#client library
Explore tagged Tumblr posts
Text
PHP 如何使用Google API相關功能

有別於其他的API,使用google的API時,需要使用Google Client Library,除了使用composer載入以外,也可以透過此連結直接下載,要記得選擇與當前 PHP 框架對應的檔案才能正常使用,本篇文章會說明如何使用Google Client Library,包含前置設定,引用功能到實際使用google drive的API上傳檔案。
前置作業
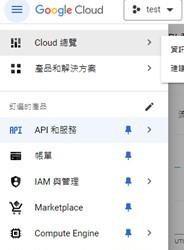
1.首先到google專案頁面建立一個專案,建立完成後點選左側的API和服務

2.左側跳轉到憑證頁面,建立OAuth用戶端ID

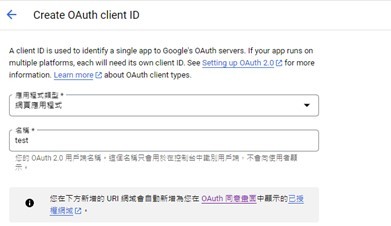
3.應用程式類型選取網頁應用程式,授權的JavaScript 來源以及授權的重新導向 URI,分別對應送出OAuth以及接受OAuth結果的網址,這個網址是可以使用localhost的

4.點選左側選單程式庫,並搜尋要啟用的API點選啟用


5.點選剛剛申請好的OAuth 用戶端ID,點選用戶端密鑰旁的下載,會得到一個json檔

6.至此設定就完成了,接下來是程式面的開發,我們需要建立一個送出請求的 php 頁面
建立一個google client物件 →$client = new Google\Client();
將上一步的json檔案載入 →$client ->setAuthConfig(“json檔的相對或絕對路徑”);
加入這次要使用的API範圍,這個步驟要跟上面的第4步開啟API相呼應,只設定這邊還是會無法使用該API →$client ->addScope(Google_Service_Drive::DRIVE_FILE);
加入這兩個設定,讓之後其可以自動刷新憑證,不加的話每隔一段時間就得重複開啟OAuth頁面做授權 →$client->setAccessType('offline'); →$client->setApprovalPrompt('force');
設定用戶給予權限後要重導向回我們系統的處理頁面 →$redirect_uri ="處理頁面url"; →$client ->setRedirectUri($redirect_uri);
取得要給客戶同意授權的頁面url,並用js或其他方式將用戶導向到這個頁面 →$auth_url = $client ->createAuthUrl(); →echo("location.href = '".$auth_url."'");
7.接下來要建立授權接收端的頁面
經過實測後證實用同一個$client物件做授權行不通,所以得另外宣告一次 →$client = new Google\Client();
加上client端的設定 →$client ->setAuthConfig(“json檔的相對或絕對路徑”);
範圍跟重導向的設定也要加上
用得到的code獲得token,並設定給client物件,這個token最好另外存放,資料庫或實體檔案皆可,用來權限過期刷新 →$token = $client -> fetchAccessTokenWithAuthCode($_GET['code']); →$client -> setAccessToken($token);
使用前確保物件沒過期 →if(!$client->isAccessTokenExpired())
如果過期的刷新方式 →$client = new Google\Client(); →$client ->setAuthConfig("json檔的相對或絕對路徑"); →$client->setAccessToken("前一次認證儲存的token"); →$refresh_token = $client->getRefreshToken(); →$token = $client->fetchAccessTokenWithRefreshToken($refresh_token);
若確認沒過期即可使用我們授權範圍的API物件 →$service = new Google_Service_Drive($client);
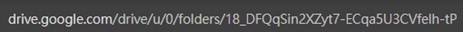
上傳檔案到指定的資料夾範例 →$file = new Google_Service_Drive_DriveFile(); →$file->setName('test.jpg'); // 這裡你可以設定你想要的文件名稱 →$file->setParents(array('google資料夾的ID')); →資料夾的ID=點進資料夾的網址,最後面的那串18~tP

