#color theory in dashboard design
Explore tagged Tumblr posts
Text
Understand the role of color theory in designing finance dashboards. This guide explains how color choices impact user experience, data comprehension, and decision-making, helping finance teams create more effective visualizations.
#color theory in dashboard design#finance dashboard design tips#financial data visualization#color psychology in finance.
0 notes
Text
"Of course, there was a ball pit. But there were also multiple Gandalf Big Naturals cosplayers, as well as folks dressed up like a children’s hospital — a reference to a viral Tumblr post about color theory and some very questionable design choices. New York Times bestselling author Xiran Jay Zhao attended as Yu-Gi-Oh Robespierre, while YouTuber Strange Æons had a physical battle with iconic Tumblr user the Muppet Joker, which resulted in some pretty great fan art actually. It was a day where everyone who showed up understood the references and were in on the same jokes, where 2010s nostalgia was viewed with 2025 post-ironic clarity. If this all sounds like gibberish to you, that’s fine, this event wasn’t for you. DashCon 2 was, again, for Tumblr users by Tumblr users, so if (like me) you’ve been endlessly scrolling your dashboard for the last 15 years all of this makes total sense."
hiiiii i wrote about DashCon 2 in yesterday's Garbage Day newsletter if you wanna read it!
1K notes
·
View notes
Text
Hi... long time no NnT-Analysis.
I want to talk about Lancelot and Tristan's dynamic. I'll be putting it under a read-more so I don't spam your dashboard.

First, let's take a look at their designs.
Tristan's Signature Color: Blue-ish Teal
Lancelot's Signature Color: Pink-ish Red
According to color theory, these two colors complement one another. Nakaba utilizes complementary colors quite often in his designs. You'll notice this in many of the most important pairs. It's a visual way to emphasize the connection between two people.
The use of complementary colors goes as far as Lancelot's Sin disguise. When he takes that form, he wears a teal collar... Just like how Tristan wears a collar with Lancelot's red.
Both of them also got their hair colors from their mother, while the style is more similar to their fathers. They have what has been described as a "feminine" appearance. Lancelot is incredibly bothered by this, to the extent he tries really hard to present as masculine. Tristan on the other hand doesn't seem to be bothered by it himself.
Their first volume covers also mirror one another.

Their namesakes are pulled from Arthurian mythos. In some of the original stories, Lancelot and Tristan do act similarly as friends who are "two sides of the same coin" in a way. Fated companions who counter one another.
Going into actual plot stuff now. The way their stories are intertwined, the particular tropes their relationship embodies, and why it's important.
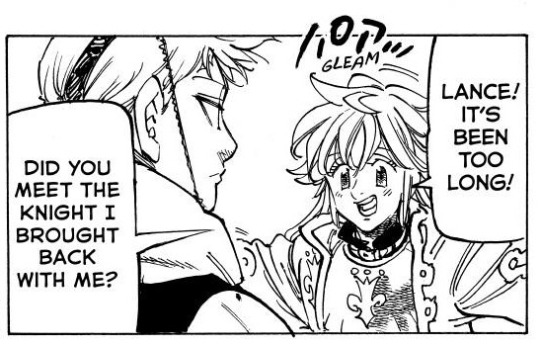
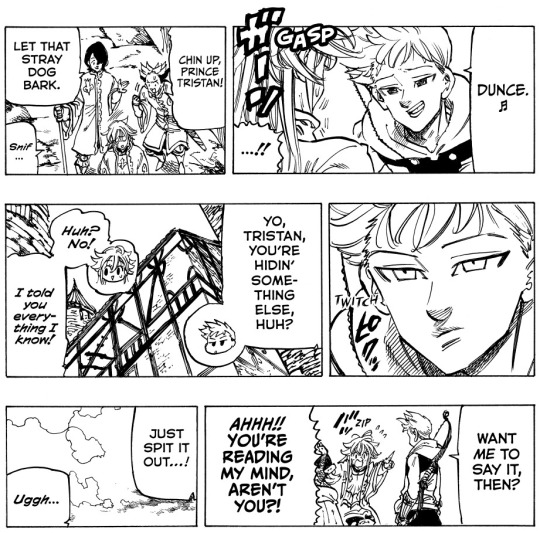
The growth of both of their characters is often explored through their connection. For example, Lancelot first learned to read hearts while dueling Tristan.

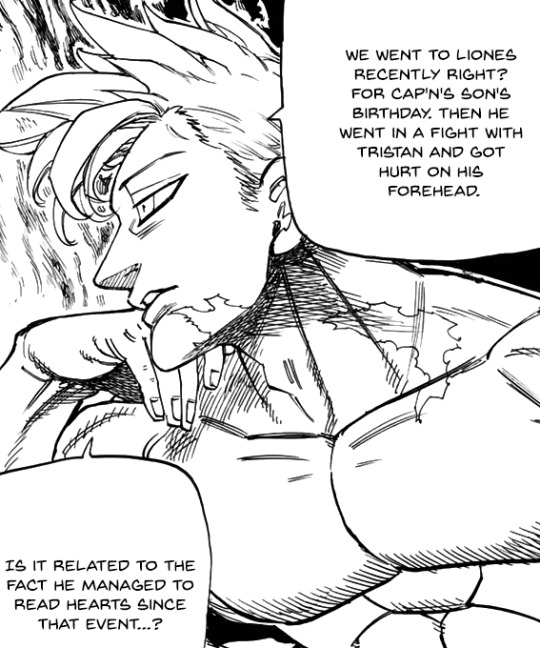
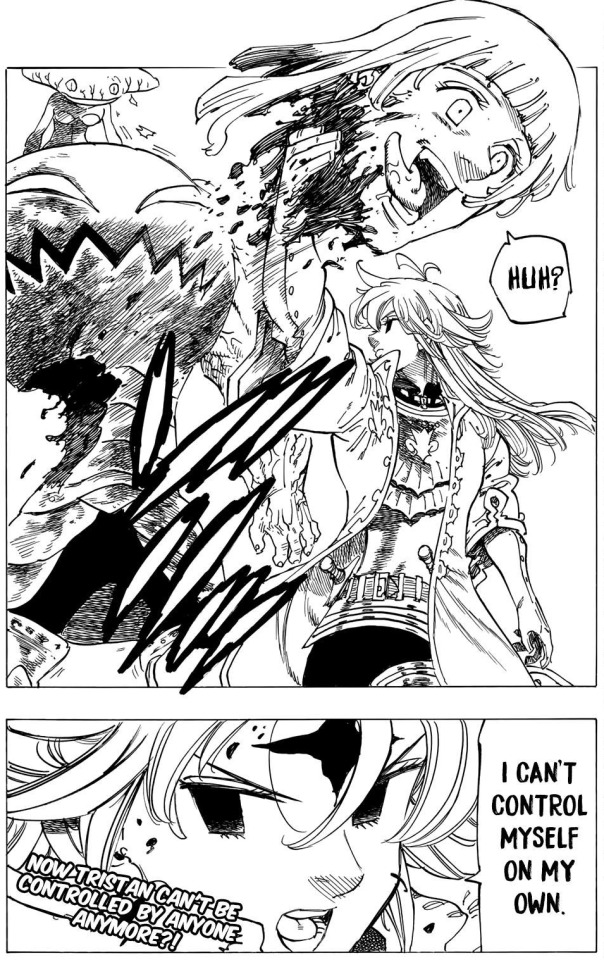
Ban references the moment Lancelot received his scar here. Tristan was so excited while dueling his friend, that he lost control of himself. The heightened emotions awakened the dark magic in him that he inherited from his father. Tristan blacked out, striking Lancelot.
This was a significant moment for both of them. Tristan and Lancelot both experienced an "awakening" here, which set them down their respective paths and cemented their bond.




Lancelot is quite literally marked by him. With this scar, there will always be apart of him that is irreversible tied to his relationship with Tristan.
Additionally, the fact Tristan had hurt and permanently scarred Lancelot is what triggered Tristan's anxiety about fighting. It affected him so deeply that he began to fear combat, instead wanting to pursue a path of healing. So that it would never happen again.



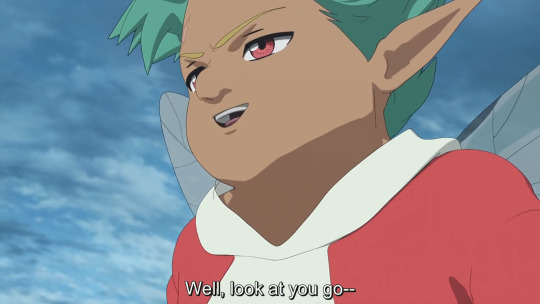
The bulk of this film takes place when they're both 14. Which is a few years after Lancelot initially went missing. He felt the need to hide his identity, but even in his disguise, he wanted to somehow push Tristan to his peak performance.
This illustrates how Lancelot never once viewed him as a threat. Tristan isn't a monster to him... He wants to see him exercise the strength that Tristan is so terrified of.
(I wish this site had CC, but Lancelot wolf-whistles at him before this line...)

