#ao3 html
Explore tagged Tumblr posts
Text



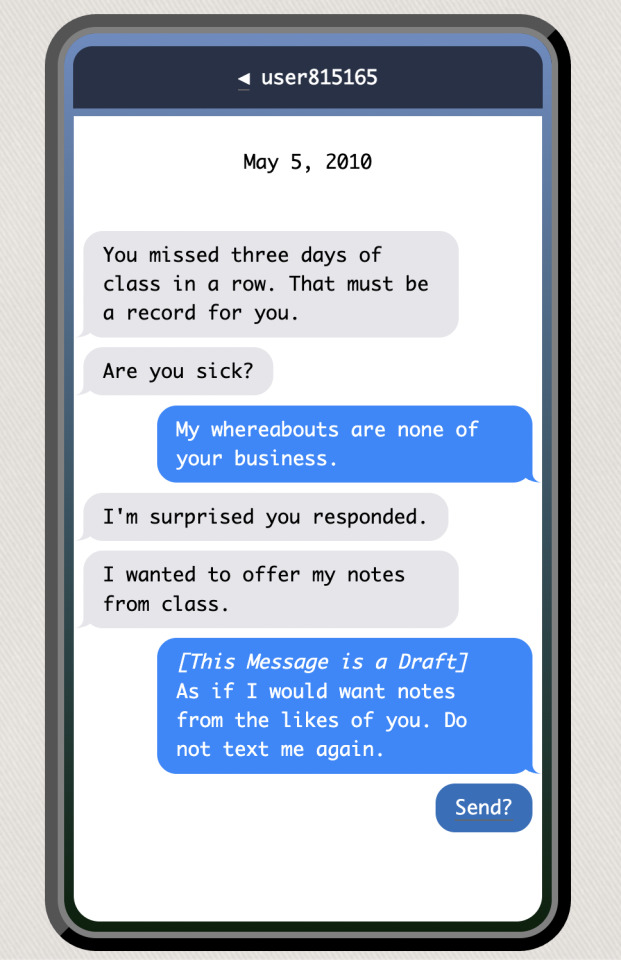
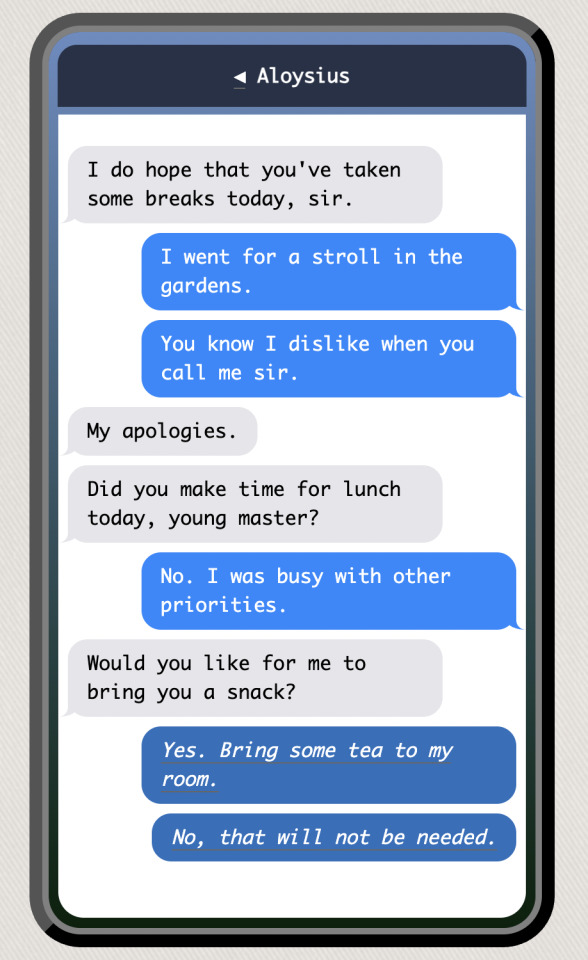
I coded a fully interactive phone into Ao3 and it feels like my head has been bashed in at Terminal Velocity
This bad boy -Plays a song -Has multiple text convos for you to read -Lets you send messages -Gives you multiple dialogue options -Changes notif display based on what you've already clicked
Check it out!
#byakuya togami#byakuya togami fanfic#kyoko kirigiri#aloysius pennyworth#ao3 css#html css#ao3 work skin#ao3 html#html tryhard#Man with Gods face
36 notes
·
View notes
Text
everyone's loving the 'hover to translate' feature in one of my recent buddie fics (I Could Die In Your Kiss). should i make a tutorial post on how to do that?
#buddie#buddie fanfic#ao3 writer#ao3 html#911 abc#eddie diaz#evan buckley#bathena#henren#madney#buckley diaz family#buddie fanworks
26 notes
·
View notes
Text
Random AO3 Tips
I have a list of resources on my pinned post, but I don't really have a place for the simple miscellaneous tips and tricks, so here's this!
I didn't know most of these existed for probably far too long, so this post is mostly to spread awareness for new users or those who may not have heard of them before <3
I'll update this post if I learn of any other handy tricks. If you know any, let me know and I'll add it here :D
Basic HTML codes for A/Ns and etc
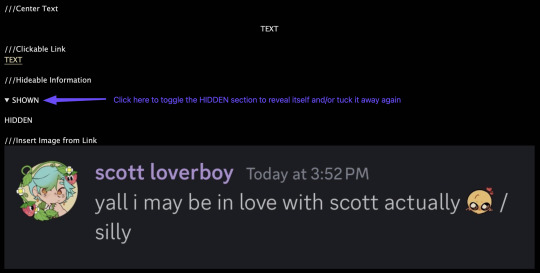
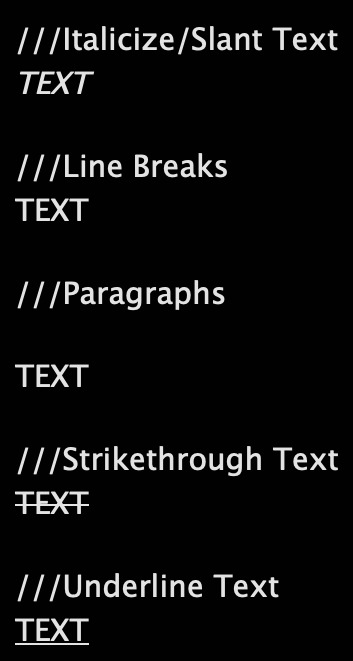
Note: Screenshots of the HTML "codes" at work are shown under the cut!
Center Text <center>TEXT</center> Clickable Link <a href="LINK">TEXT</a> Hideable Information <details> <summary>SHOWN</summary> HIDDEN </details> Insert Image from Link < img src="LINK" alt="IMAGE DESCRIPTION" width="100%" align="center" />
Italicize/Slant Text <i>TEXT</i> Line Breaks <br>TEXT</br> Paragraphs <p>TEXT</p> Strikethrough Text <strike>TEXT</strike> Underline Text <u>TEXT</u>
Single-post AO3 Guides
short guide on how to tag your own fics
short guide on how to title your fics/stories
how to embed images and links on AO3 [via Rich Text]
how to sign up for AO3-based exchanges (ft. @trafficteamsupportexchange)


