If you have an antique store, this would be perfect too! If you have a brick and mortar store, Boutique could be a perfect complement to your retro oriented business.
Demo Get Hosting
0 notes
Text
Web Design Trends 2019: Modern Web Design
The world of web design is easily one of the most fluent, rapidly changing digital branches today and it affects us all in one way or another. Just look at the debates on the new Gmail redesign, and you’ll see some pretty heated arguments on both sides of the fence.
Trends come and go like the tides and seasons, and coincidentally, many trends are cyclical by nature.
The emergence of new tech also prompts new trends – as we’ve seen with flat design gaining prominence to better suit the world of mobile and tablets.
In this post, we’ll be talking about fresh trends, some cool tools to use in back-end and front-end development, new standards being implemented across the web, as well as how certain big players like Google and the EU shift entire industries, including web design.
Current Trends in Modern Web Design
“Responsive” and “flat” would probably be the first terms to come to mind when describing what marks today’s web style.
With the rise of mobile devices and Google basically dictating standards, it’s no wonder that responsive and mobile-friendly websites are much more competitive on the search engine results page (SERP).
Here is a list of trends that have marked 2018 and are expected to survive deep into 2019, as well:
Responsiveness – “Mobile First” design
Art and illustrations – prime example: WeTransfer.com
Gradients are making a comeback
Customized icons
Grid layouts (especially broken grids as of late)
Brutalism and Minimalism
Organic curves, and slanted details
Polygons, shapes, and flat geometric patterns
Pop up calls-to-action
Front-end Website Trends to Look Out for in 2019
Unique illustrations and geometry integration are sure to continue to rise in usage.
Depending on the industry, bold type is also going to be a prominent trend as it scales beautifully, adds a dramatic punch to the page, and is easily implementable. Not to mention, there’s an infinite selection of innovative, unique typefaces to choose from.
On that note, a perfect example would be that of Digital Werk. Here’s a prime amalgamation of multiple prominent trends that are expected to continue throughout 2019. An aggressive, but not “in your face” color scheme, video backgrounds, geometric details, and of course, bold type!
This sort of integrative approach to delivering a “punch” to the target audience works beautifully when combined with overall branding efforts, including the logo design itself.
Pair that with a dynamic video or integrated animation, and you have yourself a winning design that will certainly leave a lasting impression.
Pro Tips for Making Cutting Edge Websites
“Good design is as little design as possible” – Dieter Rams
This has been reiterated over and over again, but it’s often misunderstood as a treaty on minimalism and brutalism. This is the wrong interpretation, although thinking this way is justifiable since the quote is coming from a pure industrial designer.
What “as little design as possible” refers to is not the minimally viable product, but a warning not to fall into the mindset of overthinking simple concepts.
If you’re delivering a complex message, then there’s nothing wrong with intricate and complex designs.
But if you want to deliver content in the form of text – that goal takes precedence over everything else. Get the typography in order before thinking about colors, calls-to-action, and backgrounds.
Good design gets out of its own way to bring true usefulness to the end product – the content.
Sometimes, thinking about ways to speed up your site can do much more for the user experience than busting your head over trying out 5 different themes and color palettes. Investing actual time and money into providing the smoothest possible experience to the end user is what is seriously lacking in today’s web design.
Luckily, website speed and responsiveness are important ranking factors on Google, which means that many sites doing SEO certainly have to solve this issue if they want to rank high.
And everyone wants to get to that sweet sweet first page.
Popular and Useful Web Design Tools and Services
We’ve compiled a list of interesting tools and services that should help speed up any web designer’s workflow. This isn’t going to be a debate on Squarespace Vs. WordPress, or Wix Vs. Shopify. But some important updates are worth mentioning:
WooCommerce Shortcodes
With the 2.5 version update, WordPress introduced a nifty feature called WooCommerce Shortcodes, for their extremely popular WooCommerce extension. The Shortcodes plugin allows you to simplify grid customization and more, by adding a drop-down button you can use for all your shortcodes.
Picular
“Google, but for colors”
Now to the fun stuff – Picular is a cute little sandbox for experimentation with themed color palettes. It displays a color palette based on search results upon entering a term, like “sailing”:
Pictaculous
This tool is a match made in heaven for Picular. It works on a similar principle, but the suggested color palette is created based on a picture you input yourself. Think of it as “Google Image Search, but for colors.”
Google Web Designer
Believe it or not, Google actually did a half-decent job with this one, compared to the recent bad UX trends they’ve subscribed to.
(Looking at you, Gmail!)
With Google Web Designer it’s easy to produce a basic HTML5 website, but the tool also allows you to easily create nice ad banners very quickly.
Lightshot
Sharing screenshots, made easy. One of the best, if not the best, screenshot tools out there, and it’s free! Share your ideas and designs fast and easy with remote coworkers. Nagging your friends for feedback has never been easier.
Sketch
This little gem has been around for a decade and it’s still in development, serving thousand upon thousands of web designers. Launching your ideas like rockets – this is probably one of the best prototyping tools a web designer can master – easily!
TinyPNG
Optimize your images without the loss of quality – think mobile first! TinyPNG is a service that many web designers use. Free up to 20 images, 5 MB each, but the service offers a PRO version that removes these limitations.
Balsamiq
This is an interesting wireframing tool that allows you to quickly mock up design frames any time, anywhere.
With version control and collaborative extensions like the Google Drive Add-On, unlock your creativity again, without having to jump through hoops or deal with details and distractions. The ultimate playground for wireframing and conceptual iterating.
The Most Appropriate Website Layout for Your Business
Templates and themes will save you a lot of headaches… but only if you pick the right one. Don’t be frightened, though. Really, there are only several rules to follow when picking a theme or layout for your business, and your choice will ultimately depend on:
The type of business, or type of website you’re building. For example, use full-width content area for creative, and boxed-width area to achieve more of a ‘business’ feel, a traditional sort of look.
The message you’re trying to send and your target audience. This is an important consideration as you can extract certain preferences for the profile of users you’re targeting and use that to cater to the majority. Remember, this may be your website, but your visitors and users are its lifeblood. If it exists solely for its own sake, it might as well not exist at all.
How much time you have to experiment. Hint: you don’t have the time. Experimentation never ends. And neither do trends.
Based on these factors, you will consider using the appropriate font, page width, header, menu bar, color palette, imagery, and of course, let’s not forget the content. If you’re aiming at conversions – landing page copy is just as crucial as all of the other factors combined.
The Do’s and Don’ts of efficient, purpose-specific web design
Do Don’t Experiment with custom icons, themes, various CMS’s and plugins. Pick a CMS or platform that’s not suited for your type of business (or hobby). Test! Use every available free test to find flaws, and fix them. Start with Google’s mobile-friendliness test. Overdesign, overcrowd, or overthink superficial details.
“The medium is the message” – Marshall McLuhan
In the context of the internet as the world’s most complex living, breathing communication system – your message to the internet is embedded in your website.
Impressive Homepage Designs to Consider in 2019
The home page is the first thing a visitor sees – a proto-landing page that’s supposed to say everything about your business as fast as a person’s eyes can scan the screen.
A good home page can be a portfolio in itself! Use this fact to catch your visitors unprepared and impress them sooner rather than later.
On that note, here are our top picks for Home Page designs to consider as inspiration for 2019:
Michael Villar
A merger of that Hackers (1995) feel but with a modern touch, this is a solution to definitely look up to if you want to leave a good first impression.
La Shop Studios
Who said you can’t use sound to activate and keep your audience engaged? Website design only has the limits you impose yourself.
La Shop Studios is a breath of fresh air, or in this case, maybe a wave of fresh sound sent to awaken you from the mute slumber of silent browsing.
Tej Chauhan
Here’s a home page with a punch. Boom. No need for words. You already know what this guy does – he crammed his entire personality and brand into the first 5 seconds of looking at his home page.
Dealing With the Trend of Long-form Blog Content in 2019
Walls of text, be gone. Now that internet speeds are reaching half-decent numbers, we can actually afford to cram heavy content into pages without noticeable loss of smoothness.
We’ll talk later about why this technologically-driven bloat trend is bad, but for now, we can just acknowledge that long-form content is getting more extreme and requires some breaking up.
This is, in part, due to the first page of Google search results featuring more long-form results. In fact, content length is one of the major ranking factors for SEO, and many websites are consolidating content into fewer but longer pages.
In many cases, entire blog posts are purposely converted into infographics, to better present complex concepts through visual means.
A picture is still worth a thousand words.
Simplified Layouts – a Clean Message
No more action-crammed sidebars – cleanliness and to-the-point structure is here to save us from the clutter.
Now, this is something to cheer for. Those of us old enough to remember what the internet looked like in the early 2000’s, welcome this trend as a chance to catch our breath once more.
Compare this website with something along the lines of the legendary Ling’s Cars abomination, and you might get an idea of where we’re coming from.
The overall feel is that there might be more text and more long-form content now, but it has never been more of a pleasure to consume. And this is something we’ve all been looking forward to.
Web Typography & Popular Typefaces
Typography is just as important as the content it’s displaying. In terms of chronological order of impact, typography leaves its impression right after the color scheme and imagery used.
It’s the flowers beside the road. But if not properly handled, it is the mud on the sampietrini pavement, detracting from the actual content – the page copy. It can also be anywhere in between, which is where most website designs fall into.
Here are 5 notable and trendy fonts to consider when building a website in 2019:
Roboto
Roboto is a sans-serif open-source giant that rose to prominence just as soon as it was developed by Google. It found its home on the Android system, for which it was designed back in 2011. It’s been available to download for free since 2012. Enjoy!
Transcript
Transcript is a designer’s favourite no-brainer. It’s a good choice for headlines, but with a feeling of commercial intent and a plethora of variety – 14 styles complete with both Cyrillic and Greek scripts.
One Day
One Day is a font by Nawras Moneer – a slim modern rounded style with broken lines that convey an almost neon feel, without being too curvy. It’s free for both personal and commercial use, and can bring that outer space touch to tech-related websites and cyberpunk-inspired blogs.
Cardo
We can’t not include at least one serif font. And the trend shows that Cardo is making quite an impact out there. This rich font was created by Google, and serves general content where Old Style is preferred. It’s perfectly suited for scholars, writers, and medievalists.
Eames Century Modern
Another serif font but with a completely different message. Made in 2010, this modern aesthetic font offers truly remarkable functionality in web design. It’s an oddball mix between Clarendon and Skotch, tossed into a single contemporary blend of mid-century household warmth.
Keeping Your Website Fluid and Responsive
Newcomers to web design might find responsiveness optimization hard to master, but it’s important enough to dedicate time to learn. It has already become a necessity and future trends will follow this trajectory. If you want to rank on Google, responsive design is an integral part of SEO, as website speed will influence a plethora of other factors and user behavior indicators of whether your web page is good enough to be on the front page.
The number of mobile searches has gone up ever since web developers started implementing mobile-friendly design solutions:
Flat design
Google’s Accelerated Mobile Pages (AMP)
Image Optimization
And Yet Web Pages Are Still Getting Bigger?
Despite responsive design taking off like a rocket, the overall trend shows that web pages are getting bigger by the hour. The reason we don’t notice is that technology advances so fast, and with advanced processing power and faster internet, we just don’t notice the bloat.
This trend is also known as the web page “obesity” epidemic.
Web developers, just like programmers, adapt to this technological advancement by letting sloppy code, and unoptimized solutions pass Quality Assurance.
So what if the web page loads 0.5 seconds slower, you might ask? It’s not a matter of speed anymore.
This ever-expanding sloppiness leads to ever-harder maintenance problems, dependency issues, security holes and many other serious issues for user data protection and back-end development.
Where this trend will lead us, no one really knows. And maybe that’s for the best, but we have to keep trying to make clean back-end solutions. We’ve been really successful in doing so for the front-end.
Lessons From Google’s Gmail Redesign – the Good, the Bad & the Unnecessary
Since we’ve talked about responsiveness and bloat, the time has come to turn our attention to Google.
If you’ve been using DoubleClick, Google Ads (former AdWords) or Google Analytics, you might have noticed that the services get slower with each new upgrade. Well, they’ve left the best for last – the long-awaited Gmail makeover is finally locking us away from the old user interface, so you’d better get used to it.
Although many like to call the new design “minimal”, it certainly doesn’t lean towards that side of the spectrum, at least compared to the old Gmail user interface (UI).
There are good sides to this overhaul, as you might have heard:
Self-destructing emails for when you want to hide something… from Google?
Google Apps sidebar integration
Dynamic pop-up actions (hover actions)
Email Snooze and “Smart Reply”, and much more…
GDPR as a Web Developer’s Priority in 2019
The General Data Protection Regulation (GDPR) is a directive serving to protect the personal information of citizens in the EU.
If you’re in any way keeping visitor or user data, be very careful what plugins and beautification extensions you apply. Whether you like it or not, your website’s UX and visual detailing is subordinate to user security. Since almost everyone today is using someone else’s code, it’s always the website owner’s duty to ensure that their website is safe to use.