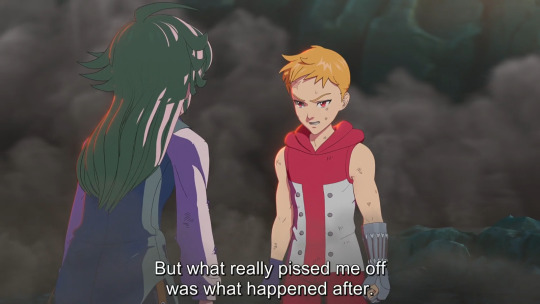
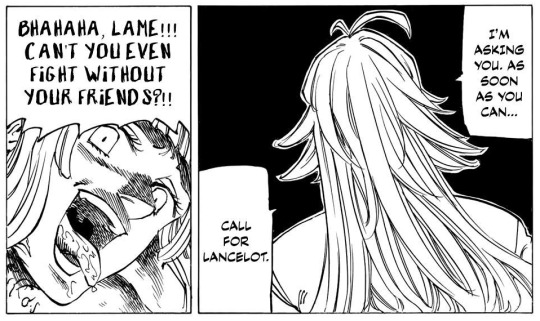
Lancelot knows Tristan well enough to be aware that these fears would hold him back in combat. He takes action when they fight together, pushing and prodding him until he is forced to conquer that fear and act.
Tristan's hesitancy comes from his care for Lancelot. He's terrified at the thought of ever hurting him-- or anyone-- again. Lancelot sees this differently. He views Tristan's attitude as if he's viewing Lancelot as someone weak who needs protection. He has faith in Tristan's strength and never doubts him. But that faith only makes things more complicated when Tristan avoids facing him. Lancelot knows he's capable and he wants to be his equal in that regard.





Earlier, I referenced Ban's comment in the one-shot where he wonders if Lancelot's behavior at that time had to do with this duel. There's an implication that part of why Lancelot felt so restless and inadequate had to do with Tristan's rejection. This was worsened by the fact that Lancelot had learned to read hearts, so he could see what Tristan must've been thinking in that moment. Tristan's concern doesn't come from viewing Lancelot as weak, but that's how Lancelot interpreted his heart and his words.
Between that and being babied by his parents, he lashed out and ran away to "prove himself." Which is how he went missing to begin with.
He didn't want to stop like Tristan did. He wanted to keep going. Tristan's strength motivated him, but Tristan didn't return those feelings because of his own self-loathing.
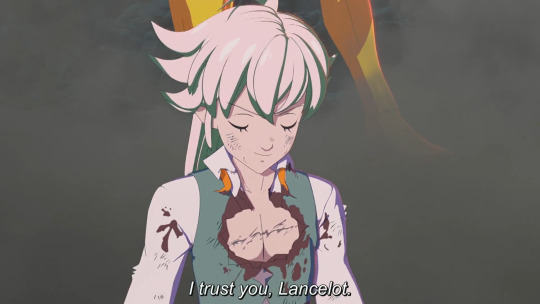
In the end, Lancelot is the one who convinces Tristan to embrace his power. He vowed to be there to stop Tristan in case things ever go too far.




Lancelot reads Tristan's heart in this moment and smiles to himself.


Lancelot's love for his friend manifests through his desire to propel Tristan to his peak potential. Through Lancelot's affection, Tristan changes forever. His pure faith in Lancelot and his intentions was all he needed to conquer his fears. To him, he doesn't need to be worried about losing himself, because he has Lancelot.
Many years pass since this moment, but Tristan still views Lancelot as that anchor he needs by his side. Tristan's control over his power has grown significantly, but he still fears using it without Lancelot by his side.


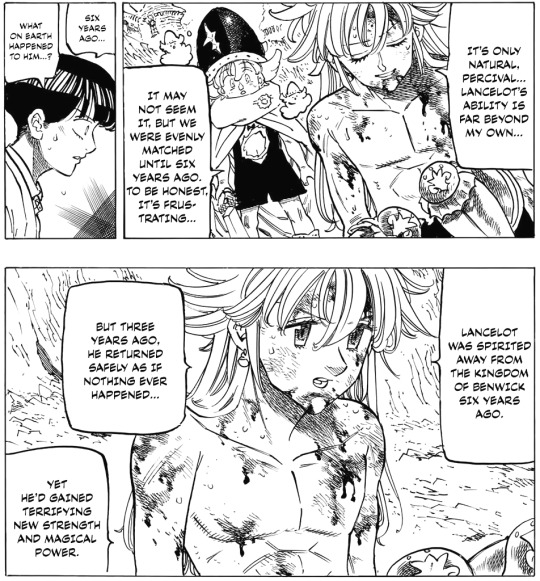
Something interesting about their dynamic in the present day is the way the dynamic has flipped. While Tristan respects Lancelot's power, now he is the one feeling weak in comparison. This is also a testament to the strength of their bond. While Tristan feels they're no longer "equal", it doesn't drive a wedge in their relationship. He isn't resentful or jealous, it doesn't push him away from Lancelot. Their bond is too strong for that.
Not to mention, what seems to bother him more than anything else is the fact that Lancelot won't discuss how he gained this new power. He's bothered by the way his friend vanished without a word for so long, and now refuses to talk about what happened.

Regardless, this just means that Tristan trusts Lancelot's abilities without question. The moment he arrives, Tristan believes so strongly in his ability to win above anyone else. If anyone can defeat the King of Camelot, it will be his closest companion.

Circling back to Lancelot being his anchor: This is pretty common in fantasy Shounen. Leading characters who possess dark magic often have a partner who they rely on to bring them back down, or stop them from going too far and losing themself. However, you usually see it between the leading male main character and the female secondary protagonist... In fact, this is the exact dynamic Meliodas and Elizabeth had with each other in the original manga.
This dynamic came up frequently whenever Meliodas went full-demon mode. But this page from the Holy War arc in particular really reminds me of Lancelot's line where he says he'll "beat Tristan into the dirt if he has to."

Considering these two are Tristan's parents, you'd think the parallel with Tristan would be between him and Isolde, or something. But it's not. It's with Lancelot.
Their chemistry is so natural. They spend some time apart, but nothing really changes. The play off of each other so easily and understand each other so deeply.

Lancelot teases him for a lot of things. Being air-headed, being childish around his parents, etc. But it isn't mean-spirited, and Tristan knows that. It's just an aspect of their relationship and one of the ways Lancelot shows affection to people. That's Tristan's best friend who is mean to him, but he still calls him by a cute little nickname ("Lance.")

The implications that Tristan has called Lancelot out for being like his father before is really funny. Quick lines like this convey a lot about a relationship, it demonstrates that familiarity.

I have a lot more I could say about them, but Tumblr apparently has a 30 image limit per-post. I'm just really excited to see what comes next for them in the timeskip. I suspect all of these building themes are going to come together in some pretty important ways the closer that we get to the main conflict of the sequel.
This analysis isn't necessarily meant to be shippy... But I do ship them, lol... ❤️
220 notes
·
View notes
Text
Web Development in Bangalore: Empowering Businesses with Innovation – Hello Errors