Note: This is for formatting with HTML for the work, and for the authors notes where you Rich Text doesn't exist/work. Rich Text, on the other hand, should transfer most of these from whatever document resource you're using, but I've personally had issues with strikethrough not transferring from Google Docs copy-pasted to AO3 Rich Text, so just double check those areas!
#rain's tips#ao3 help#html#html coding#ao3 html#ao3 guide#ao3#archive of our own#ao3 writers#ao3 author#how do i even tag this
40 notes
·
View notes
Text
Literally have a Calypso x Player multi chap fic in the works but idk how the fuck html works so I can't get colored text so the first chapter is just sitting there rn. I'll probably be able to figure it out when I'm not tired(or busy).
#player x calypso#calypso x player#calypso blocktales#block tales#calypso block tales#ao3 writer#ao3 html#help#i want to figure out how to do this before i do any extensive editing cause if i just flat out cant figure it out then I#have to take that into consideration when editing
10 notes
·
View notes
Text
NEW DETAILS INTO THE ROLEPLAY LOG ON AO3!!










Holy. hell.

Every time I start working on a code, I know when I begin but never when I’ll be done, but fuck, it’s always worth it! 🤩
After an endless amount of cursing, today I finally finished the Microsoft Teams widget!
And yesterday, I did the iOS-style notifications…
The more I create, the more the immersion grows, and I couldn’t be happier about that! 🤩
Make sure to go read the new chapter!
@playinglleaflet 🫶🏻
#kingdom come deliverance au#kingdom come rp#kingdome come deliverance#hansry fic#hansry rp#hansry fanfiction#my fanfic#my fanfiction#roleplay#henry of skalitz#jindřich ze skalice#hans capon#jan ptáček#kcd#html css#ao3 html#archive of our own
8 notes
·
View notes
Text
Is there an actually complete guide to AO3's limited HTML somewhere? I know for a fact that some features work but only under slightly weird rules.
For example, if you're using the <a> tag to form an anchor to refer to later, you HTML will end up looking like <a name="Anchor" rel="nofollow" id="Anchor"> when it's done auto-correcting in the Preview. If you type in <a name="Anchor"> or <a name="Anchor" id="NotAnchor">, it will autocorrect to that, but if you type <a id="Anchor"> it will correct to an <a> tag whose only attribute is rel, or <a rel="nofollow">. (The rel="nofollow" attribute has no practical effect for most users' purposes.)
I know that AO3 will autocorrect any incompatible HTML to compatible HTML, but I don't know what the compatible HTML is, and the above <a name="Anchor"> example demonstrates that some things are compatible but don't look compatible unless you do them right!
This is especially confusing because the editor will autocorrect some HTML as soon as you switch from the HTML editor to the Rich Text editor - but it won't correct everything. I've attempted to do slightly funky things with styling that seemingly worked just fine in the editor, but vanish when I preview the chapter.
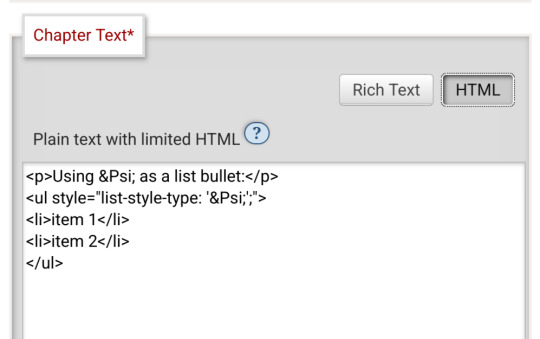
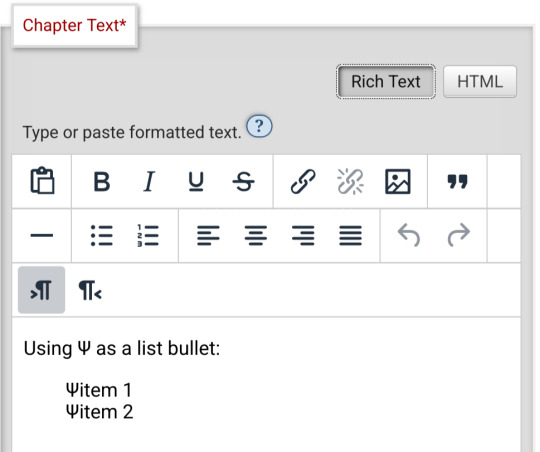
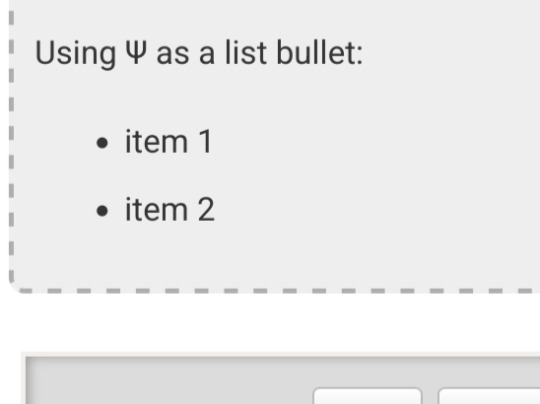
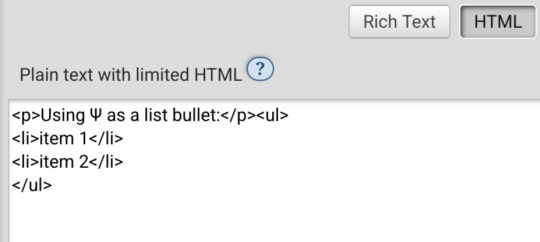
For example, here I am trying to use using the Greek character Ψ as a list bullet. When I originally typed it into the html field, I used the actual character Ψ. As soon as I switched to rich text and then back to html, it had autocorrected to Ψ, which is the escape character for Ψ. (For those who don't know, escape characters are a special code to tell the browser that this is NOT supposed to be code. <p> is an html tag; < p > will literally render "< p >".) So, it accepted the style attribute and the list-style-type, but it forced it into an escape character. So far so good.