Front-End Security is as serious as it ever was, and since website building is becoming more modular and simplified, we’re expecting that web designers will be able to operate all-in-one website building solutions. This means they’ll need to at least know the security part of the web developer’s job. Otherwise, if vulnerabilities slip through, it can get pretty expensive, pretty fast, at least in the EU.
A web developer, and by extension the web designer, need to assess the risk factor when choosing a platform to use for the website they’re working on. Shopify, Squarespace, Wix, and WordPress are popular solutions, but depending on the type of business, the cloud-based platforms might not be suitable.
Security-wise, there have been multiple critical failures of cloud-based website building services. Both Wix, WordPress, and others have had such debacles.
Giant Steps From Old-school 90’s Web Design
It’s easy to overlook the obvious when you’re born into it. For those of you just discovering the world of web design, it’d be good to get a glimpse into the history of this amazing industry, if only to realize how much has been accomplished since the dawn of the World Wide Web. And maybe observe some mistakes that we haven’t gotten rid of to this day.
If you compare back-end and front-end web development over the years, there is an inverse trend between the complexity of one and beautification of the other.
Old back-end web developers were dealing with relatively simple code, the websites were compact and fast. Well, they would have been blazing fast with today’s internet, but with 56K – not so much.
In contrast, modern web design tends to rely on many abstracted services content management systems (CMS’s) and API’s, removed from the actual website owner/maintainer and used as a rentable service.
The back-end system has never been more complex, but the front end has the potential to be the most gorgeous it’s ever been. So why isn’t the whole web gorgeous? There’s some food for thought…
Some of the ugliness of today’s web design actually stems from the technical side of things. By trying to make everything more modular, more accessible, more customizable, and a just a few clicks away, the underlying structure of today’s web design (what developers refer to as the “back end”) is built on programs and libraries that are arguably more complex than ever.
It’s ironic to think that the more “simplified” the tool, the more robust the back-end has to be.
The positive side of this trend is that we went from web pages straight out of MS Paint…
…to cleaner web pages that have grown up to be stylish and at least half-decent looking – and most importantly – easier to navigate:
If the word “progress” in web design could be summed up in two pictures, these would probably be the top candidates.
Fresh Website Header Design Ideas for 2019
Saving the best tips for last.
There are a couple of simple rules to follow when deciding on an appropriate header design.
A couple of trends have certainly proven how a good header can have a huge influence on the first impression. Here’s our top 3 tips:
Deliver a direct message
Simple and efficient is the way to go in this case. In this case, the primary action the user performs is domain search, so that‘s what’s presented as the visual priority.
Depending on your business, you might not need the standard “About Us / Services / Contact“ structure for the header. If it doesn’t serve your brand identity or type of business, then don’t box yourself in these types of molds.
2. Enforce the rest of the content
Maybe the landing page copy should be the primary eye-catcher. You can still use the header as an auxiliary function. Just blend it in instead of making it scream out:
Protonmail does a fantastic job at this. Their landing page copy takes priority and the header is just there to blend in and provide some specifics about their values, services, and business model.
Notice how they have “Security” and “Enterprise” listed as separate categories. It’s the most direct and elegant way of showing the specifics of your business and your expertise. Use the chance to list out the psychological benefits of your service.
3. Tickle the user’s imagination
There’s nothing stopping you from using custom assets – artists and creative businesses use this to bring back that sparkling imagination that’s missing from a lot of template-based websites nowadays.
Just look at those fonts, the icons and artwork, the color scheme… It’s the chalkboard feel of good old days – all of those feelings crammed into a single page.
Don’t be afraid to be playful, if that’s the type of business you’re in.
How to Stay Ahead of the Curve with Your Website in 2019
Website design is ever-changing. Google’s search results are ever-changing. How could you possibly keep up? And how do you design and develop a website that represents you and your unique business? It’s a lot for a company to manage on its own.
That’s why you should book a free 15-minute consultation with our experts. Our specialty is creating a unique web design for your business – that’s what we do. Regardless of the latest design trends, we focus specifically on what makes your business unique. And then we design a custom-tailored, business-specific site that accentuates your awesomeness and impresses your fingerprint upon your customers.
The post Web Design Trends 2019: Modern Web Design appeared first on Fingerprint Marketing.
Repostedhttps://fingerprintmarketing.com/web-design-trends-2019/ http://fingerprintmarketing.com/
0 notes
Text
New Post has been published on Themesparadise
New Post has been published on https://themesparadise.com/responsive-magento-theme-gala-titanshop/
Responsive Magento Theme - Gala TitanShop
Gala Titan is a bundle of 11+ Best Premium Multipurpose Magento Themes. Designed & developed by Top Elite Author.
This theme is one of the trending, popular and bestselling theme ever.
Theme includes various styles: creative, unique, flat, clean, elegant, generic, common, modern, luxury, outstanding, eye-catching, vintage.
11+ custom design for multi-purposes:
Supermarket, grocery store, mega mall, shopping center
Fashion, boutique, clothings, apparel, t-shirts, tshirt, dresses, coats, jeans, leathers
Electronics, home appliances, high-tech
Furniture, interior, home decoration
Lingerie, sleepwear, swimsuits, bras, sexy wear
Inspiration of amazon, ebay, alibaba, aliexpress, taobao, tmall, gmarket
Deals, group buy, best buy, discount, coupon, auction sites
Parallax showcase portfolio
Shop by Brands, Manufacturers, Suppliers
Mansory grid pinterest style
Cool features like:
Bootstrap 3, W3C HTML5, CSS3 valid.
Responsive, mobile compliance & friendly, SEO
Visual Mega Menu (megamenu)
Ajax advanced products fitlered navigation
RTL, Multi-languages, multi-lingual, translation ready, i18n
Blog / news modules
Super Daily Deals Pro extension
Product labels, indicator, sale off, discount, new arrial, deal…
Carousel slideshow slider
Advanced admin theme options
Quick-view, quickview, quickshop plugn
Ajax Cart
Especially designed to serve for online supermarket businesses, Titanshop theme has a neat and clean layout with blocks are aligned smartly and many Deals modules are included to most comfort visitors. Simple white background is enough to make product displays stand out, a logical combination of colors and texture, together with reasonable animation effect impress visitors. But the most remarkable thing about Titanshop is its powerful and useful features. A friendly responsive design, adaptive screen with the new Bootstrap 3 is already very impressive. Besides that, Visual Content Editor allows you to edit content directly on front-end. Key features for an online market, such as Featured products, Promotions, Deals with Timing, are absolutely ready. It’s no doubt that Titanshop will get traffic for your site, and also help boosting sales.
Let’s show the world your style and tell the world how
Compatibility with Magento: Community edition 1.8.x, 1.9.x .
Responsive design, adaptive screen solutions: 1280px, 1024px, and lower than 640px.
Bootstrap CSS 3.
Built with Theme Framework allows to arrange different layout easily.
Visual Content Editor lets you edit content directly on front-end.
Powerful theme settings lets you change colors, font, typography and other styling flexibility.
Drag & Drop Mega Menu builder, build your multiple column menu never been easier. worth $49, included for free
Advanced Layered Navigation, browsing products easier and faster. worth $49, included for free
EM Multi Deal Pro, allows showing products on Sales with count-down clock. worth $69, included for free
EM Blog extension – Paid add-on
Set hover image on mouse over product thumbnail.
Included Advance CMS Static Block Widget.
Included Bestseller Products Widget worth $49, included for free.
Included Advance New Products Widget worth $49, included for free.
Included Ajax New Products Widget worth $49, included for free.
Included Featured Products Widget worth $49, included for free.
Included Sale-Off Products Widget. worth $49, included for free
Included Carousel Slider Widget.
Included Tabs Widget.
Product quick-view feature.
Ajax add to cart feature.
Included custom Product labels extension.
Customize your product image sizes freely.
Customize number of products display per row freely.
Typography for general elements, grid, buttons ready.
Detailed documentation.
Dedicated support team using support ticket system at [email protected]
You can change visual appearance of almost every element of this Magento theme. You can set your favorite colors and generate css file from the admin.
No coding needed, all can be edited directly in admin panel. Select colors of dozens of elements using color pickers, set hundreds of options, apply textures for header, footer and for the entire page, upload background image and configure its properties (position, repeating, attachment), change font and font-size, and many many more…
Customizing your own colors, fonts, sizes, border shadow, rounded corner, headline 1,2,3,4,5, buttons and more.
Customizing image sizes and image background color on product grids, product detail page, related products, upsell, crosssell, shopping cart
Lets you choose 100+ included background stripes or upload your own background image
Support all Google fonts
Styling your own buttons’ styles
Adding your own custom CSS file and CSS code without modify the original source code. Convenience for your maintenance.
Support multi-store let you create your own layout, own settings variants applied to each stores.
Custom Colors
With Gala TitanShop, you can easily change the overall appearance of your site by editing your site’s layout, themes, colors, and fonts. Make your webstore look special! You can create as many custom color schemes as you need and easily apply to your webstore
Create your own custom.css or input css code directly in the theme configuration
Adjust theme variation settings as needed
No core files were modified
Support multi-stores, allow to set up own custom style per store
Google Fonts
Change appearance of your titles without coding just in a few clicks whatever you want.
Background Pattern
All you need is upload a few images to get background slider working
Choose your favorite patern from available or upload your own one.
Box Wide Layout
Choose your favorite layout: boxed or wide
You can use the grid system to build custom content
Gala TitanShop is optimized for all screen resolutions. If you resize web browser window, theme elements will be transformed smoothly on each breakpoint (from 320 to 1280 pixels) in order to adapt to the current screen size.
Visual Editor
Another cool feature of Galathemes is let you edit your blocks visually. No more wasting time for finding block name in user guide.
Built-in Layout Theme Framework
Our innovated Theme Framework built-in lets you change and ‘develop’ your own layouts with no restriction. You can add new positions or areas, change your displaying blocks and widgets in any position, change sizes of blocks and columns freely. EM Theme Framework also supports multi-stores that you can assign different stores using different layouts.
This theme looks great not only on desktops but also on devices. What means that there are no special requirements for your clients to browse your website.
Full functionality of your magento store on all mobile devices is guaranteed. Give your visitors a beautiful interface of your online shop.
Gala TitanShop is optimized for all screen resolutions. If you resize web browser window, theme elements will be transformed smoothly on each breakpoint (from 320 to 1280 pixels) in order to adapt to the current screen size.
Buying this theme you also get incredible revolution slider with admin interface without any charges. This slider can be used as boxed slider,wide slider,fluild slider. A ton of slider options including position of sliders can be set just from the admin.
Create image slideshow widget instance and display on any position
Embed to any pages, static blocks
Create unlimited layered per slide, configure various effects.
Configure slideshow effect, auto sliding, thumbnail, text, navigation…
Fluid Revolution Slider
Build your multiple columns menu with drag &drop features
Easily to embed static or dynamic contents on menu columns.
Support inserting static blocks, dynamic widget instances, dynamic categories listing or featured product details on menu.
Essentially support viewing Mega Menu on mobile with smart sliding menu allows to view all content in sub menus. Support native browser’s back button.
Mega Menu & Mobile-Friendly Mega Menu
You can set how many items to show in column and it will be automatically divided to approriate number of columns.
You can change appearance of mega menu just from the admin panel without any coding
Enable/Disable Default Navigation
You can enable/disable Default Navigation just from the admin panel without any coding
Sticky Menu
Can be enabled from the admin
Display bestseller, featured, sale off, latest reviewed products in certain categories, support sorting, limit number of products, width & height of each item and thumbnail.
Allow to configure whether to show product title, description, reviews, price, buttons, label or not.
Template listing, grid or your custom template.
Cache enabled to improve performance.
Products Widget
Bestseller / Featured / New / Sale off / Latest Reviewed Products Widgets
Products Label Widget
Allow to create and manage product labels show on top of product images like to indicate bestseller, new, special products… You are freely to create more label and configure conditions to display labels in the backend.
There is ability to display “sale”, “new”, “hot” labels on your products. You can also display sale persantage, change labels order and their appearance.
Carousel Slider
Create unlimited sliders in pages, static blocks or any positions.
You can make products slider, image slider or any content slider.
Support vertical or horizontal slider, auto sliding, number of items sliding, sliding speed…
Tabs Widget
Create unlimited tabs in pages, static blocks or any positions.
Each tab contains other widgets or static blocks.
You can embed products listing, slider or any content into tabs.
Support multi-lingual.
Let your customers buy your stuff with ease
Ajax Cart
You can add products to Cart in a single click, without leaving current page.
Advanced Layered Navigation
Make better your shop by block with ajax options, ajax price slider without refreshing a page.
Product Quick-View
Allow customer to quickly view a product details on fancy box popup without leaving current page. You can turn on/off this feature in the backend.
Display bestseller, featured, sale off, new, latest reviewed products in certain categories, support sorting, limit number of products, width & height of each item and thumbnail.
Allow to configure whether to show product title, description, reviews, price, buttons, label or not.
Template listing, grid or custom.
Home Page Layout
You can choose the layout of the home page: one, two or three columns. Display custom content in multiple sidebar blocks. Enable/disable Magento’s default sidebar blocks.
Drop Down Top Cart
Multi Deal Pro
Create deals with products, Clock countdown
Social Links