→$result = $service->files->create($file, array( 'data' => file_get_contents("要上傳的檔案路徑"), 'mimeType' => mime_content_type("要上傳的檔案路徑"), 'uploadType' => 'multipart' )); → $file_id = $result->id; $permission = new Google_Service_Drive_Permission(array( 'type' => 'anyone', 'role' => 'reader', )); $service->permissions->create($file_id, $permission);
結論
在現代的網頁開發中,Google提供的API無疑是不可或缺的工具。雖然Google將API相關的套件模組化,極大地簡化了實際使用時所需的開發時間,但這也使得開發前的準備和設定變得更加複雜。Google的OAuth認證作為使用所有API模組的前置作業,稍有不慎的設定錯誤就可能導致認證失效,進而中斷自動化程式的運行。為了幫助開發者更好地應對這些挑戰,撰寫此篇文章記錄了使用 PHP 與Google Client Library的步驟。本文將詳細介紹從開發環境的設置、Google API的啟用、OAuth 2.0認證的配置到實際範例程式碼的編寫,讓讀者能夠全方位掌握整個流程。這篇文章的目的不僅僅是提供一個��南,更是為了建立一個開發過程中的參考,讓未來在使用Google API進行開發時,能夠更加順利和高效。希望此文能為大家帶來幫助,讓相關開發工作變得更順利。
0 notes
Text



Some more cover work for Black Library.
These Icons are for the Carcharodon Special Editions:
// Red Tithe // Outer Dark // Void Exile
by Robbie Macnivern AD: Joe Higgins
#client work#warhammer 40k#black library#carcharodons#40k#icons#digital painting#book cover illustration#red tithe#outer dark#void exile
204 notes
·
View notes
Text