Until I click preview. Now the custom bullet is gone, replaced with the standard circle. If I click edit again, the code has removed the CSS attribute that changed the bullet... and also replaced the escape character Ψ with the character Ψ.


Weird.
#ao3#otw#html#ao3 formatting#ao3 html#I do not mind the lack of a clear standard at all#OTW is a nonprofit full of overworked staff and volunteers#and complete documentation is very hard#I just wanna be able to nerd more effectively#Can anyone direct me to the part of the open-source code that dictates HTML autocorrection? Is that a thing I can examine?
20 notes
·
View notes
Text
Fake Ao3 App
Originally posted under my main blog: FlowGeeksOut in the community 'Crying ao3 down'
Greetings everyone reading this it has recently come to my attention that there is an app claiming to be affiliated with ao3 along with OTW that is not ans has privacy safety concerns.
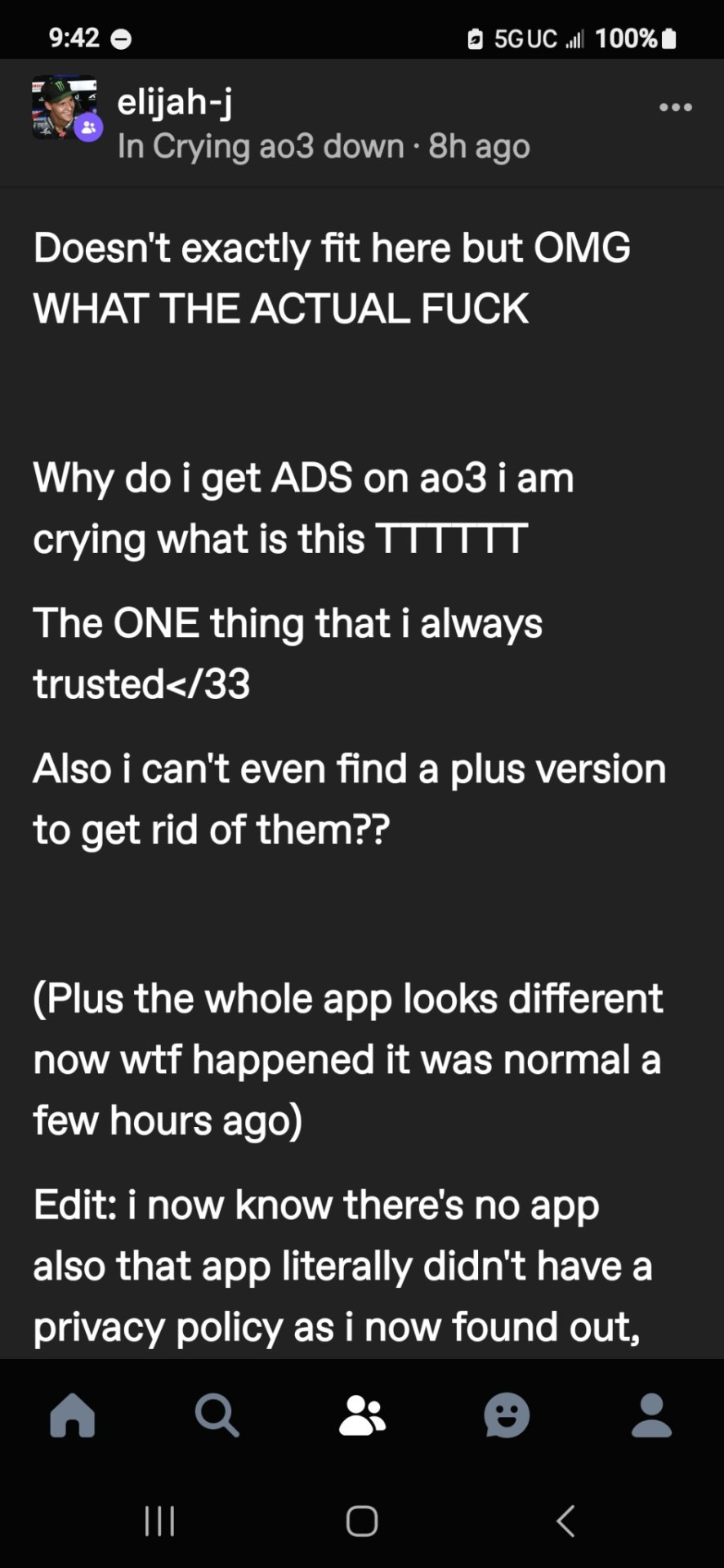
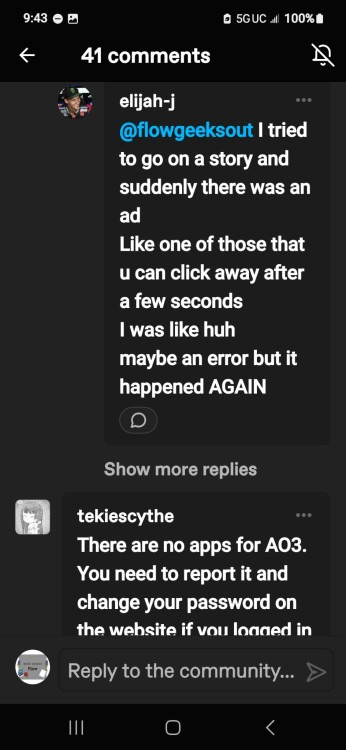
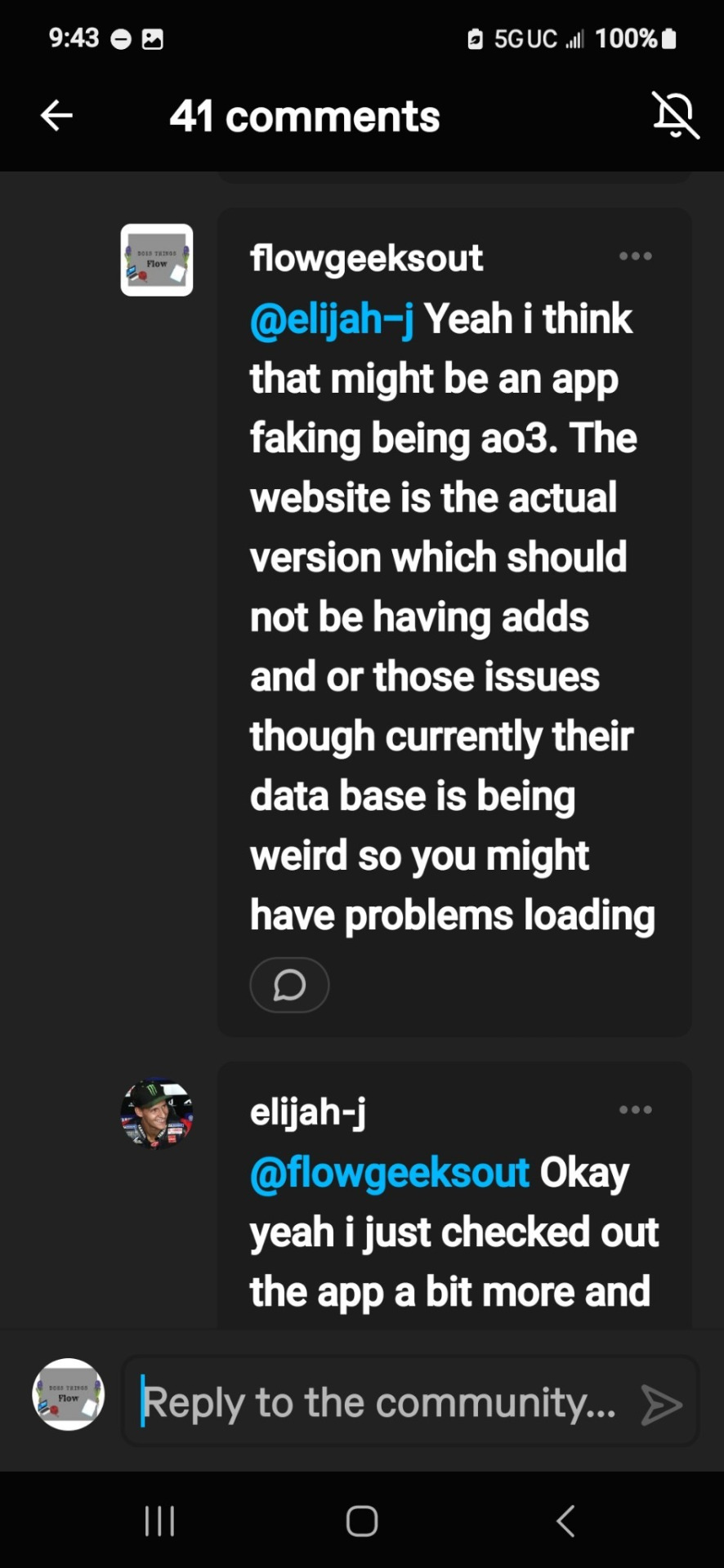
For context earlier today ao3 was having issues and the Ao3 News Tumblr blog made a post about it. I being in the Cyring Ao3 Down community went to reblog it there and link people who were having issues to the post in hopes for them to understand what was happening if they were not already aware. That was when I came across the following post from @elijah-j