Allows you to share links to your profiles in social networks
Product Hover & Alternative Image
Category Layout
Fluid product grid & listing mode
Customizable product grid & listing – configure the display of the following elements of the grid: product name, price, “Add to cart” button, ratings (stars), “Add to wishlist” and “Add to compare” links.
Size of elements – control the size of the elements: product item, thumbnail
Alternative images – show alternative product images on mouse hover (in category view and in product sliders)
Product Grid Layout & Configuration
You can choose either to use full width layout or with sidebar. Also you can easily setup columns for sidebar through admin panel
Product List Layout & Configuration
Block Sidebar Position
Enable/disable, set position Magento’s default sidebar blocks.
There are many parts of product page which can be changed just from the admin panel. All options ca be set for all product and for every single product.
Details Page Layout
Adjust product page layout from the admin panel so it fits your store requirement. 4 layouts included.
Next/Previous Product
Go to the previous or next product without leaving product page
Cloudzoom
You can change appearance of product images. On small layouts cloud zoom is perfect decision but on a big one images slider will look better instead.
Lightbox
You have ability to display your big product images in a block that floats overtop of web page
Enable/Disable Slider Tab
Unlimited Custom Slider Tab
Creating additional custom tabs is really ease. All you need is create a static block and set as new tab
Config Product Imagae Size
All product images, product thumbnails’ sizes can be configured in the backend as you want. If your web store has different background color, you can configure product image background accordingly.
Custom CMS Block
Adding banners or any other static content on product pages became pretty ease with our predefined static block which can be set for all your products and overriden for every single product
Cloud Tag Option
Social Block
This widget allows you to share links to your profiles in social networks. Enable/Disable option in admin panel
Typography & Custom CSS Classes
Theme support general typography, support all HTML elements, 24 columns grid system, support adaptive layout. Check out the Typography and Widget pages for details.
Documentation
Detailed instruction to help you install the theme on your store or install build a full demo site like our demo store. Detailed instruction for using our extensions, widget, theme settings. For developer, it guides you to develop a custom style extended from the original style without modifying the original source code.
Changelog
Version 1.0.5 - 30/01/2015 + Add new home style Gaia Version 1.0.4 - 15/12/2014 + Upgrade Magento version 1.9.1 + Upgrade Slideshow2 extension + Upgrade Megamenupro extension + Upgrade Multidealpro extension Version 1.0.3 - 29/8/2014 + Fix search style error in sub store view + Change icons color in sub store view + Fix click event on Product link/image doesn't work + Fix touch/scroll event in Ipad/iPod Version 1.0.2 - 20/8/2014 === Update theme === + Add icons for Vertical menu. + Add Categories selector in Search field. + Change Text align in Main Slideshow. + Change Tab title style. + Change effect hover Product images. + Change Newsletter style. + Change content font to OpenSans Version 1.0.1 - 31/7/2014 - Fix some files format MAC - Fix error WYSIWYG Version 1.0 - 15/7/2014 - Initial release
Look for different styles:
Check out our other templates.
Purchase Now
0 notes
Text
Medix - Medical Clinic WordPress Theme (Health & Beauty)
Medix – fresh and trendy WordPress Theme which is very actual for any medical or valeo sphere. Medix WordPress Theme complies all nowadays tendencies of healthcare industry, that’s why it contains such ready pages for: Therapist, Dentistry, Physician, Family Care, Speech Pathologist, Pediatrist. It is ideal for private clinic, hospital or healthcare center. It has responsive classic design, but at the same time contains a fancy chips that inspires confidence and optimism to a visitor. Ability to choose different accent colors, color schemes and layout style make this theme is especially cool. Valid code of this theme provides speed and reliability for everyday usage on any web hosting. This beautiful WordPress Theme contains Visual composer Page Builder, nice custom icons, modern fonts with ready Bootstrap layout and detailed documentation. Besides we have prepared for you . Medix WordPress Theme – is highly presentable and effective theme for any medical company. Use Visual Composer Builder to create your own unique pages! Features Feature List Layout Styles Responsive Design – This theme is responsive to give a perfect user experience on all devices Multiple Header Styles Advanced Header Options Beautifully Crafted Slider Multiple Blog Layouts Standard Layout Grid Layout List Layout and much more.. Different Posts Format Standard Post Video Post Audio Post Slideshow Post Music Post Images Post Quote Post Link Post Gallery Post and much more.. Post slider areas. Instagram Full-Width Footer Area Different portfolio grid columns. Portfolio single page styles. Portfolio single page slider areas. Full Width Posts Posts with Sidebar Custom background for each portfolio page and for each portfolio item. Left/Right Blog sidebar layouts. Social Media Sharing Buttons WooCommerce Shop Newsletter Subscription Box 404 Error Page Parallax Image and Video Scrolling Sections Visual Composer plugin included – This theme includes the Visual Composer plugin, saving you $34 Slider Revolution plugin included – This theme includes the Slider Revolution plugin, saving you $28 Contact Form 7 plugin support – This theme includes styling for the Contact Form 7 plugin! Flexible page layout (unlimited layout combinations , fluid to boxed layout switcher in admin panel) Translation Ready – With added support for the WPML plugin Woo Commerce – Sell products online WP Supercache – Tested All installed Extensions are included Clean Programming: Well organized, commented & clean code Focus on typography, usability and user-experience Built with Less, Scss .css Designed with HTML5 and CSS3 Shortcode Support Demo content included! Demo content included (XML file) Easily create custom page layouts with page builder Extensive admin panel Custom post/page options Fully responsive (test it, resize your browser) on/off High resolution display for use on iPad/iPhone retina displays Custom background for each blog page and each post. Responsive Post sliders. Responsive Portfolio sliders. Unlimited Color Options with Backend Color Picker for any kind of gorgeous color settings. Moveable Unlimited Sidebars – Move the sidebar to the left, the right, or hide it entirely for a fullwidth page or post! (global or page/post specific) Cross Browser Support Video Tutorials Detailed Documentation Included Full Support SEO Optimized: our Code is built with SEO best practice in mind: headings, heavy internal linking, google rich snippets and so much more Advanced Typography Options Options to change the look of theme (colours, text, backgrounds) Fully localised (translation files) Image resizing Contact page function WordPress 3.0+ drag and drop menus Custom background for every page, posts, portfolio item Compatible in all major browsers Parallax Scrolling Section Shortcode Support jQuery 100% unobtrusive wich degrades gracefully if javascript is turned off PHP Compiler for CSS that combines all styles into one generated file for added performance Includes the Font Awesome icon set, fully integrated Translation ready with mo/po files Child theme support for easy customization, that is not affected by theme updates. You can download a very basic child theme Free Lifetime Updates and access to our support forum and much more.. SEO (Search engine optimization) The theme is built with SEO best practices in mind. It uses clean, semantical and valid HTML code and CSS so search engines can index the content of your site with ease. Important content is always placed before unimportent in your source code (eg: Blog Post content before Sidebar), Headlines are wrapped in heading tags (h1, h2, h3 etc) to signalise their importance to search engines. The site also uses heavy internal site linking, which is also of vital for search engines (related posts, primary and secondary navigation menus, footer navigation, etc) With this Wordpress Template you are well equipped to get a high google ranking and attract visitors to show them your fantastic work Responsive This is a responsive theme, able to adapt its layout to the screen size of your visitors. (try resizing the screen and see for yourself) The Slideshows for this theme are also touch enabled and hardware accelerated, which means they are working super sleek on mobile device like ipad or iphone Fully Customizable Mega Menu Customize both the standard and mobile menu, create wide or normal sub-menus at the same time, choose wide menu layout with or without icons. Add widgets to one of the columns of the wide menu and create any layout you want. Create awesome one-page web sites using anchors in the menu. Sticky Header You can set header to be sticky and control the scroll amount (relative to the top of the page) at which the sticky header will appear. If there is a slider on the page, then the height of the slider is the default “scroll amount” for the appearance of the sticky header. CSS3 Animations Choose from our collection of fluid CSS3 animations, carefully designed for a smooth and seamless experience. Visual Composer for WordPress ($34 value) included free The drag-and-drop Visual Composer page builder for WordPress will save you tons of time working on your site content. Now you’ll be able to create complex layouts within minutes! Slider Revolution Responsive WordPress Plugin ($19 value) included free Build modern and responsive slider presentations quickly and with ease Section Video Background Add full width video backgrounds to sections and set different pattern images for each section. Compatible With Most Popular WordPress Plugins Enjoy the bast in class plugins compatibility. To name a few: Contact form 7, WPML, All in One Calendar, Events manager Pro, Gravity Forms, WooCommerce, Yoast SEO, All in One Seo Pack, W3 Total Cache, WP Super Cache, JetPack, Luv Comments, Disqus, Geo Post, Ultimate Maintenance Mode, NextGEN Gallery, etc. Easy-To-Use Powerful Admin Interface Our theme comes with an extremely intuitive, easy-to-use admin interface. Add unlimited sliders and slides while you are editing pages/posts/portfolios, add unlimited portfolio images or videos while editing your portfolio items, add unlimited parallax sections to any page, customize typography styles, upload multiple logo versions, and much more. Take complete control over your website. Much more.. Interactive Elements – Counters, pie charts, horizontal progress bars, icon progress bars, elements with animation, graph charts, and more. Custom Post Formats – Our theme supports the following custom blog post formats: Standard, Gallery, Link, Quote, Video, Audio Blog Layouts – Choose the best look for your blog. Our Themes comes with a large collection of blog layouts, all carefully crafted and easy to add to any page. Full Screen Sections Layout – Create full screen sections with bullet naviagation and scroll through functionality. Add Custom Styles – No need to wallow through lines of code just to add your own custom css. We’ve embedded a custom css field in the theme Options panel to make your life easier. Retina Ready – Our Theme includes high resolution icons. With Themes your website will look awesome on high density Retina displays and high resolution screens. Fully Customizable Google Maps Add Google Maps to your pages and customize their style to match your website aesthetic. Add multiple addresses and custom map pins. Modern, Professional Design – This theme is designed by a team of professional designers focused on user-experience and unique design style. Extremely Customizable – Unlimited colors and sizes for all elements, 600+ Google fonts, and a robust backend offer a solution for a variety of business or personal uses. Modular Shortcodes – Get creative with unlimited combinations of easy-to-use shortcodes and quickly create any type of page you like. Social – Enable social media icons and easy share functionality with the click of a button. Use the available social media icons or upload your own. One-Click Demo Import – Import whole demo content, and set up your web site to look just like any of our demo examples in one click WPML Ready – Fully compatible with the WPML multilingual plugin – create multilingual web sites Translation Ready – Our Theme is fully prepared for translation to any language using po & mo files Search Engine Optimized – Search engines will easily index any page of your website because of the integrated search engine support. Set meta keywords and description for each individual page and increase SEO ranking. Perfect Code – Coded in HTML5, CCS3 and jQuery, this skillfully constructed theme is 100% valid. Professional and fast support – Our support team can’t wait to help you. Just submit a ticket to our support forum and one of our highly professional and expertly trained support consultants will be there to lend a hand What You Get WordPress Theme, CSS, JS & PHP files Fullpackge: WordPress theme, Sample data ( XML, Slider, Custom posttype, Theme options, Widget data.. ), Plugins requirements(PMGA) One click demo content setup Free Visual composer plugins Free Revoslider plugins Free Appointments Pro plugins Full layered files Free Icon Fonts Good documentation Much More.. Credits ans Sources As we mentioned earlier, we used Twitter Bootstrap v3 as CSS framework and HTML5 Boilerplate for this template. Fonts: http://www.google.com/fonts/ – Google WebFonts http://www.socicon.com/ – Social Icons Font http://fontawesome.io/ – Font Awesome http://icomoon.io/ – teaser rt-icons font Template Scripts modernizr-2.6.2.min.js detecting browsers features. jquery-2.2.4.min.js is a popular JavaScript library. bootstrap.min.js is a stantard Twitter Bootstrap library. respond.min.js is required for Twitter Bootstrap v3 work in older browsers. html5shiv.min.js adds HTML5 compatibility for older browsers. superfish.js is a script that enables dropdown menu. hoverIntent.js is a component for superfish menu. jquery.flexslider-min.js is a jQuery plugin for main and bottom sliders. jquery.isotope.min.js is a jQuery plugin for filtrable gallery. jquery.prettyPhoto.js is a jQuery plugin for displaying lightbox content. jquery.ui.totop.js is a jQuery plugin for toTop button. jquery.easing.1.3.js is a jQuery plugin for different types of animation jquery.scrollTo-min.js and jquery.localscroll-min.js needed for smooth single page navigation. jquery.easypiechart.min.js is a jQuery plugin that uses the canvas element to render simple pie charts for single values. jquery.jflickrfeed.min.js plugin makes it easy to pull Flickr feeds and display them on your site. jquery.tweet.min.js plugin enables twitter widget on your site. owl.carousel.min.js is a jQuery carousel plugin for “partners” section jquery.bxslider.min.js is a jQuery slider plugin jquery.nicescroll.min.js is a plugin used to replace browsers standard scroll bar jquery.fractionslider.min.js is a great slider plugin for main slider jquery.parallax-1.1.3.js is used for parallax backgrounds. jquery.appear.js is used to find out if HTML element is inside browser viewport jquery.countTo.js is used for teasers with counter jquery.cookie.js is used for store cookies information in template Chart.js is used create graphic in admin dashboard Visual Builder scripts jquery-ui.min.js is a popular UI library for jQuery jquery.scrollbar.min.js is a jQuery plugin for custom scrollbar tinymce.min.js is a popular WYSIWYG editor dropzone.js is drag’n’drop file upload library bootstrap-select.min.js is s custom select for Twitter Bootstrap using button dropdown angular.min.js is a powerfull Google javascript framework angular-bootstrap-select.js is a Angular module for select input elements angular-dropzone.js is a module for Angular to work with Dropzone lib angular-sanitize.min.js is a module for Angular to sanitize HTML code angular.ngStorage.min.js is a module for Angular to work with browser Local Storage Images depositphotos.com danielezedda.com foodiesfeed.com gratisography.com magdeleine.co picjumbo.com picography.co unsplash.com freepsdfiles.net free-logo-design.net NOTE: The images used in the template are not included in the main download file, they are only for the preview purpose. You can find a list of used images in template documentation.