In the fast-evolving world of technology, having a powerful digital presence is no longer a luxury—it’s a necessity. As the startup capital of India, Bangalore has become a thriving hub for businesses of all sizes looking to establish and grow their digital footprint. This surge has led to an increased demand for Web Development in Bangalore that is smart, scalable, and future-ready.
Whether you’re launching a brand, digitizing an existing business, or scaling your operations across geographies, choosing the right web development partner can determine your success. Hello Errors, a premium web development company in Bangalore, is helping forward-thinking businesses build stunning, functional, and conversion-friendly digital platforms.
The Shift Toward Smart and Scalable Websites
Gone are the days when a simple static website was enough to represent a brand. Today’s users expect personalized experiences, blazing-fast performance, mobile responsiveness, and intelligent automation.
That’s why Web Development in Bangalore has become more strategic than ever. It’s about building platforms that not only attract users but also retain them, convert them, and support future business growth.
Hello Errors embraces this mindset by developing websites that adapt to your business goals, scale with demand, and evolve with trends.
What Makes Hello Errors Stand Out?
At Hello Errors, we don’t just create websites—we craft digital experiences.
Unlike many template-based services, we focus on building custom web solutions that align with your brand identity and business roadmap. Every project is backed by detailed research, competitive benchmarking, and user journey mapping.
Here's what sets us apart in the landscape of Web Development in Bangalore:
1. User-Centered Development Approach
We begin every project by understanding the end user. Our team maps out intuitive UX flows, identifies customer pain points, and creates web interfaces that drive interaction and engagement. Our websites are not only aesthetic and functional, but also designed for usability.
2. Modular and Future-Ready Tech Stack
We build websites using flexible frameworks and technologies that allow easy integration with third-party services, CRMs, e-commerce tools, analytics, and AI.
React, Next.js, and Vue for front-end interactivity
Node.js, Django, Laravel for scalable backends
Headless CMS and JAMstack for performance
Progressive Web App (PWA) capabilities for app-like experiences
This ensures that your web platform stays relevant as your business evolves.
3. Conversion-Focused Design
Hello Errors incorporates psychology-driven design elements—such as visual hierarchy, color theory, and CTA placement—to turn visitors into customers. Every layout is optimized to improve user actions, from form fills to checkouts.
4. Website Accessibility & Inclusivity
With growing awareness around digital inclusivity, our developers adhere to WCAG standards to ensure your site is accessible to users with disabilities—an often-overlooked aspect of modern Web Development in Bangalore.
Specialized Web Development Solutions
Hello Errors offers a diverse suite of web development services tailored to various industries and business types. Here are a few specialties:
1. B2B Website Development
We create business websites that generate leads, communicate value clearly, and strengthen brand credibility—key priorities for any B2B venture.
2. Web Portals for EdTech and Healthcare
From school management systems to appointment scheduling platforms, Hello Errors has experience in developing secure, scalable web portals.
3. SaaS Product Development
If you're building a subscription-based software platform, we offer full-stack SaaS development with multi-tenant architecture, dashboard analytics, billing integration, and onboarding flows.
4. Landing Pages and Microsites
We design high-converting landing pages that support marketing campaigns and product launches. Fast, responsive, and built for SEO, these pages are essential tools for performance marketers.
Data-Driven Development and Continuous Optimization
At Hello Errors, development doesn't stop at deployment.
We continue to monitor how users interact with your website through:
Heatmaps
Session recordings
Funnel analysis
Page performance audits
This allows us to iterate on the platform, fix bottlenecks, and ensure your site always delivers the best experience possible.
In the world of Web Development in Bangalore, it's not just about building—it’s about evolving intelligently.
Success Stories from Hello Errors Clients
We’ve worked with both early-stage startups and Fortune 500 companies to deliver exceptional digital outcomes. Some of our success highlights include:
20% decrease in bounce rate for a D2C brand through responsive redesign
3x increase in leads via a custom-built B2B website with live chat automation
50% faster page load time after migrating a legacy WordPress site to Next.js
Such results reflect the Hello Errors commitment to measurable success in every Web Development in Bangalore project we take on.
Security, Speed, and SEO: Our Holy Trinity
In today’s hyper-competitive web environment, simply being online is not enough. You need to be fast, secure, and findable.
That’s why we prioritize:
Speed Optimization: Lazy loading, CDN integration, compressed assets
Security Features: SSL, firewall, user access controls, secure APIs
Technical SEO: Optimized metadata, structured schema, crawl-friendly architecture
Our web platforms are SEO-optimized from the ground up, giving you a head start in Google rankings and faster digital visibility.
Building Long-Term Partnerships, Not Just Projects
We believe in delivering value beyond code.
That’s why Hello Errors offers dedicated account management, regular performance reports, growth recommendations, and upgrade options as your business scales.
Our goal? To be your technology partner for the long haul, not just another vendor for one-off projects.
Choose Hello Errors for Web Development in Bangalore
Whether you're an entrepreneur building your first online store or a corporate leader revamping your enterprise website, Hello Errors is your reliable partner for Web Development in Bangalore.
We combine design, development, and strategy to create web experiences that are intelligent, impactful, and future-proof.
So, if you’re ready to turn your digital vision into a reality, let Hello Errors bring your website to life—with innovation at every step.
#WebDevelopmentInBangalore#HelloErrors#BangaloreStartups#CustomWebDevelopment#UXUIDesign#FutureReadyWebsites#ResponsiveWebDesign#TechInBangalore#WebsiteDesignIndia#DigitalTransformation
0 notes
Text
Data Visualization: Best Practices for Analysts
In the evolving landscape of data analytics, it’s not enough to simply analyze data—how you present it matters just as much. Data visualization serves as the link that connects complex data to meaningful, actionable insights. It empowers stakeholders to grasp patterns, detect trends, and make informed decisions swiftly. Whether in business, government, or academia, visualizing data effectively is a must-have skill for every analyst.
Why Data Visualization Matters
Raw data, no matter how comprehensive, is often difficult to interpret at first glance. This is where data visualization proves invaluable—converting spreadsheets into visual formats such as charts, graphs, and dashboards. When done effectively, it reveals insights that might otherwise stay buried within raw data.
Analysts use visual tools not just for aesthetics but to communicate findings clearly and concisely. In fast-paced work environments, decision-makers rely on visuals to quickly digest information and act accordingly. As a result, effective data visualization plays a crucial role in strategic communication.
Best Practices in Data Visualization
Know Your Audience Understanding your audience is the first step toward effective visualization. A dashboard for a CEO will look different from one meant for a data science team. Tailoring your visuals based on audience preferences and their level of technical expertise ensures relevance and clarity.
Choose the Right Chart Type Each dataset has a story, and it’s crucial to pick a visual that best tells it. Bar charts are ideal for comparing different categories, line graphs effectively illustrate trends over time, and pie charts—when used selectively—can highlight proportional relationships. A mismatched visual can confuse rather than clarify.
Simplify for Impact Cluttered visuals distract from the message. Remove unnecessary elements—avoid excessive colors, decorative effects, and complex labels. Clean and simple visuals allow your data to speak for itself. Use gridlines and axes thoughtfully, and highlight what truly matters.
Use Color Purposefully Color should enhance understanding, not overwhelm it. Use consistent palettes to categorize data and highlight key information. Ensure visual accessibility by choosing colorblind-friendly schemes and maintaining contrast for readability.
Tell a Story Visualization isn’t just about charts—it’s storytelling. Good visuals guide viewers through a narrative, leading them from the problem to the insight and finally to the solution. Titles, annotations, and data labels play a critical role in building this narrative.
Building Visualization Skills Through Structured Learning
While many visualization tools are user-friendly, mastering data storytelling requires structured training and practice. Analysts must look beyond just using tools and develop a solid understanding of design principles and effective communication techniques.
A strong foundation can be built through enrolling in one of the best data analyst courses in Dehradun. These programs often include in-depth training on tools like Tableau, Power BI, and Excel, along with modules that emphasize visualization theory, best practices, and real-world application.
Practical, hands-on training is vital for truly mastering the art of data visualization. It helps learners identify the right visuals for various scenarios, apply business logic, and think from the user’s perspective.
Offline Learning: A Local Advantage
Though online courses offer convenience, many learners benefit from offline, classroom-based training—especially when mastering creative and interactive skills like data visualization. Offline training allows for face-to-face mentorship, real-time problem-solving, and collaborative group activities.
Choosing a data analyst institute offline in Dehradun can provide learners with a practical learning environment. These sessions often include group projects, case studies, and exposure to real business data—bridging the gap between theory and practice.
Offline classes also offer a structured approach to learning, ideal for those who prefer discipline and direct guidance over self-paced study.
DataMites Institute: A Trusted Name in Data Analytics Education
Among the most recognized training providers in India is DataMites, known for its commitment to excellence in analytics education.
Recognized by IABAC and NASSCOM FutureSkills, DataMites Institute courses are structured to align with international industry benchmarks. Students benefit from expert mentorship, practical project experience, internship opportunities, and robust placement support.
DataMites Institute also offers offline classroom training in key cities such as Mumbai, Pune, Hyderabad, Chennai, Delhi, Coimbatore, and Ahmedabad—ensuring flexible learning options across India. For those located in Pune, DataMites Institute offers an excellent opportunity to gain expertise in Python and succeed in today’s highly competitive tech landscape.
What truly sets DataMites Institute apart is its practical approach to skill-building. The curriculum is designed to make learners job-ready, with strong focus areas including data visualization, analytics tools, and real-time business applications. For students in Dehradun, DataMites Institute offers online programs that blend flexibility with live mentorship and practical training, making it a top choice among the best data analyst courses in Dehradun.
Effective data visualization blends creativity with analytical precision, making it an essential skill for anyone aiming to thrive in the field of analytics. By applying best practices and investing in the right training, analysts can turn complex data into compelling stories that drive impact. For learners in Dehradun, the path to mastering visualization starts with quality education, and institutes like DataMites are paving the way with comprehensive, real-world training experiences.
0 notes
Text
Bookkeeping for Real Estate Agents: Why Winging It Just Won’t Cut It

