#ao3 formatting
Explore tagged Tumblr posts
Text




Experimenting with work-skins on AO3 day 1.
Boy, did I spend way more hours on this than I meant to considering I have actual deadlines to meet.
notes under the cut-off:
Textures as backgrounds was a game-changer ngl (really it's just a background-image: url("link") !important) - credit to La_Temperanza on AO3, check out her tutorial on formatting letters and stationary here!
However, I so wish that AO3 allowed fonts. Not because web-safe fonts are bad, but there's so few. Just using the cursive (as seen in Joel's letter) might accidentally translate to a goofy ass front on microsoft devices. So a few more options, or the option to embed fonts one day would be *chefs kiss*
I have no idea when or if I'll use the Sibyl's Diner check, or F's computer (rewriting, I'm thinking of different ways of opening the story. I don't like the current one lol) but I just think they're neat so they get to stay.
Coding is like, surprisingly easy. Did I have a few hiccups with the texture urls? yes. But did I win in the end? Yes.
#my head feels like its going to explode#too much time staring at css and html#break needed#snack needed#sleep#needed#dirty notes#work skin#ao3 formatting#ao3#ao3 writer#ao3 fanfic#ao3 skins
109 notes
·
View notes
Note
What size do you set your pictures to in ao3? I keep trying to add pictures but it never works 😫
Honestly I don't do anything special! I set the pictures to a maximum 600 pixels width though. When you add the picture through the rich text editor, you can specify the width. It should automatically adjust the length so the aspect ration doesn't go weird.

Alternatively, once you've added the image, you can click on the image and drag to resize.
If you switch back to the HTML editor, you'll see that it will have put the dimensions you've set it under the 'alt=' qualifier:

Alternatively, you can just add the link to the image, sans dimensions, however if it's a massive image you're adding, it'll be enormous on the fic too:
<img src="https://media.tenor.com/SPF-YWwTGcAAAAAM/bounty-django.gif" />
You also need to make sure it's the right link location, if that helps? So for instance if you're taking something from google, you need to select 'copy image address' not 'copy image'.
What I usually do is private post my images to Tumblr. No one can see them but me, but it means the images aren't going to suddenly disappear and ruin the embed.
Not sure if any of that was helpful! I hope it was but I promise I'm not doing anything groundbreaking with pictures haha.
23 notes
·
View notes
Text
Formatting Your Fic on AO3
The Fic Writer's Guide to Formatting (An AO3 Repository) by AnisaAnisa
This seems like the end-all, be-all resource you could ever need for formatting your fics on AO3. I may be overselling it, a bit, but it is seriously amazing. And pretty!
#archive of our own#ao3#resources#guides#formatting#ao3 formatting#fanfiction#fanfic#writeblr#rae speaks
12 notes
·
View notes
Text
Is there an actually complete guide to AO3's limited HTML somewhere? I know for a fact that some features work but only under slightly weird rules.
For example, if you're using the <a> tag to form an anchor to refer to later, you HTML will end up looking like <a name="Anchor" rel="nofollow" id="Anchor"> when it's done auto-correcting in the Preview. If you type in <a name="Anchor"> or <a name="Anchor" id="NotAnchor">, it will autocorrect to that, but if you type <a id="Anchor"> it will correct to an <a> tag whose only attribute is rel, or <a rel="nofollow">. (The rel="nofollow" attribute has no practical effect for most users' purposes.)
I know that AO3 will autocorrect any incompatible HTML to compatible HTML, but I don't know what the compatible HTML is, and the above <a name="Anchor"> example demonstrates that some things are compatible but don't look compatible unless you do them right!
This is especially confusing because the editor will autocorrect some HTML as soon as you switch from the HTML editor to the Rich Text editor - but it won't correct everything. I've attempted to do slightly funky things with styling that seemingly worked just fine in the editor, but vanish when I preview the chapter.
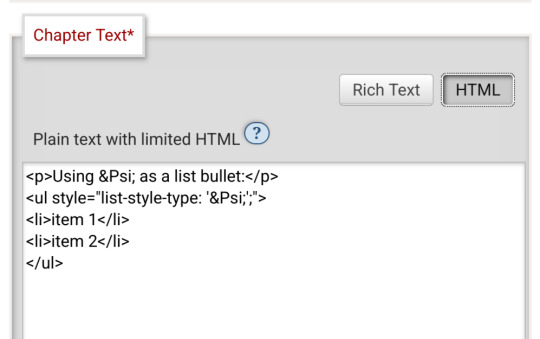
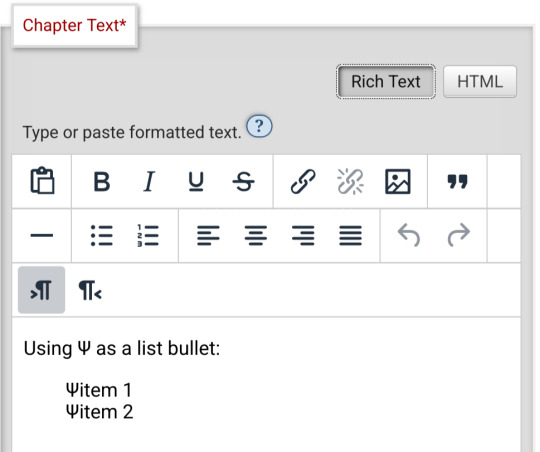
For example, here I am trying to use using the Greek character Ψ as a list bullet. When I originally typed it into the html field, I used the actual character Ψ. As soon as I switched to rich text and then back to html, it had autocorrected to Ψ, which is the escape character for Ψ. (For those who don't know, escape characters are a special code to tell the browser that this is NOT supposed to be code. <p> is an html tag; < p > will literally render "< p >".) So, it accepted the style attribute and the list-style-type, but it forced it into an escape character. So far so good.