Obviously the edit was not there before. Anyways I saw this post and became confused and concerned.
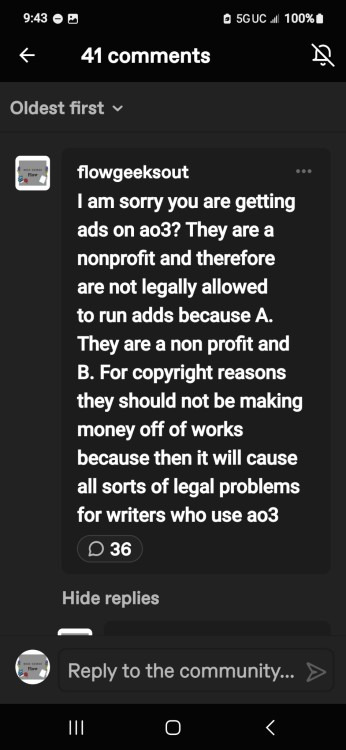
In case you were not aware ao3 is part of the nonprofit organization OTW. This is very important for serval reasons. One of most being legal protection for both ao3 and the fan content creators that host their content on ao3. Since ao3 does not run ads and are part of a non profit organization they therefore do not make any money off of the fan works hosted there. This therefore gives a lot of protection to ao3 and the fan creators against civil litigation from the copy right holders of the Fandom you wrote for. Since the biggest argument in those cases is about profits and if ao3 was running ads and gaining profit from fan creators hosting the fan content there and or paying the fan creators to do so it is harder for a court case to be nessary and or winnable.
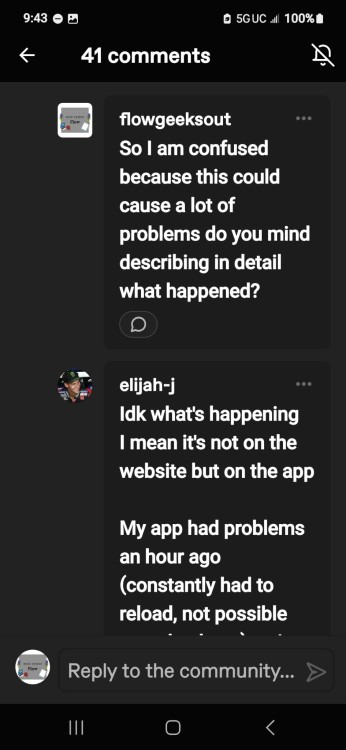
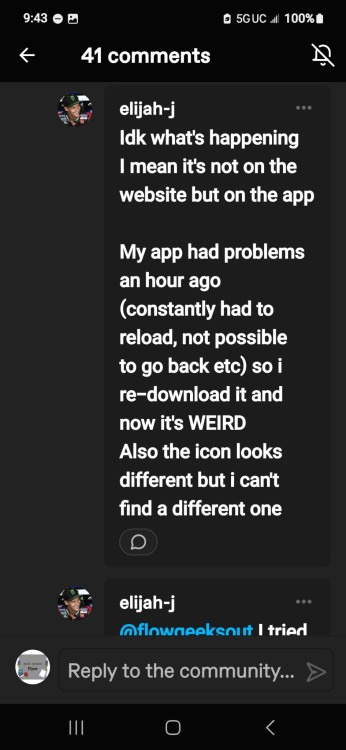
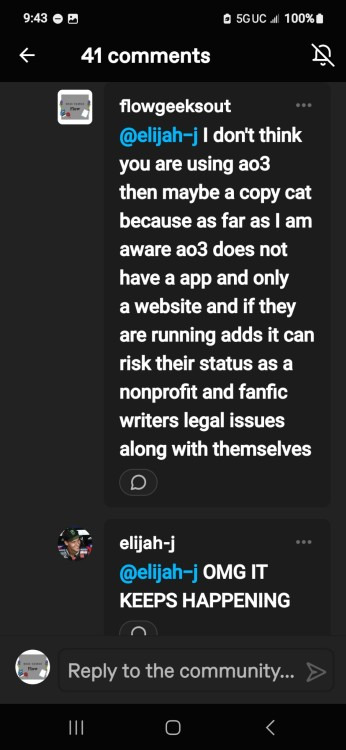
As a fan creators for has over 100 works hosted on ao3 I feel very safe being able to express my fanworks with all this protection. So imagine my concern when I saw the post shown above. I then asked the poster @elijah-j for clarification see the comments below