Let’s be real—being a real estate agent isn’t exactly a slow-paced job. You're juggling open houses, client calls, back-to-back showings, late-night offers, and the occasional 7 AM coffee with a nervous first-time buyer. Amid all this chaos, who’s got the time (or mental bandwidth) to track mileage, categorize receipts, and reconcile bank statements?
But here’s the kicker: ignoring your bookkeeping—or worse, doing it half-heartedly—can quietly eat into your profits, stress you out come tax season, and hold your business back. It’s like driving a luxury car with a cracked dashboard. Looks good from the outside, but the internal systems? A mess.
So let’s talk about what smart agents are doing instead. Spoiler: they’re not staying up till midnight sorting through shoeboxes full of receipts.
Ever Feel Like Your Ledger’s a Maze?
If you’re a real estate agent, you probably didn’t get into the game because you love spreadsheets. You’re in it for the deals, the hustle, the stories behind the properties—not for reconciling bank statements or decoding tax codes. Yet somehow, bookkeeping creeps in, and suddenly, you’re spending your Saturday night color-coding expense categories.
Let’s not sugarcoat it: financial tracking in real estate can be a mess. Commissions come in lump sums, expenses are scattered across miles and meetings, and every transaction feels like a puzzle. And if you’re not on top of it? Tax season hits like a wrecking ball.
That’s where specialized bookkeeping services come into play—specifically tailored to agents like you. And no, this isn’t some one-size-fits-all accounting fluff. We’re talking about precision support designed for the unpredictability of real estate life. One standout in this space? Rapid Business Solutions—but more on them in a minute.
Why Real Estate Bookkeeping Isn’t Your Average Ledger Game
Let’s paint a picture.
You close a deal—big one. Commission rolls in. You cover marketing costs out-of-pocket, pay your assistant, fuel up for all those showings, grab client gifts, maybe even cover staging fees. Then, tax time arrives and your CPA asks, “Where’s the breakdown?”
And you pause... because, well, there isn’t one. Not yet.
Real estate bookkeeping is a high-wire act. Why?
Irregular income: Some months are goldmines. Others? Crickets.
1099 contractor status: You're essentially a business of one—tax-wise, that gets messy.
Mileage, meals, and marketing: Deductible, yes. Easy to track? Not so much.
Team dynamics: If you lead a team, it’s not just your books anymore—it’s payroll, splits, and bonuses.
And while QuickBooks might be great in theory, let’s be honest: most agents don’t have the time (or the patience) to categorize every dollar with precision.
Here’s the Thing—The Cost of “Winging It”
You might think, "I’ll just figure it out during tax season."
Spoiler: That strategy costs more than it saves.
Missed deductions: Forget to log mileage for a month? That’s hundreds gone.
Overpaying taxes: Without clean books, your CPA’s guessing—and probably erring on the safe (read: expensive) side.
IRS red flags: A sloppy Schedule C screams “audit me!” even if you're squeaky clean.
Plus, there’s the hidden toll: stress. Ever tried calculating quarterly taxes on the fly, with ten listings and three escrows in play? It’s like juggling while skydiving.
Enter Rapid Business Solutions—Not Just Another Bookkeeping Firm
So, let’s talk about Rapid Business Solutions. These folks aren’t just number crunchers. They’re real estate-savvy bookkeeping pros who get the quirks of your industry.
Here’s what makes them stand out:
Specialized expertise: They know real estate bookkeeping. Not general accounting. Not random business categories. Real estate. That means they’ll know the difference between your listing photos and your car wrap expense—and how both affect your bottom line.
Real-time visibility: Using cloud-based tools, Rapid Business solution lets you see where your money’s going without waiting for a month-end email. It's bookkeeping you can actually understand—no accounting degree required.
Tax-prep synergy: They don’t just organize your books; they make life easier for your tax pro too. That means fewer surprises, cleaner filings, and often, lower bills.
Human-first service: You’re not just another client ID in a system. They treat you like a partner—because they get that you’re running a business, even if it’s just you and your car full of open house signs.
“But I’ve Got a System…”
Sure. Maybe it’s an Excel sheet. Or a shoebox. Or an app you downloaded three months ago and forgot about.
Systems are great... until they fail under pressure.
Rapid Business solution doesn’t just replace your current system. They improve it. They tailor a bookkeeping setup that fits your workflow, not the other way around. That’s a game-changer. Especially if you’re scaling your business or dreaming of finally hiring that first assistant.
Why It’s Not Just About the Books
Let’s zoom out.
Good bookkeeping isn’t just about taxes. It’s about clarity. It’s about knowing:
How much you actually made this month.
Whether your marketing spend is paying off.
If that flashy lead gen service is worth renewing.
When to hire, when to hold, and when to push harder.
With clean books, you move with confidence. You plan smarter. You sleep better.
It’s not just numbers. It’s peace of mind. And let’s face it—peace of mind is in short supply when you’re running from a closing to a showing to a school play all in the same day.
Let’s Be Real: Time Is the Real Currency
Here’s the real kicker. The time you spend trying to be your own bookkeeper? That’s time you could spend closing deals. Building relationships. Growing your brand.
Imagine what even 5 extra hours a week could mean. More calls. More listings. More chances to actually take a day off.
Rapid Business solutions gets that. They’re not just saving you time—they’re handing you back your focus.
So, Is It Worth It?
If you’re serious about real estate—and honestly, if you’ve read this far, you probably are—then yes. Outsourcing your bookkeeping is absolutely worth it.
Because it’s not just a service. It’s a strategy.
It’s one less thing pulling your attention. One more thing done right. And in this business, where details matter and time moves fast, that kind of support is priceless.
Final Thoughts: Don’t Wait for Chaos
You know how buyers always wait too long to get pre-approved? That’s how most agents treat their finances. They wait until it’s a mess—then panic.
Don’t do that.
Whether you’re a solo agent just starting out or running a multi-agent team, Rapid Business Solutions can help you build a financial foundation that actually supports your growth.
0 notes
Text

The Free Mind Marketing Process: From Vision to Visuals
What makes Free Mind Marketing unique isn't just what they deliver — it's how they deliver it. Each project follows a deeply collaborative and intentional process designed to unlock the true potential of a brand.
🔍 1. Brand Discovery & Deep Dive
This is where clarity is born. In a guided strategy session, the Free Mind team uncovers the client's:
Brand story and origin
Ideal audience and buyer psychology
Differentiators in the marketplace
Core offer(s) and future vision
Brand voice, energy, and message archetype
Clients are often surprised by how this session reframes their entire approach to branding. It’s not a questionnaire — it’s a business therapy session with creative results.
🎨 2. Strategy-Driven Creative Development
This is where visuals and copy take shape — but not from random inspiration. Every decision is backed by strategy and psychology. This phase includes:
Logo design and visual identity
Font pairings and color theory rooted in emotional branding
Messaging guide (taglines, brand statements, value propositions)
Wireframing and copywriting (using funnel psychology and UX best practices)
Design is never treated as just decoration — it’s built to sell, engage, and elevate.
🌐 3. Web Design, Tech Integration & Funnel Build
Now the brand comes alive online. Free Mind Marketing offers full-stack website creation on platforms like:
Showit
Webflow
Kajabi
WordPress
Squarespace
Shopify (for product-based brands)
Key features include:
Custom design (no templates)
Mobile responsiveness
Built-in SEO and lead gen
Blog setup or portfolio integration
Strategic CTA mapping and email flows
Even the most tech-averse clients walk away with a platform they understand and can manage independently.
🚀 4. Launch Support & Strategic Guidance
Most agencies stop at delivery. Free Mind Marketing continues as a creative partner through the launch phase. Support may include:
Launch timeline + promotional strategy
Social media templates
Email welcome flows
Feedback rounds and edits
Mini trainings or Loom walkthroughs
This ensures clients not only look premium but perform like a premium brand from day one.
🌟 Custom Brand Assets: Beyond Logos and Colors
Free Mind Marketing knows that a thriving business requires more than a great homepage. That’s why they offer custom brand collateral to keep the brand cohesive across every touchpoint.
Some optional add-ons include:
Slide decks and pitch presentations
Podcast covers or YouTube branding
Lead magnets and digital downloads
Instagram highlight covers and social kits
eCourse branding (modules, lessons, dashboards)
Email signature banners and profile icons
This level of detail ensures that every pixel of your brand speaks with purpose and polish.
💼 Who Free Mind Marketing Serves: Client Profiles
Free Mind Marketing has earned a reputation for serving bold, driven, purpose-led founders. Here’s a look at who typically works with them:
🧘 Coaches & Personal Brands
Whether you’re a wellness coach, business mentor, mindset guide, or visibility strategist — you need more than a pretty site. You need a soul-aligned brand that converts browsers into buyers. Free Mind delivers deep storytelling, magnetic visuals, and strategic funnels designed to attract aligned clients and elevate your authority.
🎓 Educators, Course Creators & Digital Experts
You’ve got the knowledge — but your website doesn’t reflect your genius. Free Mind helps course creators design premium educational brands that look the part and function beautifully across Kajabi, Thinkific, or Teachable. From your lead magnet to your course dashboard, every step is intentional and cohesive.
🛒 Product-Based Founders
Free Mind also serves wellness brands, boutique eCommerce stores, and handmade product lines. Instead of cookie-cutter Shopify templates, clients get luxury-feeling brand identities and sales-focused designs that make online shoppers trust, click, and convert.
🧠 Thought Leaders & Consultants
If you're a consultant, speaker, author, or high-level expert looking to refine your online presence — Free Mind helps you distill complex ideas into a clean, elegant brand that commands attention. From TEDx speakers to C-suite consultants, clients walk away with clarity, confidence, and a site that closes deals.
🔮 What’s Next for Free Mind Marketing?
As demand continues to grow, Free Mind Marketing is expanding its services to offer:
Brand Launch Packages: Bundled support for full-scale launch events
Recurring Creative Partnerships: Retainer-based design and copy services
Creative Intensives: One-week sprint-style branding packages for urgent timelines
Brand Workshops & Masterclasses: Teaching solopreneurs how to DIY with confidence
Copywriting-Only Services: For those who have design handled but need strategic messaging
#Digital Marketing Agency Dubai#Digital Marketing Company Dubai#Online Marketing Agency Dubai#Best Marketing Company in Dubai#Marketing Consultant Dubai#Top Digital Agencies in Dubai#Internet Marketing Services Dubai#Social Media Agency Dubai#Online Advertising Company Dubai#Performance Marketing Agency Dubai#SEO Services Dubai#SEO Company in Dubai#SEO Expert Dubai#Local SEO Services Dubai#PPC Company Dubai#Google Ads Services Dubai#Best SEO Consultant Dubai#Search Engine Optimization Dubai#Pay Per Click Advertising Dubai#Google Ads Management Dubai#Social Media Marketing Dubai#Instagram Marketing Dubai#Facebook Ads Agency Dubai#TikTok Marketing Dubai#LinkedIn Marketing Dubai#Social Media Management Dubai#Influencer Marketing Dubai#Content Marketing Dubai#Video Marketing Dubai#Digital Content Creation Dubai
0 notes
Text
Top Reasons Players Keep Coming Back to Lucky7