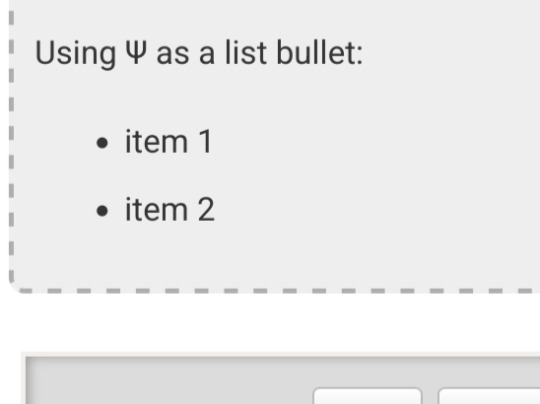
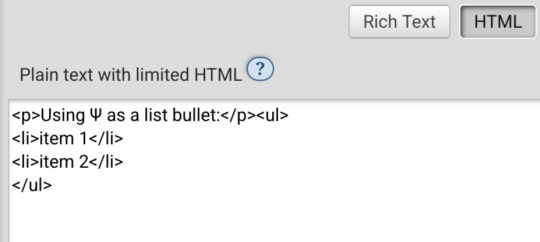
Until I click preview. Now the custom bullet is gone, replaced with the standard circle. If I click edit again, the code has removed the CSS attribute that changed the bullet... and also replaced the escape character Ψ with the character Ψ.


Weird.
#ao3#otw#html#ao3 formatting#ao3 html#I do not mind the lack of a clear standard at all#OTW is a nonprofit full of overworked staff and volunteers#and complete documentation is very hard#I just wanna be able to nerd more effectively#Can anyone direct me to the part of the open-source code that dictates HTML autocorrection? Is that a thing I can examine?
20 notes
·
View notes
Note
How did you get strikethrough to work in AO3 title fields?! I’ve wanted to get italics to work for ages!
I got you! https://capitalizemytitle.com/strikethrough-text-generator/ it has it for strikethrough, bold, italics, underline, double underline, and cursive! I put in the text and if I like it I copy/paste it.
If you don't like how this generator's italicized text looks if you search "italicized text generator" you'll get other options. I believe I used a cursive text generator to get large, cursive text for Angel's name on his soul contract (egregious misuse of a BDSM contract) with Valentino in my long fic:

6 notes
·
View notes
Text
template for footnotes on ao3
I got a question on how I did the footnotes in Touchstarved, so I thought I'd post it here in case anyone else is interested!
You can add this html to the AO3 editor once you have pasted your fic into it. I don't recommend putting any html in while you're still working in a word processor, as it will likely turn all the quotation marks curly and break the code.
In the body of the fic:
<a href="#footnote1" name="return1" id="return1" title="click to see footnote"><sup>[1]</sup></a> <a href="#footnote2" name="return2" id="return2" title="click to see footnote"><sup>[2]</sup></a>
In the end notes:
<a name="footnote1" id="footnote1"><sup>[1]</sup></a> Put your 1st footnote text here! <a href="#return1" title="return to text"><sup>[return]</sup></a> <a name="footnote2" id="footnote2"><sup>[2]</sup></a> 2nd footnote text goes here! <a href="#return2" title="return to text"><sup>[return]</sup></a>
If you have multiple chapters with footnotes, I recommend continuing the numbering of the name and id tags (if you left off on footnote2 & return2, use footnote3 & return3 in the next chapter) rather than starting over again from 1 - this will ensure that the links still work if someone is using the "Entire Work" view rather than reading chapter-by-chapter. You can still make the visible numbering start over if you'd like!
36 notes
·
View notes
Text
Ao3 writers PLEASE answer my call, how are you guys doing that weird corrupted-looking font? It’s very popular, it’s always the same one - the weird black lines that flow off of specific words and sort of leak onto the surrounding words? Is there an app, or something? I really wanna use it 😭
8 notes
·
View notes
Note
Hiya!
I love this blog and just wanted to ask- do you know any advice on formatting and tagging for AO3?
Or just general etiquette!!
I'm not new to AO3 (reading or writing) but I haven't interacted with the actual community much and would love to know more :)
oof, I still feel like a newbie posting stuff on ao3, and tagging is something i've always struggled with. and actually formatting is also on ongoing issue 😅 so with that in mind, here's what i try to consider:
TAGGING
relationships -> tagging the main is obvious, but i'm sometimes torn about tagging side relationships that feature in the fic, especially since it's annoying to be searching for that pairing and get a bunch of results where they're not the main focus; unless the other pairing is a prominent feature, i leave it out of the relationship tags and at most add it to the additional tags
characters -> i remember updating the character tags on my early fics every time another character popped up in the story, but now i'm of the same mind as the side pairing issue; unless the character is prominently featured, i leave them out of the tags
content warning/advertising -> if i know the fic features an element that some people might wish to avoid, i always tag it and also always fret that i've forgotten to tag something in that regard. when it's more about advertising what's in the fic, especially sexual content, i sometimes feel silly listing every flavor of physical encounter unless the fic is pwp/smut (in which case i gleefully list all the depravity); i sometimes worry that over-emphasizing the sexual content in the tags is misleading? like of this 100k fic, if 15k is spent fucking, how do i get the tags to reflect that while also tag cw appropriately? is there an established tag for that?
sometimes i see fics with TONS of tags, like an exhausting amount, and sometimes i see fics with very minimal tags... sometimes frustratingly few. i also know some writers add chapter-specific warnings in the author's notes. in the end, so long as you're making it possible for people to find or avoid your fic as needed, then you're good. Here are some good posts that dive into it more!
(i remember when people on tumblr would scold writers for monologuing in the tags on ao3 like we do on here, claiming it was a strain on the system, but i believe that's been debunked?)
FORMATTING
i've noticed some MEGA annoying quirks with copy & pasting over from Google Docs and Word, and I know there are some tricks to get around them, but i tend to just slog through the Rich Text window fixing everything manually 🙃 OKAY I FOUND SOLUTIONS LINKED BELOW.
spacing problem #1 -> pet peeve of mine, but i dislike it when the paragraphs have massive spaces between them (ditto for indented paragraphs). idk why, but it's tiring for my eyes to constantly leap the chasm between paragraphs. so whenever i copy and paste from Word, which for some reason ALWAYS appears with double spacing between line breaks, i go in and manually fix it. SOLUTION
spacing problem #2 -> when copying over from Google Doc, whenever there's a punctuation mark following an italicized word, a random space appears between them. and yep, i have to go in and fix every one because typos make me twitch. (this might not be an issue for everyone; i overuse italics and dashes like it's my job) SOLUTION
spacing problem #3 -> again probably a me issue, but i tend to include song lyrics a lot, and it's always a headache to format because when pasting from the doc, ao3 embeds these spaces between the lines that i can't remove by backspacing. only fix i've found is to copy and paste lyrics directly from a website, and then it formats fine. random and annoying and weird. (no solution 😔)
since this section has just been me whining about finding SOLUTIONS for formatting issues, i'll offer one tip that's more about general editing: i try to proofread best i can in Word/GDocs, but it's always easier to spot errors when i'm reading the draft on my phone. the typos always jump out at me from a phone screen. it's now my favorite way to edit!
every writer has their own preferences on formatting, and every reader has their own level of tolerance for formatting quirks. in the end, so long as the formatting doesn't interfere with the reading experience, you're all good.
#god and don't even get me started on summaries#i'm so bad at writing summaries#and coming up with titles#just the worst#those tend to plague me more than tagging#but tagging can also be tricky#like i want to crowdsource it or have an outside perspective just list the stuff in need of tags for me#fandom culture#ao3 etiquette#ao3 tagging#ao3 formatting#writer things
41 notes
·
View notes
Text
To people who do Podfics on Ao3, do you just link to Soundcloud or whatever hosting site you use for your audio file? Does it redirect or stay in the Ao3 browser?
I was thinking about putting audio files in the next fic, but I'm not going to bother if it redirects every time.
2 notes
·
View notes
Text
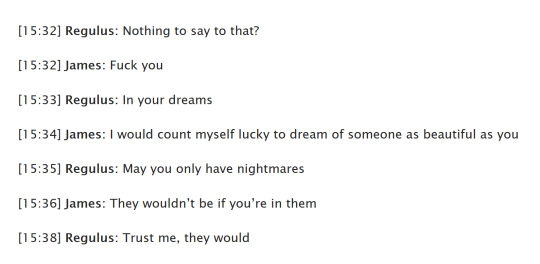
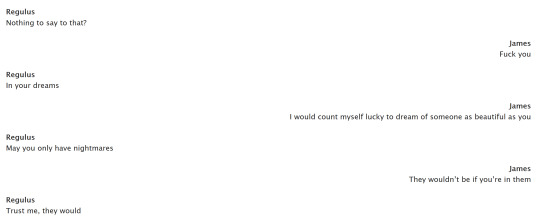
Tiny question for a wip of mine, but which way do you prefer text messages to be formatted? Keep in mind there will be prose scattered throughout the chapter too. I would love to hear of any other options I haven't considered as well :D
Option 1:

Option 2:

#fic: buy me your world#jegulus#james potter#regulus black#marauders#fanfic#fanfiction#ao3 formatting
26 notes
·
View notes
Text
Ao3 format.
That's it. The way Ao3 is formatted to look as if, from a distance, that I might be reading an actual novel, thesis or research article/paper. I cannot stress just how much this has saved me from embarrassments. I very vividly remember reading a mutual pining, slow burn, M/M fic at a function. I'd finally gotten to the peak portion when they finally engage in acteeveetees. iykyk. Little did I know that someone was peeking into my phone from a distace (thank gods for that) and they came up to me like "Dear what are you studying so hard for?" "Nothing" I said with a forced innocent smile, hoping it didn't give away any malicious/opressed intent Thank the gods for Ao3 formatting.
#ao3#fanfic#ao3 fanfic#fanfiction#relatable#i was cackling#I barely survive#thank the gods for ao3 formatting#ao3 formatting#reading in public#fanfictionthings#ao3fic
9 notes
·
View notes
Text
Guides and tricks for formatting on AO3, for instance text messages or lined paper.

21 notes
·
View notes
Text
build-a-divider tool v1.0 is ONLINE!
Yes yes yes! I'm really happy with it so far! Since my lovely svg images don't work on AO3 (as yet), I added an option for gradients. Also nice!

So folks, there it is, you can go give your fanfiction some lovely dividers without having to learn a thing about CSS. Just play around a bit and copypaste the resulting code.
🌟 Have Fun! 🌟
(If you've missed what this is about: how to make pretty AND accessible dividers in my AO3 formatting manual)
15 notes
·
View notes
Text

Why is ao3 dark???? What happened? How long was I gone? My brain cant handle new things rn help
7 notes
·
View notes
Text
I read this fucking trump x Putin fic and I’m so fucking pissed off because it had genuinely fantastic formatting with hover-translations that I’ve seen in no other fic and I can’t find that fucking shit again and it’s not like I can ask any of my irls if they have that shit saved oh my FUCK
#ao3#ao3 formatting#WHERE ARE THE LIVE TRANSLATION FEATURE THINGS? SHIT#mf had the most gorgeous workskin on as Putin was getting highkey railed#i hate it here
11 notes
·
View notes
Text
Problem Solved! If anyone’s curious, I ended up with the good old dependable [SHIFT] [RETURN] in Word and the Bookmark option in AO3 RTF. Worked wonderfully for the quoted poetry I wanted to highlight.
Original question: Can someone tell me, In Word, how do I insert blocks of text that will be indented and single spaced in AO3's RTF (rich text format)?
7 notes
·
View notes