#i had a couple of last minute cancelations today#so this is what I did in those few hours between other clients#booklr#books#currently reading#reading#bookworm#bibliophile#bookshelf#books and libraries#booklover
10 notes
·
View notes
Text
What is it about a hairdresser chair that makes you want to spew your life story to this stranger with their hands on your head. What's up with that.
#got my haircut and my god... at least she said she'd check with a different client about a job at the library for me? hashtag networking?#finda's rambles
16 notes
·
View notes
Text
Character A: I am chaos Character B: I am order. I will reform you A: A little order would be nice, if it makes you happy B: (smug) Totally winning you over to order A: Nope, gotta stay chaotic B: Help! I'm in a situation I can't solve with order A: ** solves things with chaos ** A: ** shares backstory highlighting the unfairness of the systems that enforce order ** B: Oh. I see. Agents of chaos provide balance A: So I don't need to change to keep your approval/love/friendship? B: Don't change. You're perfect. me: ** melts **
#some of my favorite fandoms#white collar - Neal & Peter#psych - Shawn & like half the cast#the extraordinaries - Nick & his dad#the house in the cerulean sea - Arthur & Linus#good omens - Crowley & Aziraphale - I think this is where season 3 will take us#the good place - Eleanor & Chidi#maybe Michael & Janet?#supernatural - Dean & Castiel?#Library of the unwritten - Hero & Rami#In Death Series - Roarke & Eve Dallas - it's been a while but that felt like their vibe#sal and gabi break the universe - Sal & Gabi#Merlin - Merlin & Arthur#even some of Jane Austen's couples lean that way - Elizabeth brings the kind of chaos Darcy needs in his life#maybe David & Patrick in Schitt's Creek?#a variation on this for Parker & Hardison in Leverage?#The whole premise of Leverage for that matter#Murderbot and its favorite clients - but I think Mensah already has chaos in her heart and Murderbot just expands it
29 notes
·
View notes
Text
once again i am being subjected to "educational courses on generative AI" (lengthy advertisements that the higher ups want us to watch so they can say that we are trained in AI)
#it's a contact year we need to show that we spend a lot of tiem not only maintaining this stuff but also learning and improving the produc#we provide#they never define what they mean by AI or how the AI actually works its driving me insane#whoah this adobe ai can generate an image for you and insert it into the image you have have without learning photoshop#yeah but HOW. where are these images being pulled from? what methods are used to produce this shit#HOLY SHIT: most programmers dont actually spend that much time programming. they actually spend a lot of time in meetings. helping coworker#reading emails. reading documentation. HELLO???? YES??? THOSE ARE NORMAL THINGS TO DO???#yes attending meetings is annoying but the solution is to fucking reduce the amount of meetings and ensuring that meetings are efficient#NOT TO ADD AI????#the stupid fucking AI building half ur code isnt gonna reduce the time spent looking at documentation!!!! u can't trust the AI to be accura#to be accurate so ur gonna have to go to the documentation anyway!!!#“u can just code not worrying about syntax blah blah” so writing psuedocode??? doing a top down approach to get the big idea#and then write the little stuff later???#im so fucking livid this is SO DUMB#literally all the shit they mentioned in passing sounds actually useful instead of the generative AI bs#no i dont need a little guy to write my code for me#but a guy who checks my syntax? that suggests i look at a particular function from the library? that sounds useful!!!#“if i ask this thing how to do X it will tell me how with steps!”#Okay so will the documentation???? hello????#omfg this guy conviently skipped over the part where the AI gave a WRONG ANSWER#bro i can read the screen it did NOT accurately describe the game#“have it generate the game for you” the point of the little shit is to learn how to do stuff so you can apply it to the big shit#god im just so enraged#mr supervisor is this a good use of company resources?#you are billing t he client for ME learning ai bullshit#sir you having me sit through hours of learning the newest buzzword concepts. is this a good use of 8 hrs the client pays for me to be here#chit chat
4 notes
·
View notes
Text
.
#checking someones pinned and they say they believe no child should be in any kind of asymmetrical relationship of any kind#if thats you hi dont worry this isnt a callout#it just struck me because any relationship a kid has outside of their peers is asymmetrical#its impossible for a kid not to have asymmetrical relationships#parent or guardian/child teacher/student mentor/mentee therapist/client neighbours aunt uncle grandparent/nibling grandchild#librarian/library user#any relationship a kid has with an adult is asymmetrical its unavoidable#and its not. bad. as in. kids need adults in their lives. more adults than just their parents.#kids also deserve more rights ie theyre not their parents property#definitely not a simple thing#its complex#just an observation#mine
4 notes
·
View notes
Text
me when I started this project: oh nodejs? that's so simple! I already know pandas so this is going be a walk in the park even if it takes a while
me after three months: you idiot
#coding#coding humour#html css js#python#so here's to me the fool that decided minimal prior experience making silly websites and years of python would prepare me for javascript#and all the libraries and server-side client-side bs that comes with it#I have So Much Left To Learn#I have been humbled#REPEATEDLY
2 notes
·
View notes
Text



Cozy Reading Time
These characters were so cute to draw, the kitty especially 💕. I really enjoyed this commission!
Commission prices can be found here and~ any ordered with this lineless style will have discounts applied to the total price.
#digital art#digital artist#illustration#original characters#client's ocs#books#bookworm couple#reading together#maine coon#library#bookcase#lineless art
7 notes
·
View notes
Text