This article explores the core features and emotional hooks that keep players engaged over time. Discover how innovation, design, personalization, and momentum come together to create an experience people love to return to again and again. Players aren’t just logging in—they’re building habits. From smooth gameplay to ever-changing rewards, smart challenges, and emotional satisfaction, this article breaks down why users consistently return for more.
First Impressions That Last
In a fast-paced digital landscape, first impressions matter more than ever. The moment someone enters this environment, it’s clear they’ve stepped into something polished, energetic, and immersive. The visuals are sharp, the sound design is immersive, and the layout is built for instant exploration.
But it's not just about looks. The entire onboarding experience is seamless. Navigation is smooth, key features are clearly introduced, and users feel oriented within minutes. That positive entry sets the stage for a longer relationship. When something feels easy to access but rich in potential, people naturally want to dive deeper.
The magic lies in balance—welcoming newcomers without overwhelming them, and offering depth without confusion.
Consistent Flow of Fresh Content
One of the biggest reasons players return is the ever-changing landscape. Every time they return, something is different. Maybe it’s a new featured game, a temporary challenge, or a weekend-only event.
The freshness doesn’t feel random—it feels curated. Updates are frequent, but they’re also smart. They follow seasonal themes, respond to user preferences, and integrate feedback. Players know that if they skip a day, they might miss something exciting.
This dynamic content strategy doesn’t just entertain—it cultivates curiosity. Users start to check in daily, not out of habit alone, but because they don’t want to miss what’s new.
Smart Rewards That Evolve
It’s not just about giving players something—it’s about giving them the right thing at the right time. This platform thrives on intelligent rewards that adapt to user behavior.
Early on, players receive frequent, exciting bonuses to encourage exploration. As they progress, the rewards become more personalized—crafted to reflect their playstyle, interests, and goals.
There’s a psychological satisfaction in feeling seen. When the system seems to “know” what you enjoy, the connection deepens. Players begin to view the platform not as a game, but as a space that understands and reflects them.
This evolving reward structure helps users feel appreciated at every stage of their journey.
A Balance of Luck and Skill
Casino Lucky7 Even pure chance can be thrilling—but it often wears thin over time. What keeps players truly engaged is a balance between luck and control.
This system excels by offering both. Fast-paced games deliver the adrenaline rush of unpredictability, while strategic tasks and time-limited challenges introduce layers of decision-making and skill.
Players can test theories, try new approaches, and improve their outcomes with smart play. This gives them a sense of mastery. Even when luck plays a role, effort and learning are rewarded.
This balance means the platform appeals to both spontaneous players and strategic thinkers—ensuring long-term appeal.
Personalization at Every Turn
Everyone loves feeling like something was made just for them. That’s why personalization has become a powerful tool in user retention—and here, it’s taken seriously.
From tailored dashboards to customized suggestions, everything adapts based on how you play. Your favorite categories show up first. Your recent activities guide future offers. Even the color schemes or layout elements might subtly reflect your preferences over time.
And because this personalization happens behind the scenes, it feels natural and intuitive rather than forced.
It’s a quiet kind of magic—something players may not consciously notice, but deeply appreciate.
User-Friendly on Every Device
Today’s users expect mobility. Whether they’re on a desktop, tablet, or mobile phone, they want the same quality and ease. This platform delivers that flawlessly.
The interface scales smoothly to any screen. Buttons remain responsive, visuals stay crisp, and load times stay fast. There’s no frustration, no delay, and no loss of features on mobile.
This consistency means players can jump in anytime—on a coffee break, during a commute, or while relaxing at home. It fits into their lifestyle, not the other way around.
And that seamless access is key to building a habit of returning.
Emotional Connection Through Storytelling
While gameplay and mechanics matter, emotion plays an even bigger role in retention. And nothing evokes emotion better than story.
Here, storytelling isn’t limited to plots. It’s in the structure of challenges, the evolution of events, and the journey of progression. Players feel like characters in their own adventure, with achievements that mark their growth.
There are arcs—rising difficulty, surprise twists, redemptions through retries. Completing a tough mission or unlocking a rare item doesn’t just feel satisfying—it feels meaningful.
This emotional resonance helps players form a deeper bond with the experience, one they’re eager to continue.
Challenges That Keep It Interesting
Routine is the enemy of engagement. That’s why the challenge system here is anything but predictable.
Every day brings something different. One day you might be racing a timer. The next, you’re solving a logic puzzle or collaborating in a global event. Challenges rotate frequently and escalate in complexity, creating a natural progression for all player types.
Some tasks require quick reflexes, others need careful planning. Some are solo-based, others are communal. This variety ensures that everyone finds something that resonates—and never grows bored.
And with every challenge completed, players get closer to unlocking even more surprises.
A Community That Adds Real Value
A sense of community isn’t just about numbers—it’s about connection. Here, the community experience is designed to enhance gameplay, not distract from it.
Leaderboards allow players to compare progress. Shared events offer cooperative goals. Forums and chat features encourage strategy sharing and celebration of big wins.
But it’s all optional. Those who want to fly solo can still enjoy every feature fully. For those who want interaction, it’s there—friendly, active, and helpful.
This flexible community model fosters positive engagement without pressure. It’s a space where users can belong without sacrificing their own style.
Events That Feel Like Experiences
Beyond daily play, large-scale events provide a reason to return. These aren’t minor promotions—they’re full experiences.
Seasonal themes, special game modes, exclusive characters, and temporary features transform the environment for a limited time. Everything looks and feels different. It’s like stepping into a new world.
These events often include layered challenges, mystery rewards, and unique leaderboards. And because they’re temporary, they generate real urgency. Players don’t want to miss out.
It’s not just a bonus—it’s an invitation into something bigger. And that creates powerful motivation to come back and take part.
Speed That Respects Time
Nobody likes waiting—especially not modern users used to instant everything. This platform respects that with ultra-fast performance at every level.
Games load in seconds. Transitions are smooth. Rewards are distributed instantly. Whether you’re claiming a daily bonus or diving into a new session, everything feels responsive and satisfying.
Even account setup, payment processes, and settings adjustments are simple and fast. This level of efficiency shows players that their time is valued—something increasingly rare in digital experiences.
And when users feel respected, they stay loyal.
Progress That Feels Tangible
One of the most rewarding parts of returning to a digital space is seeing how far you’ve come. This platform nails that by making progress visual, trackable, and exciting.
Badges, trophies, levels, and stats all contribute to a sense of achievement. You can look back and see exactly what you’ve done—and what’s still ahead.
This tangible progression helps players set goals. It also gives every session meaning. Even if you didn’t hit a major reward today, you got closer to your next milestone.
And that forward motion is what keeps users invested long-term.
A System That Listens
Lastly, what truly sets this experience apart is how responsive it is to feedback. Players aren’t just users—they’re collaborators.
Surveys, reviews, and even in-game prompts gather real-time feedback. And that feedback gets acted on. Bugs are fixed fast. New features are added based on user requests. Events reflect community interests.
This creates a loop of trust. Players feel heard, valued, and involved. And that’s one of the strongest motivators to keep coming back—knowing that your voice matters.
Conclusion
What brings someone back to an experience again and again? It’s not luck. It’s not flashy graphics. It’s depth. It’s personalization. It’s momentum. This platform delivers all of that and more.
From the moment players log in, they’re part of something living, evolving, and uniquely engaging. And with every visit, they find new reasons to stay.
0 notes
Text
Acquiring Graphic Design Skills in 2025: A Quick Guide

To succeed as a graphic designer in 2025, you need to blend creativity with tech expertise. Here’s a quick breakdown of the essential skills and emerging trends:
Core Skills
Visual Communication: Master typography, color theory, and layout to communicate effectively through design. Understanding how visual elements evoke emotions and messages is crucial.
Adobe Creative Suite: Tools like Photoshop, Illustrator, and InDesign are still the go-to for professionals. Spend 15-20 hours a week practicing to gain proficiency.
Design Fundamentals: Learn composition, balance, and harmony. These principles ensure that your designs are visually appealing and functional.
Emerging Trends
Motion Graphics & Animation: Use animation to grab attention, especially on social media and ads. Tools like After Effects and Blender will be key here.
UI/UX Design: A strong understanding of user experience and interface design is essential. Tools like Figma and Adobe XD are perfect for creating smooth, user-friendly designs.
Responsive Design: Design for all devices, ensuring your work looks great on mobile, tablet, and desktop.
Advanced Techniques
3D Design: Tools like Blender help you create realistic 3D models, useful for product design, marketing, and more.
AR & VR: Augmented and virtual reality are transforming user experiences. Learn platforms like Unity to create immersive designs.
Data Visualization: Tools like Tableau and Illustrator can help you create visually engaging charts, infographics, and dashboards to present complex data clearly.
Soft Skills
Collaboration & Communication: Work well with clients, teams, and content creators to bring designs to life.
Creativity & Innovation: Stay inspired and keep experimenting with new styles and techniques.
Adaptability & Problem-Solving: The design world is constantly evolving. Stay flexible and solve problems creatively.
By mastering these core skills, staying up to date with emerging trends, and fostering soft skills, you’ll be well on your way to success in 2025 as a graphic designer.
Get Read Full Article: https://blog.iihtsrt.com/graphic-designer-skills/
0 notes
Text