0 notes
Link
If you’re on the hunt for a new job or simply trying to build up your network of clients or collaborators, a printed letter is still the best way to catch and hold someone’s attention. Compared to an email, a letter has serious weight—it shows you made the effort to design, print and post it, which speaks volumes about how much respect you have for the recipient.
Modern Colorful Stationery Set
Contacting a design agency or a potential new client? A well-designed letterhead will frame your message beautifully and demonstrate your creative prowess. Spend as much time refining your letterhead as you would a portfolio or résumé, and you’ll be sure to reap the professional rewards.
Looking for a great letterhead template to customize? Browse a huge range of great-value, contemporary designs on GraphicRiver and Envato Elements.
Want to design your own letterhead, but not sure where to begin? Don’t sweat it! A great letterhead is easier to achieve than you think. Here you’ll find 11 pro tips for nailing an awesome letterhead design...
1. Get the Basics Right
Every designer knows that a blank page can at times be incredibly daunting. But before you start simply throwing everything you have at the page, take a moment to set up the basics of your letterhead to a high standard.
First, make sure you’re using the best software for the job. Word or Pages are fine for an ultra-simple layout, but these will impose limitations when it comes to using graphics or an unusual text layout.
A program that’s tailored to creating more flexible publishing layouts is a much better choice and will help you to develop your design more professionally as you go. Adobe InDesign is probably the most suitable program for creating letterhead layouts (or try Quark xPress as a cheaper alternative), but Illustrator is also a great choice for creating a single-page layout.
If you’re determined to use Photoshop, remember to set up your canvas to 300 DPI to avoid any blurring or pixelation when you go to print. Still confused about which software to use? Choose the software you feel the most comfortable with using—you’ll feel more confident with crafting the layout, and the final result will be better.
Simple Letterhead Template
Secondly, you need to consider the sizing of your letterhead. There are standard sizes for letterheads according to region. Sending a letter within the USA or Canada? Set up your page to US Letter size (215.9 by 279.4 mm, or 8.5 by 11 in). Within most other countries the standard letter size is A4 (210 by 297 mm, or 8.27 by 11.7 in). If you want to fit your letter in a standard sized envelope (which is advisable—these are more economical to print or buy), you’ll have to use one of these standard sizes.
Finally, think about the grid of your layout. Sure, a letterhead isn’t as complex as perhaps a poster or magazine cover, but it still needs a simple grid structure (breaking up the page into square or rectangular sections). Look at other well-designed letterheads and observe the grids they employ.
This letterhead may appear very simple, but you can see how the grid has been carefully considered. It's split horizontally into thirds, and the top third has been devoted entirely to a logo and a balancing area of white space, while the central third is dominated by the bulk of the letter text.
Minimal Logo Letterhead
Tip: In InDesign you can easily create a quick grid layout on your page by going to View > Grids & Guides > Show Document Grid.
2. Bring in a Beautiful Border
Printing technology has evolved at a phenomenal rate over the last couple of decades, and now you’ll find that high-quality, full-color printing is great value whether you opt for professional printing or print from home on a state-of-the-art home printer.
Don’t feel that you have to restrict yourself to a minimal, monochromatic layout for your letterhead—creative use of color can really add a stand-out element to your design and catch the reader’s attention.
That being said, you want to introduce color to your layout in a restricted, elegant way, without distracting from the content of your letter, which is after all the most important element on the page. A border is a great way of doing this, and with more modern home printers able to print up to the edge of the sheet, this is a great option for adding color to your design in a pared-back way.
Colored Border Letterhead
Borders also help to frame the content of your layer, and in so doing draw attention to the text. A well-designed border acts in the same way as a picture frame would beautifully showcase a painting, helping to focus the viewer’s attention onto the content in the center of the layout.
To keep a border looking modern, consider dropping in graphics instead of block color, as in this calming, forest-inspired design.
Juniper Letterhead Template
Or opt for a graduated, ombré effect for an on-trend look, as in this stylish example.
Graduated Color Border Letterhead
3. Go Geometric With Background Graphics
Geometric vectors are an eye-catching way to up the style-factor of your letterhead. This is a bold trend that takes inspiration from digital and app design, so it’s a great pick if you’re applying to a tech start-up or web design agency.
Creative Low-Poly Letterhead Template
You can achieve the low-poly look by creating simple, repetitive shapes in Illustrator or Inkscape, and applying a gradient color effect to create a 3D look.
Cool Science Stationery Set
Or take inspiration from this design, and build up repetitive triangle shapes in a punchy color palette to create a logo-like design which you can repeat on corners and the reverse of your page.
Abstract Colorful Stationery Set
If you’re intending to extend your letterhead design to other stationery, like business cards and envelopes, this geometric style is easy to apply across other media. Simply copy and paste the design onto your other templates to create a uniform stationery set. It can’t fail to blow the socks off any interviewer.
4. Add a Creative Touch With a Header...
A top-heavy header might be one of the more traditional layout styles you could choose for your letterhead, but you can bring it bang up to date by using zesty color or pattern as the backdrop.
This lemon-inspired letterhead template is a great example of how a simple flagpost header can actually look incredibly contemporary and stylish. It’s also a great way of introducing a touch of style to an otherwise conservative design, making it an adaptable template for sending to both corporate and informal employers.
Lemon Header Stationery Set
If you have a logo or signature, a header across the top of your layout is the perfect place to showcase it. So if you’re looking to create a memorable brand look for your application, a simple, eye-catching header is a good style to go for.
5. ...or an Elegant Edge With a Spine Column
Once you’ve established a basic grid (see Tip 1, above), you have the freedom to divide up your layout to suit your purposes. Pulling out a single column on the left-hand side of your layout can be a really effective technique for breaking up the width of the page, allowing you to maximize the space available to you on the page.
Corporate Spine Column Letterhead
This is a common layout style to use on a résumé, where you might want to place more important details, like a profile photo, contact details, and key skills. However, the same layout style works just as well for letterheads and, as with résumés, is a clever way of drawing attention to key elements on your letter. Placing a logo, your website and your phone number in a colored column ensures that these details will be seen by the reader.
Colored Column Letterhead Template
In addition, dividing your letter into a columned structure is incredibly elegant, and looks particularly nice on US Letter-sized layouts where the page is wider and shorter. The column visually stretches the page vertically, creating a more elegant, visually pleasing aesthetic.
6. Adapt to Your Audience
While you’re completely absorbed with perfecting your grid and creating cool graphics to use on your letterhead, you should take a moment to pause and consider who you’re actually sending the letter to.
There’s nothing more inappropriate than sending a multicolored, hip letterhead to a formal, corporate company. Likewise, an ultra-minimal design might not communicate to that young start-up that you’re a fun team member to have around.
Consider who you’re sending your letter to and adapt the style appropriately. This minimal, monochrome design is a perfect fit for a legal firm, for example. You will come across as professional and measured, even before the reader has skimmed the text.
Minimal Letterhead Template
A style like this would also suit a company that’s more traditional at its core. No borders and no color is a convenient choice for a business that might not be super design-savvy—it will be easy for colleagues to photocopy and share your letter amongst themselves.
This minimal yet more design-forward style would be sure to impress an art gallery team or a smart retailer. This again communicates professionalism, but the on-trend logo and elegant layout speak volumes about your understanding of design and style.
Stationery Set Mock-up
Applying to a more informal company but not really sure how to pitch your letter? A letterhead design with a bit of personality, like this red template, is a good halfway house. Corporate styling and a traditional grid make this an excellent suits-all style.
Corporate Red Stationery Set
7. Brand Your Letterhead With a Logo
A bit of self-promotion never hurt anybody, but have you considered creating a complete brand design for yourself? If you’re applying for creative roles, trying to attract more clients, or simply wanting to get a leg-up on the career ladder, creating a brand is a way of telling readers you are serious about your work.
A logo is the best way to get started with creating your brand, and it can be a quick and simple process. Explore simple concepts, using the letters of your initials or your own signature, to create a logo that memorably expresses who you are in a single graphic. This letterhead is a lovely example of a simple brand design.
Logo Letterhead Template
Mimic the style by setting the first letter of your name in a sans serif typeface and teaming it with a simple color palette. Yellow and gray have a corporate feel, but try other combinations to suit your role. Blues are calming, while green has an eco-friendly feel which suits charities and start-ups.
Are you designing a letterhead for a client or a company of your own? Establishing a consistent brand look across your stationery is vital for communicating the authenticity and solidity of your business. This monochrome panda-inspired brand design is a strong yet simple way of giving your communications a unique and memorable look.
Panda Branded Stationery Set
8. Don’t Be Color-Shy
Color is hands down the most effective way of manipulating the psychological impact of your letterhead. When a potential employer opens up your envelope, a shot of color can really set the tone for how they view your letter.
Bright primary tones like yellows, blues and reds are instant mood-lifters and feel assertive and positive.
Colored Header and Footer Letterhead
Going one step further, a spectrum of rainbow hues could put off a more formal readership, but it can set the perfect tone for an employer who’s looking for a candidate who’s going to be a fun, outgoing addition to their workforce.
Rainbow Low-Poly Letterhead
Rainbow tones can’t fail to raise a smile, so if you want to come across as the sort of person that people want to gravitate towards in the office, being liberal with your use of color can really play to your favor.
Color Pattern Stationery Set
9. Pick a Theme and Run With It
A great tip for designing any letterhead or stationery item is to start small. Focus on refining a small element of your design, whether that’s a graphic element, a logo, or a simple colored header or column. Once you’re happy with that single feature, use it to develop a whole theme for the letterhead and for other print media.
Here a color palette of purples, oranges, grays and blues has been applied to a very simple set of shapes. The designer uses these as building blocks for creating a more interesting geometric design, which they use to embellish the letterhead, business cards and other items in their stationery set.
Modern Colorful Stationery Set
Similarly with this stationery set, a very basic triangle shape has been repeated and scaled up and down to create a beautiful terrazzo-style design.
Colorful Triangles Stationery Set
You can use a single element, whether it’s a color, a shape or a photo (see Tip 10, below) to build a thematic style for your stationery. It’s a surprisingly simple technique for establishing a holistic design quickly.
10. Integrate Photos Into Your Design
A letterhead might not seem the obvious place to showcase your photography skills, but subtly integrating a photo into your design can look incredibly modern and effective.
It goes without saying that if you’re applying for a photography role, it’s certainly not a bad idea to use a photo in the header of your layout, as in this stylish cityscape design.
Cityscape Header Letterhead Template
But any letterhead might benefit from an image. This geometric design is a wonderful example of pulling together shape and color and teaming it with a dramatic photo, creating a futuristic, tech-forward look.
Geometric Photo Stationery
While a portrait shot might seem a bit intimidating or pretentious, a landscape shot or a patterned image can add an extra dimension of interest to your design.
Tip: When using photos in your letterhead layouts, experiment with gradients and transparencies to push images into the background, keeping the overall look subtle and letter-appropriate. In InDesign you can edit the opacity and gradient settings of an image by going to Object > Effects.
11. Build a Uniform Stationery Set
Many of the examples used in this article have demonstrated whole stationery sets, and not simply letterheads alone.
Olive Green Stationery Set
While it may sound like a lot of effort, taking the time to design a whole stationery set can really help to set you apart from other candidates when applying for competitive creative roles. Opening up a branded envelope to find a letter, portfolio and business card in a matching style is an utter delight for an employer reviewing hundreds of indistinct applications, and it will certainly make your letter more memorable.
Photography Stationery Set
Creating a whole stationery set needn’t be a daunting task. InDesign is ideally suited for creating different stationery items, and you can find blank templates for envelopes, business cards and more on InDesignSecrets.
If the thought of creating complete designs from a blank page is still too much to bear, don’t fret. You can find ready-to-edit templates in on-trend styles on Envato Elements and GraphicRiver.
Conclusion: Ready to Post Your Letter?
In this article we’ve looked at 11 tips and tricks for designing awesome letterheads. This humble stationery item is your key to landing the job or client of your dreams, so design with confidence and you’ll be sure to catch someone’s eye.
Looking for a fantastic letterhead templates to help you get started? You’ll find a huge range of great-value, cool designs on GraphicRiver, and Envato Elements has a great design-forward selection too.
0 notes
Text
New Post has been published on Themesparadise
New Post has been published on http://themesparadise.com/responsive-magento-theme-gala-titanshop/
Responsive Magento Theme - Gala TitanShop











