#custom components
Explore tagged Tumblr posts
Text
Dune Imperium Mega Game Box

View On WordPress
#custom components#dune#dune betrayal#Dune: Imperium#frank herbert#game box#Gamegenic#games#organisation#playing cards#Sci-Fi#science fiction#SF#theory11
0 notes
Text
"Oh, you were talking to someone earlier? Great, who was that? Oh, you don't know? All right, what department did you call? Ah, no idea? What was the phone number? You don't know? Would it be too inconsiderate of me to ask you to check your call log, so that maybe I have some data to go on? Oh, you can't right now? Huh. What's that, you're frustrated by getting the runaround? Perplexing."
3 notes
·
View notes
Text

i'm not a DNI person but actually do not fw me if you're like this
#what a pretentious POS#fuck gatekeeping!!! if you wanna use the sadgrl layout do it!!#if you wanna collect blinkies and buttons from gifcities DO IT!!#gatekeeping fucking OLD WEB DESIGN is LOSER BEHAVIOR and will NOT be tolerated at melis industries#newsflash - my neocities is based on the sadgrl layout#heavily modified and customized#BUT is has helped me learn CSS and HTML!!! it is a GODSEND!#sadgrl and yesterweb in general is a GODSEND!!#i've looked at how people create navigation buttons and other components#and applied these tactics to my own site!#old web is about taking inspiration from each other!!!#FUCK this commenter!
21 notes
·
View notes
Text

Best CNC Machining in Pune — ANJALI T. PRECISION
ANJALI T. PRECISION – Leading provider of CNC machining in Pune, delivering high-precision, reliable & cost-effective solutions for various industries.
#CNC Machining#Precision Machining#CNC Components#CNC Services Pune#High-Precision Engineering#Custom CNC Parts#ANJALI T. PRECISION
2 notes
·
View notes
Text
I ordered something really really stupid and I can't wait to show yall if it actually turns out well
#if it doesnt then ill try another way#i ordered components to try another way and i might try making my own anyway#but i orderd the custom thing in case i fail utterly in the attempt
9 notes
·
View notes
Text
i just want to play pretty games in 4k why does that have to cost as much as a car? **WHINE**
#i want to upgrade my computer before DA:TV#but it's SO OLD that i basically have to buy everything again but the case#and this local custom-build place is warning me that what i want can cost 3-4k#i do not have the time to hunt down components or rebuild this thing myself#UGH. does that sound like a fairly regular price for a high-end build? i want to say no#but it's probably YEAH
5 notes
·
View notes
Text