Yesido C23 Universal Car Phone Holder Stand Dashboard Windshield
Features:
1. Color : black
2. Universal car phone holder windshield car mount.
3. Automatically extend clip, adjustable clamp, easily handling.
4. Strong adsorption, with silicon glue and atmospheric pressure theory.
5. Easily operating, put the phone on to holder and lock it, finish all by one hand.
6. Built-in button, for easily and automatically extending the clip.
7. Designed holder, easily charging when holding mobile phone.
8.Multi-protection, designed sponge and silicone gasket for protecting the mobile phone.
9.Widely compatible for 3.8-6.4 inch devices.
0 notes
Text
"Building Better Insights: Essential Power BI Skills for Analysts
"Building Better Insights: Essential Power BI Skills for Analysts In today's data-driven world, the ability to effectively analyze and visualize data is paramount. Enter Power BI – Microsoft's powerful business analytics tool that empowers users to transform raw data into insightful visualizations and actionable insights. Whether you're a data analyst, business intelligence professional, or just someone looking to enhance their skill set, mastering Power BI skills can be a game-changer for your career. In this blog, we'll explore the essential Power BI skills you need to succeed and how you can hone them to perfection.
Understanding the Basics of Power BI
Before diving into the intricacies of Power BI, it's essential to grasp the fundamentals. Power BI is a suite of business analytics tools that enables users to connect to a wide range of data sources, create visually stunning reports and dashboards, and share insights across their organization effortlessly. To kickstart your journey with Power BI, familiarize yourself with its user interface, data modeling capabilities, and basic visualization techniques.
Data Import and Transformation
A crucial aspect of mastering Power BI is the ability to import and transform data effectively. Power BI offers a range of data connectivity options, allowing users to connect to various data sources such as Excel spreadsheets, SQL databases, and cloud-based services like Azure and Google Analytics. Once connected, you can use Power Query – a powerful data transformation tool – to clean, shape, and combine your data for analysis. Proficiency in data import and transformation is essential for ensuring the accuracy and reliability of your insights.
Creating Compelling Visualizations
The true power of Power BI lies in its ability to turn raw data into visually compelling insights. With a vast library of visualization types to choose from – including bar charts, line graphs, maps, and more – you can effectively communicate your findings to stakeholders with ease. To master this skill, experiment with different visualization techniques, pay attention to design principles such as color theory and data labeling, and leverage interactive features like drill-down and cross-filtering to enhance user engagement.
Advanced Analytics and DAX Formulas
For users looking to take their Power BI skills to the next level, proficiency in advanced analytics and DAX (Data Analysis Expressions) formulas is essential. DAX is a powerful formula language used to create custom calculations and measures within Power BI. Whether you're calculating year-over-year growth, performing statistical analysis, or forecasting future trends, mastering DAX can significantly enhance your analytical capabilities. Invest time in learning DAX syntax, understanding functions such as CALCULATE and FILTER, and practicing complex calculations to unlock the full potential of Power BI.
Data Modeling and Relationships
A solid understanding of data modeling principles is critical for building robust and efficient data models in Power BI. By establishing relationships between different tables and defining measures and calculated columns, you can create a cohesive data model that accurately reflects your business requirements. Pay attention to concepts such as normalization, star schema, and cardinality to ensure optimal performance and scalability of your Power BI solutions.
Optimization and Performance Tuning
As your Power BI projects grow in complexity, optimizing performance becomes increasingly important. From optimizing data refresh schedules to reducing report load times, there are several strategies you can employ to enhance the overall performance of your Power BI solutions. Familiarize yourself with best practices for data modeling, implement query optimizations, and leverage features like aggregations and incremental refresh to maximize efficiency and minimize resource consumption.
Conclusion: Master Power BI Skills with KnowMerit
In conclusion, mastering Power BI skills is essential for anyone looking to excel in the field of data visualization and business analytics. By understanding the basics of Power BI, honing your data import and transformation techniques, creating compelling visualizations, mastering advanced analytics and DAX formulas, and optimizing performance, you can unlock the full potential of this powerful tool. Whether you're a seasoned professional or a novice enthusiast, KnowMerit offers comprehensive courses and resources to help you elevate your Power BI skills to new heights. Embrace the power of Power BI and embark on a journey of data-driven discovery today!
0 notes
Text
How To Find A Restaurant Website Design Company?

A restaurant's website functions as its virtual storefront. It goes beyond being a mere online platform for displaying basic information such as opening hours, addresses, and contact details. Its primary purpose is to convert nearly every visitor into a patron of the restaurant. The task of selecting a restaurant website design company can be quite overwhelming. Continue reading to discover the factors that play a role in determining and aiding you in choosing the best website design company for crafting your new restaurant website.
In the United States alone, there are more than 178,000 web designers and firms.
As a restaurateur who owns or manages a food service establishment, you are well-versed in the intricacies of the industry. However, your familiarity with the world of online design might be limited. With a plethora of information available to assist restaurateurs in making the right decision regarding a restaurant website design company, this article provides a dependable checklist for achieving success in this endeavor.
An excellent restaurant website design company boasts a track record of success, possesses the ability to meet deadlines, and delivers high-quality design within the specified budget.
Distinguishing Between a Website Designer and a Restaurant Website Designer
Individuals involved in website design must possess a diverse range of design skills to effectively conceptualize and create websites. These skills encompass:
1) Proficiency in web design programs
2) Adherence to industry best practices
3) Knowledge of color theory
4) Expertise in user interface (UI) design
In contrast, restaurant website design companies possess in-depth knowledge about the food and restaurant industry. Their understanding of industry-specific web design trends, technology, and best practices sets them apart from regular web designers. This skill set is particularly essential when it comes to constructing a restaurant website.
It is advisable to collaborate with a design company entirely focused on hospitality to design, build, host, and manage your restaurant website.
The Benefits of Choosing a Restaurant Website Design Company
Restaurantify presents several advantages that restaurateurs can reap by opting for a professional restaurant website design company over other options.
Industry Expertise: Restaurants can derive value from web designers with a background in hospitality and a comprehension of the intricacies of daily restaurant operations. Such designers prioritize the restaurant owner's needs and optimize restaurant websites to convert online visitors into actual diners. The restaurant websites they create typically feature a user-friendly dashboard that empowers restaurateurs to edit menus, upload images, and manage e-commerce and online activities with ease.
Revenue-Boosting Tools: Platforms designed to help restaurants build websites come equipped with a range of e-commerce tools that enhance online revenue. These optimized tools enable online users to easily locate the website, place orders online, and experience a swift and secure checkout process. E-commerce capabilities enable restaurants to enjoy the benefits of a consistent revenue stream, while also contributing to brand enhancement.
Staying Ahead of Technological Trends: Website design platforms continuously evolve and enhance their products. Their team of developers and engineers consistently work to maximize the efficiency and performance of the website, benefiting both restaurant owners and online visitors. By partnering with a restaurant website building platform, you can be confident of staying at the forefront of the latest technological trends in the digital landscape.
Design Excellence: Restaurant website design platforms like Restaurantify possess a thorough understanding of the restaurant industry. They adhere to industry best practices while designing and developing hospitality-specific websites that also meet the latest SEO and digital accessibility standards. This includes features like text-based menus, mobile-friendly designs, sticky buttons, menu optimization, and more.
Dependable Support and Personalized Service: When you engage the services of a website design company, you can expect robust support and service mechanisms. In case issues arise and assistance is needed, the design company will have a dedicated team or individual assigned to address the concerns. This proactive approach can save restaurants substantial amounts of money in the long term.
Commitment to Business Success: In today's landscape, technology and business success are intertwined. Therefore, it's prudent for restaurants to collaborate with a professional website design team that comprehends the latest industry trends and is dedicated to achieving the business's success.
8 Tips for Selecting the Right Web Design Company
Given the multitude of options in the market, here are some tips to help you streamline your choices when picking a web design company for your restaurant.
Set a Budget: Begin by determining a budget for your website project. This budget should serve as a starting point, helping you find a balance between cost and quality. While some firms might offer lower rates, it's prudent to stick close to your budget to ensure optimal value for the services provided.
Request a Price Quote: Ask for a price quote when engaging with a design company. If the cost seems excessive, consider other options. Some companies may charge less but provide limited customization within existing website templates. Ensure you inquire about potential charges for altering the template, adding widgets, or resolving post-launch troubleshooting issues.
Examine Case Studies: Investigate case studies to narrow down your selection of web designers. Visit their office or website and review their case studies and portfolios. If their past work aligns with your expectations, keep them in consideration. Additionally, search the web for case studies that match your specific requirements.
Check Client Retention Rate: A design company's ability to retain clients speaks volumes about their service quality. Long-standing client relationships reflect professionalism and customer service excellence. Such companies are adept at adapting to new challenges, making them invaluable partners.
Identify the Responsible Individuals: Inquire about the team or individual responsible for managing your account. Establishing a single point of contact fosters effective communication, enhancing the completion of your website and future business needs.
Assess Customer Support: Before committing, ensure the design company has a reliable customer support system aligned with your preferences. A frustrating customer support experience after encountering a malfunction can be avoided with thorough assessment beforehand.
Evaluate Site Relocation Possibilities: Determine whether site relocation will be necessary, whether it's an existing site or one being created. Ensure your chosen web designer can facilitate seamless site migration when required.
Set Clear Deadlines: Definite deadlines offer numerous advantages. They allow for better business planning regarding the website's launch and post-launch period. Adherence to specified deadlines reflects professionalism and dedication from the design company.
Best Practices for Restaurant Website Design
Any design company building a restaurant website should adhere to these best practices to maximize efficiency:
Restaurant Branding: Maintain consistent branding throughout the website design process. Ensure that brand colors, fonts, graphics, and logos are cohesive and capture visitors' attention on each page.
Color Palette: Opt for a color palette that complements your brand. Utilize colors like warm red, yellow, and orange to stimulate appetites and align with your branding.
Updated Menu: Include up-to-date prices, menu items, location details, and operating hours on your website. Present this information in a user-friendly menu format for easy navigation.
Food Photography: Showcase high-quality images of your food, kitchen, interiors, and other captivating details. Compelling photographs can significantly influence customers' dining decisions.
Promotional Content: Display special promotions and offers to showcase new menu items, seasonal discounts, and limited-time deals. A flexible design accommodating both regular and promotional content is advantageous.
UI and UX Design: Prioritize user-friendly design to enhance visitor-to-customer conversion rates. Implement user interface (UI) best practices for effortless navigation and optimal sales generation.
Mobile Responsive Design: Opt for a mobile-first design, ensuring a consistent user experience across various devices. Responsive design caters to the growing number of mobile users and helps maintain a unified appearance.
Search Engine Optimization (SEO): Incorporate SEO-friendly content to improve search engine rankings and visibility. SEO-optimized content boosts your website's chances of appearing on the first page of search results.
Appeal as a Marketing Strategy: Aside from appealing visuals, focus on evoking emotions and addressing customer needs in your marketing strategy and design. Highlight the efficiency of your restaurant and its benefits through your website.
Social Media Integration: Facilitate seamless interaction between your website and social media platforms. Providing links to your social media accounts and excerpts from your social media content enhances the overall design.
Tracking and Analytics: Integrate robust data tracking and analytics tools to gather customer insights and improve both your offerings and website design. This data-driven approach enhances your competitive edge.
Investing in a professional restaurant website design company yields numerous benefits. You can even consider utilizing a free restaurant website builder for an online presence that's functional and effective.
For further assistance with restaurant website building and digital marketing, feel free to get in touch.
0 notes
Text
Mastering Data Visualization: Excel Dashboard Reporting Training
In the ever-evolving landscape of data analysis and business intelligence, the ability to effectively communicate insights through visualizations is paramount. Enter the realm of Excel Dashboard Reporting Training—an invaluable online course designed to empower individuals with the skills to create compelling and insightful dashboards using Microsoft Excel. In today's data-driven world, professionals equipped with the prowess of Excel dashboard creation hold a distinct advantage, transforming complex data into clear, concise, and actionable insights.