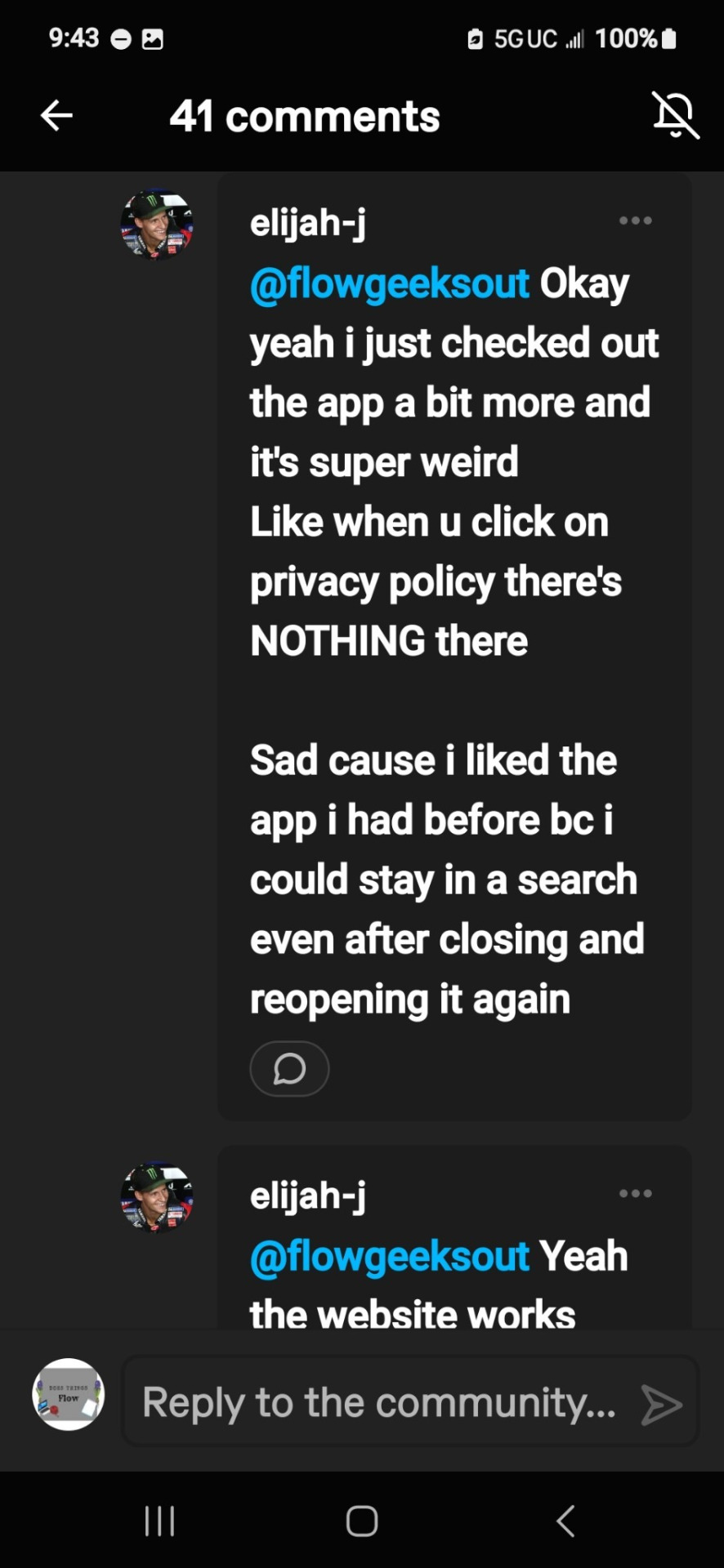
As seen in the last screenshot as soon as I was made aware that it was "in the app only" my brain immediately jumped to this being a scam since and let me say this load