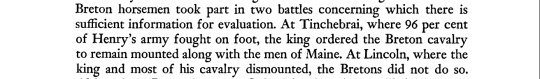
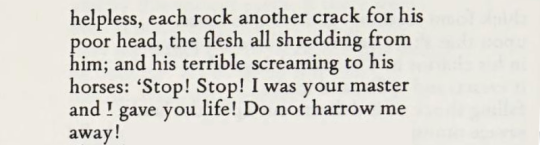
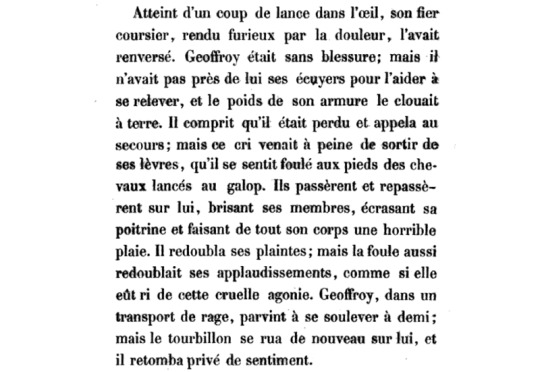
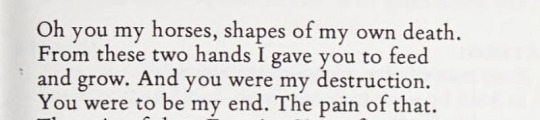
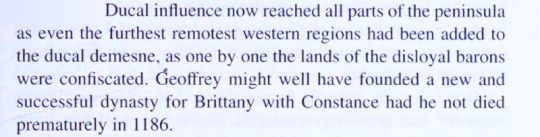
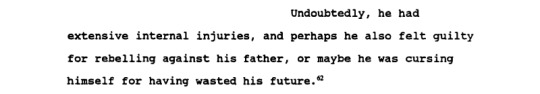
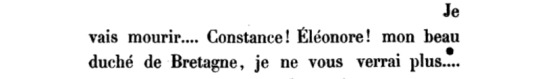
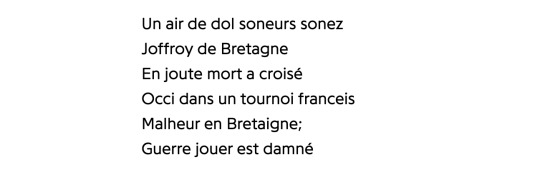
Kathy Carter, Arthur I, Duke of Brittany, in History and Literature Julia Smith, Province and Empire: Brittany and the Carolingians Jean Markale, Celtic Civilization Bernard S. Bachrach, The Origin of Armorican Chivalry dir. Anthony Harvey, The Lion in Winter Euripides tr. David Rudkin, Hippolytus Céline Fallet, Arthur de Bretagne Gwenno Piette, Brittany: A Concise History Tri Yann, Arthur Plantagenest
#what's that? you almost completely changed your identity to your wife's country and customs?#and the most accepted version of your death is after you fell off the most necessary component of said country's combat? 🔍👀👀#Duke Geoffrey#web weaving#twelfth century#*the 2nd one is 100% addressing xenophobia in chroniclers of the time but I do find interesting#that the stress on horsemanship echoes Bachrach‚ Littleton‚ Malcor‚ etc.
9 notes
·
View notes
Text
Component Libraries: Should You Build Your Own or Use a Prebuilt One?

Component libraries are a vital tool in web application development in maintaining uniform design, shortening the time taken to develop web applications and improving reusability of the code. Some developers find this dilemma; should they create a component library or use an existing one? In addition, they help reduce the struggle while building well-designed and interactive websites because of the availability of animation-oriented UIs such as Accentricity UI among others. Now, let’s get more to the point in order to help you find the right way.
What is a Component Library?
Component libraries are collections of reusable UI elements such as buttons, forms, modals, and more— and are intended to reuse the components across several projects. Such libraries not only guarantee a consistent look of an application but also save time and costs during its implementation because the elements have been already coded. So, there's no need to build components from scratch.
Prebuilt Component Libraries

Prebuilt Component Libraries
Prebuilt component libraries are the ready-made collections of different UI components that are specifically designed and optimized for common use cases that developers can face during development. Some well-known examples include:
Material-UI (MUI):
A library based on React and it follows Google's Material-UI design, MUI allows a comprehensive set of components customization.
Ant Design:
It's an UI design system framework for enterprise-level products, ant design offers built-in themes and a rich set of UI components.
Bootstrap:
It's an widely-used CSS framework that provides basic components and a responsive grid system.
Pros of Prebuilt Libraries :
Rapid Development: Prebuilt libraries save a lot of time of the developers by providing pre-designed reusable components that you can quickly integrate into your project.
Standardized Design: They help ensure a consistent user experience across different screens and features.
Community Support: Many prebuilt libraries come with robust community support, providing a wealth of tutorials, plugins, and enhancements.
Cons of Prebuilt Libraries
Limited Customization: Customizing components to fit your unique design can sometimes be difficult, leading to constraints on flexibility.
Performance Overhead: Many prebuilt libraries come with extra features you may not need, which can bloat your codebase.