Cover Icon design for Black Library // Warhammer 40k
The Dark Coil: Damnation - Peter Fehervari AD: Darius Hinks
#Black Library#warhammer 40k#the dark coil#book cover illustration#client work#skulls!#digital painting#Peter Fehervari
221 notes
·
View notes
Text
So, if lefties are talking about how “Hitler was onto something” on twitter, and they say that “Trump is LITERALLY Hitler”, does that mean they’ll vote Trump?
#the amount of Jewish hate is getting out of control#look at fucking Cooper union library incident for reference#or that Stanford prof#or that plumber in New Jersey who refused Jewish clients#or the pro Palestine protests that end up chanting gas the Jews#it’s horrific
4 notes
·
View notes
Text
Last Book I....
Tagged by @joufancyhuh
Bought: Erm, I forget the name. But it was a book about the pioneer that Astoria is named for. A Father's Day gift for my dad.
Borrowed: The Sun and The Shade by Piper CJ
Was gifted: The Art of War & Other Classics of Eastern Thought by various.
Gave to someone else: See "bought."
Started: See "borrowed."
Finished: The Girl of Fire and Thorns by Rae Carson.
Gave 5 stars: The Story of A Hundred Promises by Neil Conchrane
Gave 2 stars: Aetherbound by E.K. Johnston
Didn’t finish: The Reason I Jump: The Inner Voice of a Thirteen-Year-Old Boy with Autism by Naoki Higashida
Tagging: @catherea @minimetalxena and @the-raven-of-highever, if you want to play.
#tag meme#melody was tagged#I'm a completionist when it comes to books#and I actually really liked that one but I was reading it at work and I no longer work for that client and it belongs to his mom sooo#i should see if the library has it or something#story of a hundred promises is SO SO GOOD GO READ IT NOW
3 notes
·
View notes
Text
Lazy Loading Page Speed Optimization: Efficient Practices & Tips