Gala Titan is a bundle of 11+ Best Premium Multipurpose Magento Themes. Designed & developed by Top Elite Author.
This theme is one of the trending, popular and bestselling theme ever.
Theme includes various styles: creative, unique, flat, clean, elegant, generic, common, modern, luxury, outstanding, eye-catching, vintage.
11+ custom design for multi-purposes:
Supermarket, grocery store, mega mall, shopping center
Fashion, boutique, clothings, apparel, t-shirts, tshirt, dresses, coats, jeans, leathers
Electronics, home appliances, high-tech
Furniture, interior, home decoration
Lingerie, sleepwear, swimsuits, bras, sexy wear
Inspiration of amazon, ebay, alibaba, aliexpress, taobao, tmall, gmarket
Deals, group buy, best buy, discount, coupon, auction sites
Parallax showcase portfolio
Shop by Brands, Manufacturers, Suppliers
Mansory grid pinterest style
Cool features like:
Bootstrap 3, W3C HTML5, CSS3 valid.
Responsive, mobile compliance & friendly, SEO
Visual Mega Menu (megamenu)
Ajax advanced products fitlered navigation
RTL, Multi-languages, multi-lingual, translation ready, i18n
Blog / news modules
Super Daily Deals Pro extension
Product labels, indicator, sale off, discount, new arrial, deal…
Carousel slideshow slider
Advanced admin theme options
Quick-view, quickview, quickshop plugn
Ajax Cart
Especially designed to serve for online supermarket businesses, Titanshop theme has a neat and clean layout with blocks are aligned smartly and many Deals modules are included to most comfort visitors. Simple white background is enough to make product displays stand out, a logical combination of colors and texture, together with reasonable animation effect impress visitors. But the most remarkable thing about Titanshop is its powerful and useful features. A friendly responsive design, adaptive screen with the new Bootstrap 3 is already very impressive. Besides that, Visual Content Editor allows you to edit content directly on front-end. Key features for an online market, such as Featured products, Promotions, Deals with Timing, are absolutely ready. It’s no doubt that Titanshop will get traffic for your site, and also help boosting sales.
Let’s show the world your style and tell the world how
Compatibility with Magento: Community edition 1.8.x, 1.9.x .