Pros And Cons of Prebuilt Libraries
Animation-Centric Libraries: Bringing UIs to Life
In recent years, a new category of libraries has emerged, specifically focused on providing built-in animations and smooth UI transitions. These libraries not only offer pre-designed components but also emphasize adding dynamic, interactive features to web applications.
Here are some popular examples of animation-focused libraries:
Lottie
Category: Animation Integration Library

Lottie:The industry standard for motion design
What it Offers: Lottie allows you to render animations created in Figma or Adobe After Effects as JSON files using the built-in plugins. These animations are then rendered natively on the web, offering high-quality motion without a heavy performance impact.
Why It’s Useful: Lottie is perfect for apps or websites requiring rich, scalable animations that are lightweight. It’s commonly used for logos, loading animations, and subtle UI effects. Unlike other component libraries, it focuses purely on bringing visual design elements from tools like Figma & After Effects into the web environment.
Accentricity UI
Category: Hybrid Component and Animation Library
What it Offers:
Accentricity UI combines traditional UI components with built-in support for smooth animations and transitions. It offers a wide range of components like buttons, forms, modals, and navigation menus, but with an added layer of predefined animations, making it easier to create interactive, dynamic interfaces.
In addition to these standard components, Accentricity UI provides responsive behaviors and subtle animation effects like hover states, fade-ins, and sliding transitions that enhance user engagement. The library's components are fully customizable, allowing developers to easily adjust animation timings, easing functions, and durations to match the look and feel of their brand, ensuring both visual appeal and performance across devices.
Why It’s Useful:
Think about it, what would be easy for a dev? Making a custom component with tons of animation which the dev has to write from scratch and polish it before the deadline or use a library, where the dev can make use of the library with the built-in support to combine the custom designed elements with smooth animations and transitions offered by the library.
It’s particularly helpful for developers who want the convenience of a prebuilt library but need polished, built-in animations to enhance user experience without writing complex animation code from scratch.
Framer Motion
Category: Animation-focused Component Library (React)

Framer Motion
What it Offers:
Framer Motion is a powerful library for React that allows you to create fluid animations and micro interactions with minimal effort. It supports interactive features like drag, scroll, and spring-based animations, which makes it ideal for interactive & highly animated UIs. It also provides easy-to-use APIs for gesture-based animations and layout transitions, offering developers extensive control over complex animations while maintaining simplicity in implementation.
Why It’s Useful:
Framer Motion combines the simplicity of component libraries with the flexibility of advanced animation frameworks, making it easy to enhance user interfaces with dynamic visual effects. It’s a great choice for React developers who want to integrate animation without compromising performance or adding significant overhead. With its built-in optimizations for smooth rendering, Framer Motion ensures high-quality animations that enhance both usability and visual appeal.
Should You Use Prebuilt Animation Libraries?
The role of animations is really important in web applications to enhance the UX(user experience), by making interfaces feel more fluid and interactive makes user's remember the website due to its great experience. Since users are constantly getting used to smooth effects, micro-interaction and dynamic feedback, animations are no longer viewed as a good to have feature but are rather considered as a must have feature. Prebuilt animation libraries like Framer Motion and GSAP (GreenSock Animation Platform) simplify this process by providing powerful, flexible tools that allow developers to integrate complex animations without having to manually manage every aspect of motion or dive deep into animation theory.
Advantages of Animation-Centric Libraries

Advantages of Animation-Centric Libraries
Ease of Use
Prebuilt animation libraries abstract away the complexities of coding animations from scratch. Without manually writing keyframes, easing functions, or browser-optimized transitions, developers can simply use predefined APIs to implement fluid animations. This drastically reduces development time, as many animation details are handled by the library, letting developers focus on building features and interactions rather than tweaking animations for performance or cross-browser compatibility. For example, with a few lines of code, animations can be applied to any UI element, making the development process much more efficient.
Advanced Features
Many animation libraries offer advanced features that go far beyond basic transitions like fade-ins and slide animations. These include timeline control, scroll-triggered animations, physics-based interactions, and even 3D transformations. For instance, timeline control allows developers to create synchronized sequences of animations, which can be used to create smooth, coordinated interactions across multiple elements. Scroll-based animations enhance user engagement by triggering effects as the user scrolls, perfect for parallax websites or content reveal effects. Physics-based animations, such as spring-based drag-and-drop or object bouncing, add natural, realistic movement to interactive elements, elevating the overall experience. Additionally, 3D transformations provide extensive control over how objects rotate, scale, or move in three-dimensional space, something that is cumbersome to achieve with native CSS alone.
See What Happens Next
#webdevelopement#werbooz#own website#build vs prebuilt component library#custom UI components#prebuilt UI libraries#web development#Material-UI#Ant Design#Bootstrap#Framer Motion#Accentricity UI#animation libraries#best UI libraries 2024#component library pros and cons#web app development#UI design optimization#web performance#web development trends
2 notes
·
View notes
Text
Get ready to experience Metalman Auto like never before! 🚀