Why Excel Dashboards Matter
In the realm of data analysis, the saying "a picture is worth a thousand words" couldn't be more accurate. Excel dashboards serve as dynamic visual representations that consolidate intricate datasets into easily digestible visualizations. This not only enhances understanding but also accelerates decision-making processes. Excel Dashboard Reporting Training takes this concept and transforms it into a tangible skillset.
Unveiling the Excel Dashboard Online Course
Imagine having the ability to transform raw data into interactive charts, graphs, and visuals that vividly convey information at a glance. The Excel Dashboard Online Course is crafted precisely for this purpose. The course delves deep into the art of data visualization using Excel, equipping participants with the tools to design, create, and optimize dashboards that provide invaluable insights.
This comprehensive training covers everything from the fundamental principles of effective data visualization to advanced techniques for interactive dashboard creation. Participants will learn to harness the power of Excel's features to craft visually striking representations of data trends, comparisons, and forecasts. Through hands-on modules and expert guidance, students will not only grasp the technicalities but also understand the psychology behind impactful data presentation.
Key Highlights of the Course
Data Visualization Fundamentals: The course commences with an exploration of data visualization theory. Understanding how visuals are perceived and the principles behind effective chart selection lays a strong foundation for creating meaningful dashboards. This knowledge forms the cornerstone of Excel Dashboard Reporting Training.
Mastering Excel Tools: To create captivating dashboards, one must be adept at using Excel's diverse range of tools. From basic functions to advanced macros, participants will gain proficiency in manipulating data, a crucial skill for crafting informative dashboards.
Design Aesthetics: A visually appealing dashboard is as important as the data it presents. The course dedicates time to the art of dashboard design—teaching students how to choose color schemes, arrange elements, and maintain consistency throughout the dashboard.
Interactive Elements: Static visuals can only convey so much. Interactive elements elevate dashboards to a new level. The Excel Dashboard Online Course teaches participants how to incorporate dropdowns, filters, and clickable elements to encourage user engagement and exploration.
Real-World Projects: Theory is most potent when applied in real-world scenarios. The course includes hands-on projects that challenge participants to create dashboards from scratch. These projects mimic actual business cases, providing a taste of the challenges and triumphs that come with dashboard creation.
The Future of Business Insights
As businesses harness the power of big data, the demand for professionals proficient in data visualization is skyrocketing. Excel Dashboard Reporting Training not only imparts the skills needed to meet this demand but also opens doors to various career paths. Graduates of the course can pursue roles as data analysts, business intelligence specialists, or even data storytellers—professionals who transform numbers into narratives that drive strategic decisions.
Moreover, Excel Dashboard Online Course doesn't just provide a one-way learning experience. It fosters a community of learners and experts, where participants can collaborate, seek advice, and share insights. This network becomes a valuable resource even after completing the course, as the field of data visualization is a continually evolving one.
Enroll Today and Visualize Tomorrow
In conclusion, Excel Dashboard Reporting Training is a transformative online course that equips individuals with the skills to master data visualization using Excel. In a world overwhelmed by data, the ability to extract meaningful insights and present them engagingly is a game-changer. Whether you're a professional aiming to upskill or a newcomer to the world of data, this course offers a comprehensive learning journey.
Enroll today to unlock the potential of Excel dashboards and become a proficient data storyteller. Gain the ability to turn raw data into impactful visuals, spearheading informed decisions and propelling your career in the realm of data analysis and business intelligence. Your journey towards mastering the art of data visualization starts with the Excel Dashboard Online Course—empowering you to translate numbers into narratives that drive success.
0 notes
Text
Discover the Top Website Developer in Bangalore: Hello Errors