Key Takeaways
Lazy loading can significantly improve page speed by loading only necessary content initially, reducing initial load times.
Implementing lazy loading can save bandwidth, which is crucial for users on limited data plans.
This technique enhances user experience by ensuring faster interactions and smoother scrolling.
SEO can benefit from lazy loading as search engines prefer faster websites, potentially improving rankings.
To effectively implement lazy loading, use browser-native features and ensure compatibility across different devices.
Enhancing Web Performance with Lazy Loading
In today's fast-paced digital world, web performance is more critical than ever. Slow websites can drive users away, impacting engagement and conversions. One powerful technique to boost performance is lazy loading. By understanding and implementing lazy loading, you can optimize your website's speed and efficiency, keeping your visitors engaged and satisfied.
Understanding the Need for Speed
Users expect websites to load quickly and efficiently.
Slow loading times can lead to higher bounce rates.
Improved speed enhances user satisfaction and retention.
Most importantly, speed is not just a luxury; it's a necessity. Users are increasingly impatient, and a delay of even a few seconds can cause them to abandon your site. Therefore, ensuring that your site loads swiftly is crucial for maintaining user interest and engagement.
Lazy loading offers a solution by optimizing the loading process. Instead of loading every element of a page at once, lazy loading prioritizes essential content and defers non-essential elements. This approach can make a dramatic difference in how quickly your site feels to users.
Lazy Loading: A Game Changer for Web Efficiency
Lazy loading is more than just a buzzword; it's a transformative technique for web optimization. By deferring the loading of non-essential elements, such as images and videos, until they are needed, lazy loading reduces the initial load time of a webpage.
Images and videos load only when they enter the viewport.
Reduces server requests, enhancing page speed.
Particularly beneficial for mobile users with limited bandwidth.
Besides that, lazy loading helps in conserving resources, which is particularly beneficial for mobile users who might be on limited data plans. By only loading what's necessary, users experience faster interactions and smoother scrolling, which can significantly improve their overall experience.
Eager Loading: When Immediate Isn't Ideal
Eager loading, the opposite of lazy loading, involves loading all page elements at once. While this approach might seem straightforward, it can lead to longer initial load times, especially on content-heavy pages. Therefore, eager loading is not always the best choice, particularly when dealing with large images or videos.
Lazy loading, on the other hand, ensures that your website delivers essential content swiftly, making it an ideal choice for optimizing page speed and improving user experience.
Benefits of Lazy Loading
Lazy loading isn't just about speed; it's about creating a seamless and efficient user experience. Let's delve into the various benefits it offers.
Faster Initial Load Times
By loading only the necessary elements initially, lazy loading significantly reduces the time it takes for a page to become interactive. Users can start engaging with the content almost immediately, without waiting for all elements to load.
This immediate engagement is crucial in retaining user interest. For instance, if your homepage loads quickly, users are more likely to explore further, increasing the chances of conversion.
Additionally, faster load times can have a positive impact on your website's bounce rate. Users are less likely to leave if they don't have to wait for content to load, which can improve your site's overall performance metrics.
Loading Images Efficiently
Images often account for the majority of a webpage's load time. By implementing lazy loading for images, you can significantly improve your page speed. This involves loading images only when they are about to enter the viewport. As a result, users won't have to wait for all images to load before they can interact with your content.
To do this effectively, you can use the loading="lazy" attribute in your image tags. This attribute tells the browser to defer loading the image until it is close to being visible. Additionally, consider using responsive image techniques to serve different image sizes based on the user's device, further optimizing load times.
Handling Videos and Media Content
Videos and other media content can be resource-intensive, causing significant delays in load times if not managed properly. Lazy loading can also be applied to these elements. By embedding videos with lazy loading techniques, you ensure they only load when a user scrolls to them.
For example, instead of directly embedding a video, use a thumbnail image with a play button overlay. When the user clicks the play button, the video loads and plays. This not only saves bandwidth but also improves the initial loading speed of the page.
JavaScript and CSS Deferred Loading
JavaScript and CSS files are essential for modern web applications, but they can also be a bottleneck if not handled correctly. Lazy loading these resources involves deferring their loading until they are needed. This can be achieved using the defer and async attributes for JavaScript files.
The defer attribute ensures that the script is executed after the HTML document has been parsed, while the async attribute allows the script to be executed as soon as it's available. For CSS, consider using media queries to load stylesheets conditionally based on the user's device or viewport size.
Tips for Optimizing Lazy Loading
Implementing lazy loading is just the beginning. To truly optimize your website's performance, follow these additional tips and best practices.
Use Browser Native Features
Modern browsers offer native support for lazy loading, making it easier than ever to implement this technique. By using native features, you can ensure compatibility and reduce the need for third-party libraries, which can add unnecessary overhead.
To take advantage of these features, simply add the loading="lazy" attribute to your image and iframe tags. This simple addition can have a significant impact on your page speed, especially for image-heavy sites.
Besides, using native features ensures that your site remains future-proof, as browsers continue to enhance their support for lazy loading and other performance optimizations.
Minimize Default Image Size
Before applying lazy loading, it's crucial to optimize your images for size. Large images can still slow down load times, even with lazy loading. Use image compression tools to reduce file sizes without sacrificing quality.
Optimize Animations
Animations can enhance user experience, but they can also impact performance if not optimized. Use CSS animations instead of JavaScript whenever possible, as they are more efficient and can be hardware-accelerated by the browser.
Ensure that animations are smooth and don't cause layout shifts, which can negatively affect user experience. Test your animations on different devices to ensure they perform well across the board.
Remember, the goal is to create a seamless experience for your users. By optimizing animations, you can enhance the visual appeal of your site without compromising performance.
Test Across Multiple Devices
It's essential to test your website on a variety of devices and screen sizes. What works well on a desktop might not perform the same on a mobile device. Use tools like Google PageSpeed Insights to analyze your site's performance and identify areas for improvement.
Regular testing ensures that your lazy loading implementation works as intended across different platforms, providing a consistent experience for all users.
Overcoming Common Lazy Loading Challenges
While lazy loading offers numerous benefits, it's not without its challenges. Addressing these issues ensures that your implementation is successful and doesn't negatively impact your site.