Our new website is set to launch with a UI Experience and immersive 360-degree product views. This fresh digital experience is designed to showcase our strengths, capabilities, and commitment to quality in the automotive and non-automotive sectors. 🔧 What to Expect:
A sleek and modern user interface
Detailed 360-degree views of our top products
Enhanced navigation and a user-friendly experience
Comprehensive insights into our services and expertise
At Metalman Auto, we are constantly innovating to deliver excellence in metal fabrication, tubular solutions, and OEM partnerships. And now, we are bringing that innovation online! Stay tuned as we prepare to unveil a new chapter in Metalman Auto’s digital journey. Be the first to explore our innovations, discover our solutions, and connect with us like never before. 📅 Launch Date: Coming Soon! . #MetalmanAuto #AutomotiveIndustry
#automobile#automotive#car accessories#automotive parts#automotive industry#automotive tools#automotive art#vehicle#oem#oemparts#oem manufacturing#factory#heavy metal#metalman auto#Two-Wheeler Parts Manufacturer#Three-Wheeler Components Supplier#Passenger Vehicle Parts Manufacturer#Automotive Metal Components Supplier#Custom Metal Fabrication for OEM#metal fabrication#steel fabrication#fabricationservices#manufacturer#newport fabrication inc in canada#supplier#Electric Vehicle (EV) Parts Supplier#electric vehicles#hyundai#evs#electric car
3 notes
·
View notes
Text
Master and Apprentice Lightsabers
Jedi Master Rejna Shúl


— Components —
blade: Blue emitter: Diligence switch: Persistence grip: Temperance pommel: Persistence
— Materials —
primary: Silver Aloy secondary: Stainless Durasteel accent: Jedi White Paint grip: Gorraslug Leather
Jedi Padawan Imogen Kol