In the digital age, a high-performing website is not a luxury—it’s a necessity. Whether you're a startup founder, a growing enterprise, or an established brand, having a website that communicates your value, performs across devices, and ranks well on search engines is critical. That’s why choosing the right Website Developer in Bangalore can make or break your online journey.
Welcome to Hello Errors—your strategic partner for scalable, stunning, and smart digital solutions.
Bangalore: A Hub of Digital Innovation
Bangalore’s booming tech ecosystem is a fertile ground for innovation. From fintech and SaaS to D2C brands and healthtech, companies here are building for the future. With increasing competition, businesses are constantly in search of skilled professionals who understand how to transform ideas into impactful digital platforms.
As a leading Website Developer in Bangalore, Hello Errors has been instrumental in helping businesses across various domains launch high-converting, beautifully designed websites that deliver measurable ROI.
What Makes Hello Errors Unique?
Unlike conventional development firms that focus only on coding, Hello Errors takes a consultative and holistic approach. Our websites are not just functional—they are optimized, strategic, and built with business goals in mind.
Here are some aspects that make Hello Errors a preferred Website Developer in Bangalore:
1. Business-Oriented Development
We don’t just ask what kind of website you want—we ask what kind of business outcome you’re expecting. Whether it’s lead generation, online sales, or brand awareness, every design and feature we build is aligned with your KPIs.
2. Conversion-Focused Architecture
We follow a user journey approach, ensuring that CTAs (Calls-To-Action), lead capture forms, product displays, and content flow are optimized for maximum engagement and conversions.
3. Domain-Specific Customization
A real estate site isn’t the same as an e-learning portal. At Hello Errors, we customize features, functionalities, and workflows based on your specific domain needs.
4. Headless CMS and Modern Architecture
As a future-ready Website Developer in Bangalore, we also offer headless CMS setups using platforms like Strapi, Contentful, and Sanity. This allows better performance, flexibility, and faster delivery across multiple channels like websites, apps, and digital kiosks.
Specialized Web Development Services at Hello Errors
Let’s dive deeper into the services that make Hello Errors a standout Website Developer in Bangalore.
✅ Static & Dynamic Website Development
Whether it’s a fast-loading static portfolio site or a dynamic web portal with multiple user roles, our developers create responsive, scalable, and secure platforms.
✅ Custom Web Applications
We go beyond traditional websites and build complex web applications such as customer portals, SaaS products, dashboards, and admin panels—fully customized to your workflow.
✅ Landing Page Development for Campaigns
Need campaign-specific pages? We design and develop high-converting landing pages that are SEO-optimized, mobile-friendly, and integrated with marketing tools like Google Ads and Facebook Pixel.
✅ Website Maintenance & Optimization
Already have a website? Let us optimize it for speed, mobile responsiveness, on-page SEO, and UX improvements. Our technical audits help you identify gaps and boost performance.
The UX/UI Factor: Delight with Every Click
User experience is often the most overlooked factor in website development—but not at Hello Errors. Our UI/UX team follows global design standards and usability testing processes to ensure every click adds value.
As a refined Website Developer in Bangalore, we pay attention to:
Information hierarchy
Readability and color theory
Micro-interactions and animations
Accessibility for all users
Because a user who enjoys navigating your site is far more likely to convert.
Integrations That Scale With You
Modern websites don’t function in isolation—they need to integrate with your ecosystem. At Hello Errors, we seamlessly connect your website with:
Payment gateways (Razorpay, Stripe, PayPal)
CRMs (HubSpot, Zoho, Salesforce)
Marketing tools (Mailchimp, Google Analytics, Hotjar)
APIs (weather, shipping, stock data, maps, etc.)
With these integrations, we help your website become a centralized platform for operations—not just a digital brochure.
Building Trust with Transparency and Agility
As a dependable Website Developer in Bangalore, Hello Errors operates with transparency, agility, and empathy. Our clients stay in the loop with:
Weekly progress reports
Live previews and staging links
Regular sprint demos
Support beyond launch
You get a partner, not just a service provider.
Client Success Snapshot
Startup Case Study: EduBoost
Challenge: A Bangalore-based edtech startup needed a fast, scalable website with content scheduling, student logins, and video hosting. Solution by Hello Errors:
Custom CMS with tiered user roles
Video library integration
Performance optimization for 90+ Google PageSpeed score
On-page SEO to rank for niche education keywords
Result: 400% increase in traffic within 3 months, with a 2.5x boost in demo bookings.
Another reason why Hello Errors is a results-driven Website Developer in Bangalore.
The SEO Layer: Rank as You Grow
We build with SEO in mind from day one. Our developers and SEO experts work together to:
Optimize URLs and metadata
Structure headings for clarity
Compress assets and reduce load times
Add schema markup for better CTR
Build internal linking for better crawlability
This SEO-first approach is rare—and makes Hello Errors the ideal choice if you want a Website Developer in Bangalore that delivers visibility and results.
Support & Post-Launch Services
Our job doesn’t end after the website goes live. We provide:
Ongoing support and security patches
Content updates and enhancements
Technical troubleshooting
SEO and analytics reporting
Feature additions as you grow
This ensures you’re never stuck, even after your site is launched.
Final Words: Choose the Right Website Developer in Bangalore
When you work with Hello Errors, you get more than a website—you get a digital growth engine. From planning and design to development, marketing, and optimization, our team ensures your online presence is powerful, purposeful, and profitable.
So, if you're seeking a Website Developer in Bangalore who blends creativity with technology and strategy with execution, Hello Errors is your answer.
#WebsiteDeveloperBangalore#HelloErrors#UIUXDesign#WebDevelopmentServices#DigitalInnovation#SEOBangalore#AppDevelopmentExperts
0 notes
Text
How fast can I learn UI design?
The speed at which you can learn UI UX design course has emerged as one of the most in-demand skills in the tech industry. As businesses compete for attention through websites, apps, and digital products, having a well-designed interface is no longer optional—it's essential.
If you're interested in becoming a UI designer, one of the most common questions is:
"How fast can I learn UI design?"
The short answer is: You can learn the basics of UI design in 1 to 3 months, but mastery can take 6–12 months depending on your background, consistency, and learning method.
In this article, we’ll cover:
What UI design involves
How long it takes to learn UI design skills
Fast-track learning roadmap
Tips to accelerate your progress
Courses and tools to help you learn faster
Let’s get started.
What Is UI Design?
User Interface (UI) design is the process of designing the visual layout of digital products like websites, mobile apps, dashboards, and software tools.
UI designers focus on:
Layouts and spacing
Typography and color schemes
Icons, buttons, and components
Consistency and branding
User interaction elements
The goal is to create visually appealing, intuitive, and functional interfaces that help users complete tasks easily.
So, How Long Does It Take to Learn UI Design?
1. If You're Starting from Scratch (No Design Background):
Basic UI skills: 2–3 months
Proficiency: 6 months
Job-ready portfolio: 6–9 months
2. If You Have a Design or Tech Background:
Basic UI skills: 1–2 months
Proficiency: 4–6 months
Job-ready portfolio: 4–7 months
With consistent effort, you can become a junior UI designer in under a year.
Key Skills You Need to Learn UI Design
To become a competent UI designer, you’ll need to master the following:
1. Design Principles
Visual hierarchy
Contrast and balance
Alignment and spacing
Typography and color theory
2. Design Tools
Figma (most recommended in 2025)
Adobe XD or Sketch (optional)
Illustrator or Photoshop (for advanced graphics)
3. Wireframing and Prototyping
Learn how to plan layouts and flows
Create interactive prototypes using Figma
4. Design Systems and Components
Build reusable design elements
Understand scalability and consistency
5. Collaboration and Feedback
Communicate design choices
Collaborate with developers and teams
Fast-Track UI Design Learning Roadmap
Here’s a fast-track roadmap to learn UI design in 3–6 months:
Month 1: Foundation
Learn UI fundamentals (visual hierarchy, alignment, typography)
Understand color theory and contrast
Study popular UI trends and components
Start learning Figma and basic layout design
Goal: Create your first simple mobile app or website UI screen
Month 2–3: Tools and Practice
Explore wireframing and prototyping
Build 2–3 sample UI projects (e.g., login page, e-commerce app)
Start understanding user flows and UI patterns
Analyze and replicate real apps like Airbnb, Spotify, or Netflix
Goal: Build 3+ UI projects and begin portfolio preparation
Month 4–6: Deepening Knowledge
Learn design systems (Material UI, Apple HIG)
Build full interface mockups (desktop + mobile)
Learn how to hand off designs to developers
Collect feedback and improve designs
Goal: Complete a professional-grade portfolio and prepare for job interviews
Tips to Learn UI Design Faster
Learning speed depends not just on time but how you learn. Here are tips to maximize your learning:
1. Practice Every Day
Design is a skill you develop by doing, not just watching videos. Spend at least 1–2 hours daily practicing layouts, typography, and UI kits.
2. Redesign Existing Interfaces
Take apps and websites you use daily and try redesigning them. This boosts creativity and sharpens your observation skills.
3. Follow Design Challenges
Platforms like DailyUI or 100 Days of UI give you prompts to create daily designs. These help build consistency and a portfolio simultaneously.
4. Seek Feedback Early
Share your work on Dribbble, Behance, or Reddit to receive feedback from experienced designers.
5. Use Free Templates to Learn
Dissect Figma community templates to understand how pro designers structure their designs and layers.
Best Courses to Learn UI Design Quickly
Here are some top-rated, beginner-friendly courses:
1. Google UX Design (Coursera)
Includes UI design basics
Free to audit, ~6 months if done part-time
2. "Learn UI Design" by Erik Kennedy
Deep, structured video course
Paid, but highly rated
3. Skillshare UI Design Courses
Figma basics, web design, mobile UI, and more
Free trial available
4. YouTube Channels
DesignCourse
AJ&Smart
Flux Academy
Can I Get a Job After 6 Months?
Absolutely—many UI designers land jobs within 6–9 months of focused learning, especially if they have:
A strong portfolio
Working knowledge of Figma and prototyping
Understanding of design principles
Good communication skills
Job roles to aim for:
UI Designer (Junior level)
Visual Designer
Product Designer (with UX knowledge)
Web Designer
Internships and freelance projects can also help you gain confidence and build your resume.
UI Design vs UX Design – Do I Need Both?
UI and UX are often paired, but they are distinct roles.
UI Design focuses on visuals, interaction, and layout
UX Design focuses on user research, flows, and usability
That said, learning some UX basics (like personas, user journeys, and usability testing) can boost your job opportunities.
Final Thoughts: How Fast Can You Learn UI Design?
You can learn the basics of UI design in 1–3 months, and become job-ready within 6–9 months if you stay committed.
Speed depends on:
Your learning strategy
The time you invest daily
Whether you have any prior design experience
The quality of your portfolio
UI design is one of the most accessible and high-potential careers in tech today. With the right mindset and consistent practice, you can learn UI design faster than you think.
0 notes
Text
Wednesday 29 March.
Welcome Home.
It's good to be home... or is it? Because that, friends, would seem to be the central premise of the latest fascinating ARG from the bright, dark mind over at @partycoffin. And that is because their latest brilliantly disconcerting creation #welcome home is unraveling in more ways than one, and the good folk of the dashboard simply can't get enough of its intrigue, character designs, and aesthetic. What would appear to be a charming, Muppets-style vintage kid's television program would appear to be hiding some altogether darker secrets in an unsettling, colorful mystery that is left to you to piece together.
Whatever it's about, it's a certain fact that you good folk have quickly amassed a fandom community dedicated to the mysteries at the heart of #welcome home; full of fanart, theories, and gifs. We can't wait to see how it all plays out.
#today on tumblr#welcome home#wally#welcome home arg#arg#puppets#70s television#muppets#fanart#artists on tumblr
4K notes
·
View notes