Dealing with SEO Concerns
Lazy loading can sometimes interfere with search engine indexing if not implemented correctly. To ensure your content is indexed, use server-side rendering or provide fallbacks for search engines that may not execute JavaScript. For more insights, check out how lazy loading decreases load time and increases engagement.
Ensure all critical content is available without JavaScript.
Use structured data to help search engines understand your content.
Regularly monitor your site's indexing status in Google Search Console.
These strategies help maintain your site's visibility in search engine results, ensuring that lazy loading doesn't negatively impact your SEO efforts.
Addressing Browser Compatibility Issues
While most modern browsers support lazy loading, some older versions may not. To ensure compatibility, consider using a polyfill or fallback solutions for browsers that don't support lazy loading natively.
By addressing these compatibility issues, you can provide a consistent experience for all users, regardless of their browser choice. Regularly updating your site and testing on different browsers can help you identify and resolve any issues that arise.
Troubleshooting Loading Delays
Even with lazy loading implemented, you might encounter loading delays. This often happens when elements are not optimized or when there are too many third-party scripts running on your site. To troubleshoot these issues, start by identifying the elements that are causing delays. Use tools like Google Chrome's Developer Tools to pinpoint these elements and analyze their loading times.
Once you've identified the culprits, consider compressing images, deferring non-essential scripts, and minimizing the use of third-party plugins. By doing so, you can significantly reduce loading times and improve the overall performance of your website.
The Future of Lazy Loading in Web Development
Lazy loading is set to become an integral part of web development as websites continue to grow in complexity and size. With the increasing demand for faster and more efficient websites, lazy loading offers a practical solution to enhance user experience without compromising on content richness.
"Lazy loading is not just a trend; it's a necessity for modern web development. As websites evolve, so do the techniques we use to optimize them."
As more developers recognize the benefits of lazy loading, we can expect to see advancements in browser support and new tools that make implementation even easier. This evolution will ensure that lazy loading remains a vital component of web optimization strategies.
Emerging Technologies that Support Lazy Loading
Several emerging technologies are poised to enhance lazy loading capabilities. For instance, progressive web apps (PWAs) and server-side rendering (SSR) can work alongside lazy loading to deliver content more efficiently. PWAs offer offline capabilities and faster load times, while SSR ensures that content is rendered on the server, reducing the load on the client's device.
Additionally, advances in artificial intelligence and machine learning could further optimize lazy loading by predicting user behavior and preloading content accordingly. These technologies have the potential to revolutionize how we approach web performance optimization.
The Growing Importance of Mobile Optimization
As mobile usage continues to rise, optimizing websites for mobile devices has become more critical than ever. Lazy loading plays a crucial role in this optimization by reducing data usage and improving load times on mobile networks.
By implementing lazy loading, you can ensure that your mobile users have a seamless experience, regardless of their network conditions. This is particularly important for users in regions with slower internet speeds, where every byte counts.
Frequently Asked Questions
Lazy loading is a powerful tool, but it can also raise questions for those unfamiliar with its implementation. Here are some common questions and answers to help you better understand lazy loading and its impact on your website.
These insights will help you make informed decisions about implementing lazy loading on your site and address any concerns you may have.
"Lazy loading can seem daunting at first, but with the right guidance, it becomes an invaluable asset for web optimization."
What is lazy loading and how does it work?
Lazy loading is a technique that defers the loading of non-essential elements, such as images and videos, until they are needed. This reduces the initial load time of a webpage, allowing users to interact with the content more quickly. By only loading elements when they enter the viewport, lazy loading conserves resources and improves performance.
How does lazy loading affect page speed and SEO?
Lazy loading can significantly enhance page speed by reducing the number of elements that need to be loaded initially. This not only improves user experience but also positively impacts SEO. Search engines favor faster websites, which can lead to improved rankings.
However, it's essential to ensure that lazy loading is implemented correctly to avoid any negative impact on SEO. This includes providing fallbacks for search engines that may not execute JavaScript and ensuring that all critical content is accessible without JavaScript. For more insights, check out this beginner's guide to lazy loading.
By addressing these considerations, you can harness the benefits of lazy loading without compromising your site's visibility in search engine results.
"Faster websites are favored by both users and search engines, making lazy loading a win-win for performance and SEO."
Therefore, lazy loading is an effective strategy for enhancing both user experience and search engine rankings.
What types of content should be lazy loaded?
Lazy loading is particularly beneficial for large images, videos, and other media content that can slow down a webpage. By deferring these elements, you can ensure that users only load what they need, when they need it.
Additionally, lazy loading can be applied to JavaScript and CSS files, further optimizing load times. By prioritizing essential content and deferring non-essential elements, you can create a more efficient and user-friendly website.
Are there any drawbacks to implementing lazy loading?
While lazy loading offers numerous benefits, it does have some potential drawbacks. If not implemented correctly, it can interfere with search engine indexing and result in missing or delayed content. To mitigate these risks, ensure that your lazy loading implementation is compatible with search engines and provides fallbacks for non-JavaScript environments. For more insights, check out Boost Your Website Speed With Lazy Loading.
How do I verify if lazy loading is working on my site?
To verify that lazy loading is working, use browser developer tools to inspect the network activity. Check if images and other media elements are loading only when they enter the viewport. Additionally, tools like Google PageSpeed Insights can help you analyze your site's performance and confirm that lazy loading is functioning as intended.
By regularly monitoring your site's performance and addressing any issues that arise, you can ensure that lazy loading continues to enhance your website's speed and user experience.
#A/B testing strategies#abstract design#Adobe Sensei automation#affordable AI tools#AI capability experimentation#AI-driven design suggestions#AI-driven innovation#alternate reality game#API integration#Appointment booking#appointment cancellation policy#ARG#authentic partnership#automated resizing#background removal#behind-the-scenes content#Blue color scheme#budget-friendly design software#Canva free version#Canva Pro features#Client data protection#client feedback tools#Client testimonials#Cloud Libraries#community building#community engagement#community engagement platforms#content automation#Conversion tracking#cost-effective strategies
0 notes
Text
wish me luck comrades im deep scanning the interweb for ANY chance. to find a job as a librarian. inshaallah before ramadhan ends i will. retweet + say amin ☝️