— Components —
blade: Green emitter: Temperance switch: Serenity grip: Diligence pommel: Justice
— Materials —
primary: Two-Tone Brass secondary: Stainless Durasteel accent: Polished Iron grip: Gorraslug Leather
#oc insp: imogen kol#oc insp: rejna shúl#back on my lightsaber bullshit again#but the survivor customization is too damn good#as soon as I settled on Imogen's primary hilt I knew I eventually had to design her padawan one and also Rejna's#Imogen's design is still a little elegant but I wanted it to be more reserved and almost simple#like when she constructed it she didn't try to make it unique or put much of her personality into it#in a lot of ways she wasn't happy with her lightsaber. but it was functional. got her through the war. she killed Rejna w it.#but that's all it was good for#the lightsaber she has now is very much a weapon she's attached to and works WITH instead of just uses as a tool.#Rejna's reflects her perfectly and while I mostly pick components based on appearance#Diligence/Persistence/Temperance.... are exactly the three words I'd chose to describe her
7 notes
·
View notes
Text
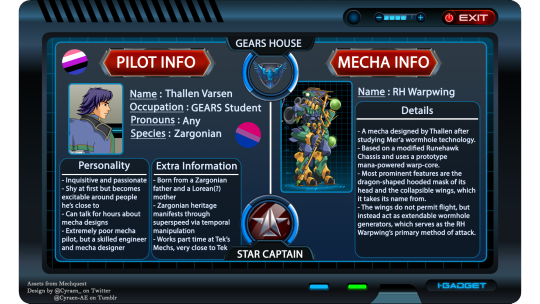
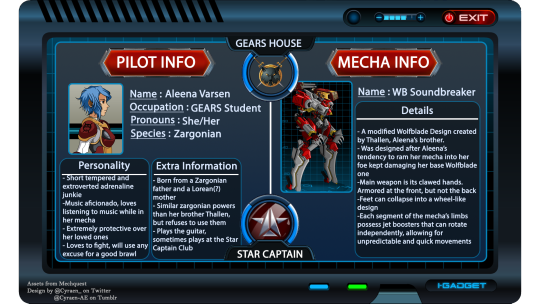
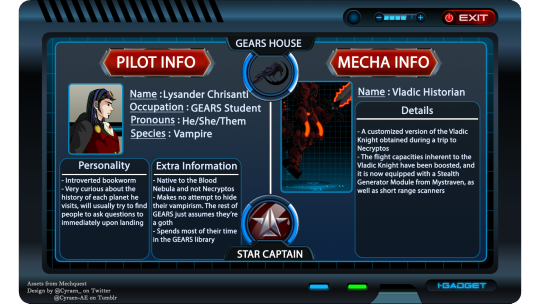
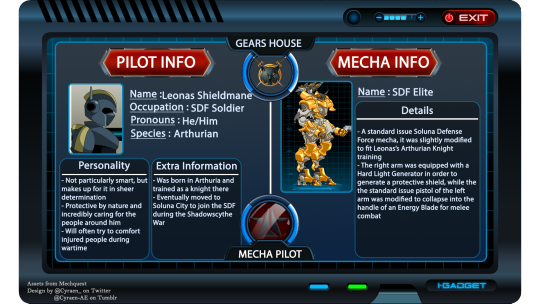
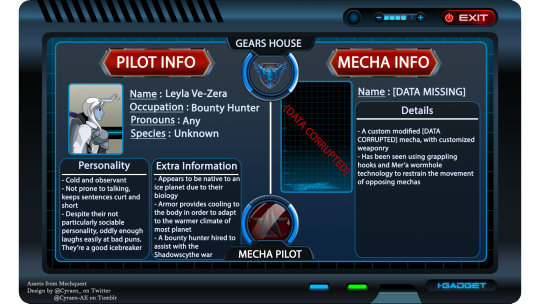
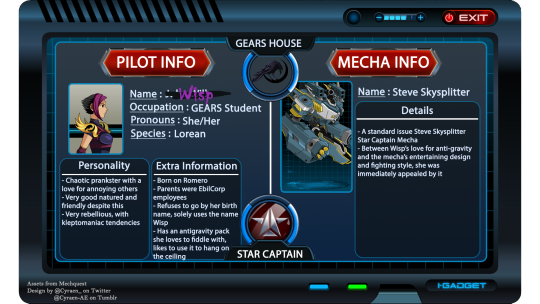
My Mechquest OCs
Thallen Varsen ID : 15807045

Aleena Varsen ID : 15814928

Lysander Chrisanti ID : 15814932

Leonas Shieldmane ID : 15815160

Leyla Ve-Zera ID : 15815192

Wisp ID : 15815379

#Mechquest#My OCs#Thallen#Aleena#Lysandera#Leonas#Leyla#Wisp#===========================================================================================================================================#I mentioned in my main OC masterpost that most of my OCs outside of the Varsen siblings are aesthetic experiments so#Lysander was just me being a sucker for vampires (again) and wanting to use the vampire mechas because I love Necryptos#Leonas was similarly me reusing a DF OC as an excuse to make an SDF Soldier OC because I always liked their armor#Leyla was actually a lot of trouble designing for me and was originally planned as a rich & posh Star Captain using a fancy mecha#I eventually kinda had a spark of inspiration for the alien Bounty Hunter role while glancing through the hair#(her mech is currently missing because I'm planning on heavily customizing a Geekatron but don't have all the components yet)#Wisp was just because I wanted a gender/house combo for each and as a result I wanted to play into the Mystraven's prankster nature a lot#Eventually she evolved into this rebellious teen that then became an Elemental Spirit in DF and that's where her character really picked up
6 notes
·
View notes
Text
Will not lie I've already thought about making a datapack to let alliums drop garlic but I don't know what garlic would even. do.
so fucked up that alliums exist in Minecraft but not onions or garlic or anything. STEVE YOU'RE MISSING OUT ON A CULINARY BREAKTHROUGH JUST DIG DOWN A LITTLE FURTHER