and clear THERE IS AND HAS NEVER BEEN AN APP FOR A03
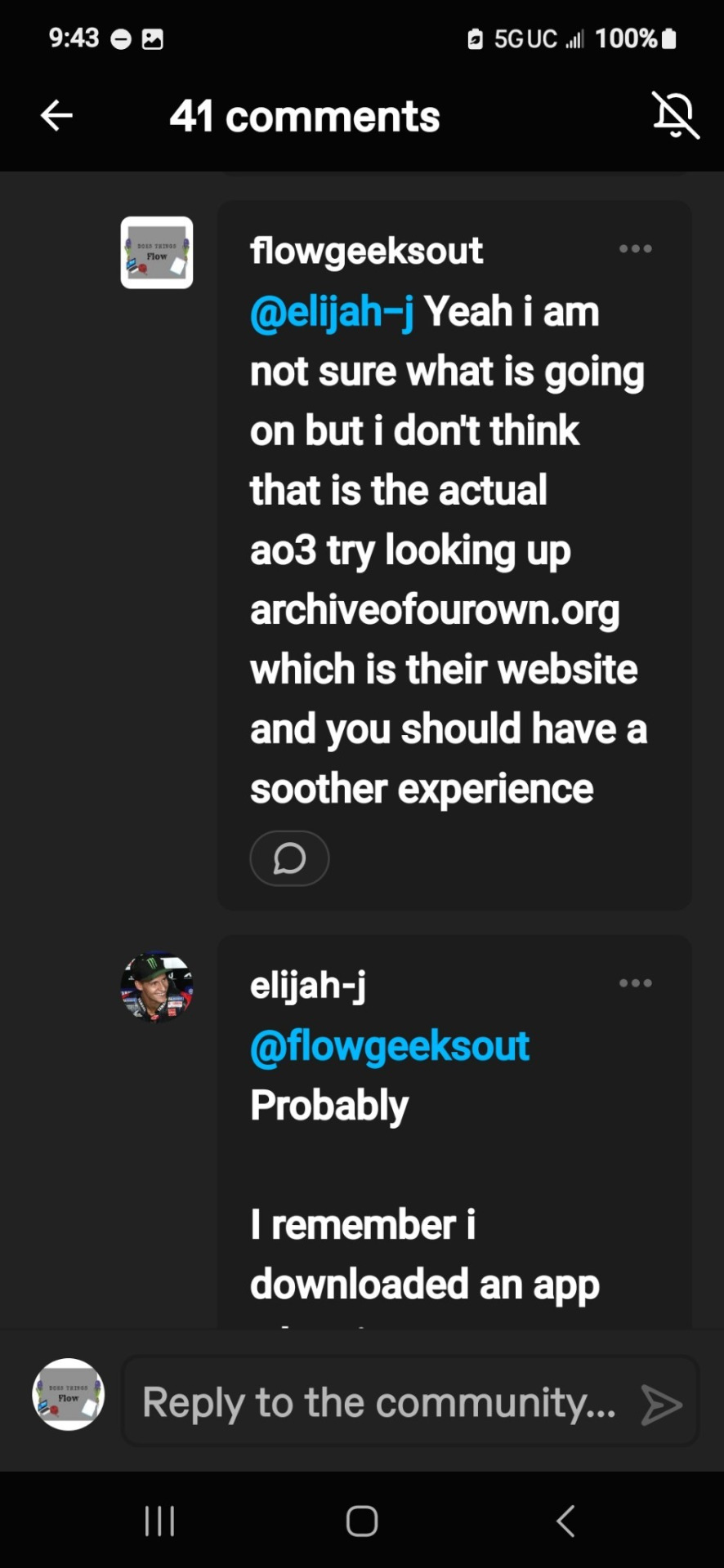
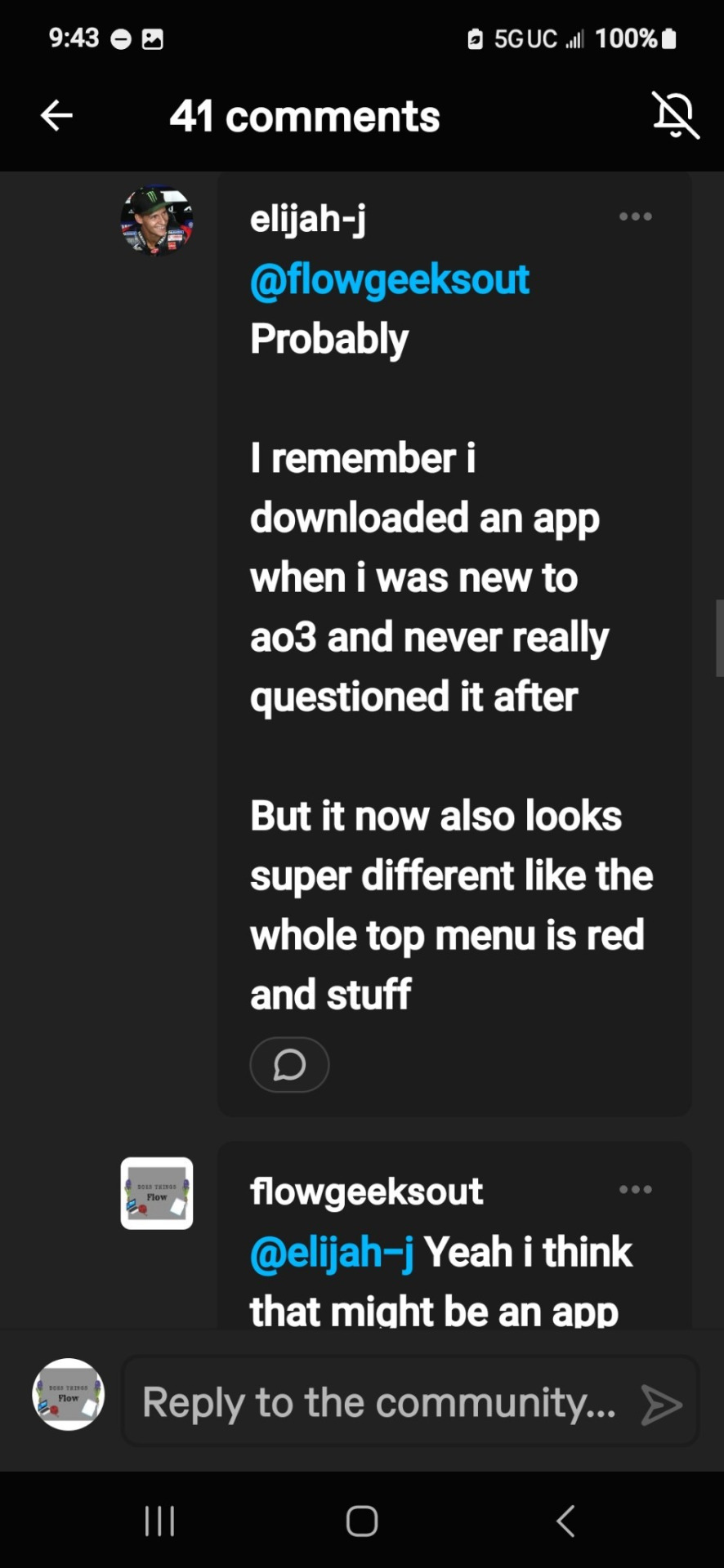
I then explained this to @elijah-j as seen in the screenshot below