Responsive design, adaptive screen solutions: 1280px, 1024px, and lower than 640px.
Bootstrap CSS 3.
Built with Theme Framework allows to arrange different layout easily.
Visual Content Editor lets you edit content directly on front-end.
Powerful theme settings lets you change colors, font, typography and other styling flexibility.
Drag & Drop Mega Menu builder, build your multiple column menu never been easier. worth $49, included for free
Advanced Layered Navigation, browsing products easier and faster. worth $49, included for free
EM Multi Deal Pro, allows showing products on Sales with count-down clock. worth $69, included for free
EM Blog extension – Paid add-on
Set hover image on mouse over product thumbnail.
Included Advance CMS Static Block Widget.
Included Bestseller Products Widget worth $49, included for free.
Included Advance New Products Widget worth $49, included for free.
Included Ajax New Products Widget worth $49, included for free.
Included Featured Products Widget worth $49, included for free.
Included Sale-Off Products Widget. worth $49, included for free
Included Carousel Slider Widget.
Included Tabs Widget.
Product quick-view feature.
Ajax add to cart feature.
Included custom Product labels extension.
Customize your product image sizes freely.
Customize number of products display per row freely.
Typography for general elements, grid, buttons ready.
Detailed documentation.
Dedicated support team using support ticket system at [email protected]