#custom items cant currently be used as ingredients for custom crafting recipes#which takes away like 99% of the purpose#i mean i could make garlic somehow deter undead mobs i guess (because vampire rules) but whats the point if you cant cook with it#that said the moment mojang adds component data to recipe ingredients i WILL be creating a garlic bread datapack
17K notes
·
View notes
Text
#ideal machined components#aluminum machining near me#best-prototype-companies#custom-cnc-aluminum-parts#aluminum machining service#precision-machined-components-manufacturers
0 notes
Text
Choosing the Right Heritage Fire Doors for Your Historic Property

Preserving the charm and character of historic buildings is a delicate balance, particularly when it comes to integrating modern safety standards, such as fire protection. One crucial element in achieving this balance is selecting the appropriate Heritage Fire Doors. These specialised doors are designed to provide essential fire safety features without compromising the architectural integrity of period properties. Whether you're managing a listed building, a conservation project, or a privately owned heritage home, choosing the right fire door can make all the difference.
Why Heritage Fire Doors Matter
Fire safety is paramount in any building, but in heritage properties, the risks and challenges can be heightened due to older materials, layouts, and construction methods. Traditional timber structures, open staircases, and ageing electrics increase vulnerability in the event of a fire. This makes Heritage Fire Doors a necessity rather than an option.
These doors are crafted to offer robust fire resistance—often rated for 30, 60, or even 90 minutes—while replicating the traditional designs and finishes of historical doors. This allows property owners to stay compliant with fire regulations without altering the aesthetic and historical value of the building.
Key Features of Heritage Fire Doors
When selecting Heritage Fire Doors, it's essential to understand what sets them apart from standard fire doors:
Authentic Design: These doors are typically constructed to match the style, panel configuration, and mouldings of the original period features. They may include traditional finishes, beading, and glazing styles that are true to the building’s era.
Fire Resistance: Despite their period appearance, heritage fire doors meet current fire safety standards. Fire-rated core materials and intumescent strips ensure they provide adequate protection during a fire.
Material Compatibility: Often constructed from solid hardwoods or veneered finishes that match the existing timberwork of the property, ensuring consistency and heritage authenticity.
Bespoke Craftsmanship: Many Heritage Fire Doors are custom-made to fit non-standard or irregular door frames often found in older buildings.
Legal and Regulatory Considerations
Before undertaking any fire safety upgrade in a heritage building, it's important to consider local building regulations, fire safety standards, and conservation guidelines. Fire doors in listed buildings often require approval from planning and heritage authorities, especially when changes might affect the building’s historical integrity.
Building Regulations: In most cases, fire doors need to be FD30-rated (providing 30 minutes of fire resistance) to comply with Part B of the Building Regulations.
Conservation Requirements: Any work carried out must retain the architectural and historical significance of the building. Heritage Fire Doors are a popular solution because they bridge the gap between safety compliance and conservation needs.
Listed Building Consent: Modifications in listed properties may need special permissions. Always consult with local planning authorities before installing fire doors.
How to Choose the Right Heritage Fire Door
Selecting the correct fire door for your heritage property involves more than just picking a design. Here are the critical factors to consider:
1. Style and Period Accuracy
Choose doors that match the period of your property—be it Georgian, Victorian, Edwardian, or another era. Pay attention to details like panel layout, glazing, and architraves.
2. Fire Rating
Consider the fire resistance required for your building's use. Residential properties typically require FD30, while commercial or public buildings may need higher ratings like FD60 or FD90.
3. Frame and Hardware Compatibility
Ensure that the door frame and associated hardware such as hinges, handles, locks, and closers are also fire-rated and period-appropriate.
4. Glazing Options
If your historic door includes glass panels, choose fire-rated glass that meets current standards. Georgian wired glass or clear fire glass is commonly used for heritage applications.
5. Finish and Paint
Use traditional stains or fire-retardant paints compatible with historic interiors. The finish should enhance the natural appearance of the wood or match the original paintwork.
Benefits of Installing Heritage Fire Doors
Improved Safety: Provides essential protection for occupants and the building in the event of a fire.
Compliance: Helps meet current fire safety laws and building regulations without breaching conservation guidelines.
Aesthetic Continuity: Maintains the visual integrity of your property, ensuring historical features remain undisturbed.
Long-Term Value: Adds to the long-term value and functionality of your property by ensuring it is safe, compliant, and aesthetically preserved.
Maintenance and Care
Heritage Fire Doors require regular inspection and maintenance to ensure ongoing performance. This includes checking for warping, wear in seals and hinges, and making sure that intumescent strips remain intact. Keep in mind that any modifications, such as drilling holes or changing hardware, can compromise the door’s fire integrity and should be carried out professionally.
Final Thoughts
Preserving the character of historic buildings while ensuring modern fire safety can be challenging. However, with thoughtfully designed Heritage Fire Doors, you don’t have to choose between safety and aesthetics. These doors blend traditional style with advanced fire protection, making them a smart and responsible choice for property owners, conservationists, and architects alike.
When investing in fire safety for your historic property, choosing the right heritage fire doors is not just about compliance—it’s about honouring the past while protecting the future.
#Door Replacement Service UK#Bespoke Door Manufacturers UK#Leading Door Manufacturers in the UK#Bespoke Door Manufacturing Service UK#Handcrafted Doors UK#Commercial Premises Doors UK#Historic Building Doors UK#Golf Club Doors UK#Hardwood Timber Doors in UK#Doors for Hospitals UK#Custom Doors UK#Solid Timber Doors UK#Hotel Doors Manufacturers UK#Doors For Palaces UK#Doors For Museum UK#Religious Building Doors UK#Handmade Doors UK#Luxury Doors UK#Residential Door Manufacturers UK#Doors For Schools UK#Modern Door Manufacturers UK#Doors For Colleges UK#Classic Doors UK#Modern Doors UK#New Door Styles UK#Stylish Door UK#Panelled Doors UK#Glazed Doors UK#Door Components UK#Timber Doors UK
0 notes
Text
High Quality Brass Forged Parts Manufacturer in India
RMS Precision Products is one of the best brass forged components manufacturer in India. We provide high quality brass forged parts, brass forging components, and custom brass forged solutions for various industries. Specializing in both hot forging and cold forging processes, we manufacture durable, precision-engineered brass parts with superior strength and corrosion resistance. As a trusted brass forged components supplier and exporter, we ensure strict quality control and on-time delivery. Whether you need standard or custom-designed brass cold forged parts or hot forged components, we deliver quality. Contact us for reliable brass forging solutions!
#Brass Forged Components#Brass Forged Parts#Brass Forging Components#Brass Hot forging Parts#Custom Brass Forged parts
0 notes
Text
Best Drag Racing Axle Setups by Strange Engineering