Yep that last screenshot says there was NOTHING IN THE PRIVACY POLICY
This horrible because in a way they have the right to do whatever the hell they want with any personal data they have collected on you.
I proceed to let @elijah-j that i think they should report said app to the play store and ao3 because this could cause many problems for a lot of people. @elijah-j agreed with me and did so.
So if you are using an app that is using ao3 name you should report it to the app store and ao3 along with deleting your account on the app if possible then the app.
If you used a similar password to any other website you should change the password.
I will find the link again of where to report it to ao3 along with more information about ao3 and the law if you are interested about the importance of ao3 not having ads.
If you have any questions or concerns please feel free to comment them and I will try my best to help you find an answer and or solution or way forward.
And thank you for @elijah-j for letting me post this!
Stay safe
Links
youtube
#html tutorial#ao3#ao3 coding#ao3 html#ao3 stuff#archive of our own#ao3 fanfic#ao3 author#coding#code#ao3 users#ao3 writer#ao3feed#ao3 link#fanfic#fan fiction#Youtube
10 notes
·
View notes
Note
How to insert images into ao3 in the notes?
Thanks for your ask! I know this can be incredibly frustrating, so here is my method:
Upload your image onto the Internet Archive: Since AO3 doesn't host images itself, you'll need to host it elsewhere, and ensure it's the kind of place that won't delete content or cause your link to break. That's why I use archive.org, because like AO3, it values preservation and runs off of donations (which you should totally contribute to if you can).
In your notes, paste this HTML code: <p><img src="[IMAGE LINK]" alt="[ALT TEXT]" width="1200" height="600" align="center" /></p>
Get the right image link: Alright, this is the part that I always get tripped up on and takes me forever to figure out. You cannot trust any embed text the Internet Archive gives you; it won't work! You also can't just use the link from the page for your item. What you have to do is right click on the item and open the image in a new tab, and then use that link. It should look something like this, as the percentages in there gives it away: https://archive.org/download/tli-part-iii-banner-for-ao3/TLI%20Part%20III%20Banner%20for%20AO3.png
Fill out the blanks in the HTML: So you take that image link and paste it to replace [IMAGE LINK], then you delete [ALT TEXT] and describe your image in words. This is important because it means screen readers can tell vision-impaired readers what the image is, and also if the image does not load for whatever reason, the alt text will be displayed instead. You may also need to adjust the width and height in the HTML as well, but I've heard that part generally doesn't matter so much.
Preview your story: Before you hit post, you'll want to ensure the embed is working correctly. That's why you should preview before you post. I will warn you that AO3 does like to add random spaces and such around HTML code after you exit from preview back to editing, so watch out for those and fix them before you hit post.
If your code works, SAVE IT! Copy and paste it somewhere it will always be in reach and easy to use later. Trust me: you don't want to have to figure out how to do this all over again.
I reckon the next time I post a fic that involves an embedded image, I should record a tutorial, since it'll give you something to follow along with visually. What does everyone think?
#how to use ao3#ao3#how to ao3#ao3 html#ao3 help#cora's ask box#cora's original posts#fanfiction help
38 notes
·
View notes
Text
Can someone send me/ tell me a good tutorial for adding hyper links into ao3 body text (not end of start of chapter notes and link isn’t viable unless clicked)? I have no idea what I’m doing and it keeps breaking every time I try to do it
2 notes
·
View notes
Note
Please Help Me! 🙏
So I’ve seen before on Ao3 where it’s written in English but the character speaking changes from English to Spanish/etc. You was able to tap on the foreign language and it would translate to english from something that the author would do. 
I’ve tried looking up ‘Ao3 tap translation’ because that is literally what it is and now I can find it anywhere. I want to do it in my story instead of leaving the translation in the notes. The foreign language would be underlined indicating that you could tap it to translate.
It’s not google translate I can tell you that, I have a iPhone and I don’t even have google app. I could be wrong but I’m pretty sure it exists and I want to know how to do it.
Hi! I'm answering your ask even if you found how to do it so others can find it too.
So, it technically isn't a translation system, more of a hiding system. Which means that you will have to translate the bits you want to be bilingual.
I used it twice. Once for translation, once to hide CW parts within the fic.
This system uses CSS and needs to be put in a special skin that you will use only for one work. Also it's only for each <p> tags (iirc), which can become annoying after a while if you have a lot of lines or several paragraphs.
As a reader: you need to allow work skin/creator's skin in order to have the full experience.
For download: I downloaded the fics I did with this code in it in .epub and .pdf and... It doesn't appear. At all. So I'm still looking for a way, but with my knowledge of how to use all of that, downloading the fic is useless because there will be lines missing.
Here is a guide on how to do it (it's also part of a work skin tutorial series, if ever you want a looksie):
12 notes
·
View notes
Text