#im specifying that by that i mean in a public library not a shop#i dont want to have ANYTHING. to do. with customers or clients or any of the sort. im a public service gyal#like my current job is psycho-socially oriented but its also in a public and free structure#and as much as i dont wanna work in that field anymore i still wanna stay in public service it's just perfect for me honestly#the pay can be shit compared to like. some corporate jobs but it's honestly a lesser concern atm#I JUST WANNA GET OUT OF SOCIAL WORK BRUH ITS KILLING ME the burn out has been soooooooooo rampant in the past few months#finally exploded in my face during the last work supervision meeting djdjdkd sobbed big tears in front of everyone.........#(made my coworkers cry 💔💔💔) anyhow its very sunny here today so that helps#feels nice to rant here again omg its like riding a bike u just cant forget#rizcore
15 notes
·
View notes
Text
I'm mad! Like I get that City Library usually has other patrons to take into account, but I overheard that the care homes have had bad encounters with librarians there telling their clients to be quiet and being rude about it! Killing biting tearing
#rice rambles#they appologized for their client being loud abd in like??? you guys are the only ones in here and i dont mind? hes just excited about lego#castles. let the man live?#grrrrr#not the only people who mention rude librarians at the City Library and i know EXACTLY which of my coworkers theyre talking about >:(#just! ugh!
0 notes
Text
PureCode AI review | Use of client-side JavaScript libraries
Since the use of client-side JavaScript libraries for formatting occurs within your browser, your HTML data does not leave your local environment.
#client-side JavaScript libraries#HTML data#local environment.#purecode ai reviews#purecode company#purecode ai company reviews#purecode software reviews#purecode#purecode reviews
0 notes