Strange Engineering’s drag racing axle setups are made for serious racers who need strength, reliability, and consistent performance. Perfect for both street and track, these axles handle high horsepower with ease and help you stay competitive where it counts.
Key Features of the Product:
Induction-Hardened Steel
CNC Precision Machining
Multiple Series Options
Custom Length Fitment
High Spline Counts
Gun-Drilled Flanges
Contact Information:
For more details or to request a sample, visit Strange Engineering’s drag racing axle setups, or contact Strange Engineering directly:
Phone: 800-646-6718
Visit: https://www.strangeengineering.net/
Address: 8300 N. Austin Ave, Morton Grove, IL
Stay in touch with the latest product developments and company news:
Facebook: https://www.facebook.com/StrangeEng
YouTube:https://www.youtube.com/channel/UCheMfttsl3BZV1dyokhrpSA
X: https://x.com/RaceStrange
Instagram: https://www.instagram.com/racestrange/
#Rear Axles#Strange Engineering Rear Axles#Drag Racing Axles#Performance Axles#High Strength Axles#Street and Strip Axles#Custom Axle Shafts#9 Inch Ford Axles#Axle Shaft Kits#Racing Axle Components#Heavy Duty Rear Axles#High Performance Drivetrain#Race Ready Axles#Alloy Axle Shafts#Performance Rear End Parts#Bolt-In Rear Axles#Aftermarket Axles#Ford Axle Upgrades#Driveline Components#Strange Axle Kits
1 note
·
View note