You can change visual appearance of almost every element of this Magento theme. You can set your favorite colors and generate css file from the admin.
No coding needed, all can be edited directly in admin panel. Select colors of dozens of elements using color pickers, set hundreds of options, apply textures for header, footer and for the entire page, upload background image and configure its properties (position, repeating, attachment), change font and font-size, and many many more…
Customizing your own colors, fonts, sizes, border shadow, rounded corner, headline 1,2,3,4,5, buttons and more.
Customizing image sizes and image background color on product grids, product detail page, related products, upsell, crosssell, shopping cart
Lets you choose 100+ included background stripes or upload your own background image
Support all Google fonts
Styling your own buttons’ styles
Adding your own custom CSS file and CSS code without modify the original source code. Convenience for your maintenance.
Support multi-store let you create your own layout, own settings variants applied to each stores.
Custom Colors
With Gala TitanShop, you can easily change the overall appearance of your site by editing your site’s layout, themes, colors, and fonts. Make your webstore look special! You can create as many custom color schemes as you need and easily apply to your webstore
Create your own custom.css or input css code directly in the theme configuration
Adjust theme variation settings as needed
No core files were modified
Support multi-stores, allow to set up own custom style per store


Google Fonts
Change appearance of your titles without coding just in a few clicks whatever you want.