put this motherfucker into ao3. Yeah i made my own dialogue boxes and downloaded all of his sprites. yes it will be interactive. no i am not sane anymore
11 notes
·
View notes
Text
This is so cool! I've been trying to teach myself a bit of this I can't wait to try it!
So I thought this was commonly known internet navigation (but apparently it might just be those of us who have been using the internet since the 90’s who still know it). Or so it seems based on… a grumpy comment I got.
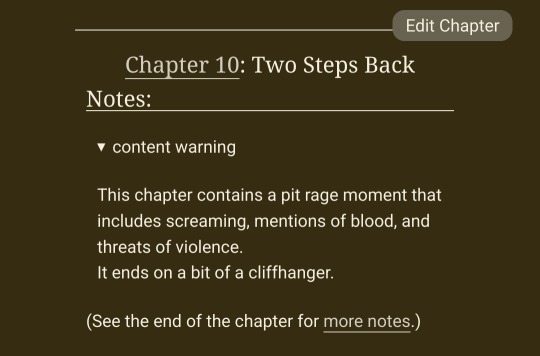
When you see an arrow like this:

It means you click it to expand out a hidden section.

It’s an accordion section/menu! It’s useful in web design to hide information that may be overwhelming under specific headers so people can only see what they need.
Here I’m using it for people who need the content warnings to be able to check, but for those who don’t need them and don’t want to be spoiled to just move right past without accidentally reading anything.
It’s still the user’s responsibility to click the arrow and read things as they need! But it is all warned. (And, yes, the all encompassing issues are already a tag on the fic, I’m just providing additonal warnings per chapter.)
54K notes
·
View notes
Text
I NEED HELP ON HOW TO CODE HTML!!!
Im calling all HTML nerds! I’m currently writing a fic and need help on how to code! I want to use email in my fic and can’t figure out how!
The picture below is what I want it to look like! If anyone had a fic that explains how or a video on how to it’d be greatly appreciated!

#ao3 fanfic#ao3#fanfics#html#htmlcoding#help coding#idk how to code#htmltemplate#htmltutorial#ao3 html
1 note
·
View note
Text
Question for ao3 writers who include art in their fics. How would one add alt text? Would it be like...how you regularly do it with html or does ao3 have a different way?
0 notes
Text
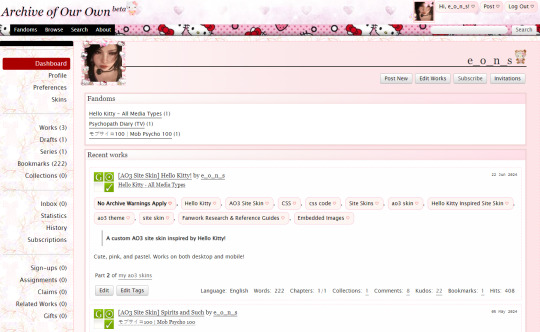
hello kitty ao3 skin




get the skin and learn how to install it HERE :)
#hello kitty#ao3#ao3 site skin#ao3 skin#html#css#html css#cute#sanrio#pink#aesthetic#archive of our own#sanriocore#pink aesthetic#coquette#web design#pink coquette
1K notes
·
View notes
Text

changing the game
i coded an interactive game thing on AO3. in the spirit of sam reich, i made a bunch of my friends play this before i posted it :)
sam, i see why you do it now. i get it.

extended A/N and spoilers under cut
i'm pretty sure i've once again broke the ao3 end notes.
making this work has actually been insane. as much as this fic is my own work, it has been influenced by so many other people too.
i remember watching the rick perry documentary on dropout when it first came out. it kind of restarted something in me that i have long forgotten.
you can draw a straight line from me watching that documentary to me learning to code for fanfic reasons.
this entire thing has been an exercise in connecting with other creatives in various fandom spaces to make something i found cool and fun.
i mean, sudokus on ao3??? who would have thought.
making the connections game was really fun too. i learnt so much about combinators, its wild. i feel like a part of my brain has been unlocked.
anyways, i hope people have fun and read this.
in another life, i was a game dev for real.
#ao3#html tryhard#game changer#dropout#dropout tv#interactive game#i have no idea how to tag it on ao3 guys#someone help#im finally free#this idea demon has been exorcised#fic: changing the game
335 notes
·
View notes