Background Pattern
All you need is upload a few images to get background slider working
Choose your favorite patern from available or upload your own one.


Box Wide Layout
Choose your favorite layout: boxed or wide




You can use the grid system to build custom content
Gala TitanShop is optimized for all screen resolutions. If you resize web browser window, theme elements will be transformed smoothly on each breakpoint (from 320 to 1280 pixels) in order to adapt to the current screen size.
Visual Editor
Another cool feature of Galathemes is let you edit your blocks visually. No more wasting time for finding block name in user guide.


Built-in Layout Theme Framework
Our innovated Theme Framework built-in lets you change and ‘develop’ your own layouts with no restriction. You can add new positions or areas, change your displaying blocks and widgets in any position, change sizes of blocks and columns freely. EM Theme Framework also supports multi-stores that you can assign different stores using different layouts.




This theme looks great not only on desktops but also on devices. What means that there are no special requirements for your clients to browse your website.
Full functionality of your magento store on all mobile devices is guaranteed. Give your visitors a beautiful interface of your online shop.
Gala TitanShop is optimized for all screen resolutions. If you resize web browser window, theme elements will be transformed smoothly on each breakpoint (from 320 to 1280 pixels) in order to adapt to the current screen size.




Buying this theme you also get incredible revolution slider with admin interface without any charges. This slider can be used as boxed slider,wide slider,fluild slider. A ton of slider options including position of sliders can be set just from the admin.
Create image slideshow widget instance and display on any position
Embed to any pages, static blocks
Create unlimited layered per slide, configure various effects.
Configure slideshow effect, auto sliding, thumbnail, text, navigation…


Fluid Revolution Slider




Build your multiple columns menu with drag &drop features
Easily to embed static or dynamic contents on menu columns.
Support inserting static blocks, dynamic widget instances, dynamic categories listing or featured product details on menu.
Essentially support viewing Mega Menu on mobile with smart sliding menu allows to view all content in sub menus. Support native browser’s back button.
Mega Menu & Mobile-Friendly Mega Menu
You can set how many items to show in column and it will be automatically divided to approriate number of columns.
You can change appearance of mega menu just from the admin panel without any coding


Enable/Disable Default Navigation
You can enable/disable Default Navigation just from the admin panel without any coding


Sticky Menu
Can be enabled from the admin




Display bestseller, featured, sale off, latest reviewed products in certain categories, support sorting, limit number of products, width & height of each item and thumbnail.
Allow to configure whether to show product title, description, reviews, price, buttons, label or not.
Template listing, grid or your custom template.
Cache enabled to improve performance.
Products Widget
Bestseller / Featured / New / Sale off / Latest Reviewed Products Widgets


Products Label Widget
Allow to create and manage product labels show on top of product images like to indicate bestseller, new, special products… You are freely to create more label and configure conditions to display labels in the backend.
There is ability to display “sale”, “new”, “hot” labels on your products. You can also display sale persantage, change labels order and their appearance.


Carousel Slider
Create unlimited sliders in pages, static blocks or any positions.
You can make products slider, image slider or any content slider.
Support vertical or horizontal slider, auto sliding, number of items sliding, sliding speed…


Tabs Widget
Create unlimited tabs in pages, static blocks or any positions.
Each tab contains other widgets or static blocks.
You can embed products listing, slider or any content into tabs.
Support multi-lingual.




Let your customers buy your stuff with ease
Ajax Cart
You can add products to Cart in a single click, without leaving current page.


Advanced Layered Navigation
Make better your shop by block with ajax options, ajax price slider without refreshing a page.


Product Quick-View
Allow customer to quickly view a product details on fancy box popup without leaving current page. You can turn on/off this feature in the backend.




Display bestseller, featured, sale off, new, latest reviewed products in certain categories, support sorting, limit number of products, width & height of each item and thumbnail.
Allow to configure whether to show product title, description, reviews, price, buttons, label or not.
Template listing, grid or custom.
Home Page Layout
You can choose the layout of the home page: one, two or three columns. Display custom content in multiple sidebar blocks. Enable/disable Magento’s default sidebar blocks.


Drop Down Top Cart


Multi Deal Pro
Create deals with products, Clock countdown


Social Links
Allows you to share links to your profiles in social networks


Product Hover & Alternative Image




Category Layout
Fluid product grid & listing mode
Customizable product grid & listing – configure the display of the following elements of the grid: product name, price, “Add to cart” button, ratings (stars), “Add to wishlist” and “Add to compare” links.
Size of elements – control the size of the elements: product item, thumbnail
Alternative images – show alternative product images on mouse hover (in category view and in product sliders)


Product Grid Layout & Configuration
You can choose either to use full width layout or with sidebar. Also you can easily setup columns for sidebar through admin panel


Product List Layout & Configuration


Block Sidebar Position
Enable/disable, set position Magento’s default sidebar blocks.




There are many parts of product page which can be changed just from the admin panel. All options ca be set for all product and for every single product.
Details Page Layout
Adjust product page layout from the admin panel so it fits your store requirement. 4 layouts included.


Next/Previous Product
Go to the previous or next product without leaving product page


Cloudzoom
You can change appearance of product images. On small layouts cloud zoom is perfect decision but on a big one images slider will look better instead.


Lightbox
You have ability to display your big product images in a block that floats overtop of web page


Enable/Disable Slider Tab


Unlimited Custom Slider Tab
Creating additional custom tabs is really ease. All you need is create a static block and set as new tab


Config Product Imagae Size
All product images, product thumbnails’ sizes can be configured in the backend as you want. If your web store has different background color, you can configure product image background accordingly.


Custom CMS Block
Adding banners or any other static content on product pages became pretty ease with our predefined static block which can be set for all your products and overriden for every single product


Cloud Tag Option


Social Block
This widget allows you to share links to your profiles in social networks. Enable/Disable option in admin panel


Typography & Custom CSS Classes
Theme support general typography, support all HTML elements, 24 columns grid system, support adaptive layout. Check out the Typography and Widget pages for details.
Documentation
Detailed instruction to help you install the theme on your store or install build a full demo site like our demo store. Detailed instruction for using our extensions, widget, theme settings. For developer, it guides you to develop a custom style extended from the original style without modifying the original source code.










Changelog
Version 1.0.5 - 30/01/2015 + Add new home style Gaia Version 1.0.4 - 15/12/2014 + Upgrade Magento version 1.9.1 + Upgrade Slideshow2 extension + Upgrade Megamenupro extension + Upgrade Multidealpro extension Version 1.0.3 - 29/8/2014 + Fix search style error in sub store view + Change icons color in sub store view + Fix click event on Product link/image doesn't work + Fix touch/scroll event in Ipad/iPod Version 1.0.2 - 20/8/2014 === Update theme === + Add icons for Vertical menu. + Add Categories selector in Search field. + Change Text align in Main Slideshow. + Change Tab title style. + Change effect hover Product images. + Change Newsletter style. + Change content font to OpenSans Version 1.0.1 - 31/7/2014 - Fix some files format MAC - Fix error WYSIWYG Version 1.0 - 15/7/2014 - Initial release
Look for different styles:
Check out our other templates.
























Purchase Now
0 notes